Как в фотошопе вырезать изображение и наложить одно на другое
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:

А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента: Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.

Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:

Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.

Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).

Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
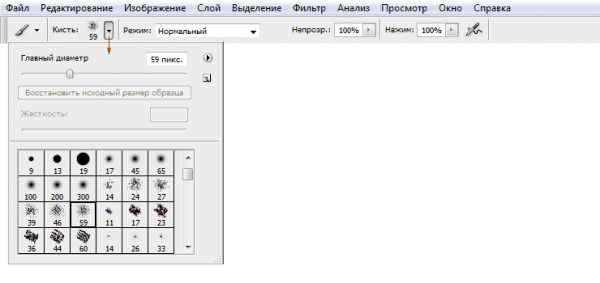
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).

Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:

Предыдущий урок Вернуться в раздел Следующий урок
www.site-do.ru
Как наложить изображение на изображение в «Фотошопе» с прозрачностью?
Каждый фотограф хочет сделать свою фотографию особенной и идеальной. Но чаще всего ему не хватает опыта и знаний. Поэтому далее в статье и будет рассказано, как наложить изображение на изображение в «Фотошопе». На самом деле, такой эффект можно получить различными способами, но практически всегда он смотрится очень красиво. Сотворить такую красоту очень даже легко. Следует только пункт за пунктом выполнять каждый описанный ниже шаг.
Первый вариант создания эффекта

Для начала необходимо открыть исходную фотографию и сделать ее копию. Для этого нужно нажать правой кнопкой мыши на миниатюру кадра и выбрать пункт «Создать дубликат слоя». Это позволит наложить два изображения в «Фотошопе» максимально естественно.
После этого загружается второй снимок, который будет полупрозрачным. Если это требуется, то нужно увеличить фотографию до нужных масштабов, чтобы она не была слишком маленькой. Расположив верхний снимок так, как это нужно для дальнейшей работы и конечного результата, можно перейти к созданию эффекта.
Как наложить изображение на изображение в «Фотошопе»: второй шаг

На верхнем слое необходимо изменить режим наложения на режим «перекрытие» или «мягкий свет». Это зависит от того, какой эффект хочет увидеть фотограф. Лучше всего поэкспериментировать с различными настройками, чтобы убедиться наверняка, что все сделано идеально.
Вот и все, так за небольшой промежуток времени можно создать эффект прозрачности, при этом не задействовав много инструментов. Такой способ позволяет не только добиться желаемого, но и повысить насыщенность снимка, добавить определенной яркости. Единственное, чем можно дополнить кадр, это удалить ненужные детали. Если имеются линии, без которых конечный результат выглядел бы намного лучше, то их можно стереть мягким ластиком.
Второй способ создания непрозрачности

Следующий метод, позволяющий наложить изображение на изображение в «Фотошопе», также несложный. Нужно для начала создать дубликат исходника. После этого загрузить кадр, который будет находится сверху и станет менее прозрачным. Теперь, когда все необходимые снимки находятся в «Фотошопе», их нужно подкорректировать.
В первую очередь выбирается верхний слой и растягивается до нужной формы, также можно изменить горизонт. Теперь следует перейти к фоновому изображению и видоизменить его. В этом случае применяется не только «свободное трансформирование», но и «искажение». При помощи такого нехитрого инструмента можно добиться красивой перспективы. Она необходима для того, чтобы придать картине целостность и глубину. Это приковывает внимание к главному объекту снимка.
Когда начальная подготовка закончена, фотографу нужно приступить к самой непрозрачности. Для этого верхний слой регулируется ползунком. Если работать предстоит с изображением человека, то можно сделать несколько дубликатов. Чтобы добиться наилучшего результата, рекомендуется выделить глаза и другие характерные черты.
Для того чтобы сделать верхний слой более заметным, можно между изображениями создать новое полотно и залить его подходящим оттенком, после чего убавить прозрачность до нужного уровня. С этим пунктом каждый фотограф может экспериментировать столько, сколько этого захочет. Этот способ отлично подойдет, чтобы наложить изображение на изображение в «Фотошопе PS» как профессионалу, так и новичку.
Обрезка изображения

Когда все будет готово, фотографу стоит определиться, какие элементы являются линиями на фотографии. Удалить недостатки можно двумя способами. Первый — это, конечно же, ластик. Но он не так практичен. Чтобы наложить изображение на изображение в «Фотошопе» как можно эффективнее, потребуется использовать другой вариант.
Необходимо создать «маску». Она находится на панели миниатюр внизу. Далее следует взять черную мягкую кисть. Изменяя диаметр инструмента, можно закрасить все дефекты и слишком резкие моменты. Также можно изменить уровень непрозрачности кисточки и пройтись по более значимым местам.
Выполнять данный пункт необходимо до тех пор, пока фотография не станет идеальной по мнению фотографа.
Создание эффекта при помощи дополнительных инструментов
Данный вариант отлично подойдет для того, чтобы наложить изображение на изображение в «Фотошопе» как можно качественнее. Подготовительная работа будет точно такая же, как и в предыдущих вариантах.
Вначале создается дополнительный слой фона. Портрет выставляется так, как он должен смотреться в конечном варианте. После этого необходимо поставить режим наложения верхнего слоя «мягкий свет» и пройтись ластиком там, где он необходим. Да, вариант очень сильно похож на два предыдущих, но и не стоит забывать, что результат везде практически один и тот же, так что шаги могут повторяться.
Таким образом, наложить изображение на другое в «Фотошопе» очень легко. Мы это поняли, использовав несколько возможных вариантов.
Использование ластика, штампа и лассо

Убирать все лишнее необходимо очень тщательно, чтобы не были задеты никакие черты лица. Особенно аккуратно нужно проводить ластиком около линии подбородка и носа. Если стоит выбор: сделать неестественно либо повредить нос, то лучше сначала убрать все грубые неточности. А после этого можно сильно увеличить снимок и работать с проблемными участками на большом формате. Это позволит не задеть важные части, при этом сделать кадр максимально естественным.
После того как работа с верхним слоем закончена, можно переходить к фону. На самом деле, чаще всего на нем недостатков намного больше, чем на верхнем изображении. Так, если из головы торчит ветка, то лучше ее убрать, как и любой другой не совсем эстетический дефект. Производить шаги необходимо с помощью инструментов штамп и лассо. Можно, например, взять нужный фрагмент, после чего пройтись по контуру мягким ластиком и сделать изменения как можно незаметнее.
Таким способом можно редактировать любые помехи. Лучше всего убрать все мелкие отвлекающие детали и резкие переходы между цветами, если они выпадают на область наложения фотографий. Не стоит бояться стирать красивые объекты. Чаще всего то, что отдельно выглядит эстетично, при добавлении к общей картине только мешает.
Наложить изображения в «Фотошопе CS6» можно абсолютно так же, как и в других версиях программы.
fb.ru
Как наложить фото на фото в Фотошопе?
Часто ли у пользователей, впервые запустивших Фотошоп, возникает желание соединить две фотографии, например, поместить себя, любимого, на вершину Эльбруса или под своды Триумфальной арки в Париже? Поверьте на слово – очень часто. Как наложить фото на фото в Фотошопе – один из самых многочисленных вопросов у новичков, делающих первые шаги в этом графическом редакторе.
Кстати, звучит он немного неправильно. Наложение, слияние фотографий относится к другому приему, тоже достаточно интересному и привлекательному. Профессионал, скорее, скажет по-другому – как сделать фотомонтаж из фотографий, так как это наиболее точно отражает суть данной операции. Однако любители не обращают внимания на такие нюансы и говорят, как им удобней и понятней. Разобравшись немного с терминами, приступим к главному – к изучению техники фотомонтажа.
Идея и подготовка
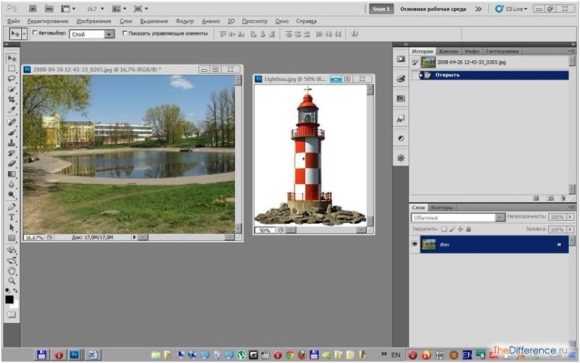
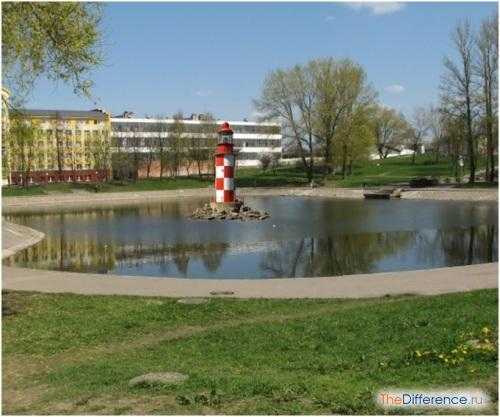
В любом деле важна идея, а потом все остальное. Наш замысел прост, но в тоже время достаточно оригинален. Мы решили оборудовать городской пруд настоящим морским маяком. План утвержден, начинаем действовать. Запускаем Фотошоп и сразу же идем в «Файл>Открыть». Находим фото, с которыми будем работать, и грузим их в редактор.

Фоновое изображение пруда трогать не стоит – оно практически готово к использованию. А вот с фотографией маяка придется поработать. Следует избавиться от белого фона.

Вооружаемся инструментом «волшебная палочка». Вызывается она либо щелчком на ней в панели инструментов, либо горячей клавишей «W». Мы работали с настройками, приведенными на скриншоте, в вашем случае они могут быть другими. Все подбирается экспериментальным путем.
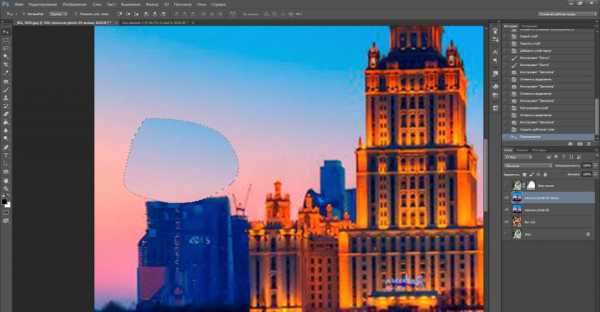
Начинаем активно щелкать по белому цвету, окружающему маяк, меняем, когда нужно, радиус «волшебной палочки» и добиваемся полного выделения фона.

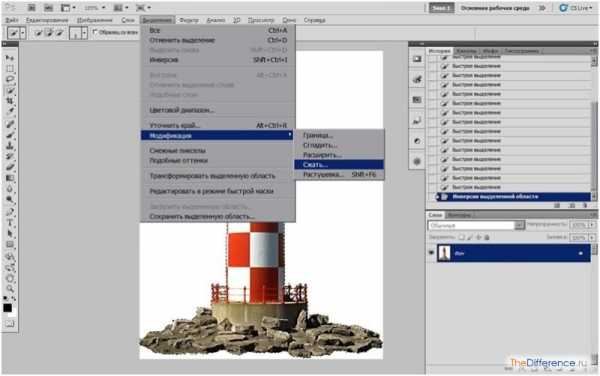
Теперь проводим инверсию (клавиши Ctrl+Shift+I) и получаем уже выделенный маяк. На мгновение замираем и делаем ход конем: «Выделение >Модификация> Сжать…»

Вводим порог, равный 1 (не забываем – у вас может быть другое значение), и жмем «ОК».
Повторяем то же самое, только уже с другой командой: «Выделение > Модификация > Растушевка…» и опять «ОК».
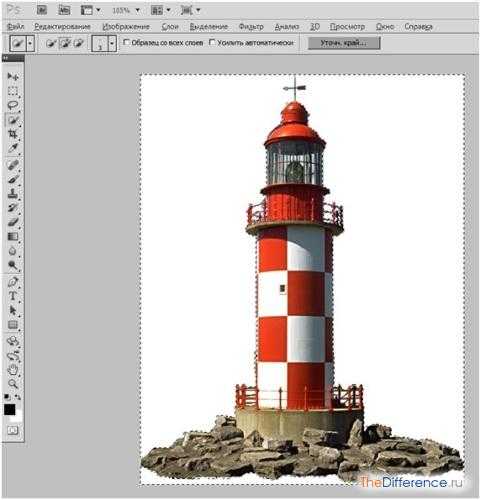
Делается это с одной целью – сгладить резкие границы контура нашего маяка при вырезании. Они получатся чуть-чуть размытыми и естественно впишутся в основное изображение. Теперь можно смело копировать (Ctrl+C), а затем вставить (Ctrl+V) наш объект в фотографию пруда.
к содержанию ↑Подгонка и маленькие хитрости
Маяк получается слишком большим для рядового городского водоема, но это мы сейчас исправим. Нажимаем Ctrl+T (свободное трансформирование) и уменьшаем башню до приемлемых размеров.


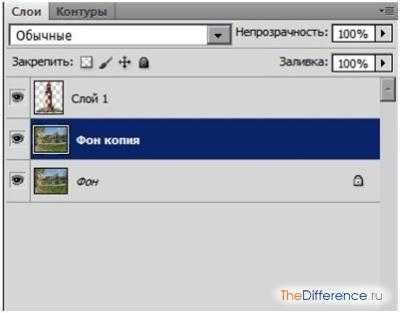
В принципе, мы достигли главной цели – наложили одно фото на другое. Однако если башня маяка смотрится вполне прилично, то камни, на которых он расположен, выглядят, как пришельцы из другого мира. Поэтому, чтобы все было красиво, используем простой, но эффективный трюк. Идем в палитру слоев и дублируем слой с прудом. Просто становимся на него курсором, нажимаем левую клавишу мыши и перетаскиваем его в нижнюю часть палитры на значок «создать новый слой».
В результате получаем следующую картинку.

Далее перемещаем новый слой («Фон копия») в самую верхнюю строку. Для этого выделяем слой и нажимаем Ctrl+Shift+] (переместить на передний план).

Опять опускаем взгляд в нижнюю часть палитры слоев и щелкаем на значке «быстрой маски». Теперь слой «Фон копия» приобретает свойства маскирующего слой. Зачем нам этонужно? Сейчас увидим.
Выбираем инструмент «кисть» (наши настройки показаны на скриншоте), назначаем ей черный цвет и начинаем вдохновенно рисовать в районе каменной гряды.
Значок быстрой маски, находящийся на слое с правой стороны, обязательно должен быть выделен. На этом этапе нет никаких ограничений для творчества. Можно, меняя цвет, прозрачность, размер и мягкость кисти, экспериментировать до бесконечности. Помним – черный цвет вскрывает лежащий ниже слой, а белый, наоборот, маскирует.

Необходимые штрихи
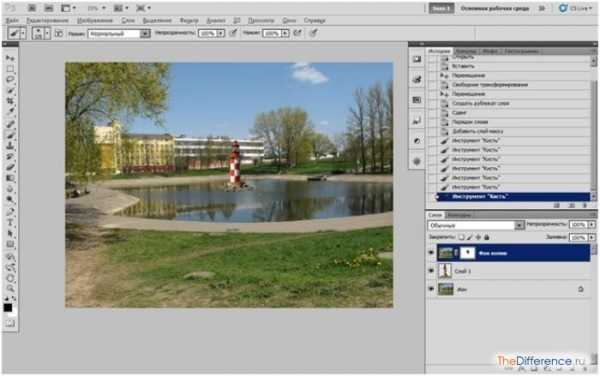
Достигнув нужного результата, наводим окончательный лоск. У нас это выразилось в кадрировании картинки. Нажимаем «С», активируя инструмент «рамка», и обрезаем наш шедевр, оставляя только самое ценное: маяк и пруд.

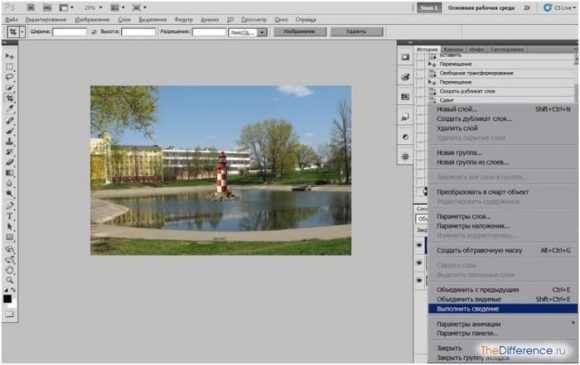
Любуемся полученным результатом и делаем заключительный шаг – сводим слои.

В правом верхнем углу палитры слоев кликаем на треугольнике, вызывая меню палитры. Здесь выбираем команду «Выполнить сведение» и получаем итоговую картинку.


Последний шаг
Сохраняем плоды нашего фотомонтажа – «Открыть> Сохранить». В появившемся окне выбираем стандартное для фото расширение JPEG, выставляем все настройки, как на скриншоте, и щелкаем на «ОК».

Все, наш труд надежно зафиксирован на винчестере и в любой момент может быть продемонстрирован восторженным поклонникам.

Итак, теперь вы знаете, как в Фотошопе наложить одну картинку на другую или, другими словами, сделать фотомонтаж. Как видим, при должном опыте и воображении можно комбинировать разные фотографии в одно изображение, которое практически невозможно отличить от оригинальных снимков, и тем самым создавать свои собственные, неповторимые миры. Удачного творчества!
thedifference.ru
Как в Adobe Photoshop вырезать изображение и наложить его на другое

Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
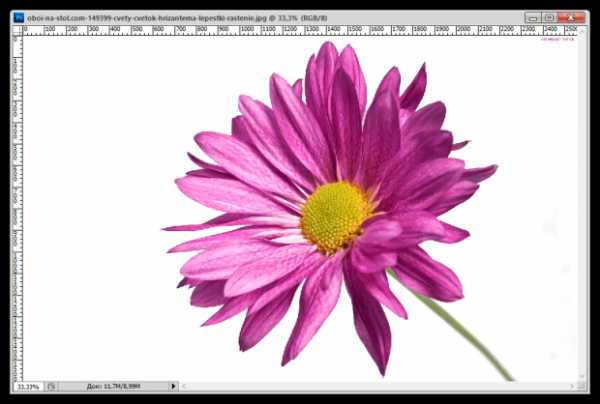
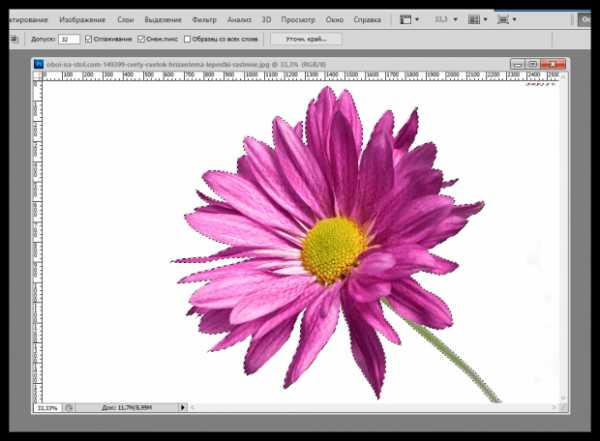
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.

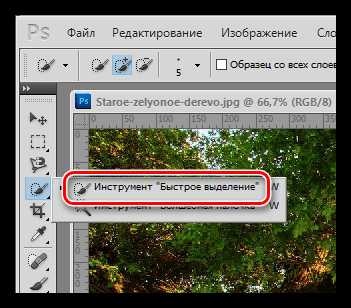
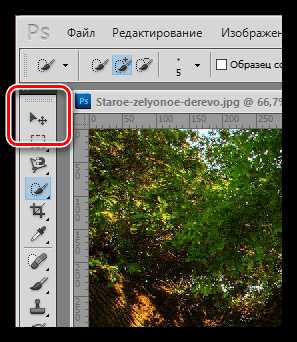
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».

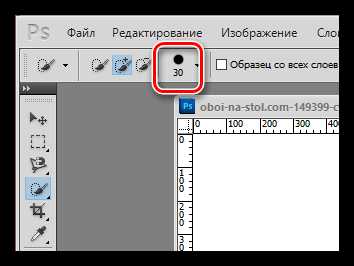
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.

- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.

- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.

- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту

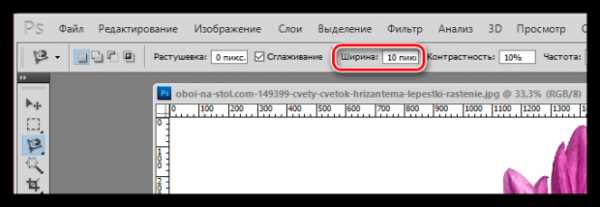
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.

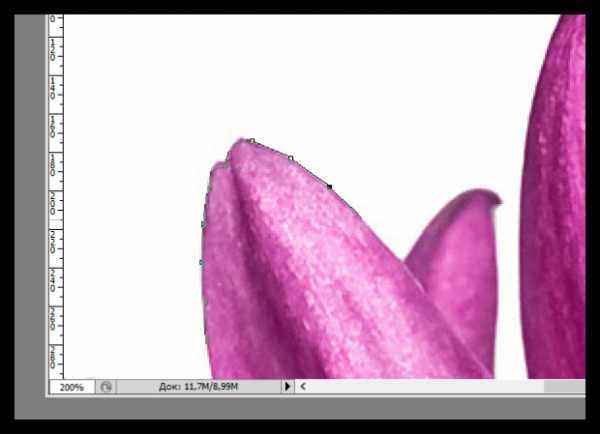
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.

- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
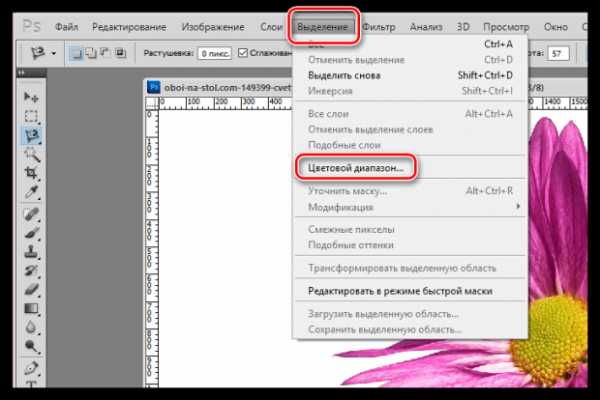
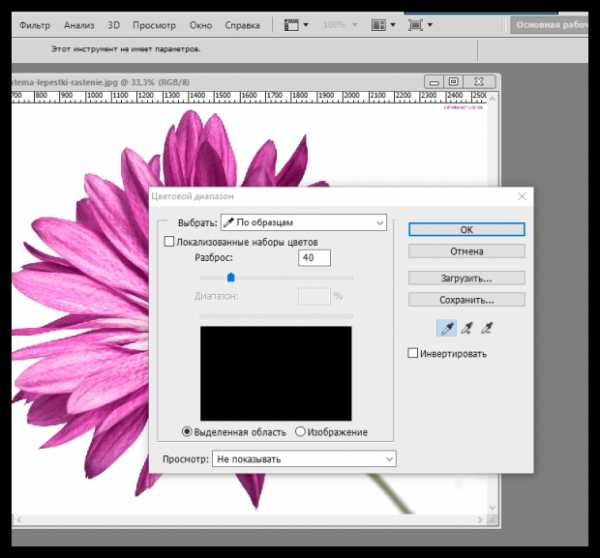
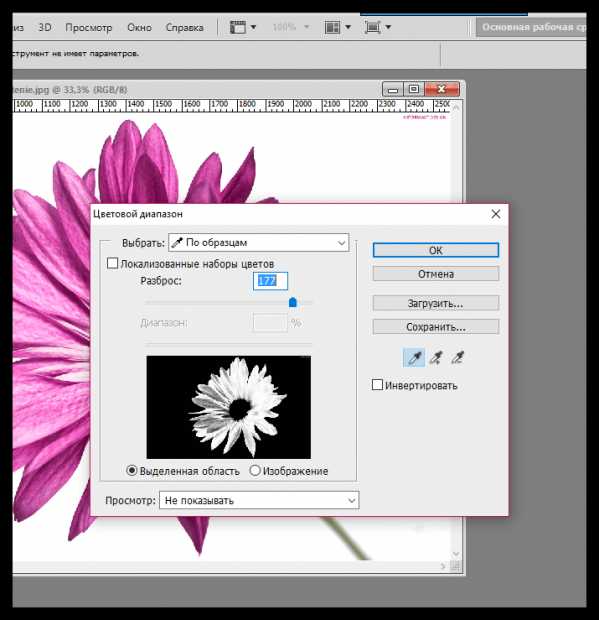
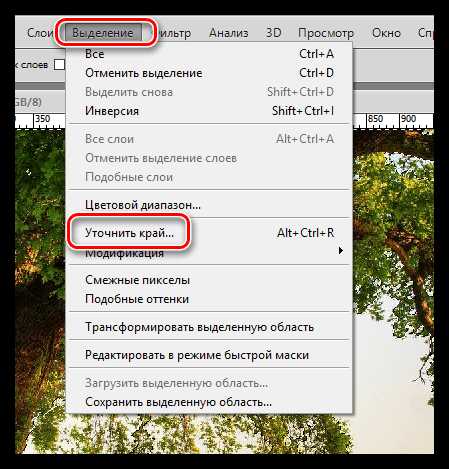
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».

- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.

- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.

Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».

- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.

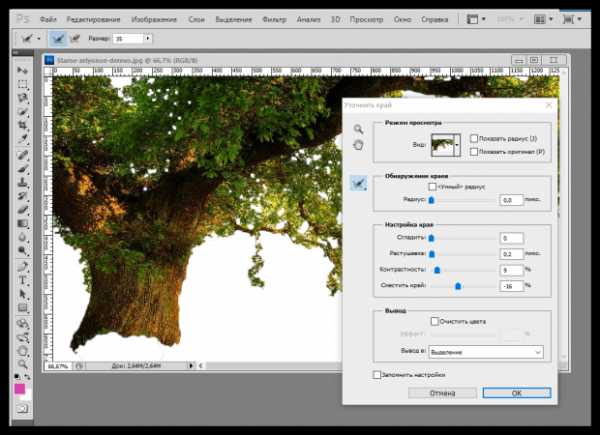
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».

- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.

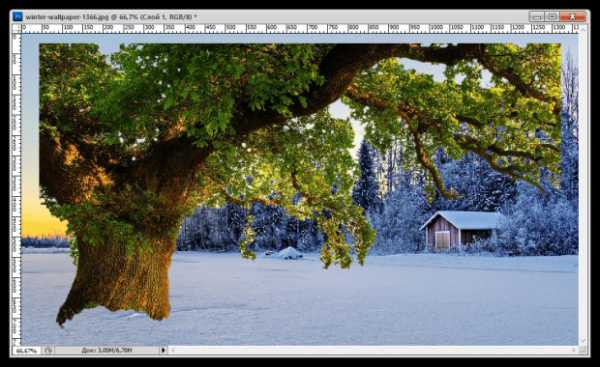
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.
- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.

- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.

- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.

Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
‘; blockSettingArray[0][«minSymbols»] = 0; blockSettingArray[0][«minHeaders»] = 0; blockSettingArray[1] = []; blockSettingArray[1][«setting_type»] = 6; blockSettingArray[1][«elementPlace»] = 20; blockSettingArray[1][«text»] = ‘
‘; blockSettingArray[1][«minSymbols»] = 0; blockSettingArray[1][«minHeaders»] = 0; blockSettingArray[2] = []; blockSettingArray[2][«setting_type»] = 6; blockSettingArray[2][«elementPlace»] = 40; blockSettingArray[2][«text»] = ‘
‘; blockSettingArray[2][«minSymbols»] = 2600; blockSettingArray[2][«minHeaders»] = 0; blockSettingArray[3] = []; blockSettingArray[3][«setting_type»] = 6; blockSettingArray[3][«elementPlace»] = 60; blockSettingArray[3][«text»] = ‘
‘; blockSettingArray[3][«minSymbols»] = 0; blockSettingArray[3][«minHeaders»] = 0; blockSettingArray[4] = []; blockSettingArray[4][«setting_type»] = 6; blockSettingArray[4][«elementPlace»] = 80; blockSettingArray[4][«text»] = ‘
‘; blockSettingArray[4][«minSymbols»] = 3000; blockSettingArray[4][«minHeaders»] = 0; var jsInputerLaunch = 15;
www.softrew.ru
Как наложить картинку в Фотошопе (Photoshop)?
Программа Adobe Photoshop является одним из самых излюбленных инструментов графических дизайнеров. Этот графический редактор обладает большими возможностями, полностью описать которые можно только в толстой книге. В этой статье мы с вами сосредоточимся на технологии составления коллажей или наложении двух и более картинок друг на друга.
Пробовали ли вы когда-нибудь соорудить коллаж из вырезанных журнальных картинок? Вполне вероятно, что да — для школьной стенгазеты, шутливого поздравления и тому подобных вещей. Вспомните, как вы раскладывали вырезанные картинки, вращали их, добиваясь наилучшего сочетания, что-то подрисовывали либо срезали. Примерно таким же образом все происходит и в фотошопе, только без ножниц и клея. Вы все еще не понимаете, как наложить картинку в фотошопе? Очень просто — накладывая один слой на другой!
Волшебные слои
Для создания слоев и управления ими можно использовать либо раздел главного меню «Слой» («Layer» в английской версии), либо палитру «Слои» («Layers»), обычно расположенную в правой части рабочего окна графического редактора. Первую картинку вы можете использовать в качестве общего фона, либо же создайте для нее отдельный. Все остальные картинки придется размещать во вновь создаваемых отдельных слоях. Создавая новый слой в меню «Слой/Новый/Слой» («Layer/New/Layer»), выбирайте для него прозрачный фон — таким образом новый слой не будет наглухо закрывать все предыдущие.
Общий алгоритм следующий: из подобранных ранее картинок вы вырезаете нужные вам элементы, например, с помощью инструментов «Лассо» или «Магнитное лассо» и вставляете в создаваемые слои. Если что-то вырезалось некачественно, то вы можете подчистить с помощью инструментов «резинка» или «волшебная палочка». Напомню, что панель инструментов обычно располагается в левой части рабочей области Фотошопа. При наведении курсора на любую из пиктограмм высвечивается название инструмента. В случае, если в правом нижнем углу пиктограммы есть маленький черный треугольник, щелкните по пиктограмме правой кнопкой мыши, тогда вы сможете выбрать
elhow.ru
Как наложить фото на фото в фотошопе за 2 минуты?
Как наложить фото на фото в фотошопе за 2 минуты?
Rate this postПривет, ребята! Часто ли вам попадались в жизни такие изображения, где, к примеру, образ какого-то человека, или другого объекта, как бы «просвечивался» через другой рисунок, фотографию? Мне – да. И скажу вам честно – такие творческие решения в подходе к дизайну снимков меня, обычно, завораживают.
Умом понимаешь – снимок обработан, а сердцем воспринимаешь его как нечто возвышенное. Бывало, друзья?
Наверняка, вы задавались вопросом, редактируя свои снимки – а как можно сделать подобное самостоятельно? Что же, сегодня, в качестве продолжения моей рубрики о практическом применении дизайнерских трюков в своём творчестве, я научу вас – как наложить фото на фото в фотошопе, и как это сделать таким образом, чтобы сердце трепетало, а душа пела. Поехали?
Откройте программу Photoshop. Именно она станет, сейчас, для нас той самой «палочкой», использовав которую мы воплотим в жизнь своё желание. Это – действительно очень мощный редактор, и я рекомендую вам установить его на свой ПК. Серьёзно занимаясь блоггингом – вы не раз будете к нему обращаться. Версия подойдёт любая, но самые «ходовые» на сегодня – CS5, и CS6.
Накладываем картинки
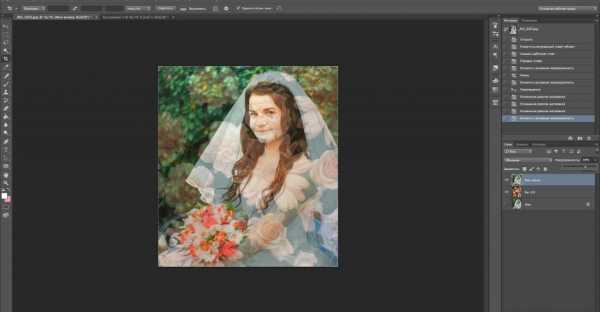
Итак, откройте в программе, теперь, два рисунка, которые вы собираетесь накладывать друг на друга. Допустим – первым будет фото человека.
Желательно, чтобы человеческий образ уже был подготовлен – был бы единственным на пустом белом фоне. Как это делается – я рассказываю в статье «Как обрезать фото в фотошопе«, посвящённой работе с фотошопом. А второй рисунок – снимок природного пейзажа.
Сейчас мы выполним с вами такой трюк, результатом которого станет лёгкое, как бы «нимбовое», просвечивание человеческого лица на фоне небесной дали, содержащейся на фото с природой. На самом деле – это просто, и вы в этом сразу убедитесь. Даже учебный видеоурок не потребуется. Обещаю.
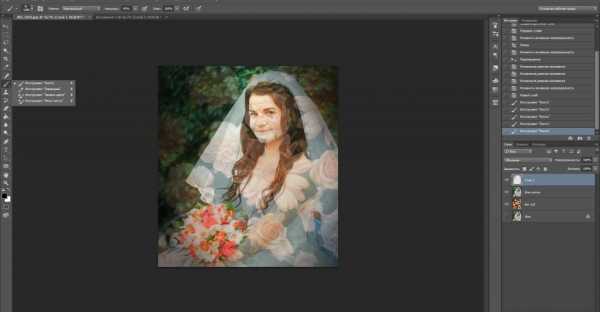
Имея уже отрытыми оба рисунка, инструментом «Перемещение» нужно перетянуть фото человека на плоскость другого изображения, зажав его левой клавишей «мышки». Оно окажется у вас – поверх пейзажа.
Убедитесь, что объект, который будет фоном, в данном случае – пейзаж, доступен к редактированию в качестве слоя. Для этого – посмотрите, в списке «Слои», на правый край информационной полосы этого слоя. Если там нарисован «замочек», то вам нужно просто кликнуть по нему дважды, и нажать, затем, «ОК» в появившемся диалоговом окне.
Для того, чтобы продолжить выполнять наше «задание» дальше, необходимо переместить рисунок с фоном поверх снимка. Делается это так – зажмите левой клавишей «мыши» слой с человеком, и перетяните его, не отпуская нажатия, вниз, чтобы он оказался под слоем с фоном. Или же – можно переместить фон выше фотографии, действуя аналогичным образом.
Главное – результат. Поверх всего должен быть фон. Его вы и должны теперь видеть в рабочем окне программы.
При простом наложении у меня получилось вот так:
Но мы идем дальше, и делаем задуманную картинку…
Вытираем верхний слой
Сейчас мы будем выполнять некоторые «манипуляции», которые позволят, постепенно, как бы «проявиться» той картинке, которая находится под этим пейзажем.
На панели инструментов этого редактора, слева, выбирайте «Ластик», кликнув по нему «мышкой». Откройте, теперь, на его панели настроек, сверху, окошко с выбором размера, жёсткости, и «отпечатков». Размер установите побольше, чтобы удобнее было работать, а жёсткость поставьте минимальную.
«Отпечаток» нам нужен – с размытыми краями. В этой технике – абсолютная чёткость вовсе не нужна.
Далее – настройте «Непрозрачность» этого инструмента. Делается это на той же панели настроек. Выберите значения, которые примерно будут находиться в диапазоне от 20 до 40 единиц. В дальнейшем, практикуясь с этим навыком, вы сможете более точно подбирать нужные цифры для каждого конкретного случая.
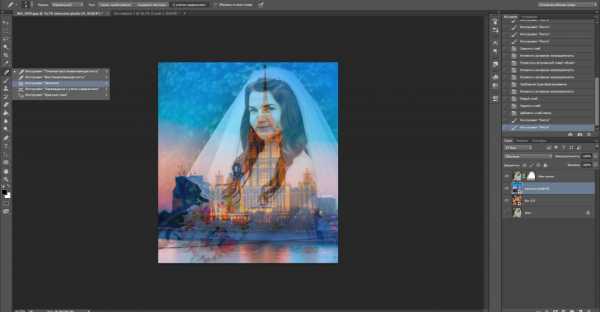
Теперь – начинайте, медленно и аккуратно, затирать «Ластиком» тот участок фона, где, предположительно, находится образ человека, который должен быть виден сквозь небо, как мы и договаривались сначала. Шаг за шагом, постепенно, вы начнёте видеть контуры нужного вам объекта. Значит – вы всё делаете верно.
По такому же принципу делают и коллаж из фотографий в фотошопе.
Корректируем положение
Тут, ребята, возможен такой момент, что образ объекта будет не совсем подходящего для вас размера, или находиться не в той позиции. Что вам делать?
Чтобы поменять положение человека на плоскости фона с природой – сначала кликните по слою, которой отвечает за этот рисунок, и находится ниже, чтобы сделать его активным. Затем – переключитесь на инструмент «Перемещение». Теперь – просто зажмите кусочек уже появившегося образа левой клавишей манипулятора, и двигайте его, не отпуская нажатие, таким образом, как вам будет необходимо для лучшей художественности проекта.
Проделав это, и установив объект в нужной локации – нажмите «Enter», чтобы применить изменения.
А если вам нужно будет, что не исключено, скорректировать масштаб нижнего рисунка, то вы сможете сделать это тоже с лёгкостью.
Тут нужно, как и в предыдущем случае, начать с того, что вы сделаете нижний слой вашей «композиции» активным. Далее – нажмите на меню «Редактирование», чтобы открыть его, в нём кликните на пункт «Трансформирование», а там выбирайте функцию «Масштабирование». Увеличьте размеры рабочего окна, потянув за нижний правый угол, и вы увидите, что вокруг картинки появились активные маркеры.
Нажав на них левой клавишей ручного манипулятора, и удерживая это «прикосновение», передвигайте маркеры в разные стороны, чтобы уменьшить, или увеличить масштаб картинки с объектом. А чтобы сохранить пропорции, и не видоизменить человека, делайте всё это удерживая нажатой клавишу «Shift» на клавиатуре.
И в конце, чтобы применить масштабирование, не забудьте нажать «Enter».
И в конце этих действий, друзья, вы получаете прекрасно обработанный снимок какого-то человека, с эстетической точки зрения, при этом, заметьте – абсолютно бесплатно. А заказать такую обработку у специалистов – больших денег стоит.
И не важно – стоит ли у вас версия фотошопа CS3, или CC – алгоритм шагов будет тот же. Главное – знать сам принцип, который, как я и обещал, вы усвоили даже не прибегая к видео.
Зарабатываем с Photoshop стабильные деньги
Я не зря упомянул выше, ребята, что всё это вы сделали – бесплатно. Естественно – с себя плату не возьмёшь. А с кого можно? – С заказчиков! Особенно, если они занимаются каким-то бизнесом, и крайне нуждаются в быстром и качественном удовлетворении их запросов на выполнение дизайнерских услуг.
Тот факт, что работать с фотошопом вы умеете – в рамках этой статьи мы уже вполне доказали. Дело остаётся за малым – научиться применять ваши навыки «общения» с этим графическим редактором на профессиональной основе – за деньги.
И, чтобы не тратить время на какие-то поиски, которое теперь становится, в прямом смысле слова, драгоценным – рекомендую вам научиться всему для этого необходимому у тех, кто достаточно опытен в данной сфере, и по праву может считаться признанным мастером.
Пройдите онлайн тренинг, ссылку на который я даю ниже, и научитесь, за короткое время, быть конкурентоспособным в любой из доступных ниш в рамках дазайна, и уметь правильно позиционировать себя для стабильного привлечения крупных заказчиков, выполняя задания которых – вы обеспечите себе прекрасную жизнь.
Вот и всё, что я хотел рассказать вам сегодня, ребята. Но, завтра, как всегда, вы найдёте на моём блоге новую, и, я уверен, тоже очень интересную для вас информацию. Читайте, друзья, и другим рекомендуйте. До встречи!
С уважением, Сергей Иванов
creationsait.ru
Как в фотошопе вырезать изображение и наложить одно на другое — Мегаобучалка
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:

А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.

Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:

Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать. Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.

Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).

Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).

Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:

Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
megaobuchalka.ru