Урок по использованию инструмента Узор в Adobe Illustrator CS6
В данной обучающей статье иллюстратор Алекс Мезерс демонстрирует способ создания многих своих векторных пейзажей, и подробно объясняет, как можно придать глубину и легкость иллюстрации при помощи обновленной версии инструмента Узор программы Illustrator CS6.
Вы узнаете, как использовать этот инструмент для постройки повторяющихся объектов внутри векторных сцен. В их число входят только векторные текстуры, созданные из форм полумесяца, благодаря чему они дают ощущение созданных вручную. Алекс также объясняет, как можно изменять эти объекты, и как наиболее эффектно включить их в создаваемую сцену.
Приемы, показанные здесь, могут применяться и при создании пейзажей, а также любых узоров в рамках программы Illustrator, помогая, среди прочего, упростить работу над повторяющимися объектами.
Среди проектных файлов вы найдете законченные иллюстрации, созданные Алексом. Они служат лишь для демонстрации и не должны использоваться для иных целей.
Шаг 1
Вначале советую создать набросок будущей сцены. Работая над пейзажем, я всегда начинаю с планирования изображения, нанося приблизительно все различные объекты. Я пользуюсь программой Sketchbook Pro и планшетом Wacom, чтобы создать изображение сразу на компьютере.
Как только вы закончили скетч, откройте его в Illustrator и понизьте непрозрачность слоя приблизительно до 70%. Закройте слой и откройте новый слой поверх него.
Шаг 2
Я буду использовать инструмент Pattern Illustrator CS6 для создания нового набора элементов для данной иллюстрации.
Прежде чем создавать узоры (паттерны) объектов, нарисуйте море с помощью инструмента Перо (Pen) – у вас получится цветной фон, на который вы поместите повторяющийся узор.
Шаг 3
Теперь нам нужно создать буфер вокруг моря, чтобы оно не «выплескивалось» в другие части нашей иллюстрации. Во-первых, превратите форму в абрис, после чего скопируйте ее, и вставьте впереди ( Cmd/Ctrl + F). Добавьте штрих в 20 пт, и направьте его вовнутрь. Далее, расширьте изображение (Object > Expand Appearance). Удалите внешнюю обводку, и у вас останется форма, которая отличается от оригинала наличием вырезов. Мы используем ее как абрис для паттерна моря.
Добавьте штрих в 20 пт, и направьте его вовнутрь. Далее, расширьте изображение (Object > Expand Appearance). Удалите внешнюю обводку, и у вас останется форма, которая отличается от оригинала наличием вырезов. Мы используем ее как абрис для паттерна моря.
Шаг 4
Далее, используя инструмент Ручка (P), создайте группу волнообразных форм, вокруг которых добавьте полумесяцы, чтобы придать им текстурность. Временно окрасьте их в черней цвет, поскольку для нас важно, чтобы они были видимыми – цвета мы настроим позднее.
Шаг 5
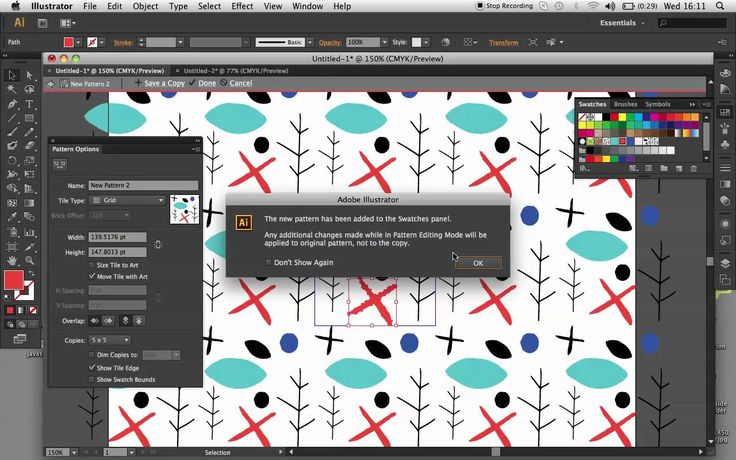
Выберите нужные формы и перейдите в меню Object > Pattern > Make – откроется новое меню Pattern Options, и вы увидите расширенный узор. Используйте данные опции для тонкой подгонки своего узора.
Измените Tile Type (Тип плитки) с Grid (Сетка) на другую. Какую именно – зависит от создаваемого объекта, и того, как он тесселлируется (плотно прилегает) с другими объектами.
Чтобы точно настроить положение объекта, щелкните на Pattern Tile Tool в верхнем левом углу панели, и вы получите управление голубым ограничивающим кубом (bounding box) вокруг первоначальных элементов – сможете передвигать его. Вы также можете напрямую выбирать формы внутри этого куба, что позволит перемещать объекты так, как вам нужно.
Когда будете довольны результатом, перейдите в раздел меню Done (Готово) на серой линейке наверху страницы. Это создаст образец, содержащий данный узор. Если захотите редактировать его позднее, просто щелкните дважды по нему на Панели образцов (Swatches panel).
Шаг 6
Теперь можно расположить формы, которые были созданы для узора, с одной стороны, снаружи панели Artboard. Теперь выберите форму абриса для вашего узора. В данном примере ею будет море. Примените новый образец узора как заполнение для нее (функция Fill).
Могу посоветовать довольно неплохой прием: передвигайте форму по иллюстрации, пока на узоре не останется минимальное количество обрезок. Чтобы узор был заключен в рамках своей формы, не забудьте выбрать форму узора в меню, и, перейдя по Object > Transform > Transform Each, щелкните по Transform Patterns.
Чтобы узор был заключен в рамках своей формы, не забудьте выбрать форму узора в меню, и, перейдя по Object > Transform > Transform Each, щелкните по Transform Patterns.
Шаг 7
После этого выключите выделение куба Bounding box – теперь вы можете выбирать элементы с помощью инструмента Direct Selection (Прямой выделение), перемещать и удалять их. Вам будет необходимо создать регулированный узор, поэтому попробуйте перемещать узоры, что добавит разнообразия, и удалите формы, обрезанные у краев.
Советую протащить узоры над любыми областями, которые вы желаете удалить, вместо того, чтобы индивидуально выбирать части объектов. Скопируйте и вставьте некоторые объекты, которые вы создали для узора, в менее заполненные области, например, у краев.
Шаг 8
Используя инструмент Перо, нарисуйте абрис для участка, изображающего пляж (на иллюстрации находится над морем).
Теперь мы можем нарисовать форму абриса для узора «Густой лес» над морем. Нарисуйте данный абрис, как раньше, и перенесите на край доски A4 Artboard, внутри которой вы работаете. Временно оставьте фоновый цвет, так как он выходит за рамки области узора в данном случае.
Нарисуйте данный абрис, как раньше, и перенесите на край доски A4 Artboard, внутри которой вы работаете. Временно оставьте фоновый цвет, так как он выходит за рамки области узора в данном случае.
Шаг 9
Теперь приступим к созданию деревьев (и добавим несколько дополнительных штрихов для передачи деталей), которые мы используем в качестве объектов внутри нашего узора. В отличие от волн, их я создаю в цвете, так как дерево – объект более сложный, чем двухцветные формы. Нам будет достаточно группы из пяти деревьев. Выберите их и создайте узор ( Object > Pattern > Make), после чего нажмите ОК, и они добавятся в качестве нового образца. Можете «подогнать» образец по своему желанию.
В своей иллюстрации, я выбрал плитку Hexby Column (Шестигранная колонна) для придачи рисунку более органичного вида, после чего нажал на Done. Если хотите создать больше одной разновидности узора, щелкните по опции Save a Copy (Сохранить копию), после того, как закончите редактировать узор при помощи инструмента Pattern Options.
Шаг 10
Как мы делали раньше, передвиньте объекты-деревья с панели Artboard, и примените образец ко внешней области густого леса. Увеличьте узор так, чтобы его можно было редактировать, и удалите те объекты, которые были обрезаны с краев, как в Шаге 6. После этого вставьте несколько дополнительных объектов в менее заполненные области.
Шаг 11
Создайте абрис – с буферной областью – и объекты для следующего узора, которые должны быть расположены над этим, представляющим собой дома и деревья. Как в Шаге 9, выберите в меню Object > Pattern > Make, и будет создан узор.
Здесь я установил тип плитки Hexby Row и подправил ограничивающий куб (нажав кнопку Pattern Tile Tool), сделав это так, чтобы объекты не переходили за границы друг друга.
Шаг 12
Примените новый образец к форме и, как и раньше, заполните данную область объектами, удаляя некоторые по мере необходимости, чтобы все они аккуратно прилегали друг к другу.
Шаг 13
Повторите данный процесс с горной областью, облаком и небом. Немного уменьшите объекты в данных узорах, чтобы создавалась иллюзия расстояния.
Шаг 14
Теперь, когда мы составили все элементы вместе, можем добавить больше цвета. Начните с добавления голубого на область моря за волнами и прочими линиями. Я частенько пользуюсь цветовыми градиентами, особенно для более крупных блоков цвета, чтобы придать рисунку и цветовой гамме немного глубины.
Чтобы придать градиент морю, добавьте слегка более светлые и темные оттенки голубого на панели образцов. Затем перетащите каждый оттенок в один из двух концов линейки градиентов внутри Gradient panel (Панель градиентов). Используйте инструмент Градиент (G) для настройки восприятия каждого оттенка.
Шаг 15
Чтобы настроить цвет волнистого узора (и дополнительных волн), щелкните дважды по образцу на панели Образцов (Swatches). На панели Аrtboard выбирать узор не нужно, поскольку панель образцов уже с ним связана.
Шаг 16
Так же настройте цвета и в остальных областях вашей иллюстрации. Я добавил несколько дополнительных штрихов более светлых оттенков – белых, в форме полумесяца, с незначительной непрозрачностью, для чего воспользовался панелью уровня прозрачности (Transparency panel). Также я разбросал тут и там неровности на земле с помощью штрихов, понижающих интенсивность цвета вплоть до непрозрачности в 0%. Чтобы подкорректировать углы, создайте слой поверх вашего рисунка, и нарисуйте форму, которую потом примените в качестве обрезочной маски.
Автор: Алекс Мезерс – иллюстратор-самоучка родом из Лондона. Сейчас он проживает в Токио, где сотрудничает с дизайнерской командой Google. В числе его клиентов были журналы Wired, Macworld, компании Kraft и Saatchi & SaatchiNY.
Уроки Адобе Иллюстратор
by Liuda Dunaf. Posted on 19.04.2022
Продолжим изучение Blend Tool и функции Blend в Adobe Illustrator CS5. И сегодня мы попробуем применить блэнд к более сложным объектам. Также узнаем как с помощью блэнд можно создать тень, которая будет соответствовать требованиям микростоков. Кнопочка инструмента Blend Tool находится на панели инструментов, а также можно использовать Blend выбрав соответствующий пункт на вкладке Object > Blend. Мне больше нравится использовать сочетание горячих клавиш Ctrl + Alt + B (чтобы применить бленд), Ctrl + Shift + Alt + B (обратное действие). Блэнд для градиентов Для этого примера рисуем две линии (можно и больше). В моем случае разного цвета. Выделяем их и […]
Читать далше…
by vecart_admin. Posted on 19.09.2013
Сегодня мы создадим один прикольный эффект текста в Adobe Illustrator с помощью функции Blend. Для этого урока я использовал Adobe Illustrator CS6, но подойдет любая друга версия. Создаем новый документ и на рабочей области с помощью инструмента Pen Tool чертим линию. Для большей привлекательности я создал эту линию изогнутой. Берем инструмент Type on a Path Tool (находится в группе инструментов Type — Текст). Подводим курсор к ранее созданной линий и делаем на ней щелчок мыши. После этого набираем необходимы текст. Копируем созданный текст и вставляем сзади (Ctrl+C, Ctrl+B). Изменяем размер текста и цвет. Так как мой фон белый, то и […]
Создаем новый документ и на рабочей области с помощью инструмента Pen Tool чертим линию. Для большей привлекательности я создал эту линию изогнутой. Берем инструмент Type on a Path Tool (находится в группе инструментов Type — Текст). Подводим курсор к ранее созданной линий и делаем на ней щелчок мыши. После этого набираем необходимы текст. Копируем созданный текст и вставляем сзади (Ctrl+C, Ctrl+B). Изменяем размер текста и цвет. Так как мой фон белый, то и […]
Читать далше…
by vecart_admin. Posted on 06.02.2013
В этом уроке узнаем, как создать комету в Adobe Illustrator CS5 с помощью инструмента бленд. Для создания векторной кометы будем использовать как уже знакомые нам инструменты, функции и панели, так и новые ранее не использовавшиеся. Это инструменты Flare Tool и Convert Anchor Point Tool. Простые фигуры На заранее подготовленном фоне инструментом Elipse Tool создаем два круга белого цвета без контура. Создаем бленд Выделяем оба круга и создаем бленд, нажав комбинацию клавиш Ctrl + Alt + B или выбрав пункт Make на вкладке Object > Blend. Выделяем созданный бленд и двойным щелчком мыши […]
Создаем бленд Выделяем оба круга и создаем бленд, нажав комбинацию клавиш Ctrl + Alt + B или выбрав пункт Make на вкладке Object > Blend. Выделяем созданный бленд и двойным щелчком мыши […]
Читать далше…
by vecart_admin. Posted on 03.11.2012
Сегодня постараемся создать реалистичный летящий шар с огненным следом. Для его создания будем использовать бленд, поработаем с градиентами и различными режимами наложения. 1. Создаем новый документ размером 800 на 800 пикселей. Берем инструмент Rectangle Tool и создаем квадрат на всю рабочую область. Заливаем его радиальным градиентом. Смещаем градиент выше центра. Далее берем инструмент Elipse Tool и создаем фигуру шара и заливаем её тем же градиентом. 2. Добавляем свечение фигуре шара. Для этого при выделенной фигуре на вкладке Effect > Stylize выбираем пункт Outer Glow и выставлявляем параметры свечения. 3. Создаем огненный след. Здесь нам понадобятся несколько фигур прямоугольников. Рисуем […]
Рисуем […]
Читать далше…
by vecart_admin. Posted on 01.09.2012
Сегодня рассмотрим очень полезный инструмент из арсенала Adobe Illustrator – это Blend Tool. После освоения Blend Tool Adobe Illustrator CS5 станет незаменимым помощником в создании иллюстраций для микростоков. Объекты, созданные с помощью Blend Tool, не противоречат современным требованиям к загрузке работ на большинство микростоков. В отличии от других инструментов Blend Tool создает объекты, которые можно легко редактировать и видеть результат сразу. Это придает больше гибкости в работе с этим инструментом, хотя и за это есть своя цена. Blend Tool дает нагрузку на оперативную память, что может создать неудобства на слабых компьютерах (замедление работы), а также существенно добавляет вес созданным […]
Читать далше…
by vecart_admin. Posted on 21.04.2012
Возможно ли применить градиентную заливку к контуру? Хороший вопрос! Контур не является фигурой и ответ, в этом случае, был бы — нет. Но есть одна тонкость, используя которую можно это сделать. И сегодня мы узнаем как добавить градиент на контур. Суть этой хитрости в том, что сначала нам понадобится создать кисть необходимого вида, которую мы будем применять к контуру. Для этого создаем две фигуры круга разного цвета. Выделив обе фигуры, на вкладке Object > Blend выбираем пункт Blend, либо жмем сочетание клавиш Ctrl + Alt + B. Берем получившийся градиент и перетаскиваем его на панель Brushes, тем самым создавая […]
Но есть одна тонкость, используя которую можно это сделать. И сегодня мы узнаем как добавить градиент на контур. Суть этой хитрости в том, что сначала нам понадобится создать кисть необходимого вида, которую мы будем применять к контуру. Для этого создаем две фигуры круга разного цвета. Выделив обе фигуры, на вкладке Object > Blend выбираем пункт Blend, либо жмем сочетание клавиш Ctrl + Alt + B. Берем получившийся градиент и перетаскиваем его на панель Brushes, тем самым создавая […]
Читать далше…
by vecart_admin. Posted on 24.03.2012
В этом уроке мы будем рисовать затмение в Adobe Illustrator CS5. Интересный эффект света на фоне темной планеты. В работе мы будем использовать технику, которая может пригодится при создании иллюстраций для микростоков. Создаем прямоугольник на всю рабочую область и заливаем его черным цветом. Берем инструмент Elipse Tool и создаем круг размером 100 на 100 пикселей. Копируем его (Ctrl + C) и вставляем снизу (Ctrl + B)..png) Выделяем нижнюю копию и удерживая клавишу Alt, растягиваем его по вертикали. Заливаем его цветом фона (черным). Теперь выделяем оба круга и применяем к ним бленд, нажатием комбинации клавиш Ctrl + Alt + B, либо […]
Выделяем нижнюю копию и удерживая клавишу Alt, растягиваем его по вертикали. Заливаем его цветом фона (черным). Теперь выделяем оба круга и применяем к ним бленд, нажатием комбинации клавиш Ctrl + Alt + B, либо […]
Читать далше…
by vecart_admin. Posted on 08.01.2012
В предидущей статье мы создавали абстрактный фон из Градиентного мэша. Сейчас же мы рассмотрим ещё одни простой метод создания абстрактного фона. Для этого мы будем использовать Бленд (Blend). Создадим новый документ и прямоугольник того же размера. Как заливку будем использовать линейный градиент. В моём случае это тёмный и светлый оранжевые цвета. Далее рисуем пару красивых линий карандашом (Pensil Tool) или пером (Pen Tool). Выделяем обе получившиеся линии и в закладке Objects выпираем пункт Blend > Make. В результате этого был создан Бленд. Теперь нам нужно его настроить. Для этого делаем двойной щелчок на инструменте Blend Tool . В […]
Читать далше. ..
..
Adobe Illustrator CS6 Tutorial — Скачать PDF бесплатно. Adobe illustrator cs6 full tutorials pdf free download
Обучение еще никогда не было таким простым и легким. Это помогает как в съемке, так и в последующей окончательной задаче рисования. Добавьте текст на плакат 9. Дублирование объектов Чтобы дублировать объекты, сделайте следующее: 1. Нажмите и перетащите захват внутрь или наружу, чтобы увеличить или уменьшить изображение по желанию. Палитра «Внешний вид» содержит следующие типы редактируемых атрибутов: «Заливка» — перечислены все атрибуты заливки, тип заливки, цвет, прозрачность и эффекты. «Обводка» — перечислены некоторые атрибуты обводки, тип обводки, кисть, прозрачность цвета и эффекты. : все остальные атрибуты обводки отображаются в палитре «Обводка». Все права защищены. Этот тип диаграммы удобен для отображения отношения частей к общему количеству.❿
«Обводка» — перечислены некоторые атрибуты обводки, тип обводки, кисть, прозрачность цвета и эффекты. : все остальные атрибуты обводки отображаются в палитре «Обводка». Все права защищены. Этот тип диаграммы удобен для отображения отношения частей к общему количеству.❿
❿
Adobe illustrator cs6 полные учебные пособия pdf скачать бесплатно
Обучение еще никогда не было таким простым и легким. В этом учебном пособии вы познакомитесь с некоторыми основными способами использования Illustrator CS6. Рисунок 6. Инструмент «Спираль» Создает спиралевидный объект заданного радиуса и количества витков. Инструмент Столбчатая диаграмма Сравнивает один или несколько наборов значений, используя прямоугольники, длина которых пропорциональна значениям. Описание: Эта книга предназначена для студентов, которые хотели бы изучить основы трех основных дизайнерских приложений Adobe. Инструменты в иллюстраторе. Существует три метода создания текста, каждый из которых может создавать любой из них. Параметры Рисунок Расположение объектов.❿
Параметры Рисунок Расположение объектов.❿
Полные учебные пособия по Adobe illustrator cs6 скачать бесплатно в формате pdf. Учебное пособие по Adobe illustrator cs6 в формате pdf, документ, изображения
Размер: Illustrator CC Layers Guide. Основные навыки Illustrator CC. Размер : 1. Краткое руководство по Photoshop CS6. Описание: Этот урок познакомит вас с основными инструментами и методами изменения изображений в Photoshop CS6. Основы Adobe Illustrator CS5. Начало работы с Dreamweaver CS6. Adobe Illustrator СС. Учебник Adobe Photoshop CS6. Учебное пособие по Adobe Dreamweaver CS6. Размер : 2. Основы Dreamweaver CS6. Когда вы введете все настройки документа, нажмите OK.
Если вы новичок в продуктах Adobe, вам следует помнить, что вам может не понадобиться использовать все инструменты. В этом уроке будут подробно рассмотрены только основные инструменты. Рисунок 3. Инструменты в Illustrator. С некоторыми инструментами в наборе инструментов связаны дополнительные инструменты. Эти инструменты имеют маленькие серые треугольники в правом углу. Чтобы просмотреть дополнительные инструменты, нажмите и удерживайте любой инструмент с серым треугольником в углу.
Эти инструменты имеют маленькие серые треугольники в правом углу. Чтобы просмотреть дополнительные инструменты, нажмите и удерживайте любой инструмент с серым треугольником в углу.
Рисунок 4 Рисунок 4. Дополнительные инструменты в Illustrator. Если вам нужно часто использовать какие-то дополнительные инструменты, вы можете выделить дополнительные инструменты на отдельную панель инструментов. Чтобы отключить дополнительные инструменты, выполните следующие действия: 1. Нажмите и удерживайте инструмент, для которого вы хотите просмотреть дополнительные инструменты. Удерживая нажатой кнопку мыши, перетащите ее в конец инструментов к кнопке с серым треугольником. Отпустите кнопку мыши, чтобы появились дополнительные инструменты и новая панель инструментов Рисунок 5.
Рис. 5. Вспомогательная панель инструментов в Illustrator. Инструмент «Прямой выбор» Выбирает содержимое фрейма, например размещенную графику; позволяет работать непосредственно с редактируемыми объектами, такими как контуры, прямоугольники или текст, преобразованный в контур текста. Инструмент «Выделение группы» Выбирает сразу группу точек, например, четыре точки прямоугольника.
Инструмент «Выделение группы» Выбирает сразу группу точек, например, четыре точки прямоугольника.
Инструмент «Волшебная палочка» Выбирает все объекты в документе с одинаковым или похожим цветом заливки, толщиной обводки, цветом обводки, непрозрачностью или режимом наложения.
Инструмент «Лассо» Выделяет объекты, опорные точки или сегменты пути путем перетаскивания вокруг всего объекта или его части. Инструмент «Перо» Создает линию между двумя сделанными опорными точками. Создает прямые линии, если вы просто нажмете и отпустите, чтобы создать опорные точки. Инструмент «Добавить опорную точку» Добавляет точку к пути, что является простым способом изменить любой путь.
Помогает превратить одну фигуру в другую Инструмент «Удалить опорную точку» Удаляет точки с пути, не вызывая разрыва пути. Инструмент «Преобразовать точку направления» Изменяет маркеры управления вокруг точки привязки, изменяя форму сегментов, контролируемых этой точкой привязки.
Инструмент «Текст» Создает перемещаемые и изменяемые по размеру текстовые рамки, в которые можно вводить текст. Инструмент «Ввод текста по пути» Используется для ввода текста по пути объекта. Инструмент «Линия» Создает прямые линии. Инструмент «Эллипс» Создает эллипсы, содержащие текст. Инструмент «Прямоугольник» Создает прямоугольные фигуры, содержащие цвет или текст. Инструмент «Многоугольник» Создает многоугольники, содержащие цвет или текст.
Инструмент «Ввод текста по пути» Используется для ввода текста по пути объекта. Инструмент «Линия» Создает прямые линии. Инструмент «Эллипс» Создает эллипсы, содержащие текст. Инструмент «Прямоугольник» Создает прямоугольные фигуры, содержащие цвет или текст. Инструмент «Многоугольник» Создает многоугольники, содержащие цвет или текст.
Инструмент «Кисть» Рисует контур и одновременно наносит мазок кистью. Инструмент «Карандаш» Рисует открытые и замкнутые контуры, как если бы вы рисовали карандашом на бумаге. Это наиболее полезно для быстрого наброска или создания рисованного вида.
Инструмент сглаживания Удаляет лишние углы с существующего пути или его участка. Инструмент «Дуга» Создает сегмент изогнутой линии или замкнутую клиновидную форму. Инструмент «Спираль» Создает спиралевидный объект заданного радиуса и количества витков.
Инструмент «Сетка» Создает прямоугольные сетки заданного размера с заданным количеством разделителей. Инструмент «Полярная сетка» Создает концентрические окружности заданного размера и заданного количества разделителей.
Инструмент «Звезда» Создает объекты в форме звезды с заданным размером и количеством точек. Инструмент Блики Создает объекты бликов с ярким центром, ореолом, лучами и кольцами. Используйте этот инструмент для создания эффекта, похожего на блик на фотографии. Инструмент «Стереть» Удаляет часть существующего контура или штриха. Вы можете использовать этот инструмент для контуров, но не для текста. Инструмент «Повернуть» Изменяет ориентацию или угол объекта на странице. Инструмент «Отражение» Отражает объект по невидимой оси, которую вы укажете.
Вы можете копировать во время отражения, чтобы создать зеркальное отражение объекта. Инструмент Масштаб Масштабирует выбранный объект, перетаскивая его в любое место в окне документа. Масштабирует объекты относительно их центральных точек или любой контрольной точки, которую вы делаете в любом месте окна документа. Инструмент Shear Наклоняет или искажает объект вдоль его горизонтальной оси, а также поворачивает обе оси объекта. Инструмент «Изменить форму» Выбирает одну или несколько опорных точек и участков путей, а затем глобально корректирует выбранные точки и пути.
Инструмент «Деформация» Растягивает объекты, как если бы они были сделаны из глины. Когда вы перетаскиваете или вытягиваете части объекта с помощью этого инструмента, вытянутые области ослабевают. Инструмент «Втягивание» Выкачивает объект, перемещая контрольные точки по направлению к курсору.
Инструмент «Раздувание» Раздувает объект, перемещая контрольные точки от курсора. Инструмент «Гребень» Добавляет случайные, гладкие дугообразные детали к контуру объекта.
Инструмент «Кристаллизация» Добавляет случайные детали в форме шипов и дуг к контуру объекта. Инструмент «Морщины» Добавляет случайные детали в форме дуг и шипов к контуру объекта. Инструмент «Свободное преобразование» Позволяет выполнять любое преобразование, например вращение и масштабирование. Инструмент «Распыление символов» Создает набор экземпляров символов или увеличивает количество экземпляров в существующем наборе. Инструмент «Сдвиг символа» Перемещает экземпляры символа. Инструмент Symbol Scrunch Соединяет или разделяет экземпляры символа.
Используйте этот инструмент для формирования распределения плотности набора символов. Инструмент «Размер символа» Увеличивает или уменьшает размер экземпляров символов в существующем наборе символов. Инструмент «Вращение символа» Ориентирует экземпляры символа в наборе. Экземпляры символов, расположенные рядом с курсором, ориентируются в направлении движения курсоров. Инструмент «Пятно символа» Раскрашивает экземпляры символа, изменяя оттенок в сторону цвета оттенка, сохраняя при этом исходную яркость.
Инструмент Symbol Screener Увеличивает или уменьшает прозрачность экземпляров символов в наборе. Инструмент «Стиль символа» Применяет или удаляет стиль графики из экземпляра символа. Инструмент Столбчатая диаграмма Сравнивает один или несколько наборов значений, используя прямоугольники, длина которых пропорциональна значениям. Инструмент Столбчатая диаграмма с накоплением Похож на столбчатую диаграмму, но укладывает столбцы друг над другом, а не рядом. Этот тип диаграммы удобен для отображения отношения частей к итогу.
Инструмент «Гистограмма» Похож на столбчатую диаграмму, но прямоугольники располагаются горизонтально, а не вертикально. Инструмент «Гистограмма с накоплением» Складывает столбцы горизонтально, а не вертикально. Инструмент «Линейный график» Использует точки для представления одного или нескольких наборов значений, при этом разные линии соединяют точки в каждом наборе.
Этот тип графика часто используется для отображения динамики одного или нескольких объектов за определенный период времени. Инструмент «График с площадями» похож на линейный график, но подчеркивает итоги, а также изменения значений. Инструмент Scatter Graph Наносит точки данных в виде парных наборов координат по осям X и Y. Инструмент «Круговая диаграмма» Создает круговую диаграмму, секторы которой представляют относительные проценты сравниваемых значений. Инструмент Radar Graph Сравнивает наборы значений в заданные моменты времени или в определенных категориях и отображается в круговом формате.
Инструмент «Градиент» Изменяет направление градиента, его начальную и конечную точки, а также применяет градиент к нескольким объектам. Каждый документ Illustrator CS6 содержит как минимум один слой. Создание нескольких слоев позволяет легко управлять печатью, отображением и редактированием иллюстраций.
Каждый документ Illustrator CS6 содержит как минимум один слой. Создание нескольких слоев позволяет легко управлять печатью, отображением и редактированием иллюстраций.
При создании документа вы будете часто использовать палитру «Слои» (рис. 7), поэтому очень важно понимать, что она делает и как ее использовать. Изучение палитры слоев Рисунок 7. Палитра слоев с двумя слоями A. Значок блокировки C. Создать новый подслой E. Создать новый слой F. Удалить слой Чтобы выбрать объект, выберите инструмент «Выделение» на панели инструментов и щелкните нужный объект выбирать.
Когда объект выбран, вы можете перемещать, трансформировать и изменять его свойства. Некоторые выделения может быть проще сделать, создав выделение вокруг объекта. Чтобы выделить выделение, выполните следующие действия: 1.
Выберите инструмент «Выделение» на панели инструментов. Нажмите и перетащите инструмент «Выделение» на несколько объектов, чтобы выделить их все. Дублирование объектов Чтобы дублировать объекты, сделайте следующее: 1. Выберите объект, который вы хотите дублировать. Как только вы отпустите, дубликат появится там, где объект был перемещен. Рисунок 6.
Выберите объект, который вы хотите дублировать. Как только вы отпустите, дубликат появится там, где объект был перемещен. Рисунок 6.
Дублирование объектов. Чтобы создать фигуру, сделайте следующее: 1. Выберите инструмент Фигура, соответствующий фигуре, которую вы хотите создать. Нажмите и перетащите на артборд, чтобы создать желаемый размер и пропорции фигуры.
Выберите инструмент «Форма», который вы хотите использовать, и щелкните на артборде. Это откроет окно со свойствами вашей новой фигуры. Здесь вы можете ввести конкретную высоту, ширину, количество точек на звезде и т. д. Рисунок 9. Также не расстраивайтесь, если вы сделаете свои фигуры слишком большими или слишком маленькими, вы всегда можете изменить их размер.
Рис. 8. Изменение формы без сдвига. Изменение формы со сдвигом. Как и другие объекты, шрифт можно раскрашивать, масштабировать, поворачивать и т. д. Вы также можете оборачивать текст вокруг объектов, заставлять его следовать контуру, создавать маски шрифта, импортировать текстовые файлы в контейнеры и изменять форму отдельных букв в блоке текста. тип.
тип.
Чтобы добавить текст к документу, выполните следующие действия: 1. Выберите инструмент «Текст» на панели инструментов. Нажмите и перетащите в любом месте на артборде, чтобы создать область для вашего текста. Используйте палитру «Символ», чтобы выбрать шрифт, цвет шрифта, размер шрифта и т. д. Обтекание текста вокруг рисунка Чтобы ваша работа, например, брошюра, выглядела профессионально, вы можете использовать объекты «Обтекание текстом», которые будут обтекать текст. вокруг, должен быть перед типом.
Чтобы сделать обтекание текстом, выполните следующие действия: 1. Выберите объект, вокруг которого хотите обтекать текст. Установка параметров обтекания текстом Рисунок ПРИМЕЧАНИЕ. Вы можете изменить степень обтекания текстом изображения после его создания, изменив смещение. Рисунок Чем меньше смещение, тем ближе обтекание.
После установки обтекания текстом вы можете свободно перемещать объект без сброса параметров обтекания. Обтекание рисунка текстом. Варианты Рисунок Вы можете печатать по любому контуру, созданному с помощью инструментов «Карандаш», «Перо» и даже инструментов «Форма».
Чтобы печатать по контуру, выполните следующие действия: 1. Начните с рисования контура на монтажной доске. Рисунок Выберите инструмент «Тип контура» на панели инструментов и щелкните в любом месте контура, чтобы начать текст с этого места контура. Отрегулируйте положение шрифта вдоль пути, расположив инструмент «Выделение» над началом, серединой или концом скобки типа, пока не появится значок маленькой стрелки. Нажмите и перетащите в нужное место.
Когда закончите, вы можете переместить текст с помощью инструмента «Выделение». ПРИМЕЧАНИЕ. После ввода контура контур не будет иметь обводки или заливки. Это печатание на пути! Ввод по пути. Создайте путь для ввода. Чтобы поместить изображение в документ, сделайте следующее: 1. Убедитесь, что выбран слой, на который вы хотите поместить изображение. ПРИМЕЧАНИЕ. Размещенные изображения добавляются к выбранному слою. Если вы хотите, чтобы он был на своем собственном слое, создайте новый слой, нажав кнопку «Новый слой» в нижней части палитры «Слои», показанной на рисунке 1 раздела «Работа со слоями» руководства, и выберите его, а затем поместите свое изображение.
Перемещайтесь по выпадающим меню, чтобы найти файл, который хотите вставить. Выберите файл и нажмите ОК. После размещения объекта переключитесь на инструмент «Выделение», чтобы переместить объект в нужное место. Если вы щелкнете по изображению один раз, вы можете изменить его размер с помощью захватов — маленьких черных квадратов вокруг изображения. Нажмите и перетащите захват внутрь или наружу, чтобы увеличить или уменьшить изображение по желанию. Если вы хотите сохранить исходные пропорции изображения при изменении его размера, удерживайте нажатой клавишу SHIFT во время выполнения действия по изменению размера.
Прежде чем приступить к работе с объектами, важно понять, что представляет собой каждый из объектов: Текст – блок текста в определенном текстовом поле Изображение – файл изображения с одним из следующих расширений:. Перейдите к нужному файлу и нажмите «Поместить».
В следующих разделах подробно объясняется, как настроить изображения, графику и текст в документе. При создании плаката или брошюры вы, скорее всего, будете упорядоченно располагать объекты; направляющие облегчают эту задачу.
При создании плаката или брошюры вы, скорее всего, будете упорядоченно располагать объекты; направляющие облегчают эту задачу.
Чтобы использовать направляющие, необходимо сначала сделать линейки видимыми в документе. Чтобы создать направляющую, выполните следующие действия: 1. С помощью инструмента «Выделение» щелкните и перетащите линейку на краю страницы на монтажную доску. Появится синяя выделенная линия, куда пойдет ваш проводник. Переместите бегунок в нужное место и отпустите кнопку мыши.
ПРИМЕЧАНИЕ. После создания направляющих их нельзя перемещать, поскольку они заблокированы. Не забудьте снова заблокировать направляющие после их разблокировки, иначе вы можете случайно выбрать и переместить их. Создание обтравочных масок Обтравочные маски — это фигуры, действующие как окна, показывающие только иллюстрацию, расположенную в границах этих фигур. Обтравочный маскируемый объект должен находиться поверх стопки объектов, которые вы хотите замаскировать.
Чтобы создать обтравочную маску, выполните следующие действия: 1. Выберите объект, который вы хотите замаскировать, с помощью инструмента «Выделение». Выберите все объекты, которые вы хотите включить в маску.
Выберите объект, который вы хотите замаскировать, с помощью инструмента «Выделение». Выберите все объекты, которые вы хотите включить в маску.
Расстановка объектов. Обтравочная маска объекта. ГРУППИРОВКА Группировка объектов Когда на артборде есть несколько объектов, которые вам нужно переместить как единое целое, вы можете сгруппировать их вместо того, чтобы выбирать каждый из объектов каждый раз, когда вы хотите их переместить. Чтобы сгруппировать несколько объектов, сделайте следующее: 1. Выберите все объекты, которые вы хотите сгруппировать. Это можно сделать двумя способами: 1. Удерживая нажатой клавишу SHIFT, щелкните каждый объект по отдельности. 2. Начав с пустого места на странице, щелкните и перетащите мышь наружу, создав рамку вокруг всех объектов, которые вы хотите выделить. .
Группировка объектов. Если вы щелкнете по вновь сгруппированным объектам с помощью инструмента выделения, вы заметите, что они связаны вместе как один большой объект. Например, если у вас есть большое изображение или графика в качестве фона для страницы, вы можете выбрать его и случайно переместить, если не будете осторожны. Чтобы помочь вам избежать таких ситуаций, в Illustrator CS6 есть функция блокировки. Когда объект заблокирован, его нельзя перемещать, регулировать или изменять каким-либо образом. Обратите внимание, как Illustrator запрещает каким-либо образом изменять объект.
Чтобы помочь вам избежать таких ситуаций, в Illustrator CS6 есть функция блокировки. Когда объект заблокирован, его нельзя перемещать, регулировать или изменять каким-либо образом. Обратите внимание, как Illustrator запрещает каким-либо образом изменять объект.
Для этого вы должны использовать палитру Transparency. В этой палитре вы можете настроить непрозрачность объекта. На вкладке «Прозрачность» (рис. 17) вы увидите раскрывающееся меню, в котором содержатся все параметры смешивания для применения прозрачности.
Чтобы применить прозрачность, выполните следующие действия: 1. Выберите объект, к которому вы хотите применить прозрачность, с помощью инструмента «Выделение». Выберите, какой режим наложения вы хотите использовать для прозрачности. Введите или перетащите ползунок до степени непрозрачности, которую вы хотите применить.
С помощью стилей можно быстро и глобально изменить внешний вид объекта. Чтобы добавить стиль, выполните следующие действия: 1. Выберите объект с помощью инструмента «Выделение». Нажмите на вкладку Стили графики Рисунок Выберите стиль, который вы хотите применить. Графические стили. Это можно сделать, добавив к объекту несколько эффектов. Чтобы добавить эффект, сделайте следующее: 1. Щелкните Эффект в строке меню в верхней части экрана.
Нажмите на вкладку Стили графики Рисунок Выберите стиль, который вы хотите применить. Графические стили. Это можно сделать, добавив к объекту несколько эффектов. Чтобы добавить эффект, сделайте следующее: 1. Щелкните Эффект в строке меню в верхней части экрана.
Выберите нужный эффект, задайте параметры и нажмите OK. Внешний вид Вы можете указать, к какой части объекта добавить стили и эффекты, используя эффекты в палитре Внешний вид Рисунок Палитра Внешний вид содержит следующие типы редактируемых атрибутов: Заливка — список всех атрибутов заливки, тип заливки, цвет, прозрачность и эффекты Обводка – перечисляет некоторые атрибуты обводки: тип обводки, кисть, прозрачность цвета и эффекты. Прозрачность – перечисляет непрозрачность и режим наложения. ПРИМЕЧАНИЕ. Все остальные атрибуты обводки отображаются в палитре «Обводка».
Вы можете дублировать обводки и заливки в палитре «Внешний вид», что позволяет использовать несколько обводок и заливок с различными эффектами и стилями для одного объекта. Атрибут внешнего вида можно изменить или удалить в любое время без изменения исходного объекта или каких-либо других атрибутов, применяемых к объектам.
Атрибут внешнего вида можно изменить или удалить в любое время без изменения исходного объекта или каких-либо других атрибутов, применяемых к объектам.
Так же, как и слои, вы можете перемещать свои образы в любом порядке. Внешний вид с зеленым, красным и синим. Внешний вид с розовым, желтым и синим. Символы, используемые в сочетании с инструментами «Символизм», предлагают параметры, упрощающие создание повторяющихся фигур. Создание символов Вы можете рисовать и создавать собственные символы с помощью палитры символов.
Чтобы создать символ, выполните следующие действия: 1. Выберите объект с помощью инструмента «Выделение». Нажмите кнопку «Новый символ» на палитре «Символы». Удалите оригинал с артборда, как только ваш новый символ появится в палитре символов.
Выберите инструмент «Распылитель символов» на панели инструментов и выберите новый символ в палитре. Нажмите и перетащите, чтобы применить символы к желаемой области. Редактирование символов В палитре «Символы» вы можете обновлять атрибуты своих символов, не удаляя уже имеющиеся на артборде. Чтобы обновить символ, выполните следующие действия: 1.
Чтобы обновить символ, выполните следующие действия: 1.
Нажмите кнопку «Поместить экземпляр символа» в нижней части палитры «Символы». Это поместит символ один раз в середине вашей страницы. Отпустите, когда увидите черную рамку вокруг исходного символа. Частое сохранение снижает риск потери проделанной работы. Чтобы сохранить документ Illustrator, выполните следующие действия: 1. Перейдите к месту, где вы хотите сохранить документ, используя раскрывающееся меню и окно навигации.
Введите имя вашего документа в текстовом поле «Сохранить как». Выберите формат для сохранения проекта в раскрывающемся меню «Формат».
Нажмите кнопку Сохранить в правом нижнем углу диалогового окна. Убедитесь, что ваш документ сохранен в нужном месте. Работа с анимацией: введение в Flash С помощью Adobe Flash вы можете создавать изображения и анимацию, которые добавляют движения и визуального интереса к вашим веб-страницам.
Flash-ролики могут быть интерактивными, пользователи могут щелкнуть. Урок: 2 Инструмент анимации: Synfig В предыдущей главе мы изучили мультимедиа и основные строительные блоки мультимедиа. Чтобы создать мультимедийную презентацию с использованием этих строительных блоков, нам потребуются прикладные программы.
Урок: 2 Инструмент анимации: Synfig В предыдущей главе мы изучили мультимедиа и основные строительные блоки мультимедиа. Чтобы создать мультимедийную презентацию с использованием этих строительных блоков, нам потребуются прикладные программы.
Экскурсия по рабочему пространству Добро пожаловать в CorelDRAW — комплексную программу векторного рисования и графического дизайна для профессионалов в области графики.
В этом руководстве вы познакомитесь с терминологией и рабочим пространством. ClarisWorks 5. Страница 3 Описание и организация курса Страница 4 Технологические требования Теперь не позволяйте своему воображению разгуляться. Когда я говорю деформированный,. Сегодня нам нужен плакат шириной 4 фута 48 дюймов и высотой 3 фута. Под шириной введите 48 дюймов. Содержание 1. Введение 1.
❿
Adobe Illustrator CS6 Учебник скачать бесплатный учебник в формате pdf
Вы здесь : Дом > Графика > Adobe Illustrator CS6 Tutorial
Adobe Illustrator CS6 — это программа для создания иллюстраций, которую можно использовать для печати, мультимедиа и онлайн-графики. Планируете ли вы создавать или иллюстрировать мультимедийные изображения, Illustrator предлагает все инструменты, необходимые для получения профессиональных и качественных результатов даже для новичков. В этом учебном пособии вы познакомитесь с некоторыми основными способами использования Illustrator CS6.
Планируете ли вы создавать или иллюстрировать мультимедийные изображения, Illustrator предлагает все инструменты, необходимые для получения профессиональных и качественных результатов даже для новичков. В этом учебном пособии вы познакомитесь с некоторыми основными способами использования Illustrator CS6.
- Начало работы, настройка документа
- Панель инструментов, Описание панели инструментов, Работа со слоями
- Выделение, создание базовых фигур
- Вставка и форматирование текста, ввод по пути
- Размещение изображений, работа с объектами
- Расположение и группировка, блокировка, применение прозрачности
- Применение стилей, эффектов и представлений
- Работа с символами
Курс, учебное пособие Резюме Adobe Illustrator CS6 Учебное пособие
Учебный материал скачать бесплатно на Adobe Illustrator CS6 Tutorial категория Графика.
Этот курс предназначен для сугубо личного использования, файл имеет формат уровня pdf. Новичок
, размер этого файла составляет 276,67 КБ.
Новичок
, размер этого файла составляет 276,67 КБ.
Сайт также предлагает курсы по Adobe Photoshop , иллюстратору, gimp, редактированию и рисованию изображений, компьютерной 3D-графике и многим другим учебным пособиям. Вы должны прийти и увидеть нашу графику . Вы найдете свое счастье без проблем!
Скачать файл
Список курсов
Загрузите бесплатные учебные материалы Adobe Photoshop CS6 Tutorial и учебные пособия в формате PDF на 27 страницах. — тип файла pdf и размер 563,64 КБ, туториал для уровня Новичок .
Загрузите бесплатный учебный материал Adobe Dreamweaver CS6 Tutorial и учебное пособие, PDF-файл на 18 страницах. — тип файла pdf и размер 374,04 КБ, туториал для уровня Новичок .
Загрузите бесплатный учебный материал Adobe InDesign CS6 Tutorial, учебное пособие, PDF-файл на 18 страницах. — тип файла pdf и размер 720,87 КБ, туториал для уровня Новичок .
Скачать учебник Adobe Illustrator CS5, часть 3: Real World Illustrator, курс в формате PDF на 36 страницах.