Создаем эффект вырезанного текста в Фотошоп
В этом уроке мы будем учиться, как создавать оригинальный “прорезной” эффект текста! Этот эффект идеально подходит для открыток, плакатов и флаеров.
Для выполнения этого урока, вы должны владеть базовыми знаниями Photoshop, такими как корректирующие слои и маски слоя.
Исходные материалы:
- Лес
- Цветы
- Олень
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.
1. Создаем задний фон
Создайте новый рабочий документ 1626×1080 px и разрешением 72 пикс/дюйм в программе Photoshop. Откройте изображение леса и перетащите его в наш документ. Измените его размеры и расположите на всю ширину нашего холста: Редактирование (Edit) — Трансформирование (Transform) – Масштабирование (Scale).
Над слоем с лесом, создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло» (Soft Warming). Создайте второй Корректирующий слой Поиск цвета (Color Lookup) и установите его на “Цвета осени” (FallColors.Look) с непрозрачностью 50%.
Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то это шаг можно пропустить.

Выше этих двух корректирующих слоев создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите Режим наложения Экран (Screen).
Используя крупную, круглую, мягкую кисть бледно-желтого цвета (#fff1c2), прокрасьте на левой стороне леса, чтобы увеличить свет.
Создайте еще один новый слой Слой (Layer) — Новый слой (New Layer) и установите режим наложения Мягкий свет (Soft Light).
Используя ту же кисть, выберите черный цвет и прокрасьте в темных частях леса, чтобы усилить тени.

Сгруппируйте все слои вместе в группу, и назовите ее «Лес».
Примечание переводчика: Используя кисть светло-желтого цвета выставьте непрозрачность кисти примерно 18%, а для кисти черного цвета — 30%. Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев «Создать новую группу», в появившуюся группу перетащите нужные слои.

2. Добавляем текст
В этом шаге, мы будем создавать текст. Над группой «Лес», создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) выберите инструмент Прямоугольное выделение(Rectangular Marquee), в правой части холста создайте форму квадрата и залейте белым цветом. Используя инструмент Горизонтальный текст (Text), создайте надпись.
Примечание переводчика: автор использует шрифт Nevis, но можно использовать и другой шрифт с толстыми буквами, например, Eras Bold ITC.

Удерживая нажатой клавишу Ctrl, выберите слой с текстом и щелкните по окошечку слоя левой кнопкой мыши, чтобы выделить текст. Вернитесь на слой с белым прямоугольником, а затем добавьте маску слоя к нему.
Примечание переводчика: Внизу на панели слоев нажмите знак Добавить слой-маску.

Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Наши буквы получились как бы «вырезаны» в белом прямоугольнике, и теперь можно удалить исходный текст.

Откройте фотографии цветов и поместите их выше слоя с надписью. Расположите стебельки цветов над прорезями в буквах.
Примечание переводчика: Быстро выделить цветы на белом фоне можно, используя инструмент Волшебная палочка (Magic Wand). Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении с цветами исчез. Чтобы изменить размер цветов для нашей работы, используйте инструмент Трансформация: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Теперь создадим эффект прорастания цветов прямо сквозь буквы. Для этого, зажав клавишу Ctrl, щелкните левой кнопкой мышки по маске слоя с буквами на белом прямоугольнике. У нас появился бегущий пунктир выделения. Переходим на маску слоя с цветами и жесткой кистью, черным цветом закрасим области стебля, которые должны быть скрыты.


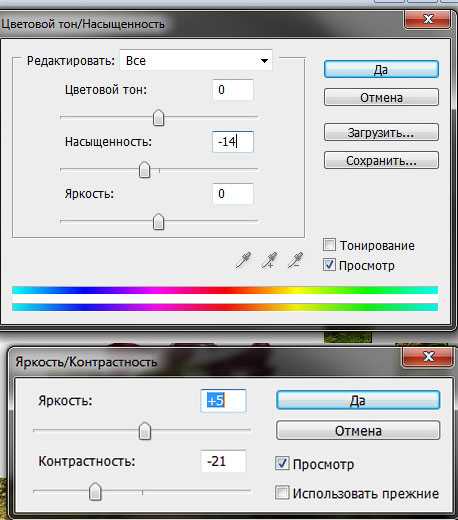
Создайте новую группу «Цветы» и перетащите туда слои с цветами. Примените к группе слоев «Цветы», корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Цветовой тон/насыщенность (Hue / Saturation), и снизим насыщенность до -14. И еще один корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим яркость +5, контрастность -21.


Примечание переводчика: Возможность добавлять корректирующие слои к группе в качестве обтравки появилась в версии CS6, в более ранних версиях Фотошоп, режим наложения группы нужно сменить с Пропустить на Нормальный и в этой группе выше всех слоёв добавить корректирующий слой, который будет действовать только на слои в данной группе.
Теперь, придадим иллюзию объема цветов. Над слоем с белым прямоугольником, но, под слоем с цветами, создадим новый слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), используя мягкую черную кисть, с нажимом (Flow) 10%, нарисуем легкие тени под цветами.

Создайте новую группу, назовите ее «Текст» и переместите в нее слой с прямоугольником и тенью.

3. Добавляем листву
Добавим зеленых растений на нашу композицию и подчеркнем глубину изображения.
Еще раз используем изображения цветов, красиво разместим их под группой «Текст», изменим размер и скроем белый фон, как в шаге 2.
Примечание переводчика: Объедините слои с цветами в один: на панели слоев выделите эти слои нажатием мышки — меню Слой (Layer) —Объединить слои (Merge Down) (Ctrl+E) и примените к нему корректирующие слои Цветовой тон/насыщенность (Hue / Saturation) и Яркость/Контрастность (Brightness/Contrast) с теми же настройками, как мы делали это выше. При создании корректирующего слоя, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и настройки будут действовать только на нижележащий слой.

Откройте изображение папоротника, при необходимости, аккуратно отделите его от фона, и перенесите на наше изображение, под группу текст. Расположите его за левым верхним углом белого прямоугольника таким образом, чтобы выглядывали закрученные кончики.
Для слоя с папоротником создайте Корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Корректирующий слой Яркость/контрастность (Brightness/Contrast), и выставим яркость +20, контрастность -48
Откройте оставшиеся изображения цветов и расположите их под группой текст, очистив от фона и изменив размеры.

Создайте новую группу «Растения» и поместите все слои с растениями, находящиеся под белым прямоугольников, в эту группу.

4. Добавляем оленя
Добавим фигуру оленя в нашу работу. Откроем изображение, аккуратно вырежем оленя и перенесем на наш холст, выше всех остальных слоев.

Нарисуем тень на фигуре оленя — создадим новый слой над слоем с оленем: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), выставим режим слоя — Умножение (Multiply), используя мягкую круглую кисть, цветом (#181513), нарисуем на нижней части туловища тень.

Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) с режимом Перекрытие (Overlay). Используя мягкую круглую кисть белого цвета для создания бликов и черную для теней, мы добавим больше контраста и света. Сосредоточимся на рогах, глазах и краях меха.


Примечание переводчика: Не забудьте при создании слоев для коррекции изображений с оленем, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и прозрачность кисти выставите около 30%.
Теперь создадим слой для придания эффекта солнечного освещения. Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), с режимом Мягкий свет (Soft Light). Используя мягкую круглую кисть светло-желтого цвета (#fff0b0) прокрасьте рога, спину и верхнюю часть головы оленя.


И последний корректирующий слой для слоя с Оленем, нам надо понизить яркость: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Яркость/Контрастность (Brightness/Contrast), и выставим яркость -30.

Теперь создадим новую группу «Олень», и поместим в нее все слои с оленем, в т.ч. корректирующие.

5. Финальная цветокоррекция
Настало время поработать над заключительным этапом. Подкорректируем общие цвета в нашей работе. Созданные на этом этапе слои должны находиться над всеми остальными слоями.
Повысим контраст: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим контрастность +30.
Создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло». Создайте второй слой Поиск цвета (Color Lookup) и установите его на «Янтарный», с 20% непрозрачностью.

Создайте новый слой — Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите режим наложения Мягкий свет (Soft Light), прокрасьте большой мягкой кистью в левом верхнем углу, и черной в правом нижнем. Непрозрачность (Opacity) слоя около 56%.

И последний штрих — создайте корректирующий слой Карта градиента: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Карта градиента (Gradient Map) градиент от Черного до белого, непрозрачность слоя 33%.

Примечание переводчика: Все слои в шаге 5, не используются как обтравочные маски, а действуют на все изображение в целом. Слой с картой градиента лучше смотрится с режимом наложения Мягкий свет (Soft Light). Для тех, у кого старенький Фотошоп, и нет функции Поиск цвета (Color Lookup), можно использовать корректирующий слой Выборочная коррекция цвета— Желтый -26; +59; -7;+49, и корректирующий слой Фотофильтр — использовать цвет #ec6f00, непрозрачность слоя примерно 30%.
Ну, вот мы и закончили! Желаю всем успеха!
Автор:123rf
photoshop-master.ru
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Перевод статьи “HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сделать текст из мозайки в Фотошопе?
На девятнадцатом месте, удобно расположился впечатляющий и, довольно таки, красочный шрифт. Он совмещает в себе многое, и очень интересен сам по себе. Сделать его не очень сложно, но фантазия вам всё-таки пригодится. Для этого урока вам понадобится особый шрифт, который называют “трафаретным”, и довольно большое количество разноплановых фотографий для наполнения шрифта. Такой шрифт очень часто можно видеть на обложке игр, журналов и прочего. А вам он может пригодиться для напоминания друзьям о самых счастливых моментах вашей жизни. Называться он у нас будет «Мозаичный шрифт».

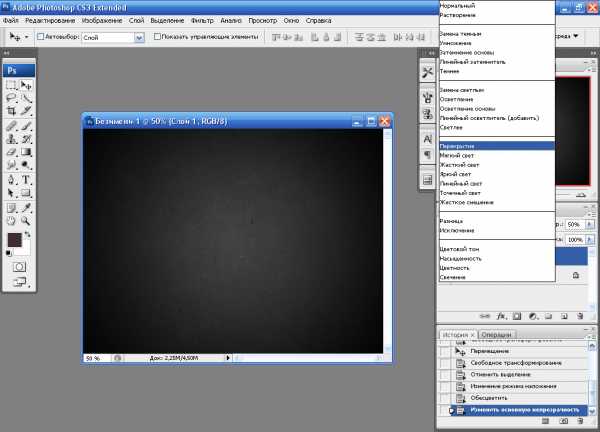
Начнём мы с создания документа и заливки его градиентом. Если вы плохо управляетесь с градиентом, советую вам прочитать статью на нашем сайте «Как сделать градиент в Фотошопе?». Создаваемый градиент должен быть радиальным, переходить из цвета (#3e3e3e) в цвет (№000000), остальные подробности посмотрите на скриншоте ниже.

Чтобы наш градиент был не просто цветом, а представлял собой какую-нибудь текстуру нам нужно скачать картинку бетонной стены и поместить её на слой выше градиента. Для того чтобы стена слилась с градиентом, мы применяем к ней режим наложения «Перекрытие (Overlay)» и обесцвечиваем изображение комбинацией клавиш (Shift+Ctrl+U). Вы делайте это по вашему усмотрению. Так же я предпочёл снизить непрозрачность слоя до 50 процентов, чтобы стена была более затемнённой. После чего, соедините эти два слоя в один, используя комбинацию клавиш «Ctrl + E». Я использовал бетонную стену, приведённую на изображении ниже.


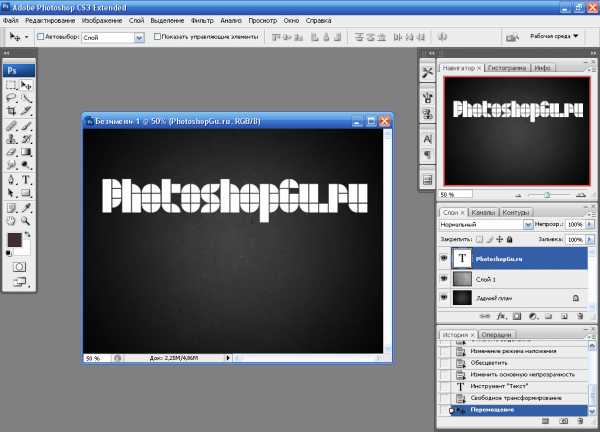
На данном этапе начинается главная работа. Вам необходимо напечатать свой текст. Я для этого урока использовал шрифт Quasoid . Если у вас не оказалось на компьютере этого шрифта, вам необходимо скачать и установить его или воспользуйтесь любым другим текстом. Для того, чтобы установить текст на свой компьютер, вам нужно перенести скаченный файл в папку (Пуск – Панель управления – Шрифты). Учтите, текст по величине должен быть достаточно большим, чтобы были видны детали помещенных в него картинок.

Следующий шаг муторный, но по-своему интересный. Техника создания мозаики из фотографий в действительности проста. Нам необходимо сейчас набрать огромную кучу изображений и вставлять в каждую буковку несколько картинок. Ничего страшного, если фотографии невысокого разрешения, но убедитесь, чтобы они были хорошего качества.
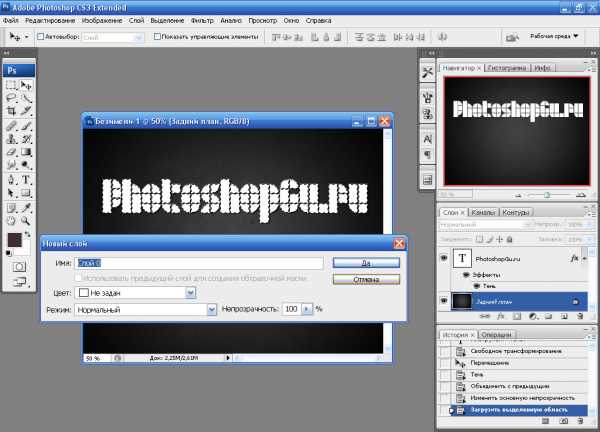
Сделаем намного проще, чем предлагают другие сайты. Мы не будет создавать никаких обтравочных масок, не будем вставлять в фото по маленьким кусочкам. Мы всё сделаем очень просто. Для этого зажмите клавишу Ctrl и кликните по слою с вашими буквами. Вокруг них появится выделение. Теперь нам нужно вырезать наши буквы из фонового слоя. Перед этим, необходимо убрать замочек на слое. Кликаем по слою дважды и нажимаем «Окей» в появившемся окне.

Как я уже говорил, нам нужно сделать дырку в слое с бетоном. У нас осталось выделение слоя с буквами, мы смело можем отключить отображение слоя, нажав на “глазик” рядом с миниатюрным изображением в окне «Слои».

Хочу вас предупредить, чтобы вы, перед тем как делать дыру, скопировали слой с бетоном, поскольку он нам потребуется в будущем. Скопировав, скройте его и поместите в самый низ списка слоёв. Теперь зажимаем комбинацию клавиш «Ctrl + X». Вы видите, что в слое с бетоном появилась дыра. Теперь, всё что нам нужно, это забрасывать одно за другим изображение в наш рисунок, уменьшать их до нужного размера и опускать под слой с дыркой, через которую они и будут видны. Я вам немного напомню, как нужно уменьшать изображение до нужного размера, но всё же, рекомендую прочитать статью на нашем сайте «Как увеличить картинку в Фотошопе?» для того, что бы основательно изучить любую трансформацию изображения.
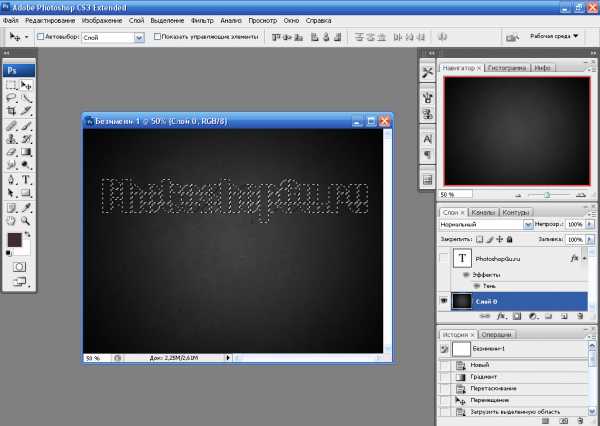
После того как изображение оказалось у нас в рабочем поле, мы нажимаем комбинацию клавиш «Ctrl + T», которая соответствует режиму трансформации изображения. Вокруг изображения появился квадрат с точечками по бокам. Для того, что бы нам трансформировать изображение пропорционально мы должны, с зажатой клавишей Ctrl, потянуть курсором мыши за точку, расположенную на углу у изображения, уменьшая его до нужных нам размеров. После того, как размер изображения стал вам угодным, перетаскиваем слой с этой картинкой под слой с бетонной стеной. Изображение ограничивается размерами просверленной нами дырки.


Следующее изображение ждёт такая же учесть: после удачного размещения под бетоном, нам нужно будет объединить его нажатием комбинации клавиш «Ctrl + E», с тем изображением, которое разместили перед этим, ибо не допустить загромождения маленькими изображениями окно «Слои». Да, и понадобится нам это действие в будущем. Вам так же может помочь инструмент «Квадратное выделение» и комбинация клавиш «Ctrl + X» для того, чтобы отрезать ненужные кусочки изображений.
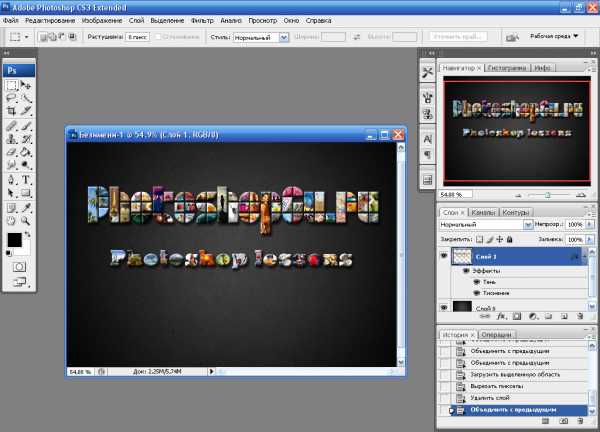
После того, как все окошечки ваших букв окажутся заняты, вам снова придётся выделить тот шрифт, который мы оставили выключенным. Даже не обязательно его включать. Просто кликаем по нему с зажатым Ctrl. Теперь перемещаемся на слой с составленными картинками, которые до сих пор находятся под бетоном. Главное, чтобы вы объединили все изображения в одной, вышеупомянутой, комбинацией клавиш. Итак, вы переключились на слой с изображениями. Нажимаем всем известную комбинацию клавиш (Ctrl+ C). Теперь, смело можем удалять слой с составленными фотографиями. Главное в этот момент не бояться, что пропадёт даром весь ваш бесценный труд. Для того, чтобы вернуть ваше творение, нам необходимо зажать (Ctrl + V). Вот и всё, мы просто убрали всё лишнее из ваших составных фотографий. После этого мы может удалить слой с буквами, что бы он нам не мешался, и заделать дырку в стене. “Но как?” – вы спросите, а вот тут-то нам и пригодится второй слой, который мы скопировали заранее. Мы просто его открываем и удаляем слой с дыркой.
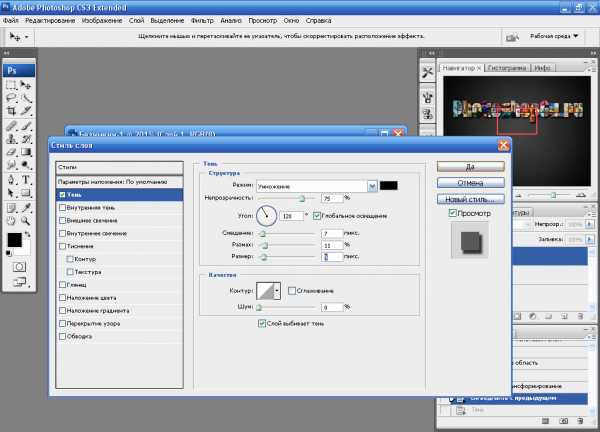
В итоге, мы имеем всего два слоя: на одном- бетонная стена, на другом- кусочки изображений в виде букв. Чтобы наши буквы были не просто написаны на бетонной стене, я вам предлагаю добавить тень под них, чтобы казалось, что буквы находятся на небольшом расстоянии от стены. Для этого, мы дважды кликаем по нашему слою с буквами, открывая тем самым окно «Стили слоя». В этом окне мы ставим галочку напротив пункта Тени (hard Drop Shadow). В этом пункте вы можете добавить некоторые параметры тени. Я использовал следующие: Смещение -7,Размах – 11, Размер -9.

Для придания тексту объёма нам нужно добавить к нему тиснение. Это делается в том же окне, что и предыдущие эффекты – «Стиль слоя». Ставим галочку напротив «Тиснение» (Bevel and Emboss). Здесь нам нужно изменить «Размер» на 5, и «Смягчение» на 0. Но это мои настройки, вы можете с ними экспериментировать, как захотите.

Далее, я воспользовался другим шрифтом под названием «Kaine Block font», для написания маленького текста. И проделал с ним те же самые операции, что и с большими буквами.

И в конце, я решил добавить лёгкий штрих. Я на слое с фото поводил под буквами инструментом «Осветлитель». Получилось очень даже не плохо.
Для тех, кто запутался в сложных логических поворотах моего метода, я вам по пунктам разложу, без подробностей необходимые действия:
- Рисуем бетонную стену;
- Печатаем белый текст;
- Копируем стену и скрываем её;
- Вырезаем буквы из стены и скрываем их;
- Наполняем маленькими картинками дырку в стене;
- Обрезаем маленькие изображения при помощи выделения белого текста и удаляем его;
- Удаляем стену с дыркой;
- Открываем скопированную стену и придаём, обрезанным по контуру буквам, эффекты.
Получившийся шрифт вы точно ниоткуда не скачаете и нигде не найдёте. В нём есть изюминка, которую в него вложили именно вы. Признайтесь, было довольно-таки интересно подбирать картинки для той или иной буквы, сразу чувствуешь себя дизайнером. В слова, написанные данным способом, можно вглядываться очень долго. И смысл можно найти не только в написанном, но и в изображённом.
Обратите также внимание
borpost.ru
Как создать красивый текст из изображения в фотошоп
132
28.06.2011 | Автор: Трофименко Владимир | Просмотров: 3358Видеоурок по Фотошоп в котором мы будем создавать до боли простое…а именно текст из изображения. НО, несмотря на свою простоту, здесь есть пару моментов, которые не стоит упускать…
P.S.: Точно таким же способом, можно вставить любое изображение в любую форму.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
01.06.2011 | Просмотров: 4012
В этом видео мы будем создавать с Вами сияющий текст.
18.06.2011 | Просмотров: 4931
В этом видео все очень просто, будем создавать некое подобие электрического текста…
31.12.2013 | Просмотров: 3281
Представляю вашему вниманию последний в этом году фотошоп видеоурок по созданию красивого зимнего текстового эффекта.
23.04.2014 | Просмотров: 4296
В этом новом видеоуроке мы с вами создадим два интересных вдавленных текста. Рассмотрим основные моменты при создании таких текстов и какие основные настройки используются в создании такого текстового эффекта фотошоп.
08.04.2013 | Просмотров: 3709
Создаем в фотошоп текстовый эффект под названием — Волшебник страны OZ
psdmaster.ru