Секреты манипуляции в Фотошоп: Тени и свет
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.

Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
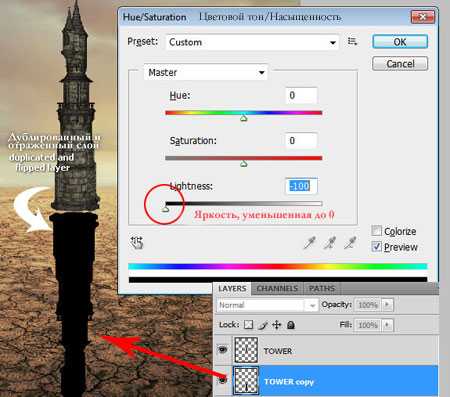
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.

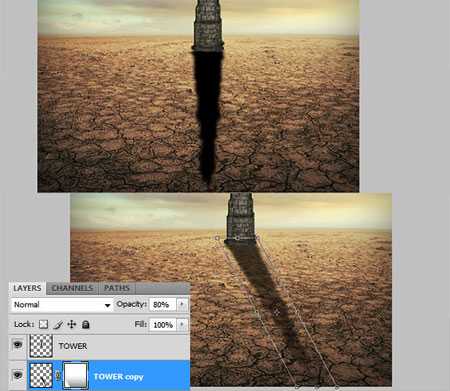
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.

Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
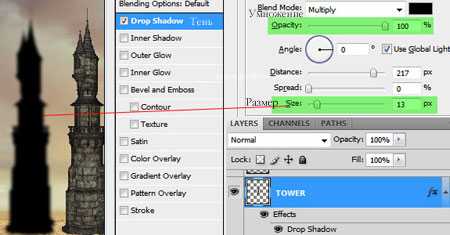
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

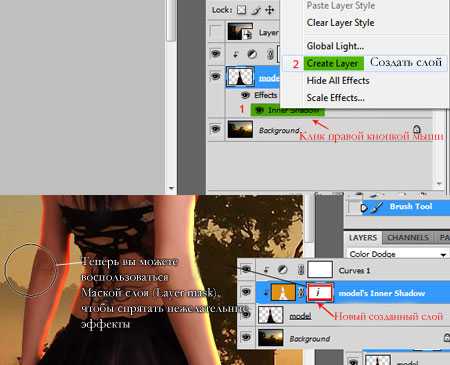
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
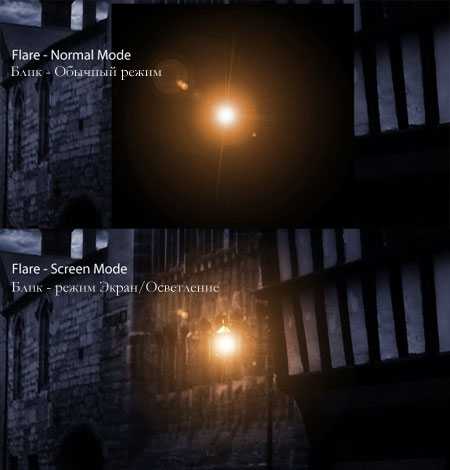
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

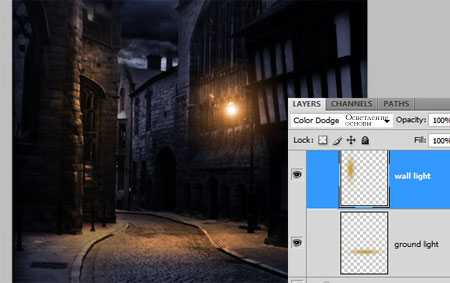
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.

Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
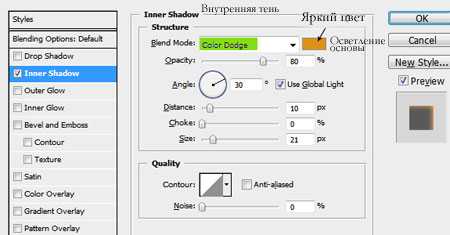
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
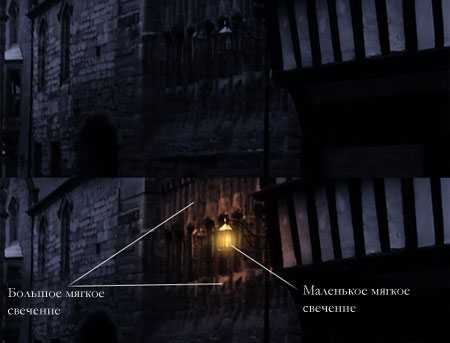
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

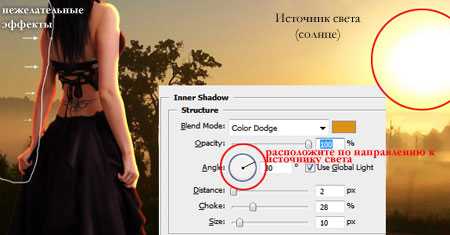
Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
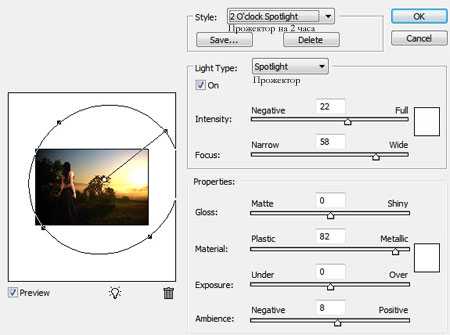
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор:Andrei Oprinca
photoshop-master.ru
Как создать атмосферные лучи света в Фотошопе

Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Шаг 1. Шаг 1.
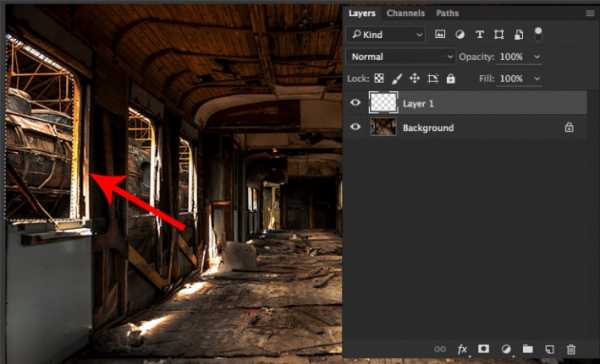
Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо — Pen tool (P) или Полигональное лассо — Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.

Шаг 2. Шаг 2.
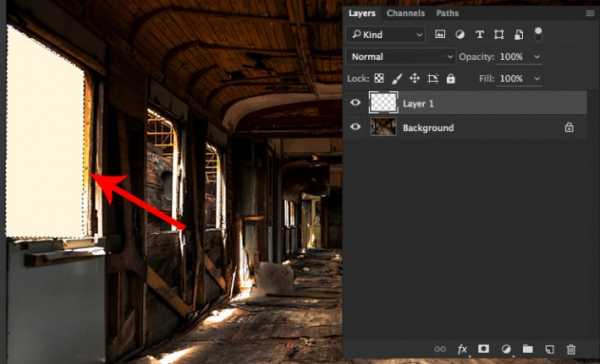
Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.

Шаг 3. Шаг 3.
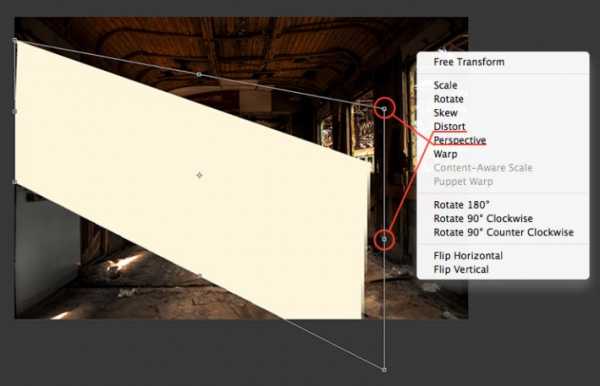
При выделенном слое нажмите
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.

Шаг 4. Шаг 4.
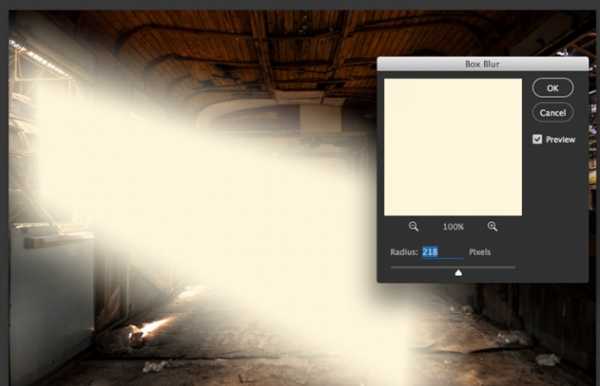
Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).

Шаг 5. Шаг 5.
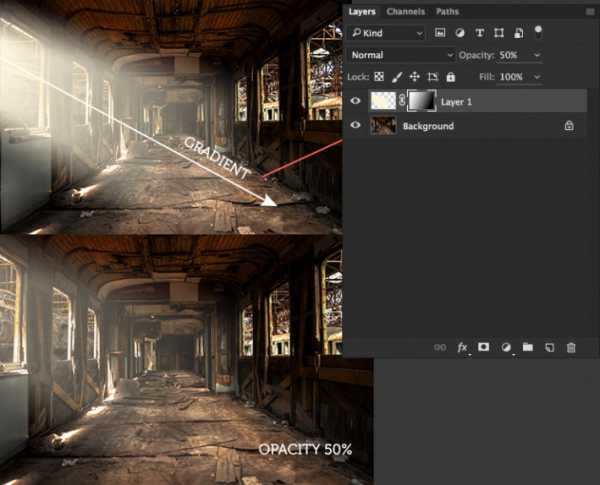
Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map):
используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) – всё зависит от вашего фото.Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.

Шаг 6. Шаг 6.
Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения Нормальный (Normal), Непрозрачность (Opacity) 60%.
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) в режиме RGB в режиме наложения Цветность (Color), Непрозрачность (Opacity) 10%.
Вот и все!
Ссылка на источник

sveres.ru
Настройки 3D-источников света (Photoshop Extended)
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Источники 3D-света освещают модели с разных углов, создавая более реалистичную картину за счет подчеркивания глубины и отбрасываемых теней.
Добавление и удаление отдельных источников света
На панели 3D выполните одно из следующих действий:Чтобы добавить источник света, нажмите кнопку «Создать новый источник света» и выберите его тип.
Точечные источники света светят во всех направлениях подобно электрическим лампочкам.
Прожекторы освещают область в форме конуса, параметры которого можно настроить.
Неограниченные источники света светят с одной направленной плоскости, как например, солнечный свет.
Основанные на изображении источники света формируют освещенное изображение на 3D-сцене.
Чтобы удалить источник света, выберите необходимый источник света из списка в верхней части раздела «Источники света» . Затем нажмите кнопку «Удалить» в нижней части данной панели.
Настройка свойств источника света
В разделе «Источники света» на панели 3D выберите из списка требуемый источник света.
В нижней половине панели задайте следующие параметры.
- Набор
- применяет сохраненную группу источников света и параметры.
- Интенсивность
- Корректирует уровень яркости.
- Цвет
- Определяет цвет освещения. Установите флажок, чтобы выбрать цвет из палитры цветов.
- Изображение
- Указывает растровое изображение или 3D-файл для источников света, основанных на изображении. (Для получения особенно выраженных эффектов можно использовать 32-битные HDR-изображения.)
- Отброс теней
- Тени отбрасываются с поверхностей на переднем плане на поверхности на заднем плане, а также от отдельных сеток на себя или другие сетки. Отключение этого параметра немного повышает производительность.
- Сглаживание
- Размывает границы теней, что делает переходы цвета более плавными.
При использовании точечных источников света или прожекторов используйте следующие параметры.
- Центр освещенности
- (Только прожекторы) задает радиус области максимальной освещенности.
- Рассеивание
- (Только прожекторы) задает радиус области освещения, находящейся за пределами центральной области.
- Использовать ослабление
- Параметры «Внутренний радиус» и «Внешний радиус» определяют конус ослабления, а также степень уменьшения интенсивности освещения с увеличением расстояния до объекта. Если объект находится в пределах зоны, определяемой параметром «Внутренний радиус», он освещается с максимальной интенсивностью. Если объект лежит за пределами зоны, определяемой параметром «Внешний радиус», он не освещается совсем. По мере удаления от внутреннего радиуса интенсивность освещения постепенно снижается по линейной формуле до нуля.
Позиционирование источников света
Чтобы точно разместить источники света на базе изображения, используйте 3D-ось, которая оборачивает изображение вокруг сферы.Добавление направляющих света
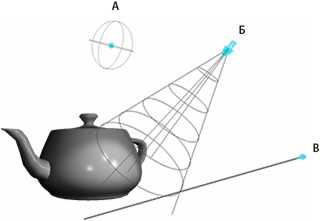
Направляющие света представляют собой опорные точки в пространстве, которые используются для корректировки. Эти направляющие дают представление о типе, угле падения, а также параметрах затухания каждого источника света. Для точечных источников света используются кружочки, для прожекторов конусы, а для неограниченных источников света — сплошная линия.
Внизу на панели «3D» щелкните значок переключения и выберите «3D-свет».
Изменить цвет направляющих можно в разделах «3D» диалогового окна «Установки».
Направляющие источников света:
- А. Точечный источник света
- Б. Прожектор
- В. Неограниченный источник света
Сохранение, перемещение и добавление групп источников света
Чтобы в будущем иметь возможность использовать группы источников света, сохраните их как набор. Чтобы задействовать сохраненный набор в других проектах, можно добавить источники света или заменить ими существующие.
В меню панели 3D выберите:- Сохранить набор света
- Сохраняет текущую группу источников света в виде предварительной установки, которую можно будет повторно загрузить, используя следующие команды:
- Добавить свет
- Добавляет ранее сохраненную группу источников света к текущему набору.
- Заменить свет
- Заменяет текущий набор ранее сохраненной группой источников света.
webcomme.ru
Как добавить интересное освещение в Фотошоп
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Скачать исходные материалы к уроку
Примечание: в этом уроке автор использует платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
Финальное изображение
Шаг 1. Подготовка фона
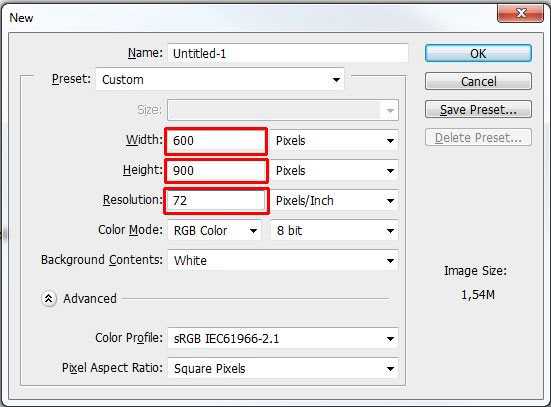
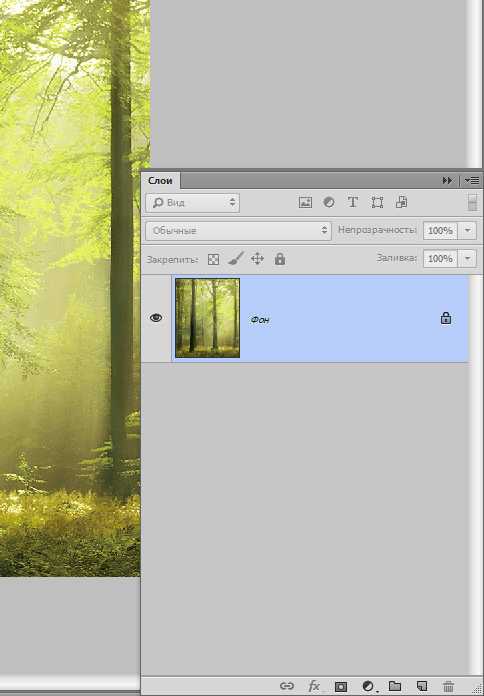
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню File> New (Файл>Новый). Установите Width (Ширина) 600px, Height (Высота) 900px и Resolution (Разрешение) 72Pixels /inch. Нажмите OK.

Возьмите Paint Bucket Tool (Заливка) (G) и залейте фоновый слой темно-синим цветом. Я использовала #2b2b32.
Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.

Шаг 3. Снижение насыщенности
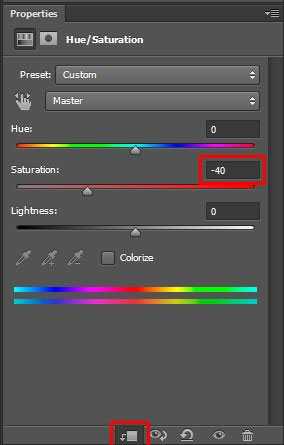
Добавьте новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой Библиотека, создайте обтравочную маску из корректирующего слоя, нажав на значок в нижней части палитры корректирующего слоя (см. ниже).

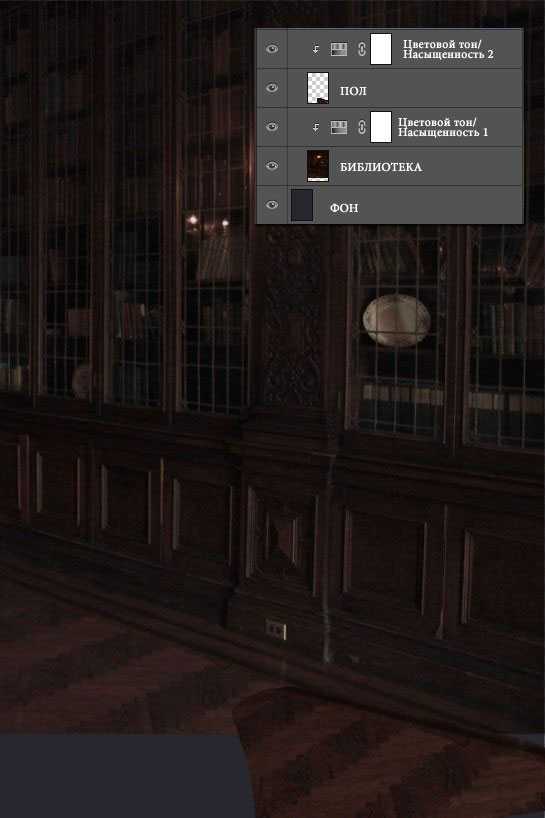
Давайте взглянем на порядок слоев
Шаг 4. Добавление пола
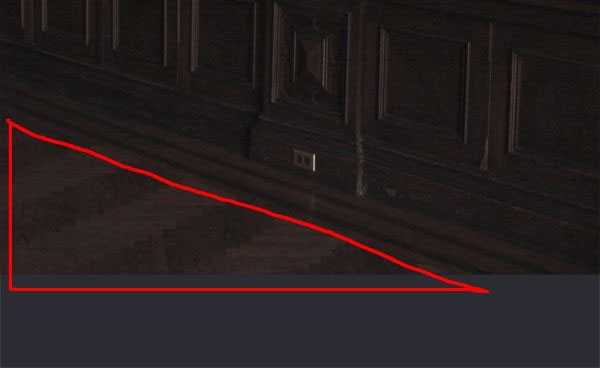
В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).

Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его Пол. Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.

Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение
Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.

Шаг 6. Затемнение комнаты
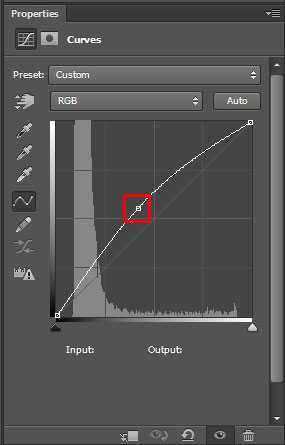
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.

Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.

Шаг 8. Коррекция модели
Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.

Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка. К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.

Шаг 10 — Создание прически
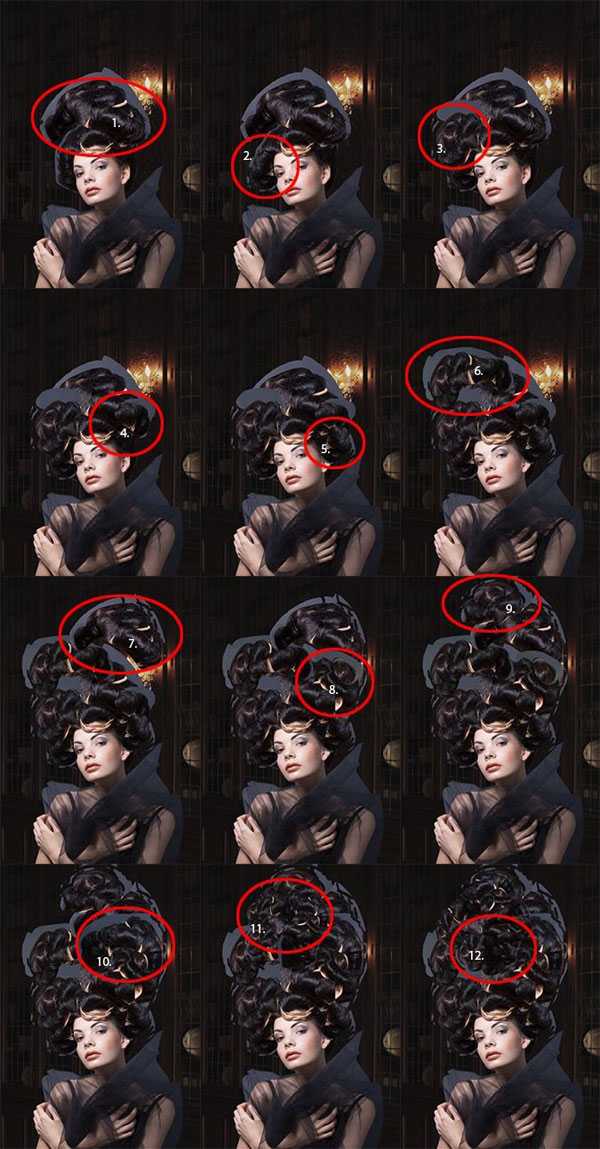
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.

Шаг 11. Коррекция прически
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.

Шаг 12. Коррекция платья
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев. Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.

Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья. Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.

Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.

Шаг 13. Добавление тумана
На этом этапе мы добавим немного тумана позади модели, чтобы создать более волшебную атмосферу. Загрузите кисти Туман и установите их в Photoshop. Добавьте новый пустой слой под слоем Модель. Возьмите Brush Tool (Кисть) (B), выберите одну из кистей, которые вы только что установили, установите Opacity (Непрозрачность) 30% и укажите светло-желтый цвет (#e4e1c9). Теперь нарисуйте очень нежный туман. Взгляните на изображение ниже, чтобы получить представление, как все должно выглядеть.

Шаг 14. Свет позади прически
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.

Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.

Шаг 15. Окрашивание
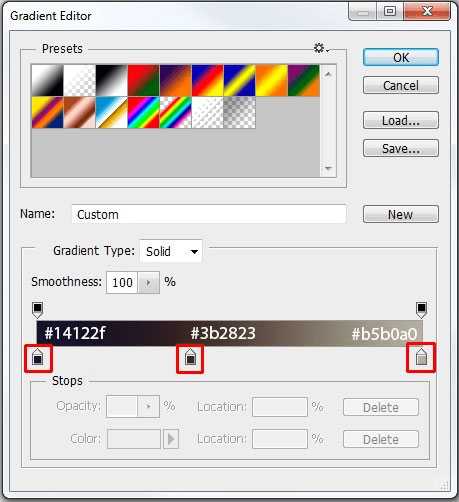
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.

Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.
Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность. Измените режим наложения Soft Light (Мягкий свет).
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.

На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.

Шаг 17. Создание интересного освещения
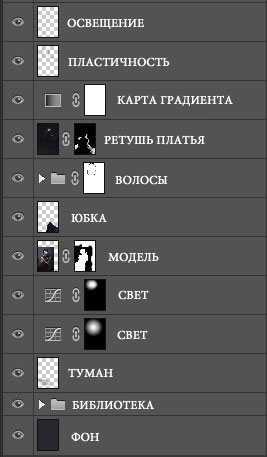
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение. Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.

Измените режим наложения слоя Освещение на Color Dodge (Осветление основы). Возьмите мягкую круглую Brush Tool (Кисть) (B) и установите Opacity (Непрозрачность) 10%. Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.

Шаг 18. Ретуширование
Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь. Измените режим наложения на Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.

После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.

На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.

Шаг 19. Больше света
На этом этапе мы добавим еще больше света за моделью, чтобы создать более магическую атмосферу. Загрузите кисти Солнечные лучи и установите их в Photoshop. Добавьте новый пустой слой поверх всех слоев и назовите его Солнечные лучи. Измените режим наложения на Color Dodge (Осетление основы). Возьмите Brush Tool (Кисть) (B) из набора кистей Солнечные лучи, которые вы только что установили, укажите Opacity (Непрозрачность) 25% и ярко-оранжевый цвет (# b9a587). На изображении ниже вы можете увидеть, где должны рисовать.

Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.

Шаг 20. Свет на волосах
Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.

Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль. Поместите ее в верхней части всех слоев и назовите новый слой Пыль. Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.

Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.

Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение. Поместите ее поверх всех слоев и назовите его Затемнение. Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.

Финальное изображение
Скачать исходные материалы к уроку
Автор: Jarka Hrnčárková
photoshop-master.ru
Как сделать лучи света в Фотошопе

Лучи солнца – довольно сложный для фотографирования элемент пейзажа. Можно сказать, невозможный. Снимкам же хочется придать максимально реалистичный вид.
Этот урок посвятим тому, что добавим на фотографию лучи света (солнца) в Фотошопе.
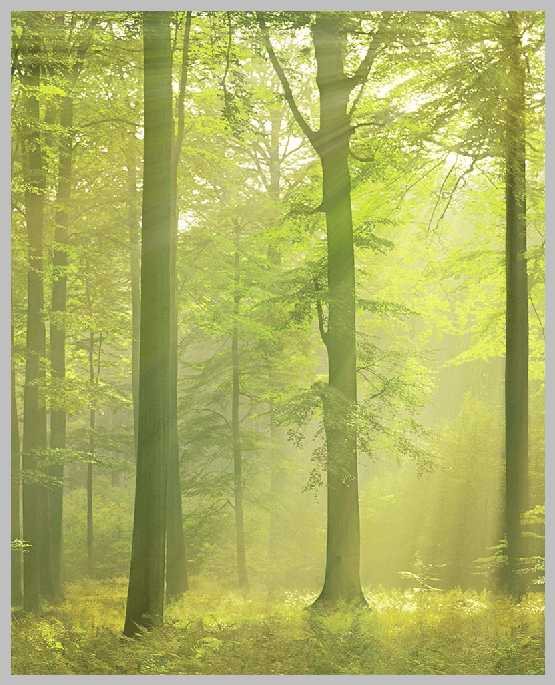
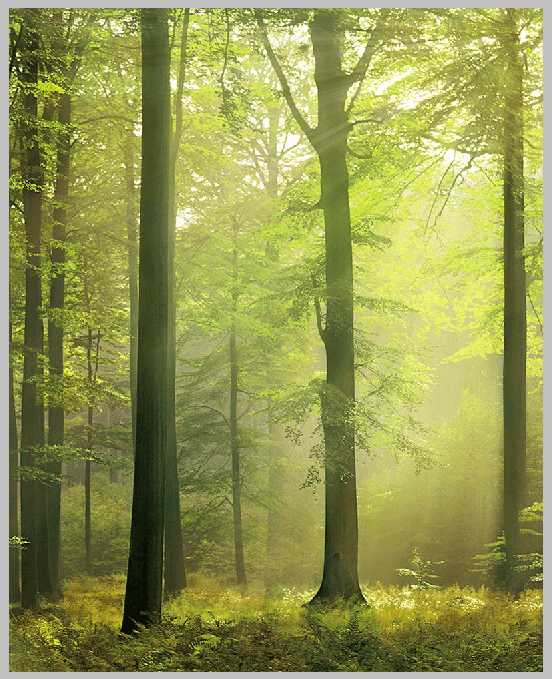
Открываем в программе исходное фото.

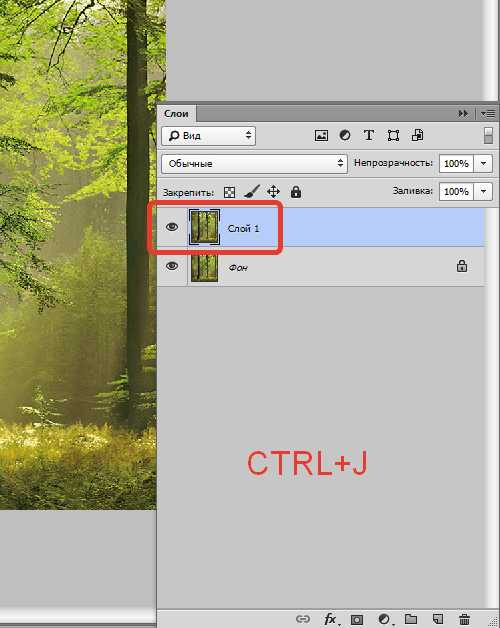
Затем создаем копию фонового слоя с фотографией, воспользовавшись горячими клавишами CTRL+J.

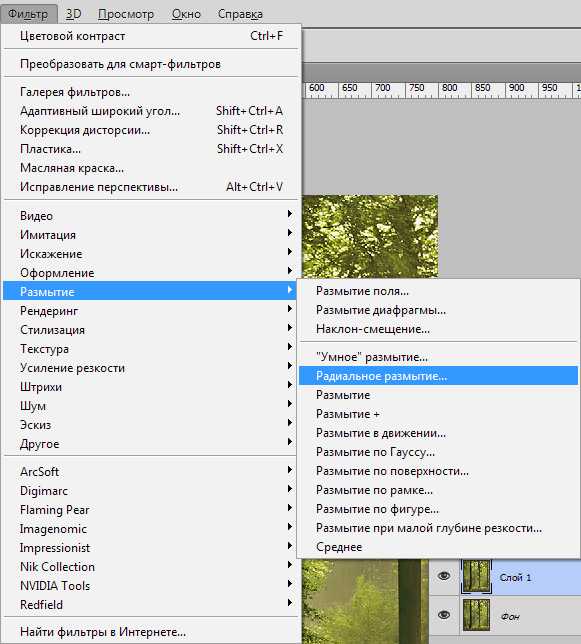
Далее необходимо размыть данный слой (копию) особым способом. Для этого переходим в меню «Фильтр» и ищем там пункт «Размытие – Радиальное размытие»
.
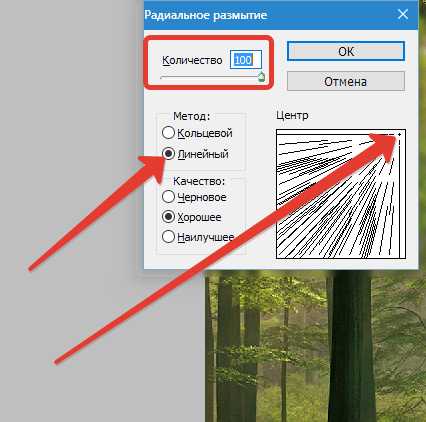
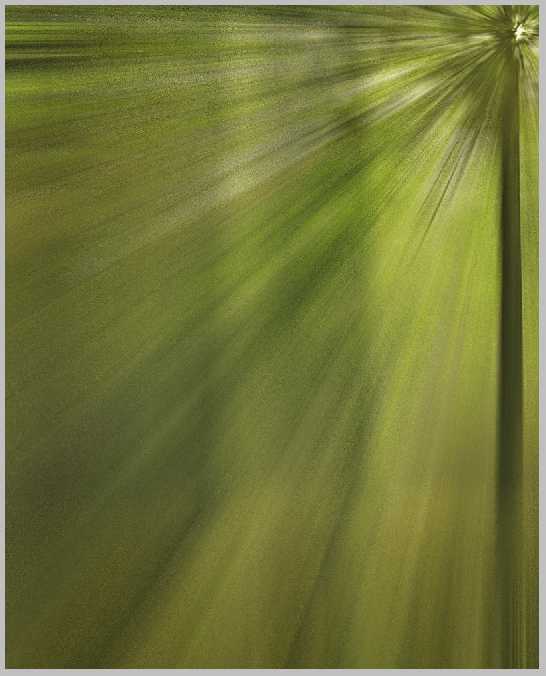
Настраиваем фильтр, как на скриншоте, но не торопимся его применять, так как необходимо определить точку, в которой находится источник света. В нашем случае это правый верхний угол.
В окошке с названием «Центр» перемещаем точку в нужное место.

Жмем ОК.
Получаем такой эффект:

Эффект необходимо усилить. Нажимаем сочетание клавиш CTRL+F.

Теперь меняем режим наложения для слоя с фильтром на «Экран». Этот прием позволяет оставить на изображении только светлые тона, содержащиеся на слое.

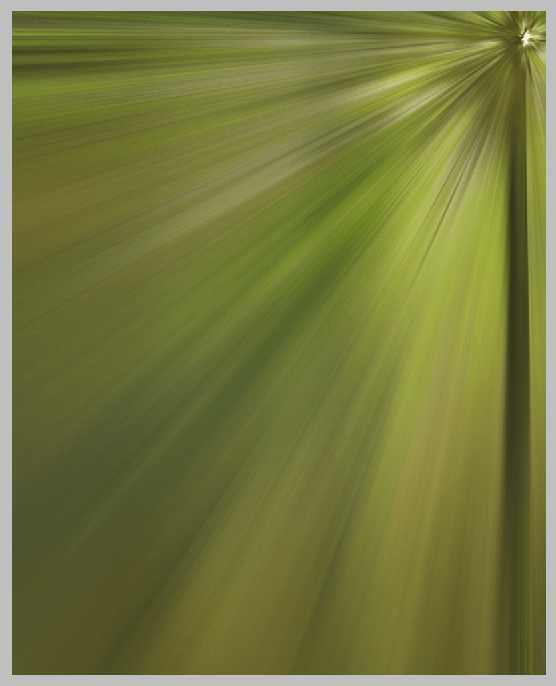
Видим следующий результат:

На этом можно было бы и остановиться, но лучи света перекрывают все изображение, а такого в природе быть не может. Нужно оставить лучи только там, где они действительно должны присутствовать.
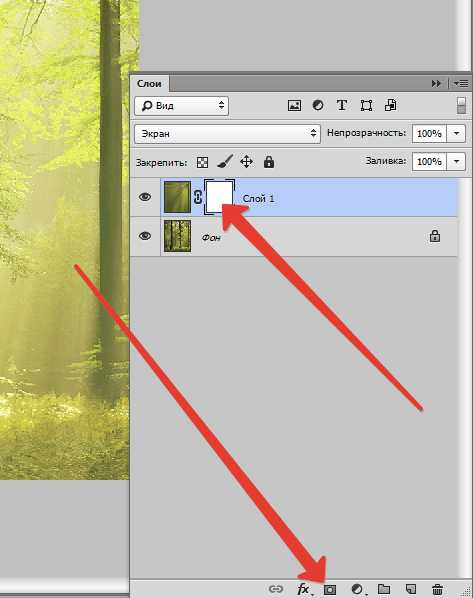
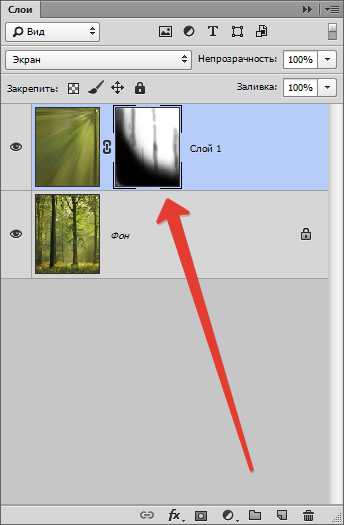
Добавляем к слою с эффектом маску белого цвета. Для этого кликаем по значку маски в палитре слоев.

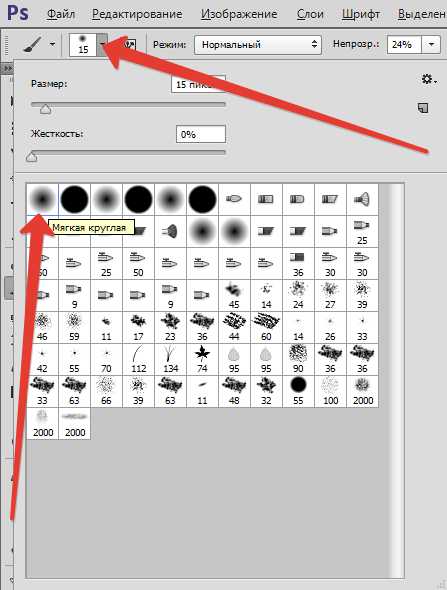
Затем выбираем инструмент «Кисть» и настраиваем ее так: цвет – черный, форма – круглая, края – мягкие, непрозрачность – 25-30%.


Кликом активируем маску, и закрашиваем кистью траву, стволы некоторых деревьев и участки на границе изображения (холста). Размер кисти нужно выбрать довольно большой, это позволит избежать резких переходов.
Результат должен получиться примерно такой:

Маска после данной процедуры выглядит следующим образом:

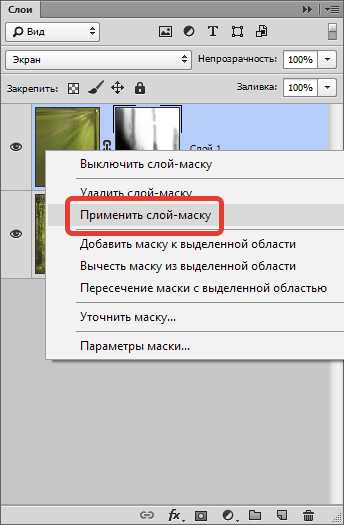
Далее нужно применить маску к слою с эффектом. Кликаем правой кнопкой мыши по маске и нажимаем «Применить слой-маску».


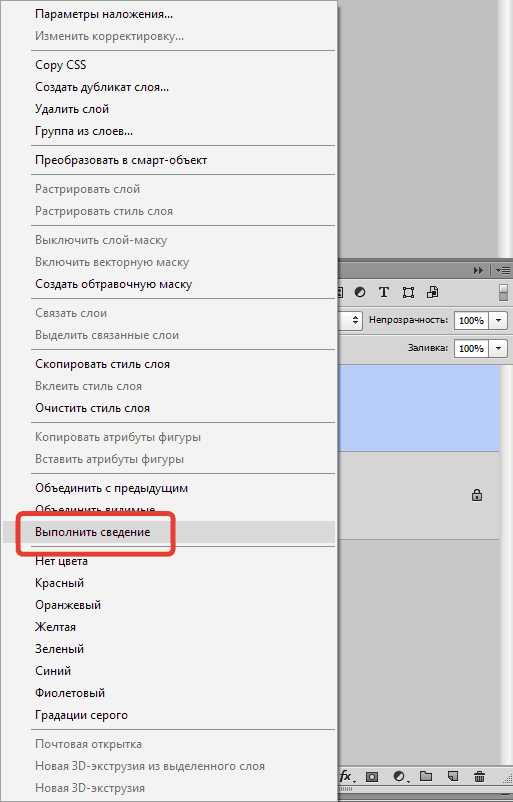
Следующий шаг – слияние слоев. Жмем правой кнопкой мыши по любому слою и выбираем пункт выпавшего меню под названием «Выполнить сведение».

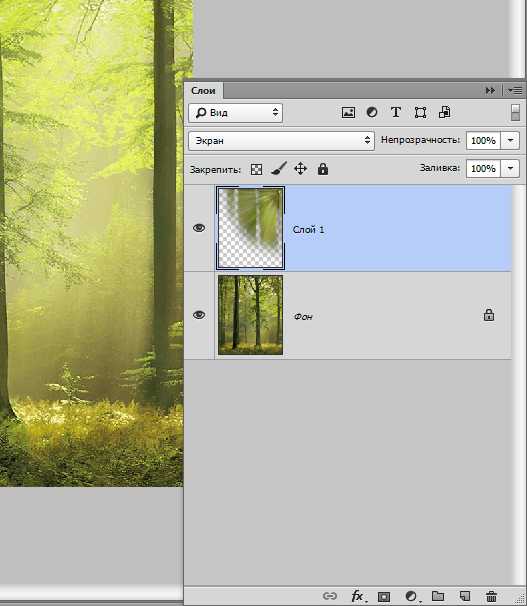
Получаем единственный слой в палитре.

На этом создание лучей света в Фотошопе завершено. Используя данный прием можно добиться интересного эффекта на Ваших фотографиях.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создание света в Photoshop | Soohar

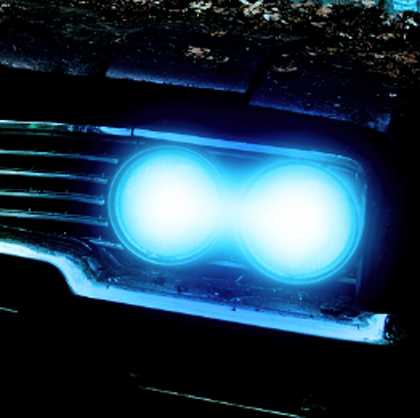
Здравствуйте дорогие читатели блога о 3D Photoshop и фото. В этом уроке вы научитесь создавать свет в Photoshop, исходящий от фар. Так же сделаем из дневной сцены ночную. Давайте начнем!
Если вы совсем новичок, то прежде чем начать рекомендую почитать следующие уроки:
Для примера использовано это изображение:

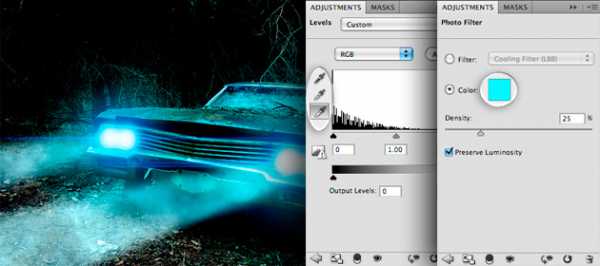
Первое что мы сделаем это затемним изображение, чтобы создать эффект ночного времени. Для этого мы создадим корректирующий слой Levels adjustment, кликнув по кнопке в нижней панели Layers:
И в открывшемся списке находим Levels.
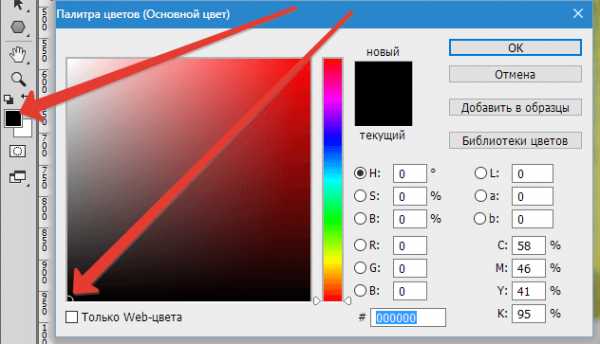
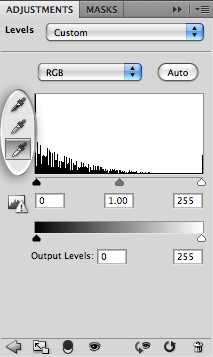
В окне Levels вы увидите три пипетки выбора цвета. Самая верхняя черная для черного, средняя для серого и нижняя для белого:

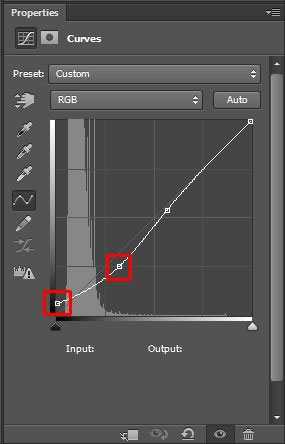
Сначала выберите верхнюю пипетку и кликните по темному участку (земля позади автомобиля, или ветка дерева), что бы сделать изображение темнее . Затем выберите самую нижнюю пипетку и нажмите по белой области (например, по фаре):

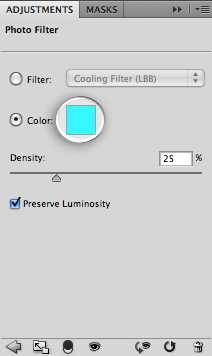
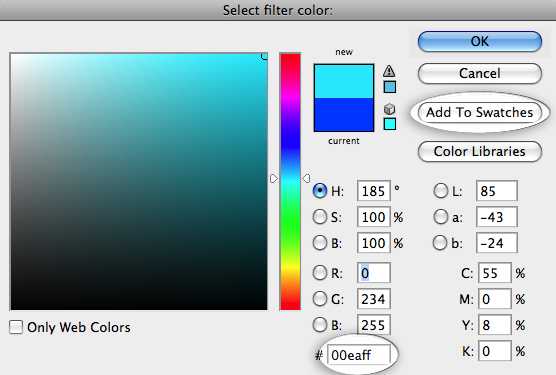
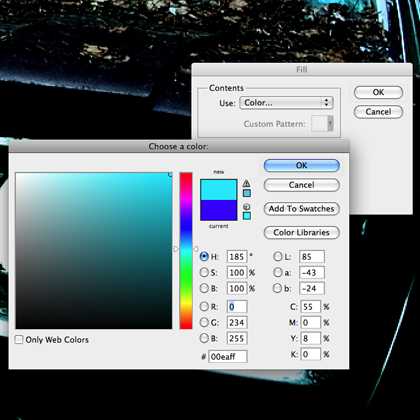
Теперь мы придадим изображению голубой оттенок. Для этого выберите корректирующий слой Photo Filter из списка, и нажмите по полю с выбором цвета(Color box):

Установите бирюзовый цвет (00eaff’). Этим же цветом мы воспользуемся еще раз позже, поэтому добавим его в образцы, кликнув по полю Add To Swatches:

Дайте ему подходящее название жмите по кнопке ОК:
Еще в этом фотофильтре , установите значение плотности до 60% (Density):
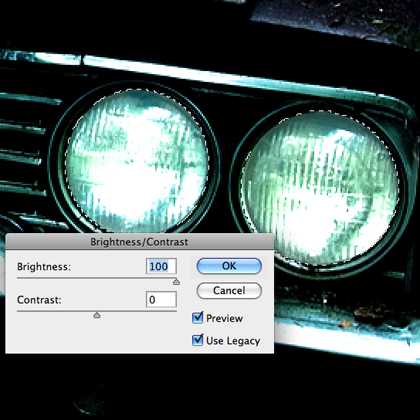
Теперь, когда мы создали образ ночного времени, можно переходить к созданию света исходящего от фар. Первым делом создайте овальное выделение фар, как показано ниже:

Теперь настроим контраст фар, сделав их светящимися. Для этого переходим к Image>Adjustments>Brightness/Contrast. Значение Brightness поставьте 100%:

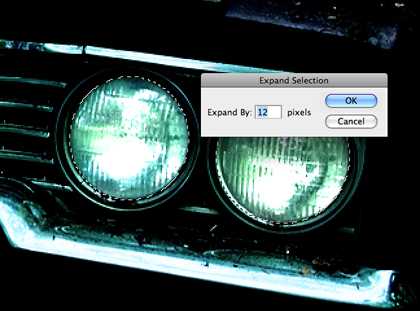
Теперь добавим свет фарам. Выбираем Select> Modify> Expand. Значению Expand By поставьте 12 pixels:

Для свечения будет использовано три слоя. Нажмите по кнопке создания нового слоя три раза:
Дайте им имена ‘white’, ‘blue’ и ‘dark blue’:
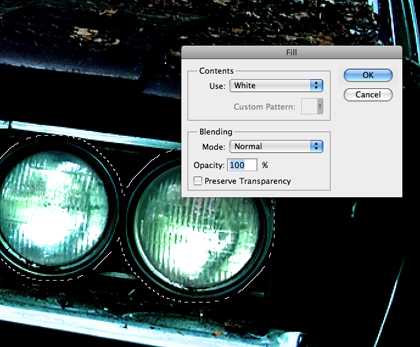
Выберите «white» слой и залейте его: Edit> Fill … Выберите белый цвет и нажмите кнопку ОК:

Другой слой «blue» залейте нашим бирюзовым цветом, тем который был добавлен в образцы:

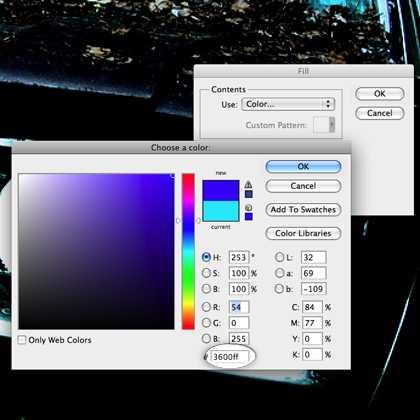
Последний ‘dark blue’ залейте таким цветом: 3600ff

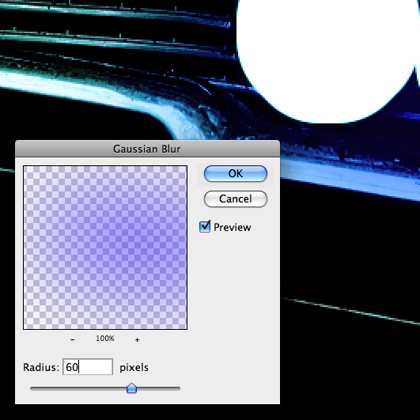
Теперь мы применим фильтр Gaussian Blurк каждому слою по отдельности.
Выберите слой «dark blue», перейдите к Filter> Blur> Gaussian Blur и установите значения в 60 пикселей. Затем слою «blue» размытие около 40 пикселей. И наконец, white в 20 пикселей.


Теперь выберите все три слоя и перетащить их на кнопку Group Layers, что бы создать из них группу:
Теперь выберите все три слоя и перетащить их на кнопку Group Layers, что бы создать из них группу: Назовите групппу » right headlights».Затем продублируйте группу, перетащив ее вниз, на кнопку New Layer. Новую копию назовите «right headlights flare». В последней группе можно удалить «white» слой, потому что он не будете использоваться.
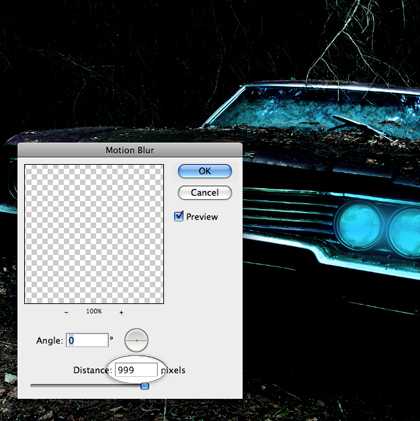
Теперь выберите «blue», перейдите в меню Edit> Transform> Scale. Растяните как показано ниже:

Далее выбираем Filter> Blur> Motion Blur, поставьте Angle at 0 , и установите расстояние до максимума. Фильтр примените два раза:

Затем используйте фильтр Motion Blur с теми же настройками, для слоя dark blue:

Дублируйте этот слой один раз, чтобы усилить эффект, затем выберите «blue» слой:
Сделайте то же самое и для для «blue» , масштабируйте, применяйте фильтр Motion Blur два раза, и дублируйте один раз:

Теперь дублируйте всю группу для получения бликов (можете дублировать до тех пор, пока не будете удовлетворены результатом):
Теперь вы можете скопировать эти группы и переместить их на левую фару:


Далее мы создадим круговые градиенты, чтобы добавить больше свечение вокруг фар. Для начала создайте новый слой поверх всех и выберите инструмент Gradient. Выберите два цвета градиента, используя бирюзовый ( который мы использовали ранее) и прозрачный. Выберите радиальный градиент (для этого нажмите кнопку radial).
Растяните градиент по вертикали, начиная от центра фар к верху изображения.

В том же слое, создайте еще один градиент, го на этот раз растяните его от других фар. Уменьшите непрозрачность слоя до 50%:

Создайте еще один слой поверх всех слоев и создайте еще два градиента, как и раньше, но на этот раз белым цветом. Меняем режим слоя на Overlay, и ставим его непрозрачность до 50%:

Теперь мы добавим фарам лучи. Создайте новый слой над слоем с белым градиентом и переименуйте его в «ight headlight beam»:
Используйте инструмент Polygonal Lasso Tool, чтобы нарисовать фигуру, как показано ниже:

Залейте фигуру белым цветом:

Затем примените фильтр Gaussian blur со значением в 25 pixels:

Проделайте то же самое для левой фары на новом слое, и сделайте их дубликат:
Примените к дублированным слоям маску, Кликнув по кнопке:
Каждой маске примените фильтр Clouds. Для этот маску нужно выбрать и перейти к Filter> Render> Clouds:
Ну вот и все друзья, надеюсь этот урок оказался полезным для вас, желаю удачи.

Резюме
В этом уроке вы научились создавать свет в Photoshop благодаря инструментам выделения и корректирующим слоям фильтрам и маскам.
soohar.ru
Создаём световые эффекты в Фотошоп
Сегодня мы будем делать интересные световые эффекты, которые вы можете применять в своих работах.
Материалы для урока:
Архив
Подготовка. Этот урок требует усердия, то есть он не сложный в технике выполнения, но от вас требуется хороший вкус, знания цветов и опыт в создании теней. Автор не рекомендует этот урок для новичков, так как он опускает основы, сразу переходя к главным моментам. Вы получите интересный опыт, который может пригодиться вам в дальнейшем. Прежде чем начать автор объясняет, как он пришел к идеи для своей работы:
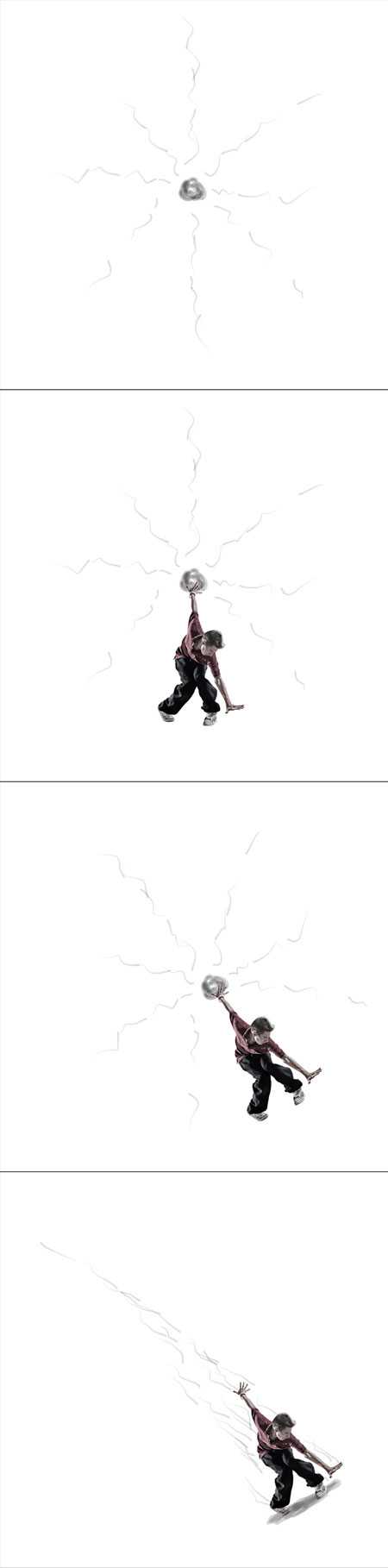
1. На первом изображении внизу нарисован концепт-арт, который я планировал. Это первая идея, которая пришла мне в голову: энергетический шар с развивающимися светящимися линиями окружающих его.
2. В процессе поиска изображения для работы я нашел фотографию парня в очень интересной позе, и я подумал, что она как раз подходит. И так я перенес человека в мою работу и представил, что он создает энергию.
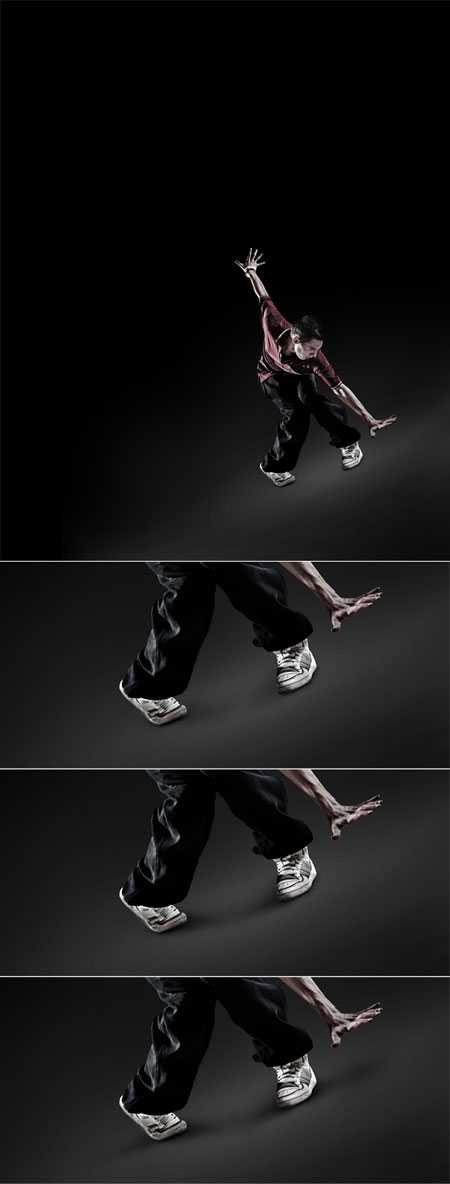
3. Начало было положено, и я взялся за работу. В процессе мне показалось, что картине не хватает динамики, поэтому я решил наклонить изображение.
4. В конце, когда у меня не было идей как этот шар может выглядеть, привело к тому, что я отверг идею с шаром, мне показалось, что лучше будет смотреться как энергия исходит от самого человека.

И так вы видите, что каждый проект меняется в процессе работы, поэтому прежде чем приступить к этому уроку помните, что нужно работать так чтобы в дальнейшем было легко изменить концепцию. Не спешите, используйте ваше воображение.
Шаг 1. Перед началом вам нужно знать, что любые работы с освещением очень эффектно смотрятся на черном фоне. Чем темнее задний фон, тем контрастнее свет. Автор создал документ размером 900х1100 пикс, с черным задним фоном.

Шаг 2. Первая сложная часть, поиск подходящего изображения. Многие люди не любят покупать изображения на платных порталах, но в этом есть кое-что: если вы хотите хорошее качество, то за него нужно заплатить. Автор решил воспользоваться платным сайтом и выбрал этот рисунок, вы можете подыскать себе изображение на свой вкус и возможности. Теперь, когда подходящий материал найден, нужно извлечь то, что необходимо для работы. Большая проблема в вырезании изображения — волосы. Если вы посмотрите на изображение ниже, то увидите что автор чуточку подстриг волосы человека.
Для отделения волос от заднего фона автор использовал Pen Tool (P) (Инструмент «Перо»). Так как у нас задний фон имеет черный цвет, для облегчения можно смешать черные волосы с фоном. Для этого воспользуйтесь Burn Tool (O) (Инструмент «Затемнитель»), режим Средние тона, и затемните немного уголки волос.

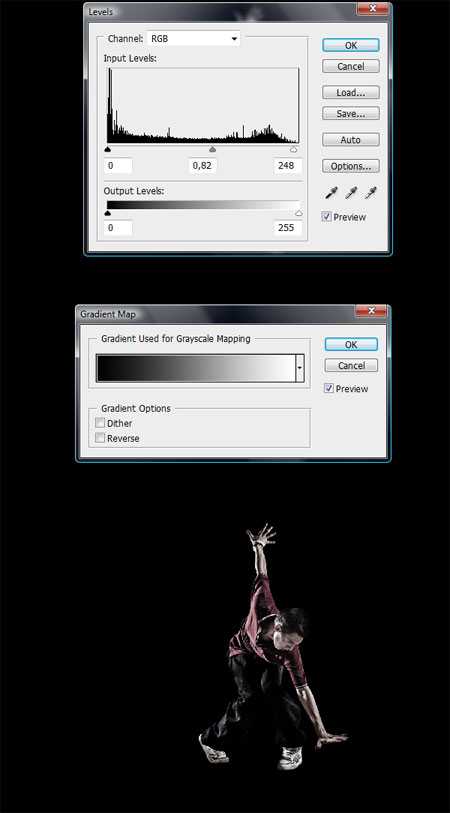
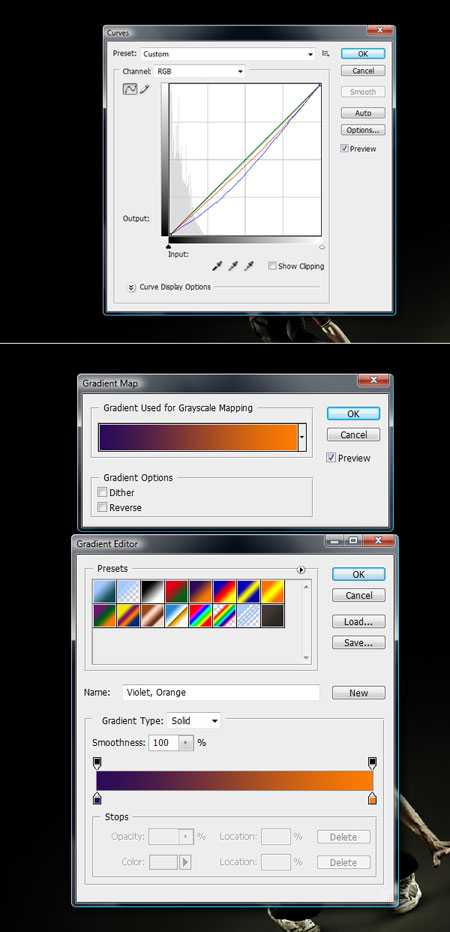
Шаг 3. В палитре слоев добавьте два корректирующих слоя: Levels (Уровни) и Gradient Map (Карта градиента) для лучшего смешивания между человеком и задним фоном. Автор использовал градиент от черного к белому, а Режим наложения корректирующего слоя Карта градиента изменил на Soft Light (Мягкий свет), затем чуть-чуть понизил Непрозрачность.

Шаг 4. Теперь перейдем к полу. Используя Gradient Tool (G) (Инструмент «Градиент») и новый слой нарисуйте круглый градиент от белого к прозрачному(действие можно посмотреть на изображении ниже). Теперь эту точку нужно расплющить, зажмите Ctrl+T, затем выберите из контекстного меню пункт Distort (Искажение) (следующее изображение ниже). Затем нужно размыть точку на полу Filter — Blur — Gaussian blur (Фильтр — Размытие — Размытие по Гауссу), радиус 40 пикс. Затем сделайте копию слоя с точкой, снова включите режим Свободной трансформации и растяните дубликат, сделайте еще несколько копий чтобы дополнить эффект присутствия пола. Если вам что-то не понравится вы можете поиграть с Непрозрачностью. Но помните, что поверхность не должна быть сильно ярка.

Шаг 5. Если посмотреть на первое изображение внизу, то можно заметить что автор добавил тень под ногами. Создайте легкую тень, будто человек стоит на чем-то. Используйте черную мягкую кисть, Непрозрачность 2%. Не зажимайте кнопку мыши, а делайте клики мышкой, потому что вы можете испортить тень. Индивидуальные клики сделают ее лучше. Теперь перейдем к следующему изображению. Теперь настало время придать динамики изображению, включите режим Свободной трансформации Ctrl+T перед этим выделите все слои в Палитре слоев. Затем разверните на свое усмотрение изображение.

Шаг 6. Переместите в правую часть человека вместе с полом. Иногда лучше не помещать главные объекты в центр. В стороне смотрится более динамичней и оригинальней. После того как объект занял свое место, можно доработать тени. Если посмотреть на человека, то можно увидеть что на него падают сразу несколько источников света (это заметно по его левой руке). Поэтому автор добавил мягкую тень исключительно под человеком, используя тот же метод что и при создании тени под его ногами. Обратите внимание что под ними больше тени, так как ноги ближе всего к полу, то есть чем дальше объект от пола, тем тень мутнее.

Шаг 7. Если посмотреть на изображение то заметно как выделяются некоторые яркие места, с помощью инструмента Burn Tool (O) (Инструмент «Затемнитель») увеличьте эффект тени на кроссовках. Так же затемните руку.

Шаг 8. Теперь осталось наложить несколько цветовых эффектов на человека. Автор добавил такие корректирующие слои как Curves (Кривые) и Gradient Map (Карта градиента) от фиолетового к оранжевому (находится в стандартном наборе). Затем понизьте Непрозрачность слоя Карта градиента до 25-30% и измените Режим наложения на Soft Light (Мягкий свет). Оба корректирующих слоя придадут изображению желтоватый оттенок.

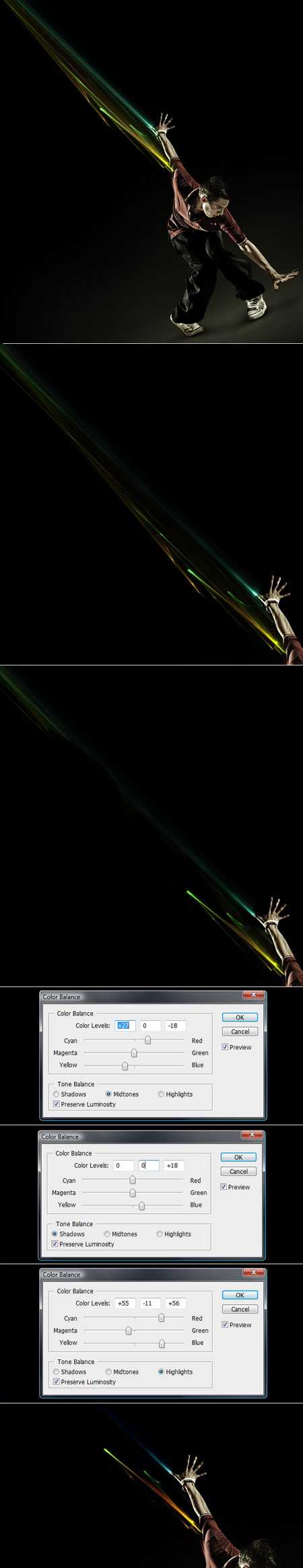
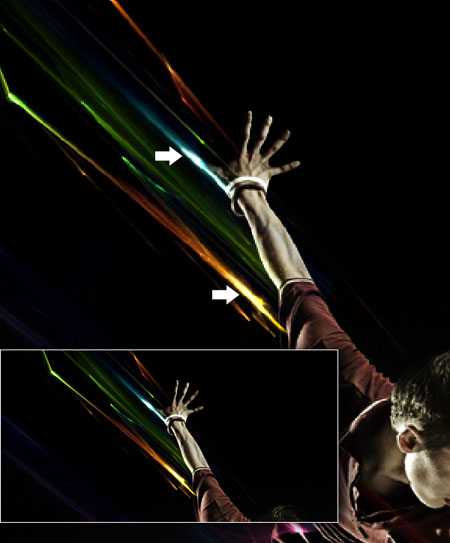
Шаг 9. Теперь человек выглядит так, как будто он и вправду там находится. Теперь можно приступить к световым эффектам. Автор выбрал для работы это изображение. Перетащите изображение в главный проект поверх всех слоев, иначе корректирующие слои наложат свои эффекты на абстракцию, и измените Режим наложения на Linear Dodge (Линейный осветлитель). С помощью Burn Tool (O) (Инструмент «Затемнитель»), Режим Средние тона, затемните некоторые части светового луча (второе изображение снизу). Затем возьмите жесткий Eraser Tool (E) (Инструмент «Ластик») и удалите лишнее как изображено на третьем изображении, придавая некоторое разрушенность линий. Затем добавьте Image — Adjustments — Color Balance (Изображение — Коррекция — Цветовой баланс) и откорректируйте данный слой для трех основных линий (синей, зеленой и желтой). Это можно сделать для каждой линии отдельно, предварительно вырезав их в отдельные слои.

Шаг 10. Сейчас вам понадобиться ваш опыт работы с цветом. Далее будет повторяться тот же процесс, как и в предыдущем шаге: создать, стереть, разделить новые линии и добавил цвета.

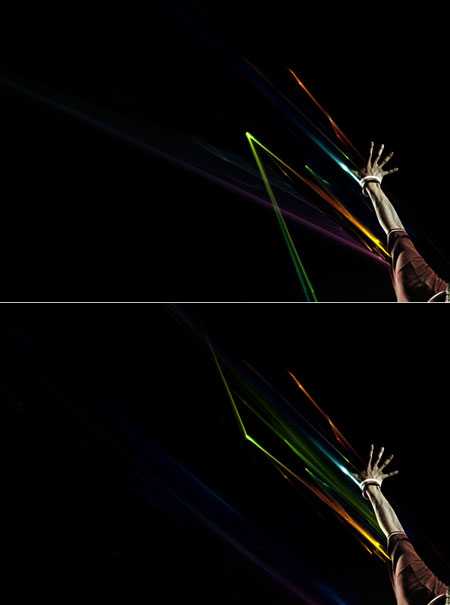
Шаг 11. Есть еще некоторые способы по добавлению световых линий. Автор экспериментировал с размещением линий (первое изображение ниже). Но лучше бы смотрелось, когда линии почти параллельно друг другу (второе изображение). Автор добавил одну зеленую линию как бы пересекающую пространство, это позволило придать глубины изображению.

Шаг 12. На новом слое, созданным ниже световых линий, мягкой белой кистью нарисуйте яркие пятна в указанных местах.

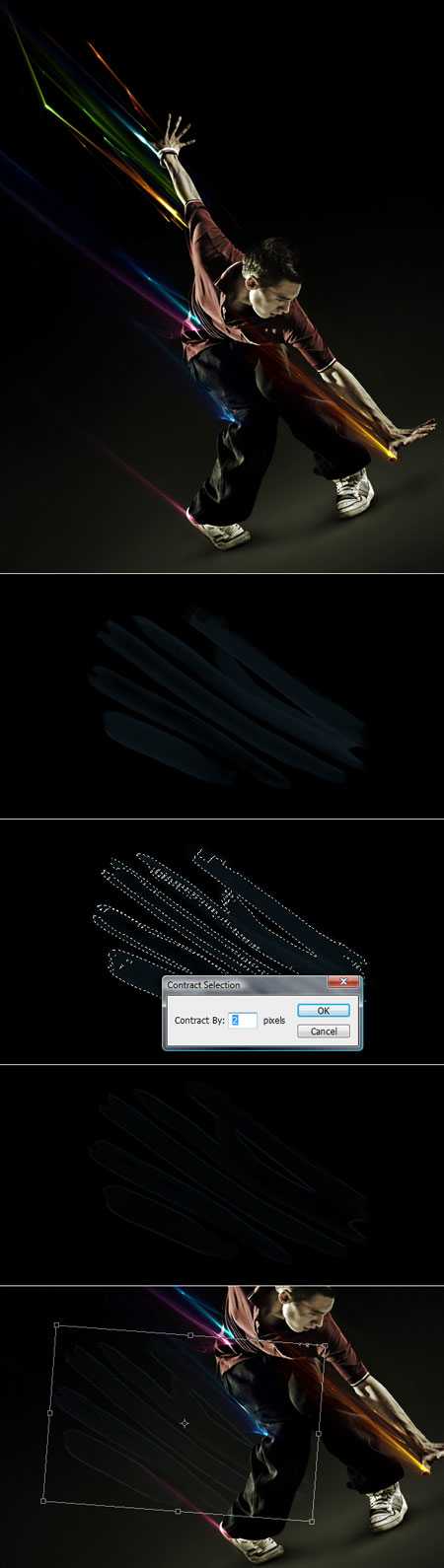
Шаг 13. Автор добавил еще линий, исходящих из разных частей тела человека применяя те же техники что и раньше. Далее автор добавляет другие детали вокруг человека. Он добавил эти кисти. Вы можете найти на подобие или использовать свои. Для цвета кисти автор использовал голубой цвет. Затем сделайте выделение и сожмите выделение Select — Modify — Contract (Выделение — Модификация — Сжать) на 2 пикселя. Нажмите кнопку Delete. Поместите полученное изображение у голубой линии.
Шаг 14. С помощью Eraser Tool (E) (Инструмент «Ластик») сотрите левую часть. Переключаясь между инструментами Burn Tool (O) (Инструмент «Затемнитель») и Dodge Tool (O) (Инструмент «Осветлитель») поводите по темным и светлым участкам кисти. Будьте осторожны, если перестараетесь, вы все испортите. Этот процесс, на трех изображениях ниже, был вам показан для примера, на четвертом изображении первоначальная работа автора.

Шаг 15. Далее таким же образом сделайте маленькие кусочки, исходящие из головы человека и у ее ног (изображения ниже). Необязательно пользоваться одними и теми же кисточками. Обратите внимание на второе изображение внизу, автор указал место, где должна находится тень от маленького кусочка, то есть если вы будете делать их вблизи пола, то вам нужно будет делать от них тень.

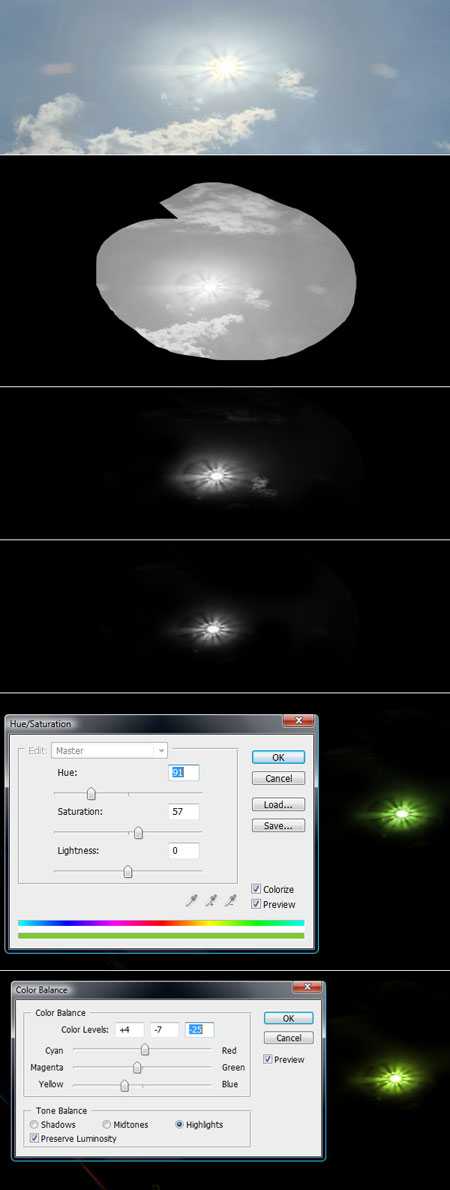
Шаг 16. Чтобы добавить подобие искры в изображение автор использовал фотографию солнца, предварительно вырезав его. Обесцветьте изображение и смените Режим наложения на LinearDodge (Линейный осветлитель), также удалите ластиком ненужные участки вокруг солнца. С помощью Image — Adjustment — Levels (Изображение — Коррекция — Уровни) добавьте контрастности. С помощью Burn Tool (O) (Инструмент «Затемнитель»), Режим Средние тона, выделите лучи. Затем с помощью Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс) сделайте искру зеленым цветом, потом придайте ей желтоватый оттенок.

Шаг 17. Сделайте солнце очень маленьким, чтобы оно показалось простой светящейся точкой. Создайте несколько копий и разнесите их по разным местам изображения, при этом изменяя цвета. Чтобы поменять цвет используйте те же функции, что и в предыдущем шаге (Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс)).

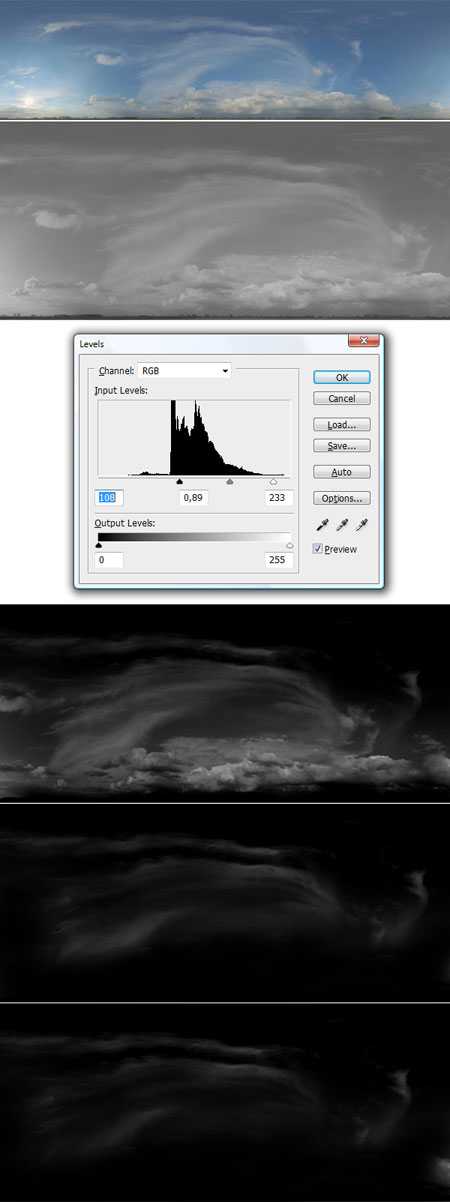
Шаг 18. Чтобы сделать эффект дыма автор использовал изображение облаков. Откройте и сразу обесцветьте его. Как и раньше с помощью Levels (Уровни) добавьте контрастности, а с помощью Ластика удалите лишние части. И, наконец, инструментом Затемнитель затемните некоторые участки.

Шаг 19. Перетащите облака в главное изображение, поменяйте Режим наложения на Linear Dodge (Линейный осветлитель), затем разверните их в соответствии с положением человека (как на изображении ниже).

Шаг 20. Картина готова, но линии света все еще не очень естественно смотрятся, они должны огибать человека. Нажмите Ctrl+A, Ctrl+Shift+C, Ctrl+V, эти комбинации создадут копию всего изображения на отдельном слое, поместив его в самый верх Палитры слоев. Воспользуйтесь следующим фильтром Filter — Liquify (Фильтр — Пластика), и с помощью Forward Warp Tool (Инструмент «Деформация») растяните линии в тех местах где указывает автор.

Шаг 21. В завершении можно добавить еще чуть-чуть реализма — отражение света на человеке. На изображении ниже автор цветными (в соответствии с цветом отражения) стрелками указал необходимые места. То есть первая оранжевая стрелка показывает, что на рубашку должен падать свет оранжевого цвета. Для этого создайте новый слой, Режим наложения установите на Color (Цветность) (Soft Light (Мягкий свет) тоже подходит в некоторых случаях), и с помощью очень мягкой кистью с соответствующим цветом придайте отражение света.

Заключение.
Теперь вы можете сделать интересный эффект не прибегая к помощи сложных фильтров. Спасибо за внимание. Целью урока было показать вам новый эффект в обработке фотографий, подходите к своей работе творчески, и ищите новые пути для развития своих возможностей. Готовое изображение в реальном формате вы можете посмотреть здесь.
Автор: Wojciech Pijecki
photoshop-master.ru