Уроки по unreal engine 4 на русском
Здравствуйте меня зовут Дмитрий.
Я занимаюсь созданием компьютерных на Unreal Engine в качестве хобби. Сегодня я расскажу как создать свой модуль, а потом как создать плагин в Unreal Engine 4.
Создание модуля
Итак начнем с модулей. Когда вы создаете проект, в файле проекта автоматически создается один модуль.
В принципе для простого проекта это достаточно. Но если вы читали мою предыдущую статью (а если не читали то советую сделать это прямо сейчас) можно увидеть что определенный код, который необходим для регистрации ассета, добавлении кнопок на панель свойств этого ассета, для игры нам не нужен, а нужен только для редактора. Поэтому было-бы хорошо сделать так чтобы, при сборке игры этот код в игру не включался, именно для этого и предназначена система модулей.
Итак начнем. Сначала добавим ещё один модуль:
Параметры модуля У модуля имеются параметр тип, который определяет куда следует включать модуль, а куда нет. Тип может принимать следующие значения:Любой модуль обязательно должен иметь 3 файла. Первый это заголовочный файл этого модуля <Имя модуля>.h, обычно в него включается файл Engine.h. Но стоит заметить что при включении файла Engine.h размер Precompiled header становится равен ~700mgb. Если вы создадите в своем проекте много модулей и каждый будет весить более 700mgb ни каких винчестеров не хватит, поэтому рекомендую открыть Engine.h и выбрать только то что вам надо. Кроме того в этом файле располагается интерфейс модуля. В котором можно что нибудь зарегистрировать например.
Вторым обязательным файлом является файл <Имя модуля>.cpp:
Здесь я регистрирую тип ассета и изменение панели свойств, а также добавил сообщение в лог.
В конце этого файла обязательно должен быть макрос IMPLEMENT_GAME_MODULE.
Третий обязательный файл <Имя модуля>.Build.cs:
В этом файле я подключаю модули необходимые для работы моего модуля (простите за тавтологию). Как видите кроме системных модулей я также подключил основной модуль и плагин(о котором я напишу ниже).
Важно: Если вы подключаете плагин к основному модулю то надо подключать его и к остальным. Иначе если вы используете объект из основного модуля в котором будет объект из плагина, то компилятор выдав ошибку о том что не может найти файл, сошлется на строчку в основном модуле но поскольку в нем вы плагин уже подключили вы не будете понимать в чем дело и что от вас требует компилятор.
Важно: Для того чтобы класс или структуру из подключенного модуля можно было использовать. Нужно:
1) Подключить заголовочный файл этого класса или структуры.
2) При определении классов и структур которые вы хотите использовать из других модулей нужно писать <имя модуля большими буквами>_API. Например:
После создания этих файлов нужно положить их в папку с именем модуля в папке Source. Осталось только добавить наш модуль в файл UICustomEditor.Target.cs (в файл UICustom.Target.cs мы ни чего не добавляем поскольку модуль будет грузится только в редакторе)
Модуль готов, для полезной нагрузки я использовал файлы из прошлого урока. Теперь перейдем к созданию плагина.
Создание плагина
Плагин нужно воспринимать как проект который можно вставить в другой проект. Плагин как и проект состоит из модулей и имеет свой файл проекта который имеет расширени .uplugin. Чтобы плагин подключить к проекту его надо положить в папку <директория проекта>/plugins и заново сгенерировать Visual Studio проект. После этого можно подключать модули плагина как и любые другие модули (об этом написано выше).
Соответственно для создания плагина нужно создать файл <Имя плагина>.uplugin
Если в папке плагина создать папку Resources, то положенное туда изображение, в формате png будет отображаться в менеджере плагинов.
Я для примера сделал парсер CVS таблиц после подключения плагина можно наблюдать:


Проект с исходным кодом:здесь
P.S Прошу учесть что я программист любитель, поэтому за кривость парсера просьба ногами не пинать.
ссылка на оригинал статьи http://habrahabr.ru/post/275239/
Запись опубликована автором admin в рубрике Без рубрики. Добавьте в закладки постоянную ссылку.
rpilot62.ru
Unreal Engine 4 • » Редактор Unreal Engine 4
В основу редактора Unreal Engine 4 входит редактор уровня. Данный режим доступен по умолчанию и отображается в качестве самого главного редактора, поэтому изучение его является неотемлемой частью изучение движка.
Редакторы, навигаторы и инструменты
Изначальльно весь редактор, включая редакторы контента, сжат до нескольких окон, так как весь редактор занимает очень много места и не помещается на одном или даже вдух экранах. Некоторые отдельные разделы редактора показаны только тогда, когда вы захотите редактировать что-то конкретное. Некоторые разделы становятся доступны, когда вы выбираете какой-то объект, что бы вы могли изменить нужные свойства этого объекта.
Сущестует несколько основных навигаторов по контенту вашей игры. Через них вы можете получить доступ к какому-нибудь объекту или его свойствам, который доступен в вашем проекте.
| Project Browser | Позволяет получить доступ к вашим проектам. Открыть существующий или создать новый. |
| Content Browser | Панель, подобная проводнику в Windows, которая осуществяет доступ к контенту вашего проекта. |
| Class Viewer | Список всех классов, которые доступны в вашем проекте. |
| Global Asset Picker | Инструмент с быстрым доступом к объектам, которые доступны в вашем проекте. Используется для быстрого перемещения объектов на уровень через Viewport. |
Так же в UE4 существует несколько редакторов свойств
| Property Matrix | Редактор свойств объектов, в котором вы можете менять свойства сразу нескольких объектов. |
| Color Picker | Панель для выбора цвета. |
| Curve Editor | Редактор кривых |
Так же имеются несколько окон настроек, в которых можно изменять параметры самого редактора или ваших проектов
| Editor Settings | Окно с настройками редактора UE4 |
| Project Settings | Окно для изменения настроек вашего проекта |
| Key Binding | Окно для управления горячими клавишами. |
uengine.ru
Лучшие уроки Unreal Engine 4 для быстрого старта
Изучение нового ПО всегда является очень сложным процессом. Во-первых, зачастую сталкиваешься с проблемами в интерфейсе, во-вторых, многие вещи, которые раньше делались по определенному принципу, теперь делаются совершенно по-иному. Но самое сложное в освоении новой программы — это начать изучение. На Devgam мы поможем новичкам игростроя и тем, кто уже разрабатывал игры на Unity или CryEngine, но по каким-то причинам решил перейти на Unreal Engine 4, быстро вклиниться в игровой движок благодаря подборке небольших уроков. Статья будет содержать много полезных видео, а также ссылки на переводы, уже опубликованные на Девгам.
Уроки Unreal Engine 4 для начинающих
Следующий подход поможет максимально быстро понять, что здесь к чему. Начнём с интерфейса программы, уделив несколько минут на основные окна и меню. После чего перейдём к быстрой настройке простой сцены, чтобы понять объекты, шейдеры и свет. Также рассмотрим некоторые принципы программирования на C++ и Blueprints. Cтоит упомянуть о ежемесячных стримах разработчиков из Epic Games и приглашённых гостей. Команда постоянно записывает лайфстримы по самым разным темам для ознакомления и изучения чего-то нового в Unreal Engine 4.
Интерфейс программы
В данных уроках Flakky подробно расскажет вам об интерфейсе Unreal Engine 4. Он затронет такие темы, как: Интерфейс, панель инструментов и окно просмотра.
Введение в редактор
Команда Epic Games в официальной документации игрового движка опубликовала серию видео уроков по изучению редактора для начинающих. Вся серия состоит из следующих видео: UI Overview, навигация в окне просмотра, ортографическая камера, View Modes and Show Flags, установка объектов на уровне, перемещение, вращение и масштабирование объекта, перемещение с камерой, Content Browser и кастомизация редактора UI.
Посмотрите весь список здесь.
Уроки создания уровней в Unreal Engine 4
Wes Bunn из команды Epic Games расскажет вам о том, как создать уровень в UE4 с нуля. Изучите основы, начиная с добавления окон и дверей, заканчивая визуальным программированием Blueprints для интерактивного открывания дверей.
Другие видео посмотрите, перейдя по этой ссылке.
Работа с материалами и шейдерами
В этом плейлисте разработчики Unreal Egnine 4 простым языком объяснят вам работу шейдеров и материалов в UE4. Узнайте, как создать простой материал, как добавить к нему текстуры, использовать маски и Dynamic Material Instances.
Программирование в Unreal Engine 4
В этих уроках вы найдёте информацию о C++ в UE4. Если кто-то не знает, то в этом игровом движке есть два способа программировать: с помощью C++ или с использованием визуального программирования Blueprints. Flakky опубликовал ряд уроков, связанных с UE Development. В них вы познакомитесь с принципами программирования в C++, а также узнаете, как с его помощью построить игровую логику в Unreal Engine 4. Если вы уже знакомы с C++, то посмотрите следующее видео, в котором объясняются некоторые принципы Объектно-ориентированного программирования в игровом движке UE4.
Введение в физику UE4
Объяснение физики на примере машины. Узнайте, как создать простое поведение машины, используя стандартные значения Default Values в Blueprints. Если вы хотите посмотреть пример того, что может получиться из этого урока, используя одни блупринты, то посмотрите статью Dries Deryckere и его процедурно разрушаемые машины.
Другие уроки и полезные статьи смотрите в разделе Разработка игр.
devgam.com
знакомство с движком / Хабр

Unreal Engine 4 — это набор инструментов для разработки игр, имеющий широкие возможности: от создания двухмерных игр на мобильные до AAA-проектов для консолей. Этот движок использовался при разработке таких игр, как ARK: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Разработка в Unreal Engine 4 очень проста для начинающих. С помощью системы визуального создания скриптов Blueprints Visual Scripting можно создавать готовые игры, не написав ни строчки кода! В сочетании с удобным интерфейсом это позволяет быстро изготавливать рабочие прототипы.
В этой части туториала по Unreal Engine 4 мы ознакомимся с основными возможностями программы. Вот основные темы, которые будут в нём рассмотрены:
- Установка движка
- Импорт ассетов
- Создание материалов
- Использование Blueprints для создания объектов с простейшими функциями
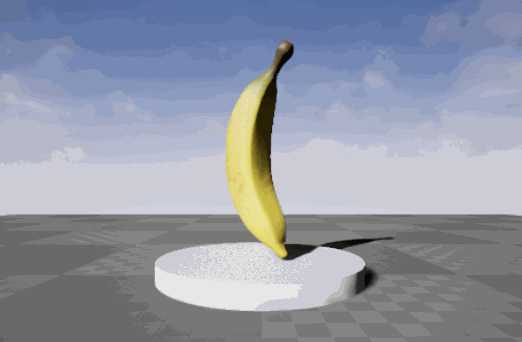
Мы изучим все эти возможности на примере поворотного столика, на котором лежит банан.
Примечание: туториал будет состоять из восьми частей:
Установка Unreal Engine 4
Для установки Unreal Engine 4 используется Epic Games Launcher. Перейдите на сайт Unreal Engine и нажмите на кнопку Get Unreal в правом верхнем углу.
Перед загрузкой программы запуска необходимо будет создать учётную запись. После её создания скачайте программу запуска, соответствующую вашей операционной системе.

После скачивания и установки программы запуска откройте её. Появится следующее окно:

Введите адрес электронной почты и пароль, использованный для скачивания программы загрузки и нажмите на Sign In. После выполнения входа откроется такое окно:

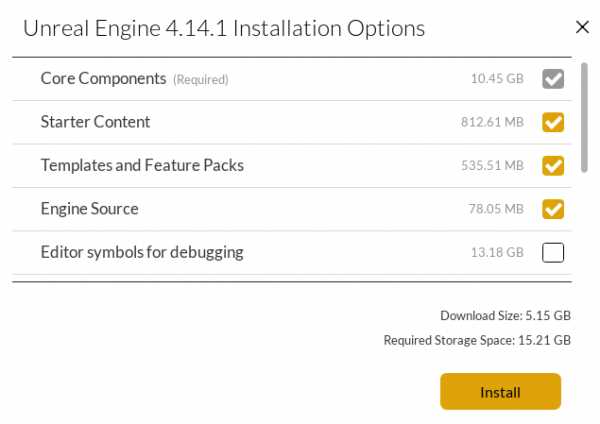
Нажмите на Install Engine в левом верхнем углу. Программа запуска перейдёт к экрану, на котором можно будет выбрать устанавливаемые компоненты.

Примечание: Epic Games постоянно обновляет Unreal Engine, поэтому ваша версия движка может слегка отличаться от представленной на скриншотах. Например, после написания первого черновика этого туториала версия уже обновилась до 4.14.3! Туториал подойдёт вам, если у вас есть версия не ниже 4.14.
По умолчанию выбраны Starter Content, Templates and Feature Packs и Engine Source. Лучше так всё и оставить. Они будут полезны по следующим причинам:
- Starter Content: это коллекция ассетов (ресурсов), которые можно бесплатно использовать в собственных проектах. В том числе это модели и материалы. Их можно использовать как временные ресурсы или в уже готовой игре.
- Templates and Feature Packs: шаблоны (Templates) задают базовые возможности выбранного жанра игры. Например, при выборе шаблона Side Scroller будет создан проект с персонажем, простыми движениями и камерой на фиксированной плоскости.
- Engine Source: Unreal — это движок с открытым исходным кодом, то есть вносить в него изменения может кто угодно. Если вам понадобится добавить к редактору дополнительные кнопки, то это можно сделать, изменив исходный код.
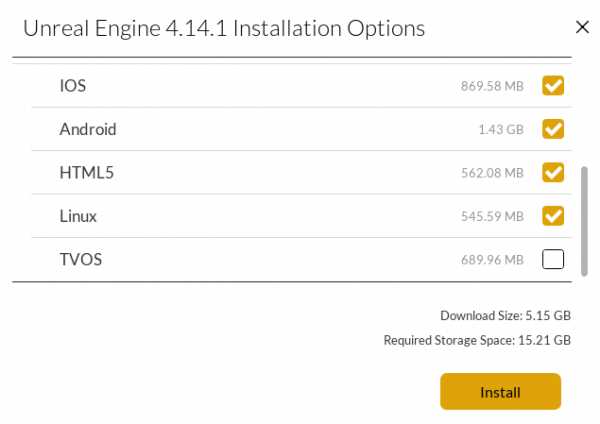
Под списком есть список возможных платформ. Если не планируете разрабатывать игру под конкретную платформу, то можете спокойно снять все флажки.

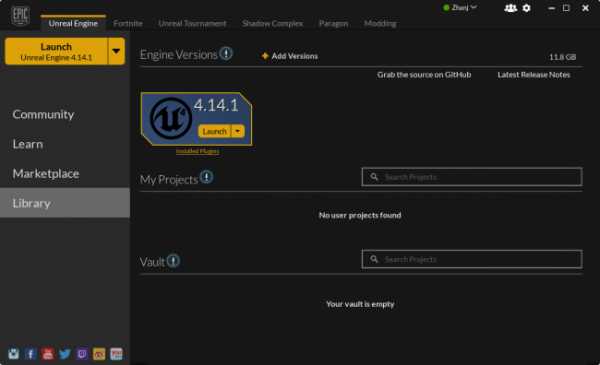
Выбрав нужные компоненты, нажмите на Install. После завершения установки движок появится в библиотеке. Теперь настало время создать проект.

Создание проекта
Нажмите на одну из кнопок Launch, чтобы открыть браузер проектов (Project Browser). После его открытия нажмите на вкладку New Project.

Нажмите на вкладку Blueprint. Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблон Blank.
Ниже будут перечисленные дополнительные параметры.
Вот, за что отвечает каждая опция:
- Target Hardware: при выборе Mobile/Tablet будут отключены некоторые эффекты постобработки. Также можно будет использовать мышь для сенсорного ввода. Выберите здесь опцию Desktop/Console.
- Graphical Target: при выборе Scalable 3D or 2D будут отключены некоторые эффекты постобработки. Выберите здесь Maximum Quality.
- Starter Content: можно включить эту опцию, чтобы добавить базовый контент (Starter Content). Чтобы нам было проще, выберем No Starter Content.
Кроме того, здесь есть раздел для выбора местоположения папки проекта и имени проекта.
Сменить папку хранения проекта можно, нажав на многоточие в конце поля Folder.
Имя проекта не является названием игры, так что не волнуйтесь, если хотите название позже. Выберите текст в поле Name и введите BananaTurntable.
И наконец нажмите на Create Project.
Навигация по интерфейсу
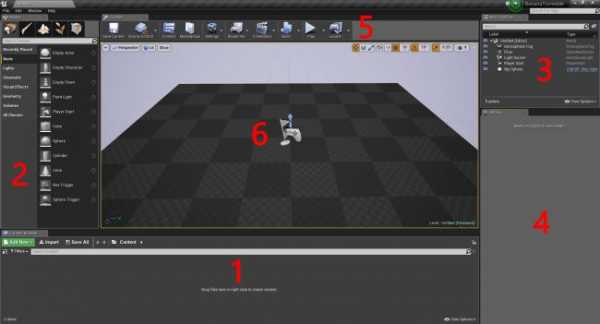
После создания проекта откроется редактор. Он разделён на несколько панелей:

- Content Browser: в этой панели отображаются все файлы проекта. Её можно использовать для создания папок и упорядочивания файлов. Здесь также можно выполнять поиск по файлам с помощью поисковой строки или фильтров.
- Modes: в этой панели можно переключаться между инструментами, например Landscape Tool и Foliage Tool. Инструментом по умолчанию является Place Tool. Он позволяет располагать на уровне различные типы объектов, такие как источники освещения и камеры.
- World Outliner: отображает все объекты на текущем уровне. Можно упорядочить список, распределив связанные объекты по папкам, а также искать и фильтровать их по типам.
- Details: здесь отображаются все свойства выбранного объекта. Эта панель используется для изменения параметров объекта. Внесённые изменения повлияют только на выбранный экземпляр объекта. Например, если в сцене есть две сферы, то при изменении размера одной изменения коснутся только неё.
- Toolbar: содержит множество различных функций. Чаще всего мы будем пользоваться Play.
- Viewport: это обзор уровня. Осматриваться по сторонам можно, удерживая правую клавишу мыши и перемещая её. Для перемещения по уровню нужно зажать right-click and use the WASD keys.
Импорт ассетов
Какой смысл в поворотном столе, если на нём нечего показывать? Скачайте эту модель банана. Внутри находятся два файла: Banana_Model.fbx и Banana_Texture.jpg. Можете также использовать собственную модель, но зачем, если есть такой потрясающий банан?
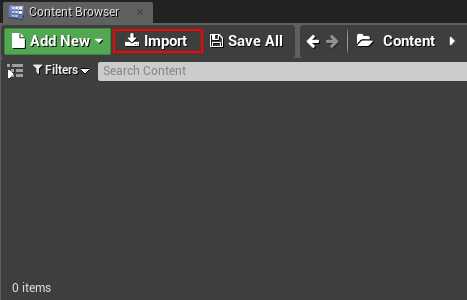
Чтобы Unreal мог использовать файлы, их нужно импортировать. Перейдите в Content Browser и нажмите на Import.

С помощью диспетчера файлов найдите папку, в которой находятся Banana_Model.fbx и Banana_Texture.jpg are. Выделите оба файла и нажмите Open.

Unreal предложит несколько вариантов импорта файла .fbx. Снимите флажок Import Materials, потому что мы будем создавать собственный материал. Остальные параметры можно не менять.

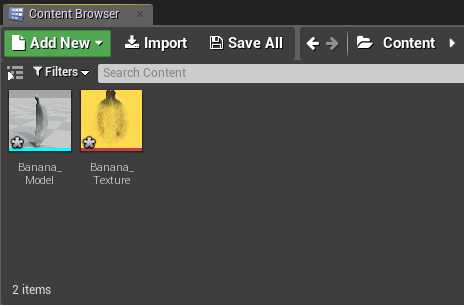
Нажмите на Import. Два файла появятся в Content Browser.

При импорте файла на самом деле он не сохраняется в проект, если не указать этого явным образом. Сохранять файлы можно, нажав на файл правой клавишей мыши и выбрав Save. Также можно сохранить все файлы за раз, выбрав File\Save All. Старайтесь сохраняться почаще!
Учтите, что в Unreal модели называются «мешами» (meshes). Теперь у нас есть меш банана, настало время добавить его на уровень.
Добавление мешей на уровень
Пока уровень выглядит довольно пустым, давайте сделаем его интереснее.
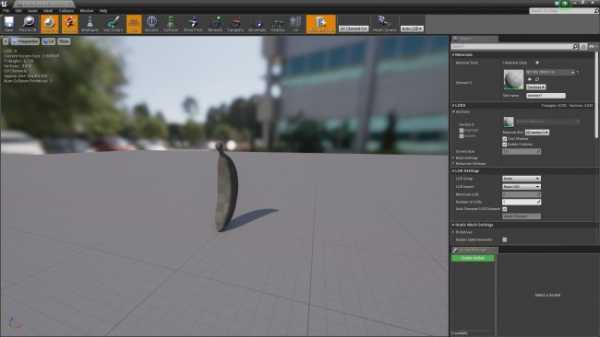
Чтобы добавить на уровень меш, нажмите правой клавишу мыши и перетащите Banana_Model из Content Browser во Viewport. Отпустите левую клавишу мыши и меш добавится на уровень.

Объекты на уровне можно перемещать, поворачивать и масштабировать. Горячие клавиши для этих действий — W, E и R. После нажатия на них можно использовать манипулятор:

О материалах
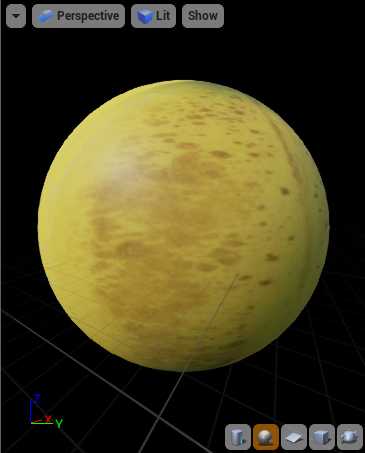
Если внимательно посмотреть на банан, то можно увидеть, что он не жёлтый! На самом деле. он выглядит почти полностью серым.
Чтобы придать банану цвет и детали, необходимо создать материал.
Что такое «материал»?
Материал задаёт внешний вид поверхности. На базовом уровне материал определяет четыре аспекта:
- Base Color: цвет или текстуру поверхности. Используется для добавления детализации и вариаций цвета.
- Metallic: насколько металлическим выглядит материал. В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0.
- Specular: управляет блеском неметаллических поверхностей. Например, керамика будет обладать высоким значением Specular, в отличие от глины.
- Roughness: поверхность с максимальной roughness (шероховатостью) не будет иметь никакого блеска. Используется для таких поверхностей, как камень и дерево.
Ниже представлен пример трёх различных материалов. Они имеют одинаковый цвет, но разные атрибуты. Каждый материал имеет высокое значение соответствующего атрибута. Значение остальных атрибутов равно нулю.

Создание материала
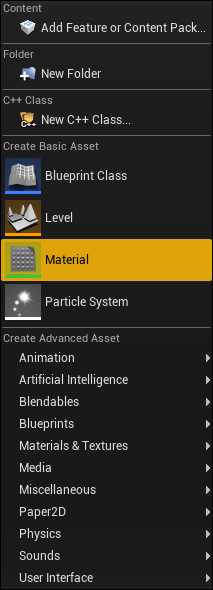
Для создания материала нужно перейти в Content Browser и нажать на зелёную кнопку Add New. Появится меню со списком ассетов, которые можно создать. Выберите Material.

Назовите материал Banana_Material, а затем дважды нажмите левой клавишей мыши на файле, чтобы открыть его в редакторе материалов.
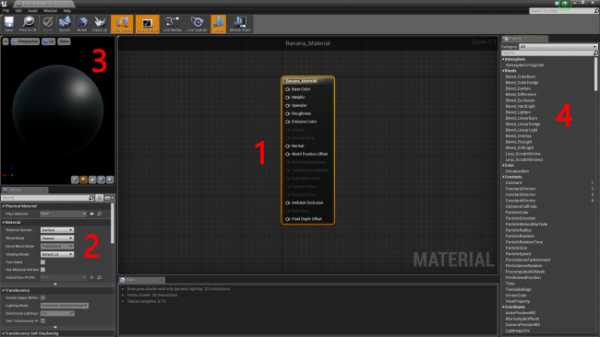
Редактор материалов (Material Editor)
Редактор материалов состоит из пяти основных панелей:

- Graph: в этой панели содержатся все ноды (узлы) и нод Result. Перемещаться по панели можно, удерживая правую клавишу мыши и двигая мышью. Масштабирование выполняется прокруткой колёсика мыши.
- Details: здесь отображаются свойства выбранного нода. Если нод не выбран, то здесь отображаются свойства материала.
- Viewport: содержит меш предварительного просмотра, представляющий материал. Поворачивать камеру можно, удерживая левую клавишу и двигая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Palette: список всех нодов, доступных для вашего материала.
Что такое нод (узел)?
Прежде чем приступать к созданию своего материала, нужно узнать про объекты, которые используются для его создания: ноды.
Ноды составляют бОльшую часть материала. Существует множество типов нодов, имеющих различные функции.
У нодов есть входы и выходы, представленные кругом со стрелкой. Входы расположены слева, а выходы — справа.
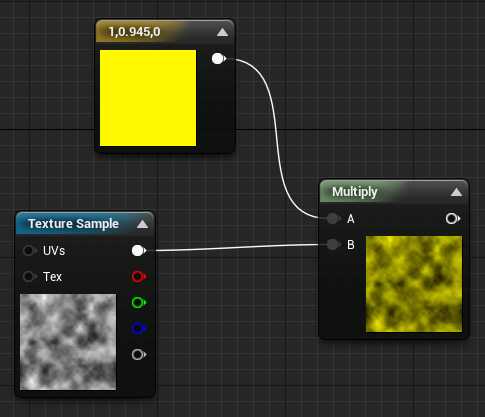
Вот пример с использованием нодов Multiply и Constant3Vector, добавляющих текстуре жёлтого цвета:

У материалов есть особый нод, называемый нодом Result, который в нашем случае уже создан как Banana_Material. Здесь заканчиваются со временем все ноды. То, что подключено к этому ноду, определяет внешний вид конечного материала.
Добавление текстур
Для добавления модели цвета и деталей нам необходима текстура. Текстура — это просто двухмерное изображение. Обычно они проецируются на трёхмерные модели, придавая им цвет и детали.
Для текстурирования банана мы используем Banana_Texture.jpg. Применить в материале текстуру позволяет нод TextureSample.
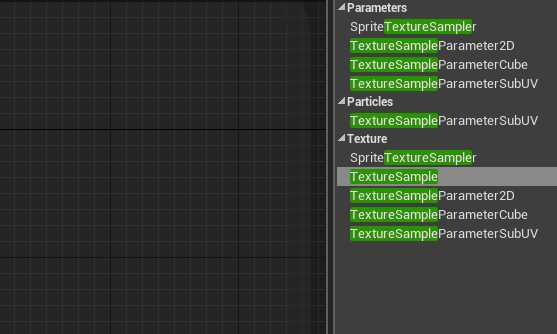
Перейдите к панели Palette и найдите TextureSample. Добавьте нод, удерживая левую клавишу мыши и перетащив его на схему.

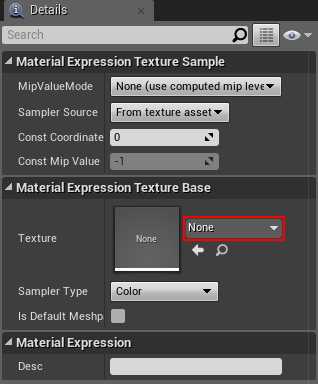
Для выбора текстуры необходимо сначала выделить нод TextureSample. Перейдите в панель Details и нажмите на раскрывающийся список, расположенный справа от Texture.

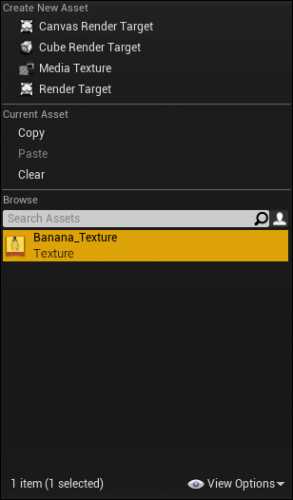
Откроется меню, в котором перечислены все текстуры проекта. Выберите Banana_Texture.

Чтобы увидеть текстуру на меше предварительного просмотра, нужно подключить её к ноду Result. Удерживайте левую клавишу мыши на белом контакте выхода нода TextureSample. Перетащите его на входной контакт Base Color нода Result.

Вернитесь во Viewport, чтобы увидеть текстуру на меше предварительного просмотра. Можно поворачивать его (удерживая левую клавишу мыши и перемещая мышь), чтобы рассмотреть другие детали.

Нажмите на Apply в Toolbar, чтобы обновить материал, и закройте редактор материалов после завершения.
Использование материалов
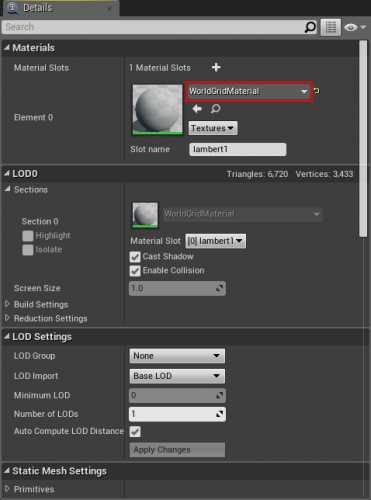
Чтобы применить материал на банан, нужно его назначить. Вернитесь к Content Browser и дважды нажмите на Banana_Model, чтобы открыть его. Появится следующее окно редактора:

Перейдите в панель Details и найдите раздел Materials. Нажмите на раскрывающееся меню, расположенное справа от Element 0, и выберите Banana_Material.

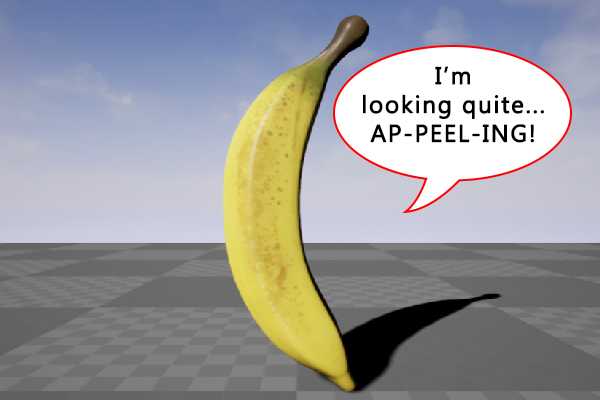
Закройте редактор мешей, вернитесь к основному редактору и посмотрите на Viewport. Вы увидите, что теперь на банане есть текстура. Поздравляю, вы теперь знаете всё необходимео, чтобы стать дизайнером уровней!

Примечание: если освещение слишком тёмное, можно изменить его, зайдя в World Outliner и нажав на Light Source. В панели Details найдите параметр Intensity и увеличьте его значение.
Про Blueprints
Даже несмотря на то, что банан выглядит отлично, будет ещё лучше, если он начнёт вращаться на поворотном столе. Проще всего создать его с помощью «чертежей» Blueprints.
В простейшем случае Blueprint представляет собой «вещь». Blueprints позволяют создавать свои поведения для объектов. Объект может быть чем-то физическим (типа поворотного стола) или чем-то абстрактным, например, системой здоровья.
Хотите создать движущийся автомобиль? Используйте Blueprint. А как насчёт летающей свинки? Используйте Blueprints. А если нужен взрывающийся при касании котик? Blueprints.
Как и в материалах, в Blueprints используется система на основе нодов. Это значит, что достаточно создать ноды и соединить их — никакого кода не требуется!
Примечание: если вы предпочитаете писать код, то используйте вместо этого C++.
Blueprints просты в использовании, однако не так быстры, как код на C++. То есть если вам нужно создать что-то «тяжёлое» с точки зрения вычислений, например, сложный алгоритм, то лучше воспользоваться C++.
Но даже если вы предпочитаете C++, то бывают случаи, когда оптимальнее использовать Blueprints. Вот некоторые из преимуществ Blueprints:
- Обычно разработка на Blueprints быстрее, чем на C++.
- Простота упорядочивания. Можно разделять ноды на разные области, например, на функции и графы.
- Если вы работаете с людьми, не знающими программирование, то изменение Blueprint проще благодаря их наглядности и интуитивной понятности.
Хорошим подходом будет создание объектов с помощью Blueprints. А когда требуются дополнительные возможности, преобразование их в C++.
Создание Blueprint
Перейдите в Content Browser и нажмите на Add New. Выберите в списке Blueprint Class.
Откроется окно с запросом выбора родительского класса. Ваш Blueprint будет наследовать все переменные, функции и компоненты из выбранного родительского класса. Уделите время на изучение возможностей каждого класса.

Примечание: поскольку мы можем расположить классы Pawn и Character, они также являются акторами (Actors).
Поворотный стол будет находиться на месте, поэтому самым подходящим будет класс Actor. Выберите Actor и назовите новый файл Banana_Blueprint.
Дважды нажмите на Banana_Blueprint, чтобы открыть его. Нажмите на Open Full Blueprint Editor, если появится подобное окно:

Blueprint Editor
Во-первых, выберите в редакторе Blueprint editor вкладку Event Graph.
Blueprint editor состоит из четырёх основных панелей:

- Components: содержит список текущих компонентов.
- My Blueprint: этот раздел обычно используется для управления графами, функциями и переменными.
- Details: здесь отображаются свойства текущего выбранного элемента.
- Graph: именно здесь происходит магия. Все ноды и логика находятся здесь. Перемещаться по панели можно, зажав правую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Viewport: здесь отображаются все компоненты, имеющие визуальные элементы. Перемещение и обзор выполняются так же, как и во Viewport основного редактора.
Создание поворотного стола
Для создания стола нам нужно две вещи — основание и подставка. Их можно создать с помощью компонентов.
Что такое «компоненты»?
Если Blueprint — это автомобиль, то компоненты — это строительные элементы, из которых он состоит. Примерами компонентов могут быть двери, колёса и двигатель.
Однако компоненты могут быть не только физическими объектами.
Например, чтобы автомобиль мог двигаться, можно добавить компонент движения. Можно даже заставить машину летать, если добавить компонент полёта.
Добавление компонентов
Чтобы увидеть компоненты, необходимо переключиться в режим Viewport. Нажмите на вкладку Viewport, чтобы переключиться на неё. Вот как это выглядит:

Примечание: компонент DefaultSceneRoot при запуске приложения не отображается, он виден только в редакторе.
Поворотный стол будет использовать два компонента:
- Cylinder: простой белый цилиндр. Это будет основанием, на котором лежит банан.
- Static Mesh: — это компонент будет отображать меш банана.
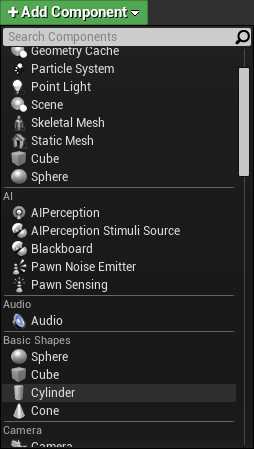
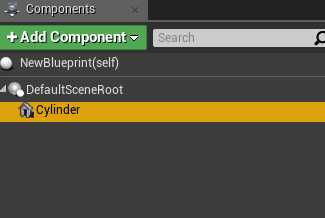
Чтобы добавить основание, перейдите в панель Components. Нажмите на Add Component и выберите Cylinder.

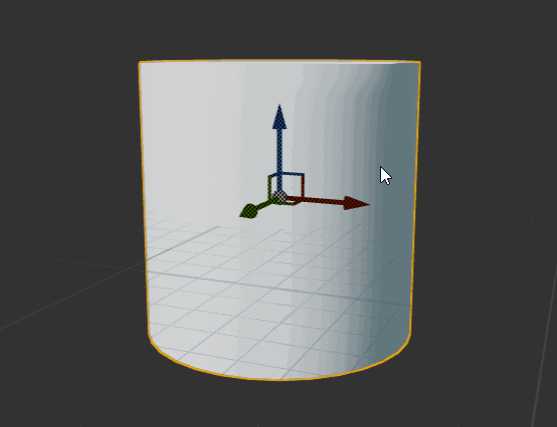
Неплохо было бы сделать основание чуть короче. Активируйте манипулятор масштаба, нажав R, а затем уменьшите масштаб (точный размер неважен, можно будет изменить его позже).

Теперь пора добавить меш. Вернитесь в панель компонентов Components и нажмите левой клавишей на пустой области, чтобы снять выделение с компонента Cylinder. Благодаря этому следующий добавляемый компонент не будет прикреплён к компонентуCylinder.

Примечание: если этого не сделать, то следующий компонент будет прикреплён к компоненту Cylinder. Это значит, что он также унаследует масштаб компонента Cylinder. Поскольку мы уменьшили масштаб цилиндра, следующий компонент тоже будет уменьшен.

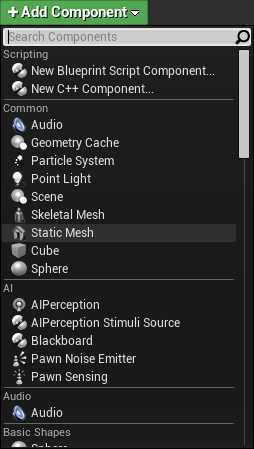
Затем нажмите на Add Component и выберите из списка Static Mesh.

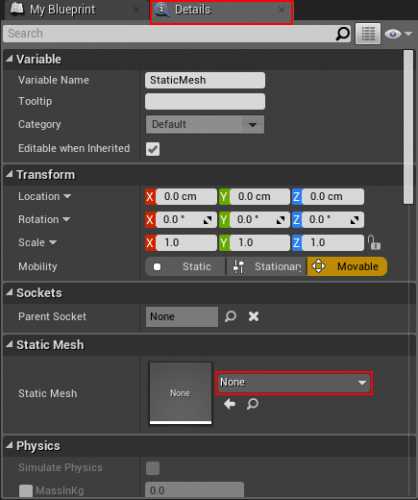
Для отображения банана выберите компонент Static Mesh, а затем нажмите на вкладку Details. Нажмите на раскрывающий списков в правой части Static Mesh и выберите Banana_Model.

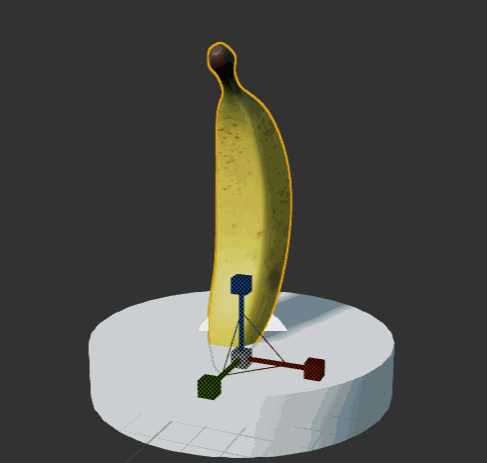
Переместите банан, если он находится в неправильном положении. Для этого активируйте манипулятор перемещения, нажав W, а затем переместите его вверх.

Про ноды Blueprint
Теперь нужно сделать так, чтобы поворотный стол вращался. И здесь нам потребуются ноды Blueprint.
В отличие от своих близких родственников — нодов материалов — ноды Blueprint имеют особые контакты, называемые контактами Execution. Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Если нод имеет контакт входа, то его нужно подключить, чтобы он заработал. Если нод не поключен, все последующие ноды не будут выполняться.
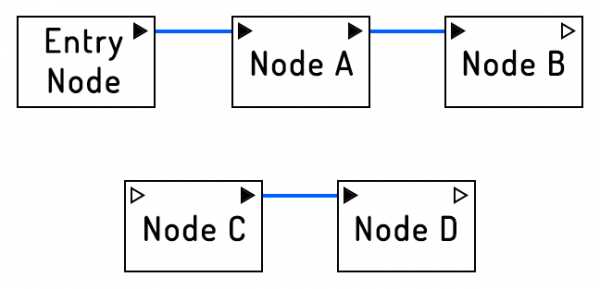
Вот пример:

Node A и Node B будут выполняться, потому что у их входных контактов есть подключение. Node C и Node D никогда не выполняются, потому что входной контакт Node C не имеет подключения.
Вращение поворотного стола
Прежде чем начать, давайте посмотрим на панель Components. Можно заметить, что у Cylinder и Static Mesh есть отступ, а у DefaultSceneRoot — нет, потому что они подключены к DefaultSceneRoot.
Если переместить, повернуть или отмасштабировать корневой компонент, то тоже самое произойдёт и с прикреплёнными к нему компонентами. Благодаря этому поведению можно поворачивать Cylinder и Static Mesh одновременно, а не по отдельности.
Создание нода
Чтобы приступить к созданию скриптов, переключитесь назад на вкладку Event Graph.
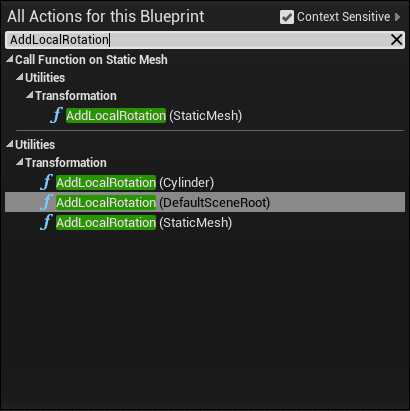
Реализация вращения объекта настолько проста, что требует всего одного нода. Нажмите правой клавишей на пустое пространство в графе, чтобы открыть меню доступных нодов. Найдите AddLocalRotation. Нам нужно поворачивать основание и банан, поэтому мы просто будем вращать корневой компонент. Выберите AddLocalRotation (DefaultSceneRoot).
Примечание: если нода нет в списке, снимите флажок Context Sensitive в правом верхней части меню.

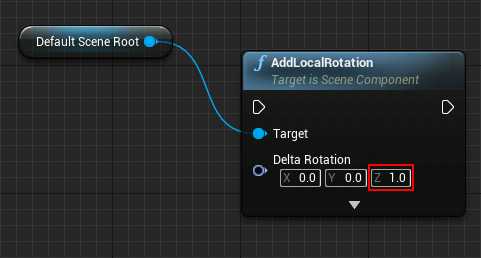
В вашем графе теперь появится новый нод AddLocalRotation. Вход Target автоматически подключится к выбранному компоненту.
Чтобы задать значение вращения, перейдите к входу Delta Rotation и измените значение Z на 1.0. Благодаря этому Blueprint сможет выполнять вращение относительно оси Z. Чем выше значения, тем быстрее будет вращаться стол.

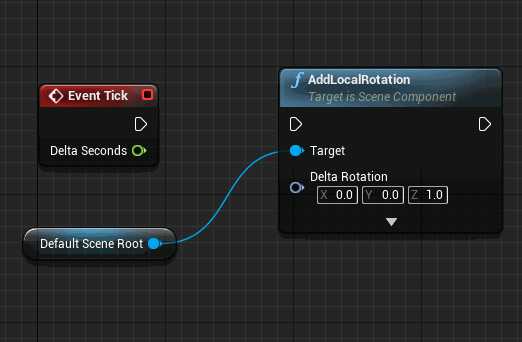
Чтобы поворотный стол вращался постоянно, нужно вызывать AddLocalRotation в каждом кадре. Для выполнения нода в каждом кадре воспользуемся нодом Event Tick. Он уже находится в графе. Если его нет, то создайте его тем же способом, что и ранее.
Перетащите выходной контакт нода Event Tick ко входному контакту нода AddLocalRotation.

Примечание: в этой реализации скорость вращения зависит от частоты кадров. Это значит, что поворотный стол на медленных компьютерах будет вращаться с меньшей скоростью, и наоборот. Для туториала это нас вполне устраивает, потому что я не хочу ничего усложнять, но в будущем я покажу, как это исправить.
Наконец, перейдите в Toolbar и нажмите на Compile, чтобы обновить Blueprint, а затем закройте Blueprint editor.
Добавление Blueprints на уровень
Прежде чем добавлять Blueprint, вернитесь ко Viewport в основном редакторе и удалите модель банана. Для этого выберите модель, а затем выберите Edit\Delete или нажмите клавишу Delete.
Добавление Blueprint — это тот же процесс, что и добавление меша. Удерживайте левую клавишу мыши на файле и перетащите его во Viewport.
Перейдите к Toolbar и нажмите Play, чтобы увидеть результаты своих трудов!

Примечание: если вы не удалите исходную модель банана, то можете получить предупреждение о необходимости перестройки освещения. Если удалить модель, то ошибка больше не будет проявляться.
Что делать дальше?
Готовый проект можно скачать отсюда.
В этой части туториала вы многое узнали, но это только небольшая часть Unreal. Если вы хотите продолжить изучение, то ждите следующей части туториала, в которой мы подробнее рассмотрим Blueprints.
habr.com
| Основное | ||
| УЕ4 | UE4 | Движок Unreal Engine 4. Иногда подразумевается ещё и редактор UE4. |
| Редактор | Editor | Редактор Unreal Engine 4, в котором происходит основная работа по созданию игр/сцен/визуализация/и т.д. |
| Проект | Project | То, над чем вы работаете в редакторе Unreal Engine 4. В основном подразумевается проект, который открывает сам редактор, однако иногда имеют ввиду уже скомпилированную игру или сцену в отдельное приложение. |
| Сборка | Build | 1) Скомпилированный проект в отдельное приложение. 2) Версия скомпилированного UE4 и редактора вручную. |
| 1) Запаковка проекта 2) Компиляция проекта | Packaging Project | Скомпилировать проект в отдельное приложение. |
| Контент | Content | Ресурсы вашего проекта: Модели, материалы, карты, звуки и так далее. Все, что можно найти в Content Browser’е или в папку [путь к проекту]/Content |
| Исходники или исходные коды | Source Code | Код (С++), на котором написан Unreal Engine 4. Данный код используется для изменения UE4 и увелечения его возможностей по желанию пользователя. |
| Контент и ресурсы | ||
| Ассет | Asset | Единица контента. Любой ресурс вашего проекта, будь то звуки, текстуры, материалы, модели, Блупринты, классы и так далее. |
| Статикмеш | Staticmesh | Ассет, который представляет 3х мерную статичную модель. Под статичной подрузомевается то, что она не меняет свою форму в процессе игры, без применения каких-либо дополнительных технологий (например изменение формы через материал). |
| Скелеталмеш | Skeletalmesh | Ассет, который содержит 3х мерную динамическую модель. Как правило эта модель привязана к скелету, который управляется анимациями или Анимационными блупринтами. Так же может не содержать скелет, но при этом поддерживать деформацию (например через Morph Target). |
| Текстура | Texture | Ассет, содержащий 2х мерную текстуру (графическое изображение). Чаще всего текстуры используются для придания моделям цвета, либо для интерфейса пользователя. |
| Материал | Material | Ассет, который необходим для того, что бы придать мешам особый вид. В том числе, необходим для наложения текстуры на Меш. Материал определяет не только цвет объекта, но его свойства блеска, металические свойства, рельефность. |
| Launcher | ||
| Лаунчер | Launcher | Отдельная программа, которая предоставляет удобный доступ к скачанным версиям UE4, к проектам, а так же к Marketplace, где можно приобрести какой-либо Контент для своих проектов. |
| Маркет или Магазин | Marketplace | Торговая площадка, где можно приобрести контент для своих проектов. |
| Библиотека | Library | Раздел в Лаунчере, где можно найти список ваших созданных или скачанных проектов. Так же в этом разделе отображается список установленных версий Unreal Engine 4. В данном разделе так же производится загрузка новых версий UE4 и их обновлений. |
| Раздел Learn | Learn | Раздел в Лаунчере, где можно найти ссылки на уроки, а так же демонстрационные проекты, которые предназначены для обучения UE4 и демонстрации возможностей движка. |
| Blueprints | ||
| Блупринт | Blueprint | 1) Визуальная система написания игровой логики в UE4. 2) Отдельный Ассет типа Blueprint. |
| Компиляция | Compile | Компиляция блупринта в понятный для выполнения вид (С++ код, с которым потом работает ваш ПК). |
| 1)Блок 2) Нода | Node | Элемент логической последовательности, который в совокупности с другими блоками, заставляет работать скрипт и производит какое-либо действие. Обычно, Блок — это функция, выполняющая что-либо, или математическое выражение, производящее какое либо действие с информацией. Пример. |
| Контакт | Pin | Элемент блока, который служит для соединения его с другими. Как правило, имеется два типа контактов: вход и выход. |
| Переменная | 1) Variable 2) Var | Специальный элемент логики, который используется для хранения каких-либо значений для последующего использования в другой части логики. Переменные соддержат не только значение, но и тип, который определяет, какое это значение (числовое, текстовое, объектное и т.д.) |
| Функция | Function | Функция соддержит в себе какую-либо логику, которую можно использовать после в качестве одного блока (при вызове которого, будет выполнена логика внутри функуии). По сути, почти любой блок в Блупринтах является функцией. |
| Макро | 1) Macro 2) Macro Function | Как и функция, представляется одним блоком и выполняет логику, содержащуюся внутри Макро. Однако отличия в том, что при компиляции блупринтов, Macro просто разворачивается (копируется туда) на нужном участке логики. Функция же не разворачивается, а просто выполняется. Существую так же и другие отличия, вроде возможности создать несколько исполняемых входов и выходов, а так хранить значения до тех пор, пока в памяти хранится объект с макро. |
| Материалы | ||
| Материал | Material | Специальный ассет, который определяет вид объекта. Материал может определять не только цвет, но и его свойства отражаемости, рельефа и другие различные свойства. |
| 1) Материал Инстанс 2) Инстанс материала | Material instance | Специальная копия материала, которая ссылается на своего родителя и получает все свойства материала от него. Однако инстанс, ради изменения своего вида, позволяет переопределить некоторые параметры материала, без необходимости создавать новый, полноценный материал. |
uengine.ru
Unreal Engine 4 — Введение
Дополнительная информация
Основы редактора
В Unreal Engine 4 каждая игра, которую вы создаете, является проектом. Проект содержит внутри себя юниты, которые включают в себя весь контент и код, делающий вашу игру индивидуальной. Вы можете создавать, обслуживать и разрабатывать любое количество проектов параллельно, так как редактор Unreal Engine 4 может легко переключаться между ними. Это позволяет разработчиком удобно работать над несколькими играми одновременно, или иметь несколько тестовых проектов для отлаживания элементов основной игры.
В редакторе Unreal Engine 4 сцены, которые вы создаете, как правило называются Levels. Можно представить себе уровень как 3D пространство, в которое вы помещаете объекты и геометрию, чтобы создать мир, в который игроки будут изучать. Любой объект, который вы можете поместить в ваш мир, будь то светом, моделью, или персонажем называется Actor. Смотря с технической точки зрения Actor — это класс, который используется внутри Unreal Engine, чтобы указать объекту его позицию, вращение и масштабирование. Конечно, намного проще думать об Actor как об объекте, который можно поместить в ваши уровни.
Кто знаком с Unity3D могут узнать в Actor компонент Transform, который также отвечает за позицию, вращение и масштабирование. Однако Transform является необходимым компонентом GameObject, в то время как здесь Actor сам по себе является GameObject’ом.
Unreal Editor Быстрый старт
Unreal Editor ToolBar
Создание уровней
ViewPort в редакторе.
ViewPort — это окно в миры, которые вы создаете в Unreal Engine 4. В них вы можете путешествовать по миру как в игре, или использовать схематическое отображение как на архитектурном чертеже. ViewPort’ы в Unreal Editor содержат большое количество инструментов и визуализаторов, которые помогут вам отобразить только нужную вам информацию.
ViewPort Основы
ViewPort Управление
Режимы редактора
Modes panel — содержит в себе режимы инструмента для работы в редакторе. Режимы нужны для специализированных задач, таких как: размещение новых объектов в мире, создание геометрии, рисование на Mesh’ах, добавление листвы..
Редактирование уровней. Режимы.
Actors и геометрия
В самом начале создание уровня сводится к размещения объектов внутри Unreal Editor. Эти объекты могут быть геометрией в мире, декорациями (кисти, статические mesh’и, свет), место где игрок начинает, оружие, или же транспортом. Какие объекты объекты будут добавлены определяет игровой дизайнер команды.
Actors. Размещение
Actors. Геометрия
Actors. Преобразование
Браузер контента
Браузер контента это основной рабочей областью для создания, импорта, просмотра и изменения ассетов внутри Unreal Editor. Он также дает возможность управлять папками контента и позволяет переименовывать, перемещать, копировать ассеты, а также просматривать ссылки. Контент браузер может искать и взаимодействовать со всеми ассетами в игре.
Artist. Быстрый старт
Ассеты и Пакеты
Контент Браузер
Освещение
Освещение ваших сцен осуществляется с помощью Light actor’ов, которые действуют в качестве источников света и имеют свойства, определяющие характеристики освещения, такие как:
- Яркость света
- Цвет излучаемого света
Существуют также различные виды Light actor’ов, которые излучают свет по разному. Например стандартная «лампочка» излучает свет во всех направлениях. В Unreal Engine это называется point light (точечный свет). Если же свет похож на свет прожектора, то это называется spot light (поток света). Источник солнечного света находится очень далеко, он сильно отличается от точечного освещения. Для имитации такого типа освещения существует directional light (направленный свет).
Освещение. Краткое руководство
Освещение. Основы
Материалы и шейдеры
Материал — это ассет, который применяется к mesh’у (сетке, 3d-объекту), чтобы контролировать его вид на сцене. Если не вникать в подробности, то лучше думать, что материал, это «рисунок», который применяется к объекту. Хотя это бы ввело вас в заблуждение, поскольку материал определяет тип поверхности, которой должен обладать ваш объект. Можно определить свой цвет, отражения, сделать его полупрозрачным и многое другое.
С технической точки зрения, при попадании света на поверхность — материал используется, чтобы вычислить как свет будет взаимодействовать с этим объектом. Эти расчеты выполняются учитывая данные, которые вы ввели в материал (текстура, свойства..).
Shading модель Unreal Engine 4 работает на физической основе. Это означает, что вместо того, чтобы определять произвольные свойства (Diffuse color, Specular Power) вы используется свойства, которые более применимы к реальному миру. Они включают в себя базовый цвет, металлические отражения, блеск и шероховатость.
Материал. Основные понятия

Визуальное программирование Blueprints
Blueprints — это система визуального программирования в Unreal Engine для создания логики игры. В основе лежит концепция интерфейса, основанного на node’ах. Эта система является очень гибкой и мощной, что дает возможность дизайнерам использовать практически весь спектр возможностей и инструментов, как правило, доступным только для программистов.
Blueprints. Введение

Программирование
Реализация геймплея и внесения изменений в engine являются важными аспектами любого игрового проекта. Unreal Engine 4 дает вам возможность осуществлять геймплей с помощью кода, визуально (используя BluePrints), или даже с помощью создания плагина, которые изменяет, или дополняет возможности самого Unreal Engine 4 и редактора, чтобы добавить необходимый вам функционал.
Программирование. Быстрый старт
Основы программирования
Игровой Framework

Тестируем игру
Тестируйте и отлаживайте ваши уровни и геймплей с помощью встроенных функций Unreal Engine. Во время отладки игры в редакторе вы можете получать много ценной информации для поиска ошибок, а также исследовать и манипулировать объектами в игре. Вы можете изменить код, перекомпилировать и обновить игру прямо во время её тестирования используя Hot Reload.
Simulate & Play
Платформы
IOS. Быстрый старт
Android. Быстрый старт
Oculus Rift. Быстрый старт
Оригинал статьи
xn--d1aiecikab7a.xn--p1ai
Туториал по Unreal Engine. Часть 4: UI / Хабр

Разработчики видеоигр используют графику и текст для отображения необходимой информации, например, здоровья или очков. Это называется интерфейсом пользователя (user interface, UI).
UI в Unreal Engine 4 создаётся с помощью Unreal Motion Graphics (UMG). UMG позволяет удобно выстраивать UI, перетаскивая элементы UI, такие как кнопки и текстовые метки.
В этой части туториала вы научитесь следующему:
- Создавать HUD-дисплей, на котором отображается счётчик и таймер
- Отображать HUD на экране
- Обновлять счётчик и таймер, чтобы отображать значения переменных
Стоит учесть, что мы будем использовать в этой части Blueprints. Если вам нужно освежить свои знания, то перечитайте часть туториала, посвящённую Blueprints.
Примечание: эта статья является одной из восьми частей туториала по Unreal Engine:
Приступаем к работе
Скачайте заготовку проекта и распакуйте её. Перейдите в папку проекта и откройте GeometryCatcher.uproject.
Примечание: если откроется окно, сообщающее, что проект создан в более ранней версии Unreal editor, то всё в порядке (движок часто обновляется). Можно или выбрать опцию создания копии, или опцию преобразования самого проекта.
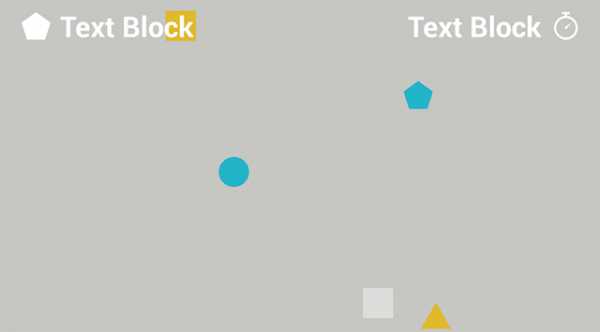
Нажмите на Play, чтобы начать управлять белым кубом и попробуйте ловить падающие фигуры. Куб можно перемещать горизонтально с помощью мыши. Через десять секунд фигуры перестают создаваться.

Первое, что нужно сделать — создать HUD-дисплей, отображающий две вещи:
- Счётчик, отслеживающий количество собранных игроком фигур
- Таймер, отображающий количество секунд, оставшихся до завершения создания фигур
Чтобы создать всё это, нам необходимы виджеты.
О виджетах
Виджет (widget) — это элемент UI, предоставляющий UI визуальные функции. Например, виджет Button предоставляет объект, который пользователь может видеть и нажимать на него.

Сам виджет необязательно должен быть видимым. Например, виджет Grid Panel равномерно разделяет своё пространство между его содержимым. Пользователь не может увидеть Grid Panel, но видит его воздействие.
Кроме того, виджеты могут содержать другие виджеты. Вот пример виджета, содержащего виджет Text (метка Name) и виджет Text Box:
Можно даже создать виджет, являющийся целым интерфейсом, например, экраном меню. Ниже представлен пример виджета, созданного так, чтобы он выглядел как начальный экран игры. Все элементы UI тоже являются виджетами и содержатся внутри виджета начального экрана.

Итак, мы узнали, что такое виджеты. Теперь можно создать виджет для HUD.
Создание виджета
Перейдите в Content Browser и найдите папку UI. Нажмите на кнопку Add New и выберите User Interface\Widget Blueprint. Переименуйте новый ассет в WBP_HUD.

Дважды нажмите на WBP_HUD, чтобы открыть его в UMG UI Designer.
UMG UI Designer
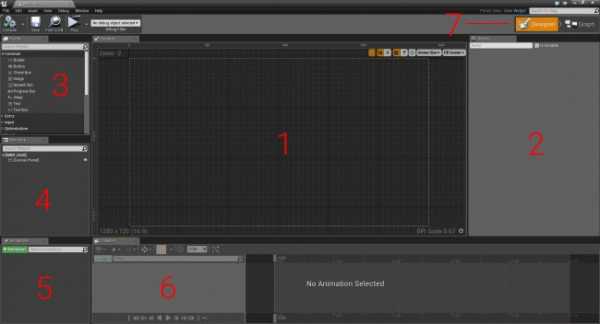
UMG UI Designer состоит из семи основных элементов:

- Designer: в этой области представлено визуальное отображение виджета. Перемещаться по ней можно зажав правую клавишу мыши и двигая мышью. Масштабирование выполняется прокруткой колёсика мыши.
- Details: здесь отображаются свойства выбранного виджета
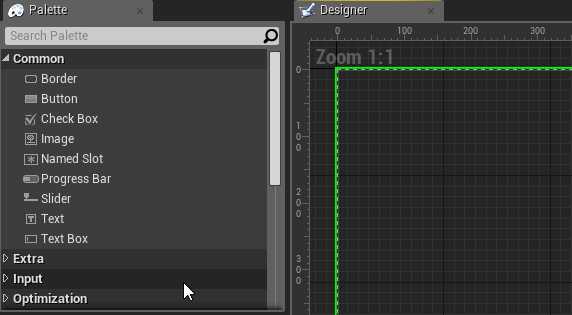
- Palette: список всех виджетов, которые можно использовать. Все созданные пользователем виджеты тоже появляются здесь.
- Hierarchy: список всех уже используемых виджетов
- Animations: некоторые свойства виджетов могут иметь анимацию, например, расположение и размер. В этой панели перечислены все анимации.
- Timeline: при выборе анимации на этой панели показываются анимированные свойства и ключевые кадры
- Editor Mode: здесь можно переключаться между режимами Designer и Graph. Режим Graph почти аналогичен Event Graph у Blueprint.
Создание виджета Text
Виджеты Text отлично подходят для отображения числовой информации, например, счётчика и таймера.
Перейдите в панель Palette и найдите виджет Text. Добавьте виджет, перетащив его мышью в панель Designer.

Содержание текста нас пока не интересует, мы изменим его позже.
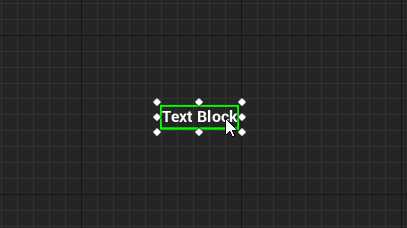
Переименуйте виджет в CounterText. Это можно сделать, выбрав виджет Text и перейдя в панель Details. Введите CounterText в текстовое поле в верхней части.
Виджеты можно двигать, перетаскивая их левой клавишей мыши в панели Designer.

Также можно изменять размер виджетов, перетаскивая левой клавишей мыши границы. Изменение размера позволяет задать границы виджета. Unreal не будет ничего рендерить за пределами границ.

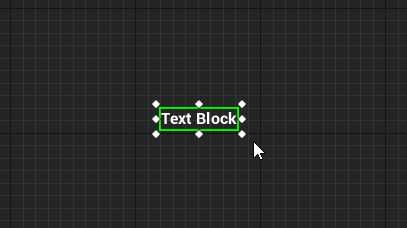
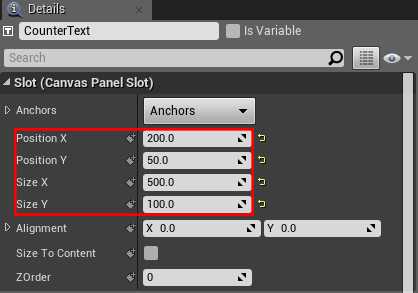
Или же можно задать положение и размер изменением значений в панели Details. Задайте следующие свойства и значения для CounterText:
- Position X: 200
- Position Y: 50
- Size X: 500
- Size Y: 100

На данный момент текст занимает только небольшую часть поля.
Можно увеличить размер шрифта, перейдя в панель Details и к разделу Appearance. Справа от свойства Font есть текстовое поле для задания размера шрифта.
Введите размер 68.
Давайте сделаем счётчик красивее, добавив к нему значок.
Создание виджета Image
Виджеты Image — это простой способ отображения графики в UI, например, значков.
Создайте виджет Image и назовите его CounterIcon. Задайте Position X значение 75, а Position Y — значение 50. Виджет разместится рядом с CounterText.
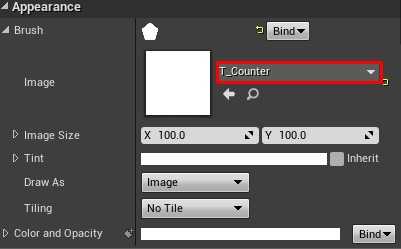
Чтобы задать изображение, перейдите в панель Details и зайдите в раздел Appearance. Разверните свойство Brush, а затем нажмите на раскрывающемся списке рядом с Image. Выберите T_Counter.

Изображение будет выглядеть растянутым, потому что размер виджета отличается от размера изображения.
Вместо изменения размера виджета мы можем использовать опцию Size To Content. Эта опция автоматически изменяет размер виджета под размер его содержимого.
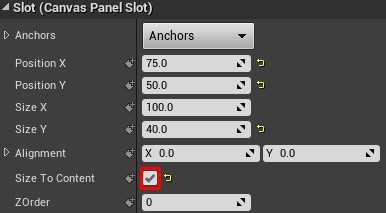
Находясь в панели Details, перейдите в раздел Slot (Canvas Panel Slot). Поставьте флажок рядом с Size To Content.

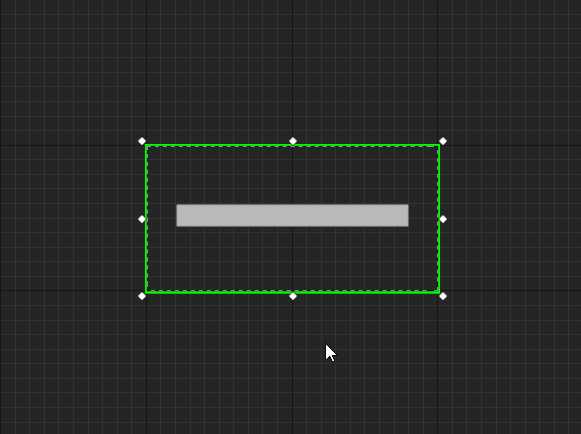
Виджет сам подгонит свой размер под изображение.
Если игра будет запускаться с разными размерами экрана, то UI должен соответствующим образом перемещать виджеты. Чтобы сохранить компоновку UI, нужно использовать привязки.
Привязки
Точка привязки задаёт место, относительно которого определяется положение виджета. По умолчанию виджеты привязаны к верхнему левому углу своего родительского элемента. Поэтому когда мы задаём положение виджета, мы на самом деле указывает положение относительно этой точки привязки.
В примере ниже каждое изображение привязано к одной точке (к ближайшему углу).

Заметьте, что каждое изображение сохраняет положение относительно своей привязки. Благодаря привязкам UI будет иметь одинаковое расположение при разных размерах экрана.
Также можно использовать привязки для автоматического изменения размера виджетов. В случае привязки к двум или более точкам виджет будет менять свой размер для сохранения относительного размера.
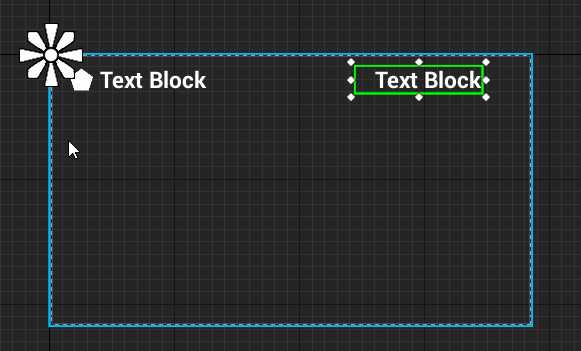
В примере ниже индикатор привязан к верхнему левому и верхнему правому углам.

Вертикально индикатор перемещается, но не меняет размера, потому что на оси Y есть только одна привязка (сверху). Однако горизонтально индикатор меняет размер, потому что имеет две точки привязки по оси X.
Anchor Medallion отображает расположение привязки. Он появляется при выборе виджета.
Привязки CounterText и CounterIcon уже находятся в нужном месте, поэтому задавать их не нужно.
Теперь мы создадим ещё по одному виджету Text и Image для таймера. Однако на этот раз мы поместим их справа.
Создание таймера
Создайте виджет Text и назовите его TimerText. Задайте следующие свойства:
- Position X: 1225
- Position Y: 50
- Size X: 500
- Size Y: 100
- Font Size: 68
- Justification: Align Text Right (это выровняет текст по правой стороне виджета)

Теперь мы хотим задать привязку в правом верхнем углу. Это можно сделать, перетащив мышью круг в Anchor Medallion. Переместите Anchor Medallion в правый верхний угол.

Заметьте, как обновляется положение относительно привязки.
Создайте виджет Image и назовите его TimerIcon. Задайте следующие свойства:
- Position X: 1750
- Position Y: 50
- Size To Content: Checked
- Brush\Image: T_Timer

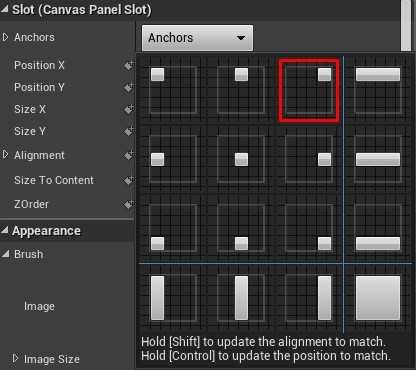
Вместо задания привязки с помощью Anchor Medallion, можно воспользоваться предустановленными значениями. Перейдите в панель Details и нажмите на раскрывающийся список рядом с Anchors, чтобы открыть предустановленные значения. Выберите третью схему (с квадратом в правом верхнем углу).

Создание схемы UI на этом завершено. Можно убедиться в том, что привязки работают, эмулируя различные размеры экрана. Перейдите в панель Designer и нажмите на раскрывающийся список Screen Size.
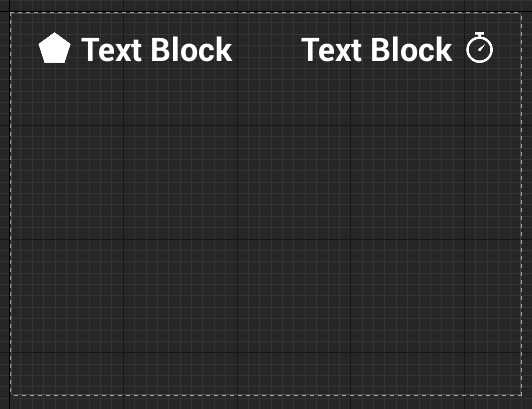
Выбор опции изменит размер WBP_HUD для соответствия опции. Ниже показано, как HUD будет выглядеть на iPad Air. Заметьте, что виджеты стали ближе друг к другу.

В следующем разделе мы узнаем, как отображать виджет WBP_HUD.
Отображение HUD
Нажмите на Compile, а затем вернитесь в основной редактор. Перейдите в папку Blueprints и дважды щёлкните на BP_GameManager, чтобы открыть его.
HUD должен становиться видимым после запуска игры. Для этого можно использовать нод Event BeginPlay.
Найдите нод Event BeginPlay и добавьте нод Create Widget в конец цепочки нодов. Этот нод создаёт экземпляр указанного виджета.
Нажмите на раскрывающийся список рядом с Class и выберите WBP_HUD.
Чтобы отобразить HUD, необходимо использовать нод Add to Viewport. Перетащите левой клавишей мыши контакт Return Value нода Create Widget. Отпустите левую клавишу мыши в пустом пространстве, чтобы открыть контекстное меню. Добавьте нод Add to Viewport.
Давайте разберёмся с порядком событий:
- Когда Unreal спаунит BP_GameManager, выполняются функции Restart и SetUpCamera. Эти функции настраивают несколько переменных и камеру. Если вы не знаете, что такое функция, то не волнуйтесь, скоро мы их рассмотрим.
- Нод Create Widget создаёт экземпляр WBP_HUD
- Нод Add to Viewport отображает WBP_HUD
Нажмите на Compile и вернитесь в основной редактор. Нажмите на Play, чтобы запустить игру с новым HUD.

Чтобы отобразить значения счётчика и таймера, нам нужны переменные для хранения этой информации. Эти переменные можно найти в BP_GameManager.
Чтобы использовать эти переменные. нам нужен способ получения доступа к BP_GameManager из WBP_HUD. Для этого можно применить переменную-ссылку.
Переменные-ссылки
Хранить ссылки полезно, потому что они позволяют удобно получать доступ к экземплярам.
Представьте, что у вас есть одна коробка, в которой лежит мяч. Если нам нужно найти и изучить мяч, то это будет просто, потому что у нас есть всего одна коробка.
А теперь представьте, что у нас сотня коробок, но мяч есть только в одной. Нам нужно будет проверять каждую коробку, пока мы не найдём коробку с мячом.
Каждый раз, когда нам нужно будет изучить мяч, придётся выполнять эту операцию. Это быстро приведёт к проблемам с производительностью.
Благодаря ссылкам можно отслеживать коробку с мячом. Таким образом, нам не придётся проверять каждую коробку.
Создание переменной-ссылки
Откройте WBP_HUD и переключитесь в режим Graph, перейдя в Editor Mode и выбрав Graph.
Перейдите на вкладку My Blueprint и создайте новую переменную GameManager.
Перейдите в панель Details и нажмите на раскрывающийся список рядом с Variable Type. Найдите BP_GameManager и выберите BP Game Manager\Object Reference.
Задание переменной-ссылки
Нажмите на Compile и откройте BP_GameManager.
Найдите нод Create Widget и перетащите левой клавишей мыши контакт Return Value. Отпустите левую клавишу на пустом пространстве и выберите из меню Set Game Manager.
Затем соедините нод Add to Viewport с нодом Set Game Manager.
Примечание: можно перенаправлять «провода», дважды щёлкая на них для создания нода Reroute. Перетащите левой клавишей мыши нод Reroute, чтобы перенаправить «провод».
Затем создайте нод Self и соедините его с левым контактом нода Set Game Manager. Нод Self будет указан в списке как Get a reference to self.
Теперь, когда WBP_HUD уже создан, у нас будет ссылка на BP_GameManager.
В следующем разделе мы узнаем, как обновлять виджет с помощью функций.
Функции
Функции в Blueprints — это графы, похожие на Event Graph. В отличие от Event Graph функции можно вызывать с помощью нодов. Зачем же это может понадобиться?
Упорядоченность
Одна из причин для использования функций — упорядоченность. Благодаря функциям можно соединить несколько нодов в один.
Посмотрите на раздел Event BeginPlay в BP_GameManager. Здесь есть две функции: Restart и SetUpCamera.
Вот как будет выглядеть этот раздел без функций:
Как вы видите, благодаря функциям он выглядит гораздо чище.
Повторное использование
Ещё одна причина для применения функций — повторное использование. Например, если вам нужно сбросить счётчик и таймер, то это можно запросто сделать с помощью функции Restart.

Это позволяет сэкономить время на воссоздание нодов каждый раз, когда вам нужно сбросить эти переменные.
Мы познакомились с функциями и теперь можем использовать их для обновления виджета CounterText.
Обновление виджета
При создании виджета также автоматически создаётся и переменная-ссылка на этот виджет. Однако по умолчанию виджеты Text не имеют переменных-ссылок. Это значит, что мы не сможем задавать их свойство Text. К счастью, это легко исправить.
Нажмите на Compile и откройте WBP_HUD. Переключитесь в режим Designer.
Выберите CounterText, а затем перейдите в панель Details. Убедитесь, что в самом верху есть флажок Is Variable.
Теперь мы сможем обновлять CounterText. Следующим шагом будет создание функции для обновления текста.
Создание функции обновления
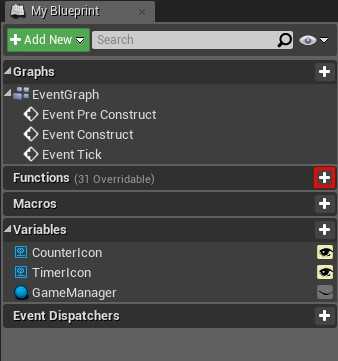
Переключитесь обратно в режим Graph и перейдите во вкладку My Blueprint. Нажмите на значок + справа от раздела Functions.

При этом будет создана новая функция и вы перейдёте к её графу. Переименуйте функцию в UpdateCounterText.
По умолчанию граф будет содержать нод Entry. При выполнении функции она будет начинать с этого нода.
Чтобы CounterText отображал переменную ShapesCollected, нам нужно соединить их.
Перетащите в граф переменную GameManager. Перетащите левой клавишей мыши его контакт и отпустите на пустом пространстве. В меню выберите Get Shapes Collected.
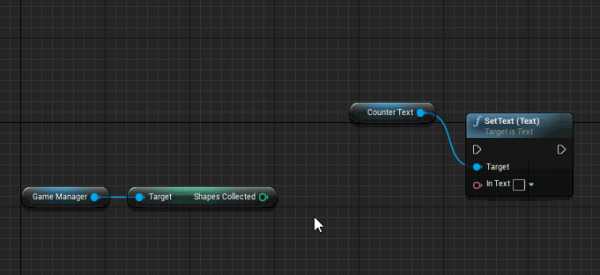
Чтобы задать текст, нужно будет использовать нод SetText (Text). Перетащите переменную CounterText в граф. Перетащите левой клавишей мыши её контакт и отпустите на пустом пространстве. В меню добавьте нод SetText (Text).
SetText (Text) может получать входные данные типа Text. Однако переменная ShapesCollected имеет тип Integer. К счастью, Unreal автоматически выполняет преобразование при подключении Integer ко входу Text.
Соедините переменную ShapesCollected с контактом In Text нода Set Text (Text). Unreal автоматически создаст нод ToText (int).

Чтобы доделать функцию, соедините нод Entry с нодом Set Text (Text).
Порядок событий:
- При вызове UpdateCounterText функция получает переменную ShapesCollected от BP_GameManager
- Нод ToText (int) преобразует значение ShapesCollected в тип Text
- SetText (Text) задаёт текст CounterText из значения ToText (int)
Теперь нам нужно научиться вызывать UpdateCounterText, когда игрок ловит фигуру.
Вызов функции обновления
Лучше всего вызывать UpdateCounterText сразу после того, как игра увеличивает значение ShapesCollected. Я создал функцию IncrementShapesCollected, которая выполняет инкремент счётчика. Фигуры вызывают эту функцию, когда сталкиваются с игроком.
Нажмите на Compile и вернитесь в BP_GameManager.
Прежде чем вызвать UpdateCounterText, нам нужна ссылка на WBP_HUD. Попробуйте создать переменную-ссылку самостоятельно!
Решение внутри- Найдите раздел, в котором мы создавали и отображали WBP_HUD.
- Перетащите контакт Return Value нода Create Widget.
- Отпустите левую клавишу мыши на пустом пространстве и выберите в меню Promote to variable.
- Добавьте новый нод в конец цепочки нодов
После создания переменной измените её имя на HUDWidget.
Затем перетащите правый контакт нода Set HUDWidget и отпустите на пустом пространстве. Добавьте нод UpdateCounterText. Благодаря этому CounterText будет отображать значение ShapesCollected при запуске игры.
Затем перейдите в панель My Blueprint и зайдите в раздел Functions. Дважды щёлкните на IncrementShapesCollected, чтобы открыть его граф.
Перетащите переменную HUDWidget в граф. Перетащите его контакт и отпустите на пустом пространстве. Добавьте нод UpdateCounterText и соедините его следующим образом:
Теперь при выполнении IncrementShapesCollected она будет увеличивать ShapesCollected, а затем вызывать UpdateCounterText. Эта функция затем обновит CounterText значением ShapesCollected.
Нажмите на Compile и закройте BP_GameManager. Нажмите на Play и соберите несколько фигур, чтобы увидеть, как обновляется виджет CounterText.

Теперь нам нужно научиться обновлять виджет TimerText, только другим способом, который называется привязкой.
Bindings
Привязки позволяют автоматически обновлять определённые свойства виджетов. Чтобы иметь возможность привязки, свойство должно обладать раскрывающимся списком Bind.
Можно привязывать свойства к функции или к переменной, хранящейся внутри виджета. Привязка постоянно получает значение от функции или переменной и присваивает привязанному свойству это значение.
Вы, наверно, задаётесь вопросом, почему же нельзя постоянно использовать привязки. Привязки неэффективны, потому что постоянно обновляются. Это значит, что игра тратит время на обновление свойства, даже если нет никакой новой информации. Сравните это с предыдущим способом, при котором виджет обновлялся только при необходимости.
С учётом этого привязки хорошо подходят для часто изменяющихся элементов, таких как таймеры. Давайте создадим привязку для TimerText.
Создание привязки
Откройте WBP_HUD и переключитесь в режим Designer.
Выберите TimerText, а затем перейдите в раздел Content панели Details. Вы увидите, что свойство Text имеет возможность привязки. Нажмите на раскрывающийся список Bind и выберите Create Binding.
При этом создастся новая функция и выполнится переход к её графу. Переименуйте функцию в UpdateTimerText.
Функция будет иметь нод Return с контактом Return Value типа Text. TimerText будет отображать любой текст, который вы подключите к этому контакту.
Перетащите GameManager на граф и получите из него переменную TimeRemaining.
Соедините переменную TimeRemaining с Return Value нода Return. Как и в прошлый раз, Unreal автоматически добавит нод преобразования.
Подведём итог:
- Привязка будет постоянно вызывать функцию UpdateTimerText
- Функция получает переменную TimeRemaining от BP_GameManager
- Нод ToText (float) преобразует значение из TimeRemaining в тип Text.
- Преобразованное значение затем выводится в нод Return
Наш HUD наконец готов. Нажмите на Compile и закройте WBP_HUD. Нажмите на Play, чтобы увидеть окончательные результаты.

Куда двигаться дальше?
Готовый проект можно скачать здесь.
Теперь вы знаете основы UMG и достаточно просто можете создавать более сложные интерфейсы. Попробуйте поэкспериментировать с другими виджетами и виджетами панелей.
Если вы хотите узнать, что делают другие виджеты, то прочитайте страницу Widget Type Reference в документации Unreal Engine.
Чтобы продолжить изучение, прочитайте следующий пост туториала, в котором я покажу вам, как соединить всё вместе для создания простой игры!
habr.com