Создаём ледяной текст в Фотошоп
В этом уроке я покажу вам как создать «бодрящий» ледяной текст, используя программу Photoshop. Из урока вы узнаете несколько интересных способов работы с текстурами, а так же мы поработаем с освещением.
Данная работа была выполнена в версии программы Photoshop CS6. Урок можно отнести к категории «Средней сложности». Возможно, некоторые шаги покажутся вам не совсем простыми, но это не повод не попробовать свои силы!
Давайте начнем.

Для выполнения урока вам потребуются такие материалы:
Архив
Шаг 1
Создайте новый документ размером 1200 х 700 пикс. с черным фоном. Переместите в рабочий документ текстуру «Стена». Разместите ее на холсте как вам нравится.

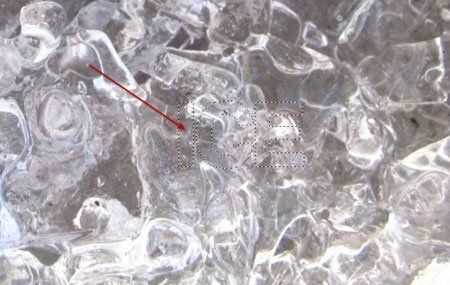
Активируйте инструмент Ластик (Еraser tool), в настройках установите мягкую круглую кисть и сотрите участки текстуры, как показано ниже.

Далее, над слоем с текстурой, мы добавим два корректирующих слоя:
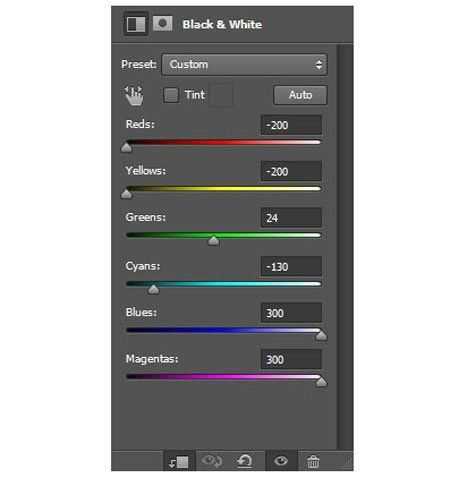
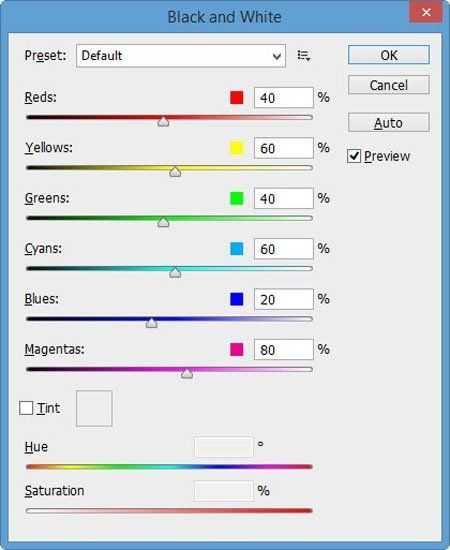
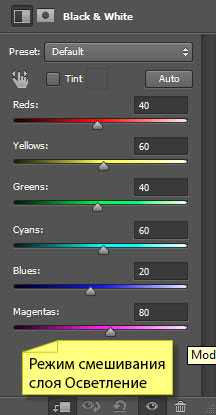
Черное и Белое (Black and White)

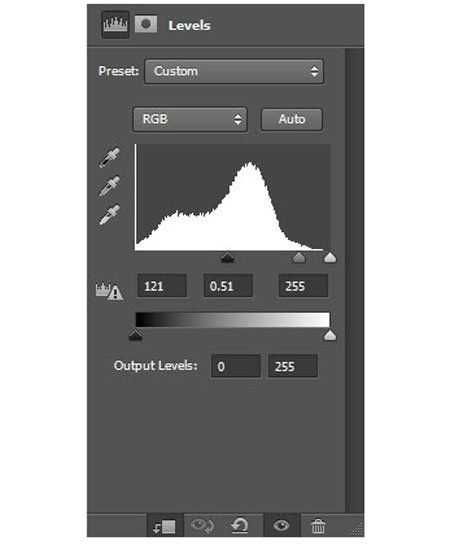
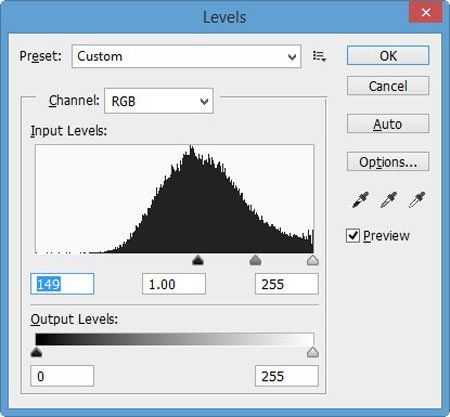
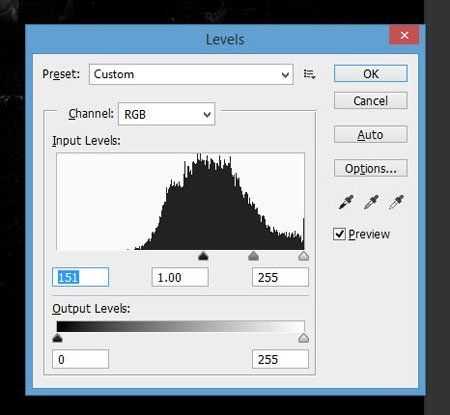
Уровни (Levels)

После применения корректирующих слоев, на вашем холсте должны быть видны только центральные светлые участки текстуры.

Полученный фон послужит основой на которой «стоит» текст.
Шаг 2
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст (Horizontal type tool). Добавьте на ваш холст слово, с которым планируете работать. В данном уроке использован шрифт «Coolvetica».

Загрузите в вашу работу текстуру «Лед 1». Стоя на слое с данной текстурой, создайте выделение по контуру текста. Скопируйте выделенную область на новый слой.

Отключите видимость слоя с текстурой «Лед» и разместите го под текстовым слоем.

К слою с ледяными буквами мы добавим два корректирующих слоя (как обтравочные маски):
Черное и Белое (Black and White)

Уровни (Levels)

Вернитесь к слою с ледяной текстурой, включите ее видимость. Создайте прямоугольное выделение и скопируйте его на новый слой.

Полученную копию, разместите над слоем Уровни (Levels) и примените ее как обтравочную маску.

Режим наложения данного слоя-копии установите на Жесткий свет (Hard light). Перейдите к Изображение — Коррекция- Черное и Белое (Black and White).

А затем к Изображение — Коррекция — Уровни (Levels)

У вас должен получиться похожий результат:

Шаг 3
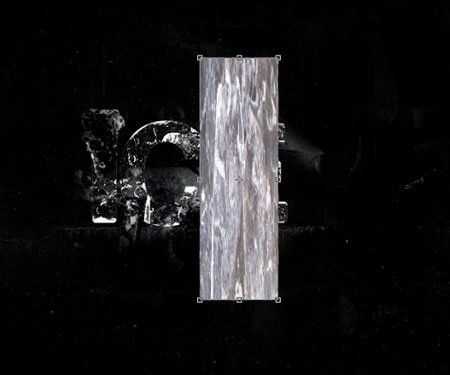
Добавим в нашу работу дополнительные льдинки. Загрузите изображение «Лед 2». Отделите, любым удобным для вас способом, треугольный осколок.

Скопируйте осколок на новый слой, а затем перенесите его в основной рабочий холст и разместите под текстовым слоем. При необходимости, уменьшите размер осколка.

Повторите предыдущий шаг и добавить еще несколько ледяных осколков в свой документ.

Шаг 4
Продолжим работу с текстурой «Лед 2» и добавим к ней несколько корректировок. Перейдите на слой с текстурой «Лед 1» создайте прямоугольное выделение и скопируйте его на новый слой. Разместите новый слой-копию с ледяной текстурой поверх всех предыдущих. Трансформируйте участок с текстурой, как показано ниже:

К полученому сжатому участку текстуры, применим уже знакомые корректировки:
Черное и Белое (Black and White)

Уровни (Levels)

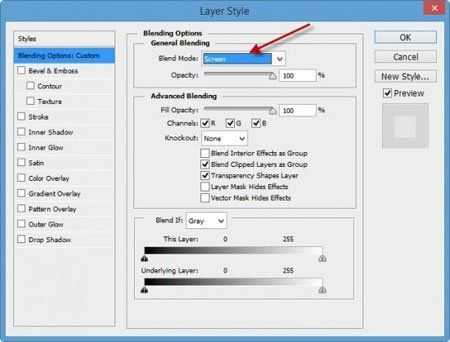
Режим наложения (Вlending mode) верхнего слоя с текстурой льда измените на Экран (Screen).

Вот что у вас должно получиться:

Активируйте инструмент Ластик (Еraser tool) и обработайте края измененной текстуры.

Разместите текстуру как показано в примере ниже:

Шаг 5
Перейдите к текстуре «Лед 2» и создайте еще одно выделение по контуру ледяного осколка.

Скопируйте участок с ледышкой на новый слой и перенесите данный слой в основной рабочий документ. Активируйте Трансформирование (Transform) и уменьшите масштаб осколка.

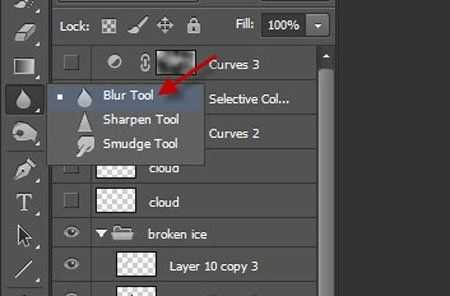
Используйте инструмент Размытие (Вlur tool), что бы сделать более мягким дальнюю грань ледяного осколка. Это поможет придать динамику изображению.

Повторите предыдущие действия и добавьте в ваш холст еще несколько льдинок. Добавляя новый осколок, меняйте его размер и угол поворота.

Шаг 6
Мы почти закончили! Перейдем к заключительной коррекции.
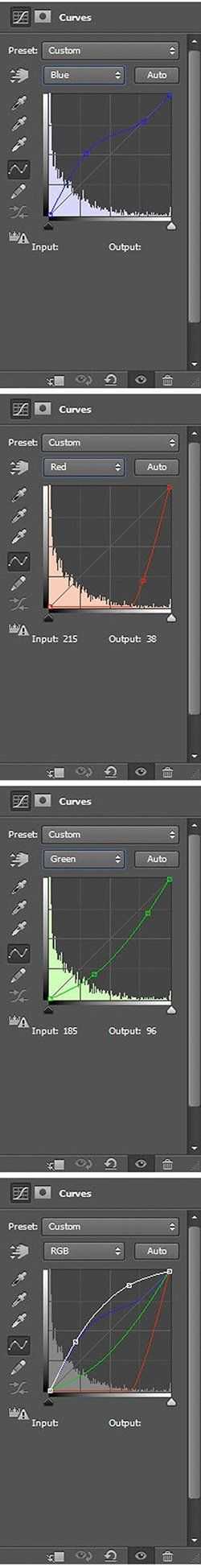
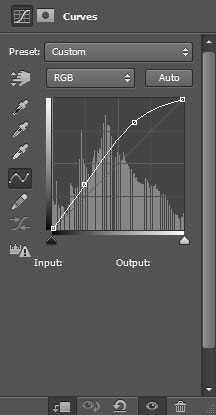
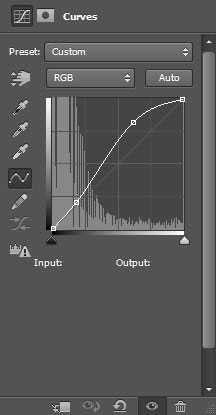
Поработаем над цветом. Для этого добавьте корректирующий слой Кривые (Curves) поверх всех предыдущих. Настройки кривых вы можете рассмотреть ниже.

На финальном этапе, я так же добавляю немного облаков. Для этого были использованы кисти с тучами (нажмите на изображение для просмотра в большем размере).

На этом урок окончен! Надеюсь, вам было интересно над ним работать.
Автор: psdvault
photoshop-master.ru
Создаем в Фотошоп текст изо льда
В этом уроке я покажу вам, как создать постер к Диснеевскому 3D фильму ‘холодное сердце’ в программе Photoshop.
Итоговый результат

Исходные материалы:
Архив
Шаг 1. Создайте задний фон
Откройте исходную текстуру.

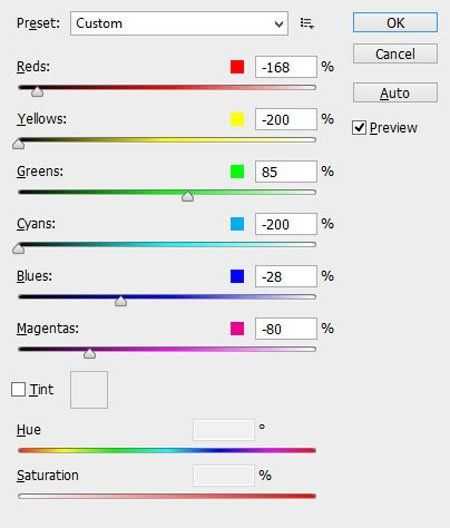
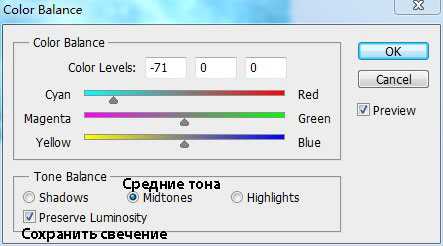
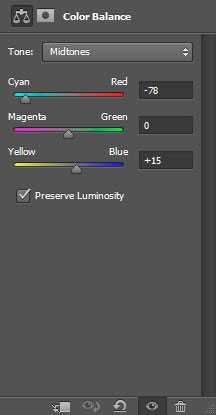
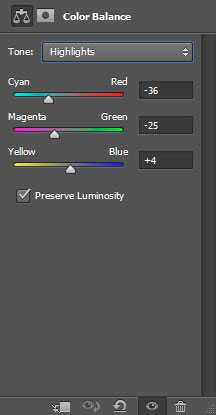
a. К слою с текстурой, добавьте корректирующий слой Цветовой Баланс (color balance) в качестве обтравочной маски. Примените настройки, которые указаны на скриншоте ниже.


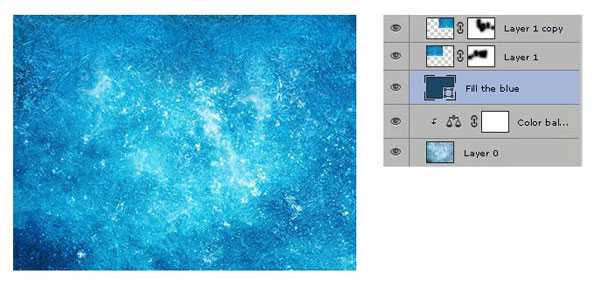
b. Создайте новый слой, залейте его синим оттенком #194765, а затем, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

c. Выделите часть текстуры с оригинального изображения постера, дважды продублируйте, расположив дубликаты слоёв поверх всех остальных слоёв.
Примечание переводчика: перейдите на нижний слой с текстурой льда, выделите тёмный участок текстуры с помощью инструмента Прямоугольная область (Rectangle Marquee), дважды продублируйте выделенную область на новый слой, а затем, закройте светлые участки нашего заднего фона, таким образом, оставив лишь центральную часть изображения светлой.
Проведите совмещение дубликатов слоёв с задним фоном с помощью слой-маски.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте края дубликатов краёв.

Обработайте задний фон в соответствии со своими предпочтениями. Я скрыл светлые участки на краях изображения, сохранив поперечную центральную часть светлой.

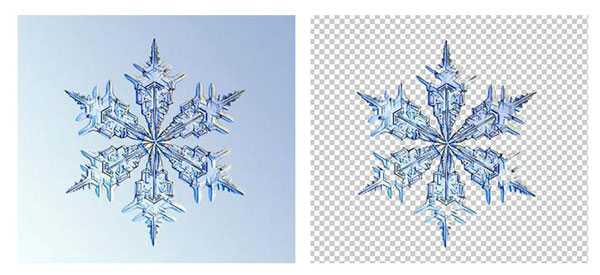
d. Добавьте снежинку на наш рабочий документ для декорирования заднего фона. В принципе, вы можете самостоятельно нарисовать снежинку.

e. Поверните снежинку, примените масштабирование, произвольно расположите снежинки на заднем фоне, поменяв режим наложения на Разделение (Division) или Перекрытие (Overlay).
Примечание переводчика: продублируйте слой со снежинкой столько раз, сколько вы посчитаете необходимым для декорирования заднего фона. Варьируйте размер снежинок.

Шаг 2. Создайте снежинку
1) Вы можете создать свою собственную снежинку, создайте новый документ 800рх*800рх. Начните с центра, чтобы нарисовать фрагмент снежинки, выдумайте свой дизайн снежинки. В заключение, продублируйте нарисованный фрагмент снежинки, чтобы получилась шестиконечная снежинка.
2) Добавьте снежинку, которую мы создали на наш рабочий документ, расположив в центре изображения, установите значение Заливки (Fill) слоя на 0, далее, продублируйте слой со снежинкой, чтобы у вас получилось два слоя со снежинкой.
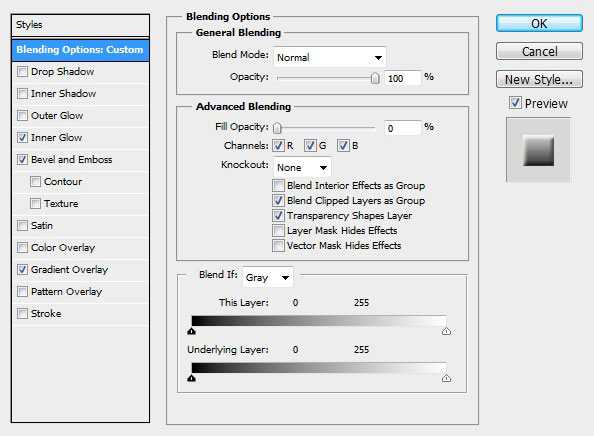
Примените следующие стили к верхнему слою со снежинкой:

Примените следующие стили к нижнему слою со снежинкой:




3) Выделите оба слоя со снежинками, а затем сгруппируйте их в одну группу (Ctrl+G). Примените следующие стили слоя к созданной группе.


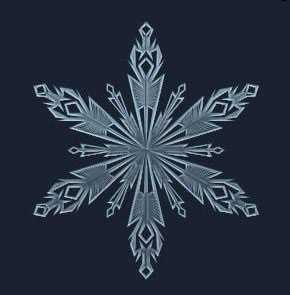
Результат должен быть, как на скриншоте ниже:

4) Добавьте слой-маску. С помощью слой-маски, скройте центральную поперечную область для вставки текста.
Примечание переводчика: с помощью слой-маски, автор скрывает поперечную центральную часть снежинки.

5) Произвольно нарисуйте световые блики белого света.
Примечание переводчика: создайте новый слой и с помощью мягкой кисти с очень низкой непрозрачностью добавьте нежные блики белого света.
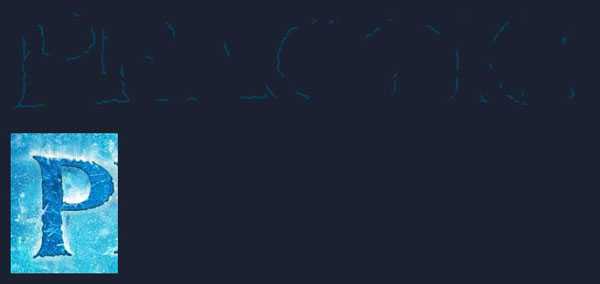
Шаг 3. Добавьте название
1) Подберите подходящий шрифт, напишите свой текст. Задайте начертанию полужирный шрифт. Примените свободную трансформацию к тексту, применив деформацию.

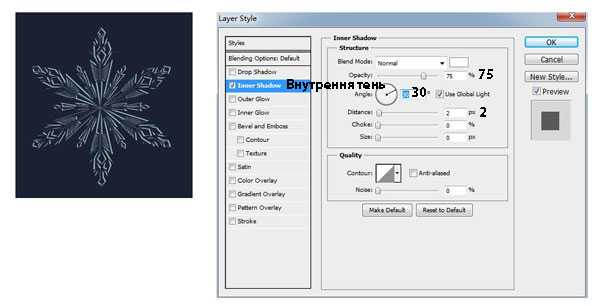
2) Создайте новый слой, скопируйте текстуру заднего фона, чтобы наложить текстуру на текст, откорректируйте Уровни (Levels) и Цвет (Color), чтобы сделать текст более глубоким по сравнению с задним фоном. Добавьте стиль слоя Внутреннюю тень (inner shadow) к слою с текстом. Вы можете отредактировать настройки для своего текста, если хотите сделать его более чётким.
Примечание переводчика: к слою с текстурой текста, добавьте корректирующие слои Уровни (Levels) и Цветовой Баланс (Color Balance), поэкспериментируйте с настройками.

3) Отключите видимость слоя с текстом, далее, мы создадим эффект льда и снега на тексте.
Примечание переводчика: ниже слоя с текстом, создайте новый слой, выделите текст, а затем залейте активное выделение белым цветом.

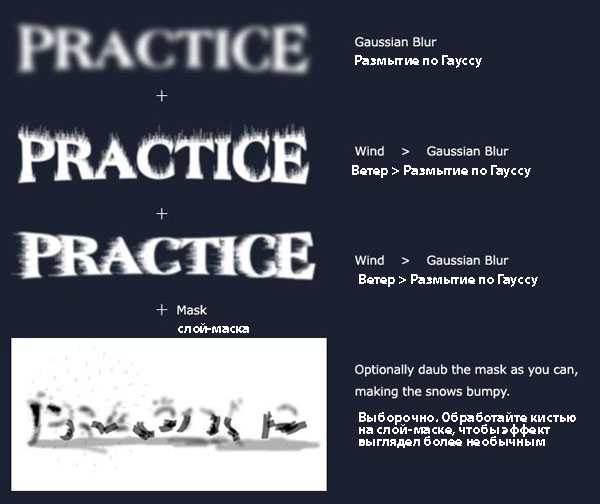
Для создания эффекта льда и снега, примените фильтры.
Примечание переводчика: 1. примените фильтр Размытие по Гауссу и Размытие в Движении. 2. Дважды примените Размытие в Движении. 3. 2ое Размытие в Движении, вы можете обработать на слой-маске слоя.

Включите видимость слоя с текстом. Результат с эффектом снега и льда должен быть, как на скриншоте ниже:

4) Обведите края текста, чтобы текст выглядел необычным насколько это возможно. Я произвольно прокрасил края штриховкой с помощью планшета. Результат обработки вы можете увидеть на скриншоте ииже.

Т.к. эффект не ярко выражен, я добавил слой-маску к слою с группой с текстом и с помощью чёрной кисти, обработал текст, чтобы он выглядел более необычным.

5) Обведите края текста тёмной кистью.
Примечание переводчика: подберите цвет кисти тёмно-синий.

6) Добавьте эффект снега, а также эффект падающего снега на уже готовый слой с текстом.
Примечание переводчика: может вам пригодятся кисти Сосульки 1, кисти Снег или самостоятельно подберите соответствующие ресурсы.

7) Украсьте сцену звёздами.
8) Добавьте подзаголовок под основным заголовком. Вы можете увидеть итоговый результат на скриншоте ниже:

Автор: Nina
photoshop-master.ru
Как сделать ледяную надпись в Фотошопе
Текстовый эффект, который вы научитесь делать в этом уроке, можно применить для различных целей: оформить открытку (и не только новогоднюю), сделать интересный коллаж или даже разместить такие надписи на сайте определенной тематики. Сегодня на фотоуроке будем делать ледяной текст в Фотошопе.

Шаг 1: создаем текст
1. Создайте новый рисунок с белым фоном. Размеры нашего изображения 1200х800, лучше, если вы сделаете такой же, чтобы было проще с настройками.
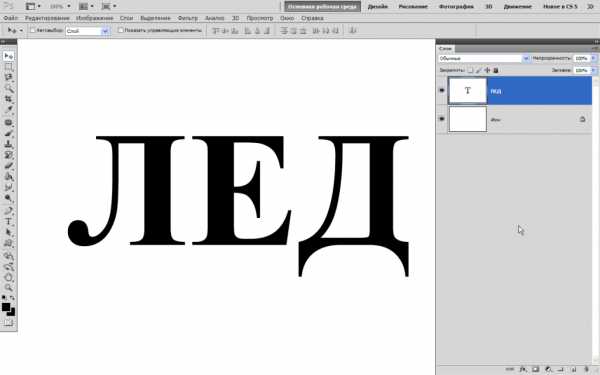
2. Выберите в палитре на панели инструментов черный цвет и напишите текст. Мы написали слово «лед», используя шрифт Times New Roman Bold с размером 350 пт.

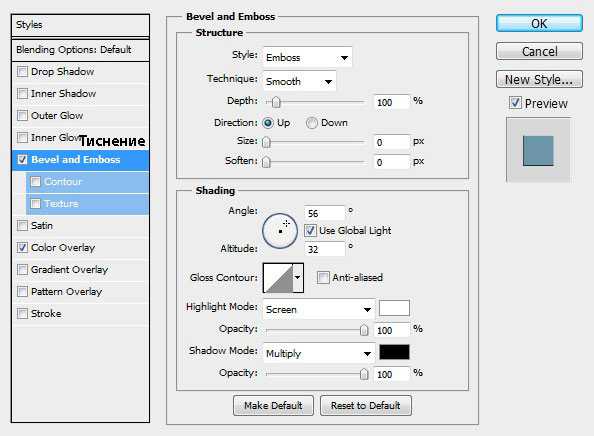
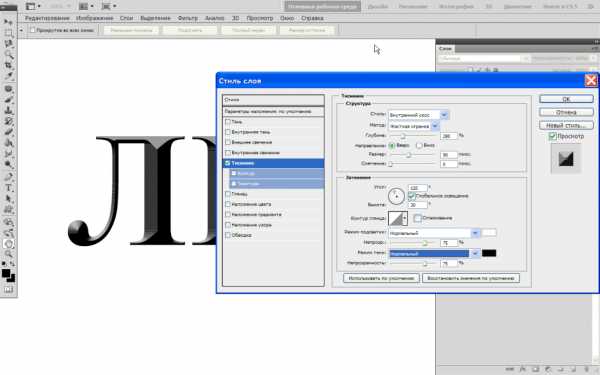
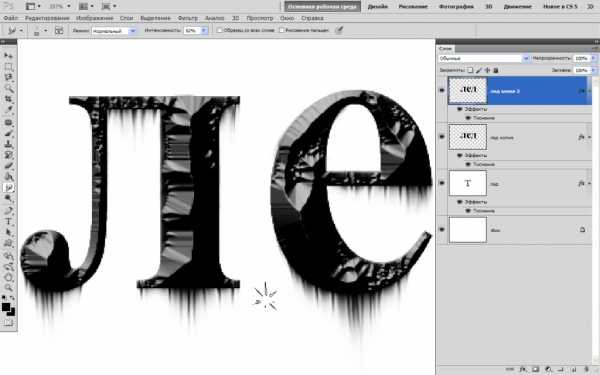
3. Теперь переходим в окно «Слои» (если оно у вас закрыто, вызовите его из меню «Окно) и, находясь на слое с текстом, нажимаем внизу окошка fx, выбираем «Тиснение». Настройки ставим такие:
— стиль «Внутренний скос»;
— метод «Жесткая огранка»;
— глубина = 280;
— направление «Вверх»;
— размер = 90;
— смягчение = 0.

Шаг 2: делаем лед в Фотошопе
1. Выделите слой с текстом в окне «Слои», нажмите правую кнопку мыши и выберите пункт «Растрировать текст», после чего он станет рисунком – надпись нельзя будет изменить. Поэтому если хотите написать что-то другое, сделайте это до растрирования.
2. Сейчас мы будем делать имитацию льда, поэтому можно предварительно создать дубликат слоя на случай, если с первого раза не все получится удачно (CTRL+J).
3. Выберите на панели слева инструмент «Рука», а в его настройках в верхнем меню слева измените форму – загрузите «Разные кисти» и найдите кисть №49 («Звездочка большая»). Размер для инструмента установите примерно 50 пикселей.
4. Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Делать это нужно аккуратно, не задевая сильно темных фрагментов. Прикоснитесь «Пальцем» к краям букв в их светлой части — они как бы потрескаются.

Если вы не поняли, как сделать такой эффект, тогда возьмите «Палец» с указанными настройками и попробуйте закрасить буквы полностью, после этого наверняка поймете, что нужно делать. Если вы где-то перестараетесь, нажмите в меню «Редактирование» «Шаг назад». Вот, что у нас получилось в итоге. Пока похоже на уголь.

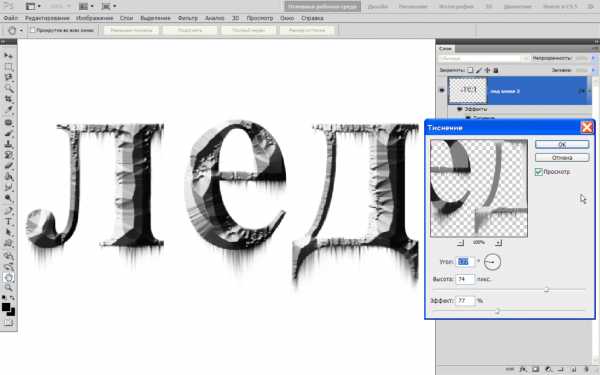
5. Зайдите в меню «Фильтр», выберите «Стилизация» и «Тиснение», поставьте настройки:
— угол = 177;
— высота = 74;
— эффект = 77.

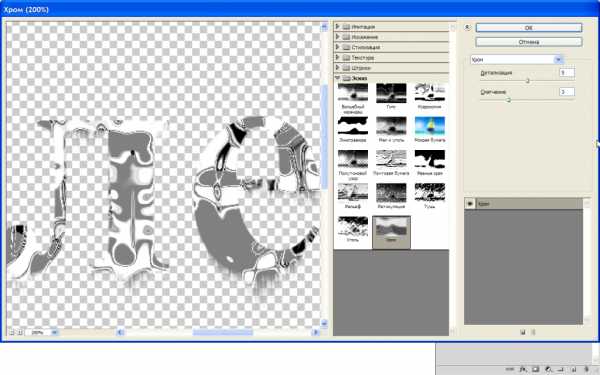
6. Теперь примените еще один фильтр: «Эскиз», «Хром». Настройки: детализация = 5, смягчение = 3.

Вот, что получилось.

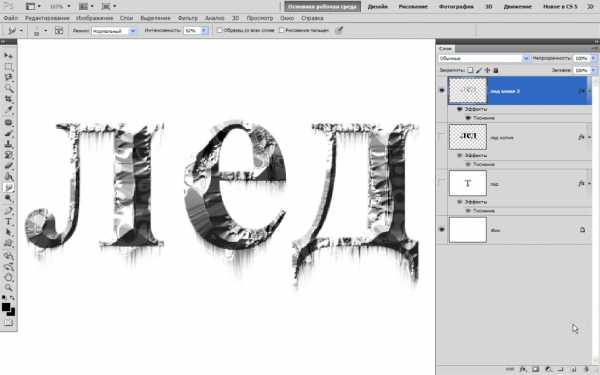
7. Но наш «лед» грязный, нужно его «почистить». Для этого достаточно изменить режим наложения слоя с буквами на «Осветление основы». Получилось нечто неказистое.

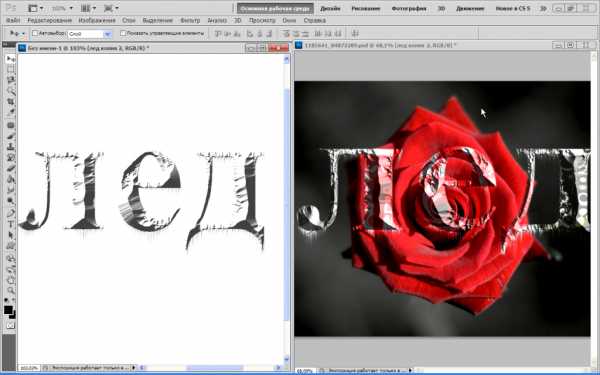
Причина – белый фон. Такая надпись будет хорошо смотреться на темном.
Для наглядности перенесем наши буквы с помощью инструмента «Перемещение» на фотографию с розой на довольно темном фоне. Смотрим на результат.

Лед у нас белый, можно добавить ему цвета, например, голубой оттенок с помощью настройки «Цветовой баланс» в меню «Изображение» и «Коррекция». На фото, которое вы видели в начале урока, мы как раз добавили льду голубой оттенок.
@Калейдоскоп Декора
Также читайте на сайте «Калейдоскоп декора»
henddecor.ru
Ледяной текст в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop

В этом уроке я покажу вам как сделать ледяной текст в фотошопе. Вы научитесь вставлять в любимую фотографию или картинку красивый зимний текст в фотошопе.
Для урока нам понадобятся исходники (любой зимний фон, текстура снежинок и льда).
Приступаем к уроку
Пишем текст
Создаем небольшой новый документ – Ctrl+N.
В появившемся окне задаем размеры документа 800 х 600px.

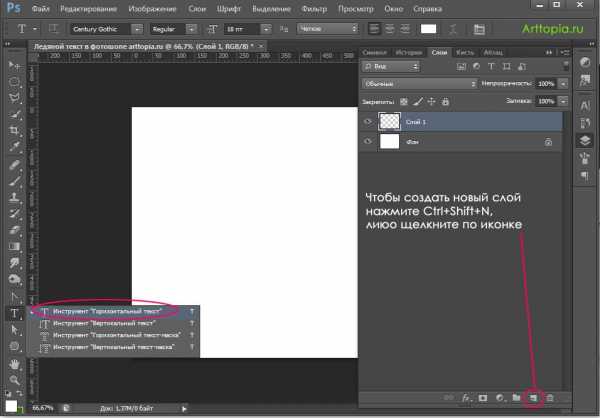
Открываем палитру слоев «Layers» — клавиша F7.
Создаем новый слой — Ctrl+Shift+N либо щелкаем по соответствующему значку внизу панели слоев. Теперь в списке слоев 2 слоя: фон и новый пустой слой. Выделяем пустой слой.
Выбираем на панель инструментов Horizontal Type Tool (Горизонтальный текст)(T), выбираем шрифт потолще, без засечек(рубленный), чтобы эффект смотрелся лучше.
Можете скачать дополнительные шрифты в Интернете или выбрать какой-нибудь из системных (они отображаются в фотошопе автоматически).

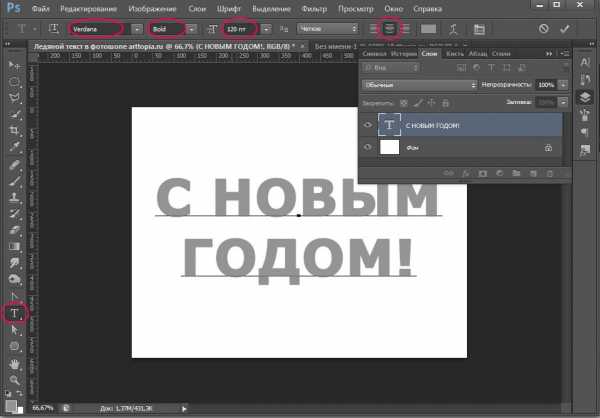
Я выбрала системный шрифт Verdana, bold, 120pt, поскольку сейчас мне важно показать вам лишь сам принцип работы. Пишем любой текст, цвет текста не имеет значения. Поставьте выравнивание текста по центру (я обвела иконку выравнивания на скриншоте).

Накладываем текстуры
Текст мы написали, теперь будем накладывать на него текстурки, чтобы создать ледяной эффект.
Открываем картинку со снежинками — Ctrl+O -> выбираем на компьютере изображение -> «Открыть».
Располагаем окно с текстом и окно со снежинками таким образом, чтобы оба окна были видны.
Берем инструмент Move Tool(Перемещение)(V) — черная стрелка в самом верху панели инструментов.
Удерживая мышь нажатой, перетаскиваем изображение снежинок в окно с текстом.

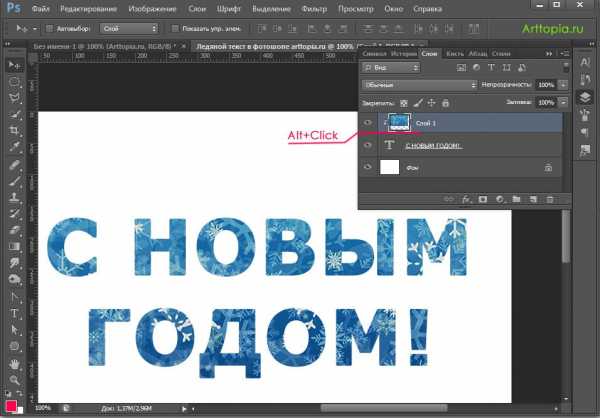
Заходим в панель слоев.
Располагаем слой со снежинками над слоем с текстом в панели слоев.
Ставим курсор между этими двумя слоями, зажимаем Alt и кликаем.

После этого наш текст станет маской для слоя со снежинками. Снежинки будут видно только в тех местах, где под ними, на слое ниже, есть текст, они не смогут выйти за края текста, при этом вы можете двигать как слой со снежинками в пределах слоя с текстом, так и слой с текстом. (Чтобы снять маску в случае необходимости, нужно так же нажать Alt и кликнуть между слоями).
Добавляем задний фон
Давайте сразу добавим задний фон, чтобы лучше видеть общую картину и иметь возможность связывать между собой элементы.
Открываем картинку с фоном (Crtl+O) и располагаем под слоем с текстом.
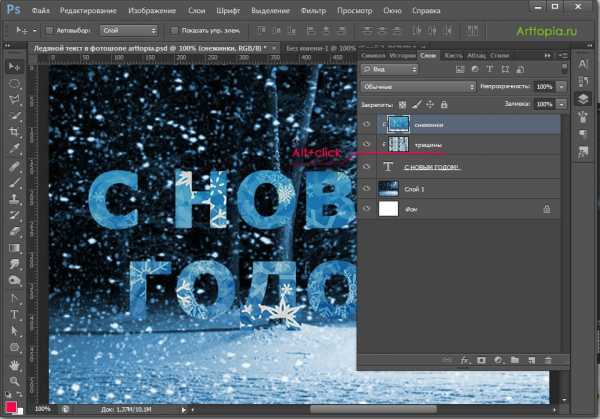
Теперь открываем изображение с трещинами на льду — Ctrl+O, располагаем слой с трещинами под слоем со снежинками, зажимаем Alt, щелкаем между слоями.

Сейчас получилось, что слой со снежинками полностью перекрывает видимость слоя с трещинами, нам же надо, чтобы с обоих слоев были какие-то элементы на нашем ледяном тексте.
Поменяем режим наложения верхнего слоя, чтобы не теряя текстуры с трещинами, иметь на изображении еще и снежинки.
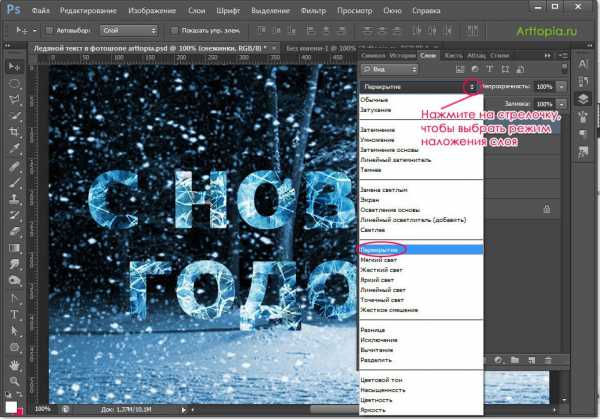
Открываем панель слоев — F7, в самом верху щелкаем по маленькой стрелочке,чтобы вызвать список режимов наложения слоя, в выпадающем меню выбираем Overlay (Перекрытие), по умолчанию у нас стоял режим наложения Normal (Обычные).

Работаем над объемом
Теперь сделаем наши буквы объемнее.
В палитре слоев дважды щелкаем по слою с текстом.
В открывшемся окне «Layer Style»(Стиль слоя) ставим галочку напротив «Bevel and Emboss»(Тиснение), щелкаем по этой строке, чтобы открыть настройки.
Я выставила следующие настройки:

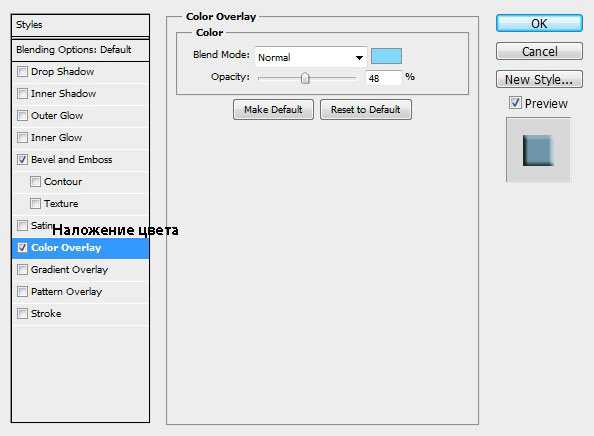
Чтобы изменить цвет для подсветки и тени, щелкните по квадрату и введите номер цвета в нижнюю строку «#» bcdffb — для света, и 0373ba — для тени. Можете просто выбрать похожие цвета, не заморачиваясь с номерами.
Вы можете сами попробовать поэкспериментировать с настройками и следить как меняется текст в зависимости от различных установок.
Посмотрим что получилось:
Текст приобрел объем, но сейчас сливается с фоном.
Отделить текст от фона можно, создав контраст между ними в местах их пересечения.
Для этого добавим плавную тень под буквами.
Еще раз дважды щелкаем по слою с текстом в палитре слоев.
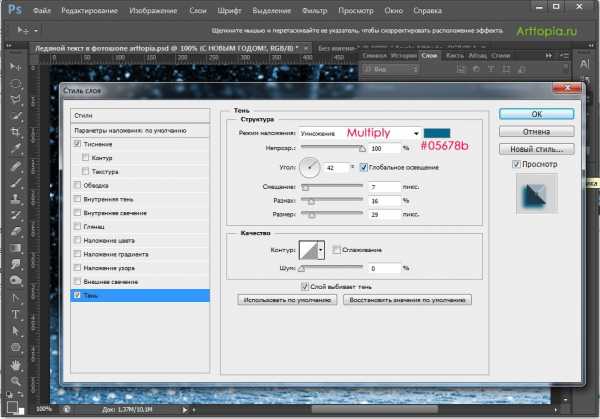
Ставим еще одну галочку в строке Drop Shadow (Тень), выделяем эту строку, ставим такие настройки:

Стало немного получше, но все равно еще не хватает краевого контраста, чтобы буквы не сливались с фоном.
Поэтому применим к слою еще один эффект.
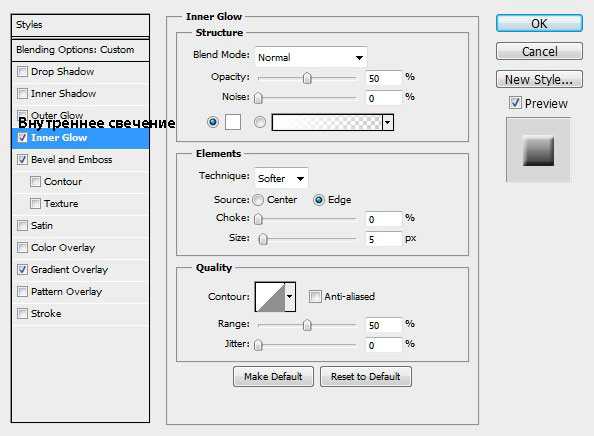
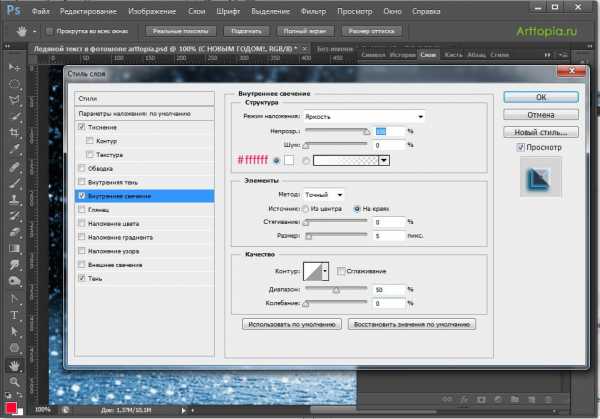
Ставим галочку напротив Inner Glow (Внутреннее свечение).
Нам нужно добавить по краю букв мягкое белое свечение, которое создаст морозный эффект и позволит создать сильный контраст на краях, отделяя буквы от фона.
Ставим следующие настройки:

Готово!
Результат урока:

arttopia.ru
PhotoshopSunduchok — Ледяной текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Скоро Новый год и Вы наверняка захотите сделать подарок родным и близким в виде своей работы в фотошопе. Поэтому этот урок будет очень кстати. В этом уроке по работе с фотошопом мы научимся методике создания ледяного текста в фотошопе и переносе его на другую картинку.
{smooth-scroll-top}
Создадим новый документ произвольного размера — Ctrl+N.
Выберем инструмент «Текст» (Т) и напишем любое слово.
Я написал «Лед».
В палитре «Слои» правой кнопкой мыши щёлкаем по текстовому слою и выбираем пункт «Растрировать текст».
Выбираем инструмент «Палец» (R).
И меняя интенсивность воздействия инструмента «Палец» (R), рисуем сосульки.
Дублируем слой, для чего в палитре «Слои», перетаскиваем верхний слой на вторую справа иконку.
Удерживая клавишу Ctrl, щёлкаем левой клавишей мыши по миниатюре верхнего слоя. Загрузится выделение букв.
Переходим в «Фильтр — Размытие — Размытие по Гауссу».
В окне фильтра ставим такой радиус, чтобы получился примерно такой результат, который Вы видите на картинке в окне предварительного просмотра фильтра.
Переходим в «Фильтр — Стилизация — Тиснение».
Ставим примерно такие параметры.
Сливаем два верхних слоя — Ctrl+Е и снимаем выделение — Ctrl+D.
Вот что у нас получилось на данном этапе.
В качестве цвета переднего плана устанавливаем чисто чёрный цвет (#000000), а в качестве цвета фонового (заднего) плана ставим серый цвет (#666666).
Переходим в «Фильтр — Эскиз — Хром».
Устанавливаем значения фильтра, которые Вы видите на скриншоте.
Получаем вот такой результат.
Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно «Стиль слоя», делаем активной вкладку «Тиснение» и устанавливаем такие параметры, которые Вы видите на картинке ниже.
Получаем вот такой ледяной текст.
Режим наложения верхнего слоя устанавливаем на «Осветление».
Получаем вот такой не очень наглядный результат. Но этот режим позволит нам приспособить цвет букв ледяного текста приспособить под цвета картинки, на которой будет располагаться текст.
Теперь выберем инструмент «Перемещение» (V) и перетащим текст на понравившуюся нам картинку. Обратите внимание, как гармонично ледяной текст вписался в фотографию. Таким образом, мы легко и просто научились создавать ледяной текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (400 Кб) в формате PDF можно здесь.
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
Ледяной текст в Фотошоп
В этом уроке я покажу вам, как создать замерзший текстовый эффект в Photoshop, используя стили слоя и корректирующие слои.
Внимание: урок выполнен в Photoshop CS6.
Видеоурок
Материалы для урока:
Архив
Шаг 1
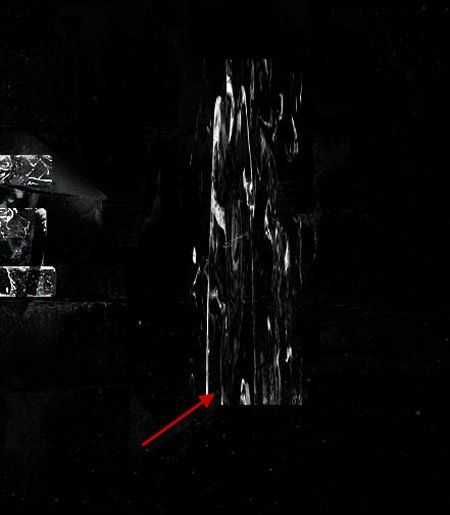
Создаем новый документ размером 700 х 1120 пикселей с черным фоном. Открываем в Photoshop одну из текстур набора Ice. С помощью Rectangular Marquee Tool (Прямоугольное выделение) (М) выделяем необходимую область:

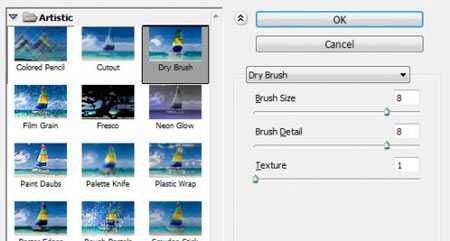
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ (при необходимости корректируем размер) и применяем фильтр Filter — Artistic — Dry Brush (Фильтр — Художественные — Сухая кисть):

И получаем вот такой результат:

Мягким ластиком(Е) стераем лишние области:

Шаг 2
Над текстурным слоем добавляем несколько корректирующих слоев:
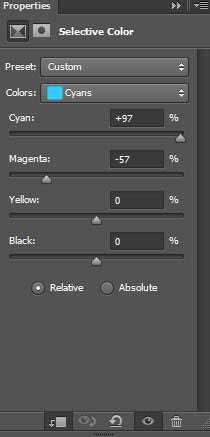
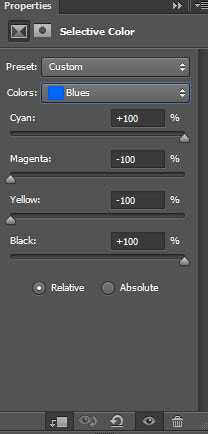
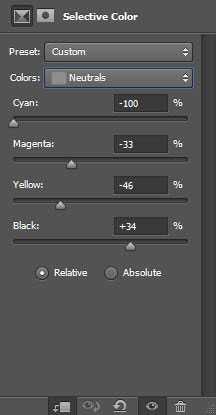
Selective Color (Выборочная коррекция цвета)


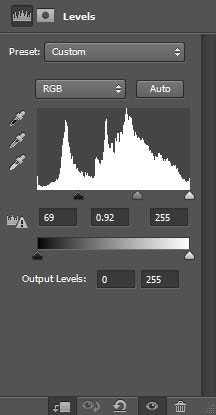
Levels (Уровни)

Curves (Кривые)

И получаем вот такой эффект:

Шаг 3
Пишем букву в центре рабочего полотна:

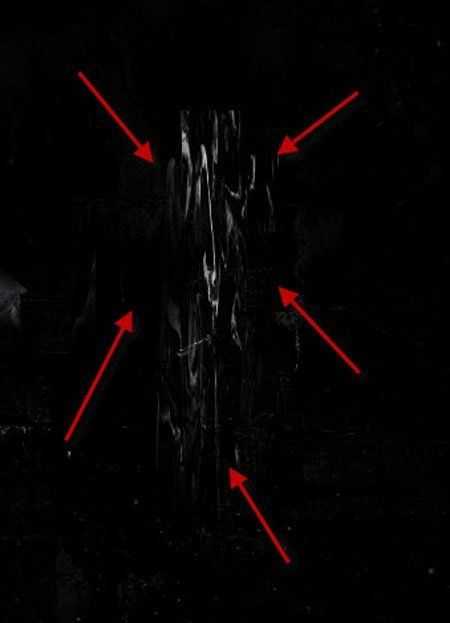
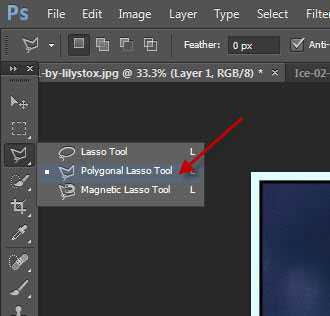
Теперь добавим на нее несколько текстур льда. Активируем Polygonal Lasso Tool (Прямоугольное лассо) (L):

Выделяем область, показанную ниже:

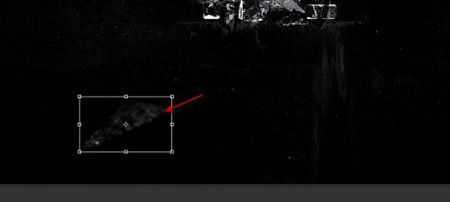
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, поворачиваем и корректируем (CTRL+T) размер сосульки, как показано ниже:

Несколько раз дублируем этот слой, корректируем размер и положение каждой копии, как показано ниже:

Объединяем дублированные слои вместе (CTRL+E), затем дважды дублируем (CTRL+J) эту группу сосулек и размещаем в центре и справа буквы:

Возвращаемся к оригинальному текстовому слою и мягким ластиком (Е) удаляем лишние детали буквы так, чтобы убрать жесткие края:

Шаг 4
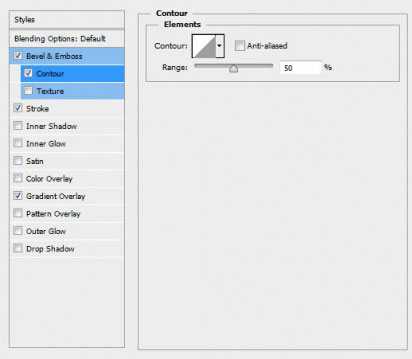
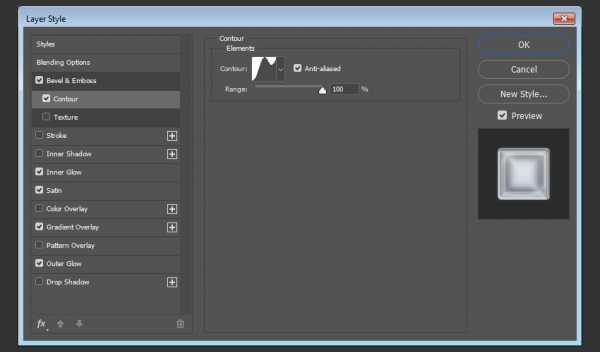
Объединяем все слои с сосульками в один (CTRL+E), затем применяем к нему стили слоя:
Bevel and Emboss (Фаска и тиснение)

Contour (Контур)

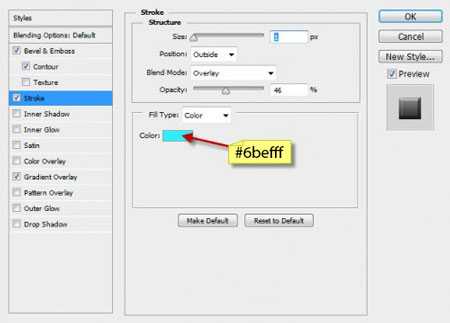
Stroke (Обводка)

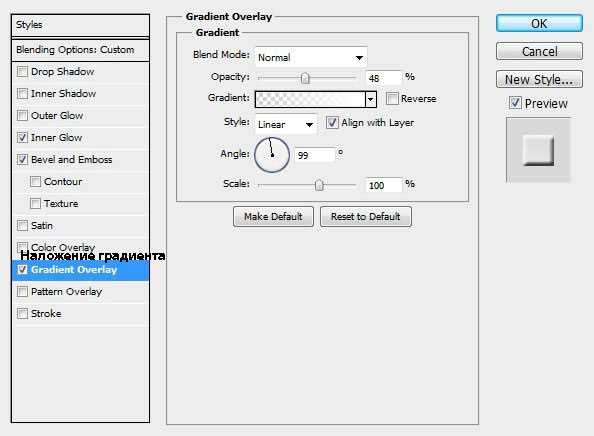
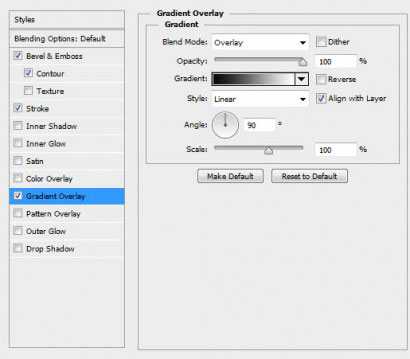
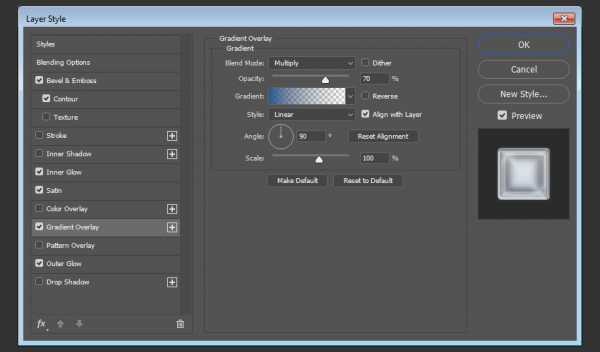
Gradient Overlay (Наложение градиента)

И получаем вот такой эффект:

Шаг 5
Над текстурой добавляем корректирующие слои и преобразовываем их в обтравочные маски (CTRL+ALT+G):
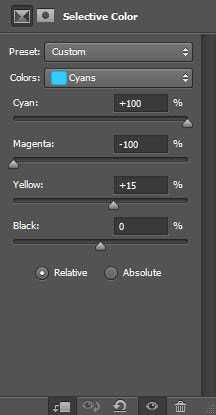
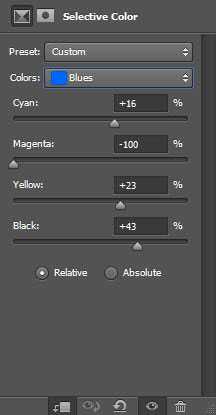
Selective Color (Выборочная коррекция цвета)



Black and White (Черно-белый)

Получаем вот такой результат:

Шаг 6
Теперь мы добавим эффект частиц к тексту. Загружаем в Фотошоп текстуру Ice-02-by-lilystox. Используем Lasso Tool (Лассо) (L) с feather (растушевка) 30 px, чтобы выделить небольшую область:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, регулируем размер и меняем режим смешивания слоя на Overlay (Перекрытие). Дублируем этот слой дважды и размещаем копии в разных местах текста, как показано ниже:

Мы почти закончили! Активируем самый верхний слой на палитре слоев и жмем SHIFT+CTRL+ALT+E, чтобы объединить все видимые слои на новом. Активируем фильтр Filter — Liquify (Фильтр — Пластика), чтобы слегка деформировать букву:

Добавляем корректирующие слои:
Color Balance (Цветовой баланс)


Curves (Кривые)

И финальный результат:

Автор: PSD Vault
photoshop-master.ru
Ледяной текст в Фотошопе · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
- Шрифт «Kornik»,
- Текстуры,
- Снежная текстура,
- Набор градиентов.
1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х650 пикселей.

Шаг 2
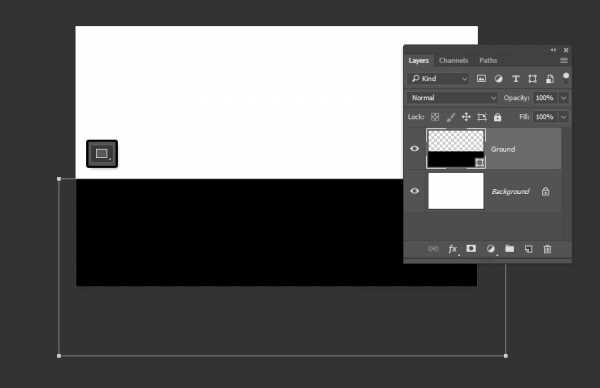
Инструментом Rectangle Tool (U) создайте прямоугольник в нижней части холста. Назовите слой «Ground».

Шаг 3
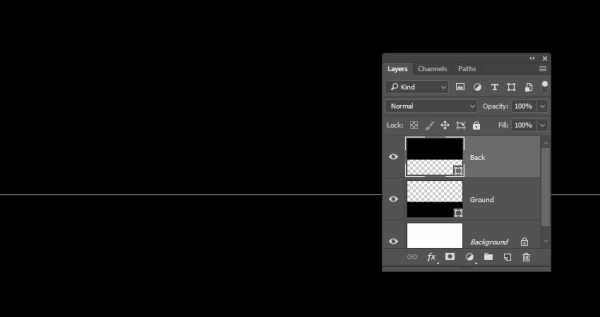
Создайте ещё один прямоугольник, который закроет верхнюю часть холста. Назовите слой «Back».

2. Стилизация основания для текста
Шаг 1
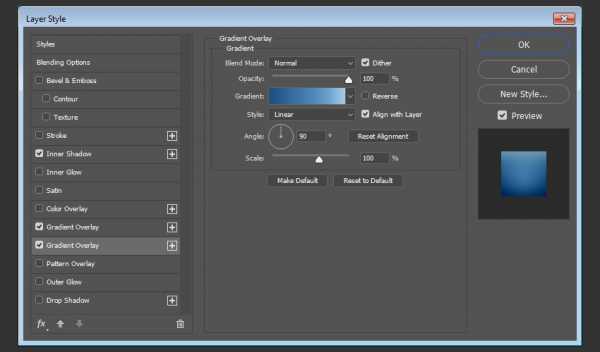
Откройте стили слоя «Ground» и настройте всё так:
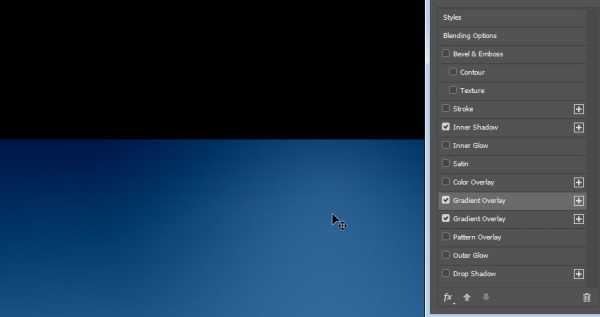
Inner Shadow: #9cb0be


Кликните на иконку + у стиля Gradient Overlay. Выберите заливку из набора CSP True Sky Gradients.

Шаг 2
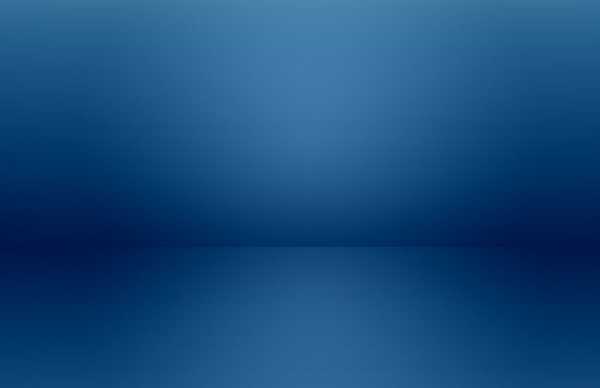
Вернитесь к первому стилю Gradient Overlay и переместите его на холсте, чтобы светлое пятно оказалось возле верхнего прямоугольника.

Результат:

3. Копирование стилей
Кликните правой кнопкой мыши на слое «Ground» и выберите пункт Copy Layer Style. Затем через то же контекстное меню вставьте скопированные стили на слой «Back» через пункт Paste Layer Style. Откройте стили слоя «Back» и выключите Reverse.

При необходимости переместите градиентную заливку, как мы это делали ранее.

4. Коррекция фона
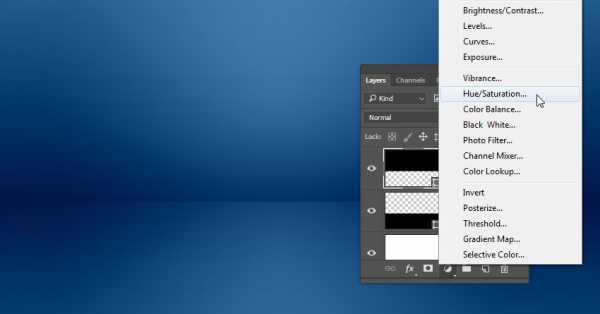
Шаг 1
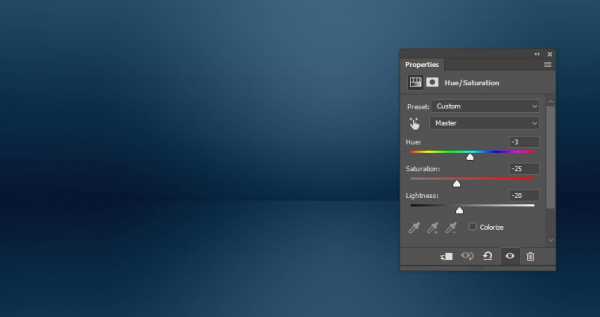
Создайте корректирующий слой Hue/Saturation:


Шаг 2
Создайте слой-заливку Gradient:

Шаг 3
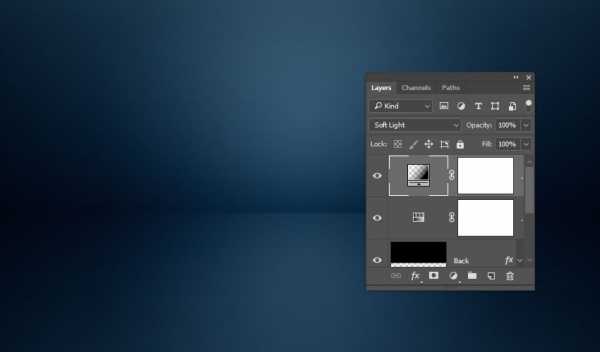
Установите режим наложения слоя с градиентной заливкой на Soft Light.

Шаг 4
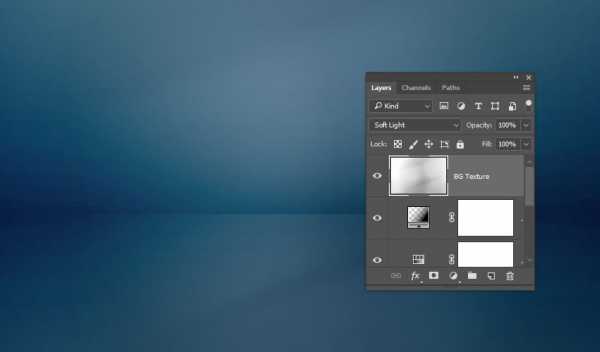
Вставьте текстуру Textures — Golds, Whites, And Greys и назовите слой «BG Texture».

Шаг 5
Обесцветьте текстуру (Image ? Adjustments ? Desaturate) и установите для текстуры режим наложения Soft Light.

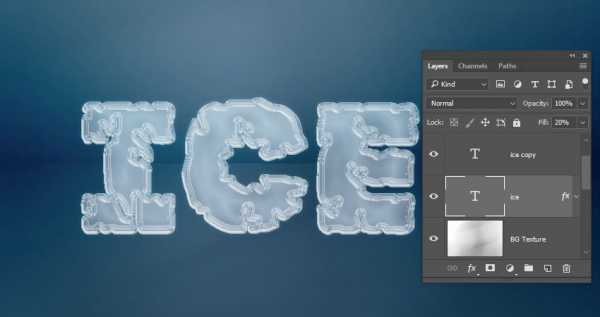
5. Текстовые слои
Шаг 1
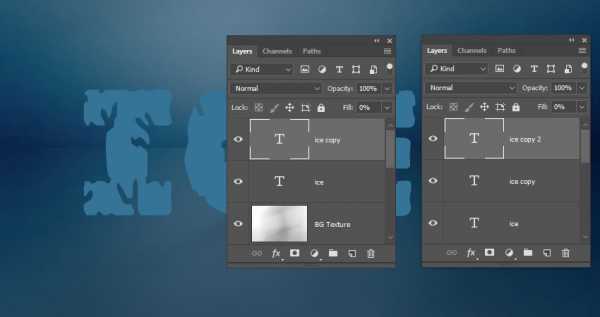
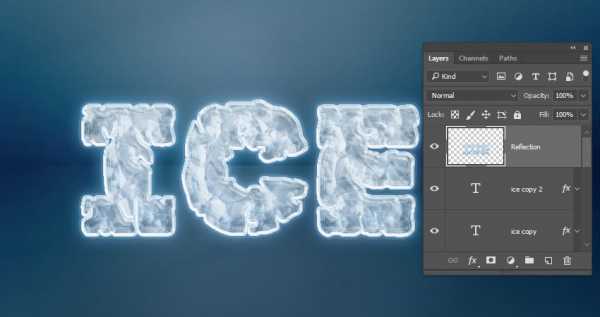
Шрифтом «Kornik» напишите слово ICE цветом #367497. Настройки шрифта:

Шаг 2
Создайте копию текстового слоя (Ctrl + J) и уменьшите заливку до 0%. Затем создайте ещё одну копию слоя с 0% заливкой.

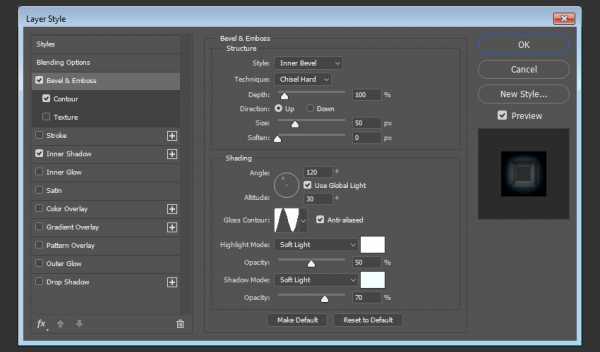
6. Стилизация оригинального текстового слоя
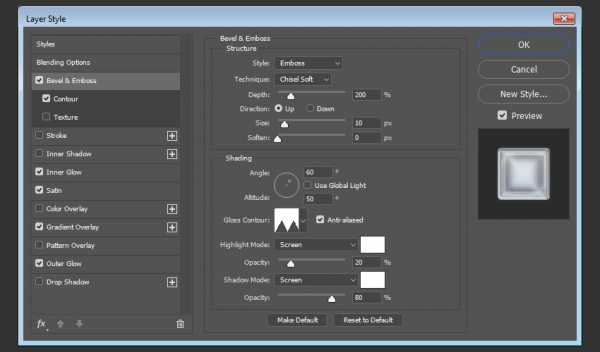
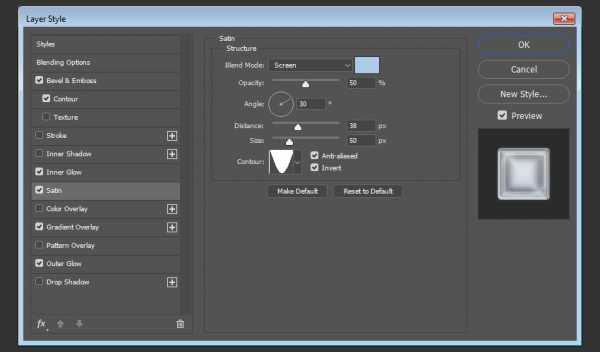
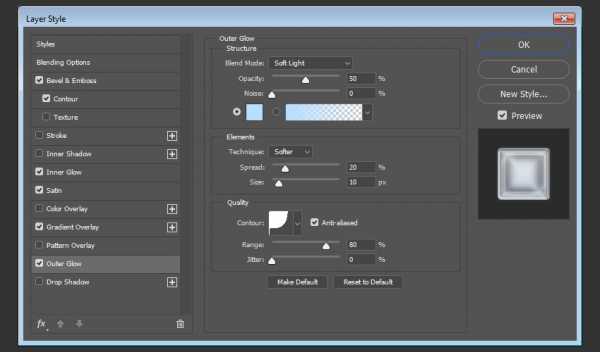
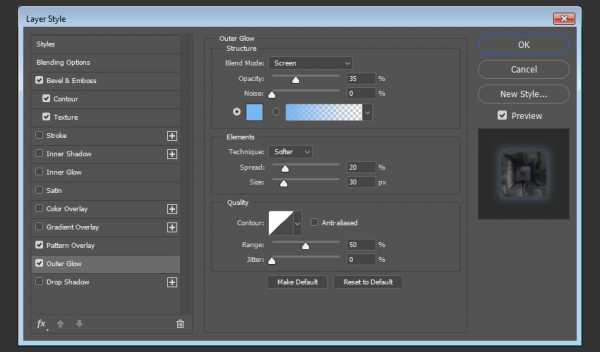
Откройте стили оригинального текстового слоя:


Inner Glow: #edf1f4

Satin: #afcbea

Gradient Overlay: #275c8d — #274a71.

Outer Glow: #b9dfff

Уменьшите заливку текстового слоя до 20%.

7. Стилизация первой копии текстового слоя
Стили для первой копии текстового слоя:
Bevel & Emboss: цвет тени #f4ffff


Inner Shadow: #8699a6


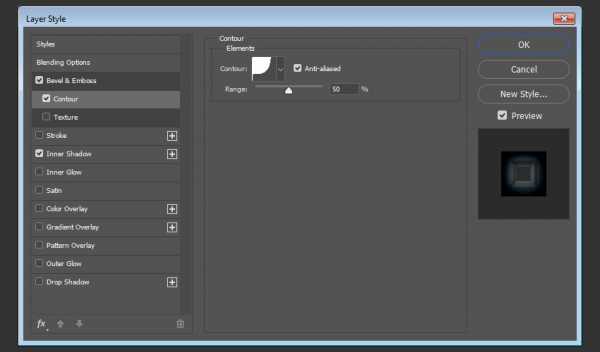
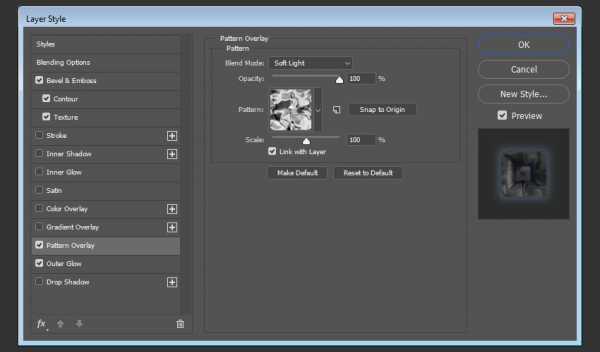
8. Стилизация второй копии текстового слоя
Bevel & Emboss: цвет тени #90abc8


Texture: Molecular

Pattern Overlay:

Outer Glow: #7ab6ef


9. Создание отражения
Шаг 1
Создайте копию всех трех текстовых слоёв, а затем объедините их (Ctrl + E). Назовите полученный слой «Reflection».

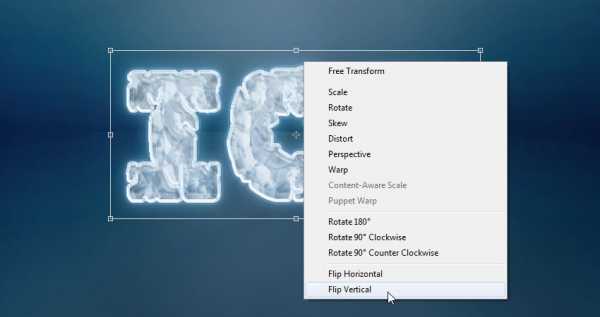
Шаг 2
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Vertical.

Шаг 3
Опустите отражение под оригинальный слой и нажмите Enter, чтобы применить изменения.

Шаг 4
Кликните правой кнопкой мыши на слой «Reflection» и выберите пункт Convert to Smart Object. Установите режим наложения Soft Light. Опустите отражение под оригинальный текстовый слой.

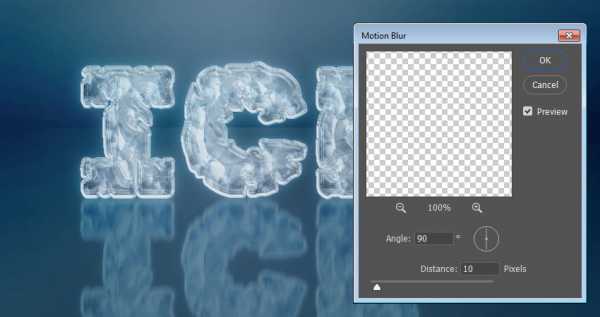
Шаг 5
Примените к отражению фильтр Motion Blur (Filter ? Blur ? Motion Blur).

Шаг 6
Добавьте маску к слою отражения.

Шаг 7
Возьмите инструмент Gradient Tool (G) и залейте маску чёрно-белым градиентом в нижней части холста. Возможно вам понадобится несколько заливок, чтобы получить желаемый результат.

10. Простая тень
Шаг 1
Создайте копию оригинального текстового слоя (Ctrl + J) и опустите её на один уровень ниже. Назовите слой «Shadow».

Шаг 2
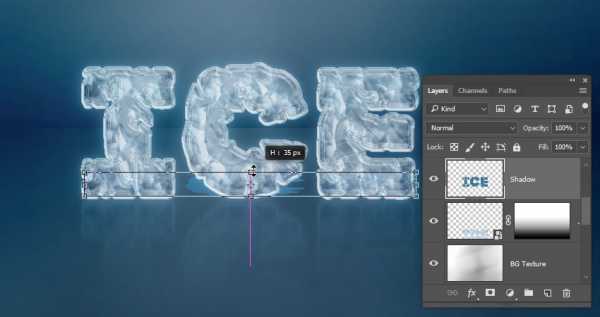
Кликните правой кнопкой мыши на слое «Shadow» и выберите пункт Rasterize Type. Активируйте режим Free Transform (Ctrl + T) и уменьшите высоту слоя.

Шаг 3
Измените расположение слоя «Shadow».

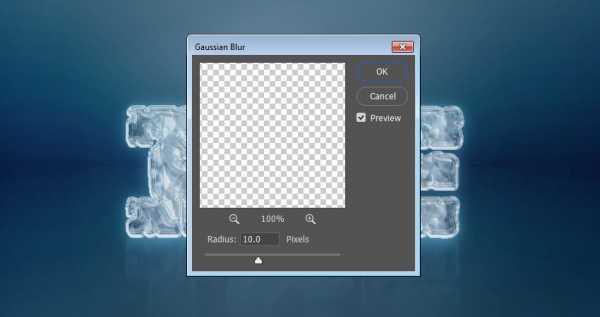
Шаг 4
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur):

Шаг 5
Установите режим наложения слоя «Shadow» на Multiply и уменьшите непрозрачность до 70%.

11. Добавление снега
Шаг 1
Вставьте снежную текстуру на самый верх слоёв. Назовите слой «Snow Texture» и установите режим наложения Screen.

Шаг 2
Инструментом Spot Healing Brush Tool удалите лишние частицы. В настройках инструментов включите Sample All Layers.

Конечный результат:
photoshopworld.ru