1С:Зарплата и кадры бюджетного учреждения 8 ПРОФ (USB) — Типовые решения — Зарплата, управление персоналом и кадровый учет
Назначение
Программный продукт «1С:Зарплата и кадры бюджетного учреждения 8» — мощный инструмент для комплексной автоматизации расчета заработной платы и ведения кадрового учета в учреждениях, финансируемых за счет средств бюджетов всех уровней
Возможности
Программный продукт «1С:Зарплата и кадры бюджетного учреждения 8» – мощный инструмент для комплексной автоматизации расчета заработной платы и ведения кадрового учета в учреждениях, финансируемых за счет средств бюджетов всех уровней, по следующим направлениям:
- расчет заработной платы с поддержкой новых систем оплаты труда работников федеральных бюджетных учреждений;
- расчет денежного довольствия военнослужащих и приравненных к ним лиц;
- расчет денежного содержания служащих на государственной гражданской службе;
- исчисление регламентированных законодательством налогов и взносов с фонда оплаты труда;
- отражение начисленной зарплаты и налогов в расходах учреждения;
- управление денежными расчетами с работниками, включая депонирование;
- учет кадров и анализ кадрового состава;
- автоматизация кадрового делопроизводства;
- набор кадров.

- в полном объеме поддерживать расчет заработной платы в бюджетных учреждениях, при этом порядок отражения в бюджетном учете начислений, удержаний и налогов с ФОТ настраивается по источникам финансирования.
- отражать результаты расчета заработной платы по тем видам средств учреждения, по которым требуется отдельная отчетность (баланс), например, для выделения на отдельный баланс внутри одного учреждения средств ОМС.
- автоматизировать расчет денежного довольствия военнослужащих и оплаты труда гражданских лиц. Порядок исчисления денежного довольствия военнослужащих регламентируется федеральными законами и приказами по соответствующим ведомствам и существенно отличается от обычных правил расчета оплаты труда, применяемых в бюджетных учреждениях.
Программа «1С:Зарплата и кадры бюджетного учреждения 8» позволяет:
В «1С:Зарплата и кадры бюджетного учреждения 8» автоматизированы трудоемкие рутинные операции. За счет этого работники могут высвобождаться для выполнения аналитических функций, тем самым повышается эффективность кадровых и расчетных служб.
За счет этого работники могут высвобождаться для выполнения аналитических функций, тем самым повышается эффективность кадровых и расчетных служб.
Благодаря возможности учета деятельности нескольких учреждений в единой информационной базе, программа «1С:Зарплата и кадры бюджетного учреждения 8» может использоваться как в небольших учреждениях, так и в централизованных бухгалтериях.
Способы оплаты и доставки
Способы оплаты
— Кредитка
— Наложенный платеж
Способы доставки
— Почта
— Курьер
— Самовывоз
«1С: Зарплата и Управление Персоналом 8. Базовая версия» — программа для расчета зарплаты и кадрового учета
- Готовое к работе решение, в котором учтены требования законодательства, реальная практика работы предприятий;
- Расчет заработной платы, регламентированных налогов и взносов;
- Эффективное управление кадрами;
- Оперативное отражение изменений законодательства и форм отчетности;
- Широкие возможности пользовательской настройки, позволяющие самостоятельно настраивать методики учета без программирования;
- Разработана на технологической платформе нового поколения «1С:Предприятие 8
Цена: 8 100 р
Заявка на консультацию
Я согласен на обработку персональных данных
Нажимая на кнопку «Отправить», я выражаю свое согласие с обработкой персональных данных ООО «Такском» в соответствии с Федеральным законом от 27. 07.2006 №152-ФЗ «О персональных данных» и Политикой обработки Персональных данных ООО «Такском»
07.2006 №152-ФЗ «О персональных данных» и Политикой обработки Персональных данных ООО «Такском»
Программа «1С:Зарплата и Управление Персоналом 8. Базовая версия» предназначена для автоматизации расчета заработной платы и реализации кадровой политики на небольших предприятиях, где с программой работает один пользователь и ее не нужно адаптировать к особенностям конкретного предприятия.
Пользователи всех предыдущих версий программ фирмы «1С» для расчета заработной платы могут приобрести программу «1С:Зарплата и Управление Персоналом 8. Базовая версия» на льготных условиях.
Еще лучше чем 7.7!
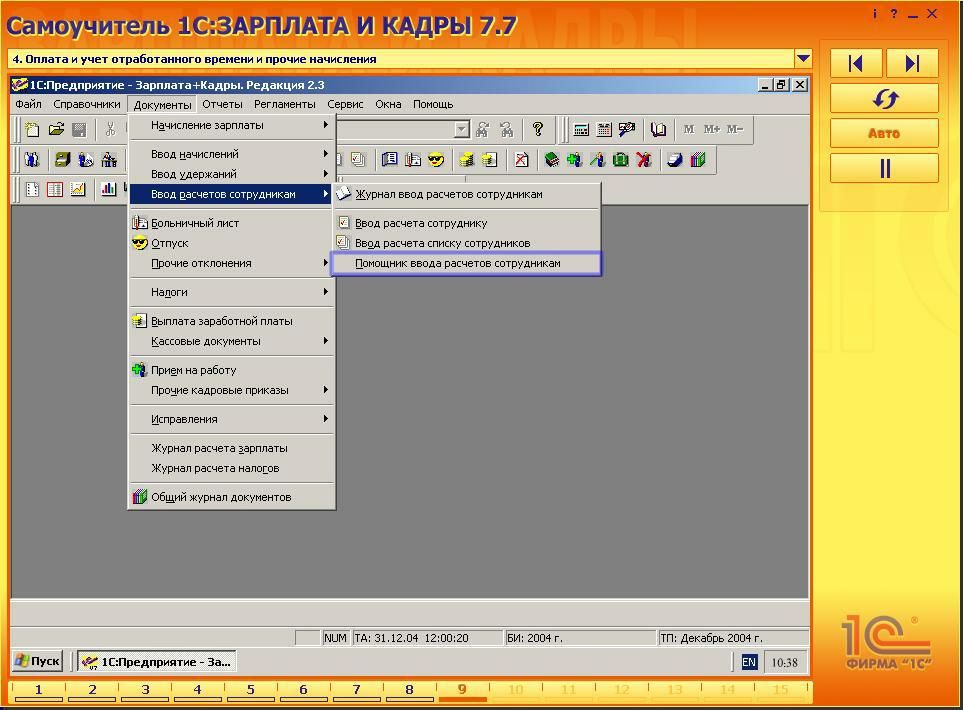
Новая программа значительно превосходит по функциональности и сервисным возможностям предшествующую базовую версию программы «1С:Зарплата и Кадры 7.7».
Реализовано ведение не только регламентированного учета начислений, но и управленческого учета заработной платы со всем многообразием стимулирующих надбавок и бонусов, характерных для современных торговых и производственных предприятий, а также возможность описывать дополнительные начисления со всеми реализованными в конфигурации алгоритмами расчета. В частности, можно описать любое количество дополнительных отпусков с различным отражением в учете.
В частности, можно описать любое количество дополнительных отпусков с различным отражением в учете.
Программа содержит усовершенствованный механизм учета использования рабочего времени с поддержкой:
- индивидуальных графиков работы, включая «скользящие», а также сводных индивидуальных графиков;
- ввода подробных и/или сводных табелей учета рабочего времени как первичных документов, данные которых используются далее при начислении зарплаты; оплаты почасовых невыходов, например, внутрисменных простоев специализированными документами.
При формировании табеля учета отработанного времени по форме Т-13 в условиях отсутствия данных о расчетах заработной платы используются данные об отсутствии работников, зарегистрированные в кадровом учете.
Реализованы не только инструменты учета кадров, но и инструментарий управления персоналом: аттестациями, обучением, занятостью, включая планирование отпусков, набор кадров, включая менеджер контактов, и другие возможности.
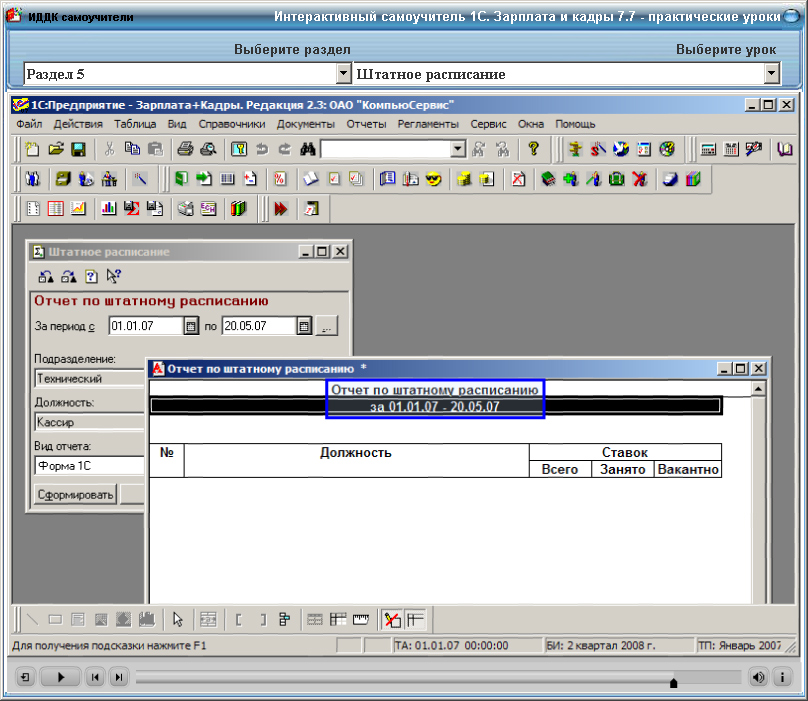
Реализована мощная подсистема кадровой аналитической отчетности, включающая отчеты по произвольным спискам работников, движению работников и наглядные диаграммы отпусков, полноценный воинский учет с формированием необходимой отчетности. Реализованы все унифицированные формы по учету труда, включая формы Т-7, Т-10, Т-10а, Т-54.
Современный эргономичный интерфейс программы делает доступными сервисные возможности «1С:Предприятия 8»:
- универсальные средства работы с печатными формами документов с возможностью отправки документа по электронной почте;
- универсальная групповая обработка справочников и документов;
- подключение внешних обработок и ограничение доступа к их использованию;
- подключение дополнительных печатных форм в документах;
- подключение дополнительных обработчиков заполнения табличных частей документов;
- установка даты запрета изменения данных;
- средства администрирования пользователей в режиме «1С:Предприятие»;
- средства разделения доступа к данным по ролям пользователей.

Поддержка пользователей
Зарегистрированные пользователи имеют право на бесплатное получение:
- услуг линии консультаций по телефону и электронной почте 1С;
- обновлений программы и форм отчетности на сайте поддержки зарегистрированных пользователей фирмы «1С».
Для получения дополнительной поддержки пользователи могут оформить подписку на информационно-технологическое сопровождение (ИТС). Ежемесячно выпускаемые комплекты дисков ИТС содержат обновления программ, которыми можно воспользоваться без подключения к Интернет. Кроме того, диски ИТС содержат методические материалы, разнообразные консультации и справочники по бухучету и налогообложению, правовую базу данных «Гарант» и многое другое.
Простое обновление программы через Интернет
Фирма «1С» оперативно отражает в программе «1С:Зарплата и Управление Персоналом 8. Базовая версия» изменения форм отчетности, бланков первичных документов, методик расчета и другие изменения законодательства. Пользователи могут в любое удобное время обновить свою программу через Интернет.
Пользователи могут в любое удобное время обновить свою программу через Интернет.
Ограничение функциональности базовой версии
«1С:Зарплата и Управление Персоналом 8. Базовая версия» — это однопользовательская программа для расчета заработной платы и кадрового учета. По сравнению с версией ПРОФ она имеет ряд ограничений:
- не поддерживается изменение конфигурации, можно применять только типовую конфигурацию и устанавливать ее обновления;
- не поддерживается ведение учета по нескольким фирмам в одной информационной базе;
- при этом имеется возможность ведения учета нескольких организаций в отдельных информационных базах на одном компьютере;
- одновременно с одной информационной базой может работать только один пользователь;
- не поддерживается работа в варианте клиент-сервер;
- не поддерживается работа распределенных информационных баз;
- не поддерживаются COM-соединение и Automation-сервер.
Переход с базовой версии на версию ПРОФ
Если в организации возникнет потребность ведения многофирменного учета в единой информационной базе, одновременной работы нескольких пользователей или появятся другие задачи, которые не решаются в рамках ограничений базовой версии, то в этом случае организация сможет перейти на программу «1С:Зарплата и Управление Персоналом 8» версии ПРОФ, которая не имеет перечисленных выше ограничений. При переходе с базовой версии на версию ПРОФ накопленные данные полностью переносятся в новую программу.
При переходе с базовой версии на версию ПРОФ накопленные данные полностью переносятся в новую программу.
Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
На многих современных веб-сайтах есть закрепленные меню навигации, которые видны либо на боковой панели страницы, либо в верхней части страницы при прокрутке вверх и вниз по странице. Однако функции CSS, делающие возможной липкую навигацию, не всегда поддерживались веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, HTML 9Элементы 0007 frameset и frame использовались для создания макетов страниц, в которых определенный контент оставался видимым, а другой контент можно было прокручивать.
Содержание
- 1 Разница между кадрами и iframes
- 2 История и будущее кадров
- 2.
 1 Проблема с кадрами
1 Проблема с кадрами - 2.2 Idea Behind Frames
- 3.2 Создание вертикальных столбцов
- 3.3 Создание горизонтальных строк
- 3,4 Смешанные колонны и строки
- 2.
- 4 Как стиль рамки
- 4.1 Стилисты Поля и границы фреймов
- 7.1 Используйте строки, а не столбцы
- 7.2 Процент использования для ширины колонны
- 8.1 Оценка контента в рамке
- 8.2. Разница между фреймами и iframes
Когда вы используете
набор фреймов, вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадрС другой стороны, iframe
/4459c2655c74722fdd701ea7a6184701.jpg)
Хотя и фреймы, и фреймы iframe выполняют сходную функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Фреймы — это элементы, определяющие компоновку.
- фреймы iframe — это элементы, добавляющие контент.
История и будущее фреймов
W3C признал фреймы устаревшими в HTML5. Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью. Рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы юзабилити. С ростом популярности мобильных устройств и планшетов с небольшими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
- Проблемы доступности: средства чтения с экрана и другие вспомогательные технологии с трудом понимают и взаимодействуют с веб-сайтами, использующими фреймы.

В дополнение к проблемам доступности и удобства использования, создаваемым фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Контент должен быть добавлен и определен разметкой, такой как HTML.
- Презентация должна обрабатываться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачи презентации, которая действительно должна решаться с помощью CSS.
Будущее фреймов
Хотя сегодня все современные браузеры поддерживают фреймы, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только в исторических целях.
Если у вас есть веб-сайт, использующий фреймы, вам следует начать планировать миграцию веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, созданные с использованием фреймов, станут непригодными для использования.

Как создавать фреймы
Хотя фреймы не следует использовать для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, управляющих старыми веб-сайтами.
Основная идея фреймов
Основная концепция фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
srcдля определения ресурса, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра
Давайте рассмотрим несколько примеров того, как это работает. Сначала нам нужно несколько HTML-документов для работы. Давайте создадим четыре разных документа HTML. Вот что будет содержать первый:
<тело>Кадр 1
Содержимое кадра 1
Первый документ, который мы сохраним как frame_1.
 html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент
framesetс атрибутомcols.Атрибут
colsиспользуется для определения количества и размера столбцов, которые будет содержать набор фреймовстолбцыатрибут.Чтобы упростить задачу, мы присвоим значение
*каждому кадру, это заставит их автоматически изменять размер, чтобы заполнить доступное пространство.Вот как выглядит наша HTML-разметка.
А вот как будет отображаться этот HTML.
Создание горизонтальных строк
Ряды фреймов можно создавать с помощью атрибута
rows, а не атрибутаcols, как показано в HTML ниже.После внесения этого единственного изменения кадры теперь загружаются в виде четырех рядов, расположенных друг над другом.
Смешивание столбцов и строк
Столбцы и строки фреймов могут отображаться на одной и той же веб-странице путем вложения одного набора
Вот пример того, как мы можем вложить две строки в набор из трех столбцов.фреймовв другой. Для этого мы сначала создаем набор фреймов
Вот результат этого кода:
Вложенный набор фреймов
<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создавать дополнительные вложенные фреймы, если захотим.

<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html"> Этот код создает набор из двух столбцов одинакового размера. Затем мы разделяем второй столбец на две строки. Наконец, мы разделяем вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе фреймов
<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html"> Полученная сетка столбцов и строк выглядит следующим образом.

Как стилизовать фреймы
При стилизации представления веб-страницы, использующей фреймы, следует учитывать два различных типа стилей:
- Стили внутри каждого
фрейма. - Стилизация набора фреймов
Представление каждого фрейма
Другими словами, frame_1.html должны быть оформлены в соответствии с правилами CSS, содержащимися в frame_1.html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов фреймов
Как и для любой веб-страницы, содержимое каждого фрейма можно стилизовать с помощью CSS. Для оформления содержимого каждого фрейма стили должны быть добавлены в исходный документ либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.

Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу отдельно. Применение стилей CSS к веб-странице, содержащей набор фреймов
Если мы хотим стилизовать frame_1.html , нам нужно добавить стили непосредственно в сам документ либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как мы можем это сделать:
<голова> <стиль> тело {фон: серый;} h2 {цвет: синий;} р {поле: 20px;} <тело>Кадр 1
Содержимое кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим набор фреймов
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов

- Размер каждого кадра можно указать и заблокировать.
- Расстояние между кадрами можно изменить.
- Рамку вокруг рамки можно форматировать.
Эти изменения не вносятся с помощью CSS. Вместо этого они создаются путем добавления атрибутов и значений к
кадрэлементов.Изменение размера рамок
Размер рамок может быть указан в пикселях или процентах, либо они могут быть настроены на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте нужное значение в атрибут
colsилиrows.По умолчанию, если к фрейму не добавлен атрибут
noresize, посетители веб-сайта могут использовать мышь для перетаскивания границы между двумя фреймами для изменения размера фреймов. Если это нежелательно, атрибутnoresizeможно применить к элементу фрейма, чтобы предотвратить изменение размера.Давайте применим обе эти идеи на практике.

Создадим следующий макет:
- Одна строка на всю ширину вверху страницы.
- Три столбца ниже верхней строки.
- Размеры первой и третьей колонок для создания левой и правой боковых панелей.
- Средний столбец имеет размер, позволяющий увеличить область содержимого.
Мы можем создать этот макет с помощью следующего кода.
<кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html"> Этот код создает набор фреймов
- Первая строка имеет высоту 150 пикселей. Атрибут
noresize, появляющийся в первом кадре - Стили, которые мы ранее применили к frame_1.html , сохраняются, но влияют только на содержимое этого фрейма.

- Второй ряд расширяется, чтобы заполнить оставшееся пространство.
- Второй набор фреймов
- Первая и третья колонки занимают по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить оставшееся пространство между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они изначально будут отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фреймов
Теперь, когда мы определили макет, мы можем увеличить или уменьшить поля между фреймами, а также удалить границу между фреймами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхним и нижним рядами.
 Давайте также добавим отступ вокруг содержимого первых 9 строк.0007 кадр .
Давайте также добавим отступ вокруг содержимого первых 9 строк.0007 кадр .Атрибут
marginheight, примененный к первому фрейму, добавит 15 пикселей поля выше и ниже содержимого, загруженного в первом фрейме.frameborderзначение0удаляет границы вокруг трех нижних кадров.Если мы откроем этот код в браузере, вот как он выглядит.
Нацеливание на фреймы со ссылками
Одним из наиболее распространенных способов использования фреймов является встраивание в фрейм липкой навигации, которая всегда видна независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки заставят новые ресурсы загружаться за один раз.
 0007 кадр , в то время как другие кадры остаются статичными.
0007 кадр , в то время как другие кадры остаются статичными.Якоря можно отформатировать для целевых определенных кадров, назначив атрибут
nameцелевому элементу кадраaдля загрузкиhrefв целевой кадр.Если все это немного сбивает с толку, давайте пошагово.
Первым шагом в этом является присвоение
именикадр, где мы хотим, чтобы ссылки открывались. Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для навигации, а центральный столбец — в качестве целевогокадра. Для этого нам нужно присвоить имя нашей цели.html" frameborder="0"> Теперь, когда мы назвали центральный столбец
name="mid_col", мы можем создать пару ссылок в нашем исходном документе левого столбца frame_2.html и настроить таргетинг на центральный столбец.<тело>Кадр 2
Содержимое кадра 2
<ул> - Загрузить frame_1.html
- Загрузить frame_2.html
- Загрузить frame_3.html
- Загрузить frame_4.html
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы нажимаем ссылку, содержимое этого файла загружается в средний столбец кадр с атрибутом name="mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Load frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы нажмем ссылку Загрузить frame_2.html мы видим содержимое навигации как в левой боковой панели, так и в средней колонке.
Щелчок по ссылкам Загрузить frame_3.html и Загрузить frame_4.html будет вести себя именно так, как вы ожидаете, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target="mid_col" к одной из ссылок, то при переходе по ссылке ресурс будет загружаться в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить target="_blank" или target="_top" атрибут элемента привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резерва для браузеров, которые не поддерживали использование фреймов. Однако на данный момент все современные браузеры поддерживают фреймы, а поддержка
Однако на данный момент все современные браузеры поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь запасной вариант noframes при работе с кадрами.
Как сделать фреймы отзывчивыми
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайта, использующих смартфоны и маленькие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, созданных с использованием фреймов, начали планировать редизайн без использования фреймов. Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут кое-что сделать, чтобы улучшить удобство использования дизайнов с фреймами.
Используйте строки, а не столбцы
Если возможно, организуйте кадры в строки, а не в столбцы. На маленьком экране гораздо проще перемещаться по содержимому по вертикали, чем по горизонтали, а кадры, расположенные в строки, гораздо легче просматривать на маленьком экране, чем те, которые расположены в столбцы.
Если мы сожмем наши макеты столбцов и строк в симуляцию экрана Apple iPhone 6, мы увидим, что строки легче просматривать, чем столбцы.
Если бы вам пришлось посмотреть на эти два сайта и попытаться прочитать их, на какой из них вы бы предпочли посмотреть?
Использовать проценты для ширины столбцов
Когда размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если определенные рамки станут слишком маленькими, в целом взаимодействие с посетителем будет лучше, если ширина столбцов назначается на основе процентов, а не пикселей.
Миграция с фреймов
Набор фреймов и фрейм 9Элементы 0008 были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны выполнить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры прекратят поддержку фреймов. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов — это не просто хорошая идея, это обязательно.
Оценка контента с фреймами
Первый шаг к редизайну веб-сайта, использующего фреймы, — это обдумать причины, по которым фреймы использовались в первую очередь.
- Использовались ли фреймы для создания определенного макета? Если это так, CSS можно использовать для создания аналогичного макета.
- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов дублировать этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовался ли фрейм для создания липкого меню навигации? Опять же, CSS может дублировать тот же самый эффект.
- Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? Если да, то
Элемент iframe, являющийся частью HTML5, может использоваться для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, велика вероятность того, что он сильно устарел. Вместо того, чтобы просто помещать весь контент вашего веб-сайта в один файл HTML и стилизовать его с помощью CSS, сейчас самое время подумать о модернизации путем перехода на систему управления контентом.
В краткосрочной перспективе переход на систему управления контентом потребует больше работы, но долгосрочные преимущества работы с современным веб-сайтом намного перевешивают краткосрочные проблемы.
Чтобы помочь вам начать знакомство с системами управления контентом, вот три самых популярных системы управления контентом:
- WordPress
- Joomla!
- Drupal
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является Консорциум World Wide Web (W3C). Вот несколько их страниц с информацией о фреймах:
Вот несколько их страниц с информацией о фреймах:
- Документация по кадрам HTML4
- Устаревшие функции HTML5
Джон Пенланд
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Связанные элементы
Frame.io | Главная
Frame.io — это центральный узел, который позволяет обмениваться медиафайлами, отслеживать отзывы и оптимизировать рабочий процесс, чтобы ваша команда могла тесно сотрудничать из любой точки мира.
В течение многих лет видеогруппы использовали набор инструментов для совместной работы, ежедневной доставки, просмотра незавершенного производства, передачи файлов и утверждения. Frame.io объединяет все — и всех — в одном месте.
Проверка и одобрение
Держите всех на одной волне.
Frame.io делает отзывы более конкретными и действенными, поэтому вы можете сократить циклы проверки и ускорить утверждение. Меньше чтения мыслей, больше доставки.
Меньше чтения мыслей, больше доставки.
Напишите отзыв прямо в кадре. Или нарисовать его.
Комментарии с точностью до кадра оставляют мало места для неправильного толкования. А когда слов недостаточно, вы можете нарисовать рамку, чтобы точно проиллюстрировать, что вы имеете в виду.
Все комментарии.
Все в одном месте.
Замените беспорядочные цепочки сообщений электронной почты единым сводным списком комментариев. Люди могут оставлять заметки в любое время, а последние отзывы всегда легко найти.
Хэштеги, эмодзи и @упоминания. Скажи быстрее. И более эффективно.
Схватка вокруг #цвета. Покажите, как сильно вы любите стрижку. Предупредите кого-нибудь. Иногда символ говорит сам за себя.
Комментарии появляются прямо на временной шкале редактора.
Frame.io позволяет редакторам просматривать заметки с точностью до кадра на временной шкале. Они также могут экспортировать и загружать монтажные версии для просмотра, а также обмениваться ресурсами и управлять ими — и все это, не покидая своего рабочего места.
Делиться стало проще
Делиться здесь, там,
и везде.
Ссылки для общего доступа упрощают отправку версий для просмотра или представление готового видео заинтересованным лицам в любом месте.
Неограниченный обмен.
Делитесь информацией с кем угодно внутри или вне вашей учетной записи Frame.io бесплатно. Рецензенты немедленно получают уведомление и могут просматривать и комментировать на любом устройстве с помощью своего браузера или приложения Frame.io.
Идеальные презентации.
Превратите обзоры в опыт с пользовательской презентацией для вашей работы. Выберите параметры макета и навигации, которые лучше всего подходят для проекта, а затем добавьте свой собственный бренд, чтобы произвести уникальное и неизгладимое впечатление.
Камера в облаке
Когда камера отключается, редактор катится.
Camera to Cloud — это самый быстрый, простой и безопасный способ передачи видео со съемочной площадки людям, которым необходимо с ним работать. Члены команды, где бы они ни находились, могут просматривать клипы на любом устройстве, а монтажер может начать нарезку высококачественных прокси-файлов — с совпадающим тайм-кодом и именами файлов — во время съемки.
Члены команды, где бы они ни находились, могут просматривать клипы на любом устройстве, а монтажер может начать нарезку высококачественных прокси-файлов — с совпадающим тайм-кодом и именами файлов — во время съемки.
Сокращение времени ожидания.
Начало просмотра занимает без часов ожидания копирования файлов или дней доставки жестких дисков.
Начать публикацию раньше.
Каждый дубль из набора появляется в программном обеспечении редактора за считанные секунды. Это похоже на волшебство.
Вид из любого места.
Войдите в систему из любого места и начните просмотр на своем телефоне, планшете, в браузере или Apple TV.
Приложение для передачи
Быстрая передача файлов без сбоев.
Приложение Transfer позволяет перемещать файлы со скоростью, сравнимой с лучшими службами передачи файлов. Загружайте или загружайте молниеносно, сохраняя структуру папок нетронутой. В случае прерывания передача автоматически возобновляется, поэтому вы всегда получаете нужные вам файлы. Загрузите приложение Transfer и попробуйте его бесплатно.
Загрузите приложение Transfer и попробуйте его бесплатно.
Загрузить для macOSЗагрузить для Windows
Совместная работа
Одна платформа, объединяющая их всех.
Приложения
Работайте на удобном для вас устройстве.
Отмеченное наградами приложение для iPhone
Получайте доступ к своему контенту и сотрудничайте с клиентами и членами команды в любом месте и практически на любом устройстве.
Нативное приложение для iPad
Оцените цвет и детализацию на большом дисплее Liquid Retina или Liquid Retina XDR, не теряя свободы передвижения. Используйте Split View, чтобы Frame.io находился на одной стороне экрана, а все остальное — на другой.
Приложение Apple TV
Frame.io Enterprise позволяет просматривать ежедневные или итоговые оценки на большом экране. Проведите закрытый просмотр в конференц-зале или в гостиной. Вы можете автоматически воспроизводить всю папку, воспроизводить в цикле, чтобы рассмотреть поближе, или переключаться между клипами, используя очередь воспроизведения.
10-бит 4k HDR
Просмотрите видео с высоким качеством цвета и изображения.
Enterprise Secure Inbox
Получите доступ ко всему, что вам нужно для просмотра, в одном безопасном месте.
Фотографии и аудиоклипы
Просмотр и воспроизведение нескольких типов файлов, а не только видео.
Enterprise
Разработано для художников, создано для масштабирования.
Управление несколькими проектами и командами.
Создание и масштабирование отдельных команд для нескольких одновременных производств. Установите разрешения, чтобы предоставить каждому безопасный доступ только к тому контенту, который им нужен. Frame.io дает вам контроль, универсальность и душевное спокойствие.
Охране блокбастеров доверяет Голливуд.
Frame.io поддерживает новейшие стандарты безопасности, которые соответствуют корпоративным политикам или превосходят их. Вот почему 80% ведущих киностудий и потоковых сервисов доверяют нам защиту своей интеллектуальной собственности.
Управление цифровыми правами
Защитите свой IP-адрес с помощью зашифрованного доступа, который предотвращает несанкционированный просмотр и загрузку.
Двухфакторная аутентификация
Добавьте дополнительный уровень защиты для входа пользователей в систему, чтобы предотвратить превращение слабых паролей во взлом.
Единый вход (SSO)
Аутентифицируйте членов учетной записи, используя существующих поставщиков удостоверений на основе SAML 2.0 с Frame.io.
Аудиты и соответствие требованиям
Аудиты SOC 2 типа II и лучшие практики TPN защищают вас от утечек данных.
Устранение утечек с помощью идентификатора водяного знака.
Идентификатор водяного знака добавляет индивидуальный уровень динамической безопасности к видео, которыми вы делитесь. Когда зритель нажимает кнопку воспроизведения, Frame.io накладывает водяной знак в режиме реального времени по запросу, персонализированный для каждого пользователя, на каждый кадр. Это очень наглядный способ предотвращения утечек.
Это очень наглядный способ предотвращения утечек.
Результаты
Производство стало намного продуктивнее.
31 % более быстрое выполнение работ
25 % – меньше доработок для изготовления
– 27 % – меньше циклов проверки
Подготовка к производству
Предъявите потенциальным клиентам фирменные катушки.
Организация раскадровок, мудбордов и лукбуков.
Сохранение и просмотр PDF-документов.
Централизуйте библиотеки фотографий и фотографий.
Производство
Перенесите видеодеревню на свой iPhone.
Немедленно передать клипы редакторам.
Устранение проблем с покрытием перед тем, как выбить сет.
Монитор 2-го юнита стреляет откуда угодно.
Постпродакшн
Оптимизируйте процесс внутренней проверки.
Работа с удаленными аниматорами After Effects.
Резервное копирование проектов и графиков в облако.
Передавайте большие файлы кому угодно и куда угодно.
