Установка JCE редактора для Joomla 3
Инструкция по установке и основных отличительных качеств редактора JCE для Joomla в отличии от стандартного встроенного редактора TinyMCE.
- Переходим по ссылке и скачиваем русскую версию редактора JCE.
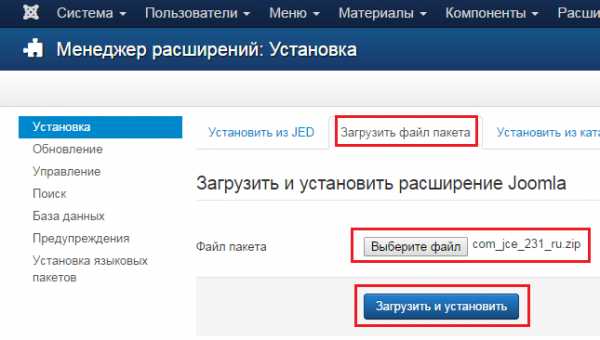
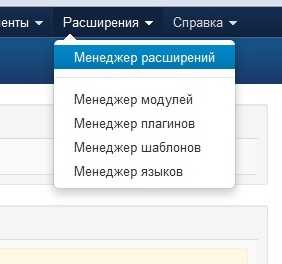
- В админке вашего сайта заходим в меню Расширения -> Менеджер расширений и переходим на вкладку «Загрузить файл пакета«
- Жмем кнопку «Выберите файл«, указываете файл архива который вы скачали в первом пункте и жмем кнопку Загрузить и установить.

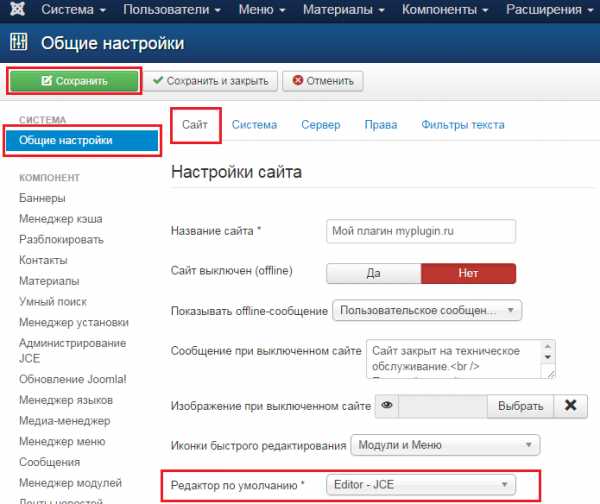
- После установки переходим в меню Система -> Общие настройки и находим пункт Редактор по умолчанию.

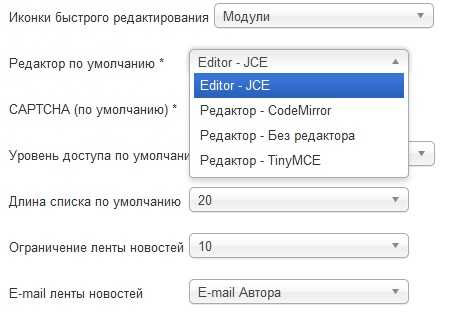
- В пункте Редактор по умолчанию выбираем из выпадающего списка «
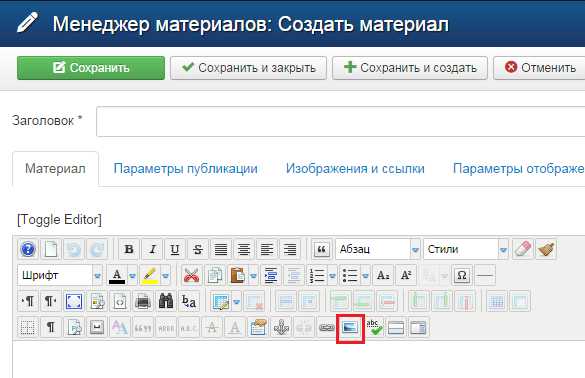
- Переходим в менеджер материалом и создаем новый материал, наслаждаясь новым редактором.

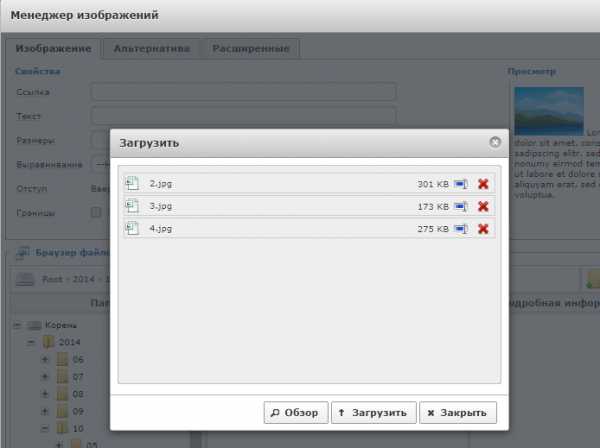
Самой классной особенностью на мой взгляд, считается то, что с помощью этого редактора можно загружать картинки на сайт, удалять картинки. Так же можно создавать, удалять, переименовывать папки, что не было возможно в редакторе TinyMCE.


В редакторе TinyMCE есть возможность только загружать картинки на сайт, а вот если приходится создать папку или удалить ошибочно загруженную фотографию, то приходится обращаться к медиа-менеджеру через пункт меню Материалы -> Медиа-Менеджер.
Для тех кому лень читать есть видео 🙂
myplugin.ru
JCE Joomla – установка текстового редактора
JCE– чудо редактор для Joomla
Приветствую, друзья! Сегодня мы поговорим об одном важном инструменте, а точнее изучим и разберем подробную установку плагина, без которого работа с текстом была бы не столь продуктивной и приятной. Леди и господа, как возможно вы уже могли догадаться, этим самым плагином является JCE редактор. Движок Joomla в своем изначальном виде имеет минимальный набор возможностей. Разработчики не стали перегружать систему различными компонентами, которых сейчас пруд пруди на интернет просторах.
Существуют как платные, так и бесплатные дополнения, с которыми сайт успешно преобразовывается в тот продукт, который желает видеть вебмастер. Благодаря такому подходу разработчики минимализировали нагрузку на сервер и сократили нагромождение админ-панели. К тому же если сайт сразу же заливается на хостинг, то занимается минимум пространства.
Что же это такое Джумла? Это CMS, что в переводе — система управления содержимым, ориентирована на широкого потребителя, который с помощью минимальных познаний сайтостроения собственноручно может создать свой личный сайт. По сути, это свободное программное обеспечение. Движок невероятно популярен, несмотря на не совсем понятную админ-панель. Хотя если у человека есть время и желание, то разобраться в ней не составит труда. Ведь я же смог, как говорится: «Дело мастера боится». К тому же предусмотрена возможность установки русскоязычной локализации. Для тех, кто не силен в русском имеются языковые пакеты украинского и белорусского языков. Система расширяется под личные предпочтения пользователя стоит лишь найти подходящий модуль, плагин или шаблон в интернете. Так как каждый ресурс вмещает в себя какую-либо информацию (статьи, описание и т.п.), то естественно с ней нужно будет работать в текстовом редакторе. Хотя Joomla и оснащена примитивным набором инструментов, лучше подогнать все под себя. JCE – многофункциональный текстовый редактор с кучей возможностей.
Редактор JCE скачиваем и устанавливаем
Для того чтобы скачать плагин проделайте следующее:
— Зайдите в панель управления и выберете в горизонтальном меню «Справка».
— В сплывающемся окне кликните «Расширения Joomla».
— На официальном сайте вбиваем в поисковую строку JCE, нажимаем «Enter» и ждем открытия новой страницы.
— Откроется несколько вариаций, нам же следует выбрать JCE без каких-либо приставок. Кликаем «Download”.
— На новой странице ищем кнопку «Editor», что в переводе на русский означает редактор и выбираем свою версию движка. В моем случае это Джумла 3.х.
Поскольку компонент достаточно объемный следует скачать и установить русификатор.
Устанавливаем JCE расширение на Joomla
В административной панели выбираем «Расширения» и во всплывающем окне кликаем «Менеджер расширений».
Следующим шагом станет активация функции «Загрузить файл пакет». Далее жмем «Выбрать файл» и ищем на компьютере до этого установленный JCE редактор в виде архива. Стоит заметить, что абсолютно все расширения предоставляются в форме архива формата zip. Выбираем компонент и жмем иконку «Загрузить и установить».
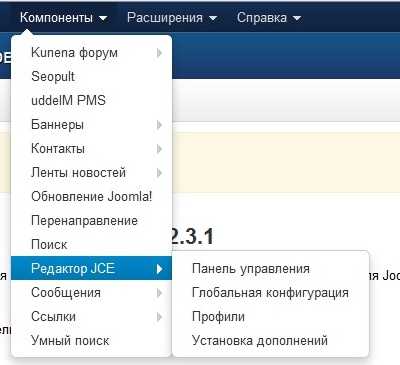
После установки текстовый редактор будет отображаться в «Компонентах». Он будет находиться в самом верху.
Пакет русификации для JCE
Как уже я говорил, изначально все инструменты редактора будут отображаться на английском. В основном все расширения для Джумла устанавливаются через «Менеджер расширений».
Вся процедура русификации аналогична установке JCE редактора. Ищем на компьютере архив и заливаем на сайт.
Как видите, нет ничего невозможного. И теперь у вас установлен отменный многофункциональный текстовый редактор. Всем спасибо за внимание. Пишите комментарии и нажимайте кнопки поделиться, лучшего вознаграждения и не пожелаешь.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Не ленитесь, поделитесь!
stimylrosta.com.ua
JCE Joomla — настройка и особенности редактора

В одной из предыдущих статей я рассказал, как правильно установить текстовый редактор JCE на Joomla. В данном же посте мы рассмотрим, как осуществляется настройка JCE и как этим расширением пользоваться.
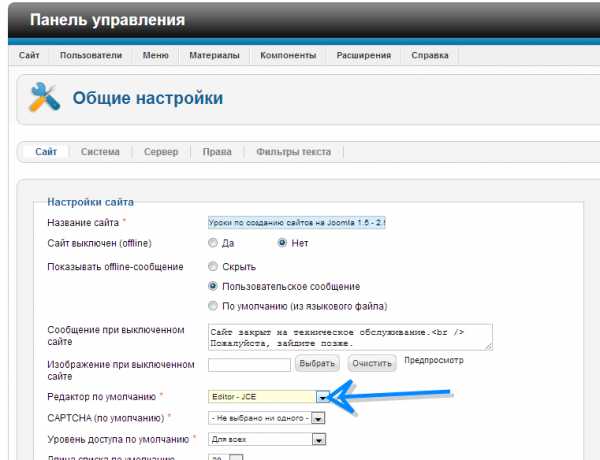
Для того чтобы установить редактор по умолчанию, достаточно зайти в административную панель Joomla/Система/Общие настройки и в открывшемся окне отыскать вкладку «Редактор по умолчанию». Смотрите скриншот.

В стандартном наборе в качестве встроенного редактора по умолчанию установлен TinyMCE. Это тоже довольно неплохой инструмент для работы с материалами, но все же редактор JCE во многом его превосходит. Для активации какого-либо редактора необходимо нажать в области названия установленного редактора по умолчанию и с выпадающего списка выбрать тот, которым вы желаете пользоваться. Теперь можно нажать зеленую кнопку «Сохранить».
Joomla JCE настройки
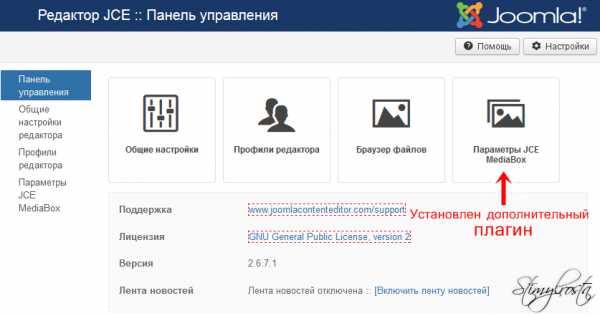
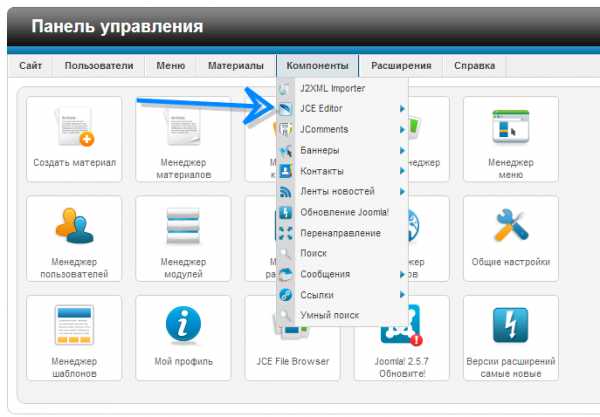
Для настройки данного стороннего расширения нужно отправиться в «Компоненты», где после установки JCE появится вкладка «Редактор JCE», нажав на которую вы перейдете в панель управления представленного текстового редактора. Здесь находятся три основные вкладки, отвечающие за общие настройки, профили редактора и браузер файлов. И так давайте остановимся на каждом из них более подробно.

Общие настройки JCE
Не вдаваясь в подробности, скажу так, здесь можно оставить все по умолчанию. Единственное что рекомендуется сделать — это включить Gzip-сжатие, что позволит сократить файлы. Но учтите, что данный параметр может работать не на всех серверах.
Профили редактора
Здесь находятся все существующие шаблоны редактора, с которыми предстоит работать, публикуя и исправляя материал. По умолчанию вам предстоит работать с профилем названым Default. Выбираем его.
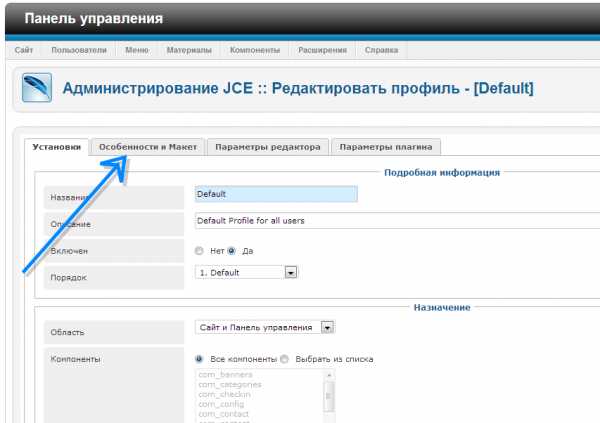
И так перейдя в данный раздел, вы автоматически окажетесь во вкладке «Установки».
Здесь можно изменить название шаблона, задать его описание, назначить на каких устройствах он будет работать, выбрать область отображения (Сайт/Панель управления или то и другое).
Помимо всего прочего здесь же осуществляется назначение групп пользователей, которые смогут работать с данным шаблоном. Рекомендую во вкладке «Группы пользователей» ничего не изменять.
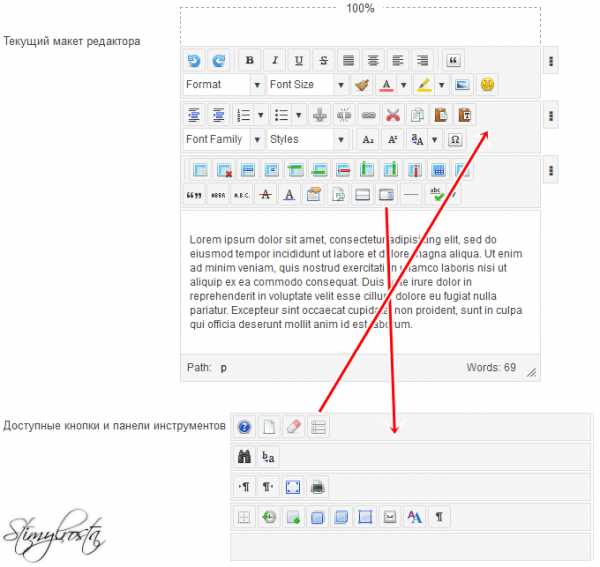
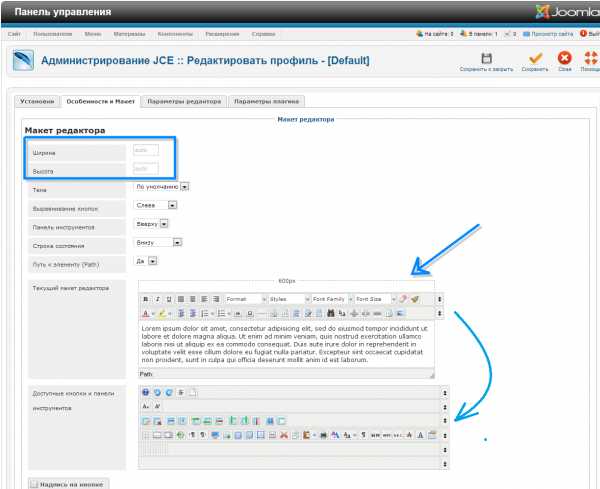
Вторая вкладка «Особенности и Макет» позволяет настроить отображение панели инструментов, с которой вам придется работать в процессе публикации материалов. Здесь нас интересует «Текущий макет редактора», который легко изменяется банальным перетаскиванием инструментов из одного блока в другой.

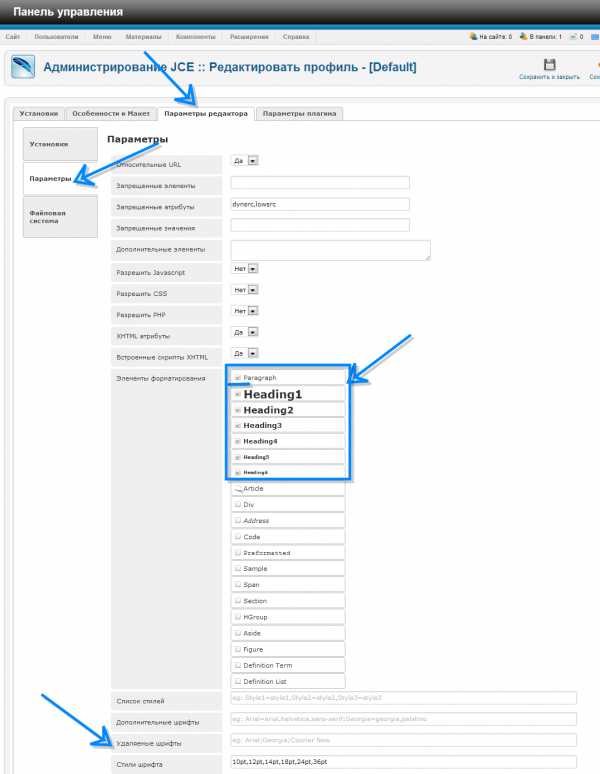
Третья вкладка «Параметры редактора» в свою очередь состоит из четырех подменю.
— Очистить & Вывести. Оставляем по умолчанию.
— Типографика. Тоже не требует внесения правок.
— Файловая система. Оставляем как есть.
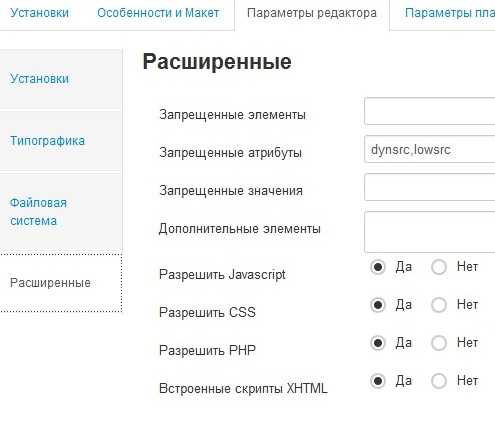
— Расширенные. Здесь нас интересуют четыре последних команды – «Разрешить Javascript», «Разрешить CSS», «Разрешить PHP», «Встроенные скрипты XHTML». Напротив каждого параметра устанавливаем «Да».

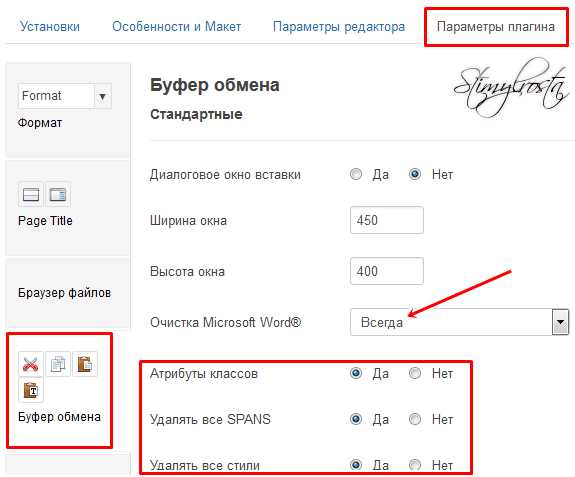
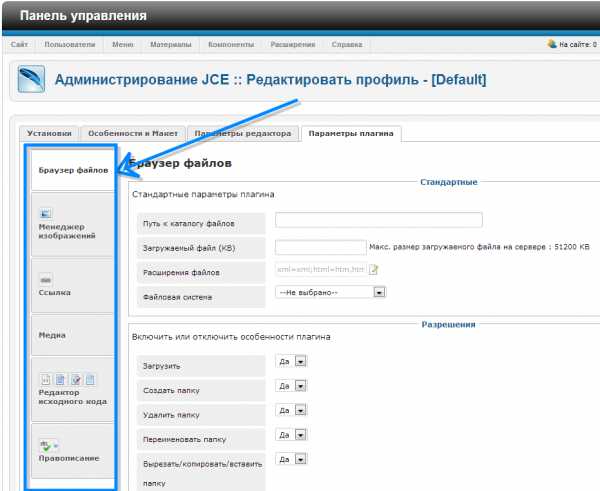
Последняя четвертая вкладка «Параметры плагина», которая отменно настроена разработчиками и не нуждается в дополнительной правке. Единственно, что здесь можно подправить это «Буфер обмена» установив в положение «Да» «Атрибуты классов», «Удалять все SPANS» и «Удалять все стили», а также напротив «Очистка Microsoft Word®» установить команду «Всегда». Смотрите скрин.

В чем преимущество подобных настроек JCE редактора? Все дело в том, что в процессе публикации материалов основная масса неопытных сайтостроителей копирует и вставляет свои письмена из текстового редактора Microsoft Word. Это не есть хорошо, а точнее наоборот. Такой способ засоряет HTML-код страниц, так как со скопированным из Wordа материалом на страницах появляется много лишнего мусора, заключенного в теги и стили. Правильнее сначала скопированный материал поместить в блокнот, а уже дальше из него в Joomla редактор JCE.
Не забудьте после внесения всех изменений нажать кнопку «Сохранить».
Браузер файлов
Это место в котором сосредоточены все изображения сайта. Здесь можно создавать папки, задавать их названия, изменять названия картинок, удалять и закачивать их.
Теперь можно зайти в какой-нибудь материал и посмотреть, как выглядит панель инструментов редактора JCE. Вверху с левой стороны находится кнопка включения/выключения. Справа расположены кнопки:
— Editor — редактор.
— Code – отвечает за отображение HTM-кода.
— Preview – предварительный просмотр.
JCE — особенности текстового редактора для Joomla
— Гибкость в процессе обработки медийного контента. Возможность правки изображений непосредственно в самой админке Joomla — загрузка изображений и их удаление, создание отдельных папок, изменение названий. Теперь все это можно сделать без FTP соединения.
— Огромный набор инструментов для правки материалов (создание таблиц, очистка HTML-кода, создание маркированных и нумерованных списков, выбор фона, стилей и т.п.).
— Возможность подключения дополнительных плагинов (JCE MediaBox, JCE Emotions и т.д.). Это в свою очередь сказывается на функциональности сайта и упрощает работу с ним.
Как видите, настройка JCE редактора не отличается особой сложностью. Но единожды потратив немного времени, вы сократите его затраты в будущем.
И помните, каждый автор, написавший полезную статью, заслуживает на комментарий, минимум репост.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Не ленитесь, поделитесь!
stimylrosta.com.ua
Как установить плагин JCE в joomla
Плагин JCE в joomla это функциональное расширение возможностей редактора системы, административная панель изменения текста дополняется различными компонентами.
Расширение возможностей системы, с помощью плагина JCE
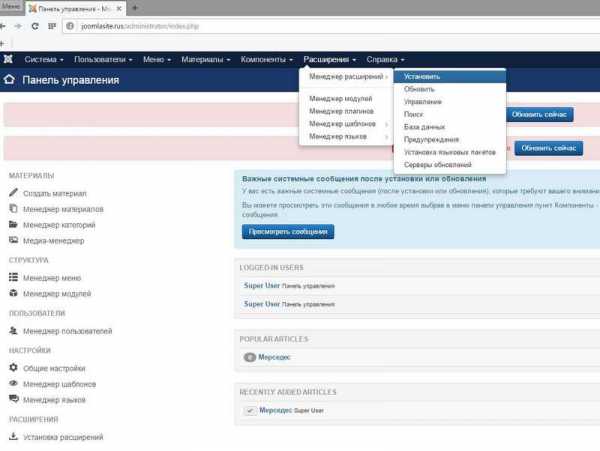
Для установки расширений в системе joomla, необходимо находясь в административной панели нажать верхнее меню, Расширения > Менеджер расширений > Установить.
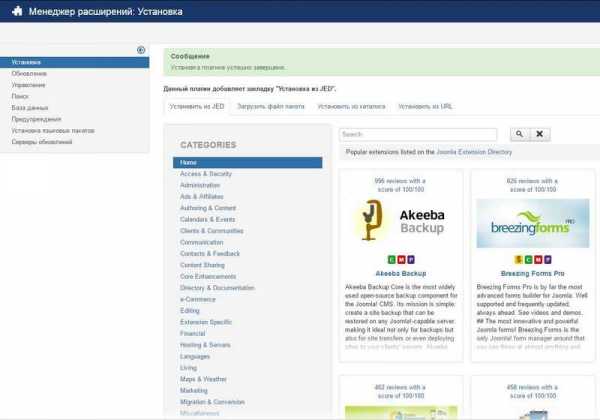
Установка плагина из JED

Существует четыре способа установки дополнений: Установить из JED — веб установка из репозитория joomla, Загрузить файл пакета — загрузка zip или rar архива с расширением, Установить из каталога, Установить из URL — указывается конкретный путь к компоненту. Воспользуемся первым способом.

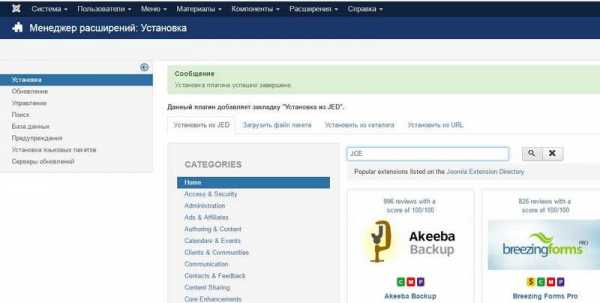
В поле поиска введем аббревиатуру JCE, нажмем кнопку поиск (с лупой).

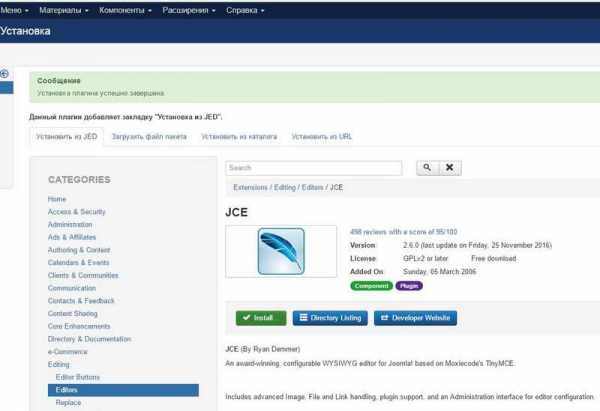
JCE плагин находится в категории Editors, нажмем кнопку Install,

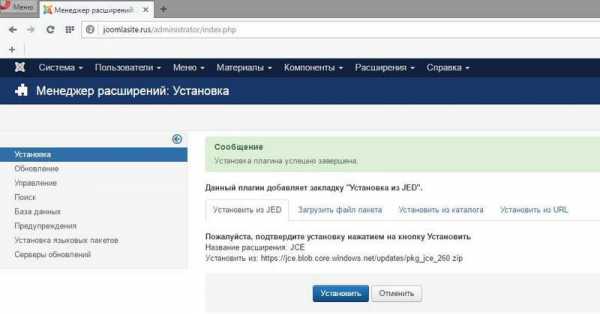
затем кнопку установить.

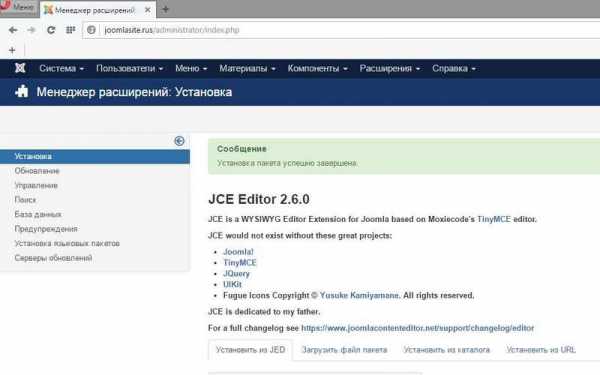
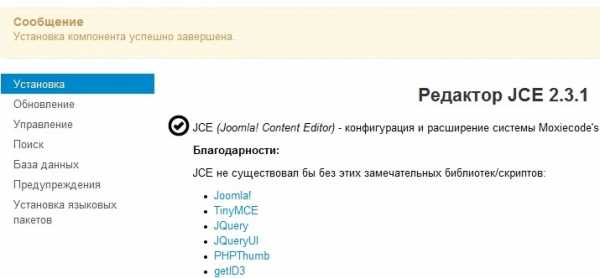
Сообщение известит — установка пакета успешно завершена.

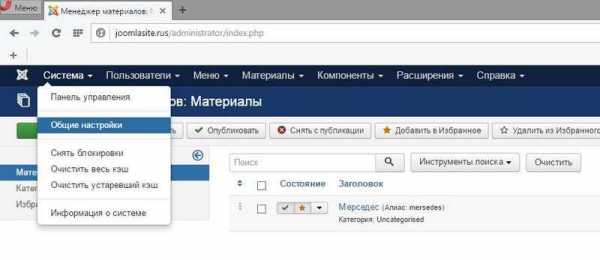
Далее нужно в верхнем меню выбрать Система > Общие настройки.
Общие настройки

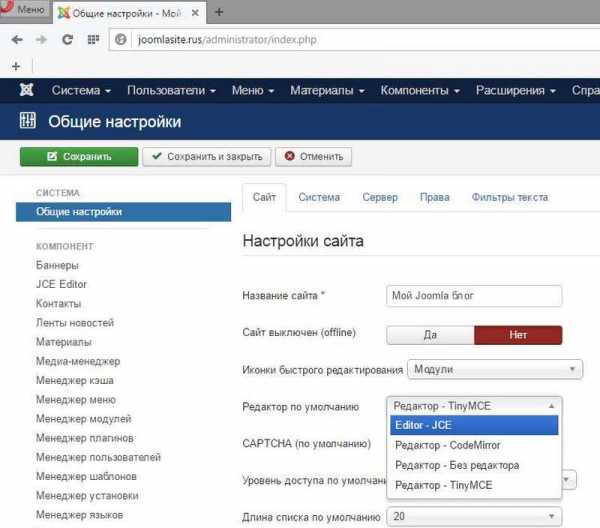
В открывшейся вкладке настроек в поле Редактор по умолчанию выбрать Editor — JCE, нажать кнопку Сохранить и закрыть.

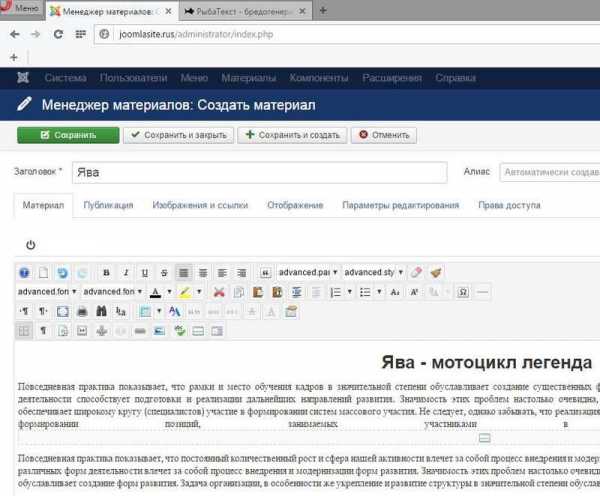
Редактор JCE в форме редактирование материала похож на MS Word редактор, так что проблем с иконками быть не должно.

Таким же образом устанавливаются модули и шаблоны, но со своими специфическими особенностями.
В этом видео подробно показано как установить плагин JCE в joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
maxfad.ru
Установка и настройка редактора JCE для Joomla 2.5
В данном уроке мы рассмотрим самый качественный и продвинутый редактор текста для Joomla 2.5. Начнем с установки и закончим выставлением необходимых настроек для работы.
Зачем нужен JCE?
Редактор JCE в отличие от стандартного обладает отдельным компонентом, что делает его более функциональным и настраиваемым. Да и к тому же проблем в работе с ним меньше (в отличие от стандартного). Так что если у вас возникли какие либо проблемы со стандартным редактором или требуется более продвинутый, то это лучший вариант.
Установка JCE
Для установки JCE и его работы необходимы 3 файла: Компонент JCE, Плагин и русификатор.
После скачивания, достаете из файла 3 архива.
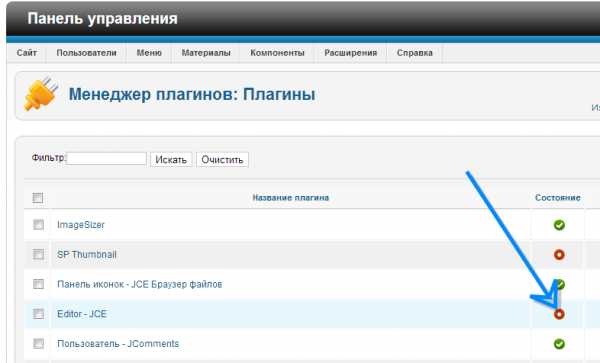
В первую очередь устанавливаете Компонент JCE, затем Плагин. Поле загрузки плагина его необходимо включить в менеджере плагинов:

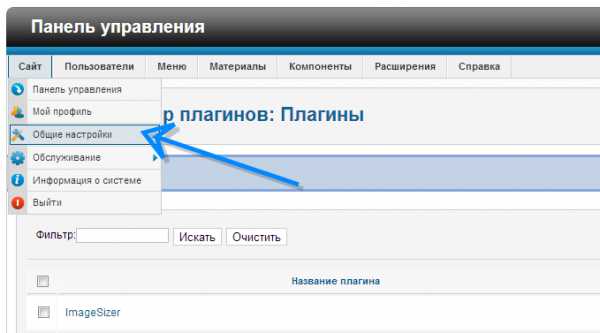
Далее нужно выбрать этот редактор для использования, для этого заходим в «Общие настройки»

В строке «Редактор по умолчанию» выбираем JCE.

Теперь редактор готов к работе.
Русификация JCE
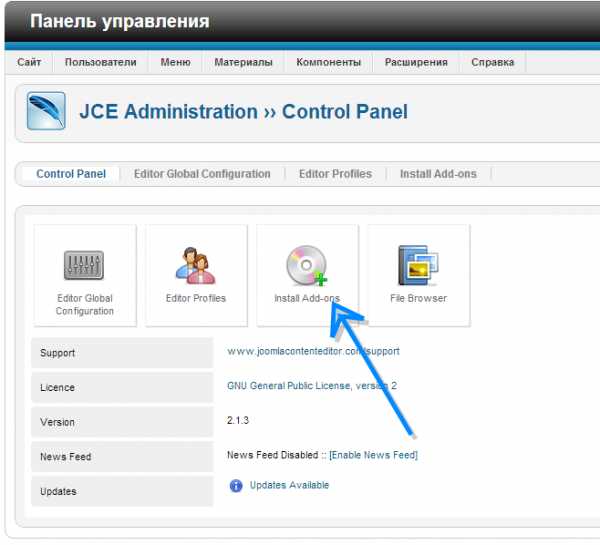
Чтобы провести полную русификацию компонента, нужно войти в главное окно компонента JCE

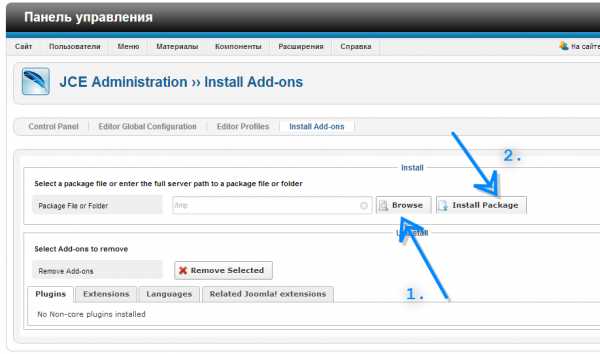
В главном окне выбрать «Install Add-ons»

Затем выбрать файл с русификацией и нажать «Install Package»

Теперь редактор JCE полностью на русском языке
Настройка компонента JCE
Разберем базовые настройки JCE.
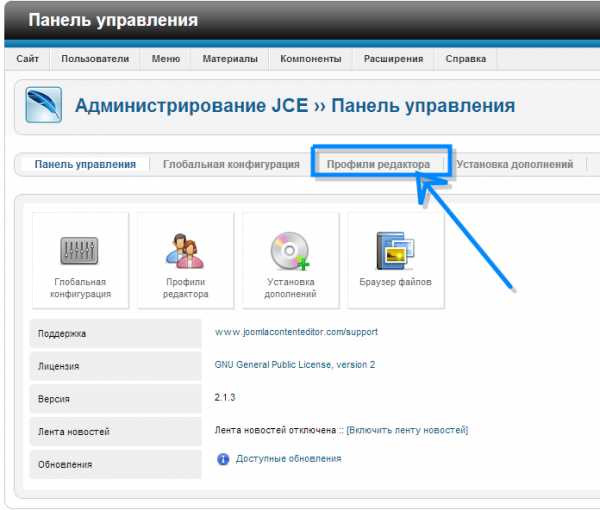
Для входа в настройки JCE, в главном окне компонента выбираем вкладку: «Профили редактора»

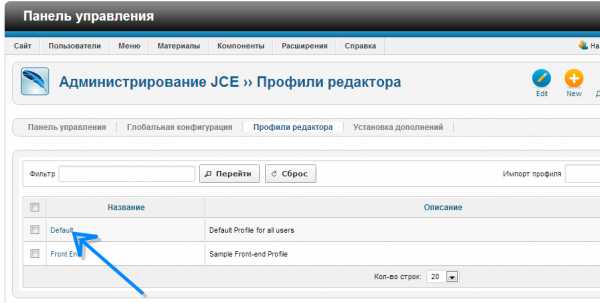
В окне «Профили редактора» выбираем Default

В первом окне настроек нет ничего особенного, переходим во вторую вкладку: «Особенности и Макет»

Здесь можно выбрать внешнее отображение редактора. Задать длину и ширину редактора.

Также интересно то что можно выбрать весь необходимый функционал панели редактора. В поле «Текущий макет редактора» мы отбираем для себя только необходимые кнопки в редакторе. В поле «Доступные кнопки и панели инструментов» мы помещаем все не нужные нам кнопки. Для примера взгляните на функции которые я отобрал для своего сайта (в картинке выше).
Разобравшись с внешнем отображением редактора переходим на следующую вкладку: «Параметры редактора»

В данной вкладке интересны настройки в поле «Элементы форматирования», которые нужны для того чтобы можно было быстро задать необходимые форматы текста в материале, в моем случае я отобрал только теги h2-h6 и тег p. Также интересен пункт «Удаляемые шрифты», где можно перечислить все шрифты, которые не нужно показывать на сайте. Необходимо когда вы к примеру вставляете текст из MS Word.
В следующей вкладке: «Параметры плагина» можно уже детально настроить различные всплывающие окна редактора (Изображений, ссылок, исходного кода)

Можно поэкспериментировать с различными настройками для лучшей работы. А пока всё.
uscms.ru
Особенности установки редактора JCE
- Подробности
- Автор: joomla master
- Категория: Компоненты Joomla
- Просмотров: 41144
Более подробно об возможностях редактора JCE Вы сможете найти в нашем справочнике по этой ссылке:
http://www.joomla-master.com/spravka/edit/19-jce.html
А сейчас приступим к установке редактора. Для установки нам будут нужны два архива: плагин для JCE и сам компонент JCE, последние версии которых Вы должны найти и скачать на сайте разработчика по этой ссылке:
http://www.joomlacontenteditor.net/downloads/editor
В нашем случае мы скачали два архива plg_jce_156.zip и com_jce_157.zip. Сначала устанавливаем плагин, а потом компонент. Это делается в менеджере расширений панели администратора joomla. Чтобы сделать это, выбираем пункт «Установить/удалить» в меню «Расширения», выбираем файл и нажимаем кнопку «Загрузить файл & установить» (рис. 1). 
Потом то же самое делаем с компонентом, выбрав при этом архив com_jce_157.zip.
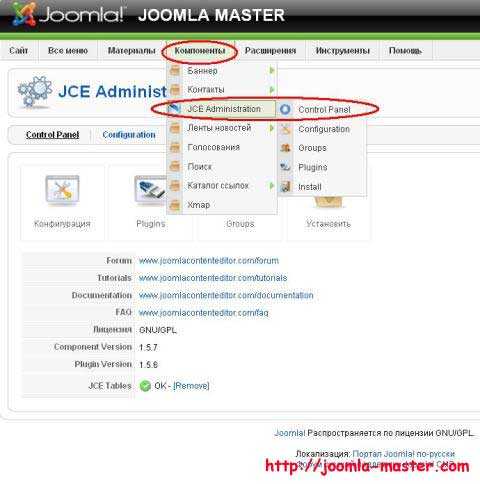
После успешной установки JCE появится среди компонентов (рис. 2). 
Чтобы начать пользоваться редактором JCE, его нужно активировать в «общих настройках» «панели управления» (выбираем «Панель управления» из меню «Сайт», потом – «Общие настройки» — напротив пункта «Визуальный редактор по умолчанию:» выбираем «Editor – JCE») joomla (рис. 3). После сохранения настроек можно приступать к работе с этим редактором.
www.joomla-master.com
Урок 6. Установка и настройка текстового редактора JCE
Урок 6. Установка и настройка текстового редактора JCE
- Подробности
- Категория: Уроки Joomla
- Просмотров: 3001
 В 6 уроке хотелось бы поговорить о текстовых редакторах, которые существуют в CMSJoomla 3. Как обычно разработчики не поленились встроить аж два текстовых редактора в стандартную комплектацию Джумлы, но, к сожалению оба этих редактора не дотягивают до JCE, который уже долгое время является самым популярным. В данном уроке мы расскажем Вам о стандартных текстовых редакторах, а так же опишем процесс установки и настройки редактора JCE.
В 6 уроке хотелось бы поговорить о текстовых редакторах, которые существуют в CMSJoomla 3. Как обычно разработчики не поленились встроить аж два текстовых редактора в стандартную комплектацию Джумлы, но, к сожалению оба этих редактора не дотягивают до JCE, который уже долгое время является самым популярным. В данном уроке мы расскажем Вам о стандартных текстовых редакторах, а так же опишем процесс установки и настройки редактора JCE.
Текстовый редактор TinyMCE

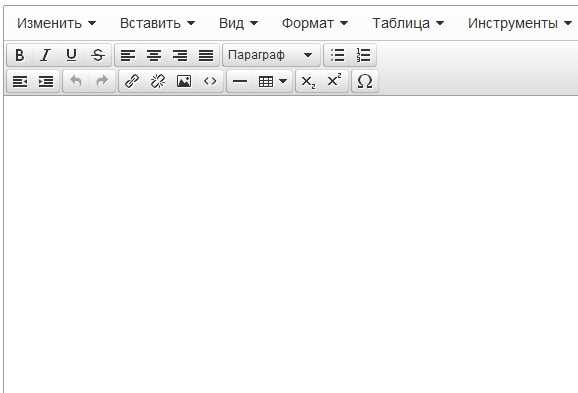
Данный редактор входит в стандартную сборку CMSJoomla. Данный визуальный редактор не отличается своими возможностями. На рисунке видно, что функций редактирования текста совсем мало.
Конечно, можно слегка расширить функционал данного редактора, перейдя во вкладку:
РАСШИРЕНИЯ – МЕНЕДЖЕР ПЛАГИНОВ — Редактор TinyMCE
В основных настройках изменяем режим данного редактора на расширенный и устанавливаем тему. После этого функций у TinyMCE прибавится, но все равно – это не самый лучший вариант.
Текстовый редактор CodeMirror

Так же стандартный набор Джумлы включает в себя и текстовый редактор CodeMirror. Данный редактор предназначен лишь для набора и редактирования исходного кода. Данный редактор имеет возможность работы с HTML, CSS, XLS, PHP и JavaScript. С помощью него можно свободно встраивать какой-либо модуль на сайт или же редактировать стиль страницы.
Текстовый редактор JCE

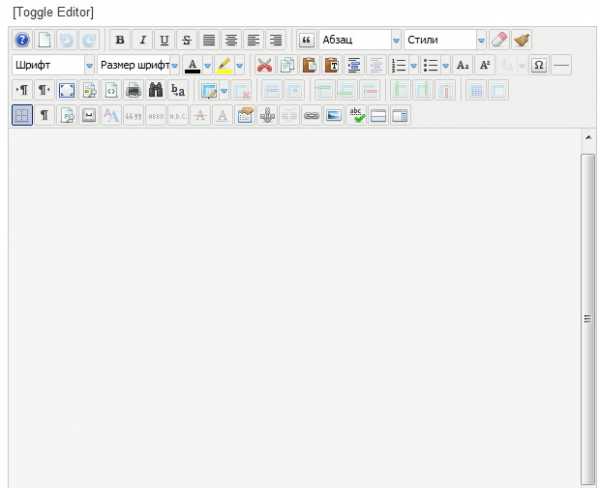
Ознакомившись со стандартными текстовыми редакторами, которые нам предоставляет Джумла, пришло время, перейти к JCE. Данный редактор практически во всем превосходит стандартные редакторы. Перечислять все преимущества этого редактора займет много времени. Практически все пользователи Joomlaиспользуют именно этот редактор. Теперь давайте разберемся, как установить редактор JCE на свой сайт.
Установка редактора JCE на CMSJoomla
Для начала Вам необходимо скачать данный плагин в интернете. Сейчас довольно много сайтов, которые предлагают Вам этот редактор. Достаточно лишь вбить в поисковой системе запрос «скачать JCE для Джумлы» и начать процесс скачивания.
После этого мы можем перейти непосредственно к установке плагина.
1) Переходим в административную панель управления сайтом
2) Далее необходимо установить плагин. Для этого переходим в раздел
РАСШИРЕНИЯ – МЕНЕДЖЕР РАСШИРЕНИЙ

3) Указываем файл плагина и жмем «ЗАГРУЗИТЬ И УСТАНОВИТЬ»

4) После этого перед Вами появиться окно об успешной установке данного редактора на Ваш сайт.

5) Теперь необходимо установить данный редактор, основным на Вашем сайте. Для этого переходим:
СИСТЕМА – ОБЩИЕ НАСТРОЙКИ

И в поле «Редактор по умолчанию» устанавливаем JCE
На этом процесс установки текстового редактора JCEна Ваш сайт завершен. Теперь осталось лишь настроить его.
Настройка редактора JCE на CMSJoomla
Для того, чтобы перейти в раздел настроек JCE, в административной панели Джумлы необходимо зайти:

КОМПОНЕНТЫ – РЕДАКТОР JCE
После этого Вы попадете в раздел настроек редактора.

Здесь Вы можете видеть все доступные параметры данного плагина.
Рекомендуем сразу же после установки включить функции JS, CSSи PHP. Для этого в настройках JCE зайдите в раздел:
ПРОФИЛИ РЕДАКТОРА – РАСШИРЕННЫЕ – ПАРАМЕТРЫ РЕДАКТОРА

И здесь, напротив значений: Разрешить Javascript, css, php, xhtml устанавливаем значение «ДА».
Остальные настройки данного редактора Вы можете изменять по своему усмотрению
Добавить комментарий
vsetyrabota.ru