Уроки для начинающих в Adobe Dreamweaver CS 5.5
Замечательная подборка полезных уроков в программе Adobe Dreamweaver CS 5.5, которые будут актуальны для начинающих, которые осваивают базовые основы.
Кому будет полезно:
Программистам, верстальщикам
Что вы получите от просмотра:
Во время просмотра, вы ознакомитесь с интерфейсом программы, работой с заголовками, контентом, JS и другое.
Язык : Русский
Читайте также : 9 полезнейших сайтов для изучения программирования
Читайте также : Полезные ресурсы для программистов
Как настроить Dreamweaver для работы с сайтом.
PHP урок № 312- Adobe Dreamweaver — редактор, инструмент для создания сайтов.
Рассказывать в этом уроке о всех замечательных возможностях программы Adobe Dreamweaver,
я не буду. Большой выбор материала по работе с данной программой создания сайтов,
есть в интернете.
Большой выбор материала по работе с данной программой создания сайтов,
есть в интернете.
В этом уроке я хотел бы показать наглядно как настроить программу для работы с вашим сайтом, указав программе путь и сделав соответствующие настройки. Так же хотелось бы продемонстрировать некоторые функции, причём очень полезные при работе с сайтом, а именно — поиск в Dreamweaver CS4. Я здесь буду рассказывать именно про эту версию программы, так как она на сегодняшний день последняя, т.е. самая новая. Но это совсем не означает, что в предыдущих версиях (начиная с Macromedia Dreamweaver 8), этой функции не было.
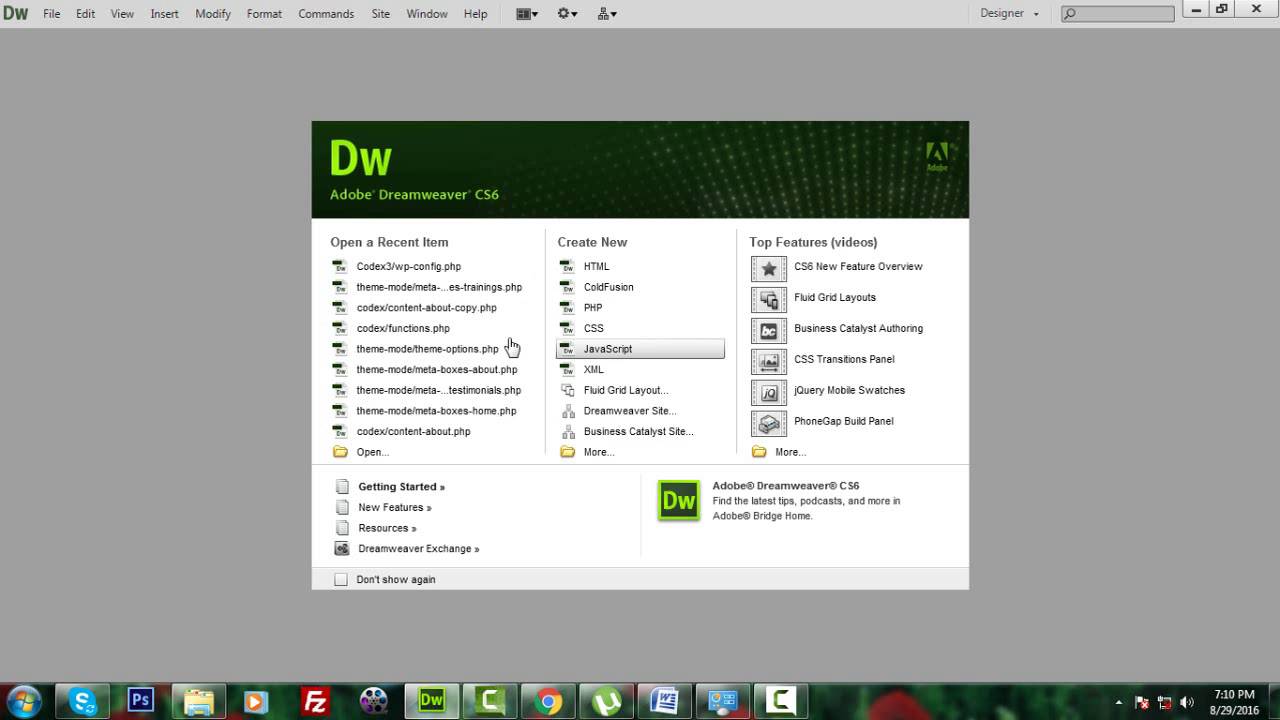
I. И так начнём по порядку. Вы решили заняться созданием сайтов, установили
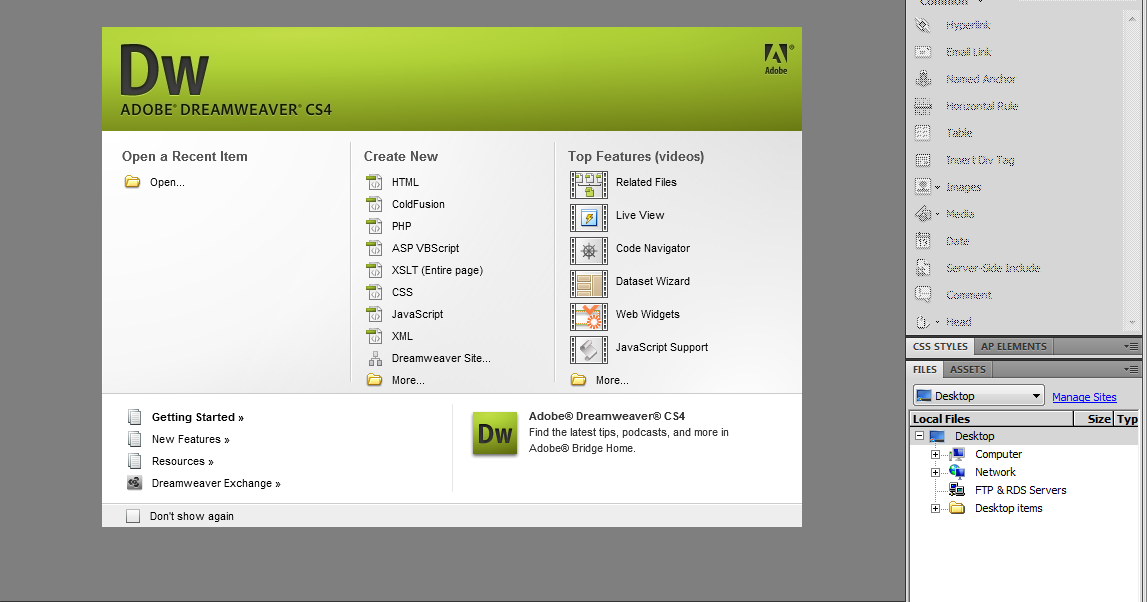
программу и открыли её. Увидите примерно следующее ( Рис.1). Сразу хочу сказать,
не ищите русификаторы и что-то в этом духе. Привыкайте работать с английской
версией это очень пригодится. Думаю с первыми двумя пунктами, на рисунке один, всё
понятно, а вот третий пункт, хотелось бы уточнить. Здесь в дальнейшем будут
отображаться так же, все ваши сайты, зарегистрированные в программе Dreamweaver CS4. Это
очень удобно при редактировании, если требуется что-то скопировать или
посмотреть в уже созданном сайте, вы просто выбираете нужный сайт и Dreamweaver
открывает корневой каталог сайта.
Здесь в дальнейшем будут
отображаться так же, все ваши сайты, зарегистрированные в программе Dreamweaver CS4. Это
очень удобно при редактировании, если требуется что-то скопировать или
посмотреть в уже созданном сайте, вы просто выбираете нужный сайт и Dreamweaver
открывает корневой каталог сайта.
Начало создания сайта в Adobe Dreamweaver
1. Для того, чтобы создать сайт, предназначена программа Adobe Dreamweaver, вы можете скачать ее на нашем сайте . После того, как установка завершится, запускайте программу.
Для того, чтобы создать сайт, предназначена программа Adobe Dreamweaver, вы можете скачать ее на нашем сайте . После того, как установка завершится, запускайте программу.
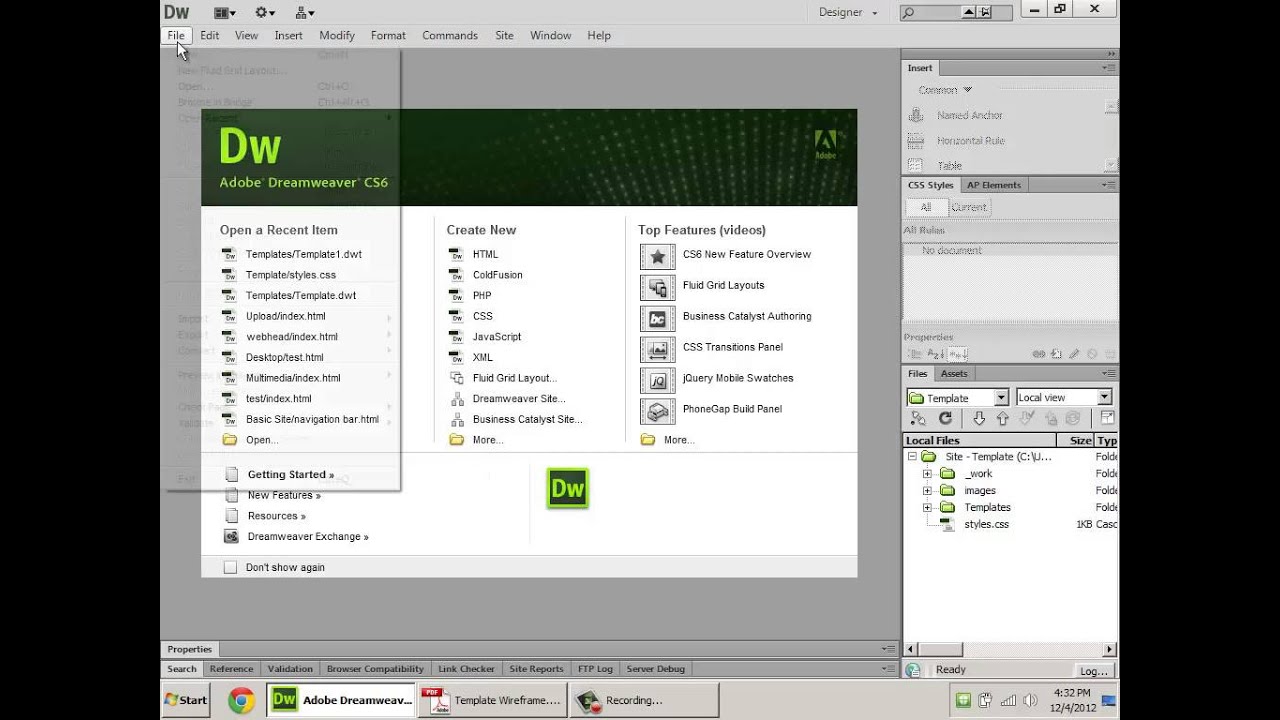
2. Выбирайте html в стартовой менюшке
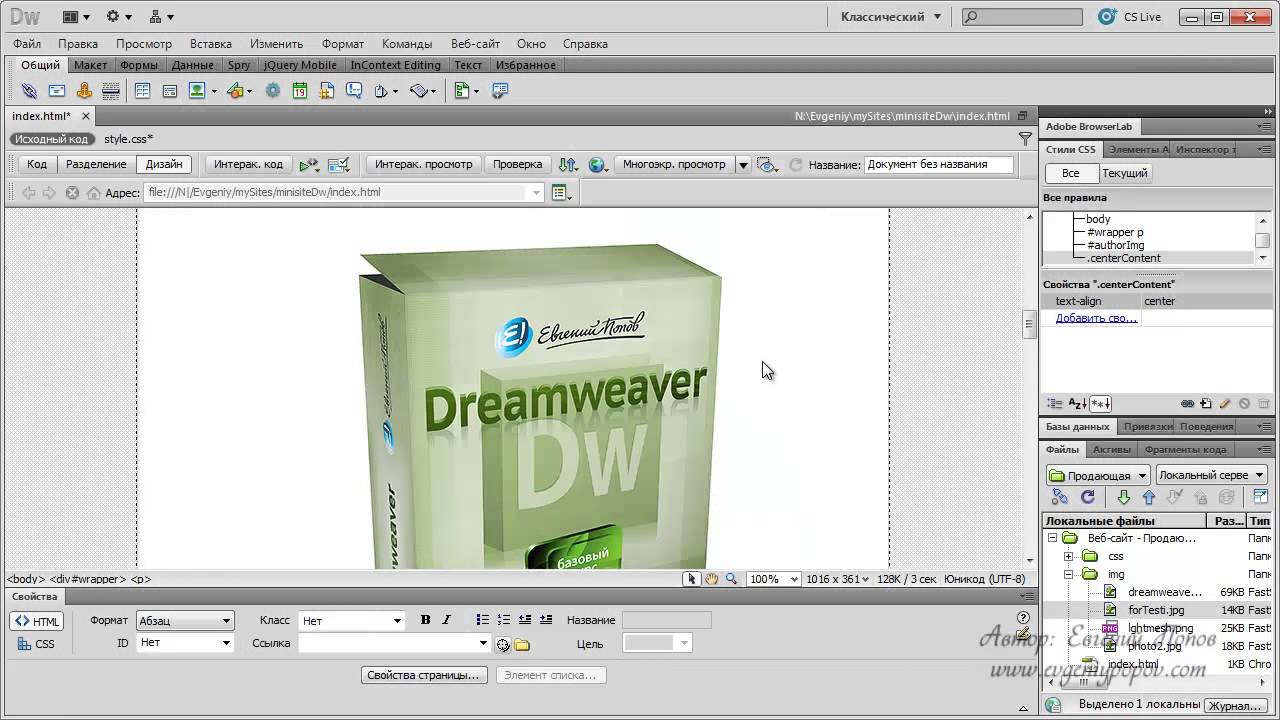
3. Вот так выглядит исходный код, который должен перед вами появиться:
Внимание! Строка meta – это определение кодировки сайта, вписывайте в нее windows-1251, сайты, написанные в других кодировках, сервис Народ.ру не поддерживает.
4. Название страницы вписывается в ячейку Title.
Этот тег отображает название страницы в браузере (верхняя полоса).
5. На рабочей панели ищем вкладку Common и ставим в коде курсор между тегами <body> и <⁄body> (открывающий и закрывающий, соответственно).
6. Нажав на значок таблицы, создаем ее.
Поясняю: таблица, напоминающая аналогичные творения Excel, будет основой сайта.
7. Настраивать будущую таблицу будет можно в открывающемся окошке программиста. Поле «строки» (Rows) содержит цифру, обозначающую количество вертикальных ячеек, ставим там 2.
Поле «столбцы» (Columns), содержит количество горизонтальных ячеек, ставим там тоже 2.
Поле «ширина таблицы» (Table width) так же будет содержать число. Соседняя вкладка измеряет величину таблицы либо в процентах (percent), либо в пикселях (pixels). В нашем примере это будет 90 %.
Далее идет поле «толщина рамки» (Border thickness), ему можно придать либо значение 0 (рамки будет не видно), либо любое число, задающее желательную толщину рамки (в пикселях). В нашем случае это – 1.
В поле «отступа от границы ячейки» (Cell padding) нужно проставить 20 (тоже пикселей). Таким образом, ячейки получаются как бы «приклеенными» друг к другу. Другие настройки пока оставляем без внимания. Жмем «ОК».
8. Во вкладке Design (на рабочей панели) можно посмотреть, что же вышло. Если все правильно, должна получиться таблица в 90% от размера экрана ширины, содержащая две ячейки по горизонтали и по вертикали и рамку шириной в 1 пиксель.
Если все правильно, должна получиться таблица в 90% от размера экрана ширины, содержащая две ячейки по горизонтали и по вертикали и рамку шириной в 1 пиксель.
9. Теперь нужно полученный документ сохранить. В «Файле» (File) выбираем «сохранить как» (Save as…). В открывшемся окошке указываем путь сохранения файла. Желательно создать папку с понятным называнием, к примеру, «Мой сайт» или «Site», которая будет содержать все материалы по этой теме. Далее следует задать имя файлу. Так как данная страница будет главной, логично ее назвать index.html. Сохраняем. Все дальнейшие сохранения можно будет производить комбинацией клавиш Ctrl-S.
Этот урок посвящен созданию основы будущего сайта, его главную страницу, index.html (так всегда называется главная страница). Так же создан каркас сайта – таблица. Следующая часть будет посвящена заполнению этой самой таблицы, как текстовым материалом, так и элементами дизайна.
бесплатных руководств по Dreamweaver — пошаговая инструкция по разработке Dreamweaver
Следующие ниже руководства и ссылки на руководства по Dreamweaver предназначены для того, чтобы помочь пользователям Dreamweaver освоить и развить свои навыки проектирования и разработки веб-сайтов.
Нажмите, чтобы просмотреть наши видеоуроки по настройке шаблона!
Dreamweaver CS6 для мобильной и веб-разработки с HTML5, CSS3 и jQuery Mobile
Мастер веб-разработки Dreamweaver и создание мобильных сайтов с использованием новейших технологий.Оптимизируйте свои веб-сайты для различных платформ и создавайте мобильные приложения с помощью Adobe Dreamweaver.
Издатель: Packt Publishing / 268 страниц доступны в печатном и электронном формате
Dreamweaver и SEO — учебник по поисковой оптимизации веб-сайтаНужна помощь с вашим SEO? Мы написали эту статью как введение в поисковую оптимизацию и некоторые методы, которые вы можете использовать, чтобы улучшить свою видимость в поисковых системах.Также есть некоторые вещи, которые вы определенно НЕ хотите делать, пытаясь обмануть поисковые системы.
CSS Designer Starter Kit — научитесь создавать сайты на CSS CSS Designer Starter Kit — это новый учебный комплект от WebAssist, который научит вас создавать веб-сайты CSS из ваших композиций Fireworks или Photoshop.
Посмотреть версию Photoshop | Просмотреть Fireworks версии
Начальный комплект базы данных для PHP — научитесь создавать веб-сайты баз данных PHP / MySQLDatabase Starter Kit — это практическое мультимедийное руководство, которое научит вас создавать веб-сайты PHP / MySQL в Dreamweaver. Пошаговая инструкция демонстрирует, как создать базу данных, подключиться к ней из Dreamweaver и создать динамический веб-сайт.Это не халява, но стоит всего 9,99 доллара и того стоит. Вы также можете прочитать о начальном наборе базы данных для ASP.
Серия обучающих программ Roadmap от WebAssist представляет собой хорошую серию руководств, охватывающих как начинающие, так и промежуточные методы проектирования веб-сайтов. Обсуждаемые темы включают основы SEO, стилизацию форм с помощью CSS, планирование вашего сайта, водяные знаки с динамическими изображениями и многое другое.
Обсуждаемые темы включают основы SEO, стилизацию форм с помощью CSS, планирование вашего сайта, водяные знаки с динамическими изображениями и многое другое.
Ирина Думитраску подготовила это руководство для Adobe Developer Connection, которое проведет вас через шаги, необходимые для создания вашего первого веб-сайта на основе базы данных с использованием PHP, MySQL и Dreamweaver CS4.
- Часть 1 : Настройка подключения к сайту и базе данных
- Часть 2 : Добавление пользовательской функциональности
- Часть 3 : Разработка административной серверной части
Превосходное руководство из пяти частей, написанное Джоном Варезом из Adobe, которое охватывает весь процесс создания вашего первого веб-сайта Dreamweaver.
- Часть 1: Настройка сайта и файлов проекта
- Часть 2: Создание макета страницы
- Часть 3: Добавление содержимого на страницы
- Часть 4: Форматирование страницы с помощью CSS
- Часть 5: Публикация вашего веб-сайта
Адриан Старший подробно описывает процесс создания веб-сайтов в Dreamweaver с использованием CSS. Учебное пособие из шести частей знакомит пользователя с основами CSS и включает образцы файлов для загрузки.
- Часть 1 : Понимание концепций дизайна CSS
- Часть 2: Определение свойств стиля и работа с поплавками
- Часть 3: Использование CSS-позиционирования для макета сайта
- Часть 4: Стилизация заголовков и основного содержимого
- Часть 5: Навигация по строительной площадке
- Часть 6: Использование Dreamweaver CS3 для проверки совместимости с браузером
Это руководство написано Абрахамом Чаффином на CreativeCOW. net и покажет, как создавать изображения наведения курсора. Он также учит, как назначить цель изображения при наведении курсора на другое место на веб-странице, а затем назначить стиль CSS при наведении курсора на исходную кнопку наведения курсора.
net и покажет, как создавать изображения наведения курсора. Он также учит, как назначить цель изображения при наведении курсора на другое место на веб-странице, а затем назначить стиль CSS при наведении курсора на исходную кнопку наведения курсора.
Dreamweaver CS4
Dreamweaver CS3
Настройка нового сайта в Dreamweaver
Что вы узнаете из этого учебного пособия по Dreamweaver: |
Это руководство дает вам основу для работы с Adobe Dreamweaver.Это второй урок в книге Adobe Dreamweaver CC Digital Classroom. Чтобы узнать о других вариантах обучения Adobe Dreamweaver, посетите классы AGI Dreamweaver. |
Dreamweaver заключается в его мощных инструментах для создания сайтов и управления ими. Вы можете использовать программное обеспечение для создания всего, от отдельных страниц до целых веб-сайтов. Страницы, которые вы создаете на своем сайте, могут иметь схожие темы, единый дизайн или общую цель. А когда ваш сайт Dreamweaver будет готов, вы сможете эффективно управлять им и распространять его из программы.
Страницы, которые вы создаете на своем сайте, могут иметь схожие темы, единый дизайн или общую цель. А когда ваш сайт Dreamweaver будет готов, вы сможете эффективно управлять им и распространять его из программы.
Запуск
Перед началом убедитесь, что ваши инструменты и панели согласованы, сбросив рабочее пространство. См. «Сброс рабочего пространства Dreamweaver» в разделе «Запуск» этой книги.
В этой главе содержатся ссылки на файлы уроков из книги Dreamweaver Digital Classroom. Если у вас нет книги, вы можете использовать свои собственные образцы файлов.
Создание нового сайта
В Dreamweaver термин «сайт» относится к локальным и удаленным хранилищам, где хранятся файлы, составляющие веб-сайт.Сайт также может включать расположение тестового сервера для обработки динамических страниц. Чтобы в полной мере использовать возможности Dreamweaver, всегда следует начинать с создания сайта. Dreamweaver CC также можно использовать для настройки и управления сайтом Business Catalyst. Business Catalyst — это часть службы Creative Cloud, предоставляемой Adobe (за плату), которая позволяет вам подключить ваш веб-сайт к аналитическому программному обеспечению и другим функциям. Однако в этой книге мы не рассматриваем настройку сайтов Business Catalyst.
Business Catalyst — это часть службы Creative Cloud, предоставляемой Adobe (за плату), которая позволяет вам подключить ваш веб-сайт к аналитическому программному обеспечению и другим функциям. Однако в этой книге мы не рассматриваем настройку сайтов Business Catalyst.
Самый простой способ создать стандартный новый сайт в Dreamweaver — использовать диалоговое окно «Настройка сайта».Один из способов получить доступ к этому диалоговому окну — выбрать «Сайт»> «Новый сайт» в строке меню.
Вы также можете использовать диалоговое окно «Управление сайтами» для создания нового сайта. Эта и другие функции диалогового окна «Управление сайтами» обсуждаются далее в этой книге. |
В этом уроке вы начнете с использования диалогового окна «Настройка сайта» для выполнения следующих задач:
- Определить участок
- Название сайта
- Определите локальную корневую папку
- Настроить удаленную папку
- Изучите расширенные настройки
- Сохранить сайт
По умолчанию открывается диалоговое окно «Настройка сайта» с доступными настройками сайта. Доступные здесь параметры помогут вам разобраться в основах определения вашего сайта. Параметры «Серверы», «Контроль версий» и «Дополнительные параметры» позволяют напрямую настраивать локальные, удаленные и тестовые серверы.
Доступные здесь параметры помогут вам разобраться в основах определения вашего сайта. Параметры «Серверы», «Контроль версий» и «Дополнительные параметры» позволяют напрямую настраивать локальные, удаленные и тестовые серверы.
1 Запустите Dreamweaver CC. Если он еще не открыт, выберите «Сайт»> «Новый сайт». Во-первых, вы должны назвать сайт. В текстовом поле «Имя сайта» введите «Органическая утопия».
Введите имя сайта в текстовое поле. |
Затем вам необходимо настроить локальную корневую папку, в которой Dreamweaver хранит файлы, с которыми вы в данный момент работаете. Поле Local Site Folder позволяет вам ввести информацию о том, где вы будете работать со своими файлами во время разработки.
Чтобы ссылки, которые вы установили на своем компьютере, работали при загрузке сайта на веб-сервер, важно, чтобы вы сохранили все ресурсы сайта в одной главной папке на жестком диске, а затем идентифицировали ее в Dreamweaver. |
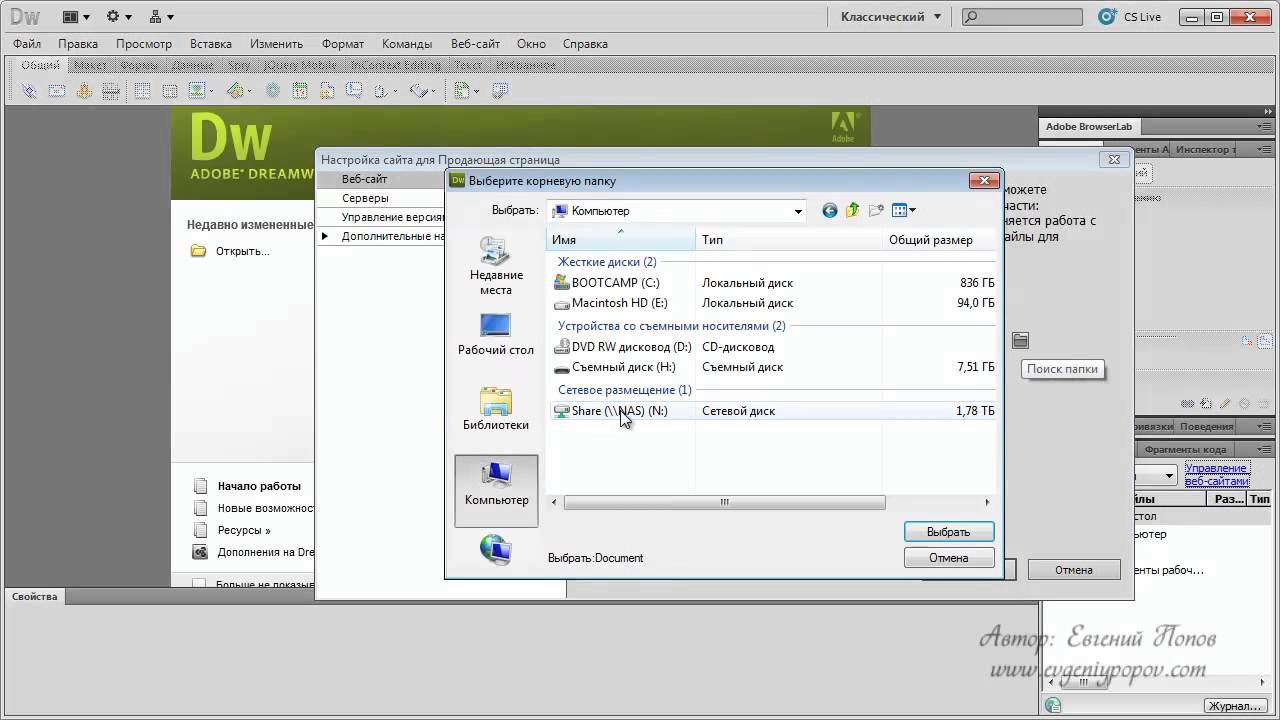
2 Щелкните значок папки () справа от текстового поля «Локальная папка сайта», чтобы перейти к любым существующим файлам. На следующем шаге вы найдете файлы уроков, которые мы предоставили для этой главы.
Если вы не щелкнете значок папки, а просто нажмете «Сохранить», Dreamweaver просто создаст новую папку в вашей системе, где вы сможете начать создавать новые страницы на своем сайте.В этом случае вы укажете на уже существующую папку, в которой уже есть файлы.
Важно различать добавление нового сайта (чем вы сейчас занимаетесь) и создание нового сайта с нуля. В обоих случаях важно то, что Dreamweaver знает, где находится эта папка в вашей системе. Эта папка называется корневой папкой и всегда будет содержать контент, который в конечном итоге станет вашим веб-сайтом.
3 Перейдите на рабочий стол и найдите папку dw02lessons, которую вы ранее скопировали на рабочий стол.
4 Выберите папку dw02lessons. На платформе Windows нажмите «Открыть», чтобы открыть эту папку, затем нажмите «Выбрать» (Windows). На платформе Mac OS нажмите «Выбрать», чтобы выбрать ее в качестве локальной корневой папки. В поле теперь отображается путь к вашей новой локальной корневой папке.
На этом этапе вы выполнили минимальное количество шагов, необходимых для начала работы на сайте. Теперь вы ознакомитесь с некоторыми дополнительными функциями в процессе настройки сайта.
5 Щелкните вкладку Серверы.В этом разделе вы можете указать удаленный сервер, на котором будет размещаться ваш сайт. Найдите минутку, чтобы прочитать заголовок в диалоговом окне. Обратите внимание, что в нем говорится, что вам не нужно вводить эту информацию, чтобы начать создание веб-сайта. Это необходимо только в том случае, если вы подключаетесь к Интернету.
В этом уроке вы не подключаетесь к Интернету, но вам все равно следует взглянуть на экран, чтобы понять, какая информация нужна.
6 Нажмите кнопку +, откроется окно основных настроек сайта.Здесь есть поля для имени сервера, использования подключения, адреса FTP, имени пользователя и пароля, а также других параметров. Эти настройки позволяют выбрать как место назначения, так и метод (наиболее распространенным является FTP), который Dreamweaver будет использовать для передачи файлов.
Настройте доступ к удаленной папке. |
Как отмечалось ранее, это необязательный шаг, и на этом этапе вам не нужно определять свою удаленную папку.Dreamweaver позволяет определить удаленную папку позже, например, когда вы будете готовы к загрузке.
7 Щелкните вкладку «Дополнительно». Щелкните меню «Модель сервера» в разделе «Сервер тестирования». Здесь есть выбор для различных языков сценариев, таких как страницы PHP и ASP. Если вы опытный пользователь, именно здесь вы должны установить соединения с вашим тестовым сервером.
Опять же, здесь не нужно вносить никаких изменений, поэтому нажмите Отмена.
8 Щелкните параметр «Контроль версий» слева, чтобы получить доступ к настройкам Subversion.Subversion, VCS (или система контроля версий), отслеживает изменения, внесенные в файлы, позволяя пользователям отслеживать изменения и возвращаться к предыдущим версиям любого файла. В этом упражнении убедитесь, что в раскрывающемся списке Доступ в этом окне установлено значение Нет, поскольку вы не будете использовать Subversion.
Вы завершили процесс настройки сайта с использованием основных настроек. Однако пока не закрывайте диалоговое окно «Настройка сайта», так как теперь вы изучите параметры, доступные в разделе «Дополнительные настройки».
Расширенные возможности создания сайтов
Скорее всего, если вы плохо знакомы с Dreamweaver или веб-дизайном, вам не понадобятся эти расширенные настройки.Если вы находитесь в этой категории, нажмите «Сохранить» и перейдите к разделу «Добавление страниц». Другим пользователям может быть любопытно, что это за настройки, и им следует продолжить.
Другим пользователям может быть любопытно, что это за настройки, и им следует продолжить.
1 Щелкните стрелку рядом с полем «Дополнительные параметры» в диалоговом окне «Настройка сайта».
2 Из категорий, перечисленных ниже «Дополнительные параметры», выберите «Локальная информация».
Выберите Local Info в Advanced Settings. |
 Это связано с тем, что ссылки будут работать правильно только в том случае, если все элементы сайта останутся в том же относительном месте на веб-сервере, что и ваш жесткий диск.
Это связано с тем, что ссылки будут работать правильно только в том случае, если все элементы сайта останутся в том же относительном месте на веб-сервере, что и ваш жесткий диск.


 Он очень удобен в использовании, а благодаря множеству включенных пользовательских настроек фоновое изображение можно изменить в любое время.
Он очень удобен в использовании, а благодаря множеству включенных пользовательских настроек фоновое изображение можно изменить в любое время.

 Вы можете легко скачать его здесь.
Вы можете легко скачать его здесь. Тема шаблона хорошо сочетается с блогами, портфолио и т. Д.
Тема шаблона хорошо сочетается с блогами, портфолио и т. Д. Дизайн современен с деловой планировкой.
Дизайн современен с деловой планировкой. В красивом шаблоне есть сотни настраиваемых функций.
В красивом шаблоне есть сотни настраиваемых функций.
 Д., Можно легко изменить в соответствии с нашими потребностями.
Д., Можно легко изменить в соответствии с нашими потребностями. Настраиваемые атрибуты удовлетворительно работают на любом устройстве.
Настраиваемые атрибуты удовлетворительно работают на любом устройстве.
 Его можно использовать в блогах, портфолио, картах и на корпоративных сайтах.
Его можно использовать в блогах, портфолио, картах и на корпоративных сайтах.