Веб-разработка с помощью Dreamweaver: обзор
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
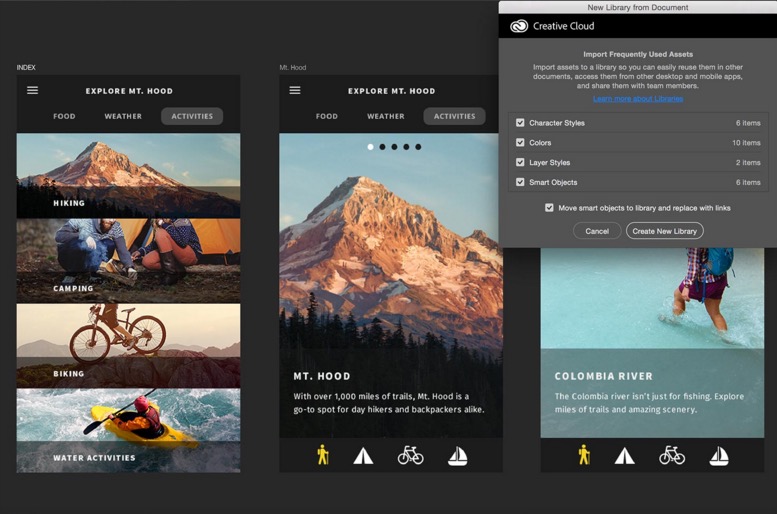
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
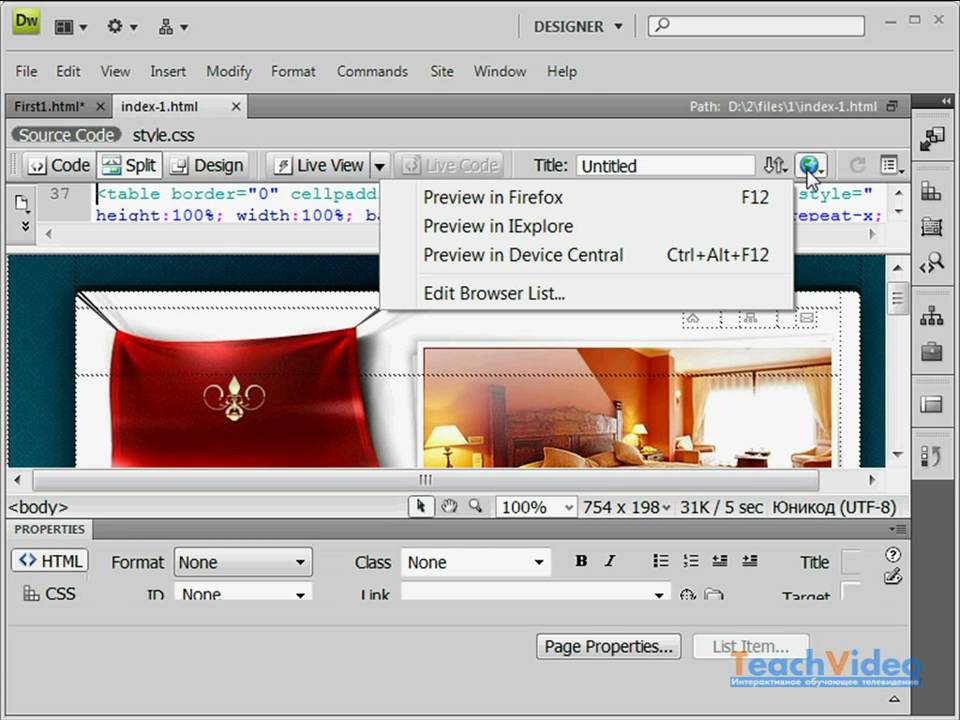
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Технологический процесс высокого уровня, описывающий проектирование и разработку веб-сайтов с помощью Dreamweaver
В этой статье вы узнаете, как выполнять различные этапы или фазы в области веб-разработки с помощью Dreamweaver.
Подразумевается, что пользователь обладает начальным или промежуточным уровнем знаний о принципах работы веб-домена, HTML, CSS и JavaScript.
Первый этап в веб-разработке — планирование. На нем необходимо проанализировать потребности аудитории, технические и маркетинговые требования. Вы также собираете информацию, необходимую для разработки и публикации вашего веб-сайта, а также получаете ответы на вопросы, подобные перечисленным ниже.
- Какой поставщик услуг лучше подходит для размещения файлов моего веб-сайта? У меня есть доступ к загрузке файлов на сервер публикаций?
- Какое доменное имя будет использоваться для веб-сайта?
- В случае переноса существующих веб-сайтов в Dreamweaver, где в настоящее время хранятся файлы и ресурсы? У меня есть доступ к серверу, где хранится эта информация?
- Если мне нужен динамический веб-сайт, то каким сервером можно воспользоваться, чтобы протестировать динамически отображаемые данные? У меня есть сведения о сервере веб-приложений для загрузки динамических данных?
- Ресурсы какого типа необходимы для веб-сайта?
- Эти ресурсы будут разработаны с нуля? Если эти ресурсы уже доступны, есть ли у меня к ним доступ?
- Какие приложения для разработки ресурсов лучше использовать?
- Планирую ли я создавать адаптивный веб-сайт?
Допустим, у вас есть четкое представление о том, какой веб-сайт вы хотите разработать, а также вы уже знаете, как и где будете хранить его файлы.

Удостоверьтесь, что у вас есть все необходимые для веб-сайта ресурсы. Организуйте их сбор и упорядочивание в локальных папках или в библиотеках Adobe Creative Cloud Libraries.
Создайте в Dreamweaver новый документ, используя:
- новый пустой документ,
- начальный шаблон (поставляемый с Dreamweaver) или
- файлы шаблонов (*.dwt) от сторонних разработчиков.
Если вы не знакомы с Dreamweaver или только начинаете изучать веб-разработку, то начальные шаблоны вам очень помогут в оформлении и дизайне ваших страниц.
Даже если вы планируете начать все с нуля, рекомендуется иногда поглядывать в эти шаблоны для лучшего понимания того, как должен выглядеть хороший веб-дизайн страниц.
Вам потребуется всего несколько минут, чтобы ознакомиться с рабочей средой Dreamweaver. Подберите для себя удобную рабочую среду и задайте цветовую тему.
 Расположите панели на свое усмотрение.
Расположите панели на свое усмотрение.Настройте свой сайт в Dreamweaver. Настройте то, каким образом будет выглядеть структура с папками и ресурсами. После того как информация будет организована, а структура определена, можно приступать к созданию сайта. (См. раздел О сайтах Dreamweaver.)
На данном этапе рекомендуется также настроить подключение к удаленным серверам и тестовые серверы (при наличии динамического содержимого).
Начните писать код своих страниц в представлении «Код» или конструировать их в представлении «Дизайн» / «Интерактивный просмотр».
Если вы планируете использовать композиции Photoshop, то можете извлечь их в Dreamweaver и работать с ними тоже. Дополнительные сведения о работе с композициями Photoshop см. в разделе Extract в Dreamweaver.
Добавляйте на сайт элементы оформления, такие как текст, изображения, замещающие изображения, карты ссылок, цвета, видео и аудио, ссылки HTML, таблицы и так далее.
Настройте стиль вашей страницы с помощью CSS.

Работать в Dreamweaver с CSS можно различными способами:
- Можно набирать код CSS вручную. Дополнительные сведения о функциях написания кода в Dreamweaver, которые облегчают ручной ввод кода CSS, находятся в разделе Среда кодирования в Dreamweaver.
- Если вы недостаточно знакомы с созданием страниц CSS, воспользуйтесь панелью конструктора CSS для получения помощи в создании кода для ваших страниц. Дополнительные сведения см. в разделе Создание макетов страниц с помощью конструктора CSS.
- Если вы предпочитаете работать с файлами Sass и Less, то Dreamweaver поддерживает эту возможность, позволяя вам переносить их на ваш сайт Dreamweaver, чтобы работать с ними в дальнейшем. После переноса этих файлов Dreamweaver произведет их автокомпиляцию (или же вы можете самостоятельно скомпилировать их вручную), показывая результат изменений CSS в режиме реального времени. Дополнительные сведения об использовании файлов Sass и Less в Dreamweaver см. в разделе Препроцессоры CSS.

Настройте веб-приложение для создания динамического содержимого.
Многие веб-сайты содержат динамические страницы, которые позволяют посетителям просматривать сведения, хранящиеся в базах данных, и обычно дают возможность некоторым посетителям добавлять новую информацию и редактировать сведения в базах данных. Для создания таких страниц сначала необходимо настроить веб-сервер и сервер приложений, создать или изменить сайт Dreamweaver, а также соединиться с базой данных. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.
Создайте динамические страницы.
В Dreamweaver можно определить множество источников динамического содержимого, включая извлеченные из баз данных наборы записей, параметры форм и компоненты JavaBeans. Чтобы добавить динамическое содержимое, просто перетащите его на страницу.
Можно настроить для страницы показ одной или нескольких записей одновременно, отображение нескольких страниц с записями, добавление специальных ссылок для перемещения от одной страницы с записями к следующей (и обратно).
 Можно также создавать счетчики записей, чтобы пользователям было удобнее отслеживать их. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.
Можно также создавать счетчики записей, чтобы пользователям было удобнее отслеживать их. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.Тестирование, просмотр и публикация вашего веб-сайта.
По мере создания страниц необходимо предварительно просматривать их, чтобы видеть, что разработка идет в соответствии с замыслом. Можно писать код в представлении «Разделение», где представления «Код» и «Интерактивный просмотр» расположены рядом.
Вы также можете просматривать веб-страницы в режиме реального времени в браузере.
Если нет необходимости в предварительном просмотре результатов изменений, можно просматривать изменения обычным образом в браузере.
Если подключения к удаленным серверам уже заданы, то для публикации веб-сайта вам необходимо разместить его файлы на удаленном сервере.
Вход в учетную запись
Войти
Управление учетной записью
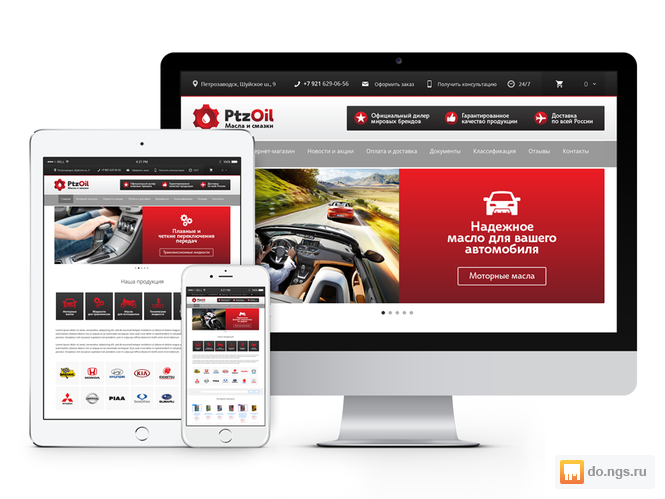
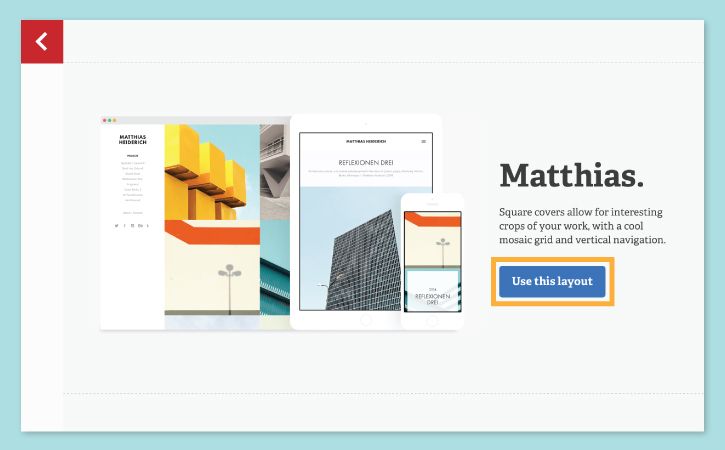
Создание веб-сайтов для мобильных устройств с помощью Adobe Muse
Из этой статьи вы узнаете, как создавать веб-сайты для мобильных устройств и смартфонов.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Используя адаптивный веб-дизайн в Adobe Muse, можно создавать веб-сайты для мобильных устройств. В адаптивном макете можно использовать один файл Muse для создания веб-сайтов для всех устройств, включая мобильные.
Необходимо определить ширину окна браузера, для которой разрабатывается сайт. Затем можно продолжить создание сайта. Дополнительные сведения о создании сайтов для мобильных устройств с помощью адаптивных макетов см. на странице Создание адаптивных веб-сайтов.
Рекомендуем ознакомиться с этой статьей, чтобы узнать о том, как создать альтернативные макеты для мобильных устройств.
Adobe Muse позволяет создавать макеты сайтов для отображения веб-материалов на настольных компьютерах, смартфонах и планшетах. Функции разработки дизайна сайта для мобильных устройств позволяют создавать дополнительные макеты веб-сайта как для телефонов и планшетов, так и для настольных ПК.
Ряд параметров Adobe Muse, таких как режим отображения по ширине экрана и Фикс. нижний колонтитул, обеспечивают оптимальную визуализацию разработанных в приложении веб-страниц на экранах различных устройств, имеющихся в продаже на настоящий момент. Adobe Muse позволяет создавать варианты оформления с эффектом присутствия для экранов любых возможных размеров, применяя привычные рабочие процессы.
Для создания альтернативного макета для мобильных устройств выполните следующие действия.
Откройте Adobe Muse и выберите «Файл» > «Новый сайт».
Выберите «Постоянная ширина», чтобы создать веб-сайты для мобильных устройств.Выберите «Постоянная ширина» и нажмите «Дополнительные настройки» в том же диалоговом окне.
Дополнительные настройки при создании нового сайта.Укажите максимальную ширину страницы.
Определите подходящую ширину браузера для мобильных устройств и введите значение.
Введите значения для параметров «Поля» и «Отступы» для сайта для мобильных устройств.
 Введите следующие сведения.
Введите следующие сведения.- Ширина и высота страницы: позволяет задать исходные размеры страницы. Muse автоматически увеличивает высоту страницы по мере добавления на нее содержимого, поэтому максимальное значение высоты страницы не задается.
- Столбцы и их ширина: столбцы визуально делят веб-страницу Muse на равные части, позволяя точно выравнивать элементы дизайна. Muse автоматически устанавливает ширину столбца в соответствии с указанным количеством столбцов и значением средника.
- Поля и отступы: поля — это свободная область вокруг веб-страницы, за пределами области дизайна. Отступ позволяет очистить область в пределах периметра дизайна веб-страницы.
Нажмите кнопку «ОК».
Можно начинать работу над разработкой макетов для веб-сайтов для мобильных устройств.
Создавая новый проект, можно разработать один макет, а затем с помощью того же самого файла MUSE создать альтернативные макеты сайта. При публикации или экспорте сайта в Adobe Muse автоматически формируется файл с именем sitemap. xml, содержащий список всех страниц для всех макетов. Файл sitemap.xml загружается вместе с другими ресурсами сайта. Это позволяет улучшить оптимизацию сайта в поисковых системах, помогая поисковым системам индексировать сайт, чтобы страницы правильно классифицировались в результатах поиска.
xml, содержащий список всех страниц для всех макетов. Файл sitemap.xml загружается вместе с другими ресурсами сайта. Это позволяет улучшить оптимизацию сайта в поисковых системах, помогая поисковым системам индексировать сайт, чтобы страницы правильно классифицировались в результатах поиска.
Чтобы создать новый макет «Телефон», сначала необходимо определить, какие элементы содержимого существующего сайта следует отображать в версии сайта для смартфонов. Поскольку пользователи смартфонов зачастую открывают сайты на ходу и просматривают их на небольшом экране, крайне важно упростить дизайн сайта и отображать только полезное содержимое, с которым просто взаимодействовать на сенсорном экране.
Откройте существующий файл MUSE, для которого нужно добавить альтернативный макет телефона.
Откройте каждую страницу в проекте и выберите «Страница» > «Добавить альтернативный макет» > «Телефон».
Добавьте макет «Телефон», чтобы создать сайт для мобильных устройств.
С помощью меню можно выбрать существующий макет, чтобы создать его копию. В нашем примере выберите макет Компьютер, чтобы на его основе создать макет для телефонов.
Обратите внимание, что существует возможность копировать план сайта, атрибуты страницы и заливку браузера. Не меняйте настройки по умолчанию, чтобы скопировать существующие данные макета сайта для настольного ПК в макет «Телефон».
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и добавить макет «Телефон».
Приложение Muse создаст план сайта для макета «Телефон». В нем будут содержаться скопированные названия страниц, структура сайта и атрибуты страницы-шаблона. Рядом с названием кнопки макета «Телефон» теперь не отображается значок плюса (+), поскольку этот макет уже добавлен в проект Muse.
Обратите внимание, что фактическое содержимое страницы не было добавлено в миниатюру страницы для макета «Телефон». Это позволит вам скопировать лишь то содержимое, которое необходимо разместить на каждой странице макета для мобильных устройств.
 При переносе на страницы требуемого содержимого можно изменить его размер, чтобы оно уместилось на небольшом экране мобильного устройства.
При переносе на страницы требуемого содержимого можно изменить его размер, чтобы оно уместилось на небольшом экране мобильного устройства.Можно добавить новые страницы, щелкнув значок плюса (+) справа от миниатюры главной страницы. После настройки карты сайта можно приступить к дизайну мобильного решения.
Сведения о настройке страниц-шаблонов для макета «Телефон» см. в следующем разделе.
Создайте карту сайта для макета «Телефон», добавив новые страницы.
В режиме просмотра «План» дважды нажмите страницу «Шаблон-А» для телефонов A; страница открывается в режиме просмотра Дизайн.
Откройте интерфейс Заливка в браузере для задания фонового изображения.
В разделе «Изображение» нажмите Добавить изображения. Перейдите к файлу, который требуется задать в качестве фонового изображения, и выберите его.
Добавьте фоновое изображение на страницу-шаблон макета «Телефон».
В раскрывающемся списке Подгонка выберите «Заполнение» и нажмите в центральном положении.
Нажмите область серого цвета за пределами страницы или в любом месте на панели управления, чтобы закрыть панель Заливка в браузере.
Функция Гиперссылки в приложении Adobe Muse обеспечивает удобное создание ссылок на внешние страницы, загружаемые файлы, разделы в пределах той же страницы и другие объекты. Надлежащая настройка перемещения по веб-сайту обеспечивает удобство просмотра его страниц для посетителей. Кроме того, рациональная организация перемещения по сайту упрощает оптимизацию веб-сайта под системы поиска. Дополнительные сведения см. в разделе Создание гиперссылок.
В раскрывающемся списке Гиперссылки указаны страницы или ссылки привязки, добавленные к карте сайта. Для поиска подходящих ссылок начните вводить имя страницы или привязки. При вводе нескольких первых букв к меню «Гиперссылки» применяется фильтрация по этим буквам, результат которой отображается в раскрывающемся списке. Это упрощает доступ к ссылкам, которые необходимо быстро обновить.
Это упрощает доступ к ссылкам, которые необходимо быстро обновить.
Начнем с окончательного оформления домашней страницы.
- Перейдите на вкладку Внутренняя страница (телефон). Скопируйте группу из четырех кнопок.
- С помощью инструмента Перейти на страницу перейдите на страницу Домашняя страница (телефон) и вставьте группу скопированных объектов. Ссылки, добавленные в предыдущем разделе, сохраняются, поэтому теперь на домашней странице и на странице-шаблоне Внутренняя страница используются одинаковые элементы на навигации по сайту.
- С помощью элемента Выделение разместите кнопки по центру домашней страницы рядом с нижним колонтитулом.
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу «Черновик». Скопируйте текстовый фрейм «There’s more than one way to solve a problem» в области слева.
- Перейдите на вкладку Домашняя страница (телефон) и вставьте скопированный текст.
 С помощью инструмента Выделение разместите текстовый фрейм по центру страницы над кнопками навигации.
С помощью инструмента Выделение разместите текстовый фрейм по центру страницы над кнопками навигации.
Затем добавим содержимое на страницу Section 01.
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу Черновик. Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, и три текстовых фрейма, расположенных во второй области слева. Эти три текстовых фрейма включают круг с номером 01, замещающий текст для этого раздела и оранжевую кнопку Телефон. Скопируйте выбранные элементы.
- Нажмите клавиши Command+J (Mac) или Control+J (Windows) и введите первые несколько букв названия раздела Section 01. Нажмите клавишу стрелки вниз, чтобы выбрать страницу Section 01, а затем нажмите клавишу Enter или Return, чтобы открыть ее в представлении Дизайн.
- Вставьте скопированные элементы на страницу Section 01 макета «Телефон». С помощью инструмента Выделение выровняйте их по центру страницы с помощью направляющих, которые отобразятся на некоторое время.

На странице Section 01 будет размещаться краткая информация о компании, а также элемент, с помощью которого пользователи мобильных устройств смогут с легкостью позвонить в компанию. При разработке веб-сайтов для мобильных устройств можно добавить новый тип ссылки, с помощью которого посетители могут прикоснуться к экрану смартфона и вызвать окно для набора номера. Это выгодно отличает мобильную версию сайта от обычной, поскольку потенциальные клиенты могут достаточно просто обратиться в компанию по телефону.
Чтобы добавить в макет «Телефон» ссылку для набора телефонного номера, выполните указанные ниже действия.
- С помощью инструмента Выделение выделите кнопку Телефон.
- В текстовом поле меню Ссылки введите «tel:+1», а затем введите следующий текст:
tel:+14155551234
Это формат, который браузеры мобильных устройств распознают как ссылку на номер телефона.
- Нажмите клавишу Return или Enter, чтобы сохранить ссылку.

Примечание. Если требуется создать ссылку на адрес электронной почты, в текстовом поле меню Ссылки введите следующий текст:
mailto:[email protected]
После добавления ссылки для кнопки Телефон дизайн страницы Section 01 можно считать завершенным.
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу Черновик. Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, зеленый круг с номером 02, текстовый фрейм Section 02, встроенную карту и зеленую кнопку Карта. Скопируйте выбранные элементы.
- Нажмите клавиши Command+J (Mac) или Control+J (Windows), а затем введите первые несколько букв названия страницы Section 02. Нажмите клавишу стрелки вниз, чтобы выбрать страницу Section 02, а затем нажмите клавишу Enter или Return, чтобы открыть ее в представлении Дизайн.
- Вставьте элементы, скопированные в действии 1, на страницу Section 02 макета «Телефон». С помощью инструмента Выделение выровняйте их по центру страницы с помощью направляющих.

Страница Section 02 содержит встроенный код HTML интерактивной карты, созданный веб-сайтом Google Карты.
В руководстве «Начало работы с Muse» подробно рассматривается процесс использования функции Muse для работы со встраиваемыми HTML-элементами, чтобы скопировать исходный код с веб-сайта Google Карты и вставить его на страницу.
К счастью, код из Google Карты уже включает поддержку распознавания движений пальцами по сенсорному экрану, поэтому посетители сайта смогут с легкостью взаимодействовать с картой. В этом примере проекта размер карты уже изменен.
Однако если требуется изменить размер встроенного содержимого HTML, можно щелкнуть такое содержимое правой кнопкой мыши и команду для просмотра кода HTML в соответствующем окне. Можно изменить значения высоты и ширины в коде, чтобы изменить размеры карты в соответствии с размерами небольшого экрана устройства.
Если требуется изменить размеры встроенных HTML-элементов, можно обновить соответствующие значения в коде.
Если вы открыли окно Редактировать HTML, нажмите кнопку «ОК», чтобы закрыть его без внесения изменений.
- Выделите кнопку Карта.
На этот раз мы добавим ссылку на другой веб-сайт (Google Карты), чтобы посетители мобильной версии сайта могли просмотреть полную версию карты в новом окне браузера.
- Скопируйте приведенную ниже ссылку и вставьте ее в текстовое поле меню Ссылки.
https://maps.google.com/maps?q=adobe+systems,+san+francisco&hl=en&sll=37.269174,-119.306607&sspn=17.492546,19.160156&hq=adobe+systems,&hnear=San+Francisco,+California&t=m&z=14
- Нажмите слово «Ссылки» слева от меню Ссылки. В открывшемся диалоговом окне установите флажок Открывать ссылку в новом окне или новой вкладке. Кроме того, в поле Подсказка введите следующий текст: Map to Adobe Fremont.
- Нажмите в любом месте рабочей среды, чтобы закрыть диалоговое окно Ссылки.

Затем добавим содержимое на страницу Section 03.
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу Черновик. Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, фиолетовый круг с номером 03, текстовый фрейм Section 03, форму контактной информации и кнопку «Отправить». Скопируйте выбранные элементы.
- Нажмите клавиши Command+J (Mac) или Control+J (Windows) и введите первые несколько букв названия раздела Section 03. Нажмите клавишу стрелки вниз, чтобы выбрать страницу Section 03, а затем нажмите клавишу Enter или Return, чтобы открыть ее в представлении Дизайн.
- Вставьте элементы, скопированные в действии 1, на страницу Section 03 макета «Телефон». С помощью инструмента Выделение выровняйте их по центру страницы с помощью направляющих. При копировании виджета формы контактной информации в макет «Телефон» для него сохраняются стили, примененные в макете «Компьютер». Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства.

Страница Section 03 содержит виджет формы контактной информации, которая для обработки отправляемых с ее помощью данных использует серверные сценарии и базу данных Business Catalyst. При нажатии кнопки Опубликовать и отправке файлов сайта из программы Muse эта форма будет функционировать автоматически.
Примечание. Для размещения готового веб-сайта, созданного в Muse, можно воспользоваться услугами любого другого поставщика, однако следует помнить, если используются серверы, отличные от Business Catalyst, то для работы формы контактной информации потребуется использовать дополнительные фрагменты кода.
В этом примере проекта форма контактной информации не включает запрос CAPTCHA. Добавление запроса CAPTCHA можно указать в меню Параметры для виджета формы контактной информации. Этот запрос используется для защиты от программ-роботов. В разделе CAPTCHA отображается изображение с набором символов, которые пользователь должен ввести в соответствующую строку, чтобы отправить заполненную форму контактной информации. Несмотря на то что этот запрос позволяет защититься от программ-роботов, не следует забывать об удобстве работы с сайтом для пользователей мобильных устройств. Если форма контактной информации окажется слишком сложной для заполнения, посетители могут решить не отправлять свое сообщение.
Несмотря на то что этот запрос позволяет защититься от программ-роботов, не следует забывать об удобстве работы с сайтом для пользователей мобильных устройств. Если форма контактной информации окажется слишком сложной для заполнения, посетители могут решить не отправлять свое сообщение.
На этом создание страницы Section 03 завершено. Для кнопки Отправить не требуется создавать ссылку, поскольку она уже задана в виджете формы контактной информации.
Последняя страница макета «Телефон», страница Section 04, содержит виджет Слайд-шоу. Виджеты в программе Muse совместимы со всеми современными браузерами для настольных ПК и мобильных устройств, поэтому нет необходимости вносить какие-либо изменения, чтобы слайд-шоу функционировало на сенсорном экране.
Выполните указанные ниже действия, чтобы скопировать содержимое страницы-черновика из макета для настольных ПК на страницу Section 04 в макете «Телефон».
- Нажмите на вкладку Черновик (компьютер) для перехода на страницу Черновик.
 Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, красный круг с номером 04, виджет Слайд-шоу и текстовый фрейм Section 04. Можно воспользоваться инструментом Выделение, чтобы выделить сразу все элементы. Скопируйте выбранные элементы.
Выберите белый прямоугольник со скругленными краями, используемый в качестве фона, красный круг с номером 04, виджет Слайд-шоу и текстовый фрейм Section 04. Можно воспользоваться инструментом Выделение, чтобы выделить сразу все элементы. Скопируйте выбранные элементы. - Нажмите клавиши Command+J (Mac) или Control+J (Windows) и введите первые несколько букв названия раздела Section 04. Нажмите клавишу стрелки вниз, чтобы выбрать страницу Section 04, а затем нажмите клавишу Enter или Return, чтобы открыть ее в представлении Дизайн.
- Вставьте элементы, скопированные в действии 1, на страницу Section 03 макета «Телефон». С помощью инструмента Выделение выровняйте их по центру страницы с помощью направляющих. При копировании виджета формы контактной информации в макет «Телефон» для него сохраняются стили, примененные в макете «Компьютер». Единственное, что нужно сделать для финального оформления формы для макета сайта для мобильных устройств, это изменить размеры формы и ее элементов в соответствии с размерами небольшого экрана устройства.
 При добавлении виджетов с интерактивными функциями (например, виджета Слайд-шоу) в макеты для мобильных устройств, созданных в Muse, можно заметить, что для них в меню Параметры имеется настройка Разрешить перелистывание. Этот параметр установлен по умолчанию, поэтому любые добавляемые в макет для мобильных устройств виджеты автоматически настроены на распознавание касаний и движений пальцами по сенсорному экрану. На странице Section 04 находится виджет Слайд-шоу, которое служит для отображения соответствующего изображения при нажатии его миниатюры. В слайд-шоу используется горизонтальный переход при смене изображений в галерее. В этом примере посетители должны взаимодействовать с виджетом, чтобы просмотреть фотографии, однако при желании виджет Слайд-шоу можно настроить на автоматическое циклическое воспроизведение изображений при загрузке страницы.
При добавлении виджетов с интерактивными функциями (например, виджета Слайд-шоу) в макеты для мобильных устройств, созданных в Muse, можно заметить, что для них в меню Параметры имеется настройка Разрешить перелистывание. Этот параметр установлен по умолчанию, поэтому любые добавляемые в макет для мобильных устройств виджеты автоматически настроены на распознавание касаний и движений пальцами по сенсорному экрану. На странице Section 04 находится виджет Слайд-шоу, которое служит для отображения соответствующего изображения при нажатии его миниатюры. В слайд-шоу используется горизонтальный переход при смене изображений в галерее. В этом примере посетители должны взаимодействовать с виджетом, чтобы просмотреть фотографии, однако при желании виджет Слайд-шоу можно настроить на автоматическое циклическое воспроизведение изображений при загрузке страницы.
Примечание. При использовании в виджете переходов Выцветание, По горизонтали или По вертикали в коде автоматически включается функция распознавания движения перелистывания пальцем, чтобы посетители сайта могли перелистывать изображения слайд-шоу на своем сенсорном экране.
В следующем разделе Разработка дизайна макета сайта для мобильных устройств в Muse рассматривается процесс обновления ресурсов для всех мобильных платформ, а также процедура публикации сайта, созданного в Muse, с помощью каждого из макетов для мобильных устройств.
Планшеты и смартфоны значительно уступают настольным ПК в вычислительной мощности, скорости подключения и объеме памяти. Это значит, что при разработке дизайна сайта для мобильных устройств обязательно учитывать этот момент.
В программе Muse предусмотрены функции, которые позволяют оптимизировать графику при отображении сайта на мобильных устройствах, чтобы он загружался быстрее и обеспечивал удобство просмотра.
- Нажмите клавиши Command/Control+7, чтобы отобразить макет «Компьютер», а затем дважды нажмите файл шаблона-A макета на настольных ПК, чтобы открыть страницу «Шаблон-А» в представлении «Дизайн».
- На панели управления перейдите на вкладку «Ресурсы». Если она закрыта, выберите «Окно» > «Ресурсы».

- Выберите большое фоновое изображение с зелеными холмами. Выбранный ресурс будет выделен на панели «Ресурсы».
- Нажмите имя ресурса (background.jpg), чтобы развернуть список его экземпляров на сайте. Обратите внимание, что файл фонового изображения указан в списке три раза. При этом он обозначен двумя разными значками, указывающими на то, что это изображение используется и в макете «Телефон», и в макете «Компьютер».
В данном примере по созданию небольшого сайта достаточно прост для использования, однако при создании более масштабных проектов этот список может стать достаточно объемным и сложным для поиска.
Чтобы упросить переход по списку ресурсов, можно выбрать первый экземпляр каждого ресурса и щелкнуть значок со стрелкой слева от него, чтобы свернуть список экземпляров. Нажмите значок со стрелкой еще раз, чтобы развернуть полный список экземпляров ресурса, используемых в проекте веб-сайта.
Если необходимо найти ресурсы, используемые для определенного макета, в правой части панели «Ресурсы» нажмите заголовок столбца, в котором указаны значки компьютера, телефона или планшета. Это позволит отсортировать список ресурсов таким образом, что ресурсы для каждого макета будут отображаться в объединенном наборе.
Нажмите заголовок любого из столбцов на панели «Ресурсы», чтобы отсортировать элементы по выбранному типу.Чтобы изменить графический объект и обновить все его экземпляры (во всех макетах), нажмите правой кнопкой мыши имя ресурса и в появившемся контекстном меню выберите команду «Редактировать оригинал».
Выберите команду «Редактировать оригинал», чтобы обновить ресурс для всего сайта.Размещенный исходный файл будет открыт в приложении Photoshop, Fireworks или в программе для редактирования изображений, в котором он был создан, после чего в изображение можно быстро внести нужные изменения.
После сохранения измененного исходного файла и возврата в приложение Muse рядом с этим элементом на панели «Ресурсы» будет отображаться значок несоответствия, указывающий на то, что версия графического объекта на сайте больше не совпадает с исходным файлом. Снова нажмите файл правой кнопкой мыши и в появившемся контекстном меню выберите команду «Обновить ресурс», чтобы обновить все экземпляры этого графического объекта в соответствии с новой версией.
Снова нажмите файл правой кнопкой мыши и в появившемся контекстном меню выберите команду «Обновить ресурс», чтобы обновить все экземпляры этого графического объекта в соответствии с новой версией.
Существует несколько способов предварительного просмотра созданных макетов сайта.
В представлении «Дизайн» для макета «Компьютер», нажмите кнопку «Просмотр», чтобы отобразить встроенный эмулятор, использующий Webkit и позволяющий работать с кодом HTML, CSS и JavaScript. Перед тем как опубликовать сайт и просмотреть его на устройстве, в меню «Просмотр» можно выбрать нужный макет и просмотреть, как сайт будет отображаться в браузере.
В представлении «Дизайн» для макета «Телефон» нажмите кнопку «Просмотр», чтобы отобразить версию сайта для телефонов. В меню «Размер окна просмотра» выберите пункт «iPhone 4», «iPhone 5», «Samsung Galaxy S III» или «Nokia Lumia 920», чтобы просмотреть, как макет сайта будет отображаться на соответствующих устройствах и на экранах разных размеров.
Нажмите значок справа от раскрывающегося меню «Размер окна просмотра», чтобы просмотреть макет в альбомной или портретной ориентации.
В раскрывающемся меню «Размер окна просмотра» представлены соотношения высоты и ширины страницы для большинства экранов современных мобильных устройств.
Некоторые из смартфонов (например, Motorola Droid) оборудованы более широкими экранами. При просмотре сайта на таком устройстве функция Viewport приложения Muse автоматически масштабирует ширину макета для мобильных устройств в соответствии с фактическими размерами экрана устройства.
В режиме предварительного просмотра можно использовать ссылки и переходить по разделам сайта. Можно прокрутить страницу, чтобы сымитировать движение пальцем по экрану, однако для этих целей рекомендуется открыть сайт на мобильном устройстве.
Если в режиме предварительного просмотра нажать кнопку «i» рядом с меню «Размер окна просмотра», появится примечание со ссылкой на средство Adobe Edge Inspect. Средство Edge Inspect позволяет использовать расширение для браузера Chrome для подключения к компьютеру различных мобильных устройств, а затем синхронизировать просмотр содержимого в браузере Chrome для настольных ПК и на подключенных устройствах.
Средство Edge Inspect позволяет использовать расширение для браузера Chrome для подключения к компьютеру различных мобильных устройств, а затем синхронизировать просмотр содержимого в браузере Chrome для настольных ПК и на подключенных устройствах.
Приложение Edge Inspect позволяет использовать браузер Chrome и функцию «Предварительный просмотр сайта в браузере» программы Adobe Muse для автоматического просмотра одной и той же страницы одновременно на экране настольного ПК и на экранах подключенных устройств (Chrome должен быть выбран в качестве браузера по умолчанию).
При желании также можно приобрести инструмент Reflection стороннего разработчика, которое позволяет отобразить на экране компьютера эмулятор нужного мобильного устройства (подключенного с использованием того же сетевого подключения). При открытии сайта на смартфоне или планшете в эмуляторе будет отображаться сенсорный экран используемого устройства.
Фиксированные нижние колонтитулы
Как и предыдущих версиях Muse, можно перетащить направляющие для определения в нижней части страницы области нижнего колонтитула. Также для любого элемента можно задать параметр «Элемент нижнего колонтитула», после чего такой элемент будет отображаться под нижней границей страницы, заданной в диалоговом окне «Свойства сайта», или под содержимым страницы, в зависимости от того, что находится ниже.
Также для любого элемента можно задать параметр «Элемент нижнего колонтитула», после чего такой элемент будет отображаться под нижней границей страницы, заданной в диалоговом окне «Свойства сайта», или под содержимым страницы, в зависимости от того, что находится ниже.
Определение содержимого нижнего колонтитула оказывается крайне полезным, когда на сайте имеются страницы разной высоты. В этом случае нижний колонтитул будет всегда находиться в нижней части страницы, не перекрывая ее содержимое.
По умолчанию параметр фиксированных нижних колонтитулов включен. Эта функция специально разработана для посетителей, просматривающих сайт на мониторах большого размера. В большинстве случаев при создании веб-сайтов рекомендуется использовать этот параметр, поскольку нижние колонтитулы всегда будут оставаться в нужном месте, даже если окно браузера значительно больше макета веб-страницы, как, например, на экране широкоформатного монитора Apple.
Чтобы увидеть, как это работает, можно просмотреть сайт, созданный в Muse, в браузере и уменьшить масштаб страницы. Обратите внимание, если размер содержимого страницы слишком мал по отношению к окну браузера, в области под нижним колонтитулом отображается окно браузера, а не сам нижний колонтитул, выровненный по нижнему краю.
Обратите внимание, если размер содержимого страницы слишком мал по отношению к окну браузера, в области под нижним колонтитулом отображается окно браузера, а не сам нижний колонтитул, выровненный по нижнему краю.
При создании новых сайтов в Muse можно заметить, что в диалоговом окне «Новый сайт» установлен флажок «Фикс. нижний колонтитул».
При создании новых сайтов автоматически устанавливается флажок «Фикс. нижний колонтитул».В целом, при создании сайтов всегда рекомендуется использовать функцию фиксированных нижних колонтитулов. Однако если длина страниц превышает желаемую (на странице мало содержимого и страницы достаточно короткие), можно всегда снять этот флажок в диалоговом окне «Свойства страницы».
Завершив создание сайта, обновите свойства страницы и снимите флажок «Фикс. нижний колонтитул».Закрепленные элементы
Код, создаваемый Muse, проверен на соответствующее отображение и надлежащее функционирование на всех современных платформах и во всех существующих браузерах.
Одним из стандартов веб-разработки, который отличается для браузеров настольных ПК и браузеров мобильных устройств, является поддержка закрепленных на странице элементов. При разработке веб-сайтов для браузеров настольных ПК можно выбрать элемент и воспользоваться соответствующим параметром на панели управления, чтобы закрепить его в окне браузера. Закрепление элементов полезно при создании согласованных элементов навигации для всего сайта. Также эту функцию рекомендуется использовать в случаях, когда необходимо, чтобы элемент всегда находился в нужной области на более длинных страницах, независимо от того, насколько посетитель прокрутит страницу вниз.
На момент написания данного документа не все браузеры мобильных устройств одинаково поддерживают отображение закрепленных объектов. В результате этого при создании макетов сайта для телефонов и планшетов необходимо разработать альтернативные стратегии размещения закрепленных объектов.
При разработке макетов «Телефон» или «Планшет» можно заметить, что параметры закрепления недоступны.
В приложении Muse можно опубликовать сайты с использованием нескольких макетов, применив обычный способ публикации сайтов для настольных ПК. Рекомендуется сначала опубликовать пробную версию сайта, а затем протестировать, как его содержимое будет отображаться на небольших экранах мобильных устройств.
Нажмите кнопку «Опубликовать» или выберите «Файл» > «Передача на FTP-сервер», чтобы передать файлы сайта на сервер размещения.
При публикации сайта Muse с несколькими макетами для доступа к нему используется один URL-адрес. Поэтому необходимо лишь зарегистрировать имя домена, например, как указано ниже:
http://www.my-site.com
При публикации сайта с двумя или тремя разными макетами приложение Muse создает код для сайта, который включает сценарии определения. Они служат для определения типа компьютера или устройства, а также типа браузера, которые посетитель использует для просмотра страницы.
Этот код определяет платформу и версию браузера, а затем автоматически отображает соответствующий макет. Вам не требуется выполнять каких-либо действий, поскольку для посетителей, использующих планшеты, отобразится макет сайта для планшетов, а для пользователей смартфонов — макет для телефонов. Все это происходит автоматически в фоновом режиме.
Новые функции создания макетов для мобильных устройств в приложении Muse позволяют оптимизировать эти макеты, чтобы пользователям мобильных устройств не приходилось загружать ненужные файлы большого размера. Для отображения альтернативных макетов загружаются только небольшие файлы изображений измененных размеров, благодаря чему сайт отлично открывается на любой платформе и в любом браузере.
Дополнительные сведения о работе с приложением Muse см. в статьях и руководствах, представленных на странице справочной информации Adobe Muse.
Нажмите вкладку Шаблон (компьютер), чтобы открыть страницу-шаблон макета «Компьютер» в представлении Дизайн.
В приложении Muse можно с легкостью переключаться с одного макета на другой с помощью инструмента навигации Перейти на страницу. Эта кнопка отображается в представлении Дизайн для любого проекта с несколькими макетами.
- Нажмите кнопку Перейти на страницу.
При работе с несколькими макетами крайне полезно иметь возможность быстро переключаться между двумя или более страницами, чтобы можно было с легкостью скопировать и вставить содержимое.
Примечание. Кроме нажатия кнопки Перейти на страницу, можно также воспользоваться сочетанием клавиш Command+J (Mac) или Control+J (Windows).
Появится диалоговое окно Перейти на страницу. В этом окне имеется текстовое поле, в котором можно ввести первые несколько букв названия страницы сайта, чтобы быстро перейти на нужную страницу, не обращаясь постоянно к представлению План.
- Введите первые три буквы названия нужной страницы.
 В этом примере введите первые три буквы слова «Шаблон»: «шаб».
В этом примере введите первые три буквы слова «Шаблон»: «шаб».
В списке под текстовым полем будут отображены все соответствующие запросу названия страниц.
- Нажмите клавишу стрелки вниз два раза, чтобы выбрать страницу Шаблон-A для макета «Телефон», а затем нажмите клавишу Enter или Return, чтобы открыть ее.
В представлении Дизайн откроется готовая для редактирования страница Шаблон (компьютер).
Другим удобным способом перехода между различными макетами сайта является использование новых сочетаний клавиш:
- Command/Control+7 — открытие макета для настольных ПК
- Command/Control+8 — открытие макета для планшетов
- Command/Control+9 — открытие макета для телефонов
Эти сочетания клавиш работают только тогда, если для сайта имеются соответствующие макеты. Поэкспериментируйте с использованием этих новых сочетаний клавиш для разработки предпочтительного рабочего процесса переключения между макетами и определенными страницами.
Далее мы создадим вторую страницу-шаблон для макета «Телефон» и добавим элементы дизайна.
Создание главной страницы и страницы сведений в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Пользовательский интерфейс в Dreamweaver СС и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
Основные страницы и страницы сведений представляют собой наборы страниц, применяемые для организации и отображения данных из наборов записей. Такие страницы позволяют посетителям сайта просматривать общие и подробные данные. На основной странице содержится список всех записей со ссылками на страницы сведений с дополнительной информацией о каждой записи.
Основная страница Страница сведенийСоздать основную страницу и страницу сведений за одну операцию можно с помощью вставки объекта данных; для создания основных страниц и страниц сведения с возможностью настройки можно использовать варианты поведения сервера. При использовании вариантов поведения сервера для создания основных страниц и страниц сведений прежде всего создается основная страница со всеми записями, затем в список добавляются ссылки на страницы сведений.
Прежде чем создавать основную страницу, убедитесь, что для сайта определено подключение к базе данных.
Чтобы создать пустую страницу, выберите меню «Файл» > «Создать» > «Пустая страница», выберите тип страницы и нажмите кнопку «Создать». Данная страница становится основной.
Определите наборы записей.
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку со знаком «плюс» (+), выберите «Набор записей» и укажите параметры. Для создания собственного SQL-оператора нажмите «Дополнительно».
Убедитесь, что набор записей содержит все столбцы таблицы, необходимые для создания основной страницы. Набор записей также должен включать столбец таблицы с уникальным ключом каждой записи, то есть столбец идентификатора записи. В следующем примере уникальный ключ для каждой записи находится в столбце «Код».
Столбцы набора записей, выбранные для основной страницыКак правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.

Пользователь может определять набор записей во время выполнения. Более подробную информацию см. в разделе Создание страниц поиска и результатов.
Для отображения записей вставьте динамическую таблицу.
Поместите курсор вставки в то место страницы, где должна отображаться динамическая таблица. Выберите меню «Вставка» > «Объекты данных» > «Динамические данные» > «Динамическая таблица», задайте соответствующие параметры и нажмите кнопку «ОК».
Если не требуется отображения для пользователей идентификаторов записи, из динамической таблицы можно удалить соответствующий столбец. Щелкните в любом месте страницы, чтобы сделать ее активной. Переместите курсор в верхнюю часть столбца в динамической таблице так, чтобы ячейки столбца были выделены красным контуром, затем нажмите для выбора столбца. Для удаления столбца из таблицы нажмите кнопку «Удалить».
После создания основной страницы и добавления набора записей создайте ссылки на страницу сведений. Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Ссылки для обновления страниц создаются точно так же. Страница результатов сходна с основной страницей, страница обновления подобна странице сведений.
Открытие страницы сведений и передача идентификатора записи (ColdFusion, PHP)
В динамической таблице выберите местозаполнитель содержимого для текста, который будет служить ссылкой.
Ссылки, примененные к местозаполнителю, выбраны.В инспекторе свойств щелкните значок папки, расположенный рядом с полем «Ссылка».
Выберите страницу сведений. Страница сведений отображается в поле «Ссылка» в инспекторе свойств.
В динамической таблице выбранный текст отображается в виде ссылки. Когда страница выполняется на сервере, ссылка применяется к тексту в каждой строке таблице.

На основной странице выберите ссылку в динамической таблице.
(ColdFusion) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=#recordsetName.fieldName#
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.
Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением ColdFusion, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении ColdFusion замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи.
 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.locationDetail.cfm?recordID=#rsLocations.CODE#
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.cfm?recordID=CBR
(PHP) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.

Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением PHP, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении «PHP» замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи. В следующем примере поле состоит из уникальных кодов расположения.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.
 php?recordID=CBR
php?recordID=CBRСохраните страницу.
Открытие страницы сведений и передача идентификатора записи (ASP)
Выберите динамической содержимое, которое будет служить в качестве ссылки.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите во всплывающем меню пункт «Переход к странице подробных сведений».
В поле «Страница таблицы» нажмите кнопку «Обзор» и укажите страницу.
Задайте значение, которое требуется передать в страницу сведений. Для этого выберите набор записей и столбец во всплывающих меню «Набор записей» и «Столбец». Как правило, используется уникальное для записи значение, например идентификатор уникального ключа записи.
Если требуется, передайте в страницу сведений параметры страницы. Для этого выберите параметр «Параметры URL-адреса» или «Параметры формы».
Нажмите кнопку «ОК».
Выбранный текст выделен в виде специальной ссылки.
 Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:
Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:http://www.mysite.com/customerdetail.asp?id=43
Первая часть URL-адреса, http://www.mysite.com/customerdetail.asp, открывает страницу сведений. Вторая часть, ?id=43, представляет собой параметр URL-адреса. Этот параметр сообщает странице сведений, какую запись требуется найти и отобразить. Термин id является именем параметра URL-адреса, 43 — его значением. В данном примере параметр URL-адреса включает номер идентификатора записи 43.
Для отображения записи, запрошенной на основной странице, необходимо определить набор записей, содержащей отдельную запись, и связать столбцы этого набора со страницей сведений.
Переключитесь на страницу сведений. Если страница сведений еще не создана, создайте пустую страницу («Файл» > «Создать»).
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку (+) и выберите во всплывающем меню «Набор записей (Запрос)» или «Набор данных (Запрос)».
Открывается простое диалоговое окно «Набор записей» или «Набор данных». Если открывается расширенное диалоговое окно, нажмите кнопку «Простой».
Назовите набор записей и выберите источник данных и таблицу базы данных, содержащих данные для набора записей.
В области «Столбцы» выберите столбцы таблицы, которые будут включены в набор записей.
Набор записей может быть подобным набору записей на основной странице или может быть другим. Как правило, набор записей на странице сведений содержит больше столбцов для отображения дополнительных сведений.
Если наборы записей различны, убедитесь, что набор записей на странице сведений содержит хотя бы один столбец, общий с набором записей на основной странице.
 Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.
Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.Для включения в набор записей только некоторых столбцов таблицы нажмите «Выбрано» и выберите в списке нужные столбцы, удерживая нажатой клавишу Control (Windows) или Command (Macintosh).
Заполните данные в разделе «Фильтр» для поиска и отображения записи, определенной параметром URL-адреса, переданным с основной страницы.
В первом всплывающем меню области «Фильтр» выберите в наборе записей столбец, содержащий значения, соответствующие значениям параметра URL-адреса, переданного основной страницей. Например, если параметр URL-адреса содержит идентификационный номер записи, выберите столбец с идентификационными номерами записей. В примере, представленном в предыдущем разделе, столбец набора записей с названием CODE содержит значения, соответствующие значению параметра URL-адреса, передаваемого основной страницей.
Во всплывающем меню, расположенном под первым меню, выберите знак равенства (он уже должен быть выбран).

В третьем всплывающем меню выберите «Параметр URL-адреса». На основной странице параметр URL-адреса используется для передачи информации в страницу сведений.
В четвертом поле введите имя параметра URL-адреса, передаваемого основной страницей.
Нажмите кнопку «ОК». Набор записей отображается на панели «Привязки».
Привяжите столбцы набора записей к странице сведений. Для этого выберите столбцы на панели «Привязки» («Окно» > «Привязки») и перетащите их на страницу.
После загрузки основной страницы и страницы сведений на сервер основную страницу можно открыть в браузере. После выбора на основной странице ссылки на сведения открывается страница сведений с дополнительной информацией о выбранной записи.
Можно добавить поведение сервера, выполняющее поиск определенной записи в наборе записей, чтобы отобразить ее данные на странице. Поведение сервера доступно только при использовании серверной модели ASP.
Создайте страницу со следующими параметрами.
Идентификатор записи, содержащийся в параметре URL-адреса, переданного другой страницей в текущую. Можно на другой странице создать параметры URL-адреса при помощи HTML-гиперссылок или HTML-форм. Дополнительные сведения см. в разделе Сбор информации от пользователей с помощью форм.
Набор записей, определенный для текущей страницы. Поведение сервера извлекает из этого набора записей сведения о записях. Инструкции см. в разделах Определение набора записей без написания SQL или Определение дополнительного набора записей с помощью создания SQL.
Столбцы набора записей, привязанные к странице. На странице должна отображаться определенная запись. Более подробную информацию см. в разделе Создание динамического текста.
Добавьте поведение сервера для поиска записи, указываемой параметром URL, нажав кнопку со знаком «+» на панели «Поведения сервера» («Окно» > «Поведения сервера») и выбрав «Разбиение набора записей по страницам» > «Переместить в определенную запись».

Во всплывающем меню «Переместить в запись в» выберите набор записей, определенный для страницы.
Во всплывающем меню «Где столбец» выберите столбец, содержащий значение, передаваемое другой страницей.
Например, если другая страница передает идентификационный номер записи, выберите столбец с идентификационными номерами записей.
В поле «Соответствует параметру URL» введите имя параметра URL-адреса, передаваемого основной страницей.
Например, если URL-адрес другой страницы, используемый для открытия страницы сведений, представляет собой id=43, введитеid в поле «Соответствует параметру URL».
Нажмите кнопку «ОК».
При следующем запросе браузером этой страницы поведение сервера считывает идентификатор записи в параметре URL-адреса, переданном другой страницей, и выбирает соответствующую запись в наборе записей.
При разработке веб-приложений основную страницу и страницу сведений можно быстро создать с помощью объекта данных «Набор страниц «шаблон-детали»».
Для создания пустой динамической страницы выберите меню «Файл» > «Создать» > «Пустая страница» и выберите динамическую страницу в списке «Тип страницы», а затем нажмите кнопку «Создать».
Данная страница становится основной.
Определите для страницы набор записей.
Убедитесь, что набор записей содержит не только все столбцы, необходимые для основной страницы, но и столбцы для страницы сведений. Как правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.
Откройте страницу-шаблон в представлении «Дизайн» и выберите меню «Вставка» > «Объекты данных» > «Набор основных страниц ».
Убедитесь, что во всплывающем меню «Набор записей» выбран набор записей, содержащий записи для отображения на основной странице.
В области «Поля страницы-шаблона» выберите столбцы набора записей для отображения на основной странице.

По умолчанию выбраны все столбцы в наборе записей. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице.
Для изменения порядка отображения столбцов на основной странице выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.
На основной странице столбцы набора записей располагаются в таблице горизонтально. Нажатие кнопки со стрелкой вверх приводит к смещению столбца влево, щелчок кнопки со стрелкой вниз — вправо.
Во всплывающем меню «Ссылка на подробные сведения из» выберите столбец в наборе записей со значением, которое служит в качестве ссылки на страницу сведений.
Например, если для каждого имени продукта на основной странице должна иметься ссылка на страницу сведений, выберите столбец набора записей с именами продуктов.
Во всплывающем меню «Передача уникального ключа» выберите столбец набора записи, содержащий значения, идентифицирующие записи.

Как правило, выбирается столбец с идентификационным номером записи. Это значение передается в страницу сведений для определения выбранной пользователем записи.
Если столбец уникального ключа не числовой, отмените выбор параметра «Число».
По умолчанию этот параметр выбран, он отображается не для всех моделей серверов.
Задайте количество записей, отображаемых на основной странице.
В поле «Имя страницы сведений» нажмите кнопку «Обзор» и выберите созданный файл страницы сведений или введите имя страницы. Объект данных создаст страницу сведений.
В области «Поля страницы сведений» выберите столбцы для отображения на странице сведений.
По умолчанию выбраны все столбцы в наборе записей основной страницы. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице сведений.
Для изменения порядка отображения столбцов на странице сведений выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.

На странице сведений столбцы набора записей расположены в таблице вертикально. Щелчок кнопки со стрелкой вверх приводит к смещению столбца вверх, щелчок кнопки со стрелкой вниз — вниз.
Нажмите кнопку «ОК».
Объект данных создает страницу сведений (если она еще не создана) и добавляет динамическое содержимое и вариант поведения сервера на основную страницу и страницу сведений.
Настройте макет основной страницы и страницы сведений в соответствии с имеющимися требованиями.
Макет любой страницы можно полностью настроить с помощью инструментов дизайна страниц Dreamweaver. Можно также отредактировать варианты поведения сервера. Для этого дважды щелкните их на панели «Поведение сервера».
После создания основной страницы и страницы сведений с объектом данных на панели «Поведение сервера» («Окно» > «Поведение сервера») можно изменить различные блоки, которые объект данных вставляет в страницы.
Справки по другим продуктам
- О страницах поиска и результатов поиска
- Определение набора записей без написания SQL
- Определение расширенного набора записей с помощью написания SQL
- Создание динамической таблицы
- Построение страницы записи обновлений
- Настройка тестового сервера
- Изменение динамического содержимого
- Определение источников динамического содержимого
Курс Создание сайтов в Adobe Muse.
 в Екатеринбурге Код: ITCloud_AdM
в Екатеринбурге Код: ITCloud_AdMКурс Создание сайтов в Adobe Muse позволит вам научиться создавать современные адаптивные к различным типам устройств (десктоп, планшет или телефон) HTML5 CSS3 сайты не прибегая к написанию кода. Это могут быть как сайты — визитки, так и сайты - каталоги или не сложные интернет магазины. Сайты, созданные в этой программе, в дальнейшем, можно будет редактировать прямо в браузере.
Стоимость курса
13 800 рубЗаказать
Аудитория
Курс
предназначен, прежде всего для Web дизайнеров. Он позволяет воплощать авторские дизайн -
проекты в реально работающие Интернет сайты, не прибегая к услугам
программистов. Это позволит напрямую работать с заказчиком, контролируя полностью
весь цикл создания сайта. Так же этот
курс будет полезен владельцам малого бизнеса, желающим самостоятельно создать
себе сайт, а так же всем, кто хочет завести себе интернет страницу, не вникая в
изучение программирования.
От слушателя требуется
- Уверенный пользователь компьютера.
- Знание программы Adobe Photoshop в объёме курса — Adobe Photoshop для Web.
Содержание курса
Модуль 1. Введение.-
Общие сведения о возможностях программы.
-
Способ приобретения программы в компании Adobe.
-
Интерфейс программы.
-
Изучение инструментария программы на примере создания учебного сайта
-
Быстрое планирование структуры веб-сайта.
-
Добавление и настройка элементов навигации по сайту.
-
Каркасное моделирование макета веб-сайта в Muse.

-
Работа с палитрой «Слои» в приложении Muse.
-
Работа с шаблонами страниц.
-
Настройка фона.
-
Добавление элементов на несколько страниц одновременно с помощью страниц-шаблонов.
-
Использование направляющих для определения верхнего и нижнего колонтитулов на странице.
-
Создание веб — страницы с постоянной шириной, для десктопа, планшета и смартфона.
-
Создание адаптивной веб — страницы. Точки остановки.
-
Использование таблицы размеров мониторов в адаптивном веб — дизайне.

-
Понятие виджета, их классификация.
-
Платные и бесплатные виджеты.
-
Скачивание и установка виджетов.
-
Применение виджетов в проектах сайтов.
-
Создание страницы с видео фоном.
-
Работа со шрифтами Typekit.
-
Сравнение шрифтов, соответствующих соответствующих и не соответствующих веб-палитре.
-
Добавление и оформление текстового содержимого.
-
Создание и применение стилей абзацев.
-
Использование системных шрифтов как веб шрифтов. Способы их конвертации и применения в проекте сайта.

-
Общие сведения о механизмах оптимизации изображений приложением Muse при публикации или экспорте сайта.
-
Оптимизация изображений.
-
Добавление фонового изображения в текстовый фрейм, созданный с помощью инструмента «Текст».
-
Копирование нескольких элементов и их вставка на другие страницы.
-
Настройка фона.
-
Создание ссылок и кнопок для сайта Adobe Muse.
-
Добавление ссылки к изображению кнопки.
-
Импорт кнопки Photoshop.
-
Создание кнопок «Ролловеров»
-
Создание параллакс эффектов прокрутки — перемещение, прозрачность, слайд-шоу, анимации из Edge Animate для страниц с постоянной шириной.

-
Добавление в проект анимаций и анимированных баннеров. созданных в Adobe Edge Animate
-
Добавление настраиваемого слайд-шоу.
-
Создание слайд-шоу для лайтбокса.
-
Добавление и настройка мини-приложения «Раздвижная панель».
-
Добавление и настройка мини-приложения с вкладками.
-
Конфигурирование и настройка мини-приложений.
-
Создание мини-приложения «Слайд-шоу с миниатюрами».
-
Добавление видео, размещённого на You Tube и на других подобных онлайн сервисах.
-
Способы создания лэндинга в программе Adobe Muse.

-
Добавление кнопок социальных сетей с отметкой «нравится»
-
Добавление счётчика обратного отсчёта или сервиса прогноза погоды в проект сайта.
-
Встраивание кода HTML для добавления Карт Google и других элементов.
-
Публикация временного сайта на Business Catalyst, для доступа к нему клиентов на стадии разработки.
-
Администрирование сайтов на хостинге Adobe Business Catalyst.
-
Как приобрести доменное имя для сайта.
-
Регистрация сайта в поисковых системах Google, Яндекс.
-
Прописывание необходимых мета тегов и встраивание счетчика посещений в сайт Muse.

-
Краткое описание сайта для поисковиков.
-
Назначение значка — фавикона для сайта.
-
Экспорт веб-сайтов на постоянный хостинг при помощи внутреннего или внешнего FTP клиента.
-
Администрирование заказчиком, созданного сайта.
Другие курсы данной тематики
- 1С Битрикс. Управление сайтом – администрирование
- PHP. Уровень 1. Основы создания сайтов
- HTML и CSS. Уровень 2. Кроссбраузерная верстка, основы юзабилити, HTML5 и CSS3
- Adobe Photoshop для WEB
- Интеграция дизайна в Bitrix Framework
- Основы PHP и MySQL: Создание интернет-магазина с нуля
Комплексное Руководство по Dreamweaver для Начинающих
Сайт
Окт 09, 2021
Olha L.
10хв. читання
Если вы всерьёз задумывались о разработке сайта, то наверняка слышали о редакторах типа WYSIWYG (What You See Is What You Get, в переводе с англ. «Что видите, то и получается»). Заманчивая перспектива создать сайт самостоятельно и без знаний программирования, скорее всего, и привела вас в это руководство по Dreamweaver.
Впервые открыв Dreamweaver, вы можете слегка испугаться. Но не волнуйтесь, всё не так страшно. Эта статья поможет вам разобраться с особенностями Dreamweaver и покажет, как создать сайт с помощью этого редактора.
Оглавление
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — это известный инструмент для создания и развёртывания сайтов, который считается лучшим решением среди WYSIWYG и других, более традиционных редакторов HTML. Dreamweaver был разработан компанией Macromedia, а затем приобретён Adobe Inc в 2005 году.
Изначально Dreamweaver предлагал бессрочную лицензию, то есть, чтобы использовать программное обеспечение, нужно было внести одноразовую плату. Но позже эту модель заменила подписка в рамках структуры Adobe Creative Cloud.
Но позже эту модель заменила подписка в рамках структуры Adobe Creative Cloud.
Adobe Dreamweaver CC — интегрированная среда разработки (IDE). Это значит, что ПО предоставляет комплексные инструменты и поддержку для разработки. Благодаря структуре Creative Cloud вы можете интегрировать и использовать вместе с Dreamweaver любое другое программное обеспечение Adobe для творчества.
Dreamweaver позволяет создавать и проектировать сайт визуально с помощью метода перетаскивания элементов на панели инструментов. Вы также можете использовать его как любой традиционный редактор кода — используя только текст и мгновенно загружая веб-сайт на сервер.
Вы также получите множество учебных материалов и ресурсов, а также доступ к специальному форуму сообщества Adobe. Редактор поддерживает 15 различных языковых стандартов. Более того, огромное количество руководств по Dreamweaver находятся в свободном доступе в интернете.
Эти функции характеризуют Dreamweaver как гибрид системы управления контентом (CMS) и редактора кода.
Отличительные черты
Будучи частью креативной экосистемы Adobe, Dreamweaver уже отличился от других визуальных редакторов кода. Продукт даёт доступ к ресурсам и привилегиям, которые может предложить только Adobe. Тем не менее вот ещё две наиболее выдающиеся характеристики:
Удобный визуальный интерфейс, который подойдёт для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время его сложно освоить. Ваш сайт будет хорош ровно настолько, насколько хороши ваши навыки. Это означает, что хотя программное обеспечение предлагает множество функций веб-разработки, которые можно освоить с базовыми или ограниченными знаниями, вы не сможете использовать их в полной мере.
Несмотря на это, новички таки могут начать создавать сайт самостоятельно благодаря визуальному редактору. Инструмент имеет простые функции перетаскивания для вставки HTML-элементов в проект, а все изминения можно сразу же посмотреть. Начать работу поможет простое руководство по Dreamweaver, доступное в редакторе.
Понять, над какой частью элемента вы работаете в данный момент тоже очень просто. Для этого нужно просто нажать на элемент и он сразу же выделиться в коде.
Мощный встроенный редактор кода
Ещё один важный аспект Dreamweaver — мощный встроенный текстовый редактор кода для профессиональных разработчиков. Некоторые из его функций включают:
- Подсветка синтаксиса. Чтобы облегчить чтение кода, различные элементы, такие как переменные, идентификаторы, классы и другое выделяются.
- Завершение кода. Работайте более продуктивно с помощью автоматического завершения кода. Например, просто введите img и нажмите Tab на клавиатуре, чтобы вставить <img src=”” alt=””>
- Документация CSS. Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
Помимо этого, есть и другие важные функции:
- Bootstrap 4.
 Последняя версия HTML, CSS и JavaScript фреймворка для разработки адаптивного сайта.
Последняя версия HTML, CSS и JavaScript фреймворка для разработки адаптивного сайта. - Поддержка Git. Выполняйте все стандартные операции Git, включая Push, Pull, Commit и Fetch, прямо с панели инструментов Dreamweaver.
- Предварительный просмотр в браузере в режиме реального времени. Следите за изменениями на своем сайте, редактируя его.
- Creative Cloud Libraries. Доступ к цветам, графике и другим творческим ресурсам в базе данных.
- Bootstrap 4.
- Chromium Embedded Framework (CEF). Чтобы помочь разработчикам встраивать браузеры для использования в сторонних приложениях.
Ничто не идеально
Тем не менее у Adobe Dreamweaver CC есть свои недостатки. Как мы уже упоминали выше, эффективность этого программного обеспечения зависит от ваших навыков. Несмотря на то, что интерфейс позволяет начать разработку сайта даже новичку, чтобы создавать действительно сложные ресурси, понадобится немало времени и желания учиться.
Несмотря на всю доступную информацию, Dreamweaver требует более глубокого изучения. Поэтому, если вы рассчитываете прочитать одно руководство и стать профессионалом, вас ждёт разочарование.
Кроме того, это платный сервис, который стоит недёшево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший вариант.
Совет: Если вам кажется, что Adobe Dreamweaver CC — не совсем ваша вещь, вы не одни. Фактически, около 33% всех владельцев сайтов в интернете выбрали WordPress. И вы тоже можете попробовать создать свой сайт с помощью этой платформы. И даже лучше, если вы используете Hostinger. Наш автоустановщик значительно ускорит этот процесс.
Обзор цен на Dreamweaver
Как программное обеспечение, которое оплачивается на основе подписки Adobe предлагает ряд планов для частных лиц. План с предоплатой на год, который включает только одно приложение — Dreamweaver, а также 100 ГБ облачного хранилища, Adobe Portfolio, Fonts и Spark стоит 239,88$.
А вариант, который включает всю коллекцию приложений, состоящую из 20+ программ для творчества, включая Photoshop CC, Illustrator CC и Adobe XD CC, обойдётся вам 599,88$ в год.
Однако, вы также можете подписаться на бесплатную семидневную пробную версию Dreamweaver, прежде чем принять решение о покупке. Просто скачайте приложение и зарегистрируйтесь, используя свой адрес электронной почты, Facebook или Google.
Теперь предлагаем перейти непосредственно к базовому руководству, в рамках которого мы узнаем, как создать домашнюю страницу с помощью Dreamweaver.
Учебное пособие по Dreamweaver: разработка сайта
1. Создание нового сайта
На панели управления Adobe Dreamweaver CC перейдите в раздел Веб-сайт -> Создать веб-сайт, после чего появится всплывающее окно.
Первый шаг — назвать свой сайт и сохранить его в одной папке. Это поможет упорядочить все файлы и упростит процесс загрузки.
Это поможет упорядочить все файлы и упростит процесс загрузки.
Если вы хотите добавить на свой сайт изображения, перейдите в Дополнительные настройки -> Локальная информация. На вашем компьютере предварительно должна быть создана папка с этими изображениями.
По завершении нажмите Сохранить.
2. Создайте файл домашней страницы
Сейчас у вас будет просто пустая рабочая область. Но посмотрите на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
Перейдите в Файл -> Создать, а затем в категорию Создать документ. Выберите HTML в качестве типа документа и нажмите Создать. Называть документ необязательно.
Затем вы будете перенаправлены обратно в рабочую область, где увидите белую страницу с несколькими строками HTML-кода. На самом деле это вид вашего сайта в реальном времени. Сохраните этот HTML-файл как index.html и поместите его в папку сайта.
Сохраните этот HTML-файл как index.html и поместите его в папку сайта.
3. Создайте хедер
Теперь мы создадим хедер сайта. Обычно это верхнее меню сайта с логотипом и названием.
Щёлкните мышей по белой странице или выберите конкретное место в элементе <body> в редакторе. Затем перейдите в верхнюю правую панель и нажмите Вставить. Должен был появиться список общих HTML-элементов, которые вы можете добавить на свою страницу.
Найдите элемент Header.
Щёлкните по нему или перетащите в свою рабочую область. Он автоматически добавится на ваш сайт вместе с соответственным кодом.
Затем мы превратим наш хедер в заголовок с тегом <h2>…</h2>. Делаем мы это в первую очередь для SEO, чтобы сообщить поисковой системы о чём наш сайт. Выделите соответствующий текст в этом разделе, затем перейдите на панель Вставка. Найдите и щёлкните по Heading: h2.
После этого замените текст заголовком своего сайта. Это должно быть что-то описательное и репрезентативное. В качестве примера мы будем использовать фразу «Добро Пожаловать на Сайт о Разработке».
4. Добавьте навигацию
Чтобы добавить кнопку навигации, добавьте строку после header, нажав клавишу return или enter. Теперь перейдите на панель Вставка и найдите элемент Navigation. Когда вы щёлкнете по нему, появится всплывающее окно. В строке ID впишите слово «navigation» и нажмите OK.
Это добавит в редактор элемент navigation. Пока вы находитесь в содержимом элемента, найдите Hyperlink на панели Вставка. Щёлкните по нему и заполните данные следующим образом:
Важно: в поле ссылка нужно указать действительный URL главной страницы. В настоящее время мы используем только хэштег, чтобы заполнить пробел.
Когда закончите, нажмите ОК. Теперь это интерактивная кнопка На главную, а в редакторе появится дополнительная строка кода.
Теперь это интерактивная кнопка На главную, а в редакторе появится дополнительная строка кода.
5. Добавьте описание веб-сайта
Теперь мы вставим дополнительный заголовок, абзац и несколько пунктов маркированного списка, чтобы добавить более подробное описание нашего ресурса.
После части кода, который появился после добавления навигационной кнопки, добавьте новую строку и щёлкните Header: h3 и Paragraph на уже известной нам панели Вставка. В редакторе кода появятся теги <h3> и <p>. Наполните их своим текстом.
Совет: если вы допустили ошибку, например, добавили ещё один заголовок h2 вместо h3, чтобы отменить действие, используйте комбинацию клавиш Ctrl + z.
Теперь, чтобы создать маркированный список, добавьте ещё одну строку под кодом абзаца. Для этого мы, как и раньше используем return или enter. Перейдите на панель Вставка и кликните на Неупорядоченный список. Это действие должно добавить тег <ul> в редактор. Пока вы находитесь на этой строке, щёлкните по ещё одному элементу — элементу списка, что в свою очередь добавит тег <li> внутрь тега <ul>.
Это действие должно добавить тег <ul> в редактор. Пока вы находитесь на этой строке, щёлкните по ещё одному элементу — элементу списка, что в свою очередь добавит тег <li> внутрь тега <ul>.
Что касается списка в HTML, вам придётся вручную добавлять теги <li> в соответствии с количеством пунктов списка. Наш будет выглядеть так:
По сути, вы создали базовую структуру главной страницы. Вы можете добавить и больше контента, такого как формы, видео, изображения. Но для начала хватит и этого.
Пока она выглядит довольно скучно. Чтобы сделать нашу страницу более привлекательной, мы добавим таблицу стилей.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и вместе с HTML всякий раз, когда разработчики создают сайт. Думайте о HTML как о структуре тела, а о CSS как об эстетической части, которая делает тело визуально привлекательным.
Теперь первое, что нужно сделать, это дать вашему хедеру ID. Перейдите в нижний правый угол панели Dreamweaver и выберите панель DOM. Здесь вы увидите обзор структуры вашего сайта.
Нажмите на Header, и вы заметите, что заголовок автоматически выделится синим цветом, появится метка и знак плюс.
Щёлкните знак плюса и введите #header. Не волнуйтесь, если допустите ошибку и не сможете отменить действие с помощью клавиши Backspace или Delete. Здесь тоже поможет комбинация Ctrl + z. Хэштег означает, что мы назначаем этому элементу ID. Нажмите return или enter. В появившемся меню выберите Выбрать источник > Создать новый файл CSS.
Появится новое окно. Нажмите Обзор, на вашем компьютере выберите папку со своим сайтом. Введите имя файла style.css и нажмите Сохранить. Затем нажмите ОК.
Вы заметите, что в верхней части вашего интерактивного просмотра страницы появится метка style. css, а в редакторе кода — новый элемент link.
css, а в редакторе кода — новый элемент link.
Повторите действие для всех элементов на странице, нуждающихся в стилизации. Только теперь вместо того, чтобы создавать новые файлы CSS, сохраняйте изменения в уже существующем style.css, который вы создали ранее.
Теперь мы готовы приступить к стилизации наших элементов с помощью селектора CSS.
7. Создайте CSS-селектор для заголовка сайта
На этом этапе мы изменим шрифт и выровняем заголовок нашего сайта по центру.
Нажмите на h2 под вашим хедером на панели DOM. Затем выберите Конструктор CSS на панели выше.
Убедитесь, что в меню Источники выбран ваш файл CSS. Теперь щёлкните по иконке плюса прямо перед словом Селекторы. Вам автоматически будет предложено имя вроде #header h2, нажмите enter или return.
8. Измените шрифт заголовка
Убедитесь, что селекторы указывают на #header h2.
Щёлкните Свойства и снимите флажок Набор, чтобы разблокировать параметры «Макет», «Текст», «Граница», «Фон» и «Еще».
Кликните на параметр «Текст», наведите указатель мыши на font-family и нажмите на default font. В результате чего вы увидите список возможных вариантов шрифтов.
В дополнение к этому, если вы нажмёте на меню «Управление шрифтами», вы найдёте ещё больше опций из базы данных Adobe Edge Web Fonts.
Выберите нужный вам шрифт, щёлкнув по нему. Поскольку большинство дефолтных шрифтов не поддерживают кириллический текст, мы пошли немного другим путём. Нажмите Управление шрифтами > вкладка Особые стеки шрифтов. Затем выберите шрифты из списка, добавляя или удаляя их с помощью стрелок. По окончанию не забудьте нажать Готово. Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
Когда вы закончите, добавленные вами шрифты будут появляться при нажатии на default font вместе с остальными. Выбрав необходимую вам опцию, вы увидите, что шрифт заголовка вашего сайта автоматически изменится, а необходимый код будет добавлен в исходный код и style.css.
9. Выровняйте заголовок по центру
В параметре Текст наведите указатель мыши на text-align и щёлкните на иконку выравнивания по центру. Вы сразу заметите изменения в области, которая отображает внешний вид вашей страницы. Также изменения появятся в style.css.
Дальше — полный карт-бланш. Экспериментируйте, читайте руководства по CSS и редактируйте страницу, как вам угодно и как позволяют ваши знания и навыки.
Экспериментируйте, читайте руководства по CSS и редактируйте страницу, как вам угодно и как позволяют ваши знания и навыки.
Вот, что получилось у нас:
Посмотреть наш код для этой страницы-примера можно здесь: HTML и CSS. Успехов!
Как создать сайт в Dreamweaver с помощью шаблона
Также Dreamweaver позволяет создать сайт с помощью готового шаблона. Этот вариант имеет свои преимущества, так как вы наперёд знаете, как будет выглядеть ваш сайт и его код.
Давайте рассмотрим ещё одно руководство по Dreamweaver и узнаем, как использовать шаблон:
1.Выберите шаблон
Для этого перейдите в Файл -> Создать. Выберите Начальные шаблоны -> Базовый — одна страница. В этом руководстве мы будем работать над одной страницей. Щёлкните Создать.
Dreamweaver создал практически всю необходимую структуру и стиль вашего cайта. Всё, что вам осталось сделать — это добавить/изменить контент и настроить стили по вашему вкусу.
В этом руководстве мы внесём только базовые изменения в наш шаблон: изменим заголовок и описание сайта, а также частично поменяем цвет фона.
2. Измените логотип и текст хедера
Чтобы изменить текстовый логотип, щёлкните на h5 .logo на панели DOM. Нужная строка автоматически выделиться в редакторе. Измените текст.
Как вариант, вы также можете дважды щёлкнуть по строке логотипа в окне просмотра шаблона и изменить текст оттуда. Сделайте то же самое с заголовком, слоганом и пунктами меню в хедере. Вот, как выглядят наши изменения:
3. Измените цвет фона в шаблоне Dreamweaver
Чтобы изменить цвет фона, перейдите в файл .css и найдите соответствуюший элемент. В данном случае это элемент .hero. Найдите строку с цветом фона, где вместо названия цвета вы обнаружите загадочное число.
Это число является цветовым кодом HTML. Каждый цвет имеет своё числовое значение. Вот на этом сайте вы можете найти код любого цвета и оттенка.
Одно из преимуществ Dreamweaver в том, что вам не нужно никуда идти, чтобы узнать цветовой код. Просто дважды щёлкните по цветовому коду, который у вас есть, чтобы выделить его, а затем, нажав по нему ещё раз правой клавишей мыши, выберите опцию «Быстрое редактирование». Появится всплывающее окно настройки цвета.
Мы изменили наш фон и цвет хедера следующим образом:
Конечно, нам ещё предстоит хорошенько поработать. Добавить контент, настроить стиль всех элементов. В этом руководстве представлены только базовые изменения, которые можно внести в шаблон.
Когда вы закончите настройку сайта, загрузите его на свой сервер. Дальше мы расскажем, как это сделать.
Предварительный просмотр сайта на мобильном
В эпоху смартфонов и планшетов адаптивный сайт — это необходимость. Одна из замечательных функций разработки сайта в Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он будет выглядеть на мобильных устройствах. Вот, как это сделать:
Вот, как это сделать:
Найдите иконку предварительного просмотра в режиме реального времени в правом нижнем углу вашего рабочего пространства. Откройте браузер на телефоне и сканируйте этот штрих-код или введите URL-адрес вручную.
Важно: для этого вы должны использовать один и тот же Adobe ID в Dreamweaver и на мобильном устройстве. Также используйте ту же сеть Wi-Fi, включите Javascript и файлы cookie.
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню изменения размера окна и выберите необходимое вам устройство.
Обратите внимание, что в основном все шаблоны адаптированы под мобильные устройства. Но это не распространяется на случаи, когда вы создаёте сайт в Dreamweaver с нуля.
Если вы разрабатываете сайт с нуля, вам нужно будет добавить в ваш CSS-код так называемые медиа-запросы и соответственно настроить размеры в пикселях.
Размещение вашего сайта в интернете
Закончив разработку сайта, вы можете опубликовать его в интернете прямо из Dreamweaver. Всё, что вам для этого нужно это активный тариф хостинга и FTP-аккаунт.
Всё, что вам для этого нужно это активный тариф хостинга и FTP-аккаунт.
Если вам нужен хостинг для более ресурсоёмких проектов, например, для нагруженных интернет-магазинов, рекомендуем ознакомится с тарифами облачного хостинга.
Вот инструкция Dreamweaver о том, как это сделать:
Чтобы установить FTP-соединение с Dreamweaver, выберите Веб-сайт -> Управление веб-сайтами. В следующем окне выберите сайт, который вы разработали, и нажмите иконку карандаша внизу. Появится новое окно. Зайдите в Серверы.
1. Создайте новое FTP-соединение
Щёлкните иконку плюса в окне Серверы, и откроется форма настройки FTP-подключения. Вам нужно её заполнить.
Если вы пользователь Hostinger, найти данные для настройки FTP-подключения можно в панели управления. Перейдите в панель управления -> Управлять -> введите запрос «FTP-аккаунты» в строке поиска.
2. Введите данные для подключения
Когда вы закончите заполнение формы, нажмите Тест. Dreamweaver сообщит вам об успешном подключении или ошибке. Не забудьте нажать Сохранить.
Вернитесь в панель Файлы, теперь вы можете инициировать настоящее соединение с сервером, а также воспользоваться такими параметрами, как получить и разместить файлы на удалённый сервер и синхронизация. С этого момента вы можете загрузить сайт на сервер.
Итоги
Несмотря на то, что наша инструкция получилась довольно объёмной, вы осилили её и теперь знаете, как создать сайт с помощью Dreamweaver.
В этом руководстве по Dreamweaver вы узнали, как создать сайт с нуля, а также с использованием готовых шаблонов; посмотреть, как будет выглядеть сайт на мобильных устройствах, и научились размещать сайт на сервере.
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків.![]() Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
Курсы Adobe Muse CC — создание сайта без углубления в HTML и CSS
Обучение по курсу проводится в индивидуальном режиме. Согласовать количество занятий и время проведения обучения можно с менеджерами нашего центра.
Курс в первую очередь предназначен для тех, кто хочет создать современный, функциональный, презентабельный сайт без знания HTML и CSS, так-же не требуется знания технологий программирования. Программа Adobe Muse имеет дружелюбный, интуитивно понятный интерфейс в котором приятно и легко работать.
Создание сайтов не было еще никогда таким приятным и творческим занятием. Освоение данной программы – это, скорее, дань увлечению, желанию создавать сайты для себя, друзей, для небольшого бизнеса. Владение Adobe Muse – это первый шаг на пути к продвинутому Web-дизайну. Так-же данную программу можно использовать для прототипирования сайтов, что крайне важно для менеджеров веб-проектов. Очень удобно создавать в Adobe Muse – Landing Page (продающие страницы), очень интенсивно развивающееся направление на современном этапе веб-технологий. Не смотря на то, что данная программа позволяет создавать сайты без знания HTML и CSS, специалисты наших курсов настоятельно рекомендуют пройти до, или после изучения программы Adobe Muse – курс Web-дизан, создание сайта на HTML и CSS, так как владение этой технологией поможет досконально разобраться в тонкостях и нюансах возникающих при создании любой веб-страницы и выведет вас на качественно новый профессиональный уровень в деле создания любых web-проектов. Ну а знания основ серверных технологий – как правильно выбрать а затем настроить хостинг и домен – это непременное условие.
Так-же данную программу можно использовать для прототипирования сайтов, что крайне важно для менеджеров веб-проектов. Очень удобно создавать в Adobe Muse – Landing Page (продающие страницы), очень интенсивно развивающееся направление на современном этапе веб-технологий. Не смотря на то, что данная программа позволяет создавать сайты без знания HTML и CSS, специалисты наших курсов настоятельно рекомендуют пройти до, или после изучения программы Adobe Muse – курс Web-дизан, создание сайта на HTML и CSS, так как владение этой технологией поможет досконально разобраться в тонкостях и нюансах возникающих при создании любой веб-страницы и выведет вас на качественно новый профессиональный уровень в деле создания любых web-проектов. Ну а знания основ серверных технологий – как правильно выбрать а затем настроить хостинг и домен – это непременное условие.
Смотрите видеопрезентацию курса Adobe Muse CC в нашем учебном центре
Записывайтесь на Курсы Adobe Muse CC в Москве прямо сейчас!
Занятие 1.

1. Основные тенденции и направления современного сайтостроения.
2. Популярные форматы и размеры современных сайтов. Проблемы совместимости и адаптации.
3. Вопросы приобретения и установки программы Adobe Muse и другого программного обеспечения необходимого для работы.
4. Знакомство с интерфейсом программы и первичные настройки.
5. Настройка и создание проекта сайта в Adobe Muse.
6. Понятие шаблона в Adobe Muse, карты и структуры сайта.
7. Первичная структура сайта.
Занятие 2.
1. Освоение инструмента прямоугольник – как основной области создания контента в программе Adobe Muse.
2. Освоение инструмента Текст. Создание, редактирование, стилизирование текстового содержания сайта.
3. Заголовки и абзацы – степень влияния текста на зрелищность и продвижение сайта в сети интернет. Понятие достаточности текстового содержания.
4. Списки. Использование списков при
оформлении сайта и придания юзабельного вида главной странице.
5. Шрифты для сайта. Установка, конвертация, использование
Занятие 3.
1. Работа с графикой. Ресурсы для работы с графикой. Оформление шаблона сайта с использованием графических элементов. Основные технические приемы и направления в программе Adobe Muse для создания различных макетов сайта при работе с графикой.
2. Предварительная обработка изображений в программе Adobe Photoshop.
3. Манипуляции с графическими элементами. Расширенные возможности программы Adobe Museпри работе с графикой.
4. Стилизация и адаптация изображения под веб-страницу.
5. Вставка изображения в текст. Обтекания изображения текстом.
6. Верхняя и нижняя часть сайта.
Занятие 4.
1. Понятие слоев в программе Adobe Muse. Использование слоев для удобной и производительной работы при создании сайта.
2. Определение слоев для блочного
структурирования страниц сайта. Распределение элементов по слоям.
Распределение элементов по слоям.
3. Структурное разделение сайта – шаблон/контент. Обобществление структуры сайта в шаблон от контентного содержимого отдельных страниц.
4. Библиотека виджетов (мини-приложений сайта).
Занятие 5.
1. Использование библиотек виджетов. Кнопки для сайта. Кнопка состояния. Различные варианты состояния.
2. Композиция «Лайтбокс». Вставка на сайт и настройка.
3. Композиция «Подсказка».
4. Композиция «Презентация».
5. «Пустая» композиция.
6. Композиция «Специальные новости».
7. Композиция «Панель со вкладками».
Занятие 6.
1. Навигация по сайту. Варианты навигации.
2. Виджет «Горизонтальное меню»
3. Виджет «Вертикальное меню»
4. Ссылки сайта. Якорь. Якорь для Landing Page. Якорь на другую страницу сайта.
5. Ссылки в тексте. Создание стилей для ссылок.
6. Изображение как сылка.
Занятие 7.

1. Виджеты социальных сетей и все виджеты в библиотеке приложений.
2. Видео для сайта и виджеты форм обратной связи.
3. Формы опросов.
4. Виджеты платежных систем.
5. Комплексное обозрение сайта перед публикацией в сети интернет.
6. Настройка и заполнение мета тегов описания и ключевых слов для каждой странице сайта.
7. Оценка содержания.
Занятие 8.
1.Выбор и покупка хостинга и домена.
2. Настройка программы Adobe Muse на взаимодействие с сервером (хостингом).
3. Типы и способы экспорта и публикации сайта в сети интернет с использованием программы Adobe Muse.
4. Публикация (экспорт) текущего проекта в сети интернет.
5. Администрирование сайта с использованием программы Adobe Muse.
6. Регистрация сайта в поисковой системе Яндекс и настройки сайта на реальном сервере.
Что такое Adobe Muse? Конструктор веб-сайтов Обзор программного обеспечения Adobe
Adobe Muse — это тип программного обеспечения для создания веб-сайтов, которое позволяет вам создавать свой веб-сайт, а не разрабатывать его. Это позволяет пользователям создавать великолепные, отзывчивые веб-сайты, даже не касаясь строки кода.
Это позволяет пользователям создавать великолепные, отзывчивые веб-сайты, даже не касаясь строки кода.
Adobe Muse является частью набора программного обеспечения для творчества, доступного за ежемесячную абонентскую плату под названием Creative Cloud. Эти приложения, охватывающие широкий спектр категорий, от фото- и видеоредакторов до программ для веб-разработки, являются одними из самых популярных решений для творческих людей во всем мире.
Опыт работы с кодом не требуется
Создание веб-сайта не должно быть трудным. В эпоху, когда практически каждому бренду и профессионалу необходимо присутствие в Интернете, наличие веб-сайта является практически обязательным. К сожалению, большинство программного обеспечения для веб-разработки требует от своих пользователей хотя бы базового понимания языков веб-разработки, таких как HTML и CSS. Именно здесь компании и частные лица часто тратят бесчисленные деньги на веб-разработчиков, которые могут или не могут предоставить что-то, что соответствует вашему видению. Если вы не знаете языки программирования, которые они использовали для разработки вашего веб-сайта, вы часто оказываетесь в их власти, когда хотите внести даже самые незначительные изменения.
Если вы не знаете языки программирования, которые они использовали для разработки вашего веб-сайта, вы часто оказываетесь в их власти, когда хотите внести даже самые незначительные изменения.
Здесь на помощь приходит Adobe Muse. Он позволяет создать полноценный веб-сайт, не беспокоясь о его коде. Это упрощает работу, позволяя вам сосредоточиться на создании красивого веб-сайта, а не на головной боли, связанной с его созданием в текстовом редакторе.
Если вы знакомы с Photoshop или InDesign, Adobe Muse будет для вас естественным. Фактически, команда, создавшая Adobe Muse, в основном состояла из тех же людей, что и InDesign.
В мире, где компании начинают обращаться к своим штатным дизайнерам для выполнения веб-разработки в дополнение к своим обычным задачам, это большой плюс. Используя Adobe Muse, дизайнер может создать работающий веб-сайт, отвечающий большинству их потребностей, за считанные минуты, а не дни.
Бесконечное расширение
В прошлом: если вы хотели добавить интересную функцию на свой сайт, которая не была частью встроенных пресетов программы, вам нужно было, чтобы разработчик вмешался и создал Это. Adobe Muse позволяет пользователям развертывать готовые темы и виджеты, которые упрощают добавление расширенных функций на их веб-сайты.
Adobe Muse позволяет пользователям развертывать готовые темы и виджеты, которые упрощают добавление расширенных функций на их веб-сайты.
Хотите начать с новой темы? Их можно найти на нескольких отличных ресурсах, включая MuseThemes.com. В MuseThemes есть десятки богатых современных тем для Adobe Muse, которые вы можете использовать, чтобы начать работу с отличным дизайном, чтобы настроить свой сайт.
После того как вы начали создавать сайт в Muse, добавление виджетов в макет — отличный способ расширить функциональные возможности вашего сайта. Виджеты позволяют пользователям Muse легко добавлять галереи, видео, слайд-шоу и многое другое.
Как и темы, Adobe Muse позволяет пользователям находить великолепные виджеты, которые с легкостью расширяют функциональные возможности их веб-сайтов. MuseThemes, например, содержит более 150 виджетов, которые можно загрузить и добавить в Adobe Muse. Это делает Muse программой, которая не только дает вам невероятные возможности для создания веб-сайтов, но и может расширяться и становиться мощным программным обеспечением для веб-дизайна «все в одном».
Вы можете очень легко добавлять другие элементы на свой сайт. Это включает в себя изображения, эффекты перехода, автономные шрифты и многое другое, что позволяет вам создать веб-сайт, соответствующий вашему видению.
Простота в освоении
Возможно, самым важным соображением для любого, кто работает с новым типом программного обеспечения, является то, насколько легко его освоить. Именно здесь Adobe Muse имеет явное преимущество перед большинством существующих программных решений для веб-разработки.
Поскольку для этого не требуется знание кода, вы можете сразу же приступить к созданию веб-сайта. Само программное обеспечение имеет интуитивно понятный интерфейс, особенно если у вас есть предыдущий опыт использования профессиональных дизайнерских программ, таких как Affinity Designer, CorelDRAW и других приложений Adobe.
Lynda.com — отличный ресурс для изучения Adobe Muse. Там есть множество отличных руководств, которые раскрывают способы использования Adobe muse как для начинающих, так и для экспертов.
MuseThemes также содержит полную библиотеку полезных видеоуроков, которые помогут вам еще больше расширить возможности Adobe Muse. MuseThemes состоит из команды преданных своему делу профессионалов, которые работают почти исключительно с Adobe Muse и могут поделиться ценными советами и рекомендациями, которые помогут вам делать больше и быстрее.
Мощный конструктор веб-сайтов, созданный для современного Интернета
Адаптивный веб-дизайн сейчас имеет большое значение. В прошлом вам нужно было создать две версии вашего веб-сайта, чтобы иметь возможность обеспечить естественное взаимодействие с пользователем на телефонах, планшетах и настольных компьютерах.
Сегодня веб-сайты можно легко трансформировать, чтобы они идеально подходили для любого веб-браузера, в котором они работают. В зависимости от ширины страницы вы можете использовать мощную систему адаптивного дизайна Adobe Muse, чтобы скрывать или отображать различные виджеты, настраивать визуальные эффекты и т. д. Это отличный инструмент для экономии времени. Вы можете создать один веб-сайт с помощью простого перетаскивания в Adobe Muse, который будет работать практически на любом устройстве, на котором его будут просматривать.
д. Это отличный инструмент для экономии времени. Вы можете создать один веб-сайт с помощью простого перетаскивания в Adobe Muse, который будет работать практически на любом устройстве, на котором его будут просматривать.
Независимо от того, включает ли ваш веб-сайт большие яркие фоновые изображения или веселую анимацию, Adobe Muse поможет вам.
Для кого предназначен Adobe Muse?
Adobe Muse отлично подходит для широкого круга пользователей. Это полезный инструмент в наборе инструментов продвинутых веб-разработчиков, которые хотят быстро собрать функциональный веб-сайт, малых предприятий, которые хотят расширить свое присутствие в Интернете, и частных лиц, желающих создать портфолио или онлайн-резюме.
Дизайнеры полиграфии, художники и другие профессионалы в области визуального оформления могут использовать Adobe Muse для расширения своих услуг в мире онлайн-медиа. Дизайнеры полиграфии, в частности, могут перейти к дизайну веб-сайтов, чтобы предлагать клиентам более полный спектр услуг. Это будет простой переход для дизайнеров печати, знакомых с InDesign (приложением для печати).
Это будет простой переход для дизайнеров печати, знакомых с InDesign (приложением для печати).
Если вы любите погружаться в код веб-сайта и предпочитаете открывать текстовый редактор и вносить изменения непосредственно в код самостоятельно, возможно, Adobe Muse не лучший вариант для вас.
Тем не менее, Adobe Muse идеально подходит для тех, кто хочет создать современный, многофункциональный веб-сайт, не тратя дни, недели или месяцы на изучение и применение методов, необходимых для ручного кодирования. .
Он позволяет практически каждому управлять компоновкой, дизайном и функциональностью своего веб-сайта, сосредоточившись на том, что действительно важно: создании отличного опыта.
Обзор Adobe Muse Site Builder, 2022 г.
Вы любите использовать Adobe Photoshop или экспериментировать с фотографиями и графикой?
Вы графический дизайнер и регулярно работаете над креативными изображениями?
В любом случае, есть большая вероятность, что вы предпочтете создавать веб-сайты с потрясающим внешним видом, и единственное, что может вас остановить, — это отсутствие навыков программирования.
Очевидно, что вы не хотели бы тратить время на кодирование, что не обязательно является вашей сильной стороной. Вместо этого вы хотели бы потратить время на разработку внешнего вида вашего сайта.
Теперь вам не нужно беспокоиться о том, чтобы потратить дополнительные деньги на найм разработчика веб-сайта, который поможет вам создать сайт по вашему выбору. Вы можете использовать конструктор веб-сайтов, такой как Adobe Muse, который поможет вам создать красивый веб-сайт без навыков программирования. Да все верно!
Инструмент для создания веб-сайтов Adobe Muse — это не обычный конструктор с функцией перетаскивания, о котором вы, возможно, читали или использовали ранее. Он скорее предназначен специально для графических дизайнеров и творческих людей, которые ранее работали с Photoshop или InDesign.
Короче говоря, профессиональные дизайнеры найдут Adobe Muse своим идеальным компаньоном для создания и проектирования веб-сайтов с нуля. Связь с торговой маркой Adobe уже дает этой платформе для создания веб-сайтов уникальное преимущество.
В этой статье мы обсудим различные функции Adobe Muse, его редактор веб-сайтов и его темы, плюсы и минусы Adobe Muse, а также его планы.
Цель состоит в том, чтобы предоставить вам честный обзор этого конструктора сайтов и помочь вам принять решение, является ли этот инструмент подходящим конструктором сайтов для ваших требований.
Adobe Muse Background
Это программное обеспечение для веб-дизайна было предоставлено вам Adobe Systems, американской транснациональной компанией-разработчиком программного обеспечения. Он доступен для использования через Adobe Creative Cloud, который представляет собой программное обеспечение как услугу (SaaS) от Adobe Systems.
Инструмент для веб-дизайна Adobe Muse был выпущен примерно в 2014 году. Официальный сайт Adobe Muse можно посетить здесь.
Цель этого инструмента всегда заключалась в том, чтобы позволить профессиональным дизайнерам создавать веб-сайты без необходимости написания кода. Он доступен для лицензионной подписки через Интернет.
Служба поддержки пользователей Adobe Muse Website Builder
Если вы не пользовались такими продуктами, как Adobe Photoshop, интерфейс которых очень похож на Adobe Muse, вы обязательно застрянете на начальных этапах.
Именно здесь сильная команда поддержки клиентов оказывается бесценной. Adobe предлагает вам доступ к большому количеству видеороликов и учебных пособий, в которых подробно объясняются различные этапы создания веб-сайтов с помощью этого инструмента.
Также создано довольно большое сообщество дизайнеров для быстрой адаптации к Adobe Muse. В зависимости от пакета или плана, который вы выберете для этого конструктора веб-сайтов, вы можете воспользоваться поддержкой по телефону, в чате и т. д.
Чтобы узнать больше об использовании Adobe Muse и получить ответы на часто задаваемые вопросы, вы даже можете получить доступ к обсуждениям на форуме, вебинарам и т. д.
Таким образом, даже если вы совершенно не знакомы с таким инструментом, вам будет относительно легко привыкнуть к его использованию с помощью надежной базы знаний и сильного персонала службы поддержки клиентов.
Пользовательский интерфейс Adobe Muse
Если вы ранее использовали Adobe Photoshop, вы будете рады узнать о сходстве его пользовательского интерфейса с интерфейсом Adobe Muse. Это поможет вам максимально легко приступить к работе с Adobe Muse.
Короче говоря, профессиональные дизайнеры, имеющие опыт работы с любыми родственными продуктами Adobe или графическими программами, найдут пользовательский интерфейс Adobe Muse действительно удобным и интуитивно понятным. Для других может потребоваться некоторое время, чтобы привыкнуть к этой системе.
Возможности дизайна веб-сайтов Adobe Muse
Вы не получаете никаких готовых к использованию шаблонов или тем с Adobe Muse. Вам предоставляется чистый холст, который позволяет вам создать свой веб-сайт с нуля. Это буквально означает, что вы получаете все по своему выбору, будь то кнопки, заголовок и так далее.
Однако это может оказаться для вас бременем, если вы не увлекаетесь графическим дизайном. Однако вы можете быть рады узнать, что многие шаблоны, совместимые с Adobe Muse, были созданы и проданы сторонними дизайнерами. На самом деле, вы можете ознакомиться с лучшими поставщиками шаблонов на странице ресурсов Adobe Muse и выбрать любые готовые к использованию шаблоны для своего сайта.
Однако вы можете быть рады узнать, что многие шаблоны, совместимые с Adobe Muse, были созданы и проданы сторонними дизайнерами. На самом деле, вы можете ознакомиться с лучшими поставщиками шаблонов на странице ресурсов Adobe Muse и выбрать любые готовые к использованию шаблоны для своего сайта.
Вы можете начать дизайн своего веб-сайта с мастер-страницы. На этой странице вы можете легко разместить элементы, такие как ваши логотипы, навигацию и нижний колонтитул, которые вам нужны на всех страницах вашего сайта. Такое положение главной страницы позволяет действительно легко решать любые распространенные проблемы на страницах вашего сайта.
Затем вы можете завершить дизайн своих страниц, просто перетащив соответствующие элементы (текст, изображения, поля, слайд-шоу и т. д.). Вы заметите, что для ваших страниц нет предустановленной структуры, и у вас есть полная свобода размещать элементы в любом месте по вашему выбору.
Вам также предоставляется конструктор форм для создания различных типов форм в соответствии с вашими потребностями. После того, как дизайн страницы будет готов, вы можете начать добавлять виджеты или сторонние расширения из списка бесплатных, доступных в редакторе сайта Adobe Muse.
После того, как дизайн страницы будет готов, вы можете начать добавлять виджеты или сторонние расширения из списка бесплатных, доступных в редакторе сайта Adobe Muse.
Используя Adobe Muse, вы можете настраивать блоки по-разному. Вы можете установить непрозрачность, радиус границы и размер границы; добавить тени; и так далее.
Если вам нравится играть с различными шрифтами, вам понравится Adobe Muse, поскольку он интегрируется с продуктом Typekit Adobe. Это дает вам доступ к большой библиотеке шрифтов, из которых вы можете выбирать веб-шрифты для своего сайта.
Мобильность веб-сайта Adobe Muse
В настоящее время адаптивная или мобильная версия вашего сайта не создается автоматически с помощью Adobe Muse. Поскольку веб-страницы не структурированы, пока вы готовите их с нуля, полученный веб-сайт не отвечает.
Эта платформа для создания сайтов требует, чтобы вы создавали разные версии вашего сайта для разных устройств, например настольных ПК, смартфонов и планшетов. Однако, если вы заглянете на официальный сайт Adobe Muse, вы узнаете, что скоро они выпустят функцию адаптивного веб-дизайна.
Однако, если вы заглянете на официальный сайт Adobe Muse, вы узнаете, что скоро они выпустят функцию адаптивного веб-дизайна.
До тех пор вы не сможете получить свой мобильный веб-сайт с такой же легкостью, как это возможно с некоторыми другими популярными конструкторами сайтов, такими как Weebly, Wix или Squarespace.
Другие функции Adobe Muse
Некоторые сторонние виджеты Adobe Muse позволяют начать продавать товары через Интернет, добавив интернет-магазин на существующий веб-сайт. Они также позволяют интегрировать и оформлять блог из любого популярного блог-сервиса, включая Tumblr или WordPress, добавлять карусели фотоальбомов и т. д.
Этот инструмент также поддерживает языки с написанием справа налево, например, арабский и иврит, для которых теперь можно создавать соответствующие текстовые блоки или страницы.
Существует дополнительная функция «синхронизации текста», которая позволяет вам одновременно вносить одни и те же изменения текста во все версии вашего веб-сайта. Вам не нужно редактировать текст для каждой версии отдельно для синхронизации этих изменений.
Вам не нужно редактировать текст для каждой версии отдельно для синхронизации этих изменений.
Кроме того, вы можете загрузить этот конструктор сайтов Adobe Muse. Другими словами, Adobe Muse служит эффективным офлайн-конструктором веб-сайтов.
Вы также можете загрузить свой веб-сайт в любом месте, хотя некоторые функции могут работать не так, как хотелось бы. Чтобы получить доступ ко всем функциям, вы можете загрузить созданный вами веб-сайт с помощью Adobe Muse в Adobe Business Catalyst (за дополнительную плату).
Adobe Muse Website Builder Планы и цены
Вы можете начать использовать Adobe Muse Site Builder, подписавшись на отдельное приложение Adobe Creative Cloud или на полную подписку. Вы можете приобрести ежемесячную платную подписку только на Adobe Muse за 24,9 доллара США.9 в месяц или годовой план за 14,99 долларов в месяц. Узнать больше
Вы можете заявить: «Я не являюсь пользователем Adobe Creative Cloud, тогда как я могу использовать этот инструмент?» Вам не о чем беспокоиться, так как вы все еще можете загрузить его бесплатно и использовать в течение 30-дневного бесплатного пробного периода. Как только вы решите запустить свой веб-сайт на платформе, вы можете выбрать хостинг Adobe или любые другие сторонние услуги хостинга.
Как только вы решите запустить свой веб-сайт на платформе, вы можете выбрать хостинг Adobe или любые другие сторонние услуги хостинга.
Преимущества конструктора веб-сайтов Adobe Muse
Он предлагает отличный набор дизайнерских инструментов для экспериментов с внешним видом вашего сайта. По сути, вы можете рисовать любой элемент напрямую, без необходимости загружать только готовые элементы, как в других известных конструкторах сайтов, таких как Weebly или Wix.
Этот инструмент позволяет экспортировать веб-сайт, созданный с его помощью. Это отличная функция, особенно для профессиональных дизайнеров.
Вы получаете довольно длительный бесплатный пробный период в 30 дней, чтобы проверить свой уровень комфорта при использовании программного обеспечения для создания сайтов Adobe Muse.
Вам не всегда нужно полагаться на подключение к Интернету, чтобы создать свой сайт с помощью этого автономного инструмента для создания сайтов.
Недостатки Adobe Muse Website Builder
Людям, которые не являются графическими дизайнерами и никогда не использовали такие продукты, как Photoshop или InDesign, потребуется некоторое время, чтобы привыкнуть к интерфейсу, предлагаемому Adobe Muse для разработки веб-сайтов.
Веб-страницы, которые вы создаете с помощью этого инструмента, не имеют заранее определенной структуры для справки. Если вы новичок, это может вызвать проблемы, например, перекрытие существующих элементов, когда вы добавляете какие-либо дополнительные элементы (скажем, строки текста) после того, как закончили дизайн страницы.
Панель инструментов, отображаемая в редакторе Adobe Muse, загромождена множеством параметров, которые могут запутать начинающего дизайнера веб-сайтов. Вам может быть трудно определить отправную точку для создания сайта, так как слишком много вариантов кажутся ошеломляющими.
Отсутствие возможности автоматической генерации сайтов для мобильных устройств является серьезным препятствием в наше время, когда такие гиганты, как Google, определяют рейтинг сайта на основе таких функций.
Вердикт
Тот факт, что Adobe Muse специально предназначен для профессиональных дизайнеров, кажется очевидным, когда вы знакомитесь с разнообразными дизайнерскими функциями, предлагаемыми этим инструментом.
Если у вас есть такой же опыт работы с инструментами, как у графического дизайнера, то вы получите удовольствие от создания качественных веб-сайтов с помощью этого конструктора сайтов. Вы также получите полную свободу творчества при разработке сайта с нуля.
Однако, если вы никогда не имели дело с редактированием изображений или графическими инструментами, вы можете или не хотите использовать Adobe Muse в качестве предпочитаемого конструктора сайтов.
Мы надеемся, что приведенный выше обзор Adobe Muse поможет вам решить, может ли он стать для вас идеальным конструктором веб-сайтов. Есть ли у вас какие-либо вопросы или пункты, чтобы добавить сюда? Пожалуйста, не стесняйтесь оставлять свои комментарии ниже и спасибо за чтение!
Как оценивается Adobe Muse?
12 место из 16 – Всего
Wix (лучший результат)
Руководство для начинающих по Adobe Website Builder 2022
Создание веб-сайта – один из самых важных шагов, который может предпринять человек. поднять свой бизнес на новый уровень. В конце концов, Интернет централизован, что делает его самым простым способом связаться с людьми по всему миру. Из всех программ для создания веб-сайтов наиболее популярным выбором является конструктор веб-сайтов Adobe.
поднять свой бизнес на новый уровень. В конце концов, Интернет централизован, что делает его самым простым способом связаться с людьми по всему миру. Из всех программ для создания веб-сайтов наиболее популярным выбором является конструктор веб-сайтов Adobe.
Программа Adobe для создания и размещения веб-сайтов называется Adobe Creative Cloud. С помощью этой программы у вас есть доступ к множеству полезных инструментов для разработки вашего идеального веб-сайта. Эти инструменты варьируются от простых программ до сложного программного обеспечения для кодирования, которое поможет дополнительно настроить ваш веб-сайт. Но как вы на самом деле используете эту программу?
В этой статье мы рассмотрим, что такое Create Cloud, и выделим некоторые из наиболее важных функций программы. Мы также кратко сравним несколько различных программ для создания веб-сайтов и хостинга с Adobe.
1 Что такое программа Adobe Web Design?
1. 1 Adobe Creative Cloud
1 Adobe Creative Cloud
1.1.1 Creative Cloud Express
1.2 Adobe XD и Dreamweaver
2 Как создать и разместить свой веб-сайт с помощью Adobe
3 Лучшая программа для создания веб-сайтов
3.10 Программы для создания веб-сайтов05
3.1.1 Adobe Website Builder
3.1.2 Wix
3.1.3 WordPress
4 Заключительные мысли
4.1 Связанные
Что такое программа Adobe Web Design?
Программа веб-дизайна, доступная через Adobe, называется Creative Cloud и Creative Cloud Express. У Adobe также есть программы под названием Adobe XD и Dreamweaver, которые используются для создания и разработки уникальных макетов веб-сайтов. Хотя вам не обязательно нужны все эти программы для создания целостного веб-сайта, каждая программа имеет полезные функции, которые обеспечат удовлетворение и успех.
Adobe Creative Cloud
Наличие доступа к Adobe Creative Cloud означает, что вы можете использовать лучшие творческие приложения и сервисы Adobe для создания первоклассного веб-сайта. Creative Cloud содержит более 20 различных приложений, от Adobe Photoshop до InDesign. Когда вы подписываетесь на Creative Cloud, вы также получаете доступ к множеству вариантов шрифтов, фотографий, аудио, видео и других типов мультимедиа.
Creative Cloud содержит более 20 различных приложений, от Adobe Photoshop до InDesign. Когда вы подписываетесь на Creative Cloud, вы также получаете доступ к множеству вариантов шрифтов, фотографий, аудио, видео и других типов мультимедиа.
Кроме того, творческое облако также помогает вам совместно работать над специальными проектами. При использовании Creative Cloud у вас есть возможность поделиться библиотекой Creative Cloud с кем угодно. Таким образом, как только вы закончите свою часть проекта, вы можете отправить ее следующему человеку, чтобы он завершил свою работу.
Creative Cloud позволяет создавать до пяти разных веб-сайтов на одну учетную запись, а также у вас есть доступ к Adobe Live. Adobe Live — это платформа, на которой другие творческие люди могут научить своих сверстников тому, как делать что-то эффективно.
Adobe Creative Cloud можно использовать бесплатно в течение семи дней и за ежемесячную или ежегодную плату за сохранение членства в этой службе. Ниже приведен краткий обзор приложений и служб, доступных вам при регистрации в Adobe Creative Cloud:
Ниже приведен краткий обзор приложений и служб, доступных вам при регистрации в Adobe Creative Cloud:
- Acrobat DC: Для просмотра и редактирования файлов PDF
- Photoshop: Для редактирования фотографий и создания изображений или графики на настольном компьютере
- Premiere Pro: Для стандартного редактирования видео
- Illustrator: For creating vector art and illustrations
- InDesign: For designing and publishing print and digital layouts
- Adobe XD: For web design
- Lightroom: For organizing and editing photos
- Animate: Для создания высококачественных векторных изображений для мультфильмов, игр и многого другого
- Dreamweaver: Для веб-дизайна
- After Effects: Для создания анимированной графики, соответствующей отраслевым стандартам
- Dimension: Для работы с 2D- и 3D-проектами
- Audition: Для создания, микширования и работы с аудиоконтентом
- InCopy: Для редактирования и модификации веб-контента
- Для кодирования видеофайлы для воспроизведения на различных устройствах
- Character Animator: Для использования вашего голоса для создания анимированного персонажа
- Prelude: Для пометки и перекодирования необработанных видеоматериалов
- Мост: Для организации и редактирования творческих ресурсов
- Stock: Для доступа к стоковым фотографиям Adobe
Creative Cloud Express
Adobe Creative Cloud Express — это, по сути, миниатюрная версия полной версии Creative Cloud. С помощью этой экспресс-версии вы можете создавать привлекательный контент для социальных сетей, логотипы компаний и доступ к Adobe Stock и специальным шрифтам Adobe.
С помощью этой экспресс-версии вы можете создавать привлекательный контент для социальных сетей, логотипы компаний и доступ к Adobe Stock и специальным шрифтам Adobe.
В отличие от полной версии Adobe Creative Cloud, версию Express можно использовать бесплатно. При этом вы более ограничены тем, к чему у вас есть доступ, если вы не выберете полное членство в творческом облаке.
Adobe XD и Dreamweaver
Adobe XD и Dreamweaver работают рука об руку при создании живого веб-сайта. Хотя обе они являются программами для веб-дизайна, у них есть одно существенное отличие, отделяющее их друг от друга.
В то время как Adobe XD — это инструмент для проектирования, Dreamweaver — это инструмент для разработки. Это означает, что, хотя вы можете создать целый веб-сайт в Adobe XD, на самом деле вы не можете запустить его. Однако вы можете взять дизайн, созданный в Adobe XD, и перекодировать его в Dreamweaver. Как только готовый код появится в Dreamweaver, вы сможете официально запустить веб-сайт для всеобщего обозрения.
adobe-creative-cloud-apps-display
Как создать и разместить свой веб-сайт с помощью Adobe
Существует несколько различных способов создания и размещения веб-сайта с помощью Adobe. В зависимости от программы Adobe, которую вы решите использовать, шаги будут различаться. Хотя использование Adobe Creative Cloud и прилагаемых к нему приложений стоит вам членского взноса, вы можете обойти это, используя вместо этого Adobe Creative Cloud Express.
Имея это в виду, важно отметить, что Creative Cloud Express действительно полезен только в том случае, если вам не нужен полноценный традиционный веб-сайт для вашего бизнеса. Если вам нужно всего несколько целевых страниц, вам лучше всего подойдут следующие шаги:
- Создайте свою учетную запись. Учетная запись Creative Cloud Express бесплатна. Вам также следует загрузить экспресс-приложение, чтобы вы могли вносить изменения в любом месте и в любое время.
- Выберите тему.
 Выберите шрифты и стили, которые полностью соответствуют вашей эстетике. Таким образом, вы можете найти графику и шрифты, которые вам больше всего нравятся, гораздо проще, чем если бы вы этого не сделали. Вы можете изменить тему в любое время, зайдя в настройки пользователя.
Выберите шрифты и стили, которые полностью соответствуют вашей эстетике. Таким образом, вы можете найти графику и шрифты, которые вам больше всего нравятся, гораздо проще, чем если бы вы этого не сделали. Вы можете изменить тему в любое время, зайдя в настройки пользователя. - Выберите фотографии, которые хотите использовать. Загрузите любые фотографии, которые вы хотите использовать на веб-сайте/в приложении. Это могут быть изображения, которые вы сделали сами, или любые стоковые изображения, доступные через Adobe.
- Добавьте больше на свою страницу. В настоящее время вы также сможете добавлять дополнительные изображения и видео, текст или кнопки для настройки страницы.
- Поделитесь своим творением. Когда вы закончите, вы можете нажать «Поделиться» и получить уникальную ссылку, чтобы поделиться с друзьями и семьей.
Чтобы создать более сложный и подробный веб-сайт, вам необходимо инициировать членство в полной версии Adobe Creative Cloud. После этого вы сможете получить доступ ко всем инструментам Adobe, которые помогут вам создать полностью индивидуальный веб-сайт.
После этого вы сможете получить доступ ко всем инструментам Adobe, которые помогут вам создать полностью индивидуальный веб-сайт.
Лучшая программа для создания веб-сайтов
Существует множество бесплатных веб-хостингов, которые предлагают вам свои услуги бесплатно. Однако не все они созданы равными, и некоторые веб-дизайнеры/хостинги лучше других. Хотя в этом посте мы сосредоточились, в частности, на Adobe, мы считаем, что стоит кратко рассказать о некоторых других доступных вам вариантах.
Программы для создания веб-сайтов
Программы для создания веб-сайтов и хостинга, такие как Adobe, Wix и WordPress, являются жизнеспособными вариантами для создания присутствия в Интернете. С учетом сказанного, выбор хостинга во многом зависит от того, для чего вам нужен ваш сайт. Вам нужно что-то невероятно простое или более сложное? Как насчет возможности предлагать товары для продажи?
Давайте кратко пробежимся по этим программам и обсудим плюсы и минусы каждой из них.
create-portfolio-website
Adobe Website Builder
Как упоминалось выше, у Adobe есть множество приложений и услуг, которые помогут создать невероятно детализированную и уникальную веб-страницу для вашего бизнеса. Кроме того, они также предлагают вам более простую версию Creative Cloud бесплатно. Таким образом, вы все еще можете воспользоваться их программами для создания веб-сайтов, не беспокоясь об оплате ежемесячных платежей.
Pros
- Creative Cloud предлагает различные инструменты и услуги, которые помогут вам.
- Есть бесплатная «мини» версия программы.
- Членство в Creative Cloud можно использовать и для других проектов.
- Выбор членства в Creative Cloud может фактически сократить расходы.
- Вы можете разделить обязанности по проекту между всей командой или группой.
Минусы
- Бесплатная версия очень ограничена.
/assets/images/642777/original/c5c8fc10-5579-4ad8-862f-0f2c2b527ef8.png?1476696506)
- Ежемесячная/годовая стоимость может оказаться слишком высокой для многих потенциальных пользователей.
Wix
Wix — еще одна компания по созданию и размещению веб-сайтов, которая предлагает бесплатный веб-хостинг и создание веб-сайтов. Процесс создания сайта через Wix относительно прост, и вы можете выбрать один из готовых макетов или полностью сделать все своими руками и начать с нуля.
Профи
- Платформа бесплатна для использования.
- У Wix есть рынок фрилансеров/агентств, где вы можете нанять людей, которые помогут с вашим сайтом.
- Они используют встроенный «SEO Wiz», чтобы облегчить поиск вашего контента.
- Они создадут для вас индивидуальное корпоративное электронное письмо.
- Сайты Wix автоматически становятся мобильными.
Минусы
- Веб-сайты очень общие и не очень настраиваемые.

- Оптимизация для мобильных устройств не всегда точна.
WordPress
WordPress — одна из наиболее распространенных платформ, используемых для размещения веб-сайтов для блоггеров и других онлайн-организаций. Несмотря на то, что доступны бесплатные варианты, WordPress также предлагает различные уровни членства, на которые вы можете подписаться. С платным планом вы получаете доступ к функциям SEO, образовательным возможностям и возможности иметь полностью уникальный домен.
Pros
- Веб-сайт очень удобен для пользователя.
- Существуют тысячи подключаемых модулей, которые помогут настроить ваш сайт.
- WordPress использует подробные контрольные списки SEO для оптимизации вашего контента.
- Легко ориентироваться.
- Существует множество тем на выбор, или вы можете создать свой собственный макет веб-сайта.
Минусы
- Платформа часто нуждается в обновлении.

- Будучи платформой с открытым исходным кодом, она более уязвима для хакеров и вирусов.
Заключительные мысли
Независимо от того, для чего вам нужен домен веб-сайта, очевидно, что Adobe Creative Cloud предоставляет вам полную творческую свободу для полной настройки веб-сайта по вашему вкусу. Однако, если вы не знакомы с кодированием и вам нужна дополнительная помощь, использование другой платформы веб-хостинга может упростить процесс создания.
Использовали ли вы раньше программное обеспечение Adobe? Как вам это нравится? Мы хотели бы знать!
Перейдите сюда, чтобы найти интересную информацию о различных полезных инструментах.
Программное обеспечение Adobe Website Builder CC для веб-дизайна и графического дизайна
Веб-дизайн
13 мая 2021 г. Katherine Crayon
Веб-дизайнеру нужно нечто большее, чем чистое творчество, чтобы показать миру свой талант. Вы никогда не знаете, когда вам придет в голову новая крутая концепция. Чтобы в полной мере проявить свои творческие способности, вам необходимо иметь под рукой правильные инструменты. Вы когда-нибудь работали с Adobe Website Builder? Какое на сегодняшний день самое рекомендуемое программное обеспечение для веб-дизайна? Давайте проверим это ниже.
Вы никогда не знаете, когда вам придет в голову новая крутая концепция. Чтобы в полной мере проявить свои творческие способности, вам необходимо иметь под рукой правильные инструменты. Вы когда-нибудь работали с Adobe Website Builder? Какое на сегодняшний день самое рекомендуемое программное обеспечение для веб-дизайна? Давайте проверим это ниже.
Если вы задали этот вопрос в разговоре с новичком или профессиональным веб-мастером, наиболее вероятной рекомендацией будут приложения Adobe Creative Cloud. Программное обеспечение для дизайна, разработанное Adobe, дает вам свободу создавать графические проекты, выполнять задачи по редактированию фотографий и видео, оптимизировать рабочий процесс с помощью облачных групповых сервисов и многое другое. Как веб-дизайнер, вам нужно использовать только проверенное программное обеспечение.
Ниже приведен список наиболее рекомендуемых программ Adobe для веб-дизайна, которые мы рассмотрим в этом посте.
- Фотошоп
- Adobe Illustrator
- Adobe Muse
- Приложение Lightroom Photoshop
- Adobe Dreamweaver
- Сайты TemplateMonster
Photoshop
Photoshop — любимая программа большинства веб-дизайнеров. Это больше, чем просто программа для редактирования фотографий. Вы можете использовать его для создания графического дизайна с нуля, создания 3D-графики, видео, веб-приложений и мобильных приложений и т. д. Благодаря Adobe CreativeSync вы можете получать доступ к своим работам с настольных и мобильных устройств независимо от того, как и откуда вы подключены.
Это больше, чем просто программа для редактирования фотографий. Вы можете использовать его для создания графического дизайна с нуля, создания 3D-графики, видео, веб-приложений и мобильных приложений и т. д. Благодаря Adobe CreativeSync вы можете получать доступ к своим работам с настольных и мобильных устройств независимо от того, как и откуда вы подключены.
Adobe Illustrator
С помощью Photoshop Illustrator вы можете создавать векторные рисунки и иллюстрации, используя набор инструментов для создания фигур. Это одно из лучших настольных приложений для рисования креативных логотипов. Рисование идеальных фигур, не касаясь клавиш управления, стало возможным благодаря функции подсказки.
Adobe Muse Website Builder
Muse — это разновидность Adobe Website Builder, позволяющая создавать красивые веб-сайты без программирования. Это платформа для создания веб-сайтов с переработанным интерфейсом Photoshop. Вы найдете Muse удобным для новичков благодаря интуитивно понятному интерфейсу перетаскивания. При разработке веб-сайта (в этом случае темы Adobe Muse могут быть особенно полезны) вы также можете управлять главной страницей, которая будет отображать набор общих элементов на всех страницах вашего сайта. К ним относятся параметры навигации, верхние и нижние колонтитулы.
При разработке веб-сайта (в этом случае темы Adobe Muse могут быть особенно полезны) вы также можете управлять главной страницей, которая будет отображать набор общих элементов на всех страницах вашего сайта. К ним относятся параметры навигации, верхние и нижние колонтитулы.
Приложение Lightroom Photoshop
Приложение Lightroom Photoshop — это следующее программное обеспечение для веб-дизайна, которое Adobe предлагает вам попробовать. В отличие от остальных настольных приложений, Photoshop Lightroom имеет программное обеспечение для дизайна веб-сайтов, совместимое с последними версиями iOS и Android. Программное обеспечение ориентировано на правильную настройку фотографий для веб-сайтов. С его помощью можно добавлять дымку к некоторым областям фотографии, настраивать цвета, редактировать фотографии с экранов карманных устройств и т. д. Также поддерживается функция редактирования фотографий с поддержкой браузера.
Adobe Dreamweaver
Вы можете загрузить Dreamweaver для создания полностью адаптивных веб-сайтов с современным макетом. Офлайн-сайты будут выглядеть так же хорошо, как и живые версии. Dreamweaver имеет функции, которые понравятся как программистам, так и веб-дизайнерам. Программное обеспечение позволяет кодировать на всех основных языках программирования. Также включен редактор WYSIWYG.
Офлайн-сайты будут выглядеть так же хорошо, как и живые версии. Dreamweaver имеет функции, которые понравятся как программистам, так и веб-дизайнерам. Программное обеспечение позволяет кодировать на всех основных языках программирования. Также включен редактор WYSIWYG.
TemplateMonster Sites
Вот бонусный раздел, который можно использовать вместе с инструментами Adobe Website Builder.
Сайты TemplateMonster — это исчерпывающая коллекция дизайнов и инструментов, которые могут вам понадобиться для запуска конкурентоспособных веб-сайтов без кода. Это услуга подписки, которая предоставляет вам неограниченный доступ к профессиональным шаблонам веб-сайтов, инструментам SEO, бесплатному домену, облачному хостингу Google, формам сбора потенциальных клиентов и множеству других удобных инструментов и элементов, необходимых для быстрого запуска вашего сайта. Используя TemplateMonster Sites, вы получаете более 200 предустановленных разделов, которыми вы можете управлять в режиме перетаскивания, добавлять в макет вашего сайта и изменять так, как вы хотите. Изучите конструктор сайтов и не упустите шанс попробовать использовать его преимущества самостоятельно.
Изучите конструктор сайтов и не упустите шанс попробовать использовать его преимущества самостоятельно.
Это 5 лучших рекомендуемых приложений Adobe CC, которые веб-мастера могут использовать для создания крутых веб-сайтов. А какие продукты Adobe входят в ваш список «лучших рекомендаций»? Дайте нам знать в блоке комментариев.
Часто задаваемые вопросы
Что такое Adobe Creative Cloud?
Это программа, созданная командой Adobe для дизайнеров. Он содержит огромный набор инструментов для разных целей. По сути, это не отдельное приложение, а целый сборник, с помощью которого можно достичь любой художественной цели и работать с рисунками, видео, фотографиями и прочим.
Является ли Photoshop частью Adobe Creative Cloud?
Да, а также Adobe Illustrator, Acrobat и Lightroom.
Что такое TemplateMonster Sites?
Это специальный конструктор сайтов от TemplateMonster. Позволяет быстро и безболезненно создать собственный дизайн сайта.
Позволяет быстро и безболезненно создать собственный дизайн сайта.
Читайте также
Только что выпущенные шаблоны Adobe Muse CC
Получите максимум от цифровой фотографии с помощью Adobe Photoshop Lightroom 5
Как создать макет книги в Adobe InDesign
Как настроить мастер-страницу книги в Adobe InDesign
Как создать стили абзаца в Adobe InDesign
Не пропустите эти самые популярные
- лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон заработал всего за 6 часов без лишних хлопот. Ни минуты не теряется, работа идет.
- ONE Membership — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Так как больше всегда лучше. Услуга «Готовый к использованию веб-сайт
- » — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, внедрение обязательных плагинов, функции безопасности и расширенную SEO-оптимизацию на странице.
 Всю работу за вас сделает команда разработчиков.
Всю работу за вас сделает команда разработчиков. - Обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на работоспособность.
- лучших стоковых изображений для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором темы и размера. Услуга создания SSL-сертификата
- — чтобы завоевать абсолютное доверие посетителей вашего сайта. Сертификат Comodo — это самый надежный https-протокол, обеспечивающий безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — чтобы улучшить UX вашего сайта и получить лучший показатель Google PageSpeed.
Конструктор веб-сайтов GoDaddy и Adobe Spark
Конструктор веб-сайтов GoDaddy и Adobe Spark | В12 Мы сравниваем GoDaddy Website Builder и Adobe Spark, чтобы помочь вам понять, какой вариант подходит именно вам. Вот что вам нужно знать о GoDaddy Website Builder и Adobe Spark, включая цены, функции и результаты.
Вот что вам нужно знать о GoDaddy Website Builder и Adobe Spark, включая цены, функции и результаты.
Мы рекомендуем попробовать B12, если вы заинтересованы в быстром и постоянном расширении своего присутствия в Интернете. Посмотрите бесплатный черновик вашего сайта B12 за считанные минуты.
Кредитная карта не требуется
Сравнение продуктов
GoDaddy Website Builder — это конструктор веб-сайтов, а Adobe Spark — веб-приложение для одностраничных веб-сайтов. Вот как они складываются.
Цена
Результат
Время запуска
Созданный AI сайт
004
Unlimited storage
Mobile-optimization
Custom domain
Integrations
Media galleries
Customer support
Expert assistance
Website editor
Центр поддержки
Поисковая оптимизация
Оптимизация на странице
Списки бизнес-каталогов
Содержание стартера, сгенерированное AI,
Профессиональные дизайнеры
Копия на заказ веб-сайта
Отчеты о метрик
SEO-Boosting Blog Posts
.

Простой импорт
Предварительно написанные сообщения электронной почты
Онлайн-планирование
Планирование уведомлений
View Calendar
Контроль доступности
Всплывающие окна, ориентированные на преобразование
Оптимизированные призывы к действию CTAS
БЕСПЛАТНАЯ ВЕРСИЯ
EASTER
Процесс
Необходимые навыки
Рост
Конструктор сайтов GoDaddy
Персональный план стоит $5,9.9/месяц оплачивается ежегодно
Качество своими руками
Создание сайта может занять недели или месяцы.
Простой
Гибкий
Выберите шаблон, персонализируйте дизайн, загрузите медиа, напишите текст, добавьте интеграции и многое другое.
Вы несете ответственность за дизайн и содержание вашего сайта
Вы сами должны поддерживать свой сайт в актуальном состоянии.
Adobe Spark
Индивидуальный план стоит 9 долларов.0,99/месяц
Одностраничный сайт своими руками
Относительно короткий
Легко использовать
Ограничено одностраничными сайтами
Начните с модулей, затем добавьте текст, ссылки, фотографии и многое другое на свой одностраничный сайт.
Вы несете ответственность за дизайн и содержание вашего сайта
Ограничено одностраничными сайтами
В12
Планы начинаются с 29 долларов в месяц.
Индивидуальный веб-сайт, который похож на вас
1-2 недели
Легкий! Позвольте экспертам создать ваш профессиональный веб-сайт или сделайте это самостоятельно с помощью нашего простого редактора веб-сайтов.
Гибкий. Сделай сам (DIY) или попроси специалистов сделать это за тебя (DIFY)
Просмотрите свой бесплатный черновик, доработайте свой сайт, а затем со временем улучшите его с помощью ежемесячных рекомендаций.
Особо никакой! Специалисты сделают это за вас
Запросите обновление или внесите изменения самостоятельно в любое время
Дополнительные ссылки B12
Узнайте больше о B12 и о том, что мы предлагаем.
Всего за несколько кликов можно добавить несколько настроек, чтобы вы могли быстро создать высококачественный веб-сайт.
Совет для профессионалов : Редактор веб-сайтов B12 включает экспертный режим, который дает вам или вашему веб-эксперту возможность добавлять дополнительные уровни настройки .
Что говорят клиенты и эксперты
Чак Клиент / Crowdfluencer
«Мой веб-сайт B12 выглядит великолепно, я действительно доволен результатом. Мне нравится отзывчивость нашего нового веб-сайта, плюс он невероятно легкий и быстрый. Команда проделала невероятную работу со стилями, и дизайн действительно понравился мне».
Подробнее →
Натали Заказчик / Натали Элиша Голд
«Весь процесс \[B12] казался очень быстрым и эффективным. Я смог поработать с ними и выделить определенные области, которые я хотел, на своем веб-сайте. Все, что мне не нравилось, было изменено за считанные секунды и минуты. Это сильно отличалось от предыдущей команды, которую я нанял для создания своего веб-сайта».
Подробнее →
Лиам Отдел продаж по номеру B12
«B12 стремится помочь владельцам малого бизнеса, экономя их время, чтобы они могли сосредоточиться на том, что у них получается лучше всего, — на управлении своим бизнесом. Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутиковыми агентствами и другими поставщиками DIFY».
Стаффорд Успех клиентов в B12
«Цель B12 — обеспечить наилучшее обслуживание клиентов, и я очень рад быть частью этой миссии. Помощь клиентам в создании веб-сайта, воплощающего их видение в жизнь, — это, безусловно, лучшая часть пребывания здесь».
Рик Клиент / Rick Finbow Enterprises, LLC
«Я думаю, это здорово, что B12 присматривает за мной. Мне напоминают обновить мой веб-сайт, и я получаю идеи. Мне нравится, что я не один».
Андрей Клиент / Heroes Homestead
«Меня всегда пугала моя предполагаемая сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким. Я особенно ценю быстрое время отклика на любые запросы, которые я отправлял команде B12, а также мне нравится гибкость и возможность самостоятельно разработать веб-сайт. С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте со страницы».
Я особенно ценю быстрое время отклика на любые запросы, которые я отправлял команде B12, а также мне нравится гибкость и возможность самостоятельно разработать веб-сайт. С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте со страницы».
Подробнее →
Фредди Клиент / Suffolk Equity Partners
«B12 потрясающий! Вы получаете качественный дизайн по цене DIY. Это действительно замечательно».
Лесли Customer / Social Theory
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я могу легко сделать это самостоятельно».
Подробнее →
Роберто Клиент / Emerald Gardens
«B12 смог дать нам гибкость, необходимую для экспериментов с элементами веб-сайта, помогая нам в нашей первой попытке создать веб-сайт».
Подробнее →
Дебра Клиент / Новый взгляд на еду
«B12 оказал положительное влияние на мой бизнес благодаря множеству интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут легко бронировать онлайн и планировать консультации со мной. Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, работа с такой компанией, как B12, невероятно полезна».
Подробнее →
Хайди Клиент / CD Roma
«С момента запуска мы получили больше форм, чтобы узнать о наших услугах общественного питания и вариантах меню. Кроме того, я заметил больше клиентов, которые узнали о нас через наш веб-сайт, прежде чем прийти поужинать! Трафик, который мы получили за то короткое время, что сайт был онлайн, очень впечатляет».
Подробнее →
Аннабель Заказчик / Evolv Ventures
«Мои впечатления от B12 просто великолепны! Что я больше всего ценю, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу обратиться за поддержкой, когда есть изменения, которые я не могу сделать сам. B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг».
B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг».
Подробнее →
Шейла Клиент / Доктор Шейла Хьюз, специалист по снижению веса и оздоровлению
«Нет абсолютно никакого сравнения между нашим старым веб-сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, в которых мы нуждаемся, и предлагает лучшие инструменты для общения с нашими пациентами. С момента запуска нашего B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт».
Подробнее →
Николай Эксперт B12
«Я ежедневно пользуюсь редактором веб-сайтов B12, и мне нравится, как легко персонализировать стиль. Я могу добавить несколько изображений, видео и текста в разные макеты в зависимости от предпочтений наших клиентов всего за несколько часов! Это здорово сэкономило время, учитывая, насколько интуитивно понятен интерфейс».
Меган Клиент / Body Wise
«Мне нравится пользоваться редактором веб-сайтов B12, который позволяет легко обновлять мой веб-сайт самостоятельно. С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
Готовы увидеть, что B12 может сделать для вас?
Позвольте ИИ создать бесплатный черновик вашего веб-сайта, а затем выберите план, соответствующий потребностям вашего бизнеса.
Узнайте, как создать веб-сайт
Веб-строительство Создание
24 августа 2022 г.
Лукманул М.
10 мин Чтение
Начиная разработку веб-сайтов, вы, вероятно, слышали о редакторах WYSIWYG (что видите, то и получаете). Искушение создать веб-сайт, не имея знаний в области программирования, звучит заманчиво и могло побудить вас искать в Интернете учебник по Dreamweaver.
Однако при первом использовании Dreamweaver это может быть пугающим. Не беспокойтесь, в этой статье будет рассказано все, что нужно знать о том, как создать веб-сайт с помощью Dreamweaver. Давайте начнем с руководства по Dreamweaver.
Не беспокойтесь, в этой статье будет рассказано все, что нужно знать о том, как создать веб-сайт с помощью Dreamweaver. Давайте начнем с руководства по Dreamweaver.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — известный инструмент для создания и развертывания веб-сайтов, который считается безупречным сочетанием WYSIWYG и других, более традиционных HTML-редакторов. Macromedia сначала разработала Dreamweaver, а затем была приобретена Adobe Inc. в 2005 г.
Первоначально Dreamweaver использовал бессрочную лицензию, единовременный платеж за использование программного обеспечения, но позже был изменен на модель на основе подписки со структурой Adobe Creative Cloud.
Adobe Dreamweaver CC — это интегрированная среда разработки (IDE), которая предоставляет комплексные инструменты и поддержку для целей разработки. Благодаря структуре Creative Cloud вы можете включить другое программное обеспечение Adobe для творчества, чтобы повысить свою производительность.
Dreamweaver позволяет создавать и проектировать веб-сайт визуально, используя метод перетаскивания, который позволяет перемещать элементы на панели конструктора. Вы также можете использовать его как любой традиционный редактор кода — кодирование только с текстом и мгновенная загрузка веб-сайта на ваш сервер.
Вы также получите множество учебных материалов и ресурсов, а также специальный форум сообщества Adobe, где вы сможете найти ответы на любые вопросы о продукте. Он также поддерживает 15 различных языковых стандартов. Более того, если вы ищете учебник по Dreamweaver, вы найдете множество материалов в Интернете.
Эти функции позиционируют Dreamweaver как гибрид системы управления контентом (CMS) и простого редактора кода.
Отличительные особенности
То, что Dreamweaver является частью творческой экосистемы Adobe, уже отличает Dreamweaver от других визуальных редакторов кода. Dreamweaver имеет доступ к активам и возможностям, которые может предложить только Adobe. Тем не менее, вот две наиболее доминирующие черты:
Тем не менее, вот две наиболее доминирующие черты:
Визуальный интерфейс, удобный для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время сложен в освоении. Ваш сайт настолько хорош, насколько хороши ваши навыки. Это означает, что, хотя программное обеспечение предлагает множество функций веб-разработки, с базовыми или ограниченными знаниями вы не можете использовать эти функции в полной мере.
Несмотря на это, новички могут начать создавать сайт благодаря визуальному редактору. Существуют функции перетаскивания для вставки элементов HTML в ваш проект, и вы можете мгновенно увидеть любые изменения, которые вы делаете на веб-сайте. Простое руководство по Dreamweaver поможет вам начать работу.
Это также поможет вам понять, над какой частью элемента вы сейчас работаете. Как и в примере, когда вы нажимаете на заголовок, он выделяет соответствующий код в редакторе.
Мощный встроенный редактор кода
Еще одним важным аспектом Dreamweaver является мощный встроенный редактор кода. Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Некоторые из его ключевых функций включают в себя:
Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Некоторые из его ключевых функций включают в себя:
- Подсветка синтаксиса . Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие.
- Завершение кода . Повысьте производительность с помощью автоматического завершения кода. Например, просто введите img и нажмите вкладку на клавиатуре, чтобы вставить

- Документация CSS . Всякий раз, когда вам нужны ссылки на свойства CSS, есть функция Quick Docs, которая будет всплывать с соответствующей информацией прямо в редакторе кода
Кроме того, другие важные функции включают в себя:
- Bootstrap 4 готов . Последняя версия платформы HTML , CSS и JavaScript для разработки адаптивного веб-сайта
- Поддержка Git .
 Выполняйте все стандартные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver
Выполняйте все стандартные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver - Предварительный просмотр в браузере в реальном времени . Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени
- Библиотеки Creative Cloud . Получите доступ к цветам, графике и другим творческим активам в базе данных
- Chromium Embedded Framework (CEF) готов. Чтобы помочь разработчикам встроить браузеры для использования в стороннем приложении
Ничего идеального
Тем не менее, у Adobe Dreamweaver CC есть и свои недостатки. Как кратко сказано выше, это программное обеспечение настолько хорошо, насколько хороши ваши навыки. Таким образом, несмотря на то, что живой интерфейс помогает новичкам создать веб-сайт, вам, вероятно, потребуется больше времени, чтобы создать действительно сложный.
Несмотря на всю предоставленную информацию, Dreamweaver по-прежнему предстоит более крутая кривая обучения. Вам нужно будет потратить значительное количество времени, чтобы полностью понять все его функции. Так что, если вы рассчитываете прочитать руководство по Dreamweaver и стать профессионалом, вас ждет разочарование.
Кроме того, это платная услуга, которая стоит недешево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший инструмент.
Pro Tip
Если вам кажется, что Adobe Dreamweaver CC вам не подходит, вы не одиноки. Фактически, около 33% веб-сайтов в Интернете используют WordPress, и вы также можете легко создать свой собственный веб-сайт. Еще лучше, если вы используете Hostinger, наша функция установки в один клик сделает это за вас.
Обзор цен на Dreamweaver
В качестве программного обеспечения на основе подписки Dreamweaver предлагает ряд планов для отдельных пользователей. Предоплаченный план для одного приложения плюс 100 ГБ облачного хранилища, Adobe Portfolio , Fonts и Spark стоит 239,88 долларов США в год.
И вариант для всех приложений, включающий всю коллекцию 20+ программ для творчества, включая Photoshop CC , Illustrator CC и Adobe XD CC будут стоить вам 599,88 долларов США в год.
Вот полный план, доступный для частных лиц:
Тем не менее, вы также можете попробовать Dreamweaver в течение семи дней в рамках бесплатной пробной версии. Просто скачайте приложение и зарегистрируйтесь с помощью своей электронной почты, учетной записи Facebook или Google.
Давайте начнем с базового руководства по Dreamweaver и узнаем, как создать домашнюю страницу.
Учебное пособие по Dreamweaver. Создание веб-сайта
1. Создание нового сайта
На панели инструментов Adobe Dreamweaver CC перейдите в раздел Site -> New Site , и появится всплывающее окно.
Первый шаг — дать имя вашему веб-сайту и сохранить его в одной папке. Это поможет упорядочить файлы и облегчит процесс загрузки.
Если вы хотите включить изображения на свой сайт, вы можете сделать это, перейдя к Дополнительные настройки -> Локальная информация . Папка с изображениями также должна быть создана в папке вашего сайта.
Нажмите Сохраните , когда закончите.
2. Создайте файл домашней страницы
На данный момент вы получите пустое рабочее пространство. Но взгляните на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
Перейдите к File -> New и выберите New Document . Выберите HTML в качестве типа документа и нажмите Создать . Давать название документу необязательно.
Вы вернетесь в рабочее пространство и увидите белую страницу с несколькими строками HTML-кода. На самом деле это живое представление вашего сайта. Сохраните этот файл HTML как index.html и поместите его в папку сайта.
Создадим шапку для сайта. Обычно это логотип и название вашего сайта.
Обычно это логотип и название вашего сайта.
Нажмите на белую страницу или выберите определенное место в элементе в редакторе. Перейдите на верхнюю правую панель и нажмите Вставить . Это даст список общих элементов HTML, которые вы можете добавить на свою страницу.
Поиск элемента Заголовок .
Щелкните или перетащите его в рабочее пространство, и он будет добавлен на ваш веб-сайт вместе со своим кодом.
Далее мы превратим заголовок в заголовок с тегом …
. Это делается для целей SEO и для информирования поисковой системы о том, о чем ваш сайт. Отметьте текст в этом разделе и перейдите на панель Insert . Найдите и щелкните заголовок : h2 .
После этого измените текст на заголовок вашего сайта. Это должно быть что-то описательное и репрезентативное. Здесь мы будем использовать «Добро пожаловать на сайт разработки».
4.
 Добавить главную навигацию
Добавить главную навигациюЧтобы добавить кнопку навигации, добавьте строку после заголовка, нажав клавишу возврата или ввода. Теперь перейдите на панель Insert и найдите элемент Navigation . Когда вы нажмете на нее, появится окно. Напишите navigation в качестве идентификатора и нажмите OK .
Это добавит элемент навигации в редактор. Пока вы находитесь в содержимом элемента, найдите гиперссылку на панели Insert t. Нажмите на нее и заполните данные следующим образом:
Важно! Ссылка будет соответствовать странице, на которую вы перейдете на своем веб-сайте. В настоящее время мы используем хэштег только для заполнения пустоты.
Когда закончите, нажмите OK . Теперь это кликабельная кнопка «Домой», и в редакторе добавлено больше строк кода.
5. Добавить описание веб-сайта
Мы добавим дополнительный заголовок, абзац и несколько маркеров в качестве описания.
Добавьте строку после кода навигации и нажмите Заголовок: h3 и Параграф на панели Вставка . Он добавит в редактор теги и
Теперь, чтобы добавить маркеры, добавьте еще одну строку под кодом абзаца. Перейдите на панель Insert и щелкните Unordered List . Он должен добавить тег
в редактор. Пока вы это делаете, нажмите Элемент списка на панели «Вставка », и он добавит 9Тег 0011
Что касается списка в HTML, вы должны вручную добавить несколько тегов в соответствии с количеством ваших баллов. Наш будет выглядеть так.
По сути, вы создали базовую структуру домашней страницы. Вы также можете добавить больше контента, такого как формы, видео, изображения и т. д., но это нормально для начала.
Пока это выглядит скучно, но мы собираемся добавить таблицу стилей, чтобы сделать ее более привлекательной.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и идет рука об руку с ней всякий раз, когда разработчики создают веб-сайт. Думайте о HTML как о структуре тела, а CSS как об эстетической части, которая делает тело визуально привлекательным.
Теперь первое, что нужно сделать, это присвоить заголовку идентификатор. Перейдите в правый нижний угол панели Dreamweaver и выберите панель DOM . Там вы увидите обзор структуры вашего сайта.
Щелкните Заголовок , и вы заметите, что заголовок будет отмечен синим цветом вместе с меткой и знаком плюс.
Щелкните значок плюса и введите #header . Хэштег означает, что мы присваиваем идентификатор этому элементу. Нажмите «Ввод» или «Ввод». В появившемся меню выберите источник: Создайте новый файл CSS .
Появится новое окно. Выберите . Просмотрите и найдите папку вашего сайта. Введите style.css и нажмите сохранить . Затем нажмите OK .
Вы заметите новый style.css , появившийся в верхней части окна просмотра в реальном времени, и новый элемент ссылки в редакторе кода.
Проделайте то же самое со всеми элементами, которые нуждаются в стилизации. На этот раз вместо создания нового файла CSS сохраните его в том же файле style.css , который вы создали ранее.
Теперь вы готовы придать ему стиль с помощью селектора CSS.
7. Создайте селектор CSS для заголовка веб-сайта
Мы изменим шрифт и выровняем заголовок нашего веб-сайта по центру.
Отметьте h2 под своим заголовком на панели DOM. Затем выберите CSS Designer на панели выше.
Щелкните знак плюса сразу за Selectors . Он автоматически предлагает имя вроде #header h2 и нажимает клавишу возврата.
Он автоматически предлагает имя вроде #header h2 и нажимает клавишу возврата.
Важно! Это означает, что вы нацелены только на элемент с именем h2 внутри элемента #header . Таким образом, стиль будет применяться только к написанному тексту (заголовок вашего сайта), а не к самому элементу заголовка.
8. Изменить шрифт заголовка
Убедитесь, что селекторы указывают на #header h2 .
Щелкните Свойства и снимите флажок Показать набор , чтобы разблокировать Макет , Текст, Граница , Фон, и Дополнительные параметры .
Щелкните параметр Text и наведите указатель мыши на семейство шрифтов и щелкните шрифт по умолчанию . Это даст вам множество вариантов на выбор.
Кроме того, меню «Управление шрифтами» предоставит вам еще один набор параметров из базы данных веб-шрифтов Adobe Edge.
Выберите нужный шрифт, щелкнув его. Здесь мы используем имя Karla . Когда вы закончите, он изменит шрифт заголовка вашего веб-сайта и добавит необходимый код в исходный код и style.css .
9. Выровнять заголовок по центру
В параметре Text наведите указатель мыши на text-align и щелкните по центру . Вы заметите, что произошли изменения, и в style.css был добавлен дополнительный код.
Внесите все необходимые изменения в содержание вашего веб-сайта. Для этого урока мы также добавили больше контента и стилизовали наш сайт. Вот окончательный вид:
Создание веб-сайта с использованием шаблона Dreamweaver
Вы также можете создать веб-сайт с помощью готового шаблона в Dreamweaver. С шаблоном вы будете на шаг впереди и получите возможность увидеть, как будет выглядеть окончательный сайт вместе с последующим кодом.
Давайте рассмотрим еще один учебник Dreamweaver и узнаем, как использовать шаблон:
1. Выберите шаблон
Для этого перейдите в File -> New . Выберите Начальные шаблоны -> Базовые макеты . Мы будем использовать одну страницу для этого урока. Нажмите Создать .
Dreamweaver практически создал всю необходимую структуру и стиль для вашего веб-сайта. Все, что осталось, это настроить содержимое и настроить стиль в соответствии с вашими потребностями.
В этом уроке мы внесем только основные изменения, такие как редактирование заголовка и описания веб-сайта, а также изменим некоторые части цвета фона веб-сайта.
Чтобы изменить текстовый логотип, щелкните h5 .logo на панели DOM . Он выделит строку кода в редакторе, измените ее на любое имя, которое вы хотите.
Кроме того, вы также можете дважды щелкнуть поле с логотипом в режиме реального времени и изменить текст оттуда. Сделайте то же самое для заголовка сайта и слогана. Наши поменяли на что-то подобное.
Сделайте то же самое для заголовка сайта и слогана. Наши поменяли на что-то подобное.
Чтобы изменить цвет фона, перейдите к файлу .css и найдите элемент заголовка. В данном случае это .hero . Найдите строку цвета фона, и вы заметите определенное загадочное число.
Этот номер на самом деле является цветовым кодом HTML. Каждый цвет имеет свое числовое представление, и вы можете проверить это здесь.
Преимущество Dreamweaver в том, что вам не нужно идти куда-то еще, чтобы выяснить код цвета. Просто заблокируйте этот номер, дважды щелкните по нему и выберите 9.0011 Быстрое редактирование . Появится окно выбора цвета, и вы можете настроить его оттуда.
Мы меняем наш на что-то вроде этого.
Конечно, тебе еще есть над чем поработать. Есть контент, который вам нужно добавить, и стиль, который нужно настроить. В этом руководстве представлены только основные изменения, которые вы можете внести в шаблон.
Когда вы закончите настройку веб-сайта, вы сможете загрузить его на свой сервер. Вы узнаете, как это сделать за минуту.
Вы узнаете, как это сделать за минуту.
Предварительный просмотр вашего сайта на мобильных устройствах
В эпоху мобильных устройств адаптивный веб-сайт просто необходим. В противном случае многие ваши посетители покинут сайт. И одна из замечательных функций для создания сайта с Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он выглядит на мобильных устройствах. Вот руководство Dreamweaver о том, как это сделать:
Перейдите к Предварительный просмотр в реальном времени в правом нижнем углу рабочей области. Откройте браузер на своем телефоне и отсканируйте этот штрих-код или введите URL-адрес вручную.
Важно! Для этого необходимо использовать один и тот же Adobe ID на Dreamweaver и мобильном устройстве. Кроме того, используя ту же сеть Wi-Fi, с включенными Javascript и файлами cookie.
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню Windows Size и выберите вариант своего устройства.
Вы должны знать, что шаблоны преимущественно созданы для мобильных устройств. Но это не тот случай, если вы создаете свой сайт с нуля.
Для этого вам нужно добавить так называемые медиа-запросы в свой код CSS и соответствующим образом настроить размер пикселя и процент экрана. Мы подробно объяснили, как создать адаптивный веб-сайт.
Публикация вашего сайта в реальном времени
Когда вы закончите создание веб-сайта, вы можете опубликовать его в Интернете прямо из Dreamweaver. Для этого все, что вам нужно, это активный план веб-хостинга и учетная запись FTP. Вот руководство Dreamweaver о том, как это сделать:
Чтобы установить Соединение FTP с Dreamweaver, перейдите на страницу Site -> Manage Sites . В следующем окне выберите веб-сайт, который вы разработали, и щелкните значок карандаша внизу. Появится новое окно. Перейдите на серверы .
1. Создайте новое FTP-подключение
Щелкните значок плюс в окне Servers , и отобразится форма FTP-подключения. Вам нужно заполнить это.
Вам нужно заполнить это.
Если вы используете Hostinger, вы можете найти информацию о FTP на панели hPanel. Иди к себе Учетная запись хостинга Панель управления -> Учетные записи FTP . Если вы забыли пароль, смело меняйте его.
2. Заполните сведения о подключении
Заполните форму, используя адрес FTP, имя пользователя и пароль, которые вы нашли ранее. Затем нажмите Test . Dreamweaver сообщит об успешном подключении. Не забудьте нажать Сохранить .
Вернитесь к панели Files , теперь вы можете инициировать реальное подключение к серверу вместе с такими параметрами, как Получить и поместить файлы и параметры синхронизации. Отсюда вы можете загрузить сайт на сервер.
Заключение
Хафт, это длинно. Вы изучили основы создания веб-сайта с помощью Dreamweaver.
В этом учебном пособии по Dreamweaver вы узнали, как создать сайт с нуля, а также использовать шаблоны по умолчанию; предварительно просмотреть его для мобильных устройств и опубликовать веб-сайт на сервере.