Как изменить домашнюю страницу WordPress: 3 метода
Домашняя (главная) страница задает тон всему вашему сайту. Если на ней не отображается нужный контент или она не так как вам хочется, вы можете внести некоторые изменения. Если у вас нет опыта создания веб-сайтов, такая перспектива покажется пугающей. Но есть хорошая новость: WordPress предоставляет множество возможностей для изменения вашей домашней страницы, и это несложная задача. Есть несколько способов сделать так, чтобы ваш дом лучше передавал ваше сообщение.
В этом руководстве мы расскажем, что такое домашняя страница WordPress, почему и как ее можно изменить. Покажем несколько способов редактирования и настройки домашней страницы.
Что такое домашняя страница WordPress
Домашняя страница вашего сайта похожа на приветственный коврик у входной двери. Это первая страница, которую видят посетители, набрав URL-адрес. Поэтому хочется, чтобы она произвела на них сильное первое впечатление.
Домашняя страница должна давать посетителям четкое представление, о чем ваш сайт и что он может им предложить.
По умолчанию для многих тем WordPress на домашней странице отображаются последние посты в блоге.
Но если у вас нет блога или он не в центре внимания веб-сайта, то такая подача домашней страницы вам не подойдет.
Возможно, вы захотите периодически изменять домашнюю страницу. Например, провести праздничную распродажу или мероприятие. Другими словами, причин для изменения домашней страницы WordPress достаточно много.
Как установить статическую домашнюю страницу
Если не нужно, чтобы посты блога отображались на главной странице, вы можете вместо этого установить «статическую» домашнюю страницу. Статическая страница показывает контент, который не меняется. Можно иметь статическую домашнюю страницу и блог, просто записи блога не выводить на главную страницу.
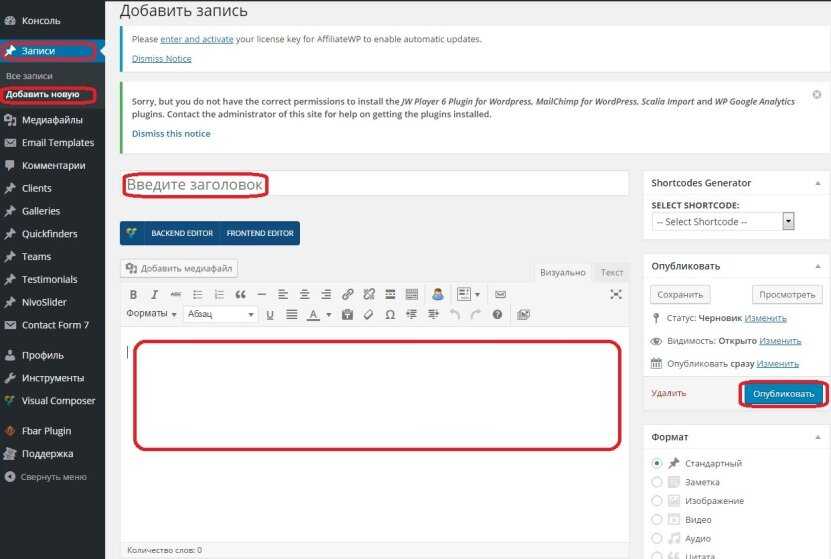
Войдите в панель администратора и нажмите Pages> Add New
:
Первый шаг – создать новую страницу для вашей домашней страницы и, если хотите, для блога.
Дайте своей домашней странице WordPress имя и нажмите кнопку «Опубликовать». Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Теперь, когда у вас есть готовые страницы, укажите WordPress, для чего их использовать.
Перейдите на страницу «Настройки»> «Чтение» и в разделе «Отображение вашей домашней страницы» выберите Статическая страница. Затем используйте раскрывающиеся меню, чтобы выбрать домашнюю страницу и страницу записей:
Смотрите также:
Ключевые различия между страницами и записями WordPress.
Как изменить домашнюю страницу WordPress (3 метода)
1. Использование настройщика тем для редактирования домашней страницы
Многие темы WordPress предоставляют базовый дизайн домашней страницы, а также некоторые варианты его редактирования. Доступ к этим параметрам можно получить через настройщик тем.
Доступ к этим параметрам можно получить через настройщик тем.
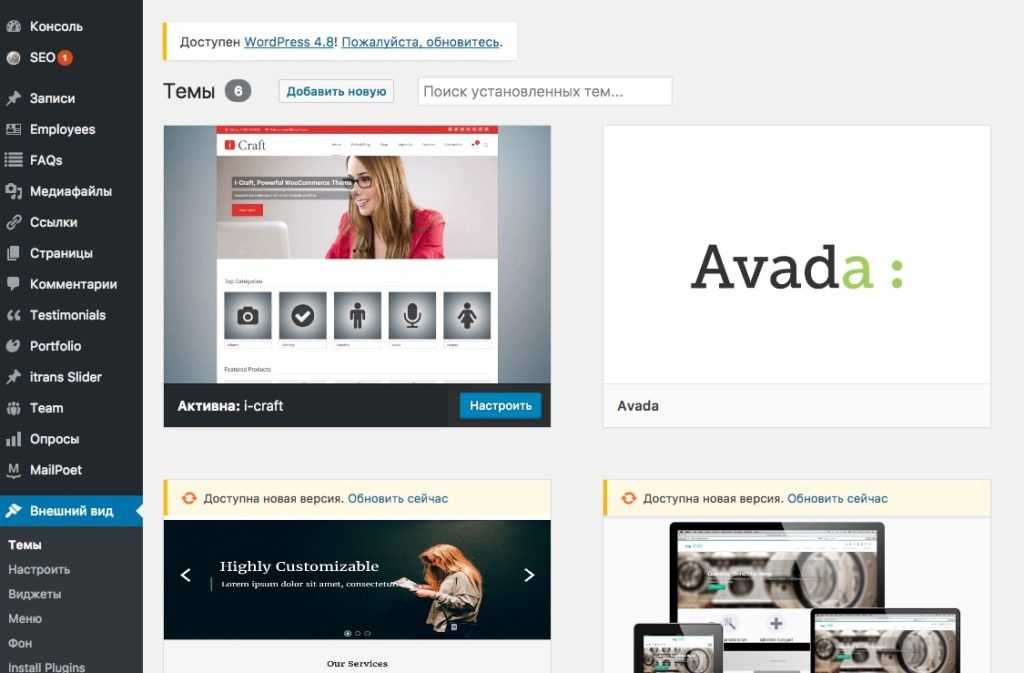
В админке нажмите «Внешний вид»> «Настроить», чтобы запустить инструмент. Настройщик предоставляет предварительный просмотр в реальном времени. При редактировании домашней страницы вы сможете видеть, как эти настройки влияют на внешний вид вашего сайта.
Эти изменения не вступят в силу, пока вы не нажмете кнопку «Опубликовать», поэтому экспериментируйте.
В зависимости от выбранной темы у вас могут быть разные варианты изменений. Перемещайтесь по вкладкам меню или щелкайте любую область со значком синего карандаша, чтобы отредактировать ее:
Если в тему включены несколько шаблонов страниц, обязательно ознакомьтесь со всеми ними.
Некоторые темы, например, предоставляют выбор, где разместить боковую панель, или позволяют полностью удалить этот элемент для страницы во всю ширину:
Если на домашней странице есть разделы, которые не нужны, можете удалить их через настройщик темы. Перейдите к элементу в меню и щелкнув значок глаза рядом с названием раздела:
Перейдите к элементу в меню и щелкнув значок глаза рядом с названием раздела:
Вы всегда сможете вернуть любые области, которые вы удалили, снова щелкнув тот же значок. А если хотите изменить порядок элементов в столбце, перетащить их.
2. Редактирование домашней страницы WordPress с помощью редактора блоков
Даже если вы уже внесли изменения через настройщик темы, можно внести дополнительные изменения с помощью редактора блоков. Он предлагает больше возможностей для настройки дизайна и макета домашней страницы.
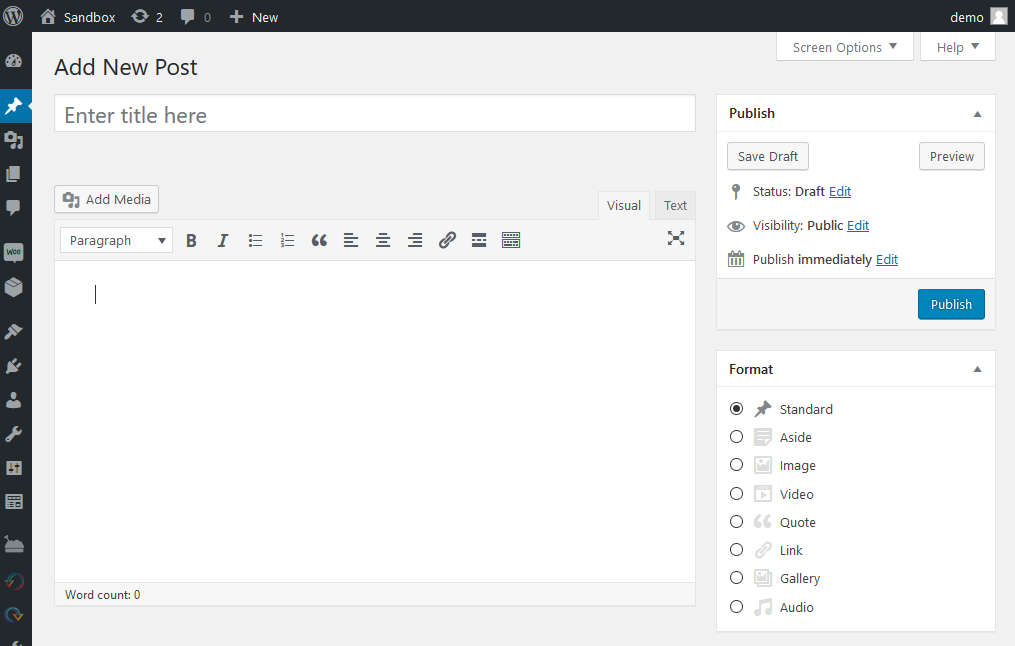
Для начала перейдите на свою домашнюю страницу из панели администратора, нажав «
Возможно, вы захотите начать с небольшого текста-описания сайта и то, чем вы занимаетесь. Щелкните страницу и начните печатать. Соответствующий блок абзаца будет создан автоматически.
Можно самостоятельно выбрать блок, щелкнув значок плюса в верхнем левом углу экрана или когда он появится в окне редактора. Выберите или найдите блок абзаца:
После того, как вы ввели весь текст, используйте меню настроек блока, чтобы сделать текст красивым. В разделе «Параметры текста» можно изменить размер текста, выбрав предустановленный или нестандартный размер, выбрать стиль.
Чтобы добавить немного цвета, изучите настройки цвета. Опять же, можно выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
Чтобы добавить на домашнюю страницу изображения, нажмите на символ плюса и выберите блок изображений:
Загрузите изображение из своей медиа библиотеки или добавьте его через URL-адрес. А чтобы настроить выравнивание изображения или переместить его вверх и вниз по странице, используйте панель инструментов прямо над блоком. Обратите внимание, что под картинкой есть место для включения подписи.
На этом этапе вы можете добавить столько блоков, сколько контента необходимо расположить на главной странице. Чтобы получить доступ к другим блокам, щелкните значок плюса. В появившемся меню выберите нужный блок. Или нажмите «Просмотреть все», чтобы увидеть все доступные блоки.
Например, если вы планируете включить сочетание мультимедиа и текста, то используйте отдельные блоки абзацев и изображений. Но можно попробовать вместо этого использовать и блок Media & Text:
Этот блок позволяет отображать как мультимедийный, так и письменный контент в одном блоке в различных конфигурациях:
Чтобы удалить блок, просто щелкните три вертикальные точки на панели инструментов над ним и выберите «Удалить блок». С помощью этих инструментов можно создать практически любую домашнюю страницу, которую можете себе представить.
3. Изменение домашней страницы WordPress с помощью классического редактора
Если вы предпочитаете работать с классическим редактором, все равно сможете создать потрясающую домашнюю страницу.
Нажмите «Страницы», а затем выберите страницу, которую вы установили в качестве домашней страницы.
Чтобы добавить текст, просто начните печатать. По умолчанию текст будет абзацем, но можно использовать раскрывающееся меню для создания заголовка:
В этом раскрывающемся меню можно изменить текст абзаца на разные заголовки.
Панель инструментов рядом с этим раскрывающимся списком позволяет вносить дальнейшие изменения в текст: выделить его жирным или курсивным шрифтом, изменить выравнивание и создать маркированные или нумерованные списки. Если нужно добавить цитату на свою страницу, то это можно сделать тоже здесь.
Наконец, есть кнопка, которую вы можете использовать для добавления тега «Читать дальше». Это будет полезно для анонсов статей.
Последняя кнопка в строке открывает группу инструментов для стилизации текста, например добавления цветов или изменения размера:
Вы также можете добавлять изображения и другие материалы на свою страницу с помощью классического редактора. Для этого нажмите кнопку «Добавить медиа
Для этого нажмите кнопку «Добавить медиа
Вы можете загружать файлы со своего устройства, чтобы добавить их в свою медиатеку.
Из этого окна вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку Медиа библиотека. Выберите файл, который хотите добавить, и нажмите кнопку «Вставить на страницу»:
Изображение появится на вашей странице. Щелкнув по изображению, вы получаете доступ к параметрам изображениям: изменить выравнивание, отредактировать или удалить его:
Нажав кнопку «Предварительный просмотр», посмотрите, как выглядит страница. Если все нравится, нажмите кнопку «Опубликовать», чтобы сохранить изменения и сделать их видимыми на своем веб-сайте.
Как создать меню для вашей домашней страницы
Хотя это меню, вероятно, присутствует на большинстве страниц вашего сайта, оно будет особенно полезно тем, кто впервые попадает на вашу домашнюю страницу.
На панели управления администратора нажмите «Внешний вид»> «Меню».
Если у вас еще нет меню, вам будет предложено создать его, или нажмите кнопку «Создать меню». Назовите новое меню, чтобы отличать его от других меню:
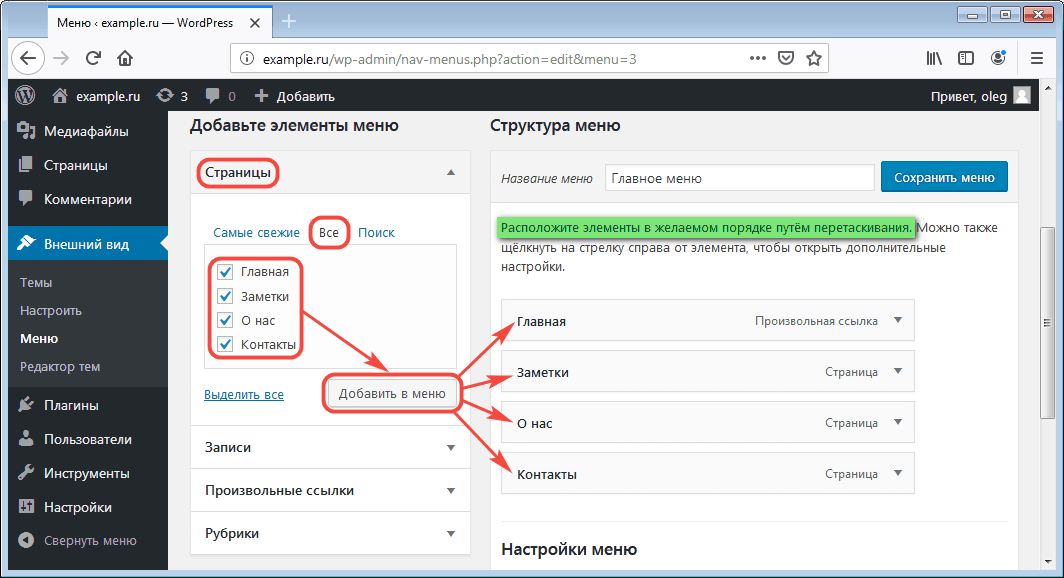
Следующим шагом будет добавление страниц в меню. Вы можете добавить их по отдельности или установить флажок «Автоматическое добавление страниц», тогда будут добавляться все страницы верхнего уровня.
Если предпочитаете выбирать страницы самостоятельно, выберите вкладку «Просмотреть все» в столбце слева. Установите флажки напротив страниц, которые хотите добавить, и нажмите кнопку «Добавить в меню»:
Теперь, когда вы добавили свои страницы в меню, определите порядок, в котором они будут отображаться: просто перетащив элементы меню на нужные места.
Здесь же можно вложить одни элементы в другие для создания выпадающего меню. Это позволит добавлять больше ссылок в навигацию, не делая ее загроможденной.
Это позволит добавлять больше ссылок в навигацию, не делая ее загроможденной.
Все, что вам нужно сделать, это перетащить дочернюю страницу ниже и немного правее родительской страницы:
В зависимости от вашей темы, может быть несколько вариантов того, где на странице будет отображаться меню. Популярные варианты включают нижний колонтитул в верхней части страницы и боковые панели.
Хорошо продуманная домашняя страница может дать посетителям точное представление о вашем сайте. При правильной настройке она может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
Однако есть сценарии, когда вам нужно изменить свою домашнюю страницу, чтобы отобразить информацию о вашем бренде, новую услугу или акцию. Благодаря WordPress у вас есть разные способы изменения и редактирования домашней страницы WordPress:
- Использование настройщика тем для редактирования домашней страницы.
- Редактирование домашней страницы с помощью редактора блоков.

- Изменение домашней страницы с помощью классического редактора.
У вас все еще есть вопросы о внесении изменений в вашу домашнюю страницу WordPress? Задайте нам вопрос в разделе комментариев.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как редактировать главную страницу в wordpress
Как редактировать главную страницу в WordPress?
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
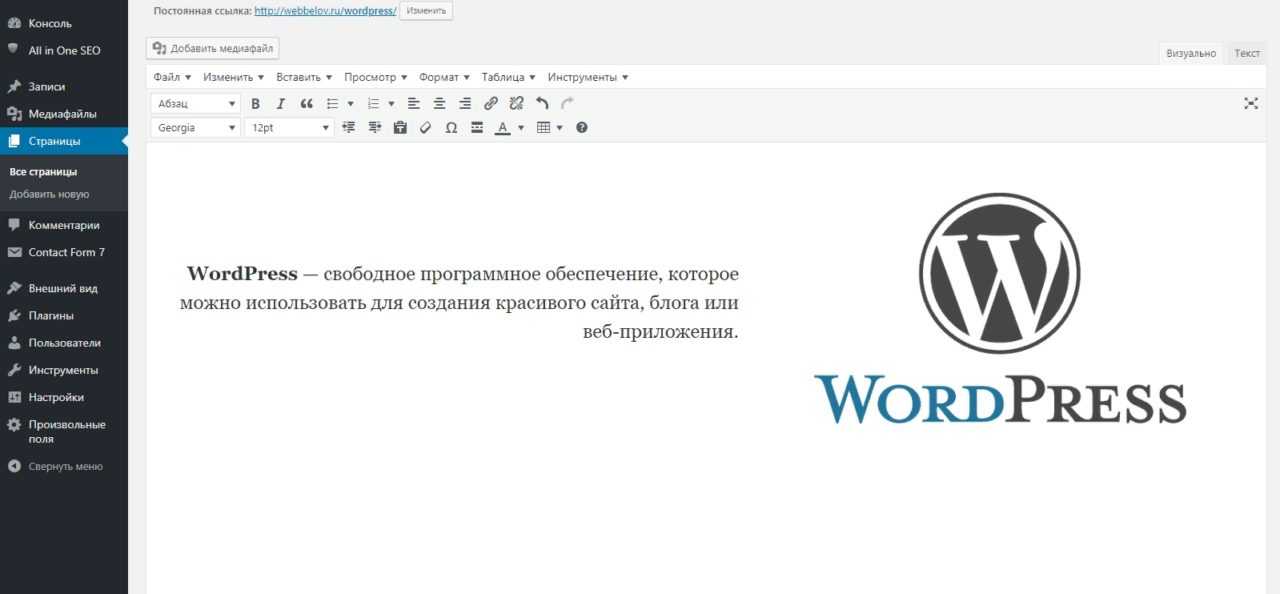
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index. php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Как в wordpress редактировать главную страницу – КАК РЕДАКТИРОВАТЬ в WORDPRESS ГЛАВНУЮ СТРАНИЦУ? — Город мастеров
Привет, начинающие вебмастера. Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
На ней обычно выводится лента анонсов последних записей, самая свежая новость находится сверху.
Назначить главную страницу можно в админпанели на Вкладке НАСТРОЙКИ -ЧТЕНИЕ.
Как сделать главную страницу в wordpress
Чтобы выбрать оформление главной страницы wordpress, сделайте отметку (поставьте точку) в соответствующей строке. На главной странице с последними записями установите:
- сколько записей будет отображаться;
- сколько элементов будет находиться в RSS ленте;
- отобразятся анонсы либо полный текст статей.
Рекомендуется показывать анонсы, чтобы не было дубликатов контента.
Рекомендуемая кодировка страниц UTF-8.
Как закрепить запись в wordpress
При необходимости постоянно показывать вверху главной страницы одну из записей, можно ее прилепить. Чтобы закрепить запись в wordpress, перейдите на страничку записи. В блоке настроек справа в чекбоксе ВИДИМОСТЬ: ОТКРЫТО нажмите ИЗМЕНИТЬ. Поставьте галочку ПРИЛЕПИТЬ НА ГЛАВНУЮ СТРАНИЦУ.
В блоке настроек справа в чекбоксе ВИДИМОСТЬ: ОТКРЫТО нажмите ИЗМЕНИТЬ. Поставьте галочку ПРИЛЕПИТЬ НА ГЛАВНУЮ СТРАНИЦУ.
Запись будет все время находиться вверху даже при наличии более свежих публикаций.
Как не выводить записи из отдельной рубрики на главной, читайте здесь.
Возможно и обратное — на главной странице выводить записи из одной или нескольких категорий. В этом случае создают дополнительный файл php, который заменит собой файл главной.
Как в вордпрессе изменить главную страницу на статичную
Выбор главной легко поменять, в wordpress ею может быть не только динамическая, но и статическая страница. Такой выбор актуален для корпоративных сайтов. Чаще всего на статичной странице размещают информацию о компании.
Чтобы выводить новости, различные публикации, создайте другую страничку, назовите ее (Статьи), но ничего на ней не пишите. Опубликуйте пустую страницу (Статьи).
Чтобы сделать произвольную страницу с контентом главной:
- создайте страницу, напишите заголовок (Информация о компании), наполните ее контентом, опубликуйте;
- поставьте нужную отметку (Информация о компании) на Вкладке НАСТРОЙКИ — ЧТЕНИЕ, СОХРАНИТЕ изменения.

После сохранения изменений главной станет страница Информация о компании, на страничке Статьи будут выводиться последние записи.
Как редактировать шаблон wordpress
За отображение главной страницы, ее оформление отвечают файлы:
- index.php, который выводит главную страницу WordPress;
- header.php — шапка сайта. В ней находятся главные теги и информация о блоге;
- style.css включает стиль шаблона. Редактируя файл style.css можете изменить внешний вид элементов сайта (их размер, цвет), оформление Вордпресс.
Редактировать шаблон WordPress, главную и другие страницы блога можете:
ЧЕРЕЗ админ панель ВНЕШНИЙ ВИД — РЕДАКТОР;
С ПОМОЩЬЮ файлового менеджера на хостинге. Как попасть в файловый менеджер на хостинге, читайте тут;
ПО ftp-клиенту, например, используйте FileZilla FTP Client.
Если на wordpress не отображается главная страница, убедитесь в правильности настроек. Сначала опубликуйте хотя бы одну запись, только тогда будет виден пункт НАСТРОЙКИ — ЧТЕНИЕ.
Не торопитесь создавать новые Записи и Страницы. Вначале сделайте карту сайта для поисковиков.
P.S. Оформление главной страницы wordpress не вертикальное, не лентой, а в две колонки — достаточно привлекательный для посетителей вариант. Как его сделать?
для вывода записей.
Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение. Как сделать любую страницу главной (стартовой) в WordPress После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.8 ( 33 голосов ) 100
WordPress — Редактирование страницы | ИТ Блог. Администрирование серверов на основе Linux (Ubuntu, Debian, CentOS, openSUSE)
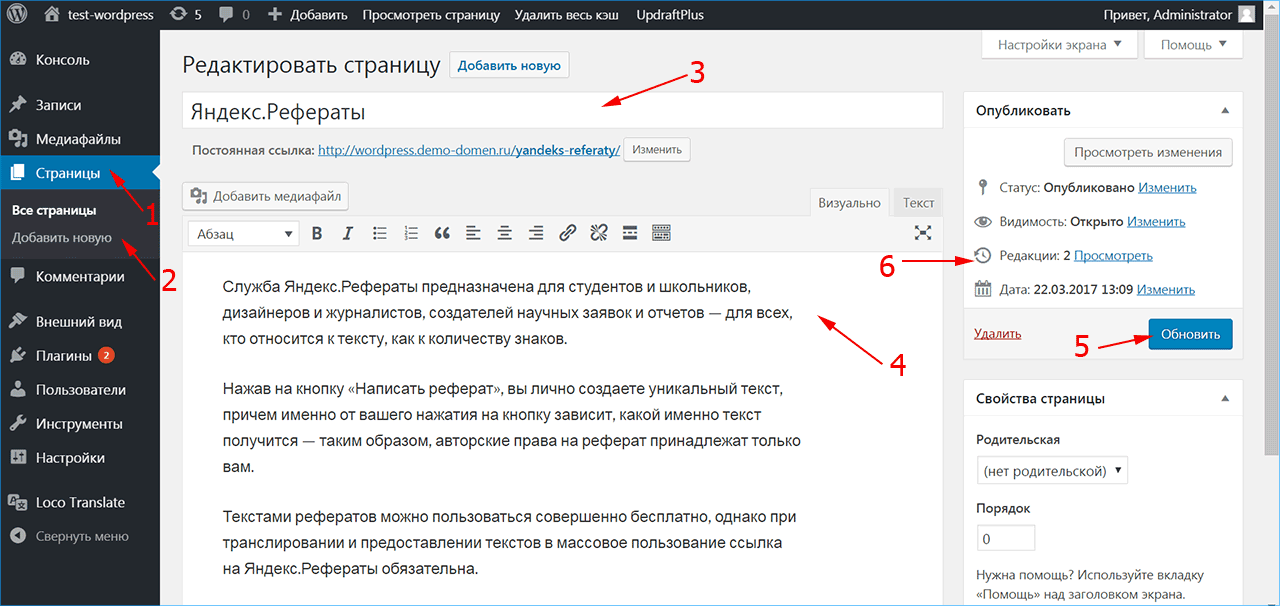
Нажмите на меню слева Страницы → Все страницы в WordPress. Вы можете просматривать WordPress – Добавить запись (Страница “WordPress – Добавить запись” была создана в главе WordPress – Добавление Страницы). При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
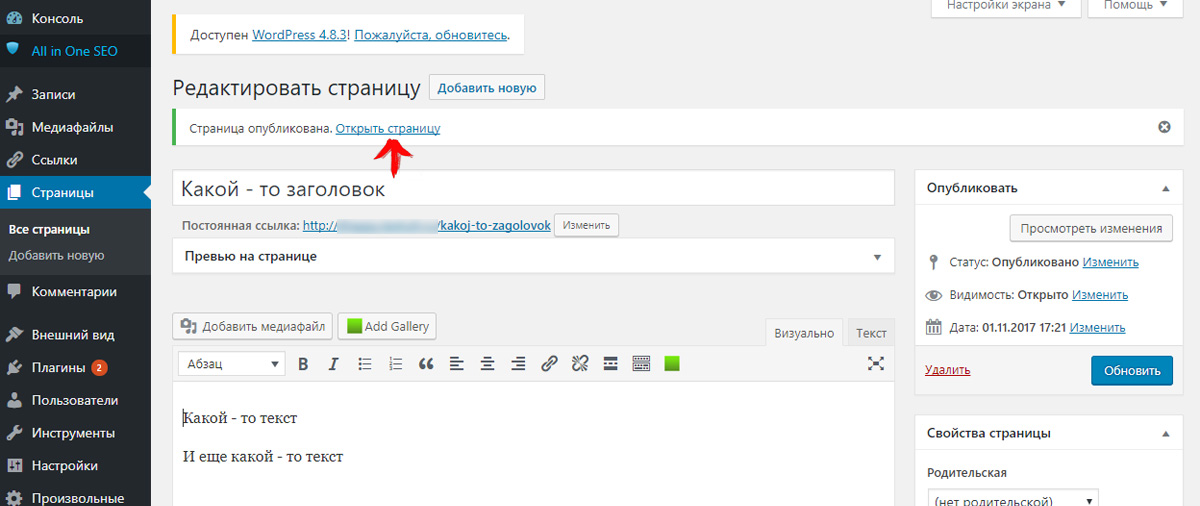
При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
Изменить – Нажмите на опцию Изменить на строке “WordPress – Добавить запись”, как показано на следующем скриншоте.
Вы можете отредактировать или изменить содержание или заголовок на странице в соответствии с вашими потребностями, а затем нажмите кнопку Обновить, как показано на следующем экране.
Свойства – Нажмите на опции Свойства на строке WordPress – Добавить запись, как показано на следующем экране.
Вы можете изменить название, Ярлык, дату, автора, установить пароль и другие свойства на странице “WordPress – Добавить запись” и может также выбрать родителя для вашей страницы, как показано в следующем скриншоте и нажмите кнопку Обновить.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как отредактировать страницу? | WordPress.org
что в вашем понимании означает фраза «одни теги», расшифруйте плиз.
<div container white»>
<div и так далее.
Мне надо просто изменить цены, но я не понимаю, где они лежат
это html код.
попробуйте переключится в визуальный редактор или изучайте Html
Я знаю html, если бы сайт без всякого движка был, у меня никаких проблем не возникло. Проблема в том, что там кроме html тегов ничего нет. Если в визуальном редакторе открывать, появляется вот такая хрень: http://my-files.ru/b5cyai
Какую страницу и в каком редакторе?
Страницу, с которой нужна помощь — она указана в первом сообщении. Если на сайт зайти, как администратор и перейти на указанную страницу в самом верху есть кнопочка «Редактировать страницу». Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии». Если зайти в редакции, открываю последнюю из предлагаемых дат и вижу такое: [vc_row][vc_column][stm_pricing_anchor][vc_custom_heading type=»icon_bottom» icon=»stm-icon-flower-2″ icon_size=»15″ text=»Закажите посещение онлайн» font_container=»tag:h4|text_align:center|color:%230a2045|line_height:42px» google_fonts=»font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal» css=». vc_custom_1516368401910»][/vc_column][/vc_row]
vc_custom_1516368401910»][/vc_column][/vc_row]
По другим вкладкам тоже показывает теги. А где хранится сам контент?
В первом сообщении была неправильно указана версия вордпресс 4.9.4: я только сейчас заметил, что это написано «Доступен 4.9.4», а я не разглядев подумал, что это установленная версия. В таком случае я не знаю, где посмотреть, какая у меня версия
- Ответ изменён 1 год, 3 мес. назад пользователем hotab.
Так это же визуальный компост (Visual Composer). Плагин-пейджбилдер. Он свои шорткоды (не теги!) вставляет в записи/страницы, а редактировать содержимое предполагается в евойном редакторе, а не в штатном вордпрессовском.
Спасибо. а где его взять, чтобы отредактировать? Для неподготовленного человека это в принципе возможно самому сделать?
Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии»
Судя по этому данная страница сформирована каким либо плагином-конструктором. Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Или это особенности темы оформления вашего сайта. В таком случае помочь вам будет трудно, потому что на сайте использована тема Cinderella. Такой темы нет в оф каталоге тем для WP
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
Правильно ли я понял, что без специальной подготовки отредактировать содержимое страницы не удастся?
специальной подготовки отредактировать содержимое страницы не удастся?
1. Особых знаний тут не надо. Но общее понятие об устройстве WP, плагинах, принипах редактирования иметь надо. Вы же, похоже, видите админ панель своего сайта в первый раз. В таком случае надо или учиться или обратиться к специалистам.
Как я и предполагал эта страница у вас сверстана плагином.
визуальный компост (Visual Composer). Плагин-пейджбилдер
Вот и загляните в этот плагин и его настройки.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
если вы админ или редактор сайта, у вас должна быть вкладка что-то типа «редактировать в Visual Composer»
ну и просто скрин этой страницы в редакторе выложите
Хорошо, всем спасибо, теперь понятно, вопрос больше нет
Руководство для новичков по настройке статических стартовых страниц в WordPress
Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.
Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.
Вот пошаговая инструкция:
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите «Home» или «Главная» и заполните любым контентом в качестве шаблона.
3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием «Blog» или «Posts». На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
5. Перейдите в Настройки → Чтение в панели управления.
6. Выберите: На главной странице отображать → Статическую страницу.
7. Для «Главной страницы» выбираем созданную вами ранее страницу под названием «Главная» или «Home».
8. Для «Страницы записей» выбираем созданную страницу «Posts» или «Blog».
9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией «Home», которая ведет на вашу домашнюю страницу, а также ссылки «Blog» или «Posts» для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы «Blog» или «Posts» ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.
Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.

- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.

Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.

- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.
Источник: code.tutsplus.comСмотрите также:
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать – это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех “премудростях” редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить – все очень просто. Итак, поехали!
Редактор страниц WordPress – как пользоваться
Наверняка вы уже знаете, что сайт – это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция – это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress – это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют “админкой”. Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел “Страницы”. Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков – вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку “Редактировать страницу”.
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку “Свойства”, которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.

После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку “Обновить”.
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц – это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню “Страницы” и нажмите на необходимый заголовок. Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом – это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в “запароленных” разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку “Опубликовать”. Вы увидите специальный пункт для этого и форму для вставки пароля.
Редактирование записи или страницы
Рассматривать интерфейс мы больше не будем, а вот показать какими путями можно редактировать запись или страницу следовало бы.
Как всегда WordPress предлагает нам несколько вариантов решения одной и той же задачи. Как вы уже видели ранее, удаление и восстановление можно сделать несколькими путями. Редактирование — не исключение.
Рассмотрим все способы попадания в интерфейс редактирования.
Способ 1
Самый простой способ зайти в редактирование — это перейти в админке в раздел «Записи» — «Все записи» и в табличном представлении щёлкнуть по заголовку любой записи:
Редактирование через раздел «Все записи»
Способ 2
Не знаю зачем, но разработчики WordPress сделали ещё и дополнительную ссылку «Изменить» в табличном представлении (на предыдущем скриншоте), которая так же открывает интерфейс для редактирования.
Способ 3
Будучи авторизованным пользователем и находясь в нужной вам записи на сайте, вы можете воспользоваться ссылкой «Редактировать запись» в верхнем горизонтальном меню:
Переход в редактирование со страницы сайта
Способ 4
Вы не поверите, но есть ещё и четвёртый способ! Куда их столько много? Наверно, чтобы не заплутать среди трёх сосен…
В общем, многие темы на страницах и записях в самом низу после основной области контента так же размещают ссылку для редактирования этого материала:
Ещё один способ перейти к редактированию
Как вы можете убедиться, доступ ко всем основным функциям доступен в один, максимум — два, клика. И это основное преимущество WordPress перед другими движками для создания сайтов.
На этом у меня пока всё, оставайтесь на связи!
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress.![]() В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как редактировать элементы главной страницы?
Появилась необходимость самостоятельно отредактировать главную страницу сайта http://www.texana.com.ua. Проблема в том, что человек, создававший сайт, сейчас не может помочь, и нужно делать это самостоятельно. Тема «PureVISION» в настройках не позволяет сделать этого в обход программного кода, т.е. нужно ковыряться в php.
Вопрос в следующем: подскажите, пожалуйста, хотя бы файл/нахождение участка кода, который нужно править, чтобы изменить размер вертикальных отступов между разделами сервисов, групп продукции и т.д. на главной странице.
Также интересует, то же самое по отношению к замене картинок к сервисам (1-й ряд с 5-ю картинками главной страницы), возможности добавления новой продаваемой продукции в разделы «Климатическое оборудование», «Электротехническое оборудование», «Осветительное оборудование» и т. д., ну и создание новых разделов.
д., ну и создание новых разделов.
Есть сайт. На джумле можно редактировать его содержимое, за исключением верхней половины главной страницы
Я так понимаю, это разработчик создал панель только для редактирования нижней части, а для верхней.
Как редактировать меню в главной кнопочной форме Access?
Не получается целый день отредактировать меню в несколько столбцов, (желательно в 3 и сделать им.
Как устроены страницы WordPress и как их редактировать?
Всем доброго дня! Мне нужно отредактировать некоторые страницы моего сайта на Вордпресс, для этого.
На сайте 2400 страниц. Как эти страницы одновременно редактировать?
Здравствуйте! Помогите, пожалуйста! Сделал в свое время в Ворде сайт http://rusarch.ru , и сейчас.
Добрый, на самом деле трудно сказать не видя темы и кода что там написан по одной простой причине: можно написать 100ми различных способов 1-о и тоже. Из этого следует, что каким образом написано у вас — неизвестно.
По отступам — файл style.css
По картинкам (в зависимости от того как реализовано) либо превью к записям определённым, либо в шаблоне страницы «главная» либо в front-page.php либо index.php. там если задаётся статичным html то менять src у атрибутов <img>
С оборудованиями та же ситуация, если задаётся через вывод определённых записей, то менять эти записи или добавлять и т.п., если нет то в коде на странице (выше перечислены)
Как редактировать главную страницу в wordpress elementor
Как в WordPress редактировать страницы в Elementor
С помощью этой краткой инструкции мы узнаем, как редактировать страницы в Elementor. А конкретно мы научимся редактировать контент (текст, картинки и пр.) на страницах сайта, сделанных с помощью визуального редактора Elementor.
Как попасть в редактор Elementor
Для начала, заходим в админку WordPress сайта.
Она находится по этому адресу — https://ваш_сайт.ru/wp-admin/
В левом меню выбираем раздел «страницы/все страницы». Находим нужную страницу и открываем её с помощью пункта «Редактировать в Elementor»
Находим нужную страницу и открываем её с помощью пункта «Редактировать в Elementor»
После этого страница откроется в визуальном редакторе блоков «Elementor», в котором вы сможете редактировать её содержимое.
Страница состоит из секций и блоков, в которых могут находится картинки, текст, таблицы и всё что угодно. Перемещая мышкой по странице в редакторе, блоки будут подсвечиваться.
Редактирование текста
Например, нам нужно изменить текст в одном из блоков. Наводим мышкой на нужный блок и кликаем по нему левой кнопкой мышки. Слева откроется меню, где можно отредактировать текст, а также поменять его оформление.
Поменять текст можно, как в левом редакторе, так и непосредственно в самом блоке (на картинке справа). Но в редакторе больше возможностей. Чтобы с ним удобнее было работать, его можно растянуть (перетаскиванием мышки) на нужную ширину, либо наоборот скрыть.
Редактирование изображений
Всё делается аналогично. Чтобы заменить имеющееся изображение, кликните по блоку с ним. Слева появится окно с редактором изображения. Кликаем по изображению (слева) и попадаем в библиотеку файлов, где можно выбрать другое имеющееся изображение, либо загрузить новое.
Чтобы заменить имеющееся изображение, кликните по блоку с ним. Слева появится окно с редактором изображения. Кликаем по изображению (слева) и попадаем в библиотеку файлов, где можно выбрать другое имеющееся изображение, либо загрузить новое.
Добавление или замена фона
Для замены фона у секции нужно сделать следующее:
- Заходим в редактор секции
- Переходим в раздел «Стиль»
- Открываем вкладку «Фон»
- Устанавливаем нужный цвет, либо изображение. Также можно как фон установить видео, градиент или слайдер.
После внесенных изменений в редакторе Elementor не забывайте сохраняться (зеленая кнопка в левом нижнем углу)
На этом всё. Это лишь элементарные базовые знания, но с их помощью вы уже сможете самостоятельно редактировать и менять контент на страницах, не прибегая к услугам вебмастеров.
Как сделать сайт на WordPress с Elementor
Не каждый обладает техническими навыками для настройки сайта. Когда дело доходит до HTML, PHP и CSS, есть чему поучиться. Тем не менее, программирование не единственный способ настроить внешний вид. На самом деле, для создания сайта на WordPress и Elementor требуется совсем немного усилий, что бы понять как им пользоваться.
Тем не менее, программирование не единственный способ настроить внешний вид. На самом деле, для создания сайта на WordPress и Elementor требуется совсем немного усилий, что бы понять как им пользоваться.
WordPress – одна из самых гибких и универсальных систем управления контентом в Интернете. Elementor wordpress rus уроки – это многофункциональная система редактирования, которая делает разработку проще простого. Соедините их вместе, и у вас будет платформа, которая позволит любому создать сайт своей мечты.
В этом уроке я собираюсь показать вам, как создать веб-сайт WordPress с помощью Elementor. Вы можете начать создавать что-то впечатляющее сегодня и начать строить завтра.
Настройка WordPress и хостинга
Первое, что вам нужно, это веб-хостинг и доменное имя. Это основа вашего сайта. Думайте об этом как о форме цифровой недвижимости, которую вы должны приобрести, чтобы построить свой «дом» или «бизнес».
Перейдите на страницу хостинга Beget WordPress и нажмите « Начать ». Затем вы должны следовать инструкциям на следующей странице, чтобы настроить свою учетную запись. Вы можете зарегистрировать новое бесплатное доменное имя или перенести уже имеющееся у вас.
Затем вы должны следовать инструкциям на следующей странице, чтобы настроить свою учетную запись. Вы можете зарегистрировать новое бесплатное доменное имя или перенести уже имеющееся у вас.
После настройки учетной записи в Beget вы получите доступ к cPanel. Эта панель поставляется с различными инструментами, которые помогут вам добиться успеха.Прокрутите страницу до нижней части экрана, пока не увидите раздел установщик Установка систем управления. Нажмите на значок “WordPress” и установите его на новый домен.
Элемент Установки
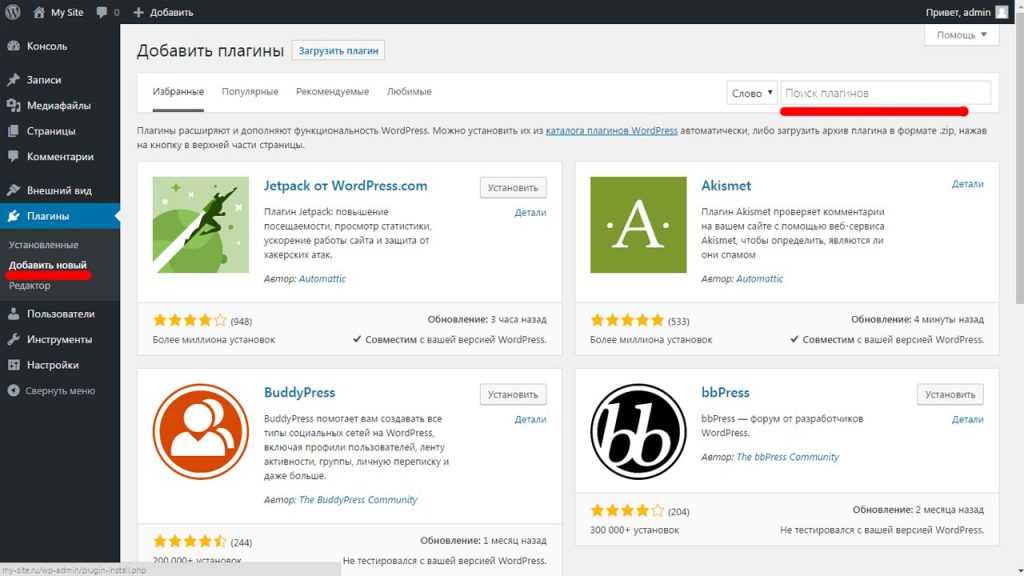
Теперь, когда ваш хостинг и WordPress готовы к работе, пришло время скачать Elementor . Перейдите в раздел плагинов WordPress и нажмите “Добавить новый”.”
Поиск “Elementor” в текстовом поле справа. Установите и активируйте плагин “Elementor Page Builder”.
Создание первой страницы с помощью Elementor
С установленным плагином, теперь мы переходим к созданию первой страницы. Перейдите в раздел “страницы “и нажмите “Добавить новый”.”
Перейдите в раздел “страницы “и нажмите “Добавить новый”.”
Это будет наша домашняя страница. Заголовок страницы “главная “и нажмите кнопку” Сохранить Черновик”. Это хорошая идея, чтобы получить в привычку постоянно экономить свою работу. Это уменьшает шансы потерять все, если что-то случится.
Под заголовком нажмите кнопку “Изменить с помощью elementor wordpress”, чтобы открыть редактор плагина.
Создайте свою домашнюю страницу с Elementor, используя готовый шаблон
Возможно, самый простой способ начать работу с Elementor – использовать готовый шаблон. Это даст вам возможность выяснить настройки и изучить, что инструмент может сделать в живой среде.
Нажмите кнопку “Добавить шаблон”, расположенную в центре экрана.
Elementor имеет широкий набор шаблонов на выбор. Некоторые из них бесплатны, а другие доступны только в Pro версии плагина. Найдите понравившийся макет и нажмите кнопку” Вставить”.
Найдите понравившийся макет и нажмите кнопку” Вставить”.
Сделайте ваш шаблон Elementor wordpress полной ширины
При наведении курсора мыши на шаблон вы увидите светло-голубую панель управления. Первый значок является редактором раздела. Щелкните этот значок, чтобы изменить вид левой панели для редактирования шаблона.
Первый вариант, доступный слева под макетом, предназначен для растяжки дизайна. Вы увидите тип переключателя, который можно включать и выключать. Щелкните переключатель, чтобы изменить макет на полную ширину.
Изменить текст главной страницы
Теперь вы можете начать настраивать содержимое главной страницы. Это делается с помощью различных инструментов в вашем распоряжении. Чтобы отредактировать любой из элементов страницы, просто нажмите на них, и левая панель изменится на редактор для этой конкретной части.
Вы можете изменить шрифты, цвета, размер и даже то, как каждый из тегов заголовка появляются на странице.
Изменение фоновых изображений
Другой важной частью настройки является изменение фонового изображения. Вы хотите что-то, что больше подходит вашему сайту.
Вернитесь в раздел редактирования экрана и нажмите кнопку “стиль”.”
Выберите другое изображение после удаления того, что есть.
У вас есть много вариантов, когда дело доходит до изменения фона. Градиенты, размер и даже видеоконтент YouTube можно использовать в Elementor.
Изменение цветов и шрифтов
Чтобы изменить цвета и шрифты вашей домашней страницы в elementor wordpress, щелкните элемент, который вы хотите изменить, и перейдите на вкладку “стиль”. Здесь можно изменить цвета текста с помощью палитры цветов или ввести шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
При выборе внешнего вида шрифта, это хорошая идея, чтобы иметь набор палитры, которая не включает в себя много разных цветов. Сайт, который имеет слишком много происходит часто отвлекает и может привести к посетителю уходит почти сразу.
После того, как ваши изменения будут завершены, нажмите кнопку “Сохранить” в левом нижнем углу.
После того, как Elementor wordpress сохранит страницу, щелкните значок меню в левом верхнем углу.
Нажмите кнопку “Параметры страницы”в списке меню. Переключите раскрывающийся список состояние на “опубликовано”.”
Нажмите на значок ” X ” в левом нижнем углу, чтобы выйти из редактора и просмотреть страницу.
Установите страницу в качестве домашней страницы Вашего сайта
Теперь, когда страница создана и опубликована, пришло время установить ее как домашнюю. Перейдите в область настроек WordPress и нажмите “чтение”.
В разделе” отображение главной страницы ” вы увидите переключатель для отображения статической страницы. Это говорит WordPress, что вы хотите использовать определенную страницу для главного экрана Вашего сайта. Нажмите на переключатель рядом с “статическая страница.
Теперь вы сможете изменить параметры главной страницы и страницы публикации. На данный момент, нажмите на выпадающее окно и нажмите кнопку “Главная” страница, которую вы создали. Прокрутите весь путь до нижней части страницы настроек и нажмите кнопку “Сохранить изменения”.
Ваша домашняя страница теперь будет той, которую вы создали в Elementor.
Создание остальных страниц сайта
Домашняя страница не единственный раздел, который вы можете настроить. У вас также есть такие вещи, как о нас или контактные данные, которые вы можете настроить. В этом случае просто выполните шаги с третьего по девятый, изменяя каждый заголовок страницы, которую вы хотите создать.
Важно отметить, что вам, возможно, придется изменить свои виджеты в WordPress, чтобы ваш дизайн идеально подходил. Кроме того, вы хотите знать, что некоторые темы имеют свои собственные настройки, которые вам может потребоваться настроить, чтобы весь сайт идеально сочетался.
Например, могут быть некоторые цвета в текущей теме, которые вы можете настроить. Сопоставление его цветовой схемы с той, которую вы выбрали в Elementor, сделает сайт визуально лучше.
Сопоставление его цветовой схемы с той, которую вы выбрали в Elementor, сделает сайт визуально лучше.
Настройка Вашего Сайта Сегодня
Elementor дает вам контроль над настройкой WordPress без изучения одной строки кода. Система делает всю работу предпосылки для вас. От создания целевых страниц, которые преобразуются , чтобы просто создать элегантный внешний вид для сайта, плагин может обрабатывать все это. Единственное, что вам нужно добавить, это немного вашего собственного воображения.
Какие инструменты редактирования вы использовали в прошлом для WordPress? Вам нравится использовать готовые шаблоны или пользовательские макеты, которые вы создаете с нуля?
P.S Создаете ли вы сайты самостоятельно? Используете ли для этого плагин Elementor?
Как редактировать главную страницу в WordPress?
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Как настроить и отредактировать домашнюю страницу WordPress
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Как установить статическую домашнюю страницу в WordPress
Как сделать свой блог главной страницей
Как создать меню WordPress
Как создать меню в Live Customizer
Дополнительные мысли о редактировании домашней страницы
Хотите создать персонализированную домашнюю страницу?
Ключевые особенности домашней страницы
Готовы ли вы установить и отредактировать свою домашнюю страницу WordPress?
Вы когда-нибудь покупали тему WordPress, устанавливали ее и потом задавались вопросом, почему она выглядит не так, как вы видели в превью? Как насчет ситуации, когда вы хотите полностью удалить часть блога своего веб-сайта с главной страницы?
Домашние страницы веб-сайтов очень много значат, когда речь идет о конверсиях. Это касается подписок на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, настройка домашней страницы на WordPress требует немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress – это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того, как вы усвоите распорядок, у вас не будет проблем с повторением одной и той же задачи на будущих веб-сайтах. Итак, приступим к работе над тем, как изменить домашнюю страницу WordPress!
Это касается подписок на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, настройка домашней страницы на WordPress требует немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress – это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того, как вы усвоите распорядок, у вас не будет проблем с повторением одной и той же задачи на будущих веб-сайтах. Итак, приступим к работе над тем, как изменить домашнюю страницу WordPress!
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Учитывая, что это WordPress, платформа для ведения блогов, ваш блог по умолчанию отображается для новой установки WordPress. Это означает, что все ваши самые последние сообщения появляются на первой странице, на которую все попадают. Для некоторых веб-сайтов это нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в полноценный конструктор веб-сайтов, компании ищут статические домашние страницы, на которых они могут представлять информацию о продуктах, услугах и людях, работающих в компании.
Для этих компаний блог – это скорее второстепенный раздел, к которому клиенты могут перейти, если захотят, или когда они попадут на одну из публикаций в блоге из поисковой системы.
Итак, возникает вопрос, когда вы хотите установить и отредактировать домашнюю страницу WordPress?
Что ж, главное время – это когда вы не хотите, чтобы ваш блог был на виду. Это происходит, когда у вас есть несколько из следующих целей:
- Увеличение количества подписчиков на электронную почту
- Получите больше потенциальных клиентов
- Увеличивайте продажи
- Больше внимания вашим услугам
- Когда вы вообще не планируете вести блог (например, лендинг)
- В ситуации, когда вы еще не совсем готовы начать блог
Совсем другое дело – редактировать домашнюю страницу. Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть достичь некоторых из следующих целей:
- Одна или несколько боковых панелей
- Показать виджеты
- Установите другую настройку меню навигации
- Новые цвета, логотипы или другие аспекты дизайна
Короче говоря, большинство пользователей WordPress вносят хотя бы несколько изменений в свои домашние страницы. Один из самых популярных – это добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавляют все свои любимые виджеты.
Один из самых популярных – это добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавляют все свои любимые виджеты.
Теперь, когда мы поняли «почему» за настройкой и редактированием домашней страницы WordPress, давайте рассмотрим, как завершить этот процесс.
Как установить статическую домашнюю страницу в WordPress
Как уже говорилось, у вас есть возможность оставить свой блог на главной странице. Но если вы более склонны делать больше целевой страницы или добавлять слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую. Фактически, подавляющее большинство тем премиум-класса, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Чтобы изменить домашнюю страницу WordPress, сначала откройте панель управления WordPress и перейдите в «Настройки»> «Чтение». Выберите вкладку «Чтение», чтобы открыть несколько настроек для вашей домашней страницы.
Найдите раздел «Отображение вашей домашней страницы», чтобы узнать, что именно ваш веб-сайт в настоящее время отображается на главной странице. Скорее всего, по умолчанию он включен в параметр Последние сообщения. Чтобы выбрать другую страницу, нажмите переключатель Статическая страница, чтобы выбрать и установить новую домашнюю страницу.
После выбора WordPress предлагает вам еще два варианта. Один из них спрашивает вас, какую страницу вы хотите показать в качестве главной страницы, а другой – для страницы сообщений. Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы генерируют для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
Примечание: вы должны уже создать и опубликовать свои страницы, чтобы иметь возможность выбирать их.
Например, стандартной настройкой будет выбор домашней страницы или главной страницы в качестве главной страницы. Имейте в виду, все зависит от имен, которые вы даете своим страницам, поэтому для вас это может быть совершенно другим.
Имейте в виду, все зависит от имен, которые вы даете своим страницам, поэтому для вас это может быть совершенно другим.
Для страницы сообщений вы можете выбрать страницу под названием «Блог» или «Сообщения» или что-то еще, что вы выбрали.
Нажмите кнопку «Сохранить изменения», затем перейдите к интерфейсу вашего веб-сайта, чтобы увидеть, как эта статическая страница стала вашей домашней.
Как сделать свой блог главной страницей
Некоторые люди хотят только показать свой блог. Как вы уже догадались, это чаще всего встречается в блогах! На обычном бизнес-сайте, вероятно, не будет блога в качестве главной страницы, но веб-сайт, посвященный исключительно письменному контенту, с большей вероятностью захочет, чтобы эти статьи были на главной странице.
Поэтому перейдите в «Настройки»> «Чтение» и убедитесь, что у вас отмечены «Последние сообщения». Вам не нужно изменять выбор для главной страницы или страницы сообщений. Они будут отключены.
Однако можно внести несколько изменений в зависимости от того, как вы хотите, чтобы ваш блог отображался. Во-первых, это количество страниц блога, которое отображается на максимальном количестве – это количество сообщений, отображаемых на странице. Возможно, вы захотите, чтобы на главной странице было только пять или десять ваших последних сообщений в блоге. Некоторые крупные публикации содержат сотни сообщений на первой странице, тогда как многие блоги ограничивают их количество. Но независимо от того, что вы выберете, если у вас больше сообщений, чем количество, которое вы хотите отображать, ваш блог создаст дополнительные страницы для сообщений (это называется разбиением на страницы). Итак, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет 3 страницы, созданные для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц.
Далее идут каналы синдикации, показывающие самое последнее количество. Он используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Он используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Наконец, вам также нужно принять важное решение относительно того, как эти сообщения будут появляться. Ваш выбор: Полный текст и Резюме. Сводка дает пользователям возможность увидеть больше сообщений с помощью нескольких прокруток мыши, и это то, что мы используем в WPExplorer. Однако полный текст раскрывает каждое слово и изображение из каждого сообщения. Следовательно, посетитель должен полностью просмотреть первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Как создать меню WordPress
Ваша тема WordPress, вероятно, не будет автоматически реализовывать чистое меню. Фактически, вы можете вообще не увидеть его.
Поэтому вам нужно перейти в Внешний вид> Меню.
Либо выберите меню для редактирования, выбрав его из раскрывающегося списка, либо нажмите ссылку «Создать новое меню». Хотя ваша тема может включать в себя несколько меню по умолчанию в образце данных, создание нового меню позволит вам создать его с нуля.
Хотя ваша тема может включать в себя несколько меню по умолчанию в образце данных, создание нового меню позволит вам создать его с нуля.
В любом случае, как только вы создадите свое меню или найдете то, что вам нравится, вы можете поднять его, чтобы изменить структуру. Выбирайте страницы, сообщения, категории, теги и пользовательские типы сообщений для добавления в свое меню. Или вы можете добавить настраиваемую ссылку в качестве пункта меню. Возможно, вы захотите переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и настраиваемых ссылок.
После того, как ваше меню организовано, не забудьте выбрать место отображения и сохранить. Или вы можете перейти на вкладку «Управление местоположениями ». Все темы имеют разное расположение меню, но наиболее распространенными обычно являются Главное меню и Меню нижнего колонтитула.
Все, что вам нужно сделать, это использовать раскрывающийся список, чтобы выбрать меню, которое вы создали для каждого местоположения. Например, я хочу, чтобы мое главное меню было размещено в основном месте.
Примечание. Одно и то же меню можно использовать в нескольких местах.
Как создать меню в Live Customizer
Другой вариант – установить и отредактировать домашнюю страницу с помощью Live Customizer WordPress. Для этого вам нужно сначала перейти к Внешний вид> Настроить.
Отсюда выберите опцию Меню.
Затем либо выберите выходящее меню для редактирования, либо нажмите «Создать новое меню».
Отсюда вы можете использовать кнопку Добавить элементы, чтобы выбирать из тех же страниц, сообщений, категорий, тегов, настраиваемых типов сообщений и параметров настраиваемых ссылок, доступных в меню Внешний вид> Меню.
Просто не забудьте выбрать расположение меню и опубликовать меню, когда закончите.
Примечание. Любые меню, которые вы создаете и сохраняете в меню «Внешний вид»> «Меню», также будут доступны в меню «Внешний вид»> «Настройщик» и наоборот.
Дополнительные мысли о редактировании домашней страницы
От перемещения виджетов до настройки фона домашней страницы большинство этих инструментов домашней страницы находятся на вкладке «Внешний вид ». Кроме того, вкладка «Настройка» (в разделе «Внешний вид») содержит визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Хотите создать персонализированную домашнюю страницу?
Если вам нужна настраиваемая (или настраиваемая) домашняя страница, но ваша тема не предлагает никаких дополнительных опций для изменения цветов, шрифтов, макетов и т.д., Вы всегда можете установить плагин. Следует рассмотреть основные типы редакторов страниц.
Если вы просто хотите настроить элементы, которые уже есть на вашей домашней странице, вы можете попробовать плагин WordPress CSS Live Editor. С помощью живого редактора CSS вы можете щелкать элементы и вносить изменения в стиль элементов на своей странице. Так что изменить размер шрифта, отредактировать отступы или изменить цвета очень просто.
С помощью живого редактора CSS вы можете щелкать элементы и вносить изменения в стиль элементов на своей странице. Так что изменить размер шрифта, отредактировать отступы или изменить цвета очень просто.
Если вы хотите создать полностью настраиваемую домашнюю страницу с нуля, вам следует взглянуть на плагин для создания страниц WordPress. Builder, такой как WPBakery и Elementor, включает в себя множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете использовать новую тему, такую как Total, которая уже включает в себя конструктор перетаскивания и предварительно созданные макеты, чтобы упростить настройку.
Ключевые особенности домашней страницы
Прежде чем вы уйдете, давайте также быстро взглянем на саму вашу домашнюю страницу. При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля вам необходимо иметь несколько ключевых функций. К ним относятся:
- Логотип и навигация: на каждой странице, включая вашу домашнюю страницу, должен быть ваш логотип, чтобы ваш бренд был сразу виден, и меню навигации, чтобы легко находить важные страницы на вашем веб-сайте.

- Заголовок: на главной странице полезно иметь заголовок, который быстро сообщает посетителям, о чем ваш сайт. Он должен быть коротким и сладким. Вы всегда можете добавить подзаголовок, который потом будет более подробно.
- Основное содержание: Настоящая суть любой страницы – это контент. Это зависит от вашего веб-сайта. Например, в блоге могут быть последние сообщения и форма подписки на рассылку новостей. Вместо этого бизнес-сайт может отображать призыв к действию, социальное доказательство и предложение продукта. Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов.
- Нижний колонтитул: последний – нижний колонтитул. Это отличное место для добавления полезных ссылок на сайты, формы информационного бюллетеня, социальных ссылок или информации о вашем местоположении.
Это всего лишь 4 основные области, и, конечно, вы можете добавить больше в зависимости от ваших индивидуальных потребностей. Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Готовы ли вы установить и отредактировать свою домашнюю страницу WordPress?
Иногда вам кажется, что ваш сайт сломался или вы делаете что-то не так, но это так. Вы часто обнаруживаете, что быстрая настройка отображения первой страницы дает свое. Надеюсь, вы нашли это полезным для настройки и редактирования вашей домашней страницы WordPress. Дайте нам знать в комментариях, если у вас есть вопросы по изменению домашней страницы WordPress.
Источник записи: https://www.wpexplorer.com
Где в WordPress хранятся страницы, в какой папке хранятся изображения
Как на сайте WordPress создавать страницы, чем они отличаются от записей и где хранятся? Выясним, какие ключевые характеристики присущи этому типу публикаций ВордПресс и как ими управлять.
Что такое страницы в WordPress
WordPress позволяет пользователям создавать два вида публикаций на сайте – страницы и записи. Страницы, как правило, используют для отображения статичного контента, хотя по своей природе, они не являются статическими и могут быть обновлены владельцем сайта в любое время. Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Страницы, как правило, используют для отображения статичного контента, хотя по своей природе, они не являются статическими и могут быть обновлены владельцем сайта в любое время. Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Для сайтов с редко изменяемой информацией возможно построение всей архитектуры сайта только на страницах, без использования записей. В таком случае все страницы будут иметь второй уровень вложенности вида названиесайта/название-страницы.html и при изменении разделов сайта не придется настраивать перенаправления со старых адресов страниц на новые.
Для чего предназначены страницы WordPress:
- содержат контент, который не зависит от даты публикации и не требует регулярного обновления;
- могут быть организованы иерархически, включать подстраницы или относиться к родительской странице;
- могут использовать разные шаблоны, отличающиеся от основного шаблона сайта.

Для чего не применяются страницы WordPress:
- они не связаны с записями, рубриками или метками;
- они не являются файлами, поскольку создаются динамически «на лету» также, как записи;
- в отличие от записей, страницы нельзя включать в RSS ленту новостей.
Где хранятся страницы в WordPress
Все публикации, созданные в WordPress, хранятся не в виде отдельных файлов, а в базе данных. Когда пользователь набирает адрес интернет-ресурса в браузере, сервер активирует выполнение PHP-кода, который обращается к базе и динамически считывает данные из нее. При этом страница формируется «на лету» и заполняется считанной из базы данных информацией.
Если на сайте установлен плагин для кэширования, страницы могут загружаться из кэша сервера либо браузера при повторном посещении (т.е для каждой страницы создается периодически обновляемый html-файл), но все изменения по-прежнему вносятся через админпанель. Отображение страницы на сайте похоже на запись за исключением отсутствующей даты публикации, комментариев и кнопок социальных сетей.
Редакции страниц
Несмотря на то что на страницах размещается в основном статичный контент, их можно редактировать и обновлять.
- Чтобы добавить страницу на сайт, в админке WordPress зайдите в меню «Страницы».
- Выберите пункт «Добавить новую».
- В поле для заголовка наберите название
- В редакторе добавьте нужный текст.
- Для размещения страницы на сайте нажмите кнопку «Опубликовать». После внесения изменений в текст, эта кнопка будет называться «Обновить».
- WordPress автоматически сохраняет различные редакции одной публикации, их количество отображается в поле «Редакции».
С одной стороны, это удобно для пользователей, поскольку защищает информацию от случайного удаления при выключении электричества или прерывании интернет-соединения. С другой стороны, все редакции вместе с текущей версией сохраняются в базе данных, что увеличивает ее размер на сервере хостинга.
Зайдите в phpMyAdmin с использованием учетных данных, которые вам предоставил хостинг-провайдер во время регистрации.
Выберите нужную базу данных (1) и перейдите в таблицу wp_posts (2). В окне будет отображаться информация обо всех страницах и заметках, созданных на вашем ресурсе:
- post_content (3) – в этом поле хранится содержимое публикаций;
- post_title (4) содержит заголовки страниц и заметок;
- post_type (5) определяет тип публикации, страницы отмечены значением page (6).
Обратите внимание, для созданной нами страницы с названием «Яндекс. Рефераты» в базе данных помимо отметки page существуют две редакции с отметкой revision (7). Чтобы не увеличивать размер базы данных, их можно удалить.
При большом количестве редакций это действие можно автоматизировать. Для этого зайдите на вкладку SQL (1) и наберите в поле для SQL-запросов команду (2):
DELETE FROM wp_posts WHERE post_type = "revision";
Подтвердите удаление кнопкой «ОК», все редакции с пометкой revision будут удалены из базы данных.
Перед любыми операциями с базой данных обязательно сделайте ее резервную копию. Одна неправильно введенная команда способна испортить результаты вашей многомесячной работы (если в приведенной выше команде не указать тип поста как ревизию, удалятся все записи на сайте).
Одна неправильно введенная команда способна испортить результаты вашей многомесячной работы (если в приведенной выше команде не указать тип поста как ревизию, удалятся все записи на сайте).
Ответы на вопросы
Как открыть HTML код нужной странички в WP,в какой папке он хранится?
Вордпресс формирует HTML файл при обращении посетителя к адресу странички, загружая его из базы данных. Исключение — папка с кешированными файлами, которая хранит временные HTML-копии страниц, которые создаются для более быстрой загрузки. Но все изменения все равно нужно вносить не во временные файлы кеша, а в HTML код, который хранится в базе данных.
Как в ВордПресс сайте найти и изменить текст главной страницы?
В администраторской панели сайта нужно зайти в раздел «Страницы» — главная страница будет отмечена меткой «Главная страница». При большом количестве страниц имеет смысл сначала заглянуть в «Настройки» — «Чтение» — там будет указано название главной страницы.
Где WP хранит изображения, которые находятся на страницах сайта?
При редактировании изображения в админпанели WP показывается ее адрес в файловой структуре сайта. По умолчанию изображения хранятся в папке wp-content/uploads/20ХХ — т.е. разбиты по годам и месяцам. Это удобно, если нужно найти, где находятся изображения за определенный период.
По умолчанию изображения хранятся в папке wp-content/uploads/20ХХ — т.е. разбиты по годам и месяцам. Это удобно, если нужно найти, где находятся изображения за определенный период.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Скачал сайт, не могу редактировать главную страницу, нет файла index
Ответы на пост (34) Написать ответ
А какой вам сайт создали — статический без CMS на html+css или на каком-то движке или конструкторе?
html+css. Панель управления на сайте есть, но примитивная — создать/удалить страницу
Значит нужно смотреть методом тыка 🙂 Если есть админка, то и применен какой-то язык программирования. Нужно искать как все работает у вас там.
панель управления CKEditor
Никогда не сталкивался 🙁
Ждите, может кто знающий ответит. ..
..
Ckeditor — это визуальный редактор, все равно должны быть скрипты для сохранения результатов и загрузки файлов. У разработчика вашего сайта спросить никак?
Смотрите файл htacess, возможно, там какая-то переадресация.
Переадресация не настроена
maqim
0
03.03.2019 23:12
orain.ru этот сайт делал я помогу с редактированием мой телеграмм +380973055477
Всех запутали…. причем тут то что вы делали….
офигенный сайт, из простой воды делает напиток богов……но что-то совсем не хочется на нем ничего покупать, наверное, что браузер ругается на хозяина, у которого нет денег на сертификат SSL
maqim
0
03.03.2019 23:13
orain.ru этот сайт делал я помогу с редактированием мой телеграмм +380973055477
Так этот сайт на ВордПресс!
maqim
0
03. index.php [L]
index.php [L]
</IfModule>
index.php смотрите его, он либо отправляет запросы дальше и подключает другие php файлы, либо сам выводит страницу, может быть через шаблон, может быть примитивно.
Ерунда какая то…. то админка примитивная, то wordpress…
http://orain.ru/wp-login.php
Зайдите в админку, пункт меню ТЕМЫ и редактируйте на здоровье…. если по ftp не можете понять где какие файлы!
http://orain.ru/wp-login.php Не мой сайт)
Так, это сайт на Вордпресс, значит редактировать его как хтмл-сайт не выйдет.
Есть два варианта:
1. Создать копию сайта у себя на локальном сервере (Девер или МАМР в зависимости от операционки на вашем компьютере)
2. Создать дочернюю тему, вносить изменения в ней и смотреть результаты, переносить их на материнскую тему в случае успеха, при этом всегда не забывать делать бэкапы.
Также как вариант подключение через фтп и редактирование фалов на сервере, но тоже с пониманием что и где правите и сохранением бэкапа.
http://orain.ru/wp-login.php Не мой сайт)
Вот это все здесь закручено:)
Где Ваш сайт?
Кто чего Вам посоветует, если сайта не показываете
https://kip-control.by
https://kip-control.by/ мой сайт
К сожалению ничем не могу помочь. Про Тотал коммантдер внизу пишут, попробуйте искать фрагменты кода с главной и он покажет в какой папке она находится 🙂
Попробовал, не нашел!) как это может быть не пойму
попробуй ! скачать тотал командер и поискать свой заголовок (он кстати может и храниться в базе данных по этому и базу данных выкачай ,
далее сделай копию файла где найдешь / измени и залей на хост /
я так делал с самописными движками )
должно помочь !!!
Не могу понять тот момент, что в скачаных файлах нет ничего похожего на html документ относящийся хоть к какой нибудь странице сайта. Но сайт ведь работает
html зачем тебе? тебе нужно сменить заголовок ! у тебя есть же какой то заголовок , его нужно изменить ! берёшь тотал командер и ищешь им ! и там будет связанные файлы далее (делаешь копии) и меняешь в файлах то что тебе нужно , далее сохраняешь и заливаешь на хост ! в чем то проблема ? не пойму ? тотал командер умеешь пользоваться ? если нет , то ютубе куча видео на эту тематику )
искал. взял с главной сайта фрагмент кода (посмотрел через просмотр кода хром). Результат нулевой
взял с главной сайта фрагмент кода (посмотрел через просмотр кода хром). Результат нулевой
ну не совсем нулевой. Файлы нашел, но не те
Конкретнее по запросу https://kip-control.by (есть в коде главной страницы) нашел логи, robots, sitemap
Как установить и отредактировать домашнюю страницу WordPress
Учебники
Последнее обновление:
Вы не знаете, как отредактировать домашнюю страницу в WordPress? Возможно, вы купили тему WordPress, установили ее, а затем задались вопросом, почему она выглядит не так, как вы ее видели в предварительном просмотре. Или, может быть, вы просто хотите удалить часть блога вашего сайта с главной страницы?
Домашние страницы веб-сайтов имеют большое значение, когда речь идет о конверсиях. Это касается подписки на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, чтобы настроить домашнюю страницу на WordPress, нужно немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress — это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того как вы освоите рутину, у вас не возникнет проблем с выполнением одной и той же задачи снова и снова с будущими веб-сайтами. Итак, давайте приступим к работе над тем, как изменить домашнюю страницу WordPress!
Но не волнуйтесь, настройка и редактирование домашней страницы WordPress — это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того как вы освоите рутину, у вас не возникнет проблем с выполнением одной и той же задачи снова и снова с будущими веб-сайтами. Итак, давайте приступим к работе над тем, как изменить домашнюю страницу WordPress!
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Учитывая, что это WordPress, платформа для ведения блогов, ваш блог отображается по умолчанию для новой установки WordPress. Это означает, что все ваши самые последние сообщения отображаются на первой странице, на которую все попадают. Для некоторых веб-сайтов это совершенно нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в универсальный конструктор веб-сайтов, компании ищут статические домашние страницы, где они могут представить информацию о продуктах, услугах и людях, работающих в компании.
Для этих компаний блог является скорее второстепенным разделом, к которому клиенты могут перейти, если захотят, или когда попадут на один из постов в блоге из поисковой системы.
Итак, возникает вопрос: когда вы захотите установить и отредактировать свою домашнюю страницу WordPress?
Ну, главное время, когда вы не хотите, чтобы ваш блог был на виду. Это происходит, когда у вас есть некоторые из следующих целей:
- Увеличить число подписчиков электронной почты
- Получить больше лидов
- Увеличение продаж
- Больше внимания вашим услугам
- Если вы вообще не планируете вести блог (например, целевую страницу)
- В ситуации, когда вы не совсем готовы вести блог
Редактирование главной страницы — это совсем другая история. Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть добиться некоторых из следующих результатов:
- Одна или несколько боковых панелей
- Показать виджеты
- Иметь другую настройку навигационного меню
- Новые цвета, логотипы или другие аспекты дизайна
Короче говоря, большинство пользователей WordPress вносят по крайней мере несколько изменений в свои домашние страницы. Одним из самых популярных является добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавить все свои любимые виджеты.
Одним из самых популярных является добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавить все свои любимые виджеты.
Теперь, когда мы поняли, «почему» стоит настройка и редактирование домашней страницы WordPress, давайте рассмотрим, как завершить этот процесс.
Как установить статическую домашнюю страницу в WordPress
Как уже говорилось, у вас есть возможность оставить свой блог на главной странице. Но если вы более склонны сделать больше целевой страницы или добавить слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую домашнюю страницу. Фактически, подавляющее большинство премиальных тем, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Чтобы изменить домашнюю страницу WordPress, откройте панель управления WordPress и перейдите к пункту 9.0059 Настройки > Чтение . Выберите вкладку «Чтение», чтобы открыть несколько настроек домашней страницы.
Найдите раздел Your Homepage Displays , чтобы увидеть, что именно ваш сайт в данный момент показывает на главной странице. Скорее всего, он включен в опцию Latest Posts по умолчанию. Чтобы выбрать другую страницу, щелкните переключатель Static Page , чтобы выбрать и установить новую домашнюю страницу.
После выбора WordPress предлагает вам сделать еще два варианта. Один из них спрашивает вас, какую страницу вы хотите показать в качестве 9-й.0019 Главная страница , а другая для вашей страницы сообщений . Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы создают для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
Примечание: Вы должны уже создать и опубликовать свои страницы, чтобы иметь возможность их выбирать.
Например, стандартная настройка — выбрать домашнюю страницу или главную страницу в качестве Первая страница . Имейте в виду, что все зависит от имен, которые вы даете своим страницам, поэтому для вас они могут быть совершенно другими.
Имейте в виду, что все зависит от имен, которые вы даете своим страницам, поэтому для вас они могут быть совершенно другими.
Для страницы сообщений вы можете выбрать страницу под названием «Блог» или «Сообщения» или что-то еще, что вы выбрали.
Нажмите кнопку Сохранить изменения , затем перейдите к внешнему интерфейсу своего веб-сайта, чтобы увидеть, как эта статическая страница стала вашей домашней страницей.
Как сделать свой блог главной страницей
Некоторые люди хотят показывать только свой блог. Как вы уже догадались, это чаще всего встречается в блогах! Обычный бизнес-сайт, вероятно, не будет иметь блога на главной странице, но веб-сайт, посвященный исключительно письменному контенту, с большей вероятностью захочет, чтобы эти статьи были на главной странице.
Поэтому перейдите в Настройки > Чтение , затем убедитесь, что отмечены ваши последние сообщения. Вам не нужно настраивать выбор для главной страницы или страницы сообщений. Они будут вычеркнуты.
Они будут вычеркнуты.
Однако в зависимости от того, как вы хотите, чтобы ваш блог отображался, можно внести некоторые изменения. Во-первых, это число страниц блога, отображаемое не более — это количество сообщений, отображаемых на странице. Возможно, вы захотите, чтобы на главной странице было только пять или десять ваших последних сообщений в блоге. Некоторые крупные издания размещают сотни постов на первой странице, в то время как многие блоги ограничивают их количество. Но независимо от того, что вы выберете, если у вас будет больше сообщений, чем число, которое вы хотите отобразить, ваш блог создаст дополнительные страницы для сообщений (это называется нумерацией страниц). Таким образом, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет создано 3 страницы для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц 9).0003
Далее Каналы синдикации показывают самые последние счетчиков. Это используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Это используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Наконец, вам предстоит принять важное решение относительно того, как будут отображаться эти сообщения. Вы можете выбрать Полный текст и Сводка . Сводка дает пользователям возможность увидеть больше сообщений за несколько прокруток мыши, и это то, что мы используем в WPExplorer. Полный текст, однако, раскрывает каждое слово и изображение из каждого поста. Поэтому посетитель должен прокрутить весь первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Как создать меню WordPress
Ваша тема WordPress, вероятно, не будет автоматически реализовывать чистое меню. На самом деле, вы можете вообще его не увидеть.
Поэтому вам нужно перейти в Внешний вид > Меню .
Либо выберите меню для редактирования, выбрав его из раскрывающегося списка, либо щелкните ссылку Создать новое меню . Хотя ваша тема может включать несколько меню по умолчанию в демонстрационных данных, создание нового меню позволит вам создать его с нуля.
Хотя ваша тема может включать несколько меню по умолчанию в демонстрационных данных, создание нового меню позволит вам создать его с нуля.
Независимо от того, как только вы создадите свое меню или найдете то, что вам нравится, вы можете вызвать его, чтобы изменить структуру. Выберите из страниц, сообщений, категорий, тегов и пользовательских типов сообщений, чтобы добавить их в свое меню. Или вы можете добавить пользовательскую ссылку в качестве пункта меню. Возможно, вы хотели бы переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить их друг в друга, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и пользовательских ссылок.
После того, как ваше меню организовано, не забудьте выбрать место отображения и сохранить. Или вы можете перейти на вкладку Управление местоположениями . Все темы имеют разное расположение меню, но чаще всего это главное меню и меню нижнего колонтитула.
Все темы имеют разное расположение меню, но чаще всего это главное меню и меню нижнего колонтитула.
Все, что вам нужно сделать, это использовать раскрывающееся меню, чтобы выбрать меню, которое вы создали для каждого места. Например, я хочу, чтобы мое главное меню было размещено в основном месте.
Примечание: Вы можете использовать одно и то же меню в разных местах.
Как создать меню в Live Customizer
Другой вариант — настроить и отредактировать домашнюю страницу из Live Customizer WordPress. Для этого вам нужно сначала перейти к Appearance > Customize .
Отсюда выберите пункт меню .
Затем либо выберите существующее меню для редактирования, либо нажмите Создать новое меню .
Отсюда вы можете использовать кнопку +Добавить элементы для выбора тех же страниц, сообщений, категорий, тегов, настраиваемых типов сообщений и настраиваемых параметров ссылок, доступных в разделе «Внешний вид»> «Меню».
Просто не забудьте выбрать Расположение меню и Опубликовать меню, когда закончите.
Примечание: Любые меню, которые вы создаете и сохраняете в Внешний вид > Меню , также будут доступны из Внешний вид > Настройщик и наоборот.
Дополнительные мысли о редактировании домашней страницы
От перемещения виджетов до настройки фона домашней страницы — большинство этих инструментов домашней страницы находятся в Внешний вид вкладка. Кроме того, на вкладке «Настройка » (в разделе «Внешний вид») отображается визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Хотите создать персональную домашнюю страницу?
Если вам нужна пользовательская (или настроенная) домашняя страница, но ваша тема не предлагает никаких дополнительных опций для изменения цветов, шрифтов, макетов и т. д., вы всегда можете установить плагин. Следует рассмотреть основные типы редакторов страниц.
Следует рассмотреть основные типы редакторов страниц.
Если вы просто хотите настроить элементы, которые уже находятся на вашей домашней странице, вы можете попробовать плагин WordPress CSS Live Editor. С помощью интерактивного редактора CSS вы можете нажимать на элементы и вносить изменения в стиль элементов на своей странице. Так что изменение размера шрифта, редактирование отступов или изменение цвета — это очень просто.
Если вы хотите создать полностью настраиваемую домашнюю страницу с нуля, вам следует взглянуть на плагин для создания страниц WordPress. Конструкторы, такие как WPBakery и Elementor, включают множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете выбрать новую тему, такую как Total, которая уже включает конструктор перетаскивания и готовые макеты, чтобы упростить настройку.
Основные характеристики домашней страницы
Прежде чем вы уйдете, давайте также быстро взглянем на вашу домашнюю страницу. При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля необходимо иметь несколько ключевых функций. К ним относятся:
При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля необходимо иметь несколько ключевых функций. К ним относятся:
- Логотип и навигация : На каждой странице, включая домашнюю страницу, должен быть ваш логотип, чтобы ваш бренд всегда был виден, и меню навигации, позволяющее легко находить важные страницы на вашем веб-сайте.
- Заголовок : На главной странице полезно иметь заголовок, который быстро сообщает посетителям, о чем ваш сайт. Оно должно быть коротким и милым. Вы всегда можете добавить подзаголовок, который будет более подробно описан позже.
- Основное содержание : Настоящим содержанием любой страницы является ее содержимое. В зависимости от вашего веб-сайта это будет варьироваться. Например, в блоге могут быть последние сообщения и форма подписки на новостную рассылку. Вместо этого бизнес-сайт может отображать призыв к действию, социальное доказательство и предложение продукта.
 Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов.
Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов. - Нижний колонтитул : Последний — нижний колонтитул. Это отличное место, чтобы добавить полезные ссылки на сайты, форму бюллетеня, ссылки на социальные сети или информацию о вашем местоположении.
Это всего лишь 4 основные области, и, конечно, вы можете добавить больше в зависимости от ваших индивидуальных потребностей. Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Готовы ли вы настроить и отредактировать домашнюю страницу WordPress?
Иногда вам кажется, что ваш сайт не работает или вы делаете что-то не так, но это так. Вы часто обнаружите, что быстрая настройка с отображением на первой странице помогает. Надеюсь, вы нашли это полезным для настройки и редактирования домашней страницы WordPress. Дайте нам знать в комментариях, если у вас есть какие-либо вопросы об изменении домашней страницы WordPress.
Дайте нам знать в комментариях, если у вас есть какие-либо вопросы об изменении домашней страницы WordPress.
Как изменить домашнюю страницу WordPress (3 метода)
Домашняя страница помогает задать тон всему вашему сайту. Если ваш не отображает нужный контент или просто не выглядит так, как вы его себе представляли, вы можете внести некоторые изменения. Однако это может быть пугающей перспективой, если у вас нет большого опыта в создании веб-сайтов.
Хорошей новостью является то, что WordPress предоставляет множество возможностей для изменения домашней страницы, и выполнить эту задачу несложно. Есть несколько способов, которыми вы можете воспользоваться, чтобы ваш дом лучше доносил ваше сообщение.
В этом руководстве мы расскажем, что такое домашняя страница WordPress и почему вы можете захотеть ее изменить. Затем мы покажем вам несколько способов редактирования и настройки домашней страницы.
Начнем!
Предпочитаете смотреть видеоверсию?
Что такое домашняя страница WordPress (и почему вы можете изменить свою)
Ваша домашняя страница похожа на приветственный коврик вашего сайта. Это первая страница, которую посетители увидят, когда введут ваш URL-адрес, поэтому вам нужно, чтобы она производила сильное первое впечатление.
Это первая страница, которую посетители увидят, когда введут ваш URL-адрес, поэтому вам нужно, чтобы она производила сильное первое впечатление.
Главная страница должна давать посетителям четкое представление о том, о чем ваш сайт и что он может им предложить. Домашняя страница Slack отлично демонстрирует продукт и привлекает внимание людей:
Домашняя страница SlackПо умолчанию во многих темах WordPress на главной странице отображаются ваши последние сообщения в блоге.
Есть изменение, но вы можете захотеть добавить что-то другое. Это особенно верно, если у вас нет блога или если он не находится в центре внимания вашего веб-сайта.
Возможно, вы даже захотите изменить свою домашнюю страницу на протяжении многих лет. Например, если вы решили устроить праздничную распродажу или мероприятие, вы можете обновить страницу, чтобы рекламировать эту акцию. Другими словами, нет недостатка в причинах изменить домашнюю страницу WordPress.
Ваша домашняя страница задает тон всему вашему веб-сайту, поэтому знание того, как ее настраивать и редактировать, имеет решающее значение для любого владельца сайта. 🎨 Начните с этого пошагового руководства ⬇️Нажмите, чтобы твитнуть
🎨 Начните с этого пошагового руководства ⬇️Нажмите, чтобы твитнуть
Как установить статическую домашнюю страницу
Если вы не хотите, чтобы сообщения вашего блога отображались на главной странице вашего веб-сайта, вы можете установить «статическую» домашняя страница вместо этого. Статическая страница показывает контент, который не меняется часто. На вашем сайте WordPress вы можете иметь домашнюю страницу, а также отдельную страницу блога.
Чтобы создать домашнюю страницу, начните с входа в панель администратора. Нажмите « Страницы» > «Добавить новую». Затем повторите эти шаги еще раз, чтобы создать страницу блога.
Теперь, когда у вас есть готовые страницы, вы можете указать WordPress, для чего их использовать.
Перейти к Настройки > Чтение страницы и в разделе На вашей домашней странице отображается параметров выберите Статическая страница . Затем используйте раскрывающиеся меню, чтобы выбрать домашнюю страницу и страницу сообщений:
. Вы найдете возможность установить статическую домашнюю страницу в настройках чтения.
Вы найдете возможность установить статическую домашнюю страницу в настройках чтения.. Пока вы выполняете эти шаги, вы можете перевести свой сайт в режим обслуживания. Это покажет посетителям установленное вами сообщение, а не неработающий веб-сайт или стандартную страницу ошибки. Если вы уже получаете некоторый трафик на свой сайт, вам следует подумать об этом, прежде чем настраивать домашнюю страницу.
Вы можете использовать плагин WP Maintenance Mode, чтобы настроить эту функцию:
WP Maintenance ModeЭтот плагин позволяет вам доставлять персонализированное сообщение посетителям сайта и позволяет вам создавать персонализированное сообщение, которое позволяет посетителям узнать, что ваш сайт скоро будет снова в действии.
Как изменить домашнюю страницу WordPress (3 метода)
Теперь, когда вы настроили домашнюю страницу, пришло время разработать ее и добавить некоторый контент.
Давайте рассмотрим три различных инструмента, которые вы можете использовать для работы.
1. Использование настройщика тем для редактирования домашней страницы
Многие темы WordPress предоставляют базовый дизайн домашней страницы, а также некоторые параметры для ее редактирования. Вы можете получить доступ к этим параметрам через Theme Customizer.
В области администрирования нажмите Внешний вид > Настроить , чтобы запустить инструмент. Настройщик предоставит вам предварительный просмотр в реальном времени, пока вы редактируете свою домашнюю страницу, чтобы вы могли видеть, как ваши настройки влияют на внешний вид вашего сайта.
Однако эти изменения не вступят в силу, пока вы не нажмете кнопку Опубликовать , так что смело экспериментируйте.
В зависимости от вашей темы у вас могут быть разные варианты внесения изменений. Вы можете перемещаться с помощью вкладок меню или щелкнуть любую область с синим значком карандаша, чтобы отредактировать ее:
Все элементы, отмеченные синим значком карандаша, доступны для редактирования.
Если ваша тема включает несколько шаблонов для ваших страниц, вы можете начать исследуя тех.
В некоторых темах вы можете указать, где разместить, например, боковую панель или полностью удалить этот элемент для полноразмерной страницы:
Ваша тема может предоставить вам несколько различных вариантов макета вы не хотите использовать, вы можете удалить их с помощью настройщика темы.Вы можете сделать это, перейдя к элементу в меню и нажав на значок глаза рядом с названием раздела:
Удаление раздела с главной страницы осуществляется нажатием на значок глазаВы всегда можете вернуть любые удаленные области, нажав на тот же значок еще раз. Вы также можете перетаскивать элементы в столбце, если хотите изменить их порядок.
2. Редактирование домашней страницы WordPress с помощью редактора блоков
Даже если вы внесли некоторые изменения с помощью настройщика темы, вы можете внести дополнительные изменения с помощью редактора блоков. Последний предлагает вам больше возможностей для настройки дизайна и макета вашей домашней страницы.
Чтобы начать, перейдите на свою домашнюю страницу с панели администратора, нажав Страницы , а затем выберите любую страницу, которую вы установили в качестве домашней. С помощью редактора блоков вы можете добавлять на домашнюю страницу множество различных типов контента. Возможно, вы захотите начать с текста, представляющего ваш веб-сайт и то, чем вы занимаетесь.
Чтобы начать, вы можете нажать на страницу и просто начать печатать. Соответствующий блок абзаца будет создан для вас автоматически.
Вы также можете выбрать блок самостоятельно, щелкнув значок плюса либо в верхнем левом углу экрана, либо когда он появится в окне редактора. Затем вы можете выбрать или найти блок абзаца:
Вы можете использовать блок абзаца, чтобы добавить текст на свою домашнюю страницу. После того, как вы разместили свой текст, вы можете использовать меню настроек блока, чтобы настроить его дальше. В разделе Настройки текста вы можете изменить размер текста, выбрав предустановленный или пользовательский размер. Вы даже можете включить буквицу для дополнительных очков стиля.
Вы даже можете включить буквицу для дополнительных очков стиля.
Чтобы добавить немного цвета в ваш абзац, вы можете изучить Настройки цвета . Опять же, вы можете выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
Настройте размер и цвет текста в редакторе блоков.Вероятно, вы также захотите добавить несколько изображений на свою домашнюю страницу.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Вы можете сделать это, нажав на значок плюса и выбрав Изображение блок:
Вы можете легко добавлять изображения с помощью блока изображений. Вы можете использовать полученный блок для загрузки изображения, выбрать его из своей медиатеки или добавить по URL-адресу. Затем вы можете использовать панель инструментов над блоком, чтобы отрегулировать выравнивание изображения или переместить его вверх и вниз по странице.
Затем вы можете использовать панель инструментов над блоком, чтобы отрегулировать выравнивание изображения или переместить его вверх и вниз по странице.
Если вы хотите добавить подпись, под картинкой есть место для ее добавления.
На этом этапе вы можете продолжать добавлять блоки, пока не будете довольны своей страницей. Чтобы получить доступ к большему количеству блоков, вы можете щелкнуть символ плюса и просмотреть или выполнить поиск в появившемся меню.
Вы также можете нажать Просмотреть все , чтобы просмотреть все блоки, к которым у вас есть доступ.
Например, если вы планируете использовать сочетание мультимедиа и текста, вы можете сделать это, используя отдельные блоки абзацев и изображений. Однако вместо этого вы можете попробовать использовать блок «Медиа и текст»:
. Вы можете добавлять медиафайлы и текст вместе в один блок.. Этот блок позволяет отображать как медиа-, так и письменный контент в одном блоке в различных конфигурациях:
. Есть несколько конфигураций на выбор в медиа и текстовом блоке
Есть несколько конфигураций на выбор в медиа и текстовом блокеЧтобы удалить блок, просто щелкните три вертикальные точки на панели инструментов над ним и выберите Удалить блок . С помощью этих инструментов вы сможете создать практически любую домашнюю страницу, которую только можете себе представить.
3. Изменение домашней страницы WordPress с помощью классического редактора
Если вы предпочитаете работать с классическим редактором, вы все равно можете создать потрясающую домашнюю страницу. Опять же, вы начнете с панели администратора WordPress.
Нажмите Pages , а затем выберите страницу, которую вы установили в качестве домашней для вашего сайта.
Чтобы добавить текст, просто начните печатать. Текст будет абзацем по умолчанию, но вы можете использовать раскрывающееся меню, чтобы создать заголовок или заголовок:
Форматирование текста в WordPress В этом раскрывающемся меню вы будете менять текст из абзаца на разные заголовки.
Панель инструментов рядом с этой раскрывающейся областью позволяет вносить дополнительные изменения в текст. Вы можете выделить его жирным шрифтом или курсивом, изменить выравнивание и создать маркированный или нумерованный список. Если вы хотите добавить цитату на свою страницу, вы также можете сделать это здесь.
На этой панели инструментов вы также можете добавлять ссылки на свою копию. Наконец, есть кнопка, которую вы можете использовать, чтобы добавить тег «читать дальше». Это может быть полезной функцией, если вы будете размещать статьи на своем сайте, но не хотите отображать полные тексты на главной странице.
Последняя кнопка в ряду открывает другую группу инструментов. Это дает вам больше возможностей для оформления текста, таких как добавление цветов или изменение размера:
Кнопка дополнительных инструментов Вы также можете добавлять изображения и другие медиафайлы на свою страницу с помощью классического редактора. Для этого нажмите на Добавить медиа кнопка, чтобы открыть новое окно. Вы можете нажать кнопку Выбрать файлы , чтобы добавить новые файлы в свою медиатеку:
Вы можете нажать кнопку Выбрать файлы , чтобы добавить новые файлы в свою медиатеку:
Вы можете загрузить файлы со своего устройства, чтобы добавить их в свою медиатеку.
В этом окне вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку Медиатека . Выберите файл, который хотите добавить, и нажмите кнопку Вставить на страницу :
Добавить медиафайл на главную страницу из окна медиатекиТеперь изображение появится на вашей странице. Вы можете получить доступ к параметрам файла, щелкнув по нему. В случае с этим изображением вы можете изменить выравнивание, отредактировать его или удалить:
Параметры изображения в WordPressВы можете изменить выравнивание вашего изображения после его вставки.
Чтобы увидеть, как продвигается ваша домашняя страница, вы можете нажать кнопку Preview . Когда вы будете удовлетворены внешним видом своей страницы, нажмите кнопку Опубликовать , чтобы сохранить изменения и сделать их видимыми на вашем веб-сайте.
Дополнительно: ознакомьтесь с темой Twenty Twenty-One
Если вам нравится работать с редактором блоков, вам может быть интересно попробовать тему Twenty Twenty-One, новую тему по умолчанию в WordPress 5.6:
Тема Twenty Twenty-OneТема Twenty Twenty-One разработана так, чтобы быть гибкой и хорошо работать на различных типах веб-сайтов. Он включает в себя простые шрифты и приглушенную пастельную цветовую схему. Он также в полной мере использует «шаблоны», которые представляют собой предопределенные макеты блоков, которые вы можете дополнительно редактировать в соответствии со своими потребностями.
Эти специализированные макеты в сочетании с простотой Twenty Twenty-One могут сделать эту тему идеальным выбором, если вам нужна персонализированная домашняя страница без использования стороннего компоновщика страниц.
Как создать меню для домашней страницы
Пока вы работаете над своей домашней страницей, вы также можете обратить внимание на меню навигации. Хотя это меню, вероятно, появляется на большинстве страниц вашего сайта, оно может быть особенно полезным для тех, кто впервые попадает на вашу домашнюю страницу.
Хотя это меню, вероятно, появляется на большинстве страниц вашего сайта, оно может быть особенно полезным для тех, кто впервые попадает на вашу домашнюю страницу.
Начиная с панели администратора, нажмите Внешний вид > Меню .
Если у вас еще нет меню, вам будет предложено создать его или вы можете нажать кнопку Создать меню . Вашему меню потребуется имя, чтобы отличить его от других меню, которые вы можете создать:
Дайте вашему меню описательное имяСледующим шагом будет добавление страниц в меню. Вы можете добавить их по отдельности или установить флажки Автоматически добавлять страницы , чтобы автоматически добавлять все страницы верхнего уровня.
Если вы предпочитаете выбирать страницы самостоятельно, выберите вкладку Просмотреть все в столбце слева. Установите флажки для страниц, которые вы хотите добавить, и нажмите кнопку Добавить в меню :
Добавление страниц в меню Вы можете добавлять страницы верхнего уровня автоматически или вручную выбирать, какие страницы добавлять.
Теперь, когда вы добавили свои страницы в меню, вы можете определить порядок их отображения. Вы можете сделать это, просто перетащив элементы меню на место.
Если вы хотите вложить одни элементы в другие, чтобы создать выпадающее меню, вы также можете сделать это здесь. Это позволяет вам добавлять больше ссылок в свою навигацию, не делая ее загроможденной или перегруженной.
Все, что вам нужно сделать, это перетащить дочернюю страницу под и немного вправо от родительской страницы:
Создать выпадающее менюНаконец, в зависимости от вашей темы, у вас могут быть некоторые варианты того, где ваше меню будет отображаться на вашей странице.
Популярные варианты включают нижний колонтитул в верхней части страницы и боковые панели (слева или справа). Если вам недостаточно параметров меню по умолчанию, вот список лучших плагинов для расширения возможностей вашего меню.
Готовы преобразить свою домашнюю страницу? 🎨✨ В этом руководстве есть все, что вам нужно для начала!Нажмите, чтобы твитнутьРезюме
Хорошо спроектированная домашняя страница может дать посетителям точное представление о том, о чем ваш сайт. При правильной настройке он может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
При правильной настройке он может стать мощным инструментом для сайтов электронной коммерции, личных блогов и всего, что между ними.
Однако есть сценарии, когда вам нужно изменить свою домашнюю страницу, чтобы отразить сообщение вашего бренда, новую услугу, которую вы можете предлагать сейчас, вашу новую тему. Благодаря WordPress у вас есть различные способы изменения и редактирования домашней страницы WordPress, в том числе:
- Использование настройщика тем для редактирования домашней страницы
- Редактирование домашней страницы с помощью редактора блоков
- Изменение домашней страницы с помощью классического редактора
У вас остались вопросы о внесении изменений на главную страницу WordPress? Спросите нас в разделе комментариев ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.

- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как редактировать домашнюю страницу WordPress (для начинающих)
Мы все были там.
Вы устанавливаете новую тему WordPress только для того, чтобы обнаружить, что внешний вид немного отличается от того, что вы видели в предварительном просмотре оригинальной темы.
Нет, разработчик темы вас не обманул. Чтобы что-то исправить, вам просто нужно адаптировать новую тему к вашему веб-сайту с некоторыми базовыми правками, которые начинаются с знания того, как редактировать домашнюю страницу WordPress.
Содержание
- Зачем редактировать домашнюю страницу на WordPress?
- Настройка статической домашней страницы в WordPress
- Как изменить домашнюю страницу в WordPress с помощью встроенных параметров темы
- Как редактировать домашнюю страницу WordPress с помощью редактора блоков
- Как редактировать домашнюю страницу WordPress с помощью конструктора страниц
- Подводя итог
Зачем редактировать домашнюю страницу на WordPress?
Ну, по умолчанию все недавно установленные веб-сайты WordPress отображают последние сообщения на своей главной странице (также известной как домашняя страница).
Причиной этого является тот факт, что WordPress изначально разрабатывался как система управления контентом (CMS) для блогов . Это не была универсальная платформа для создания веб-сайтов, как мы ее воспринимаем сегодня.
Таким образом, в основном WordPress по-прежнему сохраняет свою природу «CMS для ведения блогов» и сегодня, и это вызывает некоторую путаницу у новичков, которые приходят в WordPress для создания своих веб-сайтов и ожидают, что он будет вести себя как классический конструктор веб-сайтов.
Последние сообщения на главной странице могут работать для блогов, но для большинства сайтов эта концепция не имеет смысла .
Например, компании обычно предпочитают устанавливать и редактировать статическую домашнюю страницу, когда их целью является:
- Привлечь больше подписчиков
- Привлечь больше потенциальных клиентов
- Сосредоточиться на конкретной услуге
- Увеличить продажи
- Начать блог на более позднем этапе
- Не планировать вести блог
- Просто не хочу для отображения сообщений блога на главной странице WordPress
⚡ См. также: Как редактировать нижний колонтитул в WordPress
также: Как редактировать нижний колонтитул в WordPress
Установка статической домашней страницы в WordPress
Если вы не хотите, чтобы на главной странице отображались последние сообщения, тогда продолжайте и установите его на статическую страницу.
Для начала создайте новую страницу, перейдя по ссылке Страницы » Добавить новую . Вы можете назвать его Home и нажать кнопку публикации.
Создать новую страницу WordPressСледующий шаг — указать WordPress начать использовать созданную вами страницу в качестве домашней.
Для этого перейдите на панель инструментов WordPress и перейдите к Настройки » Чтение.
Перейдите в «Настройки», затем «Чтение».0003- Ваши последние сообщения
- Статическая страница
Выберите «статическую страницу», а затем выберите «домашнюю» страницу, которую вы создали ранее.
Это было легко, не так ли?
Но домашняя страница, которую вы только что создали, все еще пуста. Итак, как вы его редактируете?
Как редактировать Домашнюю страницу на WordPress Использование встроенных параметров темы
Большинство тем имеют дизайн, который вы можете легко редактировать, что делает редактирование WordPress прогулкой по парку.
На приборной панели перейдите к Внешний вид » Настройка . Настройщик темы запустится вместе с предварительным просмотром вашей темы в реальном времени.
Настройщик тем содержит разные параметры для каждой темы, но концепция практически одинакова. По большей части у большинства тем есть значок синего карандаша рядом с текстом на странице, который вам нужно отредактировать.
Использовать настройщик тем Для некоторых тем требуется, чтобы вы нажимали слева параметры, чтобы найти текст, который необходимо изменить, и отредактировать его.
Всякий раз, когда вы вносите изменения, они будут отображаться в режиме предварительного просмотра вашего сайта. Если вам нравятся изменения, вы можете нажать на кнопку публикации.
Как редактировать домашнюю страницу WordPress с помощью редактора блоков
Иногда вам может понадобиться создать домашнюю страницу с нуля, и для этого вы можете использовать редактор блоков.
Начните с открытия «домашней» страницы, которую вы создали ранее, и добавления содержимого.
Откройте страницу, которую хотите отредактировать.Чтобы добавить текст, щелкните страницу и начните вводить текст или вставьте текст из документа Word или Google на страницу.
Блок абзаца будет создан автоматически.
Вы можете изменить размер текста, щелкнув предустановленный размер.
Нажмите на предустановленный размерХотите изменить цвет текста? Нажмите на настройки цвета, чтобы выбрать свой любимый цвет.
Изменить цвет текста И контент может быть скучным без визуальных эффектов. Итак, чтобы добавить изображение на свою страницу, нажмите на символ « + » в левом верхнем углу и выберите блок изображения.
Итак, чтобы добавить изображение на свою страницу, нажмите на символ « + » в левом верхнем углу и выберите блок изображения.
Вы можете выбрать изображение из медиатеки или загрузить его со своего устройства. Вы можете проверить больше блоков и использовать их для редактирования домашней страницы.
Если вы довольны внешним видом страницы, нажмите «Опубликовать» в правом верхнем углу экрана.
Как редактировать домашнюю страницу WordPress с помощью конструктора страниц
Вероятно, самый простой и удобный для начинающих способ редактирования домашней страницы WordPress — это использование плагина компоновщика страниц.
Плагин конструктора страниц позволит вам редактировать домашнюю страницу с помощью интерфейса перетаскивания. Это означает, что вы можете создавать сложные дизайны, не касаясь ни одной строки кода или выполняя другие сложные действия.
Давайте рассмотрим самые популярные конструкторы страниц WordPress ниже и посмотрим, как они могут помочь вам отредактировать домашнюю страницу WordPress.
Редактирование домашней страницы WordPress с помощью Divi
⚠️ Divi — это премиальный конструктор страниц. Для бесплатной альтернативы проверьте Elementor или Beaver Builder.
Большинство людей используют конструктор страниц Divi, потому что это конструктор перетаскивания, который работает с любой темой и позволяет легко и быстро настраивать веб-сайт благодаря готовым макетам.
В этом разделе мы будем использовать тему Divi, чтобы показать вам, как работает редактирование.
Первым шагом является загрузка темы Divi, после чего вы должны установить и активировать ее. Установка будет поставляться с плагином Divi Builder, поэтому для этого вам не нужна отдельная установка.
После установки темы перейдите на панель инструментов WordPress, затем Divi » Параметры темы » Обновления и введите имя пользователя и ключ API.
Введите имя пользователя и ключ API Перед редактированием домашней страницы обязательно выберите шаблон пустой страницы, выбрав Документ » Атрибуты страницы » Шаблон » Пустой (на экране редактирования домашней страницы, правая боковая панель).
Это гарантирует, что на вашей домашней странице не будет элементов по умолчанию, таких как заголовок, боковая панель и меню.
Выберите шаблон пустой страницыЗатем перейдите в верхнюю часть экрана и нажмите кнопку «Использовать Divi Builder» .
Активировать Divi BuilderВы увидите кнопку «Редактировать с помощью Divi Builder» в центре экрана. Нажмите здесь.
Нажмите кнопку редактированияРабота с макетами
Далее вы увидите три варианта создания страницы:
- клонирование существующей страницы
- создание с нуля
- и выбор готового макета.
Здесь нажмите «Обзор макетов».
Нажмите «Обзор макетов».Вы можете ввести в поле поиска что-нибудь, связанное с вашим бизнесом, чтобы найти подходящие макеты.
Различные пакеты макетов для Divi BuilderВы также можете фильтровать результаты поиска по категориям, установив флажок слева от каждой категории.
Мы будем использовать пакет макетов «Искусство и дизайн» для создания домашней страницы.
Во-первых, мы нажмем на нужный нам пакет макетов, чтобы увидеть отдельные макеты под ним, в данном случае это пакет макетов копирайтера:
Выберите один пакет макетов.Далее появится ряд параметров макета, включая целевую страницу, домашнюю страницу, цены, часто задаваемые вопросы и многое другое. Мы выберем домашний вариант, так как мы создаем домашнюю страницу.
После нажатия на макет «дом», мы нажимаем «использовать этот макет»:
Выберите макет «Дом»Затем Divi импортирует макет, чтобы вы могли видеть его в реальном времени на своем экране, точно так же, как он будет отображаться на вашем веб-сайте. .
Чтобы отредактировать страницу, просто нажмите на раздел, который вы хотите изменить.
Нажмите на текст, чтобы отредактировать егоDivi использует разделы, строки и модули, чтобы помочь вам создавать и редактировать записи и страницы WordPress.
Вы можете использовать значок корзины для удаления строк и модулей, если они вам не нужны или не нужны. Чтобы заменить существующие изображения на свои, вы можете отредактировать настройки модуля.
Чтобы заменить существующие изображения на свои, вы можете отредактировать настройки модуля.
Обратите внимание, что изображение заголовка является фоновым изображением, и чтобы изменить его, вам нужно перейти в Content » Background и щелкнуть значок изображения.
Нажмите на значок изображенияЕсли вы удовлетворены внесенными изменениями, нажмите «Опубликовать» или «Сохранить черновик» под экраном.
Нажмите «Сохранить или опубликовать».Как правило, редактирование в WordPress с помощью Divi Builder простое и легкое (поэтому мы используем его в качестве основного примера).
В этой теме и конструкторе страниц все интерфейсное, перетаскиваемое, визуальное и интуитивно понятное.
Полный обзор Divi доступен здесь. Убедитесь, что вы проверить это!
Редактирование домашней страницы WordPress с помощью Beaver Builder
Beaver Builder — еще один конструктор страниц WordPress с функцией перетаскивания, который можно использовать для создания и редактирования домашней страницы. Он прост в использовании, и вы можете использовать его для создания красивых и отзывчивых веб-страниц за считанные минуты.
Он прост в использовании, и вы можете использовать его для создания красивых и отзывчивых веб-страниц за считанные минуты.
Во-первых, вы должны скачать плагин (вы можете получить его здесь), установить и активировать его.
Вот видеоруководство по этому вопросу:
После этого перейдите в меню страниц и щелкните домашнюю страницу, которую мы создали ранее, чтобы отредактировать ее.
Далее перейдите в редактор блоков и затем Документ » Атрибуты страницы » Шаблон.
Появится страница с кнопкой «Запустить Beaver Builder» в центре. В этом примере мы используем тему Astra.
Запустить Beaver Builder Нажмите на кнопку, и вы быстро увидите редактор Beaver Builder. Чтобы быстро создать домашнюю страницу, используйте встроенные шаблоны.
Чтобы быстро создать домашнюю страницу, используйте встроенные шаблоны.
Мы собираемся использовать шаблон Fashion Freaks.
Выберите один шаблонЧтобы внести изменения в шаблон, просто нажмите на элемент, который вы хотите изменить, и появится текстовый редактор с текстом, который вы хотите изменить.
В отличие от Divi, Beaver Builder не имеет встроенной функции редактирования.
Использовать текстовый редакторПосле внесения изменений нажмите Сохранить.
Добавление (и удаление) модулей и строкСамое главное, Beaver Builder содержит модули и строки, которые позволяют добавлять новые элементы.
Чтобы добавить модуль или строку, щелкните символ «+» вверху.
Затем перетащите выбранные модули или строки.
Перетащите строки или модулиВы можете использовать стиль текстового редактора, чтобы изменить тип шрифта и размер вашего текста.
Нажмите на стиль, чтобы изменить типографику Чтобы удалить модуль или строку со страницы, просто наведите на них указатель мыши и нажмите X слева.
Вы можете изменять и добавлять модули и строки на страницу столько раз, сколько пожелаете. Когда вы будете довольны внешним видом страницы, перейдите в верхний правый угол и нажмите « Готово ».
Теперь вы можете опубликовать или сохранить страницу.
Готово? Нажмите опубликовать!Редактирование домашней страницы WordPress с помощью других компоновщиков страниц
В качестве примеров выше мы использовали Divi и Beaver Builder, но есть и другие замечательные плагины для создания страниц, которые вы можете использовать для редактирования домашней страницы WordPress. Вот некоторые из этих конструкторов страниц:
- Elementor
- Thrive Architect
- Brizy
- Visual Composer
Вы также можете проверить их.
Для получения полного списка лучших конструкторов страниц WordPress нажмите здесь.
Все компоновщики страниц WordPress работают аналогичным образом и позволят вам легко редактировать домашнюю страницу WordPress без написания кода или каких-либо других сложных действий. .
.
Подвести итоги
Вот оно! Пошаговое руководство о том, как редактировать домашнюю страницу в WordPress разными способами.
Помните, что вы можете использовать встроенные параметры темы, но если это звучит для вас сложно, изучите простые и интуитивно понятные конструкторы страниц — Divi Builder, Elementor, Beaver Builder или другие интерфейсные редакторы WordPress.
Итак, какой из вышеперечисленных способов вы считаете удобным использовать при редактировании своих страниц?
Дайте знать в комментариях ниже!
🔔 Проверьте также:
- Как редактировать сайт WordPress?
- Как выровнять текст по ширине в WordPress
- Как изменить цвет ссылки в WordPress
- Как добавить сообщения блога на страницы в WordPress
- WordPress: Как удалить «Оставить ответ»
- Как создать сайт веб-комикса
- Как редактировать нижний колонтитул в WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
Как установить и отредактировать главную страницу в WordPress (3 действительно простых способа)
Вы когда-нибудь чувствовали необходимость изменить дизайн своей домашней страницы? Вы знаете, когда вы просматриваете веб-сайт конкурента и хотите, чтобы вы могли включить аналогичную функцию или соответствующим образом изменить дизайн своей домашней страницы?
Или вы также можете провести ребрендинг своего бизнеса или изменить свои бизнес-цели. У вас даже могут быть домашние страницы, созданные специально для разных случаев или сезонов, таких как распродажа в конце сезона, зимняя распродажа, черная пятница и другие особые события.
У вас даже могут быть домашние страницы, созданные специально для разных случаев или сезонов, таких как распродажа в конце сезона, зимняя распродажа, черная пятница и другие особые события.
Если ничего другого, вы можете просто захотеть более привлекательную домашнюю страницу, чем домашняя страница WordPress по умолчанию.
Как вы создаете настраиваемые страницы и устанавливаете их в качестве домашней страницы в WordPress? Можете ли вы отображать разные домашние страницы для разных случаев?
Да, можно!
Ваша домашняя страница задает тон всему вашему сайту.
Предоставление правильного сообщения заранее повлияет на то, как посетители относятся к вашему веб-сайту и вашему бизнесу. Передайте неверное сообщение, и ваши посетители могут решить уйти еще до того, как они продолжат изучение.
Разработка правильной домашней страницы и передача правильного сообщения — это непрерывный процесс. То, что работает сегодня, не обязательно будет работать завтра. Это постоянный процесс понимания того, чего хочет клиент, и внесения этих изменений на вашу домашнюю страницу.
Это постоянный процесс понимания того, чего хочет клиент, и внесения этих изменений на вашу домашнюю страницу.
Вы должны периодически реагировать на эти изменения.
Идеальная домашняя страница должна быть
- Приветливой
- Удобная для навигации
- Привлекать посетителей и помогать начать разговор
К счастью, эти изменения легко внести на главной странице.
В этой статье вы узнаете, как создать домашнюю страницу, отредактировать существующую домашнюю страницу и установить собственную домашнюю страницу.
Начнем!
Содержание
- Что такое домашняя страница?
- Почему вы можете захотеть изменить свою домашнюю страницу
- Как установить статическую и динамическую домашнюю страницу
- Как настроить домашнюю страницу WordPress
- Добавить меню на домашнюю страницу
- Домашние страницы в WordPress
Что такое домашняя страница?
Первое впечатление самое лучшее впечатление! Это именно то, что делает главная страница вашего сайта.
Ваша домашняя страница — это первая страница, которую видит посетитель, когда вводит ваш URL-адрес в браузере. Основываясь на том, что сообщает ваша домашняя страница, ваши посетители могут сделать или не сделать следующий шаг.
Следующим шагом может быть переход по ссылке, подписка на информационный бюллетень, взаимодействие с вашим контентом или дальнейший переход на ваш веб-сайт.
Главная страница должна отражать суть вашего сайта и то, как вы можете помочь своим посетителям. Идеальная домашняя страница также должна иметь CTA (призыв к действию), чтобы побудить посетителей сделать следующий шаг.
Например, наша домашняя страница Astra содержит простое сообщение о том, что это самая популярная тема WordPress на рынке. Мы также сообщаем о наших USP как о самой быстрой, легкой и самой настраиваемой теме WordPress.
Кроме того, у нас есть простой призыв к действию «Загрузить сейчас», как показано на изображении выше.
Этот простой подход означает, что пользователи точно знают, что им предлагается, почему они должны выбрать Astra и что им нужно делать дальше. Все, что должна сообщать отличная домашняя страница.
Все, что должна сообщать отличная домашняя страница.
Теперь, когда мы знаем, что такое домашняя страница, давайте разберемся, почему нам может понадобиться ее изменить.
Почему вы можете захотеть изменить свою домашнюю страницу
Когда вы устанавливаете WordPress, домашняя страница по умолчанию может не обязательно быть впечатляющей. В некоторых случаях на главной странице отображаются ваши последние сообщения в блоге.
Если вы ведете блог, это прекрасно работает.
Однако, допустим, вы хотите создать бизнес-сайт или сайт электронной коммерции. В идеале вы хотели бы продемонстрировать свои бизнес-цели, УТП, продвигать свои продукты и привлекать аудиторию.
В таких случаях вам нужна более привлекательная и привлекательная домашняя страница. Тот, который создает это важное первое впечатление.
К счастью, WordPress упрощает редактирование и изменение домашней страницы.
Итак, как нам изменить домашнюю страницу? Давайте погрузимся!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как установить статическую и динамическую домашнюю страницу
Хорошо. Перво-наперво!
Что такое статическая домашняя страница и что такое динамическая домашняя страница?
Статическая домашняя страница, как следует из названия, является статической. Это не меняется. Большинство корпоративных и бизнес-сайтов преимущественно статичны.
Сравните это с интернет-магазином, новостным сайтом или блогом. Они постоянно меняются. Новостные сайты могут меняться каждый час или даже быстрее. Эти сайты называются динамическими сайтами. Их домашние страницы часто меняются, следовательно, домашняя страница динамическая.
Статические страницы также могут включать в себя некоторое динамическое содержимое и элементы. Например, вы можете включить прямую трансляцию фондового рынка на веб-сайт, посвященный финансовым продуктам.
Например, вы можете включить прямую трансляцию фондового рынка на веб-сайт, посвященный финансовым продуктам.
Итак, вы хотите отобразить статическую домашнюю страницу или динамическую домашнюю страницу?
Давайте продолжим и создадим по странице для вашей статической домашней страницы и динамической страницы блога.
Перейдите на страницу > Добавить новый на панель управления WordPress и создайте новую страницу. Например, мы создали новую страницу и назвали ее «Моя новая домашняя страница».
Вы можете создать домашнюю страницу в соответствии со своими требованиями. Мы пропускаем этот шаг здесь.
Нажмите Опубликовать , как только вы закончите.
Повторите описанные выше шаги для своей страницы блога. Мы пошли дальше и создали страницу под названием «Моя новая страница блога».
Теперь, когда вы создали свои страницы, перейдите к Настройки > Чтение .
Если вы хотите, чтобы на вашей домашней странице отображались последние сообщения блога, вы можете выбрать опцию «Ваши последние сообщения». В качестве альтернативы, если вы выберете опцию «Статическая страница», вы можете явно выбрать домашнюю страницу и страницу сообщений из доступных вариантов.
В качестве альтернативы, если вы выберете опцию «Статическая страница», вы можете явно выбрать домашнюю страницу и страницу сообщений из доступных вариантов.
Например, мы выбрали только что созданные страницы, т. е. «Моя новая домашняя страница» и «Мой новый блог» для главной страницы и страницы сообщений соответственно.
Нажмите Сохранить изменения после того, как вы закончите, чтобы изменения отразились на действующем сайте.
Хорошо, предостережение.
Учитывая, что вы обновляете свой действующий сайт, было бы неплохо перевести ваш сайт в режим обслуживания, прежде чем менять домашнюю страницу. Тем более, если у вас уже есть люди, посещающие ваш сайт.
Вы можете выбрать один из ряда поддерживаемых и скоро выходящих плагинов WordPress. Мы рекомендуем плагин SeedProd.
Используя SeedProd, вы можете запустить страницу обслуживания за считанные минуты.
На всякий случай, если вы хотите добавить дополнительный уровень безопасности, рассмотрите возможность создания резервной копии вашего сайта WordPress. Используя плагины резервного копирования WordPress, такие как UpdraftPlus, вы можете не только создать резервную копию всего своего сайта, но и автоматически сохранить их в облаке.
Используя плагины резервного копирования WordPress, такие как UpdraftPlus, вы можете не только создать резервную копию всего своего сайта, но и автоматически сохранить их в облаке.
Чтобы получить подробное пошаговое руководство, ознакомьтесь с нашей статьей о том, как сделать резервную копию вашего сайта WordPress.
Альтернативным способом установки домашней страницы является использование настройщика темы.
Чтобы получить к нему доступ, перейдите к Внешний вид > Настроить и выберите параметр Настройки домашней страницы .
Как и в предыдущем случае, установите домашнюю страницу и страницу сообщений из раскрывающегося списка. Когда вы закончите, нажмите Опубликовать .
Вот как просто установить домашнюю страницу и страницу блога на вашем сайте WordPress!
Как настроить домашнюю страницу WordPress
Хотя то, как и что вы хотите отображать, полностью зависит от вас, мы познакомим вас с различными способами, с помощью которых вы можете создать и настроить свою домашнюю страницу.
Метод 1: с помощью настройщика тем
Темы WordPress поставляются с базовым дизайном домашней страницы. Хотя они могут служить цели, вам может потребоваться отредактировать и настроить их в соответствии с вашими требованиями.
Это можно сделать с помощью настройщика темы.
Перейдите к Внешний вид > Настроить , чтобы запустить настройщик.
Настройщик обеспечивает предварительный просмотр домашней страницы во время редактирования. Таким образом, вы сможете точно увидеть, как ваши изменения влияют на веб-сайт в режиме реального времени.
В зависимости от темы предоставляемые вам параметры могут различаться. Для редактирования вы можете перемещаться с помощью параметров меню слева или щелкнуть значок синего карандаша.
Ни одно из изменений не отразится на действующем веб-сайте, если вы не нажмете Опубликовать . Итак, вы можете поиграть с настройщиком.
Как правило, элементы, которые можно настроить с помощью настройщика темы, — это верхний и нижний колонтитулы и боковая панель. Центральная часть веб-сайта — это страницы и сообщения, которые вы создаете.
Центральная часть веб-сайта — это страницы и сообщения, которые вы создаете.
В некоторых темах есть возможность добавить боковую панель или полностью ее удалить. Из Внешний вид > Настройка > Боковая панель вы можете решить, где вы хотите отобразить боковую панель.
Вот несколько руководств по редактированию различных частей веб-сайтов WordPress:
- Редактирование нижнего колонтитула веб-сайта WordPress
- Создание пользовательских заголовков в WordPress
Если вы хотите создавать потрясающие домашние страницы и веб-сайты за считанные минуты, рассмотрите возможность использования наших шаблонов Astra Starter.
Имея Более 150 профессионально разработанных шаблонов и готовых к импорту шаблонов веб-сайтов, вы сможете просто так запустить полноценный веб-сайт!
Метод 2: создание пользовательской домашней страницы с помощью Gutenberg
С последней версией блочного редактора WordPress, Gutenberg, вы можете не только создавать контент и блоги, но и создавать красивые макеты веб-сайтов.
Как строительные блоки, используемые в строительных работах, Гутенберг использует блоки для каждого элемента для создания ваших страниц. Блоки включают в себя такие элементы, как текст, изображения, изображения заголовков, формы и многие другие.
Хотя вы можете создать домашнюю страницу с нуля, используя различные блочные элементы в Gutenberg, мы рекомендуем вам рассмотреть шаблоны Astra Starter. Они позволяют создавать и публиковать красивые веб-страницы в кратчайшие сроки.
У нас есть несколько профессионально разработанных шаблонов, специально предназначенных для Гутенберга.
На случай, если вы захотите расширить доступные блоки с помощью Гутенберга, у нас есть для вас хорошие новости! Вы можете скачать и установить нашу Spectra бесплатно.
У вас есть ряд новых элементов блока на выбор, таких как информационное окно, впечатляющая сетка для ваших сообщений в блоге, прайс-лист, социальные сети, отзывы и многое другое.
Используйте комбинацию Astra, Starter Templates, Gutenberg и Spectra, чтобы создать потрясающую домашнюю страницу и веб-сайт.
Метод 3: создание пользовательской домашней страницы в WordPress с помощью конструктора страниц
Еще один популярный метод создания пользовательской домашней страницы — использование плагина для создания страниц WordPress.
Конструктор страниц позволяет легко создавать страницы с помощью визуального редактора перетаскивания. На ваш выбор есть различные конструкторы страниц, такие как Elementor, Beaver Builder, Brizy, WPBakery Page Builder и другие.
Рекомендуем использовать Elementor. Он не только удобен для начинающих, имеет множество виджетов и функций, но также имеет множество встроенных шаблонов и блочных элементов, которые вы можете использовать.
Просто выберите структуру макета, перетащите виджеты и элементы с левой стороны и создайте свои страницы.
Как и в предыдущих двух случаях, вы можете попробовать стартовые шаблоны Astra, предназначенные специально для конструкторов страниц.
Хотите больше виджетов, шаблонов и блоков? Попробуйте наши Ultimate Addons для Elementor и Ultimate Addons для Beaver Builder.
Добавьте меню на главную страницу
Меню — это элемент, который помогает посетителям перемещаться по вашему веб-сайту. Теперь, когда вы создали свою домашнюю страницу и пользовательские страницы своего веб-сайта, пришло время собрать их все вместе в своем меню.
Перейдите к Внешний вид > Меню .
Если вы еще не создали меню, нажмите , чтобы создать новое меню . Кроме того, вы также можете отредактировать одно из существующих меню, если оно отображается на вашей домашней странице.
Следующим шагом является включение страниц, сообщений или категорий из-под Добавление пунктов меню в вашу Структуру меню . Если вы хотите добавить внешнюю ссылку в свое меню, вы можете сделать это, создав ее в разделе Custom Links 9.0060 .
Хотя существует возможность автоматического добавления страниц верхнего уровня в ваше меню, мы рекомендуем вам выбрать ручной метод, который мы только что рассмотрели.
После того, как вы включили элементы в свое меню, вы можете заказать их, просто перетащив их туда, где они вам нужны. Если вы хотите создать ссылку на подкатегорию или, другими словами, вложить элемент в основную ссылку, вы можете это сделать.
Просто перетащите подссылку немного вправо под основной ссылкой.
Например, как показано на изображении выше, мы создали подссылку (Основатели) под основной ссылкой (О нас).
Когда вы закончите, нажмите Сохранить меню .
Наконец, если у вас есть несколько меню, вы можете выбрать, из какого меню выбрать. Это можно сделать на вкладке «Управление местоположениями».
Назначьте только что созданное меню Первичным меню и нажмите Сохранить изменения .
Домашние страницы в WordPress
Домашняя страница вашего веб-сайта — это первая страница, которую видят посетители. Он сразу же задает тон остальной части вашего сайта. Если ваша домашняя страница плохо оформлена, загромождена и не передает четкое сообщение, вы можете потерять потенциальных клиентов.
Домашняя страница, которая проста, понятна и минималистична, — отличный способ создать важное первое впечатление. Это не только заставляет посетителей тратить больше времени на просмотр, но и помогает снизить показатель отказов вашего сайта. Что в конечном итоге помогает вашему рейтингу SEO.
Точно так же, как внешний вид и надлежащее поведение помогают произвести хорошее первое впечатление в жизни, ваша домашняя страница делает то же самое в Интернете. Чем лучше он выглядит и чем плавнее работает, тем лучше первое впечатление.
Надеюсь, теперь у вас есть инструменты для создания собственной привлекательной домашней страницы!
Какой из вышеперечисленных методов вы считаете наиболее эффективным? И каков ваш призыв к действию? Дайте нам знать!
Как изменить макет домашней страницы в WordPress
- Фейсбук
- Твиттер
В большинстве случаев главная страница — это первое знакомство посетителя с вашим сайтом. Поэтому он должен быть хорошим. Чтобы убедиться, что это так, вам нужно иметь стильный макет и простую навигацию. Если нет, вам нужно изменить домашнюю страницу WordPress.
Поэтому он должен быть хорошим. Чтобы убедиться, что это так, вам нужно иметь стильный макет и простую навигацию. Если нет, вам нужно изменить домашнюю страницу WordPress.
К счастью, WordPress обладает широкими возможностями настройки, и изменить домашнюю страницу довольно просто. Тем не менее, в зависимости от того, какую тему вы используете и какие уже существующие настройки у вас могут быть, процесс может усложниться.
Сегодня я покажу, как изменить внешний вид макета вашей домашней страницы в WordPress.
Почему хорошая домашняя страница имеет значение
Как изменить макет вашей домашней страницы
Способ 1: измените тему
Способ 2: Используйте специальные инструменты для темы, чтобы изменить домашнюю страницу WordPress
Способ 3: создайте новую домашнюю страницу
Элементор
Бобровый Строитель
SeedProd
Диви
Установить страницу в качестве домашней страницы
Способ 4: изменить домашнюю страницу с помощью настройщика WordPress
Шаг 1: Войдите в настройщик
Шаг 2. Настройте домашнюю страницу (или что-нибудь еще)
Настройте домашнюю страницу (или что-нибудь еще)
Брендируйте свою домашнюю страницу
Измените свою домашнюю страницу в WordPress уже сегодня
Зачем нужна отличная домашняя страница
Домашняя страница похожа на лицевую сторону бизнеса. Вы смотрите в окна, чтобы увидеть, есть ли там что-нибудь интересное. Если нет, вы уходите в следующий магазин. Но если что-то бросается в глаза, вам достаточно интересно зайти внутрь и посмотреть.
Домашняя страница именно так и работает.
По-настоящему отличная домашняя страница может побудить посетителей к дальнейшему изучению вашего веб-сайта и даже помочь задать тон вашему веб-сайту. Например, если ваша домашняя страница источает профессионализм, это может побудить посетителей доверять любой другой информации, которая может быть у вас внутри.
Однако на каждой домашней странице есть один фактор, который имеет наибольшее значение – призыв к действию.
Это сообщение действительно побуждает посетителей осмотреться и взаимодействовать с вашим сайтом. Они могут даже склониться к покупке, если остальная часть вашего сайта столь же убедительна. С другой стороны, если ваша домашняя страница обычная или не очень хорошая, посетители, скорее всего, уйдут.
Они могут даже склониться к покупке, если остальная часть вашего сайта столь же убедительна. С другой стороны, если ваша домашняя страница обычная или не очень хорошая, посетители, скорее всего, уйдут.
Таким образом, вам нужно изменить свою домашнюю страницу, чтобы выделиться и привлечь клиентов.
Вы можете увидеть этот показатель в Google Analytics, взглянув на показатель отказов на своей домашней странице.
Как изменить макет домашней страницы
Способ 1: изменить тему
Один из самых простых способов — изменить фактическую тему вашего веб-сайта. Это может показаться экстремальным, но во многих случаях макет вашей мечты уже существует на другую тему. Таким образом, переключение на нужную тему требует меньше усилий, чем попытка воспроизвести результаты с помощью кода.
Конечно, это может быть проблематично для веб-сайтов, которые существуют уже некоторое время. Таким образом, если вам неудобно менять темы, попробуйте следующий способ.
Нажмите «Внешний вид» и выберите параметр «Темы».
Чтобы найти новую тему, нажмите кнопку «Добавить новую».
Здесь вы можете просматривать бесплатные темы в каталоге WordPress. Не забудьте проверить демонстрационные сайты, если они доступны, чтобы увидеть, что возможно на главной странице.
Стоит отметить, что вы также можете ознакомиться с вариантами премиальных тем, но вам нужно посетить соответствующие сайты, чтобы увидеть их в действии.
Найдя понравившуюся тему, нажмите кнопку «Установить».
Затем вам нужно будет активировать тему. Просто имейте в виду, что для этого потребуется много дополнительной работы за пределами домашней страницы.
Возможно, вам придется перенастроить плагины и размещение виджетов, чтобы они лучше соответствовали вашему новому макету.
Способ 2. Использование специальных инструментов для изменения домашней страницы WordPress
Если у вас есть настраиваемая тема, вы можете просто использовать встроенные инструменты, предлагаемые этой темой. То, как они работают и что доступно, полностью зависит от того, какую тему вы используете.
То, как они работают и что доступно, полностью зависит от того, какую тему вы используете.
Например, в этом примере я рассмотрю ColorMag.
В этом случае нажмите «Внешний вид» и выберите «Виджеты».
ColorMag предоставляет множество областей виджетов, которые позволяют вам дополнительно настроить свой веб-сайт. Одна из вещей, которая должна выделяться, — это все параметры «Главной страницы».
Это виджеты, которые должны отображаться только на вашей домашней странице. Таким образом, вы действительно можете создать уникальную домашнюю страницу, отображая только определенные элементы.
Например, ползунок встроен. Обычно для добавления слайдера вам понадобится другой плагин, но здесь вы можете просто добавить контент, который хотите добавить в слайдер, и разместить соответствующие виджеты.
К сожалению, не каждая тема будет иметь эти параметры. В этих случаях, если вы не хотите менять свою тему, единственный другой вариант — начать создавать свои собственные страницы.
Метод 3: Создайте новую домашнюю страницу
Фактически вы можете установить любую страницу в качестве домашней страницы в WordPress. Таким образом, вы можете создать свою собственную домашнюю страницу с макетом по вашему выбору. У вас есть масса вариантов при использовании этого метода, но на самом деле он сводится к двум вещам.
- Создайте новую страницу с помощью Gutenberg
- Используйте инструмент компоновщика страниц
Хотя оба варианта жизнеспособны, я настоятельно рекомендую второй. Хотя вы, возможно, не захотите платить за конструктор страниц, он стоит каждой копейки, особенно для преобразования домашней страницы.
Вот несколько вариантов, которые можно использовать:
Elementor
Elementor — один из лучших конструкторов страниц, доступных в WordPress. Он надежен, прост в использовании, и все можно сделать, даже не покидая ваш сайт. Вы можете выбрать из множества шаблонов с несколькими уникальными макетами на выбор.
Elementor дает вам свободу настраивать каждый аспект создаваемых вами страниц. Нет никаких ограничений, кроме вашего творчества. Ознакомьтесь с нашим полным руководством для советов.
Beaver Builder
Beaver Builder — еще один крупный игрок в индустрии инструментов для создания страниц. Он использует интерфейс перетаскивания, который позволяет вам видеть конечные результаты в режиме реального времени. Вы можете выбрать из множества шаблонов страниц и добавить практически любой элемент, который захотите.
Некоторые из наиболее популярных опций включают слайдеры и карусели. Но действительно есть из чего выбрать. Если вы можете себе это представить, Beaver Builder может это сделать.
SeedProd
С более чем 1 миллионом клиентов SeedProd является одним из, если не самым популярным инструментом для создания страниц, доступных для WordPress. И самое главное, он отлично подходит для создания целевых страниц. Пользователи будут рады найти более 100 шаблонов на выбор, каждый из которых можно использовать в качестве отправной точки.
Одним из основных преимуществ использования SeedProd является ориентация на скорость. Страницы, которые вы создадите, будут быстрыми, что поможет вашим целевым страницам лучше ранжироваться. В конце концов, скорость не только улучшает взаимодействие с пользователем, но и является фактором, который поисковые системы используют для ранжирования.
Divi
Divi очень уникален из последних нескольких инструментов, потому что, помимо создания страниц, это еще и тема. Тем не менее, вы можете использовать плагин Divi в других темах, чтобы не ограничиваться этим конкретным внешним видом. Но он очень совместим и может дать вам действительно хорошие результаты.
Конструктор страниц предлагает пользователям интерфейс перетаскивания, шаблоны, надежные параметры настройки и многое другое. Это отличный вариант, когда вам нужно изменить домашнюю страницу.
Установить страницу в качестве домашней страницы
После того, как вы использовали компоновщик страниц для создания новой домашней страницы, вам нужно сообщить WordPress, чтобы он распознал ее как настоящую домашнюю страницу.
Для этого нажмите «Настройки» и выберите «Чтение».
В разделе «Отображается ваша домашняя страница» выберите параметр «Статическая страница».
Используйте раскрывающийся список, чтобы выбрать, какую страницу WordPress будет распознавать как домашнюю. Вы также должны выбрать страницу сообщения. Итак, если вы еще этого не сделали, вам нужно создать страницу для этого.
Вы можете создать несколько домашних страниц и менять их местами в течение года. Например, у вас может быть домашняя страница, предназначенная для Рождества, а другая — для Хэллоуина.
Просто сохраните эти страницы как черновики и повторите этот шаг, чтобы сделать их домашней страницей в это время года.
Когда вы закончите настройку, нажмите кнопку «Сохранить изменения».
Поздравляем, ваша домашняя страница создана и готова удивлять посетителей.
Метод 4: изменение домашней страницы с помощью настройщика WordPress
Теперь, когда вы настроили домашнюю страницу, вам нужно приступить к ее настройке, и один из лучших способов сделать это — с помощью настройщика WordPress. Этот инструмент позволяет редактировать любой пост или страницу на вашем сайте из одного места.
Этот инструмент позволяет редактировать любой пост или страницу на вашем сайте из одного места.
Хотя, если вы действительно хотите изменить содержание, а не только дизайн, вам все же лучше посетить фактическую публикацию или страницу, чтобы внести изменения.
Начнем.
Шаг 1. Вход в настройщик
Настройщик доступен при каждой установке WordPress и работает с любой темой. Таким образом, нет причин, по которым вы не можете его использовать. Единственный раз, когда вы можете не захотеть использовать настройщик, это если вы используете плагин компоновщика страниц.
Настройщик может не иметь возможности должным образом изменить пользовательские страницы так, как вам нужно. В этих случаях вам лучше использовать конструктор страниц в качестве инструмента настройки. В любом случае войти в настройщик несложно.
Нажмите «Внешний вид» и выберите «Настроить».
Теперь вы находитесь в настройщике и готовы внести некоторые изменения.
Шаг 2: Настройка домашней страницы (или чего-либо еще)
Хотя мы сосредоточились только на домашней странице, важно отметить, что всю эту информацию можно использовать для настройки чего-либо еще в WordPress. Вы уже должны быть на своей домашней странице. Но если нет, перейдите на свою домашнюю страницу в редакторе настроек.
Вы уже должны быть на своей домашней странице. Но если нет, перейдите на свою домашнюю страницу в редакторе настроек.
Оказавшись там, вы должны заметить, что почти все на главной странице имеет маленький синий карандаш рядом с ним, например:
Просто нажмите на карандаш, чтобы начать редактирование элемента. Все опции станут доступны в левой части экрана. Просто просмотрите варианты и выберите лучший вариант для вашего сайта.
Лучшее в этом инструменте то, что все происходит в режиме реального времени.
Таким образом, вы можете видеть, как будут выглядеть все изменения по мере их внесения. Теперь это показывает, как это будет выглядеть после публикации изменений. Он не изменит действующий веб-сайт, пока вы этого не сделаете.
Это основная причина, по которой многие разработчики используют настройщик для редактирования WordPress.
Вы могли заметить, что сообщения, отображаемые на вашей домашней странице, недоступны для редактирования. Если вам нужно внести изменения в контент внутри, вам нужно будет отредактировать этот конкретный пост, а не домашнюю страницу. То же самое касается макета страницы.
То же самое касается макета страницы.
Вы также можете добавить пользовательский код CSS, щелкнув опцию «Дополнительный CSS».
На этом этапе вы можете просмотреть каждый из вариантов, чтобы внести изменения в эти конкретные разделы страницы.
Если вы довольны всеми изменениями, нажмите кнопку «Опубликовать», чтобы применить все изменения к веб-сайту.
Поздравляем, вы узнали, как изменить домашнюю страницу с помощью настройщика WordPress. И помните, что его можно использовать для любой страницы или записи в WordPress, а не только для домашней страницы.
Брендирование вашей домашней страницы
Одной из распространенных ошибок, которую совершают новые владельцы веб-сайтов при разработке своего сайта, является отсутствие брендинга. Это особенно важно на целевых страницах.
Брендинг — это форма маркетинга и рекламы. Это помогает клиентам ассоциировать продукт с брендом, что может привести к большому количеству продаж. Например, одним из самых узнаваемых логотипов в мире является символ Apple.
Когда клиенты видят этот логотип на странице или в магазине, многие просто покупают его, основываясь на этом факте. Это может быть чрезвычайно эффективным, если у вас есть устоявшийся бренд. Однако, прежде чем что-либо из этого может произойти, клиенты должны увидеть ваш бренд в действии.
Убедитесь, что ваша домашняя страница включает ваш логотип и индивидуальность.
Измените свою домашнюю страницу в WordPress сегодня
WordPress обладает широкими возможностями настройки, и в какой-то момент каждый веб-сайт внесет одно или два изменения в свою домашнюю страницу. На самом деле, если вы не вносите изменений, вы делаете это неправильно.
Обновление внешнего вида вашего веб-сайта делает его современным, помогает напомнить посетителям о том, что веб-сайт регулярно обновляется, и может привести к значительным улучшениям с точки зрения как производительности, так и SEO. В конце концов, Google каждый год вносит несколько серьезных изменений.
Чтобы ваши целевые страницы выглядели великолепно и отражали передовой опыт, жизненно важно для успеха.
Вы создали свою домашнюю страницу с помощью компоновщика страниц? Вы не думали о смене темы?
- Фейсбук
- Твиттер
Как изменить домашнюю страницу в WordPress?
В этом кратком руководстве объясняется, как изменить домашнюю страницу в WordPress.
Прочитав это руководство, вы узнаете два распространенных способа определить домашнюю страницу вашего веб-сайта, отредактировав настройки WordPress. В этой статье также содержатся инструкции по созданию новой страницы, которую можно установить в качестве домашней страницы или страницы сообщений, если вы еще не создали домашнюю страницу.
Все шаги, описанные в этом руководстве, включают в себя реальные скриншоты и могут выполняться пользователем любого уровня WordPress.
Изменить домашнюю страницу в WordPress с панели управления Первый метод, описанный в этом руководстве, показывает, как изменить домашнюю страницу WordPress с помощью настроек панели управления.
Найдите и выберите параметр Настройки в левом меню панели инструментов, затем выберите параметр Чтение ( Настройки > Чтение ).
В настройках чтения вы можете определить свою домашнюю страницу. Два основных варианта включают отображение последних сообщений в качестве домашней страницы или настройку статической страницы. Сначала определите статическую домашнюю страницу, выберите « Статическая страница (выберите ниже) ». Затем откройте раскрывающееся меню «Домашняя страница», чтобы перечислить все существующие страницы, и выберите ту, которую вы хотите использовать в качестве домашней страницы для своего сайта.
Ниже показано выпадающее меню. В моем случае я выбрал страницу с именем Дом .
Примечание: Если вам нужно создать новую страницу, чтобы определить ее как домашнюю или как страницу сообщений, перейдите к разделу Как создать страницу WordPress.![]()
После выбора страницы прокрутите вниз и нажмите кнопку Сохранить изменения , чтобы установить новую домашнюю страницу.
Вот как изменить домашнюю страницу в WordPress с панели управления. Прочтите приведенные ниже инструкции, чтобы узнать, как изменить домашнюю страницу в параметрах темы.
Как изменить домашнюю страницу в WordPress с помощью параметров настройки темыДругой способ изменить домашнюю страницу в WordPress можно реализовать с помощью параметров настройки темы.
Вы можете получить доступ к параметрам настройки темы, нажав на следующую ссылку (замените
Вы также можете получить доступ к своей теме настраиваемые параметры с панели управления. Наведите указатель мыши на Внешний вид в меню панели инструментов слева, а при отображении выберите параметр Настроить , как показано на изображении ниже ( Внешний вид > Настроить ).
Теперь вы сможете визуализировать свой редактор страниц из панели инструментов. Обычно на этом экране доступны параметры темы. Левое меню содержит опцию под названием Настройки домашней страницы ; иногда его также называют Настройки главной страницы . Выберите этот параметр, чтобы отобразить настройки домашней страницы.
Как вы можете видеть на следующем изображении, после выбора Настройки домашней страницы вы отредактируете свою домашнюю страницу. Как и в случае с параметрами панели инструментов, здесь вы также можете определить последние сообщения или статическую домашнюю страницу в качестве домашней страницы по умолчанию для вашего сайта WordPress.
При отображении раскрывающегося меню Домашняя страница вы увидите все свои страницы и сможете установить одну из них в качестве домашней страницы. Не забудьте также определить страницу сообщений для отображения всех сообщений вашего блога.
Примечание: Если вам нужно создать новую страницу, чтобы установить ее в качестве домашней страницы или страницы сообщений, перейдите к разделу Как создать страницу WordPress.
Вы также можете определить страницу сообщений, на которой будут отображаться все сообщения вашего блога.
После определения домашней страницы нажмите кнопку Опубликовать , чтобы применить изменения.
Вот как вы определяете домашнюю страницу или страницу сообщений, используя параметры настройки темы.
Как создать страницу WordPress, чтобы установить ее в качестве статической домашней страницы или страницы сообщений в блогеСоздать новую страницу в WordPress, чтобы установить ее в качестве домашней страницы или страницы сообщений в блоге, довольно просто.
В левом меню панели инструментов найдите и выберите Страницы , затем нажмите Добавить новый , как показано на следующем снимке экрана ( Страницы > Добавить новый ).
Установите имя вашей страницы; в приведенном ниже примере я бы установил «Домой» в качестве имени страницы; это поле произвольное. Затем нажмите Кнопка публикации . Чтобы создать страницу сообщений в блоге, вы можете определить «Блог» в качестве имени страницы.
На снимке экрана ниже единственным отличием является название страницы для сообщений в блоге.
После добавления страницы вы можете выполнить шаги, описанные выше, чтобы определить ее в качестве домашней страницы по умолчанию или страницы сообщений блога.
ЗаключениеЯ надеюсь, что это руководство, показывающее, как изменить вашу домашнюю страницу в WordPress, было полезным. Как видите, WordPress почти всегда предлагает разные методы для достижения одного и того же результата.
Эти шаги довольно просты для понимания и применения пользователем любого уровня WordPress, включая новых администраторов.