Использование текстовых эффектов в After Effects
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 10:41:39 AM GMT
- Руководство пользователя After Effects
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии After Effects
- Функции бета-версии
- Панель «Свойства» (Бета-версия)
- Выбираемые слои подложки дорожки (бета-версия)
- Встроенное кодирование H.264 (бета-версия)
- Начало работы
- Начало работы с After Effects
- Новые возможности After Effects
- Сведения о выпуске | After Effects
- Системные требования для After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | After Effects
- Рекомендации по аппаратному обеспечению
- After Effects для компьютеров с процессорами Apple
- Планирование и настройка
- Настройка и установка
- Рабочие среды
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие среды, панели управления, программы просмотра
- Проекты и композиции
- Проекты
- Основы создания композиции
- Предварительная композиция, вложение и предварительный рендеринг
- Просмотр подробных сведений о производительности с помощью инструмента «Профайлер композиций»
- Модуль рендеринга композиций CINEMA 4D
- Импорт видеоряда
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Определение точек редактирования с помощью функции «Определение изменения сцен»
- Метаданные XMP
- Текст и графические элементы
- Текст
- Форматирование символов и панель символов
- Эффекты текста
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панель «Абзац»
- Экструзия слоев текста и слоев-фигур
- Анимация текста
- Примеры и ресурсы для текстовой анимации
- Шаблоны динамического текста
- Анимационный дизайн
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, заливка цветом и контуры
- Обзор слоев-фигур, контуров и векторных изображений
- Инструменты рисования: «Кисть», «Штамп» и «Ластик»
- Сглаживание обводки фигуры
- Атрибуты фигур, операции заливки цветом и операции с контурами для слоев-фигур
- Использование эффекта фигуры «Cмещение контура» для изменения фигур
- Создание фигур
- Создание масок
- Удаление объектов из видеоматериалов с помощью панели «Заливка с учетом содержимого»
- Инструменты «Кисть для ротоскопии» и «Уточнить подложку»
- Слои, маркеры и камера
- Выделение и упорядочивание слоев
- Режимы наложения и стили слоев
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоя и маркеры композиции
- Камеры, освещение и точки обзора
- Анимация, ключевые кадры, отслеживание движения и прозрачное наложение
- Анимация
- Основы анимации
- Анимация с помощью инструментов «Марионетка»
- Управление и анимация контуров фигур и масок
- Анимация фигур Sketch и Capture с помощью After Effects
- Инструменты анимации
- Работа с анимацией на основе данных
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лиц
- Отслеживание маски
- Ссылка на маску
- Скорость
- Растягивание по времени и перераспределение времени
- Тайм-код и единицы отображения времени
- Прозрачное наложение
- Прозрачное наложение
- Эффекты прозрачного наложения
- Анимация
- Прозрачность и композиция
- Обзор композиции и прозрачности и соответствующие ресурсы
- Альфа-каналы и маски
- Корректирование цвета
- Основы работы с цветом
- Управление цветом
- Эффекты цветокоррекции
- Эффекты и стили анимации
- Обзор эффектов и стилей анимации
- Список эффектов
- Эффекты имитации
- Эффекты стилизации
- Аудиоэффекты
- Эффекты искажения
- Эффекты перспективы
- Эффекты канала
- Эффекты создания
- Эффекты перехода
- Эффект «Устранение эффекта плавающего затвора»
- Эффекты «Размытие» и «Резкость»
- Эффекты 3D-канала
- Программные эффекты
- Эффекты подложки
- Эффекты «Шум» и «Зернистость»
- Эффект «Увеличение с сохранением уровня детализации»
- Устаревшие эффекты
- Выражения и автоматизация
- Выражение
- Основы работы с выражениями
- Понимание языка выражений
- Использование элементов управления выражениями
- Различия в синтаксисе между движками выражений JavaScript и Legacy ExtendScript
- Управление выражениями
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для изменения свойств текста и доступа к ним
- Справочник языка выражений
- Примеры выражений
- Автоматизация
- Автоматизация
- Сценарии
- Выражение
- Видео с погружением, VR и 3D
- Создание сред VR в After Effects
- Применение видеоэффектов с эффектом погружения
- Инструменты составления композиций для видеоизображений VR/360
- Отслеживание движений камеры в трехмерном пространстве
- Пространство для работы с трехмерными объектами
- Инструменты 3D-преобразования
- Дополнительные возможности 3D-анимации
- Предварительный просмотр изменений в 3D-дизайнах в режиме реального времени с помощью модуля режима реального времени
- Добавление гибкого дизайна в графику
- Виды и предварительный просмотр
- Предпросмотр
- Предпросмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Рендеринг и экспорт
- Основы рендеринга и экспорта
- Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и рендеринг по сети
- Рендеринг и экспорт неподвижных изображений и наборов неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Синхронизация настроек в After Effects
- Библиотеки Creative Cloud Libraries в After Effects
- Подключаемые модули
- CINEMA 4D и Cineware
- Совместная работа: Frame.
 io и Team Projects
io и Team Projects- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Team Projects
- Начало работы с Team Projects
- Создание Team Project
- Совместная работа с помощью Team Projects
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
- Повышение производительности
- Установки
- Требования к графическому процессору и драйверу графического процессора для After Effects
Эффект «Нумерация» создает произвольные или последовательные числа в различных форматах, например, десятичные числа, даты и тайм-код и даже текущая дата и время (на момент рендеринга). Эффект «Нумерация» можно использовать для создания различных счетчиков. Максимальное смещение для последовательных номеров — 30000.
Максимальное смещение для последовательных номеров — 30000.
Этот эффект работает с цветом 8 бит на канал.
В диалоговом окне «Стиль шрифта» доступны следующие параметры и значения: «Шрифт», «Стиль», «Направление» и «Выравнивание». Чтобы повторно открыть это диалоговое окно, щелкните «Параметры» в верхней части записи эффекта на панели «Элементы управления эффектами».
Тип
Система нумерации:
Количество
Десятичные числа.
Номер [нули в начале]
Десятичные числа с пятью десятичными знаками после запятой.
«Тайм-код [30]», «Тайм-код [25]» и «Тайм-код [24]»
Стандартные форматы тайм-кода без пропуска кадров (XX:XX:XX:XX), использующие заданную кадровую частоту. Типы тайм-кода используют в качестве базового значения текущее время слоя.
Время
Часы и минуты. Если также выбран параметр «Текущее время/Дата», значение «Значение/Смещение/Произвольный максимум» игнорируется. Если выбран параметр «Произвольный», время задается значением 0 (12:00 АМ) и значением ползунка.
Если также выбран параметр «Текущее время/Дата», значение «Значение/Смещение/Произвольный максимум» игнорируется. Если выбран параметр «Произвольный», время задается значением 0 (12:00 АМ) и значением ползунка.
«Дата в числовом формате», «Краткий формат даты» и «Полный формат даты»
Если параметр «Текущее время/Дата» также не выбран, значение «Значение/Смещение/Произвольный максимум» представляет период в дням с 1 января 1995 г. (0 на ползунке соответствует 1 января 1995 г.). Если параметр «Текущее время/Дата» выбран, значение «Значение/Смещение/Произвольный максимум» представляет период в днях с текущей даты (0 на ползунке соответствует текущей дате). Если выбран параметр «Произвольный», дата задается значением 0 (текущая дата или 1 января 1995 г.) и значением ползунка.
Учитываются високосные года.
Шестнадцатеричный
Шестнадцатеричные числа (числа от 0 до F). Шестнадцатеричные числа увеличиваются с приращением по 0x1 на каждые 0,0000125 и по 0x10000 на каждый 1.
Произвольные значения
Значение «Произвольный», ограниченное значением «Значение/Смещение/Произвольный максимум». Если для параметра «Значение/Смещение/Произвольный максимум» задано значение 0, значения выбираются произвольно по максимально возможному диапазону.
Значение/Смещение/Произвольный максимум
Варьируется в зависимости от выбранного типа и выбора параметра «Произвольные значения».
Десятичные разряды
Задает число места справа от десятичной запятой.
Текущее время/дата
Выберите числа времени и даты на базе текущего времени и даты.
Положение
Положение чисел на слое.
Параметры отображения
Задает использование в тексте заливки или обводки или их комбинации. При выборе параметра «Только заливка» выполняется заливка символов цветом. При выборе параметра «Только обводка» к краям символов применяется обводка цветом. При выборе параметра «Заливка поверх обводки» цвет заливки перекрывает цвет обводки. При выборе параметра «Обводка поверх заливки» цвет обводки перекрывает цвет заливки.
При выборе параметра «Только заливка» выполняется заливка символов цветом. При выборе параметра «Только обводка» к краям символов применяется обводка цветом. При выборе параметра «Заливка поверх обводки» цвет заливки перекрывает цвет обводки. При выборе параметра «Обводка поверх заливки» цвет обводки перекрывает цвет заливки.
Размер
Размер символов.
Трекинг
Среднее расстояние между символами.
Пропорциональные интервалы
Для чисел используется пропорциональный интервал вместо фиксированного.
Разместить на оригинале
Текст компонуется поверх исходного изображения. Если параметр «Разместить на оригинале» не выбран, исходное изображение не видимо.
Альтернативы эффекту «Числа»
Для расширенного управления форматированием и анимацией текста используются текстовые слои. (См. раздел Создание и редактирование текстовых слоев. )
)
Примените шаблон настроек анимации «Формат текущего времени» к тестовому слою, чтобы отобразить текущее время в формате, соответствующем настройке отображения времени для проекта.
На своем веб-сайте Колин Брэйли представляет видеоруководство и пример проекта, в котором демонстрируются принципы использования выражения в свойстве «Исходный текст» для анимации текста, что позволяет преодолеть некоторые ограничения в отношении эффекта «Числа».
Аналогичный пример приведен в разделе Пример: анимация текста для отображения временного кода.
Эффект «Тайм-код» создает наложение текста, который отображает данные тайм-кода или номера кадра для слоя. Этот эффект не изменяет тайм-код, встроенный из внешних источников (например, QuickTime).
Для расширенного управления форматированием и анимацией текста используются текстовые слои. (См. раздел Создание и редактирование текстовых слоев.)
Примените стиль анимации «Формат текущего времени» к тестовому слою, чтобы отобразить текущее время в формате, соответствующем настройке отображения времени для проекта. (См. раздел Пример: анимация текста для отображения временного кода).
(См. раздел Пример: анимация текста для отображения временного кода).
Этот эффект работает с цветом 8 бит на канал.
Формат отображения
Задает отображение тайм-кода в формате SMPTE, в номерах кадров или в футах и кадрах 35-мм или 16-мм пленки.
Время Источник
Источник, используемый для эффекта.
Источник слоя
Тайм-код отображается в соответствии с тайм-кодом исходного видеоряда слоя.
Композиция
Тайм-код отображается в соответствии с тайм-кодом композиции.
Пользовательская
Обеспечивает доступ к настройкам в разделе «Настраиваемый» (предыдущее поведение эффекта). Доступны настройки «Единицы времени», «С пропуском кадров» и «Начальный кадр».
Единицы измерения времени
Кадровая частота в кадрах в секунду (кадр/с), используемая этим экземпляром эффекта «Тайм-код». Эта настройка влияет только на числа, отображаемые эффектом «Тайм-код»; она не влияет на кадровую частоту композиции или кадровую частоту элемента исходного видеоряда для слоя.
Эта настройка влияет только на числа, отображаемые эффектом «Тайм-код»; она не влияет на кадровую частоту композиции или кадровую частоту элемента исходного видеоряда для слоя.
С пропуском кадров
Выберите параметр «С пропуском кадров», чтобы создать тайм-код с пропуском кадра, или отмените выбор параметра, чтобы создать тайм-код без пропуска кадров.
Начальный кадр
Номер кадра, присваиваемый первому кадру в слое.
Расположение текста
Положение наложения текста в пространстве композиции.
Размер текста
Размер текста (в пт).
Цвет текста
Цвет текста.
Показать Рамка
Определяет, будет ли отображаться цветная рамка за значением тайм-кода или нет.
Цвет рамки
Цвет рамки за значением тайм-кода.
Непрозрачность
Непрозрачность рамки за значением тайм-кода.
Разместить на оригинале
Определяет, будет ли рамка размещена на оригинале или на прозрачном слое.
Альтернативы эффекту «Тайм-код»
Для расширенного управления форматированием и анимацией текста используются текстовые слои. (См. раздел Создание и редактирование текстовых слоев.)
Примените шаблон настроек анимации «Формат текущего времени» к тестовому слою, чтобы отобразить текущее время в формате, соответствующем настройке отображения времени для проекта.
На своем веб-сайте Колин Брэйли представляет видеоруководство и пример проекта, в котором демонстрируются принципы использования выражения в свойстве «Исходный текст» для анимации текста, что позволяет преодолеть некоторые ограничения в отношении эффекта «Тайм-код».
Аналогичный пример приведен в разделе Пример: анимация текста для отображения временного кода.
Создавайте потрясающую анимированную графику, текстовую анимацию и визуальные эффекты в Adobe After Effects. Работайте над дизайном для фильмов, телевизионных программ и сетевого видео.
Вход в учетную запись
Войти
Управление учетной записью
как создать анимированную надпись с помощью шаблона
Анимированные заголовки, титры, печать с определенной динамикой – все это возможно благодаря анимации текста в after effects. Такое наслоение будет иметь рекламный характер, так как привлекает внимание. Понять основы таких решений будет нужно маркетологам, дизайнерам веб-сайтов. Поэтому стоит рассмотреть курсы моушн дизайна https://videoforme.ru/course/after_effects_2 и простые основы создания анимации, чтобы преобразовывать тексты и анимировать их.
Где пригодится анимация текста
В настоящее время текст анимация набирает популярность. Это хорошая возможность для презентаций нового бренда. Можно создать запоминающуюся версию, которая будет выглядеть стильно и привлекательно. Таким же образом можно анимировать такие объекты:
Это хорошая возможность для презентаций нового бренда. Можно создать запоминающуюся версию, которая будет выглядеть стильно и привлекательно. Таким же образом можно анимировать такие объекты:
- презентация логотипа одежды, обуви, парфюмерии и прочего;
- заставка для мобильного приложения, сайта;
- вступление перед рекламой, видеороликом;
- анимирование программного интерфейса.
Все это будет иметь красивую и современную презентацию, мимо которой трудно пройти мимо. Но чтобы ввести вставки в виде красивой анимации текста в 3d, стоит использовать уроки по созданию gif, которая будет привлекать внимание.
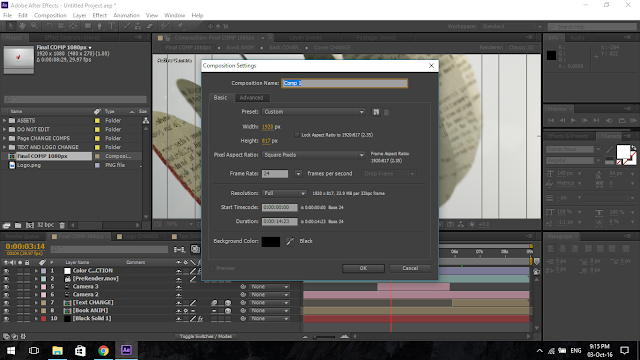
Создание проекта
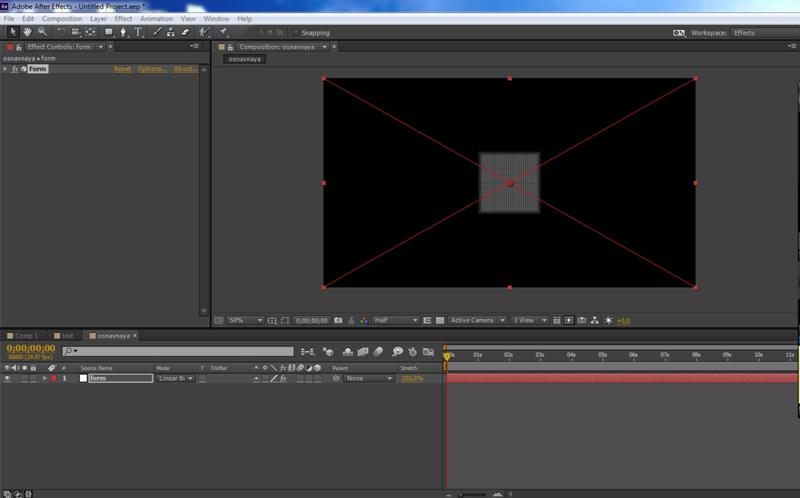
Стоит начать создавать композицию. Для этого открывается программа, которая позволяет создать анимированный текст и вводится такая последовательность для открытия композиции: File, New и Project. Когда был открыт генератор, тогда стоит выбрать инструмент New Composition. Это будет началом настроек. Если ввести Rate, тогда можно будет сделать анимирование более плавным. Стоит выбрать нужную продолжительность, если управлять ею при помощи Duration.
Если ввести Rate, тогда можно будет сделать анимирование более плавным. Стоит выбрать нужную продолжительность, если управлять ею при помощи Duration.
Часто задаваемые вопросы
Анимированная надпись поможет решить много рекламных презентаций. Поэтому стоит рассмотреть такое дизайнерское решение более подробно. Инструкцию, показывающая как сделать анимированный текст поможет понять основы введения надписи в 3D.
Как сделать так, чтобы текст всплывал?
Когда был сделан анимационный текст, тогда стоит его показать целевой аудитории. Такие виды эффектов выглядят достаточно динамично, могут дополнять публикации в соцсетях, стать введением при входе на сайт компании. Поэтому после создания такой презентации, стоит ввести ее в состав сайта и поможет аудитории видеть текст с GIF-эффектом. Это поможет рассказать интересный монолог создателя сайта.
Чтобы сделать текст видимым, нужно выбрать его в папке, куда он был помещен после создания и анимирования. После этого стоит выбрать эффект, имеющийся в тексте и нажать на «выложить».
Как сделать анимацию текста на iPhone?
Красочная анимация появления текста станет возможной для создания на смартфоне, если скачать специальное бесплатное приложение. После этого его нужно запустить и выбрать один из шаблонов. После настройки дизайна можно выбрать разный вид шрифт, сочетания. После этого стоит выделить фразу, провести преобразование в 3д анимацию текста. Таким же образом можно выбрать один из эффектов.
Как анимировать текст в GIF-файле?
Чтобы сделать такое преобразование, стоит подобрать нужный шаблон, настроить его. Можно добавлять стикеры, сделать текст веселым, что актуально для текстов в социальных сетях. Также можно сделать так, чтобы фраза появлялась медленно, выходя из темноты, добавить мерцание. После этого готовый вариант стоит презентовать на онлайн-ресурсе в GIF-формате.
Текстовый слой
Чтобы создать анимацию текста, стоит использовать инструменты. В данном случае нужно выбрать Type Tool и использовать клавиши для выбора нужных пунктов в меню. Далее останется только набрать текст и применить необходимые эффекты. Стоит выровнять фразу по центру.
Далее останется только набрать текст и применить необходимые эффекты. Стоит выровнять фразу по центру.
Текстовые эффекты из коробки
Многие дизайнеры и маркетологи, выбирают инструменты и эффекты, которые подскажут, как сделать анимированную надпись интересной и привлекательной. Есть много шаблонов и применить их достаточно просто.
Decoder Fade In
Таким образом можно сделать анимирование текста в виде переборки букв во фразе. Для этого нужно выбрать категорию Animate и выбранный эффект. Его можно применить, если выбрать слой текстового набора и кликнуть по нему два раза. Также можно зажать курсором выбранный инструмент и перетащить его на слово, которое стоит преобразовать.
После этого нужно нажать на пробел, сделать просмотр полученного результата. Таким показом можно управлять самостоятельно. Часто этот эффект можно увидеть в кинолентах. Его можно включать и выключать по своему желанию, чтобы добавить веса представленной фразы.
Espresso Eye Chart
Такой вид анимации текста для видео или логотипа можно использовать в социальных сетях как презентацию к ролику. Он имеет схожие черты с предыдущим вариантом, имеет вид сменяющихся букв по размерам.
Он имеет схожие черты с предыдущим вариантом, имеет вид сменяющихся букв по размерам.
Raining character in
Если выбрать готовые шаблоны анимации текста в After Effects, тогда стоит опробовать этот эффект. Он позволяет перебрать прозрачность, постепенно увеличивая резкость фразы или слова.
Random Fade Up
Этот шаблон анимации текста имеет привлекательный вид, так как буквы в слове появляются в случайном порядке.
Slow Fade On
Чтобы понять, как сделать анимацию текста, стоит рассмотреть разные шаблоны и этот будет особенно востребованным. Буквы выходят из темного фона и становятся яркими.
Bars Lime
Такой анимированный текст имеет особенность в том, что происходит игра цветовых эффектов.
Blue Flash
Эта красивая анимация текста в After Effects напоминает действие старой печатной машинки. Такой эффект был перенесен из аналогов, которые были востребованными в других версиях.
Algorithm
Такая анимация написания текста в After Effects имеет вид сдвигания букв, которые находятся рядом. Также можно применить перебирание символов.
Также можно применить перебирание символов.
Helicopter
Чтобы создать анимированную надпись при помощи этого инструмента, нужно применить эту форму, когда буква вращается и меняет свой вид. Вначале она растягивается, потом принимает привычную форму.
Submarine
Это забавная анимация появления текста в after effects, когда слово «плывет» по экрану к его краю как подводная лодка. При этом последняя буква в слове или фразе может вращаться, напоминая винт.
Quiver
Слово будет вибрировать, напоминая дрожь. Каждая буква будет изменяться отдельно, независимо от других.
Создание текстового эффекта с нуля
Применяя простой алгоритм действий, можно узнать, как анимировать текст и применить интересные эффекты css.
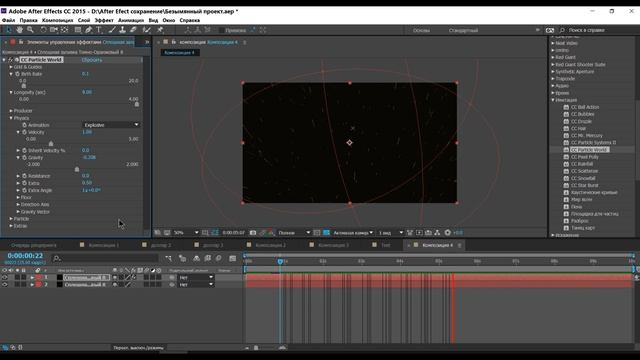
Добавление аниматора
Чтобы добавить этого помощника, стоит выбрать панель многослойности, а именно актуального для текста. Когда в настройках нажать на Animator, тогда можно применить простой, но особенный эффект. Когда открывается аниматор, тогда можно создать анимированные надписи.
Добавление Ramp Up
В этом случае стоит открыть Advanced в аниматоре и нажать на наращивание. Такая анимация написания текста будет появляться плавно. Стоит после применения шаблона, просмотреть появившийся результат и настроить частоту. Но когда выбирается 0 режим, тогда будет видимой одна половина фразы, другая находится в темноте. Чтобы скрыть все буквы при открытии фона, нужно переместить режим на 100. Также в этом инструменте можно применить изменение размера символов и сделать отдаление от пользователя в глубину. Это поможет видоизменить анимацию и сделать ее более интересной.
Добавление ключевых кадров для свойства Scale
Создание анимированного текста нельзя делать без применения особенных кадров. Для этого стоит маркер сместить на панели в сторону нулевого кадра и нажать на секундомер. После этого можно выбирать ключевой кадр. Когда маркер перемещается на 1–2 секунды вперед, тогда стоит поменять значение с 150 до 100. После выделения обоих кадров можно будет увидеть плавную анимацию. Таким образом, слова будут выплывать из темноты и в то же время запустится уменьшение фразы, что создает красивое сочетание.
Таким образом, слова будут выплывать из темноты и в то же время запустится уменьшение фразы, что создает красивое сочетание.
Добавление Fill Color и Blur
Также можно просмотреть скрипты для анимации текста в after effects, когда становится возможным сделать итоговые изменения при помощи размытия и добавление насыщенности цвета.
Чтобы сделать такие изменения. Нужно открыть в меню аниматор и выбрать Property/ Fill Color/RGB. Это позволит отображать цвет только в то время, когда текст будет появляться. После этого можно добавить контрастности и посмотреть на получившийся итог.
Добавление дескриптора
Этот определенный вид анимации рукописного текста в after effects. Его можно прикрепить к определенной компании. Такие дескрипторы есть у многих брендов и заявляют об их респектабельности. Чтобы запустить его, стоит нажать на Type Tool. Это инструмент позволяет подобрать размер букв и расстояние между ними.
Можно сделать такие действия для дескриптора, которые применялись для основной надписи. Но стоит сделать небольшое изменение. Нужно, чтобы дескриптор в анимированном виде запускался немного позже основного логотипа. Это будет иметь лучший эффект и поможет оценить все тексты постепенно. Для этого нужно сделать настройки в настройках с ключевыми кадрами.
Но стоит сделать небольшое изменение. Нужно, чтобы дескриптор в анимированном виде запускался немного позже основного логотипа. Это будет иметь лучший эффект и поможет оценить все тексты постепенно. Для этого нужно сделать настройки в настройках с ключевыми кадрами.
Можно добавить блики, задымление – все это предоставляет возможность реализовать свою фантазию. Для этого стоит открыть настройки и применить разные виды анимация текста в after effects по словам или буквам.
Как создать анимацию текста с помощью онлайн-конструктора?
Когда применяется конструктор, который будет доступен в режиме онлайн, тогда можно решать небольшие вопросы и делать определенные проекты. Но чтобы провести создание анимации текста при помощи онлайн-конструктора, следует узнать подробнее о функционале.
Выберите шаблон
Чтобы понять, как сделать анимационный текст, стоит в первую очередь подобрать один из шаблонов в библиотеке. Стоит их просмотреть, выбрать нужный дизайн, которые идеально подойдут для проекта. Такие шаблоны специально созданы для создания готовых анимаций текста для after effects. При этом есть большое число тематики, которые постоянно обновляются провайдером. Все, что нужно – это выбрать уже созданный шаблон и применить его для своего логотипа.
Такие шаблоны специально созданы для создания готовых анимаций текста для after effects. При этом есть большое число тематики, которые постоянно обновляются провайдером. Все, что нужно – это выбрать уже созданный шаблон и применить его для своего логотипа.
Настройте стиль анимации
Определенные эффекты анимации текста станут доступными, после выбора темы и начала работы. Стоит добавить слова, заузить картинку и видео, создать логотип определенного вида. После этого требуется провести редактирование ролика, выбрать нужный размер шрифта, оттенок. Также можно добавлять такие эффекты, как голосовые, чтобы разнообразить презентацию.
Чем анимированный текст может помочь вашему видеопроекту?
От Adobe After Effects анимация текста будет особенно привлекательна. Она сможет дополнить видео и предоставить красивое появление текста. Это может быть особенное введение для ролика.
Эффективно поделиться сообщением
Современное создание анимированных надписей совместно с видео – это лучший вид презентации и представления общей публики своих идей. Такие ролики с текстом, который будет представлен в виде анимации, оживит видео, сделает его привлекательным и запоминающимся.
Такие ролики с текстом, который будет представлен в виде анимации, оживит видео, сделает его привлекательным и запоминающимся.
Вовлечь аудиторию
Когда был открыт after effects и стало понятно, как сделать анимацию текста, тогда стоит придать индивидуальности своему проекту и сделать его привлекательным для целевой аудитории. При этом стоит делать акценты на те черты дизайна, которые станут стильными.
Инструкция, помогающая понять, как сделать красивую анимацию текста, поможет создать особый логотип или представить новый бренд, который станет привлекательным. Такие видеопроекты будут особенно примечательными.
Привлечь внимание аудитории и увеличить продажи
Способы, рассказывающие, как сделать анимированные буквы, придать им особенный дизайн, станут стратегией в маркетинге и частью рекламной кампании. После этого нужно предоставить их будущим покупателям, что поможет увеличить трафик на сайт и повысить продажи.
Заключение
Когда были рассмотренными виды анимации текста, стало понятным их реализация, тогда стоит переходить к воплощению своей идеи.
Еще новости
3D текст в After Effects. Метод 1
3D текст в After Effects. Метод 1Фильтры
ГлавнаяУрокиМоушн дизайн3D текст в After Effects. Метод 1
Шаг 1.
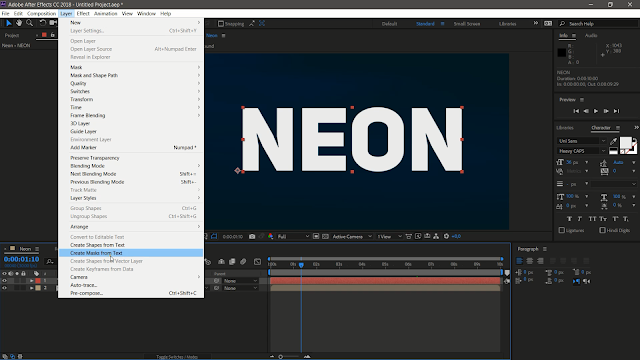
И для начала создайте новую композицию нажав сочетание клавиш Ctrl+N. Далее на панели Tools выберите инструмент Horizontal Text Tool
и в панели Composition напишите текст, который желаете сделать объёмным.
Шаг 2.
При помощи открывшейся панели Character отредактируйте текст. Выберите шрифт, выберите цвет заливки и обязательно добавьте обводку.
Шаг 3.
Преобразуйте наш текстовый слой из 2D в 3D. Для этого кликните в чекбоксе 3D Layer.
Шаг 4.
Теперь давайте добавим небольшое выражение нашему текстовому слою. Для этого выделите слой с текстом и нажмите клавишу «P» (P — английская, первая буква слова Position). Под слоем с тестом появится параметр Position (Позиция). Напротив него Вы увидите три значения: первое обозначает позицию по оси X, второе по оси Y и третье по оси Z.
Зажмите клавишу Alt и кликните мышью по кнопке с изображением секундомера. Таким образом Вы добавите параметру выражение.
Теперь следует изменить это выражение. Здесь будьте очень внимательны. Кликните по тексту выражения, оно выделится:
Нажмите кнопку Delete, чтобы удалить его. Далее поставьте квадратную скобку.
Нажмите на кнопку с изображением спирали (expression pick whip). Удерживая кнопку мыши переместите спираль на значение по оси X свойства Position.
В строке выражения у Вас появится следующая надпись:
Поставьте запятую. Снова воспользуйтесь спиралью, но теперь переместите её на значение по оси Y параметра Position.
Поставьте запятую.
Теперь нам осталось лишь дописать фразу: index-1
и закрыть квадратную скобку.
Кликните в пустом месте панели Timeline, чтобы активизировать выражение. Если у Вас что-либо не получилось, просто впишите текст в поле выражения с картинки выше.
Итак, что нам даёт это выражение? В принципе, мы просто сообщили программе как нужно располагать текстовый слой в пространстве. В квадратных скобках мы написали откуда брать координаты. Координаты по X и Y будут взяты из текущего значения параметра Position, а координата по оси Z будет получатся следующим образом: index-1 (номер данного слоя минус 1). Т. е. координата Z у первого слоя будет равна 0, а у второго 2–1=1.
В квадратных скобках мы написали откуда брать координаты. Координаты по X и Y будут взяты из текущего значения параметра Position, а координата по оси Z будет получатся следующим образом: index-1 (номер данного слоя минус 1). Т. е. координата Z у первого слоя будет равна 0, а у второго 2–1=1.
Шаг 5.
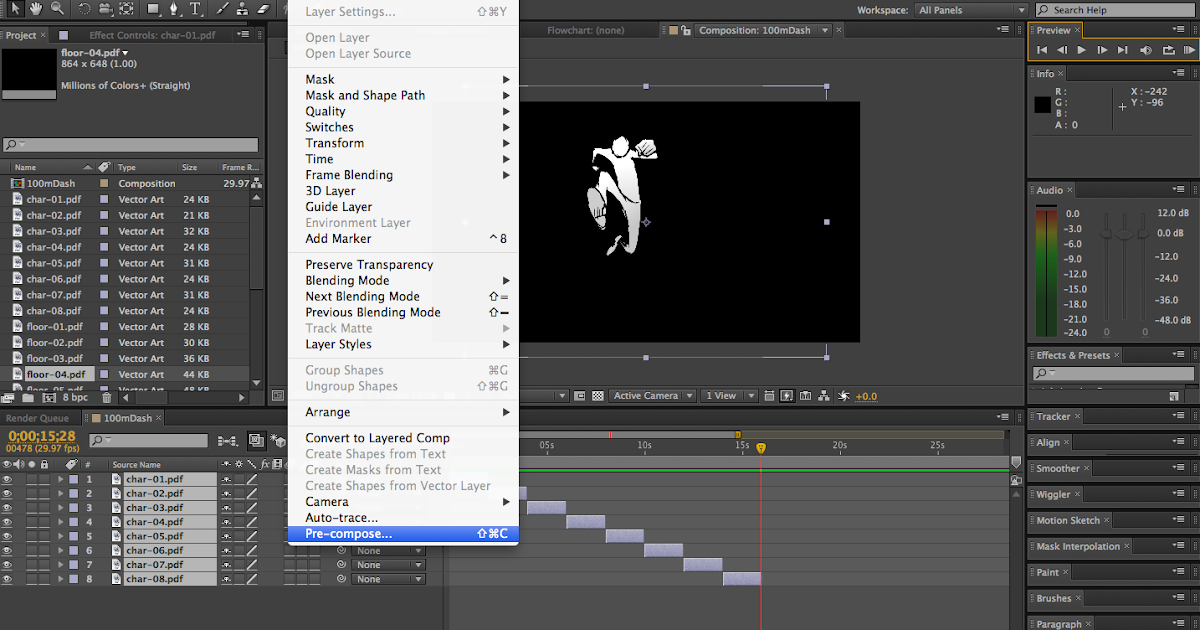
Теперь сверните слой с текстом. Выделите его и нажмите сочетание клавиш Ctrl+D. Ntv самым Вы создадите дубликат слоя. Продублируйте слой 19 раз. В итоге Вы получите 20 одинаковых слоёв, смещённых друг относительно друга на 1 пиксель по оси Z.
Шаг 6.
Создадим новый слой с камерой. Выполните команду Layer => New => Camera.
Перед Вами появится настройки новой камеры. Выберите 35mm пресет и нажмите ОК.
Шаг 6.
Камера создана. Теперь, перемещая камеру, мы можем просмотреть наш 3D текст в пространстве.
Кликните и удерживайте кнопку мыши на инструменте с изображением камеры, пока не появится выпадающее меню. В нём выберите инструмент Orbit Camera Tool.
Шаг 7.
При помощи данного инструмента просмотрите наш объёмный текст. Для этого кликните на панели Composition и, удерживая кнопку мыши, перемещайте мышь в разные стороны, тем самым Вы будете вращать камеру.
Получился довольно таки неплохой 3D текст. Давайте доработаем его.
Шаг 8.
Выделите самый верхний из текстовых слоёв.
Перейдите к панели Effects и Presets и найдите эффект Ramp (Градиент). Перенесите его на выделенный слой (самый верхний из текстовых слоёв).
Перейдите к панели Effect Controls и настройте данный эффект. Сначала определите начальный и конечный цвета, а уж потом при помощи кнопок с изображением целей настройте начальную и конечную точки градиента (делается это очень просто: нажимаете на кнопку с изображением цели, перемещаете курсор на панель Composition и указываете точку, в которой хотите установить начало/конец градиента).
Шаг 9.
Снова вернитесь к панели Effects и Presets. Найдите эффект Bevel Alpha и примените его всё к тому же слою.
Здесь не так много настроек. Так что попробуйте самостоятельно поработать с ними и выбрать наилучший вариант.
Вот что у меня получилось.
Шаг 10.
В заключении нам осталось выделить все текстовые слои и нажать сочетание клавиш Ctrl+Shift+C (в появившемся окошке нажмите ОК). Этим мы преобразуем все текстовые слои в одну отдельную композицию. Новая композиция появится на панели Timeline вместо всех текстовых слоёв. Напротив новой композиции отметьте чекбокс Collapse Transformations.
Наш стильный 3D текст готов! На этом всё. Увидимся в следующих уроках, в которых мы продолжим обучение After Effects!
Скопировать ссылку
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
Предварительные настройки текстовой анимации After Effects Галерея предварительного просмотра
Перейти к содержимому- Просмотреть увеличенное изображение
Я всегда использовал средство предварительного просмотра Adobe Bridge для проверки предварительных настроек текстовой анимации Adobe After Effects, однако просматривая различные форумы по моушн-графике, я обнаружил, что у многих людей в Интернете возникают проблемы с предварительным просмотром предустановок текста After Effects по умолчанию или с тем, что предустановки анимации After Effects не работают.
Подумав об этом некоторое время, я решил помочь и создать галерею предварительного просмотра миниатюр для каждой текстовой предустановки After Effects, ДА, было много работы, чтобы разработать эту страницу предварительного просмотра предустановок текстовой анимации After Effects, но я уверен, что она будет помогите дизайнерам моушн-графики и видеоредакторам найти именно те текстовые предустановки анимации, которые им нужны, быстро и, в конечном счете, улучшить их рабочий процесс.
Нажмите на знак + ниже, чтобы развернуть и просмотреть галерею эскизов предварительных настроек текста After Effects по умолчанию.
3D Text| 3D Basic Position Z Cascade | 3D Basic Position Z Typeon | 3D Basic Rotate X Cascade | ||||
| 3D Basic Rotate Y Cascade | 3D Bouncing In Centered | 3D Fall Back Scale & Skew | ||||
| 3D Fall Back Scramble & Blur | 3D Flip In Rotate X | 3D Flip Out Rotate X | ||||
| 3D-отражение с переворотом вверх | 3D-трепетание, вход слева | 3D-трепетание в случайном порядке | ||||
| 0020 | 3D Fly Down & Offold | 3D FLY DOWN DIRSH За камеру | ||||
| 3D FLY DOWN DOWN & ROPATE Y | 3D LINES ZOOM | 3D RAIN DOWN DAWATE Y | 3D LIN | |||
3D Случайный шип. 0020 0020 | ||||||
| 3D Rotate in by Character | 3D Rotate out by Word | 3D Scramble in Position Z | ||||
| 3D Spiral Down & Unfold | 3D Spiral Rotate In by Line | 3D Spiral Rotate Out by Line | ||||
| 3D Swing Around on Path | 3D Tumble Words Forward & Color Twist | 3 D0020 | ||||
| Center Spiral | Characters Shuffle In | Decoder Fade In |
| Drop In By Character | Espresso Eye Chart | Fade Up And Flip |
| Fade Up Characters | Fade Up Lines | Fade Up Words |
| Fly In From Bottom | Fly In With A Twist | Pop Buzz Words |
| Дождь символов в | Случайное затухание | Случайный переход в |
| Random Word Shuffle In | Slow Fade On | Smooth Move In |
| Spin In By Character | Spin In By Word | Straight In By Character |
| Прямо по слову | Прямо в несколько строк | Растянуть в каждой строке |
| Stretch In Each Word | Twirl On Each Line | Twirl On Each Word |
| Typewriter | Wipe In To Center | |
| Encoder Fade Out | Fade Out By Character | Fade Out Slow |
Дождь. Растянуть каждую строку Растянуть каждую строку | ||
| Растянуть каждое слово | Закрутить каждую строку | Закрутить каждое слово |
| Blur By Word | Bullet Train | Evaporate |
| Foggy | Jiggy | Transporter |
| Clockwise Entry | Counter Rotate | |
| Dust Devil | Lasso Tumble | Lasso |
| Musical Chairs | Newton | Pinwheel |
| Радиальная вспышка | Ретроградная | Поворот |
| Somersault | Spin Fast | Spiral Exit |
| Spiral In | Spirograph | Swoopy Entry |
| Чайные листья | Обод шины | Whirl In |
| Buzz Words | Current Time Format | Dictionary |
| Display Comp time | Frame Number | Inch Worm |
| Отражение текста |
| Chasing Strokes | Fill Color Wipe | Flicker Color – Scale |
| Flicker Color | Flicker Green | Inflammation |
| Pulse Синий | Пульс Оранжевый | Пульсирующие штрихи |
| Пульсирующие штрихи 2 | Rotate Hue | Sliding Color Flicker |
| Stroke Ease Down | Wiggly Stroke Width By Line | Wiggly Stroke Width |
| Батончики Blinky | Батончики лаймовые | Blue Note |
| Cut Shapes | Exchange | Green Dots |
| Hazard | Red Circles | Scratchy Film |
| Snowflakes | Белая отделка | Желтые коробки |
| Blue Flash | Broadway | Bubble Pulse |
| Emerge | Exposure | Flash |
| Экспозиция мерцания | Колебания | Флуоресцентный свет |
| Office Light | Overlay | Pulse Exposure |
| Shadows | Silhouettes | Sonar Ping |
| Spin Flash | Word Flash |
| Алгоритм | Algorithm Loop | Automation |
| Bad Reception | Doppler | Electro Magnet |
| Helicopter | Insert Text | Kinematic |
| Механический | Поршни | Зубчатая рейка |
| Roadtrip | Roadtrip2 | Scale Bounce |
| Screen Roll | Stairstep | Submarine |
| Underscore | Деформация 9. 8 8 |
| Angle Fly-In | Back Flip | Blow Away |
| Bounce In | Bungee | Chaotic 1 |
| Chaotic 2 | глинистые голубки | Dot.com |
| Коллетная комната | Взрыв | Взрыв 2 | 025
| Hop, Skip, And A Jump | Pendulum | Punching Bag |
| Question | Rattle | Roll Bounce |
| Последовательный прыжок | Шестерка | Прыжок со скольжением |
| 019 | ||
| Slip In Out | Smokey | Squeeze |
| Superhero | Swing Up | Twisty Ribbons |
| Twisty Ribbons 2 | Vanishing Точка | Волнистые линии |
| Йо-йо |
0015 Alphabet Soup Contract – Expand Currents Data Packet Data Stream Dealer Шифрование Влет по символам Влет по словам Front – Back Frontside – Backside Ideas Incoming Jetstream 2 Jetstream Multi- Линейный переворот Исходящий – Входящий Пневматический Производство Stack Right Left Weekdays Word Processor Zippy
Organic
| Autumn | Boiling | Boomerang |
| Bounce Diagonal | Жевательная резинка | Climber |
| Dip-Bounce | Double-Helix | Drop Bounce |
| Fish Bait | Flutter | Flying Formation |
| Слепень | Колибри | Салфетка от насекомых |
| Insects | Labrador | Leapfrog |
| Loose Line | Ocean Tide | Quiver |
| Ripple | Rubber Floor | Rubber |
| Морская болезнь | Перемешать | Варить на медленном огне |
9 | ||
| Slice And Dice | Sprouts | Tag Team |
| Wheatfield | Wind Current | Wobble |
| 360 Петля | Антилопа | Муравьи | |||
| 19 | |||||
| Back Stage | Balance | Balloon Man | |||
| Balloon | Bouncing | Bubble Pop | |||
| Bump And Slide On | Centipede | Печатная плата | |||
| Конвейерная лента | Двойная спираль | Вниз и наружу | |||
| Downhill Slide Off | Downhill Slide On | Frenzy | |||
| Hurdles | Karate Chop | Loop On And Off | |||
| Лирический | Организм | Скрепка | |||
| 9020 | 9001|||||
| Pipes | Racquetball | Rat Nest | |||
| Reel To Reel | Reel To Reel 2 | Rope Bridge | |||
| Serpent | Скользкий склон | Спираль длинная | |||
| Спираль | Пружинистая | 50Извилистая0018 | |||
| Stairwell | Symmetry | Tchotchke | |||
| Walk Of Stars | Zig-Zag |
| Капельное опускание | Переворот вверх | Полное вращение |
| 0 | ||
| Loopy Loop | Random Rotation | Rotate Chars |
| Rotate Per Word | Spin In | Swirly Rotation |
| Whirlwind |
| Крупномасштабный | Let’s Dance | Scale Down Word |
| Scale Down | Scale Up Word | Scale Up |
| Wiggly Scale Wipe | Zoom Away | Zoom Forward |
| 0 Контракт 9Decrease Tracking | Extend | |
| Increase Tracking | Magnify | Spasm |
| Stretchy |
Enjoyed my work above? Пожертвуйте щедро, чтобы я мог работать над большим количеством вещей 🙂 Также большое спасибо тем, кто уже пожертвовал, это очень много значит для меня.
Также вам может быть интересно узнать больше о других пресетах, я создал другие полезные галереи превью пресетов After Effects, посмотрите их ниже:
— пресеты фона After Effects
— пресеты переходов After Effects
— пресеты поведения After Effects
— After Effects Distort Effects Preview
Сейчас Если вы не нашли анимированный текст, который вам нужен, и у вас есть небольшой бюджет, который нужно потратить I рекомендую проверить текстовую анимацию After Effects, над которой я работал ниже
применить предустановку текстовой анимации.
Скачать его здесь
MotionislandПопулярные после эффекта Учебник
- После эффектов текстовые предварительные предварительные предварительные условия PR .
 ..
.. - Лучшие 10 после Эффекты. 25 бесплатных переходов After Effects
- Top 17 After Effects Plugins Motion Des…
- After Effects Counter and Countdown…
- After Effects Transition Presets Preview…
- Сделать прозрачный фон After Effects…
- Сделать эффект пишущей машинки в After Effec…
- Изучить выражения покачивания в After E…
- TOP 10 Бесплатная кнопка подписки Green Scre…
- 4 Способы создания аудио After Effects…
- Лучшие способы сохранения скриншота в формате A…
- After Effects Distort Effects Preview G…
- 4 способа инвертировать видеоклип в After…
Шаблоны After Effects
- Старая пленка зерно после эффектов
- Шаблон WhatsApp AE
- Анимация денежных деревьев
- Анимация игровых автоматов
- 3 Календарь Анимация
- Water Fall Mountain Laindscape
- Природная анимация
- 100 Aemation Animation Pack
- .
 Анимация
Анимация - Анимация пользовательского интерфейса iPhone IOS
- Анимация Twitter Bubbles
- 20 Удивительная нижняя треть
- Instagram AE Template
- Facebook Like Button
- Анимация социальных сетей
- Текстовое сообщение Facebook
- Свадебный шаблон AE
- Анимация Stork
- Twitter Bird Animation
- EKG Video Line Animation
Newsplater
. на связи! Ссылка для загрузки страницы Перейти к началу
Пресеты переходов After Effects Галерея предварительного просмотра
Перейти к содержимому- Просмотреть увеличенное изображение
Adobe After Effects предоставляет множество красивых переходов анимированной графики, единственное, что меня беспокоит, это то, что вы не можете просмотреть их все сразу. Поэтому я решил упростить задачу для всех и создал эту галерею предварительного просмотра переходов, чтобы получить быстрый визуальный предварительный просмотр всех пресетов переходов After Effects по умолчанию.
 Эта страница галереи предварительного просмотра переходов пригодится, когда вы находитесь в крайнем сроке и ищете определенные переходы AE.
Эта страница галереи предварительного просмотра переходов пригодится, когда вы находитесь в крайнем сроке и ищете определенные переходы AE.Начнем с основ для начинающих
Где находится After Effects Transition?Переходы After Effects можно найти в окне панели «Эффекты и пресеты» (скриншот справа).
Как добавить и применить переход After Effects?
Ярлык для доступа к панели «Эффекты и шаблоны»: Ctrl+5 (Windows) | Command+5 (Mac OS).
На панели «Эффекты и шаблоны» вы найдете несколько эффектов перехода для использования в разделе
> Переход
> Наборы настроек анимации > Переходы — Растворение
> Предустановки анимации > Переходы — движение
> Предустановки анимации > Переходы — салфетки
На панели «Эффекты и пресеты» выберите переход, затем перетащите его на слой на панели временной шкалы.
Предварительные настройки переходов After Effects Галерея предварительного просмотра
Примечание.
After Effects Transition Я использовал настройки предустановок переходов по умолчанию, чтобы создать галерею ниже, очевидно, с помощью нескольких настроек вы сможете получить очень крутые переходы After Effects для вашей анимированной графики проекты.
Я использовал настройки предустановок переходов по умолчанию, чтобы создать галерею ниже, очевидно, с помощью нескольких настроек вы сможете получить очень крутые переходы After Effects для вашей анимированной графики проекты.
Animation Presets > Transitions DissolvesBlock Dissolve Transition Card Wipe Transition CC Glass Wipe Transition CC Grid Wipe Transition Переход CC Image Wipe CC Jaws Transition CC Light Wipe Transition CC Line Sweep Transition CC Radial Scale Wipe Transition CC Scale Wipe Transition CC Twister Transition CC WarpoMatic Transition Переход градиентного вытеснения Переход вытеснения радужной оболочки Переход линейного вытеснения Radial Wipe Transition Venetian Wipe Transition
Предустановки анимации > Переходы движенияBlock Dissolve – Digital Block Dissolve — Произвольное Блочное растворение – Линии сканирования Блоки – Концентрические Boxes – Random 1 Boxes – Random 2 Boxes – Random 3 Boxes – Stroked Dissolve – Blobs Растворение – Дизеринг Растворение – Рябь Растворение – Песок Растворение – Нерасплавление - 0020
Fade transition – Dip to black Fade transition – flash to white Fade transition – overexposed Ovals – Concentric Ovals – Случайно 1 Овалы – Случайно 2 0017
Animation Presets > Transitions – WipesКарточка — 2 -й перелом . 
Скольжение прямое Скользящее движение Переменное скольжение Stretch & Slide Stretch – Diagonal Bottom Stretch Diagonal Top Stretch horizontal Stretch Vertical Stretch Over – Horizontal Растягивание по вертикали Масштабирование — 2D-вращение Масштабирование — 3D-вращение Zoom – Bubble Zoom Spiral Zoom – wobbling
5Стирание ленты — сборка Стирание ленты — пересечение Стирание ленты — зигзаг Barn Door Checker Wipe Clam Shell Clock Wipe Corner Reveal Grid Wipe Iris – Cross Iris Diamond Iris Points Iris round Iris Square 0Iris Star Iris Star Unfold Iris Sunburst Iris Sunburst Unfold Linear Wipe Paint On Radial Wipe – Bottom Радиальная протирка сверху Жалюзи Клиновая протирка Я создал серию бесплатных переходов для After Effects.

Посмотрите это видео ниже и загрузите переходы AE на этой странице.
Также, если вы ищете 50 переходов на зеленый экран бесплатно, посмотрите это видео ниже
https://www.youtube.com/watch? v=aQFwADb_THY
Понравилась моя работа выше? Пожертвуйте щедро, чтобы я мог работать над большим количеством вещей, большое спасибо 🙂
Теперь, если вы ищете супер крутые переходы After Effects, чтобы купить, проверьте ниже
MotionIslandPopular After Effects Tutorial
- After Effects Text Animation Presets Pr…
- The Best 10 After Effects Expressions
- 10 Free After Effects text animation pr… 90 After Effects 24 Free 17 лучших плагинов After Effects Motion Des…
- After Effects Counter and Countdown…
- After Effects Transition Presets Previe.
 ..
.. - Make an After Effects Transparent Backg…
- Создайте эффект пишущей машинки в After Effec…
- Изучите выражения покачивания в After E…
- TOP 10 Кнопка бесплатной подписки Green Scre…
- 4 способа создать аудио After Effects…
- Лучшие способы сохранить скриншот в формате A…
- After Effects Distort Effects Preview G…
- 4 способа инвертировать видеоклип в After Effects…
Шаблоны After Effects
- Old Film Grain После Эффекты
- WhatsApp AE Шаблон
- Анимация денежных деревьев
- Анимация игровых автоматов
- 3 Календарь Анимация
- Water Fall Mountain Landscape
- Природная ландшафтная анимация
- 100 Ae Animation Combo Pack
- Компания Animation
- iPhone ios ui Animation
- Animation
- iPhone ios ui Animation
- . Анимация пузырей Twitter
- 20 Удивительная нижняя треть
- Шаблон Instagram AE
- Кнопка «Мне нравится» Facebook
- Анимация социальных сетей
- Текстовое сообщение Facebook
- Свадебный шаблон AE
- Анимация анимации
- Twitter Bird Animation
- EKG Video Line Animation
Motionisland Newspletter
Адрес электронной почты:
HEAVE!
Ссылка для загрузки страницы Перейти к началу25 первоклассных текстовых пресетов и эффектов After Effects для творческих людей
Создание модных текстовых эффектов в After Effects не должно быть сложным и занимать много времени. Благодаря сотням шаблонов, доступных для загрузки, использование настраиваемых пресетов AE позволяет создавать невероятные типографские композиции за считанные минуты. Мы собрали 15 пресетов титров After Effect, чтобы помочь вам найти то, что вам нужно.
Благодаря сотням шаблонов, доступных для загрузки, использование настраиваемых пресетов AE позволяет создавать невероятные типографские композиции за считанные минуты. Мы собрали 15 пресетов титров After Effect, чтобы помочь вам найти то, что вам нужно.
Сводка
Часть 1: 15 предустановок текста и анимации After Effects
1. Текстовая анимация Cyberpunk
Текстовая анимация Cyberpunk — это набор из 9 предустановок, идеально подходящих для рекламных роликов событий, музыкальных клипов и шоурилов. Яркая неоновая полоска подчеркнет ваши сообщения красивыми пульсирующими завитушками.
Загрузить Cyberpunk Text Animations Now
2. Пресеты анимации растяжения
Этот набор из 9 современных и динамично анимированных пресетов растяжения добавляет к вашим видео эффект раскрытия жирного заголовка. Яркая типографика делает эти заголовки идеальными для быстрых обновлений в социальных сетях, заголовков и сообщений о продажах.
Загрузить предустановки для анимации растяжения
3. Предустановки для текста Flipboard
Если вы хотите превратить свой текст в гладкую анимацию в стиле флипборда, то этот шаблон для вас. Благодаря динамическому вращению, которое полностью имитирует табло аэропорта, оно идеально подойдет для вашего следующего видео о путешествии или даже для вступления к мероприятию.
Загрузить предустановки текста Flipboard сейчас
4. Trendy Text Animation
Пакет Trendy Text Animations содержит 20 переходов After Effects для создания фантастической динамичной типографики. Идеально подходит для создания заголовков для ваших TikTok, Instagram Stories и Youtube Shorts.
Загрузить Trendy Text Animation сейчас
5. Twist Text Animator
Twist Text Animator — это экстраординарный набор из 18 типографских анимаций с быстрым поворотом. Это идеально подходит для больших, смелых сообщений; ваши заголовки вращаются и крутятся на экране с различными эффектами, включая размытие, эластичность, сбои и деформации.
Загрузить Twist Text Animator сейчас
6. Яркость Text Animator
Превратите свой текст в сияющий прожектор цвета с помощью этого стильного и кинематографического проекта текстового аниматора. Управляйте направлением, скоростью и уровнем бликов источника света и наблюдайте, как лучи света проходят через ваш заголовок.
Загрузить Brightness Text Animator сейчас
7. Пресеты текста с ошибками
Пакет пресетов текста с ошибками содержит 20 модных и уникальных заголовков с ошибками, идеально подходящих для вступительных эпизодов, трейлеров и шоурилов. Благодаря ряду эффектов, включая сбой декодера, RGB и двойную экспозицию, эти заголовки работают с более короткими и длинными сообщениями.
Загрузить пресеты Glitch Text Now
8. Пресеты Typography BG
Пресеты Typography BG — это массив из 73 пресетов для полноэкранных фонов титров. Красиво анимированные фоновые анимации состоят из повторяющихся текстовых фрагментов с рядом эффектов, включая деформацию, скручивание, отслеживание и масштабирование.
Загрузить пресеты Typography BG сейчас
9. Переходы для вытеснения текста
Пакет переходов для вытеснения текста содержит 9 замечательных пресетов, которые помогут вам анимировать элементы титров. Модная и динамичная анимация использует салфетки в стиле венецианских жалюзи, чтобы преобразовать ваши текстовые слои и плавно провести зрителя через ваше сообщение.
Загрузить Wipe Text Transitions Now
10. Glitch VHS Text Transitions
Glitch VHS предлагает 16 предустановленных заголовков с экстремальными глюками и быстрой и неустойчивой анимацией. Веселые движения и яркие цветовые палитры идеально подходят для музыкальных клипов, вступительных титров и рекламных акций.
Загрузить Glitch VHS Text Transitions Now
11. Анимация текста пламени
Пакет анимации текста пламени предлагает ряд простых переходов растворения и стирания, но эффект пламени выделяет эти заголовки. С помощью простого редактирования текста ваше сообщение может появиться и раствориться в стиле, реалистично выглядящем пламени.
С помощью простого редактирования текста ваше сообщение может появиться и раствориться в стиле, реалистично выглядящем пламени.
Загрузить Flame Text Animation сейчас
12. Предустановки динамического текста
Пакет предустановок динамического текста идеально подходит для больших сообщений, таких как титульные листы или быстрые обновления в социальных сетях. Смелый стиль и динамическая анимация скользят по вашему заголовку на экране, прежде чем разделить базовую линию персонажа для рандомизированной высоты.
Загрузить предустановки динамического текста
13. Футуристические переходы текста
Пакет Futuristic Text Transitions содержит все стандартные переходы, которые вы можете ожидать; масштаб, направленные салфетки, размытия и вращения. Чем выделяется этот пакет, так это эффектом красочной голограммы, придающим заголовку футуристический вид.
Загрузить футуристические текстовые переходы сейчас
14.
 100 текстовых пресетов циклического сбоя
100 текстовых пресетов циклического сбояЭтот пакет из 100 текстовых пресетов циклического сбоя не содержит эффектов перехода; вместо этого эти динамические анимации непрерывно анимируют ваши заголовки. Имея на выбор 100 вариантов, вы никогда не останетесь без модных глитч-образов.
Загрузить 100 текстовых пресетов Loop Glitch сейчас
15. Neon Sign Creator
Neon Sign Creator позволяет превратить ваши заголовки и графические элементы в превосходные неоновые вывески. Чтобы создать свой заголовок, вам нужно сделать заголовок и графику и поместить их в составной клип; шаблон сделает все остальное.
Загрузить Neon Sign Creator сейчас
Часть 2: 10 дополнительных шаблонов текстовых эффектов для After Effects
1. Stomp Opener
Stomp Opener — это быстрый и динамичный шаблон с 24 редактируемыми текстовыми слоями и 1 заполнителем логотипа. Сочетая эффекты растяжения с эффектом сбоев RGB и яркими анимированными фонами, этот проект обязательно выделит вас из толпы.
Загрузить Stomp Opener Now
2. Набор историй о типографике
Набор историй о типографике включает 4 ярких дизайна с динамично анимированными полноэкранными заголовками. Портрет очень легко настроить под ваш бренд с помощью смелой двухцветной палитры.
Загрузить набор Typography Stories сейчас
3. Заголовки Grotesk Typography
Пакет Grotesk Typography включает 5 экспериментальных полноэкранных текстовых дизайнов, идеально подходящих для титульных листов и листовок в социальных сетях. Трехмерный вид создает глубину в двухцветном дизайне с поразительными эффектами, включая туннельный текст, волны и жуткий глюк глазного яблока.
Загрузить Grotesk Typography Titles Now
4. Dynamic Stylish Typography
Шаблон Dynamic Stylish Typography включает модульную структуру из 15 титульных слайдов в 3 соотношениях сторон. Быстрые и яркие титры идеально подходят для коротких рекламных акций, слайд-шоу и обновлений в социальных сетях.
Загрузить Dynamic Stylish Typography сейчас
5. Fashion Typo Glitch
Fashion Typo Glitch — это веселый и красочный типографический шаблон, идеально подходящий для презентаций, объявлений и рекламных акций. Смелые узорчатые фоны подчеркивают быструю и динамичную анимацию.
Загрузить Fashion Typo Glitch Now
6. Bright Typography Glitch
Пакет Bright Typography Glitch содержит 10 четких и современных слайдов видеофлаеров, которые можно комбинировать для создания более длинных видео слайд-шоу. Эффекты сбоев органичны и незаметны наряду с динамическим отслеживанием текста и эффектами стирания.
Загрузить Bright Typography Glitch Now
7. Black Bold Typo
Проект Black Bold Typo включает 17 редактируемых текстовых слоев с модным жирным дизайном. Этот привлекательный шаблон, идеально подходящий для коротких сообщений, которые можно разделить на несколько слайдов, обязательно привлечет внимание вашего зрителя.
Загрузить Black Bold Typo Now
8. Заголовки Action Strike
Заголовки Action Strike полностью оправдывают свое название благодаря целому ряду захватывающих эффектов, которые обязательно повысят уровень острых ощущений в трейлере любого фильма, спортивных моментах, или видеоролики о высокоэнергетических продуктах. Этот впечатляющий шаблон, наполненный сокрушительными эффектами, быстрым разрушением, разделением и ловкими движениями камеры для титров, можно добавить в вашу библиотеку.
Загрузить заголовки Action Strike сейчас
9. Заголовки современной типографики
Возможно, вы будете шокированы тем, что вы можете сделать с помощью этого универсального шаблона After Effects, содержащего жирный, четкий текст в различных стилях; Этот впечатляющий шаблон идеально подходит для демонстрации продуктов, презентаций, слайд-шоу и вступительных титров.
Загрузить Modern Typography Titles сейчас
10.

 io и Team Projects
io и Team Projects