Графическая информация
Графическая информация – это сведения, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.
Графическая информация является разновидностью визуальной (зрительной) информации. К ней относятся: рисунки, гравюры, плакаты, схемы, географические карты, развертки, эскизы и т.д. Она состоит из точек, штрихов, линий, которые выполнены карандашом, тушью, мелом, фломастером на бумаге, картоне, классной доске и т.д.
Стоит сказать, что графическая информация сопровождает человека с момента его появления и развивается с ним одновременно. К самой ранней графической информации относятся изображения, нарисованные углем, сажей, или же процарапанные на стенах пещер и камнях. В современном мире для создания графической информации человеку на помощь пришла цифровая техника.
В настоящее время на экране монитора стало возможным получать рисунки, чер тежи в таком же виде, как на бумаге с помощью каранда шей, красок, чертежных инструментов. Такого рода графическая информация называется цифровой (цифровая графика). Кроме того, рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Сегодня су ществуют принтеры цветной печати, дающие качество ри сунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими програм мами, или графическими пакетами.
В зависимости от способа формирования изображений различают следующие виды компьютерной графики:
- растровая графика — применяется при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ;
- векторная графика – используется для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах;
- трехмерная графика — широко используется в инженерном программировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинемотографии и компьютерных играх.
К программам для работы с растровой графикой относятся:
- Paint
- Microsoft Photo Editor
- Adobe Photo Shop
- Fractal Design Painter
- Micrografx Picture Publisher
Для работы с векторной графикой используются:
- Corel Draw
- Adobe Illustrator
- Fractal Design Expression
- Macromedia Freehand
- AutoCAD
Таким образом, в растровой графике кодирование изображения происходит путем деления изображения на маленькие точки или пиксели. Каждому пикселю присваивается код его цвета вместе. Информация о каждой такой точке содержит компьютерная видеопамять.
В создании векторной графики участвуют примитивные объекты – линия, кривая, точка, прямоугольник, треугольник, окружность. Данные элементы и их объемы описываются при помощи математических формул.
Графическая информация может быть представлена по-разному. Способы представления графической информации зависят от назначения данной информации и типа устройств, для которых она предназначена.
Представление графической информации осуществляется:
- координатным способом. Данный способ основывается на представлении плоского (монохромного) изображения в виде координат прямоугольных растрэлементов;
- рецепторным способом. Разновидность координатного способа. Он основан на представлении всего поля изображения в виде прямоугольных областей, которые называются рецепторами;
- способ поэлементного представления графической информации. Он основан на представлении изображения в виде совокупности графических примитивов, в качестве которых могут выступать отрезок прямой линии, дуга, окружность;
- структурно-символический способ. Он основан на использовании для формирования изображения типовых графических элементов;
- аналитический способ. Данный способ основывается на ее представлении в виде уравнений поверхностей.
xn—-7sbbfb7a7aej.xn--p1ai
Графическая информация и текстовая информация. Графическая информация: задачи, тест
Перед тем как рассматривать какие-либо основы цифровой графики, стоит изначально понять, что представляет собой графическая информация. В наше время это понятие активно используется в различных сферах деятельности человека, но при этом многие даже не понимают, что представляет собой этот термин и что он подразумевает.
Что это такое?

Графическая информация сегодня используется в большинстве областей визуальной коммуникации, начиная от различных произведений изобразительного искусства, которые должны у человека пробуждать эмоции и вызывать чувство восхищения прекрасным, и заканчивая всевозможными символами, предназначенными исключительно для того, чтобы донести до человека определенную информацию. В частности, к таким символам можно отнести дорожные знаки, которые у опытных водителей иногда даже не достигают области осознаваемого восприятия.
На сегодняшний день графическая информация и образы представляют собой основу мышления большинства специалистов, и отдельное место здесь выделяется графическим дизайнерам, которые представляют собой людей, имеющих наглядно-образный склад. Владение компьютерной техникой при визуализации каких-либо идей весьма полезно, но предусматривает основательную подготовку, а также понимание своеобразной графической информации с точки зрения перевода ее в компьютерный формат.
Определение
Графическая информация – это полная совокупность данных, нанесенных на самые разнообразные носители, включая кальку, бумагу, холсты, стекло, стены и многое другое. В определенной степени можно сказать о том, что даже наша с вами объективная реальность, на которую направлен объектив камеры или же фотоаппарата, также представляет собой графическую информацию.

Широчайшее разнообразие графических носителей, а также доступных современному человеку видов изображения в принципе тяжело поддается учету, и происходит так далеко не по той причине, что они представлены в бесконечном количестве, а потому, что есть масса различных промежуточных вариантов. Ведь мы не можем просто сложить их между собой и сконструировать своеобразный алфавит, и именно это отличает такие понятия, как графическая информация и текстовая информация. Однако и здесь есть определенные исключения.
Рассматривая, что представляет собой графическая информация и текстовая информация, стоит отметить, что совокупность текстовых знаков уже давным-давно была приведена в определенную систему, которая называется алфавит. При этом в европейских странах алфавит является фонетическим, в то время как у дальневосточных народов алфавит фиксирует не фонемы или звуки, а представляет собой целое понятие и состоит из иероглифов, что переводит его уже в разряд не текстовой, а именно графической информации.
Полезные примеры

Далеко не все понимают, что в современных европейских языках также используется своеобразный принцип иероглифа, которые представлены у нас цифрами. Несмотря на то что в разных языках цифры могут писаться абсолютно одинаково, в действительности они называются и произносятся абсолютно иначе в каждом отдельном языке, что и является типичным принципом иероглифа.
В связи с этим все элементы, которые требуются для реализации процедуры кодирования, давным-давно выделены в течение длительного исторического периода. Элементы, которые являются отдельными и независимыми друг от друга, могут быть представлены в виде определенного списка, в котором присутствует конечное и четко зафиксированное количество строк.
Время, когда человеком наиболее подробно изучается графическая информация – 9 класс, но многие даже могут не помнить этого. При этом еще тогда нас учили, что если мы обращаемся к графическим данным, включая картины, фотографии, рисунки или же какие-либо другие изобразительные объекты, то в таком случае в них уже не получится найти таких естественных и универсальных элементов, которыми можно было бы оперировать точно так же, как и буквами.
История

Стоит отметить, что были попытки того, чтобы сформировать единую систему изображений. В частности, это пытался сделать Уильям Хогарт – английский живописец и теоретик искусства. В данном случае его пример интересен не по той причине, что он является мастером сатирического бытового жанра, главной целью которого было разоблачение пороков аристократии, а тем, что именно он пытался изобрести универсальный графический алфавит, что ему не удалось. Однако кривая, которую художник смог выделить в качестве эталонной еще в XVIII веке, по своему виду несколько напоминает кривую Безье.
Почему не получается создать алфавит?

На самом деле изобрести графический алфавит просто невозможно, и именно в этом заключается то различие, которое разделяет стандартную письменность и современную изобразительную деятельность. Также об этом упоминает предмет, которым изучается графическая информация – информатика. Эти области являются достаточно близкими по существу, но алфавит представляет собой универсальное средство, которое, имея ограниченное число элементов, позволяет формировать неограниченное количество текстов, в то время как в сфере изобразительной деятельности такого строгого перечня элементов просто не может существовать.
Именно по этой причине возможность кодирования основывается на другом подходе по сравнению со стандартными элементами наподобие цифр и букв, и в первую очередь это изучается в процессе того, как выполняются различные задачи. Графическая информация – это более сложное понятие, чем текстовая, поэтому и к ее освоению следует подходить более основательно.
Что нужно понять?

Так как в области изобразительной деятельности не может быть строгого перечня элементов, составление их списка является невозможным, и здесь проявляется серьезная задача – определить, каким образом всевозможные цифровые коды или же изображения можно будет превратить, если с ними могут работать исключительно компьютерные устройства. В частности, данная задача конкретизируется тем, что нужно изобрести способ, который позволил бы в современных компьютерных технологиях оперировать не только текстом.
В чем отличия между восприятием компьютера и человека?
Очевидно, что есть масса различий между тем как компьютером и человеком воспринимается графическая и звуковая информация. Для человека каждое изображение, которое может быть далеким от реалистической фотографии, представляет собой содержательную структуру, ведь каждый человек может отличить, к примеру, пейзаж от портрета.
Это становится возможным по той причине, что зрительное восприятие представляет собой не результат работы одних только органов зрения, но еще и является результатом обработки информации при помощи мощного интеллекта, имеющего поразительные способности распознавания. К примеру, благодаря этому человек запросто может узнать другого человека, даже если не видел его в течение нескольких десятков лет, а ведь последний успел уже немного состариться и внешность его стала другой.
Технические системы, в процессе работы которых применяются даже самые современные вычислительные мощности, пока не могут реализовать такие задачи.
Тест по графической информации в информатике

Заключающий этап, которым в школах заканчивают изучение того, что представляет собой графическая информация – тест, который изменяется в зависимости от учебного учреждения и его направленности. Однако в большинстве случаев все вопросы являются стандартными и достаточно простыми. Среди наиболее распространенных стоит отметить следующие:
- Что происходит с размером файла в процессе увеличения размера векторного изображения?
- Для чего нужны инструменты графического редактора Paint?
- Что представляет собой самый маленький элемент изображения на графическом экране?
- Что такое графический редактор?
- Для чего нужен графический редактор?
И многие другие.
Другими словами, в процессе составления данного теста главная цель – это определить, насколько ученик освоил основные понятия курса графической информации и насколько он овладел работой с традиционными графическими редакторами.
fb.ru
Графическая информация
Под графической информациейпонимается рисунок, чертеж, фотография, картинка в книге, изображение на экране телевизора и т. д. рассмотрим в качествепримераизображение на экране телевизора. Это изображение состоит из некоторого количества горизонтальных линий – строк. А каждая строка в свою очередь состоит из элементарных мельчайших единиц изображения – точек, которые называютсяпикселами(picsel–PICture’SElement– элемент картинки). Весь массив элементарных единиц изображения называютрастром(лат.Rastrum– грабли).Степень четкостиизображения зависит от количества строк на весь экран и количества точек в строке, которые представляютразрешающую способностьэкрана или просторазрешение.
Монохромное изображение– изображение, состоящее из любых двух контрастных цветов – черного и белого, зеленого и белого, коричневого и белого и т. д. каждый пиксел изображения может иметь либо один, либо другой цвет. Поставив в соответствие первому цвету двоичный код «0», а второму – код «1» (либо наоборот), можно закодировать в одном бите состояние одного пиксела монохромного изображения.
Однако, полученное таким образом изображение будет чрезмерно контрастным. Реальное, например, черно-белое изображение состоит не только из белого и черного цветов. В него входят множество различных промежуточных оттенков – серый, светло-серый, темно-серый и т. д. Если кроме белого и черного цветов использовать только две дополнительные градации, то для того чтобы закодировать цветовое состояние одного пиксела, потребуется уже два бита.
Общепринятым, дающим реалистичные монохромные изображения, считается кодирование состояния одного пиксела с помощью одного байта, которое позволяет передавать 256 различных оттенков серого цвета от полностью белого до полностью черного.
Цветное изображениеможет формироваться различными способами. Один из них –метод RGB(от словRed,Green,Blue–красный, зеленый, синий), который опирается на то, что глаз человека воспринимает все цвета как сумму трех основных цветов – красного, зеленого и синего. Для получения цветного пиксела в одно и то же место экрана направляется не один, а сразу три цветных луча. Для упрощения будем считать, что для кодирования каждого из цветов достаточно одного бита. «0» в бите означает, что в суммарном цвете данный основной отсутствует, а «1» — присутствует. Следовательно, для кодирования одного цветного пиксела потребуется 3 бита. При такой схеме кодирования каждый пиксел может иметь один из 8 возможных цветов. Если же каждый из цветов кодировать с помощью одного байта, то появится возможность передавать по 256 оттенков каждого из основных цветов. А всего в этом случае обеспечивается передача 256 Х 256 Х 256 = 16777216 различных цветов, что достаточно близко к реальной чувствительности человеческого глаза. Этот способ представления цветной графики принято называть режимомTrue Color(truecolor– истинный цвет) илиполноцветным режимом.
Существуют и другие полноцветные режимы кодирования цветного изображения. Они требуют очень много памяти. В целях экономии памяти разрабатываются различные режимы и графические форматы, которые немного хуже передают цвет, но требуют гораздо меньше памяти. В частности, режим High Color(highcolor–богатый цвет), в котором для передачи цвета одного пиксела используется 16 битов и, следовательно, можно передать 65535 цветовых оттенков.
При записи изображения в память компьютера кроме цвета отдельных точек необходимо фиксировать много дополнительной информации – размеры рисунка, яркость точек и т. д. Конкретный способ кодирования всей требуемой при записи изображения информации образует графический формат. Форматы кодирования графической информации, основанные на передаче цвета каждого отдельного пиксела, из которого состоит изображение, относят к группе растровыхилиBitMapформатов (bitmap– битовая карта). Наиболее известными растровыми форматами являютсяBMP,GIFиJPEGформаты.
Растровая графика обладает существенным недостатком– изображение, закодированное в одном из растровых форматов, очень плохо масштабируется. Поэтому были разработаны методывекторной графики. В векторной графике базовым объектом являетсялиния. При этом изображение формируется из описываемых математическим, векторным способом отдельных отрезков прямых или кривых линий, а также геометрических фигур – прямоугольников, окружностей и т. д., которые могут быть из них получены.
studfiles.net
5 Представление графической информации
Есть два основных способа представления изображений:
растровый;
векторный.
5.1 Растровая графика
Графические объекты формируются в виде множества точек разных цветов и разных яркостей, распределенных по строкам и столбцам (если изображение экранное, то точка называется пиксел (от английского pixel — picture element).
Растрирование оригинала графического образа
При растрировании на оригинал графического объекта накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм (lines per inch — lpi) и называется ланитурой.
Размер точки растра рассчитывается для каждого элемента и зависит от интенсивности тона в данной ячейке. Чем больше интенсивность, тем плотнее заполняется элемент растра. То есть, если в ячейку попал абсолютно черный цвет, размер точки растра совпадает с размером элемента растра.
Интенсивность тона (так называемую светлоту) принято подразделять на 256 уровней. Большее число градаций не воспринимается зрением человека и является избыточным. Меньшее число ухудшает восприятие изображения (минимально допустимым для качественной полутоновой иллюстрации принято значение 150 уровней). Нетрудно подсчитать, что для воспроизведения 256 уровней тона достаточно иметь размер ячейки растра 16х16=256 точек.
Для растровых изображений, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать:
— разрешение оригинала;
— разрешение экранного изображения;
— разрешение печатного изображения.
Разрешение оригинала измеряется в точках на дюйм (dots per inch — dpi) и зависит от требований к качеству изображения и размеру файла, способу оцифровки или методу создания исходной иллюстрации, избранному формату файла и другим параметрам. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселем. Размер пикселя варьируется в зависимости от выбранного экранного разрешения, разрешения оригинала и масштаба отображения.
Размер точки растрового изображения как твердой копии (бумага, пленка и т.д.), так и на экране зависит от применяемого метода и параметров растрирования оригинала.
Рекомендации по разрешениям:
— для экранной копии изображения достаточно разрешение 72 dpi,
— для распечатки на цветном или лазерном принтере 150-200 dpi,
— для вывода на фотоэкспонирующеем устройстве 200-300 dpi.
Установлено эмпирическое правило, что при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем ланитура растра устройства вывода. В случае, если твердая копия будет увеличена по сравнению с оригиналом, эти величины следует умножить на коэффициент масштабирования.
Связь между растрированием и разрешением
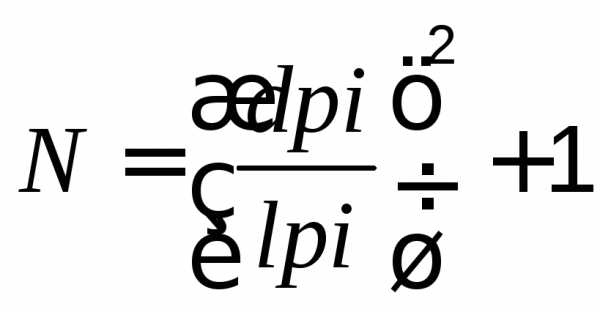
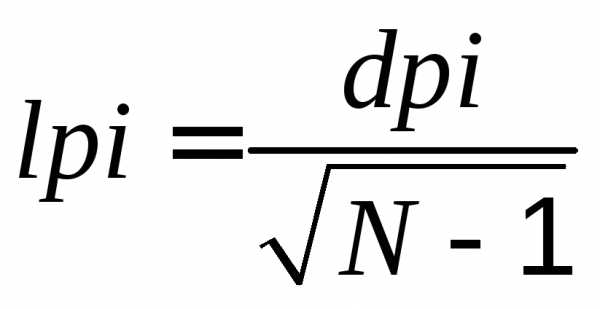
Между разрешением оригинала, частотой растра и градацией уровней существует зависимость, описываемая формулой:
 ;
; 
где N — число градаций уровней тона (оттенков), dpi — разрешение устройства вывода (отображения), lpi — ланитура растра.
Единица в формуле соответствует абсолютно белому цвету, когда ячейка растра не заполнена.
Каждый пиксел растрового изображения имеет четыре основные характеристики — размер, тоновое значение, глубину (интенсивность) цвета и позицию (самостоятельно характеристики пиксела).
Каждый пиксел растрового изображения имеет четыре основные характеристики — размер, тоновое значение, глубину цвета и позицию. Эти четыре атрибута определяют разрешение, причем каждый это делает по-своему.
Размер пиксела (физический размер)
Все пикселы одного изображения имеют одинаковый размер. Изначально размер пиксела определён разрешением, с которым было сканировано или оцифровано изображение. Так, разрешение в 600 пикселов на дюйм указывает, что размер каждого пиксела равен 1/600 дюйма. При более высоком входном разрешении генерируются пикселы меньшего размера, что, в свою очередь, обеспечивает большее количество информации и вероятных деталей на единицу измерения, а также большую плавность тоновых переходов. При более низком разрешении пикселы имеют больший размер, наблюдается меньше деталей на единицу измерения и изображение имеет мозаичную структуру. Размер и количество пикселов определяют количество информации, содержащейся в изображении. Можно изменить размер пиксела в любой момент производственного процесса, изменив разрешение. При этом если изображение выводится на печать, то автоматически изменится размер отпечатка.
Значение цвета или тона (номер цвета)
Сканеры и цифровые камеры присваивают определенное значение цвета или оттенка серого каждому пикселу изображения. Эффект непрерывности тона возникает из-за того, что пикселы очень малы и соседние пикселы только немного отличаются друг от друга по цвету или тону.
Изображения, сканированные с помощью устройств с широким динамическим диапазоном, наилучшим образом передают непрерывность тона. Динамический диапазон — это аппаратная чувствительность сканера к тончайшим цветовым оттенкам на сканируемом изображении. Динамический диапазон зависит от битовой разрядности сканера, соотношения сигнал/шум, типа лампы подсветки, непрерывной коррекции тона и т.д. Чем дороже сканер, тем шире его динамический диапазон.
Глубина цвета (битовая разрядность)
Конечно, каждому отдельному пикселу можно приписать лишь одно значение, но существует такая характеристика, как разрядность битового представления цвета (или глубина цвета(I)) оцифровывающего устройства, определяющая количество возможных цветов или тонов. Цветные изображения могут иметь глубину цвета 4, 8, 16, 24 бит на точку. Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Глубина цвета (I) | Количество отображаемых цветов N |
4 | 24=16 |
8 | 28=256 |
16 (High Color) | 216=65 536 |
24 (True Color) | 224=16 777 216 |
Каждый дополнительный бит приводит к росту размера графических файлов и, соответственно, потребности в свободном месте на жёстком диске, хотя при этом увеличивается гладкость переходов между смежными цветами и тонами.
Примеры цветовых моделей применяемых в ЭВМ.
|
|
Позиция пиксела (координаты)
Растровое изображение представляет собой сетку дискретных пикселов, каждый из которых имеет определенные горизонтальные и вертикальные координаты внутри сетки. В большинстве основных программ редактирования изображений можно узнать координаты любого пиксела. Физические размеры сетки, определяемой общим количеством пикселов и разрешением, задают относительное положение пикселов.
Недостатки растровой графики:
1) Так, называемая пикселизация изображений при увеличении. В оригинале присутствует определенное количество точек, то при большем масштабе увеличивается их размер, становятся заметны элементы растра, что искажает само изображение.
2) Зависимость качества изображение от его размеров. Размер файла, хранящего растровое изображение зависит от двух факторов:
— от размера изображения;
— от глубины цвета изображения (чем больше цветов представлено на картинке, тем больше размер файла).
Кроме того, размер файла растровых изображений стремительно растет с увеличением разрешения. Фотоснимок (стандартный размер 10х15 см, с оцифрованным разрешением 200-300 dpi, цветовое разрешение 24 бита), занимает в формате TIFF около 4 Мбайт. Если оцифровать этот фотоснимок с более высоким разрешением, то он будет занимать 45-50 Мбайт.
Но используя метод, называемый сжатием изображений, можно резко уменьшить в размере графические файлы.
Существует два способа сжатия:
1) без потерь информации;
2) с потерями.
Если мы сохраняем чертеж, то, естественно сжатие с потерями нас не устроит, сохраняя же какую-то картинку, обобщение оттенков ее цветов вполне допустимо, а иногда приводит и к удачным спецэффектам.
Одним из способов сжатия с потерями является JPEG (Joint Photographic Expert Group — имя группы, которая его разработала). JPEG широко используется при сжатии статических изображений, особенно фотографий.
Основная идея метода JPEG состоит в разделении информации по уровню важности, и затем отбрасывании менее важной ее часть, уменьшая тем самым общий объем хранимых данных. Строку или столбец пикселов изображения тоже можно представить амплитудами и частотами. Речь здесь идет не о спектральном составе света, а о форме воображаемых кривых, которые образуют графики, если значения пикселов служат ординатами. Отметим, что формула преобразования матрицы пикселов в матрицу амплитуд совсем не проста. JPEG-сжатие отбрасывает часть высокочастотных компонент изображения, оставляя компоненты с низкими частотами. Человеческий глаз менее чувствителен к высокочастотным вариациям цвета, поскольку общий вид изображения определяется низкими частотами. Значение пиксела, полученное при восстановлении изображения, несколько отличается от исходного значения, хотя обычно они очень близки, причем пользователь может регулировать степень сжатия.
Растровый графический файл обычно содержит информацию двух видов:
— графическую
— неграфическую.
В графических данных указываются цвета пикселов, неграфические данные содержат другую информацию, необходимую для восстановления изображения, напpимеp, его высоту и ширину. (Если изображение содержит 1 миллион пикселов, то как графической пpогpамме узнать размеры: рисовать ли ей изображение 500 на 2000 или 1000 на 1000 пикселов?) Неграфическая часть файла может также включать другую инфоpмацию, такую как номер версии или сведения об авторских правах. Все зависит от формата и от того кто (или какой пpогpаммный пакет) создал этот файл. В каждом формате графические и неграфические данные структурируются.
Графический режим вывода изображения на экран определяется разрешающей способностью экрана и глубиной цвета.
В современных ПК обычно используются 4 основных размера изображения или разрешающих способностей экрана: 640х480, 800х600, 1024х768, 1280х1024 пикселя, а глубина цвета – 4, 8, 16, 24 бит на точку.
Полная информация о всех точках изображения, хранящаяся в видеопамяти, называется битовой картой изображения.
Растровые форматы
Растровый графический файл обычно содержит информацию двух видов:
— графическую;
— неграфическую.
В графических данных указываются цвета пикселов, неграфические данные содержат другую информацию, необходимую для восстановления изображения, напpимеp его высоту и ширину. (Если изображение содеpжит 1 миллион пикселов, то как графической пpогpамме узнать размеры: рисовать ли ей изображение 500 на 2000 или 1000 на 1000 пикселов?) Неграфическая часть файла может также включать другую инфоpмацию, такую как номер версии или сведения об авторских правах. Все зависит от формата и от того кто (или какой пpогpаммный пакет) создал этот файл. В каждом формате гpафические и негpафические данные структурируются.
Основные растровые форматы:
1) PCX
2) BMP — сокращение от bitmap, т.е. битовый, растровый
3) JPEG
4) GIF (Graphics Interchange File — файл графического обмена),
5) PNG
6) PCD
7) PSD
8) TIF — сокpращение от TIFF или Tagged Image File Format.
9) EPS
10) DCS
11) PDF
12) Десятки других
Разработчики многих прикладных пакетов создают собственные форматы хранения данных с необнародованной структурой. Конвертируйте для использования их в других приложениях в распространенных форматах.
1) PCX (PCExchange), разработан PCPaintBrush, является одним из самых известных и старых. Практически любое приложение легко импортирует его. Он не позволяет хранить цветоделенные CMYK-изображения и цветовые профили, что делает невозможным его применение при создании цветных публикаций. Является устаревшим, вытеснен усовершенствованными форматами GIF и TIFF.
2) BMP (Bitmap) предназначен для Windows, и поддерживается всеми приложениями, работающими в этой среде. Позволяет хранить полноцветные изображения в цветовой модели RGB и индексированные изображения (RGB — Система цветообразования, в которой конечный цвет получается за счет смешения, с различной интенсивностью, трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Самое известное устройство, которое использует систему RGB, это цветной монитор. ). Не поддерживает цветовых профилей и обтравочных контуров. Не применяется в издательской деятельности, но широко используется в оформлении прикладных программ.
3) JPEG (JointPhotographicExpertsGroup) предназначен для сохранения растровых файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон — от 5 до 15), но при этом происходит потеря качества (в большинстве случаев эти потери находятся в пределах допустимых). Распаковка JPEG-файла происходит автоматически во время его открытия. Формат поддерживает только полутоновые и полноцветные изображения в моделях RGB и CMYK. Допускается сохранение контуров обтравки и цветовых профилей. Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде WorldWideWeb. Формат не позволяет использовать анимацию и прозрачность. Обычно формат JPEG применяется для хранения высококачественных фотографий. Формат JPEG позволяет использовать до 16 миллионов цветов. Использование этого формата в полиграфии не рекомендуется
4) GIF (GraphicsInterchangeFormat) в издательских целях не применяется, однако очень широко распространен на Web. является распространенным является распространенным форматом для WEB. Допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF последовательно. Если каждое изображение представляет собой фазу мультипликации, то вы увидите маленький мультфильм. Формат способен хранить только индексированные изображения. Стандартный фильтр экспорта в. формат GIF поддерживает единственную. особенность формата — чересстрочную развертку. Чересстрочная развертка используется браузерами: по мере загрузки в изображении появляется все больше деталей. Это дает возможность пользователю еще в процессе загрузки изображений решить, стоит ли дожидаться ее завершения или перейти к следующей странице.
5) PNG (PortableNetworkGraphics) предназначен для передачи изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Этот формат тоже применяется на Web
6) PCD (Photo CD). Изображения запоминаются всегда в альбомной ориентации. Дает при импорте определять разрешение изображения. Используется в редакционных издательских системах.
7) PSD (Adobe Photoshop Document) является внутренним форматом программы AdobePhoroshop. Удобен для общения с другими продуктами фирмы Adobe. Поддерживает все сведения о документе, но пока недостаточно распространен.
8) TIFF (Tagged Image File Format) создан как универсальный формат для сканированных изображений. Переносим на разные платформы. Импортируется практически во все издательские системы. Поддерживает алгоритмы сжатия без потерь.
9) EPS (Encapsulated PostScript) описывает изображение на универсальном языке PostScript. Описывает не только растровые, но и векторные изображения, а также текст. Предпочтителен для полиграфических целей. Имеет большой размер файла.
10) DCS позволяет вставлять изображения, разделенные на плашечные цвета. Является вариантом формата EPS.
11) PDF (Portable Document Format) предложен фирмой Adobe как независимый от платформы формат, в котором могут быть сохранены иллюстрации (векторные и растровые) и текст, причем со множеством шрифтов и гипертекстовых ссылок. Для достижения продекларированной в названии переносимости (portable), размер PDF-файла должен быть малым. Для этого используется компрессия — к каждому виду объектов применяется свой способ. Для работы с этим форматом компания Adobe выпустила пакет Acrobat. Acrobat Distiller переводит в PDF PostScript-файлы, Acrobat Exchange позволяет их редактировать: устанавливать внутренние ссылки, ссылки на внешние звуковые и видеофайлы, Web-ссылки. Ряд программ также позволяют создавать PDF’ы. Первоначальная задача PDF — передача по сети в сжатом виде проиллюстрированных и отформатированных документов — сегодня значительно расширена. Кроме того, в PDF можно быстро передавать клиенту полноценные эскизы. PDF позволяет не заботиться о наличии необходимых шрифтов у получателя — все подгружается прямо в файл.
studfiles.net
Графическая информация — обработка графической информации
Графическая информация – это сведения, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.
Графическая информация является разновидностью визуальной (зрительной) информации. К ней относятся: рисунки, гравюры, плакаты, схемы, географические карты, развертки, эскизы и т.д. Она состоит из точек, штрихов, линий, которые выполнены карандашом, тушью, мелом, фломастером на бумаге, картоне, классной доске и т.д.
Стоит сказать, что графическая информация сопровождает человека с момента его появления и развивается с ним одновременно. К самой ранней графической информации относятся изображения, нарисованные углем, сажей, или же процарапанные на стенах пещер и камнях. В современном мире для создания графической информации человеку на помощь пришла цифровая техника.
В настоящее время на экране монитора стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов. Такого рода графическая информация называется цифровой (цифровая графика). Кроме того, рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Сегодня существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Современную компьютерную графику можно разделить на:
- научная графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
- конструкторская графика. Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств.
- иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов.
- художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
- компьютерная анимация. Получение движущихся изображений на дисплее ЭВМ называется компьютерной анимацией. Слово «анимация» означает «оживление».
- фрактальная графика. одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа — фрактальная геометрия.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
В зависимости от способа формирования изображений различают следующие виды компьютерной графики:
- растровая графика — применяется при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ;
- векторная графика – используется для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах;
- трехмерная графика — широко используется в инженерном программировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинемотографии и компьютерных играх.
К программам для работы с растровой графикой относятся:
- Paint
- Microsoft Photo Editor
- Adobe Photo Shop
- Fractal Design Painter
- Micrografx Picture Publisher
Для работы с векторной графикой используются:
- Corel Draw
- Adobe Illustrator
- Fractal Design Expression
- Macromedia Freehand
- AutoCAD
Таким образом, в растровой графике кодирование изображения происходит путем деления изображения на маленькие точки или пиксели. Каждому пикселю присваивается код его цвета вместе. Информация о каждой такой точке содержит компьютерная видеопамять.
В создании векторной графики участвуют примитивные объекты – линия, кривая, точка, прямоугольник, треугольник, окружность. Данные элементы и их объемы описываются при помощи математических формул.
Графическая информация может быть представлена по-разному. Способы представления графической информации зависят от назначения данной информации и типа устройств, для которых она предназначена. Представление графической информации осуществляется:
- координатным способом. Данный способ основывается на представлении плоского (монохромного) изображения в виде координат прямоугольных растрэлементов;
- рецепторным способом. Разновидность координатного способа. Он основан на представлении всего поля изображения в виде прямоугольных областей, которые называются рецепторами;
- способ поэлементного представления графической информации. Он основан на представлении изображения в виде совокупности графических примитивов, в качестве которых могут выступать отрезок прямой линии, дуга, окружность;
- структурно-символический способ. Он основан на использовании для формирования изображения типовых графических элементов;
- аналитический способ. Данный способ основывается на ее представлении в виде уравнений поверхностей.
www.dailyonline.ru
приведите примеры аналогового представления графической информации
Приведите примеры аналогового представления графической информации
Пост опубликован: 18.09.2017
В статье раскрыт пример — «Приведите примеры аналогового представления графической информации». Каждый человек способен как воспринимать, так и хранить различную информацию в форме образов: зрительных, осязательных, обонятельных, звуковых или вкусовых.
Зрительные образы хранятся в виде рисунков или фотографий, звуковые — на пластинках, лазерных дисках и т.д.
Графическая информация (так же как и звуковая) может представляться в аналоговой форме или дискретной. При представлении в аналоговой форме некая физическая величина может принимать бесконечно много значений, которые непрерывно будут изменяться. А при представлении в дискретной форме эта же физическая величина будет принимать определенно конечное множество значений, причем и изменяться будет скачкообразно.
Также можно преобразовать графическую информацию из аналоговой в дискретную форму путем дискретизации. Дискретизация — это разбиение непрерывного (аналогового) графического изображения (или звука) на отдельные элементы.
Любой человек может задать вопрос: «А приведите примеры аналогового представления графической информации?» Так вот, такими примерами могут быть живописное полотно, у которого непрерывно изменяется цвет или же фотография, сделанная с помощью пленочного аппарата.
uchinfo.com.ua
Кодирование графической информации
Введение
Возникли проблемы с заданием, ориентированным на кодирование графической информации? Записывайтесь ко мне на индивидуальный урок по информатике и ИКТ. На занятии мы с вами погрузимся в область, связанную с кодированием графической информации, и прорешаем колоссальное количество всевозможных тематических примеров.
Общие сведения о графической информации
Графическая информация изучена специалистами вдоль и поперек. Данная тема очень глубокая, следовательно, мы коснемся лишь самых фундаментальных понятий. Под графической информацией следует понимать всю совокупность информации, которая нанесена на всевозможные носители – бумагу, стену, кальку, холст, полотно. Список можно продолжать практически до бесконечности.
Если оглянуться и посмотреть на объекты, расположенные вокруг себя, то становится очевидным тот факт, что каждый предмет в той или иной степени имеет определенный цвет. В мире существует огромное количество графических носителей и различных видов изображений.
В мире графической информации есть одна очень неприятная неопределенность. Например, посмотрите на стену своей комнаты. Если на стене наклеены обои, то они имеют определенный цвет, если плитка, то она также имеет какую-то цветовую палитру, если стена голая, то есть без какого-либо покрытия, то она также имеет цвет, присущий материалу, из которого она сделана. Подумайте, а можно ли каким-либо образом охарактеризовать графическую информацию, которую мы видим, выделить какие-либо универсальные элементы, из которых создана это графическая информация? Очевидно, что нет!
В противовес примеру с графической информацией давайте рассмотрим абсолютно произвольный фрагмент текста. Сразу становится очевидным, что текст можно разбить на универсальные элементы, которые являются отдельными символами. И что очень важно – количество этих элементов конечно. Все используемые символы в текстовых материалах кодируются при помощи специальных кодировочных таблиц. С графической информацией все гораздо сложнее, ее сложно разбить на отдельное количество универсальных составляющих, из которых можно получить абсолютно любое изображение.
Свойства графической информации
Дать характеристику свойствам графической информации не совсем просто, как может показаться на первый взгляд. Чтобы лучше понять данные свойства посмотрите на произвольный объект в комнате или в любом другом месте.
Наличие палитры цветов. На какой бы предмет не упал ваш взор графическая информация, которая «нанесена» на данный предмет, обладает каким-либо цветом. Цветовая палитра – фиксированный набор цветов и оттенков, который имеет физическую реализацию в том или ином представлении.
Наличие занимаемой площади. Любой предмет в нашем мире имеет три измерения. Это означает, что мы живем в трехмерном мире, который характеризуется тремя измерениями: длиной, шириной и высотой. Любая графическая информации при нанесении занимает определенную площадь, будь то чертеж, пейзаж или наскальный рисунок.
Наличие поверхности. Данное свойство вытекает из свойства под номером два. Физически не получится скомпилировать графическое изображение, если под данное изображение не будет выделена какая-либо поверхность. Поверхности бывают различной конфигурации: плоские и пространственные. Если мы проведем линию определенного цвета, то даже этот геометрический примитив в физическом мире будет обладать длиной и шириной.
Я думаю, что у вас есть контраргументы относительно выше приведенных трех свойств графической информации. Вы скажите, что черная дыра является невидимой. На самом деле черная дыра – абсолютно черное тело, следовательно, ее поверхность не отражает световые волны. Черная дыра поглощает безвозвратно абсолютно любую, падающую на ее поверхность волну.
Очень часто в различных научных источниках приводятся обобщенные свойства информации: объективность, ценность, полезность, адекватность, полнота, истинность. И данные свойства начинают приписывать графической информации. Но правильно ли это? Давайте разберемся!
Допустим, вы берете белый чистый лист бумаги и рисуете на поверхности листа фигуру, похожую на треугольник синего цвета. Также вы заливаете внутреннюю поверхность отрисованной фигуры синим цветом. Является ли данная графическая информация объективной? Этого мы не можем оценить. Автор просто воплотил свою идею. Является ли данная графическая информация ценной? Кому как, чисто индивидуально будет оцениваться пользователями. Обладает ли синяя фигура свойством адекватности? Сказать сложно, чисто индивидуально будет оцениваться. И так можно пройтись по каждому свойству. Как видите, общепринятые свойства информации не распространяются на графическую информацию в полной степени.
Принцип кодирования графической информации
Любая информация, которую способна обрабатывать электронно-вычислительная система, должна быть представлена в двоичном виде, наборе. Двоичный набор, код – цепочки различной длины, состоящие исключительно из 0 и 1.
Наша задача – понять, какие действия производит персональный компьютер над графическим изображением для того, чтобы на выходе получались наборы из 0 и 1.
Представим, что компьютеру на вход подано какое-либо изображение. В данном примере под «компьютером» следует понимать некое подобие сканера. В первую очередь необходимо провести операцию, называемую дискретизацией. В общем случае цель данной операции – разбивка изображения на одинаковые элементы, которые не являются универсальными. В качестве разбивочного элемента принимается обыкновенный квадрат. Если очень грубо, то на поверхность исследуемого изображения накладывается матричная сетка, ячейками которой являются квадраты. Чем мельче сетка, тем точнее в будущем можно будет закодировать графическую информацию. В данном процессе «миллионы» деталей, но необходимо дополнительно понимать, что каждый элемент матричной сетки будет иметь уникальные координаты на плоскости.

Дискретизация при кодировании графической информации
Во вторую очередь необходимо осуществить операцию, называемую квантованием. Под квантованием можно понимать операцию оценки каждого элемента матричной сетки с некоторой заранее заданной шкалой. Что выступает в качестве подобной шкалы? Ответ: под шкалой следует понимать таблицу, которая состоит из конечного набора различных цветов и их бинарных соответствий.
Модель RGB и глубина цвета
Как известно, абсолютно любой цвет можно получить сочетанием в некоторых пропорциях трех базовых цветов: красного, зеленого и синего. Аббревиатуру RGB можно расшифровать как: R – RED (красный), G – GREEN (зеленый), B (BLUE) – синий.
Минимальный неделимый элемент графического изображения на экране пользователя называется пикселем.
Под разрешением монитора персонального компьютера следует понимать величину, которая определяет, сколько пикселей можно разместить на площади данного монитора. Чем больше пикселей вмещается на площадь экрана, тем четче и качественнее будет графическое отображение.
Глубина цвета – величина, отвечающая за объем памяти, который необходим при кодировании одного пикселя.
Очень важно понимать, что влияет на глубину цвета. На глубину цвета влияет возможное количество различных цветов, которые может принимать пиксел при кодировании графической информации. А от чего зависит количество различных цветов? Это количество в модели RGB зависит от того, сколько бит памяти выделяется на кодирование базового цвета. Напомню, что базовыми являются три цвета: красный, зеленый и синий.
Допустим, что на кодирование одного базового цвета отводится 1 байт или 8 бит информации. Говорят, что мы работаем с 24-х битной моделью RGB при кодировании графической информации. То есть каждый пиксел будет занимать в памяти 24 бита или 3 байта информации. Также можно подсчитать, сколько всего различных оттенков сможет принимать такой пиксел. Это сделать очень просто, поскольку нас интересуют всевозможные сочетания трех базовых цветов.
Для этого применим формулу: 28 ∙ 28 ∙ 28 = 224 = 16 777 216 различных оттенков цвета.
При кодировании графической информации абсолютно каждому цвету из набора, состоящего из 16 777 216 различных цветов, ставится в соответствии некий уникальный бинарный код.
Итак, мы производим кодирование графической информации на уровне 24-х битной RGB модели. Допустим, что происходит анализ идеально красного изображения. Все пикселы данного изображения будут красного цвета и будут кодироваться идентичным бинарным кодом. Давайте посмотрим битовое представление пиксела идеально красного цвета.
Цвет для кодирования | Цвет, преобразованный в бинарный код |
| 11111111 00000000 00000000 |
В полученном двоичном коде первые 8 бит отвечает за красную составляющую, средние 8 бит – за зеленую составляющую, последние 8 бит – за синюю составляющую. Поскольку мы рассматриваем кодирование графической информации, выраженной идеально красным цветом, то биты, отвечающие за красный цвет имеют значение равное 1, а остальные – равное 0.
Вернемся к операции квантования, которую начали рассматривать выше. Мы провели операцию дискретизации, то есть наложили сетку. Далее производим анализ каждого элемента, ячейки данной сетки. Анализ заключается в том, чтобы цвету, находящемуся в данной ячейки сопоставить соответствующее бинарное значение, которое хранится в специальной шкале.
На этом процедура кодирования графической информации считается завершенной.
Цветовая палитра
Цветовая палитра – строго определенный набор цветов и оттенков, имеющий цифровую реализацию в том или ином виде.
Существует три основных палитры цветов:
RAL
NCS
Pantone
RAL — самая популярная цветовая палитра. Данную палитру используют при создании программного обеспечения. Палитра NCS нашла свое применение в промышленности для описания цвета продукции. Палитра Pantone в основном используется в полиграфической промышленности.
Если у вас остались какие-либо вопросы по теме «Кодирование графической информации», то звоните и записывайтесь ко мне на индивидуальный урок. Очень много полезной информации не раскрыто в данной статье, которую мы сможем детально разобрать на репетиторском уроке по информатике и ИКТ. Также на уроке мы обсудим различия векторной и растровой графики.
videoege.ru

