Особенности установки редактора JCE
- Подробности
- Автор: joomla master
- Категория: Компоненты Joomla
- Просмотров: 41157
Более подробно об возможностях редактора JCE Вы сможете найти в нашем справочнике по этой ссылке:
http://www.joomla-master.com/spravka/edit/19-jce.html
А сейчас приступим к установке редактора. Для установки нам будут нужны два архива: плагин для JCE и сам компонент JCE, последние версии которых Вы должны найти и скачать на сайте разработчика по этой ссылке:
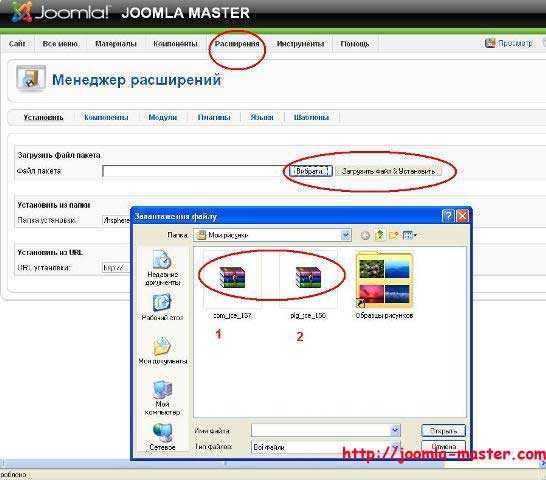
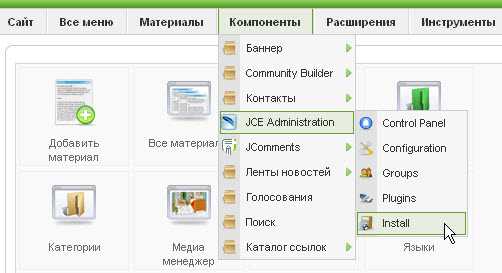
В нашем случае мы скачали два архива plg_jce_156.zip и com_jce_157.zip. Сначала устанавливаем плагин, а потом компонент. Это делается в менеджере расширений панели администратора joomla. Чтобы сделать это, выбираем пункт «Установить/удалить» в меню «Расширения», выбираем файл и нажимаем кнопку «Загрузить файл & установить» (рис. 1). 
Потом то же самое делаем с компонентом, выбрав при этом архив com_jce_157.zip.
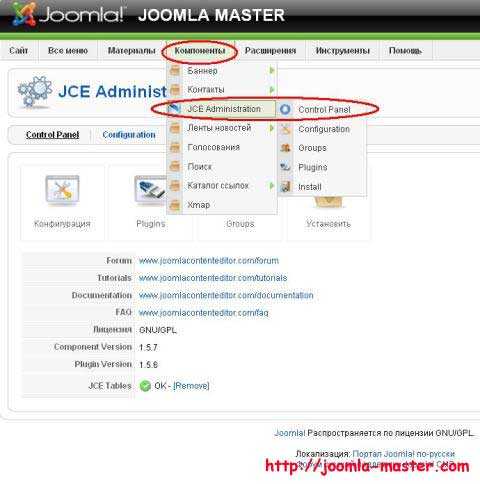
После успешной установки JCE появится среди компонентов (рис. 2). 
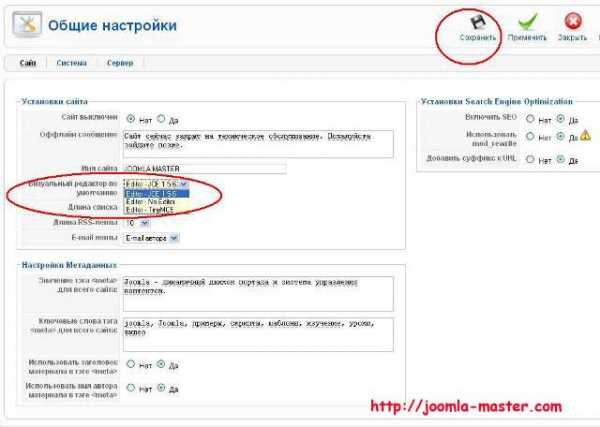
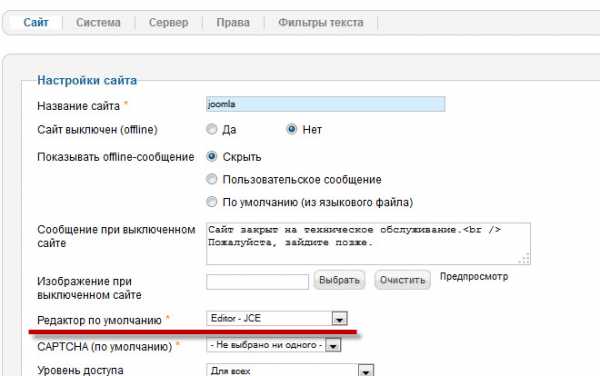
Чтобы начать пользоваться редактором JCE, его нужно активировать в «общих настройках» «панели управления» (выбираем «Панель управления» из меню «Сайт», потом – «Общие настройки» — напротив пункта «Визуальный редактор по умолчанию:» выбираем «Editor – JCE») joomla (рис. 3). После сохранения настроек можно приступать к работе с этим редактором.

www.joomla-master.com
Текстовый редактор JCE-Editor лучший редактор для Joomla 2.5
В сегодняшнем уроке уважаемые читатели блога lessons-joomla.ru мы с вами рассмотрим компонент JCE-Editor лучший редактор Joomla 2.5. Почему лучший? Да потому что его функционал просто поражает. Скажу честно, что я всех его возможностей тоже не знаю. Использую только малую толику, но и этого вполне хватает. Расскажу о том, что знаю сам.
Текстовый редактор JCE (расшифровывается как Joomla Content Editor) представляет из себя целый пакет расширений для работы с любым практически контентом.
На сайте разработчиков JCE можно скачать сам компонент, плагины к нему и что радует русификатор. Отдельным файлом у разработчиков выложен плагин JCE MediaBox. Этот плагин будет описан в дополнительной статье. Можно качать, но не спешите. Не все так безоблачно в этом мире. Сам компонент бесплатен, а вот плагины платные. Просто
Определяйтесь где будете скачивать, и мы продолжим.
Редактор JCE-Editor – установка и настройка
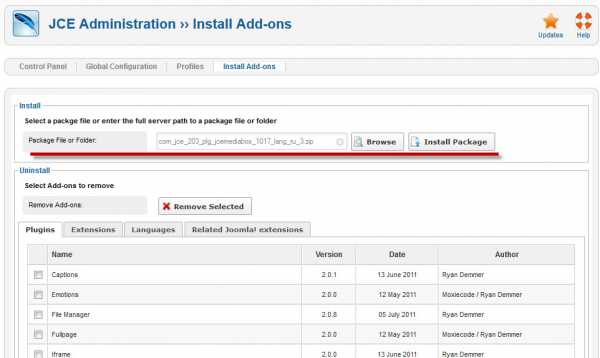
Сам компонент устанавливается стандартно через Расширения > Менеджер расширений. После установки заходим в Компоненты > JCE Administration

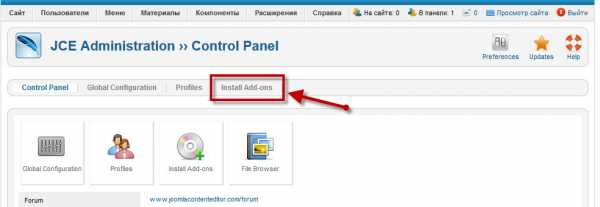
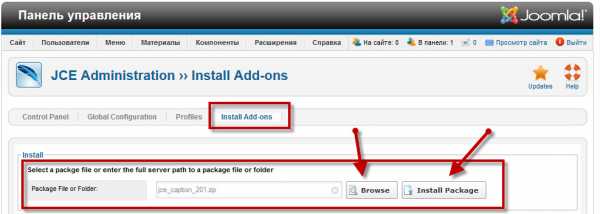
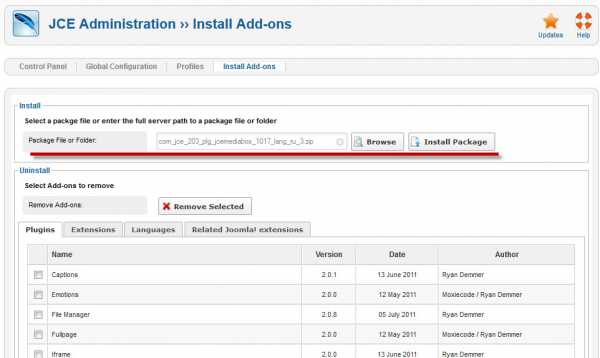
и переходим на вкладку Install Add-ons где через форму Select a packge file or enter the full server path to a package file or folder начинаем устанавливать плагины.

После установки необходимых нам плагинов так же через установщик самого компонента JCE-Editor производим русификацию компонента.

По завершению русификации просто щелкните по первой вкладке редактора компонента JCE-Editor и расширение станет на русском.
С установкой расширения JCE-Editor мы закончили и переходим к его настройке.
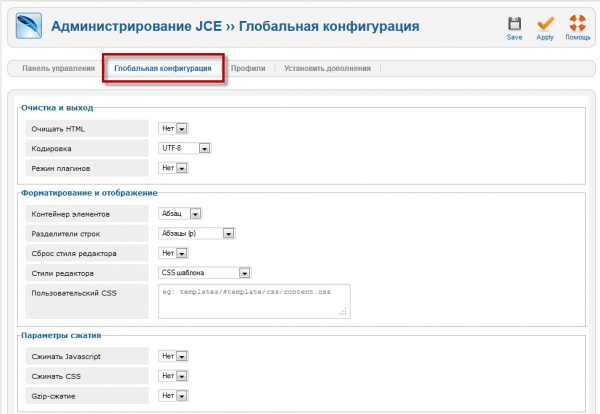
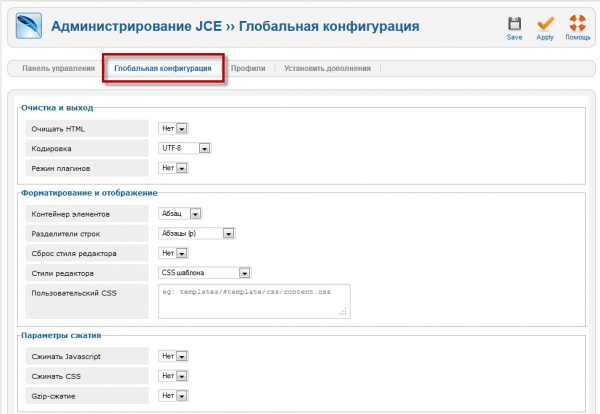
Переходим на вкладку Глобальная конфигурация. Здесь оставляем все по умолчанию.

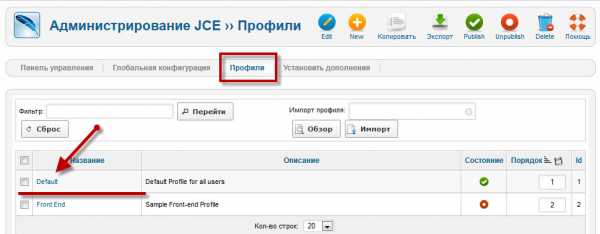
Далее вкладка Профили и переходим в шаблон Default.

Попадаем на вкладку Установки.

В принципе здесь то же можно все оставить по умолчанию. Единственное что, это вы можете назначить Группы пользователей для отображения редактора.
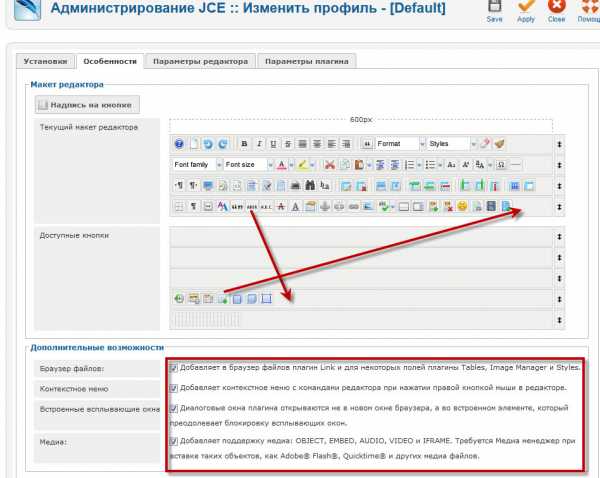
Вкладка особенности – здесь вы можете отредактировать кнопки какие необходимы путем простого перетаскивания из Текущий макет редактора в Доступные кнопки и обратно. Или поменять кнопки местами отредактировав, сгруппировав их под себя.

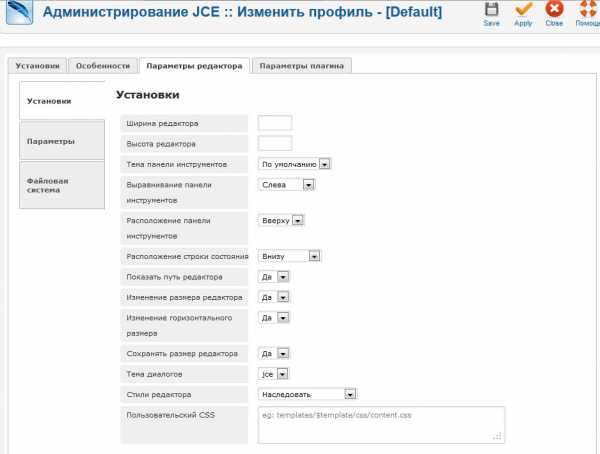
Вкладка Параметры редактора > Установки – оставляем по умолчанию.

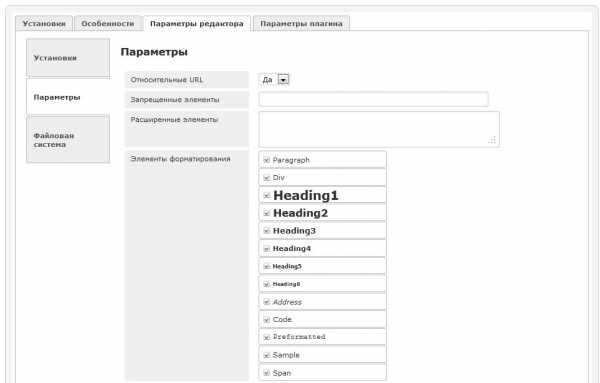
Вкладка Параметры редактора > Параметры – в верхней части все интуитивно понятно. Если нет необходимости что то менять, то оставляем как есть.

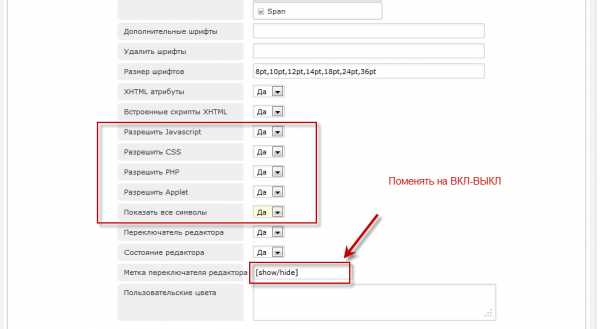
А вот в нижней части настроек меняем Нет на Да Разрешить Javascript, Разрешить CSS, Разрешить PHP, Разрешить Applet, Показать все символы. И еще можно поменять на русское Вкл/Выкл Метку переключателя редактора.

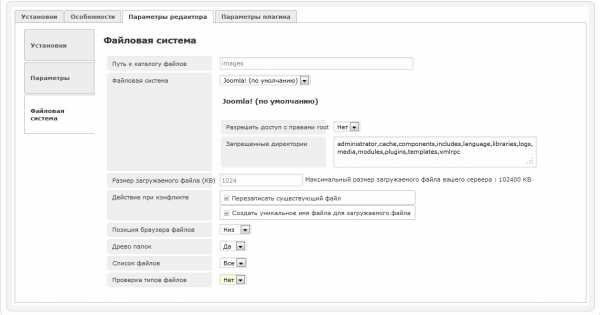
Вкладка Параметры редактора > Файловая система – оставляем без изменений.

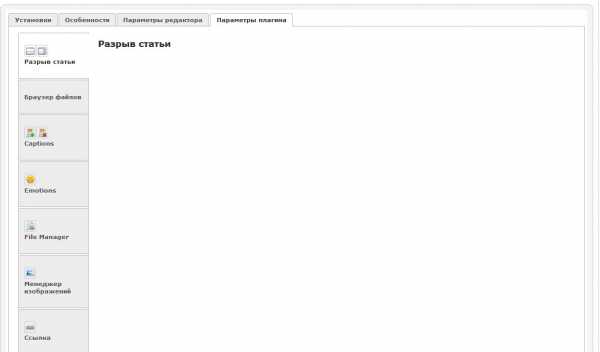
Теперь переходим к настройкам плагинов. Вкладка Параметры плагинов. Здесь уже будет поинтересней.

Рассматриваем все по порядку сверху вниз. Настройки плагинов Разрыв статьи, Браузер файлов не трогаем.
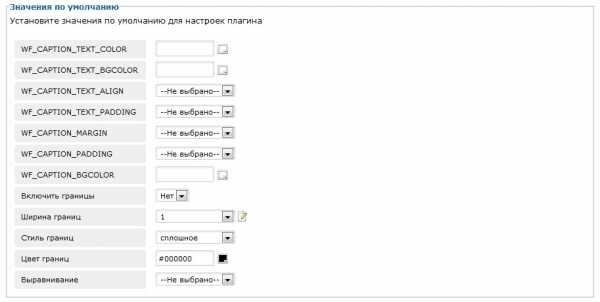
Плагин Captions.

Честно говоря не разбирался. Понимаю, что это настройки визуализации таблиц создаваемых в материале. Если хотите, и есть время, поэкспериментируйте сами.
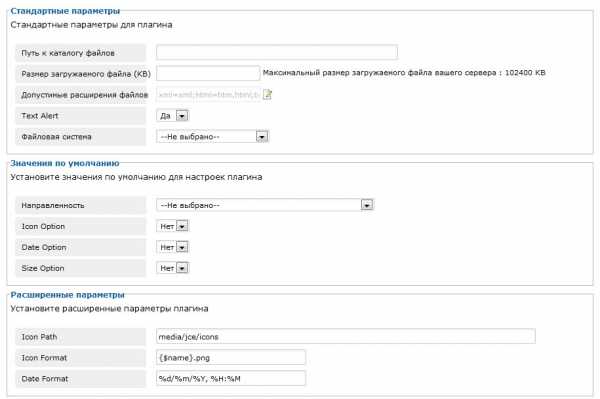
Плагин File Manager

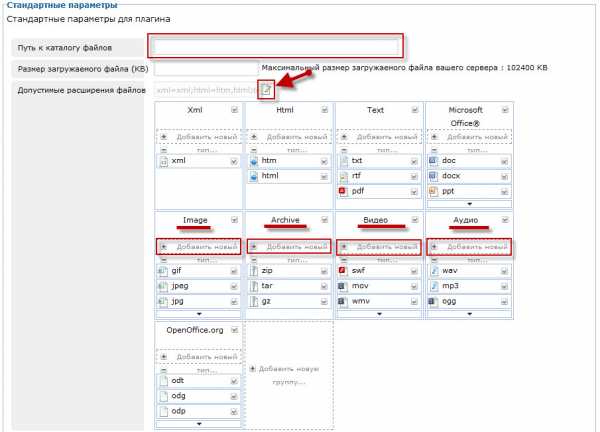
Файловый менеджер. В настройках можете указать путь к определенной папке где будут содержаться ваши файлы. По умолчанию текстовый редактор JCE-Editor открывает папку images. В это поле можно добавить папку допустим file и при нажатии на кнопку в редакторе Добавить файл будете попадать именно туда. Прошу обратить внимание на настройку параметров Значение по умолчанию. Здесь вы можете задать как будет открываться файл: в этом окне, в новом окне и т.д. А так же включить иконку формата файла, дату файла и его размер. Рекомендую их включить. Данные параметры будут добавляться к файлу автоматически.

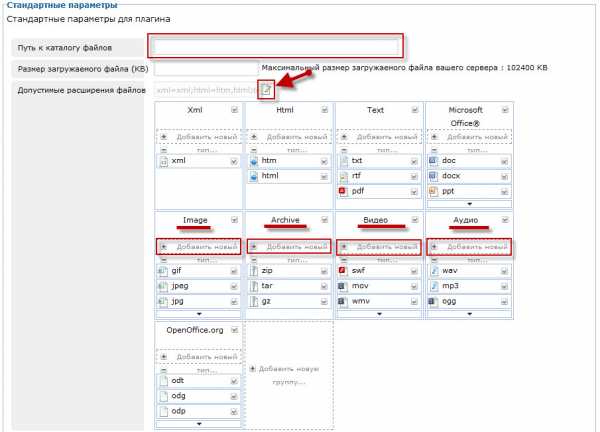
Особенно акцентирую ваше внимание на параметр Допустимые расширения файлов. Очень важный параметр, скрытый за неприметной кнопочкой. Очень долго я мучился, не понимая, почему редактор JCE-Editor не видит архив RAR. Данного расширения просто нет в настройках по умолчанию. Поэтому рекомендую внимательно относится к этой кнопке в настройках всех плагинов этого редактора. Так как не все используемые вами форматы на сайте могут там быть. Добавляется формат через кнопку добавить.
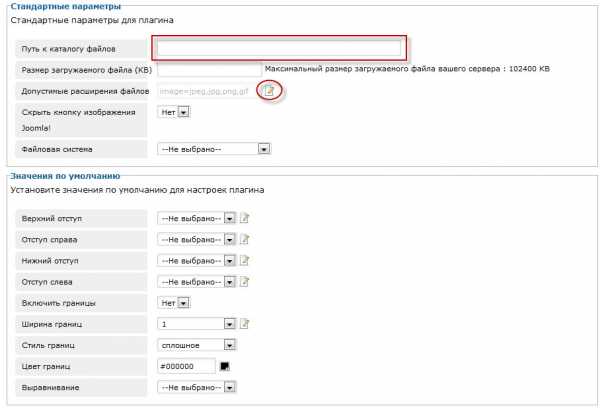
Плагин Менеджер изображений.

Здесь все интуитивно понятно. Особенно задерживаться не будем. Рекомендую ничего не трогать, только проверить все ли форматы нужные вам прописаны в настройках.
Плагин Ссылка.

Здесь на что нужно обратить внимание так на то, что можно сразу задать параметр для всех ссылок открываться в новом окне или фрейме.
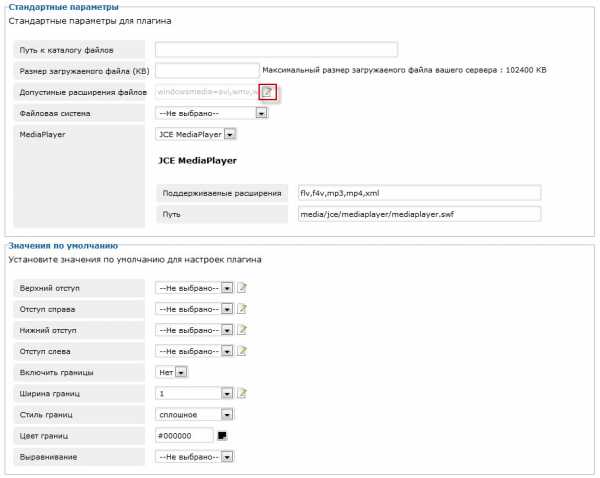
Плагин Медиа.

Все понятно. проблем не должно возникнуть.
Плагин Media Manager.

Можете создать папку в images и указать к ней путь. Проверить все ли расширения файлов необходимые вам прописаны.
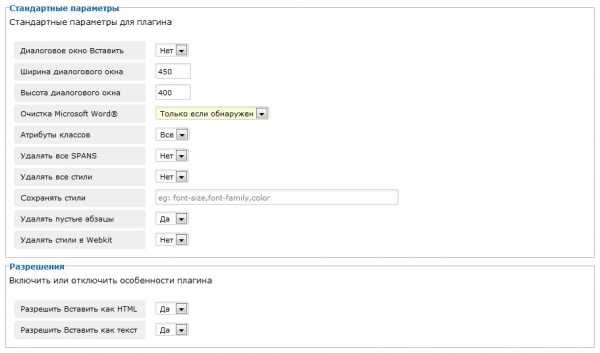
Плагин Вставка.

Не разбирался. Оставлял по умолчанию.
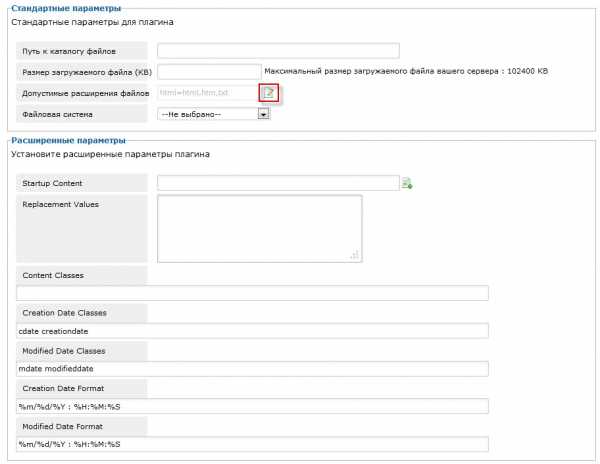
Плагин Редактор исходного кода.
Тут то же все понятно.
Плагин Template Manager.

В Менеджер шаблонов оставляем все параметры как есть.
Ну вот вроде все, настройки разобрали, осталось чуть чуть это включить сам редактор. Вернее сделать его редактором по умолчанию.
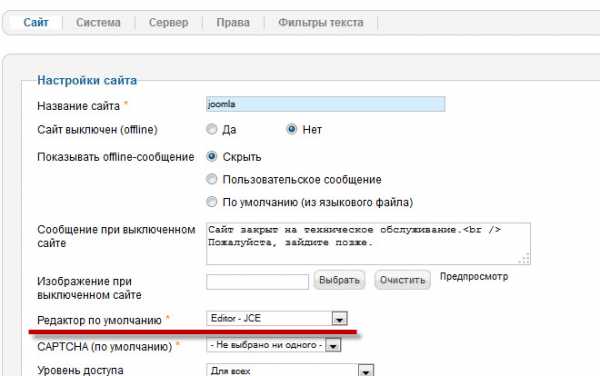
Заходим в Сайт > Общие настройки > Сайт.

В настройках параметра Редактор по умолчанию выбираем Editor-JCE.
Заходим в менеджер материалов. Создаем новый материал и у нас Editor-JCE по умолчанию.

При подведении к кнопке указателя мыши появляется подсказка что это за кнопка. Посмотрите и разберитесь сами. Если по его использованию делать урок, то это еще на пять листов.
Вот теперь все. И мы разобрали текстовый редактор JCE-Editor лучший редактор для Joomla 2.5 его установку и настройку.
P.S. Если статья оказалась для Вас полезной, то вы можете сказать спасибо нажав на кнопки соцсетей, лайкнув в фейсбуке и т.д., или написать комментарий, или подписаться на новости. Я старался и старался для Вас. Спасибо!
lessons-joomla.ru
Captions, Docman Links for AdvLink, File Manager, IFrames, Image Manager Extended, Media Manager, Template Manager
Перечень подписных плагинов:
1. Captions (Плагин для работы со скриптами)
2. Docman Links for AdvLink (Плагин для улучшенного управления ссылками)
3. File Manager (Менеджер файлов)
4. IFrames (Плагин для поддержки Iframe)
5. Image Manager Extended (Расширенный менеджер изображений)
6. Media Manager (Медиа менеджер)
7. Template Manager (Менеджер шаблонов)
Установка всех перечисленных выше плагинов производится следующим образом.
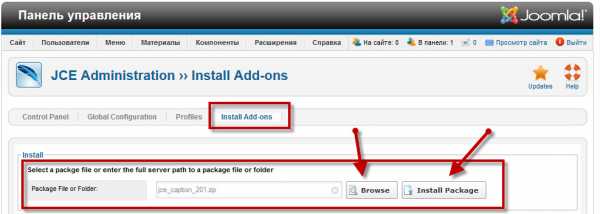
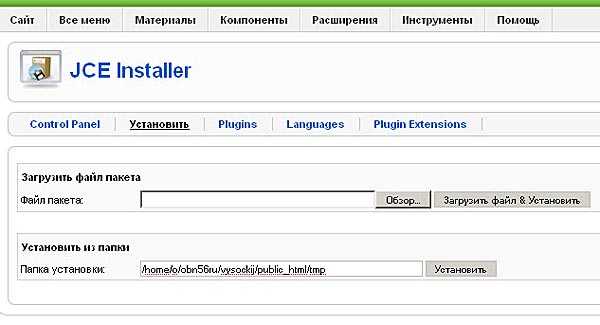
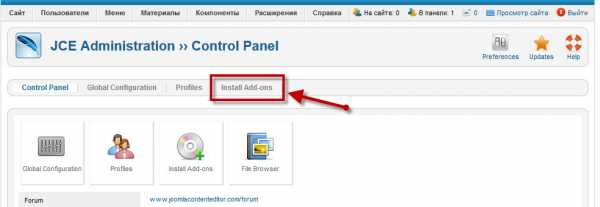
1. В разделе администрирования своего сайта открываем окно установки плагинов JCE Installer. Путь: Компоненты — JCE Administration — Install.

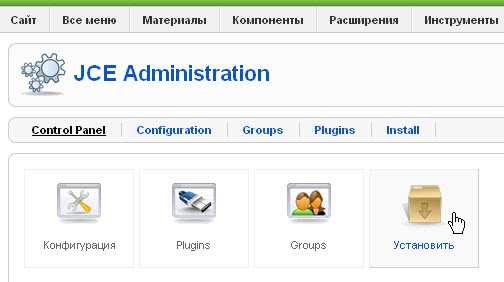
Примечание. Это же окно можно открыть и другими способами. Например, если мы находимся в администраторском разделе JCE Administration, то можно нажать ссылку Install Если же открыта панель управления JCE Control panel, то можно нажать на кнопку Установить (см. рисунок ниже).

Открывается окно JCE Installer.
2. В блоке Загрузить файл пакета нажимаем кнопку Обзор, находим нужный файл, например, файл плагина Media Manager — jce_mediamanager_156.zip, и нажимаем кнопку Загрузить файл & Установить.

Примечание. Возможно, что попытка загрузки окажется неудачной и над блоком загрузки появится блок с полями для ввода логина пароля FTP-доступа. После ввода логина и пароля в соответствующие поля повторная попытка загрузки и установки плагина будет успешной.
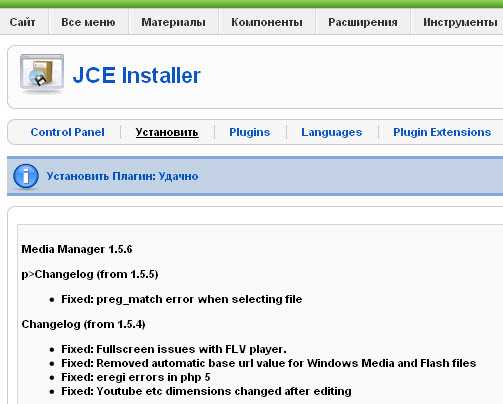
При успешной установке плагина окне JCE Installer появится уведомление:

После установки плагина Media Manager на панели инструментов редактора JCE появляется новая иконка (см. рис.),
а в разделе администрирования JCE, в таблице плагинов JCE Plugin Manager (ссылка Plugins) появляется новая запись — Media Manager. Эта надпись является ссылкой, кликнув на которую мы открываем окно администрирования плагина JCE Plugin: [Изменить].
Аналогичным образом устанавливаем остальные плагины. Имена файлов, соответствующих этим изображениям, указаны в таблице.
|
|
Captions jce_caption_1561.zip |
Плагин для работы со скриптами, создает рамки вокруг изображений |
|
Docman Links for AdvLink |
Плагин для улучшенного управления ссылками |
|
|
|
File Manager |
Менеджер файлов. Вставляет ссылки на файлы, документы, и т.п. |
|
|
IFrames |
Плагин для создания и демонстрации Iframe — плавающих фреймов. На странице создается область с полосами прокрутки (inline frame) для демонстрации содержимого другой страницы. |
|
|
Image Manager Extended
|
Расширенный менеджер изображений. Умеет вращать и изменять размеры изображений, создавать миниатюры и всплывающие окна. |
|
|
Media Manager jce_mediamanager_156.zip |
Медиа менеджер для загрузки, поиска и вставки медиа-файлов — Flash, Quicktime, Windows Media и т.п. |
|
|
Template Manager |
Менеджер шаблонов. Служит для создания отрезков кода с целью повторного использования при редактировании |
www.ckofr.com
визуальный редактор для Joomla. Часть 3. Расширенная настройка JCE.
Несмотря на внешнюю простоту использования, JCE имеет в себе множество настроек. О них и пойдет речь в этой статье.

В двух предыдущих статьях серии, посвященной визуальному редактору JCE, мы познакомились с компонентом и рассмотрели его основные инструменты. Теперь пришло время настроить редактор под свои нужды. Многие могут задаться вопросом: «А что там настраивать? Редактор, он и есть редактор.». На самом деле, несмотря на внешнюю простоту использования, JCE имеет в себе множество настроек, влияющих как на удобство работы пользователей, так и на безопасность сайта. О них и пойдет речь в этой статье.
Расширенная настройка JCE. Конфигурация.
Для начала рассмотрим конфигурацию JCE. Опций здесь немного, но встречаются весьма интересные.

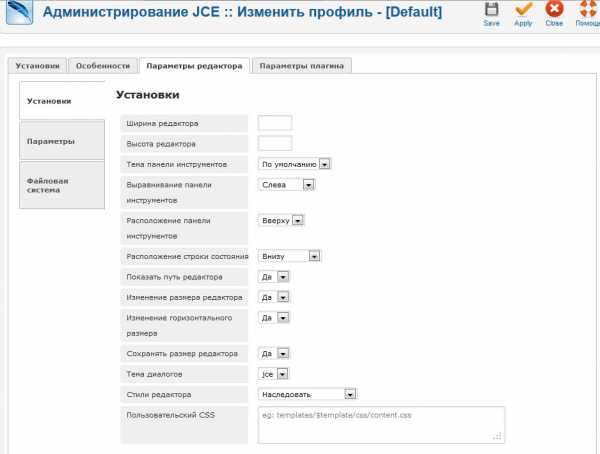
Установка
– GZip-сжатие страниц – JCE для своей работы использует достаточно много JS-файлов и каждый из них загружается на компьютер пользователя при открытии страницы с редактором. С этим ничего не поделать. Но можно включить сжатие этих файлов, что, соответственно, уменьшит время загрузки их на компьютер, а значит и время загрузки страницы с редактором в целом.
Очистка кода
– Очищать HTML – включение этой опции позволяет очищать текст от всех «не html» элементов. В большинстве случаев лучше эту опцию не включать.
– Кодировка объектов – здесь мы определяем как JCE будет кодировать некоторые специальные символы, такие, как, например, пробел. Всего здесь имеем 3 варианта:
- Raw / UTF-8 – Установлено по умолчанию. Все символы будут храниться в обычной форме, кроме: & < > "
- Named – Все символы будут конвертированы в форму «Named». Например, пробел, будет выглядеть так:
- Numeric — Все символы будут конвертированы в форму «Numeric». Например, пробел, будет выглядеть так:  
– Режим плагинов – эта опция создана, для использования криво разработанных сторонних плагинов для контента. Смысл тут такой: JCE преобразовывает некоторые символы, вроде пробела в определенный код(см. предыдущую опцию). Если плагин сделан хорошо, то при работе с контентом он будет понимать эти коды и преобразовывать их обратно в пробелы. Но плагин может быть сделан так, что подобные коды он не поймет и будет выводить их, как текст. Для таких «уникальных» плагинов и нужна эта опция. Благодаря ее включению, JCE будет производить работу по обратному преобразованию за «плохой» плагин. Но если у вас такой проблемы нет, то и включать ее не имеет смысла.
– Оставлять – эта опция позволяет вставлять вместо пробела код даже если в опции кодировка объектов установлено «Raw / UTF-8». Это на самом деле очень удобная штука и вот в чем ее смысл. Предположим, вы хотите написать два слова в одной стоке, выделив их разным цветом и размером, а между этими словами вставить 10 пробелов. Конечно, в обычной практике это вряд ли понадобится, но иногда может и пригодится. Так вот, к чему я привел этот пример. html-код, формирующий эту котовасию, будет выглядеть примерно следующим образом:
1 |
<span style=”Стиль текста 1”>Текст1</span>10 пробелов<span style=”Стиль текста 2”> Текст2</span> |
Если мы в коде просто поставим эти десять пробелов, то в получившейся странице Текст1 и Текст2 будут показаны без пробелов. Конечно, можно исхитрится и сделать отступ с помощью CSS или создав какой-то необычный текст, но реально пробелы просто вставляются с помощью специального кода, а именно , написанного 10 раз. Так вот, если эта опция активирована, в тексте, вставляемом из ворда, или введенном прямо в редакторе, пробелы автоматически будут заменяться кодом . По умолчанию эта опция установлена в «Да». Пусть таковой и остается.
Форматирование
– Обязать Контейнер элементов – эта штука автоматически помещает весь текст, не находящийся в тегах, в эти самые теги.
Пример: вы написали(или вставили из ворда) слово «Привет». После этого, в зависимости от того, что установлено в данной опции, html-код будет выглядеть следующим образом:
- Абзац: <p>Привет</p>
- DIV: <div>Привет</div>
- Отключено: Привет
Правильнее всего оставить в этой опции абзац.
– Разделители строк – еще одна интересная опция, которую мы живо обсуждали в комментариях к предыдущей статье про JCE. Если вы пишите текст, скажем, одно предложение, и нажимаете после него Enter, то по правилам вы начинаете новый абзац. Многие этого почему-то не знают и вставляют Enter’ы просто чтобы выровнять текст. JCE работает по правилам, и каждый вставленный в текст Enter он интерпретирует, как новый абзац. В итоге, у тех, кто навтставлял в тексте слишком много Enter’ов, на html-странице получается ерунда. Виноват при этом остается конечно редактор :). Данная опция отвечает за эти самые Enter’ы и позволяет переносить текст на новую строчку двумя способами:
- С помощью тегов абзаца <p></p>
- С помощью обрыва строк <br />
Первый вариант правильнее, предпочтительнее, и потому установлен по умолчанию.
– Класс содержимого редактора, Выборочный класс содержимого редактора – эти две опции можно объединить в одну. Они позволяют применить немного своих CSS-стилей к внешнему виду редактора(если в первой опции установлено «выборочный»).
– Использовать CSS шаблона – если выбрано да, то для стилей редактора и контента будет использован css-код текущего шаблона.
– Использовать выборочный файл CSS – здесь мы можем указать собственный css-файл, стили которого будут применены к редактору и контенту.
Дополнительно
– Выборочные Переменные Конфигурации, Выборочный Callback-файл – смысл этих двух опций мне не ведом. Решил посмотреть в документации разработчиков, а там лишь отсылка к документации TinyMCE. Если вдруг кто знает и объяснит в комментариях, буду очень благодарен и допишу в статье.
Расширенная настройка JCE. Группы.
Вся прелесть JCE открывается в тот момент, когда знакомишься с группами. Если основные настройки JCE довольно скудны, то настройки групп очень обширны. Разберемся что же такое группы.
Как нам известно, Joomla имеет 7 групп безопасности: зарегистрированный, автор, редактор, управляющий, менеджер, администратор, суперадминистратор. Предположим, что на сайте используются несколько из этих групп. Нам может потребоваться дать каждой из групп свои полномочия в редакторе. Т.е. каждая группа имеет свой, уникальный редактор, с нужным набором инструментов и уровнем доступа. JCE позволяет сделать это.
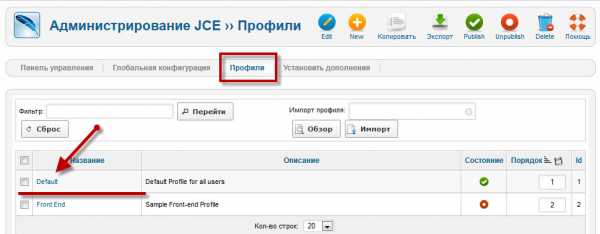
Менеджер групп JCE доступен по пути «JCE» –> «Группы». Он выглядит следующим образом:
Изначально мы видим только 2 группы: Default и Frontend. При этом активирована только группа Default. В группу Default по умолчанию входят все пользователи, начиная с уровня «Автор» и выше. При клике по названию группы, открываются ее настройки. Тут-то и начинается самое интересное.
В настройках группы мы видим 4 вкладки:
- Установка
- Параметры редактора
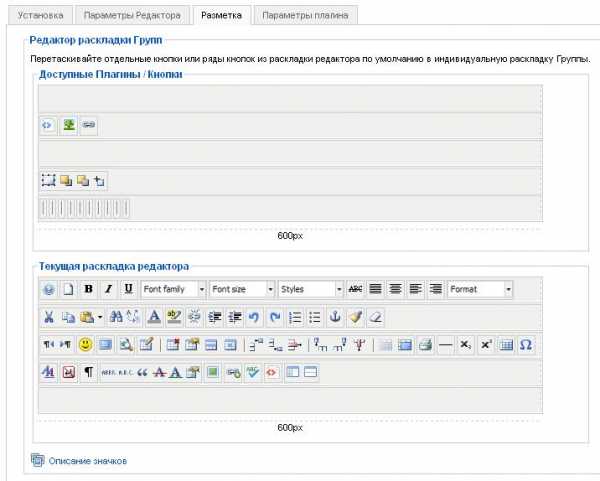
- Разметка
- Параметры плагина
Эти вкладки содержат множество опций, позволяющих настроить редактор для группы так, как душе угодно. Рассмотрим каждую вкладку отдельно.
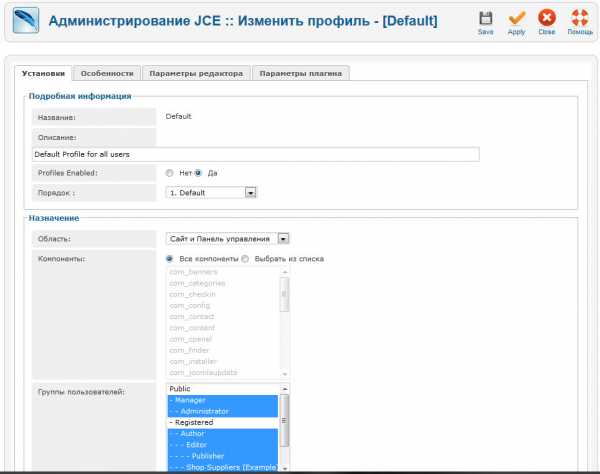
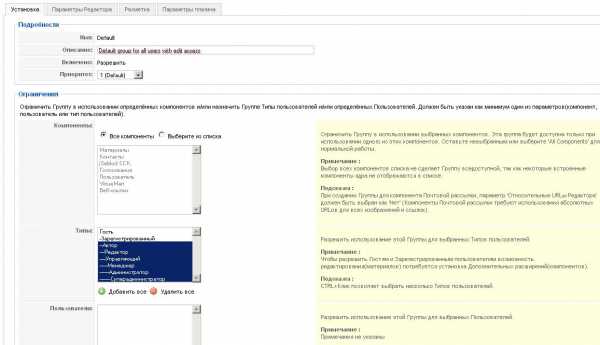
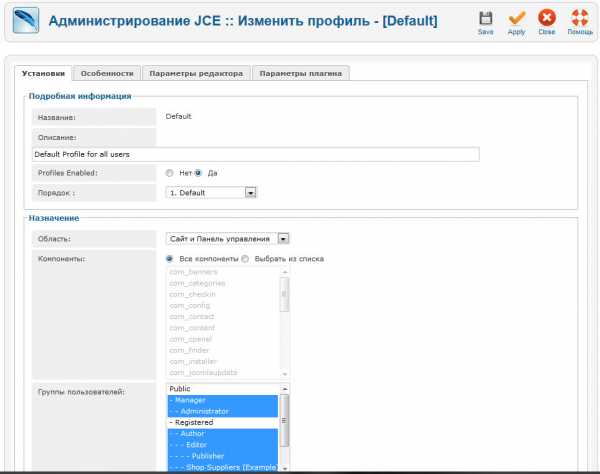
Расширенная настройка JCE. Группы. Вкладка «Установка»
Вкладка «Установка» показана на рисунке:

Здесь интересны 3 опции:
- Компоненты – позволяет выбрать компоненты, для которых может использоваться данная группа
- Типы – позволяет выбрать группы безопасности Joomla, которые смогут использовать данную группу
- Пользователи – позволяет выбрать конкретных пользователей, которые смогут использовать данную группу
Таким образом, благодаря вкладке «Установка», мы можем создать множество различных групп JCE, наполнив их максимально гибко.
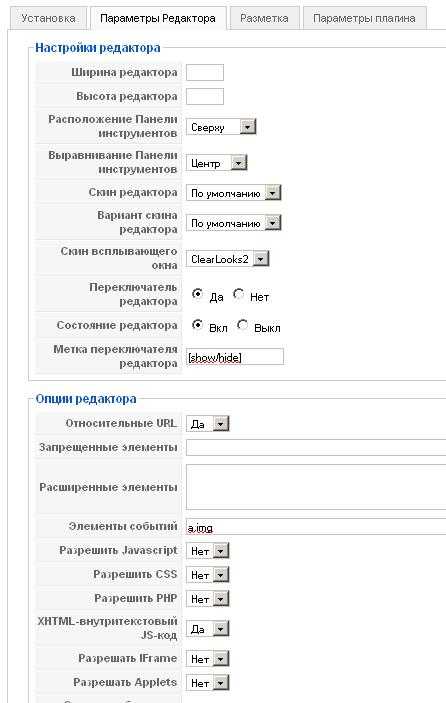
Расширенная настройка JCE. Группы. Вкладка «Параметры редактора»
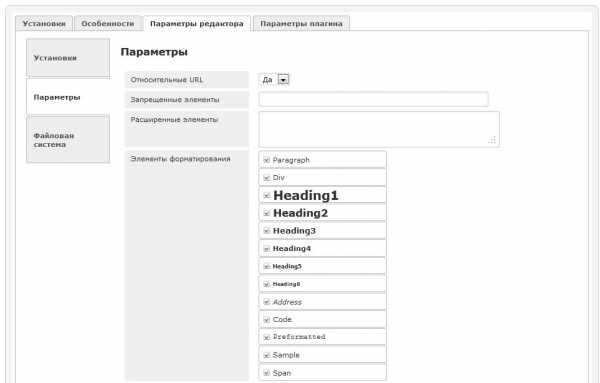
Вкладка «Параметры редактора» показана на рисунке:

Здесь мы видим множество опций. Опишу только неочевидные:
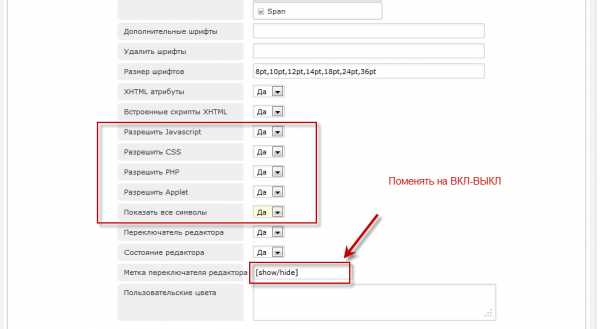
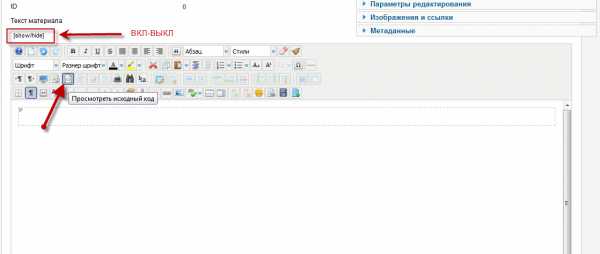
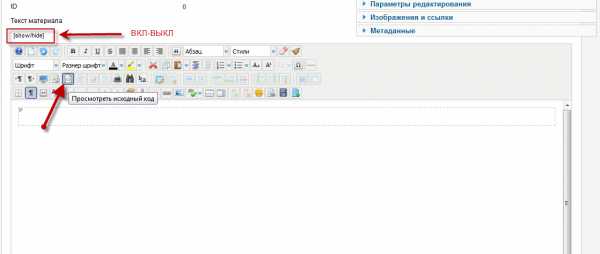
– Переключатель редактора – при активации в угол редактора вставляется кнопочка «[show/hide]», позволяющая переключаться между JCE и html-редактором без перезагрузки страницы;
– если кто не знает, URL-адреса бывают абсолютные и относительные. Абсолютные – такие, какие вы видите в адресной строке браузера. Относительные – такие же, как и абсолютные, но без «http://домен.ru/». Смысл относительных адресов в том, что если вы ссылаетесь в текстах ваших статей на страницы вашего же сайта, используя абсолютные url, то при смене доменного имени все ссылки перестанут работать. Если же вы использовали относительные URL, то при смене имени, во всех ссылках домен изменится и они будут работать;
– Запрещенные элементы – здесь можно перечислить элементы, которые будут автоматически удалены при сохранении материала.
– Расширенные элементы – здесь можно указать элементы, которые не следует удалять JCE при активной опции «Очищать HTML»;
– Разрешить Javascript, CSS, PHP, IFrame, Applets – эти несколько опций я объединил в одну, т.к. смысл у всех одинаков. Здесь можно разрешить, либо запретить применение в тексте Javascript, CSS, PHP, IFrame, Applets. Точнее говоря, применить-то все это получится, а вот при сохранении(если в этих настройках выбрано «нет») все Javascript, CSS, PHP, IFrame, Applets -коды будут удалены из материала. По поводу этих опций нужно сказать еще несколько слов. Думаю, многие web-мастера, использующие JCE, сталкивались с неприятной ситуацией, когда при сохранении материала из него пропадали все скрипты, фреймы, флешки. Виноват тут JCE, точнее он-то не виноват, а просто так настроен. Это сделано для безопасности, поскольку с помощью скриптов в материал можно добавить что-нибудь нехорошее. Единственный, на мой взгляд, минус JCE – то, что разработчики не создали отдельную группу JCE для суперадминистраторов по умолчанию. Приходится делать это самостоятельно и разрешать применение всех этих технологий.
– Элементы блочного формата – здесь можно указать все html-элементы, которые будут находится в выпадающем списке инструмента JCE «Формат»;
– Шрифты – несколько опций я объединил в одну. Тоже, что и в предыдущем пункте, но выпадающие списки шрифтов.
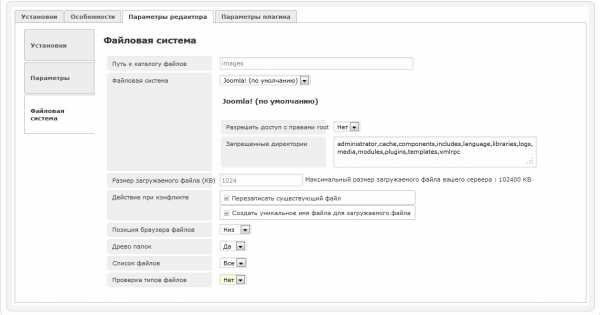
– Путь к директории файлов – это особая опция, поскольку она выполняет крайне важную задачу. Задача эта заключается в следующем: представьте, у вас на сайте открыта регистрация пользователей и зарегистрированные пользователи могут добавлять на сайт материалы. Либо иначе: у вас есть несколько авторов, которые наполняют сайт. При такой ситуации сразу встает вопрос: как отделить файлы, загружаемые разными пользователями, друг от друга? Т.е. нам нужно, чтобы каждый пользователь(автор) видел в редакторе только те файлы(например, картинки), которые он загрузил сам, и не видел все остальные(и, тем более, не мог бы ими управлять). Для решения этой, казалось бы, сложной задачи нам достаточно только правильно настроить опцию «Путь к директории файлов». Главная идея содержится в подсказке JCE к этой опции: «Этот путь может содержать переменные $id, $username, $usertype и $group, которые будут преобразованы в соответствующие эквивалентные значения». Это означает, что если мы напишем здесь:
images/stories/$id
то для каждого нового пользователя автоматически будет создаваться уникальная папка с названием, совпадающим с ID этого пользователя в базе данных. Также название папки может соответствовать имени пользователя, его типу, либо группе. Лучше всего использовать именно ID, поскольку все остальные переменные могут меняться с течением времени.
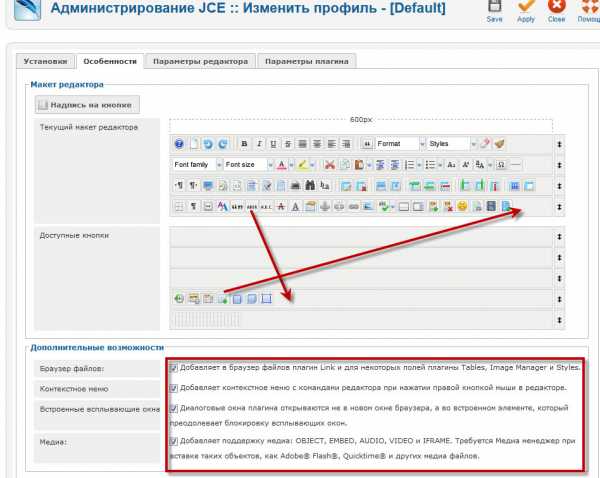
Расширенная настройка JCE. Группы. Вкладка «Разметка»
Вкладка «Параметры редактора» показана на рисунке:

Очень интересная вкладка в которой мы можем провести «уникальный тюнинг» редактора для настраиваемой группы. Делается это простым перетаскиванием кнопок редактора либо вниз(при этом они будут появляться в редакторе), либо вверх(не будут появляться в редакторе). Таким незамысловатым способом мы можем создавать уникальные редакторы для каждой группы.
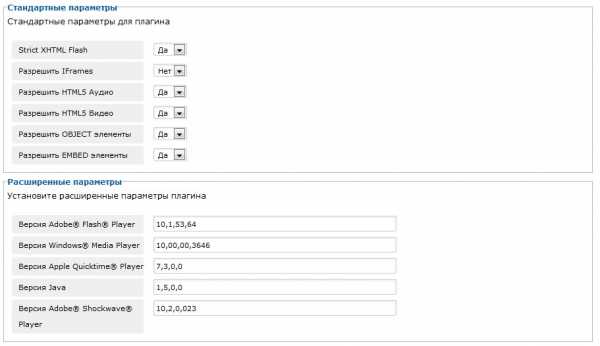
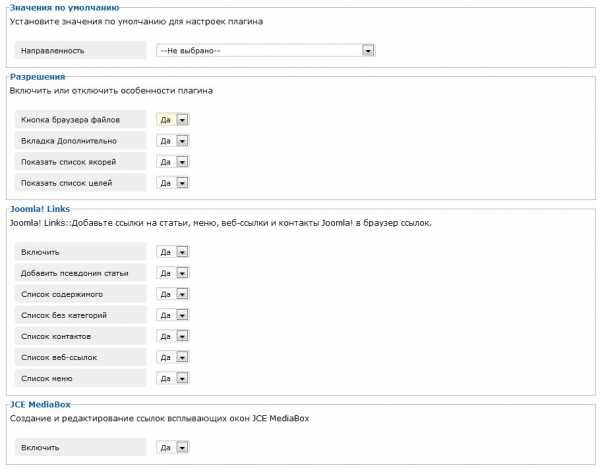
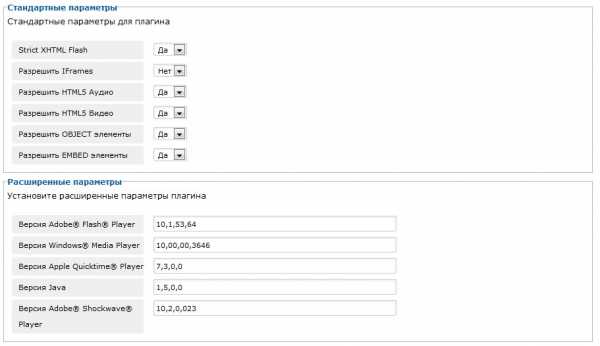
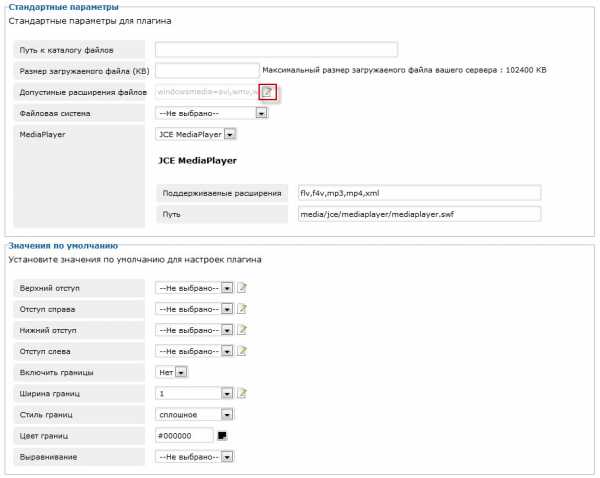
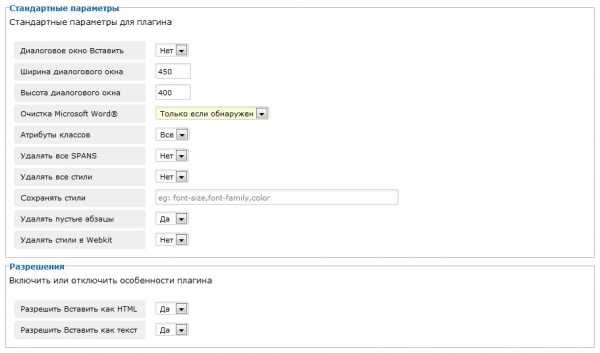
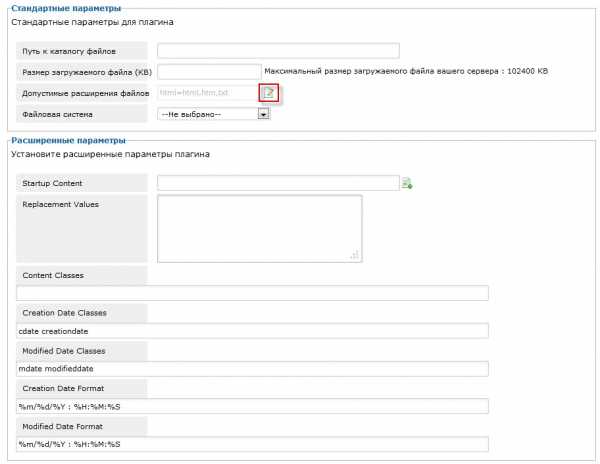
Расширенная настройка JCE. Группы. Вкладка «Параметры плагина»
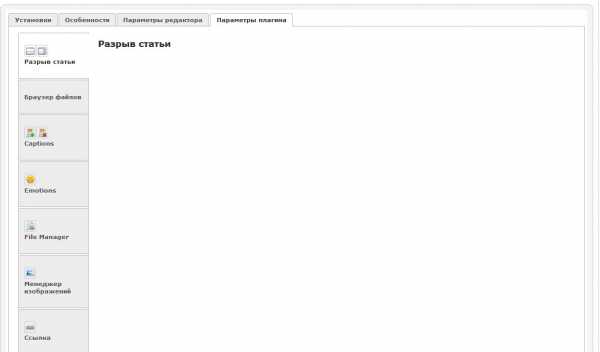
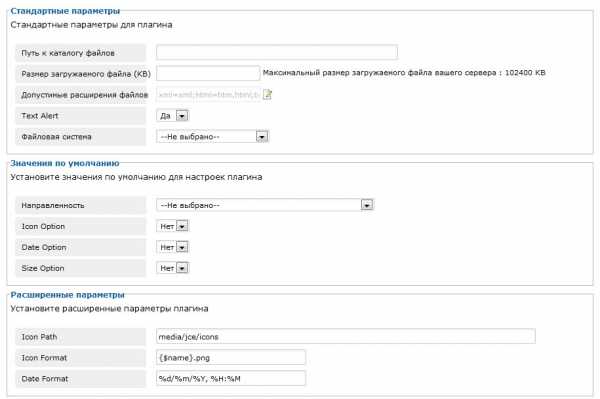
Вкладка «Параметры редактора» показана на рисунке:

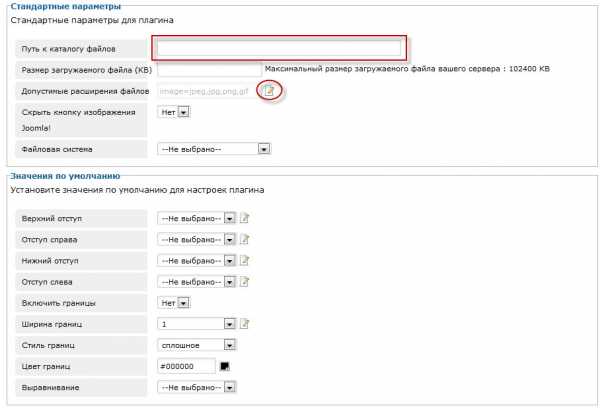
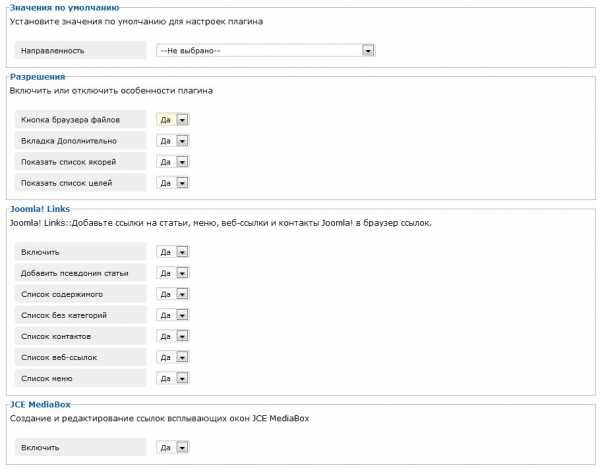
Это последняя вкладка, в которой настраиваются параметры плагинов JCE. Опций здесь очень много, но все они довольно просты в понимании и не требуют детального описания. Советую всем самостоятельно изучить данную вкладку, поскольку в ней найдется несколько опций, повышающих удобство работы с редактором.
Благодаря группам, а также настройкам, которые можно к ним применить, JCE может по праву считаться одним из лучших компонентов визуального редактора для CMS Joomla. При большой гибкости, JCE обладает всеми необходимыми функциями для удобной работы с контентом. Не хватает, пожалуй, только одного – красивых эффектов всплывания, вкладывания и.т.д. Все это существует в качестве дополнений к JCE. О наиболее полезных из них я расскажу в следующей статье серии.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Устанавливаем JCE редактор на Joomla 3
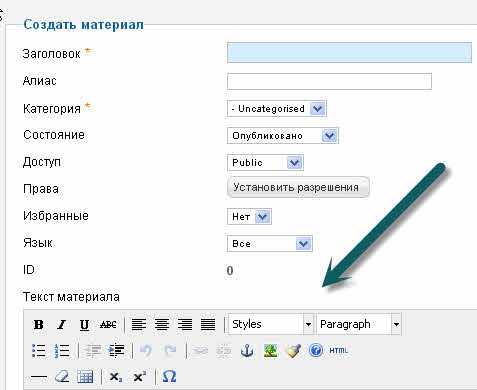
Сегодня мы научимся устанавливать более наглядный редактор для редактирования наших материалов. Давайте, например, попробуем создать новый материал. Здесь, как вы знаете, нужно вбить заголовок, выбрать категорию. Когда мы перейдем вниз, мы увидим такой редактор, который не очень функциональный. Здесь есть немного разных настроек и поэтому достаточно сложно им пользоваться.

Для того, чтобы установить более продвинутый редактор, который называется JCE, нужно проделать следующую процедуру. Для начала нужно вбить в Yandex или Google – «JCE Joomla 2.5». Самый первый вариант выдачи в поиске будет официальный сайт Joomla. Давайте перейдем на сайт и посмотрим.

Если вы первый раз на этом сайте, всегда обращайте внимание на рейтинг. Если он достаточно большой, то это хорошее расширение и бесплатное или не бесплатное это расширение. Как видим, оно бесплатное и рейтинг достаточно высокий. Нажимаем Download, чтобы скачать ее.
Здесь есть три варианта — Editor, сам редактор, плагины к нему и MediaBox. Мы скачаем только Editor.
Самая последняя версия — это 2.2.8.4., ее нам необходимо скачать.
Затем необходимо перейти в административную панель. Заходим в расширение — Менеджер расширений. Выбираем архив, который скачали только что, открываем его и загружаем.
Если установка прошла успешно, нужно перейти в «Общие настройки».
И сейчас редактор по умолчанию TinyMCE. Выбираем самый первый — Editor JCE, сохраняем, закрываем.
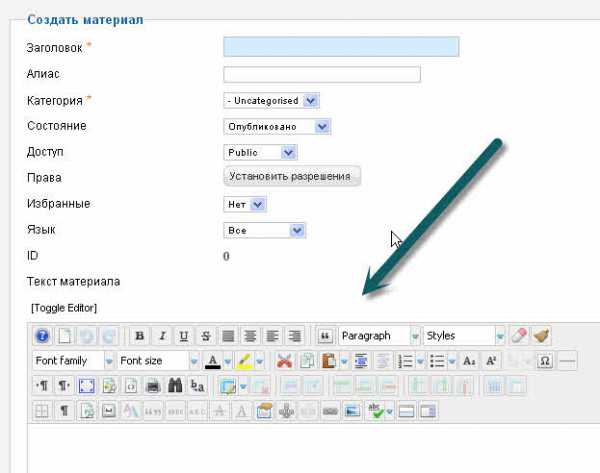
Теперь, когда мы захотим создать новый материал, мы увидим более красивый и функциональный редактор, с помощью которого мы можем намного лучше настраивать текст, он будет более красивым.

И не нужно учить ни CSS, ни HTML для того, чтобы сделать текст очень наглядным, красивым и так отредактированным, как необходимо.
joomla-secrets.ru
JCE Content Editor — редактор для Joomla
В этой статье я расскажу о популярном визуальном редакторе для Joomla — Joomla Content Editor (JCE). В Joomla уже есть редактор TinyMCE, который можно использовать в обычном и расширенном варианте. Однако чем же лучше редактор Joomla Content Editor ?
Во- первых, JCE на много мощнее и имеет больше возможностей, чем TinyMCE. Во-вторых, его возможности можно еще больше расширить при помощи различных дополнений (плагинов). Правда, нужно отметить, что большинство плагинов для JCE платные. Но все же, визуальный редактор Joomla Content Editor даже с набором стандартных функций является мощнейшим инструментом для создания и редактирования материала в Joomla. Практически Word в Web-формате. Функция автосохранения материала, вставка в материал всплывающих окон и медиа-файлов, возможность создания профиля для пользователей – это не полный перечень возможностей компонента.
Как установить Joomla Content Editor
Установка компонента производится по стандартной схеме. Скачайте и разархивируйте файл. Внутри папки вы увидите два архива: com_jce.zip и ru-RU_jce.zip. Войдите в административный раздел — Расширения — Установить/Удалить. Нажмите «Обзор», найдите на компьютере архив com_jce.zip и нажмите «Загрузить файл». Затем таким же образом установите архив ru-RU_jce.zip.
Если в результате выполненных действий русификация компонента не произойдет, разархивируйте ru-RU_jce.zip и скопируйте папки в корень сайта.
Если по каким-либо причинам у вас появляется ошибка, войдите в Компоненты — Администрирование JCE — Глобальная конфигурация и поставьте напротив опции «Сброс стиля редактора» — Да.
Как включить Joomla Content Editor
Для включения визуального редактора Joomla Content Editor войдите в административный раздел — Сайт — Общие настройки — Визуальный редактор по умолчанию. В выпадающем списке выберите Editor-JCE. Сохраните изменения.
Если вы все сделали правильно, то открыв материал для редактирования, увидите вот такой редактор, как на схеме ниже
Редактор установлен. Теперь нужно приобрести навыки в работе с ним. Мне осталось только пожелать вам в этом успеха.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Текстовый редактор JCE-Editor лучший редактор для Joomla 2.5
В сегодняшнем уроке уважаемые читатели блога lessons-joomla.ru мы с вами рассмотрим компонент JCE-Editor лучший редактор Joomla 2.5. Почему лучший? Да потому что его функционал просто поражает. Скажу честно, что я всех его возможностей тоже не знаю. Использую только малую толику, но и этого вполне хватает. Расскажу о том, что знаю сам.
Текстовый редактор JCE (расшифровывается как Joomla Content Editor) представляет из себя целый пакет расширений для работы с любым практически контентом.
На сайте разработчиков JCE можно скачать сам компонент, плагины к нему и что радует русификатор. Отдельным файлом у разработчиков выложен плагин JCE MediaBox. Этот плагин будет описан в дополнительной статье. Можно качать, но не спешите. Не все так безоблачно в этом мире. Сам компонент бесплатен, а вот плагины платные. Просто JCE-Editor без плагинов это всего лишь расширенный редактор встроенного в Joomlа TinyMCE. Да это то и понятно, потому как такой шикарный компонент необходимо поддерживать, совершенствовать, да и себе на корочку хлеба что то иметь. Но нам хлеба не надо — халяву давай. Поэтому в конце статьи как всегда есть ссылки на скачивание компонента, необходимых плагинов, ну и конечно русификатора. Правда версия 2.0.3, однако функционал от этого не пострадал.
Определяйтесь где будете скачивать, и мы продолжим.
Редактор JCE-Editor – установка и настройка
Сам компонент устанавливается стандартно через Расширения > Менеджер расширений. После установки заходим в Компоненты > JCE Administration

и переходим на вкладку Install Add-ons где через форму Select a packge file or enter the full server path to a package file or folder начинаем устанавливать плагины.

После установки необходимых нам плагинов так же через установщик самого компонента JCE-Editor производим русификацию компонента.

По завершению русификации просто щелкните по первой вкладке редактора компонента JCE-Editor и расширение станет на русском.
С установкой расширения JCE-Editor мы закончили и переходим к его настройке.
Переходим на вкладку Глобальная конфигурация. Здесь оставляем все по умолчанию.

Далее вкладка Профили и переходим в шаблон Default.

Попадаем на вкладку Установки.

В принципе здесь то же можно все оставить по умолчанию. Единственное что, это вы можете назначить Группы пользователей для отображения редактора.
Вкладка особенности – здесь вы можете отредактировать кнопки какие необходимы путем простого перетаскивания из Текущий макет редактора в Доступные кнопки и обратно. Или поменять кнопки местами отредактировав, сгруппировав их под себя.

Вкладка Параметры редактора > Установки – оставляем по умолчанию.

Вкладка Параметры редактора > Параметры – в верхней части все интуитивно понятно. Если нет необходимости что то менять, то оставляем как есть.

А вот в нижней части настроек меняем Нет на Да Разрешить Javascript, Разрешить CSS, Разрешить PHP, Разрешить Applet, Показать все символы. И еще можно поменять на русское Вкл/Выкл Метку переключателя редактора.

Вкладка Параметры редактора > Файловая система – оставляем без изменений.

Теперь переходим к настройкам плагинов. Вкладка Параметры плагинов. Здесь уже будет поинтересней.

Рассматриваем все по порядку сверху вниз. Настройки плагинов Разрыв статьи, Браузер файлов не трогаем.
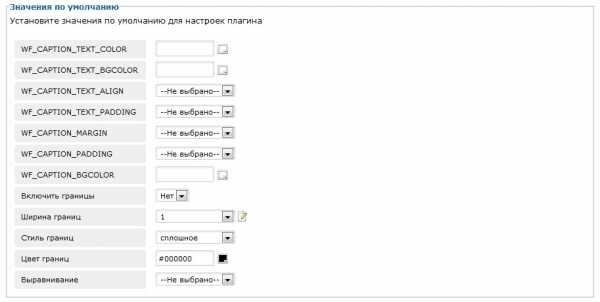
Плагин Captions.

Честно говоря не разбирался. Понимаю, что это настройки визуализации таблиц создаваемых в материале. Если хотите, и есть время, поэкспериментируйте сами.
Плагин File Manager

Файловый менеджер. В настройках можете указать путь к определенной папке где будут содержаться ваши файлы. По умолчанию текстовый редактор JCE-Editor открывает папку images. В это поле можно добавить папку допустим file и при нажатии на кнопку в редакторе Добавить файл будете попадать именно туда. Прошу обратить внимание на настройку параметров Значение по умолчанию. Здесь вы можете задать как будет открываться файл: в этом окне, в новом окне и т.д. А так же включить иконку формата файла, дату файла и его размер. Рекомендую их включить. Данные параметры будут добавляться к файлу автоматически.

Особенно акцентирую ваше внимание на параметр Допустимые расширения файлов. Очень важный параметр, скрытый за неприметной кнопочкой. Очень долго я мучился, не понимая, почему редактор JCE-Editor не видит архив RAR. Данного расширения просто нет в настройках по умолчанию. Поэтому рекомендую внимательно относится к этой кнопке в настройках всех плагинов этого редактора. Так как не все используемые вами форматы на сайте могут там быть. Добавляется формат через кнопку добавить.
Плагин Менеджер изображений.

Здесь все интуитивно понятно. Особенно задерживаться не будем. Рекомендую ничего не трогать, только проверить все ли форматы нужные вам прописаны в настройках.
Плагин Ссылка.

Здесь на что нужно обратить внимание так на то, что можно сразу задать параметр для всех ссылок открываться в новом окне или фрейме.
Плагин Медиа.

Все понятно. проблем не должно возникнуть.
Плагин Media Manager.

Можете создать папку в images и указать к ней путь. Проверить все ли расширения файлов необходимые вам прописаны.
Плагин Вставка.

Не разбирался. Оставлял по умолчанию.
Плагин Редактор исходного кода.
Тут то же все понятно.
Плагин Template Manager.

В Менеджер шаблонов оставляем все параметры как есть.
Ну вот вроде все, настройки разобрали, осталось чуть чуть это включить сам редактор. Вернее сделать его редактором по умолчанию.
Заходим в Сайт > Общие настройки > Сайт.

В настройках параметра Редактор по умолчанию выбираем Editor-JCE.
Заходим в менеджер материалов. Создаем новый материал и у нас Editor-JCE по умолчанию.

При подведении к кнопке указателя мыши появляется подсказка что это за кнопка. Посмотрите и разберитесь сами. Если по его использованию делать урок, то это еще на пять листов.
Вот теперь все. И мы разобрали текстовый редактор JCE-Editor лучший редактор для Joomla 2.5 его установку и настройку.
P.S. Если статья оказалась для Вас полезной, то вы можете сказать спасибо нажав на кнопки соцсетей, лайкнув в фейсбуке и т.д., или написать комментарий, или подписаться на новости. Я старался и старался для Вас. Спасибо!
lessons-joomla.ru