Как отредактировать код WordPress страницы html
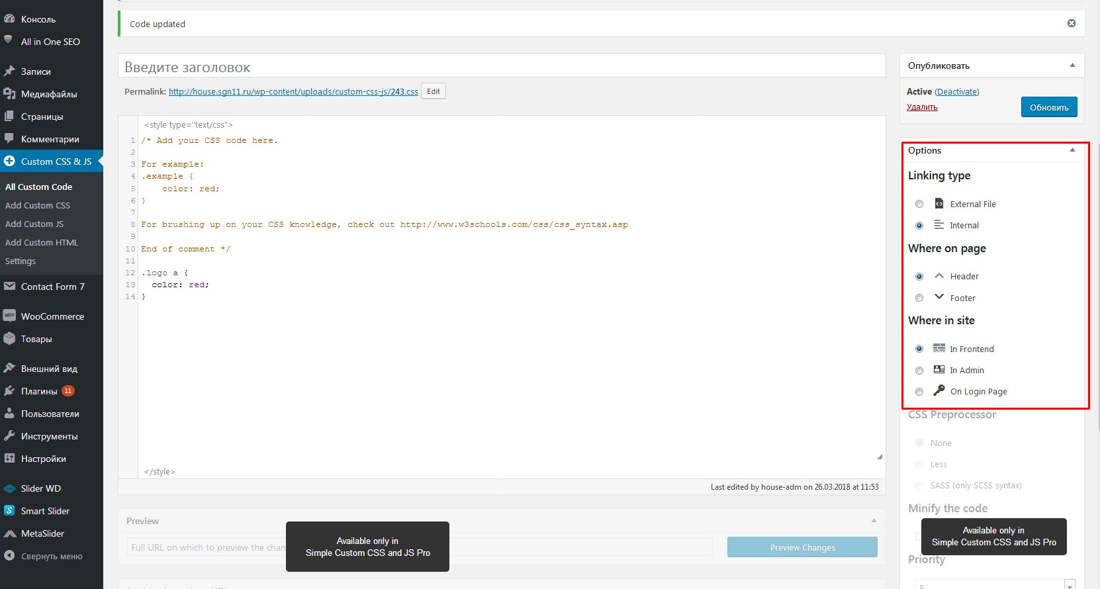
Я не могу получить редактируемый код html за страницей. Я хочу внести некоторые изменения в страницу. Веб-сайт размещается на удаленном сервере. Кто-то поручил эту задачу. Существует пустой редактор при открытии страницы редактирования, как показано ниже изображения.
Кроме того, я добавил плагин и активировал его, но не могу получить результат.
html wordpressПоделиться Источник cmit 05 февраля 2015 в 07:19
2 ответа
- Как отредактировать HTML на странице сообщения WordPress?
Я использую WordPress и сделал несколько постов. Какой файл мне нужно отредактировать, чтобы тот же HTML отображался внизу всех сообщений?
- Как отредактировать код html в теме wordpress
У меня есть блог wordpress, и я хочу немного настроить его.

7
На картинке, которую вы разместили, изображен редактор WYSIWYG, который предназначен только для добавления контента на страницу.
Если вы хотите отредактировать макет самой страницы у вас есть 2 варианта —
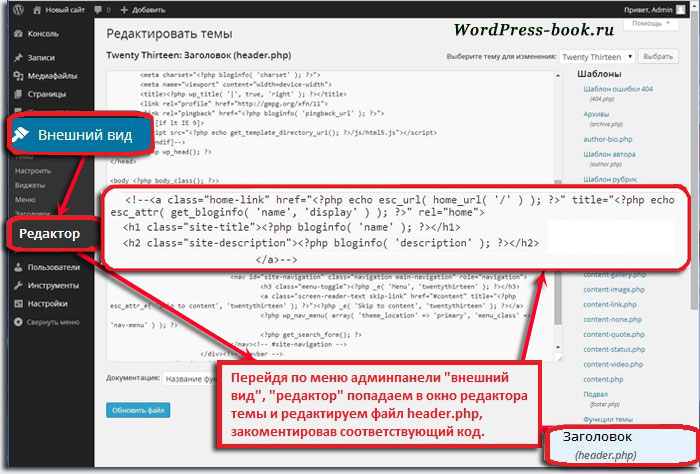
Незначительные правки страниц, чтобы появиться на всех страницах сайта-перейдите в раздел Внешний вид — > Редактор — > page.php, а затем отредактируйте код в соответствии с вашими потребностями.
Большие правки страниц появляются на одной или двух страницах —
- Получить доступ к файлам
- Дубликат page.php с другим именем
- Редактирование кода
Когда вы переходите к добавлению новой страницы, у вас должна быть возможность выбрать шаблон страницы. Выберите шаблон страницы, который вы только что создали.
Выберите шаблон страницы, который вы только что создали.
Поделиться Phil Nind 05 февраля 2015 в 07:45
2
Если вы точно знаете, что делаете, вы можете использовать функцию Chrome «Inspect» и изменить HTML содержимого внутри редактора WordPress WYSIWYG. После введения HTML нажмите кнопку предварительный просмотр или публикация, и ваши изменения будут сохранены правильно.
Поделиться user1032613 10 февраля 2017 в 22:59
Похожие вопросы:
Как отредактировать код сайта WordPress?
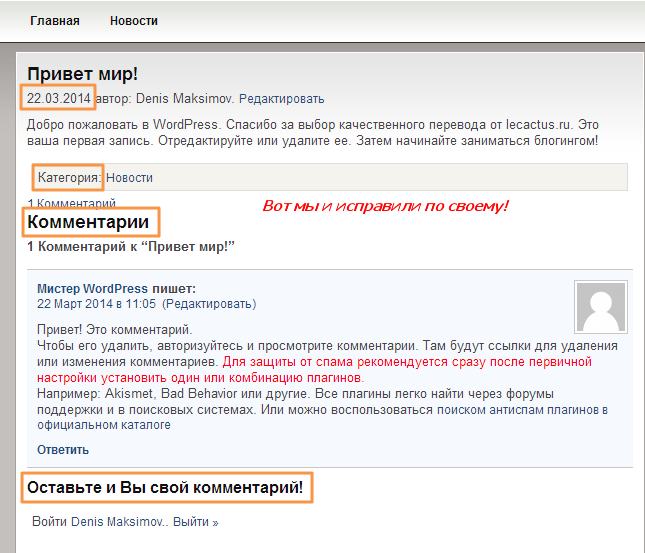
Я помогаю члену семьи с их блогом WordPress, и он / она хотел, чтобы комментарии были показаны на главной странице. Таким образом, пользователям не нужно нажимать на заголовок, чтобы добавить…
Как отредактировать код WordPress для конкретной страницы?
Я чувствую себя немного глупо, спрашивая об этом, но . .. .. У меня на сайте есть три страницы. Есть одна из них, которую я хочу отредактировать. Как получить доступ к коду этой страницы? Мне нужно…
.. .. У меня на сайте есть три страницы. Есть одна из них, которую я хочу отредактировать. Как получить доступ к коду этой страницы? Мне нужно…
Изменить код страницы на WordPress
Я хочу отредактировать код HTML моей страницы WordPress. Именно, я хочу создать страницу, а не посты, на моей странице WordPress , где я хочу выставить свой CV и вставить свою фотографию, которая…
Как отредактировать HTML на странице сообщения WordPress?
Я использую WordPress и сделал несколько постов. Какой файл мне нужно отредактировать, чтобы тот же HTML отображался внизу всех сообщений?
Как отредактировать код html в теме wordpress
У меня есть блог wordpress, и я хочу немного настроить его. Я знаю CSS и HTML, но не php. из того, что я понял, php должен вызывать код html, поэтому, если я смогу найти код html, мне будет легко…
как найти исходный код файла главной страницы темы WordPress
мой сайт использует шаблон wordpress, и я хочу отредактировать домашнюю страницу, но я не могу найти исходный файл homepage. ..i перейти к источнику chrome — view, но не могу найти index.php, который…
..i перейти к источнику chrome — view, но не могу найти index.php, который…
Как отредактировать topbar HTML в wordpress?
Я использую эту тему http://demo.themeum.com/wordpress/ educon / И нужно отредактировать красную верхнюю панель так, чтобы она выглядела как изображение Я попытался отредактировать его в классе…
Как отредактировать содержимое страницы контактов темы wordpress
Нужна некоторая помощь с содержимым контактной страницы темы wordpress. Я пытаюсь отредактировать его непосредственно из исходного кода, он, кажется, отображается как файл html. Я понимаю, что…
Невозможно добавить или отредактировать текущие страницы в WordPress
Я продолжаю получать эту страницу всякий раз, когда пытаюсь отредактировать или добавить новую страницу. Я ничего не могу сделать, чтобы отредактировать мои WordPress страницы. Мой сайт в настоящее…
Как отредактировать HTML в бэкэнде wordpress
Я использую тему Avada в WordPress. Я хотел бы внести небольшие изменения в мобильное меню, любые идеи о том, как я могу его отредактировать. Я знаю, что в бэкэнде WordPress я могу найти только…
Я хотел бы внести небольшие изменения в мобильное меню, любые идеи о том, как я могу его отредактировать. Я знаю, что в бэкэнде WordPress я могу найти только…
Как редактировать html код страницы в wordpress
Как редактировать сайт
От автора: сегодня я вам расскажу, как редактировать сайт, который есть в вашем распоряжении. Конечно, тут слишком много нюансов, но общие принципы должны знать все.
Ответить на этот вопрос коротко просто невозможно. Все потому, что способов редактирования сегодня существует огромное количество. Их столько, сколько движков и конструкторов, в которых есть такие возможности.
Поэтому прежде всего вы должны знать, на каком движке работает ваш проект, либо в каком конструкторе он создан. Потому что в каждой системе свой подход к редактированию. Давайте разберем его на примере самого популярного движка – WordPress.
Изменяем сайт в cms WordPress
Во-первых, вам нужно зайти в панель управления. Когда эта тривиальная задача выполнена, слева видим меню управления, которое сразу отвечает на многие вопросы. Я считаю WordPress одной из самых простых систем. Какие пункты в панели мы видим?
Когда эта тривиальная задача выполнена, слева видим меню управления, которое сразу отвечает на многие вопросы. Я считаю WordPress одной из самых простых систем. Какие пункты в панели мы видим?
Записи. Тут можно добавить новую запись, просматривать и редактировать уже опубликованные, сохранять заметки в черновики, создавать новые метки и рубрики и присваивать их своим записям. Как видите, ничего сложного.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееНовые посты в WordPress добавляются с помощью удобного визуального редактора. При необходимости вы можете переключиться в режим html, в котором можете свободно вставлять код в запись, при условии владения языками html, css и javascript.
После добавления новой заметки вы увидите ее в пункте “Все записи”, где ее можно редактировать в случае необходимости.
Медиафайлы. Здесь вы можете посмотреть, какие файлы вы уже загрузили, редактировать их, а также добавлять новые. Обычно это делается уже при редактировании самой записи.
Обычно это делается уже при редактировании самой записи.
Страницы. Страницы отличаются от записей тем, что информация на них публикуется один раз и обычно не меняется, также у страниц обычно отсутствуют комментарии, так как они присутствуют чисто для того, ятобы предоставить какую-то информацию. Например, на блоге могут быть такие страницы: об авторе, карта блога, контакты, услуги, предложения и т.д.
Комментарии. В этой вкладке вы можете модерировать комментарии. Если кто-то оставил комментарий и его нужно модерировать, вы это обязательно увидите. Комментарий можно одобрить, изменить, удалить или отправить в спам. А еще на него можно ответить, завязав общение с человеком.
Внешний вид. Эту вкладку я подробно рассматривать не буду, так как это займет 10 страниц текста) В общем, здесь вы можете настроить меню, виджеты, изменить шаблон, фоновый рисунок и даже поковыряться в коде.
Количество пунктов в этой вкладке может отличаться, в зависимости от того, какой именно шаблон у вас стоит, какие вы добавили расширения и т.![]() д. Самым последним пунктом идет редактор кода, где можно вручную править все файлы шаблона. Очень не рекомендую это делать, если вы не имеете хороших знаний.
д. Самым последним пунктом идет редактор кода, где можно вручную править все файлы шаблона. Очень не рекомендую это делать, если вы не имеете хороших знаний.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВообще редактировать код лучше через редактор на компьютере, чем встроенными средствами движка, потому что это намного удобнее.
Плагины. Очень важный пункт. Тут вы можете смотреть, какие плагины стоят у вас в данный момент, редактировать их и удалять, а также устанавливать новые. Хочу заметить, что при установке многих плагинов в панели управления WordPress появляются новые пункты.
Пользователи. Достаточно важный пункт, если вы планируете работать над сайтом не одни. Например, наймете какого-нибудь человека, чтобы он правил ошибки в статьях. Соответственно, нужно будет создать нового пользователя, дать ему определенные права, после чего выслать этому человеку логин и пароль для входа, либо дать ему возможность зарегистрироваться самому.
Также вы можете создать пользователям с большим количеством прав, либо совсем с ограниченными правами.
Инструменты. Сюда будут добавляться различные дополнительные возможности, которые предлагает WordPress и его плагины.
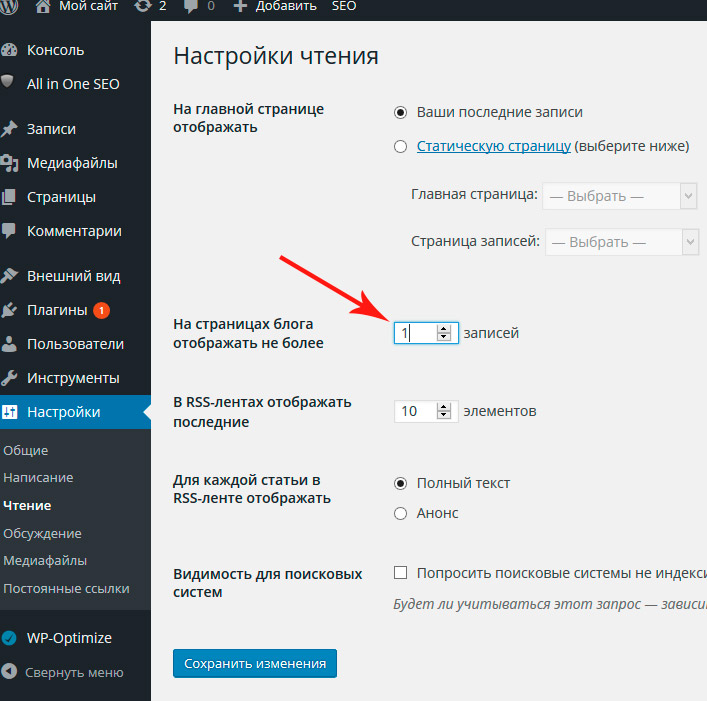
Настройки. Несомненно, один из самых важных пунктов, потому что от него напрямую зависит работа сайта. Здесь вы можете настроить количество статей, которые будут отображаться на одной странице, постоянные ссылки, управлять регистрацией, настроить комментарии и т.д.
Вот мы и прошлись по всем пунктам, которые есть в WordPress. Хочу отметить, что это именно те, что доступны администратору. Если вы войдете на сайт в качестве автора, например, то увидите лишь пару возможностей, которые будут доступны.
Собственно, в других движках все может быть по-другому, но общая суть примерно такая же. Это то, что касается сайтов на движках. Конечно, я рассмотрел все эти настройки в первую очередь для новичков, потому что опытные пользователи разбираются в них очень легко. Если же вы хотите научиться чему-то более продвинутому, например, узнать, как редактировать шаблон сайта и даже создавать свой собственный, тогда вам нужен подробный обучающий курс. Например, вот этот, в котором полностью проходит процесс создания уникального шаблона.
Если же вы хотите научиться чему-то более продвинутому, например, узнать, как редактировать шаблон сайта и даже создавать свой собственный, тогда вам нужен подробный обучающий курс. Например, вот этот, в котором полностью проходит процесс создания уникального шаблона.
Как редактировать сайт в конструкторе?
На этот вопрос мне ответить сложнее, потому что у каждого такого констуктора свои особенности, их все не перепробуешь в любом случае. Могу вас заверить лишь в том, что если вы разобрались, как управлять сайтом на движке, то сможете понять, как это делать в конструкторе, потому что создатели таких площадок ориентируется на простоту для клиента, хотя есть и тут исключения.
Как редактировать код сайта?
Код вы сможете изменять, только если имеете доступ к файлам на сервере. Например, FTP-доступ. Соединяемся по ftp и находим у себя на сервере папку со своим сайтом. Там уже вы сможете увидеть файлы, найти нужный и редактировать. Вообще советую вам лезть в код, только если есть хотя бы базовые знания.
В основном (в большинстве случаев), вы столкнетесь с php-файлами, которые формируют ваш сайт. Соответственно, не помешает хорошее владение этим языком программирования. Собственно, редактировать файлы можно двумя способами:
Прямо на сервере
Качать себе на компьютер, изменять и закачивать обратно
Первый способ позволяет увидеть результат сразу. Но вообще для экспериментов я крайне советую вам ставить локальный сервер.
Ну что ж, на этом я буду заканчивать этот экскурс по редактированию интернет-ресурса для начинающих. По крайней мере с вордпресом вы должны справиться, потому что он ориентирован как раз на новичков. До встречи в следующих статьях и подписывайтесь на webformyself, если хотите получать новые знания по сайтостроению.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееКак редактировать тему шаблон wordpress
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress. Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область: Наиболее часто редактируемые файлы шаблона WordPress:
Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область: Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php — Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега , содержит полностью , в который вставляется большинство скриптов при настройке блога. В нем открывается тег и выводится логотип, слоган, верхнее меню и прочие элементы шапки.
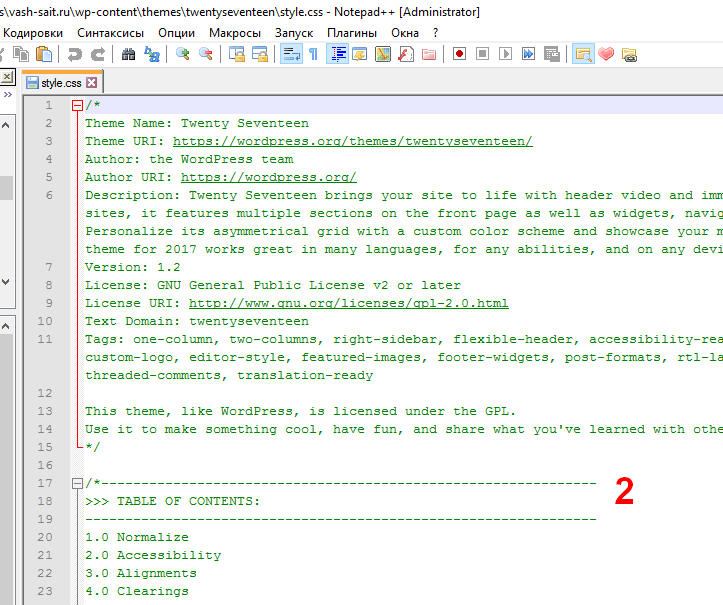
- style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи.
 Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле. - page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.
 php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл. - tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
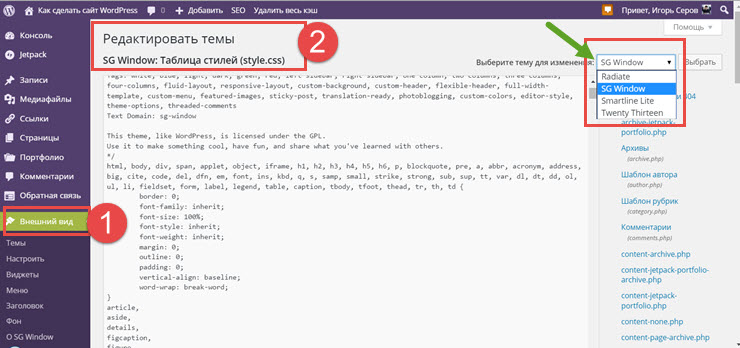
- Редактирование шаблона через админку WordPress В админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования.
 Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно. - Правка файлов через файловый менеджер хостинга Как вы уже знаете, я пользуюсь одним из лучших хостингов — beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается. Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
- Редактирование шаблона по ftp Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.
- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander — по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
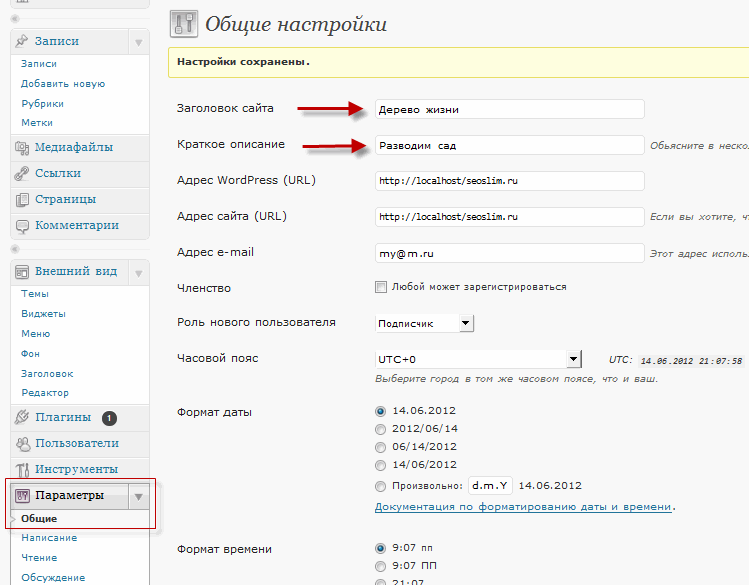
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы». Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы». Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
Понравилось?
Подпишитесь на блог и получайте новые статьи!
Добавляйтесь в соц. сетях:
Где редактировать код вашего шаблона WordPress
На этой страницы вы найдете небольшую инструкцию редактировать код вашего шаблона WordPress.
Вступление
CMS WordPress всегда имела внутренний инструмент для редактирования кода установленных тем. Ранее инструмент редактора был простым. С версии WP 4.9 в редактор добавили подсветку и инструмент предупреждения ошибок редактирования (песочницу). При этом авторы добавили возможность отмены подсветки. Где редактировать код вашего шаблона WordPress в этой небольшой инструкции.
Предупреждения
Во-первых, никогда не редактируйте код рабочего шаблона без резервной копии сайта или, как минимум копии шаблона. Эта мера безопасности позволит избежать потери сайта при неправильном редактировании. Делайте это, несмотря на имеющийся инструмент контроля за правкой кода (песочницу).
Во-вторых, помните, что прямая ручная правка кода шаблона, пропадёт после первого же обновления шаблона. Чтобы избежать отката редакции кода шаблона, используйте инструмент дочерней темы WordPress.
Авторизуйтесь в административной панели сайта. Для редакции кода ваша роль пользователя должна быть не менее администратор.
- В панели инструментов панели в левом меню выберите Внешний вид >> Редактор;
- На открывшейся вкладке, с правой стороны открывшегося окна, верху выберите нужный шаблон в выпадающем списке;
Обратите внимание, что панель WordPress позволяет редактировать код не только рабочего (активного) шаблона, но любой темы установленной на сайт.
- После открытия нужной темы, откроет файл CSS, справа выберите файл который хотите редактировать;
Если подсветка кода мешает, вам нужно отключить подсветку кода на вкладке Пользователи>>>Ваш профиль, поле «Отключить подсветку».
- После сделанных правок кода можете сохранить сделанные изменения;
- Система проверит сделанные изменения на возможные ошибки. Если ошибок не обнаружено, система сообщит об отсутствии ошибок и сохранении измененного файла.
Остаётся проверить, на сайте, применение ваших изменений.
Вывод
Найти, где редактировать код вашего шаблона WordPress совсем не сложно. Важно точно знать, зачем это нужно, а также иметь под рукой, совсем не лишнюю резервную копию всего сайта. Хотя без ошибок не приходят знания, и если хотите разбираться в WordPress, править код нужно уметь.
Важно точно знать, зачем это нужно, а также иметь под рукой, совсем не лишнюю резервную копию всего сайта. Хотя без ошибок не приходят знания, и если хотите разбираться в WordPress, править код нужно уметь.
©www.wordpress-abc.ru
Другие страницы сайта (инструкции)
Особенности редактирования страниц WordPress
Площадки на WordPress очень просто редактировать — это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех «премудростях» редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить — все очень просто. Итак, поехали!
Итак, поехали!
Редактор страниц WordPress — как пользоваться
Наверняка вы уже знаете, что сайт — это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress — это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют «админкой». Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел «Страницы». Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку «Редактировать страницу» вы попадете в аналогичный раздел, как если бы сделали это через «админку».
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку «Обновить».
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом — это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку «Опубликовать». Вы увидите специальный пункт для этого и форму для вставки пароля.
Вы увидите специальный пункт для этого и форму для вставки пароля.
Похожие статьи
Редактирование шаблонов в WordPress.
В этой статье не будет написано как из бесплатной убогой темы сделать супер крутую, да и написать такую статью не возможно. Здесь я опишу как можно сделать небольшой «косметический» ремонт шаблона.
Я думаю для людей которые хорошо разбираются в php или html это не вызовет никаких проблем. Но я например на столько сильно забыл весь html что наверно сейчас не смогу написать простую таблицу без того чтобы не заглянуть в какой нибудь справочник, а иногда приходится делать что-то действительно серьёзное. Короче я хочу поделиться с Вами простым способом редактирования WordPress тем.
Наверное все знают что такое Firebug, а кто не знает обязательно посетите
домашнюю страницу фаербага и прочитайте по подробнее. Firebug это мощное дополнение для браузера Firefox, разработанное специально для web-разработчиков. Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox’ом, то поставьте его. Возможности использования Firebug очень широкие, но то что нам необходимо это удобный просмотр html кода страницы, со всеми стилями относящими к определённому элементу и удобное редактирование разметки. Сейчас я покажу на примере как всё легко и просто.
Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox’ом, то поставьте его. Возможности использования Firebug очень широкие, но то что нам необходимо это удобный просмотр html кода страницы, со всеми стилями относящими к определённому элементу и удобное редактирование разметки. Сейчас я покажу на примере как всё легко и просто.
Мой пример.
Первый раз когда я столкнулся с необходимостью редактировать шаблон, когда добавлял «Хлебные крошки». После того как я вставил нужный код в мой шаблон хлебные крошки выглядели так.
Меня это не устроило и я решил внести следующие изменения.
- Увеличить размер шрифта
- Передвинуть в право и вниз
Вот как это просто делается пр помощи фаербага.
Открываете в Firefox’е страницу, которую хотите отредактировать, и запускаете Firebug (нажмите Инструменты–>Firebug–>Open Firebug или нажмите на картинку жука снизу окна браузера). Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
После того как нужный блок найден кликнете на него и в правой части окна Firebug’а появится все стили действующие на этот блок. Теперь чтобы увеличить шрифт меняем значение параметра font-size на 15px и видим как прямо на глазах шрифт «Хлебных крошек» меняется у нас на страницы. Тек же нажимаем правой кнопкой мышки рядом с списком параметров и из всплывающего меню выбираем «New Property» и добавляем новый параметр font-weight со значением bold, этим мы поменяли шрифт на жирный. Вы, естественно, меняете и ставите свои параметры, можете менять что угодно, не волнуйтесь Firebug сам ничего не меняет в исходном коде страницы, он меняет только страницу отображающуюся у Вас, посте обновления страницы все изменённые настройки вернутся обратно. Картинка кликабельна.
Вы, естественно, меняете и ставите свои параметры, можете менять что угодно, не волнуйтесь Firebug сам ничего не меняет в исходном коде страницы, он меняет только страницу отображающуюся у Вас, посте обновления страницы все изменённые настройки вернутся обратно. Картинка кликабельна.
Теперь осталось разобраться со смещением. Если то что мы сделали я ещё можно бы сделать и без Firebug’а, то о существовании таких параметров как padding и margion я и представления не имел, ну обо всём по порядку. Теперь в правой части окна Firebug открываем закладку «Layout» появится «слои разметки» назову это так. Опять же при наведении мышки FireBug нам всё подсвечивает. Методом тыка выставляете нужное значение так как Вам надо, в моём случае padding-top: 12px; padding-left: 10px; и «Хлебных крошек» сдвигаются вниз на 12 пикселей и на 10 вправо. Картинка кликабельна.
После установки всех параметров Firebug автоматически добавит в html код в левой части окна все стили(сам html файл он не правит). Для того чтобы применить все изменения осталось собрать все сделанные изменения, у меня получилось
Для того чтобы применить все изменения осталось собрать все сделанные изменения, у меня получилось
style="font-size:15px; font-weight:bold; padding-top: 12px; padding-left: 10px;"
и добавить их в нужное место в шаблоне или добавить в файл стилей.
Всё я показал Вам как легко редактировать шаблоны без глубоких знаний html и опыта вёрстки. Firebug имеет очень большой функционал, и с его помощи очень легко как разрабатывать сайты так и править уже готовые, спасибо за внимание.
Виртуальные Шаблоны для Фотошопа для детских компьютерных фотомонтажей. Аренда телескопического погрузчика киев minirent.ua/teleskopicheskij-pogruzchik/.
Все способы добавить код в WordPress
Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.
В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.
Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».
Добавлять код в виджет «Текст» нужно во вкладку «Текст».Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.
В нём всего одна вкладка, а также есть подсветка синтаксиса.
Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».
Откройте секцию «Дополнительные стили».И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».
Вставьте свой код стиля в поле.А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.
Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.
Код можно добавить в настройках некоторых тем.Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.
Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.
Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.
Добавление PHP функции в My Custom Functions.
Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
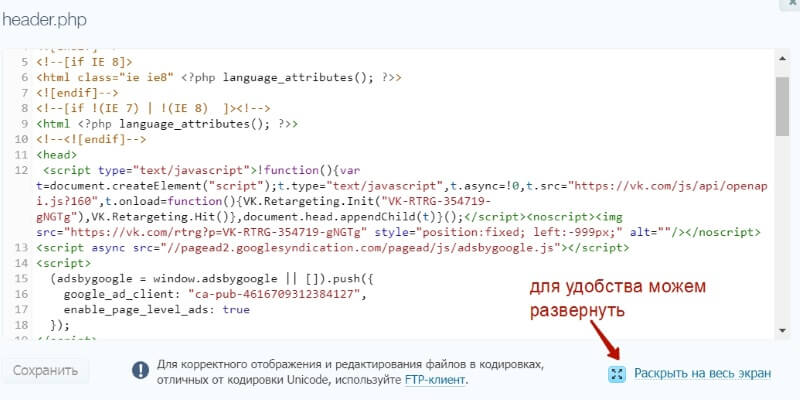
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».
Чтобы начать редактировать файл, нажмите «Я понимаю».И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.
Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.
Статьи по теме:
Исследование и редактирование HTML — Инструменты разработчика Firefox
Исследовать и редактировать HTML-код страницы можно в панели HTML.
Навигационная цепочка для HTML-кода
Она показывает полную иерархию элементов содержащей выбранный элемент ветви документа:
Нажатие и удержание левой кнопки мыши на одном из элементов навигационной панели вызывает меню, позволяющее выбрать какой-либо из соседних элементов. Кнопки со стрелками на левом и правом концах панели цепочки прокручивают цепочку, если она длиннее доступного пространства.
С версии Firefox 34, при наведении указателя мыши на элемент навигационной цепочки соответствующий элемент подсвечивается на странице.
Поле поиска
Щёлкните в поле поиска, чтобы его раскрыть, потом введите, что вы ищете. Вы увидите подсказку с результатами поиска.
Нажмите «Enter». Будет выбран первый элемент этого типа на странице, а повторное нажатие «Enter» найдёт следующий.
Можно искать тег, или ввести любую другую строку селекторов CSS, так что можно найти элемент с ID myId, введя строку #myId.
Начиная с Firefox 40, можно искать по атрибутам class или id без учёта формата селекторов CSS, так что для поиска соответствующего элемента достаточно ввести просто myId.
Дерево HTML
Остальная часть панели показывает HTML-код страницы в виде дерева. Прямо слева от каждого узла есть стрелочка, нажатие на которую раскрывает узел. Если при нажатии на стрелочку удерживать кнопку Alt, раскрываются и узел, и все его потомки.
Наведение указателя мыши на узел в дереве подсвечивает соответствующий элемент на странице.
Узлы, скрытые с помощью display:none, показываются бледнее (как и совсем не отображаемые узлы, например <head>).
::before и ::after
Начиная с Firefox 35, можно исследовать псевдо-элементы, добавленные с помощью ::before и ::after:
Некоторые частые операции с узлом можно выполнять с помощью контекстного меню. Чтобы открыть это меню, щёлкните правой кнопкой по желаемому элементу:
Меню содержит следующие пункты:
| Править как HTML | HTML-код элемента |
| Копировать внутренний HTML | Скопировать innerHTML элемента |
| Копировать внешний HTML | Скопировать outerHTML элемента |
| Копировать уникальный селектор | Скопировать CSS-селектор, выбирающий этот и только этот элемент. |
| Копировать URL данных изображения | Скопировать изображение в формате data:// URL, если выбранный элемент изображение. |
| Показать свойства DOM | Открыть split console и ввести туда команду «inspect($0)», чтобы исследовать текущий выбранный элемент. |
| Вставить внутренний HTML | Вставить содержимое буфера в узел в качестве его innerHTML (en-US). |
| Вставить внешний HTML | Вставить содержимое буфера в узел в качестве его outerHTML (en-US). |
| Вставить/Перед | Вставить содержимое буфера в документ прямо перед этим узлом. |
| Вставить/После | Вставить содержимое буфера в документ прямо после этого узла. |
| Вставить/Как первого потомка | Вставить содержимое буфера в документ в качестве первого дочернего элемента этого узла. |
| Вставить/Как последнего потомка | Вставить содержимое буфера в документ в качестве последнего дочернего элемента этого узла. |
| Прокрутить в вид | Прокручивает веб-страницу, чтобы был виден выбранный узел. |
| Удалить узел | Удалить элемент |
| Открыть ссылку в новой вкладке | (только в меню, открытом для ссылки, например атрибута href) Открывает в новой вкладке то, на что ссылка. |
| Открыть файл в Отладчике | (только в меню, открытом для ссылки на код JS) Открывает в отладчике файл, на который ссылка. |
| Открыть файл в Редакторе стилей | (только в меню, открытом для ссылки на CSS) Открывает код, на который ссылка, в Редакторе стилей. |
| Копировать адрес ссылки | (только в меню для URL) Скопировать URL. |
| :hover | Установить CSS-псевдокласс :hover |
| :active | Установить CSS-псевдокласс :active |
| :focus | Установить CSS-псевдокласс :focus |
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо в панели HTML: сделайте двойной щелчок по тексту, который вы хотите изменить, измените его, нажмите Enter, — и изменения сразу же будут применены.
Чтобы редактировать outerHTML (en-US) элемента, откройте контекстное меню элемента и выберите «Править как HTML». Вы увидите в панели HTML поле для редактирования текста:
Вы увидите в панели HTML поле для редактирования текста:
Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Копирование и вставка
Перетаскивание
Новое в Firefox 39.
С версии Firefox 39 можно редактировать HTML перетаскиванием узлов в дереве HTML. Просто нажмите и удерживайте кнопку мыши на каком-нибудь элементе, и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку, элемент будет вставлен в соответствующем месте:
Как редактировать шаблон wordpress самому? Десятка лучших
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html.
 Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал. - Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.
СтруктураЧасто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть.
 Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной. - style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.

- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
- Через админку.
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
АдминкаЧаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
ХостингКак работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
- Редактируем шаблон по
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Хостинг- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.
ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Поделитесь со своими друзьями
WordPress как изменить код страницы
На этой страницы вы найдете небольшую инструкцию редактировать код вашего шаблона WordPress.
Вступление
CMS WordPress всегда имела внутренний инструмент для редактирования кода установленных тем. Ранее инструмент редактора был простым. С версии WP 4.9 в редактор добавили подсветку и инструмент предупреждения ошибок редактирования (песочницу). При этом авторы добавили возможность отмены подсветки. Где редактировать код вашего шаблона WordPress в этой небольшой инструкции.
Предупреждения
Во-первых, никогда не редактируйте код рабочего шаблона без резервной копии сайта или, как минимум копии шаблона. Эта мера безопасности позволит избежать потери сайта при неправильном редактировании. Делайте это, несмотря на имеющийся инструмент контроля за правкой кода (песочницу).
Во-вторых, помните, что прямая ручная правка кода шаблона, пропадёт после первого же обновления шаблона. Чтобы избежать отката редакции кода шаблона, используйте инструмент дочерней темы WordPress.
Где редактировать код вашего шаблона WordPress
Авторизуйтесь в административной панели сайта. Для редакции кода ваша роль пользователя должна быть не менее администратор.
- В панели инструментов панели в левом меню выберите Внешний вид >> Редактор;
- На открывшейся вкладке, с правой стороны открывшегося окна, верху выберите нужный шаблон в выпадающем списке;
Обратите внимание, что панель WordPress позволяет редактировать код не только рабочего (активного) шаблона, но любой темы установленной на сайт.
- После открытия нужной темы, откроет файл CSS, справа выберите файл который хотите редактировать;
Если подсветка кода мешает, вам нужно отключить подсветку кода на вкладке Пользователи>>>Ваш профиль, поле «Отключить подсветку».
- После сделанных правок кода можете сохранить сделанные изменения;
- Система проверит сделанные изменения на возможные ошибки. Если ошибок не обнаружено, система сообщит об отсутствии ошибок и сохранении измененного файла.
Остаётся проверить, на сайте, применение ваших изменений.
Вывод
Найти, где редактировать код вашего шаблона WordPress совсем не сложно. Важно точно знать, зачем это нужно, а также иметь под рукой, совсем не лишнюю резервную копию всего сайта. Хотя без ошибок не приходят знания, и если хотите разбираться в WordPress, править код нужно уметь.
Давно хотела написать этот исторический экскурс.
Его тема – извечный вопрос: «Что лучше: установить новый плагин или разобраться, как редактировать шаблон Вордпресс?»
Какой шаблон WordPress лучше выбрать?
Начинающему создателю сайта всегда очень трудно выбрать шаблон для своего детища. Глаза разбегаются от разнообразия предложений.
Я тоже думала несколько дней прежде, чем решила, на каком же остановиться.
Свои размышления на эту тему я изложила в статье о том, как создать дизайн сайта на Вордпресс.
Советую ознакомиться. Сэкономите массу времени. Будете знать, в каком направлении лучше двигаться при выборе шаблона для своего блога.
Легкость создания сайта на бесплатном шаблоне WordPress позволяет достичь успеха даже людям весьма далеким от программирования.
Если Вы обладаете полезной информацией по какой-то интересной жизненной теме и хотите поделиться ею с другими людьми, то создав свой блог, используя CMS (движок) WordPress, Вы сможете сделать это запросто.
И окружающие будут Вам очень благодарны.
А Вы сможете получать не только моральное удовлетворение, помогая другим найти ответы на вопросы, но и зарабатывать на монетизации своего блога.
Поэтому самый главный совет начинающим: начните!
Но, вот Вы, наконец-то, выбрали подходящий шаблон. Возможно, даже купили. Хотя новичкам я все же советую воспользоваться бесплатным для начала (выбор большой).
Какие альтернативы существуют, кроме выбора готовой темы Вордпресс?
Можно создать блог с помощью конструктора шаблонов (генератор тем Artistreer ). Это доступно даже начинающим. Прочитайте комментарии к вышеуказанной статье про выбор дизайна. Там есть весьма успешные примеры такого пути.
Но есть и неудачные. Были случаи, когда блог, созданный с помощью конструктора Parallels Web Presence Builder , очень медленно загружался, и никак не удавалось увеличить скорость загрузки сайта.
Можно выбрать и более сложный вариант самостоятельной верстки с помощью адаптивной сетки bootstrap .
Ну, а что после выбора шаблона?
Далее всем обычно хочется улучшить функционал своего блога, чтобы он был не хуже, чем у других.
Плагины WordPress обеспечат добавочные функции.
Для этого служат плагины WordPress, специально разработанные грамотными программистами. Их уже накопилось огромное количество.
Поэтому при выборе очередного плагина следует обязательно обращать внимание на дату его последнего обновления и совместимость с новыми версиями самого движка Вордпресс.
Ну и, конечно же, стоит прочитать отзывы и рекомендации бывалых блогеров о том, стоит ли этот плагин устанавливать или лучше обойтись без него.
Перечень плагинов, установленных на моем сайте, можно посмотреть здесь.
Таким образом, совершенно не владея навыками программирования, Вы можете добавить для своего блога все необходимые Вам функции и улучшить его дизайн.
Однако установка и запуск многих плагинов все-таки требуют некоторого вмешательства в код. И нужны начальные знания о том, как вносить изменения в шаблон WordPress.
Перед таким вмешательством рекомендуется обязательно сделать резервную копию своего сайта на хостинге, где он расположен. Про работу с различными хостингами читайте здесь.
Но, иногда даже правильно внеся какие-то изменения в кодировку своего блога, мы потом начисто забываем об этом.
А между тем всегда существует манящая возможность выбрать другой шаблон и переустановить тему Вордпресс, совершенно изменив внешний вид своего сайта.
Но после такой процедуры можно потерять ранее установленный функционал, если не вести учет изменениям, которые Вы вносили в код своей прежней темы WordPress.
Вот поэтому я и решила описать последовательно все изменения, которые я делала в коде своего блога и поделиться информацией о том, как редактировать шаблон Вордпресс.
Новичкам это будет интересно. И, возможно, они возьмут себе что-то на заметку.
Ну, а для меня это послужит историей развития моего блога и пригодится, если я вдруг решу изменить его внешний вид.
Редактирование шаблона WordPress.
1. Моим самым первым вмешательством в кодировку блога послужило удаление чужих внешних ссылок, зашитых в бесплатный шаблон.
Для этого я узнала, как проверить ссылки с главной страницы с помощью сервиса DNews.ru .
Удаляем зашитые в шаблон посторонние внешние ссылки.
Добавляем счетчики в подвал .
Проверила и обнаружила посторонние внешние ссылки. Чтобы их удалить, зашла через Редактор своего сайта, в Подвал (Footer.php), нашла их по поиску (для этого нужно нажать на клавиатуре одновременно Ctrl и F, и подставлять по очереди в окошко поиска найденные с помощью сервиса лишние ссылки) и удалила.
Удалять лучше не только ссылку, а весь фрагмент кода, начиная с открывающего тега и заканчивая закрывающим тегом анкора (a).
На приведенной иллюстрации (ее можно увеличить) показан пример того, как найти такие ссылки.
Но я давно избавилась от всех лишних ссылок. Поэтому для примера я задала ссылку на счетчик, который установлен у меня в подвале и закрыт от индексации тегами noidex и nofollow. Что тоже – вариант.
Устанавливаем слайдер.
2. Вторым вмешательством в кодировку блога послужила установка простейшего слайдера WordPress.
Собственно сам слайдер устанавливается с помощью плагина, но для того чтобы он заработал, необходимо поместить в нужное место специальный код – запускающую строку.
Это, оказалось, сделать на удивление просто. Под силу даже самым начинающим.
И я очень гордилась своим слайдером, картинки в котором последовательно менялись и рекламировали мои лучшие статьи.
Такой слайдер простоял у меня на сайте около двух лет. А потом слегка надоел, и я решила рекламировать свои популярные публикации без плагина, используя рубрики ссылок WordPress и виджет Ссылки.
Добавляем постраничную навигацию.
3. Далее мне очень приглянулась постраничная навигация на главной странице.
В моем случае она тоже установлена с помощью плагина, который требует редактировать шаблон Вордпресс.
Это было третье по счету вмешательство. Если Вы захотите прочитать статью про установку постраничной навигации, ссылку на которую я указала, то обратите внимания на комментарии к ней. Там некоторые новички пишут о том, что, не позаботившись о резервной копии, они неумелыми действиями обрушили свой сайт, и он вообще перестал загружаться.
Поэтому вносить рекомендованные изменения в код нужно очень внимательно и аккуратно.
Экономим место на сервере.
4. По мере накопления информации на сайте он начинает занимать все больше и больше места на хостинге, и требуется покупать там более дорогой способ для его содержания.
Чтобы сэкономить жизненное пространство и тратить меньше средств, опытные блогеры советуют избавиться от резервных копий, которые образуютя при редактировании статьи WordPress.
Таких копий обычно накапливается большое количество под каждой статьей. И они занимают значительные объемы.
Чтобы избавиться от резервных копий, нужно отключить функцию их создания. О том, как это лучше сделать, можно посмотреть здесь.
Если это вызывает у Вас трудности, то можно обратиться к специалистам хостинга, где расположен Ваш сайт, чтобы они помогли избавиться от ревизий.
Устанавливаем кнопки социальных сетей.
5. Пятая попытка изменения кода – это установка кнопок социальных сетей для сайта. Чтобы все желающие могли легко поделиться понравившейся информацией с вашего блога в социальных сетях.
Свои самые первые кнопки соц. сетей я устанавливала с помощью плагина без изменения кода. Начинающим так сделать намного проще.
Но мода на такие кнопки постоянно меняется. Появляются новые интересные варианты, требующие вносить изменения в код шаблона. Поэтому у меня даже есть специальная статья про кнопки социальных сетей для сайта, где я отслеживаю историю изменения своих кнопок.
Ну, а кнопки для дружбы в социальных сетях я устанавливала вообще без плагина, воспользовавшись для их создания специальным HTML редактором.
Правильные заголовки h2 для всех страниц сайта.
6. У многих вызывает затруднение создание правильных заголовков h2 для страниц своего сайта. В моем шаблоне их пришлось исправлять вручную.
Между тем – это очень важный момент. И сделать это просто необходимо для повышения релевантности страниц, т.е. их соответствия поисковым запросам.
Мне это очень помогло при продвижении в Google.
Разметка и структурированные данные.
7. Гугл требует, чтобы каждая страница блога содержала правильную разметку и структурированные данные. Проверить, есть ли у Вас подобные ошибки, можно в сервисе вебмастеров Google.
А клацнув по количеству, ошибок можно увидеть (картинку можно увеличить), где они обнаружены.
Советы о том, как редактировать шаблон WordPress в этом случае, можно посмотреть здесь.
Я, оказывается, тоже не все еще ошибки исправила. У меня остались ошибки на страницах категорий. Надо будет ими заняться в ближайшее время и внести аналогичным образом корректировки в шаблоны этих страниц. Напишу об этом, как сделаю.
Дополнительная защита сайта на WordPress.
8. Обстоятельства заставили добавить функцию, которая позволяет скрыть логин администратора WordPress, чтобы воспрепятствовать взлому сайта злоумышленниками. Советую всем сделать это. Отредактируйте свой файл функций обязательно! Тем более, что сделать это совсем несложно.
Добавляем миниатюры записи WordPress на страницы рубрик и поиска по сайту.
9. Получилось так, что в моем шаблоне страницы рубрик, архивов и поиска по сайту из виджета Поиск показывались без иллюстраций.
Я решила это исправить и добавила туда миниатюры записей WordPress.
Теперь эти страницы выглядят более привлекательно и информативно. Можете оценить сами. Посетите одну из рубрик или задайте фразу для поиска в виджете «Найди у помощника».
Как сделать, чтобы Главная страница сайта отличалась от всех остальных.
10. Многие новички задают такой вопрос.
Я отредактировала Главную страницу своего сайта, минимизировав количество виджетов на ней и их состав.
Показываем дату редактирования статьи .
11. Я постоянно редактирую свои публикации на сайте и вношу туда все необходимые изменения, чтобы информация соответствовала действительности.
А чтобы посетитель больше доверял тому, что представлено на сайте, я добавила функцию, которая показывает дату изменения записи WordPress.
И теперь каждый может увидеть дату последнего редактирования и оценить свежесть статьи.
Меняем форму для комментариев на новую.
12. Чтобы защититься от спама в комментариях и не чистить постоянно папку «Спам», мне захотелось установить у себя на сайте современную проверку reCaptcha 2.0 -Я не робот.
Но сделать это получилось только после замены старой формы для комментариев на новую, построенную с помощью функции WordPress comment_form () . Фактически — это всего лишь одна строка. Все очень просто.
Далее рассмотрим более простые способы установки нового кода, но уже не через Редактор, а просто при редактировании статьи или боковой колонки сайта, видоизменяя виджеты WordPress.
Редактируем код страницы WordPress.
1. Таким изменением кода можно считать установку баннеров с рекламой или кликабельных картинок в боковую колонку сайта (sidebar).
Клацнув по установленным изображениям, можно перейти на рекламируемую продающую страницу или просто на интересную статью на собственном блоге. Для этого необходимо только правильно скопировать код и указать там свои нужные ссылки.
Здесь я тоже столкнулась с непредвиденными трудностями. И даже ухитрилась занести вредоносный код. Советую узнать, как мне удалось от него избавиться, чтобы самим не попасть в аналогичную ситуацию.
2. Следующим пунктом будем считать установку формы обратной связи. Это тоже легко сделать с помощью плагинов. Нужно только добавить на страницу в режиме редактирования HTML специальный код.
3. Еще один пункт — добавление видео и презентаций на свой сайт. Здесь тоже все предельно просто. Берем предлагаемый код и помещаем его в нужное место статьи.
Единственная трудность, которая может возникнуть – это центрировать установленное видео, не создавая дополнительных ошибок валидности кода.
Как центрировать видео (тег iframe)?
Я решаю эту проблему, помещая добавляемый код в обрамление родительских тегов параграфа (p) или промежуточного заголовка (h4,h5,h5) с последующим центрированием текста.
Вспоминаем, что текст легко центрируется после выделения и нажатия на кнопку «Расположить по центру» при редактировании статьи. А, если код видео попал в промежуток между отрытым и закрытым тегом этого центрированного текста, то он тоже автоматически располагается по центру. Родительский тег оказывает на него влияние, так как имеет более высокий приоритет. Клацни по картинке, чтобы рассмотреть поближе.
Ранее я прибегала для этого к услугам устаревшего тега center. Но после того, как поисковые системы стали обращать больше внимания на правильность написания кода (валидность), я внесла исправления во все свои статьи, куда добавляла видео или вставляла презентации, чтобы было меньше ошибок.
Кстати, только таким образом мне удалось расположить по центру презентацию, вставленную в статью.
Советую и Вам удалить устаревшие теги, чтобы повысить свои позиции в поиске.
4. Можно добавлять виджеты социальных сетей. Мне, например, очень нравится виджет Твиттера. Он придает живость блогу. Это сделать тоже не сложно. Берете код виджета в соответствующей социальной сети и добавляете в нужное место.
Очень важное замечание.
После любого редактирования шаблона Вордпресс, а также после добавления любого плагина, вставки виджетов и других внешних кодов (видео, презентаций, баннеров) необходимо проверять свой сайт на валидность – отсутствие ошибок кода.
Там можно проанализировать любую открытую страницу на предмет ее индексации, валидности и количества ссылок.
Есть информация о том, что поисковые системы стали уделять больше внимания валидности страниц. Об этом нужно позаботиться.
Про то, как я боролась и продолжаю бороться за валидность сайта, и чем мне пришлось из-за этого пожертвовать, я расскажу уже в следующих публикациях.
Заходите ко мне еще.
Когда я только замышляла написать эту статью, мне казалось, что рассказать обо всех изменениях кода, которые я проводила при редактировании шаблона Вордпресс будет нелегко.
Но глаза боятся, а руки делают.
Все вмешательства в код на начальном этапе создания сайта мне казались ужасно сложными.
Но, оглядываясь назад, можно сказать, что особо важных исправлений при редактировании шаблона WordPress не так уж и много.
А у меня теперь сохранится памятка на случай смены темы WordPress для организации нового дизайна.
Возможно, я что-то упустила. Напишите, какие еще элементарные правки Вы вносили в свой шаблон. Поделитесь полезной информацией, как редактировать шаблон Вордпресс.
Сразу скажу, что до корректировки файла стилей я еще не добралась. Хотя многие советуют объединить все стили в один файл. Это ускоряет загрузку сайта. Надо заметить, что дополнительные файлы стилей возникают при установке некоторых плагинов.
Но эта публикация расчитана на новичков. Понятно, что бывалые блогеры, возможно уже изучили свой шаблон вдоль и поперек. И вносить туда любые изменения, даже вместо установки плагина, для них уже не представляет особого труда.
Но многие гуманитарии ведут свои интересные блоги и знание самых необходимых корректировок WordPress им может очень пригодиться.
Что касается меня, то я стараюсь не делать того, чего не понимаю, или того, до чего не доросла . Поэтому я и пыталась в этой статье все подробно объяснить.
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.
Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область: Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php – Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега , содержит полностью , в который вставляется большинство скриптов при настройке блога. В нем открывается тег и выводится логотип, слоган, верхнее меню и прочие элементы шапки.
- style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
- Редактирование шаблона через админку WordPress
В админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить». Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно. - Правка файлов через файловый менеджер хостинга
Как вы уже знаете, я пользуюсь одним из лучших хостингов – beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается. Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:) - Редактирование шаблона по ftp
Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках. - Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander – по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы». Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
Как редактировать код WordPress
Хотя WordPress упрощает управление веб-сайтом для некодеров, вероятно, наступит время, когда вы захотите отредактировать код в WordPress, чтобы получить немного больше контроля над тем, как ваш сайт выглядит или функционирует.
Чтобы помочь вам в этом, этот пост покажет вам, как безопасно редактировать код в WordPress несколькими различными способами:
Если вы уже знаете, что хотите сделать, вы можете щелкнуть одну из приведенных выше ссылок, чтобы перейти прямо к этому конкретному разделу.В противном случае приступим к редактированию!
Как вы можете редактировать код WordPress:
Чтобы получить больший контроль над внешним видом и функциями вашего сайта WordPress, вы можете редактировать код WordPress для настройки различных областей:
- Новый редактор блоков и классический редактор позволяют редактировать HTML-код для отдельных сообщений или страниц.
- Если вы хотите отредактировать исходный код своей темы WordPress, используйте дочернюю тему.
- Рассмотрите возможность использования подключаемого модуля для управления фрагментами кода, которые вы добавляете в или functions.php вашей темы.
- Если вы просто хотите добавить собственный CSS, вы можете использовать область Additional CSS в настройщике WordPress или такой плагин, как «Simple CSS».
Как редактировать HTML в WordPress для отдельных сообщений / страниц
Давайте начнем с простейшего способа редактирования HTML в WordPress — доступа к исходному коду отдельных сообщений, страниц или других типов сообщений WordPress.
Вы можете сделать это как в новом редакторе блоков WordPress (Gutenberg), так и в старом классическом редакторе TinyMCE.
Как редактировать HTML в WordPress в редакторе блоков (Гутенберг)
Есть несколько способов работы с HTML в Gutenberg.
Во-первых, если вы просто хотите добавить свой собственный HTML-код к части контента, я бы порекомендовал , а не , пытаться редактировать весь исходный код вашего сообщения, так как это излишне усложняет задачу.
Вместо этого вы можете просто использовать специальный блок Custom HTML и вставить туда HTML-код, который вы хотите использовать:
Пользовательский блок HTML Гутенберга
Однако может наступить время, когда вам потребуется напрямую отредактировать HTML другого блока.Например, если вы хотите добавить тег nofollow к ссылке в редакторе блоков, вам нужно будет отредактировать HTML этого блока.
Это можно сделать двумя способами…
Во-первых, вы можете щелкнуть по параметрам отдельного блока и выбрать вариант Редактировать как HTML :
Как редактировать отдельный блок как HTML
Это позволит вам редактировать HTML только для этого отдельного блока:
Пример редактирования HTML-кода блока
Или, если вы хотите отредактировать HTML для всего сообщения , вы можете получить доступ к редактору кода из основного раскрывающегося меню Инструменты и параметры .Или вы также можете просто использовать это сочетание клавиш для переключения между кодом и визуальным редактированием — Ctrl + Shift + Alt + M :
Как получить доступ к полному редактору кода в Gutenberg
Имейте в виду, что в полном редакторе кода вам придется обходить всю эту разметку для блоков — например, .
Как редактировать HTML в WordPress в классическом редакторе (TinyMCE)
Если вы все еще используете классический редактор WordPress (TinyMCE), вы можете редактировать HTML для всего сообщения, перейдя на вкладку Текст :
Как редактировать HTML в классическом редакторе WordPress
Как редактировать исходный код в вашей теме WordPress
Теперь давайте перейдем к более широкой теме — как редактировать код в вашей теме WordPress.Ставки немного выше, поэтому нам нужно ответить на несколько предварительных вопросов, прежде чем мы перейдем к практическим рекомендациям.
Почему ставки выше? Проще говоря, это потому, что вы можете сломать свой сайт, если здесь что-то напутаете!
В последних выпусках WordPress значительно усложнил вам возможность случайно сделать это, но редактирование исходного кода вашего сайта всегда открывает дверь для проблем, поэтому вы должны быть уверены, что делаете это безопасно.
Используйте дочернюю тему для любых изменений прямого кода
Если вы планируете напрямую редактировать какой-либо код в файлах вашей темы, вам нужно использовать дочернюю тему, а не редактировать «родительскую» тему.
Без дочерней темы любые внесенные вами изменения кода будут перезаписаны при следующем обновлении темы. Однако при использовании дочерней темы вы сможете быстро обновить родительскую тему, не теряя изменений, внесенных в дочернюю тему.
Если вы хотите узнать больше о преимуществах дочерних тем, а также о том, как их создать, ознакомьтесь с нашим полным руководством по дочерним темам WordPress.
Рассмотрите возможность использования подключаемого модуля вместо редактирования кода в дочерней теме
Если вы планируете изменить способ работы своей темы, вам, вероятно, придется работать, напрямую редактируя исходный код дочерней темы.
Однако, если вы хотите отредактировать код в WordPress по другой причине — например, добавив скрипт отслеживания в раздел
вашего сайта или добавив фрагмент в файл functions.php вашей темы — вам может быть лучше использовать вместо этого плагин.Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасНапример, инъекции заголовка, нижнего колонтитула и поста упрощают внедрение фрагментов кода там, где это необходимо.А поскольку все эти фрагменты кода отделены в интерфейсе плагина, управлять ими в будущем будет проще.
Точно так же, если вы добавляете фрагмент кода, который может быть помещен в файл functions.php вашей дочерней темы, бесплатный плагин Code Snippets станет отличным вариантом.
Таким образом, если вы хотите отредактировать код в WordPress, чтобы добавить фрагменты в свою тему…
-
- Файл Functions.php
… тогда вам следует подумать об использовании плагина вместо прямого редактирования файлов вашей темы, так как это упростит управление этими фрагментами и гарантирует, что они не будут перезаписаны при обновлении темы.
Если вам нужно внести другие правки, давайте разберемся, как редактировать исходный код вашей темы.
Используйте встроенный редактор кода WordPress
Если вы планируете напрямую редактировать код своей темы, мы настоятельно рекомендуем вам сделать резервную копию своего сайта перед этим (либо всего сайта, либо файла, который вы редактируете).
Как только вы это сделаете, вы можете получить доступ к редактору кода темы на панели инструментов, перейдя в Внешний вид → Редактор темы . Здесь WordPress сначала выдаст предупреждение, подобное тому, что вы узнали выше:
Предупреждение перед доступом к редактору кода на приборной панели
Затем вы сможете использовать боковую панель справа для перехода между различными файлами тем и самим редактором кода для внесения фактических изменений:
Встроенный редактор кода WordPress
Использование SFTP для редактирования кода в WordPress
В качестве альтернативы редактору кода на панели инструментов вы также можете редактировать файлы темы через SFTP.У этого подхода есть два преимущества:
- Вы можете использовать предпочитаемый редактор кода.
- Если вы случайно что-то сломали, вы можете сразу исправить проблему. Напротив, если вы редактируете код через панель управления WordPress, всегда есть вероятность, что вы можете сломать что-то, что блокирует вас из панели управления WordPress, что означает, что вам нужно будет подключиться через SFTP, чтобы решить проблему (хотя, опять же, это менее вероятно благодаря недавним изменениям).
Вот как подключиться к вашему сайту через FTP.
После этого перейдите в папку своей темы — … / wp-content / themes / child-theme-name . Найдите файл, который хотите отредактировать, и щелкните его правой кнопкой мыши. Большинство программ FTP предоставляют вам возможность редактировать файл и автоматически повторно загружают файл после внесения изменений.
Однако мы настоятельно рекомендуем вам загрузить исходную версию файла на рабочий стол, прежде чем вносить какие-либо изменения. Таким образом, вы можете просто повторно загрузить эту исходную версию, если случайно что-то сломаете:
Как редактировать HTML в WordPress через SFTP
Как добавить собственный CSS в WordPress
Если вы хотите добавить в WordPress только собственный CSS, а не редактировать HTML или PHP-код WordPress, вам не нужно использовать редактор кода на панели инструментов или методы SFTP.
Вместо этого вы можете использовать настройщик WordPress. Помимо более простого варианта, еще одним преимуществом этого подхода является то, что вы сможете предварительно просмотреть свои изменения в режиме реального времени.
Чтобы начать, перейдите в Внешний вид → Настройте на панели инструментов WordPress:
Как получить доступ к настройщику WordPress
Затем найдите параметр Additional CSS в настройщике WordPress:
Где найти дополнительную опцию CSS в настройщике WordPress
Это откроет редактор кода, в который вы можете добавить желаемый CSS.Когда вы добавляете CSS, предварительный просмотр вашего сайта будет автоматически обновляться в соответствии с этими изменениями:
Как редактировать CSS в настройщике WordPress
Еще один хороший вариант для добавления CSS — плагин Simple CSS от Tom Usborne. Он дает вам аналогичную опцию в настройщике WordPress, а также позволяет добавлять пользовательский CSS к отдельным сообщениям или страницам через мета-поле.
Наконец, если вы хотите добавить тонну настраиваемого CSS — например, сотни или тысячи строк — другой вариант — создать свою собственную таблицу стилей CSS и использовать wp_enqueue_scripts, чтобы добавить ее в свою тему.
Сводка
Если вы хотите редактировать код в отдельном посте или странице WordPress, новый редактор блоков и классический редактор предоставляют вам возможности для непосредственного редактирования HTML.
С другой стороны, если вы хотите отредактировать исходный код своей темы WordPress, следует учесть несколько вещей:
- Всегда используйте дочернюю тему вместо того, чтобы редактировать код непосредственно в родительской теме.
- Рассмотрите возможность использования подключаемого модуля для управления фрагментами, которые вы добавляете к функциям или .php , так как эти плагины могут предложить более простой и управляемый подход.
Если после этих соображений вам все еще нужно внести прямые правки в код, вы можете отредактировать исходный код дочерней темы на панели инструментов WordPress, перейдя в Внешний вид → Редактор темы . Или вы можете подключиться к своему сайту через SFTP и отредактировать код таким образом.
Наконец, если вы просто хотите добавить собственный CSS, вам не нужно напрямую редактировать код своей темы. Вместо этого вы можете просто использовать область Additional CSS в настройщике WordPress или такой плагин, как Simple CSS.
Есть вопросы о том, как редактировать код в WordPress? Спрашивайте в комментариях!
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как редактировать HTML в WordPress и зачем это нужно
WordPress — это простая в использовании платформа, которую можно использовать, не касаясь ни единой строчки кода.Но знание того, как редактировать HTML в WordPress, — хороший навык, который нужно иметь за плечами.
Обладая знаниями в области редактирования кода, вы можете устранять неполадки или выполнять расширенную настройку для улучшения своего сайта WordPress.
В этой статье мы поговорим о том, зачем редактировать HTML в WordPress и как это делать правильно.
Это нужно?
WordPress прекрасно работает «из коробки», а это означает, что вы можете создать красивый и функциональный веб-сайт, не написав никакого кода.
Фактически, WordPress имеет огромную коллекцию тем и плагинов для легкой настройки вашего сайта. Итак, вам действительно не нужно знать, как редактировать HTML в WordPress.
Если вы хотите изменить внешний вид своего веб-сайта, вы можете использовать и настроить предустановленную тему или установить новую из каталога WordPress. Кроме того, для расширения функциональности вашего веб-сайта установка плагинов может быть одним из лучших решений.
Короче говоря, оставить исходный код WordPress в покое можно в большинстве ситуаций.
Однако бывают случаи, когда вам нужно отредактировать HTML в WordPress, потому что это может быть единственный способ.
Например, если вы хотите выполнить расширенную настройку темы или добавить к своим сообщениям HTML-эффекты, такие как привлекательный выделенный текст.
Имейте в виду, что неправильное редактирование кода в WordPress принесет больше вреда, чем пользы. Делайте осторожно .
На что обратить внимание
Редактирование исходного кода WordPress — серьезная задача. Вы должны минимизировать риск, когда можете.
Для этого вы должны обдумать, какова ваша цель, какие инструменты использовать и сколько времени у вас есть.
Спросите себя: каков ваш мотив? Вы хотите внести изменения для тестирования , учебных целей или расширенная настройка ?
Если вы хотите что-то проверить, настоятельно рекомендуется создать дочернюю тему WordPress. Если что-то пойдет не так, это не повлияет на ваш сайт. Кроме того, поиграйте с дочерней темой, чтобы увидеть, соответствует ли модификация ожидаемой.
Вы также можете опробовать некоторые функции WordPress в учебных целях. Помните, вы должны сузить кругозор, касаясь только той части, которую вы хотите изучить. Это не только сэкономит ваше время, но и предотвратит возникновение ненужных проблем.
Для редактирования исходного кода WordPress требуется текстовый редактор HTML, например Notepad ++ для Windows или Text Wrangler для Mac. Вам также необходимо подготовить FTP-клиент, например FileZilla , и современный браузер, например Google Chrome .
Последнее, но самое важное — решить, сколько времени вы хотите потратить на выполнение задачи.
Обычно редактирование исходного кода WordPress самостоятельно занимает довольно много времени. Так что, если вы думаете, что у вас нет времени на это, найм профессионала может быть разумным вариантом.
Редактирование исходного кода в WordPress
Как вы, возможно, знаете, WordPress использует четыре разных языка программирования: HTML, CSS, PHP и JavaScript.
Каждый язык имеет свой собственный код и выполняет разные функции.Например, HTML управляет структурой содержимого, а CSS — внешним видом. При этом вам может потребоваться выполнить определенные операции, используя определенный набор кода.
Теперь давайте узнаем больше о том, как редактировать исходный код WordPress.
Как редактировать HTML в WordPress
Как указывалось ранее, HTML — сокращение от языка гипертекстовой разметки — управляет структурой содержимого.
Вы можете добавлять в свои сообщения WordPress любой тип контента, например текст, изображения, видео.Обычно вы делаете это из редактора WordPress.
WordPress имеет два типа редакторов: визуальный и текстовый (HTML) редактор. В классическом редакторе вы можете легко переключаться с визуального редактора на редактор HTML, потому что они расположены рядом.
Но это не относится к недавно представленному редактору Гутенберга. Перейти к редактору HTML можно двумя способами:- Щелчок по трехточечной кнопке меню в каждом блоке
- Щелчок по трехточечному меню в верхнем левом углу для редактирования всего сообщения
Но как редактировать HTML на домашней странице? По сути, вы можете добавить собственный HTML-код из областей виджетов. Перейдите к Внешний вид -> Виджет .
В областях виджетов вы можете редактировать HTML-код доступных виджетов или добавлять другие виджеты из меню Custom HTML .
Для редактирования HTML вам нужно сначала выбрать целевой виджет, внести изменения и сохранить его.
С другой стороны, вы можете добавлять новые виджеты из меню Custom HTML. В зависимости от вашей активированной темы параметры могут отличаться.Например, при использовании темы Twenty Seventeen у вас есть варианты: Боковая панель блога , Нижний колонтитул 1 и Нижний колонтитул 2 . Как только вы добавите детали, сохраните их.Как редактировать PHP и CSS в WordPress
CSS (каскадные таблицы стилей) применяет стиль к HTML. Он отвечает за определение представления веб-страницы.
Когда вы применяете тему WordPress, ваш веб-сайт будет иметь определенный макет, цвет и шрифты. Если вам не нравится определенная тема, вы можете использовать другую.
Но что, если вы хотите сохранить макет темы, но хотите изменить шрифт? Затем вам может потребоваться отредактировать PHP и CSS в WordPress.
Будьте осторожны, этот метод может не подойти новичкам в WordPress.
Есть два способа редактировать PHP и CSS в WordPress: с помощью редактора кода WordPress или FTP-клиента.
1. Редактор кода WordPress
Первый метод обращается к редактору кода WordPress. Обратите внимание, что вы можете использовать этот метод только в том случае, если ваш веб-сайт работает нормально — это означает, что ваш сайт не падает из-за атак вредоносного ПО или неудачных обновлений.
После создания дочерней темы активируйте ее. Затем вы можете перейти к Внешний вид -> Редактор .
Убедитесь, что вы выбрали целевую дочернюю тему, которую хотите отредактировать. Например, если вы хотите отредактировать нижний колонтитул, вы можете выбрать footer.php справа. Затем вы можете добавить или отредактировать код в редакторе кода.
После редактирования кода нажмите кнопку Обновить файл .
2. FTP-клиент
Следующий метод использует FTP-клиент.
Хотя это мощный метод, мы не рекомендуем использовать . Это небезопасно и может поставить под угрозу ваш сайт при неправильном обращении. Но вот как это сделать, если вы чувствуете себя квалифицированным и доверяете своим навыкам.
Во-первых, вам необходимо создать учетную запись FTP. Затем вы можете открыть свой FTP-клиент и ввести данные своего FTP-хоста, имени пользователя и пароля.
Как только вам удастся подключиться, у вас будет доступ к исходному коду WordPress. Выберите любые файлы, которые вы хотите отредактировать, щелкните правой кнопкой мыши и выберите изменить .После завершения редактирования вы можете сохранить изменения.
Заключение
Вам нужна веская причина для редактирования HTML в WordPress. В большинстве случаев достаточно использовать темы и плагины.
Если вам нужно исправить какие-либо проблемы или выполнить расширенную настройку, вы можете отредактировать исходный код WordPress. Перед тем как это сделать, нужно учесть следующие моменты: ваши цели, , инструменты, и ваше время, .
Существуют разные операции при редактировании исходного кода WordPress:
- Редактировать HTML в WordPress из редактора
- Редактировать PHP и CSS в WordPress с помощью редактора кода WordPress или FTP-клиента
Помните, безопасность превыше всего!
Сурьяди, заядлый автор контента с многолетним опытом работы в сфере ИТ, продолжает искать возможности для взаимодействия с большим количеством людей с помощью статей о WordPress и других вопросах.В свободное время он любит играть в Clash Royale.
Как мне найти конкретную страницу и отредактировать ее html?
Попробуйте это руководство https://www.wpbeginner.com/plugins/how-to-find-which-files-to-edit-in-wordpress-theme/
А вот статья Кодекса для дальнейшего чтения https://codex.wordpress.org/Editing_Files.
Здравствуйте, адслер26,
Идеально подходит для использования WordPress и его функций для управления страницами и их содержанием.
Редактировать страницы через cPanel — не лучшая практика.
Дайте мне знать, если у вас возникнут дополнительные вопросы.
Спасибо.
Спасибо. Но я установил плагин «что за файл», и он не пришел с tye html, который я хочу отредактировать?
Не удалось создать HTML-код, который я хочу отредактировать.
@ kartiks16 да как мне это сделать?
@jnashhawkins в view-source, я указал html, который нужно отредактировать, когда я перехожу в раздел «что за файл», он не показывает этот html?
Можете ли вы напрямую использовать редактор страниц Wordpess, чтобы добавить контент и отобразить его на своем веб-сайте?
Просто перейдите на страницы, добавьте свой контент, и он появится впереди.
Дайте мне знать, если вы пытаетесь добиться здесь чего-то другого.
Спасибо.
Ваш контент хранится в базе данных. Тема — это просто место для вашего контента. WordPress генерирует страницы, используя базу данных и страницу из вашего шаблона. Для страниц, которые вы создаете в WordPress, нет физической страницы. Они генерируются WordPress на лету. Вам нужно сделать то, что сказал kartiks16, использовать инструменты WordPress для редактирования данных. Если вы хотите изменить шаблон, вам нужно будет создать дочернюю тему и добавить туда свои изменения.Не изменяйте файлы в шаблоне, иначе это вызовет проблемы позже.
Что ж, я надеюсь, что два упомянутых мною руководства помогут вам…
Когда мне абсолютно необходимо работать над темой, я обычно редактирую файлы темы в дочерней теме и использую свои редакторы в моем FTP-клиенте. Я действительно ненавижу работать над темами…
Только не моя чашка чая… мне просто не интересны темы.
@ kartiks16 Привет, да, я пытаюсь отредактировать и найти определенный фрагмент HTML?
Пожалуйста, уточните, какой HTML-код вы хотите отредактировать, чтобы мы могли направить вас дальше.
Спасибо.
7576XXXXXX
заменить на
На какой странице вашего веб-сайта вы хотите внести это изменение?
HTML мог быть создан множеством разных вещей. Это может быть шорткод, блок Гуттенберга, оператор в одном из ваших файлов шаблона или плагин.
Можете ли вы показать код, который хотите изменить, и где он находится на странице? На одной странице может быть много разных частей. Обычно он содержит header.php, footer.php, Sidebar.php, содержит различные части шаблона и части, которые генерируются из functions.php.
Если это плагин, то он, вероятно, генерируется «на лету» WordPress и не имеет физического файла.
«https://adsler.co.uk/wp-user-test-dashboard-2/awpcp-show-ad/13/madame-bovary/london/uk/books/” это страница
Но это всего лишь пример страницы.Это сайт объявлений, поэтому я хочу добавить класс div, чтобы иметь возможность выбирать ярлык «телефон» и изменять его.
На данный момент ярлык «phone» не имеет класса div, поэтому его невозможно изменить индивидуально с помощью css.
Спасибо.
Исходное визуальное редактирование HTML вместо блоков
Я вернулся, чтобы обновить страницу на моем веб-сайте через пару месяцев, только чтобы обнаружить, что WP ввел «блоки». Вот что я переживаю:
— Страница, которую я хочу отредактировать, кажется, уже преобразована в «блок».В верхнем сообщении говорится: «Ваш сайт не поддерживает блок undefined. Вы можете оставить этот блок нетронутым, преобразовать его содержимое в собственный блок HTML или полностью удалить ».
— Единственная опция, которую он дает, — это «Сохранить как HTML», которую я выбрал.
— Как только это произойдет, я могу видеть только исходный код на вкладке «HTML», с другой неактивной вкладкой «HTML» слева и вкладкой «предварительный просмотр» справа, а затем «тремя точками», которые дают у меня есть возможность конвертировать все это в блоки.
— Нет опции «визуальный HTML» (я думаю, что это «неактивная» вкладка слева). Я не хочу редактировать только исходный код. И я очень не хочу переходить на блоки. Я просто хочу сделать небольшую корректировку HTML.
— Сейчас у меня нет времени поиграться с этим, и похоже, что когда я пытаюсь это сделать, это тоже меняет внешний вид веб-сайта, чего я НЕ хочу.
— Почему старые функции больше не доступны? Почему нет опции визуального HTML? Есть ли способ перейти на «предыдущую версию» WP без блоков? Почему все это так беспорядочно ???
Я просто хотел сделать простую настройку на одной из своих страниц, и вместо этого мне пришлось переделывать весь свой веб-сайт.И это важное и своевременное обновление, которое мне нужно загрузить.
Я «обдумывал» подобные вещи в течение многих лет и старался не расстраиваться из-за WP, но то, как была введена эта «функция блокировки», впервые заставило меня всерьез задуматься об уходе из WordPress, вот как смешно ПОЛЬЗОВАТЕЛЬ недружелюбно это так.
Мы будем очень признательны за любые мысли, предложения или поиск неисправностей.
Как мне отредактировать страницу?
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Это может быть конфликт плагина или темы.Пожалуйста, попробуйте отключить все плагины и переключитесь на тему Twenty Nineteen по умолчанию. Если проблема исчезнет, позвольте им по очереди определить источник проблемы.
Если вы можете устанавливать плагины, установите Health Check. На вкладке устранения неполадок вы можете нажать кнопку, чтобы отключить все плагины и изменить тему за вас, пока вы все еще вошли в систему, , не затрагивая обычных посетителей вашего сайта .
Спасибо! Актуальный ответ в течении 5 минут! Я попробую то, что вы говорите.
<вздох> Нет. Моя тема уже по умолчанию — двадцать девятнадцать. Зашел на страницу плагина и всех отключил, и без радости. Страница редактирования потеряла много беспорядка, но все еще не было места для редактирования. Я попытался активировать половину и деактивировать другую половину, затем переключить две половинки, затем активировать только то, что кажется необходимым или полезным, и все равно без радости. Нет места для редактирования самой страницы.
Есть другие предложения? Или мне просто приготовить текилу и положить конец этому?
На странице редактирования указано, что моя подписка на Elegant Themes истекла.Это отключило бы функцию редактирования?
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Если вы использовали Twenty Nineteen, вы не должны видеть никаких уведомлений от другого поставщика темы.
Вы абсолютно уверены, что тема Twenty Nineteen активна и _все_ плагины отключены?
But Twenty Nineteen — это тема Elegant Themes.
И они хотят 70 долларов за продление, что звучит несколько принудительно, если это цена простого продолжения работы своего веб-сайта.
Хммм. Пошел в другое место (Внешний вид> Темы) и обнаружил, что активная тема называется Divi Child. Активировал Twenty Nineteen на своем месте и загрузил сайт в другую вкладку, и он был в значительной степени разрушен. Так что ммм.
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
But Twenty Nineteen — это тема Elegant Themes.
Нет, Twenty Nineteen — это бесплатная тема по умолчанию, включенная в WordPress: https: // wordpress.org / themes / twentynineteen /
Активировал Twenty Nineteen на своем месте и загрузил сайт в другую вкладку, и он был в значительной степени разрушен.
Верно, тема — это то, как выглядит ваш сайт, поэтому, конечно, это изменится. Вы также можете легко вернуться назад.
Но прежде чем вы это сделаете, пока Twenty Nineteen активен, ваш редактор работает правильно?
Спасибо за участие.
Нет, когда я активирую 2019, а затем перезагружаю страницу редактирования, редактировать все равно негде.
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Хорошо, поэтому вы можете вернуться к теме, которую использовали до этого, поскольку уверены, что проблема все еще возникла в Twenty Nineteen, когда все плагины отключены.
Затем убедитесь, что в вашем браузере установлена последняя версия: https://browsehappy.com/
Если это не так, попробуйте обновить браузер или переключиться на другой браузер.
Если да, то сделайте две вещи:
1. Попробуйте очистить кеш браузера и очистить файлы cookie.
2. Попробуйте временно отключить все расширения и надстройки браузера.
Сообщите нам, как каждый шаг подходит для вас и какой браузер (и версию) вы используете, если у вас по-прежнему возникают проблемы.
Вау. Все это сделал, без радости. Обновился, очистил кеши и куки, отключил все расширения в Firefox, Chrome, Opera и даже Safari.Поднимите возраст редактирования, и он будет выглядеть точно так же.
Одна странность: это верно только для редактирования Pages. Страница редактирования сообщений работает нормально.
Модератор Джеймс Хафф(@macmanx)
Волонтер-модератор
Значит, я не могу это объяснить.
Очевидно, что у самого WordPress нет проблем с редактированием страниц, иначе у нас было бы гораздо больше, чем один отчет, как описано.
Это означает, что проблему вызывает сторонний элемент, обычно плагин, иногда тема и редко расширение браузера.
Но, видимо, вы все это исключили.
Кто ваш хостинг-провайдер?
Ага. Я действительно нашел ответ. И это пощечина. У нас есть веб-специалист, но это казалось простой проблемой (публикация статьи), поэтому я бы сделал это сам.
Я рассказал жене о проблеме, и она сказала, что эта конкретная страница не предназначена для редактирования. Он самораспространяется. Разместите новый пост, и на странице блога автоматически появится первый абзац или около того и ссылка.
Итак, я пошел посмотреть на страницу (во всей этой возне я никогда этого не делал), и вот она, именно так, как я пытался ее отредактировать.
Ага. Извините, что взял вас с тем, что оказалось не проблемой. И спасибо за вашу терпеливую помощь.
Редактировать код главной / домашней страницы | WordPress.org
Похоже, пора использовать вашу любимую поисковую систему и искать: Учебники по WordPress. Это поможет вам научиться пользоваться им.
Отвечая на ваш текущий вопрос, вы должны понимать, что вы хотите изменить свой макет, который сильно отличается от страницы или публикации.Для этого вы используете:
Админ -> Внешний вид -> Настроить
Или, войдя в систему как администратор, вы должны увидеть панель администратора в самом верху каждой страницы во внешнем интерфейсе. Там вы также должны увидеть ссылку «Настроить». Оба приведут вас в одно и то же место. Теперь вы редактируете макет темы.
Каждая тема немного отличается предоставленными параметрами, и вам нужно будет потратить некоторое время на изучение того, как вносить нужные изменения.
Да
Но в Customize я могу изменить только CSS, кажется.И для того, чего я хочу достичь, мне нужно сначала изменить HTML-код домашней / главной страницы. И я не знаю, где это делать.
Как вы справились со своей проблемой?
Вы нашли эту область:
Админ -> Страницы: (выберите свою страницу)
Если ситуация разрешится, отметьте эту тему как решенную или опубликуйте, что сейчас происходит.
Хм не нашел. Может, смотрю не в то место.
Но я обнаружил, что, вероятно, единственный способ отредактировать это — в одном из файлов PHP.Но я не уверен, что это правильно. Однако я не знаю, как менять буквы внутри одного слова с помощью PHP. Так что я оставил эту проблему на будущее, когда у меня будет время глубоко ее исследовать
То, с чем вы сталкиваетесь, является камнем преткновения для большинства новичков в WordPress. Вот почему я посоветовал вам поискать по учебным пособиям.
Вы говорите, что можете редактировать страницу или сообщение, и это содержимое страницы. Чтобы изменить верхний колонтитул, нижний колонтитул, меню, виджеты и т. Д., Можно использовать параметр «Настроить».Обычно здесь возникает путаница.
Итак, если я, например, хочу добавить HTML в заголовок своего сайта. Например, функция в моем заголовке .. Как я могу сделать это для моей главной страницы?
Заголовок сайта — это вариант темы, а не страницы.
Админ -> Внешний вид -> Настроить -> Навигация -> Идентификация сайта
Обычно здесь редактируют логотип сайта, заголовок сайта и т. Д. Поскольку это вариант темы, он будет применяться к каждой странице.Изучение того, как правильно использовать параметры темы, само по себе может быть искусством.
Редактировать HTML для темы
Привет,
Поскольку темы WordPress в основном написаны на PHP, собрать весь HTML в одном месте невозможно. Для создания динамических страниц HTML извлекается из множества разных файлов с помощью хуков действий и фильтров. Однако вы можете начать просмотр следующих файлов:
header.php, index.php, footer.php, inc / constructor.php и все файлы в папке частей шаблона.
Однако это НЕ лучший способ для ваших целей. Если ваша цель — внести изменения только в CSS, вам следует использовать элемент браузера Inspect, чтобы получить правильные селекторы CSS для элемента, и написать собственный CSS в разделе Внешний вид> Настройка> Дополнительный CSS (в WordPress Dashborad). Как только вы его изучите, вы сможете без особых усилий изменить практически любую тему.
Я составил список руководств для начала,
Общие сведения об элементе Inspect
Селекторы CSS
Надеюсь, это поможет.
ага, обязательно поможет, дай попробовать!
.