Словарь дизайнерских терминов
Это словарь дизайнерских и арт терминов является одним из наиболее полных в Рунете. Я начал его составлять более чем 5 лет назад. Помимо дизайнерских, в словаре много маркетинговых терминов и это абсолютно нормально, так как маркетинг и дизайн — соприкасающиеся области деятельности.
Одних только определений слова «бренд» в словаре – 5, по одному от пяти крупнейших маркетологов столетия, плюс, простите за нескромность, моё собственное. Но всё-таки, словарь обслуживает в первую очередь, потребности дизайнера.
В нем вы найдете названия основных мировых дизайнерских школ, имена графических дизайнеров, оставивших значительный след в истории коммерческой графики, слова и термины, использующиеся в айдентике, типографике и рекламном дизайне.
Если вы практикующий дизайнер, или начинающий, или просто человек, интересующийся современными инструментами маркетинговой коммуникации – этот словарь для вас.
АБРИС
АВАНГАРД, авангардизм — стремление порвать с реалистическим искусством, создать нечто противоречащее установившимся нормам художественного вкуса и эстетическим понятиям. Модернистские установки — отрицание культурного наследия, преувеличение роли субъективного начала и формы в искусстве. Первым последовательно модернистским художественным направлением был кубизм, заменивший принцип познания действительности средствами искусства формальным экспериментаторством.
АВАНГАРДИЗМ (авангард), совокупное наименование художественных тенденций, более радикальных, чем модернизм. Их ранний рубеж в изобразительном искусстве 1910-х гг. обозначен фовизмом и кубизмом. Соотношение авангардистского искусства с предшествовавшими стилями, с традиционализмом как таковым было особенно резким и полемичным. Приведя к мощному обновлению всего художественного языка, авангардизм придал особую масштабность утопическим надеждам на возможность переустройства общества посредством искусства, тем более, что его расцвет совпал с волной войн и революций. Во второй половине 20 в. его основные принципы подверглись резкой критике в постмодернизме.
АКАДЕМИЗМ — оценочный термин, относимый к тем направлениям в искусстве, представители которых целиком ориентируются на установленные художественные авторитеты, полагают прогресс современного искусства не в живой связи с жизнью, а в наибольшем приближении его к идеалам и формам искусства прошлых эпох, и отстаивают абсолютные, не зависящие от места и времени, нормы прекрасного. Исторически академизм связан с деятельностью художественных учебных заведений — академий, воспитывавших молодых художников в духе нерассуждающего следования образцам искусства античности (см.) и итальянского Возрождения. Зародившись впервые в Болонской академии XVI в., эта тенденция получила широкое развитие в академиях последующего времени; она была свойственна и русской Академии художеств XIX в., что и вызвало борьбу с А. передовых художников-реалистов.
АКТУАЛЬНОСТЬ БРЕНДА — Уровень востребованности бренда, его соответствие ключевым потребностям, характеристикам и мотивациям целевой аудитории.
АЛЛЕГОРИЯ (греч. allegoria — иносказание), изображение отвлеченной идеи (понятия) посредством образа. Смысл аллегории, в отличие от многозначного символа, однозначен и отделен от образа; связь между значением и образом устанавливается по сходству (лев — сила, власть или царственность). Как троп аллегория используется в баснях, притчах, моралите; в изобразительных искусствах выражается определенными атрибутами (правосудие — женщина с весами).
АНАМОРФОЗА (греч. аna — на, сверх и morfe — форма), эффект наложения одного изобразительного мотива на другой, их зрительного слияния, напр., морской волны и рисунка камня, человеческого тела и древесного ствола. Характерен как для природы, так и для искусства (особо популярен в современной рекламе).
АРТ-ДИЗАЙН — дизайн штучный, концептуальный, элитный.
АТРИБУТ БРЕНДА — внешняя форма бренда, воспринимаемая органами чувств человека и обеспечивающая узнавание (цвет, форма, композиция, образ и т.п.)
БАУХАУС (нем. Bauhaus) — высшая школа строительства и художественного конструирования, учебное заведение, существовавшее в Германии с 1919 по 1933, а также художественное объединение, возникшее в рамках этого заведения, и соответствующее направление в архитектуре и дизайне 20-х годов.
БАННЕР — рекламный носитель в Интернет в виде информационного блока определенного размера. Обычно баннер является ссылкой наресурс рекламодателя.
БИЛЛБОРД (англ. Billboard, рекламный щит)— термин используется для описания вида наружной рекламы, устанавливаемой вдоль трасс, улиц. Щит представляет собой раму, обитую листами оцинкованной стали или фанеры, покрытую атмосфероустойчивыми составами, закреплённую на опоре. Появился этот термин в США, когда ряд компаний начали вывешивать свои рекламные плакаты «биллы» на деревянных конструкциях.
БРЕНД (англ. brand — клеймо) дизайн, разработанный для определённого товара в стиле, отличающимся и выделяющий его на рынке сбыта, посредствам упаковки, графических знаков, логотипов и мультимедиа технологий. Следуя из определения можно выявить очень важный аспект: бренд создаётся с целью разграничения нового продукта, от товаров заменителей. Это основная задача бренда. Название товара или бренда — это название, с помощью которого, потребитель отличает данный товар или группу товаров от товаров заменителей. Для названий брендов существуют некоторые правила, следование которым определяет успешность товара на рынке: 1. легкость произношения и запоминаемость 2. индивидуальность 3. говорящее о качестве и предназначении товара 4. соответствие требованиям регистрации юридической защиты
БРЕНД (по Ф. И. Шаркову, В. А. Ткачеву)— это имя (название) объекта сбыта (фирмы, товара, услуги, идеи, личности и т.д.), особенностями которого являются повсеместная известность и глубокая укорененность в массовом сознании.
БРЕНД (по Т. Гэду) -, «всего лишь паутина отношений между компанией, ее партнерами и клиентами. Отношения строятся на основе набора ценностей и представлений о мире».
БРЕНД (по Ф. Котлеру) — , название, термин, знак, символ или дизайн, а также их комбинации, которые предназначены для идентификации товаров и услуг одного продавца или группы продавцов и для отличия их от товаров и услуг конкурентов.
БРЕНД (по Й. Кунде) — , «это синоним полного описания компании. Это компания выступает в качестве бренда — или корпоративного бренда. Бренд — это точка фокусирования экономики ценностей и заметный голос в непрерывном диалоге с потребителями».
БРЕНДИНГ
БРЕНД БУК — Бренд-бук — это документ, содержащий ряд инструкций и рекомендаций по позиционированию компании и её самоидентификации. Бренд-бук постулирует отдельные слагаемые имиджа компании с целью формирования её устойчивой положительной репутации среди целевых клиентов. Фактически, бренд-бук — это документ, описывающий основные алгоритмы формирование клиентской лояльности в рамках процесса создания бренда.
БРРОКМАНН Йозеф Мюллер — (1914–1996) — графический дизайнер и преподаватель, один из наиболее ярких представителей швейцарской послевоенной школы графического дизайна. Его творческие взгляды в значительной степени сформировались под воздействием таких художественных течений, как конструктивизм, «Де стиль», супрематизм и Баухауз. Автор целого ряда книг по типографике, в частности, наиболее известной — «Модульные системы в графическом дизайне. Пособие для графиков и типографов», переведённой и изданной в России.
БРОУДИ НЕВИЛ (Neville Brody, 1957.) – английский дизайнер-график, Один из лидеров постмодернистской «новой волны» 80-х, абсолютный законодатель мод в графическом языке 90-х. Культовый арт-директор и иллюстратор журнала «The Face».
ВХУТЕМАС, Высшие Государственные художественно-технические мастерские (произн.: «Вхутэмас») — наименование московского художественного вуза в период с 1920/21 по 1926/27 учебный год. ВХУТЕМАС образовался путем слияния Первый государственных свободных художественных мастерских со Вторыми (см. Государственные свободные художественные мастерские), т.е. бывшего Строгановского училища с бывшим Училищем живописи, ваяния и зодчества. ВХУТЕМАС включал факультеты: живописный, полиграфический, скульптурный, архитектурный, текстильный, керамический, деревообделочный и металлообрабатывающий. Программы ВХУТЕМАСа были разработаны формалистическим «Институтом художественной культуры», решительно отрицавшем идейно-образную сущность искусства. К концу 1921- началу 1922 г. на живописном факультете появились реалистические мастерские А.Е. Архипова, Д.Н. Кардовского и класс анатомического рисования Д.А. Щербиновского. В 1926/27 учебном году ВХУТЕМАС был переименован во ВХУТЕИН (Высший государственный художественно-технический институт). Вхутемасом назывался также ленинградский художественный вуз (бывш. Академия художеств) в период с 1923 по 1925 гг.
ГАММА ЦВЕТОВАЯ — в изобразительном искусстве наименование внешних цветовых особенностей колорита (см.), характеристика «оптической» закономерности, которая объединяет основные цветовые оттенки произведения. Как правило, этот термин сопровождается обычными для цвета определениями (так как цветовую гамму называют теплой, горячей, холодной, яркой, блеклой, светлой и т.д.)
ГЕОМЕТРИЧЕСКАЯ АБСТРАКЦИЯ, один из видов абстрактного искусства, предпочитающий композиции, в основе которых — строгая ритмика геометрических или (в скульптуре) стереометрических фигур. Ее ранние варианты (отчасти орфизм Р. Делоне и Ф. Купки, а также супрематизм К. С. Малевича и неопластицизм П. Мондриана) сочетают рационализм с романтикой, тяготея к построению «абсолютных» красочно-графических монументальных символов, выражающих мистические законы космоса. В то же время геометрическая абстракция впитала в себя и технократический пафос конструктивизма.
ГЕРБ — геральдическое изображение, включающее в себя, как правило, такие атрибуты, как шлем и крест. Происхождение словосочетания «coat of arms» (герб) в английском языке связано с историческими событиями: средневековые рыцари носили одеяние, которое, защищая от палящих лучей солнца, одновременно содержало эмблему и цвета, которые принадлежали роду их владельца. Одеяние покрывало и оружие («coat оf arms» — одеяние оружия). Отсюда же происходит и английское слово «turncoat» (дословно, «повернуть одеяние»), означающее измену своей партии, принципам или отказ от верности. Поначалу слово относилось к тем, кто намеренно прикрывал изображение своей эмблемы.
ГЛИТЧ-АРТ — это модернистский тренд в искусстве и графическом дизайне. Можно описать, как создание помех, искажений и глюков в цифровой картинке искусственным путем. Глитч-арт так же называют Пиксель-артом. Существует целый ряд ресурсов, где можно «загличить» свои картинки. Пример по ссылке
ГРАВЮРА (франц. Gravure, от graver — вырезать). В изобразительном искусстве раздел графики, включающий произведения, исполненные посредством печатания с гравированной доски. Отдельное произведение соответствующего раздела графики также называется гравюра. Гравюра называется оригинальной, если она целиком, включая всю обработку доски, исполнена самим художником. Гравер — мастер, занимающийся любой разновидностью гравирования по металлу, стеклу, камню, дереву, линолеуму и пр.
ГРАФИКА (франц. Graphique — линейный, от греч. GraphO — пишу, рисую). Один из видов изобразительного искусства, близкий живописи со стороны содержания и формы, но имеющий свои собственные конкретные задачи и художественные возможности. В отличие от живописи, основным изобразительным средством графики является однотонный рисунок (т.е. световая линия, светотень): роль цвета в ней остается сравнительно ограниченной. Со стороны технических средств графика включает в себя рисунок в собственном смысле слова — во всех его разновидностях. Как правило, произведения графики исполняют на бумаге, изредка применяются и другие материалы (например, шелк или пергамент). В зависимости от назначения и содержания, графика подразделяется на станковую, которая охватывает произведения самостоятельного значения, не требующие для раскрытия своего содержания связи с литературным текстом; книжную и журнально-газетную. Рисунки, сделанные карандашом, тушью или углём — всё это графика.
ГРАФФИТИ (итал., «graffio» — царапать ) — впервые слово стало употребляться по отношению к надписям, найденным при раскопках города Помпеи в 1755 году, когда город был расчищен от вулканического пепла, под которым был погребен после извержения Везувия в 79 году н. э.
ГРАФЕМА — письменный символ, используемый для того, чтобы выразить единицу речи — фонему. Примером могут служить 26 букв английского или 32 буквы русского алфавита.
ГРАФИЧЕСКИЙ ДИЗАЙН — проектирование символов-знаков, логотипов, услуги дизайнеров, проектирующих полиграфическую продукцию и тд.
ГРОТЕСК (франц. Grotesque, буквально — причудливый; комичный). Шрифт без засечек. Первый наборный шрифт этого класса был создан в 1816 году. Он применялся для привлечения внимания в заголовках рекламы. Прародителем современных типографских гротесков считается шрифт Акциденц Гротеск, разработанный в 1896 году неизвестным художником для фирмы Berthold.
ДАДАИЗМ. Модернистское течение в литературе, изобразительном искусстве, дизайне, театре и кино. Зародилось во время Первой мировой войны в нейтральной Швейцарии, в Цюрихе. Существовало с 1916 по 1922 г.
ДИЗАЙН. ОПРЕДЕЛЕНИЕ ДИЗАЙНА. принятое в 1964 году международным семинаром по дизайнерскому образованию в Брюгге: «Дизайн — это творческая деятельность, целью которой является определение формальных качеств промышленных изделий. Эти качества включают и внешние черты изделия, но главным образом те структурные и функциональные взаимосвязи, которые превращают изделие в единое целое как с точки зрения потребителя, так и с точки зрения изготовителя.»
ДИЗАЙН УПАКОВКИ — процесс проектирования, или оформления упаковки продукта в соответствии с утвержденными визуальными константами торговой марки бренда, к которому относится продукт. В широком смысле – самостоятельная художественная дисциплина со своими законами, историей и канонами.
ДОМИНАНТА — (лат. dominans, dominantis) — господствующий. Доминировать — господствовать, преобладать; возвышаться (над окружающей местностью). В графическом дизайне — самый активный, контрастный элемент в композиции листа.
ДЕКАДЕНТСТВО (франц. decadence; от средневекого лат. decadentia — упадок), обозначение течения в литературе и искусстве кон. 19 — нач. 20 вв., характеризующегося оппозицией к общепринятой «мещанской» морали, культом красоты как самодовлеющей ценности, сопровождающимся нередко эстетизацией греха и порока, амбивалентными переживаниями отвращения к жизни и утонченного наслаждения ею и т. д. (французские поэты Ш. Бодлер, П. Верлен, А. Рембо и др.; журнал «Декадент», 1886-89; см. Символизм). Понятие декаданса — одно из центральных в критике культуры Ф. Ницше, связывавшего декаданс с возрастанием роли интеллекта и ослаблением изначальных жизненных инстинктов, «воли к власти».
ЖАНР (франц. Genre — род, вид). В изобразительном искусстве: понятие, характеризующее область искусства, ограниченную определенным кругом тем. Различают, в основном, жанр исторический, бытовой, батальный; жанр портрета, пейзажа, натюрморта. Понятие жанра сложилось в XV — XVI вв.: разделение искусства на отдельные жанры способствовало более глубокому изучению и отражению в искусстве действительности, а также выработке и развитию необходимых для этого средств. Современное понятие жанра оказывается особенно развитым на почве станковой живописи. В скульптуре подразделения на жанр почти не существует, т.к. здесь в основу классификации кладется скорее целевое назначение скульптурного произведения, чем тематический принцип. Но и тут сохраняется все же устойчивый тематический жанр портрета.
ЗНАК (фр., «signe»; лат., «signum» — отметка ) — созданное человеком изображение, смысл которого известен. С 15 века слово «sign» стало встречаться в качестве глагола «подписывать», причем подписью был крест, которым, согласно профессору Уикли, «большинство из наших предков «подписывали» письма в конце вместо того, чтобы ставить свои имена». В настоящее время словом «sign» обозначается как любое графическое изображение, передающее какое-либо специальное сообщение (например, математический знак), так и жест, выражающий какую-либо информацию или команду. Этим словом могут обозначаться также плакаты, транспаранты и другие средства, являющиеся носителями информации.
ЗОЛОТОЕ СЕЧЕНИЕ (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление), деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. АВ : ВС = АС : АВ). Приближенно это отношение равно 5/3, точнее 8/5, 13/8 и т. д. Принципы золотого сечения используются в архитектуре и в изобразительных искусствах. Термин «золотое сечение» ввел Леонардо да Винчи.
ИЕРОГЛИФ (греч., «хиерос» — святой, «глифен» — вырезать, «грамма» — буква) — употреблялось греками для обозначения «священных знаков» — символов, вырезанных на камнях древними египтянами. С конца 19 века это слово также используется для обозначения знаков в виде рисунков, таких, как у майя или ацтеков. Также этим словом обозначаются буквы или символы с тайным значением и какие- нибудь с трудом понимаемые надписи.
ИЛЛЮСТРАЦИЯ — визуализация текста в книге, журнале, газете. Иллюстрация используется для: передачи эмоциональной атмосферы художественного произведения, визуализации образов героев повествования, демонстрации описываемых объектов, а также отображения пошаговых инструкций в технической документации.
ИНЖЕНЕРНАЯ ПСИХОЛОГИЯ. Отрасль науки, изучающая психологические особенности труда человека при взаимодействии его с техническими средствами в процессе производственной и управленческой деятельности; результаты изысканий используются для оптимизации деятельности людей в системах «человек-машина», а также в эргономике при проектировании новых технических средств и технологий.
ИНТЕРЬЕР — французское слово, оно означает «внутренний». Интерьером называют оформление внутри разных помещений — жилых комнат, дворцов, общественных зданий. Кроме этого интерьером называют изображение комнаты, украшенное ( оформленное) мебелью, коврами, шторами и другими вещами. Художники, пишущие интерьер, очень тщательно изображают все подробности обстановки — мебели, ковров, светильников. Глядя на картину мы можем представить себе, как жили люди — современники художника. Кроме того, интерьер может многое рассказать и о характере этих людей.
ИНТЕРЛИНЬЯЖ (от фр. interligne; «написанное между строк») — междустрочный пробел, расстояние между базовыми линиями соседних строк.
ИСКУССТВО ДЛЯ ИСКУССТВА (чистое искусство), название ряда эстетических концепций, утверждающих самоцельность художественного творчества, независимость искусства от политики и общественных требований. Идеи искусства для искусства оформились в теорию к сер. 19 в. (Т. Готье, гр. Парнас во Франции).
КАЛЛИГРАФИЯ — искусство красивого, правильного письма; слово происходит от греческого «каллос» — красота. Противоположность — «какографии» — плохому, неразборчивому изображению букв.
КАКОГРАФИЯ — (греч., «какос» — плохо) – «неверная» каллиграфия, письмо с нарушением классических правил написания букв, небрежное письмо, дурно выглядящее, грязное.
blog.romashin-design.com
48 терминов из дизайна, которые должен знать каждый маркетолог — amoCRM
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не должно отвлекать на себя много внимания.
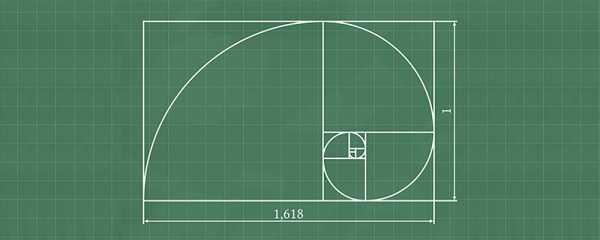
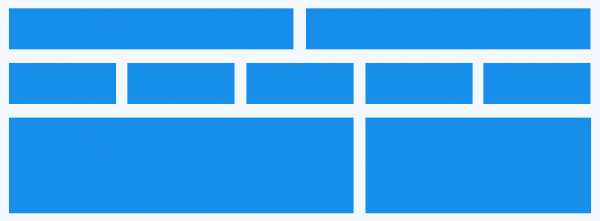
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к насыщенной части.

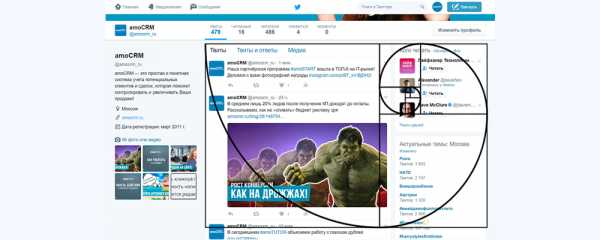
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.

Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.

Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.

Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст становится нечитаемым.
 Пример такого шрифта – Museo Slab.
Пример такого шрифта – Museo Slab.Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
 Пример, как может
выглядеть текст шрифта в рукописном стиле.
Пример, как может
выглядеть текст шрифта в рукописном стиле.Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
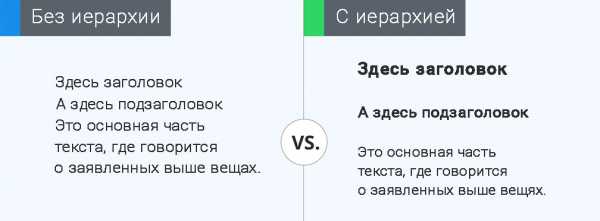
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд читателя от начала секции к концу, позволяет выделить необходимую информацию.

Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами, пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
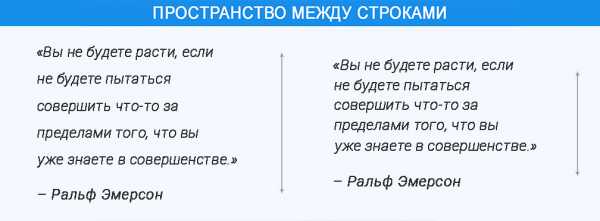
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для облегчения чтения.

Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не соответствующей остальным в абзаце.
- Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие отображения тонов на дисплеях и бумаге.
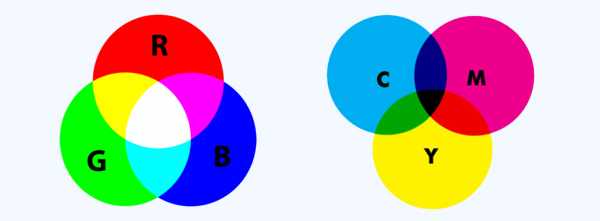
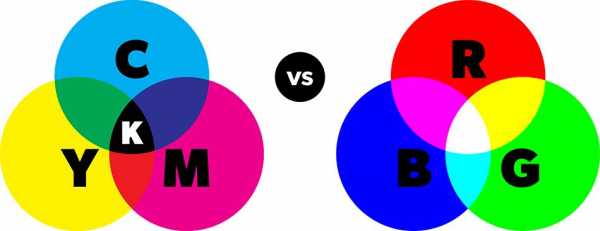
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и другой техники, в цветах учитывается подсветка экрана.
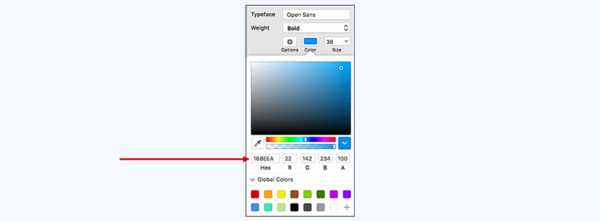
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.

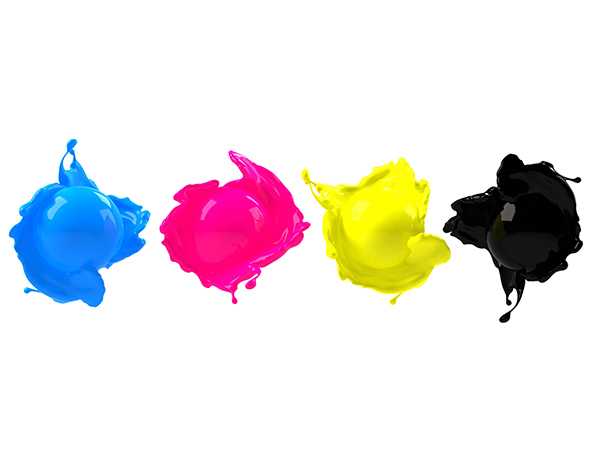
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.

Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.

Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.

Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный дизайн.

Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках круга позволяют «играть» с контрастностью и выделением необходимых объектов.

Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.

Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
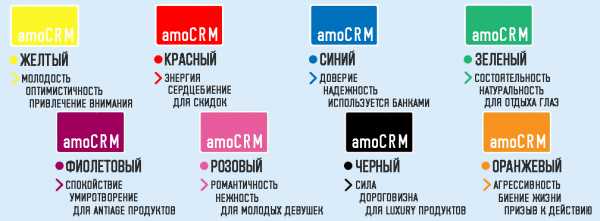
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета действуют на восприятие мозгом.

Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для приданию изображению эффекта старины.

Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента: линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
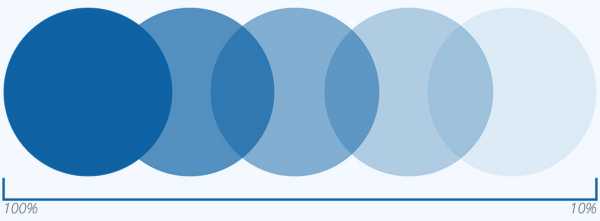
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность означает объект в обычном виде.

Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.

Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать продукцию.

Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах. Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно распределить объекты на верстке.

В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных размеров будут выглядеть по-разному.

Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например, большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.

Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.

Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком – картинка будет размытой, нечеткой.

Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных причин использования контраста в дизайне – привлечение внимания.

Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.

Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
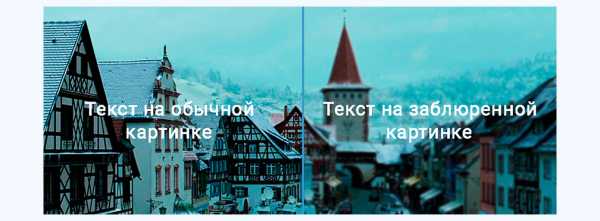
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.

Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.

Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в реальной жизни.

Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.

Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо видели, были растровыми.
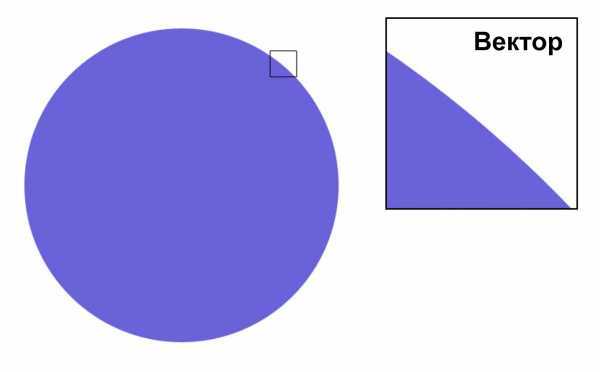
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
www.amocrm.ru
Словарь основных дизайн терминов — Miloskiy.com
Словарь дизайн терминов создан для ознакомления новичков с значениями некоторых базовых понятий, которые часто используются в сфере дизайна.
Alignment (выравнивание) – расположение объектов относительно других объектов. Например слева, справа, по центру и т.п.
Back End (бэкэнд) – в вебе, это часть сайта, которая спрятана от глаз обычного пользователя и выполняется на стороне сервера. Применимо к CMS (смотрите ниже), бэкэндом является административная часть системы.
Baseline (бейзлайн) – термин используется относительно типографики – это воображаемая линия, на которой стоят все буквы в строке.
Below the Fold (вне экрана) – термин пришел из газетного дела и обозначает часть контента сайта, которая не поместилась в пределах видимой части экрана сайта или приложения. Т.е., чтобы просмотреть данный контент, пользователю прийдется проскроллить (прокрутить) страницу вниз.
Bezier Curve (кривые Безье) – параметрические кривые, которые представляют векторный путь в компьютерной графике. Зачастую они создаются с помощь Pen Tool, путем соединения точек, которые позволяют изменять форму и направление кривых.
CMS (цмс, кмс, система управления контентом) – инструмент, который позволяет управлять сайтом. Обычно, в CMS контент отделён от дизайна и функциональной составляющей сайта, что позволяет легко изменять дизайн и функционал, не затрагивая при этом контент. Позволяет легко создавать сайты людям, которые не связаны с дизайном и разработкой.
CMYK (смук, смюк, цмик, цмук, смик) – субтрактивная схема формирования цвета, которая используется в основном в полиграфии. В CMYK используются четыре цвета – Cyan (голубой), Magenta (пурпурный), Yellow (желтый) и blacK (черный) для формирования цвета. Каждое из чисел, используемых для обозначения цвета в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию.
CSS (каскадные таблицы стилей) – формальный язык, который используется для описания внешнего вида веб страниц, написанных с помощью языков разметки HTML и XHTML. CSS используется для задания цветов, шрифтов и расположения отдельных блоков на веб страницах.
DPI, PPI – количество точек (пикселей для PPI), которые помещаются на один дюйм экрана.
Favicon – это маленькие (обычно 16х16 пикселей, реже 32х32 пикселя) иконки, которые отображаются на вкладке сайта в браузере возле названия сайта.
Font Weight – определяет насыщенность (толщину) символов в тексте.
Front End (фронтэнд) – часть сайта, исполняемая на стороне пользователя. В вебе в качестве фронтэнда выступают HTML-вёрстка, стили CSS и JavaScript. Применимо к CMS, фронтэнд является лицевой частью сайта, которую видит пользователь.
Grid (сетка) – набор вертикальных и горизонтальных линий, которые формируют систему для расположения объектов.
HSB – трёхканальная схема формирования цвета. Название происходит от первых букв английских слов: Hue (цветовой тон), Saturation (насыщенность), Brightness (яркость).
Kerning (кернинг) – расстояние между определенными парами символов: LA, Tr, Ta, Ty, Wa, WA, Wo, Ya и другими.
Landing Page (лэндинг, посадочная страница) – это веб-страница, собранная определенным образом, главной задачей которой является сбор контактных данных аудитории или продажа товара.
Layers (слои) – используются в Photoshop для компоновки изображения. Слои напоминают стопку прозрачных листов, через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев.
Margin (внешний отступ) – внешний отступ от элемента.
Mockups (мокапы) – готовый дизайн страницы.
MVP – продукт, который содержит минимальный набор функций, необходимых для функционирования. Создание MVP позволяет оценить, насколько продукт интересен людям, и стоит ли его развивать в дальнейшем.
Navigation (навигация, меню) – это система ссылок, которая позволяет пользователю перемещаться по сайту либо приложению.
Negative Space (белое пространство, пустое пространство, молоко) – часть страницы, которая не содержит текст или изображения.
Padding (пэдинг, отступ) – внутренний отступ элемента.
Pen Tool (пен тул) – инструмент, который используется для создания кривых Безье в векторной графике.
Photoshop – графический редактор компании Adobe доступный на Windows и Mac OS X. Содержит в себе широкий функционал для работы с растровой графикой и базовый функционал для работы с векторной графики. За неимением конкуренции, ранее широко использовалась дизайнерами для создайна дизайна интерфейсов.
Pixel (пиксель) – самый маленький элемент изображения (как утом в молекуле). Имеет квадратную форму.
Plug-Ins (плагины) – это приложения, написанные сторонними разработчиками для расширения базового функционала программы.
Raster, Bitmap (растровые изображения) – изображение, представляющее собой сетку пикселей на экране устройства. Редактируется данная графика с помощью растровых графических редакторов. При изменении размера данных изображений, существенно теряется качество изображения.
Resolution (разрешение, резолюшин) – обозначает количество пикселей отображаемых на экране (например 1280х1024).
Responsive (адаптивный) дизайн – это вид дизайна сайта (приложения), который позволяет отображать сайт (приложение) одинаково корректно на устройствах с любым размером экрана.
RGB – аддитивная схема формирования цвета. Нужный цвет получается путем смешения световых излучений трёх первичных цветов – красного, зелёного и синего (Red, Green, Blue). Смешение 100% первичных цветов даёт белый цвет.
Sketch (приложение) – приложение компании Bohemian Coding для создания векторной графики. Было создано как альтернатива Photoshop для дизайнеров интерфейсов. Доступно только на Mac OS X. Поддерживает множество сторонних плагинов, которые значительно упрощают жизнь дизайнера. Очень тепло принято в кругу дизайнеров, так как не содержит в себе ничего лишнего и нацелено именно на создание дизайна интерфейса (в отличии от Photoshop).
Sketches (скетчи) – быстрые, лишенные деталей зарисовки будущего дизайна.
Sketchpad (альбом) – альбом для зарисовок скетчей. Могут иметь схематически нанесенные изображения различных устройств, для создания более наглядных зарисовок.
Specification (техническое задание) – детальное или не очень описание целей, функционала, структуры и внешнего вида разрабатываемого сайта (приложения). Данный документ очень упрощает жизнь дизайнерам.
Tracking (трекинг) – равномерно изменение расстояния между буквами (всеми, в отличии от кернинга).
UI дизайн (пользовательский интерфейс) – понятие, включающее в себя определённый набор графически оформленных элементов. По сути UI отвечает за то, как выглядит сайт (приложение).
Usability (юзабилити) – это то, насколько просто пользователям использовать ваш сайт (приложение) для достижения определённых целей.
User Personas (персоны) – это вымышленные персонажи, которые обладают набором качеств характерным для целевой аудитории вашего сайта (приложения). Персоны используются для идентификации пользовательских целей, мотивации пользователей, их болевых точек. Персоны должны всегда базироваться на результатах исследований аудитории.
UX дизайн (пользовательский опыт) – понятие включающее в себя то, как продукт функционирует, и, какие эмоции вызывает и пользователей.
Vector (векторные) изображения – способ представления изображения в компьютерной графике, основанный на математическом описании основных геометрических форм (точки, линии, круги, многоугольники, кривые Безье). Основным отличием от растровых изображений является то, что при изменении размера качество изображения не изменяется.
Wireframes (вайрфреймы) – это схематическое отображение основных блоков будущего сайта (приложения). Обычно создаются для того чтобы понять как лучше разместить обьекты для достижения пользователем поставленной цели. Зачастую делаются черно-белыми, чтобы не отвлекать внимание от функционала.
Мы работаем в дизайне уже много лет и могли обьяснить не все незнакомые вам термины. Многие слова кажутся нам вполне понятными, в силу постоянного их употребления.
Поэтому, если вас интересует значение какого-либо слова не описанного в словаре, спрашивайте в комментариях! Мы с радостью внесём данное слово в словарь.
Начинающим дизайнерам, невероятно рекомендую ознакомиться с справочником по дизайну для iOS и справочником по дизайну для Apple Watch (на русском).
miloskiy.com
15 важных терминов в веб-дизайне
Хотите говорить на одном языке с профессиональными веб-дизайнерами, понимать смысл терминов, которые встречаете в блогах и знать их в первую очередь для себя? Листайте ниже! Мы подготовили для вас 15 основных терминов в веб-дизайне.
1. Vector graphics
Vector graphics – векторная графика – это визуальные элементы, состоящие из геометрических форм. Ее преимущество над растровой графикой в том, что ее проще использовать в работе с изображениями больших размеров.

В отличие от растровой графики, которая является ничем иным, как массивом цветных пикселей, и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки. Чаще всего векторную графику используют при создании логотипов, иконок и в дизайне инфографики.

2. Bitmapped graphics
Bitmapped graphics – растровая графика. Уже описана выше. Стоит добавить, что растровые изображения всегда зависят от разрешения экрана. При сильном увеличении растрового изображения можно будет увидеть точки, из которых оно состоит. К слову, каждая сделанная вами фотография является растровым изображением.
 3. CMYK
3. CMYK
CMYK: Cyan, Magenta, Yellow, Key color. Четырёхцветная палитра расшифровывается как название цветов «голубой, пурпурный, желтый и черный» и является самой распространенной цветовой схемой, используемой для печати.

Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного, зеленого и синего). На бумаге, напротив, отсутствию цвета соответствует белый, а смешению максимального количества красок – темно-бурый, который воспринимается как черный.
Поэтому при подготовке к печати изображение должно быть переведено из аддитивной модели цветов RGB в субтрактивную модель CMYK. Модель CMYK использует противоположные исходным цвета – противоположный красному голубой, противоположный зеленому пурпурный и противоположный синему желтый.

4. RGB
RGB: Red, Green, Blue. Цветовая модель «красный, зеленый, синий». Если CMYK используется для печати, то RGB – это самая распространенная модель в цифровой графике. В отличие от принтеров, компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре. Именно поэтому RGB является основной моделью, используемой веб-дизайнерами.
 5. Responsive web design
5. Responsive web design
Responsive web design – адаптивный дизайн: “К чему может адаптироваться дизайн?” – спросите вы. “К виду используемого устройства,” ответим мы. Это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету.
Это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана – смартфонах, планшетах, ноутбуках и т.д. При этом просмотр будет одинаково удобен для всех форматов – пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки.

6. Flat design
Flat design – плоский дизайн: философия дизайна, в основе которой лежит простота и функциональность. У элементов, созданных по принципу «плоского дизайна», нет объема. В нем отсутствуют техники, направленные на придание глубины и объемности: нет градиентов, теней, текстур и бликов, которые придают объекту реалистичный вид. Вместо придания объема, плоский дизайн обращается к основам графики – ярким цветам, простым формам, кнопкам и иконкам.

7. Skeuomorph
Skeuomorph – скевоморфизм — это принцип, который подразумевает заимствование облика элементов дизайна из физически существующих прототипов.
Стив Джобс считал, что именно этот принцип идеально подходит для воплощения своих амбиций: сделать пользование компьютером и другим электронным устройством максимально простым. Настолько, чтобы даже человек, никогда в жизни не державший ни iPhone, ни iPad и не работавший на Mac, смог за пару минут освоиться и понять, что здесь и как работает.
Вспомните дизайн старых «осей» Apple, состоявший из приложений и иконок, которые выглядели так, будто были взяты из реальности (компас, киоск, календарь и т.д.). Вот в чем суть скевоморфизма. Но после нескольких лет широкой популярности скевоморфизму, похоже, приходит конец.
8. Metro
Metro – метро-интерфейс, также известный как «дизайнерский язык Microsoft», был разработан Microsoft и сегодня используется во многих продуктах компании.
Стиль Metro основан на принципах дизайна швейцарского стиля. Основными принципами Metro являются акцент на хорошей типографике и крупный текст, который сразу бросается в глаза. Microsoft называет Metro «простым, чистым, современным», а также «обновлением» по сравнению с основанными на значках интерфейсам Android и iOS.
Вдохновением для его создания послужили дорожные знаки, и его задача – быть таким же простым и ясным. Главное здесь – думать о дизайне как о рабочем пространстве, а не как о произведении искусства.
Вот вам наглядный пример, скриншот моего второго меню Windows 8.

9. Style Tiles
Style Tiles – плитка: этот структурный стиль стал популярен благодаря успеху сети Pinterest. В его основе лежит структура, состоящая из колонн, и параллельная, но не симметричная подача материала в виде «плиток». В результате получаются разноразмерные сегменты, которые при этом сохраняют аккуратный, организованный вид.

10. Above the fold
Above the fold – верхняя половина полосы – это очень важный термин для людей, которые работают с онлайн платформами. Он взят из лексикона старомодных печатных газет, в которых самые важные новости размещались в «верхней половине полосы», чтобы их замечали в первую очередь. В дизайне «верхняя часть полосы» означает ту часть экрана, которая полностью видна без прокрутки вниз и основной контент должен размещаться именно здесь.

11. Long scrolling
Long scrolling – длинная прокрутка– это один из самых последних трендов в мире веб-дизайна. Термин, в общем-то, говорит сам за себя и означает структуру, где длинные страницы требуют постоянной прокрутки вниз.
Если вы активно пользуетесь социальными сетями, то вероятно, вы уже встречались с длинной прокруткой. Сайты вроде Facebook, Вконтакте, Twitter (и многие другие) славятся невероятно длинными новостными лентами, для просмотра которых нужно листать и листать страницу вниз. Концепция такого дизайна основана на том, что посетители не хотят тратить драгоценное время на загрузку контента и им проще «проскролить» страницу.

12. Negative space
Negative space – негативное пространство или «белые пятна»: термин, обозначающий свободное пространство, образуемое между элементами на странице, внутри или вокруг них.. Проще говоря, это область, не занятая содержанием.
Одним из первых негативное пространство начал использовать в своих работах американский художник-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Негативное пространство» может становиться самодостаточным в композиции, конкурировать с «позитивным пространством» или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
13. Тexture
Тexture – текстуры. Применение текстуры может стать одним из лучших способов добавления глубины дизайну. Это могут быть простые и незаметные текстуры, которые придаю тонкости дизайну, а также более сложные, которые используют в навигационном меню или заголовках. В любом случае, они являются источником для различных экспериментов для дизайнеров.

14. Mockup
Mockup – макет – это модель, которая демонстрирует как будет выглядеть ваш сайт. Они отличаются от реальных сайтов только тем, что не функционируют.

15. Promo website
Promo website – сайт-визитка. Это так называемый односторонний сайт, который имеет буквально одну страницу, на которой сконцентрирована вся информация. Первое мнение о такой структуре, что ее легко создать, но существует множество правил и техник, которые доказывают, что не так уж и просто вместить весь контент на одну страничку и не рассеять внимания пользователя.

Практика, конечно, очень важна в любой работе, но теория никогда не бывает лишней. Надеюсь, вы обогатили свой дизайнерский словарный запас или, по крайней мере, почерпнули для себя что-то новое.
Автор: Лина Стопятюк
Превью: Depositphotos
Читайте также:
Как сэкономить деньги при создании сайта
5 основных цветов в веб-дизайне
6 основных правил хорошего лендинга
say-hi.me
Термины графического дизайна для не дизайнера
Айдентика
Стрижка, стиль одежды, мимика, голос делают вас особенным человеком — так же и айдентика выделяет один бренд среди других.
Айдентику часто путают с фирменным стилем, но между ними есть разница.
Айдентика — это образ компании: ее фирменный стиль, корпоративные ценности, сайт, рекламные материалы и многое другое. Фирменный стиль можно поменять, но айдентика чаще всего не меняется на протяжении истории бренда.
Айдентика, формирует отношение к компании, впечатление от нее. Например, Эппл стал узнаваемым и успешным брендом во многом благодаря айдентике: компания создает впечатление, что ее продукты — уникальные, инновационные и статусные.
Фирменный стиль
Фирменный стиль — это графическая часть айдентики: логотип, фирменные цвета, шрифты, визитки, упаковка и другое.Фирменный стиль единообразен — он помогает компании запоминаться и производить впечатление. Если бренд оформлен в едином стиле, то его проще узнать и запомнить.

Часть фирменного стиля, который мы разработали для конференции тестировщиков
Логотип
Логотип — это не просто красивая картинка. Это фирменный знак, с которым клиенты ассоциируют бренд. Логотип не обязан описывать сферу деятельности: Apple не продает яблоки, а Starbucks — русалок, и тем не менее эти бренды известны каждому.
Логотип не может быть узнаваемым сам по себе — чем чаще люди видят логотип на разных носителях, тем быстрее запоминают.. Поэтому иметь хороший лого мало, важно еще и грамотно его использовать. Кроме того, логотип должен хорошо читаться, не теряя детали, — и на небольшой визитке, и на рекламном баннере.
В России виды логотипов никак не различают, однако в англоязычных странах разделяют непосредственно сам логотип (logo), его шрифтовую (logotype) и символическую (logomark) части. Шрифтовая часть — стилизованное название компании — может выступать как самостоятельный лого. Например, Кока-кола отлично ассоциируется со своим лого и в символе не нуждается:

Такой же автономией и узнаваемостью может обладать и просто символ:

Лого, несмотря на распространенное мнение, не самое главное в образе компании. Куда важнее фирменный стиль в целом: если у компании есть не только логотип, но и единый стиль, который прослеживается на сайте, на фирменных носителях и в соцсетях, клиент станет узнавать эту компанию чаще.
Брендбук
Наш опыт показывает, что часто клиенты просят сделать брендбук, хотя на самом деле им нужен гайдлайн.
Термин «брендбук» относится скорее к области маркетинга. Он описывает концепцию продвижения бренда, его отличительные черты, философию, целевую аудиторию и т.д.
Брендбук — «библия» бренда, в которой расположена полная информация о компании.
Гайдлайн
Гайдлайн — это инструкция по использованию фирменного стиля. Он содержит правила использования логотипа, цветов, шрифтов и т.д. С помощью гайдлайна оформляется рекламная продукция, деловые документы и другие носители.
Например, гайдлайн можно показать разработчикам сайта — это поможет оформить сайт в соответствии с фирменным стилем.
Мокап
Фирменный стиль должен хорошо смотреться на любых носителях — кружках, блокнотах, вывесках.
Чтобы понять, как фирменный стиль будет работать в жизни, дизайнер использует мокап — шаблон, на который «примеряет» готовый логотип и стиль.
С помощью мокапа можно легко представить, как дизайн будет выглядеть в реальности и протестировать несколько вариантов дизайна — не потратив ни рубля на типографию.

Примерили упаковку для вок-кафе
Паттерн
Паттерн в дизайне — это узор из повторяющихся элементов. Паттерны, на самом деле, везде: на обложках книг, тканях, сайтах. Фирменный узор — еще один способ сделать компанию узнаваемой. Они часто служат фоновым рисунком на упаковках, баннерах, форме сотрудников и дополняют основной дизайн. Чтобы дизайн не выглядел скучно, используют один паттерн в нескольких цветовых решениях.
 Паттерн для кафе Like Waffle
Паттерн для кафе Like Waffle

Варианты использования
Негативное пространство
В детстве многие вырезали снежинки из бумаги. Каждая снежинка получалась неповторимой из-за вырезанных фигур, которые образовывали пустое пространство. Это и есть негативное пространство, когда пустота превращается в полноценный объект.
Этот прием часто используется при создании логотипов. Известный пример — логотип компании FedEx и стрелка между буквами E и X. Один раз увидишь — никогда не развидишь.

Еще пример — логотип для студии интерьеров:

Фавикон
Фавикон — значок сайта, который отображается во вкладке браузера и на панели закладок. Фавикон — важная часть фирменного стиля, он помогает найти сайт среди других закладок.
Чем меньше деталей в фавиконе — тем лучше. Так, его форма не будет теряться в маленьком размере.

Фавикон для видеоблога Геннадия Орлова
Шрифт
Шрифт — это набор букв, цифр, знаков препинания и других символов. Он определяет начертание знаков (например полужирный и курсив), их насыщенность, ширину и другие параметры.
Разные шрифты применяются в разных ситуациях: шрифт, который хорошо смотрится в детской книге, будет нелепо смотреться при оформлении научного издания, поэтому к выбору шрифта нужно подходить тщательно.
Если подбираете шрифт для своего проекта, попробуйте поискать в нашей статье: «11 бесплатных шрифтов с кириллицей».
Гарнитура
Шрифты объединяются в гарнитуры. Проще объяснить значение этого термина при помощи его английского аналога — font family — семейство шрифтов.
Гарнитура включает в себя несколько шрифтов, объединенных одними стилистическими особенностями, например наличием засечек.
Times New Roman, Gotham, Helvetica — это гарнитуры, т.е. наборы шрифтов, а не сами шрифты.
Леттеринг
Даже если вы тысячу раз напечатаете букву «А» одним и тем же шрифтом, она все равно будет выглядеть одинаково, потому что шрифты предназначены для многократного использования.
Леттеринг — дело другое: это ручная работа, в отличие от гарнитурных шрифтов. Рукописный стиль часто используют при создании логотипов, но он подходит не всем.
Леттеринг — это настоящий хендмейд, поэтому на вывеске арт-кафе он будет смотреться гармонично, а на логотипе компании по бурению нефтяных скважин — неуместно.

Леттеринг для кофе-бара
Каллиграфия
Каллиграфию и леттеринг часто путают. На самом же деле каллиграфия — это искусство письма, буквы пишут пером и тушью.
Если в леттеринге буквы можно подправить и дорисовать, то каллиграфию не исправляют: чтобы надпись получилась идеально, ее переписывают много раз даже признанные мастера.

Matt Vergotis
Кёрнинг
Кёрнинг — это изменение расстояния между двумя буквами. Если вы укажете одинаковые настройки кёрнинга между всеми буквами, текст будет нечитабелен, так как из-за индивидуальной формы букв будет казаться, что между ними разное расстояние:
en.wikipedia.org
В большинстве шрифтов используется автоматический кёрнинг, который решает эту проблему, но лучше настраивать его вручную.
Кёрнинг удачен только тогда, когда читатель его не замечает; если допустить ошибку в расположении букв, то даже самый интересный текст будет сложно воспринять.
Трекинг
Трекинг определяет расстояние между буквами в целом слове, фразе или предложении.
Если трекинг большой, в тексте появляется много «воздуха», если, наоборот, слишком маленький, то буквы стоят слишком плотно друг к другу — такой текст читать неудобно.
en.wikipedia.org
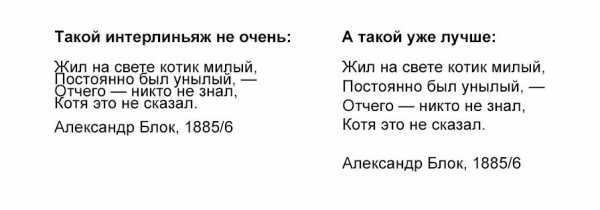
Интерлиньяж
Интерлиньяж — это расстояние между строками текста. Обычно интерлиньяж делают примерно в полтора раза больше размера самих букв — это помогает достичь баланса между текстом и «воздухом».

en.wikipedia.org
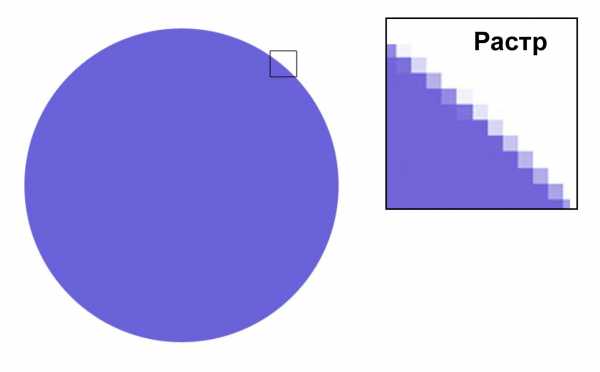
Растровые изображения (растр)
Представьте набор для вышивания крестиком. Схема вышивки — это сетка из цветных квадратов. На самом деле из такой сетки с квадратиками (пикселями) состоят многие изображения — они-то и называются растровыми.
Попробуйте увеличить фотографию или цифровой рисунок, и вы сразу увидите много квадратных ячеек. Самая известная программа, которая работает с растровыми изображениями, — Фотошоп.
Растровое изображение получается детализированным, довольно точно передает цвета, градиенты и полутона.
Главный минус таких изображений — их невозможно уменьшить или увеличить без потери качества. При увеличении становятся видны пиксели, а при уменьшении часть из них теряется.

Векторные изображения (вектор)
Векторные изображения состоят из точек и линий, а не из пикселей, как растровые. По сути, каждое векторное изображение — это сочетание геометрических объектов: кривых, многоугольников, кругов и т.д.
С вектором работает, например, Адоб Иллюстратор. Векторное изображение можно увеличить и уменьшить до любого размера без потери качества. Поэтому логотипы всегда делают в векторе: их легко масштабировать и для маленькой визитки, и для огромного рекламного щита.
Однако добиться фотографической точности с помощью векторной графики почти невозможно — потребуется очень большое количество точек и кривых.

Цветовые модели: RGB, CMYK, Pantone Аббревиатура RGB расшифровывается как Red, Green, Blue (красный, зеленый, синий). В RGB из этой триады формируются оттенки цветов на экране монитора. Все изображения, которые вы просматриваете через компьютер, смартфон, телевизор, отображаются в этой цветовой модели.
Цветовая модель CMYK используется в типографии. Принтер, печатая изображение, использует и смешивает краски четырех цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и черного (ключевого цвета, Key color). Многие цвета RGB не могут отобразиться в CMYK — при печати они тускнеют, и оттенки получаются совсем не те, которые ожидали.

Чтобы цвета на печатной продукции передавались без искажений, придумали цветовую модель Pantone. Для каждого оттенка Pantone указано точное процентное содержание цветов CMYK. Бумажные каталоги Pantone есть в каждой типографии. Выбрав необходимый цвет из каталога, можно быть уверенным в том, что при печати получится точно такой же цвет.

Как итог
Мы рассказали про некоторые важные термины, с которыми вы, скорее всего, столкнетесь при работе с дизайнером или дизайн-студией. Этот список, конечно, только верхушка айсберга, поэтому он будет постоянно пополняться.
Текст подготовила Екатерина Киселева
Подписывайтесь на нас ВК
spark.ru
Термины дизайна интерьера
Никто из нас не сможет прочитать более менее серьезное творение по интерьеру, предварительно не ознакомившись с терминологией по дизайну. Итак попробуем по-простому раскрыть сущность сложных дизайнерских терминов.
Сразу отметим специфику описываемого явления. Дело в том, что само понятие дизайна стоит на пересечении двух плоскостей — технической (с её точными цифрами, измерениями, чертежами) и эстетической (с её воздушными и неопределенными понятиями живописи, скульптуры, архитектуры). Значит и терминология также состоит из двух категорий.
Художественная сторона дизайна оперирует общими понятиями для всех искусств и архитектуры: стиль и стилизация, пространство и среда, композиция, пропорции, пластика, ритм, объем, цвет, свет, контраст и нюанс, поверхность и фактура. Некоторые из этих понятий присуши любой среде — например: пространство, свет, пропорции, объем, поверхность. Их можно по желанию изменять, но для этого необходимо овладеть специальными приемами работы. Ритм, цвет, контраст и нюанс, фактура, отчасти свет — это приемы и принципы преобразования среды.
Вторая группа понятий пришла в дизайн из области техники, конструирования и строительства, поэтому ее называют «технической». К техническим понятиям относятся: реконструкция, перепланировка, кубатура, перспектива, зонирование, масштаб, эскиз, проект, чертеж; выкраска, инсоляция, декорирование, модуль, план. «Техническая» группа представляет собой перевод абстрактных — художественных — понятий на практический язык. Так, философское понятие «пространство» в переводе на технический язык становится «кубатурой», а «цвет» реализуется в жизнь с помощью технических терминов «выкраска» и «колор».
Переход в дизайнерском творчестве к этапу технических понятий означает, что замысел вплотную приближается к реальному воплощению в жизнь. Идея превращается в проект, а проект — в индивидуальное пространство, пригодное для комфортной жизни.
Среда — это организованное дизайнером или архитектором предметно-пространственное окружение человека. Например, пространство с чередованием залов с золоченой мебелью создает парадную дворцовую среду. А пространство офиса с экономной и рациональной расстановкой мебели и соответствующим освещением характеризует среду деловую, располагающую к работе.
В процессе дизайнерской деятельности вы должны четко и обоснованно ставить перед собой задачи и представлять себе образ будущей среды — интимная ли это обстановка спальни, уютно-деловая — кабинета или располагающая к отдыху атмосфера гостиной.
Пространство можно назвать «оформленной пустотой». Пространство всегда окрашено эмоцией, оно формирует личность и настроение человека. Дизайнер, как правило, имеет дело с внутренним пространством, в отличие от архитектора, создающего внешнюю городскую среду.
Композиция «держит» ваше пространство, организует его и подчиняет так называемым законам композиции. К ним можно отнести деление на зоны, вычленение главного и второстепенного. Чаще всего встречается центрическая композиция жилища. В доисторической пещере центром, вокруг которого сосредотачивалась жизнь рода, был очаг, в Элладе и Древнем Риме — внутренний дворик — атриум, в Средневековье - камин, и, наконец, в современной квартире смысловым и композиционным центром стал друг семьи — телевизор.
Смысловым центром жилого пространства чаще всего является гостиная или столовая. Композиционный центр столовой или гостиной — обеденный стол, камин, телевизор, журнальный столик — вы назначаете лично, или он определяется сам собой, в соответствии с традициями или образом жизни семьи.
Пропорции знакомы вам еще из учебников математики как соотношение частей между собой и отношение каждой части к целому. Пропорции наиболее полно выражали представление людей о гармонии. Найденное в Древней Греции идеальное соотношение пропорций получило название «золотого сечения» и считается наиболее совершенным. В дизайне интерьера к отвлеченным математическим понятиям добавлено еще одно, конкретное — человек.
Выражение «человек — мера всех вещей» буквально означает следующее: с высотой роста среднего человека, с длиной его рук и ног соизмеряется высота помещения, ширина оконных и дверных проемов, размеры ступеней лестниц.
Недаром до появления метрической системы все мерили «частями тела» — локтями, саженями. Пропорции нужны для достижения максимального комфорта. «Правильные» и «неправильные» пропорции — понятия, в применении к интерьеру достаточно условные. То, что красиво для стиля хай-тек, абсолютно не подойдет для готики, и наоборот. Различные системы пропорций мы видим в любом стиле — от барокко до минимализма.
Ритм — это равномерное чередование действий или элементов, бессознательное или организованное, совершаемое человеком, машиной, в природе и т. д. Первые ритмы, которые мы ощущаем с рождения, — биение нашего сердца и смена дня и ночи. Живым существам ритм присущ органически. В архитектуре и дизайне его используют как выразительный прием, чтобы придать внешнему виду здания или интерьеру эмоциональность, обозначить четкий порядок или, наоборот, «сломать» однообразие и монотонность пространства. Пример строгого ритма — упорядоченный строй колонн периода классицизма.
Стиль складывается, как правило, из ряда устойчивых приемов и форм, присущих только ему. Часто новые идеи — это измененные, стилизованные идеи старые. Очень часто при оформлении интерьеров дизайнеры оглядываются далеко назад, скажем, в Древний Египет, Рим, Индию… Вообще стиль, по словарю Даля, — это образ, вкус.
Стиль — это совокупность черт, это язык проекта, его характер. Можно определить стиль эпохи, стиль направления в искусстве, архитектуре, стиль отдельного человека и его дома. Вкус, темперамент, образ жизни, благосостояние человека — вот факторы, определяющие, каким будет его дом. От правильно выбранного стиля вашего дома зависит ваше настроение и работоспособность, комфорт и удобство вашей жизни.
Стиль в искусстве -понятие многогранное. Можно говорить о стиле отдельного произведения или жанра, об индивидуальном стиле отдельного автора, а также о стиле целых эпох: стиль Возрождения, барокко, рококо, классицизм.
Художественный стиль — понятие универсальное. Он распространяется, как правило, на все виды искусства данной эпохи, проявляется в архитектуре, скульптуре, живописи, декоративно-прикладном, музыкальном и театральном искусстве. Слово «стиль» происходит от греческого слова stylos — так называлась палочка для письма по воску. Люди пишут одинаковые слова, но каждый пишет по-своему, то есть своим почерком. Так же и любая эпоха пишет свою историю, обладая своей образной системой, поэтому можно сказать, что стиль — это почерк времени в данном месте и в данный час. Стилевое единство присуще архитектуре, пожалуй, больше, чем любому другому виду искусств.
Романский стиль, готика, ренессанс, барокко, рококо, классицизм, модерн, конструктивизм каждый из этих стилей выражается во всех трех сторонах: функциональной, конструктивной и художественной.
Чтобы дать представление о каком-то конкретном архитектурном стиле, нужно охарактеризовать его со всех трех сторон, входящих в формулу Витрувия. Так, функциональность выражается в том, что новые типы сооружения появляются тогда, когда в них возникает потребность. Это может быть связано с политическим устройством страны, ее общественным укладом, уровнем технического прогресса, бытовыми условиями, религией, традициями. В Древнем Риме строили грандиозные общественные бани — термы. В Средние века их перестали возводить, зато невиданные масштабы приобрело строительство замков и монастырей.
Вторая сторона архитектуры — конструктивная — также неразрывно связана со стилем. Например, применение «римского бетона» открыло перед древнеримскими архитекторами возможность возведения большепролетных конструкций и сводчатых перекрытий. Так появились поражающие и сегодня своей мощью и красотой акведуки, громадные цирки (колизеи), театры, термы (общественные бани на тысячи человек), базилики, многочисленные триумфальные арки.
Эстетическая сторона архитектуры в быту определяется словом «красивый». Вряд ли конструктивистский дом-коммуна показался бы современнику Петра I красивым.
Развитие и смена архитектурных стилей неразрывно связаны с историей. Смена эпох всегда влекла за собой смену стиля, и мы говорим об исторических стилях. 175618 Интерьер и дизайн
Формирование стиля — это очень сложный и длительный процесс. Стиль не возникает по чьему-то желанию. Его можно было бы сравнить с модой. Но мода очень быстротечна. Стиль же по продолжительности существования чаще всего совпадает с исторической эпохой или даже с историей цивилизации или народа. Даже довольно долгая мода на что-либо может исчезнуть навсегда, не оставив никаких воспоминаний или памятников. Но не было в истории человечества архитектурного стиля, памятники которого нельзя было бы сегодня увидеть и даже потрогать. Гостиная в английском стиле. Очень важно, чтобы в оформлении интерьера прослеживалась общая линия и его элементы гармонично и естественно сочетались между собой, создавали цельный образ — определенный стиль. Классицизм, модерн, арт-деко, минимализм, хай-тек, китч — это далеко не все стили, Основы дизайна интерьера существующие в дизайне интерьера. Многие из них еще и подразделяются на несколько направлений. Допустимо смешение стилей, например, в классическом интерьере могут присутствовать элементы современного дизайна. Важно, чтобы они были уместны, гармонично вписывались в окружающее пространство и подчеркивали индивидуальность хозяина.
axk.com.ru
Словарь дизайнера-графика. А-Б » Графический дизайн для всех
Всем привет. Сегодняшний мой пост предназначен в большей степени начинающим дизайнерам. И цель его — помочь в изучении дизайнерских терминов. Незнание дизайнерской терминологии может привести к недопониманию задач, поставленных перед дизайнером, и как следствие — к ошибкам и браку в работе.
В изучении дизайнерских терминов вам поможет СЛОВАРЬ ДИЗАЙНЕРА, который я начинаю публиковать сегодня. Естественно, начинаю с первых букв алфавита: А и Б. Со временем в словарь будут прибавляться и другие буквы.
————— А —————
АБРИС — линия, показывающая форму какого-либо объекта, повторяющая его очертание. То же, что и КОНТУР.
АБСТРАКЦИЯ — отказ от изображения реальной действительности, предметов, человека. Абстрактное искусство отрицает художественный образ и композицию. Абстракция в графическом дизайне — это рисунок, составленный с помощью отвлеченных элементов художественной формы, беспорядочное нагромождение цветовых пятен, линий и др.форм. Проще говоря, абстракция — это то, что не имеет материального представления в реальном мире.
АЙДЕНТИКА — визуальный облик бренда в целом: начиная от логотипа и заканчивая принципами корпоративной этики. Синоним определения ФИРМЕННЫЙ СТИЛЬ.
АКУТ (от лат. acutus — имеющий острое ударение) — знак клиновидной формы над буквой или словом, указывающий на ударение в слове или во фразе.
АЛЛЕГОРИЯ (от греч. allegoria — иносказание) — наглядное выражение мысли, идеи посредством конкретного образа или предмета. Причем внешне этот аллегорический образ может быть совершенно отдален от первоначального, но совершенно с ним однозначен. Есть такие аллегории, которые понятны всем люди, независимо от языка, на котором они говорят. Например, образ женщины с завязанными глазами и весами в руке стал общепринятой аллегорией правосудия. Змея, обвившая чашу, — аллегорией медицины.
АЛЛИГАТ — книга-перевертыш, брошюра или книжное издание, которое можно читать с обоих сторон книжного блока. При этом каждый из текстов имеет свой титульный лист. По сути, в одном переплете содержится два издания.
АМБИГРАММА (от лат. ambi — двойной и греч. gramma — буква) — слово-перевертыш или каллиграфический узор, позволяющий совместить два различных прочтения из одного и того же набора линий.
АМПЕРСАНД — символ &, означающий союз «и».
АНАМОРФОЗА (от греч. ana — на, сверх и morfe — форма) — эффект наложения одного изобразительного мотива на другой, их зрительного слияния, напр., морской волны и рисунка камня, человеческого тела и древесного ствола. Характерен как для природы, так и для искусства (особо популярен в современной рекламе).
АПОСТРОФ — надстрочный разделительный знак в слове в виде запятой (например, в слове д,Артаньян).
АПРОШ — межбуквенный пробел, т.е. расстояние между двумя соседними буквами или шрифтовыми знаками.
АРАБЕСКА — сложный восточный (арабский) орнамент, состоящий из геометрических и растительных элементов. Может содержать арабский шрифт.
АРТ-ДИЗАЙН — разновидность современного дизайна с явным приоритетом эстетического начала. Иными словами — элитный, концептуальный дизайн, основанный на принципах «высокого» искусства. Произведения арт-дизайна в большинстве случаев не рассчитаны на практическое использование. Они служат для эпатажа зрителей, самоутверждения авторов-дизайнеров, стремящихся к новизне и оригинальности идей любыми средствами.
АРТ-ДИРЕКТОР — основное лицо дизайнерской студии или рекламного агентства. Он осуществляет надзор над созданием дизайна полиграфической, рекламной и другой продукции.
АССЮРЕ (от франц. Assurer — страховать) — линейка, состоящая из нескольких прямых или волнистых линий, служащая для защиты от подделки вписанного в документ текста (например, суммы денег или фамилии). Применяется в бланках документов денежной отчетности (например, приходно-кассовых ордеров).
АСТЕРИСК (от греч. asteriskos — звезда) — знак в виде звездочки в тексте для обозначения сноски или примечания.
АФИША (от греч. afficher — объявлять) — вид печатной рекламы на бумаге или картоне. В отличии от ПЛАКАТА является средством оповещения широкой аудитории о каком-либо предстоящем событии.
————— Б —————
БАННЕР (от англ. banner — флаг, транспарант, растяжка) — статическое или анимированное изображение с рекламной информацией. Основное применение — наружная реклама и интернет. Обычно это тканевое или виниловое полотно прямоугольной формы информационного или рекламного содержания для щита, билборда или растяжки.
БАРКОД — товарный код по стандарту Международной ассоциации товарной нумерации, содержащий закодированную информацию о продукции и ее изготовителе. Представляет собой чередование темных и светлых полос (штрихов) разной ширины с нанесенными под ними цифрами. То же, что и ШТРИХ-КОД.
БЕЛИЗНА — одно из оптических свойств бумаги, которое показывает, насколько цвет бумаги близок к белому. Зависит от компонентов бумажной массы. Наиболее распространены две системы измерения белизны бумаги. Первая — это система измерения в процентах, где 100% означает идеальный белый цвет. Вторая — система CIE.
БИГ — одно или несколько параллельных углублений в виде прямых линий на картоне или бумаге в месте будущего сгиба.
БИГОВКА — наметка сгибов, один из этапов послепечатной подготовки. Во время этой операции на листах плотной бумаги или картона по линиям будущих сгибов продавливаются бороздки (биги). После этого сгибы получаются ровные, аккуратные, без заломов. В условиях производства биговка делается на специальных биговочных машинах с помощью дисковых ножей.
БИЛБОРД ( от англ. billboard — рекламный щит) — рекламная конструкция для наружной рекламы. Представляет собой крупноформатный (обычно 6 на 3 метра) рекламный щит, устанавливаемый на опоре вдоль трасс, улиц. Бывает односторонним или двухсторонним.
БЛИНТОВОЕ ТИСНЕНИЕ — тиснение штампом без краски и фольги с нагревом или без него. Штамп выглаживает материал, углубляя его в месте тиснения и меняя его фактуру. Применяется при изготовлении визиток, открыток, буклетов, упаковки.
БОРДЮР (от франц. bordure — край) — орнамент в виде полоски, состоящей из повторяющихся элементов. Используется в качестве украшения по краям страницы.
БРЕНД ( от англ.brand — клеймо) — название компании или товара, торговый знак, торговая марка, которые идентифицируют конкретную продукцию или конкретного продавца с целью выделение их среди конкурентов.
БРЕНДБУК — положение о фирменном стиле, документ, содержащий ряд инструкций и рекомендаций по позиционированию компании и её самоидентификации. Может существовать в электронном или печатном варианте.
БРЕНДИНГ — наука, занимающаяся вопросами создания, поддержания и продвижения бренда на рынке с помощью креативных, маркетинговых и социальных исследований, рекламы и других форм продвижения товара.
БРИФ (от англ. brief — задание) — документ-соглашение между заказчиком и исполнителем, которое составляется при заказе рекламной кампании, промо-акции или другого проекта. Этот документ содержит информацию о том, каким должен быть разрабатываемый продукт. По сути, бриф является техническим заданием. Он помогает прояснить ряд ключевых моментов и понять, что именно хочет заказчик.
БРОДСАЙТ — листовой рекламный материал большого формата, который складывается и рассылается по почте без конверта.
БРОШЮРА — непериодическое книжное издание в обложке в виде нескольких скрепленных листов.
БРОШЮРОВКА — одна из послепечатных операций. Скрепление или сшивание отдельных страниц в одну брошюру. Брошюровка может производиться с помощью металлических скоб, шелковой нити или пружины.
БУКВИЦА — заглавная буква укрупненного размера, помещаемая в начале текста. Буквица может включать в себя различные декоративные элементы, орнамент или иллюстрацию. Чаще всего буквицу заверстывают целиком в текст или только нижней частью в первую строку.
БУКЛЕТ (от франц. bouclette — колечко) — непериодическое рекламно-информационное издание, содержащее краткую информацию о компании, продукции или услуге. Обычно это отпечатанный с двух сторон лист с одним или несколькими сгибами. В виде буклета обычно выпускаются рекламные проспекты.
БУЛ-МАРК — реклама издательства, вкладываемая в книгу или журнал в виде красочной закладки.
***Приветствуется свободное распространение статьи
с обязательным указанием активной ссылки на designer31.ru
Еще статьи на эту тему:
•Словарь дизайнера-графика. А-Б
•Словарь дизайнера-графика. В-Г
______________________________________________________________________
Приглашаю вас посетить новый раздел блога Мой магазин. Здесь вы найдете готовые дизайн-макеты различной полиграфии: визитки, буклеты, календари, плакаты и др. Ассортимент магазина готовой графики постоянно пополняется и обновляется. Цены вполне демократичные.
______________________________________________________________________
designer31.ru