Разукрашиваем рисунок в Paint Tool Sai
В прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш рисунок в Paint Tool Sai. Надеюсь вы сохранили в формате этой программы. Иначе все ваши векторы исчезнут и станут обычными растровыми линиями и придется вам обводить заново Х_х

Приступим…
Посмотри какие у нас есть слои и назовем их так, как нам будет удобнее.
1 — В панели инструментов выберем Волшебную палочку. Посмотрите на настройки.
Выделяем всю нашу кожу. Выделение будет выглядеть, как заливка синим цветом, так что не пугайтесь. Инопланетянин нам не грозит))

2 — Создаем слой под основным векторным слоем с названием «Кожа».
Выбираем инструмент заливка
И заливаем все участки с нашей кожей. Даже самые маленькие!!!

Снимаем выделение сочетанием кнопок CTRL + D
И переходим к следующему шагу.
3 — Создайте слой выше нашей кожи, назовите его «Тени кожи» и прикрепите его. Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Что нам это дало?
Прикрепление позволит нам рисовать хоть по всему холсту, но отображаться наше рисование будет только в пределах слоя Кожа. Так наши тени не вылезут за края кожи и нам не придется долго подчищать все это дело ластиком. А Умножение позволит рисовать тем же цветом, что и кожа, но тон будет затемнен.
4 — Возьмите инструмент Brush с указанными настройками.

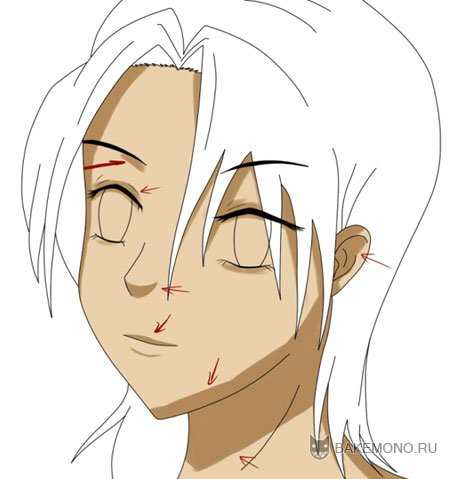
Нанесите тени. Не волнуйтесь, что они получаются неровные и неточные. Пока набрасываем их грубовато.
Обратите внимание на тень под носом, над губой, тень от лица на шее, на ухе и под волосами.

5 — Выбираем инструмент Blur, ставим настройки и поехали обрабатывать наши тени. Придадим им реалистичности.

Небольшое отступление. Как правило, в аниме рисуют резкие не размытые тени, но иногда и размывают. Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
Продолжим…
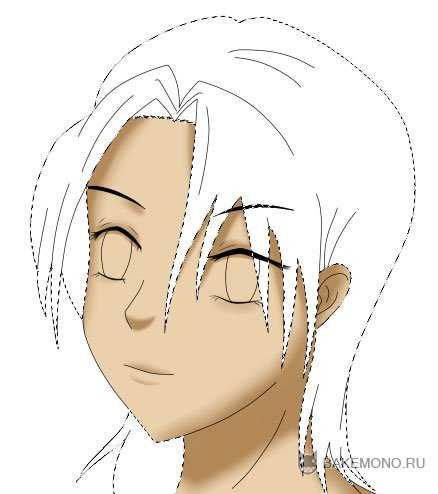
6 — Итак наши тени размыты, где-то мы подправили ластиком, где-то просто размыли. Личико стало объемным.

7 — Я расскажу ещё об одном инструменте, который возможно будет вам полезен. Называется он Select. Этот инструмент подобен кисти или карандашу, вот только он не красит, а выделяет. Что очень удобно при выделении мелких участков рисунка, которые не выделились при использовании Волшебной палочки. Ещё один плюс Сая — в том что выделение не убирается и не исчезает, если вы используете другой инструмент выделения.
Этот инструмент мы будем широко использовать при выделении волос.
8 — Выделяем наши волосы, используя инструменты Волшебная палочка и Select

И заливаем его рыжим цветом.

ВНИМАНИЕ! Глаза и брови не трогаем!!!
9 — Как и при работе с тенями кожи, создаем новый слой выше цвета наших волос и называем его Тени Волос. Прикрепляем и ставим переход — Умножение. Цвет берем чуть-чуть потемнее. И набрасываем тени на наш рисунок. Линии не должны быть прямыми, это же пряди, а не картонный парик. Толщину нашей кисточки можно и нужно менять, тогда тени будут выглядеть более красиво и реалистично.

10 — Размоем каждую линию тени слегка по краям. Сменим цвет на красный — светлый. Нанесем на наши тени сверху и тоже слегка размоем, добиваясь своеобразного градиента.

Но тени не должны быть везде размытыми, оставляйте резкие участки.

11 — Теперь блики. Создадим слой с названием «Блики волос» выше слоя с тенями. Прикрепим и поставим режим перехода на Экран.
Берем более яркий
У некоторых из вас может быть скачана программка с дополнительными кистями. Тогда выбираем кисть Prueba Flores.
У кого нет доп. Кистей, работаем старым инструментом Brush, а так же Pen; не забываем менять размеры кистей.
12 — Наносим блики, как и тени. Получаем что-то вроде этого.

Я поменяла режим перехода слоя с бликами на Сложение. Разница ощутима. Если кому-то не нравится такой огненный цвет, можете не менять.))
13 — Размываем наши блики, но не очень сильно. Чуть слабее, чем тени.

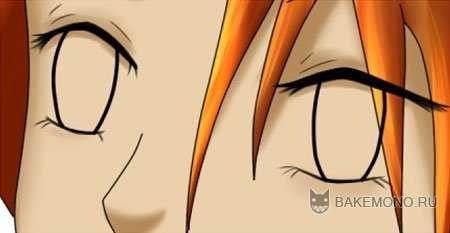
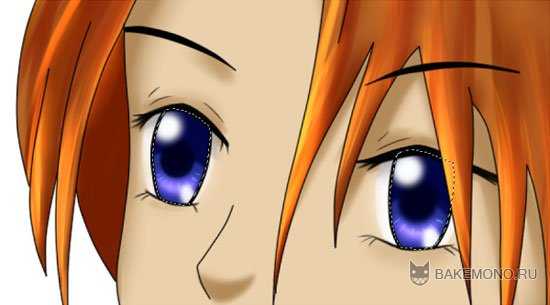
14 — Переходим к раскрашиванию глазок. Открываем нашу папку с глазами и меняем в векторном слое толщину линии зрачков. Я поставила на 4. Если вы сделали все правильно, то ваша обводка зрачков будет выглядеть так

Может быть линии будут вылезать из-за век, но это легко подправить инструментом Edit, о нем я рассказывала в предыдущем уроке.
15 — Выбираем не слишком яркий синий цвет. Вы можете выбрать любой другой)
Создаем в нашей папочке с глазами самый нижний слой и называем его «Цвет глаз»
Выделяем волшебной палочкой область зрачков и заливаем цветом.
16 — Берем нашу верную подругу кисточку с вот такими настройками
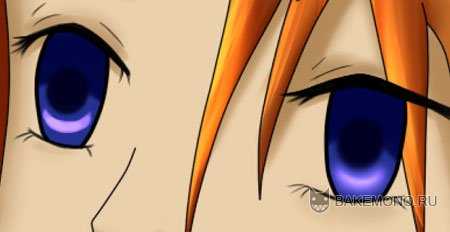
Создаем слой выше, прикрепляем его к цвету. И рисуем собственно наши зрачки

Зомбеееее! ^,….,^
17 – Создаем ещё один слой между цветом и зрачками (назовите его Тени), прикрепляем его и ставим режим Умножение. Цвет возьмем чуть темнее Цвета глазок. И затемняем глазки примерно так

18 — После теней создадим слой «Блики» так же прикрепляем и ставим режим Сложение
Возьмите другой цвет, розоватый или сиреневый светлого тона, и нанесите полумесяцы бликов и размойте по краям для ровного градиента

19 — Выберите светло голубой цвет
И нарисуйте радужку карандашом размером 4, как на рисунке:

Слегка размойте.

20 — Рисуем одну из главных частей глаза. Белки. Многие забывают об этом и глаз получается диковатым О_о
Создадим слой в самом низу, под цветом в нашей папке. Назовем его белки.
Возьмем чисто белый цвет и нанесем наши белки по краям от глаза

возьмите серый цвет. Насыщенный серый. И полугругами обозначте тени белков сверху.
И последний штих наших глазок!
21 — Создадим слой выше зрачков, под веками, назовите его Блики.
Возьмите Кисточку размером 35 примерно настройке оставьте теже за исключением жесткости. Жесткость поставьте самую минимальную. Зажмите кнопку CTRL и клацните по слою с цветом. Смотрите не рисуйте на слое с цветом, а то ничего не получится. Итак мы получили выделение нашего глазика.

На слое Блики ставим круглые большие блики, как на рисунке.
Снимаем выделение CTRL + D
Закрываем нашу папку с глазками и перемещаем её выше слоя “Тени Кожи”
Глазки оказались под волосами ^^

Контуры рисунка можно оставить черными, а можно и поменять под цвет нашей покраски. Для кожи мы берем темный коричневый цвет, для волос, темно рыжий. Этим же темно-рыжим цветом покрасте контур бровей. Где-то вы можете истончить концы контура, для более приятного вида. Но собственно на этом все. Рисунок готов. Можно добавить фон, рамку и готова симпатичная аватарка. Также обратите внимание на урок: как раскрасить рисунок в фотошопе.

Автор урока: Miyo-chan
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
bakemono.ru
Ознакомление с Paint Tool Sai и его возможностями
Этот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями.
Многие из вас работают с фотошопом при рисовании аниме персонажей. Фотошоп универсален, но все же он больше распрастранен для работы с визуализацией, нежели для простого рисования. Итак, попробуем нарисовать аниме девочку. Сразу скажу — урок предназначен для тех у кого есть планшет. У кого нет — рисуем на бумаге, потом сканируем и переходим сразу ко второй части урока.
Часть 1. Создаем карандашный набросок.
Чем же набросок отличается от контура? Тем что линии в нем «волосатые», и не совсем ровные, как того требует аккуратная работа.
1.1. Для начала нарисуем овал лица и не забудьте про лоб. В некоторых стилях аниме, к примеру Чиби, рисуют особо выдающиеся щеки, а иногда глазную впадинку делают совсем незаметной. Мы остановимся на нечто среднем.
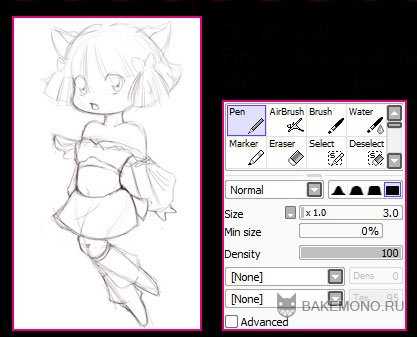
 Для рисования наброска используйте инструмент Pen с размером 1.
Для рисования наброска используйте инструмент Pen с размером 1. Карандаш — самый основной инструмент для работы. Он практически не имеет никаких настроек. Чуть ниже выбора инструментов вы можете увидеть черные кнопки с изображением квадратиков. От совсем размытого до жесткого. Это режим жесткости карандаша. Но об инструментах я расскажу в другой раз. Помните, вы рисуете, как на бумаге, а значит можете выбирать тот карандаш(мягкий, жесткий), который вам нужен и удобнее.
1.2. При рисовании не забывайте использовать кнопку в верхней панели «Отобразить горизонтально»
Наш глаз устроен так, что если мы будем смотреть с одной стороны, то вид будет один, а если с другой точки, то возможно мы увидим предмет искаженным. Для этого, пока рисуется набросок, не забывайте периодически жмакать на эту кнопочку и следить за своим произведением искусства))

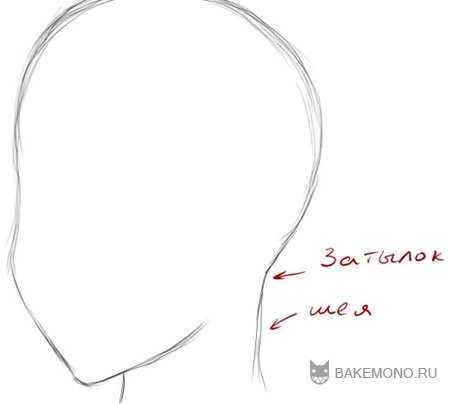
1.3. Итак, не ленясь, прорисовываем всю голову с затылочной частью и шеей. Для тех, кто впервые увидел карандаш и лист бумаги, не говоря о планшете, этот урок вряд ли подойдёт, так что не спешите, а возьмитесь за основы ^^

1.4. Итак голова у нас готова. Перейдем к рисованию лица. Работать лучше на нескольких слоях.
Называйте слои названиями частей, которые рисуете: Голова, лицо, волосы и т. д.
Создайте промежуточный слой с названием «Вспомогательные линии». На этом слое и нарисуйте эти самые линии, как показано на рисунке. Не забывайте! Голова не плоская! Линии должны быть закруглены по форме головы!

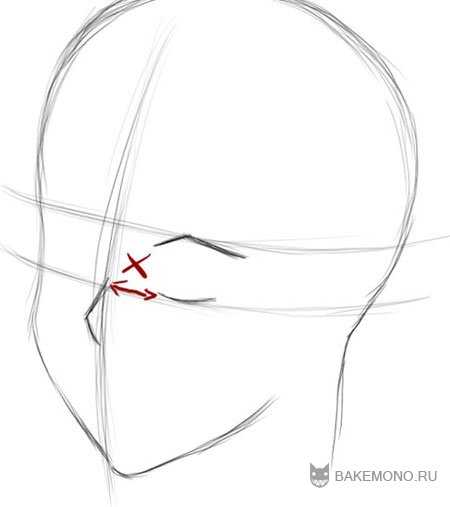
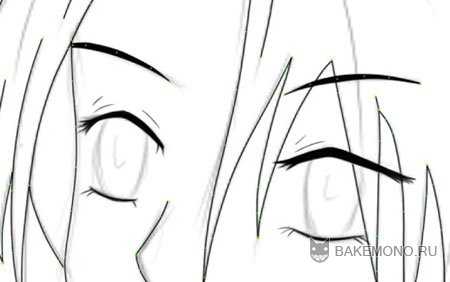
Нарисуем нос, а уж затем глаза.

Здесь я показала расстояние от носа до глаза не совсем правильное для такого лица. Слишком близко посаженые глаза будут смотреться уныло(мягко говоря синдром Дауна)
поэтому мы нарисуем глаз немного подальше от носа. Второй глаз (дальний) рисуется совсем близко к носу. А так же не забывайте про высоту глаз. Она должна оставаться неизменной, если конечно ваш персонаж не подмигивает и не имеет нервного тика. А вот ширина глаза обязательно должна быть разной, иначе глаза будут выглядеть плоско. Глаза рисуются поразному, но сейчас мы заняты лишь наброском и не прорисовываем веки и реснички

1.5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.

1.6. Рисуем ухо. Впрочем его можно не рисовать, если оно будет прикрыто волосами, но мы все же нарисуем. Ухо рисуется чуть ниже вспомогательной линии для глаз. Уши тоже можно рисовать по-разному. Здесь показан более реалистиный вариант. Круглое маленькое ушко. Иногда в аниме рисуют большие уши, но все зависит от стиля рисования. Так что проявите фантазию))) Красной линией я нарисовала временную линию, которой продлила длинну скулы. После нарисования уха её можно смело стереть. Линию опять-таки лучше рисовать на отдельном слое, что бы не затронуть основной рисунок.
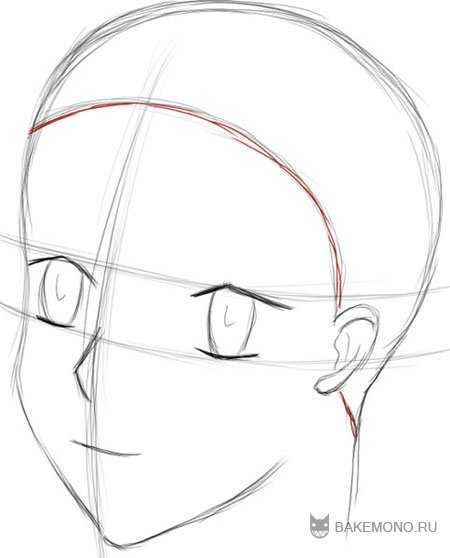
Далее рисуем волосы. Нарисуйте лобную линию, как показано на рисунке.

Вот тут наступает широкий полет для вашего воображения. Косички, хвостики, локоны, завитушки, бантики и прочее. Я нарисовала большую челку, обратите внимание на кривую по которой идет челка. Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.

1 — Расстояние между черепом и волосами необходимы, иначе наличие волос будет большим сомнением)
2 — Дальняя часть челки состоит как бы из двух частей. Мы придали ей объема.
3 — обязательно на слое с волосами прорисуйте зигзагообразную лобную линию волос. Она должна быть изогнутой.
4 — Если ваша челка большая, то она должна прикрывать часть ушка.
Далее довершаем наш волосы дополнительными линиями. Около уха, пряди заправленные за него, на макушке можно показать наличие пробора или же объема. Пряди выступающие из-за шеи с дальшей стороны. Не бойтесь эксперементировать. Ваша задача добиться естественности для волос, которые могут развеваться на ветру. После того, как волосы прорисованы не забудьте стереть ту часть головы, которая скрыта под волосами, а так же удалите уже ненужные слои со вспомогательными линиями

На этом первая часть окончена. Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
Часть 2. Создаем чистый контур.
2.1. Открываем наш набросочек и.. создаем новый слой, но не обычный, а векторный.
Нам нужен тот значок на котором изображено перо. Итак слой создан. И… О боги! Совсем другие инструменты! Но биться головой об стенку с воплями: «Я ничего не понимаю!» мы не будем. Мы возьмем вот этот замечательный инструмент.
В отличии от фотошоповского пера, им настолько элементарно работать, что даже мышечные рисовальщики спрявятся с этим непосильным трудом.
Но перед обводкой не забудьте убавить заливку вашего наброска, а то запутаетесь в линиях.
2.2. Несколько советов по обводке.
– Обводите всегда линией с размером 1.
– Если линия получается криво, ничего страшного, воспользуйтесь инструментом
Не забудьте правильно поставить галочку в настройках ниже. У меня всегда стоит на опции «Двигать»
– Что бы угол получился острым вставьте расстояние между точками как можно меньше, а для закругления пошире.
– Что бы прервать линию вектора сделайте быстрый двойной клик на последней точке
– Векторная линия это не карандаш, отличие от фотошоповского пера в том, что если вы стираете ластиком участок линии он обрывается ровно и на конце линии ставится точка.
– Даже если вы начали рисовать вектором, вы без труда можете не закрывая линию двигать полосу прокрутки, сворачивать окно с программой и т.д. Линия не прервется.
2. 3.

Должно получаться примерно вот так. Можно конечно выбрать линию потолще, но тогда, когда мы будем уменьшать её размер, останутся некрасивые зазоры.
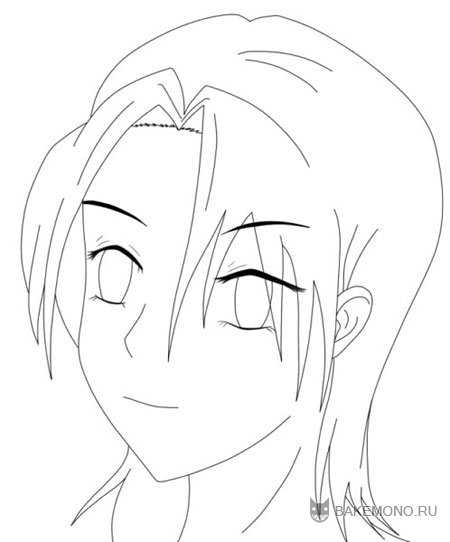
Общий контур готов. Глаза не обводим, ведь их надо прорисовать красиво)

2.4. Переходим к отрисовке глаз(Для планшетников). Самое любимое моё занятие. Ведь глаза — зеркало души. А мы же не хотим, что бы наш персонаж выглядел, как кукла. Наделим его душой?)
Берем кисть Brush, жесткость ставим максимальную и поехали…

1 — Верхнее веко прорисовываем дугой, немного корретируя набросок так, как хотелось бы.
(незабудьте создать новый слой и назвать его Глаза. Этот слой должен быть выше остальных, включая векторные.
2 — Уменьшаем размер кисти. Если веко я рисовала кистью 9, то для ресничек беру 4. Мягкими движениями рисуем реснички. Они ведь должны быть пушистыми?)
3 — Тонкой кисточкой рисуем веко.
4 — И обратите внимание как нарисовано нижнее веко.
Рисуем второй глаз по той же схеме.
2.5. А теперь я вас познакомлю с инструментом
Этот инструмент очень полезен если вы хотите изменить толщину линии.
Допустим брови вы обвели вектором размером 1. А нам надо 4. Берем инструмент, изменяем размер на 4 и клацаем на нашу линию. Размер линии можно менять без потерь качества. Это же вектор, Господа))
Итак брови. Они у нас одной ровной линией.

Но брови ведь не бывают такими О_о и для этого нам потребуется ещё один замечательный инструмент.
Настроек не имеет, в обращении прост, как 5 копеек. Как вы уже успели заметить наш контур состоит из точек, соединенных линией. Берем нашу бровь за первую точку. Зацепляем точку левой кнопкой мышки или же кнопкой стилуса и тянем. Влево — линия истончается, вправо — утолщается. И создаем вот такие бровки.

2.6. Далее. Создадим папку. Назовите её Глаза. В эту папку поместите слой на котором вы рисовали веки персонажа. Создайте ещё один векторный слой и обведите зрачки тонкой линией размером 1.

Верхние и нижние линии зрачков быдут скрыты под веками. Для чего рисовать замкнуто? А что бы потом раскрашивать глазки было легко. Если линия выходит за пределы века, то можете подвинуть инструментом Edit.
Итак, глаза у нас закончены. Можем радоваться.

Небольшое отступление для тех, кто рисует мышкой. Линии век можно рисовать по принципе бровей и тоже добиться замечательных результатов) Главно не забывать изменять толщину линий))
И последнее. Удаляем ненужный уже слой с наброском, убедившись, что обвели все.
В результате получаем такой вот набор слоев.
Контур готов, а в следущем уроке я расскажу, как быстро выполнить покраску нашего контура. Сохраняем рисунок обязательно в формате .sai

Автор урока: Miyo-chan ^__^
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
bakemono.ru
Способ покраски — рисуем в paint tool sai
В этом уроке я расскажу как покрасить арт в программе Paint tool SAI.
Для начала я создаю набросок с помощью инструмента Pen Tool.

После этого я создаю новый слой и аккуратно обвожу свой набросок инструментом Pen Tool (размер кисти 5). На этом этапе можно поправить ошибки наброска.
Теперь на новом слое я наношу основные базовые цвета и некоторые цвета теней с помощью инструментов Pen Tool и Brush Tool. Я использовала от 3 до 4 тонов основных цветов.

Далее я буду смягчать границы тонов, смешивая их.

Для того чтобы смешивать цвета я обычно использую два инструмента: Water и Blur. Так же я меняю настройки, так как мне нужно (size, opacity, blend, min size).

Я добавляю некоторые дополнительные тени на том же слое, смешивая их с помощью Water Tool и Blur Tool.

Теперь используя инструмент Pen Toll и со светлым цветом, я наношу, где необходимо небольшие линии поверх теней. Затем размываю нижнюю часть, используя инструмент Water Toll.

Такую же технику я использую и для волос: Pen Tool и Water Tool маленького размера (5 – 8), с использованием 4-х цветов.

То же самое я повторяю и на бантах.

Теперь я перейду к усложнению ушек.
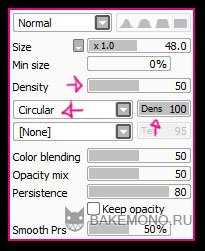
Для того что бы добиться нужного эффекта, я использую следующие настройки для кисти.
Размер зависит от вашего исходного размера полотна!

Для начала с помощью инструмента Pen Toll добавляем штрихами темные тона и размываем с помощью Water Toll. После инструментом Pen Toll добавляем светлые штрихи и размываем с Water Toll.
После того как шерсть на ушках готова, я добавляю легкими движениями тонкие линии с помощью Pen Toll .
В этом уроке я не буду показывать, как я рисовала глаза, потому что у меня нет особой техники.
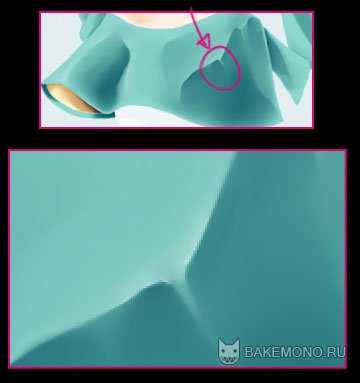
А теперь, добавим некоторые изменения для света и тени.
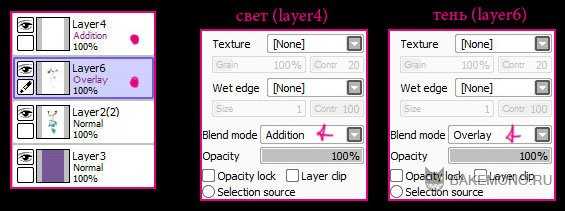
Для того что бы подчеркнуть арт, я создаю новый слой и устанавливаю режим наложения Сложение (Addition).
Для дополнительной тени, я создаю еще один слой и устанавливаю режим Наложения (Overlay)
(или Умножение (Multiply), это зависит от личного вкуса …)

Если необходимо добавить свет или тень, тогда берем большую мягкую кисть с настройками как на скрине. Если будет необходимость в исправлении, то берем Ластик (Eraser) с теми же параметрами.

Получаем вот такой конечный результат:

Автор урока: Lidivien
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
bakemono.ru
Как рисовать в Paint Tool Sai
Графический редактор Paint Tool Sai разработанный японскими специалистами, ориентирован на рисование изображений в стиле манга и аниме с помощью компьютерной мыши или планшета. Программа оснащена широкими возможностями (настраиваемые кисти, несколько способов по выбору цветов, использование векторных штрихов и т. д.).

Для того чтобы рисовать в Paint Tool Sai, необходимо научиться работать с готовыми эскизами, создавать набросок, а также разобраться в технике раскрашивания рисунка, нанесение теней и бликов. Скачать программу можно на официальном сайте (systemax.jp/en/sai/).
Быстрая навигация по статье
Создание нового холста
Создание изображения в графическом редакторе Paint Tool Sai следует начать с открытия нового холста. Для этого нужно:
- В верхнем меню открыть раздел «Файл»;
- Нажать на пункт «Новый»;
- В появившемся окне ввести имя или название изображения;
- В строке «Пресет» выбрать из списка сохраненные пропорции для холста;
- Или задать свои параметры ширины и высоты холста;
- Кликнуть по кнопке «Ок»;
Использование готового эскиза
Для упрощения работы по созданию аниме персонажей можно использовать готовый эскиз. Для этого необходимо:
- Нарисовать простым карандашом эскиз персонажа;
- Отсканировать его и сохранить в любом графическом формате;
- В программе Paint Tool Sai в верхнем меню выбрать раздел «Файл»;
- Кликнуть мышкой по пункту «Открыть»;
- В проводнике найти нужный файл;
- Нажать на кнопку «Открыть».
Выделение эскиза
Открытый эскиз необходимо обвести. Для этого потребуется:
- В верхней панели программы перейти в раздел «Слой»;
- Щелкнуть по пункту «Новый векторный слой»;
- В панели инструментов, расположенной сбоку выбрать инструмент «Curve»;
- Задать нужный цвет с помощью ползунков, расположенных вверху панели инструментов;
- Обвести весь эскиз;
- В боковом меню выбрать исходный слой;
- Удалить его, нажав на значок с изображением корзины.
Создание наброска
Создать набросок можно непосредственно в программе Paint Tool Sai. Для этого нужно:
- В боковой панели выбрать инструмент «Airbrush»;
- Задать необходимые параметры (тип, размер, плотность)
- Нарисовать овал лица;
- В строке «Непрозрачность» задать параметр «50%»;
- Создать новый слой через раздел «Слой» и пункт «Новый слой»;
- Нарисовать волосы, все остальные части лица и тела;
- Объединить слои, нажав на пункт «Слить содержимое слоев» в разделе «Слой»;
- Снизить непрозрачность слоя, линии рисунка должны оставаться видимыми;
- Создать новый слой;
- Нарисовать эскиз на втором слое;
- Перейти на первый слой в боковом меню;
- Удалить слой, нажав на значок корзины.
Раскраска эскиза
После создания наброска можно приступить к его раскраске, нанесению теней и дорисовки бликов. Для этого необходимо:
- Создать новый слой;
- В боковом меню в строке «Переход» выбрать режим «Умножение»;
- Выделить область лица, шеи, рук, используя инструмент «Волшебная палочка»;
- С помощью инструмента «Bucket (заливка)» раскрасить тон кожи;
- Используя инструмент «Pen (перо)» сделать некоторые участки темнее;
- Смягчить их с помощью инструмента «Water (вода)»;
- Создать новый слой с режимом «Умножение»;
- Инструментами «Pen» и «Water» сделать оттенок темных участков еще интенсивнее;
- Создать новый слой, выбрав режим «Наложение»;
- Взять инструмент «Brush»;
- Выбрать светлый тон;
- Нанести блики на кончик носа и губы;
- Создать новый слой с режимом «Умножение»;
- Раскрасить глаза;
- Создать слой с режимом «Осветление»;
- Нанести блики;
- Проделать те же действия с волосами и одеждой.
- Объединить все слои;
- Сохранить рисунок в любом графическом формате.
Поделитесь этой статьёй с друзьями в соц. сетях:
podskajem.com