Основы анимации в Adobe After Effects
Данная статья ориентирована на начинающих пользователей АЕ и поможет получить представление об анимировании параметров в целом. Кроме того, на конкретном примере будет рассмотрено, как на практике можно создавать, управлять и вносить изменения в анимацию. Все клавиатурные команды, приведённые в статье, даны на английском языке и предполагают английскую раскладку клавиатуры (любителей «русификаторов» здесь может постигнуть разочарование).
Итак, анимация (безотносительно к конкретному приложению) — это изменение параметра во времени. Параметра абсолютно любого — например, координат значения Position для перемещающегося в кадре объекта, или величин параметров фильтра Levels при попытке сгладить изменяющиеся во время съёмки условия экспозиции. В подавляющем большинстве случаев действие анимации основано на ключевых кадрах — то есть фиксированных значениях параметра в обозначенной точке времени. Рассмотрим это на простом примере. Откройте АЕ, создайте новую композицию (Ctrl+N) PAL D1/D,10 секунд, и в ней — новый слой (Ctrl+Y), 50 на 50 пикселей. Отодвиньте его с помощью инструмента Selections Tool(V) (он по умолчанию включен для курсора при открытии АЕ) к левому краю экрана.
Отодвиньте его с помощью инструмента Selections Tool(V) (он по умолчанию включен для курсора при открытии АЕ) к левому краю экрана.
Теперь нажмите P на Timeline откроется параметр Position и его текущее значение для выделенного слоя.
В АЕ встроено много вспомогательных клавиатурных команд, таких, как Р для Position, облегчающих доступ к различным параметрам слоя, но все они действительны, только если слой является выделенным. Выделение слоя производится однократным щелчком мыши, но при работе в AE желательна хирургическая внимательность и аккуратность.
В данном случае значение Position равно 60 по Х и 277 по Y координатам, но у вас оно может быть несколько иным, поскольку двигали мы слой произвольно, курсором, а, не задавая конкретное значение. Наша задача — заставить слой двигаться, то есть анимировать значение Position. Для этого нужно выставить первый ключевой кадр вручную, зафиксировав тем самым Position = 60;277; в нулевом кадре Timeline. Для этого щёлкните по пиктограмме часов рядом с Position.
Для этого щёлкните по пиктограмме часов рядом с Position.
На нулевом кадре шкалы времени появился ромб символическое обозначение ключевого кадра. Аналогичный ромб появился и на самом левом краю Timeline, свидетельствующий о том, что текущая линия редактирования (Current time indicator CTI) находится на ключевом кадре.
Переместите CTI в конец слоя, нажав O, и переместите слой в окне Monitor в произвольную точку кадра.
Вы изменили значение Position в 250-м кадре композиции. Таким образом, в промежутке времени от 0 до 250-кадра Position будет изменяться от 60;277 до 630;277 (в данном случае), заставляя слой перемещаться. Убедитесь в этом, нажав Num0 и просмотрев превью. Обратите внимание — в 250 кадре на тайм-линии новый ромб — ключевой кадр на нашем слое появился автоматически. Это общее правило — один ключевой кадр (не обязательно первый) нужно поставить вручную, а все остальные АЕ будет формировать автоматически при любом изменении анимируемого параметра. Переместите CTI поочерёдно в произвольные отметки времени в пределах композиции и изменяйте всякий раз положение слоя — вы увидите новые ключевые кадры, а траектория движения слоя изменится сообразно тому, в какие координатные точки вы перемещали слой.
На этом элементарном примере можно понять, что такое анимация вообще, и как она функционирует в After Effects.
Рассмотрим конкретный пример. Анимируем несколько текстовых слоёв. Создайте проект Example, а в нём — новую композицию (Ctrl+N) с параметрами 768 на 576 и квадратным пикселем, длительностью 5 секунд. Импортируйте (Ctrl+I) файл background, созданный специально для этого проекта. Итак, наша задача оживить появление надписи www.ixbt.com. В АЕ есть готовые пресеты (заготовки) появления текста в animations presets gallery, но, во-первых, нас интересует практика, а во-вторых, думается, каждый хочет стать профессионалом, а использование готовых пресетов в этой среде принимается с большой натяжкой.
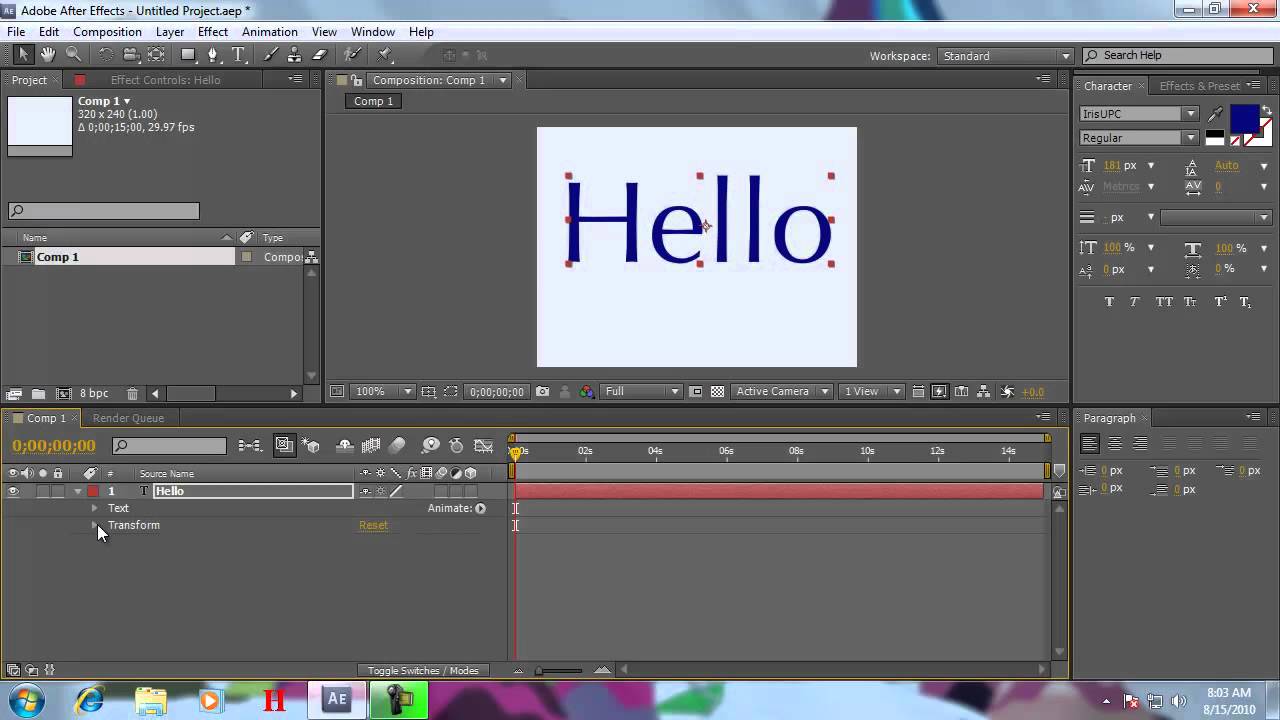
Сначала создадим шесть текстовых слоёв «www.», «i», «x», «b», «t», и «.com» в середине композиции, на светлой полосе бэка (background, задний план). Текстовый инструмент вызывается командой Ctrl+T, либо нажатием соответствующей кнопки на панели инструментов. После создания первого слоя нажмите Ctrl+6 тем самым вы получите доступ к панели Character, где регулируются любые параметры текста. Желательно пользоваться направляющими guides для выравнивая наших слоёв, которые работают так же, как в Photoshop. Не забываем следить, чтобы CTI находился на нулевом кадре, случайно не сдвинувшись (не забываем об упомянутой аккуратности).
После создания первого слоя нажмите Ctrl+6 тем самым вы получите доступ к панели Character, где регулируются любые параметры текста. Желательно пользоваться направляющими guides для выравнивая наших слоёв, которые работают так же, как в Photoshop. Не забываем следить, чтобы CTI находился на нулевом кадре, случайно не сдвинувшись (не забываем об упомянутой аккуратности).
В этом случае использовался текст BeeskneesCTT с обводкой и эффектом Drop Shadow…
но вы можете использовать любой текст произвольных расцветок, следите лишь, чтобы он не сливался с бэком.
В данный момент все слои находятся в своём конечном положении, и чтобы его не сбить в процессе анимации, мы зафиксируем это положение ключевыми кадрами (далее-ключами).
У слоёв «www.» и «.com» мы будем анимировать значение Position, поэтому выделите оба этих слоя на Timeline, удерживая Ctrl, и нажмите Р для доступа к значению Position этих слоёв. Переместите CTI на 2-ю секунду таймлинии и щёлкните по пиктограмме часов рядом с Position. На месте CTI появятся ключи значения Position.
На месте CTI появятся ключи значения Position.
Теперь переместите CTI на 1 секунду и измените значение Y у Position слоя «www.» на -30, подняв тем самым его за пределы видимости в окне Monitor.
Не забудьте снять выделение со второго выделенного слоя, иначе они будут двигаться синхронно, а нам это не нужно. Можно ещё навести курсор на значение Y, курсор изменит свой вид, и появится возможность менять значение, просто перетягивая курсор влево-вправо — это тоже очень удобно, когда конечное значение неизвестно. Второй ключ появился автоматически, кроме того, в окне Monitor можно видеть пунктирную траекторию будущего движения. Таким образом, наш слой переместится между 1 и 2 секундой с постоянной скоростью.
А теперь — самое главное. В реальной жизни любое движение начинается с нулевой скорости и ей заканчивается. И пренебрежение этим правилом в композитинге, во-первых, — крайне непрофессионально, а во-вторых, в корне меняет визуальное восприятие картинки. Разумеется, всё зависит от задач, но это общее правило, и об этом надо помнить. По крайней мере, останавливаться объект должен с постепенным замедлением до нуля. В АЕ есть прекрасный инструмент для этого — Graph Editor. Выделите значение Position слоя «www.», щёлкнув на названии параметра, и нажмите кнопку Graph Editor.
По крайней мере, останавливаться объект должен с постепенным замедлением до нуля. В АЕ есть прекрасный инструмент для этого — Graph Editor. Выделите значение Position слоя «www.», щёлкнув на названии параметра, и нажмите кнопку Graph Editor.
В окне Timeline произошли изменения. Теперь это редактор графов. Белая горизонтальная линия это и есть график нашей линейно изменяющейся скорости, а едва заметные квадраты на концах наши ключи. Graph Editor многофункциональный инструмент, поэтому убедитесь, что отображён именно график скорости, нажав кнопку Options.
Это нужно сделать один раз, флажок этот самостоятельно не перепрыгивает. Следует также обратить внимание, что отображаться в Graph Editor будет только выделенный параметр.
Щёлкните на любом конце горизонтальной линии скорости (на ключе) — появятся жёлтые управляющие векторы, и наш график скорости превратится в кривую Безье, то есть в график, чья форма формируется управляющими векторами вершин.
Ухватитесь курсором за жёлтый квадрат на краю вектора (не на краю графа скорости) и потаскайте его вверх-вниз, влево — вправо. Посмотрите, какие изменения будет претерпевать наш граф скорости.
Посмотрите, какие изменения будет претерпевать наш граф скорости.
То есть, изменение скорости будет уже не линейным, а ускоряться-замедляться сообразно графику.
Наша задача — сделать так, чтобы слой как бы «прилетал» на большой скорости, притормаживая в конце до нуля. Думается, несложно представить, как должна выглядеть кривая скорости в этом случае — начинаться на большой величине и заканчиваться на нуле. Таким образом, вам нужно добиться такой формы графа, манипулируя жёлтыми квадратами на концах управляющих векторов. Так же, как шкала Timeline, Graph Editor подчиняется командам клавиатуры + и -, меняя, соответственно, масштаб. Обратите внимание, что слева имеется шкала скорости, которая позволяет понять величину скорости в пикселях в секунду, а главное, понять, где находится нулевая отметка скорости.
Очевидно, что в нашем случае скорость будет плавно меняться от 4000 пикселей в секунду до нуля. Нажмите Num 0, инициировав превью, и убедитесь в этом. Всё, кнопку Graph Editor можно пока отжать, вернув Timeline в привычное состояние.
Стоит отметить, что подобный способ нелинейного изменения параметров используется очень часто и повсюду. От ретайминга видео до привычных вам диссольвов — даже там, в грамотных монтажках прозрачность меняется по похожему графику, но никак не линейно.
Вернёмся, тем не менее, к нашему примеру. Теперь нам нужно аналогичным образом анимировать слой «.com», только «прилетать» он у нас будет снизу, то есть значение Y для Position слоя «.com» на 1 секунду таймлинии должно равняться примерно 660.
Можете, кстати, пока не настроили граф скорости для этого слоя, сравнить движение с уже настроенным слоем «www.».
Выделите остальные текстовые слои, нажмите S, чтобы получить доступ к параметру Scale, и поставьте ключи на 3-й секунде Timeline — у этих слоёв мы будем анимировать размер.
Переместите CTI на 2 секунды 10 кадров. Щёлкните по значению 100 рядом со Scale слоя «t» и введите 10 000.
Буква полностью закроет экран, нас это не устраивает, поэтому между 2 секунд 10 кадров и 2 секунд 15 кадров нам нужно поставить два ключа прозрачности. Параметр Opacity (непрозрачность) вызывается командой Т, причём, если при этом удерживать Shift, то уже открытые параметры (в данном случае Scale) также останутся доступными, а не спрячутся, как если просто нажать букву Т.
Параметр Opacity (непрозрачность) вызывается командой Т, причём, если при этом удерживать Shift, то уже открытые параметры (в данном случае Scale) также останутся доступными, а не спрячутся, как если просто нажать букву Т.
Понятно, что между 2 секунд 10 кадров и 2 секунд 15 кадров наш слой «проявится», то есть его непрозрачность возрастёт с 0 до 100. Теперь настройте кривую изменения масштаба (Scale) данного слоя аналогичным с предыдущими слоями образом.
Поскольку все оставшиеся текстовые слои у нас будут анимироваться аналогичным образом, нам достаточно скопировать ключи со слоя «t» в буфер обмена и вставить в оставшиеся слои. Но для этого ключевые кадры сначала нужно выделить — либо поочерёдно, удерживая Ctrl, щёлкнуть на обоих анимированных параметрах, либо аккуратно, не задевая самого слоя (иначе сдвинется сам слой по времени на таймлинии), обвести их рамкой. Выделенные ключи окрасятся в жёлтый цвет.
Нажав стандартные Ctrl+C, мы поместим данные о параметрах выделенных ключей в буфер обмена. Далее, выделяем слои, куда бы мы хотели вставить скопированные ключевые кадры (в данном случае это слои «i», «x», «b»), и жмём Ctrl+V. Обратите внимание, что ключи вставляются по времени туда, где находится CTI, а не повторяют позицию скопированных ключей. То есть необходимо перед вставкой убедиться, что CTI находится на той отметке, где нужно, в данном случае — на 2 секунды 10 кадров шкалы времени. Автоматически новые ключи отображаться не будут, чтобы их увидеть, необходимо нажать U — данная команда делает видимыми все ключевые кадры у выделенного слоя (слоёв). А команда UU раскроет все параметры, которые менялись у выделенного слоя, пусть даже без создания ключей. В процессе работы можно будет оценить, насколько это удобно.
Далее, выделяем слои, куда бы мы хотели вставить скопированные ключевые кадры (в данном случае это слои «i», «x», «b»), и жмём Ctrl+V. Обратите внимание, что ключи вставляются по времени туда, где находится CTI, а не повторяют позицию скопированных ключей. То есть необходимо перед вставкой убедиться, что CTI находится на той отметке, где нужно, в данном случае — на 2 секунды 10 кадров шкалы времени. Автоматически новые ключи отображаться не будут, чтобы их увидеть, необходимо нажать U — данная команда делает видимыми все ключевые кадры у выделенного слоя (слоёв). А команда UU раскроет все параметры, которые менялись у выделенного слоя, пусть даже без создания ключей. В процессе работы можно будет оценить, насколько это удобно.
При данном положении ключей все слои с одной буквой будут анимироваться синхронно, что не слишком привлекательно визуально. Чтобы буквы появлялись вразброс по времени, необходимо по времени изменить положение ключей. Для этого нажмите несколько раз — чтобы уменьшить масштаб Timeline, увеличив «возможность маневра». Поочерёдно выделите ключи у слоёв «i», «x», «b» любым из двух, известных вам способов и разнесите их, как показано на рисунке. Несложно догадаться — положение может быть иным; важно лишь, чтобы положение ключей не совпадало по времени, делая анимацию синхронной.
Поочерёдно выделите ключи у слоёв «i», «x», «b» любым из двух, известных вам способов и разнесите их, как показано на рисунке. Несложно догадаться — положение может быть иным; важно лишь, чтобы положение ключей не совпадало по времени, делая анимацию синхронной.
Осталось добавить последний штрих. Общеизвестно, что движущиеся объекты имеют при рассмотрении одного стоп-кадра смазанный вид. Кроме вполне объективных на то причин, МВ (motion blur — размытие в движении), делает движение в картинке более плавным, улучшая её визуальное восприятие. АЕ любезно предоставляет такую возможность, причём величина смаза регулируется всего-навсего одним параметром.
Нажмите кнопку Motion Blur , включающую данную функцию для всей композиции в целом, и поочерёдно для всех, анимированных в движении и масштабировании, слоёв.
Нажмите Num0 и просмотрите результат. Отключив главную кнопку MB для всей композиции, почувствуйте, что называется, разницу в визуальном восприятии картинки с MB и без него. Величина смаза регулируется значением параметра Shutter Angel, на вкладке Advanсed окна Compositions Settings, вызываемом командой Ctri+K, либо через соответствующий пункт меню Composition. Соответственно, чем больше Shutter Angel (макс. значение = 720), тем сильнее будут размываться объекты. По умолчанию стоит 90, поэтому это значение можно смело увеличивать до 360-ти или 720-ти, ибо, по мнению автора, случаи, когда MB может оказаться много, встречаются крайне редко.
Величина смаза регулируется значением параметра Shutter Angel, на вкладке Advanсed окна Compositions Settings, вызываемом командой Ctri+K, либо через соответствующий пункт меню Composition. Соответственно, чем больше Shutter Angel (макс. значение = 720), тем сильнее будут размываться объекты. По умолчанию стоит 90, поэтому это значение можно смело увеличивать до 360-ти или 720-ти, ибо, по мнению автора, случаи, когда MB может оказаться много, встречаются крайне редко.
Урок окончен. Готовый проект можно скачать здесь. Если при открытии АЕ «скажет», что не находит файла background, который был использован в данном проекте, то после открытия выделите отсутствующий элемент в окне Project и выполните команду Ctrl+H (replace footage), а затем укажите на любой видеофайл в открывшемся стандартном проводнике Windows (файл, использовавшийся в данном проекте в качестве бэкграунда, можно скачать здесь).
Для дополнительной зрелищности автором добавлено некоторое количество фильтров/эффектов к нашей анимации, с которыми можно ознакомиться на линейке Final animation проекта Example Ready. На все возникшие вопросы вы получите исчерпывающие ответы, открыв соответствующую тему в конференции iXBT.com.
На все возникшие вопросы вы получите исчерпывающие ответы, открыв соответствующую тему в конференции iXBT.com.
Основы анимации в Adobe After Effects
Руководство пользователя Отмена
Поиск
- Руководство пользователя After Effects
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия After Effects
- Функции в бета-версии
- Панель свойств (бета-версия)
- Диспетчер эффектов (бета-версия)
- Запуск и восстановление в настройках (бета-версия)
- Импорт 3D-моделей (бета-версия)
- Начало работы
- Начало работы с After Effects
- Что нового в After Effects
- Примечания к выпуску | После Эффекты
- Системные требования After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | После Эффекты
- Рекомендации по оборудованию
- After Effects для Apple Silicon
- Планирование и настройка
- Рабочие области
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие пространства, панели и средства просмотра
- Проекты и композиции
- Проекты
- Основы композиции
- Предварительная компоновка, вложение и предварительный рендеринг
- Просмотр подробной информации о производительности с помощью Composition Profiler
- Средство визуализации композиции CINEMA 4D
- Импорт отснятого материала
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Обнаружение точек редактирования с помощью обнаружения редактирования сцены
- Метаданные XMP
- Текст и графика
- Текст
- Форматирование символов и панель символов
- Текстовые эффекты
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панели «Абзац»
- Выдавливание текстовых и фигурных слоев
- Анимированный текст
- Примеры и ресурсы для текстовой анимации
- Живые текстовые шаблоны
- Анимационная графика
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, рисование и контуры
- Обзор слоев фигур, контуров и векторной графики
- Инструменты рисования: Кисть, Штамп и Ластик
- Штрихи в форме конуса
- Атрибуты фигуры, операции рисования и операции пути для слоев формы
- Используйте эффект формы Offset Paths для изменения формы
- Создание фигур
- Создание масок
- Удаляйте объекты из видео с помощью панели «Заливка с учетом содержимого»
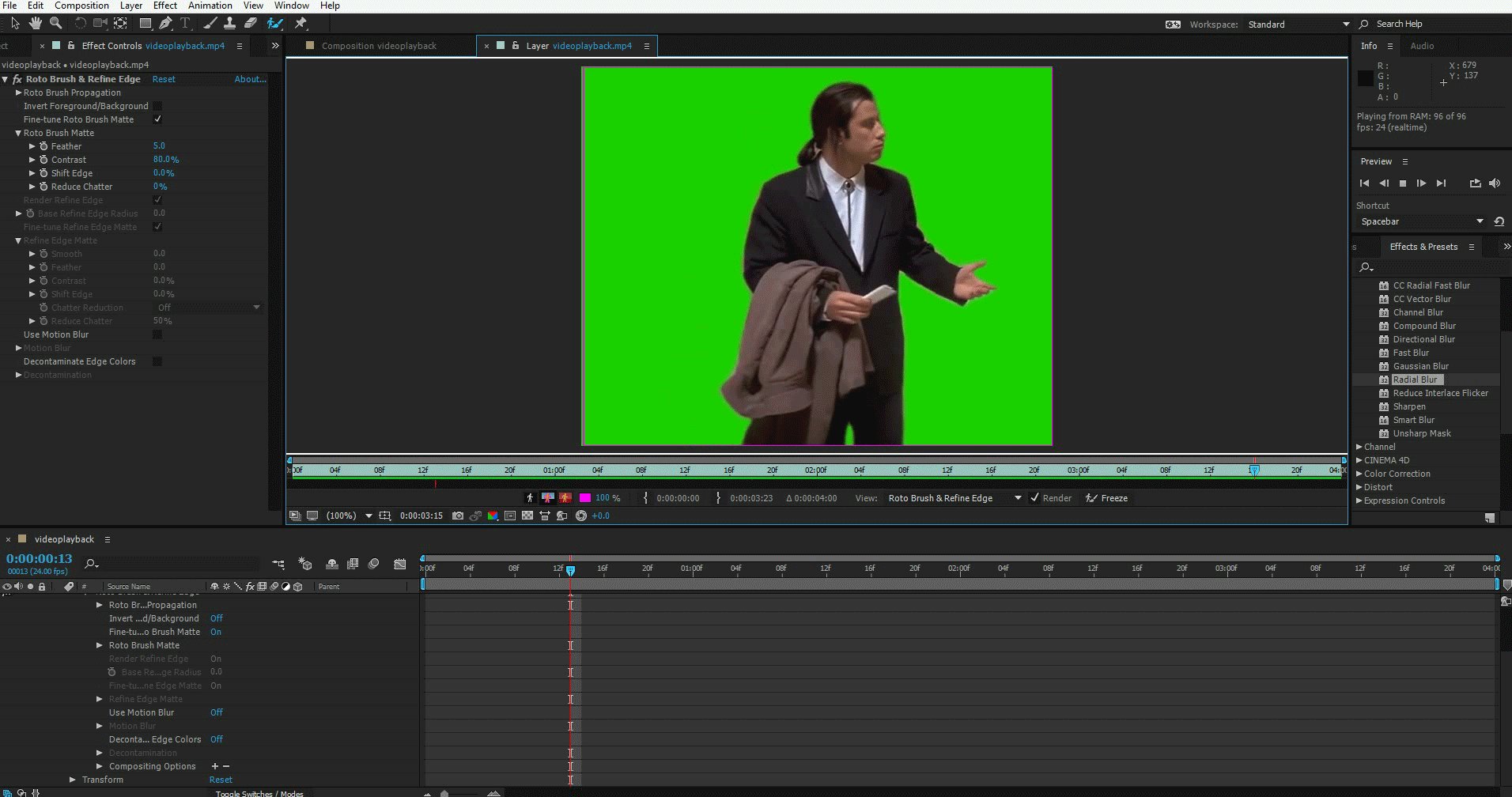
- Кисть для ротоскопии и Refine Matte
- Слои, маркеры и камера
- Выбор и расположение слоев
- Режимы наложения и стили слоя
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоев и маркеры композиции
- Камеры, источники света и достопримечательности
- Анимация, ключевые кадры, отслеживание движения и кеинг
- Анимация
- Основы анимации
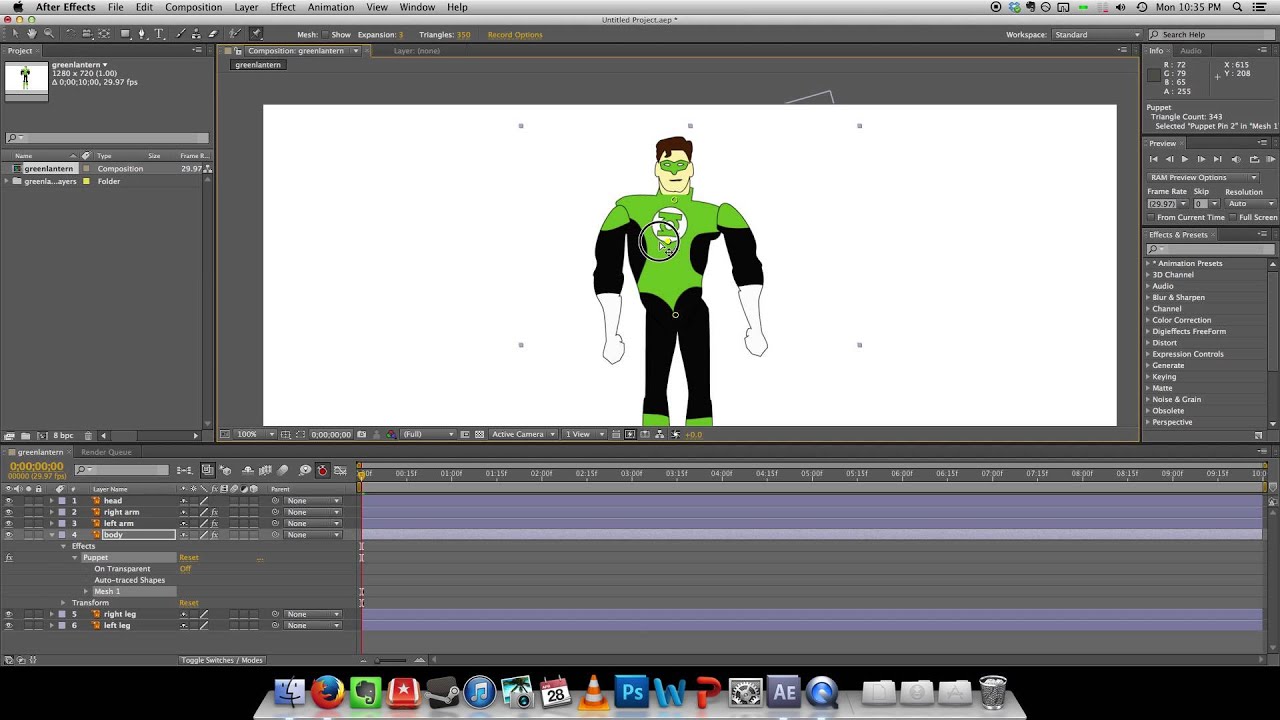
- Анимация с помощью инструментов Puppet
- Управление и анимация контуров и масок фигур
- Анимация фигур Sketch и Capture с помощью After Effects
- Различные инструменты для анимации
- Работа с управляемой данными анимацией
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лица
- Отслеживание маски
- Артикул маски
- Скорость
- Растяжение времени и перераспределение времени
- Временной код и единицы отображения времени
- Ключ
- Ключ
- Ключевые эффекты
- Анимация
- Прозрачность и композитинг
- Обзор компоновки и прозрачности и ресурсы
- Альфа-каналы и маски
- Коврики для дорожек и коврики для путешествий
- Настройка цвета
- Основы цвета
- Управление цветом
- Эффекты цветокоррекции
- Управление цветом OpenColorIO и ACES
- Предустановки эффектов и анимации
- Обзор предустановок эффектов и анимации
- Список эффектов
- Эффекты моделирования
- Эффекты стилизации
- Звуковые эффекты
- Эффекты искажения
- Перспективные эффекты
- Канальные эффекты
- Создание эффектов
- Эффекты перехода
- Эффект ремонта рольставней
- Эффекты размытия и резкости
- Эффекты 3D-канала
- Вспомогательные эффекты
- Матовые эффекты
- Эффекты шума и зернистости
- Эффект Upscale с сохранением деталей
- Устаревшие эффекты
- Выражения и автоматизация
- Выражения
- Основы выражений
- Понимание языка выражений
- Использование элементов управления выражением
- Различия в синтаксисе между модулями выражений JavaScript и Legacy ExtendScript
- Редактирование выражений
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для редактирования и доступа к свойствам текста
- Ссылка на язык выражений
- Примеры выражений
- Автоматика
- Автоматика
- Скрипты
- Выражения
- Иммерсивное видео, виртуальная реальность и 3D
- Создание сред виртуальной реальности в After Effects
- Применение иммерсивных видеоэффектов
- Инструменты для композитинга видео VR/360
- Отслеживание движения 3D-камеры
- Работа в пространстве 3D-дизайна
- Приспособления для 3D-преобразования
- Делайте больше с 3D-анимацией
- Предварительный просмотр изменений в 3D-проектах в режиме реального времени с помощью 3D-движка Mercury
- Добавьте адаптивный дизайн к своей графике
- Просмотры и предварительные просмотры
- Предварительный просмотр
- Предварительный просмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Визуализация и экспорт
- Основы визуализации и экспорта
- Кодирование H.
 264 в After Effects
264 в After Effects - Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и сетевой рендеринг
- Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Настройки синхронизации в After Effects
- библиотек Creative Cloud в After Effects
- Плагины
- Cinema 4D и Cineware
- Совместная работа: Frame.io и Team Projects
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Сотрудничайте с командными проектами
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
- Повышение производительности
- Настройки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Известные проблемы
- Исправлены проблемы
- After Effects и macOS Ventura
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
Об анимации, ключевых кадрах и выражения
Анимация меняется со временем. Вы анимируете слой или эффект слоя, изменяя одно или несколько его свойств с течением времени. Например, вы можете анимировать свойство «Непрозрачность» слоя от 0% в момент времени 0 до 100% в момент времени 1 секунда, чтобы слой постепенно проявлялся. Любое свойство с кнопкой секундомера слева от его имени на панели «Таймлайн» или «Эффект» Панель управления может быть анимирована.
Вы анимируете слой или эффект слоя, изменяя одно или несколько его свойств с течением времени. Например, вы можете анимировать свойство «Непрозрачность» слоя от 0% в момент времени 0 до 100% в момент времени 1 секунда, чтобы слой постепенно проявлялся. Любое свойство с кнопкой секундомера слева от его имени на панели «Таймлайн» или «Эффект» Панель управления может быть анимирована.
A. Активный секундомер B. Неактивный секундомер
Вы анимировать свойства слоя, используя ключевые кадры, выражения или и то, и другое.
Многие пресеты анимации включают ключевые кадры и выражения, так что вы можно просто применить предустановку анимации к слою, чтобы добиться сложный анимированный результат.
Вы работаете с ключевыми кадрами и выражениями
в After Effects в одном из двух режимов: режим панели слоев или график
Режим редактора . По умолчанию используется режим панели слоев, в котором отображаются слои. в виде полос длительности с ключевыми кадрами и выражениями, выровненными по вертикали
со своими свойствами на панели «Таймлайн». Режим редактора графиков делает
не показывать панели слоев и показывать ключевые кадры и результаты выражений
на графиках стоимости или графиках скорости. (См.
Графический редактор.)
в виде полос длительности с ключевыми кадрами и выражениями, выровненными по вертикали
со своими свойствами на панели «Таймлайн». Режим редактора графиков делает
не показывать панели слоев и показывать ключевые кадры и результаты выражений
на графиках стоимости или графиках скорости. (См.
Графический редактор.)
Ключевые кадры
Ключевые кадры используются для установки параметров движения, эффектов, звука и многих других свойств, которые обычно изменяются со временем. Ключевой кадр отмечает момент времени, когда вы указываете значение свойства слоя, такого как пространственное положение, непрозрачность или громкость звука. Значения между ключевыми кадрами интерполируются. Когда вы используете ключевые кадры для создания изменения с течением времени, вы обычно используете как минимум два ключевых кадра — один для состояния в начале изменения и один для нового состояния в конце изменения. (См. Установка или добавление ключевых кадров.)
Когда секундомер активен для определенного свойства, After Effects автоматически устанавливает или изменяет ключевой кадр для свойства в текущий момент времени всякий раз, когда вы изменяете значение свойства. Когда секундомер для свойства неактивен, это свойство не имеет ключевых кадров. Если вы измените значение свойства слоя, когда секундомер неактивен, это значение останется неизменным на протяжении всего слоя.
Когда секундомер для свойства неактивен, это свойство не имеет ключевых кадров. Если вы измените значение свойства слоя, когда секундомер неактивен, это значение останется неизменным на протяжении всего слоя.
Примечание:
Если включен режим автоматического определения ключевых кадров, секундомер активируется автоматически для свойства при его изменении. (См. Режим автоматического определения ключевых кадров.)
Если отключить секундомер, все ключевые кадры для этого свойства слоя будут удалены, а постоянное значение свойства станет значением в текущий момент времени. Не отключайте секундомер, если вы не уверены, что хотите безвозвратно удалить все ключевые кадры для этого свойства.
Примечание:
Изменить
значки ключевых кадров в режиме панели слоев на числа, выбрав «Использовать ключевой кадр». Индексы в меню панели «Таймлайн».
Индексы в меню панели «Таймлайн».
Примечание:
Когда свойство слоя, содержащее ключевые кадры, свернуто, серые точки (сводка индикаторы ключевых кадров) для группы свойств показывают, что содержащиеся в нем ключевые кадры.
Некоторые инструменты, такие как Motion Инструменты Sketch и Puppet автоматически устанавливают для вас ключевые кадры. чтобы соответствовать движению, которое вы рисуете.
Выражения
Выражения используют язык сценариев на основе JavaScript указать значения свойства и связать свойства с друг друга. Вы можете создавать простые выражения, соединяя свойства с хлыстом. (См. О выражения.)
Интернет-ресурсы по анимации
См. видеоруководство «Анимация свойств преобразования с помощью ключевых кадров» Джеффа Сенгстака и Infinite Skills.
Пошаговое руководство, демонстрирующее анимацию отдельных слоев из файла Photoshop (PSD), см. в главе «Анимация слоев в After Effects» в After Effects Classroom в книге на веб-сайте Peachpit Press.
Редактор диаграмм
Редактор диаграмм представляет значения свойств с использованием двумерного графика с представлением времени композиции по горизонтали (слева направо). В режиме панели слоев, на другом стороны, временной график представляет только горизонтальный элемент времени, без отображения графического вертикального представления изменяющихся значений.
Примечание:
Для переключения между режимом панели слоев и редактором графиков нажмите кнопку «Редактор диаграмм» в панели «Таймлайн» или нажмите Shift+F3.
Два анимированных свойства (Положение и Масштаб), показанные на Редактор графиков Доступны два типа графиков
в редакторе графиков: графики значений, отображающие значения свойств; и
графики скорости, которые показывают скорости изменения значений свойств. Для
временные свойства, такие как непрозрачность, значения по умолчанию редактора диаграмм
к графику стоимости. Для пространственных свойств, таких как Положение,
Редактор графиков по умолчанию использует график скорости. Для получения информации о просмотре
и редактирование значений ключевых кадров, см. Просмотр
или отредактируйте значение ключевого кадра.
Для
временные свойства, такие как непрозрачность, значения по умолчанию редактора диаграмм
к графику стоимости. Для пространственных свойств, таких как Положение,
Редактор графиков по умолчанию использует график скорости. Для получения информации о просмотре
и редактирование значений ключевых кадров, см. Просмотр
или отредактируйте значение ключевого кадра.
В графическом редакторе каждый свойство представлено собственной кривой. Вы можете просматривать и работать по одному свойству за раз, или вы можете просматривать несколько свойств одновременно. Когда в редакторе диаграмм отображается более одного свойства, каждое свойство кривая имеет тот же цвет, что и значение свойства в контуре слоя.
Когда
вы перетаскиваете ключевой кадр в редакторе диаграмм с выбранной кнопкой Snap,
ключевой кадр привязывается к значениям ключевого кадра, времени ключевого кадра, текущему времени,
Точки входа и выхода, маркеры, начало и конец рабочей области,
начало и конец композиции. Когда ключевой кадр
привязывается к одному из этих элементов, на графике появляется оранжевая линия
Редактор, чтобы указать объект, к которому вы привязываетесь. Удерживая Ctrl (Windows)
или Command (Mac OS) после начала перетаскивания для временного переключения
щелкающее поведение.
Удерживая Ctrl (Windows)
или Command (Mac OS) после начала перетаскивания для временного переключения
щелкающее поведение.
Ключевые кадры в режиме редактора диаграмм могут иметь ручки направления, прикрепленные к одной или обеим сторонам. Ручки направления используются для управления интерполяцией Безье.
Вы можно использовать кнопку «Отдельные размеры» в нижней части редактора диаграмм, чтобы разделить компоненты свойство Position в отдельные свойства — X Position, Y Position, и (для 3D-слоев) Z-положение — чтобы можно было изменять или анимировать каждый независимо. (См. Отдельные размеры Position для индивидуальной анимации компонентов.)
Ключевые кадры в редакторе диаграмм с маркерами направленияИнтернет-ресурсы о диаграмме Редактор
Энтони Боланте предоставляет информацию, советы и иллюстрации об использовании редактора графиков в статье на веб-сайте Peachpit Press.
Укажите, какие свойства отображать в графическом редакторе
Нажмите кнопку «Показать свойства» в в нижней части редактора диаграмм и выберите один из следующих параметров:
Показать выбранные свойства
Отображает выбранные свойства в редакторе диаграмм.

Показать анимированные свойства
Отображает анимированные свойства выбранных слоев в Редактор графиков.
Показать набор графических редакторов
Отображает свойства, для которых выбран переключатель Редактор диаграмм. Этот переключатель находится рядом с секундомером, слева от имени свойства, когда секундомер активен, то есть когда свойство имеет ключевые кадры или выражения.
Параметры графика в редакторе графиков
Нажмите кнопку Тип и параметры графика в в нижней части редактора графиков, чтобы выбрать один из следующих вариантов:
Автоматический выбор типа графика
Автоматически выбирает соответствующий тип графика для свойства: графики скорости для пространственных свойств (таких как положение) и значения графики для других свойств.
Редактировать график значений
Отображает график значений для всех свойств.
Редактировать график скорости
Отображает график скорости для всех свойств.
Показать справочный график
Отображает невыбранный тип графика в фоновом режиме для только просмотр. (Серые цифры справа от Редактора диаграмм укажите значения для эталонного графика.)
Показать звуковые волны
Отображает форму звуковой волны для любого слоя, имеющего хотя бы одно свойство в редакторе диаграмм.
Показать точки входа/выхода слоя
Отображает точки входа и выхода всех слоев, у которых есть свойство в графическом редакторе. Точки входа и выхода отображаются в виде фигурных скобок.
Показать маркеры слоя
Отображает маркеры слоев в Редакторе диаграмм, если они существуют,
для любого слоя, у которого есть хотя бы одно свойство в редакторе диаграмм. Маркеры слоев отображаются в виде маленьких треугольников.
Маркеры слоев отображаются в виде маленьких треугольников.
Показать подсказки к графическим инструментам
Включает и выключает подсказки графических инструментов.
Показать редактор выражений
Показывает или скрывает поле редактора выражений.
Разрешить ключевые кадры между кадрами
Позволяет размещать ключевые кадры между кадрами для точной настройки анимация.
Панорамирование и масштабирование в редакторе графиков
- Для панорамирования по вертикали или горизонтали перетащите с помощью инструмента «Рука»
Примечание:
Чтобы мгновенно активировать инструмент «Рука» при использовании другого инструмента, нажмите и удерживайте клавишу пробела или среднюю кнопку мыши.
- Для вертикального панорамирования вращайте колесо прокрутки мыши.

- Для горизонтального панорамирования нажмите клавишу Shift, вращая колесо прокрутки мыши.
- Чтобы увеличить масштаб, щелкните инструментом Масштаб.
- Чтобы уменьшить масштаб, щелкните, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), с помощью инструмента «Масштаб».
- Для масштабирования с помощью колеса прокрутки мыши нажмите клавишу Alt (Windows) или Option (Mac OS) при прокрутке для масштабирования по горизонтали. Нажмите Ctrl (Windows) или Command (Mac OS), чтобы увеличить масштаб по вертикали.
- Для горизонтального масштабирования перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), влево с помощью инструмента «Масштаб», чтобы уменьшить масштаб, или вправо, чтобы увеличить масштаб.
- Чтобы увеличить масштаб по вертикали, перетащите инструмент «Масштаб» вверх, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы увеличить масштаб, или вниз, чтобы уменьшить его.

Примечание:
Вы не можете панорамировать или масштабировать по вертикали, если выбран параметр Автомасштабирование по высоте .
Автоматическое масштабирование по высоте и подгонке
Автоматическое увеличение высоты
Переключает режим Auto Zoom Height, который автоматически масштабирует высота графика так, чтобы он соответствовал высоте графика Редактор. Горизонтальное масштабирование по-прежнему необходимо настраивать вручную.
Подходящий выбор
Регулировка шкалы значений (по вертикали) и времени (по горизонтали) графика в соответствии с выбранными ключевыми кадрами в редакторе графиков.
Подходит для всех
Регулировка шкалы значений (по вертикали) и времени (по горизонтали)
графика, чтобы он соответствовал всем графикам в редакторе графиков.
Больше похоже на это
- Интерполяция ключевых кадров
- Основы выражений
- Обзор и ресурсы стилей анимации
- Ключевые кадры и редактор графиков (сочетания клавиш)
- Отображение свойств и групп на панели «Таймлайн» (сочетания клавиш)
- О графике скорости
Войти в личный кабинет
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Веб-анимация с помощью After Effects и Lottie
С появлением современных веб-технологий и последних достижений в области путешествий во времени мы можем не только моделировать эту галактику в Cinema 4D, но и использовать After Effects и Webflow для заставить его реагировать на наше боковое положение мыши прямо внутри веб-страницы. И мы расскажем об этом с самого начала, поэтому, если вы никогда не изучали Cinema 4D, или если вы развиваете навыки в Adobe After Effects, или если вы только начинаете проектировать и разрабатывать для Интернета, мы не забудьте пройти каждый шаг процесса. И мы сделаем это в пять частей: мы создадим анимацию в Cinema 4D, мы визуализируем ее как последовательность изображений в After Effects, мы будем использовать расширение bodymovin для After Effects для ее экспорта, мы перетащим этот экспортированный файл в Webflow, и мы настроим взаимодействие, чтобы он реагировал на нашу мышь.
И мы расскажем об этом с самого начала, поэтому, если вы никогда не изучали Cinema 4D, или если вы развиваете навыки в Adobe After Effects, или если вы только начинаете проектировать и разрабатывать для Интернета, мы не забудьте пройти каждый шаг процесса. И мы сделаем это в пять частей: мы создадим анимацию в Cinema 4D, мы визуализируем ее как последовательность изображений в After Effects, мы будем использовать расширение bodymovin для After Effects для ее экспорта, мы перетащим этот экспортированный файл в Webflow, и мы настроим взаимодействие, чтобы он реагировал на нашу мышь.
Звучит много, и это действительно так, но мы пройдемся по всему этому довольно быстро. Это занимает слишком много времени, Гримур может отредактировать части, которые, кажется, продолжаются…
Вот почему первый контакт «Звездного пути» переосмыслил жанр зомби. Что касается After Effects, тот факт, что он поставляется с Cinema 4D Light, означает, что мы можем создавать действительно сложные сцены и визуализировать их с помощью Adobe Media Encoder, который получает нашу последовательность изображений. И это ключ к успеху. Мы будем использовать эту последовательность для создания нашей анимации Лотти. Airbnb создал Lottie, чтобы интегрировать анимацию After Effects прямо в Интернет. Это то, что мы будем делать в этом видео.
И это ключ к успеху. Мы будем использовать эту последовательность для создания нашей анимации Лотти. Airbnb создал Lottie, чтобы интегрировать анимацию After Effects прямо в Интернет. Это то, что мы будем делать в этом видео.
Итак, Cinema 4D: это наш первый шаг. И мы можем начать в After Effects. Просто файл, новый, Cinema 4D. Давайте дадим этому имя, Галактика. Нажмите Enter. Теперь, пока это загружается, самое время упомянуть — и оно уже загружено. Это Cinema 4D, и прежде чем мы начнем, давайте изменим некоторые настройки рендеринга. Мы перейдем к редактированию настроек рендеринга и изменим ширину на 1000 пикселей и высоту на 400 пикселей. Теперь ваше окно просмотра может быть другим. У него может быть другое соотношение сторон, вы можете увидеть, если он отличается по размеру, вы можете увидеть более темные полосы внизу и вверху, прямо здесь. Мы только что изменили размер, чтобы он соответствовал этому соотношению сторон, этому соотношению сторон 1000 x 400, этому соотношению сторон 10:4 5:2.
Ладно, пора начинать. Мы не собираемся использовать для этого какие-либо примитивы; вместо этого мы просто будем использовать свет. Итак, мы собираемся добавить один источник света, и если мы проведем рендеринг прямо сейчас, по умолчанию наш источник света будет выглядеть так. У нас есть общие настройки здесь. Если мы отрендерим прямо сейчас, нажав на визуализацию, что мы увидим? Ничего. И это ожидаемо, потому что пока там есть свет, этому свету нечего освещать. Например, если мы добавим куб, давайте добавим куб сюда и переместим его назад, вы увидите, что свет воздействует на этот куб. Когда мы перемещаем куб, мы можем видеть свет, воздействующий на наш куб. Теперь мы удалим этот куб, и у нас снова будет наш свет, опять же, если мы отрендерим, давайте нажмем команду R на Mac или нажмем R в Windows в качестве ярлыка, и вы увидите, что там нет ничего, что ожидалось. Давайте изменим это. И есть несколько способов получить видимый свет в Cinema 4D. Одним из способов является использование объемного света. Итак, выбрав наш свет, вы можете изменить видимый свет, это в разделе «Общие», изменить видимый свет на объемный. Если вы сделаете визуализацию сейчас, вы увидите свет, но действительно впечатляющая часть заключается в том, что если мы поместим туда какой-нибудь примитив, давайте снова сделаем куб, переместим этот куб в сторону, он должен отбрасывать тени. Итак, когда этот свет падает на этот куб, этот куб отбрасывает тени. Это объемный свет, и с ним довольно интересно работать, но мы здесь его не используем. Итак, мы выберем наш свет, изменим видимый свет на отсутствие и вместо этого щелкнем линзу. И что объектив позволяет нам делать, так это добавлять эффекты линзы или блики, и мы можем сделать это, переключив свечение на любую из этих предустановок, например, широкоугольную или высокую восьмерку. В этом случае мы будем использовать вторую звезду. И если мы сейчас визуализируем, командуем R или контролируем R в Windows, вот что мы можем увидеть. У нас есть видимый свет. Это хорошая отправная точка.
Итак, выбрав наш свет, вы можете изменить видимый свет, это в разделе «Общие», изменить видимый свет на объемный. Если вы сделаете визуализацию сейчас, вы увидите свет, но действительно впечатляющая часть заключается в том, что если мы поместим туда какой-нибудь примитив, давайте снова сделаем куб, переместим этот куб в сторону, он должен отбрасывать тени. Итак, когда этот свет падает на этот куб, этот куб отбрасывает тени. Это объемный свет, и с ним довольно интересно работать, но мы здесь его не используем. Итак, мы выберем наш свет, изменим видимый свет на отсутствие и вместо этого щелкнем линзу. И что объектив позволяет нам делать, так это добавлять эффекты линзы или блики, и мы можем сделать это, переключив свечение на любую из этих предустановок, например, широкоугольную или высокую восьмерку. В этом случае мы будем использовать вторую звезду. И если мы сейчас визуализируем, командуем R или контролируем R в Windows, вот что мы можем увидеть. У нас есть видимый свет. Это хорошая отправная точка.
Теперь мы можем изменить внешний вид этого источника света. Например, если мы войдем в настройки здесь, если мы нажмем «Редактировать», у нас будет то, что они называют редактором свечения. И редактор свечения позволяет нам изменить каждый элемент внутри этого блика, внутри этого эффекта линзы. Итак, элемент номер один, выглядит неплохо. Возможно, мы захотим изменить его на что-то более прохладное, например, синее. Выглядит хорошо. И зайдите в каждый элемент, может быть, это нормально, элемент номер три, и измените его на что-то более теплое, например, красный или оранжевый. Это выглядит довольно хорошо. Давайте нажмем хорошо и визуализируем, это довольно красивая звезда.
И мы также можем влиять на другие вещи, например масштаб. Давайте уменьшим масштаб до 5 процентов, потому что будет много звездочек. Давайте также рассмотрим вот эту опцию, шкалу дальности свечения. Убедитесь, что это проверено. Это означает, что если что-то находится дальше или масштабируется по-другому, его яркость, его свечение будут уменьшены. Итак, когда все эти параметры включены, давайте нажмем на рендеринг. Это одна звезда. Не очень галактическое. Мы можем сделать его галактическим. И вот как мы можем это сделать. Давайте использовать массив. Опция массива находится прямо здесь, мы нажмем на нее. И что происходит, когда мы рендерим сейчас? Еще ничего. У нас все еще есть маленькая звездочка. Мы должны сделать этот свет дочерним элементом массива. Итак, давайте возьмем источник света, щелкните и перетащите его в массив. И теперь этот массив дублируется, он создает копии для нашего света. Итак, теперь у нас есть семь копий, это означает, что в дополнение к нашему оригиналу у нас есть всего восемь звезд. Все равно недостаточно для галактики. Давайте сделаем что-то гораздо более высокое, например, семьсот. И это выглядит довольно хорошо. Если мы визуализируем как есть, будет ли это похоже на галактику? Не так много. Немного больше похоже на портал, но это хорошее начало, потому что в галактике звезды рандомизированы. Это не идеальное кольцо.
Итак, когда все эти параметры включены, давайте нажмем на рендеринг. Это одна звезда. Не очень галактическое. Мы можем сделать его галактическим. И вот как мы можем это сделать. Давайте использовать массив. Опция массива находится прямо здесь, мы нажмем на нее. И что происходит, когда мы рендерим сейчас? Еще ничего. У нас все еще есть маленькая звездочка. Мы должны сделать этот свет дочерним элементом массива. Итак, давайте возьмем источник света, щелкните и перетащите его в массив. И теперь этот массив дублируется, он создает копии для нашего света. Итак, теперь у нас есть семь копий, это означает, что в дополнение к нашему оригиналу у нас есть всего восемь звезд. Все равно недостаточно для галактики. Давайте сделаем что-то гораздо более высокое, например, семьсот. И это выглядит довольно хорошо. Если мы визуализируем как есть, будет ли это похоже на галактику? Не так много. Немного больше похоже на портал, но это хорошее начало, потому что в галактике звезды рандомизированы. Это не идеальное кольцо. Вместо этого есть рандомизация. Итак, что мы можем сделать, так это щелкнуть правой кнопкой мыши наш массив, мы можем преобразовать текущее состояние, это текущее состояние, все, что мы здесь видим, в объект. И этот объект также будет называться массивом. И если мы откроем это, мы увидим отдельные экземпляры для каждой отдельной звезды. Давайте выключим, давайте снимем галочку с исходного массива и свернем его. И это мы назовем Галактика. Хорошо, давайте рандомизируем наши звезды. Давайте выберем верхнюю, а затем прокрутим до конца вниз, зажав Shift, выберем нижнюю, теперь все 700, 701 наша звезда выделена. И мы можем рандомизировать их положение, и мы можем рандомизировать их масштаб. Давайте перейдем к инструментам, расположим объекты, рандомизируем. И мы можем их двигать, это будет диапазон, в котором что-то будет двигаться. Таким образом, мы можем сказать, что сто пятьдесят сантиметров по нашей оси X. Примем первое за x, второе за y, третье за z. Ось X — это наша левая и правая оси, поэтому, если мы нажмем Enter, мы увидим, что все было рандомизировано, но только в одном направлении, только в одном направлении, вдоль оси X или в двух направлениях вдоль оси X.
Вместо этого есть рандомизация. Итак, что мы можем сделать, так это щелкнуть правой кнопкой мыши наш массив, мы можем преобразовать текущее состояние, это текущее состояние, все, что мы здесь видим, в объект. И этот объект также будет называться массивом. И если мы откроем это, мы увидим отдельные экземпляры для каждой отдельной звезды. Давайте выключим, давайте снимем галочку с исходного массива и свернем его. И это мы назовем Галактика. Хорошо, давайте рандомизируем наши звезды. Давайте выберем верхнюю, а затем прокрутим до конца вниз, зажав Shift, выберем нижнюю, теперь все 700, 701 наша звезда выделена. И мы можем рандомизировать их положение, и мы можем рандомизировать их масштаб. Давайте перейдем к инструментам, расположим объекты, рандомизируем. И мы можем их двигать, это будет диапазон, в котором что-то будет двигаться. Таким образом, мы можем сказать, что сто пятьдесят сантиметров по нашей оси X. Примем первое за x, второе за y, третье за z. Ось X — это наша левая и правая оси, поэтому, если мы нажмем Enter, мы увидим, что все было рандомизировано, но только в одном направлении, только в одном направлении, вдоль оси X или в двух направлениях вдоль оси X. Давайте сделаем то же самое по оси Y, но давайте сделаем это немного меньше, давайте сделаем 30 сантиметров, чтобы мы получили небольшое изменение по оси Y, то есть вверх и вниз. Выглядит немного лучше. Может быть, 50 сантиметров для этого. Это выглядит довольно хорошо. И еще 150 по оси Z. Это наша ось глубины. И это выглядит намного лучше. Если мы отрендерим это как есть прямо сейчас, если мы отрендерим, это будет выглядеть не совсем правильно. Давайте повлияем на масштаб, потому что в галактике не все точки одинаковы. Точки склонны группироваться, звезды бывают разного размера, разного уровня яркости. Итак, давайте сделаем это. Давайте изменим наш масштаб на 200, 200, 200. Теперь визуализируйте. Это выглядит намного лучше.
Давайте сделаем то же самое по оси Y, но давайте сделаем это немного меньше, давайте сделаем 30 сантиметров, чтобы мы получили небольшое изменение по оси Y, то есть вверх и вниз. Выглядит немного лучше. Может быть, 50 сантиметров для этого. Это выглядит довольно хорошо. И еще 150 по оси Z. Это наша ось глубины. И это выглядит намного лучше. Если мы отрендерим это как есть прямо сейчас, если мы отрендерим, это будет выглядеть не совсем правильно. Давайте повлияем на масштаб, потому что в галактике не все точки одинаковы. Точки склонны группироваться, звезды бывают разного размера, разного уровня яркости. Итак, давайте сделаем это. Давайте изменим наш масштаб на 200, 200, 200. Теперь визуализируйте. Это выглядит намного лучше.
Есть еще некоторые изменения. Например, мы можем перейти к режиму и возразить, и уменьшить эту 5-процентную шкалу, возможно, до 3 процентов, что может быть хорошей базовой шкалой. Это выглядит намного лучше. Хорошо, теперь давайте поместим одну гигантскую звезду посередине, чтобы она выглядела как центр нашей галактики. И мы можем взять любой из наших огней, скажем, номер 701, скопировать, выполнить команду C, вставить, выполнить команду V, и теперь у нас есть лишняя звезда. Давайте переместим эту звезду. Кстати, эта звезда больше не находится в этом нуле, она больше не в этой группе галактик, а вот здесь, можно сказать, в центре галактики. И мы можем сделать это вместо шкалы 3, давайте сделаем 100. И посмотрим, как это выглядит. Давайте визуализируем его как есть, и прямо сейчас это расположено здесь, мы хотим переместить это в центр. Итак, мы собираемся установить нашу позицию x на 0, мы установим нашу позицию y на 0, и мы установим нашу позицию z на 0. Теперь, если мы отрендерим, мы сможем увидеть эту звезду прямо в центре. На самом деле, давайте повлияем на это масштабирование, может быть, немного больше, может быть, на 200 процентов. Давайте посмотрим, как это выглядит. Это выглядит довольно хорошо. 150 может быть хорошим компромиссом. Вот оно. Теперь, еще одна вещь, которую мы можем сделать, чтобы добавить немного большей детализации, некоторого реализма к этой галактике, мы можем взять наш первый объект галактики, скопировать и вставить его, а затем снова рандомизировать.
И мы можем взять любой из наших огней, скажем, номер 701, скопировать, выполнить команду C, вставить, выполнить команду V, и теперь у нас есть лишняя звезда. Давайте переместим эту звезду. Кстати, эта звезда больше не находится в этом нуле, она больше не в этой группе галактик, а вот здесь, можно сказать, в центре галактики. И мы можем сделать это вместо шкалы 3, давайте сделаем 100. И посмотрим, как это выглядит. Давайте визуализируем его как есть, и прямо сейчас это расположено здесь, мы хотим переместить это в центр. Итак, мы собираемся установить нашу позицию x на 0, мы установим нашу позицию y на 0, и мы установим нашу позицию z на 0. Теперь, если мы отрендерим, мы сможем увидеть эту звезду прямо в центре. На самом деле, давайте повлияем на это масштабирование, может быть, немного больше, может быть, на 200 процентов. Давайте посмотрим, как это выглядит. Это выглядит довольно хорошо. 150 может быть хорошим компромиссом. Вот оно. Теперь, еще одна вещь, которую мы можем сделать, чтобы добавить немного большей детализации, некоторого реализма к этой галактике, мы можем взять наш первый объект галактики, скопировать и вставить его, а затем снова рандомизировать. Давайте возьмем наш верхний и нижний, пока мы удерживаем Shift, чтобы выбрать все это, это выглядит хорошо, выбор сделан, давайте перейдем к рандомизации. Мы можем щелкнуть этот ярлык прямо здесь или просто вернуться к инструментам, мы сделаем это таким образом и давайте снова рандомизируем его. Сдвинем его еще дальше. Давайте сделаем 400, здесь мы можем оставить его на уровне 50, 400. И масштабировать, мы можем сбросить их до 100.
Давайте возьмем наш верхний и нижний, пока мы удерживаем Shift, чтобы выбрать все это, это выглядит хорошо, выбор сделан, давайте перейдем к рандомизации. Мы можем щелкнуть этот ярлык прямо здесь или просто вернуться к инструментам, мы сделаем это таким образом и давайте снова рандомизируем его. Сдвинем его еще дальше. Давайте сделаем 400, здесь мы можем оставить его на уровне 50, 400. И масштабировать, мы можем сбросить их до 100.
И то, что мы собираемся сделать здесь, немного отличается, мы собираемся сделать их намного меньше. И для этого давайте перейдем в наш режим, давайте перейдем к объекту и изменим начальный масштаб, начальный масштаб, всего на 1 процент. Теперь, если мы отрендерим, мы должны увидеть кучу более мелких звезд на расстоянии, это дает нам дополнительную глубину, дополнительный реализм, и это выглядит довольно хорошо. Теперь эту галактику мы назовем Меньшими Звездами, схлопнем ее, теперь у нас есть два больших объекта, у нас есть Галактика и Меньшие Звезды. Вы можете уменьшить масштаб и посмотреть, как это выглядит в разных режимах. Это выглядит довольно хорошо, но при уменьшении масштаба мы немного теряем этот реализм. Давайте создадим объект камеры. Создайте объект камеры, вы можете уменьшить масштаб и взглянуть на объект камеры, который мы только что создали. Это камера. Чтобы увидеть, что видит камера, мы выберем этот маленький значок цели, это маленькое перекрестие. Нажмите на нее, теперь мы смотрим на то, что видит камера. И, выбрав камеру, давайте подойдем и немного увеличим масштаб. Давайте подойдем немного ближе. И мы уменьшим наше фокусное расстояние, так что сейчас это 36-миллиметровая линза, давайте изменим ее на 24, чтобы у нас было немного больше поля зрения. Давайте рендерим. Это выглядит довольно хорошо.
Вы можете уменьшить масштаб и посмотреть, как это выглядит в разных режимах. Это выглядит довольно хорошо, но при уменьшении масштаба мы немного теряем этот реализм. Давайте создадим объект камеры. Создайте объект камеры, вы можете уменьшить масштаб и взглянуть на объект камеры, который мы только что создали. Это камера. Чтобы увидеть, что видит камера, мы выберем этот маленький значок цели, это маленькое перекрестие. Нажмите на нее, теперь мы смотрим на то, что видит камера. И, выбрав камеру, давайте подойдем и немного увеличим масштаб. Давайте подойдем немного ближе. И мы уменьшим наше фокусное расстояние, так что сейчас это 36-миллиметровая линза, давайте изменим ее на 24, чтобы у нас было немного больше поля зрения. Давайте рендерим. Это выглядит довольно хорошо.
Итак, давайте повернем это. Давайте анимируем наши звезды. Давайте оживим нашу галактику. Итак, наши маленькие звезды, чтобы мы могли анимировать их одновременно, давайте перетащим эти маленькие звезды, чтобы они были дочерними элементами Галактики. И крах Галактики. Теперь, если мы переместим точку воспроизведения, ничего не произойдет. Мы хотим, чтобы это анимировалось при переходе от кадра 0 к кадру 90. Итак, в кадре 0 давайте создадим ключевой кадр, выбрав Galaxy, и щелкнем здесь, чтобы записать активные объекты. Мы создадим наш первый ключевой кадр, затем продвинемся до конца, кадр 9.0. Мы будем использовать наш инструмент вращения прямо здесь, и мы просто будем вращать. Давайте повернем примерно на 90 градусов, может быть, 50 градусов будет достаточно, и мы создадим ключевой кадр. Если мы щелкнем и перетащим точку воспроизведения, наша галактика будет вращаться. Если мы визуализируем любой из этих кадров, он выглядит довольно хорошо. Теперь мы можем захотеть, чтобы центр галактики был немного ближе к центру камеры. Мы можем сделать это с выбранной камерой, мы можем двигаться вверх по этому углу, по углу вниз от -18 до, может быть, -12 или -13. Визуализируйте это, и теперь центр галактики находится ближе к центру кадра. Может -14.
И крах Галактики. Теперь, если мы переместим точку воспроизведения, ничего не произойдет. Мы хотим, чтобы это анимировалось при переходе от кадра 0 к кадру 90. Итак, в кадре 0 давайте создадим ключевой кадр, выбрав Galaxy, и щелкнем здесь, чтобы записать активные объекты. Мы создадим наш первый ключевой кадр, затем продвинемся до конца, кадр 9.0. Мы будем использовать наш инструмент вращения прямо здесь, и мы просто будем вращать. Давайте повернем примерно на 90 градусов, может быть, 50 градусов будет достаточно, и мы создадим ключевой кадр. Если мы щелкнем и перетащим точку воспроизведения, наша галактика будет вращаться. Если мы визуализируем любой из этих кадров, он выглядит довольно хорошо. Теперь мы можем захотеть, чтобы центр галактики был немного ближе к центру камеры. Мы можем сделать это с выбранной камерой, мы можем двигаться вверх по этому углу, по углу вниз от -18 до, может быть, -12 или -13. Визуализируйте это, и теперь центр галактики находится ближе к центру кадра. Может -14. Это выглядит довольно хорошо. Итак, пока наша галактика вращается, камера остается направленной в центр проекта. Выглядит неплохо. Последний шаг, прежде чем мы продолжим, давайте перейдем к файлу и сохраним наш проект. Это первая часть в Cinema 4D.
Это выглядит довольно хорошо. Итак, пока наша галактика вращается, камера остается направленной в центр проекта. Выглядит неплохо. Последний шаг, прежде чем мы продолжим, давайте перейдем к файлу и сохраним наш проект. Это первая часть в Cinema 4D.
Здесь мы воспользуемся After Effects для рендеринга. И эта часть довольно быстрая. И самое интересное в интеграции между After Effects и Cinema 4D, потому что теперь, когда мы сохранили, мы можем просто переключиться на After Effects, и наша галактика появляется прямо там. Мы можем перетащить эту галактику, чтобы создать новую композицию прямо здесь, отпустить, и мы получим новую композицию с точным количеством кадров, и при вращении вид будет немного не тот. Мы что-то видим, но это не совсем то. То, на что мы смотрим, — это предварительный просмотр, положение каждой из звезд, но мы хотим изменить наш рендерер с программного на стандартный. Это окончательно. И когда мы это сделаем, мы увидим наши звезды.
Что произойдет, если мы захотим внести изменения? Что произойдет, если мы захотим, например, изменить цвет этих эффектов объектива. Что ж, мы можем переключиться на Cinema 4D, мы можем открыть нашу галактику, мы можем выбрать все наши основные источники света, это все источники света внутри этой группы, которые не являются меньшими звездами, и давайте войдем и нажмем редактировать, и мы изменить этот цвет. Например, мы можем захотеть сделать его менее бирюзовым и немного голубым, давайте сделаем это. Хит хорошо. Хит хорошо. Сохранять. И когда мы переключаемся на After Effects, это изменение обновляется почти сразу. Может быть, цвет основного источника света, это большой источник света в центре, в центре галактики, может быть, мы хотим изменить и это. Давайте отредактируем и повлияем на его цвет, давайте сделаем то же самое здесь, и давайте согреем элемент 3. Это был красный центр, мы можем сделать его немного теплее, немного краснее, нажмите хорошо. Хорошо. И сохранить. Если мы посмотрим после перехода на After Effects, мы увидим, что у нас есть более теплый центр, который загружается сразу.
Что ж, мы можем переключиться на Cinema 4D, мы можем открыть нашу галактику, мы можем выбрать все наши основные источники света, это все источники света внутри этой группы, которые не являются меньшими звездами, и давайте войдем и нажмем редактировать, и мы изменить этот цвет. Например, мы можем захотеть сделать его менее бирюзовым и немного голубым, давайте сделаем это. Хит хорошо. Хит хорошо. Сохранять. И когда мы переключаемся на After Effects, это изменение обновляется почти сразу. Может быть, цвет основного источника света, это большой источник света в центре, в центре галактики, может быть, мы хотим изменить и это. Давайте отредактируем и повлияем на его цвет, давайте сделаем то же самое здесь, и давайте согреем элемент 3. Это был красный центр, мы можем сделать его немного теплее, немного краснее, нажмите хорошо. Хорошо. И сохранить. Если мы посмотрим после перехода на After Effects, мы увидим, что у нас есть более теплый центр, который загружается сразу.
Итак, как нам превратить это в последовательность изображений? Ну, это довольно просто: мы переходим к композиции, добавляем в Adobe Media Encoder Q, и когда это загружается, мы ищем три разных вещи. Во-первых, это последовательность JPG, поэтому в качестве параметра формата мы выберем JPG. Мы хотим убедиться, что здесь используется последовательность JPG, но пока мы собираемся проигнорировать вторую часть и использовать основные настройки, которые включены. И затем мы выберем наш выходной файл, здесь будет сохранен каждый из JPG, каждый JPG последовательности. Давайте создадим новую папку под названием Galaxy JPG Sequence, снова нажмем Enter и отрендерим. Такова последовательность изображений.
Во-первых, это последовательность JPG, поэтому в качестве параметра формата мы выберем JPG. Мы хотим убедиться, что здесь используется последовательность JPG, но пока мы собираемся проигнорировать вторую часть и использовать основные настройки, которые включены. И затем мы выберем наш выходной файл, здесь будет сохранен каждый из JPG, каждый JPG последовательности. Давайте создадим новую папку под названием Galaxy JPG Sequence, снова нажмем Enter и отрендерим. Такова последовательность изображений.
Как его использовать? Что еще более важно, как мы можем использовать bodymovin в последовательности изображений? Что ж, давайте вернемся в After Effects и сохраним наш проект. Давайте перейдем к файлу, сохраните, сохраните как и назовем его Example Galaxy. Давайте закроем эту композицию, потому что через мгновение мы собираемся создать новую. И вот как. Давайте возьмем нашу папку Example Galaxy, мы перейдем к той последовательности JPG, которую мы создали только что, с помощью команды A на Mac или управления A в Windows, чтобы выбрать все, и давайте просто перетащите нашу последовательность изображений, все 91 изображения, прямо здесь, в корзину нашего проекта. Они загружаются прямо вверх, и с этим мы можем просто перетащить их прямо в эту пустую область здесь, область слоев. И отпусти. Теперь вот что интересно. Мы можем создать единую композицию, используя размеры любого из них, так как все они одинакового размера, и мы создадим продолжительность одного кадра, только один в конце, все остальные значения равны 0. Это означает, что каждый кадр, каждый JPG будет занимать один кадр. И мы собираемся упорядочить слои без перекрытия. Нажимаем нормально. Эта последовательность изображений выложена прямо здесь. Итак, как мы используем бодимовин? Мы просто используем бодимовин. Переходим к окну, расширениям, бодимовину. Сейчас это может не сразу появиться. Иногда это занимает некоторое время, но когда это происходит, вот оно, мы можем нажать «Выбрано», мы обязательно выберем это для рендеринга, мы зайдем в настройки, и в настройках есть пара вещей, которые нужно посмотреть. в. Активы, давайте откроем это. Мы хотим включить сжатие. Давайте сделаем что-то вроде 40 прямо сейчас, но мы можем настроить это и отрендерить позже, если мы хотим увеличить это качество изображения или уменьшить качество изображения в зависимости от результата.
Они загружаются прямо вверх, и с этим мы можем просто перетащить их прямо в эту пустую область здесь, область слоев. И отпусти. Теперь вот что интересно. Мы можем создать единую композицию, используя размеры любого из них, так как все они одинакового размера, и мы создадим продолжительность одного кадра, только один в конце, все остальные значения равны 0. Это означает, что каждый кадр, каждый JPG будет занимать один кадр. И мы собираемся упорядочить слои без перекрытия. Нажимаем нормально. Эта последовательность изображений выложена прямо здесь. Итак, как мы используем бодимовин? Мы просто используем бодимовин. Переходим к окну, расширениям, бодимовину. Сейчас это может не сразу появиться. Иногда это занимает некоторое время, но когда это происходит, вот оно, мы можем нажать «Выбрано», мы обязательно выберем это для рендеринга, мы зайдем в настройки, и в настройках есть пара вещей, которые нужно посмотреть. в. Активы, давайте откроем это. Мы хотим включить сжатие. Давайте сделаем что-то вроде 40 прямо сейчас, но мы можем настроить это и отрендерить позже, если мы хотим увеличить это качество изображения или уменьшить качество изображения в зависимости от результата. Мы хотим управлять, мы хотим найти идеальный баланс между размером изображения, размером файла и качеством изображения. Итак, давайте также включим в JSON, мы включим эти JPG, эти сжатые JPG в файл JSON. Нажмите «Сохранить», подтвердите пункт назначения, галактику и выполните рендеринг.
Мы хотим управлять, мы хотим найти идеальный баланс между размером изображения, размером файла и качеством изображения. Итак, давайте также включим в JSON, мы включим эти JPG, эти сжатые JPG в файл JSON. Нажмите «Сохранить», подтвердите пункт назначения, галактику и выполните рендеринг.
Итак, мы экспортировали файл. Давайте поместим его на нашу веб-страницу. И для этого мы перейдем к активам и загрузим то, что мы только что сделали. Мы сохранили его как Galaxy, а не JSON, мы нажмем открыть, и это будет настроено, и когда это будет сделано, мы можем просто навести на него курсор и просмотреть эту анимацию Lottie. И мы просто перетащим его прямо в наш проект, прямо в заполнитель анимации. Теперь, если мы перейдем к предварительному просмотру прямо сейчас, вы увидите, что анимация воспроизводится точно так, как ожидалось, но внизу есть около пяти пикселей пустого пространства. В зависимости от того, как Лотти интерпретирует эту анимацию, нам может понадобиться выбрать нашу анимацию Лотти и добавить отрицательное поле, допустим -5 пикселей. Если мы снова визуализируем, все выглядит довольно хорошо. Теперь давайте выйдем из режима предварительного просмотра, потому что он будет размещен на нашей веб-странице.
Если мы снова визуализируем, все выглядит довольно хорошо. Теперь давайте выйдем из режима предварительного просмотра, потому что он будет размещен на нашей веб-странице.
Теперь давайте перейдем к последнему шагу, где мы настроим само взаимодействие. И мы можем сделать это во взаимодействиях. И мы создадим триггер страницы. Когда мышь перемещается в окне просмотра, мы хотим, чтобы эта анимация прогрессировала. Итак, давайте выберем этот вариант прямо здесь. И мы собираемся воспроизвести анимацию мыши, при движении мыши мы воспроизведем эту анимацию мыши. Мы создадим новый прямо сейчас и назовем его Galaxy Rotate. И есть два способа движения мыши: ось y вверх и вниз, а затем ось x влево и вправо. X — это то, что мы хотим контролировать. Мы просто добавим сюда новое действие, убедимся, что больше ничего не выбрано, нам не нужен абзац, заголовок, только анимация Лотти. Мы создадим новое действие прямо здесь, нажмем маленький плюс и спустимся к Лотти. Когда мышь полностью влево, мы хотим, чтобы наша анимация была в кадре 0. Когда мышь полностью вправо, на 100 процентов, мы хотим, чтобы она была в конце. Теперь, иногда, если мы зайдем слишком далеко до конца, это может стать немного привередливым, поэтому мы вернем его до 9.9. Выглядит неплохо. И если мы включим предварительный просмотр в реальном времени, просто включите предварительный просмотр в реальном времени, мы увидим, что он вращается точно так, как ожидалось.
Когда мышь полностью вправо, на 100 процентов, мы хотим, чтобы она была в конце. Теперь, иногда, если мы зайдем слишком далеко до конца, это может стать немного привередливым, поэтому мы вернем его до 9.9. Выглядит неплохо. И если мы включим предварительный просмотр в реальном времени, просто включите предварительный просмотр в реальном времени, мы увидим, что он вращается точно так, как ожидалось.
Теперь мы получаем инвертированный эффект. Когда мы движемся влево, галактика вращается против часовой стрелки. Когда мы движемся вправо, он вращается по часовой стрелке. Мы могли бы перевернуть это. Мы могли бы просто перетащить нашу анимацию на противоположные стороны, мы просто щелкаем и перетаскиваем первую на 100, а последнюю на 0. Мы просто переворачиваем их. И если мы сейчас включим предварительный просмотр в реальном времени, он будет работать именно так, как ожидалось. Итак, давайте перейдем в режим предварительного просмотра, и все. Когда мы движемся влево, когда мы движемся вправо, галактика следует за нами. Теперь мы можем вернуться из режима предварительного просмотра и повлиять на сглаживание или демпфирование, и это значение составляет 50 процентов, но мы можем переключиться на 85 процентов или около того, что означает, что когда мы двигаем мышь, она будет догонять. Анимация будет плавно приближаться к текущей позиции мыши. Но это все. Теперь, как это отличается от других способов использования 3D для Интернета? Потому что с современными веб-технологиями существуют такие технологии, как WebGL, которые могут отображать примитивы, тени и текстуры в режиме реального времени, во многих случаях с небольшими размерами файлов. Но когда мы переходим к более продвинутым эффектам объектива, физически точному рендерингу, затенению, расширенной глубине резкости, вот где предварительный рендеринг отлично работает. Именно здесь последовательность изображений может гарантировать, что все будет выглядеть одинаково на всех устройствах. Это также здорово, если вы делаете что-то, что не может быть представлено в 3D-пространстве, например, если вы конвертируете существующее видео в последовательность изображений.
Теперь мы можем вернуться из режима предварительного просмотра и повлиять на сглаживание или демпфирование, и это значение составляет 50 процентов, но мы можем переключиться на 85 процентов или около того, что означает, что когда мы двигаем мышь, она будет догонять. Анимация будет плавно приближаться к текущей позиции мыши. Но это все. Теперь, как это отличается от других способов использования 3D для Интернета? Потому что с современными веб-технологиями существуют такие технологии, как WebGL, которые могут отображать примитивы, тени и текстуры в режиме реального времени, во многих случаях с небольшими размерами файлов. Но когда мы переходим к более продвинутым эффектам объектива, физически точному рендерингу, затенению, расширенной глубине резкости, вот где предварительный рендеринг отлично работает. Именно здесь последовательность изображений может гарантировать, что все будет выглядеть одинаково на всех устройствах. Это также здорово, если вы делаете что-то, что не может быть представлено в 3D-пространстве, например, если вы конвертируете существующее видео в последовательность изображений.