типы блоков. Гайд. Часть 2.
Notion: типы блоков.
Короткий, но подробный гайд про самую суть сервиса и его «атомы» – блоки.
Перед тем как перейти к самой статье …
Чем мы занимаемся и как можем вам помочь
Внедрение Notion
От 45 000 р.
Прекрасно внедряем все и без русской локализации!
| Подробнее |
Интернет-маркетинг
Стоимость по запросу
Интернет-реклама и SEO на основе аналитики
| Подробнее |
Отчёты для бизнеса
От 19 000 р.
Сделаем удобной работу с данными в едином пространстве.
| Подробнее |
Внедрение amoCRM
От 95 000 р.
Для микро, малого, среднего и крупного бизнеса.
| Подробнее |
Раздел Basic Blocks
Что такое блоки?
Минимальная структурная единица Notion. Все в Notion создается из блоков различных типов, которые вы комбинируете до достижения нужного результата.
Все в Notion создается из блоков различных типов, которые вы комбинируете до достижения нужного результата.
Как они создаются?
Нажатием кнопочки в виде знака +. На любой свободной строке страницы. После этого появляется выпадающее меня с различными видами блоков, сгруппированными по типам.
Текст
Самый обычный вид блока. Его даже можно не создавать, а просто начать печатать текст, поместив курсор на нужную строчку. К слову, картинки вставляются так же просто – перетаскиванием картинки в нужную область (из Проводника, например) или комбинацией Ctrl + V.
Страница
При выборе этого блока генерируется ссылка (иконка + текст), которая ведет на новую пустую страницу. Она будет считать себя подстраницей к той странице, на которой вы эту ссылку разместили и показывать это в хлебных крошках в верхнем левом углу. При переносе новой страницы в другое место ссылка продолжит работать.
Чек-лист
To-do list – простой способ отмечать прогресс в каком-либо деле. При выборе создается пустой пункт чек-листа, который можно заполнить, а впоследствии – «закрыть».
При выборе создается пустой пункт чек-листа, который можно заполнить, а впоследствии – «закрыть».
Заголовки
Заголовки (headings) в Notion бывают трех уровней. Функционал именно такой, какой можно от них ожидать: они большие и они визуально показывают о чем идет речь ниже. В Notion нельзя менять размер шрифта, поэтому, по сути, это единственный способ (кроме выделения цветом и блока Quote) акцентировать внимание и разбить текст.
Список
Bulleted list используется ровно так же как и в любом другом текстовом редакторе. После того как вы выбрали этот вид блока, вы можете заполнить появившийся пустой пункт списка, а отбивка enter’ом сформирует следующий пункт списка. Выбрать вместо кружочка, обозначающего начало пункта, квадратики или другие символы (как в Word и других текстовых редакторах) нельзя.
Дефис и пробел в начале строки автоматически создают новый пункт Списка.
Нумерованный список
Numbered list работает точно так же как и bulleted list, но указывает порядковый номер пункта. И да, цифра 1 с пробелом в начале строки создает первый пункт нумерованного списка.
И да, цифра 1 с пробелом в начале строки создает первый пункт нумерованного списка.
Спойлер
Сворачивает и разворачивает какое-то содержание страницы (обычно текст). Скрывает все, что записано через проставленный этим пунктом отступ вправо. При генерации отображает пункт списка с лежащим на боку треугольником. Текст справа от него будет служить названием спойлера. При раскрытии пустого спойлера вам предложат записать что-нибудь на новой строчке или даже перетащить туда какие-то предсозданные блоки. В остальном работает так же как и списки выше (т.е. отбивка enter’ом создаст новый пункт toggle list’а).
Цитата
Этот блок (Quote) просто ставит вертикальную линию слева от текста, который вы в этом блоке напишите. И делает шрифт чуть побольше.
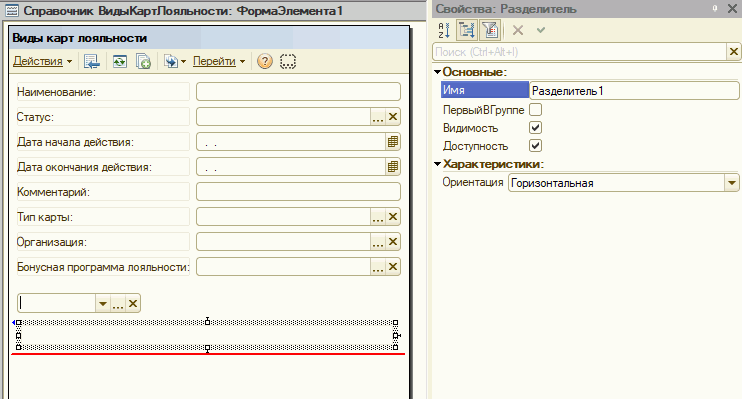
Разделитель
Divider – это горизонтальная линия, визуально разделяющая части страницы. Занимает целую строчку.
Ссылка на страницу
Вид блока, очень похожий на блок Page (страница). Только вместо создания пустой страницы выводится окно, предлагающее выбрать существующую страницу. Можно и нужно начинать вводить начало названия страницы, чтобы найти что-то. При генерации ссылки рядом с текстом будет символ, указывающий на то, что это именно ссылка на страницу, которая существует где-то в другом месте.
Можно и нужно начинать вводить начало названия страницы, чтобы найти что-то. При генерации ссылки рядом с текстом будет символ, указывающий на то, что это именно ссылка на страницу, которая существует где-то в другом месте.
Callout
Блок, символически начинающийся отступом и иконкой, которую, естественно, можно поменять. Чтобы выделить текст, имеющий большую семантическую ценность.
Раздел Inline
Mention a person
Чтобы позвать на помощь упомянуть коллегу в тексте страницы/ задаче используется стандартное веб-обращение через @. Позволяет эффективнее вести коммуникацию как в обсуждениях, так и прямо в тексте страницы.
Mention a page
По сути – просто быстрое создание ссылки на страницу, существующую в Notion. На случай если вы начинаете задаваться вопросом «а как, собственно, ставить обычную гиперссылку?» – для этого нужно воспользоваться инструментом форматирования, появляющимся при выделении текста.
Даты и напоминания
Да, опять же, даты и напоминания можно ставить и вне задач! Очень удобно, когда вы проставляете сроки этапов и напоминалки прямо в тексте, скажем, технического задания (или просто в плане работ). Все так же через @.
Раздел Database
Таблица
Таблицы Notion позволяют структурировать информацию. При создании пустой таблицы генерируется три колонки – Имя, Теги и Файлы. У них разные типы: поля в колонке Теги заполняются через выбор доступных для этой колонки тегов, в колонку файлы грузятся именно файлы или ссылки на них. Колонку Имя нельзя изменить или удалить. Остальные колонки можно удалить или поменять их тип, нажав на название колонки и выбрав соответственно либо Delete, либо другое значение Property Type.
Среди типов колонок:
- Текст
- Число
- Список
- Мультисписок
- Дата
- Человек (из числа участников Workspace)
- Файлы и медиа
- Чекбокс
- URL
- Телефон
А также несколько «продвинутых» типов полей:
- Формула – поле с функционалом, достойным отдельной статьи.
 Позволяет пользователю (по меньшей мере частично) сделать таблицу в Notion альтернативой Excel.
Позволяет пользователю (по меньшей мере частично) сделать таблицу в Notion альтернативой Excel.
- Relation – поле, которое позволяет соотносить строки таблицы с сущностями из другой базы данных в Notion. Например, можно создать таблицу с описанием этапов работ и соотнести их с задачами.
- Rollup. Допустим, вы соотнесли строки таблицы с задачами. Допустим, помимо названия задачи вы хотите сразу видеть ее крайний срок.
Выбираем поле Rollup для новой колонки. Назовем ее «Крайний срок». В настройках этой колонки нужно будет указать интересующую вас колонку, где вы использовали поле Relation, а затем выбрать поле (property), использующееся в сущности, с которой вы сопоставляли строки таблицы (в нашем случае – нужное поле задачи, т.е. Сроки). Теперь, когда вы будете для новой строки в таблице выбирать существующую задачу, в соседней колонке «Крайний срок» будет автоматически прописываться значение из поля «Сроки» указываемой задачи.
- Время создания и Время последнего изменения – технического характера поля, отображающие соответственно когда сущность создали и когда ее последний раз редактировали.
Доска
Канбан-доска Notion не имеет автоматизаций. А вот этапы и поля задач настраиваются очень гибко. Доступны все типы полей, которые мы перечисляли выше в разделе «Таблица». Кроме того, если нажать на кнопку выпадающего списка рядом с кнопкой New в правом верхнем углу доски, появится кнопка для создания шаблона задачи.
Помимо уже упоминавшихся типов полей есть еще два технических поля: Created By и Created Time, указывающие соответственно кто создал задачу и когда.
Поля во всех задачах одной доски (одной базы данных) должны быть и будут одинаковыми. Однако в шаблонах можно выставлять стандартные значения для некоторых полей, а также задавать параметры оформления задачи вообще не относящиеся к полям: например, создать разделы описания задачи (заголовки, тексты и пр. ).
).
В описание задачи (под списком полей) можно, по сути, вставлять что угодно, вплоть до еще одной канбан-доски. Допустим, канбан-доска там вряд ли будет впору (хотя кто знает – может и это кому-то удобным покажется, например, для больших проектов со своими этапами), а вот таблицы, тексты, календарь и, разумеется, чек-листы там бывают очень даже к месту.
Поле с типом Person (Человек) стандартно выступает в качестве поля «Ответственный (-ые)». Но можно сделать и несколько таких полей, определив одно поле для назначения ответственного, а второе, например, для наблюдателя.
Календарь/ Галерея / Список
Знаете что в календаре Notion самое клевое? Функционал его составных частей (задач, «дел» на день – как угодно) полностью сопоставим с канбаном. По сути это все та же база данных с сущностями-задачами, только вид представления другой.
Собственно, этот самый вид представления вы легко можете поменять. Создав канбан-доску вы можете переключиться на режим ее представления «Календарь». И наоборот. А еще все это можно посмотреть списком или в режиме галереи.
И наоборот. А еще все это можно посмотреть списком или в режиме галереи.
То есть вы можете работать с канбаном, двигать задачи по этапам, а потом посмотреть те же самые задачи (у которых проставлены значения в полях с типом Дата) уже в Календаре.
Пара нюансов:
- Задачи у которых ничего не указано ни в одном из полей с типом Дата в Календаре не отображаются – они показываются в шапке Календаря как No <название_поля> (например, No Сроки).
- В поле типа Дата можно указывать как конкретную дату, так и период времени. Календарь отображает это соответственно.
- У режимов представления Галерея и Список больших преимуществ нет. Разве что в режиме Списка удобнее просматривать содержание полей задачи не открывая саму задачу, чем из карточек канбана.
- Для всех режимов представления можно указывать какие типы полей отображать до открытия задачи – можно видеть крайний срок задачи/ ответственного/ дату создания задачи etc etc просто просматривая доску, а можно и не видеть.

Связать с базой данных
Нужно вставить на страницу проекта календарь с задачами? А как быть, если он уже существует, но на другой странице? Переходить по ссылке каждый раз чтобы свериться с планом работ неудобно… Поэтому можно просто врезать и уже существующий календарь/ таблицу/ доску с задачами в пространство страницы (как пункты с пометкой Inline о которых мы говорили выше).
Раздел Media
Картинка
Блок Image позволяет вам создать специальную кнопку, по которой вы сможете загрузить в нужное место картинку. Но это, к слову, необязательно: картику можно загрузить в Notion через Drag&Drop или простой вставкой из буфера обмена.
WEB-закладка
Ничего противозаконного! При вставке в этот блок нужной ссылки он сам обработает ее и будет на вашей странице Notion показывать грамотно оформленный блок с названием страницы, описанием и адресом – все это он возьмет с самой страницы, с SEO-тегов.
Видео
Блок, аналогичный блоку с картинками. Из основных отличий – если картинки по ссылкам подгружаются где бы они ни были, то не все видео-хостинги по умолчанию будут работать (естественно). Но все основные вроде бы работают.
Аудио
Еще один схожий по функционалу блок – можно загрузить свой аудио-файл, а можно вставить композицию или подкаст из Spotify или Soundcloud. Достаточно разжиться ссылкой.
Код
Можно вставить сниппет с кодом. Он распознает большое количество известных языков программирования и сам делает цветовую разметку. Удобно.
Файл
Блок создает кнопку, по которой можно загрузить файл с компьютера. PDF-файлы, размещенные в Интернете, гугл-карты, документы из Google Drive – их можно вставить и просто ссылкой.
Раздел Embeds
Embed
Еще одна кнопка для вставки-врезки файлов из сети Интернет. Несколько избыточный функционал, т.к. дублирует уже встречавшийся нам блок Файл, например. И некоторые блоки, которые мы разберем далее. В любом случае, если нужно что-то вставить со стороннего ресурса, но вы не уверены какой блок выбирать – пробуйте этот.
Несколько избыточный функционал, т.к. дублирует уже встречавшийся нам блок Файл, например. И некоторые блоки, которые мы разберем далее. В любом случае, если нужно что-то вставить со стороннего ресурса, но вы не уверены какой блок выбирать – пробуйте этот.
Google Drive
Как очевидно следует из названия – это блок для вставки документов с Гугл-диска. По традиции, вы можете оставить просто кнопку для загрузки на будущее или сразу же подгрузить нужный файл.
При взаимодействии с этим блоком вам будет также предложено связать аккаунт в Notion с Google-аккаунтом. После этого можно выбирать файлы с вашего Google-диска через удобный интерфейс Google.
Tweet
Врезка Твита на страницу. Все видели это 100 раз, добавить нечего.
GitHub Gist
Если вы пишете код сами или копируете его с какого-то источника, можно воспользоваться блоком Код (см. выше). Но если вы копируете код не откуда-нибудь, а именно с GitHub Gist – готовые фрагменты кода можно вставлять прямо с этого ресурса. Нужно только найти ссылку нужной формы (не embed, а share) для вставки.
Нужно только найти ссылку нужной формы (не embed, а share) для вставки.
Google Maps
Довольно понятно – вставка карты Google Maps, на большинстве сайтов есть такая в разделе «Контакты» или «Как нас найти».
Инструменты создания прототипов для веб-дизайна
В целом все эти инструменты обладают примерно одним функционалом – позволяют создавать прототипы различных элементов веб-дизайна (или даже целых проектов) разной степени интерактивности. После врезки на страницу Notion прототипа можно работать с ним в появившемся окне с полным функционалом. Notion может отображать прототипы из Framer, InVision и Figma.
Framer
Инструмент для веб-дизайн с уклоном в UX/ UI дизайн. Работает только на MacOS.
Invision
Еще один дизайнерский инструмент для создания интерактивных прототипов веб-дизайна. Среди клиентов Amazon, HBO и Netflix. Начать работать с InVision можно бесплатно.
Figma
И снова инструмент для веб-дизайна.
Вставка PDF-документа. Работает так, как и ожидаешь исходя из названия блока: отображает PDF-документ.
Loom
Приложение для записи экрана. Фишка – можно записать одновременно и себя (с камеры) и экран, таким образом делая адресные видеообращения, в ходе записи которых вы можете показывать какой-то контент на экране. Например, техподдержка может использовать это приложение, чтобы записывать быстрые рекомендации или объяснения юзерам, совмещая личный характер общения с эффективностью видеоинструкции.
Можно логиниться через Google или Slack.
Typeform
Сервис для создания форм – чуть более красивых, чем у Google и с более сложной логикой (по желанию).
CodePen
Инструмент для веб-девелоперов. Работа через Notion в целом аналогична работе с дизайнерскими приложениями
(см. выше).
Раздел Advanced Blocks
Содержание
Блок с содержанием и поведением аналогичного блока в Google Docs.
Вставка математического уравнения
Напечатали математическое уравнение на языке TeX – получили грамотно и красиво оформленное математическое уравнение.
Кнопка шаблона
Читайте предыдущую статью, чтобы узнать как использовать блок «Кнопка шаблона».
Хлебные крошки
Очень полезный блок, если вы делает в Notion большой портал с большим количеством страниц. Делает ровно то, что делают хлебные крошки на любой другой веб-странице – показывают путь к странице, на которой вы находитесь и упрощают навигацию для пользователя. Формируются автоматически, достаточно просто выбрать блок.
Гайд №1
Как начать использовать Notion.
В первой статье мы фокусируемся на том как же, собственно, начать в Notion работать – а не на отзыве и рассмотрении плюсов/минусов.
| ЧИТАТЬ ДАЛЬШЕ |
Свяжитесь с нами
Обсудим ключевые моменты проекта
| НАПИСАТЬ В WHATSAPP |
| ОСТАВИТЬ ЗАЯВКУ НА САЙТЕ |
Полезные функции Google Таблиц, которых нет в Excel / Хабр
Cтатья написана в соавторстве с Ренатом Шагабутдиновым.
В этой статье речь пойдет о нескольких очень полезных функциях Google Таблиц, которых нет в Excel (SORT, объединение массивов, FILTER, IMPORTRANGE, IMAGE, GOOGLETRANSLATE, DETECTLANGUAGE)
Очень много букв, но есть разборы интересных кейсов, все примеры, кстати, можно рассмотреть поближе в Google Документе goo.gl/cOQAd9 (файл-> создать копию, чтобы скопировать файл себе на Google Диск и иметь возможность редактирования).
Оглавление:
— Если результат формулы несколько ячеек
— Объединение нескольких диапазонов данных для использования в формулах
— SORT
— Как в SORT добавить заголовки таблицы?
— FILTER
— FILTER, два условия и работа с датой
— Интерактивный график при помощи FILTER и SPARKLINE
— IMPORTRANGE
— Импорт форматирования из исходной таблицы
— IMAGE: добавляем изображения в ячейки
— GOOGLETRANSLATE и DETECTLANGUAGE: переводим текст в ячейках
Если результат формулы занимает больше одной ячейки
Сначала про важную особенность отображения результатов формул в Google Таблицах. Если ваша формула возвращает более одной ячейки, то весь этот массив отобразится сразу и займет столько ячеек и столбцов, сколько для него потребуется (в Excel для этого нужно было бы во все эти ячейки ввести формулу массива). На следующем примере посмотрим, как это работает.
Если ваша формула возвращает более одной ячейки, то весь этот массив отобразится сразу и займет столько ячеек и столбцов, сколько для него потребуется (в Excel для этого нужно было бы во все эти ячейки ввести формулу массива). На следующем примере посмотрим, как это работает.
SORT
Поможет отсортировать диапазон данных по одному или нескольким столбцам и сразу вывести результат.
Синтаксис функции:
=SORT(сортируемые данные; столбец_для_сортировки; по_возрастанию; [столбец_для_сортировки_2, по_возрастанию_2; …])
Пример на скриншоте ниже, мы ввели формулу только в ячейку D2 и сортируем данные по первому столбцу (вместо ИСТИНА/ЛОЖЬ можно вводить TRUE/FALSE).
(здесь и далее — примеры для российских региональных настроек таблицы, рег. настройки меняются в меню файл → настройки таблицы)
Как в SORT добавить заголовки таблицы?
С помощью фигурных скобок {} создаем массив из двух элементов, шапки таблицы A1:B1 и функции SORT, элементы отделяем друг-от-друга с помощью точки с запятой.
Как объединить несколько диапазонов данных и отсортировать (и не только)?
Давайте рассмотрим, как можно объединять диапазоны для использования в функциях. Это касается не только SORT, этим приемом можно пользоваться в любых функциях, где это возможно, например в ВПР или ПОИСКПОЗ.
Кто читал предыдущий пример уже догадался, что делать: открываем фигурную скобку и собираем массивы для объединения, отделяя их друг-от-друга точкой с запятой и закрываем фигурную скобку.
Можно объединить массивы и не использовать их в формуле, а просто вывести на лист, скажем, собрав данные с нескольких листов вашей книги. Для вертикального объединения необходимо соблюсти только одинаковое кол-во столбцов во всех фрагментах (у нас везде по два столбца).
А на скриншоте ниже — пример горизонтального объединения, в нем вместо точки с запятой используется обратный слэш и нужно, чтобы кол-во строк во фрагментах совпадало, иначе вместо объединенного диапазона формула вернет ошибку.
(точка с запятой и обратный слэш — это разделители элементов массива в российских региональных настройках, если у вас не работают примеры, то через файл — настройки таблицы, убедитесь, что у вас стоят именно они)
Ну а теперь вернемся к горизонтальному массиву и вставим его в функцию SORT. Будем сортировать данные по первому столбцу, по убыванию.
Объединение можно использовать в любых функциях, главное — соблюдать одинаковое количество столбцов для вертикального или строк для горизонтального объединения.
Все разобранные примеры можно рассмотреть поближе в
Google Документе.
FILTER
С помощью FILTER мы можем отфильтровать данные по одному или нескольким условиям и вывести результат на рабочий лист или использовать результат в другой функции, как диапазон данных.
Синтаксис функции:
FILTER(диапазон; условие_1; [условие_2; …])
Одно условие
Пример, у нас есть таблица с продажами наших сотрудников, выведем из нее данные по одному работнику.
Введем в ячейку E3 вот такую формулу:
=FILTER(A3:C7;B3:B7=«Наталья Чистякова»)
Обратите внимание, синтаксис немного отличается от привычных формул, вроде СУММЕСЛИН, там диапазон условия и само условие отделялось бы при помощи точки с запятой.
Введенная в одну ячейку формула возвращает нам массив из 9-ти ячеек с данными, но после примеров с функцией SORT мы этому уже не удивляемся.
Помимо знака равенства (=) в условиях можно использовать еще >, >=, <> (не равно), <, <=. Для текстовых условий подходят только = и <>, а для чисел или дат можно использовать все эти знаки.
Два условия и работа с датой
Давайте усложним формулу и добавим в нее еще одно условие, по дате продаж, оставим все продажи начиная с 01.02.17
Так будет выглядеть формула, если вводить аргументы условия сразу в нее, обратите внимание на конвертацию текстовой записи даты при помощи ДАТАЗНАЧ:
=FILTER(A3:C7;B3:B7=«Наталья Чистякова»;A3:A7>=ДАТАЗНАЧ(«01.02.17»))
Или вот так, если ссылаться на ячейки с аргументами:
=FILTER(A3:C7;B3:B7=I6;A3:A7>=J6)
Интерактивный график при помощи FILTER и SPARKLINE
А знаете, как еще можно использовать функцию FILTER? Мы можем не выводить результат функции на рабочий лист, а использовать его как данные для другой функции, например, спарклайна. Спарклайн — это функция, которая строит график в ячейке на основе наших данных, у спарклайна существует много настроек, таких, как вид графика, цвет элементов, но сейчас мы не будем на них останавливаться и воспользуемся функцией без дополнительных настроек. Перейдем к примеру.
Выпадающий список. Наш график будет меняться в зависимости от выбранного сотрудника в выпадающем списке, список делаем так:
- выделяем ячейку Е2;
- меню Данные → Проверка данных;
- правила: Значение из диапазона и в диапазоне выбираем столбец с сотрудниками из исходных данных, не переживайте, что фамилии повторяются, в выпадающем списке останутся лишь уникальные значения;
Нажимаем «Сохранить» и получаем выпадающий список в выбранной ячейке:
Ячейка с выпадающим список станет условием для формулы FILTER, напишем ее.
=FILTER(C3:C7;B3:B7=E2)
И вставим эту формулу в функцию SPARKLINE, которая на основе полученных данных будет рисовать в ячейке график.
=sparkline(FILTER(C3:C7;B3:B7=E2))
Так это выглядит в динамике:
А вот как нарядно может выглядеть SPARKLINE с дополнительным настройками, в реальной работе, диаграмма выводит результаты деятельности за один день, зеленые столбцы — положительные значения, розовые — отрицательные.
IMPORTRANGE
Для переноса данных из одного файла в другой в Google Таблицах используется функция IMPORTRANGE.
В каких случаях она может пригодиться?
- Вам нужны актуальные данные из файла ваших коллег.
- Вы хотите обрабатывать данные из файла, к которому у вас есть доступ «Только для просмотра».
- Вы хотите собрать в одном месте таблицы из нескольких документов, чтобы обрабатывать или просматривать их.

Эта формула позволяет получить копию диапазона из другой Google Таблицы. Форматирование при этом не переносится — только данные (как быть с форматированием — мы расскажем чуть ниже).
Синтаксис формулы следующий:
IMPORTRANGE(spreadsheet key; range string)
IMPORTRANGE(ключ; диапазон)
spreadsheet_key (ключ) — последовательность символов атрибута «key=» (ключа) в ссылке на таблицу (после «spreadsheets/…/»).
Пример формулы с ключом:
=IMPORTRANGE(«abcd123abcd123»; «sheet1!A1:C10»)
Вместо ключа таблицы вы можете использовать полную ссылку на документ:
=IMPORTRANGE(«docs.google.com/a/company_site.ru/spreadsheet/ccc?key=0A601pBdE1zIzHRxcGZFVT3hyVyWc»; «Лист1!A1:CM500»)
В вашем файле будет отображаться диапазон A1:CM500 с Листа1 из файла, который находится по соответствующей ссылке.
Если в исходном файле может меняться количество столбцов или строк, вводите во втором аргументе функции открытый диапазон (см. также подраздел «Диапазоны вида A2:A»), например:
Лист1!A1:CM (если будут добавляться строки)
Лист1!A1:1000 (если будут добавляться столбцы)
! Имейте в виду, что если вы загружаете открытый диапазон (например, A1:D), то вы не сможете вставить никакие данные вручную в столбцы A:D в файле, где находится формула IMPORTRANGE (то есть в конечном, куда загружаются данные). Они как бы “зарезервируются” под весь открытый диапазон — ведь его размерность неизвестна заранее.
Ссылку на файл и ссылку на диапазон можно вводить не в формулу, а в ячейки вашего документа и ссылаться на них.
Так, если в ячейку A1 вы введете ссылку на документ (без кавычек), из которого нужно загрузить данные, а в ячейку B1 — ссылку на лист и диапазон (тоже без кавычек), то импортировать данные можно будет с помощью следующей формулы:
=IMPORTRANGE(A1;B1)
Вариант со ссылками на ячейки предпочтительнее в том смысле, что вы всегда можете легко перейти к исходному файлу (щелкнув по ссылке в ячейке) и/или увидеть, какой диапазон и из какой вкладки импортируется.
Импорт форматирования из исходной таблицы
Как мы уже заметили, IMPORTRANGE загружает только данные, но не форматирование исходной таблицы. Как с этим быть? Заранее «подготовить почву», скопировав форматирование из исходного листа. Для этого зайдите на исходный лист и скопируйте его в вашу книгу:
После нажатия кнопки Копировать в… выберите книгу, в которую будете импортировать данные. Обычно нужная таблица есть на вкладке Недавние (если вы действительно недавно работали с ней).
После копирования листа выделите все данные (нажав на левый верхний угол):
И нажмите Delete. Все данные исчезнут, а форматирование останется. Теперь можно ввести функцию IMPORTRANGE и получить полное соответствие исходного листа — как в части данных, так и в части формата:
IMPORTRANGE как аргумент другой функции
IMPORTRANGE может быть аргументом другой функции, если диапазон, который вы импортируете, подходит на эту роль.
Рассмотрим простой пример — среднее значение по продажам из диапазона, находящегося в другом документе.
Это исходный документ. Пусть данные будут добавляться и нам нужно среднее по продажам 2016 (то есть от ячейки D2 и до упора вниз).
Сначала импортируем этот диапазон:
IMPORTRANGE(«docs.google.com/spreadsheets/d/16aKQAIGtLKwQFjWyUGraKAVPQe6cJucYAHoIc-AEEc4»;«Книги!D2:D»)
А потом используем это как аргумент функции СРЗНАЧ (AVERAGE):
=СРЗНАЧ(IMPORTRANGE(«docs.google.com/spreadsheets/d/16aKQAIGtLKwQFjWyUGraKAVPQe6cJucYAHoIc-AEEc4»;«Книги!D2:D»))
=AVERAGE(IMPORTRANGE(«docs.google.com/spreadsheets/d/16aKQAIGtLKwQFjWyUGraKAVPQe6cJucYAHoIc-AEEc4»;«Книги!D2:D»))
Получаем результат, который будет обновляться при добавлении новых строк в исходном файле в столбце D.
IMAGE: добавляем изображения в ячейки
Функция IMAGE позволяет добавлять в ячейки Google Таблиц изображения.
У функции следующий синтаксис:
IMAGE(URL, [mode], [height], [width])
URL – единственный обязательный аргумент. Это ссылка на изображение. Ссылку можно указать напрямую в формуле, взяв в кавычки:
=IMAGE(“http://shagabutdinov.ru/wp-content/uploads/2015/12/Run-or-Die.jpg”)
Или же поставить ссылку на ячейку, в которой ссылка хранится:
= IMAGE(B1)
Последний вариант удобнее в большинстве случаев. Так, если у вас есть список книг и ссылки на обложки, достаточно одной формулы, чтобы отобразить их все:
На практике бывает, что ссылки на изображения хранятся на отдельном листе, и вы достаете их с помощью функции ВПР (VLOOKUP) или как-то иначе.
Аргумент mode может принимать четыре значения (если его пропустить, по умолчанию будет первое):
- изображение растягивается до размеров ячейки с сохранением соотношения сторон;
- изображение растягивается без сохранения соотношения сторон, целиком заполняя
- изображение вставляется с оригинальным размером;
- вы указываете размеры изображения в третьем и четвертом аргументам функции [height] и [width].
 [height], [width], соответственно, нужны только при значении аргумента mode = 4. Они задаются в пикселях.
[height], [width], соответственно, нужны только при значении аргумента mode = 4. Они задаются в пикселях.
Посмотрим, как на практике выглядят изображения с четыремя разными значениями аргумента mode:
Четвертый режим может быть удобен, если вам нужно подбирать точный размер изображения в пикселях, меняя параметры height (высота) и width (ширина). Картинка будет сразу обновляться.
Обратите внимание, что при всех режимах, кроме второго, могут оставаться незаполненные области в ячейке, и их можно залить цветом:
GOOGLETRANSLATE и DETECTLANGUAGE: переводим текст в ячейках
В Google Таблицах есть занятная функция GOOGLETRANSLATE, позволяющая переводить текст прямо в ячейках:
Синтаксис функции следующий:
GOOGLETRANSLATE (text,[source_language], [target_language])
text – это текст, который нужно переводить. Можно взять текст в кавычки и записать прямо в формулу, но удобнее сослаться на ячейку, в которой текст записан.
Можно взять текст в кавычки и записать прямо в формулу, но удобнее сослаться на ячейку, в которой текст записан.
[source_language] – язык, с которого мы переводим;
[target_language] – язык, на который мы переводим.
Второй и третий аргументы задаются двухзначным кодом: es, fr, en, ru. Их тоже можно указать в самой функции, но можно брать из ячейки, а язык исходного текста и вовсе можно автоматически определять.
А как быть, если мы хотим переводить на разные языки? И при этом не хотим каждый раз указывать язык исходника вручную?
Тут пригодится функция DETECTLANGUAGE. У нее единственный аргумент – текст, язык которого нужно определить:
Как и с любой другой функцией, прелесть здесь в автоматизации. Можно быстро поменять текст или язык; быстро перевести одну фразу на 10 языков и так далее. Конечно, мы понимаем, что это текст онлайн-переводчика – качество будет соответствующим.
Евгений Намоконов и Ренат Шагабутдинов, а еще мы ведем канал в телеграмме, где разбираем разные кейсы с Google Таблицами, если вам интересно — заглядывайте в гости, ссылку можно найти в моем профиле..png)
Как превратить горизонтальные разделители в вертикальные с помощью Divi
Каждую неделю мы предоставляем вам новые бесплатные пакеты макетов Divi, которые вы можете использовать для своего следующего проекта. Для одного из пакетов макетов мы также поделились вариантом использования, который поможет вам вывести ваш веб-сайт на новый уровень.
На этой неделе в рамках нашей продолжающейся инициативы по дизайну Divi мы собираемся показать вам, как превратить стандартный горизонтальный разделительный модуль, который мы все знаем, в вертикальный, используя в качестве примера пакет макетов компании Divi. Этот подход будет особенно удобен, если вы пытаетесь создать временную шкалу на своих страницах. Его также удобно использовать для разделов «как это работает» и многого другого. После настройки вертикального разделителя мы добавим поверх него модули Blurb, чтобы создать эффект временной шкалы. Это руководство не требует кода CSS и основано только на встроенных параметрах Divi.
Давайте приступим!
Предварительный просмотр
Прежде чем мы углубимся в руководство, давайте посмотрим на результат на разных размерах экрана.
Приступим к созданию: добавьте новую страницу и загрузите целевую страницу пакета макетов движущейся компании
Добавить новую страницу и переключиться на Visual Builder
Давайте начнем с добавления новой страницы, добавления заголовка и переключения в Visual Builder.
Выберите готовый макет
Как только вы это сделаете, у вас будет возможность создавать с нуля, выбирать готовый макет или клонировать существующую страницу. Мы собираемся использовать целевую страницу Moving Company Layout Pack для создания конечного результата, так что продолжайте и просмотрите готовые макеты.
Выберите целевую страницу пакета макетов транспортной компании
Прокрутите готовые макеты, пока не найдете пакет макетов компании Moving Company, и загрузите целевую страницу на свою страницу.
Начало создания временной шкалы вертикального разделителя
Найти раздел временной шкалы
Теперь мы готовы превратить горизонтальные разделители в вертикальные и использовать этот разделитель для создания временной шкалы. Идите вперед и найдите следующий раздел на вашей целевой странице:
Добавить новый стандартный раздел ниже
Прямо под этим разделом добавьте стандартный раздел.
Поместите строку «Как это работает» в новый раздел
Продолжите, перетащив строку «Как это работает» из предыдущего раздела в новый раздел.
Добавить новую строку
Структура колонны
Прямо под строкой, которую вы только что разместили в своем разделе, добавьте еще одну со следующей структурой столбцов:
Интервал
Прежде чем добавлять какие-либо модули, откройте настройки строки и добавьте «60px» к верхнему полю.
Добавить модуль делителя в столбец 1
Разделитель из кожи
Теперь мы можем начать добавлять модули! Мы начнем с первого столбца, а когда закончим, перейдем ко второму. Первое, что нам понадобится в первом столбце, — это модуль делителя. Как упоминалось ранее, мы собираемся превратить его в вертикальный. Первым шагом к достижению желаемого результата является отключение опции Show Divider.
Первое, что нам понадобится в первом столбце, — это модуль делителя. Как упоминалось ранее, мы собираемся превратить его в вертикальный. Первым шагом к достижению желаемого результата является отключение опции Show Divider.
Градиентный фон
Вместо того, чтобы использовать фактический разделитель, мы создадим разделитель, используя фон модуля разделителя. Мы используем следующий градиент фона:
.- Цвет 1: #e0aa25
- Цвет 2: #c11000
Размер
Итак, мы уже убедились, что разделитель не виден. Следующим важным шагом к созданию вертикального разделителя является резкое уменьшение ширины нашего разделителя. Мы используем «2%», но вы можете сделать его настолько толстым, насколько хотите. Мы также включаем выравнивание модулей по центру.
Интервал
Чтобы растянуть модуль-разделитель по вертикали, мы добавим «480 пикселей» к верхнему и нижнему пользовательскому отступу нашего модуля-разделителя. И вуаля, у нас есть вертикальный разделитель!
И вуаля, у нас есть вертикальный разделитель!
Добавить модули описания предыдущего раздела в столбец 1
Следующее, что мы собираемся сделать, это создать временную шкалу, используя этот вертикальный разделитель. В предыдущем разделе вы найдете три модуля Blurb. Идите вперед и поместите каждый из них в первый столбец строки, над которой вы работаете, прямо под модулем делителя.
Изменить модуль рекламного объявления № 1
Добавить цвет фона
Мы собираемся использовать одну из эффективных функций Divi, чтобы ускорить процесс редактирования наших модулей Blurb. Мы применим все изменения к первому модулю Blurb, а затем просто скопируем стили модуля и добавим их в другие модули Blurb одним щелчком мыши. Откройте свой первый модуль Blurb и добавьте «rgba (255,255,255,0,73)» в качестве цвета фона.
Изменить размер шрифта значка
Следующее, что вам нужно сделать, это изменить размер шрифта значка на «65 пикселей».
Удалить пробел
Мы также удалим все поля в настройках интервалов. Позже мы добавим поля для каждого модуля Blurb отдельно, потому что значения различаются.
Скопируйте стиль модуля описания и добавьте его к остальным модулям описания
Копировать стили модуля Blurb
Мы закончили модификацию первого модуля Blurb. Щелкните его правой кнопкой мыши и выберите «Копировать стили модуля». Это скопирует все изменения, которые мы только что сделали.
Вставить стили модулей в оставшиеся модули Blurb
Вставьте стили модуля в два оставшихся модуля Blurb. Вы заметите, что он не меняет содержимое, а только меняет настройки дизайна, что экономит вам много времени.
Модули с промежутками
Информационный модуль #1
Как упоминалось ранее, расстояние между модулями Blurb различается. Во втором их нет, но в первом для верхнего поля используется значение «-900px». Как только вы добавите это отрицательное поле, вы заметите, что модули Blurb становятся частью временной шкалы. В Visual Builder кажется, что модуль Divider находится поверх модулей Blurb. Но как только вы выйдете из Visual Builder, вы увидите, что все встало на свои места, так что не беспокойтесь об этом.
В Visual Builder кажется, что модуль Divider находится поверх модулей Blurb. Но как только вы выйдете из Visual Builder, вы увидите, что все встало на свои места, так что не беспокойтесь об этом.
Информационный модуль #3
Затем откройте последний модуль Blurb и добавьте «150px» к нижнему полю.
Перетащите модуль изображения в столбец 2
Найдите изображение
Теперь мы можем перейти ко второй колонке! Единственный модуль, который нам понадобится, это модуль изображения. Мы повторно используем тот, который уже есть на нашей странице, поэтому найдите его:
.Перетащите изображение в столбец 2
Перетащите его во вторую колонку рядом.
Изменить интервал
Чтобы отцентрировать его по вертикали, мы добавим к нему небольшое поле:
- Верхнее поле: 300 пикселей (настольный компьютер), 30 пикселей (планшет и телефон)
- Нижнее поле: 50 пикселей (планшет и телефон)
Удалить предыдущий и следующий раздел
Мы закончили создание нашего раздела! Последнее, что осталось сделать, это удалить лишние разделы.
Предварительный просмотр
Теперь, когда мы выполнили все шаги, давайте в последний раз посмотрим на результат на разных размерах экрана.
Последние мысли
В этом посте блога мы показали вам, как превратить вертикальные разделители в вертикальные с помощью пакета макетов компании Divi Moving Company. Этот подход идеален, если вы хотите создать временную шкалу на своей странице без использования дополнительного кода. Он основан исключительно на встроенных опциях Divi. Если у вас есть какие-либо вопросы или предложения, не забудьте оставить комментарий в разделе комментариев ниже!
Правило горизонтальных правил. Несколько новых разделителей для использования на Medium и… | Джошуа Берд
Несколько новых разделителей для использования на Medium и в других местах
Ах, скромный
 На самом деле Medium называет их разделителями.
На самом деле Medium называет их разделителями.
В последнее время я заметил, что несколько пользовательских разделителей проникают в различные истории.
В HTML-коде вам нужно использовать тег
Вот несколько, которые я видел в Медиуме. Щелкните правой кнопкой мыши и сохраните изображение, чтобы использовать его самостоятельно.
И не стесняйтесь отвечать со своими, и я тоже добавлю их сюда.
По умолчанию Medium one:
Три серые точки. Чтобы использовать просто нажмите ⌘ + Enter / Ctrl + Enter в любом месте вашей истории. Это не образ.
The New York Times one:
Этот простой зеленый

Заведение 1:
Также средне-зеленый. Этот разделитель стилизован так, как будто кто-то полоснул ножом по экрану инопланетянина. После того, как вы вставите изображение, нажмите , а затем нажмите одну из других кнопок макета, чтобы развернуть его.
Маленькая зеленая:
Тоже из The Establishment. Это небольшая и сдержанная линия почти флуоресцентно-зеленого цвета.
Три синие метки:
Я наткнулся на них в этой статье из журнала MEL. Три маленьких прямоугольника слегка наклонены. Они также делают серый вариант.
Серая версия:
Здесь снова серый цвет. Прямоугольники наклонены в другую сторону.
Куча символов подчеркивания:
Для тех, кто хочет использовать обычный текст. Впервые увидел в этой статье.
____________________
Как вспышка молнии:
Из статьи о взломе Medium взята длинная синяя горизонтальная линейка с маленькой синей молнией посередине.
Просто символ:
Вы также можете использовать любой старый символ в качестве разделителя.
Простая строка:
Иногда лучше, чтобы она была простой и глупой.
Перейти на всю ширину:
Нажмите, чтобы расширить его на всю ширину, если хотите.
Pretty в розовом:
Rantt.com сделал симпатичный розовый, чтобы соответствовать своему бренду. Вы тоже можете сделать такую, любого цвета.
Анимированный:
В The Outline есть красивые анимированные горизонтальные линейки. Они используют анимированные SVG, но здесь я превратил их в анимированный GIF для Medium. Если кто-то может заставить его быть немного менее нервным, пожалуйста, дайте мне знать.
В бесконечность и дальше:
3x бесконечность от этого участника Medium только отрывок из романа о Силиконовой долине.
Без острых углов:
Вот один из Arc, который представляет собой полосу со скругленными углами и синей тенью.
Красивые ленточки и банты:
The Establishment сделали еще один. Как зеленая лента, танцующая на странице.