Как сделать типографический эффект двойной экспозиции в Adobe Photoshop
Двойная экспозиция — интересная техника, при которой проект сочетает в себе две или более фотографий, как бы наложенных одна на другую. Наш сегодняшний урок расскажет вам, как грамотно создавать такие фотоманипуляции. Используя разные режимы наложения и корректирующие слои, мы научимся делать потрясающий текстовый эффект, который сделает ваш дизайн более оригинальным.
Типографический эффект двойной экспозиции в Adobe Photoshop
1. Создаем текст
Шаг 1
Создайте в Adobe Photoshop новый документ с размерами 1500 x 1000 пикселей и залейте его белым.
С помощью любого шрифта (в нашем случае был скачан шрифт Peace Sans Regular), напишите слово, используя только заглавные буквы. Чем больше будет размер, тем лучше.
Параметры нашего слова вы можете видеть на картинке ниже, но можно взять и другие на свое усмотрение.
Шаг 2
Расположите скачаное изображение Branches 3 поверх текстового слоя и ресайзните его.
2. Делем маску
Шаг 1
Щелкните кнопкой Command/Ctrl по миниатюре текстового слоя в палитре слоев.
Шаг 2
Возьмите инструмент Rectangular Marquee Tool / Прямоугольная Область Выделения, щелкните по иконке Intersect with selection / Пересечение с Выделенной Областью в панели Options / Настройки.
Затем, нажмите и перетащите, чтобы выделить первую букву, и отпустите.
Шаг 3
Это сделает невыделенными все буквы, кроме первой.
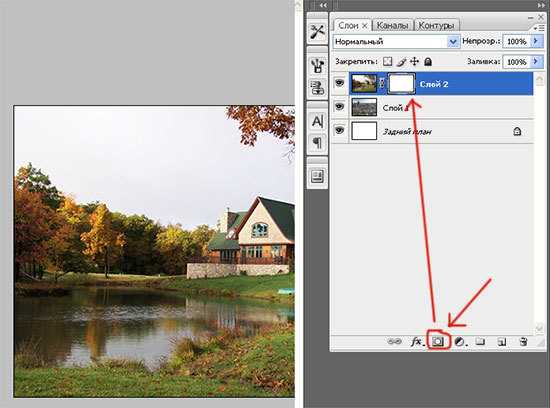
Выделите слой с ветками и нажмите иконку Add layer mask / Добавить Слой-маску внизу палитры Layers / Слои.
Шаг 5
Оставьте новую копию изображений с ветками, затем повторите то же самое со всеми буквами, которые у вас есть.
В итоге у каждой буквы должен быть свой слой с ветками для маски.
3. Располагаем ветки внутри букв
Шаг 1
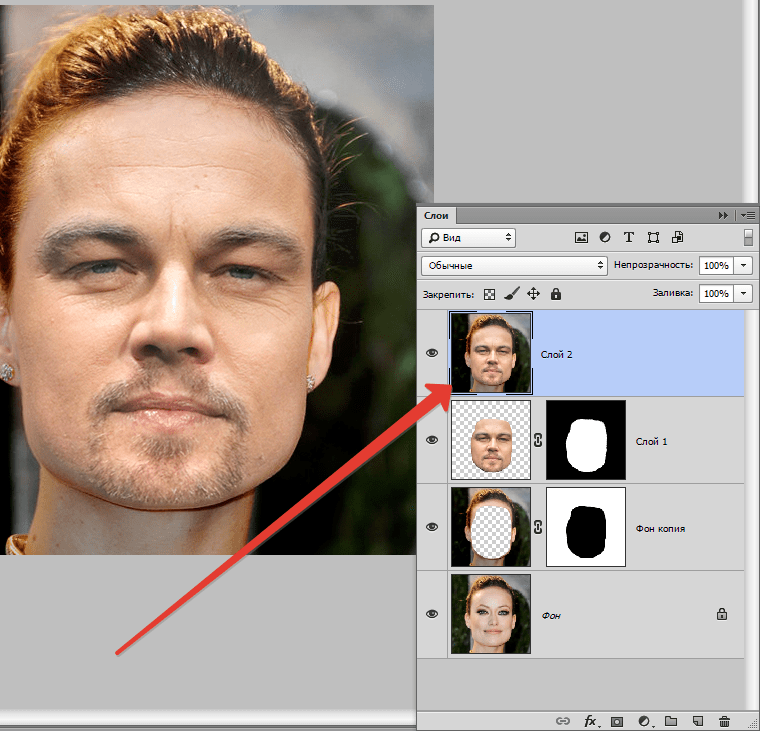
Делаем изначальный текстовый слой невидимым с помощью нажатия на иконку с глазом.
Шаг 2
Щелкните по иконке с цепочкой (она расположена между миниатюрами слоя и слоя-маски), чтобы они перестали быть связаными. Это позволит перемещать изображение внутри маски, а не вместе с ней.
Нажмите Command / Cntr плюс T, чтобы войти в режим Free Transform Mode / Cвободное Трансформирование. Двигайте, разворачивайте и меняйте размер веток внутри буквы до тех пор, пока вам не понравится результат.
Нажмите Return / Enter, чтобы сохранить изменения.
Шаг 3
Повторите выше описанное со всеми остальными буквами, но только не забудьте по окончанию снова связать слой с маской-слоя (иконка с цепочкой).
Поместите слои с ветками в одну группу и назовите ее Text.
4. Создаем карту градиента и добавляем текстуру
Шаг 1
Нажмите иконку Create new fill or adjustment layer / Cоздать Новый Корректирующий Слой внизу палитры Layers / Слои и выберите Gradient Map / Карта Градиента.
Шаг 2
Кликните по иконке Clip to layer/Сделать слой обстравочной маской, затем кликните по градиенту, чтобы создать собственное сочетание цветов.
Используйте следующие цвета на соответствующих процентах непрозрачности:
#282828— 0%#5c5353— 25%#877a7a— 50%#ada3a3— 75%#f1eded— 100%
Шаг 3
Поместите изображение New York Buildings поверх всех слоев, подгоните по размеру, если это необходимо, и измените режим наложения на Lighten / Замена Светлым.
Кнопкой Command/Cntr щелкните по миниатюре текстового слоя и затем кликните по иконке Add layer mask / Добавить слой-маску.
Это наш завершающий шаг по созданию двойной экспозиции, но мы еще добавим корректирующий слой, чтобы усилить эффект.
5. Корректируем цвет
Шаг 1
Добавьте еще один корректирующий слой Gradient Map / Карта Градиента поверх всех других слоев и создайте градиент, взяв цвета #48406e слева, <strong>#76747e</strong> в центре, #fbc690 справа.
Затем снизьте непрозрачность слоя до 35%.
Шаг 2
Добавьте корректирующий слой Levels / Уровни поверх всех остальных слоев и задайте параметры, как показано на скриншоте внизу.
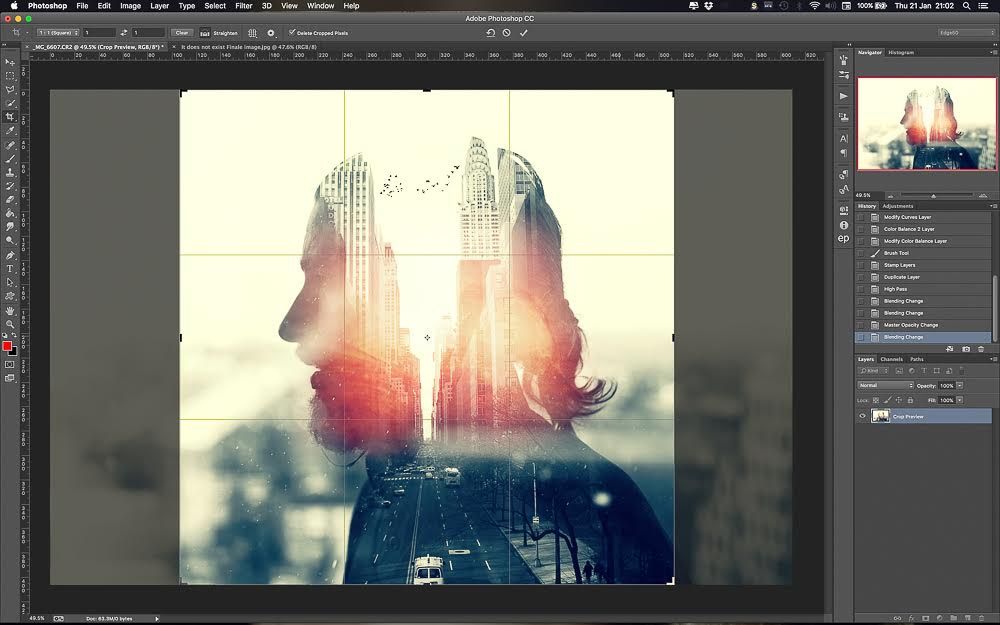
Финальный результат
Ссылка на источник
Как сделать двойную экспозицию в Photoshop
Двойная экспозиция стала одним из самых горячих трендов на арт-сцене, но так и не исчезла. Тем не менее, легко понять, почему любовь к эффектам двойной экспозиции выдержала испытание временем, в то время как другие тенденции Photoshop отпали.
Двойная экспозиция позволяет создавать захватывающие портреты с помощью всего нескольких инструментов и изображений менее чем за 15 минут!
Давайте посмотрим, как сделать двойную экспозицию в Photoshop.
Что такое двойная экспозиция
Двойная экспозиция — это метод, при котором два или более изображений объединяются путем наложения одного поверх другого. Первоначально двойная экспозиция создавалась с использованием нескольких экспозиций для создания единого изображения.
Однако теперь этот эффект можно легко воссоздать с помощью базовых приемов Photoshop. Две фотографии накладываются друг на друга, а затем соединяются путем настройки режима слоя самого верхнего слоя, обычно меняя его на «Экран» и «Светлее».
Хотя со временем двойная экспозиция стала популярной среди фотографов и пользователей Photoshop, она существует уже много лет и используется в различных средах. Альфред Хичкок часто использовал двойную экспозицию в своих фильмах, чтобы передать всевозможные эмоции или даже внести в сцену намек на сюрреализм.
Эффекты двойной экспозиции все еще существуют в современном кинематографе и, конечно же, в современной фотографии, о которых мы подробно расскажем в сегодняшнем уроке Photoshop по двойной экспозиции.
Практические советы по созданию двойной экспозиции
- Выбирайте привлекательные изображения. При выборе стока постарайтесь подумать о том, как одно изображение будет сочетаться с другим. Найдите захватывающие ракурсы, поиграйте с символикой и сосредоточьтесь на каждом изображении, извлекая лучшее из своего аналога. Объедините две фотографии изобретательными способами и попробуйте использовать более одной фотографии.
- Эксперимент с экспозицией.
 Когда вы учитесь делать двойную экспозицию в Photoshop, не существует волшебных настроек экспозиции. Для каждого изображения потребуются различные настройки яркости и контрастности. Используйте Яркость/Контрастность, Кривые и Уровни, чтобы настроить экспозицию фотографий. Общее эмпирическое правило: если вы хотите, чтобы часть портрета была видна, сделайте ее яркой. Если вы хотите, чтобы основное изображение отображалось, сделайте эту область темной.
Когда вы учитесь делать двойную экспозицию в Photoshop, не существует волшебных настроек экспозиции. Для каждого изображения потребуются различные настройки яркости и контрастности. Используйте Яркость/Контрастность, Кривые и Уровни, чтобы настроить экспозицию фотографий. Общее эмпирическое правило: если вы хотите, чтобы часть портрета была видна, сделайте ее яркой. Если вы хотите, чтобы основное изображение отображалось, сделайте эту область темной. - Поэкспериментируйте с режимами слоев. В учебниках по Photoshop с двойной экспозицией часто предлагается использовать Screen. Тем не менее, Lighten также можно использовать с большим эффектом. Всегда стоит поиграть с другими режимами слоя, чтобы увидеть, как они взаимодействуют друг с другом, создавая новые и захватывающие результаты.
Как сделать двойную экспозицию в Photoshop
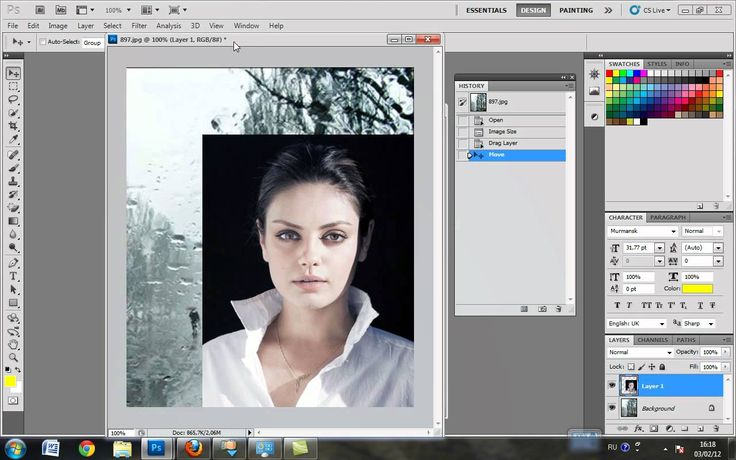
Шаг 1: выберите два или более стоковых изображения портрет. Часто это изображение окружающей среды или городского пейзажа.
Сегодня мы будем использовать в общей сложности три изображения — одно с портретом крупным планом, одно с горами и одно с туманным лесом. Изображения с большими областями белого, как правило, работают лучше всего.
Шаг 2. Извлеките основное изображениеЗатем давайте извлечем портретное изображение с помощью функции «Выбрать тему» или любым другим удобным для вас способом.
При извлечении изображения, независимо от того, какой метод вы выберете, обязательно используйте маски слоя, так как в следующих шагах мы будем использовать маску объекта.
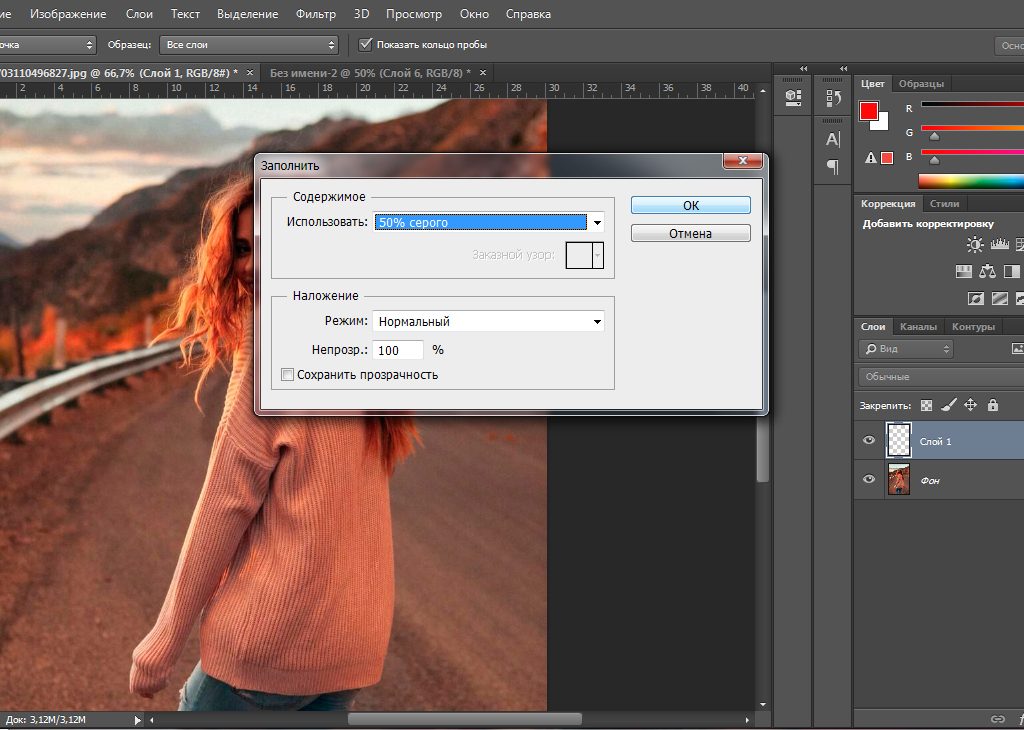
Когда вы закончите извлечение, создайте белый слой Color Fill под объектом.
Если ваш портрет уже на чисто белом фоне, то этот шаг можно пропустить.
Шаг 3. Настройка базового портретаЗамаскировав фон объекта, мы можем выполнить базовую настройку слоя, чтобы подготовиться к эффекту двойной экспозиции.
Во-первых, мы пойдем в Image> Adjustment> Hue Saturation и уменьшим Saturation до -100. Это сделает изображение черно-белым.
Это сделает изображение черно-белым.
Далее мы пойдем в Image > Adjustments > Levels и установим левый и правый переключатели. Это сделает изображение темнее, а также добавит контраста.
Мои точные входные уровни были 20, 1.00 и 236. Однако каждое изображение отличается. Я предлагаю использовать Smart либо Objects, либо корректирующие слои, чтобы вы могли при необходимости скорректировать экспозицию вашего изображения.
Шаг 4. Выровняйте вторичные изображенияСоздайте новую группу поверх слоя с темой. Скопируйте маску слоя из объекта в новую группу, удерживая клавишу Alt, перетаскивая и опуская маску слоя.
Мы поместим в группу два изображения окружающей среды, во-первых, набор гор. Пока не беспокойтесь о размещении.
Во-вторых, мы собираемся разместить туманный лес. Я перевернул лес вверх ногами и установил режим слоя на Светлее, чтобы он сливался с горами.
Шаг 5. Настройка вторичных изображений Теперь мы можем внести некоторые базовые корректировки в наши вторичные изображения, начав с создания корректирующего слоя «Черно-белая карта градиента». Поместите карту градиента над слоями с горами и лесом, оставив ее внутри группы.
Поместите карту градиента над слоями с горами и лесом, оставив ее внутри группы.
Во-вторых, над слоем карты градиента давайте создадим корректирующий слой цветового баланса. Установите настройки на Красный -11, Зеленый -8 и Синий +14, чтобы добавить к нашему изображению легкий оттенок синего.
Наконец, при необходимости вы можете отрегулировать контрастность дополнительных изображений с помощью параметра «Яркость/Контрастность». Я скорректировал горный массив по Яркости -41 и Контрастности -12.
Шаг 6. Дублируйте основное изображениеДавайте продублируем основное изображение объекта и поместим его над группой, удерживающей слои окружающей среды. Установите дубликат на Экран.
Шаг 7. Настройте экспозицию дублированного основного изображенияТеперь в игру вступает экспозиция. Вот как заставить работать двойную экспозицию в Photoshop.
Выберите верхний слой объекта и настройте его уровни. Мои уровни оказались равными 30, 0,89 и 155, что привело к очень сильным бликам и темным теням.
Мои уровни оказались равными 30, 0,89 и 155, что привело к очень сильным бликам и темным теням.
Опять же, настройки будут меняться от изображения к изображению, при этом тон кожи играет значительную роль. Более светлые тона кожи, вероятно, придется затемнить, в то время как блики в более темных тонах кожи будут осветлены. Мы хотим, чтобы черты лица были четкими.
Шаг 8. Настройте окончательную композициюУстановив черты лица, мы можем вернуться и уточнить окончательную композицию, перемещая изображения окружающей среды, чтобы лучше соответствовать чертам лица объекта.
Попробуйте выстроить логически. Здесь мне нравится, как изгиб горы соответствует углу бровей модели. Я также убедился, что блики на горе совпадают с бликами на лице.
Шаг 9. Улучшение черт лицаПосле завершения композиции мы можем улучшить черты лица, чтобы они выглядели цельными.
Создадим два новых слоя. Установите для первого слоя значение Overlay и закрепите его на верхнем слое объекта. Используйте этот слой, чтобы усилить блики объекта. Закрасьте белой краской область, которую хотите сделать более заметной.
Используйте этот слой, чтобы усилить блики объекта. Закрасьте белой краской область, которую хотите сделать более заметной.
Во-вторых, есть слой со значением «Мягкий свет», расположенный под верхним слоем объекта, но над группой окружающей среды. Используйте этот слой, чтобы закрасить черным цветом области лица, которые вы хотите сделать более плотными, такие как глаза, нос и губы. Я также увеличил брови.
Вы также можете использовать черный слой, чтобы скрыть любые отвлекающие детали в слоях окружающей среды.
Шаг 10: Окончательное маскированиеЗатем мы закончим наш объект, маскируя все детали, которые могут отвлекать. В этом примере я решил удалить правый глаз, маскируя его с помощью мягкой круглой кисти.
Я также замаскировал некоторые блики на груди. В этом примере отключение исходного базового предметного слоя привело к более чистому эффекту.
Шаг 11: Окончательная цветокоррекция Наконец, мы можем объединить изображение с помощью быстрой цветокоррекции с помощью одного корректирующего слоя Кривые. Я увеличил контрастность, используя то, что часто называют S-образной кривой. Затем я усилил блюз в тенях и приглушил блюз в светах, создав эффект синего и желтого дуэта.
Я увеличил контрастность, используя то, что часто называют S-образной кривой. Затем я усилил блюз в тенях и приглушил блюз в светах, создав эффект синего и желтого дуэта.
Однако все настройки цвета являются необязательными и могут легко меняться от изображения к изображению.
Заключение
Вот как сделать двойную экспозицию в Фотошопе! Двойная экспозиция — невероятно универсальная и изобретательная техника, дающая вам возможность создавать бесконечное количество убедительных результатов. Как только вы освоите основы, попробуйте изменить ситуацию. Играйте с экспозицией, режимами слоев и наложением нескольких изображений друг на друга. Существует несколько способов создания эффекта двойной экспозиции, и чем более инновационными вы будете пользоваться, тем лучше будут ваши результаты!
Как сделать простое наложение цвета в Illustrator
Автор Logos Автор: Nickin Adobe,Illustrator,Tutorials
Не позволяйте векторной среде, в которой работает Illustrator, обмануть вас: это программное обеспечение также может выполнять множество задач по редактированию фотографий. Одним из них будет добавление цветовых наложений к изображениям, и в этом уроке мы будем использовать режимы наложения для создания простого цветового наложения в Illustrator. Это то, что можно сделать за считанные секунды.
Одним из них будет добавление цветовых наложений к изображениям, и в этом уроке мы будем использовать режимы наложения для создания простого цветового наложения в Illustrator. Это то, что можно сделать за считанные секунды.
Короче говоря, подход, который мы будем использовать для создания наложения цвета в Illustrator, заключается в том, чтобы сначала преобразовать изображение в оттенки серого (как мы делали в предыдущем уроке), затем создать прямоугольник поверх изображения и использовать Transparency меню, чтобы установить режим наложения прямоугольника на Overlay .
После применения вы можете изменить цвет прямоугольника на любой цвет наложения. Давайте копать!
Сделать наложение цвета в Illustrator
 0024 Наложение . Теперь вы можете выбрать цвет наложения, изменив цвет заливки прямоугольника. 0024 Наложение . Теперь вы можете выбрать цвет наложения, изменив цвет заливки прямоугольника. |
Следующее видеоруководство проведет вас через весь процесс менее чем за 3 минуты:
Продолжайте читать подробные пошаговые инструкции.
Содержание
|
Шаг 1. Откройте изображение и преобразуйте его. в оттенки серого
Чтобы сделать наложение цвета в Illustrator, первое, что вам нужно сделать, это открыть изображение. Вы можете открыть или импортировать его, в любом случае работает.
Вы можете открыть или импортировать его, в любом случае работает.
Просто чтобы уточнить, этот метод работает не только с изображениями. Это также работа с векторными изображениями.
Для этой демонстрации я буду применять цветное наложение к фотографии выше.Выберите изображение/объект/произведение искусства и преобразуйте его в оттенки серого, перейдя по адресу:
Редактировать > Редактировать цвета > Преобразовать в оттенки серого
Это сделает ваше изображение черно-белым. Прежде чем мы сможем применить наложение цвета, мы должны сначала удалите цветовые данные фотографии, чтобы они не конфликтовали с наложением, которое мы собираемся создать.
Этот шаг важен, потому что он дает нейтральную основу для работы. Если вы оставите цвета изображения такими, какие они есть, этот метод не будет работать, потому что цвета будут конфликтовать с наложением, которое мы собираемся создать.
Шаг 2: Создайте прямоугольник и поместите его поверх изображения
Теперь, когда изображение в оттенках серого, возьмите инструмент Rectangle Tool и создайте прямоугольник поверх изображения: Поместите прямоугольник поверх изображения. Цвет пока не имеет значения.
Цвет пока не имеет значения.
Сейчас неважно, какого цвета ваш прямоугольник. Вы можете просто оставить цвет по умолчанию на данный момент.
Этот прямоугольник будет использоваться в качестве наложения цвета, поэтому важно, чтобы он соответствовал размеру вашего изображения и располагался непосредственно над ним.
Вы можете убедиться, что ваш прямоугольник имеет тот же размер, что и изображение, скопировав и вставив ширину и высоту или включив привязку и интеллектуальные направляющие во время рисования, как показано в видеоруководстве.
Шаг 3. Измените режим наложения прямоугольника на «Наложение»
Далее мы изменим режим наложения созданного нами прямоугольника, чтобы изменить способ взаимодействия прямоугольника с другими объектами на холсте.
Для этого откройте меню Transparency , доступ к которому можно получить, перейдя к:
Окно > Прозрачность
В меню «Прозрачность» вы увидите выпадающее меню для режимов наложения. По умолчанию должен быть включен «Нормальный». Измените раскрывающийся список режимов наложения на «Наложение».
По умолчанию должен быть включен «Нормальный». Измените раскрывающийся список режимов наложения на «Наложение».
Изображение будет частично видно сквозь прямоугольник: при изменении режима наложения изображение будет отображаться сквозь цветной прямоугольник.
Шаг 4. Примените цвет к наложению, добавив цвет заливки к прямоугольнику. теперь измените цвет прямоугольника, чтобы сделать цвет вашего наложения таким, каким вы хотите.
При изменении цвета заливки соответственно изменится и цвет наложения.
И все! Вот как вы можете быстро создать наложение цвета в Illustrator.
Заключение
Как вы, наверное, догадались, эту технику можно использовать для создания всевозможных уникальных рисунков и стилизаций, а не только наложений. Самая сложная часть создания наложения цвета в Illustrator — это поиск режимов наложения, которые по какой-то причине скрыты в меню «Прозрачность». Как правило, эта функция находится в меню «Слои» большинства дизайнерских приложений.