Как сохранить JPEG в высоком разрешении в Adobe Illustrator ~ Записки микростокового иллюстратора
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator, а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again. То вы попали по адресу 🙂 Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ 🙂Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S). У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся

Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.

Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai
Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.

В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe Photoshop
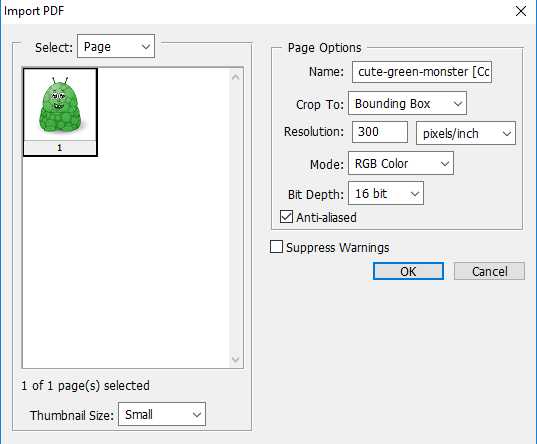
Закидываем ai в фотошоп. Не забываем выставить 300 dpi, сглаживание Anti-aliased и все остальные необходимые вам настройки.

Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.
И в конце останется сохранить полученный растровый файл через File > Save as в формате JPEG. Тоже не забывайте поставить настройки качества на максимум.
Не исключаю, что есть ещё хитрые способы 🙂
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Как сохранить превью в формате JPEG для микростока (Adobe Illustrator)
Сейчас большинство микростоков стало принимать формат EPS 10, EPS 8 так же актуален если вы не используете запрещенные для него эффекты. К векторному файлу обязательно нужно прикрепить превью в формате JPEG.
Это изображение используется для разных целей: на некоторых микростоках файл JPEG может продаваться и отдельно от вектора или для того чтобы покупатель перед покупкой мог рассмотреть вашу картинку, т.е. как превьюшку..
Требования к файлу JPEG
Размеры изображения в формате JPEG у всех микростоков разные, и, чтобы не запутаться, я рекомендую сохранять файл размера не меньше 5Мрх, а микростоки сами сделают из Вашего файла нужный им размер.
Названия у файлов JPEG и EPS для одного изображения должны быть одинаковыми! Так же кадрирование у файлов должно совпадать, т.е. картинки должны быть одинаковыми.
На мой взгляд, самый простой способ сохранить Ваш вектор в JPEG — это непосредственно из Adobe Illustrator. Я обычно рисую вектор размера 1200рх на 1200рх и при экспорте с высоким разрешением 300 ppi у меня выходит около 5000рх на 5000рх. Этого достаточно для загрузки на все стоки. Если рисовать вектор большего размера, то и результирующий JPEG будет больше.
- Если требуется четко обозначить границы изображения, т.е. отрезать лишние выступающие элементы, которые не должны появится в итоговой картинке, рисуем прямоугольник, покрывающий ту часть рисунка, которая нам нужна , и применяем к нему Object > Crop Area > Make
- File — Export
- Вводим название латинскими буквами, выбираем расширение JPEG и в появившемся окошке выбираем:
- Quality — maximum (в самый правый край)
- Color Model
- Format Method — Progressive, Scans — 3
- Resolution Depth — High
- Галочка возле Anti-Alias (сглаживание).

Скрипты в помощь
Для ускорения и автоматизации вы можете использовать скрипт для Adobe Illustrator под названием Stock Master Pro (описание возможностей читайте тут). Вы задаете один раз все настройки и скрипт автоматически будет создавать JPEG нужного качества и размера. Скрипт умеет делать не только это, очень его рекомендую всем стокерам.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Оценка статьи:
Загрузка…Понравилась статья? Поделиться с друзьями:
sheko.ru
Сохранение & печать ~ Записки микростокового иллюстратора
Предыдущий урок: Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)В этом уроке Вы узнаете, как обрезать свою работу для экспорта в JPG-формат, который потом можно отправить на печать или использовать в сети Интернет. Также мы сегодня рассмотрим формат EPS – универсальный формат для сохранения векторной графики.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Сохраняем файл, используя область обреза (Crop Area)
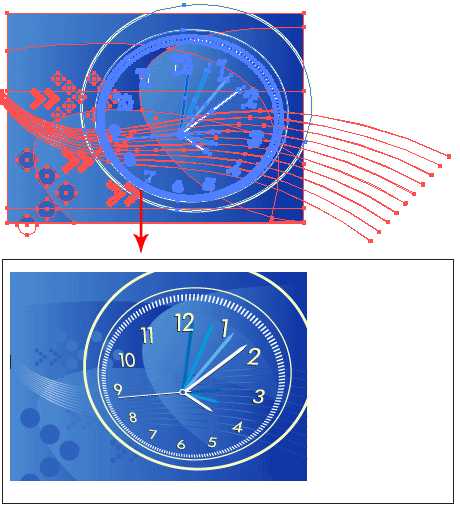
Если Вы импортируете свой файл в JPG-формат, то иногда вокруг картинки образуется белая область. Это из-за невидимых частей иллюстрации, скрытых под маской (Вы можете увидеть пример ниже). Illustrator экспортирует изображение в пределах границ всех объектов, находящихся на рабочей области, и не важно, под маской они или нет. Чтобы решить эту проблему, Вам нужно задать область обреза и тем самым показать программе часть иллюстрации, которую нужно экспортировать.

Задаем область обреза
Нарисуйте прямоугольник, чтобы задать область, которую Вы хотите экспортировать. Выделите его и в меню выберите Объект > Метки обреза > Создать (Object > Crop Area > Make).
Появятся метки обреза.

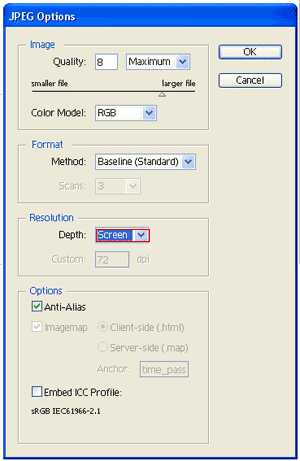
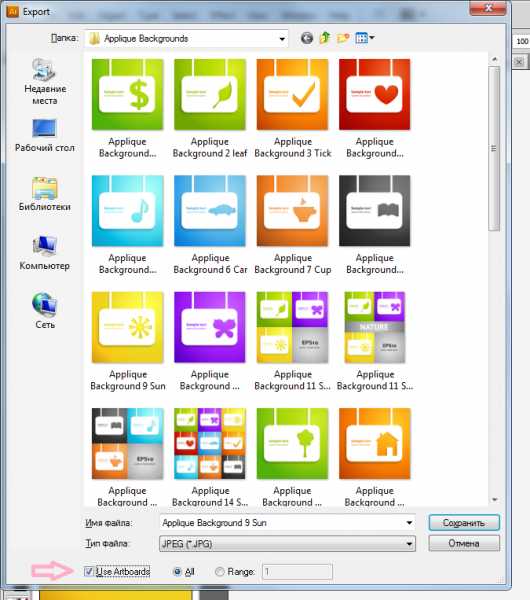
Теперь идете в Файл > Экспортировать (File >Export). Выбираете тип файла JPEG и жмете «Сохранить» (Save). Появятся опции файла JPEG. В зависимости от того, сохраняете ли Вы файл для печати или для публикации в Интернете, необходимо выставлять разные настройки (После выхода Adobe Illustrator CS4, метки обреза упразднены, поэтому достаточно просто поставить галочку Use Artboards во время экспорта изображения). Для сети:
Качество (Quality): 6-8
Разрешение (Resolution Depth): Экранное (Screen)
Для печати
Качество (Quality): 12
Разрешение (Resolution Depth): Высокое (High)

Сохраняем EPS-файл
Формат .AI, к сожалению, может быть прочитан только в программе Adobe Illustrator. Но есть другой универсальный формат, который дизайнеры обычно сохраняют для печати и экспорта работ в такие программы, как Indesign и QuarkXPress. Это EPS-файл.
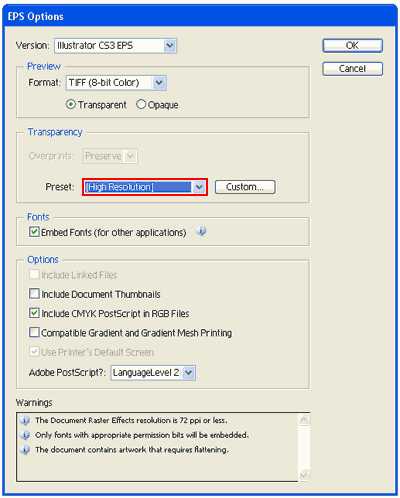
Идем в Файл > Сохранить как (File > Save As) и выбираем тип файла EPS. Жмем «Сохранить» (Save). Можно оставить опции сохранения по умолчанию или сохранить работу в более ранней версии Adobe Illustrator, чтобы у других людей не возникло проблем с открытием файла. (Именно поэтому по требованиям большинства микростоков векторные файлы необходимо сохранять в формате EPS 8-й версии Adobe Illustrator. Подробнее о подготовке и сохранении работ для микростоков Вы можете почитать тут.)
Версия (Version): Выберите Illustrator 8 EPS, если хотите быть уверенными, что файл откроется в любой версии Adobe Illustrator. Учтите, что прозрачности при этом сохранятся некорректно. Если в вашей иллюстрации имеются прозрачности или применены режимы наложения — сохранять лучше в EPS-10. Если же в вашей иллюстрации применено много эффектов или инструментов, которых не было в прошлых релизах иллюстратора, то сохранять желательно в самой последней версии. Учтите, что большинство микростоков принимают на продажу векторные файлы EPS-8 и EPS-10. Именно эти два формата и являются самыми универсальными.
Просмотр (Preview): Встраивает небольшой превью-файл, чтобы можно было увидеть иллюстрации в других программах.
Прозрачность (Transparency Preset)
: установите самое высокое разрешение, если собираетесь печатать изображение и оно содержит прозрачность.Встроенные шрифты (Embed Fonts): поставьте галочку, если Вы хотите включить используемые шрифты в файл EPS, чтобы сделать их доступными для других.

Перевод: Анна Волкова
Источник: Vectordiary
ЗАКЛЮЧИТЕЛЬНЫЙ УРОК: День 30: Финальный проект — создаем логотип
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Сохранение векторной картинки для стоков в jpeg формате
При сохранении jpeg превью для векторного изображения напрямую из иллюстратора есть несколько моментов, которые особо нигде не упоминаются:
1. Первую штуку я узнала только сегодня, хотя она находится на очень видном месте:) Она заключается в том, чтобы после использования клиппинг маски или при наличии невидимых объектов никогда не оставалось белых полосок по краям, и к тому же дает возможность сохранять в большом размере, а то у меня без обрезки при сохранении 5000px x 5000px периодически выдавало ошибку нехватки памяти:)
В опции Use artboards есть один неприятный для стоков момент — она автоматически добавляет к имени файла номер артборда. Поэтому при использовании этой опции надо убирать из имени получившегося jpeg файла номер артборда (например -01)!
В окошке экспорт надо поставить галочку Use Artboards.
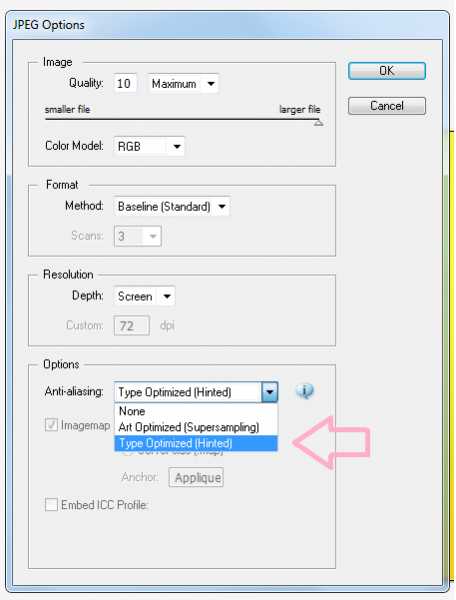
 2. В некоторых случаях при сохранении могут возникать тонкие «полоски» в различных местах картинки, причем у меня они возникали даже при сохранении в фотошопе. Чтобы такого не происходило, надо выбрать в JPEG Options в параметрах Options -> Anti-aliasing -> Type Optimized (Hinted).
2. В некоторых случаях при сохранении могут возникать тонкие «полоски» в различных местах картинки, причем у меня они возникали даже при сохранении в фотошопе. Чтобы такого не происходило, надо выбрать в JPEG Options в параметрах Options -> Anti-aliasing -> Type Optimized (Hinted).
3. Для ускорения работы очень удобно назначить экспорт на горячую клавишу.
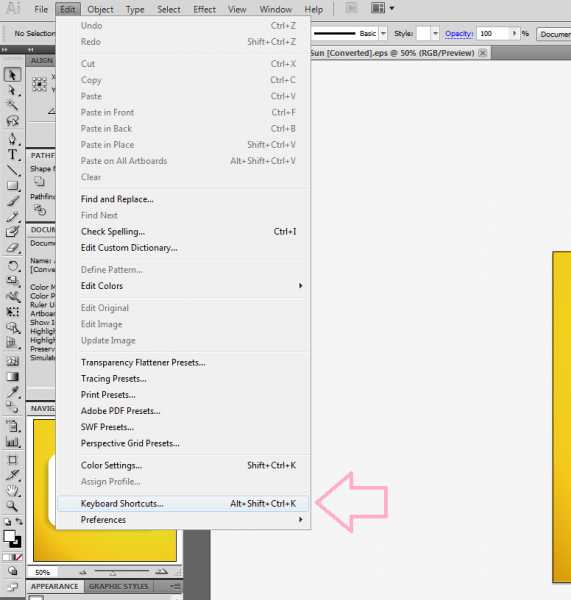
Это делается следующим способом, или через меню Edit -> Keyboard Shortcuts… или нажатием комбинации клавиш Alt+Shift+Ctrl+K
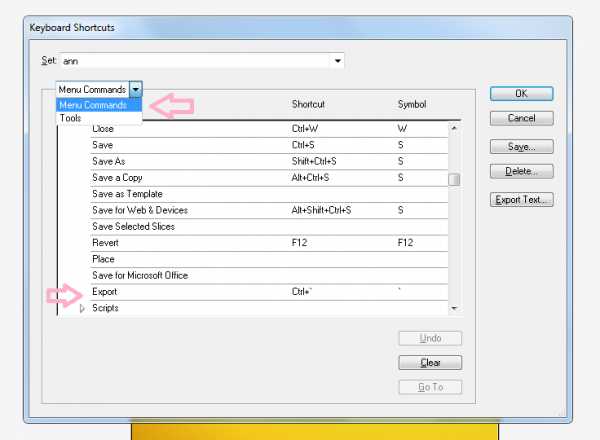
 В появившемся окне выбираем Menu Commands, затем в разделе File находим Export, назначаем на незанятую кнопку, и сохраняем. У меня, например, назначена на Ctrl+ё.
В появившемся окне выбираем Menu Commands, затем в разделе File находим Export, назначаем на незанятую кнопку, и сохраняем. У меня, например, назначена на Ctrl+ё.
Если у вас есть еще какие-нибудь замечания, ускоряющие/облегчающие/улучшающие процесс сохранения превьюшек, буду рада узнать о них=)
А если что-нибудь оказалась новое для вас и пригодилось, было бы так же приятно об этом узнать!:)
kanna-a.livejournal.com
О бедном JPEG замолвите слово
Простое намерение экспортировать документ Adobe Illustrator в JPEG при помощи сценария превратилось в целую историю с массой впечатлений.
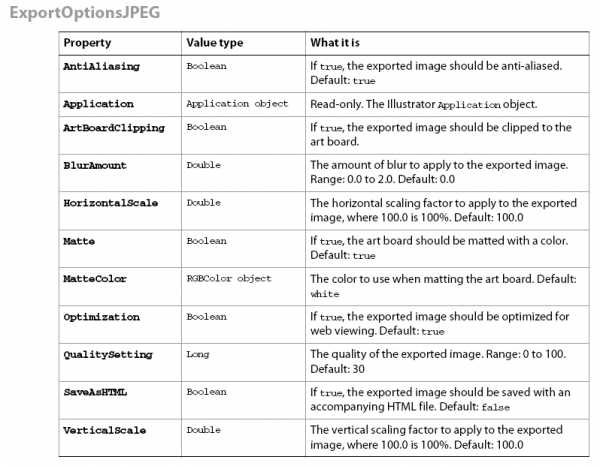
Сначала меня насторожило то, что объектная модель содержит набор параметров…

… отличный от того, что используется при выполнении операции вручную.
officemacro.wordpress.com
Логотип в каких форматах сохранять и как
Обзор графических файлов, в которых можно сохранить логотип.Векторные форматы
Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде — все элементы логотипа, такие как иконка, текст, доступны для редактирования. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Нужен для внесения правок в оригинальный логотип.
EPS – Encapsulated PostScript
Нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества, возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем в формате Ai
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Для использования на печатных носителях, масштабирование для печати.
PDF Portable Document Format
Векторный формат .PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG — самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра — любой другой программой.
Функции:веб-графика и печать (300 точек на дюйм)
TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi)
“Минимальный набор” форматов логотипа
Вам нужно иметь файл логотипа в следующих форматах:
— .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
— .EPS или .PDF – для печати.
— .PNG — для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Взято с сайта http://www.logowiks.com/format-logo хотя я не уверена что это оригинал статьи :)►Логотип в какоих форматах сохранять и для чего. Cохранить логотип в векторе
Как сохранить файд в pdf из ai http://www.plg.ru/support/prepress/pdf.php
Здесь немного старовата но хорошо поданная информация http://arttower.ru/tutorial/Svetilkin/spravochnicki/Photoshop_for_WEB/Charter8/1.htm
делаю некоторые заметки для себя 🙂 возможно потом уберу как сохранять pdf b joboptions файл для настроек сохранения pdf для печати https://helpx.adobe.com/ru/illustrator/using/printing-saving-transparent-artwork.html
Работа с PDF: проблемы и решения http://www.publish.ru/articles/200708_4741226
Как сохранять в pdf настройка параметров с объяснениями http://www.cifteh.ru/printreq/pdfoutill
ayamsoto.blogspot.com
Сохранение картинки в Иллюстраторе — Lifelong Student
Кажется, я сделала свою первую работу на графическом планшете, которая мне нравится!Прошла ровно неделя с момента покупки))
Одна надежда — что со временем буду рисовать быстрее. Я ведь впервые не только подключила планшет, но и открыла Иллюстратор.
Вот она, моя красавица:

Так как в будущем я хочу работать со стоками, то сразу учусь правильно сохранять картинки.
ИНСТРУКЦИЯ.
1. Проверяю картинку скриптом Vector Inspector
2. Сохраняю файл в JPEG:
- File — Export
- Вводим название латинскими буквами, выбираем расширение JPEG и в появившемся окошке выбираем:
- Quality — maximum (в самый правый край)
- Color Model — RGB
- Format Method — Progressive, Scans — 3
- Resolution Depth — High
- Галочка возле Anti-Alias (сглаживание)
- File – Save As
- Задаем название файла латинскими буквами (оно должно совпадать с названием JPEG файла для этого же изображения
- Выбираем расширение EPS (Illustrator EPS (*.EPS))
- Жмем Сохранить
- В появившемся окошке делаем настройки:
- Versior: Illustrator 8 EPS — нужная нам версия — EPS 8
- В Preview выберите None (это превьюшка для вектора, про ее назначение можно почитать тут). Т.е. мы ее не будем делать, дабы не увеличить наш файл в размере.
Внимание! Если пункт Transparency у Вас активен, значит Вы использовали какой-то из запрещенных эффектов (см. выше). У вас есть 3 выхода:
1) Preserve Path — восстановит прозрачность до 100%.
2) Preserve Appearance — добавит в файл растр — это запрещено запрещено.
3) Найти и исправить запрещенный эффект на подходящий разрешенный — лучший вариант, т.к. после применения Preserve Path зачастую получается непредсказуемая ерунда, поэтому я и советую повторно открывать вектор для просмотра результата сохранения, сразу результат не видно. - Убираем галочку в форме Fonts. Если ее поставить, то к файлу еще прикрепятся используемые шрифты, что также отразится на размере.
- В форме Options оставьте только галочку возле Include Document Thumbnail (это создаст маленькую превьюшку для возможности просмотра нашего EPS файла программами вроде ACDSee, Adobe Bridge и т.д.), все остальные галочки нужно убрать.
ii-wanderer-ii.livejournal.com