Урок Illustrator — Трансформация и дублирование векторных объектов — Советы
Знание базовых функций трансформации и дублирования в Adobe Illustrator позволит вам сэкономить много времени. У вас нет необходимости в ручной работе, когда приложение (программа) может сделать это вместо вас.
Дублирование объектов
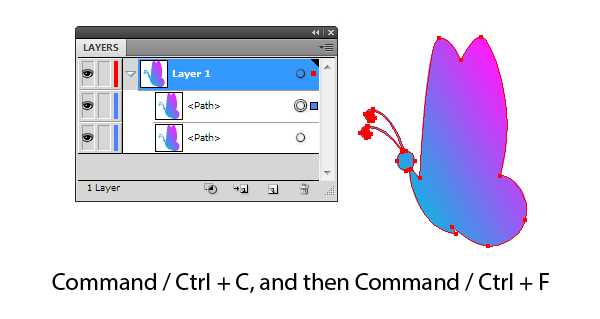
Продублировать объект в Adobe Illustrator можно, скопировав его (Command / Ctrl + C) и вставив вперед (Command / Ctrl + F) или назад (Command / Ctrl + B)

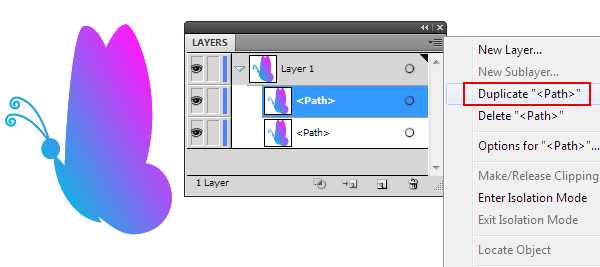
При этом новый объект будет расположен выше или ниже исходного объекта и контуры обоих объектов совпадут. Если вы выделите подслой в панели Layers (Window > Layer), то у вас будет возможность продублировать объект, выбрав Duplicate Path в сплывающем меню.

Кстати, я всегда работаю с открытой панелью Layers, это позволяет следить за изменениями в процессе работы и помогает управлять объектами.
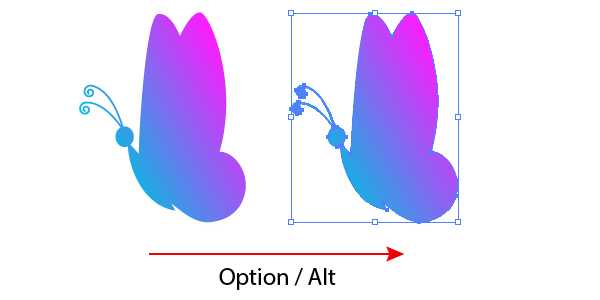
Часто приходится размещать копию объекта в новом месте. Для того чтобы переместить и продублировать объект одновременно удерживайте Option / Alt key во время перемещения.

Трансформация и дублирование объектов при помощи команд из меню Object
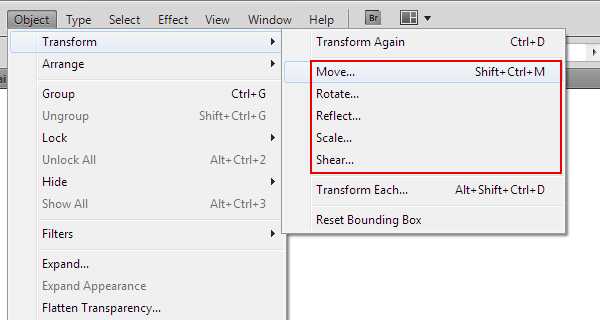
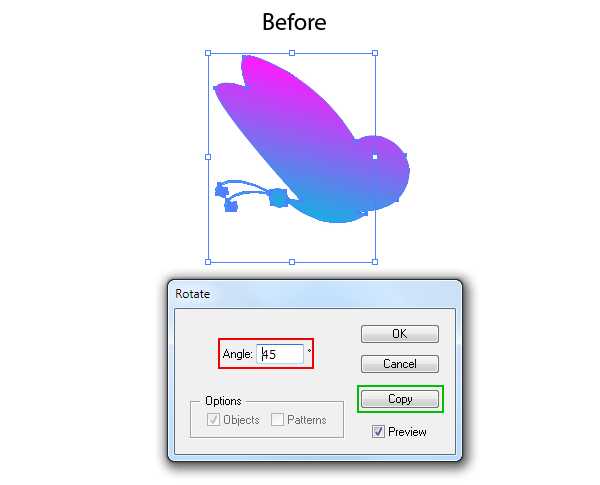
Для трансформации объекта на заданную величину предназначены 5 команд в меню Object > Transform >…. Это смещение (Move), поворот (Rotate), отражение (Reflect), масштабирование (Scale) и наклон (Shear). Выполнение любой из этих команд открывает диалоговое окно, в которое вводятся необходимые параметры, например угол поворота.

Все диалоговые окна этих команд имеют кнопку Copy, нажатие на которую приведет, помимо трансформации, к дублированию объекта.


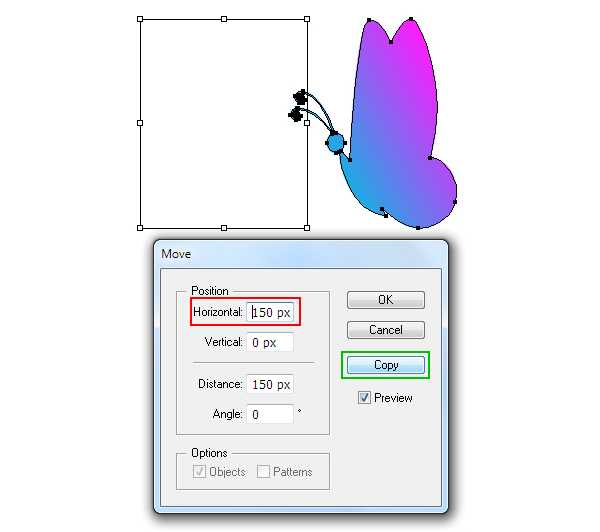
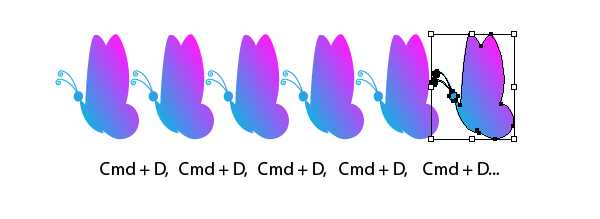
В меню Object > Transform >… имеется также очень полезная команда Transform Again (Command / Ctrl + D). Давайте рассмотрим применение этой команды на практике. Предположим, что нам нужно разместить несколько одинаковых объектов на заданном расстоянии друг относительно друга. Выделяем объект, затем переходим Object > Transform > Move… и устанавливаем величину смещения в диалоговом окне, после чего нажимаем на кнопку Copy.

Теперь использование комбинации горячих клавиш иллюстратора Command / Ctrl + D приведет к повторению последнего действия, то есть, к смещению и дублированию выделенного объекта, в данном случае.

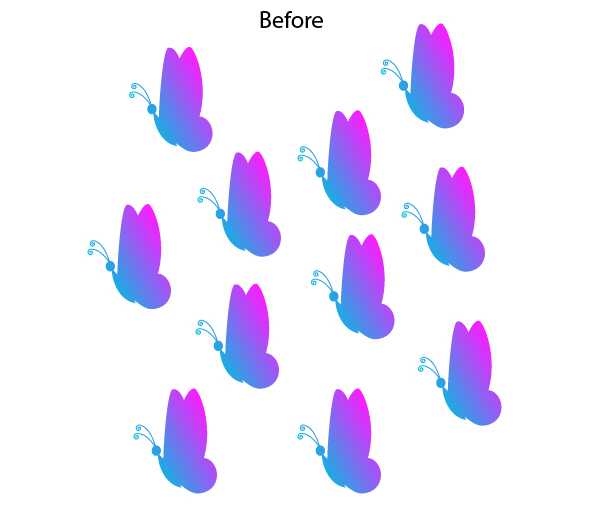
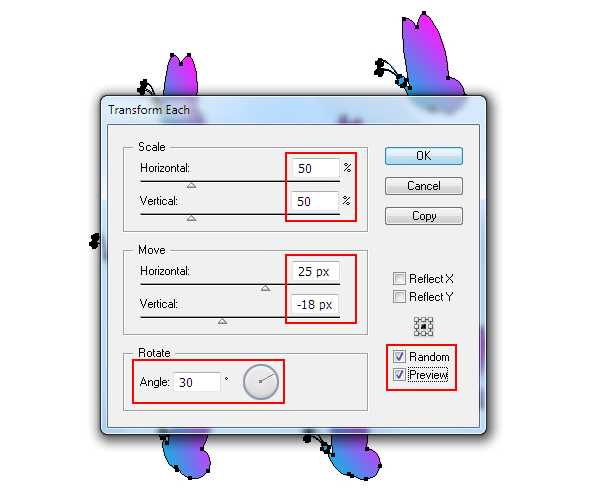
Другая команда Transform Each из меню Object > Transform >… позволяет совершить одновременно несколько трансформаций с объектом или с объектами. Давайте рассмотрим, как ее можно применить к нескольким объектам.

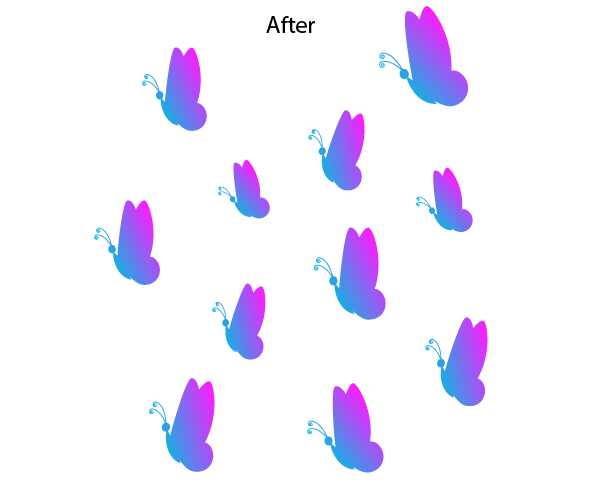
Выделяем объекты, затем переходим Object > Transform > Transform Each…. Теперь уменьшим значение Scale и установим произвольные значения для величин смещений и угла поворота, затем отметим Random и Preview.

Как вы можете видеть, мы быстро внесли разнообразие в нашу композицию.

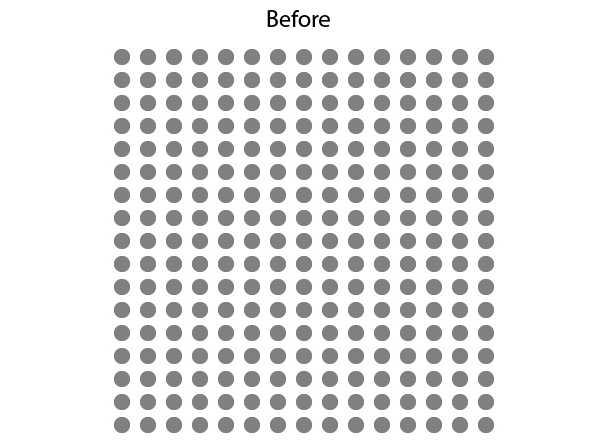
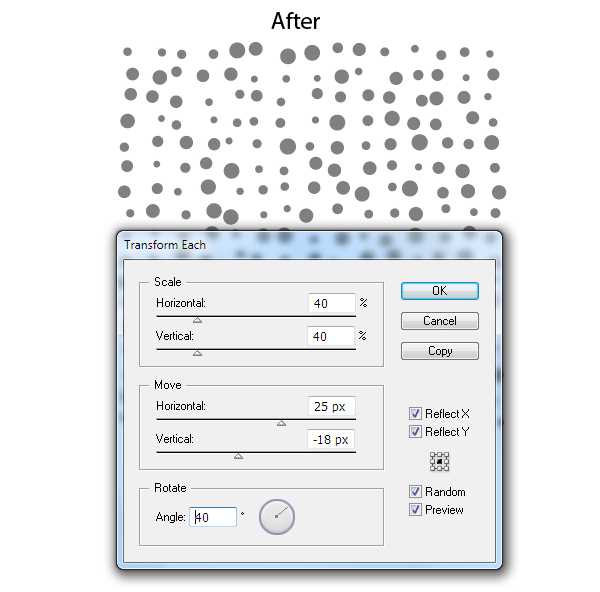
Этот метод также пригоден для быстрого создания векторных текстур.


Трансформация и дублирование объектов при помощи инструментов
На панели инструментов находятся два блока с инструментами для трансформации объектов.

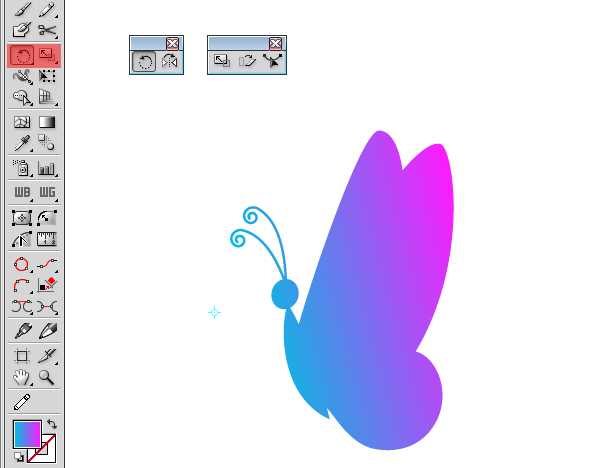
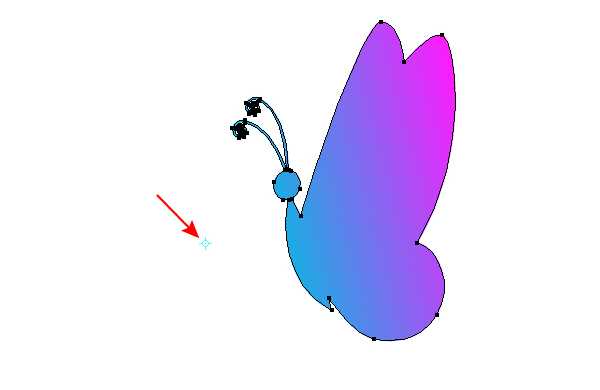
Это Rotate Tool (R), Reflect Tool (O), Scale Tool (S), Shear Tool (C) и Reshape Tool. Рассмотрим работу этих инструментов на примере Rotate Tool (R). После выбора этого инструмента иллюстратора необходимо выделить объект и установить точку, относительно которой будет осуществляться поворот.

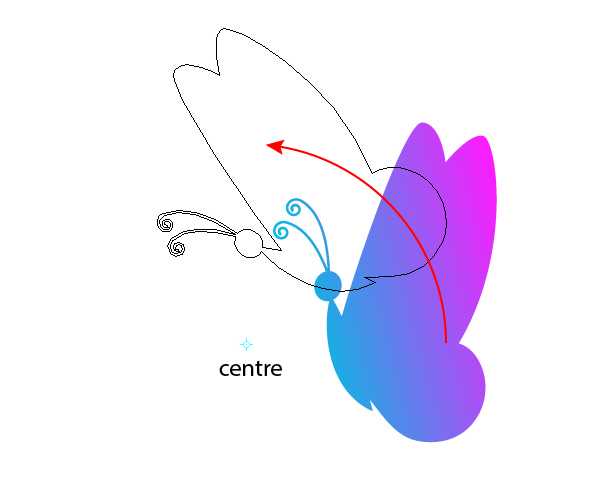
Затем захватить и повернуть объект.

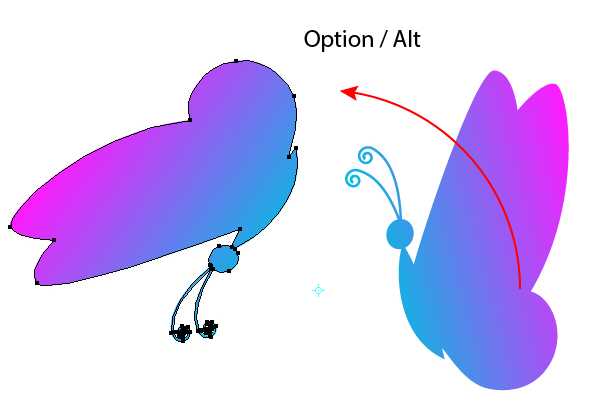
Если вы будете удерживать Option / Alt во время поворота, то исходный объект будет продублирован.

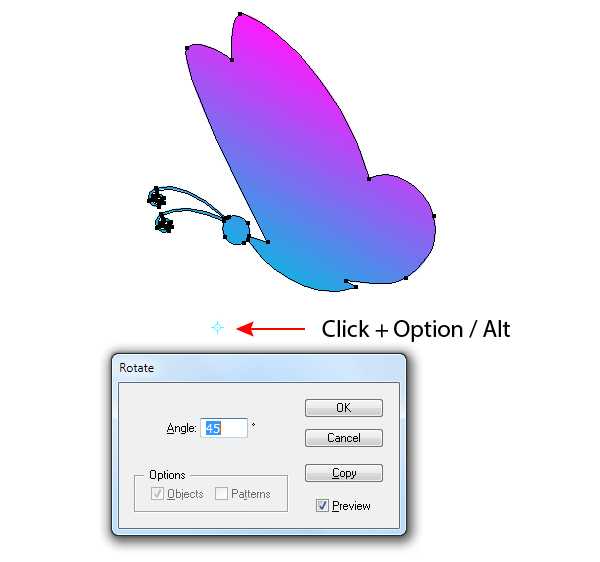
Для того чтобы установить определенную величину трансформации, в нашем случае это угол поворота, удерживайте Option / Alt в момент установки центра вращения. Это действие откроет диалоговое окно, в которое вы сможете ввести нужное значение и при необходимости продублировать объект, нажав на кнопку Copy.

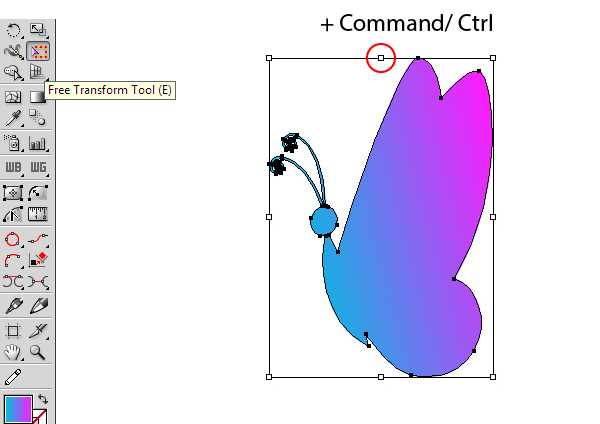
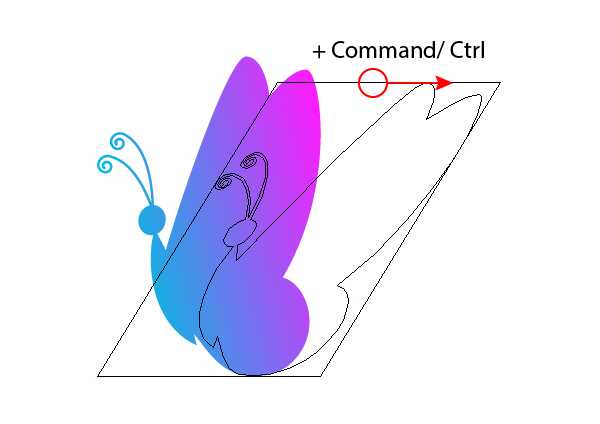
Для трансформации объектов также очень полезен Free Transform Tool (E). Его в основном используют для того чтобы «положить” объект в некоторую плоскость и/или трансформировать в соответствии с законами линейной перспективы. Давайте рассмотрим, как управлять Free Transform Tool (E). Захватим верхний центральный маркер ограничительной рамки и, не отпуская кнопку мыши нажмем и удержим Command / Ctrl. Только теперь сместим указатель в сторону.

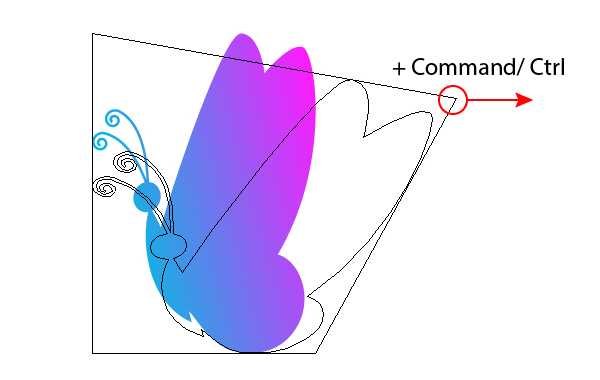
Для того чтобы трансформировать объект в соответствии с законами линейной перспективы нам необходимо совершить те же действия с одним из угловых маркеров ограничительной рамки.


В сегодняшней статье мы рассмотрели основы трансформации объектов. В следующий раз поговорим о выравнивании объектов и их комбинировании при помощи панели Pathfinder и инструмента Shape Builder Tool. Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
ru.vectorboom.com
Полезные подсказки и секреты для Adobe Illustrator
Сегодня выкладываю перевод статьи из блога фотобанка Шатерсток. Adobe Illustrator – мощное программное средство с миллионами возможностей и узнать и разобраться со всем функционалом просто нереально. К счастью, вам не нужно будет знать каждую мелочь, чтобы создавать интересные качественные иллюстрации. Но, вот несколько несколько нехитрых подсказок, делающих работу в Illustrator проще, я могу предложить в сегодняшнем обзоре. Если же Вы не новичок в работе с Adobe Illustrator, то для Вас ничего нового сегодня скорее всего не будет, но для начинающих иллюстраторов, я полагаю, этот материал будет полезен. Итак, поехали!
Подсказка № 1 для Adobe Illustrator: Клавиатура в помощь
Это очень простенькая хитрость при работе в Adobe Illustrator, но от этого она не становится менее важной. Клавиатурные сокращения или комбинации помогают тратить намного меньше времени. Не нужно запоминать их все, но подумайте, какие команды вы используете чаще всего и выучите их. Вы также можете запомнить однобуквенные команды для вызова нужного инструмента, затраты времени еще сократятся. Например, буква «V» вызывает инструмент «Выделение/ Selection», а одно простое нажатие кнопки «А» позволит сразу воспользоваться «Прямым выделением/ Direct Selection», аналогичная ситуация и с буквой «R» для «Поворот/Rotate tool» и «Shift + E» для «Ластика/Eraser».
Подсказка № 2 для Adobe Illustrator: Копирование на месте (локальное копирование)
Копирование и вставка, наверное, самые используемые команды в Adobe Illustrator. Единственная проблема состоит в том, что иногда нужно вставить объект в то же место. Можете использовать команды «Вставить на передний план/Paste in Front и Вставить на задний план/ Paste in Back» в меню «Редактирование/Edit». Таким образом ваш объект окажется именно в нужном месте. Клавиатурные сокращения такие: Command (Mac OS)/Ctrl (Windows) + F для того, чтобы объест располагался выше выделенной области или скопированного, Command (Mac OS)/Ctrl (Windows) + В, чтобы расположить ниже. Также можно воспользоваться инструментом «Вращение/Rotate». Выделите ваш объект, дважды нажмите на инструмент, чтобы вызвать его меню. В меню выберите угол «0» и нажмите копировать. Ваш дубликат окажется в том же месте.
Подсказка № 3 для Adobe Illustrator: Усиленно жмем на Alt и Shift
Одними из самых используемых клавиш на клавиатуре являются Alt и Shift. Попробуйте выделить объект и потом подвигать его. А теперь зажмите Alt. Ваш инструмент изменился, теперь вы делаете копию объекта. Попробуем еще раз, но уже с зажатой клавишей Shift и вы увидите, что объект двигается строго по горизонтали или по вертикали. Если же зажать обе кнопки, можно сделать копию объекта, расположенную строго по вертикали или горизонтали.
Подсказка № 4 для Adobe Illustrator: Пользуемся умными направляющими(Smart Guides)
Инструмент «Выравнивание/Align» полезен, но он делает не все. Остальное делают умные направляющие. Чтобы включить их идем «Просмотр/View > Направляющие/Smart Guides» или жмем Command/Ctrl + U. После их включения, вы увидите вокруг своего объекта светящиеся линии и возникающие надписи: контур, опорная точка, центр. Попробуйте наложить один контур на другой. Умные направляющие подскажут где пересекаются эти объекты. Попробуйте выровнять два круга по центру с использованием направляющих. Для этого опустите первый объект, держа его за «центр» в «центр» второго объекта.
Подсказка № 5 для Adobe Illustrator: Разбираем прозрачность
Команда «Обработка прозрачности/Flatten Transparency» позволяет вам увидеть как будет выглядеть файл без применения прозрачностей. Команда «Разобрать оформление/outline stroke» отделит обводку от заливки, но не разъединит их (оставит в группе). Чтобы разъединить обводку от заливки нужно использовать обработку прозрачности. Для этого идем в меню «Объект/Object > «Обработка прозрачности/Flatten Transparency». Убедитесь, что баланс растровой/векторной графики установлен на 100. Также можно использовать эту опцию, чтобы разбирать мазки кисти, переходы/blend и эффекты деформации/warp.
Подсказка № 6 для Adobe Illustrator: Группировка
Команда «Сгруппировать/ Group» в основном используется для группировки объектов. Но также это мощный инструмент для перемещения объектов. Если на монтажной области располагаются несколько перекрывающихся объектов на монтажной области, а нужно поместить новый контур между ними попробуйте использовать команду «Сгруппировать». Сначала, поместите контур на задний план (Объект/Object > Монтаж/Arrange > Поместить на задний план/Send to Back). Оставьте его выделенным, а теперь (зажав Shift) выделите объект непосредственно под которым хотите разместить этот новый контур и сгруппируйте эти два объекта (Объект/Object > Сгруппировать/Group или Command/Ctrl + G). Это передвинет наш новый контур как раз под требуемый старый. Таким образом можно объединять объекты на разных слоях, передвигая их таким образом на требуемый.
Подсказка № 7 для Adobe Illustrator: Повторная трансформация
Команда «Повторить трансформирование/Transform Again command» (Объект/Object > Трансформировать/Transform > Повторить трансформирование/Transform Again) используется для повторения последнего действия. Это очень удобно в тех ситуациях, когда нужно создать одинаковые интервалы. Для этого сначала копируем нужный контур: удерживая нажатой кнопку Alt, переносим его, затем применяем команду «Повторить трансформирование» (Command/Ctrl + D) к полученной копии. Это располагает следующую копию на такое же расстояние. Эту комманду так же можно использовать для повторения эффекта Масштабирования/ Scaling ли Поворота/ Rotating.
Подсказка № 8 для Adobe Illustrator: Переходы
Большинство дизайнеров используют команду «Переход/Blend» (Объект/Object > Переход/Blend > Создать/Make) для градиентных переходов. Но эту команду так же можно использовать для создания контуров. Для начала нарисуем круг и квадрат на некотором расстоянии друг от друга. Далее, необходимо задать количество шагов в переходе.
Для этого идем Объект/Object > Переход/Blend > Параметры перехода/Blend Options. В диалоговом меню выбираем опцию «Заданное число шагов/Specified Steps» и задаем число шагов. Четыре как раз подходящее число. Теперь выделим наши два контура и идем в Объект/Object > Переход/Blend > Создать/Make. Команда создаст несколько контуров, которые будут чем-то средним между кругом и квадратом. Далее можно использовать команду «Обработка прозрачности/Flatten Transparency», чтобы получить редактируемые контуры.
Подсказка № 9 для Adobe Illustrator: Обработка текста
Когда я только начинала работать с Illustrator, то я выбирала инструмент «Текст/text tool» и начинала писать. В итоге получался текст на одной прямой линии, с которой не очень удобно работать. Хотя этот способ до сих пор популярен, существует и другой путь. Можно создать изначально область для текста при помощи инструмента «Текст в области/Text in box» или путем изначального создания контура, в который будет вписан текст, а затем уже использовать инструмент «Текст». С текстом в области намного проще работать и это сэкономит вам много нервов.
Подсказка № 10 для Adobe Illustrator: Из звезды в треугольник
С помощью инструмента «Звезда/Star» можно создать намного больше фигур, чем обычная традиционная звезда. Рисуем звезду, но не отпускаем клавишу мыши, а используем кнопки вверх и вниз чтобы добавить или удалить опорные точки. Например, если нажать кнопку вниз, можно получить треугольник. А перед тем, как отпустить кнопку мыши, попробуйте нажать еще и Shift. Так можно разместить треугольник параллельно странице.
Теперь, прочитав об этих подсказках и секретах(хитростях), попробуйте использовать их в работе с Adobe Illustrator и не бойтесь экспериментировать, никто за это не накажет! А вот эффект от этого будет ощутим довольно быстро, особенно если Вы продаете свои иллюстрации через лучшие фотобанки Интернета.
Автор оригинальной статьи: Cory Thorman
Источник: http://buzz.shutterstock.com/vectors/10-tricks-for-adobe-illustrator
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
microstock.org.ru
Иллюстрированный самоучитель по Adobe Illustrator CS › Размножение › Простые варианты копирования объектов [страница — 55] | Самоучители по графическим программам
Простые варианты копирования объектов
Знак мы создали, научились его модифицировать и окрашивать, теперь рассмотрим ситуации, когда вам понадобится не один экземпляр изображения, а много. Это может пригодиться во многих случаях: от создания фирменной оберточной бумаги до разработки фона буклета или веб-страницы.
Результат в каждой из описанных ситуаций будет получаться различный, следовательно, и способы нужно применять разные.
Размножение «вручную» и с помощью диалогового окна Move (Перемещение)
Самый простой способ создать копию изображения – перетащить его инструментом выделения при нажатой клавише ALT. Курсор при этом изображается в виде двойной стрелки: черной на переднем плане, белой – на заднем (рис. 5.1).

Рис. 5.1. Вид объекта при копировании его «вручную»
Внимание
Сначала следует отпустить кнопку мыши, а потом клавишу ALT. В противном случае произойдет просто перемещение фигуры на новое место.
Как только вы отпустите кнопку мыши, объект будет скопирован на новое место. Оригинал останется без изменения.
Вы уже, наверное, заметили, что в Illustrator обычно есть два способа решения проблемы: первый – редактирование «на глаз», когда все зависит от вашего глазомера и твердости руки, второй – точное модифицирование объекта, при котором вызывается диалоговое окно для ввода точных численных значений.
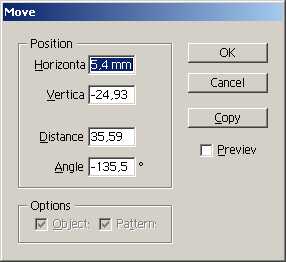
Копировать изображение можно не только с помощью мыши, но и используя окно Move (Перемещение) (рис. 5.2). Для его вызова достаточно нажать клавишу Enter при выделенном объекте.

Рис. 5.2. Окно Move
Здесь можно задать параметры перемещения фигуры.
- Horizontal (Горизонталь). Сдвиг по горизонтали. Положительные значения означают перемещение вправо, отрицательные – влево.
- Vertical (Вертикаль). Сдвиг по вертикали. Положительные значения означают перемещение вверх, отрицательные – вниз.
- Distance (Расстояние). Расстояние, на которое сместится объект относительно своего начального положения.
- Angle (Угол). Направление, вдоль которого происходит перемещение.
samoychiteli.ru
Действие | Windows | macOS |
|---|---|---|
Сохранение пропорций или ориентации фигуры:
| Перетаскивание с нажатой клавишей Shift | Перетаскивание с нажатой клавишей Shift |
Перемещение фигуры при ее рисовании | Перетаскивание c нажатой клавишей «Пробел» | Перетаскивание c нажатой клавишей «Пробел» |
Рисование из центра фигуры (за исключением многоугольников, звезд и бликов) | Перетаскивание с нажатой клавишей Alt | Перетаскивание с нажатой клавишей Option |
Увеличение или уменьшение сторон многоугольников, концов звезды, угла дуги, витков спирали или лучей блика | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» |
Сохранение внутреннего радиуса звезды постоянным | Начните перетаскивание, затем нажмите и держите клавишу Ctrl | Начните перетаскивание, затем нажмите и держите клавишу Command |
Сохранение сторон звезды прямыми | Перетаскивание с нажатой клавишей Alt | Перетаскивание с нажатой клавишей Option |
Переключение между открытой и закрытой дугой | Начните перетаскивание, затем нажмите и держите клавишу C | Начните перетаскивание, затем нажмите и держите клавишу C |
Зеркальное отражение дуги при сохранении постоянной контрольной точки | Начните перетаскивание, затем нажмите и держите клавишу F | Начните перетаскивание, затем нажмите и держите клавишу SF |
Добавление или вычитание витков спирали при увеличении длины спирали | Начните перетаскивание, затем нажмите Alt и продолжите перетаскивание | Начните перетаскивание, затем нажмите Option и продолжите перетаскивание |
Изменение скорости затухания спирали | Начните перетаскивание, затем нажмите Ctrl и продолжите перетаскивание | Начните перетаскивание, затем нажмите Command и продолжите перетаскивание |
Добавление или удаление горизонтальных линий в прямоугольной сетке или концентрических линий в полярной сетке. | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» |
Добавление или удаление вертикальных линий в прямоугольной сетке или радиальных линий в полярной сетке. | Начните перетаскивание, затем нажмите клавишу «Стрелка вправо» или «Стрелка влево» | Начните перетаскивание, затем нажмите клавишу «Стрелка вправо» или «Стрелка влево» |
Уменьшение значения наклона для горизонтальных разделителей в прямоугольной сетке или радиальных разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите клавишу F | Начните перетаскивание, затем нажмите клавишу F |
Увеличение значения наклона для горизонтальных разделителей в прямоугольной сетке или радиальных разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите клавишу V | Начните перетаскивание, затем нажмите клавишу V |
Уменьшение значения наклона для вертикальных разделителей в прямоугольной сетке или концентрических разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите клавишу X | Начните перетаскивание, затем нажмите клавишу X |
Увеличение значения наклона для вертикальных разделителей в прямоугольной сетке или концентрических разделителей в полярной сетке на 10% | Начните перетаскивание, затем нажмите клавишу C | Начните перетаскивание, затем нажмите клавишу C |
Увеличить размер инструмента «Кисть-клякса» | ] (правая квадратная скобка) | ] (правая квадратная скобка) |
Уменьшить размер инструмента «Кисть-клякса» | [ (левая квадратная скобка) | [ (левая квадратная скобка) |
Перемещение инструмента «Кисть-клякса» строго по вертикали или горизонтали | Shift | Shift |
Переключение между режимами рисования | Shift + D | Shift + D |
Соединение нескольких контуров | Выберите контуры, а затем нажмите комбинацию клавиш Ctrl + J | Выберите контуры, а затем нажмите комбинацию клавиш Command + J |
| Усреднение двух и более контуров | Выберите контуры, затем нажмите комбинацию клавиш Alt + Ctrl + J | Выберите контуры, затем нажмите комбинацию клавиш Option + Command + J |
Создание углового или скругленного соединения | Выберите контуры, затем нажмите комбинацию клавиш Shift + Ctrl + Alt + J | Выберите опорную точку, затем нажмите комбинацию клавиш Shift + Command + Option + J |
| Создание составного контура | Ctrl + 8 | Command + 8 |
| Освобождение составного контура | Alt + Shift + Ctrl + 8 | Option + Shift + Command + 8 |
| Редактирование узора | Shift + Ctrl + F8 | Shift + Command + F8 |
| Инструмент «Сетка перспективы» | Shift + P | Shift + P |
| Инструмент «Выбор перспективы» | Shift + V | Shift + V |
| Сетка перспективы | Ctrl + Shift + I | Command + Shift + I |
| Перемещение объектов в перпендикулярном направлении | Нажмите клавишу 5, а затем щелкните объект мышью и перетащите. | Нажмите клавишу 5, а затем щелкните объект мышью и перетащите. |
| Переключение между плоскостями перспективы | Выберите инструмент «Выбор перспективы», а затем нажмите клавишу 1 для левой сетки, 2 для горизонтальной сетки, 3 для правой сетки или 4, если нет активной сетки. | Выберите инструмент «Выбор перспективы», а затем нажмите клавишу 1 для левой сетки, 2 для горизонтальной сетки, 3 для правой сетки или 4, если нет активной сетки. |
| Копирование объектов в перспективе | Ctrl + Alt + перетаскивание | Command + Alt + перетаскивание |
| Повторение преобразования объектов в перспективе | Ctrl + D | Command + D |
| Переключение между режимами рисования | Shift + D | Shift + D |
helpx.adobe.com
4 заметки с тегом: illustrator
Внимание! Статья находится в постоянной редакции и дополняется материалом.
Неоднократно сталкивался с проблемой, когда клиент отдавал на верстку готовый макет из люстры программистам со стороны, а парни дико шокировались, ведь «где это слыхано, верстать из иллюстратора, когда мы работаем в фотошопе?»
Спокойно, парни, жизнь налаживается, я наконец написал заметку с подробными пояснениями как комфортно работать. Не благодарите, это и в общих интересах 🙂
Сохранение иллюстраций.
Это приоритет пункт. Фундаментальный.
Работа с макетом идет в связке Иллюстратор → Фотошоп → Save for web.
Быстрее, чем сохранить готовый объект за 5 секунд пока что не изобрели:
- Выделили нужный объект в иллюстраторе → Ctrl+C
- Развернули фотошоп → Ctrl+N → Ctrl+V → Ctrl+Shift+Alt+S
Пояснение:
Скопированный объект из иллюстратора хранится в памяти с параметрами размеров и других свойств. При создании полотна, ФШ предлагает размер, подходящий под объект из буфера (Document type: Clipboard). Поэтому вводить ничего не нужно, вставляй и сохраняй.
Базовая настройка Иллюстратора
При открытии проекта, иллюстратор спросит где искать все залинкованные иллюстрации, которые были вложены в проект. Показать что в папке Links Шрифты так же прилагаются, в папке Fonts. (упаковываются туда даже стандартные, не удивляйтесь)
Комбинация Вкл/Выкл.
Сетку Ctrl+’’
Направляющие Ctrl+:
Все объекты ровняются по сетке и кратны ее размерам. Включаем сетку и направляющие, если они не включены. По ним мы сможем ориентироваться «на глаз».
Малая клетка = 10px,
Большая клетка = 100px.
Проверяем верны ли там настройки:
[скрин настройки из CS5] так выглядела настройка в CS5
[скрин настройки из CC] так выглядит настройка в CC
При необходимости ставим или убираем галочку «Grids in back».
Настройки можно проверить если очень хочется или вы работаете над мобильным приложением. Для веба я всегда выставляю размеры 10px / 100px.
Инструменты для работы
Для комфортной работы хватит 4 инструментов:
Selection tool
Чтобы выделять любые и копировать в буфер любые объекты и тексты
Горячая клавиша V
Transform
В ней отображаются параметры выделенного объекта:
Размер, Положение на холсте, Скругление краев (если есть)
Палитра Shift+F8
CSS properties
Мастхев для верстки. Фишка появилась в версии CS6. Там где допустимо, показывает параметры объекта в готовом CSS коде.
[скриншот]
Палитра, искать в Window
Hand tool
Чтобы быстро перемещаться по полотну, не переключаясь на сам инструмент руки, просто жми и держи пробел. Пока держишь пробел — будет вызвана рука.
Горячая клавиша H
Гикам понравятся еще пара инструментов:
Direct selection tool
Более гибкий аналог Selection tool
Выделяет объект, даже если он находится в группе одним кликом.
Векторные изображения выделяет не полностью, а позволяет выделять контрольные точки.
Горячая клавиша A
Type tool
В отличии от Selection tool, входит в редакцию текста не двойным кликом, а одинарным. Даже если текст в группе. Поэтому им проще работать.
Горячая клавиша T
Группы объектов
Выделяется группа слоев, вместо одного? Или разгруппировать или войти внутрь двойным кликом. Осторожно, можно встретить группу в группе, просто повторить вход, Для инструмента Direct Selection Tool (A) разгруппировывать объекты не обязательно. Достаточно кликнуть один раз по объекту и затем переключиться на Selection tool (V)
Ctrl+G — Группировать
Ctrl+Shift+G — Разгруп-ть
P.s.: Вход в сгруппированные объекты — это та самая фишка, из-за которой слои в иллюстраторе не нужны. Вся работа заключается в принципе, когда зайдя в группу, ты находишься в эффекте изоляции и объекты вне группы, становятся неприкасаемы.
Appearance
Базово отображает параметры заливкии обводки.
Shift+F6
Помимо этого там же висят все наложенные эффекты на объекте. Чаще всего можно встретить следующие:
- Pach → Offset Pach
Увеличение или уменьшение обводки объекта (актуально для кнопок). Положительный параметр Offset — увеличивает размеры
Отрицательный параметр — уменьшает. - Styliz → Drop Shadow
Падающая тень. В параметрах висят сила размытия, цвет, прозрачность и смещение по осям X и Y. - Styliz → Round Corners
Скругление краев. Ранее именно так скругляли края у кнопок в версии CS5. Теперь эта функция есть в панели Transform.
Актуально до сих пор и для векторных объектов, которые не верстаются, а вставляются как SVG или растр. - Blur → Gaussian Blur
Сила размытия. Больше актуально для приложений. В вебе встречал размытие, реализованное именно скриптом не так уж и часто.
Шрифты
В самом начале рассказал где взять шрифты из проекта.
Помимо простых шрифтов, в работе используются шрифты-иконки fontawersome. Это замечательный проект, был разработан замечательным дизайнером Dave Gandy
На сайте fontawersome можно скачать полный набор этого шрифта (декстоп, веб+цсс). Так что при желании шрифт рекомендуется именно встроить в сайт и он будет замечательно работать. Для удобства верстки воспользуйтесь базой всех шрифтов и кодами.
А можно сверстать и по старинке, сохранить в SVG или PNG.
alexeyskuratov.ru
Урок Illustrator — Как распределить различные объекты по окружности — Уроки
В сегодняшнем уроке по работе в Adobe Illustrator мы научимся распределять разные векторные объекты вдоль окружности. Это довольно типичная задача, давайте вспомним циферблат часов или знаки зодиака. Эта техника была разработана моим другом Игорем Черницыным
Шаг 1
Имеется несколько объектов, которые необходимо распределить по окружности.

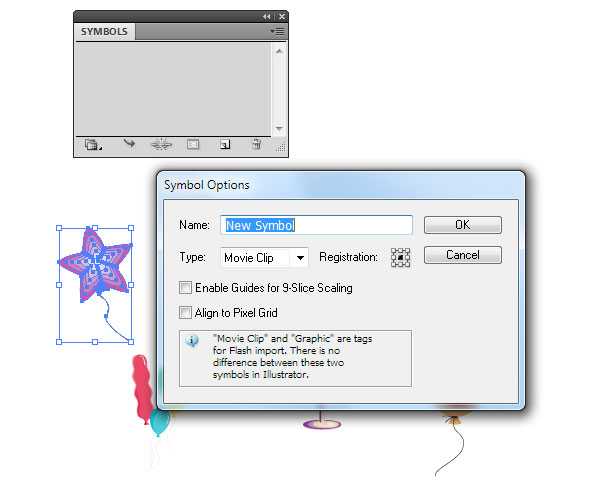
Сохраним каждый объект как новый символ в панеле Symbols.


Шаг 2
Удалим все объекты кроме одного из текущего документа.

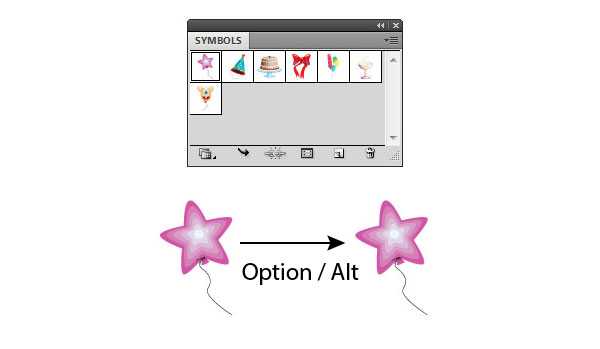
Перемещаем объект в сторону, удерживая клавиши Shift + Option / Alt, что приведет к его дублированию.

Шаг 3
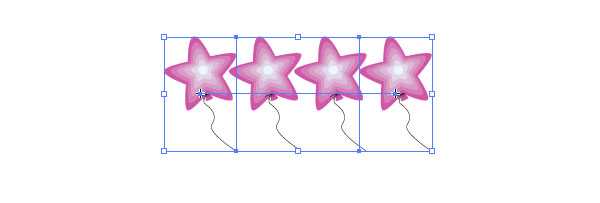
Выделяем оба объекта, затем переходим Object > Bland > Make или используем комбинацию горячих клавиш Cmd / Ctrl + Opt / Alt + B. Это приведет к созданию бленд объекта.

Шаг 4
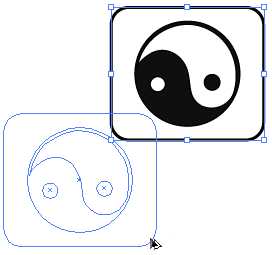
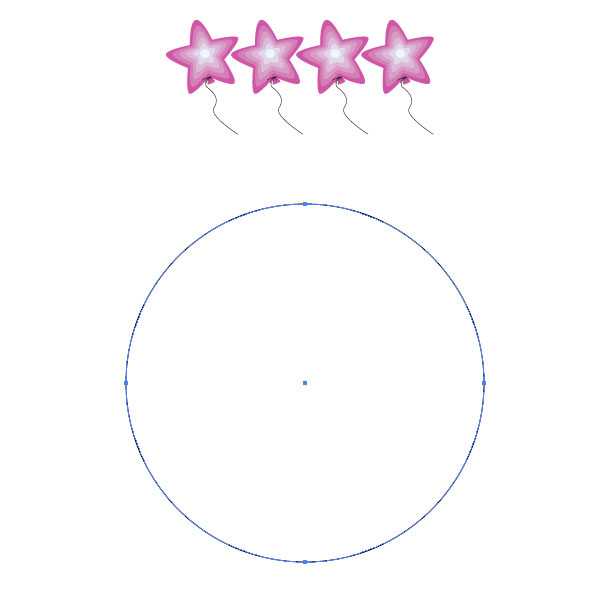
При помощи Ellipse Tool (L) создадим окружность, вдоль которой будут распределены наши объекты.

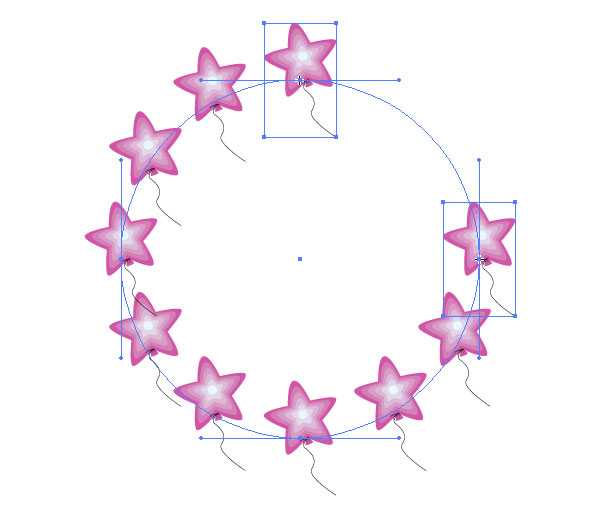
Выделяем бленд объект и окружность, затем переходим Object > Bland > Replace Spine.

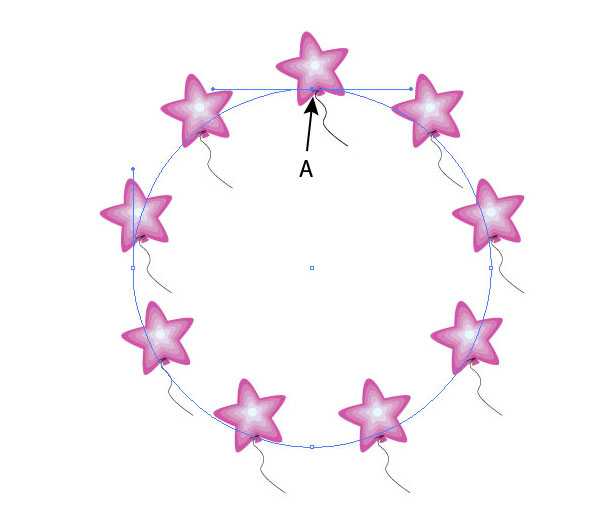
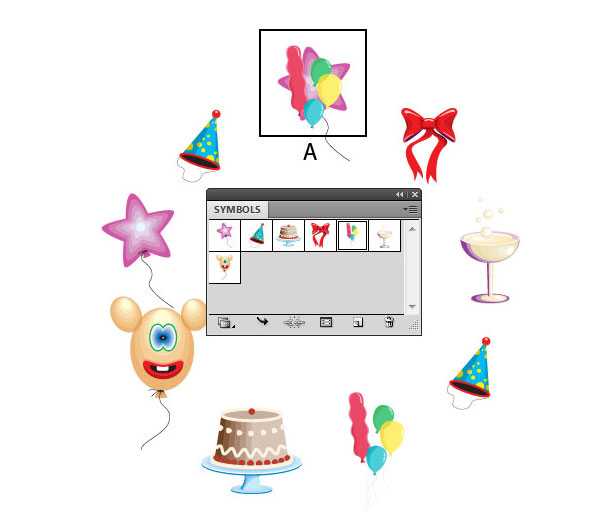
Шаг 5
Для того чтобы объект распределился по всей окружности берем Scissors Tool (C) и разрезаем окружность в точке A.

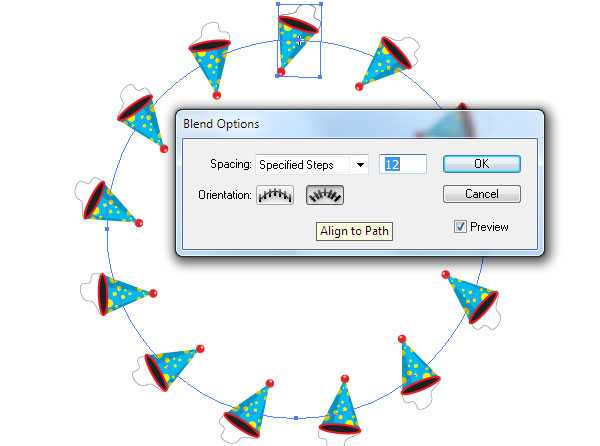
Вы также можете расположить объекты так, чтобы они поворачивались относительно пути. Для этого переходим Object > Blend > Blend Options… и выбираем Align to Path. Здесь вы также должны указать количество Specified Steps, которое будет соответствовать количеству объектов + 1

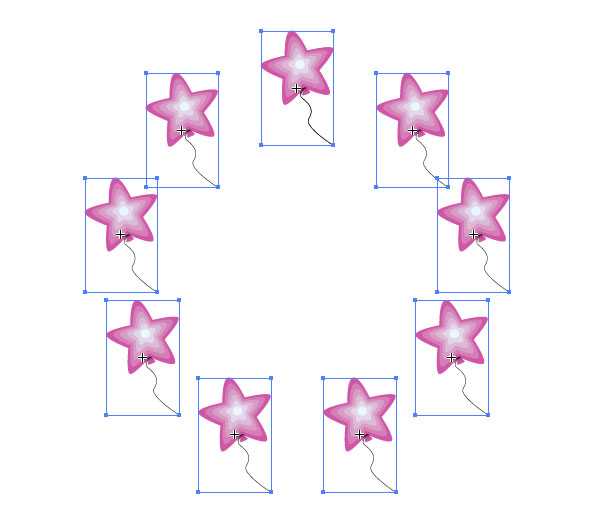
Переходим Object > Bland > Expand.

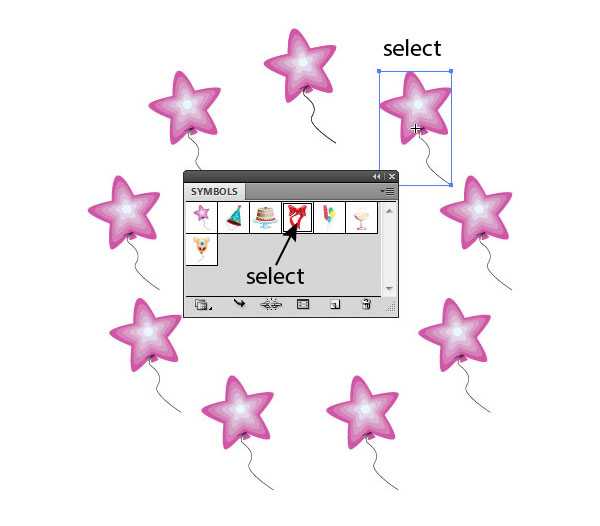
Шаг 6
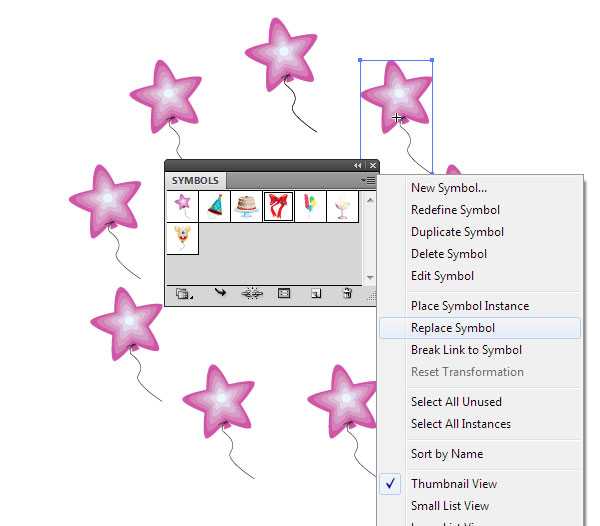
Теперь нам нужно только заменить символы. Выделяем любой из символов на рабочей зоне, затем выделяем символ, которым хотим его заменить в панеле Symbols.

Выбираем Replace Symbol в сплывающем меню панели Symbols.


Таким образом, вы можете заменить все символы. Здесь хочу заметить, что в точке A находится два символа, один из которых должен быть удален.

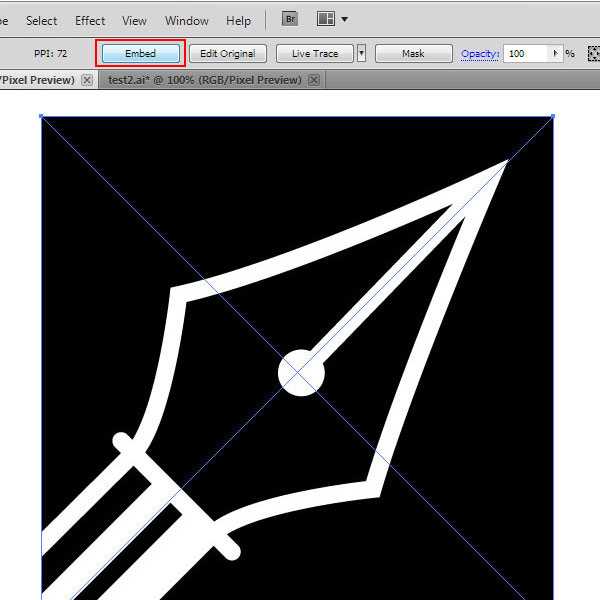
Используя технику, описанную в этом уроке, вы также можете распределять растровые объекты вдоль окружности. Перед сохранением в панеле Symbols такие объекты должны быть обязательно Embed.

ru.vectorboom.com
Полезные советы для работы в Illustrator
В этой статье вы найдете некоторые полезные приемы, которые помогут вам работать быстрее в Illustrator. Вы научитесь масштрабировать объекты, при этом сохраняя идеальный контур, узнаете некоторые горячие клавиши, хитрости работы с пипеткой и пером и многое другое.
Масштабирование размеров объектов вместе с идеальным контуром
По умолчанию Illustrator не масштабирует толщину контура. Например, когда вы будете масштабировать объект с обводкой 10px, размер контура будет оставаться тем же, независимо от нового размера объекта. Это выглядит довольно уродливо. К счастью, у Illustrator-а есть возможность это исправить, которая называется «Scale Strokes & Effects». Для того, чтобы включить или отключить ее перейдите в Edit> Preferences> General и поставьте (или уберите) галочку возле «Scale Strokes & Effects». Теперь вы можете масштабировать объекты, при этом контур останется пропорциональным.

Горячие клавиши
Еще один способ сэкономить время. Мы не будем заново изобретать колесо, просто расскажем вам о некоторых полезных горячих клавишах.
Вставить объект сверху: (CTRL + C — чтобы скопировать) CTRL + F.
Вставить объект снизу: (CTRL + C — для копирования) CTRL + B
Скопируйте объект путем перетаскивания. Объект + ALT + перетащить объект. Так вы сможете дублировать любой объект и поместить его там, где вы хотите.

Если вы хотите использовать направляющие для размещения объекта, нажмите еще и клавишу Shift. Эта клавиша также помогает быстрее перемещать объект.
Работаем с пипеткой
Наверное, все знают, как работает пипетка: выбираете объект, нажимаете пипетку (клавиша I), и получаете цвет — визуальный стиль объекта, который вам нужен. Пипетка также берет пробы цветов и стилей. Но знаете ли вы, что можете заставить этот инструмент работать наоборот? Например, установить объекту стиль и цвет контура, просто удерживая клавишу Alt и выбрав пипетку. Обратите внимание, что курсор пипетки становится черным, когда вы делаете это.

Еще одна хитрость заключается в использовании клавиши SHIFT. В сочетании с пипеткой, эта клавиша позволяет выбрать только нужный цвет и применить его к заливке или обводке цвета, не копируя стиль всего объекта.

Работа с пером
Перо, пожалуй, самый используемый инструмент в Illustrator. Поэтому мы расскажем, как ускорить работу с ним:
Чтобы переместить контур, который вы создали, в то время как он все еще выбран, просто удерживайте клавишу CTRL.
Чтобы переместить точку контура во время редактирования, удерживайте кнопку мыши и нажмите на клавишу пробела. Как только вы отпустите клавишу пробела, точка не будет двигаться, и вы сможете продолжить редактирование контура.
Если вы работаете с очень большим контуром, и вам нужно изменять положение холста, просто удерживайте пробел и используйте мышь.
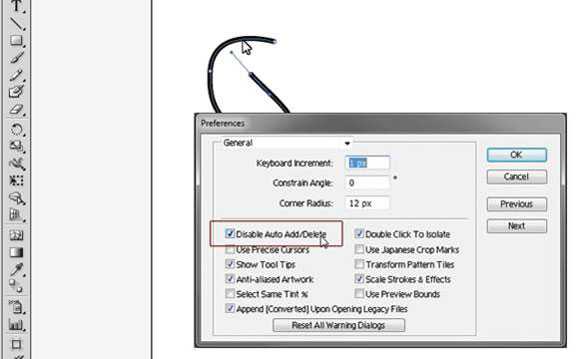
Иногда при работе над контуром очень раздражает автоматически установленная функциями «Добавить узловую точку». Если вы хотите это исправить, перейдите в Edit> Preferences> General. Затем установите галочку возле «Disable Auto Add/Delete» .

Умные направляющие
Многие дизайнеры используют направляющие для выравнивания. Но знаете ли вы, что можно создать направляющие с любым контуром?
Нужны диагонали? Нарисуйте свои диагональные линии, перейдя в View > Guide > Make guide.
Или же можете создать более экзотические направляющие.

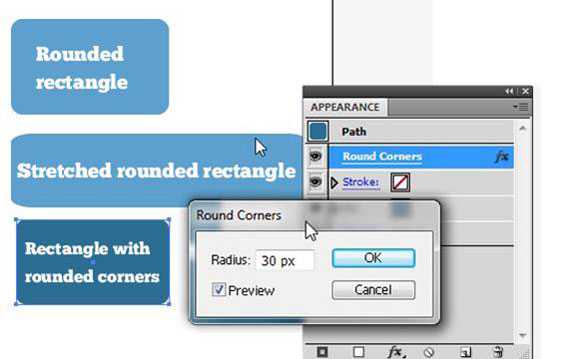
Закругленные углы
Округлые прямоугольники очень часто используются при создании дизайна. И Illustrator имеется специальный инструмент для этого — прямоугольник со скругленными углами.
Проблема этого инструмента в том, что он является недостаточно гибким (нужно самостоятельно редактировать контур).
Знаете ли вы, что существует другой способ создания округлого прямоугольника? Все, что вам нужно сделать — это создать нормальный прямоугольник и перейти в Effect > Stylize > Rounded Corners.

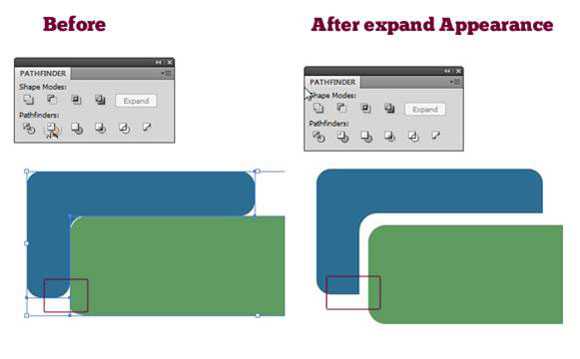
Недостаток этого метода в том что, если, вы например, решите обрезать объект, закругленные углы будут по-прежнему применяться к новому объекту. Для того, чтобы использовать эти прямоугольники без закругленных углов везде, вы должны выделить прямоугольник и перейти в Object> Expand Appearance.

Работа с символами библиотеки
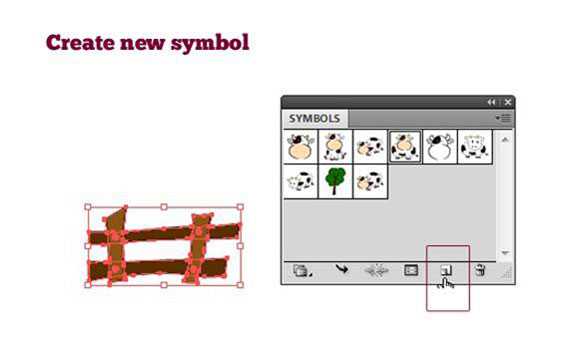
Еще одна интересная особенность Illustrator — возможность повторно использовать объекты, которые вы уже создали с помощью панели символов (Window>Symbols).
Чтобы создать новый символ: выделите объект или группу объектов и нажмите иконку «new symbol» (такой же значок, как новый слой).

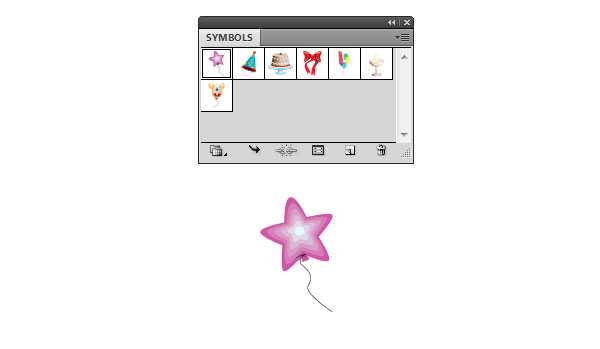
Как только символ будет создан, вы можете повторно использовать его (просто перетаскивая из панели символов).
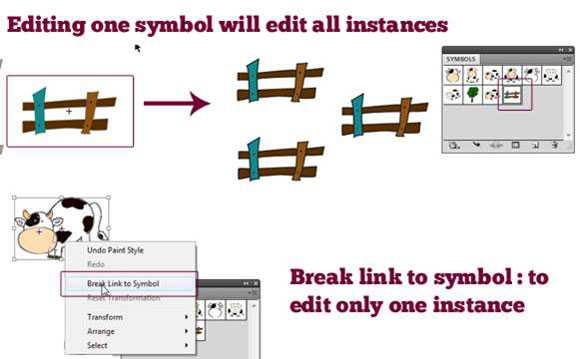
Самое главное, что нужно помнить при работе с символами — их всегда можно редактировать. Но помните, если вы измените символ, все экземпляры этого символа, созданные вами на странице, будут отредактированы. Чтобы изменить символ, дважды щелкните по одному из символов в документе.

Если вы хотите изменить только один экземпляр символа, щелкните правой кнопкой мыши на объекте, затем выберите «break link to symbol». Помните, что этот объект больше не является символом, так что любые изменения будут применены только к данному объекту.
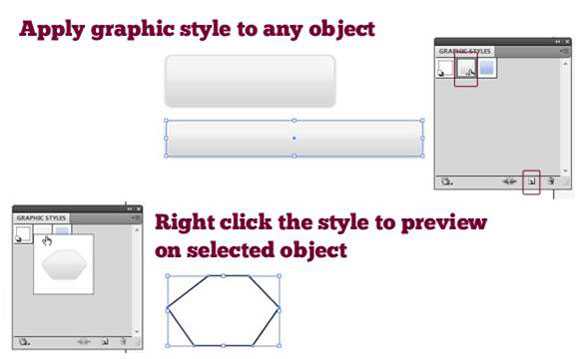
Работа со стилями графики
Графический стиль работает так же, как символ: вы можете сохранить его для последующего набора различных эффектов, применяемых на элементе, и повторно использовать их для других элементов. Вы можете сохранять даже закругленные углы!

Чтобы применить этот стиль к другим элементам, выберите элемент и стиль.
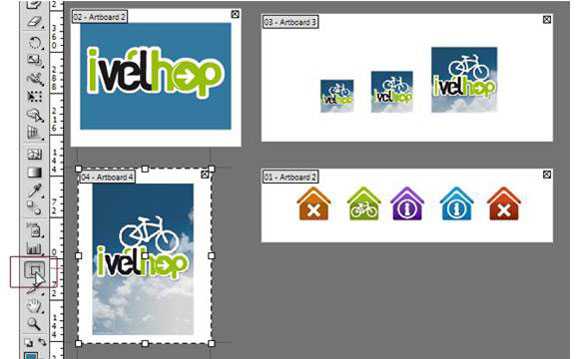
Несколько монтажных областей в одном документе
У Illustrator-а имеется возможность создания нескольких монтажных областей. Они очень полезны, если вы хотите работать с несколькими проектами сразу.

Каждая монтажная область существует сама по себе, но слои являются общими для всех монтажных областей.
Чтобы создать рабочую область, используйте инструмент «Монтажная область» (или Ctrl + O). Вы можете изменить размер монтажных областей, дублировать их, удалять и т.д.
При сохранении для веб (или для печати), действие будет работать на выбранной монтажной области, что позволяет пользователю сохранять каждую монтажную область в отдельный .jpg файл.
Работа с прозрачностью: Opacity Mask
Можно работать с масками непрозрачности в Иллюстраторе, так же как и в Фотошопе.
Для того, чтобы применить маску непрозрачности к элементу, создайте объект и откройте панель прозрачности. Вы увидите изображение объекта. Обратите внимание на пространство справа от просмотра. Вот где находится маска, просто дважды щелкните этом пространстве, и вы получите маску.

Эта маска работает точно так же, как в Photoshopе: используйте черный цвет, чтобы скрыть элементы, и белый, чтобы показать. Вы можете играть с прозрачностью элементов, использовать градиент, и т.д. В приведенном ниже примере была создана маска путем добавления черно-белых звезд к маске с различной степенью прозрачности:

Заключение
Вот и все на сегодня, надеемся, вам понравились советы! Как видите, Illustrator является отличным инструментом. Расскажите нам в комментариях о маленьких хитростях, которые вы используете во время работы с Illustrator.
Автор — onextrapixel
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
www.dejurka.ru