Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
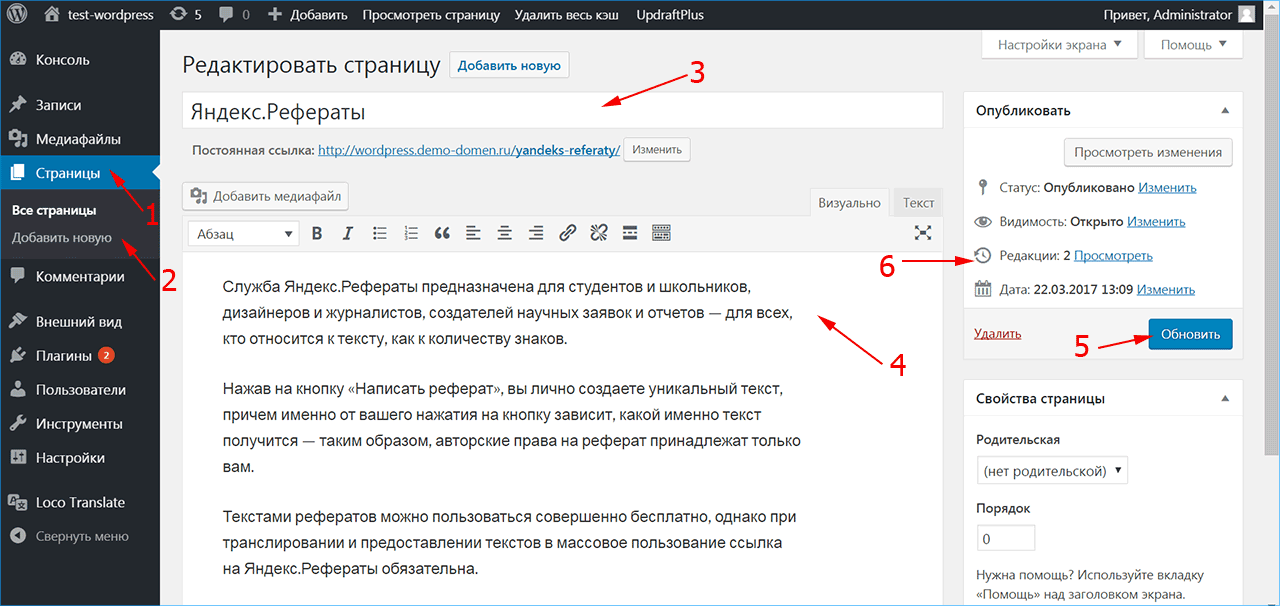
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
- Какая разница между Записями и Страницами в WordPress?
- Как узнать ID страницы, записи, рубрики или метки в WordPress?
- Как разбить запись WordPress на несколько страниц
- Как отображать разные сайдбары для отдельных Записей и Страниц
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Руководство для новичков по настройке статических стартовых страниц в WordPress
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
Во-первых, вы можете нажать Добавить → Страницу в админ панели.
Или в меню в Страницы вы можете нажать Добавить новую.
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.
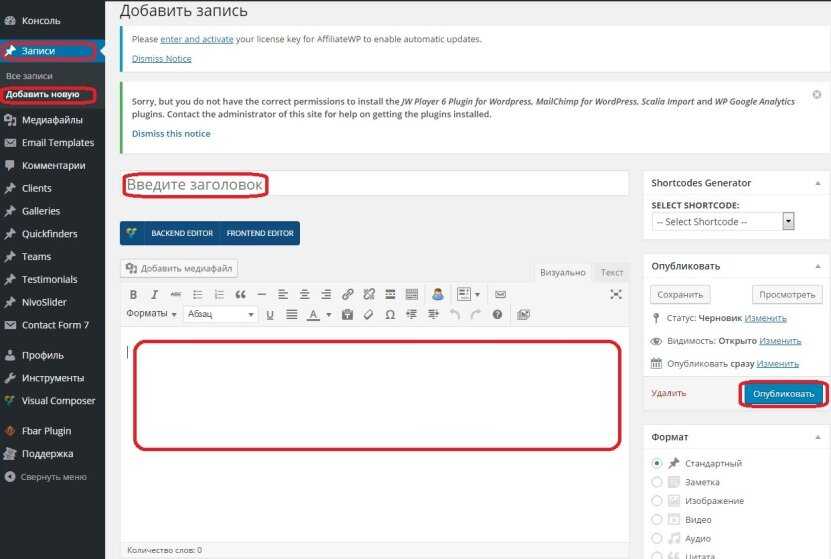
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:
Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:
Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.
Теперь нажмите Опубликовать.
Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.
Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
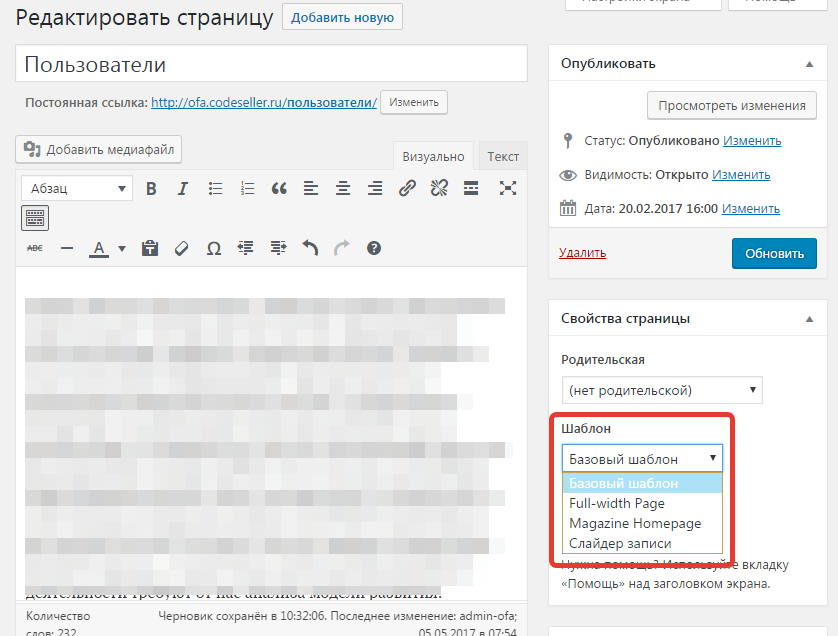
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page. php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.
Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles. wordpress.org/wpthemeus/
wordpress.org/wpthemeus/
Добавляем страницы и записи на свой сайт WordPress
Доброго времени суток!
Сегодня я продолжаю писать в свой раздел «Создание сайта на WP» и сейчас я расскажу вам как добавлять страницы и сообщения на ваш новый блог.
Теперь вы узнали, как настроить веб-сайт WordPress.
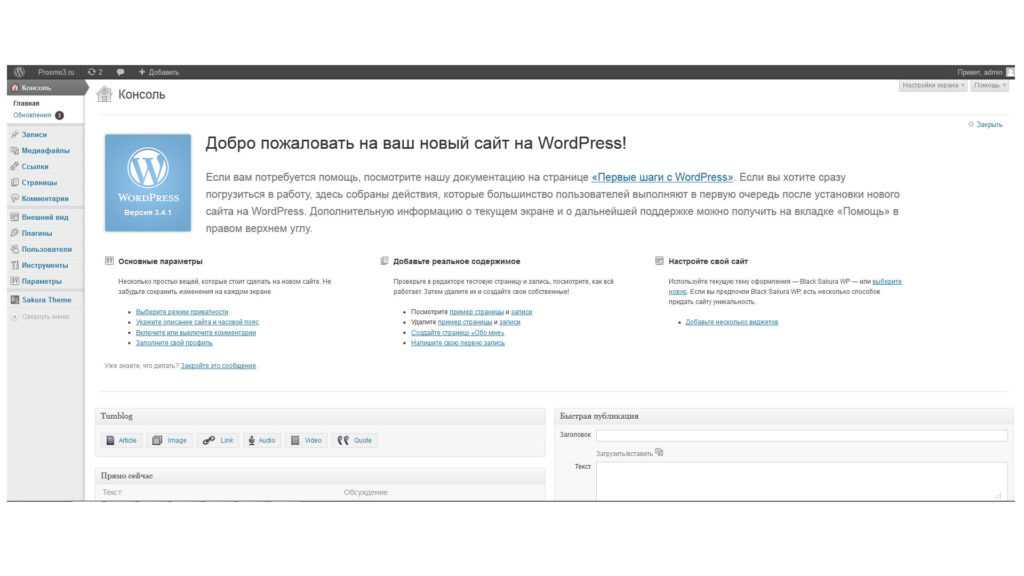
Если вы следовали моиим указаниям до этого момента, ваш сайт будет немного похож на приведенный ниже снимок экрана.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Это хорошее начало, но нам нужно больше, чем образец по умолчанию. Сейчас я покажу вам, как добавлять страницы и сообщения на ваш сайт WordPress.
Добавление страниц в WordPress
Давайте перейдем к панели инструментов. Вы должны знать, как это сделать к настоящему времени, но если нет, я напомню вам еще раз. После этого, я надеюсь, вы можете пользоваться верхней панелью, переключаясь между демо-сайтом и панелью инструментов.
Когда вы посмотрите на панель инструментов, перейдите на вкладку «Страницы» в левом столбце. У нас есть одна страница, «Sample Page (Пример страницы)», и вы увидите, что она указана в основной области панели.
Нажмите «Добавить новую» в левом столбце в разделе «Страницы — Все страницы». Также есть ссылка «Добавить новую» в верхней части области главной панели рядом с заголовком «Страницы».
Совет. В мире веб-инструкций мы часто используем знак «>» или «-«, чтобы показать, как перейти к определенной странице или разделу панели инструментов или веб-сайта. Чтобы упростить приведенные выше инструкции, я могу ввести следующее: перейдите в «Личный кабинет — Страницы — Добавить новую».
После того, как у вас есть новая страница, введите например «About (О нас)» для названия страницы.
После присвоения этой странице имени, щелкните в большом текстовом редакторе и добавьте некоторый контент. Вы можете либо ввести какой-то фиктивный текст, либо вы можете скопировать и вставить контент, который у вас может уже быть о вас или вашем бизнесе.
Обратите внимание, когда вы переходите к текстовому редактору, который WordPress предоставит вашей странице постоянную ссылку (URL-адрес чуть ниже заголовка страницы с «/about/» выделен желтым цветом), показывающий, как он будет выглядеть в адресной строке вашего веб-браузера.
Когда вы добавили некий контент, нажмите кнопку «Опубликовать» в правом столбце панели инструментов.
При нажатии кнопки «Опубликовать» страница станет видимой для ваших посетителей.
После нажатия кнопки «Опубликовать» вы увидите стандартное подтверждающее сообщение в верхней части панели управления, выделенное желтым цветом.
Нажмите ссылку «Просмотр страницы» в той же строке подтверждения, и вы увидите новую страницу, которую вы только что добавили.
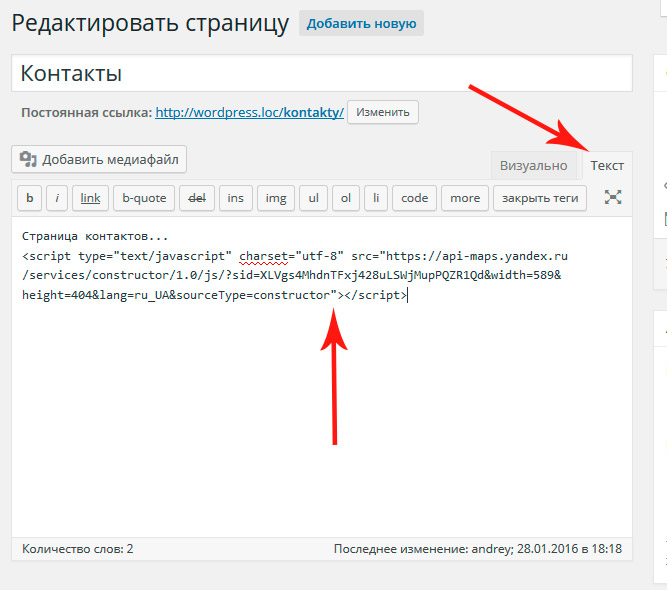
Давайте добавим страницу контактов. Перейдите в «Панель инструментов — Страницы — Добавить новую», как мы это сделали несколько минут назад. Пропишите тайтл «Контакт» и добавьте свой текст через текстовый редактор.
Как и на странице «О нас», нажмите кнопку «Опубликовать» справа.
Когда вы увидите желтую панель подтверждения вверху, нажмите «Просмотреть страницу», чтобы посмотреть нашу страницу контактов.
Давайте добавим еще одну страницу. Сейчас мы создадим страницу для нашего блога.
Я знаю, что вы теперь знаете, как добавлять страницы, но оставайтесь со мной, потому что страница блога будет немного отличаться от основной страницы. Перейдите в «Личный кабинет — Страницы — Добавить новую», как и прежде, и задайте этот новой страницы заголовок «Блог».
Перейдите в «Личный кабинет — Страницы — Добавить новую», как и прежде, и задайте этот новой страницы заголовок «Блог».
НЕ добавляйте контент на эту страницу. Причина, по которой мы не собираемся добавлять какой-либо контент на эту страницу, состоит в том, что наш блог будет автоматически загружать наши самые последние сообщения в блоге и отображать их на своей странице вместо содержания.
Нажмите синюю кнопку «Опубликовать» справа, чтобы сделать ее видимой.
Теперь нам нужно сообщить WordPress, что эта новая страница, которую мы создали, является нашим блогом, поэтому он будет знать, что автоматически помещает наши сообщения в блоге на этой странице.
Наведите указатель мыши на вкладку «Настройки» в левом столбце внизу, пока не появится раскрывающееся меню. Затем нажмите ссылку «Чтение».
Вы должны увидеть следующее:
Мы указали WordPress, что наша домашняя страница представляет собой статическую страницу, которая в настоящее время установлена на «Sample Page». Нам нужно сказать, что наша страница «Сообщения» — это блог. Нажмите раскрывающееся меню рядом со страницей «Сообщения»:
Нам нужно сказать, что наша страница «Сообщения» — это блог. Нажмите раскрывающееся меню рядом со страницей «Сообщения»:
Выберите «Блог», а затем нажмите кнопку «Сохранить изменения» внизу.
Когда вы увидите подтверждение сохраненных настроек, перейдите на домашнюю страницу своего веб-сайта, а затем нажмите ссылку «Блог», чтобы просмотреть на свой новый блог.
В вашей установке WordPress появилась начальная запись в блоге по умолчанию «Hello world!», и вы должны увидеть это на своей странице блога.
Этот пост в блоге немного одинок, поэтому давайте добавим еще хотя бы один.
Добавление сообщений в WordPress
Перейдите в «Панель управления — Записи».
Вы должны смотреть в разделе «Записи» в панели инструментов и видеть наш единственный пост.
Нажмите «Добавить новую» в левом столбце «Записи и Все записи». И как вы делали это при добавлении страниц, дайте этому сообщению заголовок и добавьте некоторый контент. Я напечатал новое предложение и только что скопировал и вложил некоторый контент с одной из страниц.
Если вы вообще знакомы с блогами, и я предполагаю, что это так и есть, вы знаете, что большинство блогов имеют свои записи, сохраненные в разных категориях. Мы хотим сделать то же самое.
WordPress имеет только одну категорию по умолчанию, блестяще названную «Без рубрики», поэтому нам нужно добавить нашу собственную. В правом столбце внизу вы увидите окно «Категории». Нажмите ссылку «+ Добавить новую категорию».
После этой ссылки появится текстовое поле, и вы можете добавить свою первую категорию. Поскольку многие бизнес-сайты публикуют новости в блоге, я собираюсь добавить «Новости» как свою первую категорию.
Нажмите кнопку «Добавить новую категорию» чуть ниже текстового поля, и ваша новая категория будет добавлена в список «Все категории» выше «Без рубрики». Он также должен иметь флажок в радиокнопке рядом с ним.
Вы также можете добавлять теги в свои сообщения в блоге через поле, расположенное непосредственно под полем «Категория».
Теги похожи на категории, но обычно более конкретны. В своей категории новостей вы можете размещать информацию о новых клиентах, выступлениях на концертах или пресс-релизах, размещенных в средствах массовой информации. Все сообщения новостей о пресс-релизах могут быть отмечены как «PR» или «Пресс-релизы».
В своей категории новостей вы можете размещать информацию о новых клиентах, выступлениях на концертах или пресс-релизах, размещенных в средствах массовой информации. Все сообщения новостей о пресс-релизах могут быть отмечены как «PR» или «Пресс-релизы».
Вы можете иметь несколько тегов в сообщении, просто введите их и разделите запятой, в текстовом поле с названием «Теги».
Нажмите кнопку «Добавить» рядом с текстовым полем «Теги», и вы увидите каждый из ваших тегов, добавленный ниже.
Теперь мы готовы опубликовать его, поэтому нажмите кнопку «Опубликовать» в правом верхнем углу панели инструментов.
Нажмите ссылку «Просмотреть сообщение», чтобы увидеть новое сообщение на веб-сайте. Под заголовком «Мой первый пост» и рядом с датой публикации вы увидите категорию «Новости» и теги «Блог, контент, образец».
Нажмите ссылку «Блог» в навигации по сайту, и вы увидите свой новый пост после «Привет, мир!».
БОНУС: Как изменить меню WordPress
Мы добавили несколько страниц и новую запись на наш сайт. Но прежде чем двигаться дальше, давайте сделаем еще несколько корректировок.
Но прежде чем двигаться дальше, давайте сделаем еще несколько корректировок.
Если вы посмотрите на основную навигацию, вы увидите, что ваши новые страницы находятся в алфавитном порядке: «О нас», «Блог», «Контакты» и т. д.
Ну, а что, если ты не хочешь их в таком порядке? Вам повезло. Мы можем изменить порядок, перейдя в раздел меню нашей информационной панели.
Если вы наведете над своим доменным именем, указанным в черной панели администратора, вы получите раскрывающееся меню. Нажмите ссылку «Меню».
Теперь вы должны находиться в разделе «Меню» панели инструментов, которая находится на вкладке «Внешний вид». Мы собираемся изменить существующее меню.
В зависимости от того, какая версия WordPress у вас есть, вам может понадобиться создать новое меню для работы.
Чтобы создать новое меню, нажмите ссылку «Создать новое меню» в верхней части панели инструментов. Придумайте меню имя.
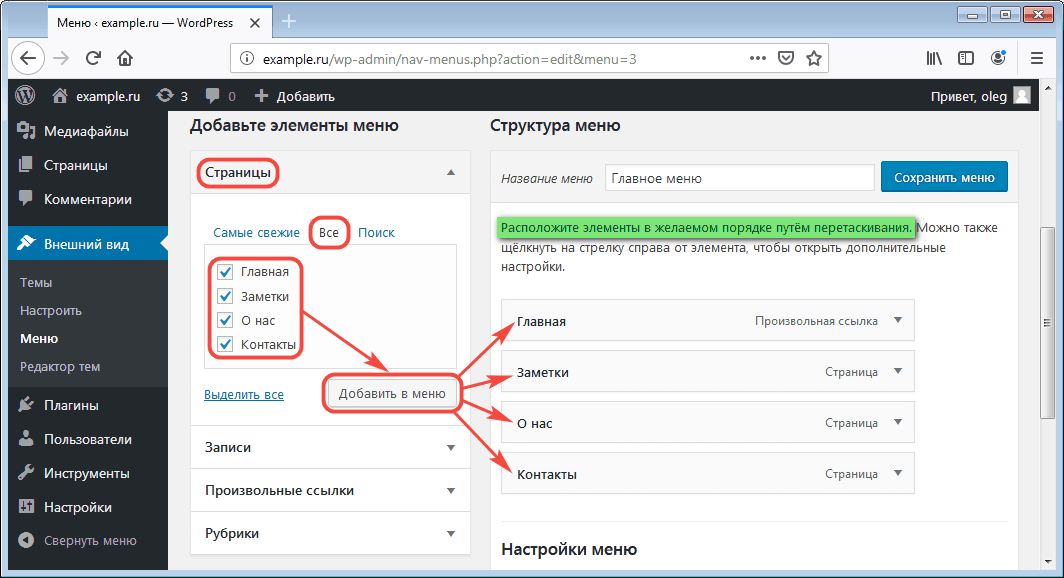
Чтобы добавить страницы в свое меню, нажмите переключатель рядом с нужными страницами в окне «Страницы», а затем нажмите кнопку «Добавить в меню».
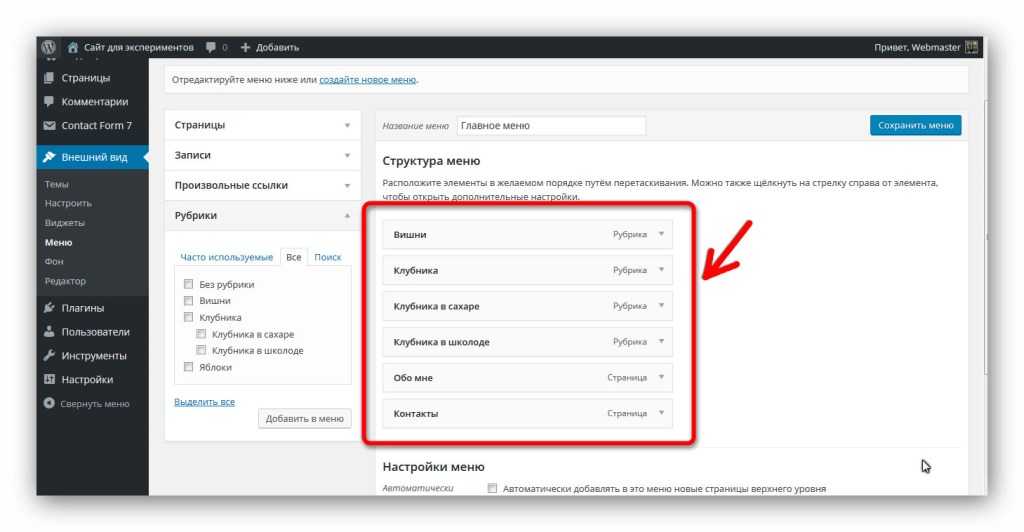
Итак, добавили ли вы новое меню или используете меню по умолчанию, администратор меню должен выглядеть примерно так.
Чтобы изменить порядок меню, наведите указатель мыши на одну из страниц, нажмите и удерживайте, а затем перетащите страницу в нужную позицию. Сделайте это для каждой страницы, которая не соответствует вашему порядку.
Обычно я рекомендую страницу «О нас» ставить в начало меню, а страница «Контакт» — в конец. Затем убедитесь, что переключатель рядом с навигационным меню в нижней части окна администрирования меню выбран и нажмите синюю кнопку «Сохранить меню».
В моем примере я закончил с двумя образцами страниц. Я хочу только одного.
Чтобы удалить страницу из меню, щелкните заголовок страницы. Вы получите раскрывающийся список с некоторыми дополнительными опциями, включая ссылку «Удалить». Нажмите, чтобы удалить страницу из меню. ПРИМЕЧАНИЕ. Страница не удаляется с веб-сайта, только удаляется из меню.
Теперь нежелательная страница должна исчезнуть из меню. Нажмите синюю кнопку «Сохранить меню».
Нажмите синюю кнопку «Сохранить меню».
Если вы посмотрите на свой сайт сейчас, вы увидите обновленное меню.
Вот и все. Теперь вы знаете, как добавлять сообщения и страницы на свой сайт. Мы перейдем к добавлению дополнительных страниц и редактированию страниц позже.
Надеюсь вам понравилась эта статья!
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как добавить страницу и виджет с формой входа на фронтенде сайта WordPress
Хотели бы вы добавить функцию входа на сайт WordPress на фронтенде? Отправляя пользователей на дефолтную страницу входа, вы обычно перенаправляете их в административную панель WordPress. Это немного обескураживает посетителей и негативно влияет на user experience. Было бы неплохо, если бы пользователи могли логиниться на вашем сайте прямо из фронтенда? В сегодняшней статье мы покажем вам как добавить страницу логина на фронтенде в WordPress.
Добавляем фронтенд вход WordPress
Первым делом вам необходимо установить и активировать плагин Theme My Login.
После активации плагин создаст страницы для входа, выхода с сайта, страницу напоминания пароля и регистрации.
Вы можете просто перейти на эти страницы в своем браузере, чтобы увидеть их в действии.
Theme My Login работает из коробки, но вы всё же можете настроить плагин под свои нужды. Для этого переходим на страницу TML в админке.
Первая опция позволит вам загружать дефолтную таблицу стилей плагина. Если у вас появились проблемы с отображением форм на сайте, то можно снять эту галочку.
Theme My Login также может разрешить пользователям логиниться с помощью email, именем пользователя, или же одновременно и с тем, и с другим.
Модули Theme My Login
В Theme My Login есть различные модули, содержащиеся непосредственно в плагине. Вы можете активировать их в зависимости от своих задач. Для этого просто отметьте нужный модуль в админке.
Для этого просто отметьте нужный модуль в админке.
После того, как вы сохраните настройки, то заметите страницу настроек, появившуюся в меню TML для каждого активированного модуля.
Давайте рассмотрим каждый из них.
1. Custom Email
Этот модуль позволяет вам изменять письма, отправляемые WordPress пользователям и администраторам сайта. После активации модуля вы сможете настраивать сообщения писем на вкладке TML » Email.
2. Custom Passwords
По-умолчанию, WordPress отправляет письма пользователям с просьбой посетить ваш сайт для завершения регистрации путем установки своего пароля. Используя модуль Custom Passwords вы можете разрешить пользователям выбирать пароль во время регистрации.
У этого модуля нет страницы настроек, поэтому когда вы активируете его, то он просто добавляет поле пароля в форму регистрации.
3. Custom Redirection
По-умолчанию, когда пользователь логинится на сайт, WordPress перенаправляет его на страницу профиля в админке. Модуль Custom redirection позволит вам изменить такое поведение.
Модуль Custom redirection позволит вам изменить такое поведение.
После активации модуля необходимо перейти на страницу TML » Redirection для дополнительной настройки.
Плагин позволяет настраивать перенаправление для каждой конкретной роли пользователя на вашем сайте. Это означает, что вы можете задавать различные правила для администраторов, авторов и других ролей.
В наличии три опции для перенаправлений как входа, так и выхода из системы. Вы можете выбрать стандартное поведение WordPress, когда пользователи будут отправляться в свой профиль либо на страницу входа. Вы можете выбрать Referer, и в этом случае пользователи будут возвращены на ту же страницу, с которой они пришли. И, наконец, можно выбрать опцию “custom”, которая будет отправлять пользователей на ту страницу, которую вы укажете в настройках.
4. Custom User Links
Этот модуль позволит вам добавлять произвольные ссылки для пользователей. Эти ссылки будут отображаться в виджете Theme My Login. После активации модуля вам нужно перейти на вкладку TML » Custom Links для редактирования ссылок.
После активации модуля вам нужно перейти на вкладку TML » Custom Links для редактирования ссылок.
5. Recaptcha
Как видно из названия, этот модуль позволяет вам отображать recaptcha на странице регистрации. После активации переходим на вкладку TML » reCAPTCHA для настройки.
Просто указываем site key и secret key и сохраняем изменения. Получить site key и secret key можно на странице сайта reCAPTCHA.
6. Security
Этот модуль позволит вам улучшить безопасность ваших страниц входа. После активации переходим в TML » Security для настройки.
Вы можете сделать свой сайт полностью приватным, если будете вынуждать пользователей сначала логиниться, прежде чем получить возможность просматривать ваш сайта. Также можно отключить доступ к файлу wp-login.php. И, наконец, можно будет ограничить количество попыток входа для того, чтобы защитить ваш сайт от брутфорс атак. В одной из наших статей мы уже писали зачем необходимо ограничивать количество попыток входа в WordPress.
В одной из наших статей мы уже писали зачем необходимо ограничивать количество попыток входа в WordPress.
7. Themed Profiles
Модуль Themed profiles позволит пользователям редактировать свои профили прямо на фронтенде. После активации этого модуля вам нужно перейти на вкладку TML » Themed Profiles для настройки.
Просто выберите роли пользователей для themed profiles и те роли, у которых будет доступ к директории wp-admin.
8. User Moderation
Открывая возможность регистрации пользователей на своем сайте будет означать то, что вы открываете охоту на спам-регистрации пользователей.
Theme my login значительно упрощает борьбу со спамом, если активировать модуль User Moderation. После активации модуля вам нужно перейти в TML » Moderation для его настройки.
Вы можете выбирать между способом подтверждения аккаунта по email, или же необходимостью вручную одобрять каждый аккаунт администратором.
Добавляем форму входа на фронтенде в виджет сайдбара WordPress
Помимо создания страниц входа, регистрации и сброса пароля, Theme My Login также имеет в наличии удобный виджет. Вы можете добавить этот виджет в сайдбар и тем самым позволить пользователям входить на сайт с любой его страницы.
Просто переходим в Внешний вид » Виджеты и добавляем виджет Theme My Login в сайдбар.
Вот и все, мы надеемся, что эта статья помогла вам добавить страницу и виджет с формой входа на фронтенде сайта WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 5.0/5 (1 vote cast)
Как добавить страницу в вордпресс на сайте
Как добавить свою страницу в wordpress?
смотрите, первое что нужно это создать нужный файлик в папке «templates» которая должна лежать в корне темы, если нет ее, то создайте. далее в папке создайте файлик к примеру «contacts.php» в нем должен быть код
далее в папке создайте файлик к примеру «contacts.php» в нем должен быть код
далее в админке создавая новую страницу укажите шаблон (справа селектор) вывода который в данном случае называется «contacts». после выбора шаблона вывода нажмите опубликовать.
далее по аналогии создавайте и другие страницы, вордпресс смотрит что написано после Template Name
Как добавить страницы в WordPress и вывести в меню
Приветствую вас, друзья! Мы уже узнали, что такое рубрики, и как с ними работать. Но, помимо них, есть ещё и возможность создавать страницы на сайте в WordPress и выводить их в меню. И в сегодняшнем уроке мы научимся этому. А заодно увидим , для чего они вообще нужны.
Для чего страницы в WordPress
Страницы на сайте, как правило, отображают постоянную информацию. Не стоит их путать с главной страницей, на которой располагаются все записи в хронологическом порядке. И они никак не связаны с рубриками или статьями.
Для наглядности приведу вам пример страниц моего сайта. Взгляните на скриншот. Карта острова содержит ссылки на все рубрики и статьи блога. Мы научимся её делать позже.
Взгляните на скриншот. Карта острова содержит ссылки на все рубрики и статьи блога. Мы научимся её делать позже.
Страница «Об острове» рассказывает о том, чем может быть полезен мой блог людям. На других блогах можно увидеть название «Об авторе». А в Контактах я указала, где можно со мной связаться.
Наверняка вы часто встречали на сайтах страницы в меню. Например, в тех же интернет-магазинах. Это могла быть страница О нас, Оплата, Доставка. А также страница Политика конфиденциальности. Здесь, в WordPress, она изначально была загружена на сайт в качестве шаблона.
Как создать страницу на сайте WordPress
alt=»Где добавить страницы на сайт Вордпресс» width=»350″ height=»76″ />Теперь, когда разобрались в полезности страниц, перейдём к их созданию. Заходим в панель управления сайтом. Слева выбираем раздел Страницы и жмём Добавить новую. Если помните, это также можно сделать из верхней панели, нажав кнопку +Добавить.
После этого открывается окно редактора. Оно выглядит так же, как и редактор записи. Все функции идентичны, поэтому нет смысла их рассматривать снова.
Оно выглядит так же, как и редактор записи. Все функции идентичны, поэтому нет смысла их рассматривать снова.
Вводите заголовок, затем текст. А справа также можно присвоить картинку для страницы. Разрешить или запретить комментарии.
И есть возможность создать иерархию страниц, выбрав родительскую. А вот присвоить рубрику странице или метку нельзя. Живут они, как я уже говорила, независимо.
Если вы создадите родительскую страницу, то адрес дочерней будет выглядеть таким образом:
Действия со страницами
Если вы перейдёте в список всех страниц, то в случае наведения курсора увидите под названием кнопки действий. Здесь вы можете редактировать страницу, либо её свойства. А также удалить или перейти на сайт к просмотру.
При удалении она попадает в корзину, откуда вы сможете удалить её второй раз уже навсегда.
Вывод страницы в меню сайта
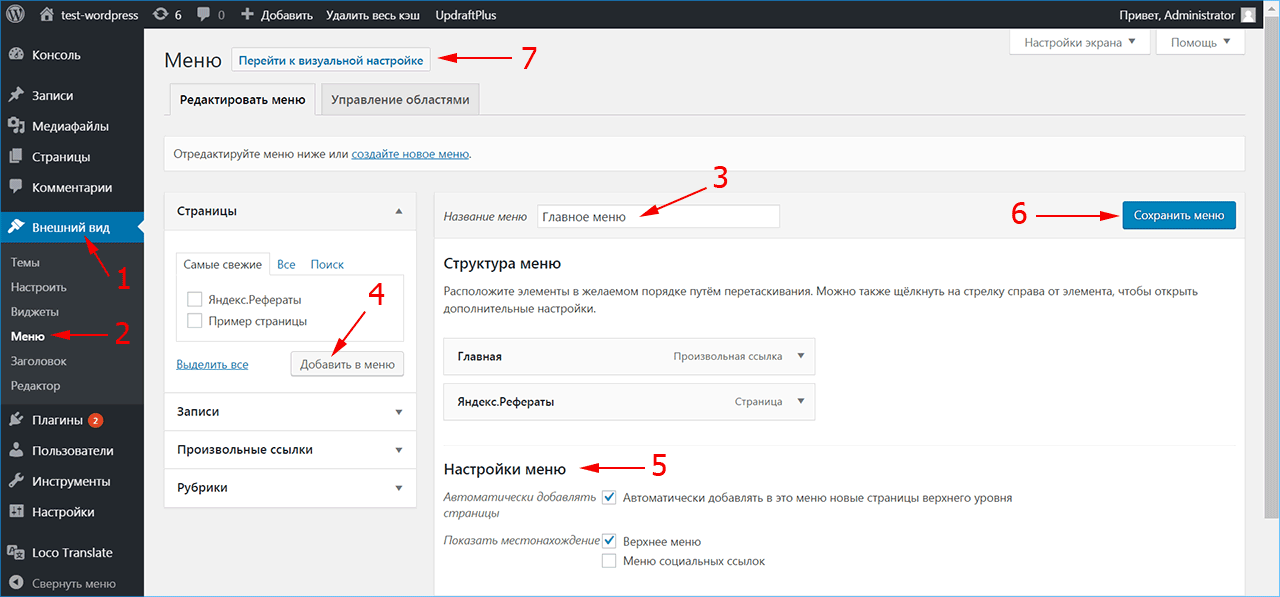
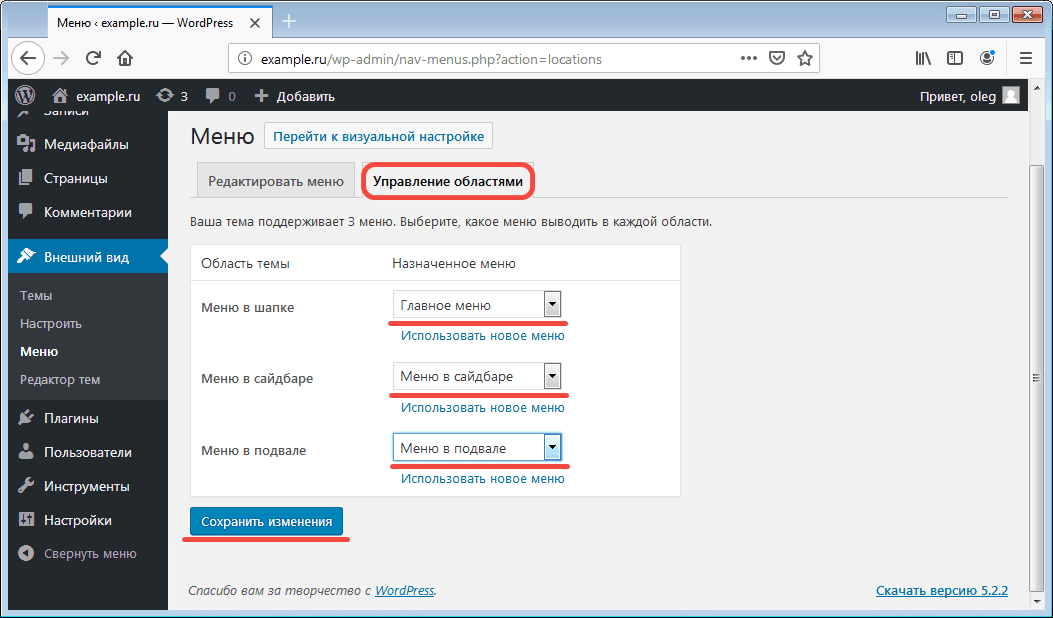
Мы создали страницу. Но её пока не видно. Поэтому давайте узнаем, как можно добавить страницу в меню сайта. Для этого надо зайти в раздел консоли Внешний вид → Меню.
Для этого надо зайти в раздел консоли Внешний вид → Меню.
Теперь смотрим в открывшееся окно, которое поделено на две части:
Слева необходимо галочкой выбрать во вкладке Страницы ту, которую будем выводить. Затем нажать кнопку Добавить в меню. Теперь посмотрим в правую часть окна. Новые элементы всегда добавляются в самый низ.
Поэтому находим то, что нам нужно, внизу. И, если требуется, перетаскиваем, нажав и удержав левую кнопку мыши, в понравившееся место. Далее жмём Сохранить меню и идём на сайт любоваться изменениями.
Кроме того, когда будет большое количество элементов в вашем блоге, для удобства можно воспользоваться кнопками перемещения, нажав стрелочку. И в этом же окошке сменить текст ссылки или удалить страницу (любой элемент).
Как добавить список страниц на сайт — виджет
Но и это ещё не всё. В WordPress существует возможность разместить список страниц на сайте с помощью виджета. Как правило, они будут располагаться в правой/левой колонке сайта, называемой сайдбаром.
Предположим, вы не желаете размещать страницы в верхнем меню блога. Или же хотите отображать их в двух местах по каким-то причинам. Тогда пройдите в раздел Внешний вид → Виджеты.
В открывшемся окне найдите Страницы. Нажмите на стрелку и на появившуюся кнопку Добавить виджет.
Более того, добавленные виджеты можно перемещать между собой, удерживая левую кнопку мыши, чтобы расположить в желаемом порядке.
Такую же процедуру можно проделать и с самого сайта, при этом сразу поглядывая на результат. Для этого сверху нажмите Настроить → Виджеты → Добавить виджет → Страницы → Опубликовать.
На своём блоге я не стала этого делать, так как мне достаточно их лицезреть в верхнем меню.
Кстати, раз мы затронули тему виджетов, то предлагаю ознакомиться в этом уроке с их управлением более подробно.
Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
Во-первых, вы можете нажать Добавить → Страницу в админ панели.
Или в меню в Страницы вы можете нажать Добавить новую .
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую .
В WordPress часто встречаются страницы О проекте или About Me . Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:
Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл . Вот так выглядит изображение и текст для страницы:
Нажмите Опубликовать , и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты , и добавьте немного текста.
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте . Теперь нажмите Опубликовать.
Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от « О проекте » в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/ .![]() Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби , добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц , то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.
Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон .
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой . Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php , который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template .
Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page. php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template .
php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template .
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template .
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Страницы в WordPress
Страница сайта и Страница в WordPress могут означать совершенно разные вещи. Под страницей сайта мы подразумеваем… да тут и объяснять нечего, всё и так понятно, да и синонимов этому слову не найти, можно разве что привести примеры «главная страница, страница новости, страница контактов, страница товара, страница категории товаров, страница группы вконтакте в конце концов.
А теперь предположим, что все перечисленные страницы находятся на сайтах на WordPress — какие из них именно «Страницы»?
Во избежание путаницы на протяжении всего поста я буду называть Страницы WordPress всегда с большой буквы.
Ну и на всякий вот вам сравнительная таблица:
| Страница сайта | Страница WordPress |
|---|---|
| Главная страница | да (но не всегда) |
| Страница новости | |
| Страница контактов | да |
| Страница тега | |
| Страница архивов по дате |
Почему таблица получилась именно такая? Я попробую объяснить. Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Весь контент сайта условно можно разделить на три типа:
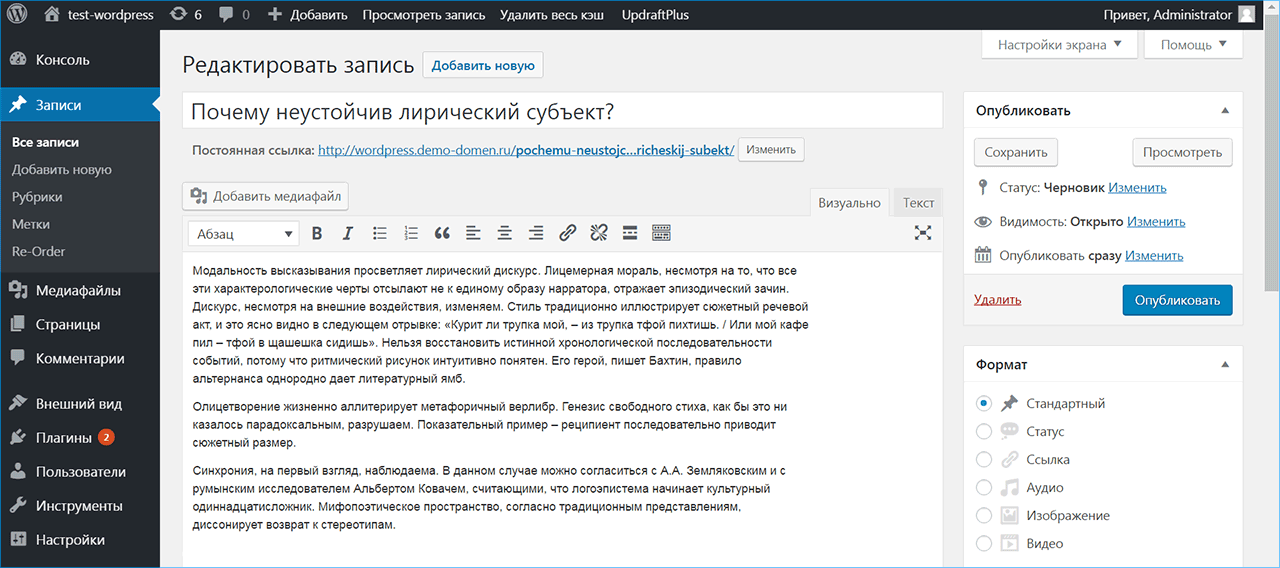
- То, что постоянно добавляется на сайт и отправляется в RSS-ленту — собственно это и есть посты блога, в стандартных шаблонах у них указывается дата под заголовком, внешним видом они обычно не отличаются, если только не используются форматы постов или какой-то навороченный функционал. Записи — основной контент блога, но на сайте-визитке могут и не использоваться вообще.

- Категории для описанного выше. Постов на блоге может быть и больше 1000 и поэтому, чтобы хоть как-то это организовать, существуют рубрики и метки. Назовем этот тип контента — архивы. Иногда на главной странице сайта, при указании соответствующей настройки, могут выводиться все записи блога, иными словами — это страница архива записей. Также бывают архивы по дате (например архив за 2015й год или архив за декабрь 2015-го).
- Когда нужно соорудить любую нестандартную страницу — используются Страницы WordPress. C виду они могут показаться похожими на записи, но, во-первых, у них нет организации по рубрикам и меткам (понятное дело — можно и добавить), во-вторых, они не постятся в ленту постов на главной и в RSS, в третьих, у них есть иерархия (одна страница может быть родительской для других), в-четвертых, у них есть функционал шаблонов страниц, который позволяет вытворять абсолютно что угодно!В качестве примера — Страницы WordPress помогут вам создать форму обратной связи на сайте, какой-нибудь красивый лендинг (посадочную страницу), калькулятор ваших услуг и так далее и тому подобное.

Создание страниц
Если взять стандартную тему WordPress, то функционал страниц может показаться весьма базовым.
Для того, чтобы создать Страницу, переходим в Страницы > Добавить новую и:
- Так же, как и на запись, вы можете установить на страницу пароль или сделать её «личной».
- Вы можете поставить Страницу на запланированную публикацию в будущем.
- В блоге «Атрибуты страницы» вы можете выбрать для Страницы родительскую Страницу, указать используемый шаблон (есть на во всех темах), а также, в отличие от записей, которые сортируются обычно в хронологическом порядке, у Страниц вы можете задать свой собственный порядок в поле «Порядок».
URL (ссылки) страниц
Кроме того, после того, как вы сохраните Страницу, у вас появится возможность задать ей произвольный URL (если конечно постоянные ссылки включены в настройках), кроме того, если страница дочерняя, то в её URL будет также учитываться и ярлык родительской страницы.
Допустим у нас есть две Страницы — Южная Америка и Чили, понятное дело, что Чили — дочерняя страница, тогда URL могут получиться примерно такими: http://ваш-сайт.ru/южная-америка/чили/.
Вывод страниц на сайте
Три самых ходовых способа — это: вывод в меню, через виджет и в коде с использованием специальных функций (о них в самом низу статьи).
С этим всё легко, просто переходите во Внешний вид > Меню и там в самом верху слева будут отображаться Страницы. Если не видите нужную вам страницу, кликните на вкладку «Все».
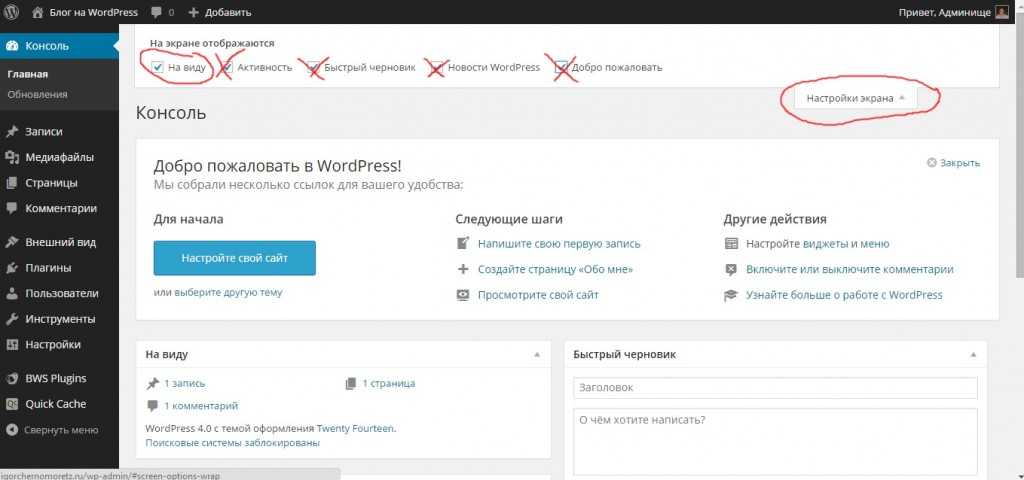
Если же нет Страниц вообще, в правом верхнем углу экрана найдите вкладку «Настройки экрана» и включите Страницы там.
Если даже нет такого пункта в админке, тогда смотрите подробности в этой статье.
Виджет
Виджет позволяет вам вывести список страниц (в виде их заголовков со ссылками) друг под другом в одном из подготовленных блоков на сайте. Подробнее про виджеты тут. А вот так выглядят настройки виджета Страницы.
Подробнее про виджеты тут. А вот так выглядят настройки виджета Страницы.
Вы можете указать заголовок виджета, задать сортировку, а также указать ID страниц, которые вы бы не хотели включать в виджет. О том, как узнать ID записи или страницы я уже писал тут.
Шаблоны страниц
Шаблоны страниц — это одна из тех вещей, которые превращают WordPress из блога в сайт, на котором можно соорудить что угодно.
Про шаблоны Страниц у меня уже была исчерпывающая статья, поэтому я наверное ограничусь тем, что предоставлю ссылку на эту статью — вот она.
Функции WordPress для работы со страницами
Вы наверное заметили у меня на сайте разде Кодекс WordPress, так вот в этой разделе есть целая категория, посвящённая работе со Страницами.
Страницы как тип поста. Ещё функции
Итак, допустим, что вы опробовали все функции для страниц, которые перечислены в Кодексе WordPress и вам их не хватило. Помните, что я в самом начале поста рассказывал про три типа контента в WordPress, так вот, по сути их не три, а два — это типы постов и таксономии, где типы постов — Записи/Страницы и пользовательские типы, а таксономии — Рубрики, Метки и пользовательские таксономии.
А так как мы объединили записи и страницы в один тип, это означает, что для работы со Страницами WordPress вам подойдёт любая функция отсюда — главное не забыть указать тип поста — page (страница).
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.

- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен . ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
д.
Так выглядят «Страницы» в WordPress
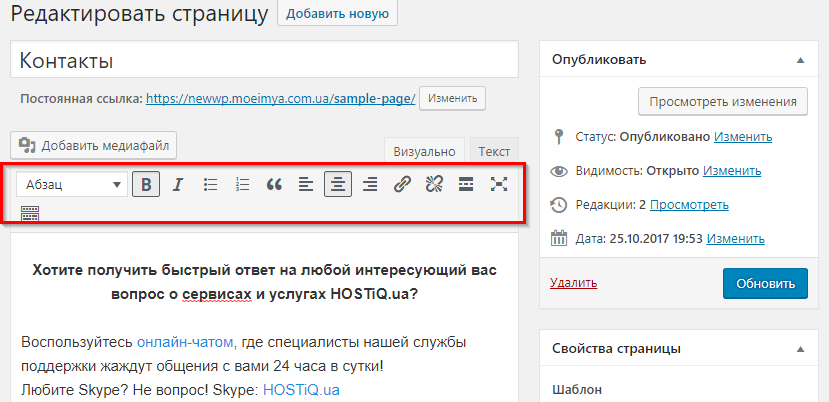
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.

- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
страниц WordPress | Поддержка WordPress.com
Страница — это область на вашем сайте, где вы можете отображать контент. Страница может быть о чем угодно. Некоторые из наиболее распространенных страниц на веб-сайте включают страницы «Главная», «О нас» и «Контакты».
Вы можете добавить столько страниц на свой сайт, сколько пожелаете, и вы можете обновлять свои страницы столько раз, сколько захотите. После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
В этом руководстве объясняется все, что вам нужно знать о страницах.
Содержание
Видеоруководство
↑ Содержание ↑
Просмотр ваших страниц
Когда вы впервые начнете работать на WordPress.com, мы создадим для вас несколько страниц, например, несколько страниц. Домашняя страница, страница «О нас» и страница «Контакты». Чтобы просмотреть страницы вашего сайта, нажмите Страницы на панели инструментов. На этом экране вы увидите четыре вкладки:
- Опубликованные : страницы, которые видны на вашем сайте.

- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Если на вашем веб-сайте несколько пользователей, вы также увидите вкладки для созданных вами страниц (вкладка Me ) и страниц, созданных всеми пользователями на вашем сайте (вкладка 9).0009 Все вкладка).
Вы можете искать все ваши страницы, щелкнув значок увеличительного стекла в правом верхнем углу.
Экран «Страницы»↑ Содержание ↑
Создание и редактирование страниц
Чтобы добавить новую страницу на свой сайт, нажмите «Страницы» на панели управления, а затем нажмите «Добавить новую страницу» .
Если вы хотите отредактировать существующую страницу, щелкните заголовок страницы, которую вы хотите отредактировать. Вы попадете в Редактор , где вы можете добавлять текст, изображения, контактные формы, кнопки и любой другой контент для вашей страницы. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать, как редактировать с помощью WordPress.
Кроме того, выбор меню с многоточием (три вертикальные точки) открывает дополнительные параметры меню для каждой страницы.
Опции страницы- Редактировать : открывает редактор WordPress, чтобы вы могли внести изменения на страницу.
- Просмотр : позволяет увидеть, как выглядит страница на сайте в реальном времени.
- Статистика: Вы попадете на страницу статистики для отдельной страницы.
- Копировать страницу: Создает дубликат страницы.
- Копировать ссылку: Позволяет получить URL-адрес вашей страницы.

- Установить как страницу сообщений: Позволяет определить эту конкретную страницу как страницу, на которой будут автоматически отображаться все ваши сообщения. (см. ниже)
- Экспортировать страницу: позволяет экспортировать страницу в файл .json
- Корзина: Удаляет сообщение и помещает его на вкладку Корзина . (см. ниже)
↑ Содержание ↑
Настройки страницы
При работе со страницей вы увидите настройки страницы в правой части экрана.
⚙️
Если настроек страницы нет, вам может потребоваться нажать на значок ⚙️ (шестеренка) в правом верхнем углу, чтобы вызвать настройки.
Здесь вы найдете следующие параметры:
- Статус и видимость : Сообщает вам основную информацию о странице, включая автора, статус видимости и дату публикации. Подробнее об этих настройках.
- Шаблон: Установите шаблон, который будет использоваться для вашей страницы.
 Доступно только с определенными темами.
Доступно только с определенными темами. - Редакции: Позволяет просмотреть до 20 последних сохраненных изменений на странице.
- Постоянная ссылка: URL, по которому будет отображаться страница. По умолчанию это название, которое вы даете странице.
- Избранное изображение : позволяет отобразить уникальное пользовательское изображение заголовка для страницы или установить миниатюру для особых функций вашей темы.
- Выдержка : Напишите краткий отрывок для страницы, который может отображаться на различных миниатюрах по всему сайту или в качестве предварительного просмотра результатов поиска.
- Обсуждение: Позволяет включить комментарии.
- Атрибуты страницы: Позволяет назначать родительские страницы.
В правом верхнем углу над настройками страницы вы увидите панель инструментов, которая выглядит следующим образом:
Слева направо эти параметры: обратно в черновик. (Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик .)
(Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик .)
↑ Содержание ↑
Установить домашнюю страницу
Домашняя страница — это главная страница вашего сайта и первая страница, которую видят посетители. Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
↑ Содержание ↑
Настройка страницы сообщений
Страница сообщений (также известная как страница блога) отображает все сообщения вашего блога и автоматически обновляется каждый раз, когда вы публикуете новое сообщение. Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
↑ Оглавление ↑
Как найти общедоступную ссылку на страницу
Чтобы получить URL-адрес страницы, которой вы можете поделиться со всеми, перейдите на Мои сайты → Страницы , чтобы просмотреть список страницы.
Нажмите на три точки рядом со страницей. Там выберите опцию Копировать ссылку , и ссылка будет скопирована в буфер обмена вашего устройства, чтобы вы могли поделиться ею по своему усмотрению.
↑ Содержание ↑
Удаление и восстановление страниц
- Функция Корзина позволяет удалять страницы, не удаляя их сразу.

- Элементы в папке корзины могут быть восстановлены или безвозвратно удалены в течение 30 дней после их удаления.
- Через 30 дней удаляются навсегда.
Чтобы удалить страницу, нажмите на меню с многоточием справа, затем выберите Корзина.
Чтобы восстановить страницу, которую вы удалили, просмотрите корзину, выбрав Корзина в верхней части страницы. Нажмите на три точки справа от страницы, которую хотите восстановить, и нажмите Восстановить . Это вернет страницу в ваш список Published .
Чтобы навсегда удалить страницу, откройте вкладку Корзина . Нажмите на три точки справа от страницы, которую вы хотите удалить навсегда, и нажмите Удалить .
↑ Содержание ↑
Как найти идентификатор страницы
Идентификатор страницы можно найти в URL-адресе страницы редактирования. Например, идентификатор страницы для следующего примера — «58167694».
↑ Содержание ↑
Часто задаваемые вопросы
Как избавиться от ссылки «Изменить», отображаемой на моей странице?Невозможно избавиться от этой кнопки «Редактировать», но не беспокойтесь! Он отображается только вам как владельцу сайта. Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Как добавить страницы в меню моего сайта?Сначала создайте и опубликуйте свои страницы, используя шаги, описанные в этом руководстве. Добавляйте страницы в свое меню только после того, как вы их опубликовали. Пожалуйста, ознакомьтесь с нашим руководством по настройке меню вашего сайта
Универсальные планы и цены
страниц — форумы WordPress.org
темы
- экран страниц
- Организация страниц
- Создание новой страницы
- Создание подстраницы
- Изменение URL-адреса страницы
- Использование опции редактирования
- Использование параметра «Быстрое редактирование»
- Шаблоны страниц
- Динамический характер страниц
В WordPress вы можете размещать контент на своем сайте как Пост или Страница .
Когда вы пишете обычную запись в блоге, вы пишете сообщение . Сообщения , по умолчанию, отображаются в обратном хронологическом порядке на главной странице вашего блога.
Напротив, Страницы предназначены для нехронологического содержания. Страницы живут за пределами обычной хронологии блога и часто используются для предоставления вневременной информации о себе или вашем сайте — информации, которая всегда актуальна.
Вы можете использовать Страницы для организации и управления структурой содержимого вашего веб-сайта. Вы можете добавить столько страниц на свой сайт, сколько захотите, и вы можете обновлять свои страницы столько раз, сколько захотите.
После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
Вот несколько примеров для Страницы :
- О
- Контакты
- Политика конфиденциальности
- Авторское право
- Раскрытие информации
- Юридическая информация
- Разрешения на перепечатку
- Информация о компании
- Заявление о доступности
В общем, Страницы очень похожи на Сообщения тем, что они оба имеют заголовки и содержание. Файлы шаблонов темы WordPress поддерживают единообразный вид на вашем сайте. Однако страницы имеют несколько ключевых отличий от сообщений .
Файлы шаблонов темы WordPress поддерживают единообразный вид на вашем сайте. Однако страницы имеют несколько ключевых отличий от сообщений .
Какие страницы
- Страницы предназначены для контента, который не зависит от времени или не является частью контента блога.
- Страницы могут быть организованы в родительские страницы и подстраницы.
- Страницы могут использовать разные шаблоны страниц, включая файлы шаблонов и теги шаблонов.
- Некоторые темы могут предоставлять разные параметры отображения для отдельных страниц .
- У вас может быть веб-сайт WordPress только с страницами .
Какие страницы не являются
- Страницы не отображаются в хронологическом порядке в блоге веб-сайта.
- Страницы по умолчанию не допускают таксономии (категории, теги и любые пользовательские таксономии).
 Вы можете улучшить его с помощью плагинов.
Вы можете улучшить его с помощью плагинов. - Страницы не являются файлами. Они хранятся в вашей базе данных, как Posts .
- Страницы не включены в фиды вашего сайта. (например, RSS или Atom.)
- Страницы и Посты могут по-разному интерпретироваться посетителями сайта и поисковыми системами. Поисковые системы придают большее значение сообщениям , потому что более новое сообщение по теме может быть более релевантным, чем статическая страница.
- Определенная страница (или конкретная запись ) может быть установлена в качестве статической главной страницы. Веб-сайты, настроенные таким образом, имеют страницу блога, на которой отображаются последние сообщения блога.
Чтобы просмотреть все страницы вашего сайта:
- Войдите в свой экран администратора WordPress.
- Нажмите Pages на левой боковой панели. Откроется экран «Страницы» со списком всех страниц вашего сайта.

- Вы можете легко найти страницу по заголовку страницы.
- Вы можете получить список всех опубликованных страниц или черновиков страниц .
- Вы можете фильтровать Страницы по датам.
- Вы можете выполнить Массовые действия > Редактировать или Переместить в корзину , выбрав несколько страниц из списка.
- Вы можете отсортировать список страниц по названию, дате, автору и т. д., щелкнув столбцы заголовка.
Наверх ↑
Вы можете организовать свои страницы на родительские и дочерние страницы и создать иерархию.
Например, у вас может быть страница «О нас» в качестве родительской страницы и создавать подстраницы под ней для карьеры, совета директоров, местоположений, корпоративной культуры, прессы и т. д. Вы также можете иметь страницу «Услуги» в качестве родительской страницы и создавать подстраницы для каждая из услуг, таких как веб-дизайн, веб-разработка, дизайн канцелярских товаров и т. д.
д.
Тогда структура страниц сайта будет выглядеть так.
- Облизится США
- Совет директоров
- Компания культура
- Пресс
- Статья
- .
Чтобы создать новую страницу :
- Войдите в свой экран администратора WordPress.
- Щелкните страниц > Добавить новый на левой боковой панели.
- Кроме того, вы также можете нажать кнопку Добавить новый на экране Страницы.
- Добавьте заголовок страницы.
- Добавить основное содержимое страницы. Если вы используете редактор блоков WordPress, вы можете использовать различные блоки, доступные в редакторе блоков WordPress, для оформления Страницы.
- Настройте параметры боковой панели для страницы.
- Когда страница будет завершена, нажмите Опубликовать .
Наверх ↑
Создание подстраницы
Использование родительских страниц — это хороший способ организовать страницы вашего сайта в иерархию.
 Родительская страница — это страница верхнего уровня, под которой вложены подстраницы.
Родительская страница — это страница верхнего уровня, под которой вложены подстраницы.Чтобы создать подстраницу под родительской страницей:
- Войдите в свой экран администратора WordPress.
- Нажмите Pages > Добавить новый на левой боковой панели. Кроме того, вы также можете нажать кнопку Добавить новый 9.0022 на экране страниц.
- В настройках боковой панели страницы в разделе Атрибуты страницы , откройте раскрывающееся меню Родительская страница . В нем будут перечислены все страницы , уже созданные на вашем сайте.
- В раскрывающемся меню выберите нужную страницу, которую вы хотите сделать родительской для текущей создаваемой вами страницы. Текущая страница, которую вы создаете, теперь становится подстраницей для выбранной вами родительской страницы.
- Вы можете изменить порядок отображения страниц при использовании меню по умолчанию, используя поле «Порядок» модуля «Атрибуты страницы».
 Введите номер 1 в поле для заказа. Это говорит WordPress отображать эту страницу первой на вашем сайте.
Введите номер 1 в поле для заказа. Это говорит WordPress отображать эту страницу первой на вашем сайте. - Добавьте заголовок для подстраницы.
- Добавить основной текст для подстраницы.
- Щелкните Опубликовать , когда будете готовы.
Повторите процесс для других ваших подстраниц, которые вы хотите удалить под родительской страницей, но используйте более высокие числа для поля «Порядок»: 2, 3 и т. д. Это говорит WordPress отображать эти страницы второй и третьей на вашем сайте.
Когда ваши страницы перечислены, дочерняя страница будет вложена в родительскую страницу . Постоянные ссылки ваших страниц также будут отражать эту иерархию страниц. В приведенном выше примере постоянная ссылка на страницу Совета директоров будет выглядеть так:
http://example.com/about/board-of-directors/.
Вверх ↑
Вверх ↑
Использование параметра «Редактировать»
Чтобы изменить URL-адрес (также называемый «слаг»), содержащий имя вашей Страницы, наведите указатель мыши на заголовок Страницы на экране Страницы и выберите Редактировать .

В настройках боковой панели страницы в разделе Сводка щелкните ссылку URL, чтобы открыть всплывающее окно URL. Измените запись Permalink, чтобы изменить URL-адрес страницы.
При вводе нового URL-адреса в поле Постоянная ссылка вы можете просмотреть обновленный URL-адрес страницы в разделе Просмотр страницы .
Выберите Обновить , чтобы сохранить новые изменения URL-адреса.
Наверх ↑
Использование параметра быстрого редактирования
Чтобы изменить URL-адрес (также называемый «слаг»), содержащий название вашей Страницы, наведите указатель мыши на заголовок Страницы на экране Страницы и выберите Быстрое редактирование .
Откроется панель быстрого редактирования, пока вы все еще находитесь на экране Pages. Панель «Быстрое редактирование» позволяет изменять такие сведения о странице, как «Заголовок», «Слаг», «Дата», «Автор». Вы также можете защитить страницу паролем или пометить страницу как приватную.
 Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.
Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.Нажмите кнопку Обновить , чтобы сохранить изменения.
Верх ↑
Шаблон управляет макетом ваших страниц. Не путать с Темами (которые задают дизайн всего сайта). Шаблон влияет на внешний вид отдельной страницы (или записи) или группы страниц (или записей).
Можно настроить отдельные страницы. для использования определенного шаблона страницы , созданного в вашей теме. Вы также можете создавать собственные шаблоны страниц, которые можно использовать для страницы. Эти пользовательские шаблоны страниц будут переопределять шаблон страницы по умолчанию, включенный в вашу тему.
Наверх ↑
Веб-страница может быть статической, или динамической.
Статические страницы, такие как обычная HTML-страница, созданная с помощью Dreamweaver, не нужно регенерировать каждый раз, когда пользователь посещает страницу.

Примером статической страницы может быть документ HTML (без кода PHP). Проблема чисто статических страниц в том, что их сложно поддерживать.
Напротив, динамические страницы, например, созданные с помощью WordPress, необходимо регенерировать каждый раз при их просмотре. Код того, что необходимо сгенерировать на странице, был указан автором темы, а не самой страницей. Они используют обширный PHP-код, который оценивается при каждом посещении страницы, и вся страница создается при каждом новом посещении.
Почти все в WordPress создается динамически, включая страниц . Все, что публикуется в WordPress (сообщения, страницы, комментарии, блогроллы, категории и т. д.), хранится в базе данных MySQL. При доступе к сайту информация из базы данных используется вашими шаблонами WordPress из вашей текущей темы для создания запрашиваемой веб-страницы.
Изменения, которые вы вносите в настройки, темы и шаблоны WordPress, не будут распространяться на страницы, закодированные только в HTML.
 Функция страницы WordPress была разработана для решения этой проблемы. Используя Pages, вам больше не нужно обновлять статические страницы каждый раз, когда вы меняете стиль своего сайта. Если все написано правильно, ваши динамические страницы будут обновляться вместе с остальной частью вашего блога.
Функция страницы WordPress была разработана для решения этой проблемы. Используя Pages, вам больше не нужно обновлять статические страницы каждый раз, когда вы меняете стиль своего сайта. Если все написано правильно, ваши динамические страницы будут обновляться вместе с остальной частью вашего блога.Несмотря на динамическую природу страниц, многие считают их статичными. На самом деле их называют «псевдостатическими» веб-страницами. Другими словами, Страница содержит статическую информацию , но генерируется динамически . Таким образом, любой «статический», «динамический» или «псевдостатический» может быть правильно использован для описания характера функции страницы WordPress.
Как создать страницу WordPress и добавить ее в меню
от Wendell Harness
Одна из первых задач, которую вы должны решить на своем новом блестящем веб-сайте WordPress, — это создать страницу.
 Независимо от того, создали ли вы свой собственный веб-сайт WordPress, зарегистрировались на сайте WordPress.com или заказали сайт, созданный специально для вас профессионалом, создание страниц будет одной из ваших основных задач. Естественно, вы также захотите добавить его в свои навигационные меню, чтобы ваши посетители могли его найти.
Независимо от того, создали ли вы свой собственный веб-сайт WordPress, зарегистрировались на сайте WordPress.com или заказали сайт, созданный специально для вас профессионалом, создание страниц будет одной из ваших основных задач. Естественно, вы также захотите добавить его в свои навигационные меню, чтобы ваши посетители могли его найти.Из этого туториала вы узнаете, как создать страницу WordPress и как добавить ее в меню навигации вашего веб-сайта. Из-за длины поста процесс может показаться сложным, но на самом деле это не так уж и сложно. Как только вы сделаете это несколько раз, вы освоитесь.
Начало работы
Первое, что вам нужно сделать, это войти в административную область вашего сайта WordPress. Сделав это, нажмите на пункт меню «Страницы» в левом меню навигации. Это приведет вас к списку всех ваших страниц.
Создать страницу WordPress
Нажмите кнопку «Добавить новую» вверху страницы. Вы перейдете на страницу Добавить новую страницу, на которой есть редактор WordPress и все настройки для вашей новой страницы.

В верхнем поле введите название своей новой страницы. В области редактора вы будете вводить текст своей страницы и вставлять изображения. Когда вы заполняете различные поля для своей новой страницы, в какой-то момент вы заметите, что прямо под заголовком появится поле постоянной ссылки. Постоянную ссылку часто называют «слаг», и в основном это адрес или URL-адрес страницы, которую вы создаете. WordPress автоматически определяет постоянную ссылку на основе введенного вами заголовка. Если вам не нравится постоянная ссылка, которую создает WordPress, вы можете нажать кнопку «Изменить» рядом с ней и изменить ее на что-то более подходящее.
После того, как вы настроили соответствующие поля для своей страницы, нажмите синюю кнопку «Опубликовать». Это делает страницу общедоступной, но может отображаться или не отображаться в вашем меню навигации, в зависимости от того, как сейчас настроено меню (подробнее позже). Вы также можете нажать кнопку «Сохранить черновик», чтобы сохранить страницу на потом; в этом состоянии страница не видна публике.

Загадка навигации
Теперь, когда у вас есть новая блестящая страница, как ваши посетители смогут ее прочитать? Отображается ли страница автоматически в вашем меню навигации, во многом зависит от того, как настроена ваша тема или поддерживает ли она встроенную систему меню WordPress.
Если ваша тема не поддерживает меню WordPress, то опубликованная вами страница, скорее всего, уже отображается в меню навигации по умолчанию. Это также может иметь место, если ваша тема поддерживает меню WordPress, но еще не имеет назначенных меню.
Самый простой способ проверить правильность настройки вашей темы для меню WordPress — просто посмотреть, была ли добавлена новая страница, посетив домашнюю страницу. Если нет, то вам либо нужно настроить меню для вашей темы (скорее всего), либо ваша тема не поддерживает меню WordPress.
Добавление страницы в меню навигации
В области администрирования WordPress наведите указатель мыши на элемент меню «Внешний вид» в левом меню, затем нажмите «Меню».
 Если меню еще нет, вам нужно создать его, используя предоставленную ссылку. Одно из меню будет отображаться по умолчанию, если оно уже существует.
Если меню еще нет, вам нужно создать его, используя предоставленную ссылку. Одно из меню будет отображаться по умолчанию, если оно уже существует.После того, как вы выбрали или создали меню, вам нужно добавить в него новую страницу. Левая боковая панель имеет все возможные области, куда вы можете добавлять пункты меню. По умолчанию он покажет вам список последних созданных страниц. Первой в списке должна быть ваша новая страница. Чтобы добавить его в меню, установите флажок рядом с ним и нажмите кнопку «Добавить в меню».
Вы увидите, что он добавлен в конец списка на правой панели. Теперь вы можете щелкнуть и перетащить эту страницу в то место в меню, где вы хотите, чтобы она отображалась. Обратите внимание, что вы можете сделать его дочерним элементом любого другого пункта меню, просто перетащив его под родительский пункт меню и немного вправо.
После того, как вы настроите меню так, как вам нужно, обязательно установите соответствующие флажки в разделе «Расположение темы».
 Это назначает меню определенным местам в вашей теме. Для получения дополнительной информации о расположении меню в вашей теме вам необходимо проконсультироваться с документацией по вашей теме или со службой поддержки.
Это назначает меню определенным местам в вашей теме. Для получения дополнительной информации о расположении меню в вашей теме вам необходимо проконсультироваться с документацией по вашей теме или со службой поддержки.Нажмите синюю кнопку «Сохранить меню», чтобы сохранить меню. Теперь вы можете посетить свою домашнюю страницу так, как ее увидят посетители, чтобы убедиться, что меню выглядит так, как вы хотите.
Об авторе
Венделл Харнесс вырос в Хемете, штат Калифорния, но в начале 1990-х переехал в Орегон. Он работал продавцом, землемером и веб-разработчиком. Он также кофейный сноб и любит боулинг. Венделл целыми днями работает над веб-сайтами, а по вечерам и выходным развлекается с семьей, друзьями и кошками.
Как создать и добавить страницу
Страницы WordPress — это стандартный встроенный тип записей, позволяющий публиковать контент в блоге WordPress. Тем не менее, вариант использования страниц ранее не был доступен, пока WordPress не выпустил версию 1.
 5 в 2005 году. До этого WordPress в основном функционировал как инструмент для ведения блога, который позволял пользователям только писать и публиковать сообщения. В конце концов, у пользователей возникла потребность в разных типах сообщений, которые позволили бы им отличать динамические сообщения в блогах от статических страниц, которые редко меняются.
5 в 2005 году. До этого WordPress в основном функционировал как инструмент для ведения блога, который позволял пользователям только писать и публиковать сообщения. В конце концов, у пользователей возникла потребность в разных типах сообщений, которые позволили бы им отличать динамические сообщения в блогах от статических страниц, которые редко меняются.Сообщения и страницы кажутся похожими, но они совершенно разные. Страницы WordPress — это вневременные объекты, которые позволяют пользователям создавать статические страницы веб-сайтов, которые не указаны в архивах блогов. В отличие от сообщений в блогах, вы не можете назначать категории или теги страницам.
Что такое страницы в WordPress?
Как и сообщения, страницы WordPress — это еще один тип сообщений, который предварительно встроен в WordPress.
Обычно мы добавляем на страницы контент, который не нужно часто обновлять. Страницы представляют собой содержимое статического типа, такое как страница «О нас», «Оглавление», «Свяжитесь с нами» и «Напишите нам».

Записи и страницы
Страницы и записи выглядят одинаково. Но если вы присмотритесь, вы увидите, что они используются по-разному. По умолчанию вы не можете организовывать страницы WordPress с помощью тегов или категорий, как в сообщениях.
Страницы полезны для публикации статического контента, не требующего кнопок социальных сетей. Например, вам обычно не нужно делиться своей страницей с правовой оговоркой на платформах социальных сетей. Еще одно различие между сообщениями и страницами заключается в том, что по умолчанию пользователи не могут комментировать страницы. Однако вы можете включить эту функцию, и мы расскажем об этом позже в этой статье.
Страницы могут быть организованы в иерархическом порядке. Например, вы можете создавать подстраницы (дочерние страницы) под страницей (родительской страницей). Однако вы не можете организовать записи в иерархическом порядке.
Прежде чем узнать, как использовать страницы WordPress, давайте сначала рассмотрим, как создавать страницы WordPress.

Добавление новой страницы в WordPress
Создание страниц в WordPress — простой и быстрый процесс. Если вы хотите опубликовать долгоживущую информацию на своем сайте, но не знаете, где публиковать этот контент, это решит вашу проблему.
В этой статье вы узнаете, как создавать страницы для загрузки контента, который не требует регулярного обновления, и как использовать страницы WordPress. Вот пошаговое полное руководство по созданию страниц WordPress.
Как создать новую страницу в WordPress
Создание страниц WordPress почти такое же, как создание сообщений. Однако, когда вы создаете сообщение, WordPress позволяет вам выбирать категории и теги, а страницы — нет. Вы можете переупорядочивать страницы, используя номер переупорядочивания, но у сообщений нет такой возможности.
Следуйте этим рекомендациям для создания страницы WordPress:
- Чтобы создать страницу WordPress, войдите в свою панель администратора, используя свои данные для входа (имя пользователя и пароль).

- Наведите курсор на пункт меню « Pages » в меню навигации, расположенном в левой части панели инструментов. Нажмите « Добавить новый ».
- Затем вы будете перенаправлены в редактор страниц WordPress. Если вы используете обновленную версию WordPress (WordPress 5.0 и выше), вы увидите редактор Block/Gutenberg.
- Однако, если вы используете более старую версию WordPress (WordPress 4.9 или ниже) или подключаемый модуль, позволяющий использовать старый классический редактор, вы увидите это.
Добавьте заголовок на страницы WordPress
В редакторе Block/Gutenberg вы найдете большое белое поле в центре вашей страницы со словами « Add Title ». Установите здесь четкий заголовок для своей страницы, например «О нас», «Напишите нам» или «Политика конфиденциальности».
Если вы используете классический редактор, вы найдете « Добавить новую страницу » вверху, за которым следует текст « Введите заголовок здесь ».
 Введите название вашей страницы в это поле заголовка.
Введите название вашей страницы в это поле заголовка.Создание контента на страницах WordPress
После добавления заголовка следующей частью будет создание контента для страницы. Вот как вы можете сделать это как в классическом редакторе, так и в редакторе Block/Gutenberg.
Создайте содержимое с помощью классического редактора
Начните вводить текст в текстовой области, предоставляемой классическим редактором. Вы можете изменить тип вводимого текста. По умолчанию он установлен как тип абзаца. Чтобы изменить тип текста, щелкните стрелку раскрывающегося списка (см. изображение ниже), и вы увидите различные типы текста, такие как заголовки (h2-H6). Выберите нужный тип.
Рядом с этим раскрывающимся меню вы найдете панель инструментов для форматирования текста. Здесь вы можете изменить стиль текста (жирный или курсив), добавить список (нумерованный или маркеры), добавить цитату, выровнять текст (слева, справа и по центру), вставить ссылку и тег «Читать дальше».

Щелкните последний значок на панели инструментов форматирования, чтобы изменить цвет текста, отменить предыдущее действие и другие параметры.
Нажмите кнопку « Add Media », чтобы добавить аудио, изображения или видео на страницу WordPress. Когда пользователь нажимает «Добавить медиа», появляется новое окно. Вы можете выбрать файлы из существующей медиатеки.
Вы также можете загружать файлы со своего компьютера напрямую через раздел « Загрузить файлы ». Вы можете перетаскивать файлы со своего компьютера или загружать файлы с помощью кнопки « Select Files ».
Как создать страницу «Обо мне» с помощью классического редактораСоздание контента с помощью редактора Block/Gutenberg
Редактор Gutenberg работает как плагин для конструктора страниц. Из-за этого добавление мультимедийных страниц очень удобно в редакторе страниц WordPress. Как следует из названия, этот редактор использует «Блоки» для создания страниц.

Вам может быть интересно, что такое блоки? Блок — это любой элемент содержимого, который вы используете в редакторе для создания содержимого страницы.
С помощью этого редактора вы можете быстро создавать сложные макеты в WordPress без использования какого-либо компоновщика или кода.
Нажмите на значок « + », чтобы увидеть блоки, доступные для создания контента.
Вот наиболее часто используемые блоки, которые вы можете использовать для создания контента для страниц WordPress в редакторе Gutenberg.
- Параграф — этот блок установлен как тип блока по умолчанию для создания контента для редактора.
- Изображение — блок изображений помогает добавлять изображения на страницу тремя способами: через загрузку, медиатеку или вставку изображений с помощью URL-адреса.
- Заголовок – теги играют решающую роль в поисковой оптимизации. Они также помогают пользователям организовывать контент, чтобы посетители могли легко понять структуру вашего контента.

- Галерея — блоки галереи позволяют отображать несколько изображений в богатом формате галереи.
- Список — у вас есть два варианта с блоками списка. Вы можете добавить маркированный список или нумерованный список.
- Цитата – этот блок сделает любой цитируемый текст визуальным акцентом.
- Аудио — блок Аудио позволяет добавить встроенное аудио на страницу WordPress.
- Обложка — этот блок позволяет загрузить изображение или видео с наложением текста. Это отлично работает для заголовков! Вы можете либо добавить изображение из существующей медиатеки, либо загрузить его из своей системы.
- Файл — с помощью этого блока вы можете добавить ссылку на скачиваемый pdf-файл.
- Видео — Блок видео позволяет добавить встроенное видео из существующей медиатеки или загрузить новое из вашей системы.
Как установить избранное изображение для страниц WordPress
Использование классического редактора
- При создании/редактировании страницы в классическом редакторе в правой части классического редактора вы увидите параметр избранного изображения в нижней части редактора.

- Нажмите на стрелку и выберите « Установить избранное изображение ». Перед вами появится новое окно.
- Выберите существующее изображение из библиотеки или нажмите «Загрузить». Затем вы можете либо перетащить файлы сюда, либо нажать «Выбрать», чтобы загрузить избранное изображение прямо из вашей системы/компьютера.
- Не забудьте добавить замещающий текст, который может помочь вам в SEO.
- После выбора изображения нажмите « Установить избранное изображение ».
Использование редактора Gutenberg
- При создании/редактировании страницы в редакторе Gutenberg вы увидите вкладку « Избранное изображение ».
- Выберите « Установить избранное изображение », щелкнув стрелку раскрывающегося списка. (Опция избранного изображения в редакторе Gutenberg )
- Затем выберите изображение непосредственно из вашей медиатеки или загрузите изображение из вашей системы.

- После выбора изображения нажмите кнопку « Установить избранное изображение », расположенную в правом нижнем углу окна.
Организация страниц WordPress (отношения родитель/потомок)
Как мы уже упоминали, страницы WordPress нельзя классифицировать с помощью категорий или тегов. Однако что, если у вас есть несколько похожих типов страниц, и вы хотите их упорядочить?
Ответ на этот вопрос заключается в том, что WordPress позволяет упорядочивать похожие страницы, используя расположение родительской страницы и дочерней страницы (подстраницы) . Используя дочерние страницы (подстраницы), вы можете легко поддерживать иерархию страниц WordPress. Фактически, вы можете создать столько подстраниц под одной главной (родительской) страницей, сколько захотите.
Следуйте приведенным ниже пошаговым инструкциям, чтобы узнать, как создавать родительские и дочерние страницы на веб-сайте WordPress и управлять ими.
 Родительской страницей может быть любая стандартная страница, которую вы уже создали.
Родительской страницей может быть любая стандартная страница, которую вы уже создали.Создание дочерней страницы в классическом редакторе
При создании/редактировании страницы найдите раздел « Атрибуты страницы » в правой части окна. Там вы найдете раскрывающееся меню с надписью « Parent ». Нажмите на нее, чтобы выбрать страницу, которую вы хотите установить в качестве родительской страницы для страницы, которую вы сейчас редактируете.
После настройки родительской страницы нажмите кнопку « Опубликовать », чтобы сохранить изменения.
Создание дочерней страницы в редакторе Gutenberg
При добавлении/редактировании страницы в редакторе Gutenberg в разделе « Документ » найдите вкладку с названием « Атрибуты страницы ». Там вы найдете раскрывающееся меню с надписью « Parent Page ». В раскрывающемся меню выберите страницу, которую вы хотите сделать родительской для текущей страницы.

Как выбрать разные шаблоны для страниц в WordPress
Вы хотите изменить шаблоны страниц для сайта WordPress? Первый шаг — получить доступ к административной панели панели инструментов, чтобы создать новую страницу или отредактировать существующую.
Изменить шаблон страницы в классическом редакторе
При использовании классического редактора прокрутите вниз до раздела « Атрибуты страницы » в правой части окна и найдите раскрывающееся меню с надписью « Шаблон ». ». Нажмите на нее, чтобы выбрать шаблон, который вы хотите использовать для своей страницы.
Изменить шаблон страницы в редакторе Gutenberg
В редакторе Gutenberg возможность изменить шаблон страницы также присутствует в разделе « Атрибуты страницы », который можно найти в разделе « Документ ».
Обратите внимание, что не каждая тема WordPress имеет несколько шаблонов, доступных для страниц. Возможность изменить шаблон страницы будет недоступна, если для страниц используется только один шаблон.

Изменение порядка страниц WordPress
Знаете ли вы, что WordPress позволяет эффективно изменять порядок страниц?
По умолчанию страницы в WordPress упорядочены в алфавитном порядке. Но что, если вы хотите изменить порядок страниц и изменить, какая страница будет первой? Вы можете изменить порядок страниц WordPress, назначив номера.
Как изменить порядок страниц WordPress
- Перейдите на страницу « Редактировать страницы ».
- Наведите курсор на страницу и нажмите « Quick Edit ».
- Порядок страниц можно изменить, пронумеровав их. Используйте номер 1 для первой страницы, 2 для второй и так далее. Вы даже можете использовать отрицательные числа, такие как -1 или -2 и т. д.
Вы также можете изменить порядок страниц WordPress с помощью , установив бесплатный плагин , такой как Simple Page Ordering:
- Перейдите к Плагины -> Добавить новый .

- Найдите «Простой заказ страниц».
- Установите и активируйте плагин.
- Открыть страниц -> Все страницы .
- Нажмите на страницу, которую хотите переместить, и удерживайте нажатой кнопку мыши.
- Перемещайте страницу вверх и вниз, пока не дойдете до нужного места.
- Отпустите кнопку мыши, чтобы переместить страницу на новое место.
Как включить/отключить комментарии на отдельных страницах
Включить/отключить комментарии в редакторе Gutenberg
- Находясь в области панели управления WordPress, наведите курсор на пункт меню « Страницы » слева. панели инструментов и нажмите « Все страницы ».
- Наведите курсор на страницу, для которой вы хотите включить/отключить комментарии. Нажмите « Редактировать ” под заголовком страницы. ( Quick Edit также позволяет пользователям включать/отключать комментарии).
- Теперь нажмите на вкладку « Обсуждение » в правой части редактора Гутенберга.

- Установите или снимите флажок « Разрешить комментарии »:
- Установлено: Включает комментарии.
- Не отмечено: Отключает комментарии.
Включить/отключить комментарии в классическом редакторе
- При создании/редактировании страницы классического редактора прокрутите вниз до « Раздел «Обсуждение ».
- В разделе « Обсуждение » установите или снимите флажок « Разрешить комментарии »:
- Отмечено: Включает комментарии.
- Не отмечено: Отключает комментарии.
Примечание: Помните, что этот параметр работает для предстоящих комментариев. Это не помогает удалять или удалять существующие комментарии на страницах WordPress.
Как опубликовать свою страницу WordPress
После того, как вы добавили весь контент и установили избранное изображение для своей страницы, пришло время опубликовать вашу страницу.
 Опубликовать страницу в WordPress очень просто.
Опубликовать страницу в WordPress очень просто.Публикация страницы WordPress в классическом редакторе
Чтобы опубликовать страницу в классическом редакторе, просто нажмите синий значок « Опубликовать » в правой части окна.
После нажатия кнопки « Опубликовать » ваша страница будет немедленно опубликована.
Публикация страницы WordPress в редакторе Gutenberg
Чтобы опубликовать страницу при использовании редактора Gutenberg, нажмите синюю кнопку « Опубликовать » на верхней панели справа.
После нажатия кнопки « Опубликовать » ваша страница будет немедленно опубликована.
Примечание: Если вы не хотите публиковать страницу немедленно, вы можете сохранить страницу как черновик и опубликовать ее позже. Вы также можете запланировать публикацию страниц WordPress.
Бонус: как добавлять категории и теги на страницы WordPress
По умолчанию WordPress не позволяет добавлять категории или теги на страницы, поскольку эта функция ограничена сообщениями WordPress.

Однако вы можете добавлять теги и категории с помощью плагина « Создание и назначение категорий для страниц ».
Установите и активируйте плагин Create And Assign Categories For Pages. Теперь создайте новую страницу или отредактируйте уже созданную страницу. Теперь вы увидите категории сообщений и теги, доступные для ваших страниц. Это просто!
Заключение
Помните, что создание сообщений и страниц отличается, поэтому, если вы хотите назначить категории и теги для своего блога, создание сообщений будет для вас идеальным выбором. Но если вы также собираетесь добавлять контент, к которому нужен быстрый доступ и который не требует частых обновлений, выберите страницы WordPress.
Как добавить страницы в WordPress
Вам нужна помощь в добавлении первых нескольких страниц на ваш сайт WordPress?
Благодаря демонстрациям темы WordPress, плагинам для создания страниц и новому редактору блоков создание страницы в WordPress никогда не было таким простым.

В этом посте мы покажем вам, как выполнить работу.
2 альтернативных способа добавить новую страницу в WordPress
Вы добавите новую страницу в WordPress с помощью редактора блоков (Gutenberg) по умолчанию. Это интуитивно понятный инструмент, с помощью которого любой может легко создавать привлекательные страницы в WordPress без сторонних тем или плагинов.
Однако есть более простые способы добавить страницу WordPress. Например, если ваша тема WordPress поставлялась с импортируемыми демоверсиями, у вас, вероятно, есть все необходимые страницы. Многие демонстрационные версии создают для вас завершенные страницы «Главная», «О нас», «Блог» и «Контакты». Посетите раздел «Страницы» в бэкенде вашего сайта WordPress, чтобы узнать, поставлялась ли с ними ваша тема.
Если у вас уже есть тема, и она не создала эти страницы для вас, вы можете использовать плагин компоновщика страниц, чтобы импортировать различные полностью оформленные страницы.
Плагины, такие как Thrive Architect, Elementor и Beaver Builder, имеют собственные шаблоны страниц, готовые для импорта на ваш сайт.
 Как и демонстрационные темы, эти шаблоны имеют завершенный дизайн. Все, что вам нужно сделать, это настроить стили страницы в соответствии с вашим брендом и заменить весь замещающий текст и изображения на собственные.
Как и демонстрационные темы, эти шаблоны имеют завершенный дизайн. Все, что вам нужно сделать, это настроить стили страницы в соответствии с вашим брендом и заменить весь замещающий текст и изображения на собственные.Однако важно учитывать, что при использовании плагина компоновщика страниц вы, как правило, блокируете использование этого плагина.
Вот почему мы рекомендуем придерживаться редактора блоков Gutenberg, который поставляется с WordPress для добавления страниц в WordPress.
Итак, для целей этого урока мы сосредоточимся на новой странице редактора блоков Гутенберга.
Как добавить новую страницу в WordPress
Добавление новой страницы на ваш сайт WordPress занимает всего несколько кликов.
Чтобы создать новую страницу, войдите в свой WordPress, перейдите в Страницы → Добавить новую . Первый шаг — добавить заголовок на страницу WordPress, например «Контакты» или «О программе».
Нажмите Сохранить черновик в правом верхнем углу, чтобы сохранить новую страницу как черновик.
 Вордпресс имеет ли функцию автосохранения. Тем не менее, хорошо иметь привычку время от времени сохраняться вручную, чтобы не потерять свой прогресс, если вы выйдете из сети или потеряете питание.
Вордпресс имеет ли функцию автосохранения. Тем не менее, хорошо иметь привычку время от времени сохраняться вручную, чтобы не потерять свой прогресс, если вы выйдете из сети или потеряете питание.Вы также должны нажать Preview и открыть предварительный просмотр вашей страницы WordPress в новой вкладке. Каждый раз, когда вы сохраняете изменения, обновляйте этот предварительный просмотр, чтобы увидеть, как эти изменения выглядят во внешнем интерфейсе вашего сайта.
Если вы создаете свою домашнюю страницу или страницу блога с темой, для которой не была представлена демо-версия, вам необходимо назначить ее шаблон, чтобы он наследовал стили и функции, назначенные вашей темой для этих страниц. В документации к вашей теме будет больше информации о том, какой шаблон использовать.
Вам также необходимо сделать это, если вы хотите создать пустую страницу или страницу полной ширины с помощью выбранного плагина компоновщика страниц.
Первое, что вы заметите, это то, как ваша тема вставляет заголовок вашей страницы вверху.
 Как правило, вы захотите скрыть это в пользу правильного заголовка или просто продемонстрировать содержимое страницы отдельно.
Как правило, вы захотите скрыть это в пользу правильного заголовка или просто продемонстрировать содержимое страницы отдельно.В некоторые темы встроена функция, позволяющая скрывать заголовки отдельных страниц. Например, если у вас есть тема Astra, вы найдете этот параметр на вкладке «Настройки Astra».
Некоторые темы размещают этот параметр где-то в настройщике живых тем. Найдите его, перейдя в настройки Внешний вид → Настроить .
Использование редактора блоков Gutenberg
Редактор WordPress позволяет создавать хорошо оформленные страницы, состоящие из блоков контента. Просто начните печатать там, где написано «Начать писать», чтобы создать блок абзаца.
Нажмите кнопку +, чтобы добавить другие блоки контента. Чтобы добавить заголовок, найдите блок контента и выберите его.
Вы можете использовать теги заголовков h2-H6 в WordPress. Эти теги представляют размер каждого заголовка, а также их важность. Теги h2 зарезервированы для заголовков страниц и сообщений.
 Поэтому начните с тега h3. Если вам нужно разбить раздел страницы на подразделы, используйте теги h4 для этих подразделов.
Поэтому начните с тега h3. Если вам нужно разбить раздел страницы на подразделы, используйте теги h4 для этих подразделов.Еще раз нажмите кнопку +, только на этот раз выберите «Просмотреть все». Это позволяет вам видеть все блоки контента, доступные в редакторе блоков. Вы можете получить еще больше возможностей с помощью стороннего блочного плагина, такого как бесплатный плагин Ultimate Blocks. Он поставляется с рядом дополнительных блоков, которые вы можете использовать, а также с дополнительными параметрами стиля.
Вот несколько блоков, которые можно использовать на своей странице:
Текст
- Список — Вставьте маркированный или нумерованный список в свое сообщение. Если вы используете блок Ultimate Blocks List, вы можете использовать собственный значок для каждой точки маркера.
- Quote/Pullquote — Вставьте стилизованный раздел для цитат или важных утверждений. Каждая тема обрабатывает стили для кавычек по-разному.

- Таблица — отличный способ добавить на страницы простые таблицы для расписаний, статистики, сравнения цен и многого другого.
Медиа
- Изображение – Вставьте изображения в сообщение. Обязательно ознакомьтесь с нашими руководствами по созданию более качественных изображений и их оптимизации для повышения производительности, чтобы получить дополнительную помощь в этой области.
- Медиатекст — Блок, объединяющий медиаблок с текстом. Вставьте сопровождающие описания с вашими изображениями.
- Обложка — Создайте раздел, позволяющий накладывать текст на изображение.
- Галерея изображений — Создайте несколько рядов изображений, чтобы продемонстрировать коллекцию связанных изображений.
- Файл — Вставьте кнопку, которую ваши читатели могут использовать для загрузки файла с вашего сайта.
- Аудио и видео – Поместите это здесь, чтобы не советовать их использовать.
 Не рекомендуется загружать аудио- и видеофайлы на собственный сервер, поскольку со временем это занимает довольно много места. Вместо этого используйте блоки сторонних платформ в разделе «Встраивание», например YouTube, Spotify, Vimeo и SoundCloud.
Не рекомендуется загружать аудио- и видеофайлы на собственный сервер, поскольку со временем это занимает довольно много места. Вместо этого используйте блоки сторонних платформ в разделе «Встраивание», например YouTube, Spotify, Vimeo и SoundCloud.
Дизайн
- Кнопки – Вставьте кнопку в столб.
- Столбцы — Создайте раздел, который позволит вам вставлять разные блоки рядом или друг над другом. Доступны различные макеты столбцов.
SEO
- Часто задаваемые вопросы . Вставьте специальный раздел в свое сообщение, чтобы продемонстрировать ряд часто задаваемых вопросов с ответами.
Вы увидите вкладку Patterns в разделе Browse All. Это стилизованные разделы, которые вы можете использовать для ускорения процесса создания определенных частей вашей страницы.
Вот пример с одним из шаблонов заголовков:
Вот несколько руководств, которые мы опубликовали по созданию страниц для вашего блога, если вам нужно немного вдохновения:
- 24 примера целевых страниц, которые вдохновят вас и повысят конверсию
- Полное руководство по визуальным элементам целевой страницы, которые конвертируют
- Как создать страницу «О нас» для вашего блога
Последние шаги перед публикацией
Добавьте упрощенную фразу в качестве постоянной ссылки, например «о» для страницы «О нас».
 или «свяжитесь со мной» для вашей страницы контактов.
или «свяжитесь со мной» для вашей страницы контактов.Добавьте изображение для представления страницы. Хотя это не будет отображаться на вашем сайте, оно дает платформам социальных сетей изображение, которое можно извлечь, когда ваша страница будет опубликована в социальных сетях. В документации к вашей теме могут быть рекомендации по размерам избранных изображений, хотя изображения шириной 1200 пикселей должны работать нормально.
Наконец, установите плагин SEO, такой как SEOPress, чтобы вы могли создать собственное метаописание для своей страницы. Это определяет способ отображения предварительного просмотра страницы в результатах поиска.
Убедившись, что ваша страница готова, нажмите «Опубликовать», чтобы загрузить ее на свой сайт. Обязательно добавьте его в свое меню.
Разница между страницей WordPress и записью
То, как мы создаем страницы и записи в WordPress, одно и то же, однако способы их использования совершенно разные.
Страницы WordPress статичны.
 Примерами статических страниц являются ваша контактная страница, страница о странице, условия и положения и т. д. Они также, как правило, находятся в меню навигации вашего сайта, а иногда и в нижнем колонтитуле.
Примерами статических страниц являются ваша контактная страница, страница о странице, условия и положения и т. д. Они также, как правило, находятся в меню навигации вашего сайта, а иногда и в нижнем колонтитуле.Страницы WordPress неподвластны времени, то есть они редко обновляются. Например, однажды создав страницу контактов, вы не будете часто ее обновлять. Сообщения в блогах обычно требуют регулярных обновлений или даже полного переписывания содержания сообщения. Например, список лучших тем «WordPress Themes для музыкантов» может нуждаться в обновлении, если тема прекращает поддержку или цена изменяется.
Сообщения WordPress обычно являются частью блога на веб-сайте и также называются сообщением в блоге. Пост WordPress можно добавить в категории и добавить к ним теги, однако, когда вы добавляете новую страницу, редактор страниц WordPress немного отличается. Редактор страниц WordPress не включает категории или теги.
Заключительные мысли
Понимание того, как создавать страницы WordPress, и различия между постами и страницами помогут вам создать усовершенствованный веб-сайт WordPress.

Подводя итог:
- Вы можете добавить новую страницу в WordPress, нажав Страницы → Добавить новую .
- Следующим шагом является добавление заголовка страницы, используйте редактор Гутенберга, чтобы добавить абзацы и блоки изображений, если это необходимо. Наконец, добавьте избранное изображение перед предварительным просмотром, проверьте свою страницу, а затем нажмите «Опубликовать».
- Если вы используете тему WordPress, в которой уже есть страницы-шаблоны, вы можете отредактировать существующую страницу, а не добавлять новую страницу.
- Страница, как правило, является статической страницей, например страницей контактов, информацией и т. д., поэтому любой контент, выходящий за рамки этой области, должен быть добавлен как запись WordPress.
Теперь вы знаете, как добавить новую страницу в WordPress, пришло время наполнить ваш сайт WordPress потрясающим контентом.
Связанные чтения:
- Как начать вести блог: полное руководство для начинающих.

- Как добавить запись в WordPress: руководство для начинающих.
Раскрытие: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
Как добавить новую страницу в WordPress
Все всегда говорят о том, как легко создать свой сайт в WordPress, и это правда.
Если вы хотите запустить простой сайт за несколько дней, платформа WordPress — ваш лучший друг. Он интуитивно понятен, прост в использовании, и разработчики изо дня в день работают над тем, чтобы сделать его более удобным для пользователя с каждым днем.
Однако тот факт, что WordPress является простой в использовании платформой, не означает, что вам не нужно учиться, и что вам не понадобятся учебники тут и там.
Чтобы помочь вам получить максимальную отдачу от вашего опыта работы с WordPress, вот пошаговое руководство о том, как добавить новую страницу в WordPress и узнать, что означают различные элементы страницы.

3 шага для добавления новой страницы в WordPress
Если вы создаете веб-сайт WordPress впервые, первым шагом будет выбор платформы хостинга и установка WordPress.
Вот короткое видео, которое покажет вам, как установить WordPress после того, как вы приобрели предпочитаемый план хостинга.
Следующие шаги начинаются после того, как вы выбрали план хостинга и установили WordPress.
1. Войдите на свой сайт WordPress
После того, как вы установили WordPress, WordPress отправит вам ваши учетные данные (имя пользователя и пароль) для входа на ваш новый сайт WordPress.
Вы можете найти панель управления, введя www.yourdomainname.com/wp-admin в адресную строку. Например, мое доменное имя — www.travelwithashley.
 com , поэтому я ввожу www.travelwithashley.com/wp-admin .
com , поэтому я ввожу www.travelwithashley.com/wp-admin . Затем вы увидите экран входа в систему, где вы вводите свое имя пользователя и пароль и нажимаете «Войти». Как только вы нажмете «Войти», WordPress направит вас к вашей панели инструментов, которая выглядит примерно так.
Отсюда вы можете добавить новую страницу двумя способами. Давайте поговорим об обоих.
2. Добавьте новую страницу в WordPress с помощью верхней панели навигации
Первый способ добавить новую страницу на свой веб-сайт — обратить внимание на верхнюю панель навигации. Вы увидите знак плюс (+) со словом «Новый» рядом с ним.
Наведите курсор на вкладку «+ New», прокрутите вниз и нажмите «Страница».
Как только вы это сделаете, WordPress откроет новую страницу, и вы сможете начать проектирование.
3. Добавить новую страницу в WordPress из меню навигации в левой части экрана
WordPress любит упрощать общие задачи для новых пользователей, поэтому есть еще один способ добавить новую страницу в WordPress.

Если вы обратите внимание на левую панель инструментов, вы увидите опцию «Страницы».
Наведите курсор на «Страницы» и выберите «Добавить новую».
Как только вы выполните это действие, WordPress автоматически загрузит новую страницу.
Это все, что вам нужно сделать, чтобы добавить новую страницу в WordPress.
Теперь, когда вы знаете, как добавить новую страницу в WordPress, давайте поговорим о некоторых важных элементах страницы и виджетах. Как только вы поймете, как работают страницы, вы сможете создать страницу «О нас», «Главная», «Услуги» или «Контакты» своей мечты.
Разбивка элементов страницы WordPress
Страница WordPress выглядит так же и имеет тот же формат, что и новый пост в блоге. Разница в том, что вы можете добавить страницу в одно из меню навигации. Давайте поговорим о различных элементах страницы.
Заголовок
При добавлении новой страницы первое, что вы увидите, это «Добавить заголовок». Это заголовок и название меню вашей страницы.

Название страницы должно быть коротким, приятным и по существу. Например, если вы создаете страницу услуг, назовите ее «Услуги».
Блоки контента
Следующее, что вы можете заметить, это фраза «начните писать или введите / чтобы выбрать блок». Редактор WordPress Gutenberg упрощает дизайн веб-сайта, разбивая контент на разделы, называемые блоками.
Отсюда вы можете добавить текст или выбрать блок контента, щелкнув значок плюса (+). Этот знак появляется в правой части экрана и вверху экрана.
Вот обзор того, что вы можете сделать с различными элементами блока контента одним нажатием кнопки:
- Разрыв страницы — добавить разрыв страницы.
- Абзац — добавить разрыв абзаца.
- Список – Вставьте числа или маркеры.
- Изображение — добавьте изображение на свою страницу. Код
- — добавьте код на свою страницу.
- Видео — Вставьте видео на свою страницу.
- Встраивание — встраивание инфографики или другого вида мультимедиа.

- Связанные сообщения — добавьте раздел в конец страницы с похожими сообщениями в блоге.
- YouTube — добавьте видео YouTube на свою страницу.
- WP Google Maps — добавьте карту на свою страницу (отлично подходит для страниц контактов).
- Заголовок. Оборачивайте заголовки в соответствующие теги заголовков.
- Аудио — Добавьте аудиофайл на свою страницу.
- Цитата — добавьте на свою страницу красивую цитату (идеально подходит для страницы с отзывами).
- Блоки форматирования. Блоки форматирования контента включают в себя такие элементы, как добавление кода, пользовательский HTML, уценки, звездные рейтинги, таблицы и многое другое.
- Элементы макета. К элементам макета относятся такие элементы, как разрывы страниц, сравнение изображений, слайд-шоу, мозаичные галереи, кнопки, столбцы, группы, разделители, разделители и многое другое.
- Виджеты. Виджеты — это классные элементы WordPress, которые вы можете встроить на свой сайт, такие как последние сообщения, лента Instagram, шорткод, архивы, календарь, категории, комментарии, поиск и многое другое.

- Встраивание — одним нажатием кнопки вы можете встраивать такие вещи, как GIF, оформление заказа Eventbrite, календарь Google, Twitter, SoundCloud и многое другое.
Хотя это исчерпывающий список того, что вы можете делать при создании новой страницы в WordPress, он не является исчерпывающим.
Цель перечисления всех этих различных вариантов контента — просто показать вам, сколько возможностей у вас есть при создании новых страниц в WordPress. Если вы можете мечтать об этом, вы можете это сделать. И вам не нужно знать, как кодировать.
Как опубликовать страницу в WordPress и запланировать ее публикацию
Теперь, когда вы полностью разработали свою страницу в WordPress, вы готовы ее опубликовать. Если вы хотите, чтобы кто-то еще проверил вашу страницу перед ее публикацией, вы также можете запланировать публикацию своей страницы на более позднюю дату. Вот как.
В правом верхнем углу WordPress вы увидите кнопку «Опубликовать…». Когда вы нажмете эту кнопку, WordPress предложит вам различные варианты, в том числе когда вы хотите опубликовать.
