Уроки Inkscape (Для начинающих)
 Каждому любителю живописи, очень полезно иметь под рукой функциональный графический редактор, способный работать с векторной и растровой графикой. Благо, в наше время, существует огромное множество программ для рисования, способных заменить собой целые художественные мастерские. Давайте же познакомимся поближе с одним из лучших представителей данной группы. Представляем вашему вниманию графический редактор Inkscape!
Каждому любителю живописи, очень полезно иметь под рукой функциональный графический редактор, способный работать с векторной и растровой графикой. Благо, в наше время, существует огромное множество программ для рисования, способных заменить собой целые художественные мастерские. Давайте же познакомимся поближе с одним из лучших представителей данной группы. Представляем вашему вниманию графический редактор Inkscape!Главными плюсами Inkscape, является его несомненная компактность, высокая функциональность и широкие возможности для работы с векторной графикой. При этом программа имеет открытую лицензию и является абсолютно бесплатной. Очень выгодно уметь пользоваться таким чудесным инструментом.
Правда от одного из плюсов, вытекает логичный минус, доставляющий некоторые неудобства новичкам. Функционал программы очень обширен, и первое время работа в Inkscape бывает не очень продуктивной, по причине отсутствия знаний и навыков. Чтобы скорее преодолеть этап безграмотности и скорее приступить к уверенной практике, рекомендуем ознакомиться со следующими видеороликами.
Уроки Inkscape для начинающих
Полезный сборник инструкций по рисованию различных изображений в редакторе. Автор детальным образом посвящает зрителей в процесс своей работы, объясняя применение каждого инструмента и функции. По завершению просмотра видеоуроков и закреплению полученных знаний на практике, вы поймете, как пользоваться Inkscape на уровне уверенного пользователя и сможете изобразить на холсте любую свою задумку.
4creates.com
Уроки Inkscape — Сайт о фотобанках Stockers.ru
В этом уроке мы рассмотрим еще один не сложный и востребованный элемент дизайна — снежинку. Я уж не знаю почему, но эти, казалось бы совсем несложные картинки, покупают и довольно часто — особенно перед рождеством. Я думаю, что все дело в том, что снежинка вроде и кажется простым делом, но когда «припирает» нарисовать, например, открытку, как раз на простые элементы и не хватает ни времени, ни фантазии. Поэтому дизайнеры идут на стоки и покупают снежинки там. Прекраснейшие в мире создания, как мне кажется, бабочки. Тема бабочек столь же благодарна, как и тема зеленых листочков — их можно продавать отдельно и в составе дизайна, можно рисовать представителей известных семейств и выдумывать своих, фантастических созданий, в конце концов, они просто очень красивые и их можно рисовать для собственного удовольствия, к тому же это очень не сложно и под силу даже ребенку. Поэтому я решила продолжить серию уроков Incscape уроком по рисованию бабочки. Первый свой урок Inkscape я хочу посвятить своей любимой теме «весенний листочек». Моя любовь к весеннему листику вполне объяснима:во-первых, я очень люблю раннюю весну и зеленый цвет;
во-вторых, листики очень легко рисовать и на основе одного нарисованного листа очень легко создавать разные несложные орнаменты и иллюстрации;
в-третьих, сейчас очень популярна тема защиты окружающей среды, в том числе и на фотобанках (а что может лучше проиллюстрировать тему экологического равновесия, как не беззащитный росточек)
В общем, тема востребованная, интересная, возможно развитие идей в этом направлении и, кроме того, несложно и по силам даже новичкам.
www.stockers.ru
Inkscape уроки для начинающих – управление узлами
Какую бы фигуру мы не создали в графическом редакторе Inkscape, в ней всегда будут узлы, которые служат нам для управления фигурами. Узлы могут быть разной формы, в зависимости от выполняемой ими функции, например, закруглить или сделать угол фигуры более острым. Давайте попробуем разобраться в том, как же управлять узлами. Для этого и созданы inkscape уроки для начинающих, чтобы новичку легче было адаптироваться в программе.
Inkscape уроки для начинающих – управляем узлами
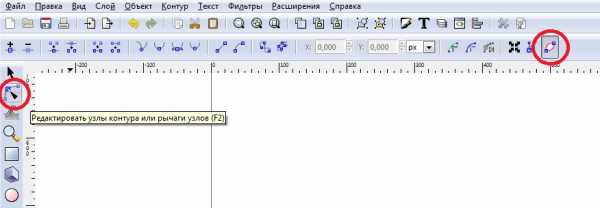
После создания какой-либо фигуры, можно вызвать инструмент для управления узлами клавишей (F2) или найти его на панели инструментов, он идет вторым после черной стрелочки сверху. Если все выбрано правильно, то контекстная панель инструментов будет иметь вид как на рисунке ниже.
Наведите мышь на контекстную панель инструментов и прочтите, для чего предназначен каждый вид узла.
Давайте научимся на практике управлять узлами какой-либо фигуры. Сначала попробуем на примере прямоугольника. Создайте прямоугольник любого цвета, какой вам больше нравиться и выберите инструмент управления узлами. На углах прямоугольника появились два белых квадрата и один кружок. Если мы потянем за кружок, то углы прямоугольника станут закругленными. Я проделал то же самое и результат вы можете увидеть на рисунке ниже.

Управление узлами на примере ломаной линии
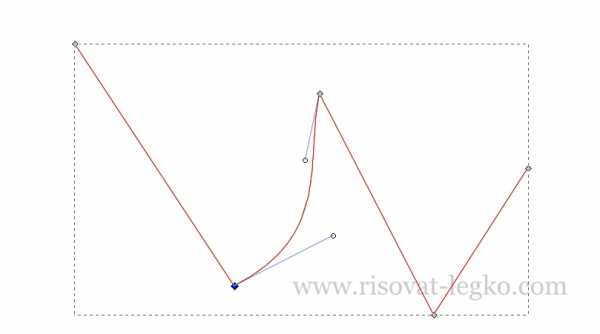
Далее, в inkscape уроке хотелось бы показать, как управлять узлами на примере ломаной линии. Берем инструмент под названием «Рисовать кривые Безье и прямые линии» и создаем ломаную линию как на рисунке.

Вы уже заметили, что на ее углах тоже появились узлы. Если потянуть за какую-то одну из сторон линии, то появляются рычаги узлов. Попробуйте управлять рычагами и увидите, что из ломаной линии, при помощи рычагов, можно сделать все что угодно.

Клавиши для управления узлами
Рассмотрим клавиши, которыми можно управлять узлами. Удалить узел можно клавишей (
Вкратце я описал, что собой представляют узлы и как ими управлять в графическом редакторе Inkscape. Попробуйте управлять узлами, выбрав круг или звезду. Попробуйте так же из ломаной линии сделать какую-нибудь фигуру или букву.
Inkscape уроки для начинающих служат для ознакомления новичка с программой. Гораздо больше вы узнаете на практике, при создании рисунков. В следующем уроке я расскажу о логических операциях в Inkscape.
risovat-legko.com
Урок 1: Рисуем примитивный цветок кривыми Безье — Уроки InkScape — Каталог статей
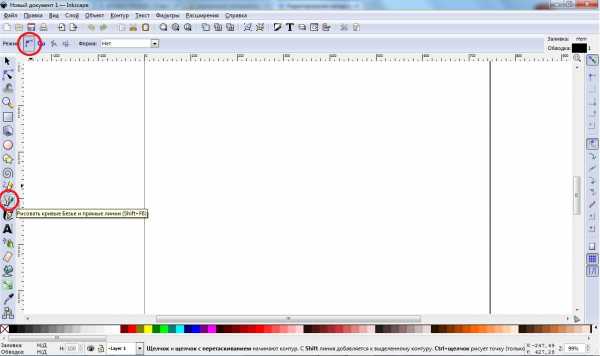
1. Откроем InkScape.
2. Выберем на панели инструментов (вертикальная, в левой части экрана) инструмент «Рисовать кривые Безье и прямые линии». Убедитесь, что у вас выставлен тот же режим.

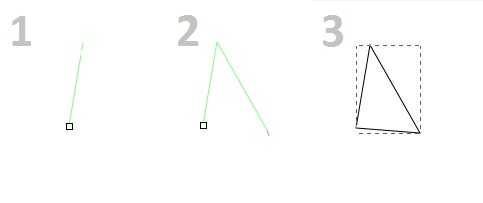
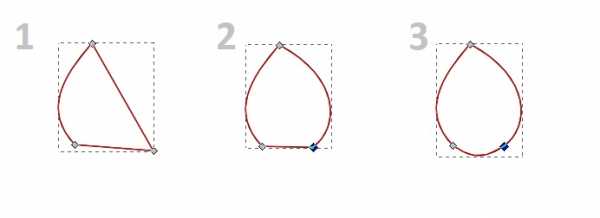
3. При помощи этого инструмента создаем вот такой треугольник (щелкнув мышью в тех точках, где должны быть его вершины). Вот как будет выглядеть этот процесс поэтапно:

4. Теперь выбираем инструмент «Редактировать узлы контура или рычаги узлов». Узлы в нашем случае — это вершины треугольника, те места, где мы щелкнули мышкой.

5. Как только мы выделим наш объект при включенном инструменте «Редактировать узлы…», мы увидим, что эти узлы отмечены ромбиками.
Теперь превратим наш треугольник в лепесток для цветка. Для этого оттягиваем стороны треугольника, держа левую кнопку мыши зажатой. В зависимости от того, ухватите вы сторону за середину, выше или ниже, будет различным и результат. А ухватив мышкой один из узлов, мы можете передвигать его.
В итоге, должна получиться вот такая «капелька»:

6. Теперь разберемся, как сделать наш лепесток цветным и убрать у него черный контур.
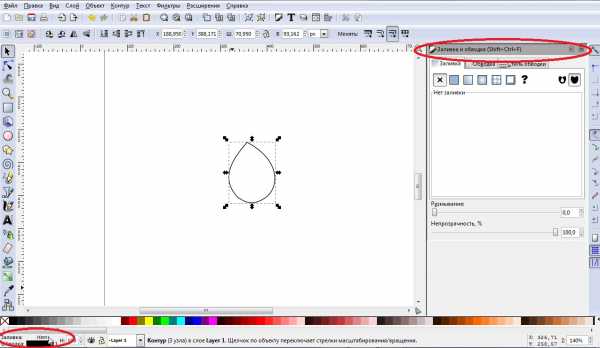
Найдем в левом нижнем углу экрана пункты «Заливка» и «Обводка». Щелкаем дважды по любому из них, и в правой части экрана откроется меню «Заливка и обводка».

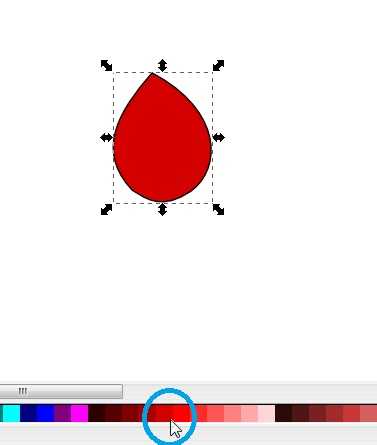
Чтобы залить сам лепесток, можно просто щелкнуть левой кнопкой мыши на квадратике нужного цвета в палитре внизу экрана:

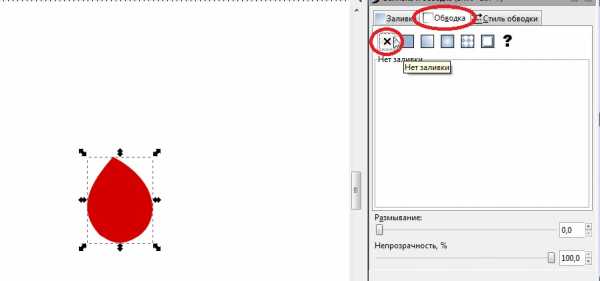
А вот чтобы убрать черный контур, воспользуемся меню «Заливка и обводка», которое только что открыли.
Переходим на вкладку «Обводка» и нажимаем на кнопку с крестиком — «Нет заливки». Контур пропадает.

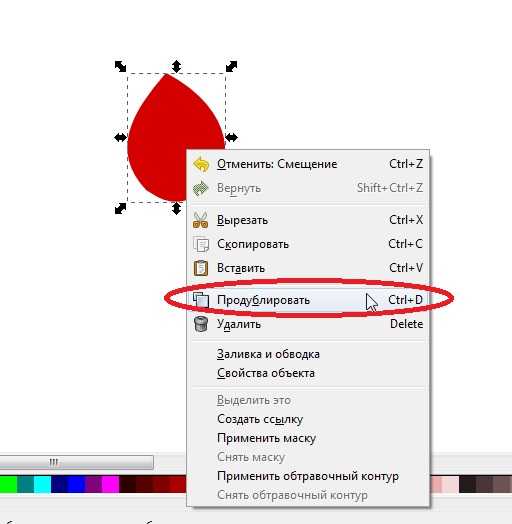
7. Но нам нужно больше лепестков, поэтому щелкнем на нашем правой кнопкой мыши и выберем в контекстном меню пункт «Продублировать».
Сперва может показаться, что ничего не произошло, потому что дубли лежат стопкой, один точно на другом.

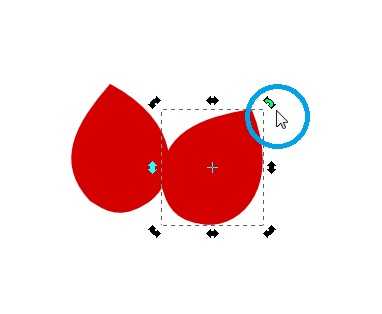
8. Теперь перетащим сделанный дубль в сторону, зажав левую кнопку мыши. У нас есть два одинаковых лепестка, и один из них нужно немного повернуть. Выделим его щелчком мыши и щелкнем по нему же снова: стрелки по бокам и углам выделения должны стать такими же, как на рисунке ниже. Потянем за одну из угловых стрелок, и лепесток повернется.

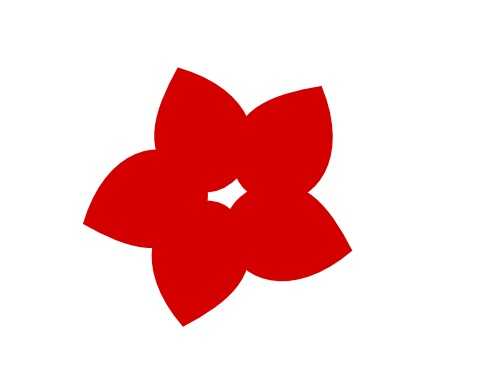
9. Сделаем еще три дубля и таким же образом повернем их. Из получившихся лепестков составим вот такой цветок:

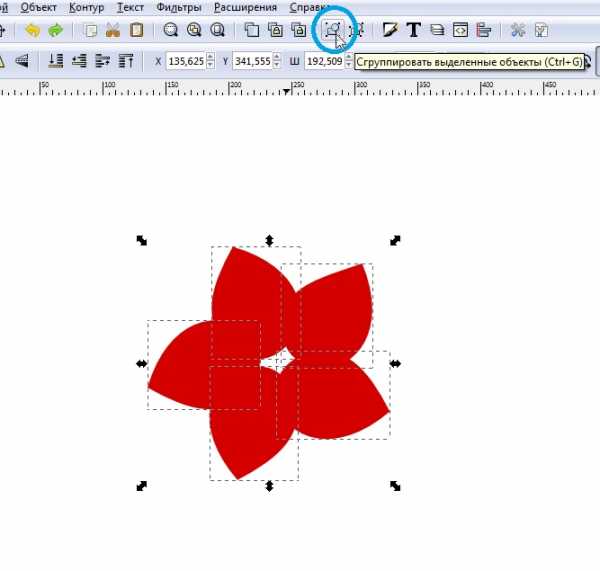
Сгруппируем лепестки, чтобы можно было перемещать сразу весь цветок. Выделим все пять лепестков, поочередно щелкнув по ним левой кнопкой мыши, держа зажатой клавишу Shift, и нажмем на кнопку «Сгруппировать выделенные объекты» на панели вверху экрана:

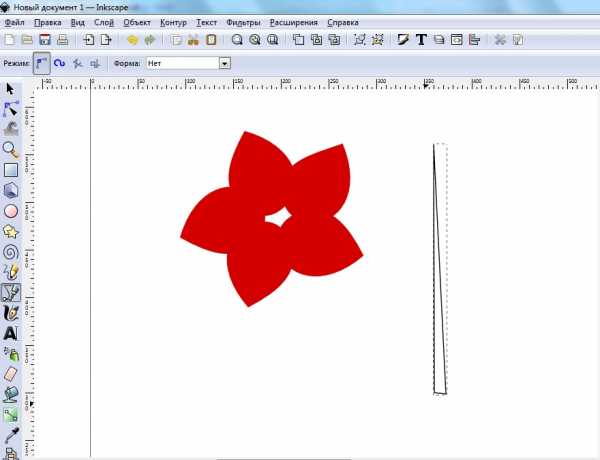
10. Теперь нарисуем стебель. При помощи инструмента «Рисовать кривые Безье…» создадим такой же треугольник, как для лепестков, только гораздо более вытянутый:

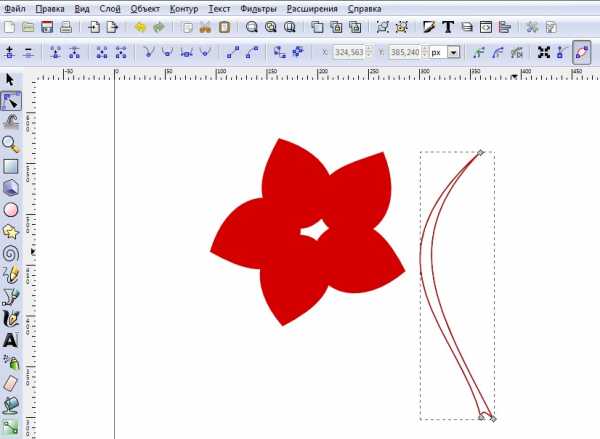
Теперь потренируемся в использовании инструмента «Редактировать узлы контура…» и изогнем наш стебель примерно вот так:

Возможно, желаемая форма получится не сразу: для работы кривыми Безье нужно «набить руку».
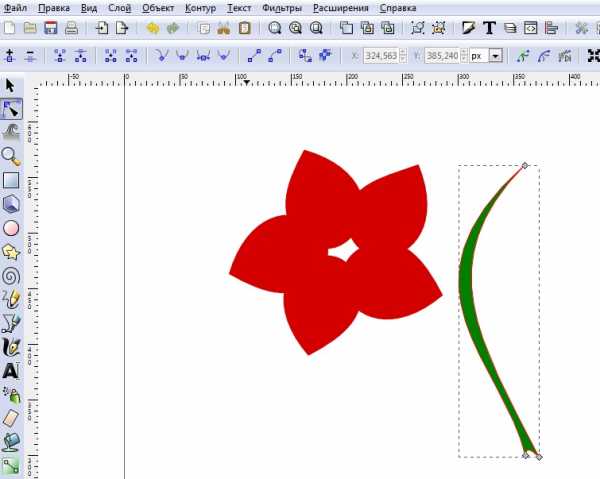
11. Зальем стебель зеленым цветом и уберем обводку аналогично тому, как сделали это с лепестками.

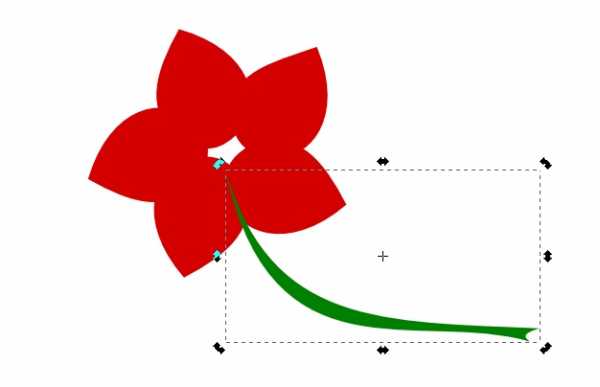
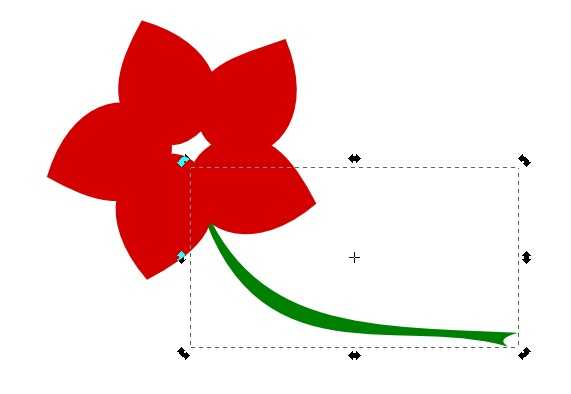
13. Теперь развернем его и перетащим к цветку.

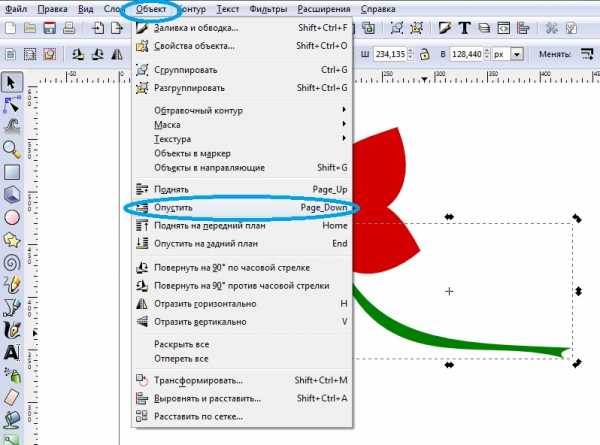
14. Чтобы стебель был позади цветка, а не перекрывал его, выделим стебель и в меню «Объект» выберем пункт «Опустить».

Теперь цветок будет на переднем плане:

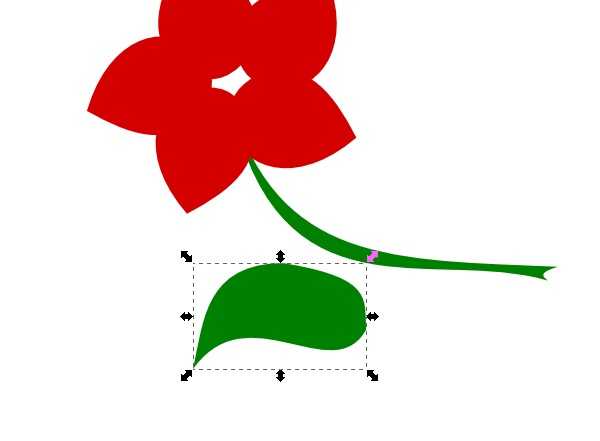
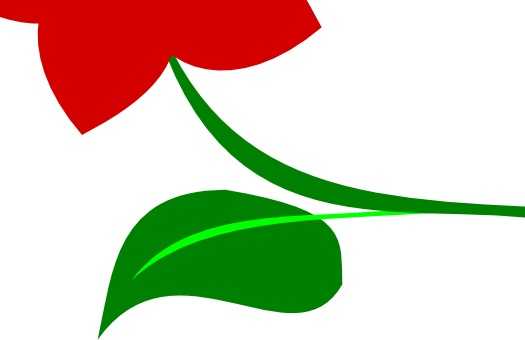
15. Теперь, чтобы еще потренироваться и закрепить навык, нарисуем нашему цветку листок и добавим прожилки:



Цветок готов. Конечно, это далеко не произведение искусства, зато мы разобрались с кривыми Безье, заливкой, обводкой, поворотом объектов и их взаимным расположением, а значит, теперь можем двигаться дальше.