| V | Инструмент «Выделение» |
| G | Инструмент «Перо» |
| W | Инструмент «Вращение» |
| Y | Инструмент «Центр» |
| H | Инструмент «Рука» |
| Z | Инструмент «Масштаб» |
| CTRL + T | Инструмент «Текст» |
| CTRL + B | Инструменты «Рисование», «Штамп», «Ластик» |
| Q | Инструмент «Квадратная маска» |
| 0 (NUMPAD) | Предварительный просчет композиции (Preview) |
| PageDown | Перемещение на один кадр вперед |
| PageUp | Перемещение на один кадр назад |
| + | Увеличить масштаб на тайм-лайн |
| – | Уменьшить масштаб на тайм-лайн |
|
|
|
| + (–) (NUMPAD) | Вращение слоя |
| I | Перемещение по времени в начало слоя |
| O | Перемещение по времени в конец слоя |
| CTRL + «+» («-«) | Увеличение (уменьшение) масштаба композиции |
(NUMPAD) |
Увеличение (уменьшение) масштаба слоя |
| CTRL + N | Новая композиция (проект) |
| CTRL + O | Открыть проект |
| CTRL + W | Закрыть проект |
| CTRL + S | Сохранить проект |
| CTRL + / | Добавление файла в композицию |
| CTRL + H | Замена файла в проекте (Replace Footage) |
| CTRL+SHIFT+ALT+N | Новая папка в проекте |
| T | Прозрачность слоя |
| А | Центр слоя |
| R | Вращение слоя |
| P | Позиция слоя |
|
|
|
| S | |
| M | Маски слоя |
| F | Размытие маски слоя |
| , | Уменьшение масштаба композиции |
. |
Увеличение масштаба композиции |
| CTRL + G | Переход к любому кадру композиции (Go To Time) |
| CTRL + Z | Отмена действия (Undo) |
| CTRL + SHIFT + Z | Повторить отменённое действие (Redo) |
| CTRL + С | Копировать (слой, ключевые кадры) |
| CTRL + X | Вырезать (слой, ключевые кадры) |
| CTRL + V | Вставить (слой, ключевые кадры) |
| CTRL + D | Дублировать слой |
| CTRL + A | |
| CTRL + SHIFT + A | Снять выделение |
| CTRL + SHIFT + D | Разрезать слой |
| CTRL + E | Редактировать оригинал |
| CTRL + K | Настройки композиции |
| CTRL + M | Рендер (просчет) композиции |
| CTRL + ALT + T | Функция временного искажения (Time Remap) |
|
|
|
| B | Установить начало WorkArea |
| N | Установить конец WorkArea |
| SHIFT + (от 1 до 0) | Установка маркера на тайм-лайн |
| от 1 до 0 | Переход к соответствующему маркеру на тайм-лайн |
| * | Установка маркера на выдленном слое |
| Переход по маркерам композиции назад | |
| K | Переход по маркерам композиции вперед |
| ‘ | Рамка композиции (Safe Area) |
| ; | Увеличение масштаба тайм-лайн до максимума |
| SHIFT + «+» («-«) | Смена способа наложения слоя (Modes) |
| SHIFT+F5 (F6, F7, F8) | Копирование кадра в ячейку памяти |
| F5 (F6, F7, F8) | Показ кадра из соответствующей ячейки памяти |
| ALT + CTRL + S | Сохранить кадр композиции |
| SHIFT + CTRL + B | Установка цвета фона композиции |
| Ctrl + Alt + N | ⌘ + Option + N | Cоздать новый проект |
| Ctrl + Alt + Shift + P | ⌘ + Option + Shift + P | Открыть последний редактированный проект |
| Ctrl + / | ⌘ + / | Поместить исходники в композицию |
| Ctrl + Alt + Shift + K | ⌘ + Option + Shift + K | Свойства проекта |
| Ctrl + W | ⌘ + W | Закрыть проект |
| Ctrl + Q | ⌘ + Q | Выход из программы |
| Tab | Tab | Cкрыть все палитры |
| CapsLock | CapsLock | Запретить обновление окна композиции |
| Ctrl + I | ⌘ + I | Импортировать файлы |
| Ctrl + F | ⌘ + F | Интерпретировать исходник |
| Ctrl + Alt + C | ⌘ + Option + C | Cкопировать интерпретацию |
| Ctrl + Alt + V | ⌘ + Option + V | Вставить интерпретацию |
| Ctrl + Shift + G | ⌘ + Shift + G | Найти |
| Ctrl + Alt + G | ⌘ + Option + G | Найти далее |
| Ctrl + G | ⌘ + G | Открыть диалог «go to time» |
| Ctrl + A | ⌘ + A | Выделить все |
| Ctrl + Shift + A | ⌘ + Shift + A | Отменить выделение всего |
| Ctrl + Y | ⌘ + Y | Создать новый слой |
| Ctrl + E | ⌘ + E | Редактировать оригинал |
| Ctrl + R | ⌘ + R | Показать\скрыть линейки |
| Ctrl + ; | ⌘ + ; | Показать направляющие |
| Прокрутка вниз | Прокрутка вниз | На кадр вперед |
| Прокрутка вверх | Прокрутка вверх | На кадр назад |
| Ctrl + D | ⌘ + D | Дублировать |
| Ctrl + Shift + D | ⌘ + Shift + D | Разрезать слой |
. | . | Прослушать аудио |
| Ctrl + Top | ⌘ + Top | Выделение на слой выше |
| Ctrl + Bottom | ⌘ + Bottom | Выделение на слой ниже |
| Ctrl + [ | ⌘ + [ | Перемещение слоя на уровень вниз |
| Ctrl + ] | ⌘ + ] | Перемещение слоя на уровень вверх |
| Ctrl + Shift + [ | ⌘ + Shift + [ | Перемещение слоя назад |
| Ctrl + Shift + ] | ⌘ + Shift + ] | Перемещение слоя вперед |
| F3 | F3 | Отобразить палитру управления эффектами слоя |
| — | — | Уменьшить масштаб времени |
| + | + | Увеличить масштаб времени |
| Ctrl + — | ⌘ + — | Уменьшить масштаб композиции |
| Ctrl + + | ⌘ + + | Увеличить масштаб композиции |
Горячие клавиши в After Effects
Во многих своих уроках я часто пользуюсь горячими клавишами и это не потому что я люблю издеватся над зрителями,а потому что попросту привык их (клавиши) использовать. В этой статье расскажу об основных клавишах в After Effects которые необходимо как минумум знать (пользоватся это на ваше усмотрение), плюс как бонус, будет информация о том как можно эти горячие кнопки перенастроить (т.к. в After Effects сделать кастом кнопок не так просто как может показаться на первый взгляд).
В этой статье расскажу об основных клавишах в After Effects которые необходимо как минумум знать (пользоватся это на ваше усмотрение), плюс как бонус, будет информация о том как можно эти горячие кнопки перенастроить (т.к. в After Effects сделать кастом кнопок не так просто как может показаться на первый взгляд).
Использование горячих клавиш (в любой из программ), значительно ускоряет работу. Рассмотрим основные клавиши используемые в After Effects по умолчанию:
Инструментарий и слои:
“V” = Selection Tool (Основной инструмент по умолчанию)
“H” или “Зажимаем Пробел на окне просмотра и двигаем левой кнопкой мыши” = Hand Tool («Рука» позволяющая быстро передвигатся по окну просмотра)
“Z” или “Колесико мыши в окне предпросмотра” = Zoom Tool (Обычное увеличение рабочего окна композиции, всегда пользуюсь колесико, как большинство)
“W” = Rotation Tool (Инструмент вращения)
“C” = Camera Mode (Камера в After Effects, можно нажать несколько раз «С» чтобы выбрать нужный инструмент камеры, я обычно пользуюсь Undefind camera)
“Y” = Behind Tool (Инструмент для управления pivot/anchor point’ом у объекта)
“Q” = Shape or Shape Masker tool (Шейпы, инструмент готовой маски определенной фигуры, можно также нажать несколько раз для выбора своей фигуры)
“G” = Pen tool (Маски, создание и редактирование масок)
“Ctrl + T” = Text Tool (Инструмент для создание текста, вертикального или горизонтального)
“Ctrl + Y” = Solid layer (Всегда, работая, создаю солид слой именно через этот хоткей)
“Ctrl + Alt + Y” = Adjusment Layer (То же самое что и солид,но только адж. слой)
слой)
“Enter” = по любому из выделенных слоев позволяет переименовать его.
На таймлайне и в работе:
“Ctrl + стрелка вправо” или Page Down = Следущий кадр (частоиспользуемое)
“Ctrl + стрелка влево” или Page Up = Предыдущий кадр (частоиспользуемое)
“Shift + Page Down” = Перепрыгнуть на 10 кадров вперед
“Shift + Page Up” = Перепрыгнуть на 10 кадров назад
“Alt + Page Down” = Сдвинуть выбраный слой на 1 фрейм вперед
“Alt + Page Up” = Сдвинуть выбраный слой на 1 фрейм назад
“Alt + ]” = Обрезать выбраный слой справа до курсора на таймлайне (частоиспользуемое)
“Alt + [” = Обрезать выбраный слой слева до курсора на таймлайне (частоиспользуемое)
«Home» = Передвинуть курсор в начало композиции
«End» = Передвинуть курсор в конец композиции
«]» = Передвинуть конец слоя к курсору (частоиспользуемое)
«[« = Передвинуь начало слоя к курсору (частоиспользуемое)
«+» = Увеличение таймлайна
«-« = Уменьшение таймлайна
“* (на numpad)” = Поставить маркер либо на выделенном слое либо на композиции (если слой не выделен)
“0 (Ноль на numpad)” = RAM превью (частоиспользуемое)
“, (Запятая на numpad)” = Ram превью ТОЛЬКО ЗВУКА
“M (два раза)” = Если на выделеном слое есть маски, то эта горячая клавиша открывает все настройки этой (-этих) масок
“F” = Если на выделеном слое есть маски (маска), то открывается ее параметр «Feather»
“U” = Открывает все параметры с простравленными ключами (keyframes) на выделенном слое
“L (два раза)” = На выделеном АУДИО слое открывает его waveforms (графические пики)
“I” = Перенести курсор в начало выделенного слоя
“O” = Перенести курсор в конец выделенного слоя
“J” = Перейти к предыдущему ключу на таймлайне (keyframes)
“K” = Перейти к следущему ключу на таймлайне (keyframes)
“B” = Обрезать «work area» композиции слева (частоиспользуемое)
“N” = Обрезать «work area» композиции справа (частоиспользуемое)
“Ctrl + D” = Склонировать выделенный слой (частоиспользуемое)
“Ctrl + Shift + D” = Разрезать выделеный слой на два (там где стоит курсор)
“P” = Position параметр у выделенного слоя
“S” = Scale параметр у выделенного слоя
“R” =Rotation параметр у выделенного слоя
“T” = Opacity/Intensivity параметр у выделенного слоя
«A» = Ancor point/Point of interest у выделенного слоя
“Ctrl + M” = Добавить композицию к рендеру (частоиспользуемое)
“ ‘ ” = Показать Safe Area границ в окне предпросмотра. Это кнопка «э» на русской раскладке (частоиспользуемое)
Это кнопка «э» на русской раскладке (частоиспользуемое)
“Ctrl + C” = ничто иное как «контрлкопи» которую я так люблю называть. Копирование выделенного объекта, текста,слоя,ключей и всего-всего. (частоиспользуемое)
“Ctrl + V” = Вставка выделенного объекта, текста,слоя,ключей и всего-всего. (частоиспользуемое)
“Ctrl + X” = Вырезание выделенного объекта, текста,слоя,ключей и всего-всего. (частоиспользуемое)
“Ctrl + Z” = Откат предудущих действий (частоиспользуемое)
“Ctrl + S” = Сохранение проекта (частоиспользуемое)
“Ctrl + N” = Создание новой композиции
“Ctrl + Alt+ S” = Рендер одного фрейма из композиции
“Ctrl +Shift+ H” = Показывает композицию в окне просмотра без указателей слоев и пр. деталей композиции.
деталей композиции.
“F4” = Toggle switch modes, иначе говоря скрыть/открыть переключатели parent,modes,blending,3d switches на таймлайне. Любимая кнопка новичков.
“F9” = Easy Ease интерполяция ключа, на таймлайне.
“Ctrl +Shift+ С” = Прекомпоз выделенных слоев.
Конечно же это лишь часть всех горячих клавиш, я постарался указать самые распространенные. Конечно же все эти хоткейсы, можно кастомизировать по своему,но сделать это не так просто как допустим в вегасе или синеме, для этого необходимо найти:
Папку (в win7)
C:\Users\Имя пользователя\AppData\Roaming\Adobe\After Effects\версия программы\
В этой папке находим текстовый файл который называется:
«Adobe After Effects версия программы Shortcuts.txt»
В этом текстовом файле вы можете найти и изменить (добавить или убрать) любой из действующих hotkeys’ов, в After Effects.
Но будьте аккуратны при изменении данного файла! Рекомендую сделать дополнительный бекап этого файла во избежания креша After Effects!
Режимы наложений в After Effects
В этой статье я расскажу про режимы наложений в After Effects. Чисто сухая информация, которая, я надеюсь, будет вам полезна. Все наложения в АЕ разделены на восемь категорий, это normal, subtractive, additive, complex, difference, HSL, matte и utility категории.
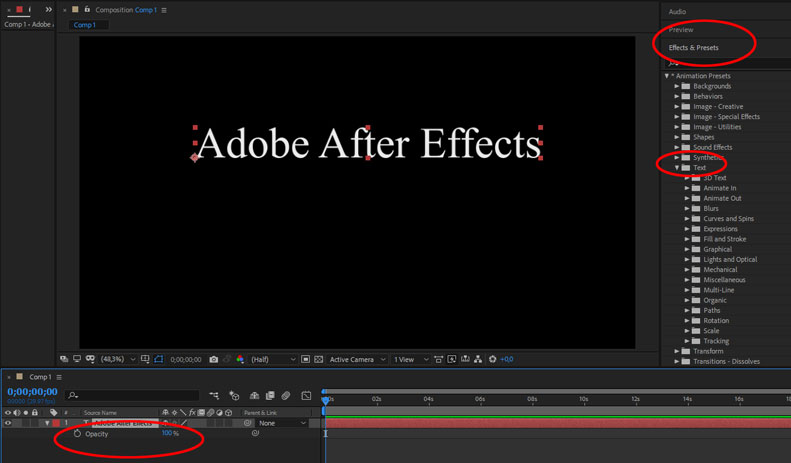
Наверняка вы уже замечали, что эти категории, также визуально разделены линиями в выпадающем меню:
Термины, которые я буду использовать в статье для описания эффектов наложения:
- The Source Color (цвет исходника), цвет слоя на котором применено наложение.
-
The Underlying color (подлежащий цвет), цвет слоя, который лежит под слоем с исходником на котором применено наложение.

- The Result Color (результирующий цвет), цвет который появляется после операции наложения, цвет двух скомпоженных слоев.
- 50% серый цвет, это такой цвет, который состоит из 50% красного, зеленого и синего цветов. По хексу это #808080, по RGB Decimal 128,128,128. Своеобразная «середина» между белым и черным цветом.
Normal category
Normal – результирующим цветом будет цвет исходника. Этот тип наложения игнорирует подлежащий цвет. Режим наложения, который идет по умолчанию.
Dissolve – результирующим цветом для каждого пикселя будет либо цвет исходника либо цвет подлежащего слоя, в зависимости от непрозрачности исходника. То есть, если opacity исходника будет 100%, значит результирующим цветом будет исходник, если opacity исходника 0%, значит результирующем цветом будет подлежащий слой.
Dancing Dissolve – тоже самое, что и обычный dissolve, различие лишь в том, что это наложение пересчитывает вариант результирующего цвета каждый фрейм. Dissolve и dancing dissolve наложения не работают на 3D слоях.
Dissolve и dancing dissolve наложения не работают на 3D слоях.
Subtractive category
Darken – результирующим цветом исходника будут нижние (темные), значения цветовых каналов.
Multiply – в каждом цветовом канале исходника происходит умножение на значение цветовых каналов подлежащего слоя и деление на максимальное значение глубины цвета в проекте 8-bpc, 16-bpc, 32-bpc, в зависимости выставленной глубины в проекте. Цвет исходника всегда будет ярче результирующего цвета с этим наложением, даже если исходник черный, результат будет черным. Этот режим наложения симулирует рисование большим количеством маркеров на бумаге, т.е. каждый новый цвет будет темнее чем исходник.
Color Burn – результирующим цветом будет затемненный исходник, который отражает подлежащий слой за счет увеличения контрастности. Чистый белый цвет исходника, не меняет цвет подлежащего слоя.
Classic Color Burn – это старый режим color burn из ae 5. 0 версии и ниже, который переименован в classic color burn. Используется только в старых проектах, где нужна совместимость наложений color burn.
0 версии и ниже, который переименован в classic color burn. Используется только в старых проектах, где нужна совместимость наложений color burn.
Linear Burn – результирующим цветом будет затемненный исходник, который отражает подлежащий слой за счет увеличения контрастности в линейном цветовом пространстве. Чистый белый цвет исходника, не меняет цвет подлежащего слоя.
Darker Color – такой же принцип как у Darken, но с учетом того, что darken color не оперирует цветовыми значениями каждого канала и вы получаете более жесткую маску, без полупрозрачностей.
Additive category
Add – результирующим цветом является сумма цветовых каналов исходника и подлежащего слоя. Результирующий цвет всегда будет ярче чем оригинал.
Lighten – результирующим цветом исходника будут верхние (светлые), значения цветовых каналов.
Screen – умножает математические дополнения значений цветового канала, которые потом принимают значения получившихся дополнений. Звучит ужасно, я знаю. Screen mode симулирует свет проектора или вывод нескольких фотографий через проектор на один экран.
Звучит ужасно, я знаю. Screen mode симулирует свет проектора или вывод нескольких фотографий через проектор на один экран.
Color Dodge – результирующим цветом будет осветлённый исходник (не путать с освященным), который отражает подлежащий слой за счет уменьшения контрастности. Чистый черный цвет исходника, не меняет цвет подлежащего слоя.
Classic Color Dodge – та же самая история, что с classic color burn. Используется лишь со старыми проектами, где нужна совместимость наложений.
Linear Dodge – результирующим цветом будет осветленный исходник, который отражает подлежащий слой за счет уменьшения контрастности в линейном цветовом пространстве. Чистый черный цвет исходника, не меняет цвет подлежащего слоя.
Lighter Color – такой же принцип как у Lighten, но с учетом того, что Lighter color не оперирует цветовыми значениями каждого канала и вы получаете более жесткую маску, без полупрозрачностей.
Complex category
Overlay – умножает или проецирует значение цветового канала исходника, в зависимости от наличия или отсутствия в исходнике, такого цвета, который светлее чем серый 50%-ый цвет. Результирующий цвет сохраняет тени и светлые участки в исходнике.
Soft Light – затемняет или осветляет значения цветового канала подлежащего слоя, в зависимости от цвета исходника. Симулирует свет из рассеянного источника света через исходник на нижний слой. Если цвет исходника темнее 50% серого, то результирующим цвет будет темнее чем подлежащий слой.
Hard Light – умножает или проецирует значение цветового канала исходника, в зависимости от исходного цвета в оригинале. Симулирует вид резкого света на слое. Этот режим полезен для создания появляющихся теней на слое. Если значения цветового канала в исходнике светлее 50%-го серого, то подлежащий цвет осветляется, методом наложения screen, если темнее, то затеняется методом multiply.
Linear Light – осветляет или затемняет результирующий цвет, или повышает яркость в зависимости от цвета подлежащего слоя. Если цвета нижнего слоя светлее 50% серого, то слой будет осветлён путем повышения яркости. Если темнее, то затенен, уменьшением яркости.
Vivid Light – аналогично linear light, только работа с контрастностью, а не с яркостью цвета. Режим осветляет или затемняет результирующий цвет путем повышения или понижения контрастности, в зависимости от нижнего слоя. Если цвета нижнего слоя светлее 50% серого, то слой будет осветлён путем понижения контрастности. Если темнее, то затенен, увеличением контрастности.
Pin Light – этот режим замещает цвета, в зависимости от подлежащего цвета. Если нижний слой светлее чем 50% серый, то темные пиксели нижнего слоя будут заменены, а светлые пиксели будут оставлены без изменений. Если нижний слой темнее 50% серого, то наоборот, светлые будут заменены, темные останутся.
Hard Mix – усиливает контрастность нижнего слоя, видимой области маски исходного слоя. Область маски генерируется из контрастных областей исходника, размер зависит от центра контрастности.
Difference category
Difference – в каждом цветовом канале происходит вычитание темных цветов из светлых. Верхние светлые цвета будут инвертировать цвета нижнего слоя. С помощью этого режима можно создать так называемую «разностную маску». На практике эту маску можно использовать если у вас есть два одинаковых футажа, где на одном отснят фон, на другом фон + объект. С помощью этого наложения футаж с объектом можно «вычесть» из фона, без применения кеинга или ротоскопинга. Как показывает практика, крайне сложно добиться «чистого» результата, все равно придется делать клинап. Стоит учитывать также, что вычитание одинаковых цветовых каналов дает нам нулевой результат, и вы получаете черный цвет.
Classic Difference – режим наложения difference который использовался в старых версиях AE. Как и любой другой «классик», существует лишь для совместимости.
Exclusion – работает также как и difference, за исключением того, что результирующий цвет получается менее контрастным. Использует дополнение к вычитанию, если исходник черный, то результирующий цвет — это цвет нижнего слоя.
Subtract – результирующим цветом является разность (вычитание) цветовых каналов исходника и подлежащего слоя. Результирующие цвета могут быть меньше 0 в 32-bpc проектах (сверхтемные пиксели).
Divide – в каждом цветовом канале исходника происходит деление на значение цветовых каналов подлежащего слоя. Результирующие цвета могут быть больше 1 в 32-bpc проектах (сверх яркие пиксели).
HSL category
Hue – результирующим цветом будет яркость и насыщенность подлежащего цвета и оттенок исходника.
Saturation – результирующим цветом будет яркость и оттенок подлежащего цвета и насыщенность исходника.
Color – результирующим цветом будет яркость подлежащего цвета и оттенок + насыщенность исходника. Этот режим сохраняет средние тона в нижнем слое. Такой режим удобен для колорирования ч/б изображений, композиций.
Luminosity – результирующим цветом будет насыщенность подлежащего цвета и яркость исходника. Режим обратный режиму Color.
Matte category
Stencil Alpha – создает трафарет (проще говоря, область непрозрачности) используя альфа канал исходного слоя. Действует на все нижние слои.
Stencil Luma – создает трафарет (проще говоря, область непрозрачности) используя яркость исходного слоя. Действует на все нижние слои.
Silhouette Alpha – создает силуэт используя альфа канал слоя. Действие обратный режиму stencil alpha.
Silhouette Luma – создает силуэт используя яркость исходного слоя. Действие обратный режиму stencil luma. Я уже писал про track matte маски, в частности про Luma matte, здесь схема таже, чем ярче пиксель, тем он непрозрачнее.
Я уже писал про track matte маски, в частности про Luma matte, здесь схема таже, чем ярче пиксель, тем он непрозрачнее.
Utility category
Alpha Add – я уже писал, про использование этого наложения в отдельной статье. Вкратце, это наложение которое складывает полупрозрачности, которые появляются на краях слоя, при, например, разрезании маской, или совмещения слоев в 3d пространстве.
Luminescent Premul – в слоях (в футажах, в частности), которые имеют альфа канал и области с полупрозрачностью, этот режим запрещает вырезать цветовые значения, которые больше чем значения альфа канала. Этот режим полезен при использования пререндеренных световых эффектов, например, флаерков, с premultiplied альфа каналом.
PS: да, понимаю, очень сложно понять смысл наложений, пока не попробуешь их самостоятельно «потыкать» и проверить пипеткой с калькулятором получившиеся цвета.
Кстати вот еще быстрый типс: переключаться между режимами наложений можно с помощью горячих клавиш shift и + или —
Смотрите также:
Похожие статьи:
Не пропустите:
У Вас недостаточно прав для добавления комментариев.
Регистрируемся,а потом можно будет писать.
Горячие клавиши After Effects или Hotkeys
Многим из нас известны продукты популярного лидера приложений Adobe. Большинство из нас этими продуктами пользуется. Но насколько часто или нет зависит от поставленных перед нами задач. Все горячие клавиши или хоткеи (Hotkeys), иногда очень сложно запомнить, а тем более все это постоянно держать в своей голове. Давно известно, что в мозге человека существуют так называемые «следы памяти». И если к ним долгое время не обращаться, то они попросту «затираются», а это значит, что мы что-то забываем. Тем более что при творческой активности нам необходимо пользоваться не одним приложением, а минимум тремя или в разы больше. Так или иначе, кто-то уже позаботился об этом и составил необходимые снимки, сделав разметку для клавиш производителя программных продуктов Adobe.
В PDF документе собраны не только горячие клавиши After Effects, а еще и таких приложений как: Ai, Photoshop (фотошоп), Id, Fw, Fi, Pr, Ai (After Effects). По мимо прочего раскладка дана не только для линейки операционных систем Windows, но и для OS Mak (Макинтошей). В общем скачивайте, распечатывайте или делайте большие стикеры из скрин-шотов и лепите все это чудо на стены. Когда все перед глазами или под рукой, то все это очень удобно. Вам в меньшей степени придется лазать по многочисленным справочникам или перелистывать большие тома мануалов, чтобы добраться до заветных Tools-ов и горячих клавиш, Shortcuts-ов или Hotkeys-ев.
По мимо прочего раскладка дана не только для линейки операционных систем Windows, но и для OS Mak (Макинтошей). В общем скачивайте, распечатывайте или делайте большие стикеры из скрин-шотов и лепите все это чудо на стены. Когда все перед глазами или под рукой, то все это очень удобно. Вам в меньшей степени придется лазать по многочисленным справочникам или перелистывать большие тома мануалов, чтобы добраться до заветных Tools-ов и горячих клавиш, Shortcuts-ов или Hotkeys-ев.
Скачать файл PDF
Скачать файл TXT
Инструментарий и слои:
- “V” = Selection Tool (Основной инструмент по умолчанию)
- “H” или “Зажимаем Пробел на окне просмотра и двигаем левой кнопкой мыши” = Hand Tool («Рука» позволяющая быстро передвигаться по окну просмотра)
- “Z” или “Колесико мыши в окне предпросмотра” = Zoom Tool (Обычное увеличение рабочего окна композиции, или колесико, как большинство)
- “W” = Rotation Tool (Инструмент вращения)
- “C” = Camera Mode (Камера в After Effects, можно нажать несколько раз «С» чтобы выбрать нужный инструмент камеры, или Undefind camera)
- “Y” = Behind Tool (Инструмент для управления pivot/anchor point-ом у объекта)
- “Q” = Shape or Shape Masker tool (Шейпы, инструмент готовой маски определенной фигуры, можно также нажать несколько раз для выбора своей фигуры)
- “G” = Pen tool (Маски, создание и редактирование масок)
- “Ctrl + T” = Text Tool (Инструмент для создания текста, вертикального или горизонтального)
- “Ctrl + Y” = Solid layer (Создает солид слой, именно через этот хоткей)
- “Ctrl + Alt + Y” = Adjusment Layer (То же самое что и солид, но только корректирующий слой)
- “Enter” = Позволяет переименовать слой или композицию.

На таймлайне и в работе:
- “Ctrl + стрелка вправо” или Page Down = Следующий кадр
- “Ctrl + стрелка влево” или Page Up = Предыдущий кадр
- “Shift + Page Down” = Перепрыгнуть на 10 кадров вперед
- “Shift + Page Up” = Перепрыгнуть на 10 кадров назад
- “Alt + Page Down” = Сдвинуть выбранный слой на 1 фрейм вперед
- “Alt + Page Up” = Сдвинуть выбранный слой на 1 фрейм назад
- “Alt + ]” = Обрезать выбранный слой справа до курсора на таймлайне
- “Alt + [” = Обрезать выбранный слой слева до курсора на таймлайне
- «Home» = Передвинуть курсор в начало композиции
- «End» = Передвинуть курсор в конец композиции
- «]» = Передвинуть конец слоя к курсору
- «[» = Передвинуть начало слоя к курсору
- «+» = Увеличение таймлайна
- «-» = Уменьшение таймлайна
- “* (на numpad)” = Поставить маркер либо на выделенном слое, либо на композиции (если слой не выделен)
- “0 (Ноль на numpad)” = RAM превью
- “, (Запятая на numpad)” = Ram превью ТОЛЬКО ЗВУКА
- “M (два раза)” = Если на выделенном слое есть маски, то эта горячая клавиша открывает все настройки этой (-их) масок
- “F” = Если на выделенном слое есть маски (маска), то открывается ее параметр «Feather»(общих границ)
- “U” = Открывает все параметры с ключами (keyframes) на выделенном слое
- “L (два раза)” = На выделенном АУДИО слое открывает его waveforms (графические пики)
- “I” = Перенести курсор в начало выделенного слоя
- “O” = Перенести курсор в конец выделенного слоя
- “J” = Перейти к предыдущему ключу на таймлайне (keyframes)
- “K” = Перейти к следующему ключу на таймлайне (keyframes)
- “B” = Обрезать «work area» композиции слева
- “N” = Обрезать «work area» композиции справа
- “Ctrl + D” = Клонировать выделенный слой
- “Ctrl + Shift + D” = Разрезать выделенный слой на два (в позиции курсора)
- “P” = Position параметр у выделенного слоя
- “S” = Scale параметр у выделенного слоя
- “R” =Rotation параметр у выделенного слоя
- “T” = Opacity/Intensivity параметр у выделенного слоя
- «A» = Ancor point/Point of interest у выделенного слоя
- “Ctrl + M” = Добавить композицию к рендеру
- “ ‘ ” = Показать Safe Area границ в окне пред просмотра.
 Это кнопка «э» на русской раскладке
Это кнопка «э» на русской раскладке - “Ctrl + C” = Копирование выделенного объекта, текста, слоя, ключей и прочего
- “Ctrl + V” = Вставка выделенного объекта, текста, слоя, ключей и прочего
- “Ctrl + X” = Вырезание выделенного объекта, текста, слоя, ключей и прочего
- “Ctrl + Z” = Откат предыдущих действий
- “Ctrl + S” = Сохранение проекта
- “Ctrl + N” = Создание новой композиции
- “Ctrl + Alt+ S” = Рендер одного фрейма из композиции
- “Ctrl +Shift+ H” = Показывает композицию в окне просмотра без указателей слоев и пр. деталей композиции
- “F4” = Toggle switch modes, иначе говоря скрыть/открыть переключатели parent, modes, blending, 3d switches на таймлайне.
- “F9” = Easy Ease интерполяция ключа, на таймлайне (плавности)
- “Ctrl +Shift+ С” = Прекомпоз выделенных слоев
Это лишь часть горячих клавиш, самых что не на есть необходимых, для работы в After Effects. Все эти хоткеи, можно переназначить по-своему и решать конечно же вам.
Как отменить действие в Adobe Premiere Pro? – Muromlyanin.RU
Сегодня мы с Вами рассмотрим такой насущный вопрос: “Как отменить действие в Adobe Premiere Pro?” Быть может, кто-то из Вас подумает, что за глупость. Но истина такова, что порой новички не знают стандартных горячих клавиш, а бывают знают о них, но не подозревают, что они могут быть использованы и здесь по назначению. И моя задача разъяснить им так, чтобы впредь не возникало подобных проблем.
А потому запаситесь терпением и… поехали.
Небольшое лирическое отступление призванное помочь новичку освоится с работой в Adobe Premiere Pro
Порой некоторое недопонимание основных действий и применения тех или иных функций связано с тем, что человек просто теряется в интерфейсе. И хорошо если он ранее работал в программах от компании Adobe, а если всё с чем он знаком это текстовый редактор. Что делать в этом случае?
В этом случае я не вижу большой проблемы, так как в можно провести аналогию хоть и очень упрощенную, между Adobe Premiere Pro и текстовым редактором.
Представьте, что у Вас есть набранное в текстовом редакторе предложение, так вот собранный Вами клип из различных видео – это такое же предложение, только вместо слов или букв кадры – видео, или даже монтажная фраза, которая представляет из себя группу кадров, которые призваны отобразить момент действия или состояние объекта, и как обычное предложение состоящее из текста, оно должно отражать законченную мысль.
Таким образом, каждое слов в предложении – это фрагмент видео. В текстовом редакторе Вы можете настроить – форматировать – каждое слово или букву, а в видеоредакторе аналогичными операциями является цветокоррекция, увеличение масштаба или продолжительности по времени фрагмента и так далее.
И новичку должно стать куда проще воспринимать свои действия в Adobe Premiere Pro, если он не будет теряться, а просто вспомнит свою работу по набору текста и последующем приведении его в надлежащий вид.
На самом деле эту аналогию можно долго развивать, но это на данный момент будет похоже на пустое переливание воды, а потому если Вам будет интересно почитать про данную аналогию, то прошу Вас напишите, пожалуйста, об этом в комментариях.
А раз работа в Adobe Premiere Pro сходна с работой в текстовом редакторе, то вполне логично, что все те же горячие клавиши работают и там и здесь, а по сути они являются стандартными связками для большинства программ на Вашем компьютере.
Как отменить действие в Adobe Premiere Pro? 1 способ. Быстрый. Ctrl+Z
Если Вы сделали какой-то опрометчивый шаг при монтаже, и теперь хотите отменить сделанное действие, тогда Вам просто необходимо нажать сочетание клавиш – Ctrl+Z.
Чем больше Вы хотите отменить действий, тем больше нажатий данного сочетания должно быть произведено, но не перестарайтесь.
В некоторых случаях бывает что при отмене Вы вошли в раж и отменили больше действий чем надо, в этом случае? не делая лишних телодвижений, нажать сочетания клавиш – Ctrl+Shift+Z, чем больше шагов Вы хотите вернуть, значит столько раз и нужно будет нажать это сочетание клавиш.
Не делать лишних телодвижений я написал затем, что если после большого количества отмен сделаете какую либо операцию, это приведёт к тому, что история операций выше этой точки будет удалена и восстановить ее невозможно, если только не сделать те же операции над видео и звуком вновь, а это потеря времени.
Как отменить действие в Adobe Premiere Pro? 2 способ. Edit / Изменить > Undo / Отменить
И вновь опрометчивый шаг и снова нужно отменить действие. Для этого идите в главное меню программы Adobe Premiere Pro.
Найдите пункт “Edit / Изменить” и нажмите на него.
В появишемся ниспадающем меню выберете пункт “Undo / Отменить”.
Одно действие было отменено, случае необходимости повторить данный алгоритм.
Если же Вы неожиданно передумали и хотите вернуть действие, которое было отменено, тогда:
- Идите в главное меню программы.
- Нажмите на пункт “Edit / Изменить”.
- Выберете пункт “Redo / Повторить”.
Все одно действие вновь было сделано, случае необходимости повторить алгоритм.
Как отменить действие в Adobe Premiere Pro? 3 способ. Вкладка History / История
Вкладка History / История содержит пополняющийся список всех Ваших действий во время сеанса работы над Вашим проектом – от его загрузки до настоящего момента. Каждое действие – добавление клипа, подрезка, применение эффекта или перехода, изменение свойств эффекта и так далее – добавляется в список вкладки “History / История”. С помощью списка этой вкладки можно легко вернуться назад, отменив одно или несколько последних действий. Для этого от Вас просто требуется указать в списке на какой момент состояния видео Вам нужно вернуться.
Каждое действие – добавление клипа, подрезка, применение эффекта или перехода, изменение свойств эффекта и так далее – добавляется в список вкладки “History / История”. С помощью списка этой вкладки можно легко вернуться назад, отменив одно или несколько последних действий. Для этого от Вас просто требуется указать в списке на какой момент состояния видео Вам нужно вернуться.
Кроме того если из указанного пункта Вы начнёте делать новые действия с видео, то это приведёт к изменению списка операций.
Можно вернуться просто удалив то действие, которое Вам не нужно, для этого необходимо:
- Перейдите на вкладку History / История.
- Кликните по пункте списка, который Вы хотите отменить, или на операции, которая предшествует группе действий, которые Вы хотите отменить.
- Далее можно нажать правую кнопку мыши и в контекстном меню выбрать операцию “Delete / Удалить”. Либо просто нажать клавишу “Delete / Удалить” или “Backspace / Возврат” на клавиатуре.

- Появится диалоговое окно “Delete Action / Операция удаления”, в котором у Вас будут запрашивать подтверждение выполнения операции по удалению, согласитесь и нажмите “OK”.
- Окошко закроется, все операции из списка, расположенные ниже выделенного пункта, будут отменены.
Теперь Вы знаете, как отменить действие в Adobe Premiere Pro. Арсенал решений должен помочь Вам в любой ситуации и при любых условиях.
Если же Вам известны другие способы отменить действие в Adobe Premiere Pro, тогда жду Ваши предложения в комментариях к этой статье, так как я буду рад любой новой информации. Она будет полезна всем.
Как отменить и вернуться в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как отменить и вернуться в Photoshop CS6
Автор: Барбара Обермайер
Adobe Photoshop Creative Suite 6 очень простителен. Этот редактор изображений предлагает множество различных способов отменить действия, отменить то, что вы сделали, повторно применить эффекты, которые вы отменили, и изменить свое мнение так же часто, как новый владелец квартиры решает, где поставить диван.
Как использовать команду отмены
Ваша первая остановка в вашем путешествии во времени в Adobe Photoshop Creative Suite 6 — это команда «Отменить / повторить».Эта команда просто отменяет последнее действие, которое вы выполнили, или повторно применяет это действие, если вы только что отменили его. Например, если вы наносите мазок кисти, который вам не нравится, используйте команду «Отменить», чтобы удалить этот мазок. Затем, если вы сразу передумаете, вы можете повторить это, используя команду еще раз.
Чтобы отменить последнее действие, выберите «Правка» → «Отменить» или просто нажмите Ctrl + Z (Command + Z на Mac).
Быстро нажимайте сочетания клавиш Undo / Redo, чтобы включать и выключать эффект, если вы хотите быстро сравнить эффекты до и после.Когда вы решите, в какой путь идти, перестаньте переключаться. Эта процедура лучше всего работает, если вы нажмете Ctrl + Z (Command + Z на Mac), чтобы применить как Отменить, так и Вернуть.
Команда «Отменить» / «Вернуть» работает только для одной команды. Если вы сделаете что-нибудь еще после того, как применили команду, а затем передумали по поводу этой команды, вам придется прибегнуть к другому методу исправления ошибок.
Если вы сделаете что-нибудь еще после того, как применили команду, а затем передумали по поводу этой команды, вам придется прибегнуть к другому методу исправления ошибок.
Если вы не можете отменить или повторить действие, «Отменить» / «Вернуть» в меню будет серым цветом, что означает, что действие недоступно. Однако вы часто можете использовать панель «История», чтобы удалить действие.
Если вы хотите освободить память, используемую командой «Отменить», выберите «Правка» → «Очистить» → «Отменить». Если элемент серый, буфер уже пуст. Вы не можете отменить это действие, поэтому сделайте это, только если Photoshop работает медленно.
Как вернуться к сохраненному
Восстановить заменяет текущий файл последней сохраненной версией файла, эффективно стирая все, что вы делали с момента последнего сохранения файла. Вы можете вернуться к последней версии файла, выбрав «Файл» → «Вернуть».Хотя вы теряете все изменения в текущем файле, когда последняя сохраненная версия заменяет его на экране, команда «Вернуть» сохраняется на панели «История».
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
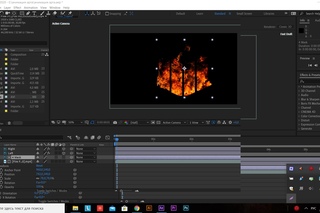
Как использовать композиции в After Effects
Изучите основы создания вашей первой композиции в Adobe After Effects, а также добавление анимации, применение эффектов и многое другое.
Создайте композицию из нескольких слоев.
Чтобы приступить к созданию вашего первого проекта в After Effects, вам нужно будет построить графику в композиции. Композиция — это контейнер, в котором вы можете наложить несколько файлов вместе, чтобы создать файл, известный как композит. Слои можно создавать из файлов самых разных типов.
Чтобы показать вам, что я имею в виду, давайте приступим к созданию нашей первой композиции. Существует два основных способа создания композиций в After Effects. Первый способ — перейти в меню «Композиция» на панели меню и выбрать «Новая композиция» … Здесь вы хотите убедиться, что находитесь в основных настройках. Вверху вы можете назвать композицию под названием композиции. Я оставлю свой набор на Comp 1. Затем вы хотите пойти дальше и щелкнуть раскрывающееся меню Preset, и здесь вы можете выбрать любое разрешение и частоту кадров, с которыми вы хотите работать. Идите вперед и выберите предустановку или просто щелкните вне меню.Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться каждую секунду, и вы можете установить продолжительность проекта.
Существует два основных способа создания композиций в After Effects. Первый способ — перейти в меню «Композиция» на панели меню и выбрать «Новая композиция» … Здесь вы хотите убедиться, что находитесь в основных настройках. Вверху вы можете назвать композицию под названием композиции. Я оставлю свой набор на Comp 1. Затем вы хотите пойти дальше и щелкнуть раскрывающееся меню Preset, и здесь вы можете выбрать любое разрешение и частоту кадров, с которыми вы хотите работать. Идите вперед и выберите предустановку или просто щелкните вне меню.Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться каждую секунду, и вы можете установить продолжительность проекта.
У меня здесь несколько номеров, и они работают слева направо. У нас есть 0 часов, 00 минут, 10 секунд и 00 кадров при частоте кадров 30 кадров в секунду. Вы также можете установить цвет фона в нижней части настроек композиции. Я собираюсь нажать «Отмена», потому что я не хочу использовать какие-либо из этих настроек для создания новой композиции. Я хочу создать композицию, которая точно будет соответствовать моему видео.Итак, если вы щелкните один раз на видеоматериале на панели «Проект», обратите внимание, что мы увидим, что это уже 1920 x 1080,0; 00; 10; 29,97 кадра в секунду. Чтобы создать композицию из этого материала, я просто нажимаю на него и перетаскиваю его до кнопки «Композиция», а затем отпускаю. Обратите внимание, что теперь композиция создана, а видеофайл добавлен на временную шкалу.
Я хочу создать композицию, которая точно будет соответствовать моему видео.Итак, если вы щелкните один раз на видеоматериале на панели «Проект», обратите внимание, что мы увидим, что это уже 1920 x 1080,0; 00; 10; 29,97 кадра в секунду. Чтобы создать композицию из этого материала, я просто нажимаю на него и перетаскиваю его до кнопки «Композиция», а затем отпускаю. Обратите внимание, что теперь композиция создана, а видеофайл добавлен на временную шкалу.
Давайте также добавим наш логотип на шкалу времени. Вернитесь на панель проекта, щелкните файл APEAK_Logo.ai и перетащите его на временную шкалу.Обратите внимание, когда мы перебираем слой Summer_Forest.mp4, если я перейду сверху или снизу, я получу синюю подсветку, показывающую мне, где именно я собираюсь разместить этот элемент. Разместим его над слоем 1 на временной шкале. С логотипом на временной шкале, давайте изменим его, когда он будет появляться с течением времени. Убедитесь, что выбран слой 1, а затем перейдите к правой стороне временной шкалы. То, на что вы хотите обратить внимание при перемещении слоев во времени, — это расположение индикатора текущего времени, который представляет собой синюю линию здесь с левой стороны.И если вы подойдете к верхней части этой синей линии, вы можете щелкнуть и перетащить, что позволит вам изменить положение индикатора текущего времени. Итак, прямо сейчас, когда я перетаскиваю, я прохожу процесс, называемый очисткой.
Итак, переместите индикатор текущего времени вниз на 2 секунды на шкале времени, и вы узнаете, что это две секунды, потому что в верхнем левом углу шкалы времени указано 0; 00; 02; 00. Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете щелкнуть в любом месте этой фиолетовой области и просто щелкнуть и перетащить. Обратите внимание, что внизу вы видите маленькие цепкие линии, и, когда я перемещаю слой, смотрю на панель «Информация» в правом верхнем углу интерфейса.Обратите внимание, что продолжительность не изменяется, только точки входа и выхода слоя. Отпустите мышь и нажмите Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последний слайд. Вместо того, чтобы сдвигать слой, я хочу обрезать точку входа слоя. Итак, наведите указатель мыши на точку входа, которая находится на левой стороне слоя, пока курсор мыши не превратится в значок двойной стрелки, затем щелкните и перетащите, и во время перетаскивания, если вы удерживаете Shift после начала перетаскивания, В точке будет привязан к индикатору текущего времени.
Итак, сделайте это и убедитесь, что точка входа слоя изменилась на 0; 00; 02; 00. Теперь, если мы посмотрим на панель информации в верхнем правом углу, обратите внимание, что Duration равно 0; 00; 08; 00, а точка входа теперь перемещена на 0; 00; 02; 00. Еще раз, эта функция называется обрезкой. Теперь, иногда, когда вы работаете над композициями, вам нужно вернуться назад и изменить настройки композиции. Давайте сделаем нашу композицию продолжительностью пять секунд, выбрав композицию на панели «Проект», щелкнув по ней один раз, а затем мы можем перейти в меню «Композиция» и перейти в «Настройки композиции».
Открыв настройки композиции, перейдем в область «Длительность», выделим все числа и изменим его на 500. Теперь вы заметили, что справа здесь указано, что это 0; 00; 05; 00. Когда вы нажмете ОК, обратите внимание, что временная шкала теперь намного короче, она длится всего 5 секунд. Сейчас, когда я смотрю на этот логотип, его трудно читать на фоне. Итак, я хотел бы добавить цветную размытку поверх этого видеослоя. Для этого я создам твердый слой. Давайте подойдем к строке меню, нажмем «Слой» и заметим, что я не могу ничего выбрать «Создать», потому что у меня активна не та панель.Видите, как активна панель проекта? Щелкните один раз на временной шкале, чтобы сделать ее активной. Затем мы можем подняться в меню Layer и выбрать New Solid … Когда вы перейдете в настройки Solid, убедитесь, что выбрали Make Comp Size, а затем щелкните по пипетке, чтобы взять образец цвета из композиции. Я возьму этот зеленый цвет, а затем поднимусь и назову слой Solid Green. По завершении нажмите ОК.
Давайте переместим его по вертикали на временной шкале, щелкнув слой и перетащив его между нашим логотипом и фоновым слоем.Теперь вместо того, чтобы быть 100% непрозрачным, я хочу немного уменьшить непрозрачность. Итак, выбрав слой 2, я открою параметры слоя, щелкнув треугольник, а затем я могу открыть параметры преобразования.
Внизу у меня есть параметры для непрозрачности. Давайте изменим этот параметр со 100% на 80% и нажмем Enter на клавиатуре. Если мы свернем слой 2, я хочу, чтобы вы знали, что композиции поддерживают много разных типов слоев.
В этой композиции у нас есть слой видео внизу, который был импортирован в проект, сплошной слой зеленого цвета, который мы генерировали из After Effects, и файл Illustrator, который мы импортировали в наш проект.
Что вы узнали: построение композиции
- В строке меню выберите Композиция> Новая композиция , чтобы создать пустую композицию. Используйте раскрывающееся меню предустановок в диалоговом окне «Настройки композиции», чтобы выбрать предустановленное разрешение. Вы можете настроить предустановку, введя свои собственные значения, такие как ширина, высота, частота кадров и продолжительность
- Перетащите отснятый материал на значок новой композиции в нижней части панели «Проект», чтобы автоматически поместить его в новую композицию с точным соответствием настройкам видеоряда.
- Композиции могут содержать слои, созданные в After Effects, и слои из внешних файлов, таких как файлы из Illustrator или Photoshop.
- Композиции состоят из стопки слоев на панели «Таймлайн».
- Слои можно перемещать по вертикали для изменения внешнего вида в стопке и по горизонтали для изменения внешнего вида слоев с течением времени.
Изучите методы позиционирования слоев в композиции.
Существует множество способов позиционирования, масштабирования и поворота слоев в композиции, как с помощью шкалы времени, так и непосредственно из самой панели «Композиция». Начнем с преобразования слоя прямо на панели «Композиция». Перейдите на панель инструментов в верхнем левом углу интерфейса и убедитесь, что у вас выбран инструмент «Выделение», затем перейдите к логотипу на панели «Композиция» и щелкните один раз, чтобы выбрать его. И вы заметите, что логотип выбран, когда увидите ручки управления по внешнему краю слоя.Теперь мы собираемся переместить этот логотип в нижний правый угол панели Composition. И когда мы это сделаем, мы будем щелкать внутри маркеров, стараясь не нажимать прямо на эту центральную точку привязки. Итак, я собираюсь щелкнуть внутри маркеров и перетащить в правый нижний угол панели «Композиция». И когда вы приближаетесь к краю, это не обязательно должно быть точно, просто отпустите кнопку мыши. Теперь, чтобы уменьшить масштаб логотипа, наведите указатель мыши на один из угловых маркеров, а затем щелкните и перетащите его прямо на ручку, и если вы просто щелкните и перетащите, обратите внимание, что вы можете случайно исказить логотип.Чтобы сохранить пропорции, удерживайте Shift после начала перетаскивания. Итак, я собираюсь уменьшить это примерно до 60%, и я знаю, что это 60%, потому что я вижу это на панели «Информация». Теперь, чтобы отпустить, я сначала отпущу свою мышь, а затем отпущу Shift. Так я случайно не искажу логотип. Вы, возможно, заметили, когда я настроил масштаб, масштаб регулируется вокруг этой центральной точки крепления. Это называется точкой привязки слоя. И точка привязки также определяет, вокруг какой точки вращается объект.Теперь я собираюсь вернуться на свою панель инструментов и щелкнуть инструмент поворота. Вы также можете нажать W на клавиатуре, чтобы выбрать этот инструмент. При активном инструменте вращения обратите внимание на изменение курсора. Теперь, если я наведу курсор на один из угловых маркеров, щелкну и перетащу, я могу повернуть логотип. И если я буду удерживать Shift во время перетаскивания, он будет щелкать с шагом 45 градусов. Когда вы закончите играть с инструментом «Вращение», убедитесь, что логотип вернулся в исходное вертикальное положение, и нажмите V на клавиатуре, чтобы захватить инструмент «Выделение» на панели инструментов.Другой способ позиционирования объектов в сцене — использование временной шкалы. Итак, перейдем к слою 1 и раскроем треугольник, чтобы увидеть параметры преобразования. Если ваши параметры преобразования не открыты, нажмите на треугольник, пока не увидите все различные параметры преобразования. Обратите внимание, когда все параметры открыты, у нас довольно быстро заканчиваются параметры вертикального преобразования временной шкалы. Итак, есть более простой способ получить доступ к каждому из этих различных параметров. Я собираюсь нажать P на клавиатуре, чтобы открыть параметр Position.И с открытой позицией у меня здесь два параметра — X и Y. И обратите внимание, когда я наводю курсор на любой из параметров, я получаю значок двойной стрелки с пальцем, что означает, что я могу очистить этот параметр. Итак, наведем курсор на параметр Y, щелкнем и перетащим, чтобы прокрутить и переместить этот элемент немного ниже на нашей панели «Композиция». Чтобы быстро работать с временной шкалой, вам нужно использовать сочетания клавиш. Мы уже знаем P для положения, но есть также S для масштаба, R для поворота, T для непрозрачности и A для точки привязки.Я собираюсь прокрутить параметр Anchor Point Y. Давайте щелкнем и перетащим, и я переставлю точку привязки между нашим словом логотипа и нашим знаком логотипа. Теперь, когда я нажимаю R и открываю Rotation, обратите внимание, что Rotation имеет два параметра. Первый — это количество оборотов, второй параметр — фактические градусы в пределах одного поворота. Итак, я наведу курсор на второй параметр, щелкните и перетащите, чтобы прокрутить, и теперь замечаю, что он будет вращаться вокруг моей перемещенной точки привязки. Итак, я просто нажимаю Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, и я нажимаю P, чтобы открыть параметр Position, и прокручивать параметр Y, чтобы переместить это отступление.Помимо возможности очищать наши параметры, вы также можете просто ввести их непосредственно в параметр. Итак, давайте сделаем этот логотип более прозрачным. Итак, я нажму T для непрозрачности и изменю его значение со 100% на 50%, и я нажму Enter, когда закончу, и это установит значение. Теперь, когда вы закончите, чтобы свернуть слой, вы можете просто нажать ту же комбинацию клавиш, например, я нажму T для непрозрачности, и я просто щелкну под любым из слоев, чтобы отменить выбор.И теперь я могу точно видеть, как все будет выглядеть на панели «Композиция». Теперь я должен вам сказать, что я предпочитаю применять преобразования к слоям и композициям, чтобы работать непосредственно на временной шкале. Таким образом, вы будете точно знать, какой слой и параметр вы будете настраивать при предварительном просмотре перехода. Этот метод определенно становится тем более полезным, чем больше слоев в вашей композиции.
Что вы узнали: расположение слоев в композиции
Есть много способов позиционирования слоев в композиции:
- Ручки слоя (на панели «Композиция» с выбранным слоем): щелкните и перетащите внутри маркеров, чтобы изменить положение слоя на панели «Композиция».Щелкните маркер, чтобы масштабировать или исказить слой. Удерживайте Shift при перетаскивании ручек, чтобы сохранить пропорции.
- Инструменты (вверху слева под строкой меню): нажмите W, чтобы выбрать инструмент «Поворот» для поворота слоев на панели «Композиция». Нажмите V, чтобы выбрать инструмент «Выделение».
- Параметры слоя (треугольник на левой стороне слоя на временной шкале): щелкните треугольник, чтобы открыть, затем откройте свойства преобразования, щелкнув его треугольник.
- Параметры быстрого доступа (сочетания клавиш): нажмите P для положения, R для поворота, S для масштабирования, T для непрозрачности, A для точки привязки
- Настроить слои (используя параметры на временной шкале): прокрутите значения параметров, чтобы изменить параметры.Удерживайте Shift при прокручивании параметра, чтобы изменить значения в 10 раз быстрее.
Запишите несколько ключевых кадров для создания анимации.
В этом уроке мы создадим анимацию с использованием ключевых кадров. В After Effects, когда вы записываете ключевой кадр, вы записываете конкретное значение параметра в определенный момент времени. Чтобы лучше понять, как устанавливать ключевые кадры, давайте начнем с нашего проекта.Если вы посмотрите на верхнюю часть шкалы времени, вы заметите, что у меня два слоя Illustrator, и если я отключу видимость слоя 1, вы заметите, что это мой текстовый слой. А затем, если я сделаю то же самое для слоя 2, это будет слой, содержащий мою графику. Это единственные два слоя, которые мы собираемся анимировать. Давайте начнем с постепенного появления текста. Итак, я выберу слой 1 и, чтобы контролировать непрозрачность, мне нужно открыть настройки непрозрачности. Сочетание клавиш для этого — T для непрозрачности.Поскольку я хочу, чтобы этот параметр постепенно увеличивался с 0, я собираюсь изменить параметр «Непрозрачность» на значение 0%, а затем я установлю свой первый ключевой кадр, щелкнув секундомер слева от параметра. Обратите внимание, как только я это сделаю, я получу ключевой кадр, который появится на временной шкале непосредственно под индикатором текущего времени. Так как это было в кадре 0; 00; 00; 00, вот где мой ключевой кадр. Теперь, чтобы создать анимацию, мне нужно иметь как минимум два ключевых кадра в двух разных местах на временной шкале. Давайте переместим индикатор текущего времени вниз по временной шкале примерно на одну секунду.Чтобы быть более точным, я просто перейду в верхний левый угол временной шкалы и наберу 100. Теперь я нахожусь на одной секунде на временной шкале. Чтобы установить наш второй ключевой кадр, поскольку мы переместили индикатор текущего времени, все, что нам нужно сделать, это перейти к нашей настройке непрозрачности, и я буду щелкать и прокручивать вправо, пока не достигнет значения 100%. Обратите внимание, что еще один ключевой кадр был автоматически добавлен непосредственно под индикатором текущего времени. Если у вас есть несколько ключевых кадров на временной шкале, вы можете использовать эти стрелки в левой части интерфейса для перемещения вверх и вниз по временной шкале назад и вперед между ключевыми кадрами.Когда вы находитесь прямо на ключевом кадре, вы увидите синий ромб между этими стрелками навигации. Если я уберу свой индикатор текущего времени оттуда, я не увижу этот синий ромб. Итак, переместим наш индикатор текущего времени обратно в кадр 0; 00; 00; 00. И чтобы оживить изображение логотипа, я выберу слой 2, и он отрегулирует положение. Итак, нажмите P, чтобы открыть позицию. Порядок, в котором вы устанавливаете ключевые кадры, не имеет значения, и поскольку наш логотип уже идеально размещен, давайте сначала установим ключевой кадр для этого места размещения.Итак, я собираюсь перейти ко второму ключевому кадру, используя свои стрелки навигации из ключевых кадров, которые я установил на уровне выше, и теперь мы можем установить наш ключевой кадр положения, щелкнув секундомер слева от слова «Позиция». Теперь, когда этот ключевой кадр записан, мы можем переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00, используя те же стрелки навигации, что и раньше. А затем проведем по параметру Y, чтобы изменить положение объекта в нижней части экрана. Если во время чистки удерживать Shift, объект будет двигаться в десять раз быстрее.Не забудьте сдвинуть его, пока он не исчезнет с нижней части панели «Композиция». Затем вы заметите линию. Эта линия называется путем анимации, и точки показывают мне, где именно будут находиться объекты на каждом отдельном кадре. Эта большая точка здесь позволяет мне щелкнуть и перетащить ручку, если я хочу, чтобы анимация двигалась в другом направлении. Поскольку мне не нужна кривая на пути анимации, я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последнее изменение.Теперь мы можем предварительно просмотреть нашу анимацию, нажав клавишу пробела на клавиатуре. Это близко, но не совсем. Я собираюсь нажать пробел, чтобы остановить воспроизведение. У меня две проблемы. Первая проблема заключается в том, что оба этих элемента анимируются в одно и то же время. Итак, давайте сделаем так, чтобы текст постепенно появлялся после того, как логотип разместился на своем месте. Для этого все, что нам нужно сделать, это сдвинуть слой 1 вниз по временной шкале. Итак, щелкните светло-фиолетовую область и перетащите слой 1 вправо. Если вы удерживаете Shift при перетаскивании, обратите внимание, что он будет привязан к другим ключевым кадрам на временной шкале.Теперь, если мы просмотрим эту анимацию еще раз, вы заметите, что единственная другая проблема, которую я вижу, — это то, что слайд довольно роботизирован. И это потому, что он движется с постоянной скоростью, а потом просто останавливается. Это называется линейным движением. И чтобы сгладить это, мне нужно добавить вещь под названием легкость. Итак, чтобы быстро облегчить работу с несколькими ключевыми кадрами, все, что вам нужно сделать, это просто щелкнуть параметр на временной шкале. Итак, я нажимаю на слово «Позиция». И обратите внимание, теперь оба ключевых кадра позиции выделены синим цветом.Я могу подняться в меню «Анимация», перейти в «Помощник по ключевым кадрам» и выбрать «Легкое удобство». И это автоматически применит легкость к обоим ключевым кадрам. Итак, если мы переместим наш индикатор текущего времени обратно в начало временной шкалы и нажмем пробел, обратите внимание, что теперь я получаю приятное плавное движение на слайде моей анимации.
Что вы узнали: создание анимации
- CTI (индикатор текущего времени) показывает, какой кадр вы просматриваете на панели «Композиция».CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.
- Секундомер (отображается слева от параметра): щелкните секундомер, чтобы записать ключевой кадр этого значения в месте CTI на временной шкале. Щелкните секундомер параметра с записанными ключевыми кадрами, чтобы удалить все ключевые кадры из этого параметра.
- Ключевой кадр (обычно отображается в виде ромба на шкале времени) — это метод записи значения параметра в определенный момент времени на шкале времени.Запишите два или более ключевых кадра (с разными значениями) для отдельного параметра для создания анимации.
- Предварительный просмотр (пробел): зеленый индикатор выполнения будет указывать кадры, загруженные в кэш в верхней части временной шкалы, когда предварительный просмотр начнется. Посмотрите на информационную панель в верхнем правом углу интерфейса, чтобы проверить частоту кадров воспроизведения.
Импортировать активы для использования в проекте.
Мы начинаем это руководство с пустого проекта After Effects, потому что при импорте многослойных файлов Photoshop и многослойных файлов Illustrator необходимо понимать некоторые важные настройки. Мы будем импортировать многослойный файл Illustrator, но процесс будет точно таким же, как и при импорте многослойного документа Photoshop. Дважды щелкните пустое пространство панели «Проект», чтобы открыть диалоговое окно «Импорт файла». Идите вперед и перейдите в папку Assets, которая сохраняется рядом с файлами вашего проекта в папке Work with Compositions.Если у вас нет этих файлов, вы можете свободно использовать свои собственные многослойные файлы Photoshop или многослойные файлы Illustrator. Как только вы окажетесь в папке Assets, щелкните один раз файл Owl_Preserve Illustrator, затем перейдите к параметру «Импортировать как» и щелкните раскрывающееся меню. Выберите Композиция — Сохранить размеры слоя. Я объясню, что это означает, через секунду, а пока, выбрав этот параметр, нажмите кнопку «Импорт», чтобы импортировать файл и автоматически создать композицию.Если мы посмотрим на панель «Проект» с выбранной композицией, продолжительность будет 0; 00; 10; 00 секунд. After Effects выберет продолжительность на основе последней созданной вами композиции. Итак, ваши настройки композиции могут отличаться от моих. Если вам когда-либо понадобится изменить настройки композиции, просто помните, что вы можете выбрать композицию на панели «Проект», а затем нажать Ctrl + K в Windows или Command + K на Mac, чтобы открыть настройки композиции. Затем вы можете изменить продолжительность и нажать ОК.Я собираюсь оставить свой набор на десять секунд. Дважды щелкните композицию на панели «Проект», чтобы открыть шкалу времени и предварительный просмотр на панели «Композиция». Если мы посмотрим на временную шкалу, вы заметите, что этот рисунок состоит из множества слоев. Я собираюсь навести указатель мыши на верхнюю часть шкалы времени, пока не получу двойные стрелки, и перетащу вверх, пока не увижу все девять слоев, составляющих композицию. Теперь давайте создадим очень простую анимацию. Я хочу, чтобы сова исчезла в сцене, а затем текст исчез под ней.Наведите курсор на текст на панели «Композиция» и щелкните один раз. И вы заметили, что когда этот слой выбран, у меня есть маркеры управления, которые находятся прямо по краю этого слоя. Ручки остаются близко только тогда, когда вы выбираете опцию сохранения размеров слоя при импорте. Без этой опции ручки слоя для каждого слоя будут автоматически совпадать с краями композиции, что иногда может сделать анимацию довольно сложной. Теперь, когда у меня выбран текстовый слой, который является слоем A, давайте щелкнем по нему и перетащим его в верхнюю часть иерархии слоев на временной шкале.Поскольку весь текст находится на одном слое, будет очень просто создать анимацию с этим слоем. Нажмите T, чтобы открыть настройки непрозрачности. Теперь мы оживим это за секунду. Я хочу сразу оживить внешний вид совы. И если вы заметили, эта сова состоит из множества разных слоев. И если вы не уверены, какую часть совы содержит слой, вы можете включить и выключить видимость слоя. Теперь, вместо того, чтобы добавлять ключевые кадры для всех этих слоев, давайте продолжим и продублируем зеленый слой и затемним его поверх совы.Итак, спуститесь в нижнюю часть временной шкалы и выберите слой 9. Нажмите Ctrl + D в Windows или Command + D на Mac, чтобы дублировать слой. Нажмите на новый дублирующий слой и перетащите его чуть ниже нашего верхнего слоя, так что теперь он находится на слое 2. Нажмите T, чтобы открыть настройки непрозрачности для этого слоя. Так как индикатор текущего времени уже находится в кадре 0, все, что мне нужно сделать, это щелкнуть секундомер, чтобы установить непрозрачность, и теперь я установлю свой первый ключевой кадр. Я опущу индикатор текущего времени на одну секунду на временной шкале, а затем изменю настройку непрозрачности со 100% на 0%.И вы заметите, что если мы очистим индикатор текущего времени, это будет выглядеть так, как будто сова постепенно исчезает в сцене, хотя на самом деле мы просто стираем зеленый слой, который находится над ней. Используйте стрелки навигации, чтобы расположиться на втором ключевом кадре. И давайте обрежем начало слоя Owl Preserve, наведя курсор на левый край, щелкнув и перетащив. Просто не забудьте удерживать Shift после начала перетаскивания, и это привяжет точку входа к индикатору текущего времени. Поскольку мы хотим, чтобы слова постепенно появлялись, давайте изменим значение параметра «Непрозрачность» со 100% на 0%, а затем щелкните секундомер, чтобы создать первый ключевой кадр.Чтобы переместиться на одну секунду вниз по шкале времени, нажмите на указатель времени, затем введите +100 и нажмите Enter. И теперь индикатор текущего времени находится на одну секунду ниже по временной шкале. Давайте изменим настройку непрозрачности до 100%. И теперь у нас есть второй ключевой кадр, который, конечно же, создает анимацию. Я верну свой индикатор текущего времени в начало временной шкалы и нажму пробел, чтобы просмотреть анимацию. Теперь создание графического слоя в Illustrator или Photoshop часто может ускорить рабочий процесс Motion Graphics CC, поскольку инструменты в этих приложениях специально разработаны, чтобы помочь вам создавать сложные пользовательские формы и графику немного быстрее, чем это было бы изначально в After Effects.А поскольку After Effects сохранит настройки слоя и режимы наложения, достаточно просто импортировать эти элементы в After Effects для окончательной анимации.
Что вы узнали: Импортируйте файлы со слоями как композиции
- Дважды щелкните на панели «Проект», чтобы открыть диалоговое окно «Импорт», перейдите к файлам, доступным для вашей системы, и выберите файл PSD или AI для импорта.
- Выделив файл, выберите Импортировать как> Композиция — Сохранить размеры слоя , чтобы создать многослойную композицию, состоящую из исходных слоев, созданных в Photoshop или Illustrator.
- Продолжительность композиции, созданной из многослойного файла PSD или AI, всегда будет такой же, как и у самой последней ранее созданной композиции.
- Параметры прозрачности слоя и режима наложения будут поддерживаться между After Effects и исходным файлом PSD или AI.
Применяйте и настраивайте эффекты.
Настало время, когда мы перейдем к частям эффектов в After Effects.Эффекты — это, по сути, дополнительные настройки, которые вы можете применить к слоям для достижения определенного вида или стиля. Давайте сразу перейдем к нашему проекту и применим несколько эффектов, чтобы немного оживить его. Начнем с предварительного просмотра нашей анимации. Щелкните один раз в области временной шкалы, чтобы убедиться, что панель временной шкалы активна, затем нажмите клавишу пробела, чтобы начать воспроизведение. Если мы посмотрим на наш проект, то увидим, что у меня есть фоновый видеослой, сплошная зеленая заливка, а поверх него — логотип. Я нажму пробел, чтобы остановить воспроизведение, а затем нажмите клавишу Home на клавиатуре, чтобы переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00.Для начала я хочу, чтобы логотип немного не выделялся на фоне. Итак, для этого я хочу со временем размыть фон. Я хочу, чтобы фон сначала был резким, а затем стал размытым. Итак, давайте выберем слой 3, который является нашим фоновым слоем видео, и применим эффект размытия. Подойдите к строке меню в разделе «Эффект», и вы увидите, что все эффекты сгруппированы по типам эффектов. Так как мы хотим применить размытие, перейдем к Blur & Sharpen, затем выберем Fast Box Blur. Обратите внимание на всплывающую панель управления эффектами.Если вам нужно увидеть панель «Проект», вы можете просто щелкнуть здесь двойные стрелки и вернуться на панель «Проект». Затем, если вы хотите вернуть элементы управления эффектами, просто нажмите на слова «Элементы управления эффектами», и эта панель переместится вперед. Так как мой индикатор текущего времени находится в кадре 0; 00; 00; 00, давайте добавим ключевой кадр для радиуса размытия, установленного на 0,0. Мы можем сделать это здесь, на панели «Элементы управления эффектами», просто щелкнув секундомер слева от слов «Радиус размытия». Давайте переместимся на 2 секунды вниз по шкале времени.Теперь я не уверен, насколько размытым я хочу, чтобы это было, поэтому я вернусь к своей панели «Элементы управления эффектами» и прокручу параметр «Радиус размытия», просто щелкнув и перетащив вправо. Мне очень нравится, как это появляется при настройке, близкой к 50.0. Теперь я знаю, что вы думаете, а где мои ключевые кадры? Я применял их и не вижу их на шкале времени. Чтобы отобразить какие-либо анимированные свойства на слое, просто убедитесь, что этот слой выбран, а затем нажмите клавишу U, и вы увидите анимированные параметры.Щелкните индикатор текущего времени и перетащите его вперед и назад, чтобы просмотреть, что он делает. И вы заметите, что теперь мы добавили красивое размытие, которое происходит в течение 2 секунд. Поскольку фоновые слои начинают размываться примерно через одну секунду, именно тогда я хочу, чтобы логотип действительно начал появляться. Теперь, чтобы оживить логотип, я хочу использовать эффект, называемый эффектом плитки. Итак, я собираюсь выбрать слой 1. И поскольку я знаю название эффекта, который я хотел бы применить, я перейду на панель «Эффекты и предустановки» в правой части интерфейса, щелкните один раз в поле поиска. а затем введите слово «плиточник».Появится фильтр искажения CC Tiler. Я нажму на этот фильтр и перетащу его прямо на мой логотип здесь, на панели «Композиция». Когда я отпущу, это займет секунду, и я знаю, что мой эффект применен. Я знаю, что это применяется к логотипу, потому что он указан здесь, в верхней части панели управления эффектами. Эффекты также перечислены на временной шкале. Если мы подходим к средней части временной шкалы, эта область называется разделом переключателей. И всякий раз, когда вы видите буквы fx, это переключатель, который позволяет вам включать или отключать эффект для отдельного слоя.Теперь давайте посмотрим на эффект CC Tiler и посмотрим, сможем ли мы сделать эту анимацию логотипа немного всплывающей. На параметре «Масштаб» на панели «Элементы управления эффектами» щелкните и перетащите влево, чтобы уменьшить этот параметр до значения 0,0%. Прокрутка параметра «Эффект» дает вам хорошее представление о том, чего вы можете достичь с помощью этого эффекта. Итак, давайте установим для нашего Scale значение 0 и нажмем на секундомер, чтобы добавить ключевой кадр. Теперь давайте переместимся примерно на 2 секунды вниз по временной шкале, я нажму здесь на временной шкале, и, поскольку у меня не было ровно 1 секунда, я просто выделю числа и введу +200.И когда я нажимаю Enter, обратите внимание, что он перемещает меня ровно на 2 секунды вниз по временной шкале. Теперь давайте изменим параметр Scale нашего эффекта Tiler до 100,0% и нажмите Enter. Чтобы просмотреть нашу анимацию, мы можем перейти на панель предварительного просмотра здесь и щелкнуть крайнюю левую кнопку, чтобы переместить индикатор текущего времени обратно в начало временной шкалы, а затем нажать кнопку воспроизведения, чтобы воспроизвести вещи. Применяя эффекты, мы определенно добавили немного остроты. Итак, если вы знаете, какой эффект вы собираетесь применить, вы всегда можете найти эффект по имени на панели «Эффекты и шаблоны».и если вы когда-либо не совсем уверены, как может выглядеть эффект, примените его к слою и прокрутите на панели «Элементы управления эффектами», чтобы предварительно просмотреть эффект.
Что вы узнали: понимание, применение и корректировка эффектов
- Эффекты — это дополнительные настраиваемые параметры, которые можно применить к любому слою в композиции.
- Эффекты можно применить к выбранному слою, выбрав эффект в меню «Эффект» в строке меню.Вы можете искать эффекты на панели «Эффекты и шаблоны», а также перетаскивать эти эффекты с панели прямо на любой слой в композиции.
- Чтобы получить доступ к эффектам на шкале времени на выбранном слое, нажмите клавишу E на клавиатуре.
- Параметры эффектов доступны как на шкале времени, так и на панели «Элементы управления эффектами».
- Включите или выключите эффект, нажав кнопку fx в верхнем левом углу панели «Элементы управления эффектами» или нажав кнопку fx в разделе переключателей на временной шкале.
- Удалите эффект, щелкнув его имя на шкале времени или на панели «Элементы управления эффектами» и нажав «Удалить» на клавиатуре.
Как точно настроить ключевые кадры в Adobe After Effects
Ключевые кадрыоживляют проект After Effects, поэтому в этом видеоуроке мы подробно рассмотрим, как с ними работать.
Существует несколько различных способов точной настройки анимации с помощью ключевых кадров, от помощника по ключевым кадрам до редактора графиков.Давайте подробнее рассмотрим все способы работы с ключевыми кадрами в Adobe After Effects.
Настроить Значения
В After Effects вы можете настраивать значения ключевых кадров с помощью панелей Timeline и Composition . Более точный метод изменения значения — просто дважды щелкнуть ключевой кадр на панели «Таймлайн». Это вызовет диалоговое окно, которое включает дополнительные параметры, такие как возможность просмотра свойств с помощью различных единиц.
Изменить Интерполяция
Интерполяция влияет на то, как значение изменяется в пространстве и времени. Выбрав один или несколько ключевых кадров, перейдите к Animation и выберите Keyframe Interpolation . Здесь вы можете изменить интерполяцию как пространственных, так и временных ключевых кадров. Вы даже можете настроить ключевые кадры для автоматической адаптации к другим, выбрав Rove Across Time . Это довольно подробная тема, поэтому обязательно ознакомьтесь с моим руководством по этой теме.
Перемещение траекторий движения
Отличный способ настроить пространственные ключевые кадры — манипулировать ими прямо на панели композиции. Просто щелкните и перетащите ключевые кадры, чтобы изменить их положение, и внесите тонкие корректировки в траектории движения с помощью кривых Безье. Добавляйте, удаляйте и управляйте ключевыми кадрами с помощью инструмента «Перо» . Точки позволяют быстро определить скорость анимации, а перемещающиеся ключевые кадры автоматически корректируются на шкале времени, когда вы перемещаете их на панели композиции.
Изменить скорость
Временная шкала — очевидное место для корректировки значений ключевых кадров во времени. Если, однако, вы хотите более точно контролировать скорость и значения ключевых кадров, нажмите кнопку Graph Editor . Этот макет позволяет пользователям использовать кривые Безье для конкретных настроек скорости, скорости, влияния и интерполяции ключевых кадров. Говоря о скорости, если вы хотите уточнить значения скорости, выберите ключевой кадр и перейдите к Анимация> Скорость ключевого кадра .
Просмотр данных ключевого кадра
Есть несколько способов просмотреть информацию о ключевых кадрах. На панели «Информация» отображается временной код, а также пространственная и временная интерполяция. Чтобы просмотреть все ключевые кадры на временной шкале, нажмите клавишу U . Щелкните правой кнопкой мыши ключевой кадр, чтобы быстро просмотреть значения атрибута, а также ряд инструментов навигации и выбора. У вас также будут ярлыки для всех инструментов в меню «Анимация». И последнее, но не менее важное: ознакомьтесь с меню Keyframe Assistant для ряда творческих опций.
Вот и все! Теперь настройте эти ключевые кадры After Effects.
Заинтересованы песнями, которые мы использовали в этом видео?
Ищете другие руководства по After Effects? Проверьте это.
Руководство по базовым ключевым кадрам в Adobe After Effects
Работа с ключевыми кадрами в Adobe After Effects — один из самых простых и фундаментальных способов добавить в проекты больше динамических действий и сделать их яркими. Вы можете создать их одним щелчком мыши и почти так же легко настроить.Поскольку они очень ценны, вы можете стать более ценным художником, научившись использовать их в своих проектах. Вот как.
Обзор ключевых кадров
Поскольку видео и анимация состоят из кадров, ключевой кадр — это метка (в большинстве случаев символ ромба), которая создается в определенное время для значения определенного свойства слоя. Это может быть положение (ярлык = P), масштаб (S), поворот (R), непрозрачность (T), точка привязки (A) или другие свойства в эффектах и надстройках.Как правило, для изменения значения свойства с течением времени используются как минимум два ключевых кадра. Один помещается в начало вашего изменения, а другой — в конце с новым значением.
Добавление ключевых кадров
Чтобы создать ключевой кадр, выберите свойство слоя и щелкните секундомер. * Ключевой кадр появится на индикаторе текущего времени (CTI) на выбранном вами свойстве. Теперь ваша собственность активна, это обозначено синим секундомером. Когда свойство слоя активно, любое изменение, которое вы вносите в значение слоя, автоматически корректирует текущий ключевой кадр или создает новый ключевой кадр с этим изменением.
Когда он неактивен, ключевые кадры отсутствуют, и любые корректировки сохранят значение неизменным на протяжении всего слоя. Чтобы создать ключевой кадр без изменения значения, скопируйте / вставьте ключевой кадр в новое место или нажмите серую кнопку навигации по ключевым кадрам (серый ромб слева от слоя).
* Совет. Вы также можете создать ключевой кадр, нажав alt / option + (ярлык свойства), или перейти к Animate> Добавить (название свойства) ключевой кадр.
Удаление и перемещение ключевых кадров
Чтобы удалить один ключевой кадр, просто выберите его и удалите или выберите его и нажмите синюю кнопку навигации по ключевым кадрам (синий ромб слева от слоя), и он будет удален. Чтобы удалить все ключевые кадры, щелкните синий секундомер, и все ключевые кадры будут удалены.
Вы можете переместить ключевой кадр вправо или влево на шкале времени, просто щелкнув и перетащив его в нужное место.
Регулировка значений ключевых кадров
Закрутите треугольники рядом со слоем и измените свойства.Синие числа — это значения каждого свойства, а также значение ключевого кадра на тот момент (если он есть). Вы можете щелкнуть и перетащить их влево или вправо, чтобы увеличить или уменьшить значение *, или вы можете щелкнуть и вручную ввести желаемое значение.
Если вы видите только одно свойство или значение, вы можете нажать Shift + (ярлык свойства), чтобы вызвать его в дополнение к тому, которое вы видите. Просмотрите все ключевые кадры, нажав U (также известный как überkey), и просмотрите все измененных ключевых кадров в вашем проекте, нажав U + U (это дважды U).
* Совет. Вы можете настраивать значения медленнее, удерживая command / control при перетаскивании, и вы можете регулировать их быстрее, удерживая Shift при перетаскивании.
Интерполяция ключевых кадров
Интерполяция (также известная как «анимация») звучит круто, но в основном это то, что After Effects делает между ключевыми кадрами при анимации, движении или изменении других значений. В большинстве случаев AE прекрасно определяет, что должно происходить между ключевыми кадрами, но иногда ваши медиафайлы могут дрейфовать или двигаться в нежелательных направлениях или скоростях из-за проблем с интерполяцией.С интерполяцией еще многое предстоит сделать, но вот общие черты:
Пространственная интерполяция — это то, как ваш объект перемещается в пространстве, и настраивается в главном окне композиции. Временная интерполяция — это то, как ваш объект перемещается во времени и настраивается на временной шкале (щелчок правой кнопкой мыши по ключевым кадрам). Есть несколько типов методов интерполяции для обоих, и AE автоматически устанавливает пространственную интерполяцию на Авто Безье (вы можете изменить это в своих настройках).
Пространственная интерполяция
Чтобы изменить пространственную интерполяцию, выберите ключевой кадр на временной шкале.Он должен отобразить ключевые кадры в виде поля в главном окне композиции. Пунктирные линии — это пути движения. Если вы хотите, чтобы движение было прямым и равномерным, используйте линейную пространственную интерполяцию. Для нелинейного движения щелкните правой кнопкой мыши ключевой кадр и выберите один из других вариантов, пока на концах не появятся две сплошные линии с точками (также известные как ручки Безье). Перетащите маленькие точки, чтобы создать желаемую форму пути.
Представьте, что вы хотите оживить этого ребенка, спускающегося с этой горки, а затем взлетающего в воздух.Каждый метод интерполяции заставляет ребенка идти своим путем. Вот варианты:
Вот они в движении:
Как видите, изогнутая траектория намного лучше соответствует форме слайда. Это сделает анимацию более естественной, поэтому используйте ту, которая лучше всего подходит для вашего проекта.
Temporal Interpolation
Для временной интерполяции вы можете сохранить равномерное изменение времени с линейной настройкой (по умолчанию), или вы можете щелкнуть правой кнопкой мыши ключевой кадр на временной шкале и настроить каждый из них для постепенного запуска и / или остановки с различными скорости.Это контролируется другими настройками (Безье, Непрерывная Безье, Линейная, Автоматическая Безье). Вы также можете создать удержание, чтобы удерживать его на месте до следующего, если оно есть. Вот как выглядит каждый метод:
Наконец, щелчок правой кнопкой мыши и выбор «бродить по времени» сгладят любые несоответствия скоростей между выбранными вами ключевыми кадрами. Просто выберите любой / все ключевые кадры, которые хотите изменить, и вы увидите, как они превращаются в маленькие кружочки. Воспроизведите его, чтобы убедиться, что он выглядит красиво и гладко.
Пример №1: Эффект Кена Бернса
Режиссер-документалист Кен Бернс известен тем, что анимировал неподвижные фотографии в своих фильмах. Они перемещаются из стороны в сторону, вверх и вниз или масштабируются вверх или вниз, когда в повествовании обсуждается объект на фотографии. Мы собираемся имитировать это, добавив несколько стандартных ключевых кадров.
Импортируйте клип в свой проект, затем создайте новую композицию на основе настроек этого клипа. Затем установите CTI на первый кадр видео и откройте элементы управления преобразованием.Создайте новые ключевые кадры для масштаба и положения.
Теперь перейдите к последнему кадру видео, увеличьте размер клипа на 5% и измените положение как минимум на 20-30 пикселей, чтобы можно было заметить изменение. Воспроизведите его и посмотрите, что у вас есть.
Пример # 2
В следующем примере мы собираемся добавить временную интерполяцию. Возьмите тот же клип, который вы уже создали по ключевым кадрам, выберите и щелкните правой кнопкой мыши первый набор ключевых кадров. Перейдите в Помощник по ключевым кадрам> Easy Ease Out.Затем перейдите к последнему набору и выберите «Easy Ease In».
Это сделает движения более плавными и естественными, что очень важно, если вы хотите, чтобы ваша графика выглядела хорошо интегрированной. Думайте об анимации как об автомобиле: автомобили начинают движение от 0, затем постепенно набирают скорость до крейсерской скорости, затем постепенно замедляются и останавливаются. Без интерполяции анимация будет более жесткой. Вы можете использовать это как руководство.
Чтобы сделать движение изогнутым, щелкните ключевой кадр положения и перейдите в главное окно композиции.Щелкните правой кнопкой мыши ключевой кадр и откройте окно интерполяции ключевого кадра. Установите пространственную интерполяцию на Безье, затем перетащите маленькую точку для каждого ключевого кадра, чтобы создать желаемый путь движения. Воспроизведите его с изогнутыми дорожками и посмотрите, что вы думаете.
Теперь, когда вы создали базовые ключевые кадры, вы можете поэкспериментировать с другими типами интерполяции и более сложными движениями и анимацией. Когда вы освоитесь с ключевыми кадрами, вы сможете перемещать и анимировать все, о чем только можете подумать!
Верхнее изображение: Slide From Crawl Construction на современной детской игровой площадке от joshhhab и Superhero Kid от alphaspirit
руководств по After Effects: 53 способа отточить навыки движения
Учебные пособия по After Effects: быстрые ссылки
Великолепные учебные пособия по After Effects улучшат ваши навыки работы с мощным и универсальным программным обеспечением.Независимо от того, являетесь ли вы новичком или опытным профессионалом, эти учебные пособия могут улучшить ваше понимание визуальных эффектов, композитинга или анимированной графики за короткое время.
After Effects является отраслевым стандартом и используется большинством визуальных эффектов, анимированной графики, а также 3D-художников и аниматоров. Он предлагает широкий спектр функций, используемых для всего, от простых титров до полноценного 3D стерео композитинга. Существует огромное количество руководств, поэтому мы нашли лучшие, чтобы сэкономить ваше время на поиске. Мы даже сгруппировали их по разделам, чтобы было легко найти то, что вы ищете.
Возможно, вы захотите ознакомиться с интерфейсом или основными функциями. Или, может быть, вы хотите разобраться с такими методами, как пользовательские переходы, запись текста и стабилизация деформации. Более продвинутым пользователям могут потребоваться такие проекты, как ротоскопирование природных материалов или создание моделей эффектов AR. Какой бы ни была ваша цель, у нас есть для вас руководство. Если у вас еще нет программного обеспечения, просмотрите наш обзор последних скидок на Adobe Creative Cloud.
Хотите попробовать больше 3D-инструментов? Вот наше руководство по лучшему программному обеспечению для 3D-моделирования.
Начать работу с AE
Новичок в программном обеспечении и хотите, чтобы его показали на простом английском языке? Вот лучшие уроки After Effects для начинающих, которые помогут вам встать на правильный путь.
01. After Effects 2020 Essential Training
Этот курс разработан, чтобы информировать и вдохновлять новичков, использующих Adobe After Effects. Вы выучите основную терминологию фильмов, видео и анимации и познакомитесь с интерфейсом AE. Затем вы отправитесь на курс-заставку, который приведет к пониманию того, как создавать композиции, работать со слоями, анимировать, добавлять эффекты, проектировать в 3D и визуализировать.
02. Узнайте ВСЕ об After Effects
В этом подробном видео внештатный видеоредактор, видеооператор и YouTube Джек Коул с глубоким пониманием и большим энтузиазмом объясняет, что такое After Effects и как его использовать. Это не столько отдельный урок, сколько целый курс: все это длится более 11 часов. Джек начинает с основ, представляя макет (7:19), создавая композицию (13:42) и импортируя медиафайлы (19:41), а затем переходит к более сложным учебникам After Effects.Он рассказывает вам о программе в течение первых двух минут видео, или вы можете прочитать все уроки и расписание на странице YouTube.
03. Основы After Effects
У вас мало времени? Это 25-минутное видео — одно из лучших руководств по After Effects для быстрого и полного знакомства с программным обеспечением. С огромным энтузиазмом и энтузиазмом фотограф, оператор и ютубер Питер Маккиннон начинает с пробежки по различным элементам интерфейса.Затем он демонстрирует, как все это работает, с помощью быстрого проекта, в котором он анимирует заголовок, который отслеживается в трехмерном пространстве.
04. Руководство для начинающих по After Effects
Если вы хотите расширить свои знания о Photoshop и Illustrator и перейти к AE, вот одно из лучших руководств по After Effects, которым вы можете следовать. В этом уроке Майка Григгса для Creative Bloq вы узнаете, как начать работу с программным обеспечением, и познакомитесь с основами работы со слоями, выражениями, анимированной типографикой, ротационными инструментами и многим другим.
05. Познакомьтесь с After Effects
Вот одно из лучших руководств по After Effects, созданных самой Adobe. Это учебное пособие для начинающих пользователей представляет собой хорошее введение в After Effects, объясняя, как запускать приложение, импортировать файлы и организовывать ресурсы на панели «Проект».
06. Основы After Effects всего за 18 минут
В этом учебном пособии по After Effects Оуэн из Motion Array дает пошаговое руководство по созданию анимированного логотипа, по ходу объясняя различные основные элементы программного обеспечения.
07. Начните работу с анимацией в After Effects
Освоив некоторые основные концепции, вы сможете создавать различные стили анимации с помощью After Effects CC. В этом руководстве Сары Барнс дается несколько основных советов по анимации иллюстраций в After Effects, начиная с основ.
08. Как анимировать линию в After Effects
Motion Array — отличное место для поиска руководств по After Effects для начинающих, а вот и отличное.В этом видео-пошаговом руководстве Оуэн показывает вам, как анимировать линию в After Effects от одной точки до другой на карте.
09. Как создать простое вступление в After Effects
Одна из самых популярных причин следовать руководствам по After Effects — это создание профессионально выглядящего названия для своего видео. Это руководство от Tech Infusion покажет вам, как сделать чистое и привлекательное вступление, которое действительно привлекает внимание, и проведет вас через весь процесс всего за восемь минут.
10. Как перейти от Photoshop к After Effects
Попадание в моушн-дизайн может показаться довольно пугающим, но этот урок Роба Карни показывает, как много общего между моушн-графикой, анимацией и инструментом редактирования видео Adobe и Photoshop. Узнайте, как применить свои навыки Photoshop для создания движущихся изображений.
11. Работа с композицией в After Affects
Этот урок от Adobe поможет вам изучить основы создания вашей первой композиции в After Effects, а также научиться добавлять анимацию, применять эффекты и многое другое.Вы научитесь создавать свою первую композицию из нескольких слоев, располагать слои в композиции и записывать несколько ключевых кадров для создания анимации.
12. Создание и анимация текста в After Effects
Эта серия руководств по After Effects научит вас основам, необходимым для создания и анимации текстовых слоев. Здесь вы научитесь добавлять текст в композицию, применять и редактировать готовые текстовые анимации и создавать посимвольные анимации.
13. Изучите технику написания текста в After Effects.
Эффект написания текста — один из наиболее часто используемых методов в анимационном дизайне.Он включает использование масок для имитации естественного движения рукописных слов, что может пригодиться, например, при анимации раскрытия логотипов, заголовков и других элементов анимированной графики. Вы найдете множество руководств по After Effects по этой теме, но этот видеоурок от Black Mixture — наш лучший выбор.
14. Создание пользовательских переходов в After Effects
Узнайте, как создавать пользовательские переходы с помощью этих руководств по After Effects. В этих трех уроках вы узнаете, как анимировать маски для создания настраиваемого перехода, создавать анимированную графику с использованием слоев формы и создавать прозрачность в слое с помощью подложки дорожки.
15. Основы After Effects Учебник по визуальным эффектам
Обучающий вас, как создать эффект зажженного огня, это одно из самых увлекательных руководств по After Effects для начинающих, о которых мы знаем. Как объясняет ведущий Black Mixture, этот процесс включает в себя разнообразные методы, лежащие в основе создания множества различных спецэффектов, так что это отличный набор передаваемых навыков, которым можно научиться как новичок.
16. Создайте собственный эффект сбоя
Замечательно, когда конечной целью обучающих программ After Effects является крутой эффект, и этот не является исключением.Узнайте, как создать крутой эффект сбоя в этом уроке, полностью в приложении и не требуя исходных материалов.
17. Создание визуальных эффектов в After Effects
Вот отличная серия руководств по After Effects, в которых основное внимание уделяется методам создания нескольких популярных визуальных эффектов. Эти пять уроков объясняют, как: использовать эффект 3D Camera Tracker, чтобы поместить текст в сцену, добавить размытие в определенную область видеоматериала, изолировать элементы, нажав клавишу с зеленым экраном, очистить отснятый материал с ключами, используя подложку для мусора и ретайм видео для создания визуального впечатления.
18. Создание анимированного фона
В этих уроках After Effects объясняется, как использовать эффект «Создать» для создания анимированного фона. Здесь есть два урока. Во-первых, вы создадите с нуля анимированные графические элементы, которые можно будет использовать для создания анимированного фона. Затем вы создадите цельный фон, используя параметры эволюции.
19. Выбор и анимация слоев
В этой коллекции руководств по After Effects вы познакомитесь с методами и инструментами, которые упрощают процесс выбора и анимации нескольких слоев в вашей композиции.В этих трех уроках вы будете работать с несколькими слоями в композиции, использовать предварительную компоновку для анимации групп слоев и использовать нулевые объекты для управления анимацией нескольких слоев.
20. Работа с 3D
Этот набор руководств по After Effects посвящен созданию и работе с 3D в композициях. Из трех уроков вы узнаете о различных средствах визуализации, доступных в After Effects, о том, как включить 3D на слое для размещения 2D-слоев в 3D-пространстве и как добавить источники света в композицию, содержащую 3D-слои.
21. After Effects 17.0: Новые функции
Большинству учебных пособий по After Effects для начинающих уже год или два, но в программное обеспечение постоянно добавляются новые функции. Итак, чтобы быстрее освоиться, ознакомьтесь с этим учебным курсом School of Motion от ноября прошлого года, который проведет вас через последнее крупное обновление программного обеспечения.
Развивайте свои навыки
После того, как вы овладеете основами, пора начать развивать свои навыки. Есть еще много чего, что нужно узнать — хотите ли вы начать повышать квалификацию в области анимационной графики, анимации и видео, повысить свою производительность или более эффективно организовать свои проекты.Вот лучшие руководства по After Effects, которые помогут вам в этом.
23. Как создать простое вступление в After Effects CC 2020
В этом руководстве от Tech Infusion рассказывается, как создать простое вступление с помощью After Effects. Некоторые люди говорят, что учебник немного быстр, но мы обнаружили, что щедрого использования кнопки паузы было достаточно, чтобы не отставать. Это супер-полезный урок с отличными результатами.
24. Организуйте ресурсы проекта
Работа в After Effects может стать непосильной, если все не организовано должным образом.В этом руководстве объясняется, как перемещаться по Adobe After Effects, чтобы вы могли систематизировать свои проекты, включая импортированные ресурсы, предварительные композиции и слои временной шкалы, и эффективно применять эффекты.
25. Визуализация вашей работы
В этом руководстве по After Effects научитесь визуализировать композицию видео. Начните работу с очередью рендеринга и узнайте, как рендерить файлы нескольких форматов с помощью Adobe Media Encoder.
26. Понять анимацию
В этом уроке от Линды.com и Иэна Робинсона, вы откроете для себя мощные возможности After Effects для анимации. Обсуждаемые темы включают основные концепции анимации, терминологию и функции анимации.
27. Добавление текста с форматированием и эффектами
5 бесплатных плагинов и расширений для After Effects
Adobe After Effects — это программа, которая помогает создавать удивительные вещи даже в стандартной форме. В любом случае, существует множество полезных плагинов и расширений, которые могут поднять ваши навыки на новый уровень и улучшить рабочий процесс.
Плагин — это компонент, который добавляет новую функцию или возможность к уже существующему программному обеспечению. Они могут упростить рабочий процесс, повысить вашу производительность и сэкономить много времени.
Вот список из 5 удобных и простых в использовании бесплатных плагинов для Adobe After Effects, которые ускорят ваш рабочий процесс и откроют новые творческие возможности. Попробуйте их все — все плагины бесплатны.
1.Консоль FX
Совместимость: After Effects CC и выше.
Этот удобный плагин поможет вам оптимизировать рабочий процесс и сэкономить много времени.
Просто установите этот плагин, откройте его, нажав комбинацию клавиш (Ctrl + Пробел или Cmd + Пробел для Mac) и начните вводить желаемый эффект или пресет. Затем щелкните или нажмите Enter, и эффект применяется непосредственно к слою.Это очень быстро и позволяет сосредоточиться на творчестве.
Кроме того, вы можете изменить настройки и настроить результаты поиска, чтобы сначала увидеть избранные эффекты и предустановки.
2. Композитор анимации
Совместимость: After Effects CS6 и выше.
Этот бесплатный инструмент от Mister Horse — настоящая находка как для профессиональных моушн-дизайнеров, так и для новичков.Он помогает добавлять анимацию, заголовки, фон, эффекты и элементы за считанные минуты.
Animation Composer содержит более 150 пресетов движения, предварительных композиций и звуков, которые вы можете использовать в своих проектах. Все очень просто в использовании и настройке.
3. Motion Bro
Совместимость: After Effects CC.2014.2 или выше. Чтобы использовать предустановки в Premiere Pro, вам необходимо установить After Effects с той же версией.
Это расширение также экономит время для моушн-дизайнеров. Он позволяет применять переходы, эффекты и предустановки всего за несколько щелчков мышью и устанавливать свойства через удобное меню.
ВMotion Bro есть пакет из сотен бесплатных переходов, элементов и звуковых эффектов для любых нужд. Однако вы можете купить дополнительные пакеты у создателя расширения Videolancer.
4. Дуйк
Совместимость: After Effects CS6 и выше.
Простой в освоении и быстрый в использовании набор инструментов для оснастки и анимации, который просто необходим аниматорам. Тщательно проработанный интуитивно понятный интерфейс и умная система авто-риггинга позволят вам создать персонажа в один клик!
Duik с таким огромным списком мощных функций дает вам потрясающие возможности для ускорения процесса анимации.И что еще более удивительно — этот плагин абсолютно бесплатный.
5. Фабрика движения
Совместимость: After Effects 2015.3 и выше.
Motion Factory — это бесплатный мощный набор инструментов с 5 расширенными плагинами внутри для создания потрясающих визуальных эффектов. Теперь в комплект входят следующие плагины, которые пригодятся как начинающим, так и профессиональным моушн дизайнерам:
• Particle Builder — плагин After Effects для создания кинематографических эффектов частиц, таких как песок, пыль, фейерверк, магия и многое другое в After Effects.
• Action FX Builder — плагин After Effects для создания профессиональных мультяшных и аниме FX & Real FX для 2D-анимации After Effects.
• Type Builder — плагин After Effects и Premiere Pro для создания текстовой анимации и кинетической типографики.
• HiTech HUD Builder — плагин After Effects с профессионально разработанными элементами HUD (инфографика, голограммы и т. Д.)) для создания HUD проектов голливудского уровня.