Предварительный просмотр значков Adobe Photoshop в Windows 10 File Explorer
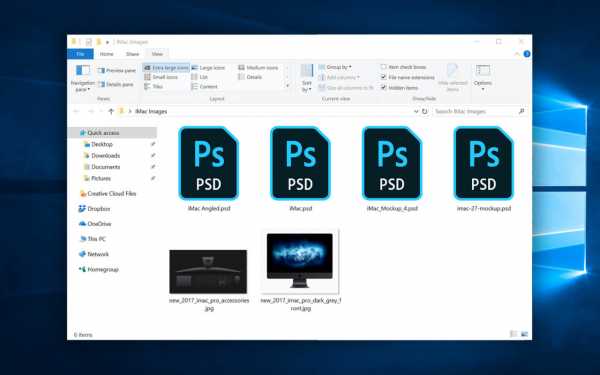
Добавление предварительного просмотра значков PSD в Windows 10 File ExplorerПри просмотре файлов в Windows 10 File Explorer вы можете переключиться на удобный вид «Значок», который отображает изображение предварительного просмотра для ваших файлов в дополнение к имени файла. Это может помочь вам быстро идентифицировать файл визуально, вместо того чтобы полагаться на запоминание имен файлов.
Есть только одна проблема: многие распространенные форматы файлов несовместимы. Конечно, File Explorer предоставит вам приятные предварительные просмотры ваших изображений JPG и видео MP4, но важные типы файлов, такие как Photoshop и AutoCAD, просто покажут вам большой, бесполезный значок.

Причиной этой проблемы является то, что Windows по умолчанию не поддерживает кодеки для этих типов файлов. Microsoft, скорее всего, из-за проблем с лицензированием, еще официально не предоставила для этого исправления, но это не остановило сторонних разработчиков от собственных решений.
Одним из таких решений является SageThumbs, бесплатная утилита, которая добавляет поддержку кодеков для сотен типов файлов в File Explorer в Windows. Чтобы проверить это, просто загрузите последнюю версию (2.0.0.23 на дату публикации этой статьи) и установите ее. Мы протестировали последнюю версию SageThumbs с недавно выпущенным обновлением Windows 10 Fall Creators и работали без проблем, но обязательно проверяйте наличие обновлений или проблем совместимости, если в будущем вы используете более новую версию Windows.
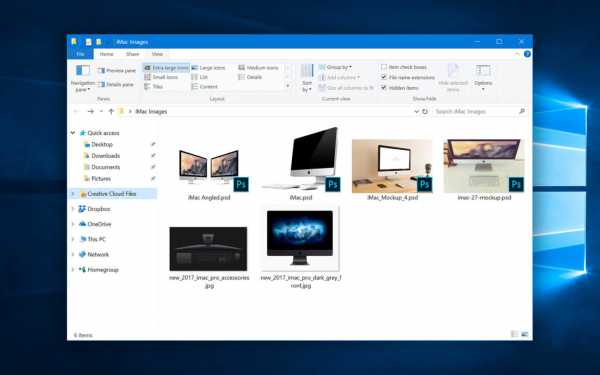
Как только вы завершите установку SageThumbs, откройте окно «Проводник» и переключитесь на одно из представлений значков. Вы заметите, что ваши ранее отсутствующие предварительные просмотры файлов теперь отображаются во всей их визуально полезной славе. Нет необходимости перезагружаться или выходить из системы, новые значки должны появляться сразу.

Имейте в виду, что, хотя SageThumbs добавляет поддержку значков для сотен типов файлов, это не является исчерпывающим, и вы все еще можете увидеть несколько значков для некоторых экзотических форматов файлов. Опять же, не забудьте также проверить новые версии SageThumbs перед выполнением крупных обновлений Windows, так как могут возникнуть проблемы совместимости с более новыми версиями Windows.
SageThumbs невероятно полезен для предоставления предварительных изображений значков в File Explorer, но также предлагает ряд других функций, в том числе возможность конвертировать изображения через меню правой кнопки мыши, устанавливать изображение в качестве обоев, прикреплять изображения непосредственно к сообщениям электронной почты, и копировать изображения в буфер обмена, не открывая их перед этим.

Оригинал:
https://www.tekrevue.com/tip/psd-icon-previews-windows-10-file-explorer/
bga68.livejournal.com
Иллюстрированный самоучитель по Adobe Photoshop 7 › Работа с Web и программирование Imageready › Предварительный просмотр изображения [страница — 551] | Самоучители по графическим программам
Предварительный просмотр изображения
Предварительный просмотр результатов возможного размытия оптимизированного изображения в браузере.
С помощью различных методов предварительного просмотра в программе ImageReady можно получить довольно точное представление о том, как будет выглядеть оптимизированное изображение в режиме реального времени. Это поможет выбрать соответствующие настройки оптимизации.
В соответствии с данными, опубликованными на сайте Websnapshot.com. примерно у 10% пользователей Internet 8-битный монитор, который отображает максимум 256 цветов. С другой стороны, все графические браузеры используют палитру из 216 цветов. Для имитации цветов, не входящих в эту палитру, но содержащихся в изображении, используется метод размытия.
- Откройте изображение в программе ImageReady и вызовите, по крайней мере, одно оптимизированное изображение в главном окне.
- Выполните команды View › Preview › Browser Dither (Вид › Предварительный просмотр › Размытие в браузере) или нажмите комбинацию клавиш

Рис. 23.58. Оптимизированное JPEG-изображение, опция Browser Dither выключена

Рис. 23.59. То же изображение с включенной опцией Browser Dither
Управление размытием
При оптимизации изображения в программе ImageReady применяется метод размытия для имитации цветов, содержащихся в исходном изображении, но отсутствующих в цветовой палитре оптимизированного изображения. Можно контролировать степень размытия, используя поле Dither (Размытие) на палитре Optimize (Оптимизация). Если увеличить его значение, то цвета оптимизированного изображения будут более точно воспроизводить цвета исходного, но размер файла немного увеличится.
Значение параметра Web Snap (Приведение к палитре Web) на палитре Optimize (Оптимизация) также влияет на степень размытия изображения в браузере. Чем выше это значение, тем меньше будет размыто изображение и тем меньше окажется размер файла. Чем больше цветов оптимизированного изображения соответствует 8-битной палитре браузера, тем меньше изменится изображение при включении опции Browser Dither (Размытие в браузере). Некоторая степень размытия приемлема и для изображений с плавным переходом цвета, поскольку тогда они выглядят лучше, чем при разбиении изображения на полосы, вызванном высоким значением параметра Web Snap (Приведение к палитре Web).
Различные операционные системы используют разные значения гаммы, в результате чего внешний вид изображений может искажаться. При создании Web-графики важно предварительно просмотреть и скорректировать изображение для различных платформ.
Перейдя в режим предварительного просмотра изображения в программе ImageReady, выполните команду Standard Windows Color (Стандартные цвета Windows), чтобы имитировать контрастность изображения.
Воспользуйтесь командой View › Preview › Uncompensated Color (Вид › Предварительный просмотр › Не компенсировать цвет), чтобы предварительно просмотреть изображение без компенсации гаммы.
Включите опцию Embedded Color Profile (Встроенный цветовой профиль), чтобы привести изображение в окне предварительного просмотра в программе ImageReady (для RGB-монитора) в соответствие с профилем, включенным в изображение в программе Photoshop. Эта опция будет недоступна, если в изображении нет профиля.
Совет
Нажимая сочетания клавиш CTRL + ALT + Y, можно попеременно переключать четыре опции предварительного просмотра. Но очень сложно уследить за тем, какой вариант предварительного просмотра отображается в данный момент
samoychiteli.ru
Browser Preview (Предварительный просмотр в браузере). Photoshop. Лучшие фильтры
Browser Preview (Предварительный просмотр в браузере)
Первый фильтр-помощник веб-мастера – это Browser Preview (Предварительный просмотр в браузере). Он покажет, как изображение будет выглядеть в браузере при разной степени сжатия и при просмотре на различных мониторах.
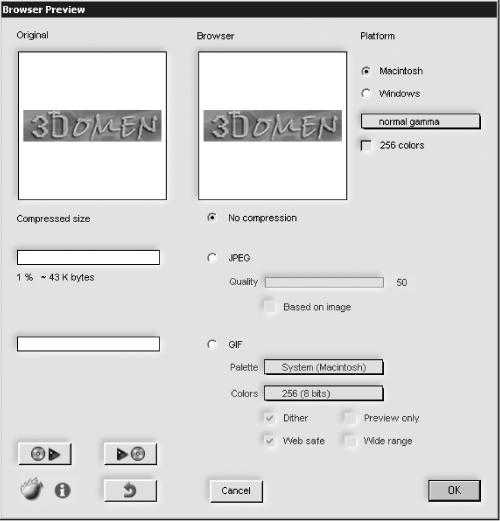
В окне настроек браузера вы увидите два окна просмотра – первое показывает оригинал изображения, второе – то, как оно будет выглядеть в браузере (рис. 7.44).

Рис. 7.44. Настройки фильтра Browser Preview (Предварительный просмотр в браузере).
Вы можете посмотреть, как будет выглядеть изображение на разных платформах. Обычно на мониторах компьютеров Macintosh цвета более яркие, поэтому на это обязательно нужно обращать внимание.
Следующее, что стоит учитывать, это то, как будет выглядеть изображение в цветовой палитре на 256 цветов. Не забывайте, что у некоторых посетителей сайта могут быть старые видеокарты, поэтому изображение у них на мониторе может выглядеть не так, как вы предполагаете.
Теперь выберите формат, в которым вы собираетесь сохранить изображение – это может быть JPEG или GIF. Вы сразу увидите, каков будет размер сжатого изображения и сможете подобрать оптимальный баланс между качеством и размером. Для уменьшения размера изображения можно, например, снизить количество используемых цветов, увеличить участки изображения, на которых будет присутствовать чистый цвет, то есть цвет, образуемый одинаково окрашенными пикселами.
Поделитесь на страничке Следующая глава >it.wikireading.ru