Как сделать прозрачный текст в Фотошопе

Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Приступим.
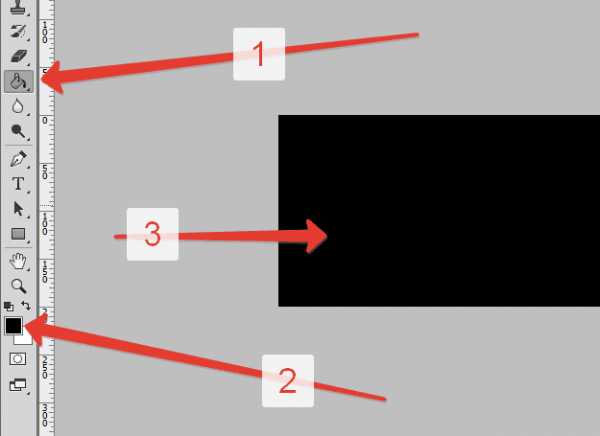
Создаем новый документ нужного размера и заливаем фон черным цветом.

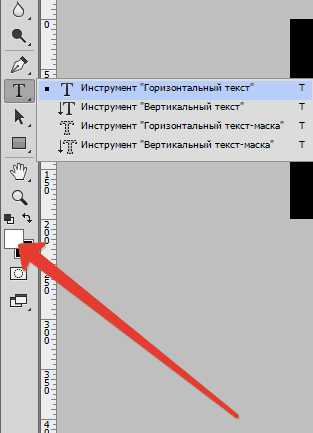
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».

Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».

Пишем наш текст.
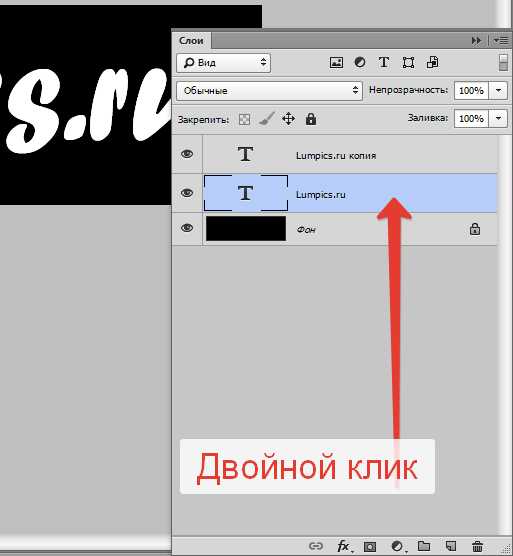
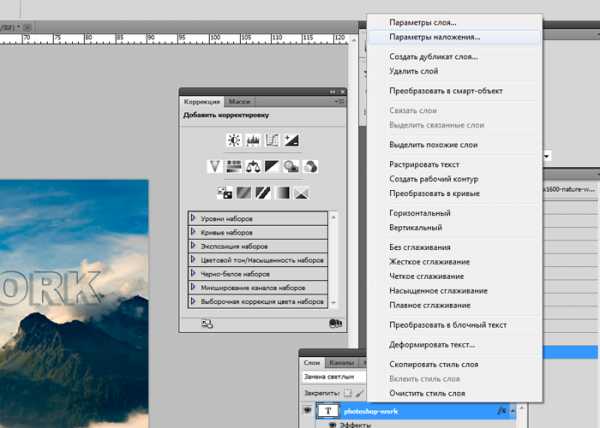
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.

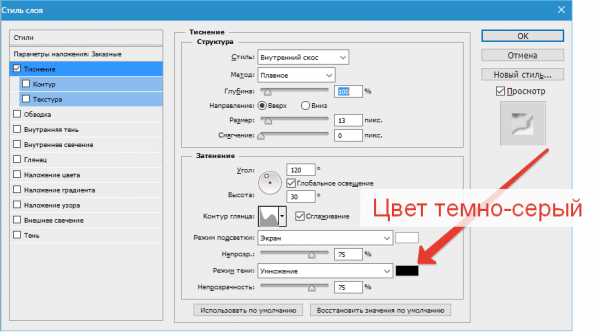
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.

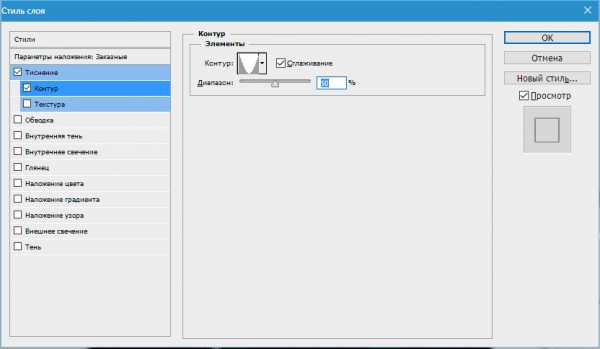
Затем выбираем пункт «Контур» и снова смотрим на скриншот.

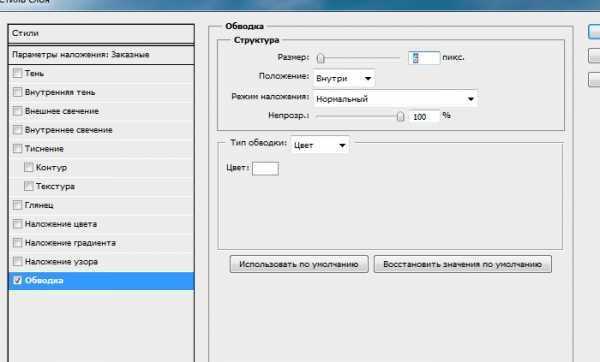
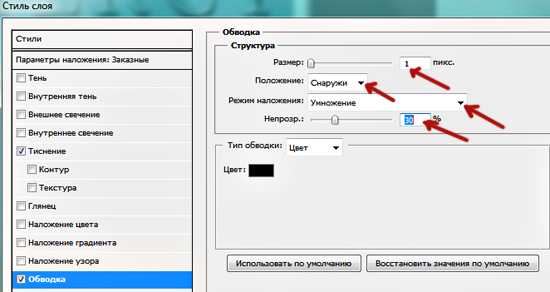
Добавим Обводку с такими настройками:

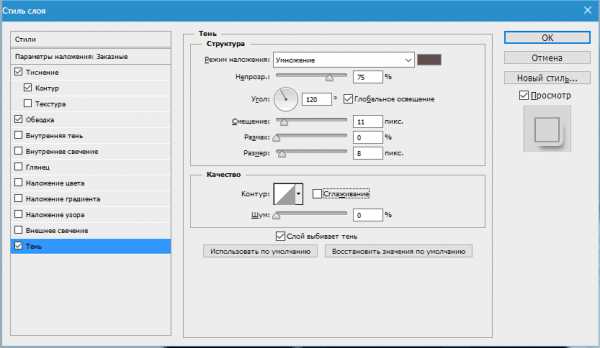
И Тень.

Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:

Затем определяем Контур.

Настраиваем Внутреннее свечение.

Нажимаем ОК.

Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
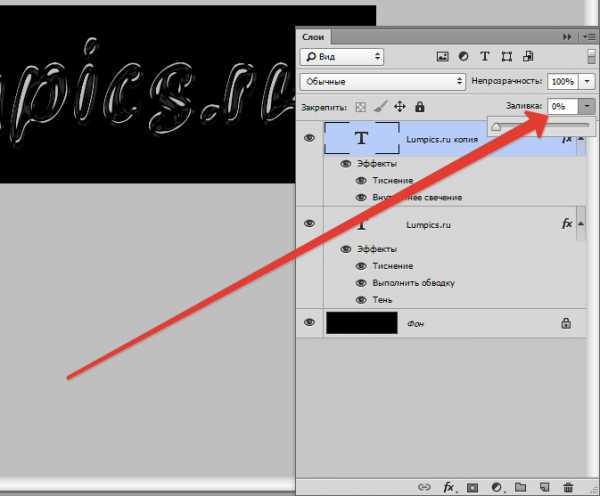
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:

Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
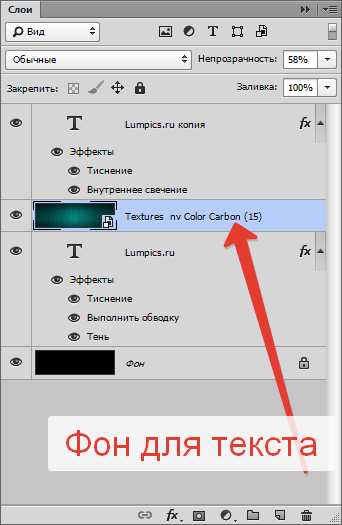
В данном случае фон добавляется между текстовыми слоями.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.

Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать прозрачный текст в фотошопе
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.

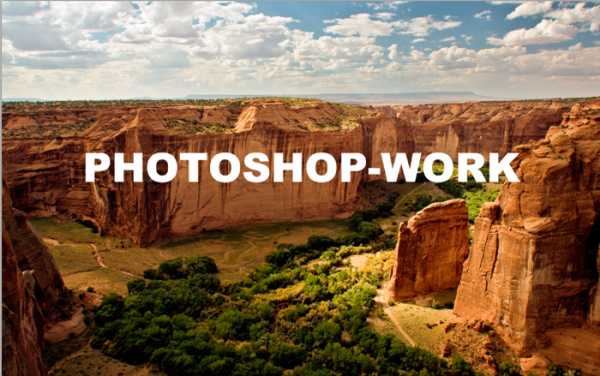
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.

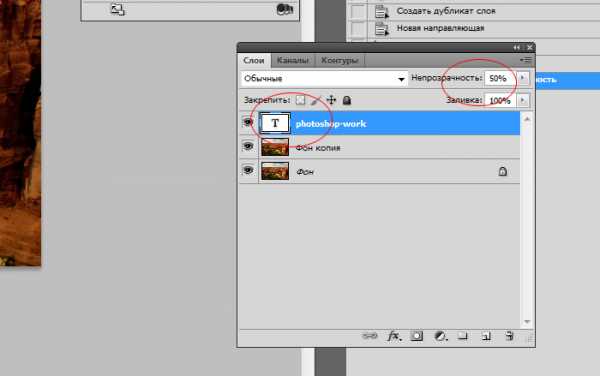
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.

Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.

Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.

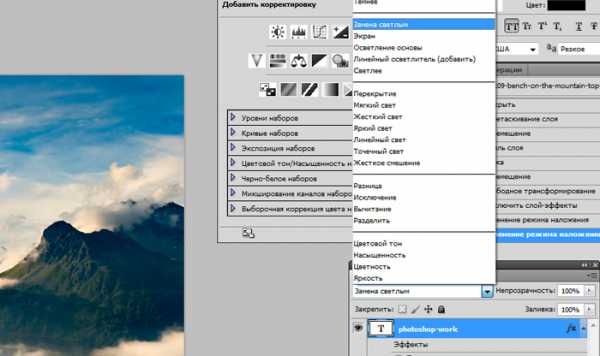
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.


Нас интересуются параметры «тень», со следующими настройками:

И «тиснение»:

Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.

Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:


Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
photoshop-work.ru
Прозрачный как стеклышко
В этом уроке Photoshop, мы будем учиться добавлять прозрачный текст на изображение несколькими способами. Первая техника — быстрая и легкая. Вторая намного интереснее, с использованием стилей слоя, кроме того мы рассмотрим разницу между двумя параметрами слоя: «Непрозрачность» («Opacity») и Заливка («Fill»).
Этот урок сочетает в себе два направления — создание фото-эффекта и текстового эффекта.
Вот изображение, которое будет использоваться по ходу работы:

А вот результат, к которому мы будем стремиться:

Итак, начнем!
Шаг 1: Добавим текст к изображению.
Возьмите инструмент , установите белый цвет, выберите подходящий шрифт и размер. Далее напишите ваш текст. Здесь логично будет написать что-нибудь про дайвинг, например, «SCUBA DIVING»

Нажмите на галочку на верхней панели, когда закончите писать текст:
Шаг 2: Изменяем размер и положение текста с помощью Свободной трансформации.
Нажмите Ctrl+T , чтобы вызвать инструмент «Свободная трансформация». Разместите текст как вам больше нравится, измените размеры если это требуется (потяните за узелки рамки). Зажмите «Shift» — тогда трансформация пройдет без искажений.

Нажмите Enter, чтобы применить трансформацию.
Сейчас рассмотрим самый простой способ сделать текст прозрачным.
Шаг 3: Уменьшаем непрозрачность текстового слоя
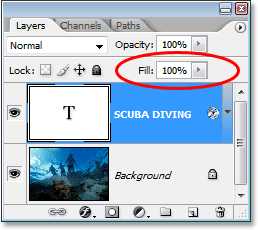
Самый быстрый способ — это несомненно просто понизить параметр непрозрачности у слоя с текстом. Если мы посмотрим на шапку палитры слоев, то увидим там нужный параметр. Кликните по стрелочке и установите уровень непрозраности на 50%.

Вот что получается:

Вы можете самостоятельно регулировать прозрачность. Параметр непрозрачности около 30-50% будет хорошо смотреться, но не совершенно.
Как же сделать текст кристально прозрачным?
Для начала верните непрозрачность на 100%.
Шаг 4: Уменьшаем параметр «Заливка» («Fill») до 0%
Наверно вы заметили, что под параметром «Непрозрачность» есть еще один, который называется «Заливка» («Fill»). Если вы сейчас попробуете поиграть с ползунком этого параметра, то эффект будет тот же самый. В чем же тогда разница? Сейчас вы сами все поймете!
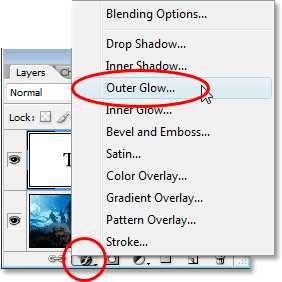
Шаг 5: Добавим стиль «Внешнее свечение» («Outer Glow»)
Внизу палитры слоев найдите кнопку — щелкните по ней и увидите список стилей, которые можно добавлять слою. Выберите там стиль Outer Glow — Внешнее свечение.

Появится диалоговое окно, где можно установить свои настройки.
И сейчас если вы посмотрите на свой текст, то увидите, что появилось легкое свечение. Нажмите ОК.
Теперь самый главный момент!
Попробуйте уменьшить прозрачность — все потихоньку исчезает. Верните назад.
Теперь уменьшите заливку — исчезает только текст, но свечение остается!!!
В этом и заключается секрет параметра «Заливка» (Fill) — слой становится прозрачным, а его стили не изменяются.
По умолчанию в настройках стиля «Внешнее свечение» стоит желтый цвет. Давайте поменяем этот цвет на более подходящий нашему изображению. Кликните по квадратику с цветом — попадете в палитру цветов:
Пипеткой щелкните не по палитре, а прямо по ярко-голубому цвету на фото:

Как видите цвет свечения поменялся на тот, который вы задали.
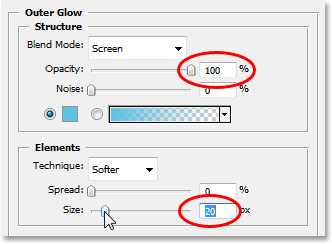
Сейчас увеличьте непрозрачность до 100%, далее увеличьте размер свечения до 20 px:

Нажмите OK. Вот что получилось на данный момент:

Сейчас смотрится намного интереснее, чем когда мы уменьшали прозрачность. Верно?
Каким еще воспользоваться приемом, чтобы еще выделить текст?
Шаг 6: Верните параметр Заливка — «Fill» на 100%

Снова ваш текст станет белым:

Шаг 7: Измените режим наложения слою с текстом на «Overlay» (Перекрытие)
В данный момент установлен режим нормальный, ничего особого не просходит. А теперь выберите из списка режим «Overlay» (Перекрытие):

Снова посмотрите на изображение. Текст как нам того хотелось прозрачный, но какие насыщенные стали цвета под текстом!

Если вам кажется, что режим Перекрытие слишком ярко себя показывает на вашем изображении, то попробуйте режим «Soft Light» — Мягкий свет.
Вы можете остановиться и здесь, но давайте добавим еще один стиль.
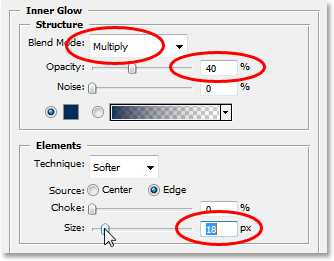
Шаг 8: Добавляем стиль «Inner Glow» — «Внутреннее свечение»
Выберите из списка стилей «Внутреннее свечение», а потом также как делали ранее возьмите цвет прямо с фото, на этот раз темно-синий.

Установите такие настройки: режим наложение — Multiply (Умножение), непрозрачность 40%, размер 18 px

Нажмите ОК и можете себя поздравить! Вы справились с заданием!
Вот и результат:

До встречи на www.photoshop-master.ru!
photoshop-master.ru
Как сделать прозрачный текст в фотошопе.: mtv59
При цитировании достаточно нажать кнопку «Нравится»
Автор Надежда Горская
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
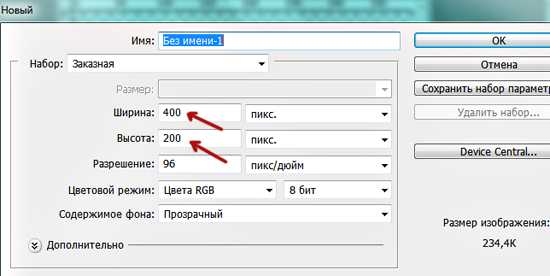
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.

Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
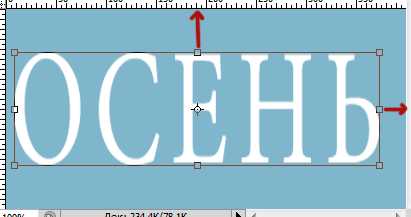
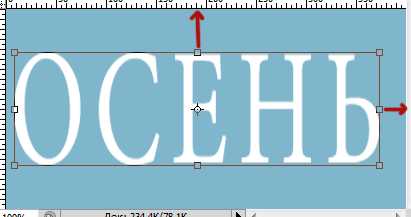
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.

Теперь с помощью стиля слоя сделаем прозрачный текст.
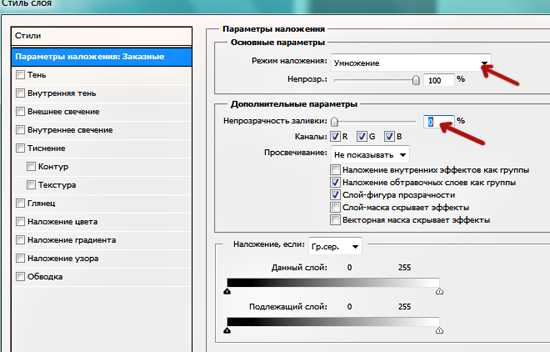
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».

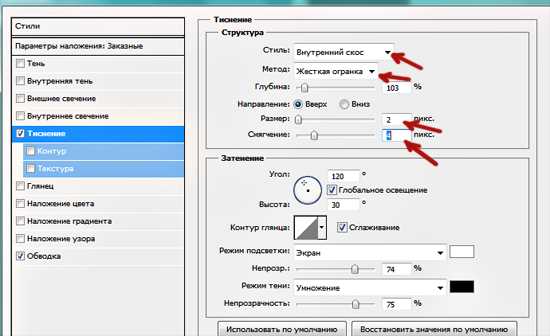
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.

9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..

Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.

Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
Серия сообщений «шрифты,экшены»:
Часть 1 — Как установить шрифты в фотошоп.
Часть 2 — Создание красивого объемного текста с анимацией.
…
Часть 24 — Текст по контуру объекта.
Часть 25 — Качаем и устанавливаем шрифты.
Часть 26 — Как сделать прозрачный текст в фотошопе.
mtv59.livejournal.com
Как сделать прозрачный текст в фотошопе. |
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.

Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.

Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».

8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.

9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..

Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.

Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
kalejdoskopphotoshopa.ru
Прозрачный стеклянный текст — Pixelbox.ru
С помощью этого урока фотошоп вы научитесь делать текст в фотошопе не просто прозрачным, а чтобы он выглядел стеклянным. Получаеться довольно красивый эффект.
Шаг 1
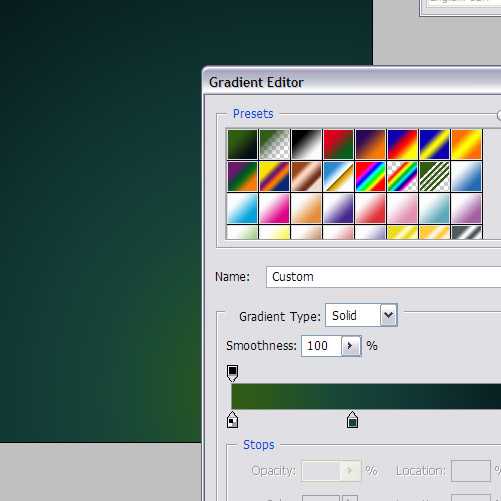
В самом начале урока мы подготовим фон для текста.Я использовал трехцветный круговой градиент — Radial Gradient.
Цвета: #2e5b15, #103533, #090e13

Шаг 2
Теперь напишите буквы или текст. Я написал букву ‘Q’, используя шрифт Adobe Caslon Pro, цвет — #41a993

Шаг 3
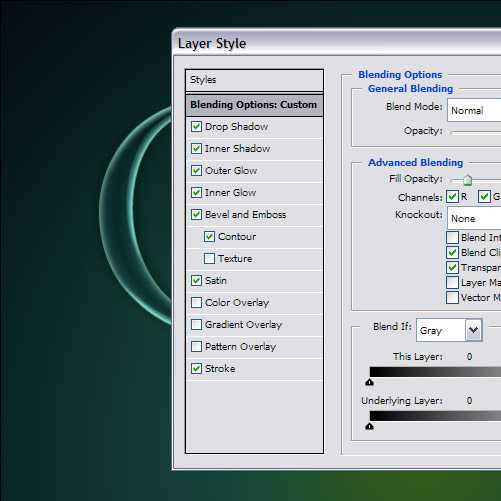
Далее вам придеться применить всевозможные стили для текста. Вы можете фантазировать и эксперементировать с ними самостоятельно, применяя самые разнообразные настройки стилей.
Но есть основные моменты которые вы должны сделать:
Прозрачность заливки(Fill Opacity) установите 20%. Не путайте с простой прозрачностью (Opacity), которая делает прозрачным все, в том числе и стили.
Применяйте разные режимы смешивания(Blending Mode).
В конце урока вы сможете скачать PSD исходник и посмотреть какие стили конкретно были применены.

Шаг 4
Получился определенно неплохой эффект стекла и прозрачности.

Шаг 5
Теперь зажмите CTRL и нажмите на слой с текстом(или буквой), чтобы появилось выделение. Проведите ненавязчивый градиент, как на картинке.

Шаг 6
Сделайте такой же градиент только чтобы он шел сверху вниз.

Шаг 7
Теперь сделайте овальное выделение как на картинке, потом нажмите CTRL+SHIFT+I (это инвертирует выделение) и нажмите DELETE для удаления.

Шаг 8
Теперь для красоты и убедительности надо добавить бликов. Можно это сделать с помощью фигур Shape Tool. Выберите многогранник, установив 5 углов, и нажав на галочку Star. Разместите несколько звездочек на тексте.

Результат

Автор перевода — zealot (pixelbox.ru)
Вы можете скачать PSD исходник этого текста, чтобы посмотреть как он делается. Например вы узнаете какие стили применялись и другие детали.
Скачать PSD исходник — opacitytext.zip

pixelbox.ru
Прозрачный текст: как сделать текст прозрачным в Фотошопе; инструмент «Заливка», урок Photoshop CS4
Как сделать текст прозрачным в Фотошопе
В данном уроке мы рассмотрим несколько способов создания прозрачного текста. А также основные различия и сходства таких параметров слоя, как «Непрозрачность» и «Заливка».
Первый способ очень простой. Здесь мы воспользуемся параметром слоя «Непрозрачность».
Открой документ с каким-либо изображением. Для этого выбери меню «Файл» пункт «Открыть». В появившемся диалоговом окне задай путь к изображению, с которым ты будешь работать. На панели инструментов активируй инструмент «Текст». Основной цвет выбери белый. В меню опций выбери понравившийся тебе шрифт подходящего размера.
После того как мы задали установки, левой кнопкой мыши кликни по рисунку в том месте, где будет располагаться твой текст, и введи надпись Photoshop. Затем нажми кнопку «применить текущую правку».
Также ты можешь немного видоизменить текст. Для этого левой кнопкой мыши щелкни по слою с текстом, затем зайди в меню «Редактирование» и выбери пункт «Свободное трансформирование». Здесь ты можешь растянуть текст или расположить его под нужным тебе углом. Самый простой способ сделать текст прозрачным – это уменьшить параметр «Непрозрачность» у слоя с текстом до 30-50%.
Вот что примерно должно получиться.
Теперь рассмотрим второй способ.
Установи параметр слоя с текстом «Непрозрачность» 100%. Затем попробуй поиграть с параметром «Заливка» этого же слоя. Как ты наверно уже заметил, на первый взгляд, он ничем не отличается от параметра «Непрозрачность». Но разница все же есть. Когда ты уменьшаешь значение параметра слоя «Заливка», исчезает цвет внутри букв, но если мы добавим внешнее свечение, то будет виден контур.
Теперь добавь к этому слою стиль «Внешнее свечение», и установи следующие параметры: непрозрачность -100%, режим наложения – экран, размер – 20 пикселей. Выбери цвет, который будет контрастировать с твоим фоном. Теперь добавь стиль слоя «Внутреннее свечение», и установи для него такие параметры: режим наложения – умножение, непрозрачность – 40%, размер – 18 пикселей. Теперь выбери из списка режимов слоя режим «Перекрытие». Как ты можешь заметить, текст стал прозрачным, а цвета под текстом стали насыщенные. Если тебе кажется, что текст слишком яркий, попробуй поэкспериментировать с другими режимами. Например, можешь выбрать режим «Мягкий цвет». А также можешь добиться прозрачности, установив режим слоя «Обычный» и уменьшив параметр слоя «заливка» до 0.
www.teachvideo.ru