Основы рисования в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Вы начинаете работу над своим творческим проектом с создания наброска или прототипа на iPad или iPhone?
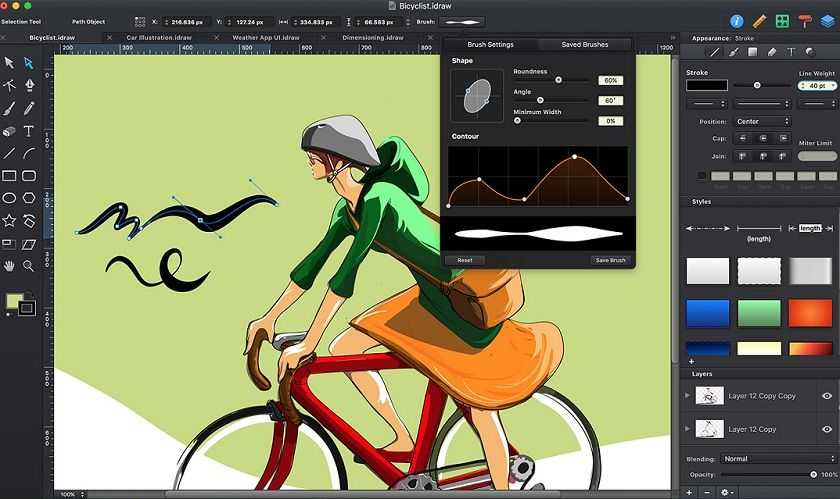
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone.
Важная информация! |
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco. |
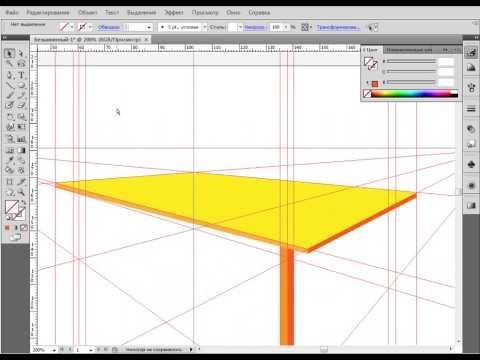
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
В качестве примера векторных изображений можно привести объекты, которые создаются в Adobe Creative Cloud инструментами рисования и инструментами фигур. С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентахCreativeCloud.
С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентахCreativeCloud.
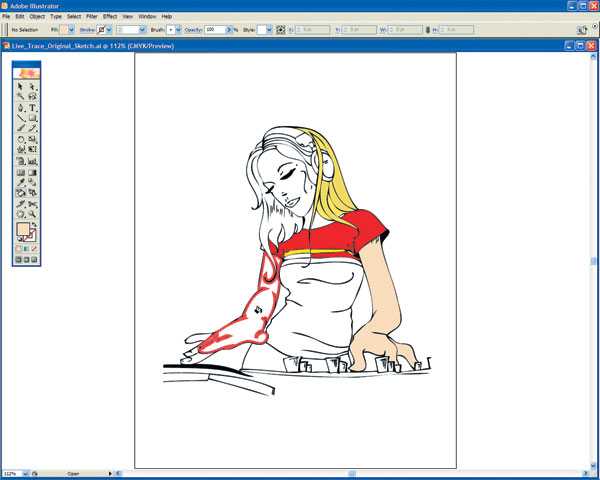
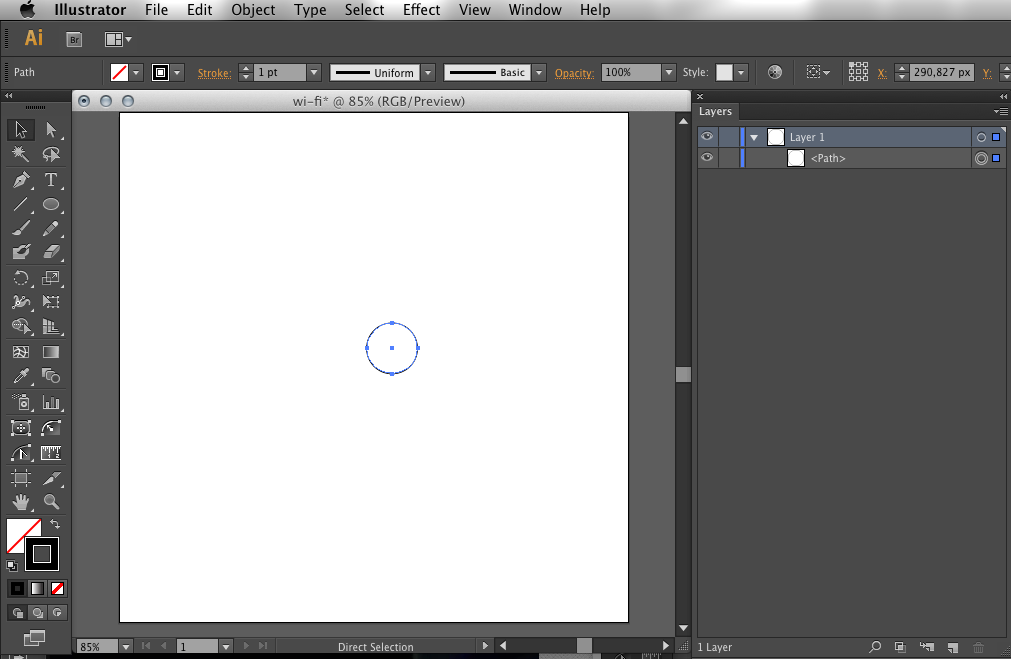
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.
Компоненты контураA. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.
В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.
A. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.
В угловой точке могут соединяться как сегменты прямой, так и сегменты кривой.Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.
После выбора опорной точки (слева) отображаются управляющие линии на всех сегментах кривой, соединенных в опорной точке (справа) Настройка управляющих линий для гладких точек (слева) и угловых точек (справа)Управляющие линии в опорных точках всегда расположены по касательной к кривой. Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.
Крутизна кривой изменяется путем изменения размеров управляющих линий.В Illustrator опорные точки, управляющие линии и управляющие точки можно отображать или скрывать с помощью меню «Просмотр» > «Показать границы» или «Просмотр» > «Скрыть границы».
При работе с опорными точками и контурами иногда нужно видеть управляющие линии (маркеры), а в некоторых случаях они могут мешать. Управляющие линии для нескольких выбранных опорных точек можно показать или скрыть. Для одиночной опорной точки линии отображаются всегда.
Можно отображать и скрывать управляющие линии дляконкретных выделенныхэлементов, а можно задать параметр для отображения управляющих линий.
Отображение и скрытие управляющих линий для выделенных опорных точек
Выделите нужные опорные точки с помощью инструмента «Частичное выделение».
На панели «Управление» нажмите кнопку «Показать маркеры для нескольких выделенных опорных точек» > или «Скрыть маркеры для нескольких выделенных опорных точек» .
Выберите Редактирование > Установки > Отображение выделенного и опорных точек (Windows) или Illustrator > Установки > Отображение выделенного и опорных точек (macOS).
В области «Отображение опорных точек и маркеров» выберите параметр:
Размер
Перемещайте ползунок для изменения размера отображения опорных точек, маркеров и ограничительных рамок.

Подсвечивать опорные точки при наведении курсора
Выделяется опорная точка, расположенная непосредственно под курсором.
Стиль маркеров
Задает способ отображения конечных точек маркеров (управляющих точек).
Показывать маркеры при выделении нескольких опорных точек
При выборе объекта с помощью инструмента «Частичное выделение» или «Групповое выделение» отображаются управляющие линии для всех выбранных опорных точек. Если этот параметр не выбран, то управляющие линии для опорной точки будут отображаться только в том случае, если это единственная опорная точка, выделенная в этом контуре, либо если сегмент Безье для управляющей линии выделен, а опорная точка, из которой выходит линия, — нет.
Illustrator поддерживает следующие режимы рисования:
Рисовать в стандартном режиме ()
Рисовать за объектами ()
Рисовать внутри объектов ()
 рис. В.
рис. В.Режим «Рисовать в стандартном режиме» является параметром по умолчанию. Задать режим рисования можно на панели «Инструменты» с помощью кнопок, расположенных под инструментом «Выбор цвета».
Палитра «Режимы рисования»Для переключения между режимами рисования нажмите соответствующую кнопку на палитре «Режимы рисования». Для циклического перемещения между режимами рисования можно использовать клавиши Shift+D.
При выполнении команд «Вставить», «Вставить на то же место» и Вставить на все монтажные области учитывается установленный режим рисования. Однако режимы рисования игнорируются при выполнении команд «Вставить на передний план» и «Вставить на задний план».
Режим «Рисовать за объектами»
Режим «Рисовать за объектами» позволяет рисовать за всеми иллюстрациями выбранного слоя, если ни одна иллюстрация не выбрана. Если иллюстрация выбрана, новый объект рисуется непосредственно под выбранным объектом.
Режим «Рисовать за объектами» может использоваться в следующих случаях:
создание новых слоев;
помещение символов;
помещение файлов с помощью меню «Файл»;
перетаскивание объектов для создания дубликатов с удерживанием нажатой клавиши «Alt»;
использование команд «Вставить на то же место» и «Вставить на все монтажные области»
Режим «Рисовать внутри объектов»
Режим «Рисовать внутри объектов» позволяет рисовать внутри выделенного объекта. Этот режим устраняет необходимость выполнения большого числа действий при выполнении таких задач, как рисование и изменение порядка следования объектов или рисование, выбор и создание обтравочной маски.
Этот режим устраняет необходимость выполнения большого числа действий при выполнении таких задач, как рисование и изменение порядка следования объектов или рисование, выбор и создание обтравочной маски.
Использование режима «Рисовать внутри объектов» возможно только в том случае, если выбран один объект (контур, составной контур или текст).
Для создания обтравочных масок в режиме «Рисовать внутри объектов» необходимо выбрать контур, внутри которого будет выполняться рисование, и перейти в режим «Рисовать внутри объектов». При переключении в режим «Рисовать внутри объектов» последующие контуры обрезаются по выбранному контуру, пока не будет выполнен переход в режим «Рисовать в стандартном режиме» («Shift»+«D» или двойной щелчок мышью).
В отличие от команды меню «Объект» > «Обтравочная маска» > «Создать», при создании обтравочных масок в режиме «Рисовать внутри объектов» оформление обтравочного контура сохраняется.
Связанные материалы
- Настройка параметров выделения
- О растровых изображениях
- Рисование простых линий и фигур
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Редактирование контуров
- Трассировка графического объекта с использованием команды «Быстрая трассировка» и шаблонных слоев
- Символы
Вход в учетную запись
Войти
Управление учетной записью
Курс Adobe Illustrator CC для начинающих обучение онлайн по работе в иллюстраторе для дизайнеров в МАДП «Пентаскул»
Чем вам будет полезен этот курс?
Adobe Illustrator — графический редактор для работы с векторными изображениями. В нем можно создавать креативные логотипы, иллюстрации, рекламные плакаты и многое другое. Владение этим инструментом необходимо не только дизайнерам, но и специалистам смежных профессий в сфере маркетинга, рекламы, полиграфии.
В нем можно создавать креативные логотипы, иллюстрации, рекламные плакаты и многое другое. Владение этим инструментом необходимо не только дизайнерам, но и специалистам смежных профессий в сфере маркетинга, рекламы, полиграфии.
На курсе вы познакомитесь с интерфейсом и основными возможностями редактора Adobe Illustrator. Под руководством эксперта вы нарисуете серию работ для портфолио и после обучения сможете брать заказы на создание векторных изображений — от иконок до несложных иллюстраций.
Курс подойдет вам, если вы
Мы знаем, о чем вы беспокоитесь
Боюсь, что будет сложно разобраться в профессиональном редакторе
Что мы делаем для вас:
Вы будете изучать Adobe Illustrator по пошаговым видеоурокам в формате скринкастов — записи экрана с комментариями преподавателя. Эксперт познакомит вас с интерфейсом программы, приведет примеры и будет на ваших глазах работать с векторной графикой, объясняя каждое свое действие.
Почему это важно:
Уже на первых занятиях вы установите программу на свой компьютер и сможете учиться в формате «смотрю и повторяю». Ставьте видеоуроки на паузу и пробуйте выполнить действия преподавателя сами, чтобы быстрее освоить инструменты. Уверены, у вас все получится!
Ставьте видеоуроки на паузу и пробуйте выполнить действия преподавателя сами, чтобы быстрее освоить инструменты. Уверены, у вас все получится!
Боюсь, что мне не хватит времени на обучение
Что мы делаем для вас:
Уроки и задания не привязаны к конкретному времени — курс целиком проходит в онлайн-формате без жестких дедлайнов. А если вам нужна будет помощь с тем, чтобы организовать учебный процесс, напишите куратору: мы обязательно дадим совет и поделимся опытом выпускников, которые уже справились с курсом.
Почему это важно:
Вы сможете сами выстроить комфортное расписание, чтобы успевать учиться и работать или заниматься семьей. Большинству наших слушателей приходится совмещать курс с другими делами, и мы учли это в программе.
Боюсь, что будет сложно сориентироваться на онлайн-платформе
Что мы делаем для вас:
По любому вопросу вы сможете получить подсказку технического специалиста. Напишите в чат поддержки, и мы расскажем, как установить программу Adobe Illustrator на ваш компьютер, куда загрузить домашнее задание и как посмотреть очередной урок со смартфона.
Почему это важно:
Обучающая платформа устроена удобно и понятно. Но если вы впервые проходите курс в онлайн-формате, могут возникнуть вопросы, и это нормально. Рассказывайте нам о любых затруднениях, и мы поможем быстро разобраться с техническими моментами.
Боюсь, что не получу обратной связи от преподавателей
Что мы делаем для вас:
По каждому практическому заданию на курсе вы получите оценку и комментарий преподавателя. Эксперт укажет на возможные ошибки и подчеркнет удачные моменты, чтобы вы могли оценить свой прогресс и понимали, куда двигаться.
Почему это важно:
Персональные рекомендации преподавателей помогут вам улучшить свои проекты для портфолио и сделать выводы для будущей работы. А если у вас будут вопросы по заданиям и оценкам, вы сможете напрямую обратиться к эксперту и получить ответ.
Боюсь, что курс окажется слишком сложным
Что мы делаем для вас:
Программа рассчитана на новичков в дизайне, и чтобы освоить ее, вам не понадобятся дополнительные знания. Вы будете пошагово разбираться в инструментах Adobe Illustrator и двигаться от простых тем и заданий к более сложным.
Вы будете пошагово разбираться в инструментах Adobe Illustrator и двигаться от простых тем и заданий к более сложным.
Почему это важно:
Под руководством преподавателя вы сможете с нуля освоить возможности Adobe Illustrator и создать свои первые работы в графическом редакторе. Не страшно, если в процессе будут ошибки: вы сможете заметить и исправить их, потому что все задания на курсе проверяются экспертом.
Почему дизайнер со знанием Adobe Illustrator?
- Adobe Illustrator входит в базовый пакет графических редакторов, знание которых обязательно для 99% вакансий в сфере дизайна.
- Знание даже одной профессиональной программы позволит вам брать заказы на создание векторной графики и получать дополнительный доход на фрилансе.
- Владея Adobe Illustrator, вы сможете самостоятельно создавать графические материалы для своих проектов и сэкономить на привлечении специалиста.

Доход
от 50 000 P
доход начинающего специалиста со знанием Adobe Illustrator
от 100 000 P
зарабатывает опытный дизайнер с развитыми дополнительными навыками
Вакансии
более 2000
вакансий в сфере дизайна, для которых требуется знание Adobe Illustrator (по данным hh.ru)
более 1000
вакансий в сфере дизайна, заказов на векторную графику на фриланс-площадке fl.ru (по данным за 2022 год)
Ваше портфолио после обучения
Сет иконок
Простая векторная иллюстрация
Объект, нарисованный с помощью инструмента «Перо»
Шрифтовой постер
Двухсторонняя визитка
Афиша с текстом и иллюстрациями
Вы будете знать
- Основные возможности Adobe Illustrator и сферу применения этого графического редактора.

- Приемы работы с векторной графикой.
- Возможности управления цветом в редакторе, основы работы с градиентами и градиентной сеткой.
- Принципы работы с текстом, контурами, фигурами и другими элементами дизайна в Adobe Illustrator.
Вы будете уметь
- Пользоваться основными инструментами Adobe Illustrator, работать со слоями и сетками выравнивания.
- Создавать в графическом редакторе иконки, иллюстрации, макеты визиток и плакатов.
- Использовать в своих проектах текстовые элементы и авторские шрифты.
- Переводить растровые изображения в векторные контуры.

- Экспортировать и сохранять проекты из Adobe Illustrator, готовить файлы к печати.
Удостоверение о повышении квалификации или сертификат Pentaschool
Как вы будете повышать свою квалификацию
Зачисляетесь, получаете доступ к личному кабинету
Смотрите видеоуроки в формате скринкастов (запись экрана) в удобные день и время
Изучаете предложенные нами дополнительные материалы по теме
Выполняете практические домашние задания и получаете доступ к следующим модулям
Получаете обратную связь от преподавателей – практикующих экспертов
Забираете лучшие работы в свое портфолио, проходите итоговое тестирование и получаете официальный документ о квалификации
Программа обучения
Программа состоит из 4-х модулей. Вы пройдете путь от знакомства с векторной графикой до самостоятельного создания проектов в Adobe Illustrator.
Модуль 1. Вводный
1. Вектор и растр — наглядное пояснение разницы
Содержание урока:
- Различие между векторной и растровой графикой
- Сферы применения Adobe Illustrator в дизайне
- Базовые настройки холста в Adobe Illustrator
Результат:
- Поймете, что такое векторная графика и для каких задач используется Adobe Illustrator
1 час теории
1 час практики
2.
 Знакомство с интерфейсом
Знакомство с интерфейсомСодержание урока:
- Интерфейс Adobe Illustrator
- Основное меню
- Панель управления
- Панель палитр
Результат:
- Будете ориентироваться в интерфейсе графического редактора и основных панелях
1 час теории
1 час практики
Модуль 2. Рисуем сет иконок
3.
 Простые фигуры и их свойства
Простые фигуры и их свойстваСодержание урока:
- Инструменты группы «Фигуры» и их использование
- Свойства инструмента «Прямоугольник»
Результат:
- Познакомитесь со свойствами простых фигур и их применением в векторной графике
1 час теории
3 часа практики
4. Обводка и заливка
Содержание урока:
- Другие формы в группе «Фигуры» и особенности работы с ними
- Основы работы с цветом
- Использование инструмента «Заливка»
- Инструмент «Обводка» и его назначение
Результат:
- Научитесь выполнять цветную заливку фигур и добавлять обводку
1 час теории
3 часа практики
5.
 Обработка контуров
Обработка контуровСодержание урока:
- Как устроена палитра «Обработка контуров»
- Создание из простых фигур более сложных
Результат:
- Научитесь преобразовывать фигуры с помощью палитры «Обработка контуров»
1 час теории
4 часа практики
6. Инструменты «Отражение», «Поворот»
Содержание урока:
- Инструмент «Зеркальное отражение»
- Когда и зачем применяется инструмент «Поворот»
Результат:
- Освоите 2 инструмента для отражения и поворота изображений
1 час теории
4 часа практики
7.
 Трансформирование
ТрансформированиеСодержание урока:
- Инструмент «Свободное трансформирование»
- Различные варианты этого инструмента и их применение
Результат:
- Научитесь трансформировать объекты с помощью специального инструмента для этой задачи
1 час теории
4 часа практики
8. Монтажная область, слои
Содержание урока:
- Структура слоев в Adobe Illustrator
- Режимы слоев
- Принципы группировки слоев
Результат:
- Узнаете, как работать со слоями в различных режимах
1 час теории
4 часа практики
9.
 Экспорт для экранов и веб
Экспорт для экранов и вебСодержание урока:
- Экспорт файлов из Adobe Illustrator
- Возможные варианты сохранения файлов
Задания на курсе:
- Нарисовать сет иконок в едином стиле при помощи простых фигур и сохранить результат в виде файла
Результат:
- Научитесь экспортировать файлы из графического редактора и сохранять проекты в нужном формате
1 час теории
4 часа практики
Модуль 3. Рисуем иконку-иллюстрацию
Рисуем иконку-иллюстрацию
10. Точки и направляющие
Содержание урока:
- Трансформация фигур с помощью направляющих
- Использование инструмента «Опорная точка» и «Прямое выделение»
Результат:
- Освоите несколько ключевых инструментов для трансформации фигур, которые пригодятся вам при создании иконок
1 час теории
5 часов практики
11. Инструмент «Перо»
Содержание урока:
- Инструмент «Перо»: зачем нужен и как применяется
Результат:
- Научитесь использовать инструмент «Перо» для точной прорисовки элементов
1 час теории
5 часов практики
12.
 Настройки обводки
Настройки обводкиСодержание урока:
- Обводка в Adobe Illustrator и ее свойства
- Работа с линией при помощи кривых Безье
- Применение инструментов «Ширина» и «Динамические профили обводки»
Результат:
- Научитесь настраивать свойства обводки при работе с иконками и иллюстрациями
1 час теории
5 часов практики
13. Палитры
Содержание урока:
- Возможности управления цветом в Adobe Illustrator
- Принципы цветовой гармонии: как подобрать палитру
- Инструмент «Изменение цвета»
Результат:
- Научитесь работать с цветовыми палитрами и управлять цветом в своих проектах
1 час теории
5 часов практики
14.
 Создание градиентов
Создание градиентовСодержание урока:
- Виды градиентов
- Как создавать градиенты в Adobe Illustrator и применять их
Задания на курсе:
- Нарисовать максимально точное изображение объекта с помощью инструмента «Перо»
- Создать в Adobe Illustrator простую иллюстрацию и предложить для нее несколько цветовых вариантов
Результат:
- Научитесь работать с градиентами и градиентными сетками
1 час теории
4 часа практики
Модуль 4. Рисуем плакат
Рисуем плакат
15. Импорт растровых изображений
Содержание урока:
- Параметры качественного растрового изображения
- Как импортировать растровое изображение в Adobe Illustrator
Результат:
- Узнаете, какие возможности для работы с растровой графикой есть в Adobe Illustrator
1 час теории
5 часов практики
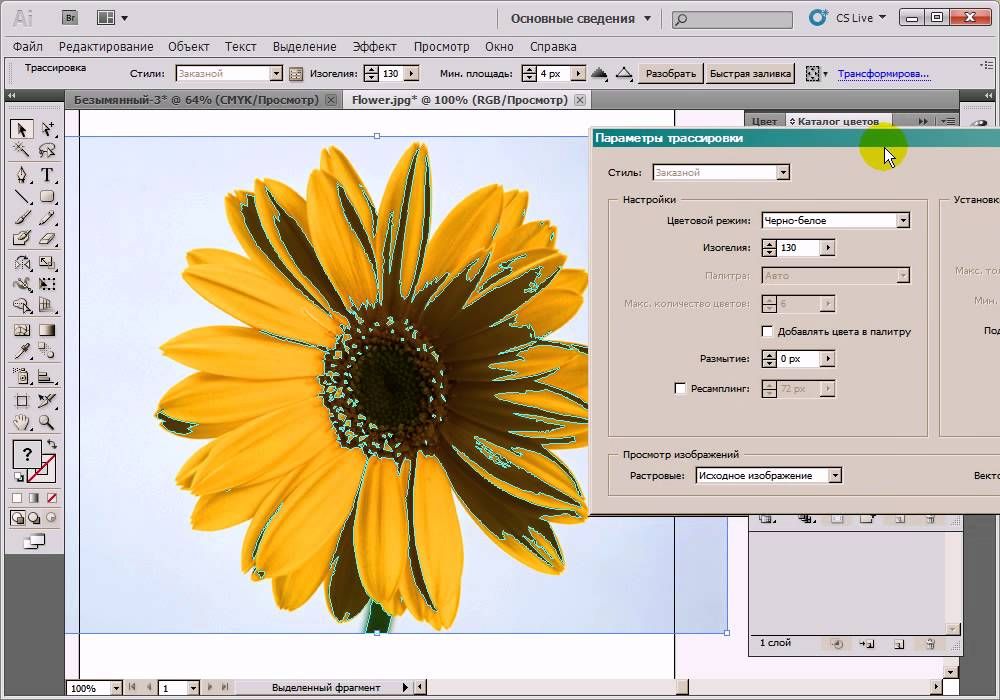
16. Трассировка растровых изображений
Содержание урока:
- Что такое трассировку растрового изображения и как ее использовать
- Как управлять параметрами трассировки
Результат:
- Научитесь создавать в Adobe Illustrator векторные контуры на базе исходных растровых изображений
1 час теории
4 часа практики
17.
 Инструмент «Текст»
Инструмент «Текст»Содержание урока:
- Применение и свойства инструмента «Текст»
- Как менять и выбирать шрифты в Adobe Illustrator
- Преобразование текста в кривые
Результат:
- Научитесь работать с текстовыми элементами в любых макетах
1 час теории
4 часа практики
18. Текст по контуру
Содержание урока:
- Расположение текста по контуру фигуры в Adobe Illustrator
Результат:
- Научитесь использовать текст в качестве графического элемента в ваших проектах
1 час теории
4 часа практики
19.
 Обтравочные маски
Обтравочные маскиСодержание урока:
- Создание обтравочной маски при работе с векторной и растровой графикой
- Как создавать составные маски и сложные маски на несколько объектов
Результат:
- Научитесь работать с обтравочными масками: обрезать рисунок по форме маски и получать интересные визуальные эффекты
1 час теории
4 часа практики
20. Режимы смешения
Содержание урока:
- Что такое смешение слоев и как оно применяется
- Режимы смешения слоев
Результат:
- Освоите продвинутые приемы работы со слоями в Adobe Illustrator
1 час теории
4 часа практики
21.
 Сетки и выравнивание
Сетки и выравниваниеСодержание урока:
- Работа с объектами с помощью палитры «Выравнивание»
- Направляющие: их свойства и применение
Результат:
- Поймете, как работать с сетками, направляющими и специальными инструментами для выравнивания в Adobe Illustrator
1 час теории
4 часа практики
22. Экспорт
Содержание урока:
- Как экспортировать готовые иллюстрации в различных форматах
- Как отправить изображение на печать
Практические задания:
- Создать шрифтовой постер
- Создать двухстороннюю визитку с учетом размеров и выпусков и подготовить ее макет к передаче в типографию
- Создать афишу с текстом и иллюстрациями
Результат:
- Научитесь завершать работу над векторными изображениями и готовить их к печати
1 час теории
5 часов практики
Для комфортного и эффективного прохождения курса вам понадобится персональный компьютер или ноутбук с установленными программами из пакета Microsoft Office: Power Point, Word или аналогичными редакторами текстов и презентаций. Также потребуется программа Adobe Acrobat Reader или аналогичный продукт для работы с PDF-файлами.
Также потребуется программа Adobe Acrobat Reader или аналогичный продукт для работы с PDF-файлами.
Список изучаемых программ:
Adobe Illustrator
Пробный период 7 дней
Официальная версия программы
Требования к ПК для установки
Учебный план программы повышения квалификации «Adobe Illustrator CC. Базовый уровень» доступен по ссылке
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 40%
Преподаватель курса
Портфолио преподавателя
Вероника Полякова
Сайт-портфолио рекламного агенства
Вероника Полякова
Сайт-каталог антикварной галереи
Вероника Полякова
Интернет-магазин гироскутеров
Вероника Полякова
Лендинг-презентация одноразовых фильтров «ФильтрОК»
Вероника Полякова
Сайт-визитка студии интерьера
Вероника Полякова
Сайт интернет-магазина
Вероника Полякова
Лендинг для акции КХЛ
Вероника Полякова
Лендинг для Европейского центра поддержки искусства
Вероника Полякова
Лендинг для продажи элитной недвижимости
Вероника Полякова
Интернет-магазин спиннеров
Получите свой идеальный результат от обучения
Работы студентов
Ирина Дуц
Ирина Дуц
Ирина Дуц
Ирина Дуц
Ирина Дуц
Почему Pentaschool
5 лет специализируемся на обучении дизайнеров
5500 довольных студентов
4000 вебинаров в нашей базе знаний
91%
студентов рекомендуют обучение в Pentaschool по данным otzovik. com
com
- Бессрочный доступ к материалам курса после успешного завершения обучения
- Обратная связь от практикующих экспертов
- Входим в сообщество дизайнеров со всего мира
Учитесь выгодно
Отзывы
Pentaschool — вы как всегда на высоте! Прекрасная дисциплина! С векторной графикой мне прежде (очень давно и совсем поверхностно) работать в Кореле, а вот в Иллюстраторе я не работала никогда. Узнала очень много нового о возможностях программы, даже таких необычных, как применение растровых эффектов, рисование художественными кистями, работой со слоями и наложением. Очень много полезной информации! Спасибо большое преподавателям!
Показать
Елена Романова
Уроки в приложении 2018 года для работы в Adobe InDesign 2022 на Mac были доступно понятны . С 1 модуля слушала и практиковала то, что преподаватель объяснял и показывал. Таким образом у меня получилось на руках: лекция с тезисными записями, параллельная практика отдельным файлом (повтор за преподавателем как на уроках) и домашнее задание. Не ожидала, что узнаю что-то новое в этой программе, но меня это приятно удивило (- конкретно о работе с объектами, т.к. обычно делала это в Photoshop). Благодарю за знания!
С 1 модуля слушала и практиковала то, что преподаватель объяснял и показывал. Таким образом у меня получилось на руках: лекция с тезисными записями, параллельная практика отдельным файлом (повтор за преподавателем как на уроках) и домашнее задание. Не ожидала, что узнаю что-то новое в этой программе, но меня это приятно удивило (- конкретно о работе с объектами, т.к. обычно делала это в Photoshop). Благодарю за знания!
Показать
Виктория Латыпова
Очень нравится! Уже второй раз обучаюсь, преподаватели классные.
Показать
Ирина Дуц
Москва
Большое спасибо за предоставление курс. Интересная, насыщенная программа. Вместе с тем, достаточно времени для отработки практических заданий. Удобно совмещать с работой и семьёй. Для меня это очень важно.
Показать
Татьяна Жданкевич
Бикин
Доброго времени суток! Вчера закончила обучении по работе в программе Adobe Illustrator. Для меня, как для новичка, курс оказался очень полезным и интересным. Преподаватель Куракова Анна объясняла все очень подробно и понятно, лекции интересные, как и практические задания. Ни разу пожалела о том, что решила записаться на курс. Узнала много нового (оказывается, все не так страшно, как я думала поначалу). Рекомендую курс тем, кто решил заняться осваиванием этой программе. Дерзайте, у вас все получится!
Для меня, как для новичка, курс оказался очень полезным и интересным. Преподаватель Куракова Анна объясняла все очень подробно и понятно, лекции интересные, как и практические задания. Ни разу пожалела о том, что решила записаться на курс. Узнала много нового (оказывается, все не так страшно, как я думала поначалу). Рекомендую курс тем, кто решил заняться осваиванием этой программе. Дерзайте, у вас все получится!
Показать
Маргарита Шестакова
Операционист, Белгород
Довольно долго искала подходящий курс, чтобы попробовать себя в профессии графического дизайнера. Хочу сказать, что на моем опыте это лучший курс по соотношению цена-качество. Отдельно огромная благодарность преподавателю — Анне Кураковой. Всегда точные и емкие комментарии. Развернутые ответы на дополнительные вопросы. Сами лекции очень понятные, Анна всегда выделяет моменты, которые неплохо было бы изучить самостоятельно. Теперь я точно определилась с профессией и планирую пройти еще один углубленный курс.
Теперь я точно определилась с профессией и планирую пройти еще один углубленный курс.
Показать
Вероника Чернышова
Сочи
Понравился весь курс. Рада, что есть сертификат об прохождении обучения, для меня это важно. В скором времени хотела бы пройти еще дополнительные курсы. Очень понравился преподаватель Куракова Анна, квалифицированный специалист в своем деле.
Показать
Светлана Ковтун
Москва
Мне понравилось дистанционное обучение! Планирую пройти еще один курс.
Показать
Анастасия Куликова
Москва
Стоимость обучения
Скидка
-40% До 7 октября
от 2 900 P
в месяц по рассрочке банка-партнёра
Рассрочка 0% без первого взноса и переплат
19 300 P 11 600 P
Срок обучения — 2 месяца Обучение с выдачей удостоверения
В стоимость входит:
- 22 урока по работе в Adobe Illustrator (видеолекции и скринкасты — запись экрана)
- практические задания с проверкой и персональной обратной связью от эксперта
- проекты для портфолио, выполненные в Adobe Illustrator
- удостоверение о повышении квалификации или сертификат Pentaschool
- бессрочный доступ к материалам курса после успешного завершения
- регулярные онлайн-вебинары и мастер-классы по дизайну
- доступ к библиотеке вебинаров на время курса и еще 90 дней после выпуска
Показать еще
Вы также можете позвонить нам самостоятельно по номеру 8 800 550-76-72
Звонок для вас абсолютно бесплатный
Вопросы и ответы
Да, курс рассчитан на новичков. Обучение подойдет вам, если вы раньше не сталкивались с векторной графикой или пробовали изучать Adobe Illustrator самостоятельно. На курсе вы освоите востребованный инструмент, а позже при желании сможете углубить знания о дизайне на наших профессиональных программах — например, «Дизайнер графики и сайтов».
Обучение подойдет вам, если вы раньше не сталкивались с векторной графикой или пробовали изучать Adobe Illustrator самостоятельно. На курсе вы освоите востребованный инструмент, а позже при желании сможете углубить знания о дизайне на наших профессиональных программах — например, «Дизайнер графики и сайтов».
Вы будете проходить курс на удобной онлайн-платформе. На ней вы найдете видеолекции и пошаговые уроки по работе в программе Adobe Illustrator, дополнительные материалы от преподавателя, практические задания и тесты. Кроме того, вы сможете посещать онлайн-вебинары и мастер-классы по дизайну, а еще смотреть полезные вебинары в записи из нашего архива.
Программа рассчитана на 2 месяца, и вы сможете пройти ее в комфортном для вас режиме, занимаясь в любое свободное время (например, по вечерам или в выходные). Занятия не привязаны к жесткому графику, поэтому вы сможете подстроить их под свое расписание. Старайтесь учиться хотя бы 1-2 часа в день, и вы успеете освоить все темы в срок и вовремя сделать итоговую работу.
С вами на связи будут кураторы, эксперты в чате и специалисты технической поддержки. Вы сможете задать любой вопрос об учебным процессе, программе курса или оборудовании и быстро получить помощь.
Да, каждую вашу работу проверят преподаватели —практикующие дизайнеры. Вы получите развернутый текстовый комментарий и сможете увидеть сильные и слабые места в своих проектах. Если вас не устроит первая оценка, работу можно улучшить и сдать на проверку повторно.
Adobe Illustrator: видео уроки и вебинары для начинающих (бесплатно)
Adobe Illustrator: видео уроки и вебинары для начинающих (бесплатно) — SkillboxВсе направления Программирование Дизайн Маркетинг Управление Игры Кино и Музыка Психология Общее развитие Другое
Поиск
Adobe Illustrator
Тематика
- Adobe Illustrator
- Геймдизайн
- Рисование и иллюстрация
- 3D-моделирование
- 3D
Спикеры
- Олег Жуковский
- Александр Солодский
- Ярослав Бакланов
- Мария Шейкина
- Алексей Коновалов
Геймдизайн Рисование и иллюстрация 3D-моделирование 3D Кино Тестирование Игровые движки Разработка игр Unreal Engine 4 Unity 2D и 3D-графика Вёрстка PHP SQL Базы данных Machine Learning Python Визуализация данных Data Science Математика Работа с таблицами Backend-разработка Figma Аналитика Frontend-разработка Мобильные приложения Git Администрирование Веб-приложения Создание сайтов Фреймворки Java Алгоритмы и структуры данных Командная строка (Bash) iOS JavaScript Android Развитие продукта Планирование Финансы Soft Skills Сценарий CustDev Юнит-экономика Управление проектами Digital-агентства Лидогенерация HR Продажи Мотивация Оформление презентаций Предпринимательство Менеджмент Бизнес Коммьюнити Разработка концепции Стратегия CRM Конкурентный анализ Исследование аудитории Бренд UX/UI Фриланс Управление командами Прототипирование Продюсирование Performance-маркетинг ВКонтакте Работа с документами SMM SEO PR Трафик Таргетированная реклама Контент-маркетинг Контекстная реклама Дизайн среды Портфолио дизайнера Adobe Illustrator Дизайн-концепция Композиция и цвет Photoshop Дизайн интерьера Декорирование Ландшафтный дизайн Скетчинг Графический дизайн Веб-дизайн Создание музыки Обработка фотографий Ювелирный дизайн Монетизация Творчество Фотография Киберспорт Fashion-дизайн Спорт Саунд-дизайн Сторителлинг EdTech Теория музыки Сведение и мастеринг Ableton Live Adobe Premier Монтаж Avid Davinci Основы композиции Видео производство Работа с камерой Продюсирование видео Работа с блогерами Маркетинг игр Дизайн-документ Motion-дизайн Docker DevOps Linux Клипы After Effects Kotlin Анализ аудитории Продюсирование курсов Golang Искусственный интеллект 1C Swift Кросплатформенная разработка Kubernetes Дизайн мобильных приложений Создание сеттинга Flutter C# Дизайн-системы Информационная безопасность Abletone Selenium WebDriver 3D-анимация С++
16 вебинаров
02:15:33
Продолжаем рисовать персонажа для коммерческого проекта
30. 09.2022
1488
09.2022
148802:11:54
Как превратить рисунки в деньги
29.09.2022 484001:55:36
Подводим итоги интенсива по графическому дизайну
13.10.2021 204702:03:56
Оформляем айдентику в презентацию
12.10.2021 254802:20:16
Знакомимся с профессией графического дизайнера
11.10.2021 635901:56:26
Рисуем первый логотип в Illustrator
20.09.2021 682801:42:30
Дизайн логотипов: подводим итоги
23.06.2021 139901:48:26
Ищем заказчиков и оформляем портфолио на Behance
22. 06.2021
1997
06.2021
199702:05:11
Знакомимся с профессией дизайнера логотипов
21.06.2021 398401:14:45
Экспресс-дизайн за 1 вечер: подводим итоги
29.05.2021 147102:04:11
Практикуемся в экспресс-дизайне
28.05.2021 206502:16:06
Находим первых заказчиков на фрилансе
27.05.2021 617401:35:46
Леттеринг: подводим итоги
08.05.2021 109702:10:50
Оформляем кейс для Behance и планируем карьеру
07.05.2021 183502:10:11
Рисунок как база в создании мультфильмов
06. 05.2021
6274
05.2021
627402:11:41
Знакомимся с леттерингом и создаём первый проект
06.05.2021 3934
Бесплатный интенсив 3 ‒ 5 октября
Мессенджер на Python за 3 дня
Подробнее
10 самых важных инструментов Adobe Illustrator для новичков
ARTISTHUNT BLOG
10 самых важных инструментов Adobe Illustrator для новичков
Мы подготовили список самых полезных инструментов, советов и фишек для начинающих пользователей Adobe Illustrator.
1. Не боимся использовать
инструмент «Перо» (Pen Tool)
Инструмент ручка может быть страшным для начинающих. Мне потребовалось время, чтобы быть в состоянии «приручить» его, но не позволяйте этому мешать вам. После того, как вы освоили этот инструмент, вы можете взяться за что-нибудь в Adobe Illustrator.
Я настоятельно рекомендую вам проверить этот фантастический учебник по веб-дизайну. редактор Ян Йейтс о том, как использовать инструмент ручки . Он даже имеет загружаемое упражнение в конце урока.
2. Пользуемся инструментом
«Обтравочные Маски» (Clipping Masks)
Обтравочная маска – это объект (или группа объектов, что угодно), форма которого маскирует другой рисунок так, что видимыми остаются только области, которые лежат в пределах маски, то есть рисунок обрезается по форме маски. Обтравочные маски экономят просто кучу вашего времени, поэтому священный долг каждого новичка — освоить инструмент Обтравочных масок.
3. Изучаем панель «Обработка Контуров»
(Pathfinder Panel)
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Когда она может пригодиться? Когда вам необходимо создать объекты из каких-либо других объектов. Панель Pathfinder в этом случае предоставит вам множество нужных опций, которые помогут вам создать идеальную форму. Особенно эта панель помогает при работе с «плоским» дизайном и иллюстрациями, выполненными из основных базовых фигур.
Панель Pathfinder в этом случае предоставит вам множество нужных опций, которые помогут вам создать идеальную форму. Особенно эта панель помогает при работе с «плоским» дизайном и иллюстрациями, выполненными из основных базовых фигур.
Когда вы научитесь пользоваться панелью Обработки Контуров, не поленитесь и изучите также, как использовать инструмент Shape Builder Tool (Создание фигур). Тоже невероятно шустрый инструмент.
4. Изучаем панель «Оформление»
(Appearance Panel)
Часто ли случается так, что вам приходится дублировать одну и ту же фигуру снова, и снова, и снова, просто чтобы применить к ней различные заливки на различных уровнях непрозрачности поверх друг друга? Если да, то вы лишь теряете время. Потому что всю кучу описанных действий можно делать гораздо быстрее и проще при помощи панели Оформления (Appearance Panel).
Панель Оформления и Стили Графики — кажется, что этими инструментами владеют лишь продвинутые пользователи Illustrator. Но если вы не поленитесь и изучите полезные функции панели Appearance, то поверьте, это навсегда перевернет ваш мир 🙂 Например, взгляните на картинку ниже. Ответьте на вопрос: сколько анкорных точек и фигур было создано для рисования этого киви?
Но если вы не поленитесь и изучите полезные функции панели Appearance, то поверьте, это навсегда перевернет ваш мир 🙂 Например, взгляните на картинку ниже. Ответьте на вопрос: сколько анкорных точек и фигур было создано для рисования этого киви?
Если вы думаете, что анкорных точек здесь более четырех, а фигур — более одной, то вы глубоко ошибаетесь! И, следовательно, вам просто необходимо изучить панель Appearance. Для рисования данного киви была использована только одна форма, и это напрямую демонстрирует нам чудесные возможности панели Appearance.
5. Учимся создавать Кисти
Создание собственных кистей реально затягивает. Можно создать кучу самых различных кистей, и когда вы научитесь это делать, то непременно откроете для себя множество полезнейших способов их использования.
6. Учимся пользоваться панелью
слоев (Layers Panel)
Конечно, это не слишком влияет на конечный результат вашей векторной работы, но, тем не менее, новичкам очень рекомендуется учиться пользоваться панелью слоев и как организовывать все свои векторные файлы. Начиная с организации и наименований всех ваших слоев и заканчивая тем, как избавиться от ненужных в работе цветов и ресурсов.
Начиная с организации и наименований всех ваших слоев и заканчивая тем, как избавиться от ненужных в работе цветов и ресурсов.
Да и всем известно, что организация в принципе упрощает жизнь. Поэтому, чтобы максимально упростить свою работу в векторе, не поленитесь и изучите панель слоев.
7. Разбираемся с цветами
В программе Adobe Illustrator есть множество аспектов, которые чуточку упрощают нашу жизнь. Например, это Библиотеки Образцов (Swatch libraries), которые есть во всех версиях программы.
Находятся они в разделе панели Swatches в меню. Выбираем «Открыть библиотеку образцов» (Open Swatch Library) и любуемся разнообразием выборов, которое нам предоставляет программа.
Помимо этого, есть такие полезнейшие функции, как Recolor Artwork (Изменение цвета графики) и Adobe Color (Панель «Темы Color»).
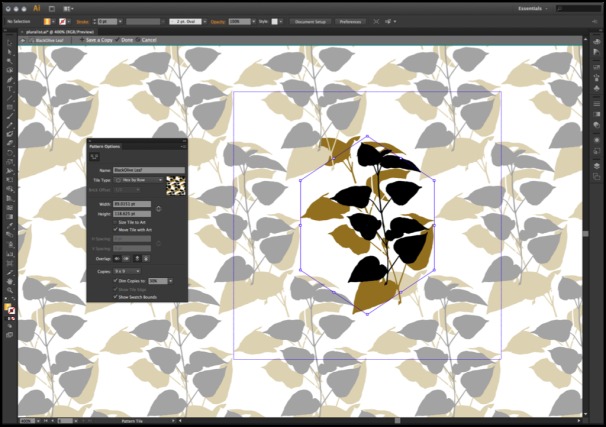
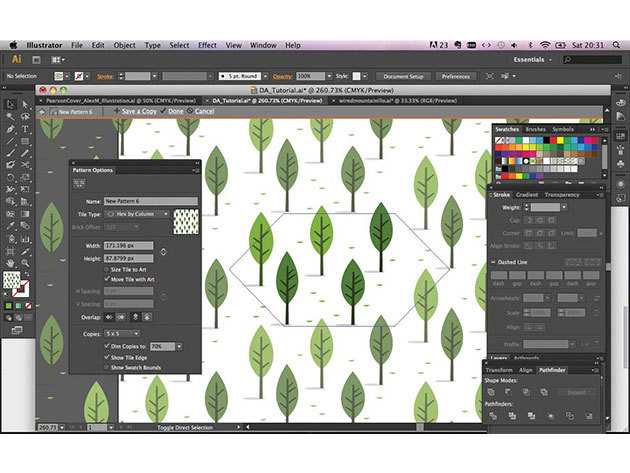
8. Учимся использовать окно
«Варианты образца» (Pattern Options)
Применение паттернов, или бесшовных текстур (образцов) — весьма занимательная функция. С помощью Pattern Options даже новички могут создавать бесконечные разнообразия самых различных узоров и бесшовных текстур. Это — неиссякаемый источник вдохновения для каждого художника-иллюстратора!
С помощью Pattern Options даже новички могут создавать бесконечные разнообразия самых различных узоров и бесшовных текстур. Это — неиссякаемый источник вдохновения для каждого художника-иллюстратора!
9. Учимся правильно сохранять
свои векторные работы
Поверьте, это действительно важный аспект и этому действительно необходимо научиться. Если вы обычно сохраняете свои векторные работы в формате gif, jpg или png, то мы настоятельно рекомендуем вам освоить сохранение файлов для Web. Это вовсе не сложно, однако часто художники об этом забывают.
Сперва — убедитесь, что ваша монтажная (рабочая) область (Artboard) корректно отображает все, что вам нужно сохранить. Для этого используем инструмент Artboard Tool (клавиши Shift-O).
Далее, заходим в Файл — Сохранить для Веб (File > Save for Web). Выбираем тип файла. Готово!
10. Понимаем, что умение не
приходит в одночасье
Это утверждение относится не столько к использованию Adobe Illustrator, сколько к освоению каких-либо новых навыков вообще. Но это важно понять в первую очередь новичкам Adobe Illustrator. Нет, действительно, очень важно осознать, что нельзя стать профессионалом в одночасье, сразу же. Не гнобите себя, если поначалу не можете разобраться в каких-то функциях — это нормально. Векторная графика — это трудная работа для любого новичка.
Но это важно понять в первую очередь новичкам Adobe Illustrator. Нет, действительно, очень важно осознать, что нельзя стать профессионалом в одночасье, сразу же. Не гнобите себя, если поначалу не можете разобраться в каких-то функциях — это нормально. Векторная графика — это трудная работа для любого новичка.
Самое главное — не бойтесь ошибиться! Заставляйте себя учиться новому. Сейчас у новичков есть потрясающие возможности для изучения Adobe Illustrator — всевозможные уроки, туториалы, иллюстрации и т.д. Поэтому не ленитесь и используйте каждую возможность повысить свои навыки. Успехов!
Оригинал: 10 Essential Tips & Tools All Adobe Illustrator Beginners Should Learn
Курс Евгении Лисицыной Adobe Illustrator для начинающих
Adobe Illustrator для начинающих. Основы векторной иллюстрации
Старт потока с обратной связью 19 сентября
| Купить курс |
| Подробнее |
Привет! Меня зовут Евгения Лисицына.
Я векторный иллюстратор, специализируюсь на стоковой иллюстрации и милых персонажах.
Микростоки
За 5 лет работы нарисовала более 12000 картинок на стоки
Проекты
Проиллюстрировала 3 детские книги, 2 настольные игры, разработала персонажей и окружение для 2 мультфильмов и приняла участие в разработке различной детской продукции.
Производство
Работала на производстве сувенирной продукции и создавала иллюстрации под сублимационную печать на тканях и других поверхностях, а также разрабатывала макеты под плоттерную резку.
Блог
Веду арт-блог в Instagram и Youtube. Делюсь полезной информацией и процессом работы
Информация о курсе
Не требует навыков рисунка от руки
Не требует графического планшета
Построен от простого к сложному
Дополнительные лекции позволят выбрать нишу и начать монетизировать свое творчество
Научитесь широкому спектру иллюстрации: от простой иконки до сложного многопланового пейзажа с персонажем
Программа курса:
Знакомство с программой
Познакомимся с интерфейсом программы, настроим его под себя и научимся сохранять документы в нужных форматах
Инструмент простые фигуры
Сделаем первые шаги в векторной иллюстрации. Нарисуем милый стаканчик кофе в стиле FLAT используя только простые фигуры
Нарисуем милый стаканчик кофе в стиле FLAT используя только простые фигуры
Инструмент перо
Познакомимся с инструментом перо. Разберемся почему стикеры в соцсетях такие привлекательные и нарисуем собственного персонажа в стикерном стиле, а также добавим ему эмоций
Работа с цветом
Узнаем, что такое тон, яркость, насыщенность и зачем Иоганнес Иттен придумал цветовой круг. Чем он нам может быть полезен и как быстро подобрать цвет для своей работы.
Инструмент трассировка
Научимся превращать растровую картинку в векторную. Разберемся что такое сет. А также нарисуем руками на бумаге набор летней еды и сделаем из него полноценную векторную иллюстрацию.
Бесшовные паттерны
Ответим на вопрос что такое паттерны и создадим собственный летний принт. А еще превратим наш летний сет в серию прекрасных симмиляров.
Инструмент кисть
Познакомимся с кистями и создадим собственные. Нарисуем иллюстрацию с милой русалкой в стиле Cartoon, используя кисти. Кроме того, научимся обводить растровый эскиз в векторной программе.
Кроме того, научимся обводить растровый эскиз в векторной программе.
Инструмент текст
Узнаем, как работать с инструментом текст, загружать новые шрифты и комбинировать их между собой. Создадим собственные милейшие открытки.
Работа с графическим планшетом
Разберемся с настройками графического планшета, познакомимся с удобными инструментами и их настройками. В практической части узнаем главные секрет красивых букв в стиле Lettering и нарисуем собственную поздравительную надпись.
Текстурные кисти
Рассмотрим поближе текстурные кисти и научимся создавать красивые живописные эффекты. Нарисуем самого милого и текстурного медведя на свете.
Инструменты трансформации объектов
Познакомимся с принципами построения человеческой фигуры и приемами смены поз уже готовому персонажу.
Градиент
Узнаем, какие бывают градиенты, как при помощи света создать атмосферу иллюстрации. Нарисуем многоплановый пейзаж с применением воздушной перспективы.
Итоговый урок
Создадим первый план пейзажа и добавим персонажа в окружение.
Лекция «Что такое векторная графика и где она применяется»
Лекция «Пути монетизации творчества»
Почему именно вектор?
Начнете рисовать сразу даже без навыков рисунка рукой
Полученные иллюстрации будут подходящего качества для продажи
Векторная графика легка в доработке и редактировании
Свое творчество можно применить в разных сферах: от иллюстрации до анимации готового персонажа
Знание векторной графики открывает возможности производства продукции с применением плоттеров и современных станков ЧПУ (производство пинов, стикеров, деревянных игрушек и пр)
Можно начать работу без дополнительных девайсов
Отзывы о курсе:
Работы учеников
Как проходит обучение?
Все видеоуроки находятся на образовательной платформе
В кабинете ученика можно просматривать уроки, отмечать готовые домашние работы, общаться с техподдержкой.
Доступ к видеоурокам предоставляется без ограничений по времени
Кроме того, все участники курса получают доступ к обновлениям курса и новым бонусным урокам.
Самостоятельную работу над курсом можно начать в любое удобное время
Вы получаете доступ к видеоурока, техническую поддержку, все материалы для прохождения курса.
Работа в группе с обратной связью длится 2 месяца
Обратная связь по домашним работам дается индивидуально каждому участнику, также проводятся консультации по любым сопутствующим вопросам. Кроме того, участники получают доступ к чату, где могут познакомиться с сокурсниками, обсудить с преподавателем любые вопросы в режиме онлайн
Всё сам
- Видеоуроки на обучающей платформе
- Для каждого урока подборка референсов, цветовая схема, мой исходник иллюстрации
- Помощь в технических неурядицах
- Красивый сертификат после прохождения всех уроков
- Бонусная лекция по способам заработка для векторного иллюстратора
- + слайды лекций вместо конспектов
Доступно в рассрочку от 1290 руб/мес
Записаться
Нужна помощь
- Все возможности «Всё сам»
- 2 месяца душевной и мотивирующей проверки домашних работ
- Чат участников с моим присутствием, планом работы и мотивирующими заданиями
- Помощь на всех этапах работы с уроками
- Для каждого урока подборка референсов, цветовая схема, мой исходник иллюстрации
Доступно в рассрочку от 1990 руб/мес
11900₽
Записаться
Индивидуальное обучение
- Все возможности «Нужна помощь»
- 2 месяца активной работы под мои чутким руководством
- Еженедельные видео созвоны с разбором домашних работ
- Разбор наболевших вопросов и тем
- Дополнительные задания, результаты которых подготовим портфолио
35000₽
Места закончились
Для прохождения курса понадобится:
Компьютер или ноутбук
Компьютер или ноутбук с установленным Adobe Illustrator одной из последних версий
Черный лайнер или гелиевая ручка
Мышь или графический планшет
Вся работа проходит с помощью мыши, но вы можете использовать графический планшет это ускоряет работу в программе в 2 раза
Бумага А4
Связаться со мной
Вы всегда можете написать мне и мы обсудим все вопросы по курсу
enyalis. [email protected]
[email protected]
© 2020-2021, Моисеенко Евгения Петровна. Все права защищены
Любое использование текста, фото, аудио, видео и графических материалов, в том числе частичное, без письменного разрешения правообладателя запрещено.
Моисеенко Евгения Петровна, ИНН 245608798672, +79233244047, [email protected]
Меню
- Обо мне
- Программа курса
- Информация о курсе
- Почему именно вектор?
- Отзывы о курсе
- Работы учеников
- Цены
Документы
Adobe Illustrator для начинающих — Cammelia Design — Стать графическим дизайнером
Adobe, Adobe Illustrator
Adobe Illustrator для начинающих
1 комментарий
Вариантов изучения программы Adobe Illustrator, как впрочем, и любой другой, не так уж и много: можно закупиться книгами (печатными или электронными) или же найти нужные издания в свободном доступе, возможно найти курсы обучения работе с программой в вашем городе или видео-курсы, возможно искать в сети уроки в формате «как сделать…» и учиться на них.
Также хотелось бы выделить «метод научного тыка», весьма часто практикующийся среди начинающих. Но поверьте, время, затраченное на обучение, будет сравнительно меньше времени, проведенного в попытках понять, как работает тот или иной инструмент программы. Не говоря уже о порции стыда, которую можно получить, если вы с такими знаниями устроились на работу.
Разберем подробнее приведенные варианты изучения:
- Книги
Так как Adobe Illustrator вряд ли будет первым графическим редактором, который вы начнете изучать (им будет Adobe Photoshop), то содержащаяся обычно в печатных изданиях информация об основах компьютерной графики будет уже не новой. Повторение, безусловно, мать учения, но в данном случае этим утверждением можно пренебречь.
По своему опыту могу сказать, что книги по изучению графических редакторов – вещь весьма скучная. Лично у меня не хватило терпения ни на одну книгу (многостраничное занудное описание панели инструментов напрочь отбивает желание читать дальше). Вариант на любителя, у которого есть достаточно много свободного времени. Я же настоятельно рекомендую сказать этому варианту «НЕТ».
Вариант на любителя, у которого есть достаточно много свободного времени. Я же настоятельно рекомендую сказать этому варианту «НЕТ». - Курсы в вашем городе
Если быть честной, то я давно сказала «НЕТ» подобным курсам, так как никогда не угадаешь, будут учить тебя «на совесть» или же монотонно читать материал какой-либо книги и полгода разбирать панель инструментов. В настоящее время появилось очень много «образовательных центров», обучение в которых явно не стоит тех денег, которые они запрашивают. Да и обучением это назвать сложно.
Также курсы развлечение не из самых дешевых и требует достаточно много времени для посещения занятий. Но решать, конечно же, вам. - Видео-курсы
На данный момент видео-курсы наиболее удобный формат обучения, особенно если есть обратная связь с автором курса, которому можно задать вопросы, возникшие в процессе обучения.Плюсы данного варианта:
- экономия времени и средств
- заниматься можно когда угодно, где угодно и сколько угодно
- наглядность материала и приемов работы
Для меня этот вариант оказался наиболее подходящим, да и его положительные стороны наверняка не смогут оставить равнодушными и вас.
 Поэтому смело говорим такому формату обучения «ДА!»
Поэтому смело говорим такому формату обучения «ДА!»Итак, номер раз: Видео-курс «Adobe Illustrator на раз-два три!» (бесплатный)
Автор и ведущий курса — Борис Поташник, графический дизайнер с многолетним опытом работы в графических студиях и рекламных агентствах. Курс состоит из 22 видео-уроков, общей продолжительностью 4 часа. Раз в 2 дня вы будете получать письмо со ссылкой на страницу с очередными видео-уроками.Данный курс поможет новичку освоить основные приемы работы. Вместе с автором слушатель пройдет все основные этапы создания качественной векторной иллюстрации и познакомится со многими нюансами программы, которые существенно упрощают и ускоряют работу.
Вы научитесь:
- Рационально работать с инструментами рисования и создания контуров любой сложности
- Работать с текстом
- Применять заливку и обводку объектов
- Работать со слоями и с палитрой цветов
- Применять эффекты и фильтры
- Сохранять и экспортировать готовые макеты для дальнейшего использования
- И многое другое…
Номер два: Видео-учебник по Adobe Illustrator (бесплатный)
Автор данного творения некто Itt – заклятый друг Corel Draw, человек с большим опытом работы в векторных редакторах и являющийся автором многочисленных уроков работы в них. Учебник располагается на форуме www.demiart.ru. Это не профессионально сделанное видео, оно идет без звукового сопровождения. Сочетания горячих клавиш и их нажатие отмечается очень ясно на экране. Учебник является очень хорошим пособием для начинающих. Для меня он оказался в свое время, можно сказать, кладом (тогда еще не был выпущен предыдущий видео-курс).
Учебник располагается на форуме www.demiart.ru. Это не профессионально сделанное видео, оно идет без звукового сопровождения. Сочетания горячих клавиш и их нажатие отмечается очень ясно на экране. Учебник является очень хорошим пособием для начинающих. Для меня он оказался в свое время, можно сказать, кладом (тогда еще не был выпущен предыдущий видео-курс).Оба упомянутых выше видео-курса являются прекрасным дополнением друг другу, поэтому я настоятельно рекомендую не пренебрегать одним из них.
- Уроки по Adobe Illustrator
Формат уроков представляет собой описание последовательности действий, для достижения определенного результата. Информация такого вида будет полезна в том случае, когда вы уже владеете основными инструментами программы и знаете логику их работы, так как вы будете не просто повторять за автором, а понимать, что вы делаете.
В противном случае банально запоминать последовательность действий не имеет никакого смысла, так как если ей постоянно не пользоваться, вы ее просто забудете.
Огромное количество разнообразных уроков можно найти на форуме Demiart.
Думаю, перечисленных источников будет вполне достаточно, чтобы начать уверенно работать в Adobe Illustrator. Советы по изучению предоставляемой вам информации просты: ВСЕГДА повторяйте то, что делает автор, выполняйте все задания и запоминайте горячие клавиши (они значительно упрощают и ускоряют работу).
adobe illustrator для начинающихуроки adobe illustrator
Предыдущая запись Следующая запись
Похожие записи
Adobe Illustrator CC для чат-шпаргалки Dummies
BY: David Karlins и
Обновлен: 02-23-2022
Из книги: Adobe Illustrator CC для Dummies
Adobe Illustrator CC For Dummies
666669
Adobe Illustrator CC For Dummies
6666666
Adobe Illustrator CC для Dummies Узнайте больше о покупке книг на Amazon
Многие из наиболее существенных изменений в использовании Illustrator происходят в сфере перевода векторных изображений в Интернет, и недооцененный формат SVG является ключевым звеном в этом процессе. Файлы SVG сохраняют заветные функции масштабируемости векторных изображений и почти повсеместно поддерживаются на веб-сайтах и в средах веб-разработки. При подготовке векторных изображений для Интернета важно избегать стандартных эффектов Illustrator и вместо этого использовать фильтры SVG.
Файлы SVG сохраняют заветные функции масштабируемости векторных изображений и почти повсеместно поддерживаются на веб-сайтах и в средах веб-разработки. При подготовке векторных изображений для Интернета важно избегать стандартных эффектов Illustrator и вместо этого использовать фильтры SVG.Illustrator поставляется с приличным (но минималистичным) набором фильтров SVG, но вот несколько советов о том, как найти и добавить фильтры SVG, а также ресурсы для создания собственных фильтров SVG. Для тех, кто работает с веб-разработчиками и разработчиками приложений, сделайте свою жизнь проще и продуктивнее, ознакомившись с памяткой по передаче кода SVG.
Как применять фильтры SVG в Illustrator
Когда вы создаете файлы SVG для экранов в Illustrator и хотите применить эффекты (например, тени), их следует применять как фильтры SVG. Таким образом, ваши файлы SVG сохраняют бесконечную масштабируемость без искажений.
Следующие шаги помогут вам применить фильтр SVG к графике в Illustrator:
- Выберите объект(ы), к которым вы применяете фильтр.

- Выберите «Эффект» → «Фильтры SVG».
- Выберите фильтр из появившегося списка.
Большинство фильтров имеют описательные имена. Например, тени с shadow в названии являются падающими тенями, а те, что с gaussian в названии, являются гауссовскими размытиями. Рабочий процесс немного странный и окольный, но вам нужно сначала выбрать фильтр, чтобы получить доступ ко всем параметрам, доступным для его применения. - Чтобы изменить выбранный фильтр:
- Оставьте выбранным объект, к которому был применен фильтр, и откройте панель «Внешний вид», выбрав «Окно» → «Внешний вид».
- На панели «Внешний вид» щелкните фильтр SVG, который отображается в разделе «Заливка» панели. Откроется панель «Применить фильтр SVG».
- На панели «Применить фильтр SVG» измените примененный фильтр.
- Чтобы увидеть, как будет выглядеть фильтр, установите флажок Предварительный просмотр, как показано на рисунке.
- После выбора фильтра нажмите «ОК» на панели «Применить фильтр SVG».

Как добавить фильтры SVG в Illustrator
Набор фильтров SVG в Illustrator минималистичный, но вы можете улучшить его, создав собственные фильтры или загрузив готовые наборы фильтров SVG из онлайн-источников. Разработка фильтров требует кодирования, но это выполнимо, если вы знакомы с HTML. Я рекомендую учебник в w3Schools для создания фильтров SVG. Или вы можете приобрести наборы фильтров в Интернете и даже найти несколько хороших наборов бесплатных фильтров SVG на сайте Makingo.
После того, как вы купите или создадите свои собственные фильтры SVG, вы сможете установить их в Illustrator следующим образом:
- Выберите «Эффект» → «Фильтры SVG» → «Импорт фильтра SVG».
- В открывшемся диалоговом окне перейдите к созданному или бесплатно загруженному файлу фильтров SVG и дважды щелкните его.
Искомый файл должен быть в формате SVG (несколько фильтров объединены в один файл SVG).
Ваши новые фильтры теперь доступны в подменю SVG Filters.
- Выберите «Эффект» → «Фильтры SVG», чтобы применить новые фильтры к выбранным объектам.
Как передать код SVG из Illustrator разработчику
Часто графика SVG, которую вы создаете в Illustrator, передается дизайнерам игр, аниматорам, инфографикам или другим специалистам, где разработчики будут работать с кодом, лежащим в основе графики SVG. Как иллюстратору, вам не нужно знать, как создать этот код, но вам может понадобиться знать, как его получить и передать разработчику. Вот как.
Путь к экспорту SVG-графики в виде кода проходит через функции сохранения Illustrator. В меню «Сохранить» есть параметры (нелегко найти), которые экспортируют файл в виде кода SVG. Скорее всего, вы захотите поддерживать связь с разработчиком экрана в режиме реального времени, когда будете генерировать этот код, потому что несколько вариантов определяются тем, как будет использоваться этот код:
- Выберите «Файл» → «Сохранить» (или «Сохранить как», если вы повторно сохраняете файл).

- В открывшемся диалоговом окне выберите SVG в меню «Формат».
Игнорировать параметр файла SVGZ, предназначенный для сжатого файла, который не отображается в браузерах. - Нажмите «Сохранить», чтобы открыть диалоговое окно «Параметры SVG».
- Всегда выбирайте SVG 1.1 в раскрывающемся списке «Профили SVG». Другие версии устарели.
- Если в SVG-файле есть встроенные или связанные изображения, выберите «Встроить» в раскрывающемся списке «Местоположения изображений». Однако сначала проконсультируйтесь со своим веб-разработчиком по поводу этого выбора.
- Выберите «Сохранить возможности редактирования Illustrator», чтобы файл можно было редактировать в Illustrator.
Этот выбор увеличивает размер файла, но позволяет вам работать с одним файлом SVG, который вы можете редактировать, обновлять и делиться с веб-разработчиками. - Если отображается кнопка «Дополнительные параметры», щелкните ее, чтобы получить доступ к дополнительным параметрам.
 и сделайте свой выбор.
и сделайте свой выбор.
По существу, различные параметры генерируют CSS с вашим файлом, который определяет свойства следующим образом. Проконсультируйтесь со своим товарищем по команде веб-разработчика о том, как определить эти свойства CSS:- Атрибуты представления встраивают стили в код SVG. Этот вариант является самым простым и используется по умолчанию. Используйте это, если вы не сотрудничаете с веб-разработчиком или разработчиком приложений.
- Две опции Style Attributes полагаются на CSS для управления стилями, где это возможно.
- Элементы стиля создает селекторы стиля класса для стиля.
- Параметр Включить неиспользуемые стили генерирует код, который, вероятно, увеличивает размер файла SVG без добавления функциональной ценности.
- Снимите пять флажков в нижней части диалогового окна «Параметры SVG», если ваш партнер-разработчик не попросит вас установить их.

Эти параметры предназначены для узкоспециализированных приложений. - Чтобы сгенерировать код SVG на основе выбранных параметров в диалоговом окне «Параметры SVG», нажмите кнопку Код SVG .
Сгенерированный код SVG отображается в текстовом редакторе вашей операционной системы. Вы можете сохранить этот код в виде текстового файла с помощью текстового редактора вашей операционной системы и передать файл разработчику. - После создания кода нажмите OK, чтобы сохранить файл.
Вы можете повторно открыть и отредактировать этот файл в Illustrator.
Об этой статье
Эта статья взята из книги:
- Adobe Illustrator CC For Dummies,
Об авторе книги:
Дэвид Карлинс — профессиональный веб-дизайнер и автор, написавший более 50 книг и создавший видео обучение работе с лучшими инструментами веб-дизайна. Дуг Сахлин — соавтор книги « Маркетинг в социальных сетях: все в одном для чайников 9».0136 и автор книги «Цифровая фотография пейзажей и природы для чайников» .
Дуг Сахлин — соавтор книги « Маркетинг в социальных сетях: все в одном для чайников 9».0136 и автор книги «Цифровая фотография пейзажей и природы для чайников» .
Эта статья можно найти в категории:
- Illustrator,
Adobe Illustrator CC для Dummies от David Karlins, в мягкой обложке
Введение 1
Об этой книге 1
Гуральные досы Книга 2
Помимо книги 3
Что делать дальше 3
Часть 1 Создание, навигация и сохранение проектов 5
Глава 1 Интерфейс навигации Illustrator 7
Обзор Иллюстратора Universe 8
Запуск Illustrator 8
Использование и настройка панелей инструментов 10
Доступ к панелям 11
. Панели управления и свойств 13
Параметры на панелях управления и свойств 13
Глава 2 Создание, сохранение, экспорт и печать файлов 15
Создание документов 16
Выбор основных вариантов для документа 16
с использованием предустановки 17
определяющий цветовой режим, размер артборда и растровое разрешение 18
Развертывание артбордов 20
23
Экспорт, сохранение и печать 27
Сохранение файлов Illustrator 27
Экспорт файлов 29
Использование монтажных областей и ресурсов для вывода 29
Общение с вашим принтером 30
ГЛАВА 3 Размещение и отслеживание произведений. 31
31
Размещение произведений произведений 32
Встроение и связывание файлов 32
Установка текста в форме или пути 34
Импорт эскизов из Adobe Illustrator Draw 37
Трассировка растровых изображений 38
Глава 4 Рисование линий и фигур 43
Создание графики с помощью базовых фигур 44
Генерация фигур 45
Щелчок для создания фигур 46
Интерактивное рисование фигур 51
Применение свойств фигуры с панели управления 52
Изменение формы фигур 54
Создание сложных фигур 58
Создание составного пути 58
Рисование фигур с перспективой 63
Применение изометрических эффектов к фигурам 66
Глава 5 Выбор и размещение объектов 69
Выбор в Illustrator 69
Выбор с инструментами 70
Использование MENU SELECT 75
Группировка и изолирующие объекты 77
Объекты редактирования в качестве групп 78
Редактирование объектов в группах 79
Выравнивание и расстояние. и сетки 82
и сетки 82
Выравнивание с помощью SmartGuides 85
Использование панели выравнивания 85
Расположение объектов спереди назад 87
Глава 6 Организация документов с помощью слоев 89
Использование шаблонного слоя 90
Организация и расположение объектов в слоях 92
Организация содержимого внутри слоев и между ними 96
Расположение объектов на панели слоев 96
Расположение объектов внутри слоев и между слоями 097 Styl
90Выбор слоев 98
Изменение внешнего вида объектов в слоях 99
Применение слоев в реальных задачах 99
Часть 2 Рисование и редактирование путей 101
Глава 7 Использование инструментов «Перо» и «Опорная точка» 103
Редактирование опорных точек 104
Выбор и перемещение опорных точек 104
Преобразование открытых контуров в замкнутые и наоборот 106
инструмент «Перо» 109
Создание изогнутых, комбинированных и прямых привязок с помощью инструмента «Перо» 109
Добавление и удаление привязок 111
Использование инструмента «Перо» с сочетаниями клавиш 112
Оттачивание навыков работы с инструментом «Перо» с помощью формы волны 113
Глава 8. Создание графических объектов с помощью инструментов «Карандаш», «Кривизна» и «Клякса» 117
Создание графических объектов с помощью инструментов «Карандаш», «Кривизна» и «Клякса» 117
Рисование с помощью инструмента «Карандаш» 118
Настройка плавности кривой карандаша 118
Управление многими режимами карандаша инструмент 120
Настройка параметров инструмента «Карандаш» 121
Разглаживание морщин с помощью инструмента «Сглаживание» 122
Рисование и редактирование кривых с помощью инструмента «Изгиб» 122
Рисование кривых 123
Редактирование кривых. Shape Builder 128
Анимация с помощью Puppet Warp 129
Тонкая настройка помимо инструментов рисования 131
Глава 9 Рисование кистями 133
Раскройте свой творческий потенциал с помощью кистей 133
рисовать с помощью кисти 135
, наносящие щетки на пути 136
Работа с панелью кисти 136
Навигация по библиотекам кистей 137
Создание DIY Craftes 139
кисти 144
Применение или создание художественных кистей 146
Определение точечных кистей 149
Создание узорчатых кистей 151
Использование кистей с графическим планшетом 155
Глава 10 Улучшение рабочего процесса с символами 157
Рационализация рабочего процесса с символами 158
Использование предустановленных символов Illustrator 158
Добавление символов к документу 159
.
Оркестрация экземпляров динамических символов 164
Символы распыления 166
Настройка параметров распылителя символов 167
Управление наборами символов распыления 168
Часть 3 Применение цвета, узоров и эффектов 169
Глава 11 Проектирование в Living Color 171
Сравнение печати и цвета экрана 172
Определение цвета для печати 172
Выбор цвета RGB для экранов 175
5
5
5
5
5
5 176
Настройка оттенков серого 177
Управление цветом обводки и заливки 177
Применение цвета с панели «Инструменты» 177
Применение цвета с панели «Управление» или «Свойства» 179
Использование цветовых руководств и цветовых тем 180
Объединение групп с быстрой заливкой 188
Создание групп с быстрой краской 189
Окрашивание граней с быстрой краской 190
Редактирование краев с быстрой краской 190
Управление гранями и кромками с быстрой краской 192
ГЛАВА 12 ВОЗВРАЩЕНИЕ ГРАФИКА В ЖИЗНЬ С помощью градиентов, смесей и прозрачности 197
Слияние цветов с градиентами 198
Применение градиентов 200
раскрывающие линейные градиенты 201
Радиации Радиальные градиенты 207
Трансформиенты с градиентом.
Использование градиентов произвольной формы 209
Смешивание для красоты и производительности 212
Настройка параметров наложения 213
Работа со смесями 213
Применение прозрачности 214
Определение и применение прозрачности 215
Среза с масками непрозрачно Применение узоров к тексту 225
Создание собственных узоров 226
Преобразование узоров 227
Совместное масштабирование узора и объекта 228
Масштабирование и объекты масштабирования отдельно 229
Вращающиеся и перемещающиеся паттерны 230
Перемещение рисунка в рамках формы 230
Узоры укладки 231
Определяющие варианты шаблона 233
Глава 14 Стилизация с эффектами 237
Навигация.
Эффективное использование эффектов 238
Бережное использование эффектов Photoshop 239
Использование фильтров SVG 240
Выбор и применение эффектов 240
Управление эффектами 242
Использование панели появления 242
Расширение эффектов 244
Экономия графических стилей 246
Генерация 3D -эффектов и картирование искусства 247
Картирование. отображение 248
отображение 248
Часть 4 Проектирование с помощью Type 253
Глава 15 Форматирование типа области 255
Редактирование типа области в Illustrator 256
Создание поля типа области 256
Получение типа из других приложений 258
Использование инструментов Illustrator. Тип области масштабирования 263
Использование стилей символов 264
Форматирование абзацев 266
Разметка области области столбцами 267
Формирование области области 268
Размещение области области на пути 268
Обтекание объекта 270
Перетекание текста из блока в блок 272
Преобразование площадного типа в точечный и наоборот 274
и Тип точки редактирования 276
Тип точки искажения 278
Тип точки масштабирования 278
Тип точки вращения 279
Интерактивное моделирование с помощью инструмента Touch Type Tool 280
Размещение текста на контурах 281
Изменение смещения базовой линии для выровненного текста 282
Перемещение текста на контуре 283
Применение эффектов к шрифту на контуре 284
Совместное использование шрифтов и контурного типа 285
25 286Часть 5 Передача графики для печати и дизайна экрана 287
Глава 17 Экспорт растровых файлов 289
Экспорт в спешке 290
Расширение возможностей экспорта Illustrator 293
Понимание вектора до растрового путешествия 293
Орхэгстрационный вектор для растрового рабочего процесса 294
Определение растровых измерений 295
Определение растрового разрешения 295
Навигация. 297
297
Оптимизация JPEGS 300
Передача иллюстраций в формате TIFF на печать 301
Надежда на вашу команду 303
Глава 18 Раскрытие возможностей SVG 305
Понимание роли масштабируемой векторной графики 306
Определение удобной для SVG среды 308
Экспорт или сохранение 311
Подготовка графического объекта для вывода SVG 312
Упрощение путей для вывода на экран 312
5 Размер файла 312
Применение прозрачности и эффектов к SVG 314
Вывод SVG с прозрачным фоном 315
Применение эффектов прозрачности к SVG 318
Применение фильтров SVG 321
Создание SVG с масштабируемым поиском типа 324
Использование значения масштабируемого поиска типа 324
Оптимизация функциональности типа путем сохранения SVG 326
Снасти кода в SVG -графику 328
. Экспора 329
Экспорт SVG для экранов 330
Управление растровыми объектами в SVG 331
Сохранение SVG для цифровой разработки 332
Часть 6. Часть десятков 335
Часть десятков 335
ГЛАВА 19 TOP DELY DELUNATURTOR RESTORNS 337
В этой книге неофициальный веб -сайт 337
Официальная документация Adobe Illustrator 338
Использование Illustrator для создания SVG для веб -сайта 339
Уникальный ресурс для художественных дизайнеров моды 339
Следует с ума с иллюстратором с иллюстратором иллюстратором. 340
Шаблоны плиток стилей 341
Подпишитесь на Jean-Claude Tremblay @jctremblay 341
Техническое рисование в Illustrator 342
Онлайн-учебники от Adobe 342
Illustrator CC Digital Classroom 343
Глава 20 Top Den Tips 345
Создание слоев 345
Используйте формы для руководств 346
Сгенерируйте руководства от правителей 347
. Размещенные объекты 350
Импорт файлов Word 351
Обрезка размещенного изображения 351
Действия воспроизведения 352
Использование сочетаний клавиш 353
Индекс 355
Adobe Illustrator CC для Dummies
ВВЕДЕНИЕ 1
Об этой книге 1
Глупые предположения 2
Используемые в этой книге 2
За пределами книги 3
, где поехать из 3
95. Часть 1. Создание, навигация и сохранение проектов 5
Часть 1. Создание, навигация и сохранение проектов 5
Глава 1. Навигация по интерфейсу Illustrator 7
Обзор вселенной Illustrator 8
Запуск Illustrator 8
Использование и настройка панелей инструментов 10
Доступ к панелям и их расположение 11
Использование панели управления или панели свойств 12
Выбор между панелями управления и свойств 13
Параметры на панелях управления и свойств 13
Глава 2. Создание, сохранение, экспорт и печать файлов 15
Создание документов 16
Выбор основных параметров для документа 16
Использование пресетов 17
определяющий цветовой режим, размер артборда и растровое разрешение 18
Развертывание арт -шарниров 20
Определение артбордов 20
Использование Artboards для многомерного проекта 23
Экспорт, экономия и печать 27
. файлы 27
Экспорт файлов 29
Использование монтажных областей и ресурсов для вывода 29
Связь с принтером 30
Глава 3. Размещение и трассировка иллюстраций 31
Размещение и трассировка иллюстраций 31
Размещение произведений произведений 32
Встроение и связывание файлов 32
Установка текста в виде формы или пути 34
Рэстеры обрезки 35
с использованием маски 35
Импортирующие Skekes от Adobe Illustraster 37
Изображения 38
Глава 4. Рисование линий и фигур 43
Построение графики с помощью базовых фигур 44
Генерация фигур 45
Щелчок для создания фигур 46
Интерактивное рисование фигур 51
Применение свойств фигуры с панели управления 52
Изменение формы фигур 54
Создание сложных фигур 58
Создание составного контура 58
Использование Навигатора фигур для объединения фигур 59 300005
Применение изометрических эффектов к фигурам 66
Глава 5. Выбор и расположение объектов 69
Выбор в Illustrator 69
Выбор с инструментами 70
Использование MENU SELECT 75
Группировка и изолирующие объекты 77
Объекты редактирования в качестве групп 78
Редактирование объектов в группах 79
Выравнивание и расстояние. и сетки 82
и сетки 82
Выравнивание с помощью SmartGuides 85
Использование панели выравнивания 85
Расположение объектов спереди назад 87
Глава 6. Организация документов с помощью слоев 89
Использование шаблонного слоя 90
Организация и расположение объектов в слоях 92
Организация содержания внутри и между слоями 96
местонахождение на панели Layers 96
. со слоями 97Выбор слоев 98
Изменение внешнего вида объектов в слоях 99
Применение слоев в реальных задачах 99
Часть 2. Рисование и редактирование контуров 101
ГЛАВА 7: Использование инструментов для ручки и якоря 103
Редактирование якорей 104
Выбор и движущийся якоря 104
Конвертырующие пути открытых путей. инструмент «Опорная точка» 107
Рисование с помощью инструмента «Перо» 109
Создание изогнутых, комбинированных и прямых узловых точек с помощью инструмента «Перо» 109
Добавление и удаление узловых точек 111
Использование инструмента «Перо» с помощью сочетаний клавиш 112
Оттачивание навыков работы с инструментом «Перо» с формой волны 113
Глава 8. Создание графических объектов с помощью инструментов «Карандаш», «Кривизна» и «Клякса» 117
Создание графических объектов с помощью инструментов «Карандаш», «Кривизна» и «Клякса» 117
Рисование с помощью инструмента «Карандаш»1 0090 Настройка плавности кривой карандаша 118
Управление многими режимами инструмента «Карандаш» 120
Настройка параметров инструмента «Карандаш» 121
Разглаживание морщин с помощью инструмента «Сглаживание» 122
Рисование и редактирование кривых с помощью инструмента «Изгиб» 122
Рисование кривых 123
Редактирование кривых 123
Рисование контуров с заливкой с помощью инструмента «Кисть-клякса» 124
Стирание с помощью инструмента «Ластик» 127
Объединение фигур с помощью Shape Builder 128
Анимация с помощью Puppet Warp 129
Тонкая настройка помимо инструментов рисования 131
Глава 9: Рисование кистями 133
Выпустить творчество с кистями 133
Живопись с кистью 135
Применение кистей на пути 136
Работа с кистями щетки 136
Навигация. существующие кисти из щетины для создания новых 139
существующие кисти из щетины для создания новых 139
Создание каллиграфических кистей 144
Применение или создание художественных кистей 146
Определение точечных кистей 149
Создание рисунок щетки 151
Использование кистей с таблеткой для рисования 155
Глава 10: Улучшение рабочего процесса с символами 157
Рационализация рабочего потока с символами 158
. 159
Управление символами 162
Креативное использование динамических символов 163
Создание динамических символов 163
Оркестрация экземпляров динамических символов 164
Символы распыления 166
Установка Символ Опции распылителя 167
Управляющие наборы из опрыскиваемых символов 168
ЧАСТЬ 3: Применение цвета, узоры и эффекты 169
Глава 11: ОЗЕТКА ВИДИНГИНГИНГИНТИНГА В СПИСОВОЙ ЛЮБОВЕ
.
Общие сведения о печати и цвете экрана 172
Определение цвета для печати 172
Выбор цвета RGB для экранов 175
Общие сведения о безопасном веб-цвете 176
Настройка оттенков серого 177
Управление цветом обводки и заливки 177
Применение цвета с панели инструментов 177
Применение цвета с панели управления или свойств 179
Использование цветовых направляющих и цветовых тем 180
Стилизация с помощью цветовых тем Adobe 182
Управление образцами цветов 185
Добавление цветов на панель «Образцы» 186
Изменение отображения образцов 187
Создание и объединение групп быстрой заливки 188
Создание групп с быстрой краской 189
Раскрашивание граней с быстрой краской 190
Редактирование краев с быстрой краской 190
Управление гранями и краями с быстрой краской 192
Слияние цветов с градиентами 198
Применение градиентов 200
Применение линейных градиентов 201
Радиальные градиенты 207
Преобразование градиентов с помощью Gradient Annotator 208
Использование градиентов FreeForm 209
Смешивание для красоты и продуктивности 212
Опции смеси 213
Работа с смесями 213
Применение прозрачно : Дизайн с использованием узоров 221
Применение узоров 222
Применение узора к заливке 223
Применение узоров к штрихам 224
Применение паттернов к тексту 225
Создание собственных шаблонов 226
Трансформационные шаблоны 227
Масштабирование шаблона и объекта вместе 228
Масштабирование и объекты в отдельно shape 230
Наложение шаблонов 231
Определение параметров шаблона 233
Глава 14. Стилизация с эффектами 237
Стилизация с эффектами 237
Навигация по вселенной эффектов 237
Получение стоимости ваших денег от Effects 238
с использованием эффектов Photoshop с помощью Care 239
Признание фильтров SVG 240
Выбор и применение эффектов 240
Управление эффектами 242
с использованием панели внешности 242
. графические стили 246
Создание 3D-эффектов и наложение иллюстраций 247
Наложение иллюстраций 247
Использование изображений Adobe Stock 248
Изучение 3D-эффектов и картографирования 248
Часть 4: Проектирование с типом 253
Глава 15: Площадь форматирования тип 255
Площадь редактирования.
Использование инструментов проверки правописания Illustrator 259
Тип области стиля 260
Выбор шрифта и стиля 260
Размер, интерлиньяж, кернинг и тип отслеживания 262
Размер заголовков по размеру 263
Зона масштабирования тип 263
Использование стилей символов 264
Форматирование параграфы 266
Тип площади изкладывания в столбцах 267
Площающийся тип площадью 268
Тип зоны размещения на пути 268
Перетекание текста из блока в блок 272
Преобразование типа Area в тип Point и наоборот 274
Глава 16. Художественное оформление с помощью Point Type 275
Художественное оформление с помощью Point Type 275
Понимание того, как работает тип точки 275
Создание и редактирование Тип точки 276
Тип точки искажения 278
Тип масштабирования типа 278
Тип вращающейся точки 279
Интерактивный стилинг с инструментом сенсорного типа 280
Тип размещения на пути 281 281
Изменение смещения базовой линии для выровненного текста 282
Перемещение текста по контуру 283
Применение эффектов к тексту по контуру 284
Совместное использование шрифтов и контурного типа 285
Шрифты совместного использования 285
ОТВЕТСТВЕННЫЙ ТИП 286
ЧАСТЬ 5: Раздача графики для печати и экрана. Расширение возможностей экспорта Illustrator 293
Понимание перехода из вектора в растр 293
Организация рабочего процесса из вектора в растр 294
Определение размеров растра 295
Определение Raster Resolution 295
Навигационные варианты вывода Raster’s Raster 296
Экспорт в конкретные растровые форматы 297
Экспорт PNGS 297
Оптимизация JPEGS 300
Отказ от TIFF Artwork на печать 301
-relying на вашем Глава 18. Раскрытие возможностей SVG 305
Раскрытие возможностей SVG 305
Понимание роли масштабируемой векторной графики 306
Определение среды, дружественной к SVG 308
Экспорт по сравнению с сохранением 311
Подготовка произведений искусства для вывода SVG 312
Упрощающие пути для вывода экрана 312
Сокращение размера файла с помощью символов 313
Применить прозрачность и эффекты к SVG 314
Вывод SVGS с трансплавильностью 3159000
9000
9000
9000
9000
9000
9000
9000
9000
9000
. Применение эффектов прозрачности к SVG 318
Применение фильтров SVG 321
Создание SVG с масштабируемым типом с возможностью поиска 324
Использование значения масштабируемого типа с возможностью поиска 324
Оптимизация функциональности типа путем сохранения SVGS 326
Добавление фрагментов кода в SVG Graphics 328
Экспорт или сохранение SVGS 329
Экспорт SVGS для экранов 330
Управляющие растровые объекты 9000 232
. Часть 6. Часть десятков 335
Часть 6. Часть десятков 335
Глава 19. Десять лучших ресурсов Illustrator 337
Неофициальный веб-сайт этой книги 337
Официальная документация Adobe Illustrator 338
Использование Illustrator для создания SVG для Web 339
Уникальный ресурс для художественных дизайнеров модельей 339
Следуйте с Illustrator 340
Style Pathlates 341
Следите 341
Техническое рисование в Illustrator 342
Онлайн-учебники от Adobe 342
Illustrator CC Digital Classroom 343
Глава 20. Десять лучших советов по повышению производительности 345
Сгенерировать слои 345
Использование форм для руководств 346
Сгенерируйте руководства от правителей 347
Поместите несколько файлов 350
ИМПОРИСТИКИ ФАЙЛА 349
EDIT PROTED PROTED PROTED AUDSTS 3509
ИМПОРИТЕЛЬНЫЕ ФАЙЛА 349
EDIT PROTED PROTED PROTED ABJESTS 3509
EDIT PROTED PROTED PROTEDAL OBJESTS 3509ИМПОРИТОС ФАЙЛА 349
EDIT PROTED. a Размещенное изображение 351
a Размещенное изображение 351
Воспроизведение действий 352
Использование сочетаний клавиш 353
Указатель 355
Онлайн-курс — Adobe Illustrator для начинающих (Тина Тули)
Активировать курс с кодом подарка
- 99% положительных отзывов (268)
- 11151 студентов
- 45 уроков (8ч 7м)
- 6 курсов
- 32 загрузки (22 файла)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Основы домашней жизни · 6 курсов включены
Погрузитесь в область графического дизайна и раскройте весь потенциал Adobe Illustrator с помощью этого курса «Основы Domestika» из шести курсов. Научитесь создавать высококачественную векторную графику для брендинга, типографики, веб-дизайна или любого другого цифрового проекта, где обязательна привлекательная графика.
Adobe Illustrator — самый важный инструмент в ежедневном рабочем процессе отмеченного наградами дизайнера Тины Тули, особенно когда речь идет о создании дизайна для печатных и цифровых кампаний Adobe, Dell, Tate, Converse, Kappa и других компаний.
Тина начинает этот базовый курс с того, что знакомит вас с интерфейсом программного обеспечения и показывает, как настроить свой первый документ. Затем она покажет вам, как рисовать свои первые фигуры и графику с помощью основных инструментов программы.
Из второго курса вы узнаете, как мастерски раскрасить свою работу. Изучите все тонкости инструментов, создавайте шаблоны дизайна, используя свои новые навыки, и узнайте, как адаптировать дизайн к продукту.
Начните с цифрового рисования на третьем курсе, практикуя приемы Тины для создания произведений искусства с видом и ощущением ручной работы. Поэкспериментируйте с различными эффектами и текстурами, чтобы изучить функции иллюстраций программного обеспечения. Закончите курс, научившись преобразовывать свои работы в векторную графику.
Закончите курс, научившись преобразовывать свои работы в векторную графику.
На четвертом курсе пришло время заняться типографикой, одним из самых распространенных способов использования Illustrator. Узнайте, как выбрать идеальный шрифт, адаптировать его к дизайну и использовать эффекты, предлагаемые в программе.
Векторные дизайнерские работы Тины отличаются современным трехмерным ощущением. На пятом курсе она покажет вам, как создать свой собственный 3D-образ, погружаясь в трехмерные инструменты программного обеспечения. Используя ее методы, узнайте, как применить современный стиль в своей дизайнерской работе.
Тина предлагает вам руководство по сохранению и экспорту вашей работы как в цифровой, так и в печатный формат, в том числе, как отправить ее будущим клиентам. К концу курса вы сможете создавать профессиональные векторные проекты в самых разных цифровых и печатных форматах.
Технические требования
- ⦁ Компьютер с ОС Windows 7 (или выше) или macOS 10.
 12 (Sierra).
12 (Sierra). ⦁ Adobe Illustrator CC (можно либо купить, либо скачать 7-дневную пробную версию на сайте Adobe).
⦁ Графический планшет рекомендуется, но не обязателен для прохождения курса.
Отзывы
Живущая в Лондоне креативный директор, дизайнер графических коммуникаций, создатель, спикер и педагог Тина Тули является основателем многопрофильной студии Tina Touli Design. Она работает в различных областях дизайна, включая брендинг, типографику, веб-дизайн и анимацию. Она также преподает в своем бывшем университете — Central Saint Martins — и была приглашена в качестве приглашенного докладчика на такие мероприятия, как Adobe Live Stream, FITC Amsterdam, Bump Festival и Birmingham Design Festival.
Среди ее клиентов Adobe, Dell, Tate, Converse, Лондонский университет искусств, Kappa, BenQ и Mulberry. Она также получила награды от Adobe Creative Jam, The Transform Awards и наград Европейской ассоциации дизайна упаковки.
Содержание
Курс 1: Знакомство с Adobe Illustrator
Курс 2: Цвета и узоры
Курс 3: Инструменты рисования
Курс 4: Типографика
Курс 5: Работа в 3D
Курс 6: Экспорт вашей работы
Посмотреть содержание 6 курсов
О Основах Домастики
Domestika Basics — это серия курсов, направленных на обучение наиболее часто используемому программному обеспечению творческими профессионалами во всем мире.
Контент был тщательно подобран и предназначен как для студентов, осваивающих новую творческую область, так и для более опытных профессионалов, которые хотят отточить свои навыки.
Учитесь у лучших учителей Domestika с помощью практических уроков, множества ресурсов и возрастающей сложности, которые позволят вам увидеть результаты с первого дня.
Основы Domestika позволят вам повысить уровень своей профессиональной игры и подготовиться к лучшим проектам.
Без предварительных знаний.
Domestika Basics дает вам все необходимое, чтобы начать работу в новой творческой сфере и стать в ней экспертом.
Сосредоточился на инструменте.
Откройте для себя его основные компоненты, приемы и проверенные методы, необходимые для его освоения.
Быстро учиться
Благодаря прямому пошаговому подходу наши выдающиеся специалисты научат вас, как получить максимальную отдачу от программы.

Сертификаты Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
10+ лучших учебных пособий по Illustrator для начинающих [2021] — Изучите Illustrator Online
Изучите Adobe Illustrator для создания великолепных иллюстраций с помощью лучших учебных пособий по Illustrator для начинающих в 2021 году
Adobe Illustrator — это стандартное приложение для векторной графики, которое позволяет создавать логотипы, значки, эскизы, типографику и сложные иллюстрации для печати, веб-сайтов , интерактивные, видео и мобильные устройства.
Освойте Adobe Illustrator CC с помощью этого углубленного курса обучения для всех уровней. В этом курсе вы будете:
- Разработка логотипа
- Создание векторных иллюстраций
- Преобразование фотографий в векторные изображения
- Оцифровка и раскрашивание трассированного рисунка от руки
- Подготовка графики для Интернета и печати
- Дизайн инфографики
- Творческая работа со шрифтом 2 9000
- Освоение передовых инструментов и инструментов Illustrator Изучение полезных сочетаний клавиш и рекомендации
- Практика всего, что вы изучаете, с помощью предоставленных файлов упражнений
- Проверка своих знаний с помощью тестов в конце каждой главы
Этот курс начнется с самых основ, таких как рисование кругов и прямоугольников, вплоть до создания сложных иллюстраций, логотипов, визитных карточек и многого другого. С Illustrator CC MasterClass вы узнаете, как лучше всего делать все в Illustrator, чтобы быть уверенным, какой инструмент или функцию использовать в каждой ситуации.
С Illustrator CC MasterClass вы узнаете, как лучше всего делать все в Illustrator, чтобы быть уверенным, какой инструмент или функцию использовать в каждой ситуации.
Этот курс обучает основным понятиям и методам, которые можно применять к любому рабочему процессу, включая цифровые и печатные публикации.
В этом курсе вы узнаете, как:
- понять основы Illustrator 2020, включая монтажные области, рабочие пространства, слои и фигуры.
- Точно раскрашивайте изображения с помощью таких инструментов, как образцы и градиентная заливка.
- объединять и очищать пути.
- работайте со шрифтами и эффектами, используйте библиотеки CC и экспортируйте свою работу.
Вы научитесь выделять объекты, рисовать и создавать сложные фигуры с помощью инструментов рисования Illustrator, а также точно раскрашивать изображения с помощью таких инструментов, как образцы и градиентная заливка.
Вы также узнаете, как организовывать изображения в группы и слои, комбинировать и очищать контуры, работать со шрифтами и эффектами, использовать библиотеки CC и экспортировать свои работы.
Научитесь осваивать Adobe Illustrator на реальных примерах
В этом курсе вы узнаете, как:
- работать с панелями и управлять ими.
- создание настраиваемых рабочих пространств и панелей инструментов.
- создавать документы с монтажными областями.
- упорядочивайте документы с помощью слоев.
- понять Ярлыки для Adobe Illustrator.
- создавайте разнообразные формы.
- рисовать с помощью Pen Tool.
- Улучшите свои работы с помощью текста, цвета, градиентов, узоров и специальных эффектов.
- используйте иллюстратор с другими приложениями Adobe.
- подготовьте свою работу к печати и цифровой доставке.
Этот курс был разработан с нуля, чтобы помочь разбить Adobe Illustrator на простые для понимания сегменты.
Вы узнаете о различных маленьких сочетаниях клавиш, которые делают использование Illustrator приятным, а также о том, как много он на самом деле может сделать для вас.
Вы также узнаете обо всех различных типах проектов, над которыми вы можете работать в Illustrator, а также о том, как подготовить свою работу к печати, когда вы, наконец, закончите свое цифровое творение.
В конце этого курса вы будете изучили все тонкости Illustrator, а также узнали, как максимально использовать Illustrator.
Курс также содержит ряд различных проектов, которые помогут вам начать работу, а также изображения, над которыми вы можете работать.
Изучите графический дизайн Adobe Illustrator CC, дизайн логотипа и многое другое с помощью этого углубленного, практического и простого курса! Почувствуйте себя комфортно, используя Adobe Illustrator, чтобы создавать собственную графику с нуля. Вы будете:
- Работать в Adobe Illustrator CC как профессионал.
- Создавайте собственную графику без какого-либо опыта.
- Начинающий рисовать сложные фигуры и значки.
- Изучите все ключевые навыки Illustrator: фигуры, текст, маскирование, эффекты и экспорт.

- Овладейте передовыми инструментами и приемами Illustrator.
- Экспортируйте свои проекты для печати, веб-сайтов или других дизайнерских проектов.
- Воплотите свои идеи в жизнь.
Независимо от того, являетесь ли вы новичком в Illustrator или пробовали его, но нуждаетесь в дополнительных рекомендациях, этот курс поможет вам чувствовать себя уверенно и комфортно, используя стандартное приложение для векторной графики.
Создавайте собственные логотипы, значки, символы, текстуры, текстовую графику и полные иллюстрации в Adobe Illustrator CC!
Этот курс предназначен для начинающих. Он включает практические файлы и забавные проекты, которые помогут вам действовать. На протяжении всего этого курса Illustrator CC вы будете разрабатывать свои собственные реальные проекты, которые будут профессиональными и вдохновят вас сделать еще больше! В этом курсе вы научитесь:
- Начните с понимания рабочего пространства и инструментов Adobe Illustrator
- Погрузитесь в создание собственных форм и линий
- Используйте инструмент «Перо и кривизна», чтобы улучшить свои проекты
- Усовершенствуйте свою графику с помощью мазков, карандашей и кистей
- Ускорьте рабочий процесс с помощью инструмента построения форм
- Выравнивайте и распределяйте объекты для создания удивительных фонов и текстур
- Добавление и стилизация текста в ваши проекты
- Создавайте красивую графику с помощью масок и составных фигур
- Проявите творческий подход с помощью эффектов и передовых методов
- Понимайте цвет и как использовать его как профессионал
- Сохраняйте и экспортируйте свои проекты для любого проекта
Изучите мощные методы иллюстрации в Adobe Illustrator Освойте цифровую живопись и графический дизайн с новыми навыками! С помощью этого курса вы:
- Изучите Adobe Illustrator с нуля
- Изучите только те инструменты и методы, которые вы будете фактически использовать
На каждом из многих уроков этой серии под названием «Illustrator: освоение основ» студенты знакомятся к этой мощной программе для создания векторных изображений, которая повсеместно используется профессиональными дизайнерами.
Познакомившись с пользовательским интерфейсом Illustrator, вы шаг за шагом узнаете, насколько просто создавать сложные векторные фигуры с помощью мощных инструментов, доступных в Illustrator.
В этом учебном курсе Adobe Illustrator CC Infinite Skills знакомит вас со многими инструментами и методами, которые доступны вам в этом программном обеспечении для векторной графики от Adobe.
Это руководство предназначено для начинающих, и для получения максимальной отдачи от этого обучения не требуется никакого предыдущего опыта работы в программе Illustrator. Курс начинается с краткого ознакомления с интерфейсом, чтобы вы ознакомились с расположением инструментов, которые будут показаны в этом видеоуроке. Затем вы сразу переходите к использованию этих инструментов, изучая, как управлять своим интерфейсом, а также выбирать и манипулировать объектами Illustrator. По мере прохождения уроков
- Вас научат работать с фигурами, заливками и штрихами, якорями и путями, а также как управлять векторными фигурами.

- Вы будете работать со шрифтом, добавлять эффекты, научитесь управлять своим дизайном с помощью слоев, работать с изображениями и масками, а также узнаете советы, приемы и приемы из собственного опыта авторов.
- В нем рассказывается, как сохранить и распечатать ваш дизайн в зависимости от его предполагаемого конечного использования.
После того как вы закончите этот всеобъемлющий обзор Adobe Illustrator CC, вы освоитесь с доступными вам инструментами и сможете применять их в своих собственных векторных графических проектах. Рабочие файлы включены в этот компьютерный учебный курс по Illustrator CC.
В этом продвинутом курсе Adobe Illustrator мы изучим передовые методы создания графического дизайна. Этот курс принесет вам следующее:
- Ускорьте свою производительность и рабочий процесс
- Усовершенствованные трюки с точками привязки и пером
- Освоение линий и штрихов
- Установите постоянные значения по умолчанию для шрифтов, цветов
- Возможность отключить переносы раз и навсегда
- Создавайте красивые диаграммы и графики для своих документов InDesign
- Вы научитесь быстро настраивать цвета, создавать градиентные сетки и смешивать все это вместе
Этот курс представляет собой более продвинутый взгляд на Illustrator. Он не предназначен для людей, которые не знакомы с Illustrator. Этот курс предназначен для людей, которые уже могут понять основы Illustrator. Если вы уже знаете, что такое точка привязки и как ее настроить, этот курс для вас. Особенности его курса:
Он не предназначен для людей, которые не знакомы с Illustrator. Этот курс предназначен для людей, которые уже могут понять основы Illustrator. Если вы уже знаете, что такое точка привязки и как ее настроить, этот курс для вас. Особенности его курса:
- Этот курс ускорит вашу производительность и рабочий процесс. Он основан на проектах, поэтому вы изучите инструменты и приемы для создания действительно красивых современных стилей дизайна.
- Вы научитесь продвинутым приемам работы с точками привязки и пером. Есть очень интересный раздел, посвященный освоению линий и штрихов. Вы узнаете, как быстро делать наброски, нарисованные от руки, векторизовать и раскрашивать их.
- Вы освоите глубину и перспективу в Illustrator, создавая полуплоские презентации. Вы получите постоянные значения по умолчанию для шрифтов, цветов и узнаете, как раз и навсегда отключить расстановку переносов.
Вы сможете создавать красивые диаграммы и графики для своих дизайнерских документов. Существует раздел мастерства цвета, где вы научитесь быстро настраивать цвета, создавать градиентные сетки и смешивать все это вместе. Ваш творческий потенциал удвоится, как только вы закончите раздел курса «Преобразование, искажение и смешивание». Существует целый раздел, посвященный изучению того, как ускорить ваш личный рабочий процесс и как ускорить Illustrator и заставить его работать очень быстро.
Существует раздел мастерства цвета, где вы научитесь быстро настраивать цвета, создавать градиентные сетки и смешивать все это вместе. Ваш творческий потенциал удвоится, как только вы закончите раздел курса «Преобразование, искажение и смешивание». Существует целый раздел, посвященный изучению того, как ускорить ваш личный рабочий процесс и как ускорить Illustrator и заставить его работать очень быстро.
Adobe Illustrator CS5 Учебные пособия по печати и веб-дизайну. Охвачены все уровни: начальный, средний и продвинутый. Особенности этого курса:
- Эти учебные пособия по Illustrator CS5 также включают реальные задания, которые помогут вам отработать новые навыки.
- В этом курсе вы научитесь создавать веб-сайты, брошюры, визитки, листовки и любой другой дизайн для печати или экрана. Вы будете копать его.
- Этот учебный курс по Illustrator CS5 охватывает все уровни Adobe Illustrator CS5. Любой может изучить все уровни.
Более 80 инструментов Adobe Illustrator с пошаговыми объяснениями. Инструмент Pen, инструмент Live Paint, градиенты, наконец, объяснили!
Инструмент Pen, инструмент Live Paint, градиенты, наконец, объяснили!
Все лекции этого курса хорошо организованы, достаточно просты для понимания и достаточно подробны, чтобы действительно чему-то научиться. Он охватывает не только все инструменты Illustrator, но и множество лучших практик, используемых ветеранами отрасли. В этом курсе вы найдете:
- Более 80 инструментов и буквально сотни вариантов настройки этих инструментов
- Углубленное изучение самых востребованных инструментов Illustrator, таких как перо, кисть или градиентная сетка
- Подробное руководство по десяткам скрытых жемчужин, которые действительно выделят вас из толпы
- Множество практических примеров так что вы можете понять не только как это работает, но и почему это работает
Этот курс действительно излагает различия в инструментах Illustrator вместе со всеми потенциальными опциями в каждом из них. Наконец-то вы можете освоить одну из самых важных дизайнерских программ в мире, а если курс вам не понравится, вы всегда сможете вернуть свои деньги.
Присоединяйтесь к нам в Facebook Messenger и Telegram, чтобы получать новости о новых бесплатных курсах.
Научитесь создавать потрясающие художественные работы в Adobe Illustrator. Практическое практическое руководство для пользователей Illustrator всех уровней. Всем студентам, прошедшим этот курс, выдается подтверждаемый сертификат об окончании.
Этот учебник начинается с знакомства с интерфейсом Illustrator и объяснения векторной графики. После того, как вы освоите базовую навигацию, курс быстро научит вас применять инструменты Illustrator для выделения, управления цветом, фигур, заливок, штрихов, а также привязок и контуров.
В этом курсе вы узнаете:
- Создание векторных фигур и управление ими
- Использование инструмента «Перо»
- Работа с эффектами и слоями
- Работа с масками и изображениями
Этот курс разбит на простые чтобы понять разделы, которые может понять даже абсолютный новичок в Illustrator.
После завершения этого видеоруководства по Adobe Illustrator CS6 вы полностью поймете разницу между векторной и растровой графикой и узнаете, как создавать высококачественные векторные изображения с помощью различных инструментов, предоставляемых вам в Illustrator CS6. Рабочие файлы включены, чтобы вы могли работать.
Изучение Illustrator не должно быть таким увлекательным. Присоединяйтесь к нам, пока мы обучаем зомби Adobe Illustrator. Вы познакомитесь со всеми основными инструментами, используемыми для рисования в Adobe Illustrator.
Adobe Illustrator может быть одной из самых пугающих программ для рисования и иллюстраций, потому что она сильно отличается от традиционного искусства и многих других художественных приложений. Так давайте сделаем это весело! В этом курсе возьмут молодого впечатлительного зомби и проведут его по всем основам и инструментам иллюстрации.
В этом курсе вы узнаете:
- Рисование фигур путем создания новой руки зомби
- Линии и штрихи при рисовании новой клетки зомби
- Градиенты и прозрачность при создании лекарства для зомби
- Инструмент «Перо» при рисовании зомби мозг эскимо
Создавайте профессиональные веб-дизайны и приложения с помощью Adobe Illustrator CC. В этом курсе вы узнаете:
В этом курсе вы узнаете:
- Использование Illustrator на профессиональном уровне.
- Как строить каркасы.
- Как создавать карты сайта
- Как разработать адаптивный веб-сайт.
- Профессиональные рабочие процессы и ярлыки.
В этом курсе вы узнаете, как создать профессиональный веб-сайт в Adobe Illustrator CC. Вы начнете прямо с основ Illustrator и проложите свой путь к созданию профессиональных дизайнов пользовательского интерфейса.
В этом курсе не рассказывается, как кодировать веб-сайт, а основное внимание уделяется процессам проектирования, которые профессиональные дизайнеры пользовательского интерфейса используют в своей работе. Это проектный класс для студентов, которые плохо знакомы с миром приложений и веб-дизайна.
Спасибо, что прочитали это. Мы подготовили лучшие учебные пособия по другим темам, вы хотели бы их увидеть:
7 лучших учебных пособий по Figma для начинающих — изучайте Figma онлайн
Изучайте Figma для дизайна UI/UX с помощью лучших учебных пособий по Figma для начинающих в 2021 году.

medium.com
10+ лучших руководств по Sketch для начинающих — Изучите Sketch онлайн
Изучите Sketch для редактирования векторной графики с помощью лучших руководств по Sketch для начинающих в 2021 году
medium.com
10+ лучших учебных пособий по InDesign для начинающих — Изучайте InDesign онлайн
Узнайте, как использовать Adobe InDesign Tool с помощью лучших учебных пособий по Indesign для начинающих в 2021 году
medium.com
5 907 Понравилось ли вам? пост?Дайте мне аплодисменты 👏 ! вы можете дать до 50 хлопков, и что гораздо больше людей найдут и узнают этот пост, и, конечно же… не забудьте поделиться.
Посмотрим на аплодисменты!
Раскрытие информации: мы связаны с некоторыми из ресурсов, упомянутых в этой статье. Мы можем получить небольшую комиссию, если вы купите курс по ссылкам на этой странице. Спасибо.
6 Советы Adobe Illustrator для начинающих
6 Полезные советы Adobe Illustrator для начинающих
- Изучите ярлыки и используйте их мудро
- Используйте удобный инструмент Bezier
- .
 Установите свой рабочее пространство
Установите свой рабочее пространство - . Воспользуйте ресурсы Adobe’s Resources. ваша работа в виде файла .PNG или .PDF
- Ознакомьтесь с Adobe Align Tool
Когда мы думаем о дизайнерских программах Adobe, термин «удобный для пользователя» — вероятно, одно из последних слов, которые приходят на ум. Кажется у каждого дизайнера есть свой уникальный способ использования бесконечных возможностей Illustrator. особенности и разгадывание его скрытых тайн.
Хотя не существует единого способа правильного использования программы, я составил список некоторых наиболее важных советов и приемов, позволяющих максимально эффективно использовать вашу копию Illustrator.
#1: Изучите сочетания клавиш в обратном порядке
В Illustrator есть сотни сочетаний клавиш, многие из которых сделают ваше времяпрепровождение в программе гораздо более приятным. Ярлыки обычно рекламируются как способ ускорить ваш процесс, но что еще более важно, они открывают скрытые возможности инструментов программы. Считайте короткие пути своим спасательным жилетом, который поможет вам удержаться на плаву в огромном океане этой обширной программы.
Считайте короткие пути своим спасательным жилетом, который поможет вам удержаться на плаву в огромном океане этой обширной программы.
Готовы запомнить еще больше горячих клавиш? Распечатайте этот удобный информационный лист и получайте удовольствие:
https://helpx.adobe.com/illustrator/using/default-keyboard-shortcuts.html
Совет: Лучший способ получить все сочетания клавиш запомнили? Просто практика, практика, практика. Привыкайте к этим популярным сочетаниям клавиш в приведенной ниже таблице, предоставленной Adobe.
#2: Сделайте инструмент Безье своим лучшим другом
Этот совет, несомненно,
то, что вы найдете в любом руководстве с советами по Illustrator, но важность
этого просто нельзя недооценивать. Один из наиболее часто используемых инструментов в вашем арсенале
будет Инструмент Безье. Этот инструмент похож на карандаш и используется для изготовления
фигуры, рисуйте линии и создавайте основы своего следующего Illustrator
шедевр.
Этот инструмент (также известный как инструмент «Перо») часто является проклятием для дизайнеров, особенно для новичков в использовании Illustrator, но изучение того, как управлять инструментом Безье, окажется особенно полезным на вашем пути к освоению этой программы!
Хотите потренироваться на инструменте Безье? Я рекомендую поиграть на Bezier.method.ac , чтобы действительно отточить свои навыки. Этот веб-сайт поможет вам попрактиковаться, не беспокоясь о том, какие фигуры рисовать. Он предлагает задачи по решению проблем и советы по улучшению ваших навыков даже для опытных профессионалов Безье.
Совет: Попробуйте привыкнуть использовать Alt (опция на Mac) при рисовании кривых, чтобы отключить ручки управления. Это позволяет вам легко изменять форму и направление ваших кривых, не щелкая мышью или возвращаясь к редактированию фигур после этого.
#3: Настройте рабочее пространство так, чтобы оно было вашим дворцом разума
В следующий раз, когда вы откроете Illustrator, подумайте об идеальной настройке интерфейса. Ваш видоискатель открыт? Где ваше окно OpenType? Ваше окно Pathfinder? Потратьте некоторое время, чтобы организовать свое пространство, перемещая панели и доки.
Ваш видоискатель открыт? Где ваше окно OpenType? Ваше окно Pathfinder? Потратьте некоторое время, чтобы организовать свое пространство, перемещая панели и доки.
Используя раскрывающееся меню «Окно», вы можете выбрать один из предустановленных макетов Illustrator в категории «Рабочее пространство» («Рисование», «Типографика», «Интернет»). Из этих готовых рабочих мест вы можете найти именно то, что вам подойдет. Но, если нет, пришло время просмотреть список и найти панели, которые вам нужны, чтобы с легкостью выполнять свою работу.
Совет: Теперь вы можете легко сохранять и управлять своими рабочими местами! Не упустите возможность использовать эти инструменты, которые можно найти в категориях рабочей области и панелей инструментов в раскрывающемся списке «Окно».
#4: Воспользуйтесь обширным виртуальным садом ресурсов Adobe
Хотя Adobe больше не печатает громоздких инструкций, раскрывающих все их секреты, на их веб-сайте есть руководства, а также множество ресурсов. Сайт также предлагает пошаговые руководства, руководства по устранению неполадок, форумы и подробное руководство по функциям Illustrator.
Сайт также предлагает пошаговые руководства, руководства по устранению неполадок, форумы и подробное руководство по функциям Illustrator.
Еще один замечательный инструмент Adobe — Color Tool (ранее известный как Kuler). Этот браузерный инструмент помогает выбирать цветовые палитры в соответствии с правилами цветовой гармонии или создавать собственные палитры по своему усмотрению (https://color.adobe.com/create).
Если у вас Adobe CC 2017 или новее, вы также можете получить доступ к «Руководству по цвету Adobe» из раскрывающегося меню «Окно» вашего Illustrator. Эта панель позволяет вам получить доступ к очень похожему цветовому кругу для создания ваших палитр, возможность сохранить их в своей библиотеке и вкладку для изучения палитр, созданных другими пользователями.
Подсказка: Выбрав пипетку в Illustrator, нажмите на монтажную область и, удерживая ее, перетащите мышь за пределы экрана! Это позволит вам пробовать цвета из любого места, включая рабочий стол и веб-браузер.
#5: Экспортируйте с умом… У вас есть сила!
Вы только что закончили свой последний шедевр и собираетесь сохранить его… в формате .jpg?! Хотя это может сработать в родственной программе Illustrator Photoshop, есть лучшие способы экспортировать вашу тяжелую работу в Illustrator, чтобы сохранить ее качество.
Один из ваших лучших вариантов включает «Экспорт для Интернета» (удобная, но несколько громоздкая комбинация горячих клавиш Shift + Option + Command + S приведет вас к этому). Здесь вы можете свободно редактировать размеры вашего окончательного изображения и легко сделать фон прозрачным. Если вам нужен четко выглядящий .png, то это подойдет (вы также можете экспортировать в .gif или .jpg по мере необходимости из этого меню). Если ваша работа должна сохранить свои векторные качества, попробуйте сохранить ее в формате .PDF!
Совет: Не забывайте о самом важном при экспорте своей работы! Вот контрольный список:
#1: Все ли ваши штрихи изменены на пути?
Выберите обводку и выполните «Объект> Контур > Обводка контура» на панели задач. Это гарантирует, что контур будет масштабироваться вместе с остальной частью вашего изображения.
Это гарантирует, что контур будет масштабироваться вместе с остальной частью вашего изображения.
№ 2: весь текст превратился в фигуры?
Щелкните правой кнопкой мыши текст и выберите «Создать контуры» в раскрывающемся меню.
#3: Цветовой формат вашего документа соответствует назначению? Если ваша работа будет напечатана, предпочтение отдается CMYK. RBG лучше всего работает, когда вашу работу будут просматривать на мониторах! Выполните «Файл > Цветовой режим документа» на панели задач и выберите соответствующий вариант.
#6: Выровняйте свой дизайн по фэн-шуй
Инструмент «Выровнять» в Illustrator — это специальный набор полезных команд, которые помогут вам настроить вашу иллюстрацию. Это может быть особенно полезно при работе с уже существующим макетом или когда правильный и равномерный интервал важен для вашего готового проекта.
При доступе к инструменту «Выравнивание» вы можете найти его в раскрывающемся меню «Окно» как «Выравнивание». Откроется панель инструментов с рядом графических команд, которые вы можете использовать для выравнивания и распределения объектов.
Откроется панель инструментов с рядом графических команд, которые вы можете использовать для выравнивания и распределения объектов.
Прежде чем перейти к тому, что делает каждая отдельная кнопка, ознакомьтесь со значком в правом нижнем углу этой панели инструментов, кнопкой «Выровнять по:». Это кнопка, которая влияет на то, как все остальные получают свои команды. Вы можете выбрать любой из этих трех вариантов в зависимости от ваших потребностей:
Выровнять по монтажной области — позволяет выравнивать или распределять выделенные объекты на основе их соотношения с вашей активной монтажной областью
Выравнивать по выделенному — позволяет выравнивать или распределять выделенные объекты на основе ограничивающей рамки, в которой находятся все выделенные объекты
Выровнять по ключевому объекту – позволяет выравнивать или распределять выбранные объекты относительно расположения выбранного объекта кнопки, которые может предложить инструмент выравнивания!
Наиболее распространенными кнопками, которые вы будете использовать при проверке, являются кнопки «Горизонтальное выравнивание по центру» и «Вертикальное выравнивание по центру».
С помощью кнопок Горизонтальное и Вертикальное выравнивание по центру объекты будут центрированы по отношению друг к другу, как показано здесь:
Вертикально
Горизонтально
Это также можно сделать по отношению к монтажной области. Это очень полезно, если вам нужно найти вертикальные или горизонтальные центры монтажной области или выровнять выбранные объекты.
Аналогично, кнопка «Вертикальное распределение по центру» позволяет размещать объекты на одинаковом расстоянии друг от друга. Это часто дает наилучший эффект, если вы уже выровняли свои объекты одним из способов, показанных выше. Выберите все предметы, которые вы хотите включить, и распределите их соответствующим образом, как показано ниже:
Вот и все! Теперь вы можете официально почувствовать себя дизайнером Rockstar. В конце концов, изучение Adobe Illustrator не должно заставлять вас рвать на себе волосы. Шесть приведенных выше советов помогут вам максимально использовать возможности программы, оптимизируя процесс.
