Обработка фотографий. Работа с цветом

Можно прочесть много уроков по Photoshop «возьми то и используй сюда» и не научиться обработке. Более того, как правило, люди из таких уроков не выносят ничего, кроме знания последовательности действий для создания определенного эффекта в фотошопе. Почему так происходит?
Все очень просто: чтобы научиться обработке, надо прежде всего понять, с какой целью делается обработка и какой результат вы хотите увидеть в итоге. И уже исходя из этого, выбирать, как именно вы будете обрабатывать фотографию.
В этой статье на примере нескольких фотографий я покажу, как определить задачу по обработке фотографии и максимально эффективно ее решить.
Понимание работы с цветом
Несколько месяцев назад мне заказали обработку фотографий для фотоальбома по Краснодарскому краю.



В комментариях многие просили меня рассказать о том, как именно была сделана обработка фотографий. К сожалению, рассказать детально о работе с цветом, скорее всего, не получится. Дело в том, что, во-первых, у меня уже нет оригинальных файлов этих фотографий (а без них невозможно показать все стадии обработки), а во-вторых, некоторые элементы этой обработки довольно сложные в техническом плане, и описание их заняло бы очень много времени, да и в одну статью никак не уместилось бы.
Но зато эти фотографии будут отличным примером для понимания целей и задач обработки.
Итак, у нас есть задача – обработать фотографии для фотоальбома. А именно:
- Сделать реалистичные, красивые цвета.
Именно реалистичные и именно красивые. Никому не нужно «уникальное видение художника». Поэтому забудем о ч/б, кросс-процессах и прочих интересных цветостилизациях. На наших фотографиях все должно быть как оно есть, но красиво. - Обработать фотографии «под формат»
Каждая из этих фотографий будет занимать целую страницу фотоальбома. Что это значит? Очень просто – каждая из фотографий должна задержать на себе взгляд зрителя. Нам нужно обработать так, чтобы зритель, увидев фотографию, не перешел на следующую страницу. Мы должны создать у зрителя желание внимательно рассмотреть фотографию, приглядеться к деталям. И только потом перевернуть страницу и увидеть новую фотографию. - Соблюсти единую стилистику обработки
Это очень важный момент. Все фотографии должны быть обработаны в одном стиле, чтобы после просмотра фотоальбома у зрителя осталось ощущение целостности всего альбома. Некоторые фотографии могут немного выбиваться из общего стиля (если это оправдано), это даже хорошо. Но это должны быть единичные работы.
Теперь, когда мы знаем нашу общую задачу, посмотрим, как можно ее выполнить для каждой фотографии.
«Подсолнухи»

Вы когда-нибудь видели поле подсолнухов с такого ракурса? Скорее всего, нет. Потому что, чтобы снять это поле, пришлось залезать на крышу грузовика и уже с крыши снимать. В ином случае у нас получится снять только зеленые и высокие стебли подсолнуха. Но именно такие вещи – великая иллюзия фотографии.
Зритель, смотря на фотографию, подумает: «Обязательно надо приехать туда, встать посреди поля и насладиться видом подсолнухов до горизонта». Именно эти мысли нам и нужны. Как же вызвать такие мысли у зрителя?
Для этого нужно создать «сочность» картинки. А именно – поработать с цветом поля и неба.
Самая большая проблема с обработкой цвета поля – это сочетание зеленого с желтым. Очень важно сделать цвета такими, чтобы зеленый цвет не желтил, а желтый — не зеленил. Только тогда удастся передать «сочность» подсолнухов. Добиться этого довольно сложно, и процесс это трудоемкий. Если вкратце, то это можно делать несколькими путями, в том числе и через работу в каналах LAB. А проверять цвета лучше всего через CMYK – так проще всего узнать соотношение цветовых оттенков на конкретном участке картинки.
С небом дела обстоят несколько проще. Сначала нам нужна хорошая основа для неба. Для этого в RAW-конвертере сделаем второй вариант картинки с более темным небом, вырежем оттуда небо и вставим в нашу основную фотографию.
Осталось только получить вкусную голубизну цвета. Это можно сделать с помощью инструмента Selective Color в фотошоп, или выделить только область неба на картинке и воспользоваться инструментом Hue/Saturation.
«Груши»

Самое главное в обработке подобных фотографий – вовремя остановиться. Когда ты можешь сделать картинку яркой, сочной, насыщенной, всегда хочется сделать ее еще чуть ярче и еще чуток насыщеннее. Именно так и получаются ядовито-кислотные фотографии очень даже добрых и вкусных фруктов. Если говорить о конкретно этой фотографии, можно сделать ее еще более зеленой и «сочной», нежели обработанный вариант. Это не превратит наши груши в плоды пост-ядерного мира. Но тогда мы потеряем одну важную вещь – ощущение лучей солнца на листьях и грушах. Прибавив зеленого, мы добавим сочности в листву, но зеленый цвет убьет оттенки желтого, который как раз и создает ощущение теплого солнца в кадре. Именно от таких деталей во многом зависит восприятие конечной картинки.
Кстати, о деталях. Видите светлый листик в композиционном центре кадра? С ним пришлось поработать отдельно. Дело в том, что при увеличении контрастности этот листик теряет свою фактуру и становится пересвеченным. С помощью History Brush это проблему можно отлично решить.
«Резной дедок»

Давайте внимательно посмотрим на оригинальный вариант этой фотографии и подумаем: а почему она нам кажется неинтересной? С композицией все в порядке, свет – объемный. Но почему кадр кажется скучным? Все дело в цвете. В этой фотографии нет цветового объема, из-за этого кадр кажется скучным и не цепляет взгляд. У нас же задача – сделать так, чтобы каждый кадр «держал» страницу фотоальбома. Значит, надо работать с цветом.
Подумаем, какая атмосфера у этого кадра, у этого резного дедка? Он определенно добрый персонаж. А еще лично мне кажется, что он как будто находится в своем мире. Задумчивый и загадочный, из своего мира он наблюдает за нашим. Попробуем передать это в обработке.
Чтобы получить возможность сделать цвета такими, какими вы их видите в конечной обработке, пришлось совмещать три варианта картинки – часть была взята из недосвеченного, часть из пересеченного и часть из нейтрального по экспозиции варианта.
Что было сделано?
- Прежде всего, необходимо уравновесить всю картинку по яркости. На заднем плане не должно быть пересветов – в данном случае это отвлекло бы наше внимание от главного плана.
- Также на заднем плане должны быть «свои» цвета. То есть, цвета главного и заднего планов не должны совпадать. Этим приемом мы выделим задумчивого дедка в свой собственный мирок. Он как будто сидит в своих мыслях, вне этого мира.
- Теперь займемся главным планом. Прежде всего подумаем, какой настрой у фотографии? Добрый и светлый. А значит, и цвета должны быть теплыми. Поэтому раскрасим верхнюю часть дедка теплыми цветами. И обязательно сделаем теплые цвета на стене за ним – ведь свет не может просто оборваться на нашем дедке? Он должен куда-то продолжать падать, а именно – на стену дома.
- Пришла очередь заняться тенями. В них мы добавим фиолетово-синие оттенки. Это нужно, чтобы, во-первых, создать цветовой объем в кадре, а во-вторых, подчеркнуть задумчивый и загадочный образ нашего дедка.
«Во ржи»

Обработка этой фотографии как раз и есть то небольшое отступление от общего стиля, которое допустимо. Дело в том, что если бы нам нужна была классическая «золотая рожь», ее надо было бы обрабатывать из другой фотографии. Эта фотография снята так, что «золотая» картинка из нее не получится. Зато можно сделать интересный кадр, который будет стопорить взгляд зрителя.
В данном случае мы воспользуемся самым «рабочим» приемом привлечения внимания к фотографии – контрастность картинки. Именно контрастность может разбить единую массу ржи на картинке и придать драматизма кадру. Но если мы увеличим только контраст, картинка получится чрезмерно жесткой и потеряет переходы цветов. Чтобы этого избежать, в RAW конвертере поработаем с Shadow/Highlights – света, вытянутые из теневых областей, добавят объема в кадре.
Работа с цветом этой картинки – отдельный разговор, скажу лишь, что в ней практически нет белого цвета. Весь белый цвет, который вы видите, имеет небольшой цветовой оттенок. Это сделано для того, чтобы, во-первых, добавить объема и драматизма кадру, а во-вторых, при печати в полиграфии белый цвет мог бы напечататься (в нашем случае) неадекватно. Именно поэтому ему был придан цветовой оттенок.
Как вы понимаете, это лишь общие моменты обработки. Существует масса тонкостей и нюансов в техническом процессе обработки и работы с цветом. Но в этой статье мне хотелось рассказать вам именно о том, как надо анализировать кадр и ставить себе задачи по его обработке. А, исходя из этого, уже подбирать инструменты для ее выполнения.
Если вам интересны технические моменты обработки, пишите в комментариях, что именно вам интересно, и в одной из следующих статей я постараюсь об этом рассказать.
Автор фотографий — Василий Гуреев
fototips.ru
Подготавливаем «Фото дня» за 5 минут. Пример обработки фото
Итак начнем. К сожалению, тут не будет про дадж`энд`берн, частотного разложения, камера калибрейшн ну и всех этих модных трендов 🙂
Обработка фото вещь весьма субъективная и спорная, и я считаю, что в ней есть только один творческий момент — цветокоррекция, всё остальное это чистой воды занудство и нездоровый перфекционизм.
Самое сложное в цветокоррекции — это придумать цвет, если есть такая необходимость, или просто развить успех уже имеющейся картинки.
Глядя на последние тенденции, уверен, что скоро должна появиться монография на тему «Любовь человека к желтому цвету», «Закатный желтый — лучший цвет», «Как я впервые достигла нирваны созерцая желтый цвет» и так далее.
Думаю вы обращали внимание, что на любом фоторейтинге в топах почти всегда — красивые и голые девушки, котики, закаты. Если всё сразу на одном фото — мультиоргазм и судороги вашему мозгу обеспечены.
Как пример, я как-то поснимал знакомую девушку Вику, на природе в контровом закатном солнце, и сделал пару этих фото в вышеописанной желтой цветовой гамме.
Вначале немного хвастовства 🙂

фото в топе 500px

Фото дня на Photocentra

Белорусский клон 500px
Даже на майведике засветилась, правда её быстро удалили модераторы 🙂 Там своя кухня, вот если бы на фото кошка на зубах держала кольца … 🙂

mywed
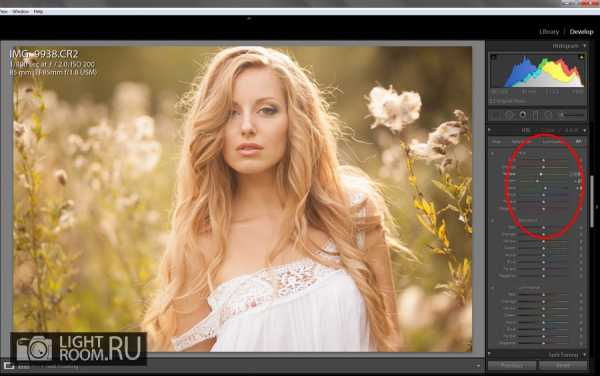
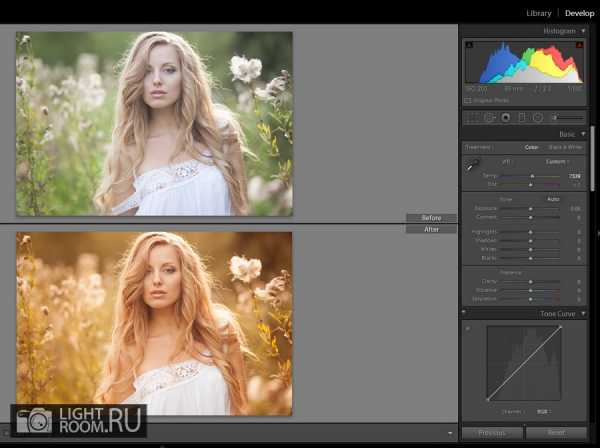
Итак поехали. Открываем сырой RAW в Lightroom

Сдвигаем цветовую температуру в более теплую сторону

На панели Color, поиграем с цветами, усиливаем кол-во желтого. Тут все на собственный вкус.

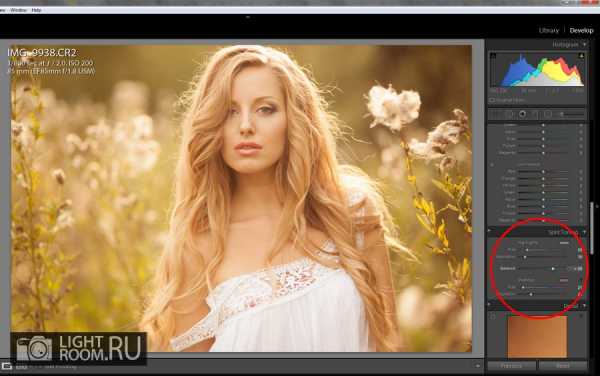
Перейдем в Split Toning и добавим чуть чуть тонировки.

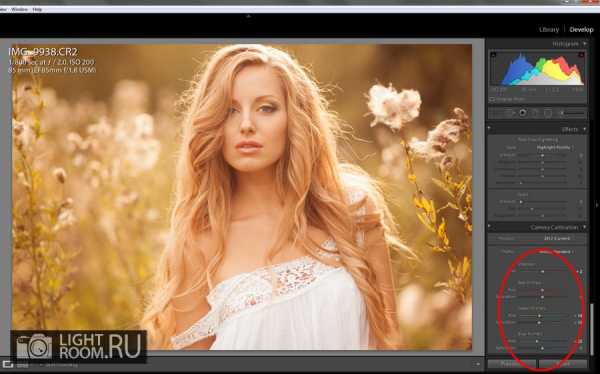
Все же не удержаться от модных течений, зайдем в Camеra Calibration.

Берем кисточку и возвращаем лицу более естественный тон, сделав температуру чуть холоднее.

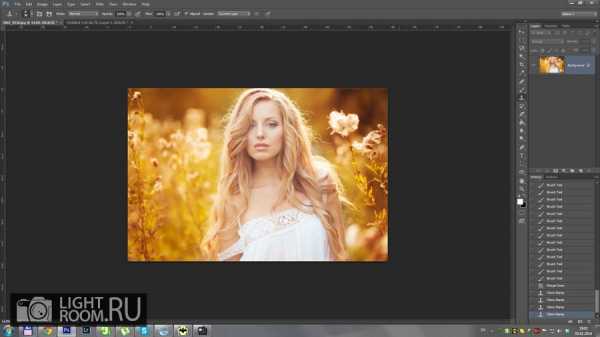
На все это ушло порядка 2 минут времени. Смотрим результат до и после.

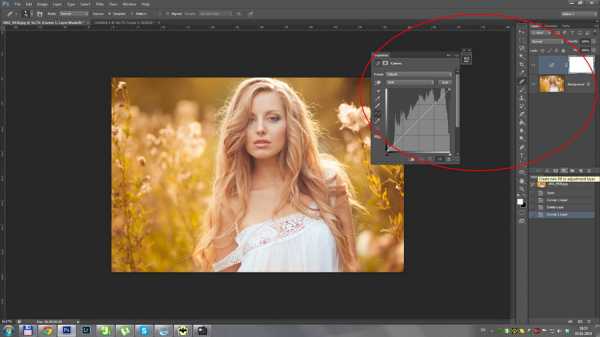
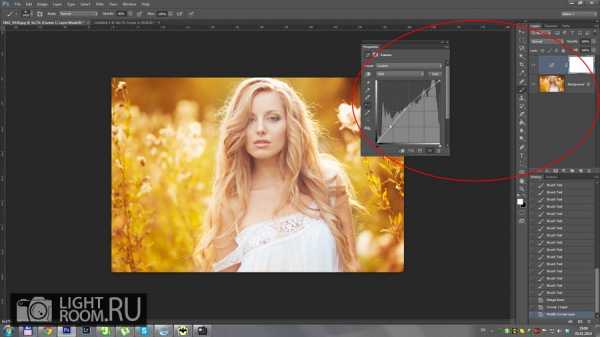
Вторая часть. Переходим в Фотошоп.

Добавляем корректирующий слой и правим кривые, я думаю этим можно сделать большинство всей работы практически на каждом фото.

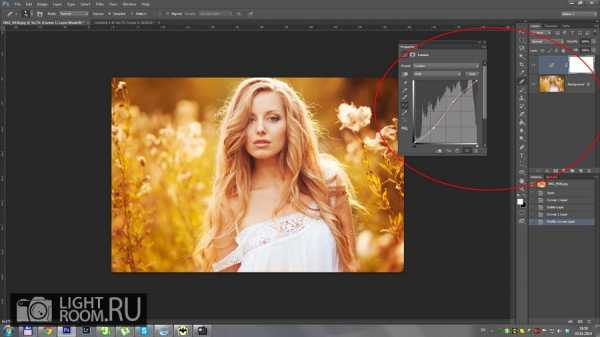
Крутим и вертим на свой вкус и цвет, тут каждый сам решает, когда пришла пора остановиться 🙂

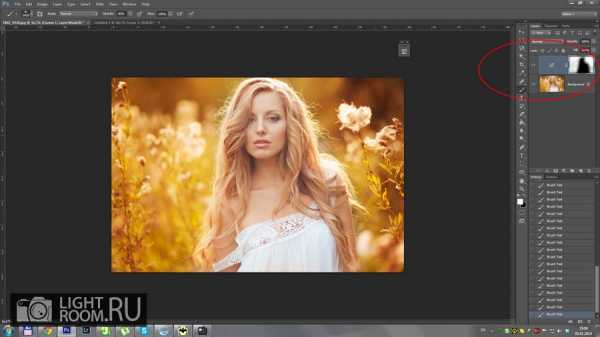
Протираем маску, там где хотим показать нужный нам цвет с нижнего слоя.

Точно так же подровняем цвет на лице модели.

Прошло 3 минуты. Почти готово. Оставшиеся 2 уйдут на мелочи, пару точек убрать и ликвифай на свой вкус.

Уверен, кто-то проявит наблюдательность и заметит, что первое и последнее фото немного отличаются, это верно, т.к. обрабатывались в разное время — это не суть, главное — принцип один и тот же.
Если я доступно все описал и у вас есть желание повторить, вот вам RAW второго снимка, дерзайте. В комментариях прикладывайте, что у вас получилось.

Занудам и правдорубам — как уже писал выше, обработка фото, дело субъективное и творческое. Поэтому нет смысла писать, что «раньше было лучше» и «можно сделать по другому».
Главное, чтобы вы научились получать нужный вам результат за оптимальное количество времени.
lightroom.ru
Базовая обработка фотографий в Photoshop
Иллюстрация к этому посту — четыре прекрасные фотографии Реццы busconductor. Кликните на них, чтобы рассмотреть детали. Акварельный вид, текстура и состаренность — это все Photoshop. Рецца им владеет настолько мастерски, что может из самой некрасивой девушки сделать супермодель. «Убрать» лишние килограммы, морщинки, прыщики, «вытянуть» шею и ноги… И это все тоже — с помощью Photoshopа. 

Конечно, настолько профессиональная работа, как у busconductor, требует высокого уровня мастерства, долгой практики и большого таланта. К счастью, для обработки фотографий товара вам такие ухищрения ни к чему. Мало того, они могут быть и лишние. Если вы «поправите» неровные швы, увеличите бусины, заретушируете огрехи, возможно, вы привлечете больше покупателей. Но также и испортите себе репутацию, если покупателей ваш реальный товар разочарует.
Зато о базовой обработке фотографий Рецца рассказывает очень просто.
«Почему люди боятся Фотошопа? Одна из причин — общение со «специалистами». К сожалению, набрав определённое количество знаний, некоторые граждане зазнаются, высокомерно подбочениваются и надменно оттопыривают нижнюю губу. Задав вопрос по элементарной обработке фотографии, неопытный пользователь рискует получить от такого «специалиста» шуточки и издёвки вместо понятного ответа. А демонстрация неумелой работы может спровоцировать хамоватую критику.
Можно, конечно, записаться на специальные курсы или проштудировать учебники, но не у всех есть время, тем более что для обработки фотографии товара необходим только минимальный набор приёмов.
Сейчас я о них расскажу. Никаких магических секретов нет, кроме одного — бояться тут совершенно нечего.
Бояться нечего.
Сейчас вы посмотрите на эту кучу скриншотов с непонятными надписями и, конечно, всё равно начнёте бояться. 😉 Не пугайтесь. Я сделала много иллюстраций, чтобы подробно объяснить каждое действие. На самом деле, всё-про-всё займёт минут десять, и это с непривычки. Потом, когда научитесь, будете справляться за полторы. Включайте фотошоп, открывайте нужную фотографию, и вперёд.

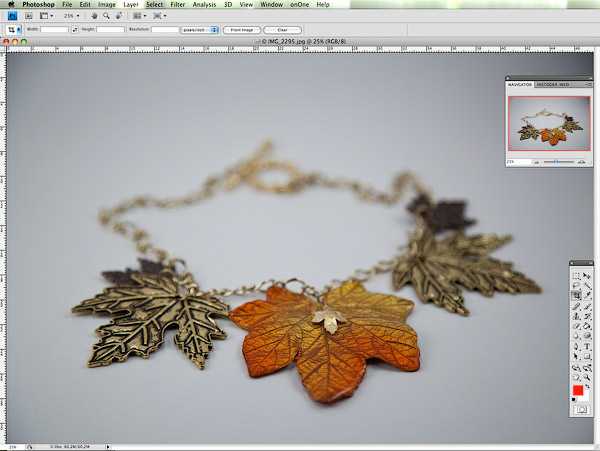
Итак, вот ваша фотография, снятая в соответствии с рекомендациями из первой и второй статей о предметной съёмке. Кадр неплохой, но есть ряд существенных недостатков: картинка темная, на белом картоне есть пылинки, цвет кулона недостаточно яркий, фотография большая, на ней много пустого пространства. И нет копирайта.
Значит, нам нужно сделать 8 шагов к отличной фотографии:
1. Высветлить фотографию и поправить тон.
2. Выполнить правильное кадрирование.
3. Убрать пылинки с фона.
4. Отрегулировать яркость и контраст.
5. Поставить «копирайт».
6. Уменьшить фотографию.
7. Увеличить резкость изображения.
8. Сохранить для публикации в интернете.
Шаг 1. Цвет и тон
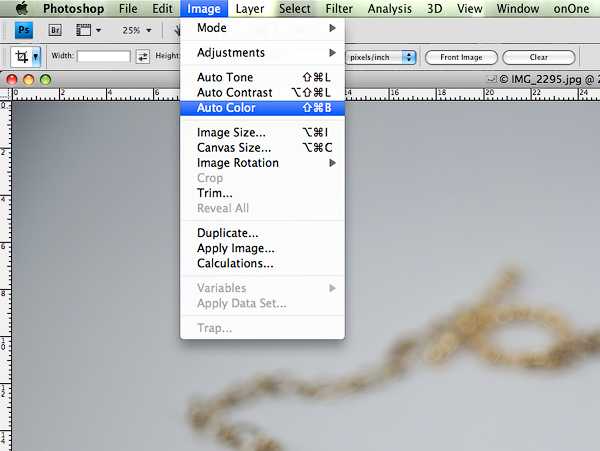
Здесь Искусственный Интеллект программа сама приходит на помощь. Зайдите в меню Image и кликните на строчку Auto Color

и Auto Levels/Auto Tone

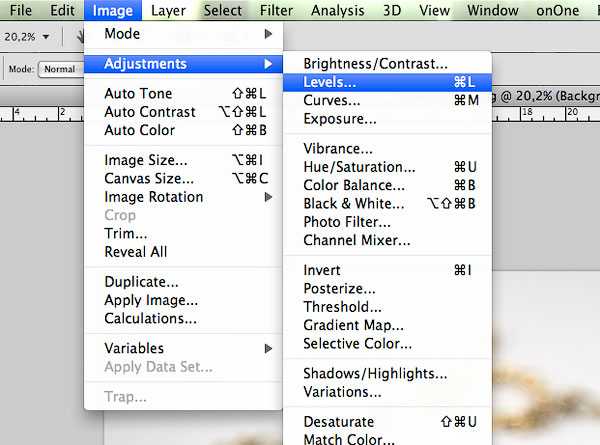
Важно: в разных версиях программы вместо Auto Levels может быть Auto Tone (как на картинке вверху). В некоторых версиях меню Image выглядит вот так:

Чтобы добраться до Auto Levels и Auto Color, кликните на меню Image, а затем на строчку Adjustments.
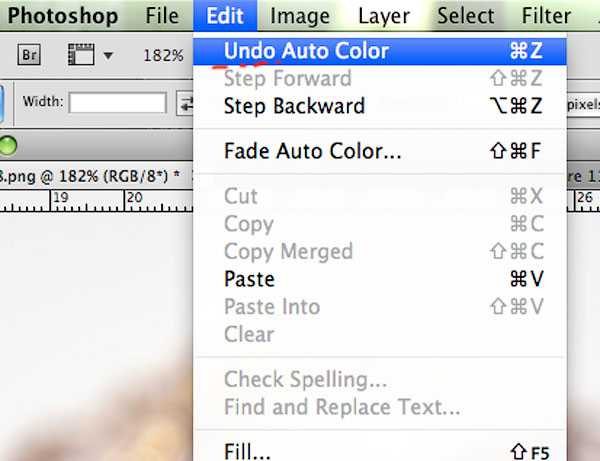
Если результат вам не очень нравится, открывайте меню Edit и кликайте на строчку Fade.

Этот инструмент позволяет уменьшить эффект от предыдущего инструмента (например, от Auto Color). Двигайте бегунок (вон та голубая «капля», в вашей версии он может выглядеть немножко иначе, но суть не меняется)

Если результат не нравится вообще, существует волшебная кнопка Undo (отменить). Она отменяет эффект предыдущего инструмента. Сделали ошибку? Жмите Undo, и ошибочное действие будет отменено.

Шаг 2. Кадрирование
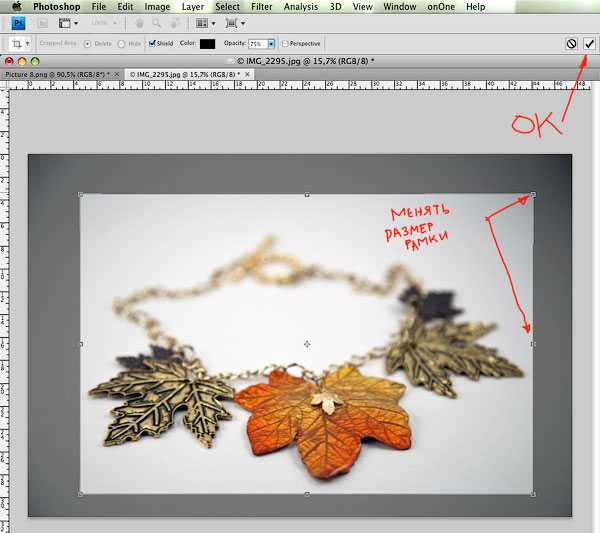
Кликайте на инструмент Crop. Курсор сменился рамкой. Нажмите левую кнопку мышки, и, не отпуская, растяните рамку вокруг картинки, отрезая всё лишнее. Отпустите кнопку. Картинка обведена рамкой, за которой осталось то, что будет отрезано — оно затемнено.

Менять размер рамки можно, кликнув на квадратик на рамке и потянув его в нужную сторону.

Если результат устраивает, кликните на галочку. Если не устраивает — отмените его, нажав на соседнюю с галочкой иконку (перечеркнутый круг).
Результат: в кадре остаётся самое главное — товар. Лучше всего располагать товар в кадре горизонтально. Вертикальный кадр иногда не «вмещается» в экран — приходится скроллить, чтобы увидеть весь предмет целиком.
Шаг 3. Пылинки
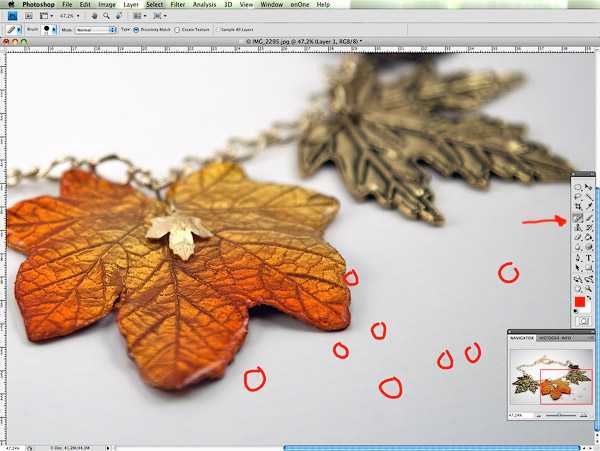
На белом картоне есть пылинки, которые я не заметила во время съёмки. Здесь на помощь приходит инструмент Spot Healing Brush.

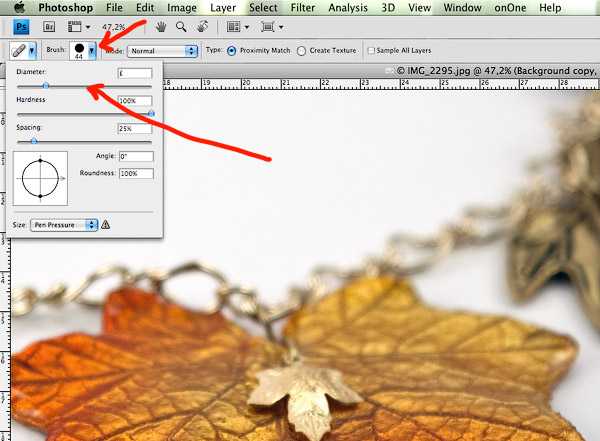
Выберите подходящий размер кисти — так, чтобы она чуть-чуть выходила за края пылинок. Кликайте по каждой пылинке.

Результат: картон снова стал чистым. Кстати, этот инструмент поможет не только убрать пылинки с картона, но и заретушировать прыщики на фотографии бойфренда 😉
Важно: не забывайте, если инструмент сработал не так, как вам хотелось, жмите кнопку Undo (Отменить).
Шаг 4. Яркость и контраст
Здесь у вас — целый арсенал инструментов.
Прежде всего Levels. С помощью инструмента Levels светлые цвета можно сделать ещё светлее, а тёмные — темнее.

Средний бегунок, сдвинутый вправо, позволит высветлить тени.

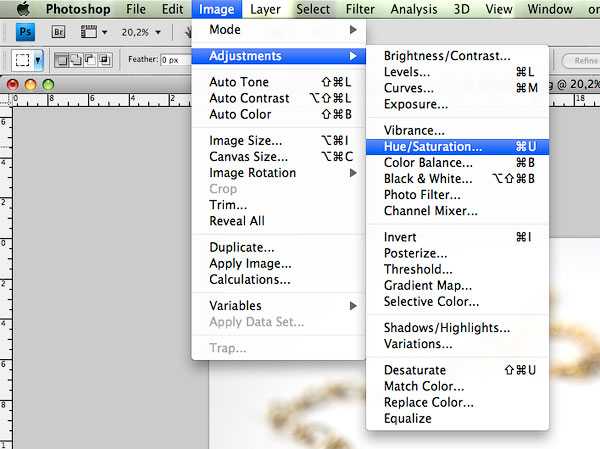
Если цвета на картинке недостаточно яркие, воспользуйтесь инструментом Hue/Saturation.
Немного подтяните вправо средний бегунок — Saturation/Насыщенность. 
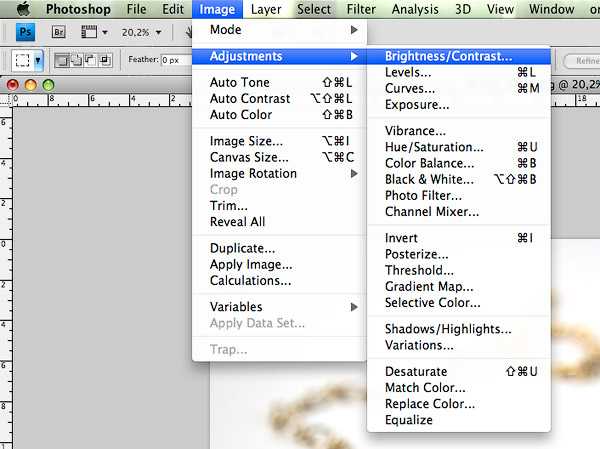
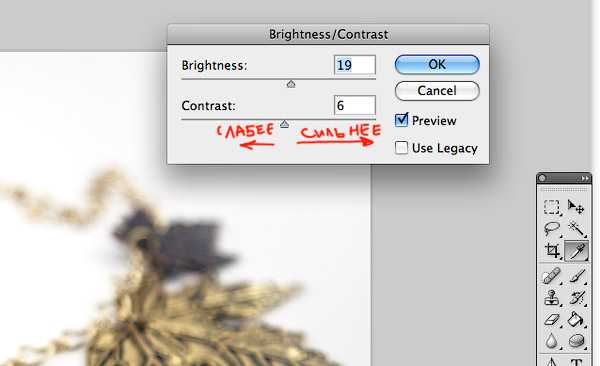
И, наконец, инструмент Brightness/Contrast.
Если фотография всё ещё не такая контрастная, какой должна быть, слегка подвиньте вправо бегунки Contrast или Brightness.


Важно: эти три инструмента необходимо применять очень аккуратно, в меру. Переусердствуете, и фотография перестанет выглядеть реалистичной. Покупатель заподозрит обман и решит, что товар на самом деле выглядит хуже. Слишком контрастные и чересчур яркие фотографии могут выглядеть безвкусно.
Поздравляю, вы прошли половину пути, и это была СЛОЖНАЯ половина. Дальше будет намного проще.
Шаг 5. Копирайт
Удивительно, но многим поставить копирайт мешает не столько лень, сколько ложная скромность. «Я же не Кристиан Диор, подумаешь, сшила платье». Отличный настрой, если вы хотите потешить конкурентов. И дать им заработать за счёт ваших идей. Фотография платья или бус может уйти «гулять» по сети и однажды попадёт в руки потенциального клиента. Не зная, кто является автором изображенного на фотографии товара, потенциальный клиент не будет бороздить интернет в поисках творца, то есть вас. Он пойдёт к знакомой, которая тоже шьёт\плетёт\вяжет\лепит и тп. И знакомая, глядя на фотографию вашего продукта, сделает точно такой и заработает деньги, которые могли бы достаться вам.
И никто, кроме вас, в этом не виноват. Ни потенциальный клиент, ни его знакомая не знают, что на анонимной «безродной» фотографии – ваш неповторимый авторский дизайн.
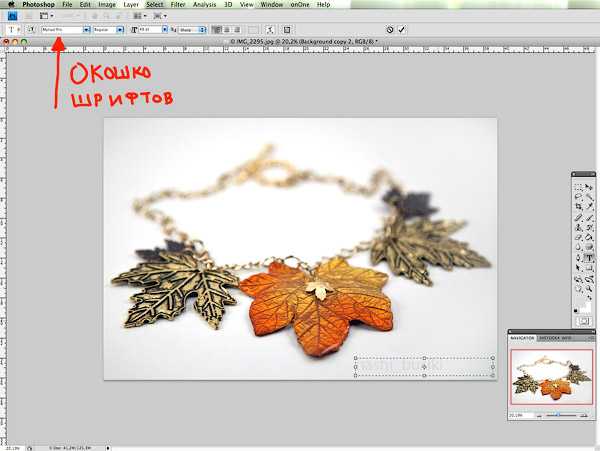
Итак, открывайте инструмент Text (обозначен буквой Т на боковой панели инструментов).
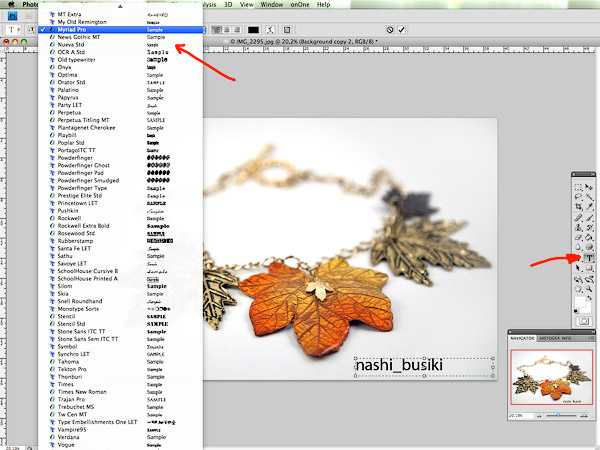
Выбирайте место для копирайта — а дальше как с инструментом Crop/Кадрирование — прижимайте левую кнопку мышки и ведите ею по картинке. Получится рамка, внутри которой можно написать адрес блога. В окошке шрифтов в верхней панели инструментов можно нужный штрифт (см. следующую иллюстрацию).

Результат: шрифт простой и стильный.

Буквы с завитушками и виньетками чаще всего смотрятся аляповато.
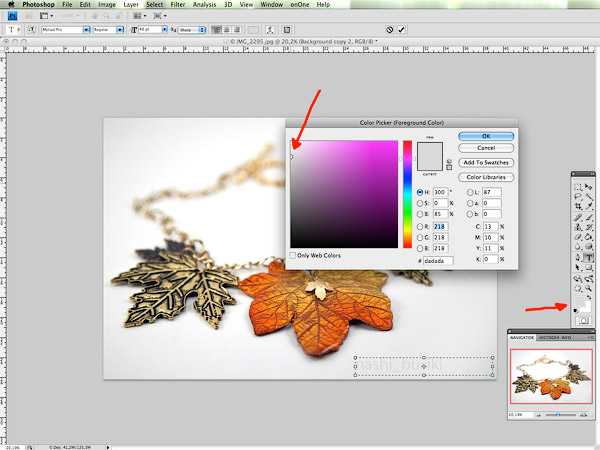
Цвет надписи не должен быть слишком контрастным и ярким, иначе он будет отвлекать взгляд от товара. Попробуем другой. Выделите мышкой ваш текст. Кликните на цветовое окошко, откроется палитра, где вы сможете выбрать нужный цвет для надписи.

Результат: да, этот цвет больше подходит.
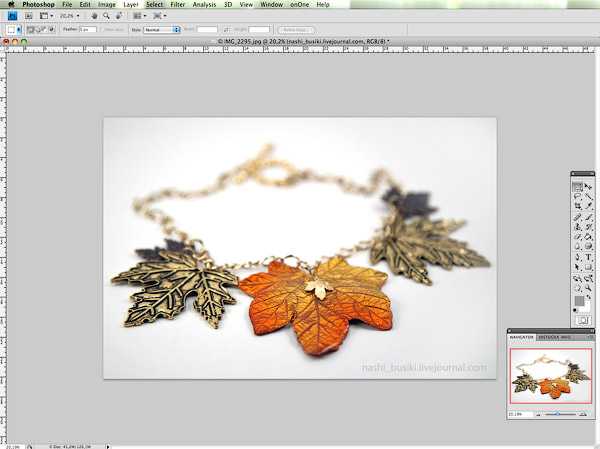
Отрегулируйте размер букв. Снова выделите текст мышкой и откройте окошко размеров. Выбирайте подходящий. Если результат вас устраивает, жмите на галочку (снова как с инструментом Crop/Кадрирование)
Вуаля!

Результат: заметный глазу, но не вычурный и не слишком яркий копирайт.
Теперь потенциальный покупатель будет знать, куда бежать за вашим чудесным товаром. Cо временем можно будет разработать «фирменный» стиль логотипа, но на нём всегда должен быть адрес – ник или имя с фамилией не так эффективны.
Шаг 6. Уменьшение картинки
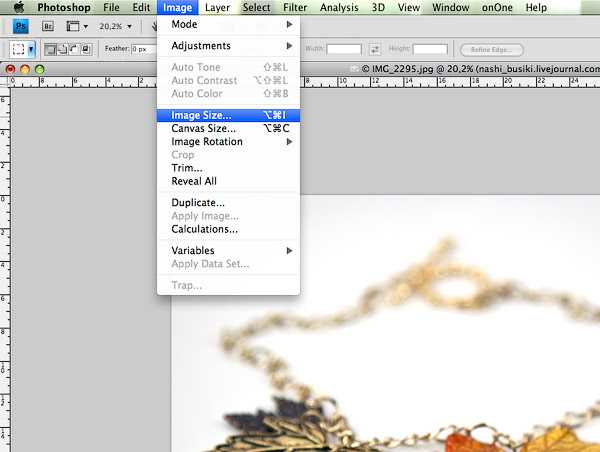
Обычно камеры, даже самые простые, делают фотографии довольно большого размера. Это необходимо для печати фотографий на бумагу, но для интернета достаточно небольшой картинки. Откройте меню Image и кликните на строчку Image Size.

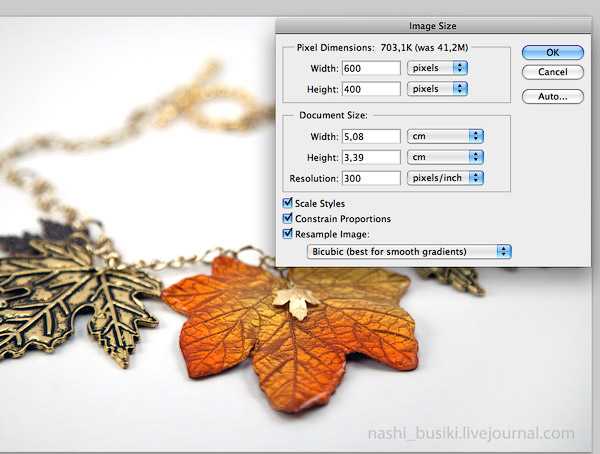
Замените числа. Чтобы покупатель имел представление о товаре, достаточно 600-800 пикселей по бОльшей стороне. Учтите, в окошке «Constrain Proportions/Соблюдать пропорции» должна быть галочка.

Результат: теперь ваша фотография не разорвёт френдленты и не заставит зрителя жать на стрелочки, проматывая километры лишних пикселей в стороны и вверх-вниз.
Шаг 7. Резкость
Уменьшение фотографии приводит к уменьшению резкости. Но это поправимо. Существует много способов увеличения резкости. Я расскажу самый простой.
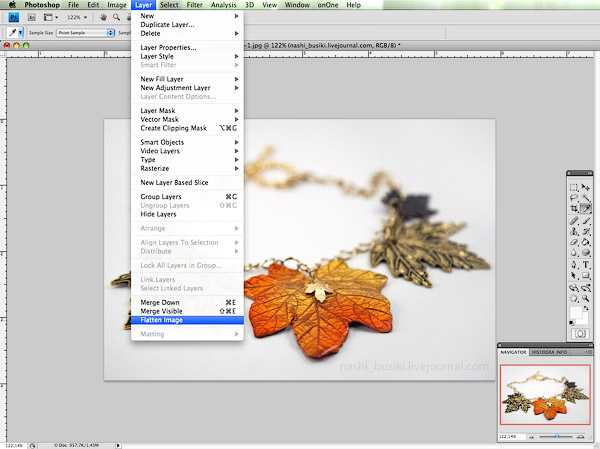
Когда вы делали надпись-копирайт, программа сохранила её в отдельный слой. Теперь у вас два слоя картинки — «нижний» слой с фотографией и «верхний» слой с надписью. Прежде, чем увеличивать резкость, сначала «сплющим» оба слоя – слой с фотографией и слой с копирайтом – в один. Откройте меню Layer и кликните по строчке Flatten Image.

Результат: теперь у вас однослойное изображение. Можно приступать к увеличению резкости.
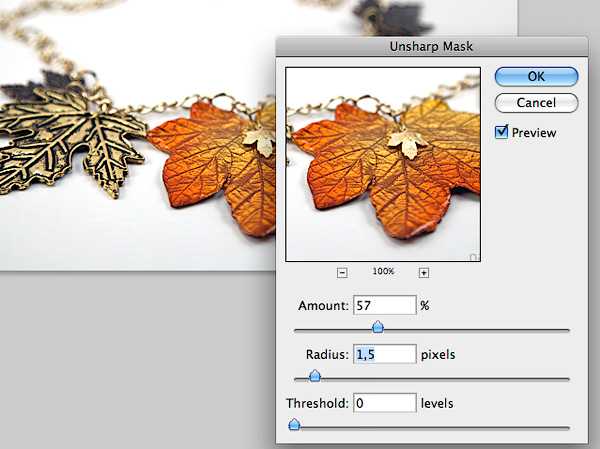
Зайдите в меню Filter, выберите строчку Sharpen, затем Unsharp mask.

Очень умеренно, без фанатизма, двигайте бегунки вправо.

Результат: потерянная во время уменьшения резкость вернулась.
Важно: с этим инструментом тоже нужно знать меру. Если вы сделаете картинку слишком резкой, смотреть на неё будет неприятно, и это испортит впечатление от товара.
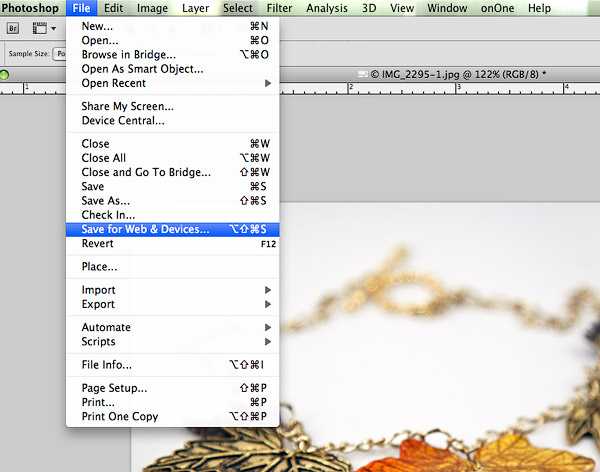
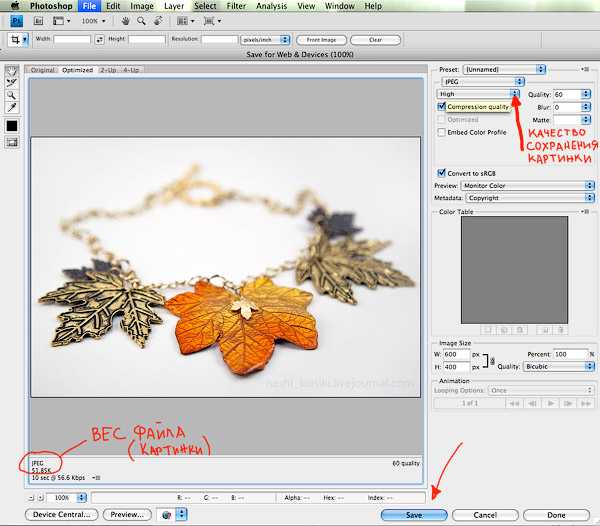
Шаг 8. Сохраните фото для публикации в интернете
Открывайте меню File, кликайте по строчке Save For Web.

Проконтролируйте качество – Quality (обычно хватает High) и сохраняйте файл (кнопка Save).

Что получилось?

Итак, фотография светлая, яркая, резкая, нормального размера и с копирайтом. Все эти шаги очень просты и понятны. Не бойтесь совершить ошибку — вы не на экзамене. К тому же у вас есть кнопка Undo 😉
Делайте хорошие фотографии — прежде всего, это нужно вам самим. Но и окружающие (среди которых — ваши потенциальные клиенты) тоже предпочитают смотреть на красивые картинки. 🙂
Удачи,
Рецца «
arcobaleno-ru.livejournal.com
Обработка фотографий — штука, в которой никаких секретов нет. В книгах и интернетах есть столько материалов, что и за несколько жизней не прочитаешь. В эру цифровой фотографии обработка — это тяжёлый крест каждого, кто мнит себя фотографом. Фотографы показывают только тщательно обработанные фото — гласит неписанный закон. В то же время фотолюбители оказывают наедине с гигабайтами фоток и бьются в конвульсиях, пытаясь прочитать статьи и книги по обработке фото и применить это всё в своей практике. В итоге немало начинающих фотолюбителей охладевают к съёмке и даже продают камеру, снова переходя на телефон и инстаграм. Когда фотолюбители вопрошают у более опытных что да как в обработке — им на голову сваливается два разящих потока: Я же не ставлю целью взрывать кому-то мозг. Я просто хочу рассказать, как я обрабатываю свои фото, которые вы видите в моём блоге. У меня есть такие принципы:
Ясное дело, что фотография и её обработка начинается со съёмки. Если снять плохо — то обработка будет такой мукой, что ну его на хрен. Поэтому начнём с того, что надо хорошо снять фотографию. Я тут руководствуюсь такими принципами: — лично я снимаю только в RAW, даже на телефон 🙂 У меня большая карта памяти и компьютер, который может работать с RAW. Это позволяет не париться с балансом белого при съёмке, это даёт гораздо более мягкие и податливые цвета, которые можно тянуть, куда вам нужно; — я проверяю экспозицию отснятых фото по дисплею камеры. У Canon 5D MkII дисплей показывает достаточно честно, что не нужно пользоваться гистограммами. Я вообще не пользовался никогда гистограммами, не понимаю их; — я снимаю 90% фото в автоматическом режиме камеры, перехожу в режим приоритета выдержки когда снимаю динамичные сцены, чтобы не смазалось; в вечернее время при съёмке со штатива устанавливаю все параметры экспозиции вручную. Съёмка на автомате позволяет не париться, а больше думать о сюжете и цвете; — я регулярно пересматриваю свои фото, смотрю фото мастеров, которые мне по душе. Учусь видеть свою картинку до того, как нажать спусковую кнопку; — я стараюсь выбираться в новые места, стараюсь бывать на всяких интересных мероприятиях. Это значительно расширяет тематику моих фотографий; — считаю, что лучше что-то не снять, если не вижу сюжета и кадра. Лучше вернуться и снять, когда придёт в голову идея. Руководствуясь этими принципами, имеем после съёмки сырые фотки RAW с «рыхлыми» цветами и немного заниженным контрастом. Именно такие фото ввергают в шок начинающих фотолюбителей. Ибо фотка должна быть яркая, насыщенная, контрастная, а тут какое-то, извините, говно. Тут всё дело в своей подаче. Я например на данном этапе своего развития наоборот не люблю делать яркие, насыщенные, контрастные фото. Благодаря Павлу Косенко я понял, что насыщенность почти никогда нет смысла поднимать, а также перекручивать контраст, делать псевдо-HDR. Короче говоря, теперь от фото Сергея Доли я плююсь 🙂 К сути. Для обработки 95% своих фото сейчас я использую связку Lightroom + плагины (пресеты) VSСO. Суть пакета VSСO — имитация плёночной передачи света и цвета. И если большинство пресетов с такой имитацией просто крутят обычные параметры лайтрума, то VSСO имеет индивидуальный профиль для каждой камеры и именно с учётом цветопередачи камеры и идёт обработка для создания подобия плёночной картинки. Пакет пресетов VSСO можно найти для скачивания по гуглопоиску «пресеты vsco lightroom». Изначально штука это платная. Зачем имитировать плёнку — скажете вы, — как мы помним плёнку, у неё были не такие классные цвета и контраст, как на цифру. Да, цифровая картинка имеет слишком хорошие цвета и контраст, они нуждаются в том, чтобы их портить, то есть корректировать. Больше ста лет производители плёнок и фотобумаги шли к тому, чтобы простое нажатие кнопки в компактной камере давало вам красивую картинку. Грех не воспользоваться такими наработками, ведь к созданию плёнок и фотобумаги в том числе привлекали фотографов и художников. Я для себя открыл по-настоящему имитацию плёнки после прочтения книги Живая цифра Павла Косенко. Тогда я поставил себе виртуальную машину Mac и начал пробовать RAW-конвертор RPP. Вкупе с виртуальной машиной это было муторно, но опыт и определённую насмотренность я получил, приблизился к пониманию картинки, которую хочу видеть. Снова я вам зубы заговариваю, буду показывать собственно обработку. После установки пресетов в режиме Develop лайтрума появляется несколько папок VSCO в зоне пресетов (слева). Я долго тыкал, пока не нашёл свой тип пресета. Он лежит в папке VSCO Film 04 и называется Fuji Astia 100F—. Посмотрим на него в действии. 01. Фотография RAW, никакой обработки. Видим, что она тускленькая, не чувствуется объём.
02. Применяем одним нажатием кнопки пресет Fuji Astia 100F—. Изменения налицо — фото стало немного более синее, вода стала более объёмной и контрастной, да и вся картинка приобрела объём. Света немного поднялись вверх, то есть немного увеличен контраст.
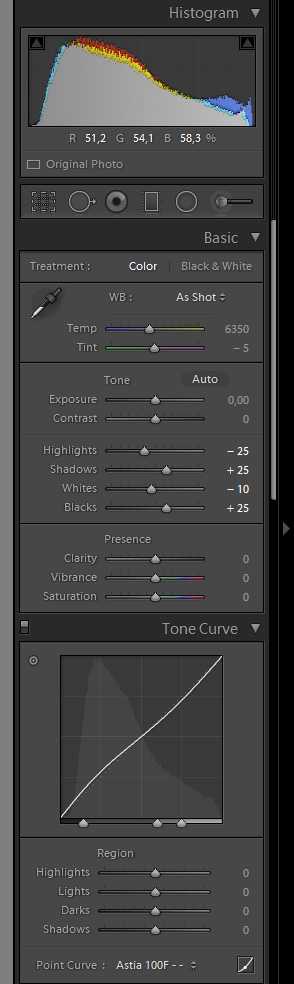
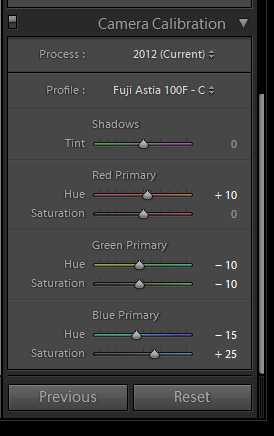
Давайте посмотрим, что делает пресет Fuji Astia 100F— с настройками Lightroom. Пресет применяет собственную кривую, также подстраивает света и тени. Конечно вы вправе подкрутить влево или вправо, обычно я после применения пресета вношу коррекцию в параметр экспозиции, так как пресет делает фото немного светлее. И также мы видем в окне Camera Calibration применение профиля выбранной плёнки и коррекцию основных тонов. Синий уводится немного в циан, зелёный — в сторону жёлтого, красный — в сторону оранжевого.
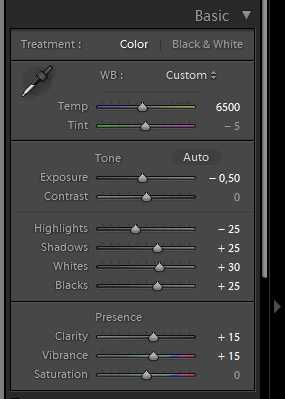
03. Возвращаемся к фото. По своему вкусу я вношу небольшие коррективы. Понижаю экспозицию, немного утепляю картинку. Также небольшое повышение локального контраста и усиление полутонов (не насыщенности!)
В итоге получаем такую пасмурную полувечернюю немного драматичную картинку, такую, как её хотел видеть я. Давайте рассмотрим ещё примеры применения моего любимого пресета Fuji Astia 100F—. Берём светлую солнечную фотку без обработки. Экспозиция изначально в норме.
Применяем пресет. Кажется, что изменений нет. Но присмотритесь к фактуре хлеба и мяса — они стали более акцентированные 🙂 Фотка не очень показательная, но суслик все равно есть!
Идём дальше. Ещё одна солнечная фотография — необработанный RAW.
Жмакаем на пресет. Картинка стала немного объёмней и фактурней.
Теперь попробуем обработать портретик.
На выходе объёмчик добавился. Да, нужно обрабатывать дальше, но первый шаг сделан неплохо.
И напоследок — фотография в вечернее время суток. Получается что-то такое, если снимать в RAW
Вот что даёт плагин — повышает контраст в светах и тенях, повышает насыщенность. Можно тянуть света вниз и тени вверх, причём результат симпатичней, че делать наоборот с исходным фото.
Вот так за 2-3 минуты в лайтруме я получаю обработанное фотку. Берегите свои нервы, обрабатывайте фотки быстро 🙂 |
fotoforge.livejournal.com
Обработка фото для представления в интернете – Ярмарка Мастеров
Уже много выкладывали МК по обработке фото, но я хочу предложить простой удобный способ, при котором фотография подвергается наименьшей обработке и при этом имеет максимальный результат на выходе.
МК делаю впервые, потому извиняюсь, если что-то пропустила или если фото выложила очень тяжелые. Постараюсь исправить.
Работаем в программе Фотошоп. Время потребуется немного — минут 5-10. Для новичков, можбыть, чуть-чуть больше.
Оговорка: чтобы фото на выходе получилось неплохим, лучше все ж изначально сделать приемлемое фото. По опыту скажу, что плохие фотки сколько не обрабатывай, может стать только хуже.
Я не фотограф, снимаю обычным любительским фотоаппаратом. Так что похвалиться качеством фото особо не могу. Но все ж… я делаю съемку на белом фоне (подкладываю лист бумаги). Как правило, делаю несколько снимков, при дневном свете, на окне, работу снимаю под разными углами. Потом выбираю наиболее удачный и светлый снимок. Его-то и подвергаю обработке. Резуьтат ДО/ПОСЛЕ вы видите в заголовке МК. 🙂

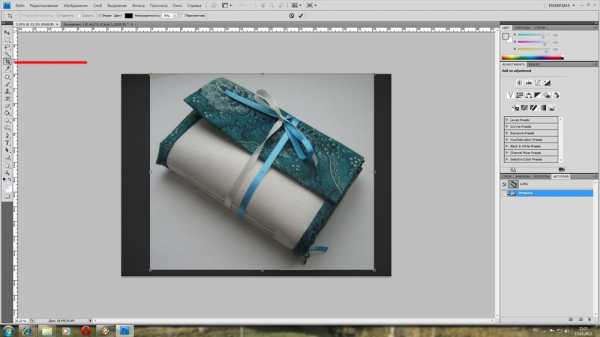
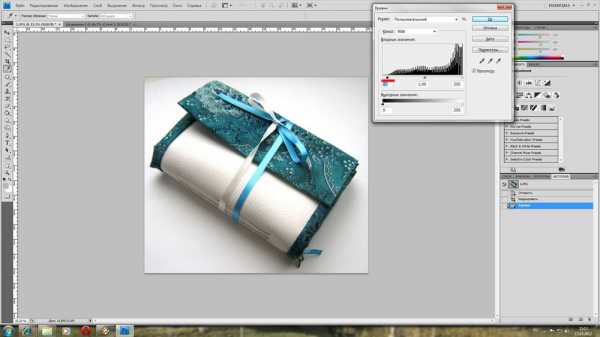
1) Выбираем инструмент кадрирование. Рисуем нужный нам периметр => нажимаем enter. Фото обрезано, все лишнее отсекли.

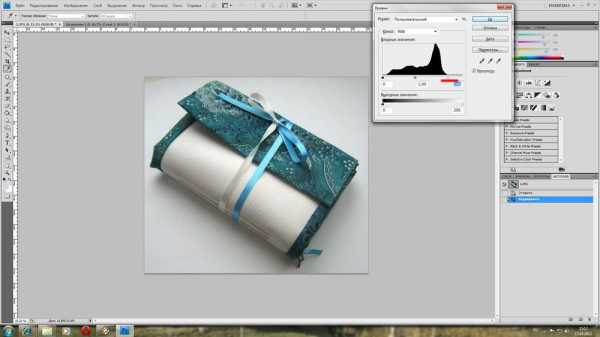
2) Активными клавишами нажимаем ctrl+l — появляется табиличка — Уровни. Подтягиваем цвет. Сперва белый — правый рычажок от края линии до начала черного графика (в данном рисунке рычажок уже дотянут до начала графика). Фото немного стало светлее.

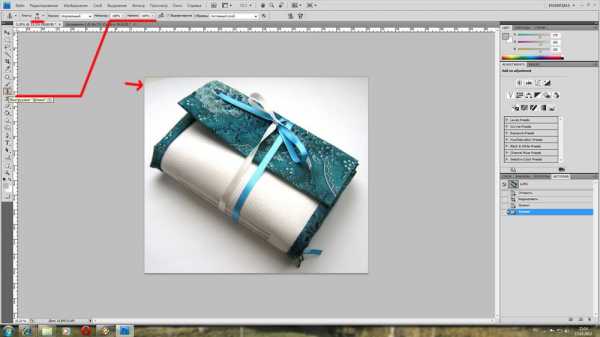
3) Не закрывая табличку, выбираем там же белую пипетку (справа). Выбираем самый светлый участок на фотографии (у меня он оказался там, где показана красная стрелка). Нажимаем пипеткой по этому месту. Фон осветлен.

4) То же самое делаем с черным рычажком слева — дотягиваем его скрая до начала графика. Черный цвет подтянут.
Осветление фото закончено. Теперь табличку можно закрыть. Нажимаем ДА.
Ремарка: при работе с Уровнями надо быть осторожным, т.к. не всегда при использовании данных опций получается желаемый оттенок цвета на фото. Порой фото недостаточно осветляется или напротив слишком высветлено. Для этого надо уже на месте, смотря по конкретному фото, пробовать, насколько стоит двигать рычажки и в каком участке фото применять пипетку. И конечно, снимок априори должен быть неплохим. Не все фото можно таким образом осветлить. Иные требует большей и более сложной доработки другими опциями!

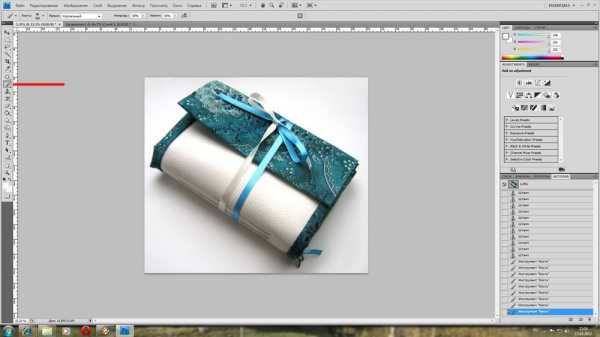
5) Теперь надо убрать некрасивый угол. У меня там просто закончился лист бумаги. Надо было размер бумаги больше взять… но не было. Что ж, отредактируем дефект. Берем Штамп. Наверху настройки прозрачности/нажима кисти — 100%, левее — мягкость кисти. Мягкость можно настроить, нажав на саму опцию (подчеркнуто красным). Степень мягкости не принципиальна, потому не описываю подробно.

6) Далее при помощи клавиши alt+левая кнопка мыши берем образец с фото, и после штампом проходимся по желтому углу на фото, делая фон снимка однородным.
Но вообще этого не достаточно для однородности. И я решила добавить еще одну опцию. 🙂

7) Это кисть. Настройки прозрачность/нажим ставлю небольшие — 30% (плюс-минус это не очень принципиально). Мягкость кисти оставляем ту же, большую.

8) Пипеткой берем образец цвета с фото (так же alt+левая кнопка мыши) и проходимся слегка кистью по нашему фону. Красим, но несильно, дабы фон не размазать! На выходе имеем достаточно однородный и светлый фон.
Теперь… вроде бы все неплохо. Но меня не всегда устраивает освещение, при котором иногда искажается реальный цвет работы…

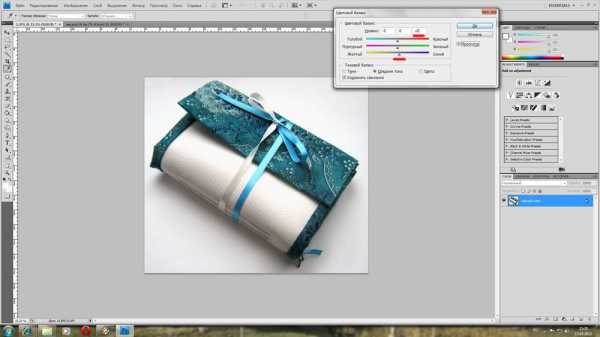
9) Вот потому я выбрала опцию (вызываем клавишами ctrl+b) цветовой баланс. Слегка убираю желтизну на фото. Но немного совсем, чтоб не было цветового искажения. Ткань становится синей, как и в жини. Конечно, если вам надо добавить другой оттенок, то можно покрутить в нужную сторону другие рычажки. Я же сдвинула рычажок в сторону синего. После нажимаем ДА. Если цвет фото вас устраивает, то эту опцию можно вообще пропустить. 🙂

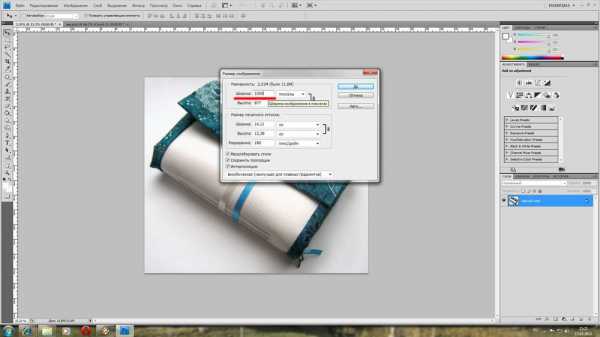
10) Меняем размер фото. Бывает это необходимо, когда снимок, полученный с фотоаппарата, оказывается слишком большим.

11) Я ставлю ок. 1000 пикселей на max ширине. Картинка меняется пропорционально. Если надо меньше/больше — введите нужное число.

12) Может быть, добавим свое лого? 🙂 Чтоб уж наверняка. Это же ваш дизайн.
В данном примере это у меня просто векторный рисунок, который был вставлен в фотошоп и перетащен при помощи инструмента Перемещение (самый верхний на панели инструментов) на фото.
Можно оставить, как есть. А можно…

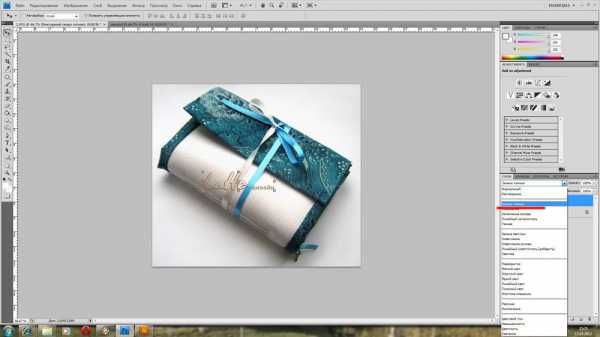
13) В опции Слои выбираем в самом верхнем меню: «замена темным». Но тут уже индивидуально. Смотря какого цвета ваш логотип и ваше фото, можно подобрать и другую более подходящую функцию. Надпись стала прозрачной.

14) Напоследок: файл — сохранить как — в окошке выбирам имя файла и чуть ниже — расширение. Нам нужно JPG.
В общем-то готово!
PS. Я чего подумала… насчет высветленной полосы по центру блокнота. Пропустила этот шаг, ибо уже не осилила. Таки первый МК. Выложу в следующий раз МК — дополнение к этому с частичной фотообработкой. Как я это делаю. Как другие делают — не знаю. =)
www.livemaster.ru
Обработка Фото | Полезные приемы обработки фото изображений
С помощью «Динамики цвета» можно менять и держать под контролем самые разные параметры цвета у кисти при рисовании этим инструментом….

Всем пламенный зимний привет! В этом посте поговорим о создании зимней сцены в фотошопе. Конечно получить такую картинку можно гораздо…

Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше…

Привет коллеги! В этом посте спешу рассказать, как потратить вагон времени на поиск нейтральной серой точки для установки цветового баланса….

Приветствую всех посетителей блога! Сегодня на повестке дня – разложение картинки на три полосы частот довольно часто применяемое в повседневной…

Приветствую вас посетители блога. В этой статье я расскажу, как получить ломо эффект в фотошопе вариант два, первый доступен по…

Привет друзья! В сегодняшнем посте я расскажу как добавить зимний эффект на фото при помощи кисти нескольких корректирующих слоев и…
photoshop-gurus.ru
Как обработать картинку | Советы веб-мастера
Всем снова, привет! Сегодня я расскажу, как работать с изображениями для своего блога, а конкретно, как обработать картинку, как обрезать изображение и, как его оптимизировать. Именно такие вопросы очень часто новички задают мне в поддержку. Думаю, что эта статья в полной мере ответит на данные вопросы. Работать с картинками (изображениями) можно в разных программах, но я Вам расскажу о двух, самых распространенных и доступных – Paint и Photoshop.

Начну с работы в программе Paint, поскольку она встроена во все операционные системы Windows и потому самая доступная. По сути это приложение операционной системы. Найти ее можно через меню «Пуск», либо выбрать из контекстного меню, которое появляется при клике по картинке правой кнопкой мыши.
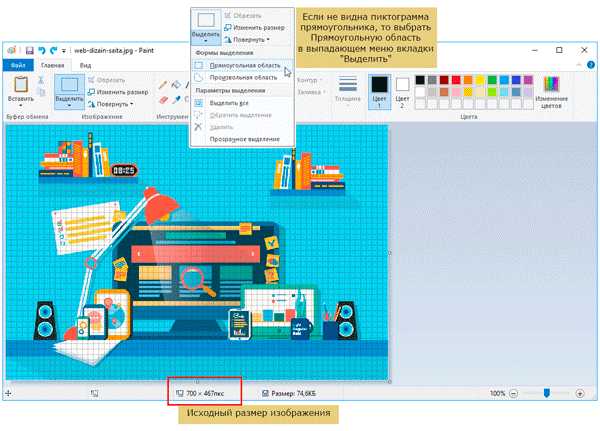
В первом случае придется через проводник выбрать необходимое для обработки изображение. Во втором, выбранное изображение сразу открывается в окне программы. После этого на вкладке «Выделить» выбираете опцию «Прямоугольная область».

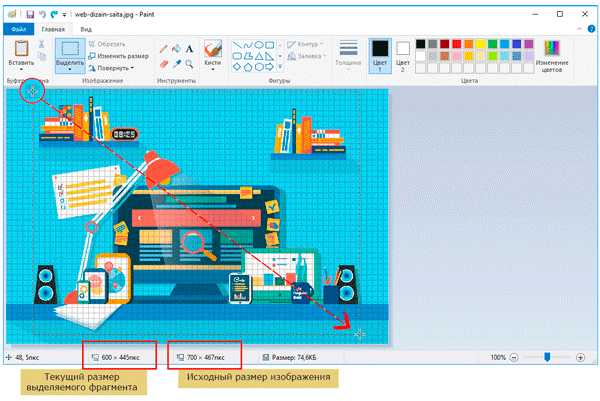
Устанавливаете курсор в левый верхний угол будущего изображения, жмете левую кнопку мыши и тянете курсор по диагонали в нижний правый угол. При этом нужно контролировать размер будущего изображения по значениям на нижней части окна программы.

Размер указывается в пикселях. И в большинстве случаев для блогов достаточно ширины 500-600 px, если Вы планируете разместить картинку посередине контента своей статьи. Меньше делать можно, но больше 620 px нежелательно, чтобы не нарушить структуру Вашего сайта. Высота может быть произвольной.
Как только Вы установите нужный размер, отпустите кнопку мыши. На картинке останется выделенная область и Вам остается только нажать на вкладку «Обрезать».
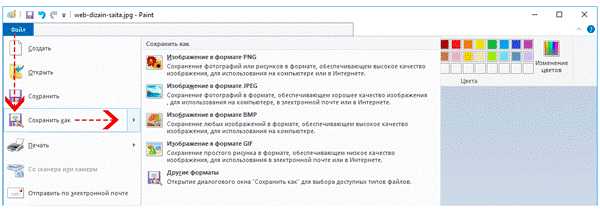
У Вас получится нужная картинка, которую теперь нужно сохранить.

Для этого на вкладке «Файл» выбираем команду «Сохранить как». Откроется окно, в котором можно выбирать нужный формат. В зависимости от содержания изображения для сайтов выбирают один из трех форматов: jpg, png или gif. Далее указываете место для сохранения, при необходимости меняете название файла и, можно сказать, что работа сделана.
Как видите, Paint – это очень простая программа для обработки картинок. Но есть у нее один недостаток – в ней невозможно изменить качество изображения, чтобы уменьшить вес файла. Поэтому, если Вы чувствуете в себе силы и на Вашем компьютере установлен графический редактор Photoshop, то попробуйте обработать изображения в нем.
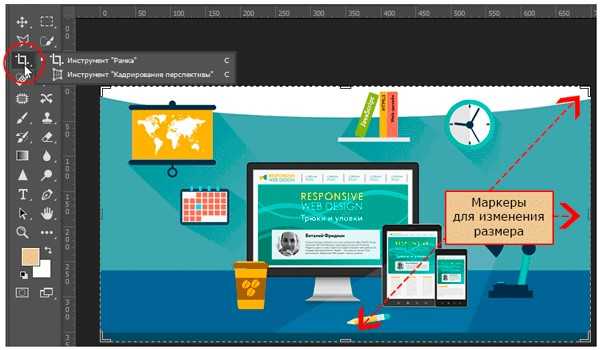
Правым кликом мышки или через вкладку файл в главном окне программы откройте обрабатываемую картинку. Слева на панели инструментов выберите инструмент «Рамка». При этом на картинке сразу появится своеобразная рамка. В зависимости от версии Photoshop у вас интерфейс может немного отличаться от моих скриншотов, но в целом суть во всех версиях одинакова.

Подведя курсор к утолщенным частям рамки (маркерам) и нажав левую кнопку мыши можно задавать ширину и высоту будущего изображения. Их значения Вы будете видеть сразу в процессе движения маркеров.

После того, как заданы нужные размеры (выбран нужный фрагмент) достаточно нажать клавишу «Enter» и изображение обрежется до установленного размера.
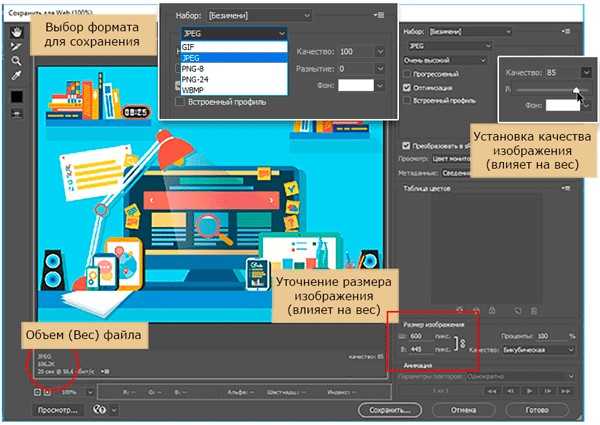
Далее в меню «Файл» выберите команду «Сохранить для Web-устройств». Эту команду можно дублировать сочетанием клавиш «Alt» + «Ctrl» + «Shift» + «S». Откроется вот такое окно.

В нем Вы можете уточнить ширину изображения и самое главное – задать качество для изображений, сохраняемых в формате jpg! Его принято задавать на уровне 85%. Далее жмете кнопку «Сохранить», указываете место, куда это сделать, именуете файл и нажимаете «Готово».
Вот и все секреты. Достаточно поработать в каждой программе несколько раз и у Вас уже будут твердые навыки и высокая скорость обработки картинок. Каждая из программ хороша по своему. Конечно Photoshop круче. В нем можно корректировать цвета изображений, с легкостью совмещать несколько изображений в одном, но вот обрабатывать поясняющие скриншоты намного проще в Paint. В общем, теперь Вы можете разбавить свои статьи уникальными изображениями и сделать их еще привлекательнее для ваших клиентов.
Чтобы у Вас не осталось никаких вопросов по теме обработки изображения, я попросил своего помощника записать небольшое поясняющее видео к данной статье. Посмотрите для наглядности, как это все делается на практике.
Думаю, что теперь Вы сможете с легкостью наполнять свои блоги графическим контентом. Если все-таки остались вопросы, задавайте их в комментариях ниже. Отвечу обязательно. Да и еще, если Вы хотите научиться делать свои сайты с нуля, ждем всех желающих в нашей бесплатной школе «Я Блогер».
С уважением, Евгений Вергус.
Рубрика: Полезные программы
Загрузка…Подпишитесь на RSS-рассылку и будьте в курсе всех новых статей
sovetywebmastera.ru