Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
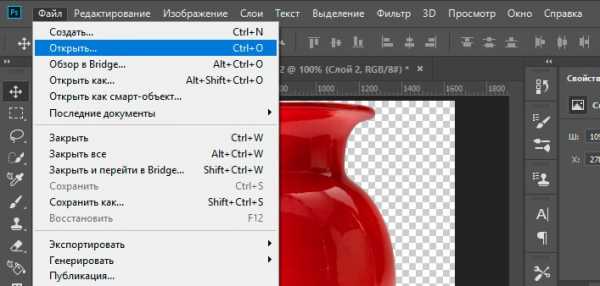
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».

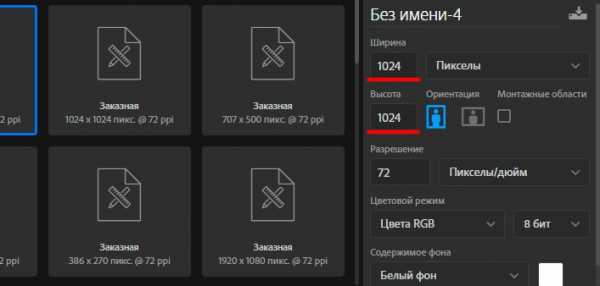
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.

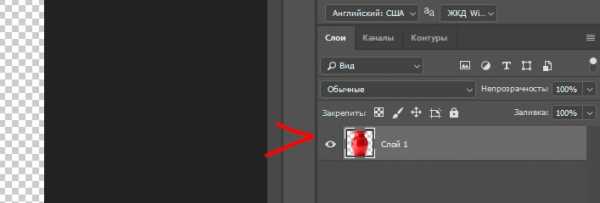
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.

Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
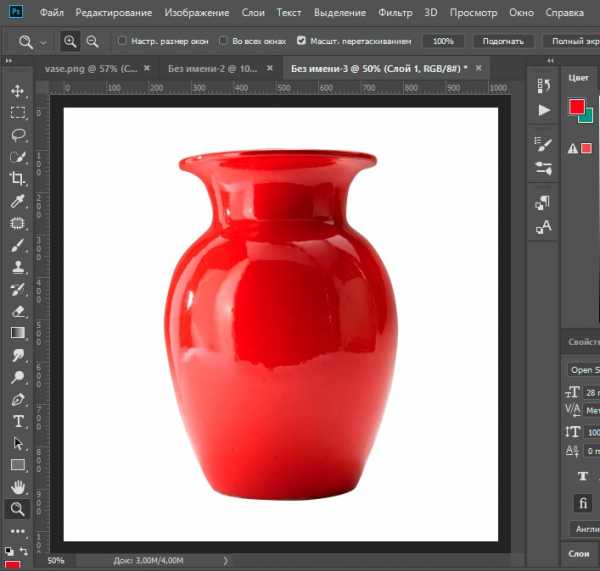
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».

Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.

Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
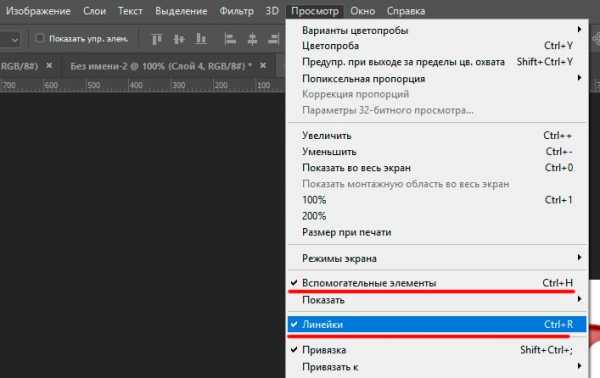
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.

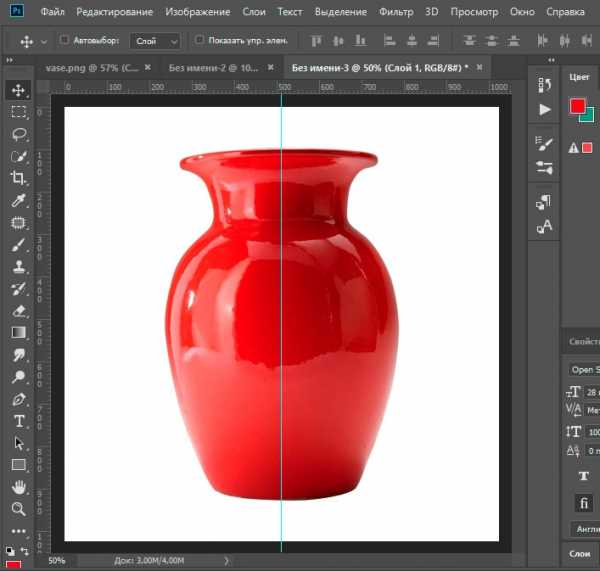
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.

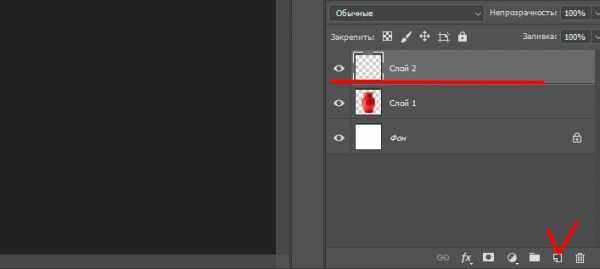
Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».

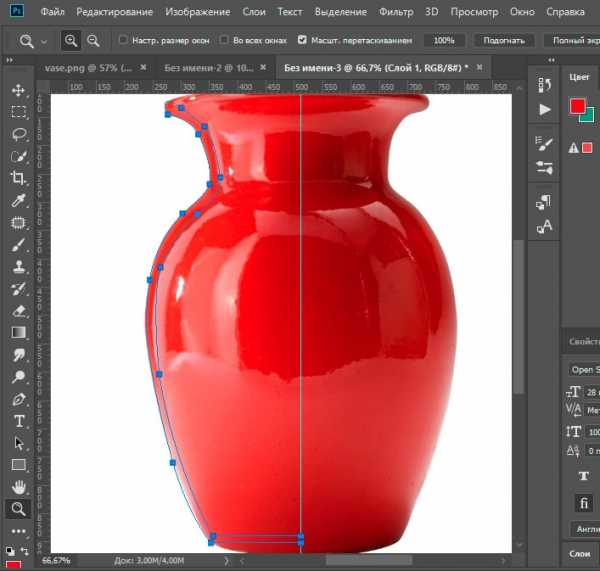
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.

Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.

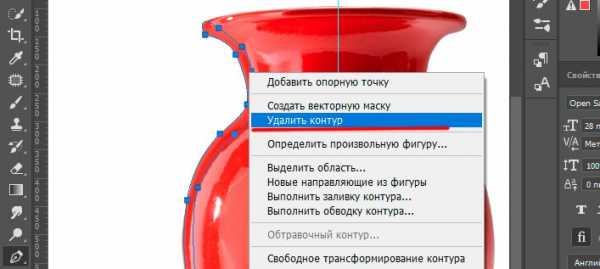
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»

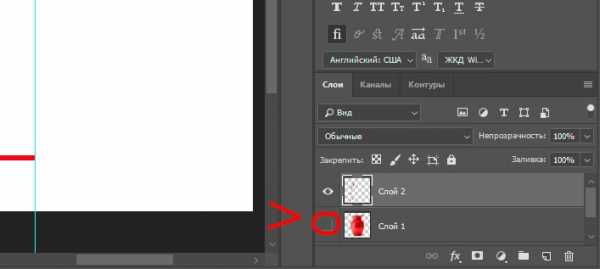
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.

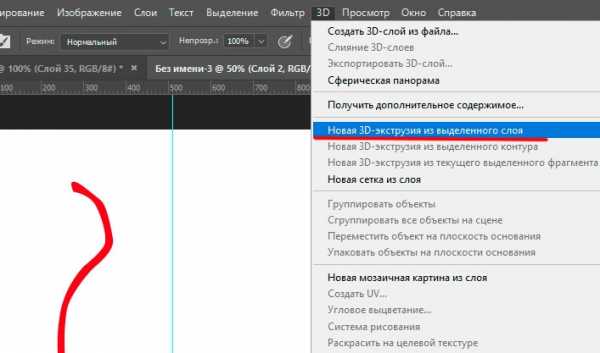
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».

Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».

В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
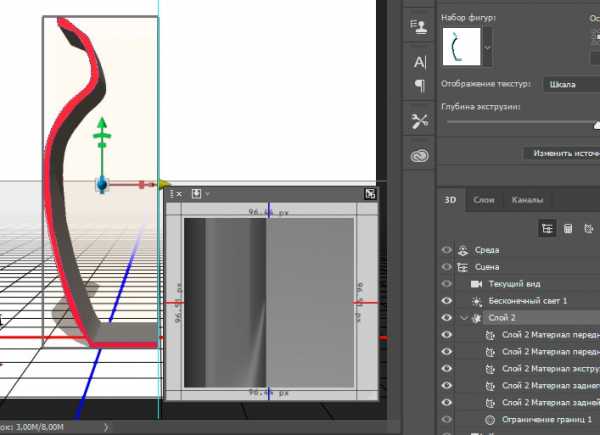
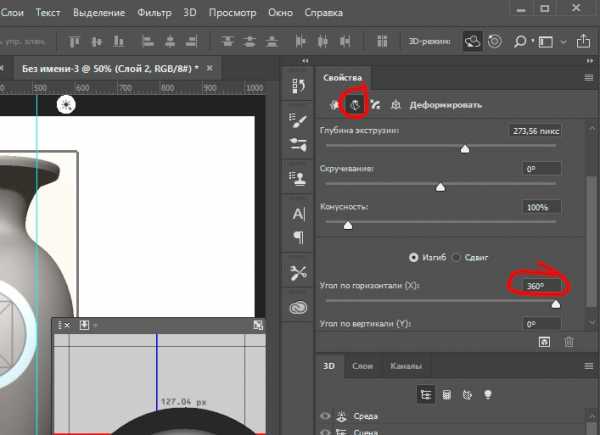
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.

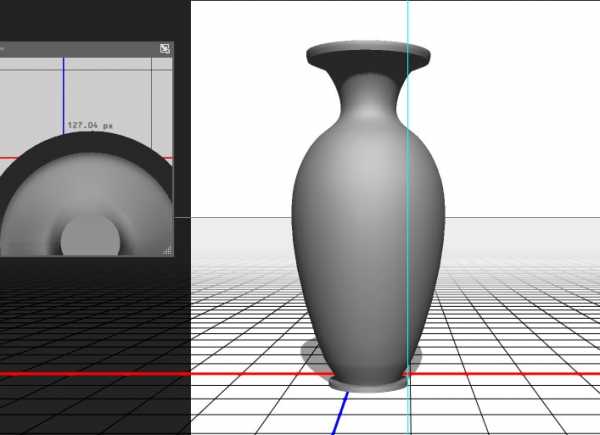
В результате получится готовая 3D модель вазы.

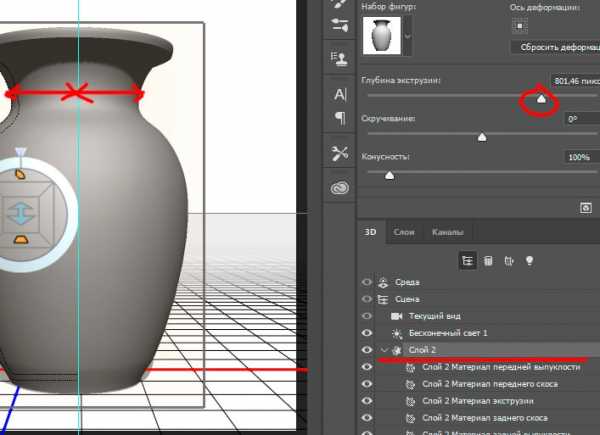
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.

При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
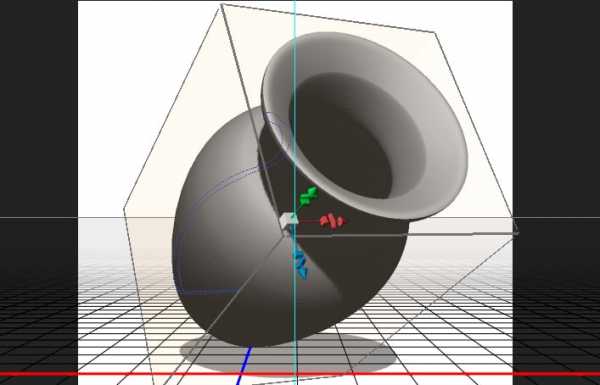
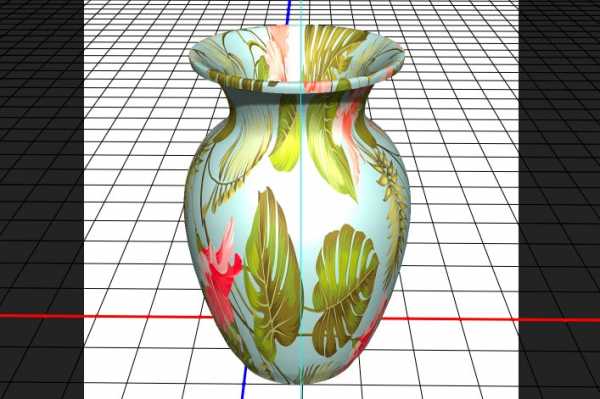
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.

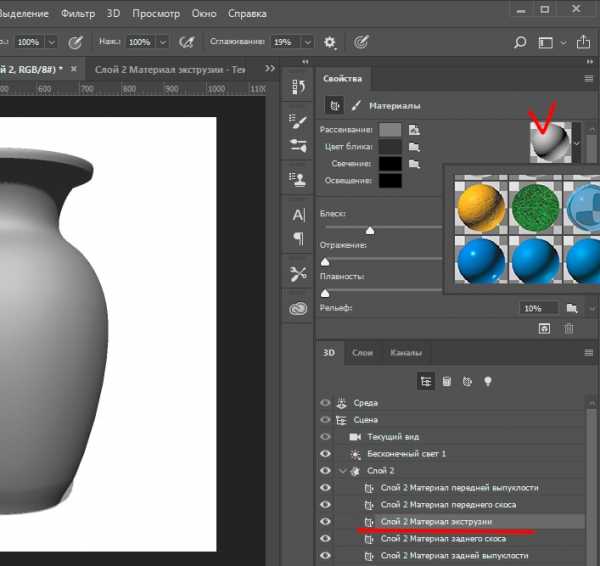
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.

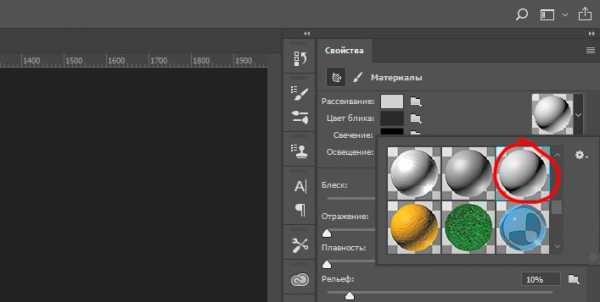
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.

9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
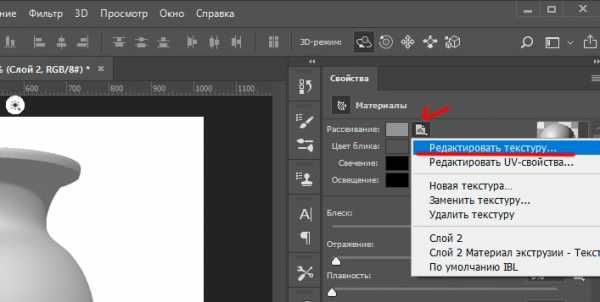
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».

Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
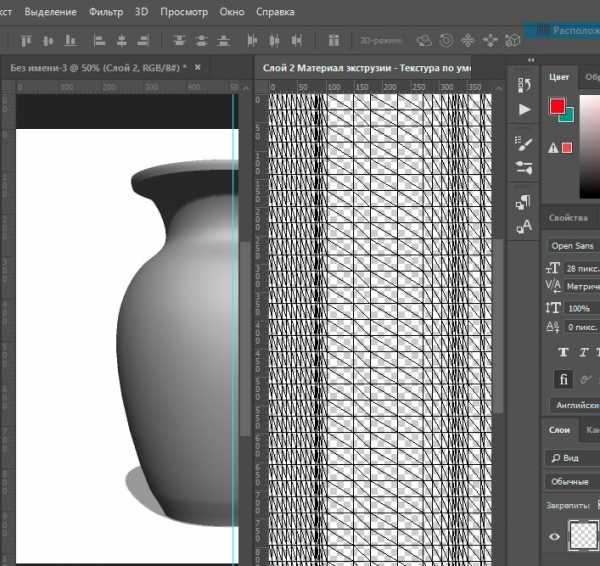
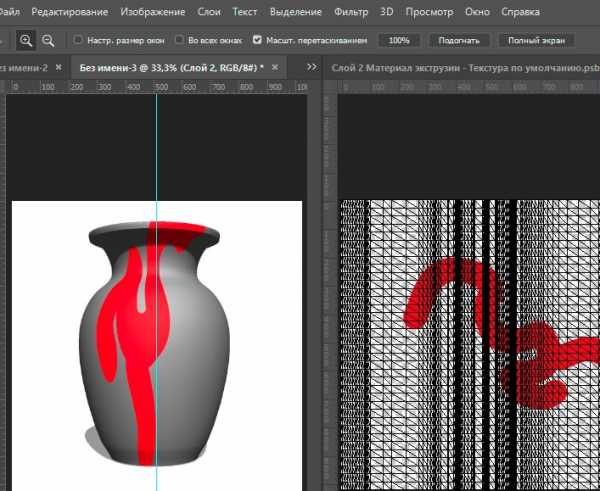
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:

Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.

Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.

Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
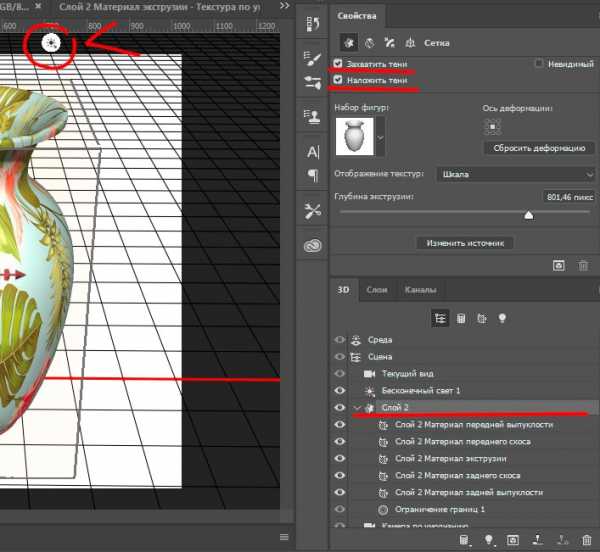
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.

Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».

10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.

В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
www.pscraft.ru
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект

Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.

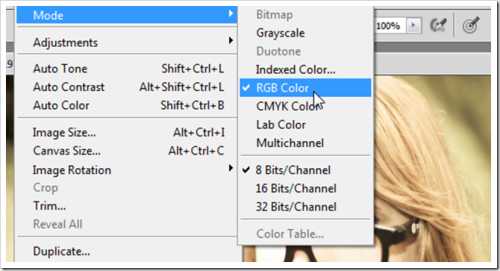
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
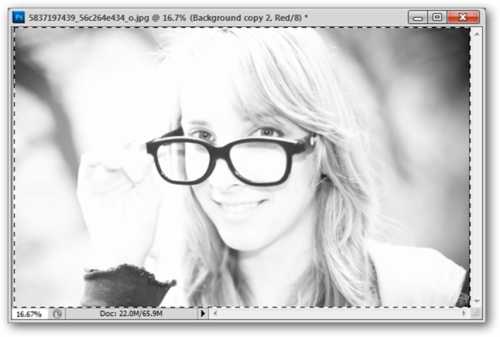
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.

Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.

Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.

В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».

Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.

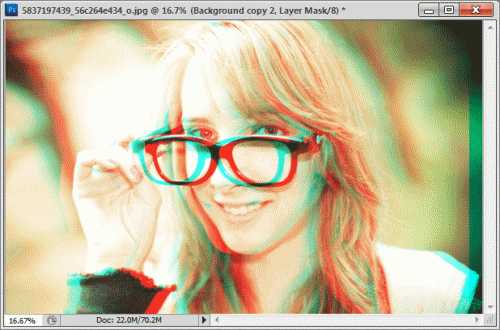
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.

На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.

А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.

Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.

Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
lifehacker.ru
Как сделать 3d фото в фотошопе
Как сделать 3d фото в фотошопе
Этот урок научит вас создавать имитацию объема через эффект выхода фото из рамки.
Урок создания 3d фото в фотошопе или эффект объёмного фото. Этот прием часто используют при обработке свадебных фотографий. Создается впечатление будто объект пытается выйти за пределы фотографии. Это достигается путем создания рамки. Вам потребуется навык работы с маской слоя. Однако, если данного навыка у вас нет, то скачивайте и смотрите видеоурок фотошоп, там все подробно описано.
Кратко этапы работы:
- Откройте фото в фотошопе и переведите слой из заднего плана в обычный слой,
- Ctrl + A – выделить все,
- Выделение –> Трансформирование выделенной области. Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом:

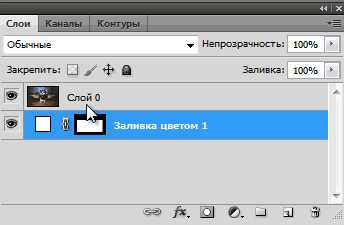
- Создайте новый слой и примените команды Слой –> Новый слой-заливка –> Цвет. Выберите тот цвет, которым вы хотите видеть будущую рамку. В примере цвет – #ffffff (белый).
- Получился белый прямоугольник в центре изображения.
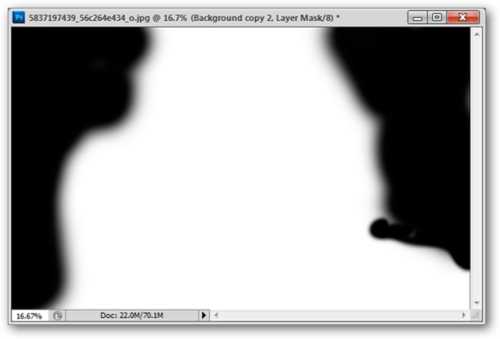
- Поменяйте слои местами, переместив слой с заливкой под слой с исходным изображением.
- Перетяните маску слоя с нижнего слоя на верхний. Вот так:

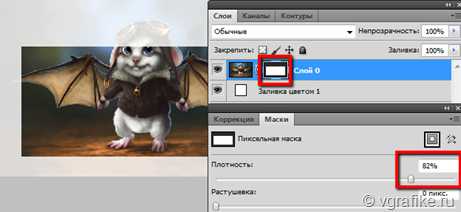
- Перейдите в панель маски. Если она не активирована, то вызовите ее через Окно –> Маски
- Уменьшите непрозрачность маски так, чтобы просвечивала часть изображения, скрытая за белой рамкой.

- Возьмите белую кисть и рисуйте ее по маски по той части изображения, которая будет “выходить” за пределы фото, наслаиваясь на рамку. Результатом такого рисования будет стирание части рамки.

- В панели маски снова возвращаем ползунок непрозрачности до 100%. Снова появляется непрозрачная рамка вокруг фото.
- Alt + Shift + Ctrl + E – сводим слои и дублируем результат на новый слой.
- Возьмите волшебную палочку и кликните по белой рамке. Нажмите клавишу Del.
- Снимите выделение и примените стиль Тень к верхнему слою.
[an error occurred while processing the directive]
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
vgrafike.ru
3D фото в фотошопе — Pixelbox.ru
Как сделать фотографию 3D в фотошопе
Весь эффект описываемый здесь состоит в том, что создается некая рамочка для фотки и часть фотографии вылазиет за эту рамку. Поэтому нам кажется, что фотография 3D. Вот на чем строится данная обработка фотографии в фотошопе.
Откройте нужную фотку в фотошопе, я выбрал с танком.
Создайте белую рамочку. Для этого на новом слое сделайте прямоугольное выделение с помощью Rectangular marquee tool и залейте область белым цветом.
Не снимая выделения выполните команду Select > modify > contract с параметром 15-20 пикселей. Нажмите DELETE чтоб стерлась полученная область.
Получится рамка. Нажмите CTRL+T чтобы войти в режим деформации и в режиме Perspective наклоните рамку.

С помощью Magic wand tool выделите область внутри рамки.

Выберите слой где фотография с танком ( не снимая выделения), нажмите CTRL+C и потом CTRL+V чтобы копировать и вставить. Скройте из видимости слой с фотографией, чтобы увидеть что получилось:

Верните к видимости слой с фотографией. Выделите часть танка (предварительно уменьшим прозрачность слою с рамкой, чтобы было удобнее выделять) которая вылезает за рамку.

Когда выделение будет готово, выполните команду Select > inverse — это инвертирует выделение в обратную сторону и нажмите DELETE чтобы удалять не нужную часть.

Вот и всё, 3d фотография готова. Осталось только фон подобрать и подрисовать тень танку.

Автор перевода — Александр (pixelbox.ru)

pixelbox.ru
Создать стерео 3D изображение в Photoshop
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
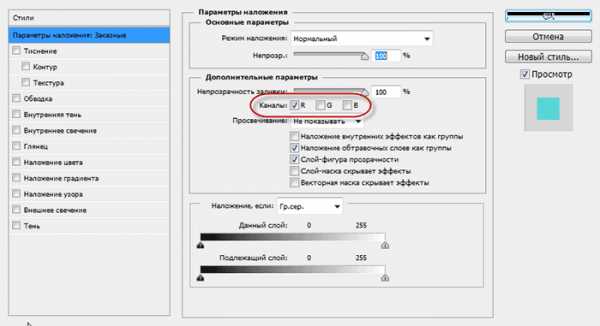
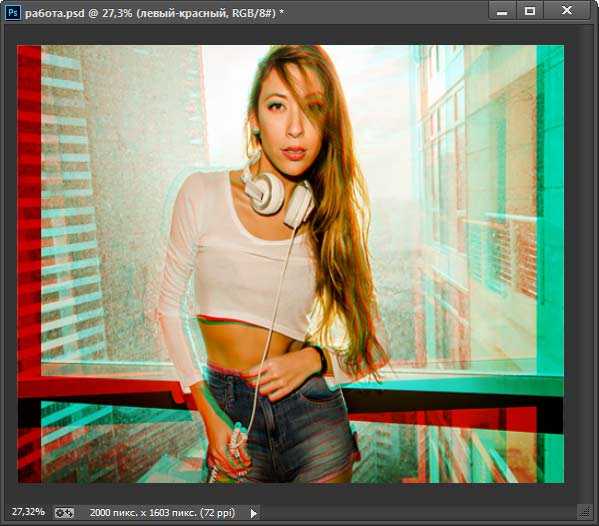
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою «левый-красный», откроется диалоговое окно «Параметров наложения» (Blending Options), где снимите галки с каналов G и B:

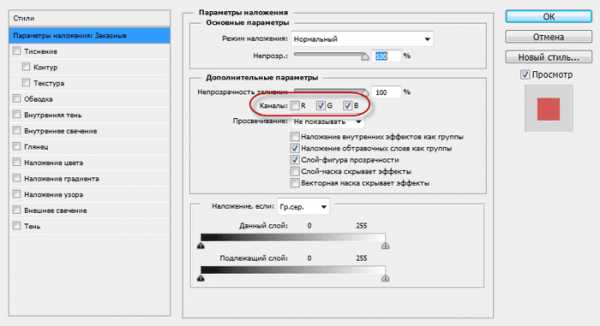
Т.к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:

Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
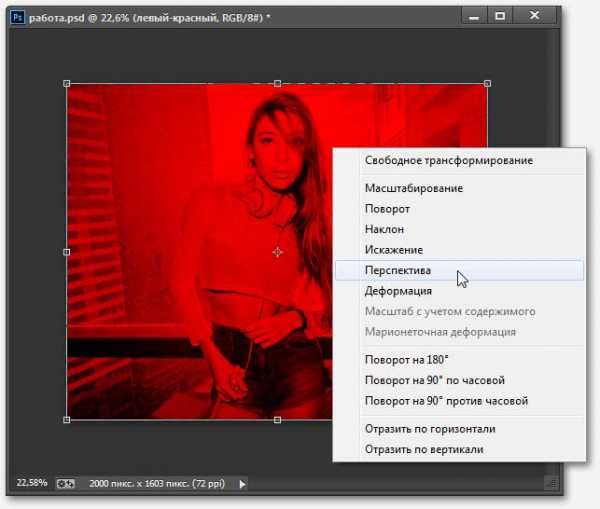
Начнём с слоя «левый-красный». Отключите видимость слоя «правый-голубой». Для изменения перспективы воспользуемся инструментом
«Свободная трансформация» (Free Transform). Кликаем по слою «левый-красный» для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт «Перспектива» (Perspective):

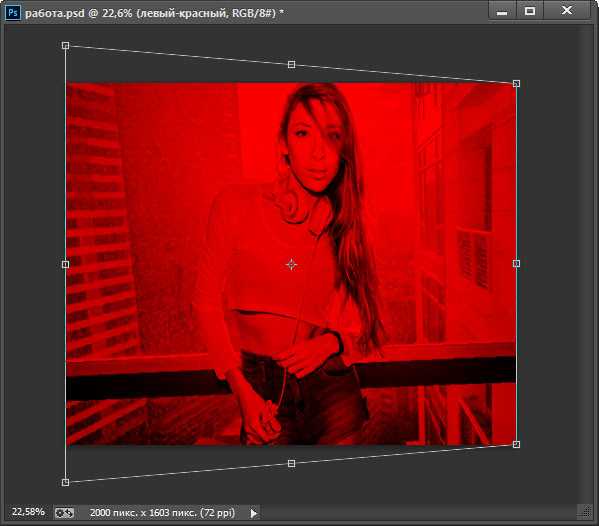
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:

Нажмите Enter для применения действия инструмента.
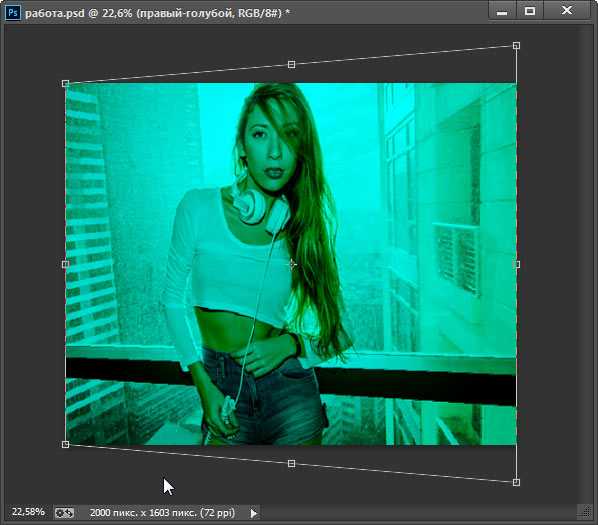
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:

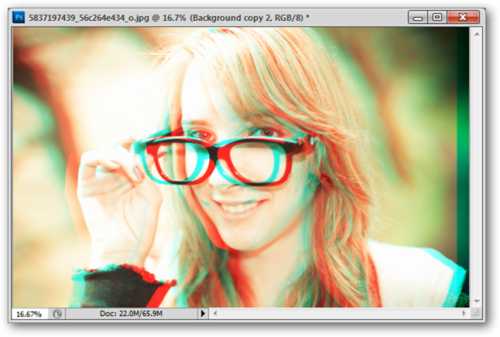
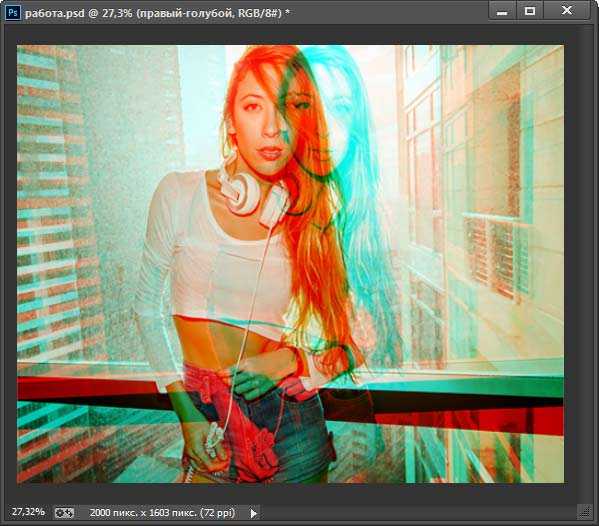
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:

Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:

Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:

Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
rugraphics.ru
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2. Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
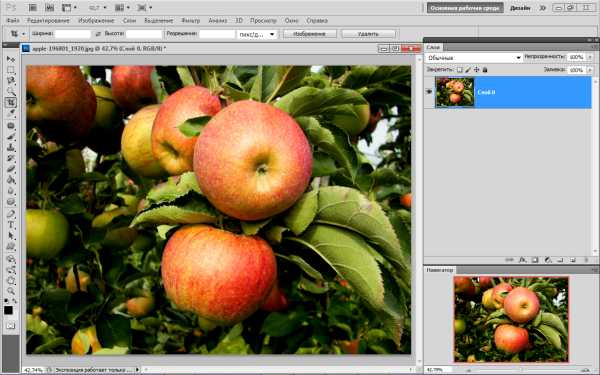
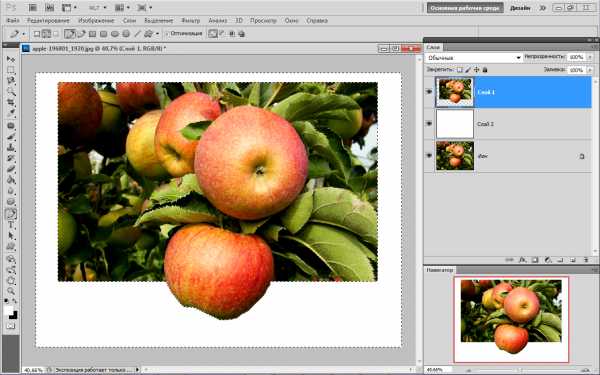
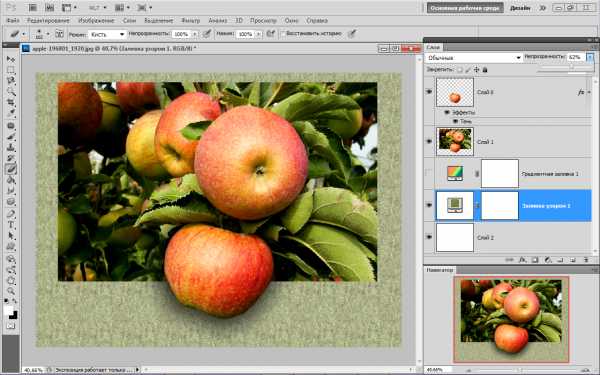
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
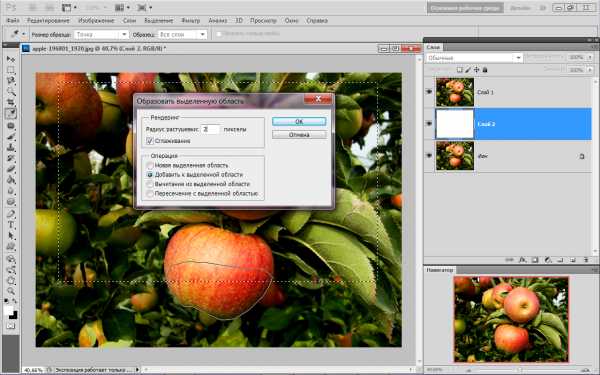
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
- 4. Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:

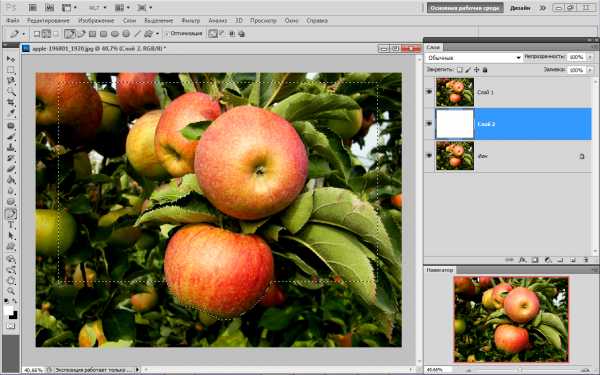
Можно сделать это с несколькими фрагментами. - 5. Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:

- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:

Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:

Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно. - 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.
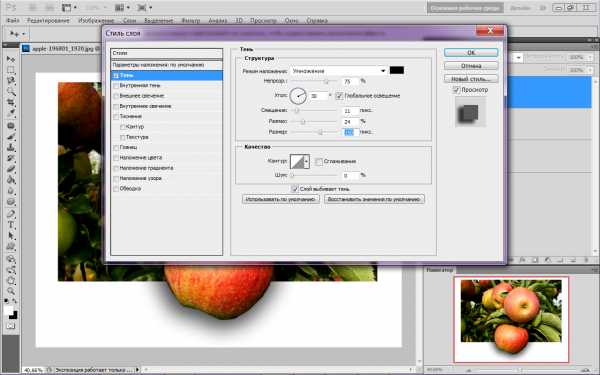
- 4. Кликните два раза по этому слою – появится окно со стилями:

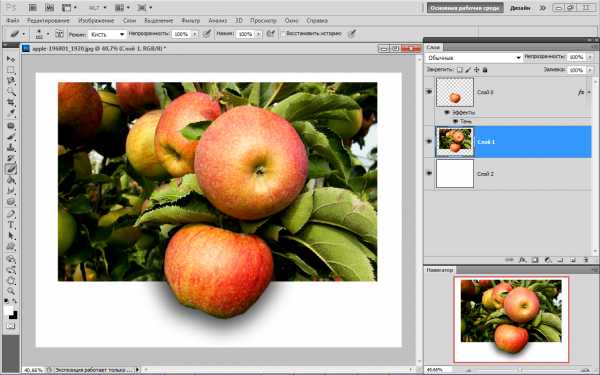
Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение. - 5. Вот, что получилось у нас:

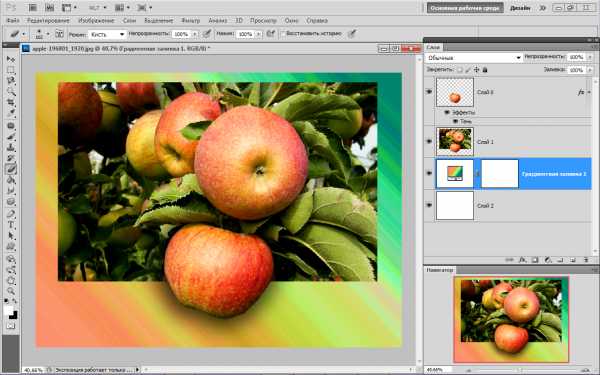
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.


Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:

Похожие статьи
infosphere.top
Создай анаглифическое 3D изображение в Фотошоп
Для выполнения урока вам понадобятся изображения ниже:
Изображения:
Архив
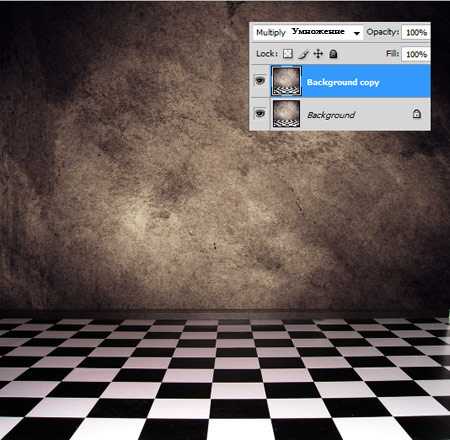
Шаг 1. Мы будем использовать фоновое изображение в качестве основы размера для этой композиции. Откройте фоновое изображение и убедитесь, что его разрешение (resolution) установлено на 300px/inch.

При активном слое «Фон» (Background) нажмите сочетание клавиш Ctrl+J, чтобы скопировать слой и изменить Режим смешивания (BlendMode) копии на Умножение (Multiply).
Прим. переводчика: Параметр Режим смешивания (BlendMode) слоя расположен в верхней части палитры слоев слева от параметра Непрозрачность (Opacity).

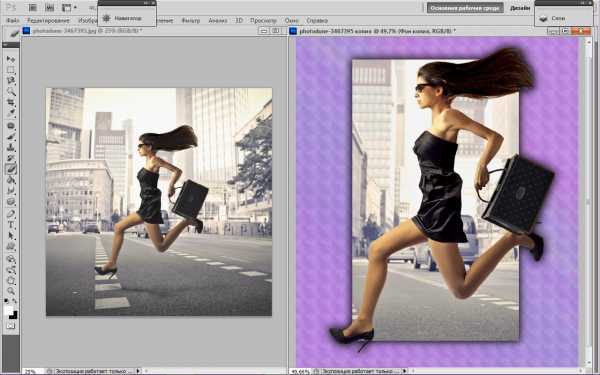
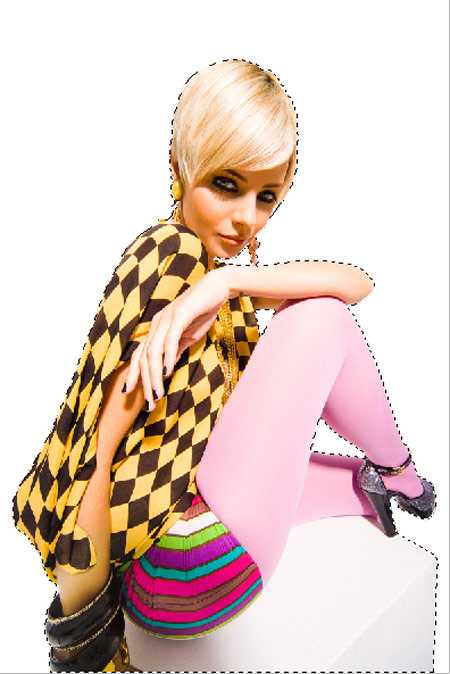
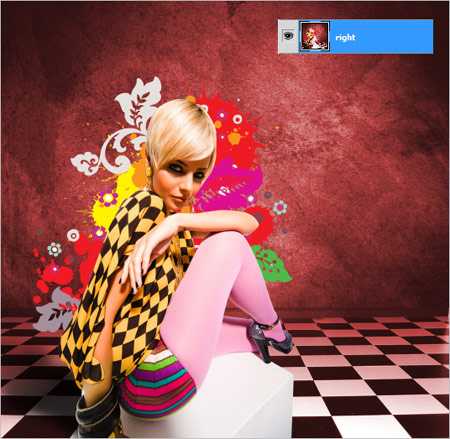
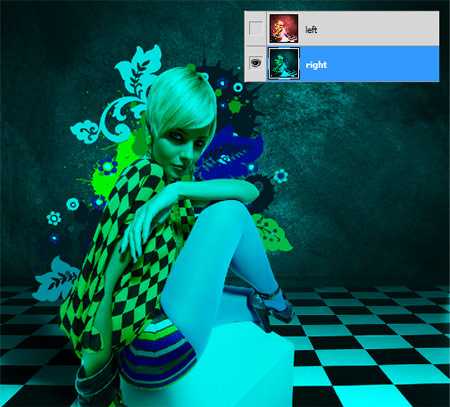
Шаг 2. Теперь откройте изображение с нашей девушкой – жертвой моды. Чтобы сохранить отдельный оригинал изображения и избежать повторного вырезания в случае ошибок, которые мы можем совершить в будущем, сохраним нашу жертву моды отдельным документом.
С помощью инструмента Перо (Pen) создайте контур по внешнему краю девушки, включая куб, на котором она сидит. После того, как вы обведете края, создайте еще несколько контуров между ее лицом и серьгами, рукой и ногой, а также между обеими ногами. Как только все контуры будут нарисованы, кликните в любом месте правой кнопкой мыши и выберите Создать выделение (MakeSelection). Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
Прим. переводчика: Убедитесь, что выделение образовалось именно вокруг девушки, а не вокруг фона. Если у вас «бегающая дорожка» образуется по периметру документа, то у вас выделен фон. В этом случае вам надо воспользоваться сочетанием клавиш Ctrl+Shift+I или меню Выделение – Инвертировать (Select – Invert), чтобы инвертировать выделение, выделив тем самым девушку. Только тогда копируйте ее на новый слой.

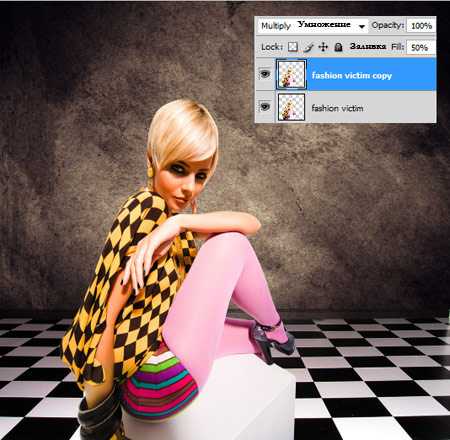
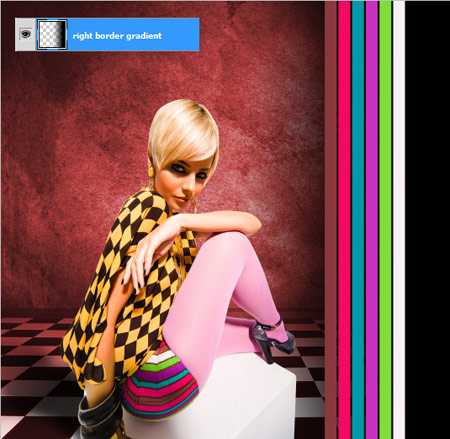
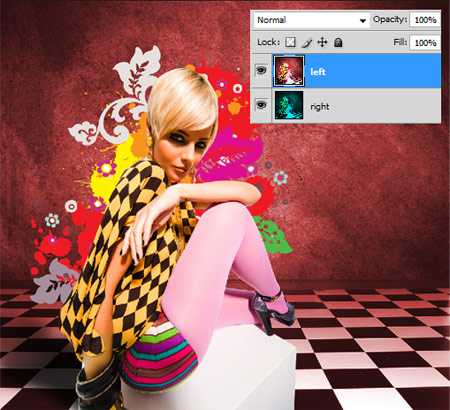
Шаг 3. Переместите вырезанную жертву моды в нашу основную композицию. Измените название слоя на «Жертва моды» и поместите ее по левому краю, как показано на изображении ниже.

Нажмите сочетание клавиш Ctrl+J, чтобы копировать слой «Жертва моды», измените Режим смешивания (BlendMode) копии на Умножение (Multiply) и уменьшите Заливку (Fill) до 50%.

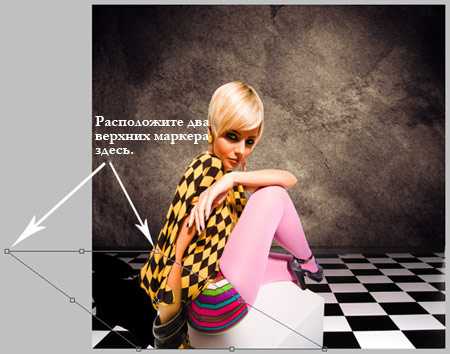
Шаг 4. Создайте новый слой под слоем «Жертва моды» и назовите его «Тень модели». При выделенном слое «Тень модели» зажмите клавишу Ctrl и кликните по миниатюре слоя «Жертва моды» для создания выделения. Залейте выделение черным. Нажмите сочетание клавиш Ctrl+D, чтобы удалить выделение. Теперь нам нужно сместить черную тень модели, перейдя в меню Редактирование – Трансформация – Искажение (Edit> Transform>Distort).
Расположите два верхних маркера, как на рисунке ниже.

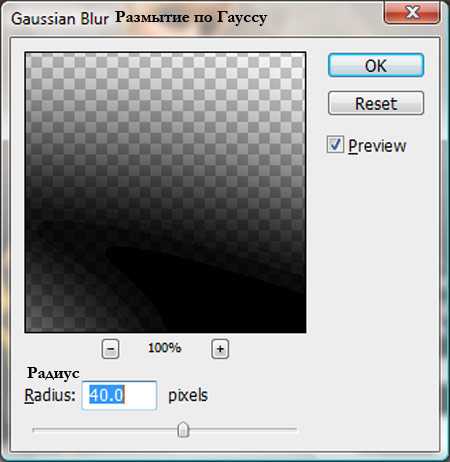
Примените Размытие по Гауссу (GaussianBlur) радиусом 40px, перейдя в меню Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur).

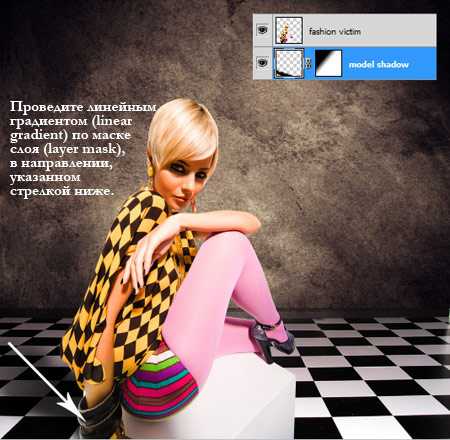
Затем примените маску слоя (layermask). В качестве основного цвета установите черный цвет, а затем выберите инструмент Градиент (Gradient) и проведите линейным (linear) градиентом по маске слоя от головы на тени до модели.

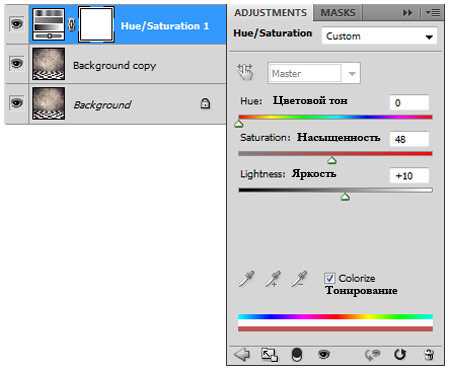
Шаг 5. Выберите копию фонового слоя и создайте над ним корректирующий слой (adjustment layer)Цветовой тон/Насыщенность (Hue/Saturation).
В окне Цветовой тон/Насыщенность (Hue/Saturation) отметьте параметр Тонирование (Colorize), установите Цветовой тон (Hue) на 0, а Насыщенность (Saturation) на 48 и Яркость (Lightness) на 10.


Шаг 6. Создайте группу (group) над корректирующим слоем (adjustmentlayer)Цветовой тон/Насыщенность (Hue/Saturation) и назовите его «Правая граница»(right border). В этой группе нарисуйте продолговатый прямоугольник или длинную полоску с помощью инструмента Прямоугольник (Rectangle), начинающийся с верхней части изображения, заканчивающийся в нижней. При активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз, чтобы дублировать слой. Расположите их на небольшом расстоянии друг от друга. Теперь, начиная с первой фигуры, измените цвет у каждого прямоугольника, подбирая цвета к шортам нашей жертвы моды.
Прим. переводчика: убедитесь, что инструмент Прямоугольник (Rectangle) установлен у вас в режиме слой-заливка (filllayer).

Создайте новый слой в группе «Правая граница» (right border) под другими слой-фигурами и назовите его «градиент правой границы» (right_border_gradient). В качестве основного цвета установите черный, выберите инструмент Градиент (Gradient) и проведите линейный градиент (lineargradient) от правой границы до обуви модели.

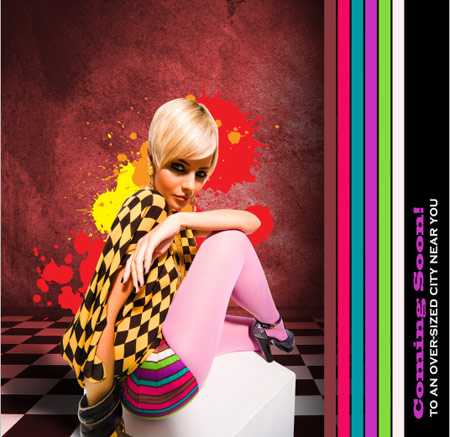
Под слоем «градиент правой границы» (right_border_gradient) создайте пару текстовых слоев, чтобы написать свое сообщение. В данном случае я создал два. Первое гласит: «»Coming Soon!», используется шрифт Blackoak Std, а второе гласит — «to an over-sized city near you», используется шрифт Copperplate Gothic Bold, размер шрифта 30pt. Разверните каждый из них против часовой стрелки, перейдя в меню Редактирование – Трансформация – Развернуть на 90 градусов против часовой стрелки (Edit>Transform>Rotate 90 degrees CCW). Теперь изменим цвет каждого текстового слоя на цвет, подходящий по цветовой гамме к шортам жертвы моды.

Шаг 7. Затем откройте оба векторных набора в Illustrator. Начнем с брызг «splatters», скопируйте и вставьте несколько из них, или их все из Illustrator’а в Photoshop над группой «правая граница»(right_border) в качестве Смарт-объектов (Smart—Object). Я оставил векторные объекты с их стандартными цветами, поскольку они хорошо сочетаются с нашей работой, но вы свободно можете их изменить, если захотите. Расположите их вокруг головы модели: сзади, справа и слева. Я разместил свои брызги на четырех отдельных слоях, таким образом, я могу контролировать положение каждого из них.

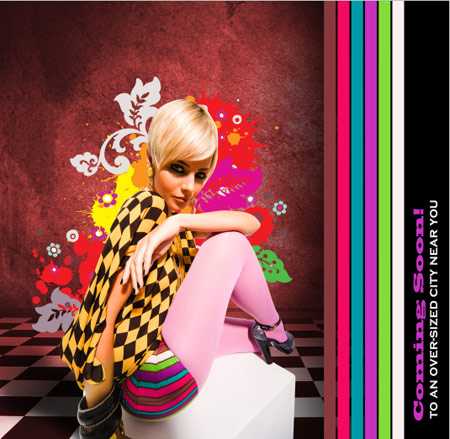
Как только вы скопируете и вставите все векторные брызги, какие захотите, повторите этот же процесс с цветочным векторным набором, расположив их вокруг модели. Снова изменяйте цвет любого векторного объекта по своему усмотрению.
Создайте новую группу над группой «правая граница» (right_border) и назовите ее «векторное искусство» (vector art). Переместите в нее все векторные изображения.

Шаг 8. Так-так, я знаю, о чем вы думаете… Когда же мы будем делать 3D? И знаете что? Момент настал! Пришло время воплотить ваши задумки в реальность, так что возьмите свои 3D очки и положите их рядом с собой.
Для начала отключите видимость группы «правая граница» (right_border).
Теперь нам необходимо сохранить изображение, как два отдельных .jpeg/.png изображения. Для начала сохраните изображение с помощью сочетания клавиш Ctrl+Shift+S или Файл – Сохранить как (File>Save As). Сохраните его где-нибудь, где вам потом его будет легко найти, поскольку мы его скоро будем использовать. Назовите его как «жертва_моды_слева» (fashion_victim_left).

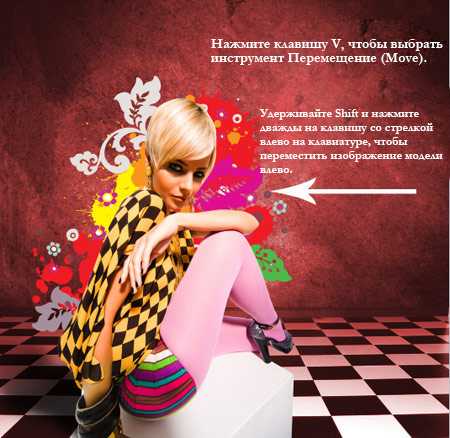
Затем выделите слои «жертва моды» и «жертва моды копия», выделив один, а затем при нажатой клавише Shift другой. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move). Зажмите клавишу Shift и нажмите клавишу со стрелкой влево дважды. Теперь, как и ранее, нажмите сочетание клавиш Ctrl+Shift+S или перейдите к меню Файл – Сохранить как (File>Save As), чтобы сохранить изображение. На этот раз назовите изображение «жертва_моды_справа» (fashion_victim_right).

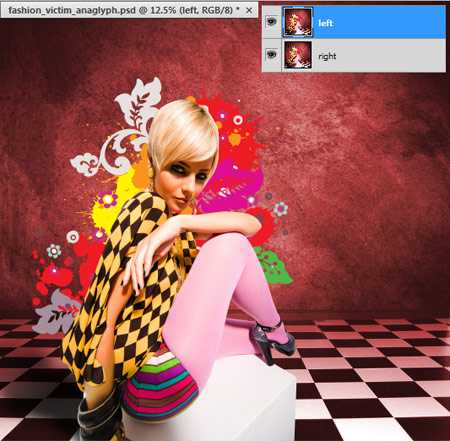
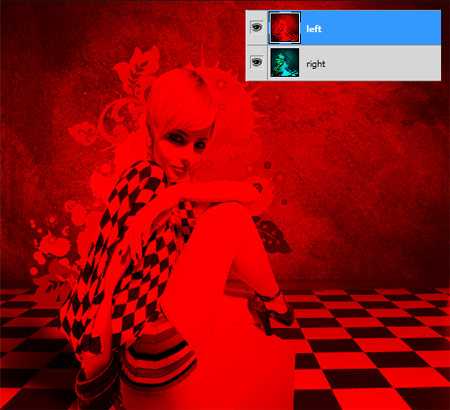
Шаг 9. Откройте оба изображения «жертва_моды_слева» (fashion_victim_left) и изображение «жертва_моды_справа» (fashion_victim_right). В документе с изображением «жертва_моды_справа» (fashion_victim_right) разблокируйте слой «Фон» (Background) и дайте ему название «справа» (right). Нажмите сочетание клавиш Ctrl+Shift+S и сохраните его c расширением .psd под именем «жертва_моды_анаглиф» (fashion_victim_anaglyph).

Поместите изображение «жертва_моды_слева» (fashion_victim_left) в документ «жертва_моды_анаглиф» (fashion_victim_anaglyph).psd и дайте этому слою название «слева» (left).

Выделите слой «слева» (left), понизьте его непрозрачность (opacity) до 50%, и вы заметите, что изображение девушки начнет немного выходить из фокуса. Используя клавиши стрелок, расположите слой «слева» (left) так, чтобы изображение снова стало чистым. Установите непрозрачность (opacity) слоя «слева» (left) снова на 100%.

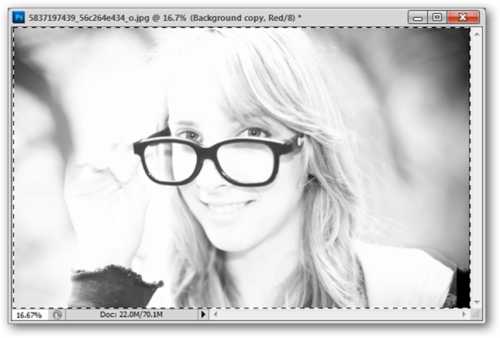
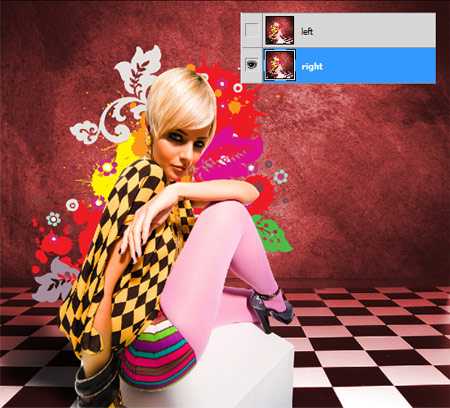
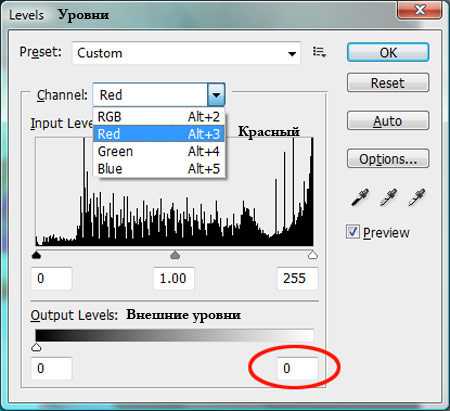
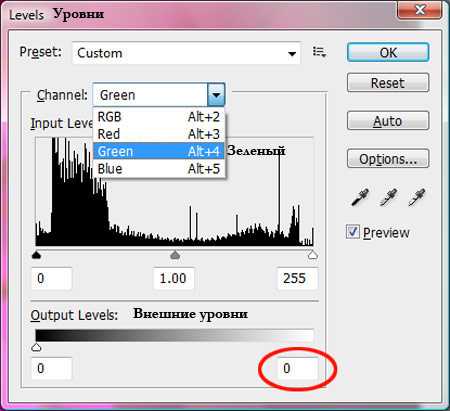
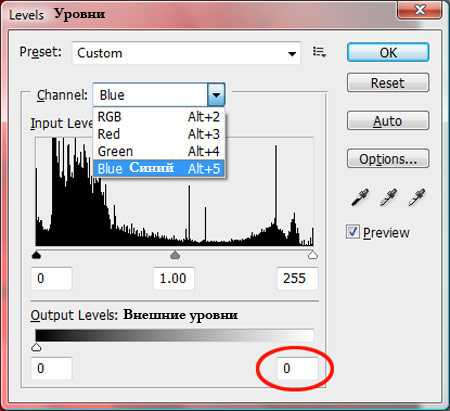
Шаг 10. Выключите видимость слоя «слева» (left). Сделайте активным слой «справа»(right) и нажмите сочетание клавиш Ctrl+L или перейдите к меню Изображение – Коррекция – Уровни (Image > Adjustments > Levels), чтобы скорректировать уровни для слоя.

Выберите Красный (Red) канал из выпадающего меню и измените значение 225 у внешних (output) уровней на 0.

Это действие удалит красный из слоя, оставив сине-зеленое изображение.

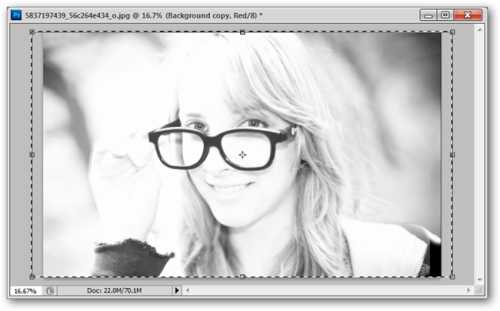
Шаг 11. Верните видимость слоя «слева» (left). При активном слое «слева» повторите процесс, описанный в шаге 10, но на этот раз для синего (blue) и зеленого (green) каналов.



Теперь слой «слева» (left) должен отображаться у вас без зеленого и синего, как вы видите ниже.

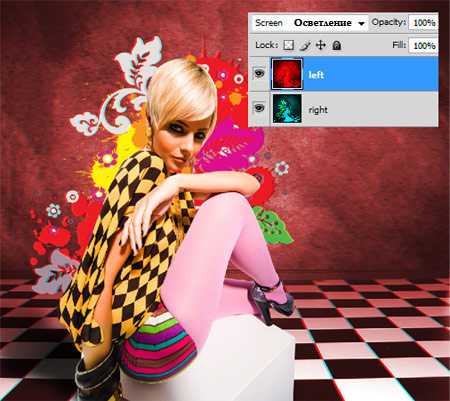
Измените режим смешивания слоя «слева»(left) на Осветление (Screen).

Оденьте свои 3D очки. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move) и с помощью клавиш со стрелками перемещайте слой «слева» (left) до тех пор, пока жертва моды не «вылезет» из фона. Моя корректировка была следующей: удерживая клавишу Shift, я нажал правую стрелку на клавиатуре четыре раза и один раз стрелку вниз.

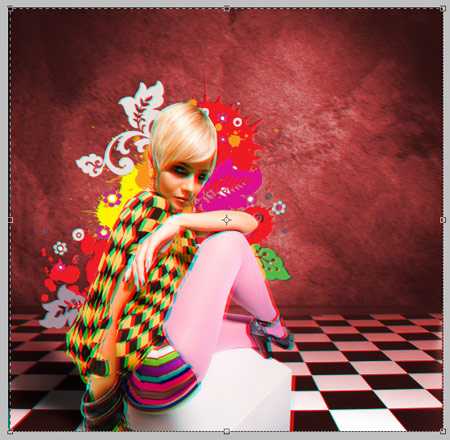
Шаг 12. В зависимости от положения вашего слоя, вам нужно убрать участок на изображении, который не покрывается нашим эффектом, посмотрите на пример ниже.
Прим. переводчика: Когда мы сдвигали влево слой «слева» (left), он открыл нам видимую часть слоя «справа» (right), именно эта часть теперь является лишней в нашем изображении. Чтобы все было идеально, его нужно обрезать, что и предлагает автор.

Нажмите клавишу С, чтобы вызвать инструмент Кадрирование (Crop) для обрезания ненужного участка.

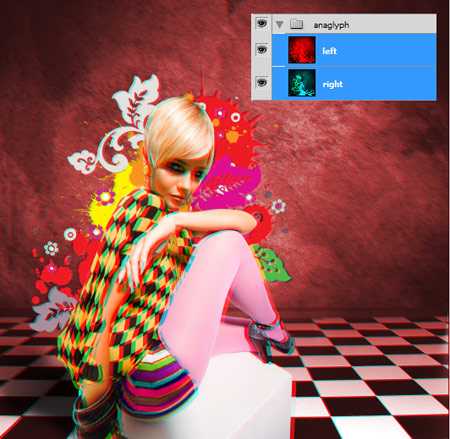
Создайте новую группу и назовите ее «Анаглиф» (anaglyph). Поместите в нее оба слоя «слева» (left) и «справа» (right).

Шаг 13. Вернитесь к основной композиции, отключите видимость для всех групп и слоев, кроме группы «правая граница» (right border). Поместите в этот основной документ группу «Анаглиф» (anaglyph), чтобы она располагалась ниже группы «правая граница» (right border).

Изображение не полностью перекрывает холст. Поскольку это довольно небольшие участки, увеличим его по размеру холста. Нажмите сочетание клавиш Ctrl+T, чтобы вызвать инструмент Трансформация (Transform) и увеличьте масштаб изображения.
Автор:Chris Kapzynski.
photoshop-master.ru