Базовые знания для использования WordPress
Kama и campusboy6.9 лет назад7 EN
WordPress — это бесплатная платформа для создания сайтов с открытым исходным кодом. На более техническом уровне WordPress — это система управления контентом (CMS), написанная на PHP и использующая базу данных MySQL. Говоря языком неспециалистов, WordPress — это самый простой и мощный конструктор блогов и сайтов, существующий на сегодняшний день.
WordPress — это отличная платформа для создания самых разных сайтов. От блогов до сайтов электронной коммерции.
Скачать
- Последний WordPress (рус.): https://ru.wordpress.org/latest-ru_RU.zip
- Последний WordPress (eng.): https://wordpress.org/latest.zip
- https://wordpress.org/download/releases/ — все релизы.
Исходный код
Код ядра WP: https://github.com/WordPress/WordPress
Репозиторий для разработчиков WP: https://github.com/WordPress/wordpress-develop
Код всех версий WordPress: https://build.

Исходные коды плагинов каталога WP: https://plugins.svn.wordpress.org/
- core.trac.wordpress.org — Код ядра WP последней версии (включая альфа и бета). Но удобнее смотреть на github (ссылка выше).
Знакомство с WordPress
- Статистика использования WordPress
- Особенности WordPress
- Терминология WordPress (глоссарий) (англ.)
- Форум поддержки WordPress
Работа с WordPress
- Установка WordPress
- Обновление WordPress
- Новичкам в WordPress — С чего начать
- Иерархия шаблона
- Цикл WordPress
- Теги шаблона (теория)
- Список Функций (тегов шаблона)
- Список Функций
- Создание резервной копии базы данных
API в WordPress
- API Метабоксов (Widgets API). См. функцию add_meta_box().
- API HTTP
- API REST
- API Плагинов. Читайте также про хуки.
- API Шорткодов (Shortcode API)
- API Модификации тем (Theme Modification API)
- API Карты сайта
- API Кастомайзера (Theme Customization API)
- API Виджетов.
 Читайте также статью с офф.сайта (англ.)
Читайте также статью с офф.сайта (англ.) - API Переводов (локализации)
- API Перезаписи (Rewrite API). Читайте также описание класса WP_Rewrite (там много примеров).
- API Заголовков файлов (File Header API)
- API Файловой системы (Filesystem API) (англ.). См. функции API.
- API Кнопок HTML-редактора (Quicktags API)
- API Heartbeat
- API Объектного кэша (object cache)
- API Cron (планировщик задач крон)
- Для базы данных:
- API Общения с БД (класс wpdb)
- API Настроек (Settings API)
- API Опций (Options API)
- API Временных данных (Transients API)
- API Метаданных (Metadata API)
Шпаргалки
Шпаргалка на этом сайте.
Шпаргалка по WordPressШпаргалка по WordPressУстановка WordPress Мультисайт (Multisite)
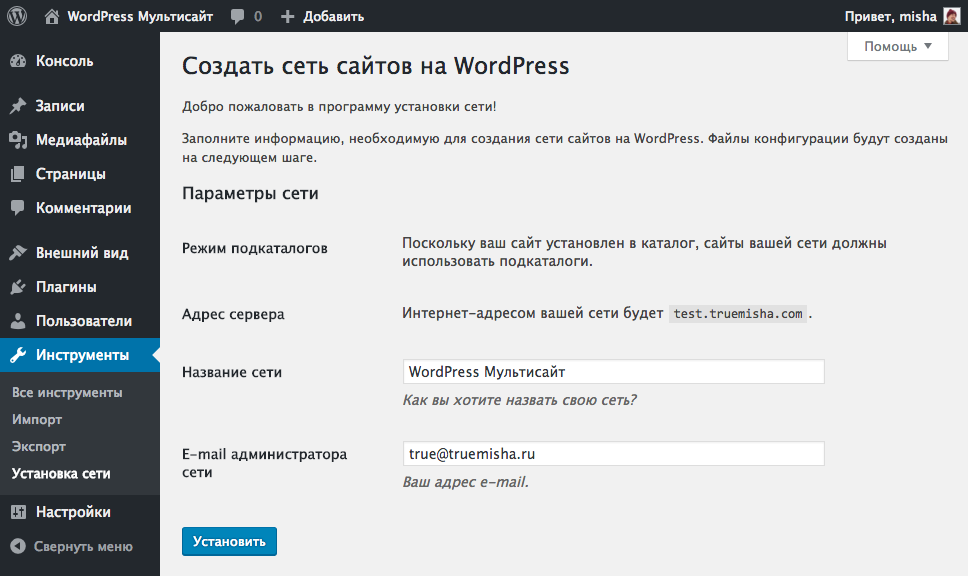
С версии WordPress 3.0 можно создавать сети сайтов, где будет один главный сайт c супер администратором и сколько угодно подсайтов, у каждого из которых свой администратор. Такой режим установки называется Multisite, его еще исторически коротко называют MU (MultiUser).
Такой режим установки называется Multisite, его еще исторически коротко называют MU (MultiUser).
В этом руководстве показано, как создать сеть сайтов на WordPress, установив WorrdPress в режиме Multisite.
Multisite — это новое название бывшего «WordPress MU», который до версии WordPress 3.0 был плагином, а затем стал частью WordPress.
Оглавление:
Особенности Multisite
При установке WordPress в режиме «Мультисайт» все сайты сети будут храниться в единой базе данных, в единой папке на сервере и будут управляться единой установкой (ядром) WordPress. При этом сайтов может быть бесконечно много. Каждый сайт в сети Multisite настраивается отдельно. Однако, плагины, темы и пользователи становятся общими и это удобно.
Особенности и преимущества «Мультисайт»:
В MU: единый движок, одна база данных, общие темы и плагины, общая папка на сервере и поэтому:
- WordPress обновляется один раз для всей сети сайтов;
- Плагины и темы устанавливаются один раз для всей сети;
- Плагины и темы обновляются один раз для всей сети;
- Плагин может быть активирован для отдельного сайта сети или для всех сайтов сразу;
- Тема может быть «разрешена» для отдельного сайта сети или для всех сайтов сразу;
- Если на нескольких сайтах сети используется одна тема, её можно изменять создав дочернюю тему.

Единая таблица пользователей в базе данных:
- Зарегистрировавшись на одном из сайтов сети, пользователь получает учетную запись для всей сети;
- Имеющегося в сети пользователя можно быстро добавлять к сайтам сети;
- Авторизованный пользователь будет авторизован на всех сайтах сети, к которым он подключен;
- Пользователи могут иметь разные роли на разных сайтах сети;
- Супер-администратор может разрешить пользователям создавать свои собственные сайты в сети;
Адрес (URL) сайта сети может быть трех видов:
- Подкаталог — example.com/site1.
- Поддомен — site1.example.com.
- Отдельный домен. С версии 4.5 эту возможность внедрили в ядро, подробнее здесь. До этой версии для этого нужно было устанавливать плагин: WordPress MU Domain Mapping.
В MU очень удобно получать данные одного сайта сети на другом сайте и наоборот;
- Обязательные плагины (mu-plugins) будут работать для всех сайтов сети.

Недостатки Multisite:
- Сеть сайтов сложнее поддерживать — требуется больше знаний и умений.
- Многие не популярные плагины не умеют работать в этом режиме.
- Объем базы данных растет с каждым новым сайтом.
- Ресурсы хостинга будут общие для всех сайтов и нет возможности разделить сайты между разными хостинг-площадками.
- FTP доступ и доступ к базе данных, также будет общий для всех сайтов. Иногда это может стать проблемой.
- При обновлении ядра WordPress или плагинов, изменения коснуться всей сети сайтов… Это может вызвать проблемы на некоторых сайтах сети.
Когда Multisite может пригодится?
Чаще всего проще использовать отдельную установку WordPress и не вдаваться в тонкости сети сайтов. Но иногда режим MU может быть незаменим или просто сэкономить кучу времени.
MU хорошо подойдет в следующих случаях:
Когда у вас есть несколько тесно связанных между собой сайтов. Например, у вас есть 3 сайта очень похожие друг на друга: «ремонт ванной», «ремонт гостиной», «ремонт спален» и для каждого из них нужен отдельный домен…
MU отлично подходит для создания мультиязычных сайтов — один подсайт = одна локаль.
- Когда нужна одна учетная запись для авторизации на разных сайтах.
В остальных случаях, я бы рекомендовал использовать простую установку WordPress. С ней у вас не будет кучи лишних вопросов — с ней проще!
Управление сетью
После установке MU появляется новая роль «Супер-администратор» и новый раздел «Мои сайты» с вложенным пунктом «Управление сетью» — запомните этот пункт, им вы будите пользоваться часто.
Супер-администратор может управлять всей сетью через пункт меню «Управление сетью». А в нем можно: создавать сайты, новых пользователей, устанавливать, удалять, включать и отключать плагины и темы и т. д.
д.
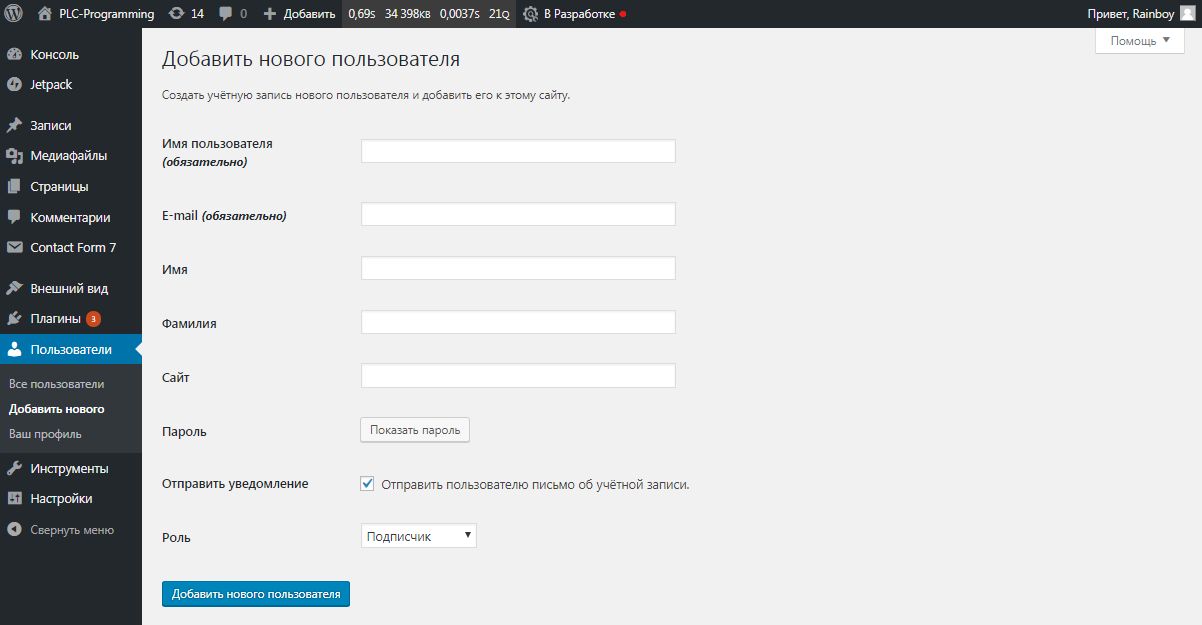
В остальном, когда переключитесь на отдельный сайт, все абсолютно тоже самое как и в обычной установке WordPress. Единственное отличие: на странице добавления пользователей, мы можем прикреплять имеющихся пользователей к текущему сайту.
Еще немного особенностей для новичков:
Плагины: после установки плагина, супер-админ может включить плагин для всей сети сайтов сразу. Или можно перейти на отдельный сайт и активировать плагин только для текущего сайта сети.
Пользователи: супер-админ может создать нового пользователя или прикрепить существующего к указанному сайту.
Темы: после установки темы, супер-админ может разрешить использование темы для всех сайтов сразу. Или можно перейти в настройки отдельного сайта в разделе «сети сайтов» и разрешить использовать тему только для него.
Структура сайтов и блогов
При установке MU появляются 3 новых понятия: сети, сайты и блоги. Чтобы многое стало ясно, давайте посмотрим как хранятся опции каждого типа.
В WordPress есть четыре похожие друг на друга функции для получения опций:
- get_network_option()
- get_site_option()
- get_blog_option()
- get_option()
Эти функции можно собрать в группы:
get_network_option() равно get_site_option()
get_blog_option() равно get_option()
«Сайты» они же «Сети» в MU
Это основные сайты (которые по совместительству тоже блоги). Обычно такой основной сайт всего один. У него есть все те же данные что и у любого блога (своя таблица wp_options). Однако у него также есть свои опции, которые находятся в таблице wp_sitemeta. Именно из wp_sitemeta получают данные функции: *_network_option() и *_site_option().
get_network_option() — это фундаментальная функция, ей можно указать ID сети (главного сайта) для которой мы хотим получить опции. А get_site_option() — это её обертка и в ней мы не может указать ID сети — там всегда используется текущая сеть.
Повторюсь, в мультисайт сборке, как правило используется всего один основной сайт (сеть), это значит что в 99% случаев опция get_network_option() равна get_site_option().
«Блоги» в MU
Это сайты, которые находятся под управлением основного сайта (сети). У каждого из таких блогов есть отдельная таблица *_options. get_blog_option() получает данные из этой таблицы. По сути это обертка для функции get_option(), только получает она опции указанного блога, а не текущего.
Отличия Multisite от обычной установки
Отличия в файлах
Файлы загружаются в ту же директорию wp-content/uploads. Более того, ничего не меняется для главного сайта сети. Изменения видны только для доп. сайтов сети: у них файлы загружаются в новую папку wp-content/uploads/sites/2, где 2 — это ID сайта сети.
Отличия в таблицах базы данных
Создается 6 новых таблиц с префиксом главного сайта. Таблицы: users и usermeta становятся общими для всех сайтов сети.
Какие дополнительные таблицы создаются:
- wp_blogs
- Все сайты подсети.
- wp_blogmeta
C версии 5.1. Подробнее. Таблица для глобальных опций сайта сети, которые предполагается использовать в сети сайта, а не отдельно на сайте. Отдельные опции сайта нужно хранить в таблице опций отдельного сайта. Не путайте с wp_sitemeta.
Связанные функции:
get_site_meta( $id, $meta_key, $single ) update_site_meta( $id, $meta_key, $meta_value, $prev_value ) add_site_meta( $id, $meta_key, $meta_value, $unique ) delete_site_meta( $id, $meta_key, $meta_value )
- wp_blog_versions
- Содержит текущую версию базы данных каждого сайта. Данные обновляются при обновлении БД для каждого сайта сети.
- wp_registration_log
- Содержит данные администраторов сайтов, которые создаются при создании сайтов.

- wp_signups
- Содержит пользователей, которые были зарегистрированы через базовую регистрацию WordPress со страницы:
Администрация > Супер Админ > Настройки. - wp_site
- Содержит, адреса основных сайтов.
- wp_sitemeta
- Данные сайтов: различные опции, включая администратора сайта.
- wp_users
- Список пользователей всех сайтов сети. Это общая таблица пользователей для всей сети. Это привычная таблица, только в мультисайт версии добавляются еще 2 поля: spam и delete.
- wp_usermeta
- Содержит мета-данные пользователей. Настройки пользователя для разных сайтов сети.
- Базовые таблицы каждого сайта сети
- wp_posts, wp_postmeta, wp_options, wp_terms и т.д.. Для каждого сайта сети создаются одинаковые таблицы, но с разным префиксом: wp_options, wp_1_options, wp_2_options …
—
При написании были использованы следующие материалы и личный опыт:
- https://wpmag.
 ru/2014/wordpress-multisite/
ru/2014/wordpress-multisite/ - https://codex.wordpress.org/Создание_сети
| Руководство по WordPress для начинающих
- Фейсбук
- Твиттер
В 2003 году Интернет изменился, когда был выпущен WordPress. Он начинался как простая платформа для ведения блогов, но превратился в CMS, которая доминирует в индустрии создания веб-сайтов с долей рынка, превышающей 40%.
WordPress — это CMS с открытым исходным кодом, использующая языки программирования PHP и MySQL. И как часть программного обеспечения с открытым исходным кодом, его можно использовать совершенно бесплатно, и единственной реальной стоимостью являются ваши услуги веб-хостинга.
Сегодня WordPress поддерживает более 455 миллионов веб-сайтов по всему миру и продолжает расширять не только свое господство на рынке, но и свои возможности. Сейчас я продемонстрирую, как использовать каждый аспект WordPress от установки до публикации контента.
Но сначала давайте обсудим несколько моментов.
Что такое CMS и как она работает?
WordPress.org и WordPress.com: в чем разница?
Как создать сайт на WordPress
Установка WordPress
Изучение панели инструментов WordPress
Выбор темы WordPress
Добавление плагинов в WordPress
Создание контента WordPress в Гутенберге
Оптимизация WordPress
У нас есть чему вас научить
Что такое CMS и как она работает?
Система управления контентом (CMS) — это программное обеспечение, предназначенное для создания, публикации и управления веб-контентом. В общем, это программное обеспечение поддерживает несколько пользователей, что создает идеальную среду для больших команд и совместной работы.
В WordPress это достигается с помощью системы ролей пользователей. Это позволяет вам создать несколько пользователей высокого уровня, которые могут создавать или редактировать контент на вашем веб-сайте.
Вообще говоря, CMS состоит из двух частей: приложения управления контентом (CMA) и приложения доставки контента (CDA). CMA — это лицевая сторона веб-сайта, которая позволяет пользователям создавать или удалять контент способом, не требующим кодирования.
Принимая во внимание, что CDA — это то, что фактически предоставляет контент, который вы создаете в CMA. CMS может быть разных форм, но сегодня мы рассматриваем только WordPress.
WordPress.org и WordPress.com: в чем разница?
Когда большинство людей ссылаются на WordPress, они говорят о собственном WordPress или WordPress.org. Не следует путать с WordPress.com.
Хотя оба они используют программное обеспечение WordPress, функции и возможности каждого не могут быть более разными.
Все еще запутались? Позволь мне объяснить.
WordPress.com — это служба, которая помогает вам использовать программное обеспечение WordPress, тогда как WordPress.org — это само программное обеспечение. С WordPress. com вы ограничены в выборе хостинга и функций, которые есть в вашем распоряжении.
com вы ограничены в выборе хостинга и функций, которые есть в вашем распоряжении.
Принимая во внимание, что с WordPress.org у вас есть полная свобода в каждом аспекте вашего сайта. По этой причине WordPress.org на сегодняшний день является самым популярным вариантом, и именно его мы рассмотрим в этом руководстве.
Как создать веб-сайт на WordPress
WordPress очень прост в использовании, но при первом использовании он может показаться немного сложным. Не потому, что что-то сложно или трудно найти, а потому, что есть так много вариантов. Вот почему лучший способ изучить WordPress — просто больше его использовать.
В этом уроке я покажу, как создать веб-сайт с помощью WordPress, и подробно рассмотрю каждый раздел, чтобы помочь вам начать работу.
Установка WordPress
Одной из причин, по которой WordPress завоевал такое большое количество поклонников за эти годы, является его доступность. И это касается не только простоты использования, но и разумности системных требований к системе.
Минимальные требования:
- Версия PHP 5.2.4 или выше.
- MySQL версии 5.0.15 или выше
В результате каждая крупная веб-хостинговая компания поддерживает установку WordPress. Фактически, почти каждый из них предоставляет автоматический установщик, такой как Softaculous. Поэтому, хотя имя используемого вами установщика может измениться, будьте уверены, есть простой способ его установить.
В этом уроке мы сосредоточимся на Softaculous, который доступен для всех клиентов GreenGeeks.
Шаг 1: Найдите Softaculous
Войдите в свою учетную запись GreenGeeks по адресу https://my.greengeeks.com/login.
Нажмите кнопку «cPanel» для учетной записи службы, которую вы хотите использовать. Скорее всего, у вас будет только одна учетная запись.
Теперь, когда вы находитесь в cPanel, прокрутите вниз до раздела «Программное обеспечение» и нажмите «Установщик приложений Softaculous».
Шаг 2: Установка WordPress с помощью Softaculous
Softaculous предназначен не только для установки WordPress. Вместо этого его можно использовать для установки всех популярных CMS и других приложений. Тем не менее, мы используем его для WordPress, и все, что требуется, — это 1 минута.
Вместо этого его можно использовать для установки всех популярных CMS и других приложений. Тем не менее, мы используем его для WordPress, и все, что требуется, — это 1 минута.
Вы должны увидеть самые популярные варианты Softaculous с WordPress вверху. Нажмите на кнопку «Установить».
Теперь вы можете изменить некоторые параметры установки, если хотите, но это необязательно. На самом деле вам просто нужно нажать кнопку «Быстрая установка», чтобы закончить, но давайте быстро рассмотрим несколько других вариантов, которые у вас есть в вашем распоряжении.
По умолчанию установка будет осуществляться на ваше доменное имя, но имейте в виду, что у вас есть возможность установить ее на поддомен, если вы его создали. Вы также можете выбрать версию, которая по умолчанию является самой новой версией. Я всегда рекомендую использовать последнюю установку.
Шаг 3: Настройки сайта
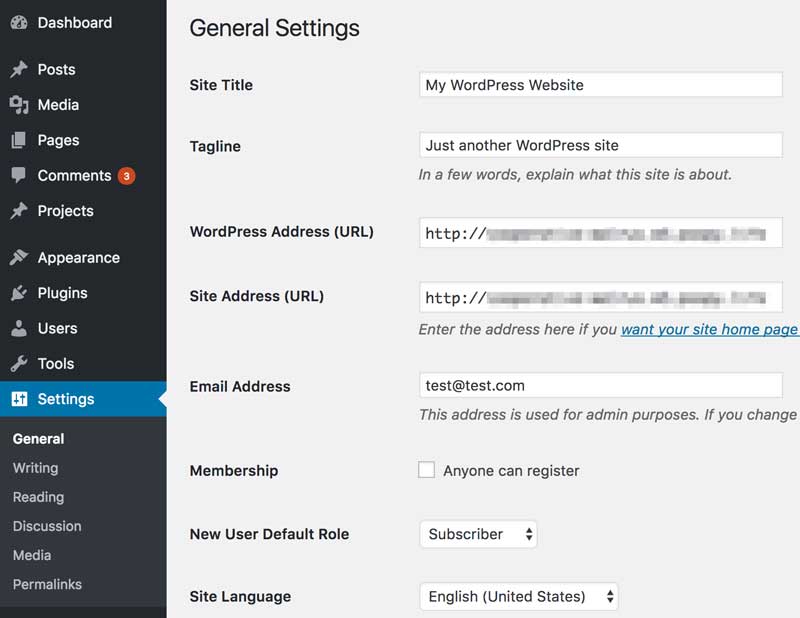
В разделе «Настройки сайта» можно выбрать имя сайта и ввести описание сайта. Если вы не уверены в этих деталях, не стесняйтесь пропустить их, вы можете отредактировать эту информацию непосредственно в WordPress позже.
Вы также увидите два флажка: Включить мультисайт (WPMU) и Отключить WordPress Cron. По умолчанию они не отмечены, и я рекомендую оставить их такими.
Шаг 4: Учетная запись администратора
Существует раздел «Учетная запись администратора», который позволит вам настроить учетную запись администратора, которая равна очень важно . Здесь вы можете создать имя пользователя администратора, пароль и ввести адрес электронной почты.
По умолчанию имя пользователя администратора — admin, а пароль — «pass». Это верно для каждой установки WordPress, что является серьезным недостатком безопасности. Я настоятельно рекомендую изменить имя пользователя и пароль администратора.
Запишите эту информацию, она понадобится вам для входа в систему.
Вы также увидите адрес электронной почты администратора. По умолчанию веб-хостинговые компании будут использовать [email protected]. Вы определенно захотите изменить это на адрес электронной почты, который вы связываете с вашей компанией, или найдите время и создайте его для этой учетной записи.
Шаг 5: Завершите установку
Остальные настройки, такие как плагины и темы, мы рассмотрим позже. Так что давайте пока оставим их в покое, но имейте в виду, что вы можете настроить их непосредственно в процессе установки, чтобы сэкономить время, если вы создадите другой веб-сайт.
Действительно, все, что вам нужно сделать, это нажать кнопку «Установить» внизу.
На этом этапе вам просто нужно сесть и дождаться завершения установки. После установки программного обеспечения пришло время проверить ваш новый веб-сайт.
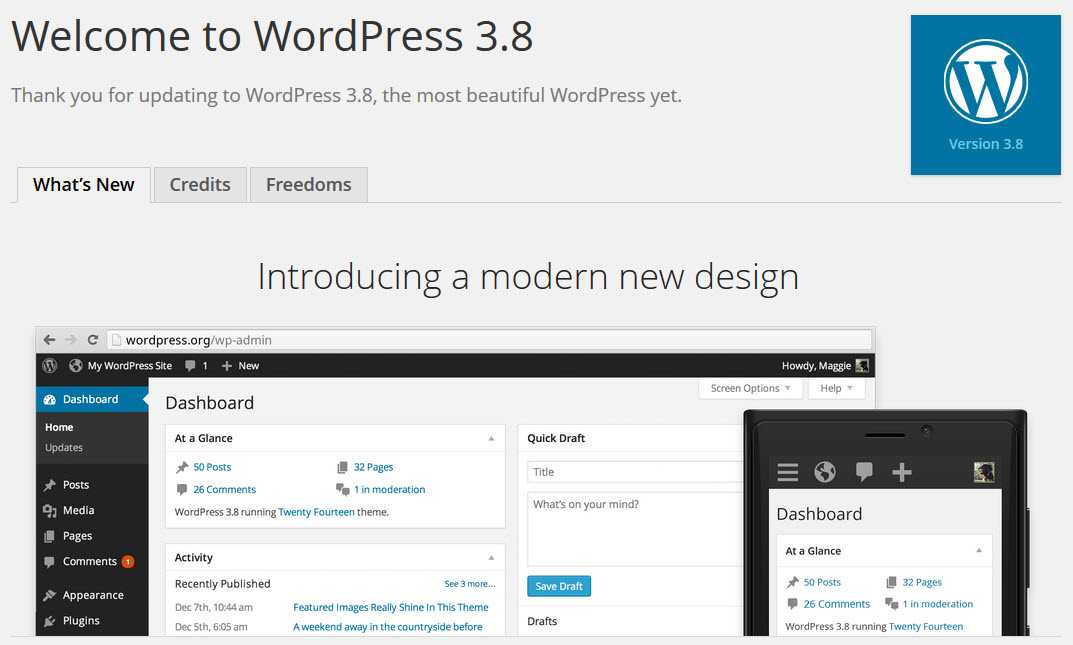
Знакомство с панелью управления WordPress
При первом входе на сайт WordPress вы увидите панель управления и панель администратора. Они позволяют вам перемещаться по вашему веб-сайту, и если вы хотите научиться использовать и освоить WordPress, понимание этого представления имеет важное значение.
Хорошая новость заключается в том, что это очень просто. Программное обеспечение отлично справляется с четкой маркировкой своих разделов и предоставляет несколько дополнительных опций, которые помогут вам найти именно то, что вы ищете, в том месте, где вы ожидаете.
Тем не менее, несмотря на то, что он интуитивно понятен, при первом входе в систему может возникнуть много сложностей, поэтому давайте рассмотрим основы.
Шаг 1: Войдите на свой веб-сайт
Теперь вам может быть интересно, как мне на самом деле войти на мой веб-сайт после установки WordPress. Просто посетите https://www.YourDomainName.com/wp-login.php . Не забудьте заменить «YourDomainName» вашим фактическим доменным именем.
ПРИМЕЧАНИЕ. Может пройти некоторое время, прежде чем ваш домен и веб-сайт будут циклически проходить через серверы доменных имен. Другими словами, все интернет-провайдеры в Интернете должны знать о существовании вашего веб-сайта, и это может занять до нескольких часов. Хотя я не думаю, что видел, чтобы это занимало больше десяти минут.
Вы должны увидеть следующий экран. Введите имя пользователя и пароль для учетной записи администратора, которую вы создали на предыдущих шагах.
Шаг 2: Панель инструментов
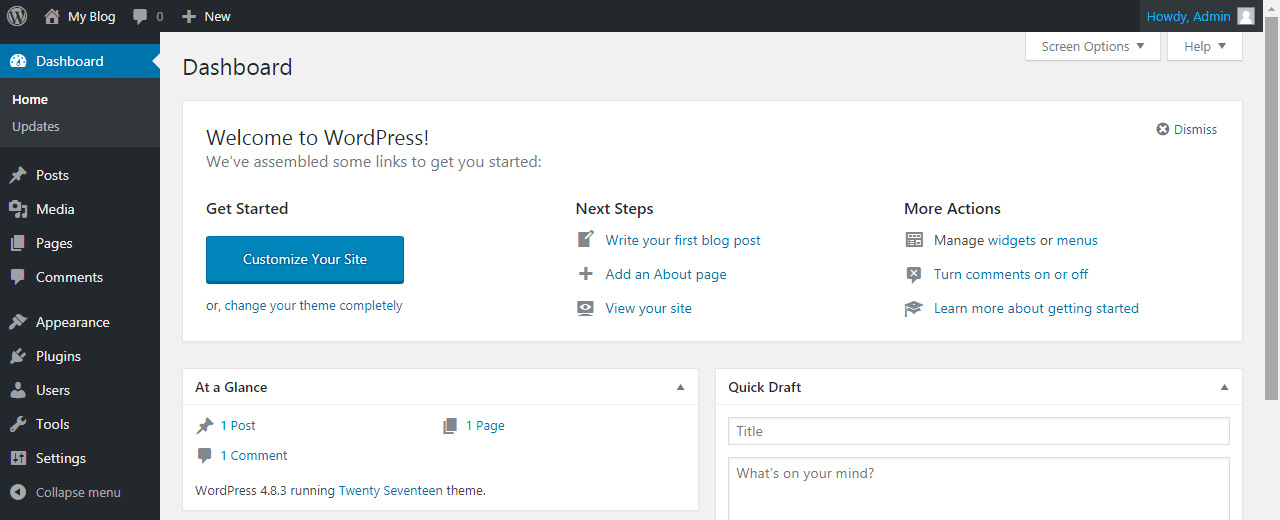
Первое, что вы увидите при входе в систему, — это панель инструментов. Этот раздел полностью настраиваемый, но по умолчанию он содержит следующие модули:
Этот раздел полностью настраиваемый, но по умолчанию он содержит следующие модули:
- Краткий обзор
- Активность
- Быстрый проект
- Статус сайта
- События и новости WordPress
Вы можете изменить их порядок, нажав на верхнюю часть каждого (ваша мышь превратится в крест с четырьмя стрелками) и перетащив их в нужное место. Многие плагины и темы добавят дополнительные виджеты на ваш сайт после установки.
Если вы заинтересованы в дальнейшей настройке панели инструментов, ознакомьтесь с этим полным руководством.
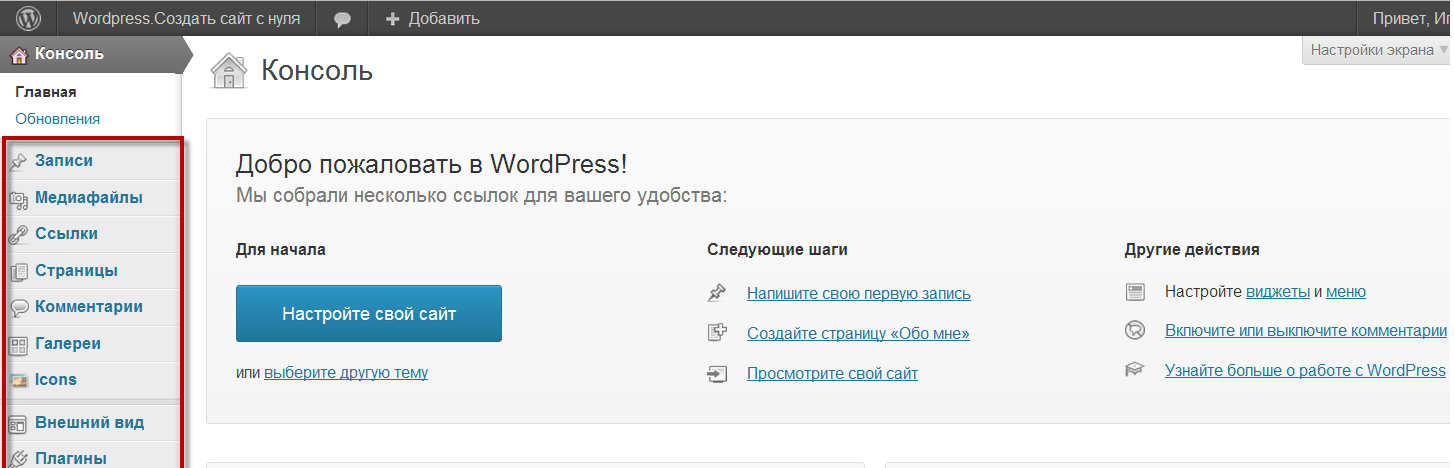
Шаг 3: Панель администратора
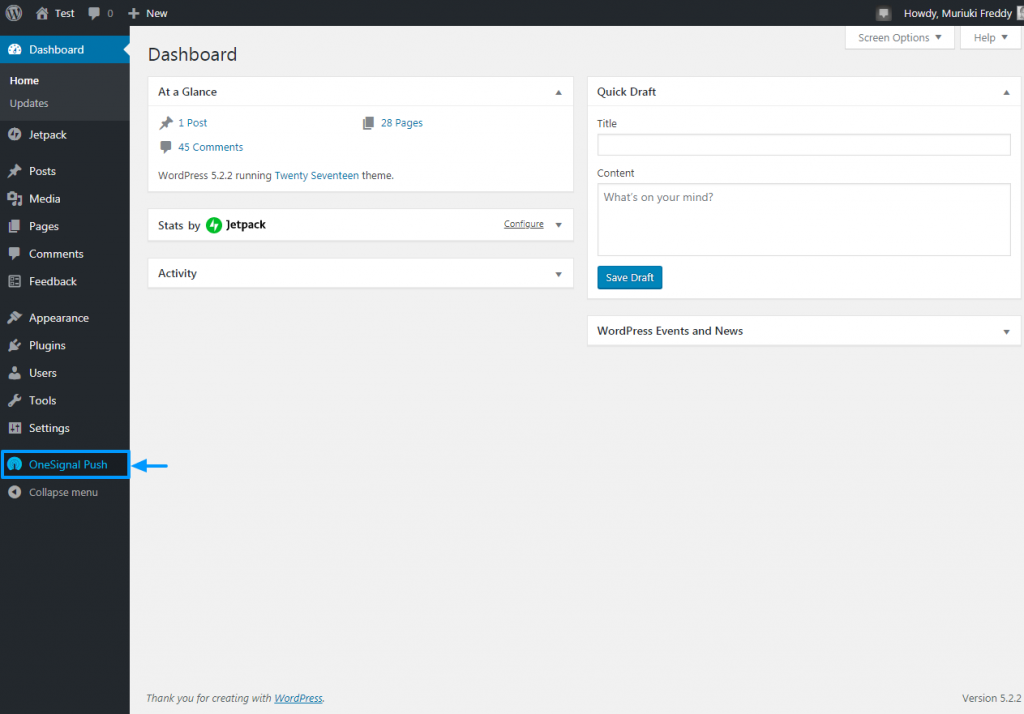
В левой части экрана вы увидите множество опций, с которыми вы можете взаимодействовать. У многих из этих опций есть подопции, которые становятся доступными, когда вы наводите на них курсор, например:
В некоторых случаях вы можете заметить красный круг с числом внутри.
Обычно это количество проблем, требующих вашего внимания. Теперь, прежде чем вы начнете паниковать, они обычно просто появляются, когда доступно обновление или новый комментарий. Некоторые плагины будут использовать этот значок, чтобы предупредить вас о других важных действиях, которые вы должны предпринять.
Некоторые плагины будут использовать этот значок, чтобы предупредить вас о других важных действиях, которые вы должны предпринять.
Дело в том, что в большинстве случаев это просто уведомления, за которыми вам следует следить.
Все, что может предложить WordPress, доступно через эту панель администратора, и оно будет видно в большинстве областей. Изучение всех параметров, которые вы регулярно используете, — один из лучших способов для новичков изучить WordPress.
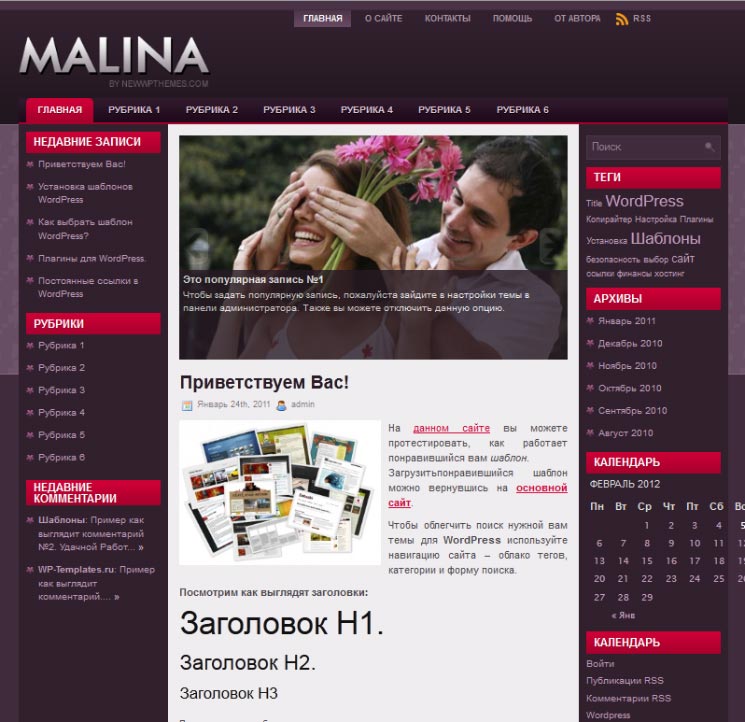
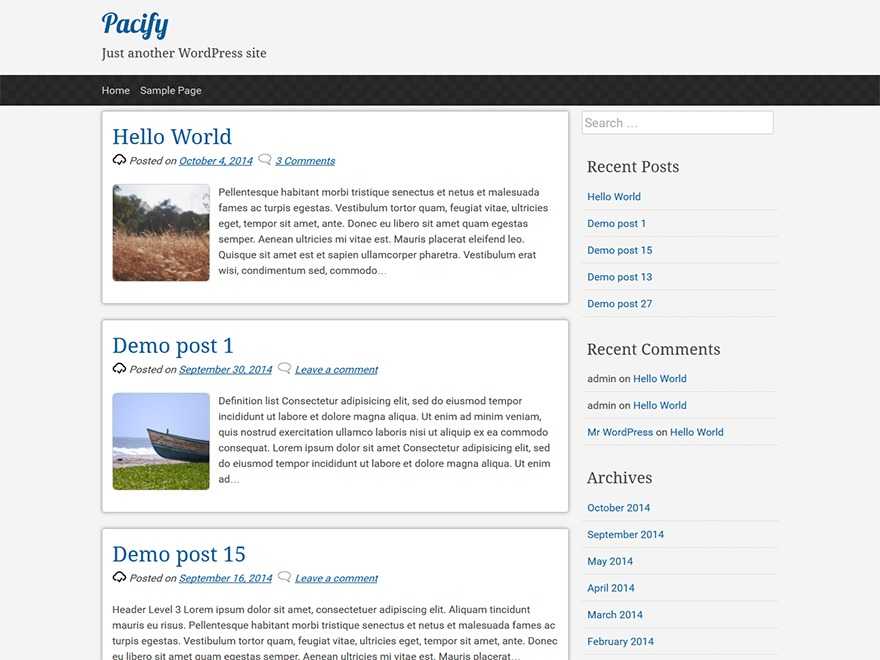
Выбор темы WordPress
Тема WordPress представляет собой набор таблиц стилей и шаблонов, определяющих внешний вид вашего веб-сайта. Или, другими словами, тема — это то, что заставляет ваш сайт выглядеть определенным образом, а в WordPress они невероятно важны.
В большинстве случаев выбор темы — это первое, что вы делаете при запуске нового веб-сайта, потому что это напрямую влияет на то, как все увидят ваш контент. У вас есть возможность использовать бесплатные темы из каталога WordPress или приобрести премиальную тему.
Возможно, вам интересно, в чем разница между бесплатной и премиальной темой.
Это во многом зависит от тем, которые вы сравниваете, но, как правило, тема премиум-класса предлагает вам больше вариантов поддержки, иногда включая поддержку в чате, и большинство из них поставляются в комплекте с плагинами премиум-класса, использование которых обычно стоит вам денег.
Хорошей новостью является то, что вы можете полностью настроить любую тему, но бесплатные темы могут потребовать немного больше работы в зависимости от того, что вы делаете.
Шаг 1. Добавление новой темы
Добавить новую тему довольно просто. Трудная часть — решить, какой из них использовать, потому что есть тысячи на выбор. Я покажу, как добавить бесплатную тему из каталога WordPress.
Если вы заинтересованы в премиальной теме, имейте в виду, что на сайте, где вы ее покупаете, должны быть инструкции по ее установке.
Нажмите «Внешний вид» и выберите параметр «Темы».
По умолчанию единственной темой, которая у вас должна быть, является Twenty Twenty One или текущий год, когда вы читаете этот пост. WordPress поставляется с новой темой каждый год, помеченной для этого конкретного года.
WordPress поставляется с новой темой каждый год, помеченной для этого конкретного года.
Нажмите кнопку «Добавить новую», чтобы посетить библиотеку тем.
На момент написания этой статьи на выбор было 4383 темы. Как я уже сказал, это очень сложный выбор. Вы можете использовать окно поиска в правом верхнем углу, чтобы помочь найти тему, которую вы ищете.
Например, если вы создаете интернет-магазин, поиск по электронной коммерции выведет созданные для него темы.
Как только вы увидите тему, которая может вам понравиться, наведите на нее курсор и нажмите кнопку «Предварительный просмотр».
Это должно показать вам предварительный просмотр темы, но иногда вы можете ничего не видеть, и на самом деле это известная ошибка в WordPress, которая не была устранена на момент написания этой статьи.
Если вам нравится тема, нажмите на кнопку «Установить», а если нет, ищите другую.
Теперь просто нажмите кнопку «Активировать», и тема станет вашим текущим внешним видом.
Шаг 2. Настройка темы
Это немного сложно описать в учебном пособии, поскольку каждая тема уникальна. То, как вы его настраиваете, и доступные вам инструменты — очень важный фактор, который многие эксперты учитывают при выборе темы.
Таким образом, я попытаюсь продемонстрировать общие инструменты, которые вы можете использовать для его настройки.
Во-первых, давайте отметим, какие параметры предоставляет ваша тема. Вы можете найти их в разделе «Внешний вид». Ниже я показываю различные варианты, которые предлагают темы Hello Elementor и ColorMag.
Как видите, тема ColorMag предлагает гораздо больше возможностей настройки. Большинство премиальных тем предлагают множество вариантов настройки, поэтому многие предпочитают платить за них.
Теперь самый распространенный способ редактирования темы, который они все поддерживают, — через настройщик WordPress. Нажмите на опцию «Настроить» в разделе «Внешний вид».
Слева вы увидите параметры, предоставляемые вашей темой. Опять же, каждая тема уникальна.
Опять же, каждая тема уникальна.
Справа вы увидите свою домашнюю страницу и сможете свободно перемещаться по сайту. Каждый элемент, относящийся к странице или сообщению, доступен для редактирования, и вы можете сказать это, если рядом с ним есть синий карандаш. Доступные параметры зависят от самого элемента.
Если вы нажмете кнопку «Дополнительный CSS» слева, вы сможете ввести собственный код CSS. Это может показаться сложным для новичка, но на самом деле в Интернете доступно множество примеров, которые вы можете скопировать и вставить.
Самое приятное то, что вы можете видеть, что делает код в режиме реального времени, так что это очень полезно.
Просто помните, что весь пользовательский код CSS в настройщике зависит от темы. Если вы измените тему, вам придется повторно ввести код.
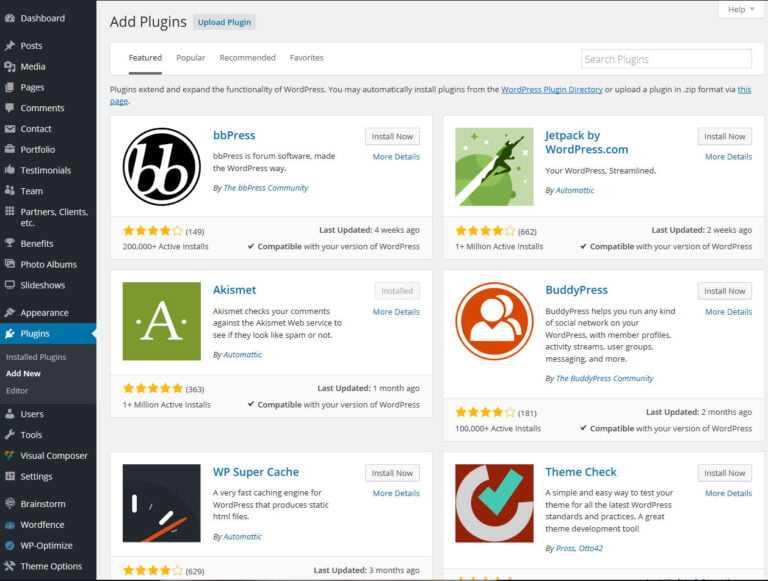
Добавление плагинов в WordPress
Плагин — это небольшой программный пакет, добавляющий определенные функции или возможности на ваш веб-сайт. Лучше всего думать о них как о приложениях для вашего смартфона. Каждый из них добавляет определенное приложение на ваш телефон.
Каждый из них добавляет определенное приложение на ваш телефон.
Плагины делают то же самое, только для WordPress, и бывают разных форм и размеров.
Как и в случае с темами, существуют бесплатные и платные версии плагинов. Основное отличие в этом случае заключается в том, что плагины премиум-класса обычно предлагают дополнительные функции, которых нет в бесплатной версии. Что-то, что более уникально для плагинов, тем не менее, является надстройками.
Надстройки добавляют дополнительную функциональность к плагинам, а также могут быть бесплатными или премиальными. Теперь, я знаю, что вы думаете: «Это звучит много», но правда в том, что это действительно просто и прямолинейно.
Все, что вам нужно сделать, это найти плагин с нужной вам функцией, установить его и настроить.
Давайте рассмотрим процесс.
Шаг 1: Установка плагина
Хорошей новостью является то, что установить плагин очень просто, и если вы знаете, как это сделать, это займет меньше минуты. Как и в случае с темами, есть тысячи вариантов на выбор, и конкуренция жесткая.
Как и в случае с темами, есть тысячи вариантов на выбор, и конкуренция жесткая.
Предположим, вы хотите создать контактную форму, чтобы клиенты могли связаться с вами или собрать данные. Ну, у вас есть около 100 вариантов в вашем распоряжении.
Хорошей новостью является то, что у каждого плагина есть отдельная страница, на которой описывается полная функциональность инструмента, и, поскольку большинство из них бесплатны, вы можете быстро протестировать их, чтобы убедиться, что они подходят.
Начнем.
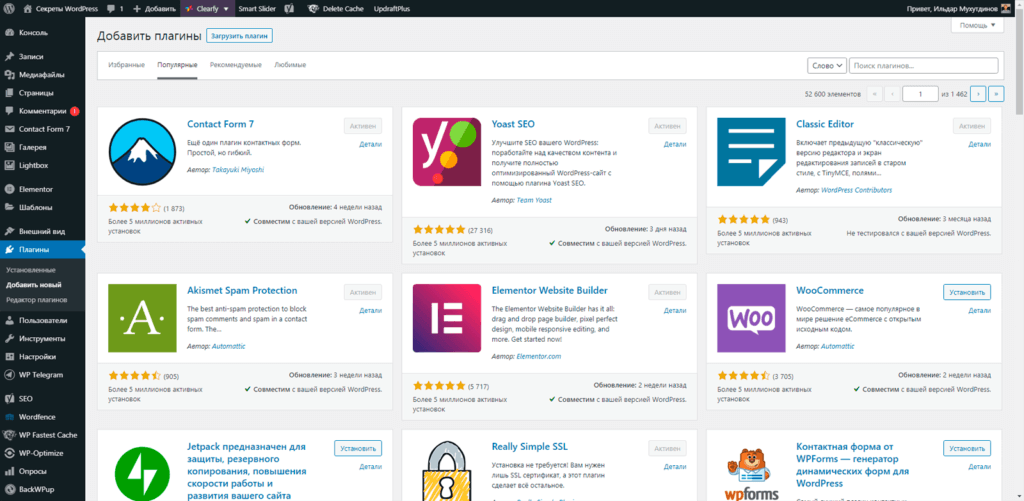
Нажмите «Плагины» и выберите «Добавить новый».
Это библиотека плагинов, где вы можете использовать поле поиска в правом верхнем углу для поиска плагина.
Допустим, вы хотите добавить плагин безопасности. Введите плагин безопасности в поле. Вы также можете ввести имя плагина напрямую, если знаете, что ищете.
Вообще говоря, WordPress изо всех сил старается отображать плагины с наибольшим количеством пользователей, с самым высоким рейтингом и в актуальном состоянии. Некоторые поисковые запросы, такие как «Плагин безопасности», выдают 29 страниц результатов, в то время как другие не получают столько результатов.
Некоторые поисковые запросы, такие как «Плагин безопасности», выдают 29 страниц результатов, в то время как другие не получают столько результатов.
Ищите плагины, пока не найдете тот, который вам нравится. Нажмите на опцию «Подробнее», чтобы увидеть полный список функций.
Если вам нравится то, что вы видите, нажмите кнопку «Установить сейчас» и активируйте плагин для использования. Если нет, ищите другой плагин.
Шаг 2: Настройка плагина
Это еще один сложный момент, о котором стоит рассказать в общем руководстве, потому что, как и темы, плагины уникальны.
Иногда у вас может не быть никаких параметров для настройки, и плагин просто работает без вмешательства пользователя. В других случаях плагин ничего не сделает, пока вы его не настроите.
Самое сложное — понять, с каким плагином вы имеете дело. Лучший совет, который я могу дать, — проверить саму страницу плагина. Обычно они содержат всю необходимую информацию, а в некоторых случаях даже предоставляют видеоуроки.
У меня есть одно замечание по поводу WordPress: эти настройки плагинов не находятся в разделе «Плагины». Иногда они могут быть перечислены в разделах «Настройки», иногда в разделе «Инструменты». В некоторых случаях они будут иметь специальный раздел в панели администратора.
Это, мягко говоря, сбивает с толку, потому что это зависит от разработчиков плагинов.
Если вы не видите новую опцию, добавленную в панель администратора, я рекомендую проверить Настройки или Инструменты. Некоторые плагины добавляют определенные блоки для редактора Гутенберга, которые можно найти только в Гутенберге (подробнее об этом позже).
Как только вы найдете настройки, вы просто просматриваете параметры по одному и выбираете то, что лучше для вас.
Создание контента WordPress в Gutenberg
При создании веб-сайта в WordPress вам нужно научиться пользоваться редактором Gutenberg. Хорошей новостью является то, что этот редактор был создан для начинающих, поэтому освоить его несложно.
Вам просто нужно знать, где что находится.
Gutenberg — это блочный редактор, который просто означает, что вам нужно добавить блок с нужной функцией. Например, допустим, вы хотите добавить изображение. Нет проблем, просто добавьте блок изображения. В большинстве случаев это действительно так просто.
Каждый блок имеет свои настройки, поэтому я не могу охватить их все, но расскажу об основных.
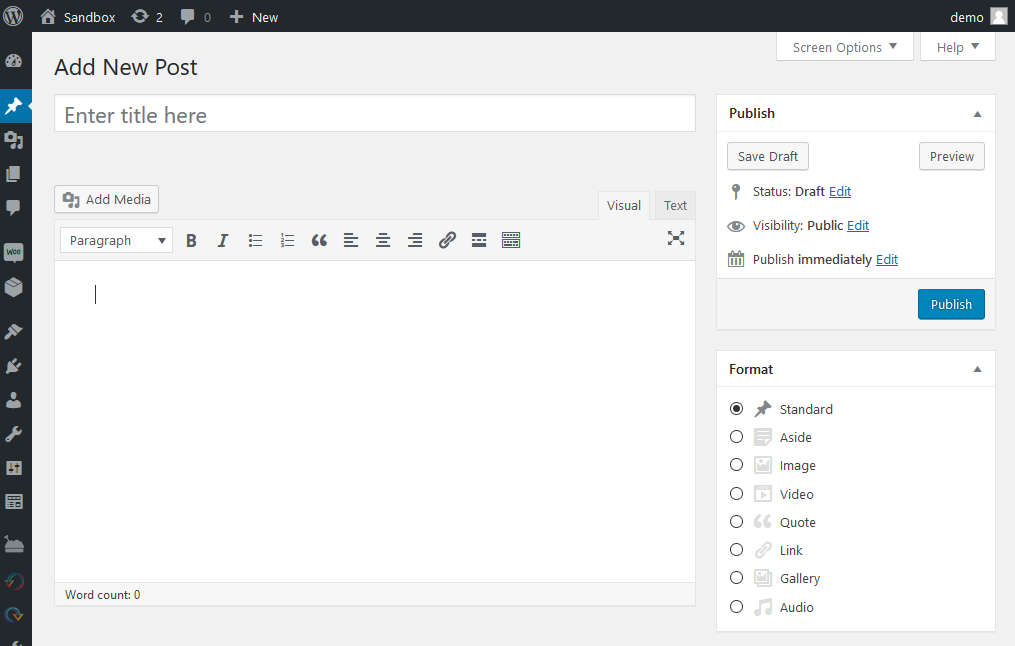
Шаг 1: Войдите в редактор
Итак, сначала вам нужно войти в редактор. Вы можете найти его при создании или редактировании страницы или записи в WordPress, и функциональность идентична.
Давайте создадим новый пост WordPress. Для этого нажмите «Сообщения» и выберите «Добавить новый вариант».
Это редактор Гутенберга. Вверху к каждому сообщению или странице добавляется блок заголовка. Вы должны заполнить это. Обычно это должно содержать ключевое слово и сообщать аудитории, о чем пост или страница.
Шаг 2: Блок абзаца и основы
Теперь пришло время добавить блок. Каждый раз, когда вы нажимаете на редактор, блоком по умолчанию является блок «Абзац». Этот блок, как вы уже догадались, предназначен для написания абзацев.
Каждый раз, когда вы нажимаете на редактор, блоком по умолчанию является блок «Абзац». Этот блок, как вы уже догадались, предназначен для написания абзацев.
Вы увидите параметры выравнивания текста, выделения полужирным шрифтом, курсивом, создания ссылок и другие параметры.
Это наиболее распространенный блок, который вы будете использовать.
Вы можете открыть дополнительные параметры для любого блока, щелкнув колесико настроек и выбрав вкладку блока с правой стороны.
Опции будут разными для каждого блока. В случае с блоком «Абзац» вы можете изменить размер шрифта или цвет шрифта. Каждый блок имеет множество настроек, поэтому вам просто нужно знать, где искать, чтобы использовать его.
Теперь добавим изображение.
Шаг 3: Добавление дополнительных блоков (блок изображения)
Для этого нам нужно добавить блок изображения, что очень просто. Сначала нажмите кнопку Enter на клавиатуре, чтобы начать новую строку. Справа от этой строки вы увидите черный квадрат с символом плюса посередине, нажмите на него.
При первом нажатии на него вы увидите наиболее распространенные блоки, которые будут меняться по мере того, как вы будете больше использовать редактор.
Вверху есть функция поиска, которую вы можете использовать для поиска блока. В этом случае либо выберите блок Image, если он есть, либо найдите его и выберите.
Теперь блок изображения должен находиться в редакторе Гутенберга. Это довольно просто и состоит из трех кнопок:
- Загрузить : позволяет выбрать файл на вашем компьютере для добавления в блок. Обратите внимание, что файл также будет добавлен в вашу медиатеку.
- Медиатека : Это позволит вам просматривать вашу медиатеку и использовать существующее изображение на вашем веб-сайте. Также доступна возможность загрузки изображения в медиатеку.
- Вставить с URL-адреса : вы можете использовать ссылку на изображение, чтобы добавить его в сообщение или на страницу. Опять же, изображение будет добавлено в вашу медиатеку.

Поскольку это новая установка, у вас не будет изображений в медиатеке, поэтому вам нужно будет использовать кнопку «Загрузить», чтобы добавить их со своего компьютера. Как только вы выберете один и добавите его, вы сможете увидеть его в редакторе.
Если вы щелкнете по блоку и проверите дополнительные настройки на вкладке блока, как мы это сделали для блока «Абзац», вы найдете параметры, эксклюзивные для блока «Изображение». Опять же, так для каждого блока.
Шаг 4: Публикация контента
Теперь предположим, что мы довольны нашим контентом и хотим превратить его в живую страницу. Это довольно просто и требует только нажатия одной кнопки, но перед этим я всегда рекомендую убедиться, что страница выглядит так, как вы хотите.
Вы можете сделать это с помощью кнопки «Предварительный просмотр». Это позволит вам увидеть, как будет выглядеть страница, когда она будет запущена.
Я всегда рекомендую просматривать предварительный просмотр перед публикацией контента. Это просто хорошая политика. Если все выглядит хорошо, нажмите кнопку «Опубликовать».
Это просто хорошая политика. Если все выглядит хорошо, нажмите кнопку «Опубликовать».
Вот и все, ваша страница или запись теперь активны. Вы по-прежнему можете свободно редактировать его. Чтобы сохранить любые изменения, просто нажмите кнопку «Обновить», которая находится именно там, где раньше была кнопка «Опубликовать».
Этот процесс идентичен при создании или редактировании записи или страницы WordPress.
Оптимизация WordPress
Мы только что рассмотрели основы WordPress, и это довольно просто, верно? Однако, если вы хотите запустить успешный веб-сайт, основы не помогут.
Вам также необходимо оптимизировать свой веб-сайт, чтобы ускорить работу WordPress, чтобы посетители могли получить наилучшие впечатления и обеспечить хорошую рабочую среду.
Оптимизация — это очень широкий термин в WordPress, потому что существует слишком много способов сделать это. Вместо этого я расскажу о некоторых терминах, которые вы, вероятно, услышите при обсуждении оптимизации, и о том, какие инструменты вы можете использовать для повышения производительности вашего веб-сайта по этой теме.
Давайте начнем с самой важной вещи, которую должен делать каждый веб-сайт: будьте в курсе
Тема 1: Обновления
Как самая популярная CMS на рынке, WordPress является целью многих гнусных лиц, таких как хакеры и боты. Они ищут бреши в безопасности в программном обеспечении WordPress.
Хорошей новостью является то, что WordPress очень безопасен в использовании, если вы поддерживаете его в актуальном состоянии. Есть два способа обновления: вручную и автоматически.
Автоматические обновления отлично подходят для поддержания актуальности, но иногда обновления могут вызывать проблемы или проблемы совместимости. Таким образом, в то время как многие новички предпочитают включать автоматические обновления, более крупные веб-сайты и эксперты, как правило, ждут немного дольше и делают это вручную.
Это дает им время протестировать обновление в тестовой среде, чтобы убедиться, что ничего не сломается. В большинстве случаев автоматические обновления — отличный выбор, но я всегда рекомендую ручные обновления.
Кроме того, это легко сделать.
Нажмите «Панель управления» и выберите «Обновления».
Если есть маленький красный кружок с числом посередине, это означает количество доступных обновлений. Обновления предназначены для основных файлов WordPress, плагинов и тем.
Если установлена новая версия WordPress, нажмите кнопку «Обновить до версии X.X.X».
Если есть обновления для плагинов или тем, вы найдете варианты для них в соответствующих разделах на этой странице. Если вы заинтересованы в настройке автоматических обновлений, следуйте этому руководству.
Тема 2: Резервные копии
Вы могли заметить, что WordPress просил вас сделать резервную копию вашего сайта перед обновлением в предыдущей теме. Хотя резервные копии не обязательно улучшают производительность сайта, они добавляют целый бесценный уровень защиты.
Суть в том, что каждый веб-сайт должен иметь резервную копию того или иного типа.
Когда что-то пойдет не так (а поверьте мне, в какой-то момент что-то пойдет не так), резервное копирование позволит вам быстро исправить ошибку без длительного простоя. По крайней мере, пока она актуальна.
По крайней мере, пока она актуальна.
К счастью, в WordPress есть много вариантов резервного копирования.
Сегодня большинство веб-хостов автоматически предоставляют услуги резервного копирования каждому клиенту, например, то, что мы делаем здесь, в GreenGeeks, но есть также множество плагинов, которые могут помочь вам создавать резервные копии любого типа за считанные секунды.
Мы уже потратили время на то, чтобы составить список лучших плагинов для резервного копирования, поэтому я настоятельно рекомендую его проверить.
Раздел 3: Оптимизация изображений
Если вы планируете вести блог или интернет-магазин, вы будете использовать много изображений. И это совершенно нормально, однако вам нужно убедиться, что ваши изображения оптимизированы.
WordPress естественным образом возьмет любое изображение, которое вы добавите, и изменит его размер. Звучит здорово, но данных слишком много. Представьте, что вы загружаете изображение размером 600 x 600, но вам нужно, чтобы оно было только 200 x 200.
Это большая потеря. И это может легко замедлить работу вашего сайта, потому что большие изображения загружаются дольше.
У вас есть несколько вариантов. Во-первых, вы можете редактировать изображения перед их загрузкой в WordPress в программном обеспечении для редактирования фотографий, таком как PhotoShop. Это наиболее распространенная тактика и популярное программное обеспечение.
Другой вариант — установить плагин для сжатия изображений. В большинстве случаев вы захотите сделать и то, и другое, потому что вы, вероятно, будете использовать тысячи изображений на своем сайте. Это действительно быстро складывается.
Другим направлением для изучения является метод, известный как ленивая загрузка. Здесь страницы и сообщения загружают только изображения, которые могут видеть посетители. В последних версиях WordPress это делается по умолчанию.
Тема 4: Безопасность
Я упомянул, как обновление WordPress помогает обеспечить его безопасность, но этого недостаточно. Вместо этого вам также необходимо убедиться, что у вас есть подключаемый модуль безопасности, который не только защищает вас от хакеров, но и не дает спам-ботам беспокоить вас.
Вместо этого вам также необходимо убедиться, что у вас есть подключаемый модуль безопасности, который не только защищает вас от хакеров, но и не дает спам-ботам беспокоить вас.
Плагины безопасности предлагают множество защитных мер, таких как брандмауэры, доступ к RECAPTCHA для блокировки спам-ботов и многое другое. Однако на самом деле они могут замедлять работу вашего сайта. Это очень большие плагины, которые много делают.
Вам необходимо правильно настроить их, чтобы не замедлять работу вашего сайта, но, как и все плагины, они уникальны.
Каждый из них имеет различные функции и параметры, которые вы можете настроить. Тип веб-сайта, которым вы управляете, также играет важную роль. Если вам нужен отличный плагин безопасности, обязательно ознакомьтесь с ними.
Тема 5: Веб-хостинг
Возможно, наиболее неотъемлемой частью любого веб-сайта WordPress являются ваши планы веб-хостинга. Они предоставляют и обслуживают серверы, на которых работает ваш сайт, и оказывают огромное влияние на его производительность.
Однако не все веб-узлы предоставляют одинаковые возможности.
Некоторые серверы устарели и не используют технологию SSD, это серьезно повлияет на производительность. В других случаях вы можете находиться в среде общего хостинга, которая не предоставляет необходимых ресурсов, или ваши виртуальные соседи могут использовать больше, чем предполагается.
В любом случае вам нужно выбрать веб-хост, который может обеспечить молниеносную скорость и поддерживать не менее 99% времени безотказной работы.
У нас есть чему вас научить
WordPress — это удивительное программное обеспечение, которое упрощает создание веб-сайтов, но из-за высокого уровня доступной настройки кривая обучения немного высока. Тем не менее, ничего особенно сложного, это просто огромное количество вариантов.
Хорошей новостью является то, что GreenGeeks здесь, чтобы помочь. У нас есть огромный выбор руководств по WordPress, которые идеально подходят для начинающих.
- Фейсбук
- Твиттер
Учебники по WordPress — 42 Учебники, написанные и обновленные экспертами Академия Учебники по WordPress
Вы не пропустите, когда используете WordPress, систему управления контентом, на которой работает более 30% всех сайтов. Это потому, что WordPress легко освоить (даже если вы новичок в веб-игре). Чтобы доказать это, мы создали эти учебные пособия по WordPress, серию профессионально написанных руководств, загруженных изображениями и видео, чтобы вы могли быстро освоить платформу — без опыта.
Это потому, что WordPress легко освоить (даже если вы новичок в веб-игре). Чтобы доказать это, мы создали эти учебные пособия по WordPress, серию профессионально написанных руководств, загруженных изображениями и видео, чтобы вы могли быстро освоить платформу — без опыта.
Узнайте
Руководство для начинающих по WordPress
Мы ответим на 5 распространенных вопросов о WordPress, в том числе о том, что это такое, какие варианты хостинга доступны для платформы и какие инструменты вам понадобятся для создания сайта вашей мечты.
- Нужен ли мне управляемый хостинг WordPress? 8 минут
- Управляемый и общий хостинг WordPress 7 минут
- Что такое WordPress? 9 минут
Узнать больше
Узнать
Как настроить и установить WordPress
Чтобы помочь вам внедрить WordPress на профессиональном уровне, мы проведем вас через процесс настройки и установки, прежде чем обсуждать, как выбрать подходящую тему.
- Руководство по локальной установке WordPress 10 минут
- Как установить WordPress вручную 9 мин
- Руководство по постоянным ссылкам WordPress 9 минут
- Руководство по резервному копированию WordPress 6 мин.
- Что такое темы WordPress 7 мин
- Установка WordPress в один клик 7 минут
- Учебное пособие по настройкам WordPress 9 минут
Подробнее
Настройка
Руководство по WordPress: темы, меню и плагины
После того, как вы установили WordPress, пришло время научиться пользоваться платформой. Мы поможем вам настроить темы, плагины, меню и другие ключевые элементы.
- Как нанять разработчика пользовательских тем 8 мин.
- Как установить дочернюю тему WordPress 16 мин
- Как установить тему WordPress 6 минут
- Как настроить меню WordPress (3 шага) 8 минут
- Учебное пособие: установка плагина WordPress 8 минут
Узнать больше
Настройка
Руководство по содержимому WordPress: страницы и записи
Если вы хотите, чтобы ваш веб-сайт WordPress был успешным, необходимо создавать качественный контент. Узнайте о возможностях платформы для создания и отображения контента.
Узнайте о возможностях платформы для создания и отображения контента.
- Руководство для начинающих по WordPress Страницы ошибок 404 7 мин
- Как добавить настраиваемые поля в записи WordPress 8 минут
- Руководство для начинающих по главной странице WordPress 6 минут
- Руководство для начинающих по страницам WordPress 5 минут
- Руководство для начинающих по страницам записей WordPress 9 минут
- Руководство для начинающих по публикациям WordPress 11 мин.
- Руководство по виджетам и боковым панелям WordPress 8 мин.
- Руководство по шаблонам страниц WordPress 17 минут
Узнать больше
Оптимизация
Руководство по WordPress: Оптимизация скорости и производительности
Оптимизация вашего сайта не так сложна, как вы думаете. Мы покажем вам, как оптимизировать ваш веб-сайт WordPress для достижения наилучшей скорости и производительности!
- Руководство по сжатию Gzip в WordPress 6 мин.

- Как реализовать кэширование на вашем веб-сайте WordPress 18 мин
- Руководство по сжатию изображений WordPress 12 минут
- Руководство по минификации WordPress 7 минут
- Как использовать CDN 11 минут
Подробнее
Сборка
Учебники WordPress для разработчиков (темы, функции, плагины и многое другое)
WordPress — это максимально удобная платформа и отличное место для изучения разработки. Эти 8 руководств научат вас, как начать разработку для WordPress.
- Руководство для начинающих по разработке темы WordPress 12 минут
- Руководство для начинающих по файлу WordPress .htaccess 11 минут
- Как начать разработку дочерней темы WordPress 12 минут
- Что такое интерфейс командной строки WordPress (и как его использовать)? 13 минут
- Ваше руководство по файлу WordPress Functions.php 13 минут
- Руководство разработчика по созданию плагинов WordPress 11 мин
- Как использовать GitHub для разработки WordPress 12 минут
- Введение в WordPress REST API 11 мин
Узнать больше
Настройка
WordPress Руководство по плагинам и магазинам электронной коммерции — DreamHost
В этой серии мы познакомим вас с WooCommerce и покажем, как установить его на ваш сайт WordPress.
