Использование градиентов в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:22 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
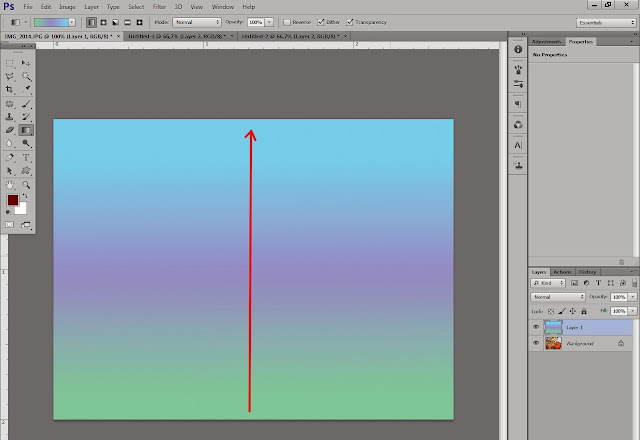
Выполнить заливку области градиентом можно путем перетаскивания инструмента «Градиент» на изображении или путем выделения области с его помощью. Расстояние между начальной точкой (где вы сначала нажимаете и затем удерживаете кнопку мыши) и конечной точкой (где вы отпускаете кнопку мыши) влияет на вид градиента, как, впрочем, и тип применяемого градиента.
Расстояние между начальной точкой (где вы сначала нажимаете и затем удерживаете кнопку мыши) и конечной точкой (где вы отпускаете кнопку мыши) влияет на вид градиента, как, впрочем, и тип применяемого градиента.
На панели параметров инструмента можно выбрать любой из следующих типов градиента:
Линейный градиент
Выполняет затенение от начальной точки до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной точки до конечной точки в виде кругового узора.
Угловой градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
Чтобы применить градиент к изображению, можно воспользоваться слоем заливки. Слой заливки обеспечивает гибкость при изменении свойств градиента и редактирования маски слоя заливки, чтобы ограничить действие градиента определенной областью изображения.
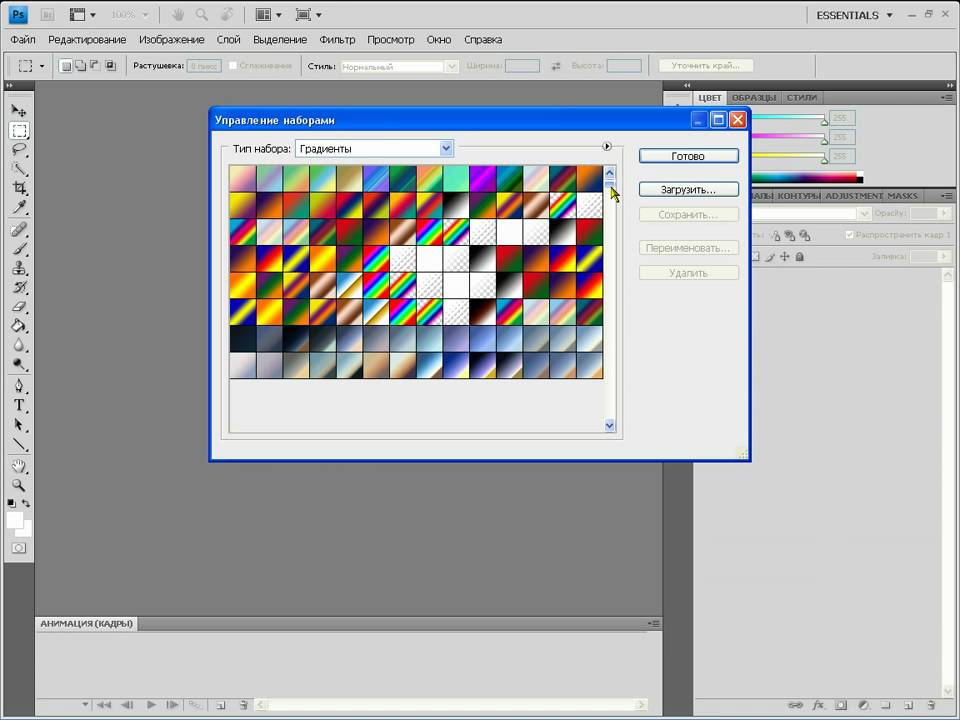
Градиенты хранятся в библиотеках. Можно выбрать другую библиотеку градиентов для отображения в меню палитры «Выбор цвета», щелкнув меню и выбрав нужную библиотеку в конце списка. Это меню также позволяет сохранить и загрузить свою собственную библиотеку градиентов. Наряду с этими возможностями, управлять свойствами градиента можно в окне «Управление наборами».
Чтобы выполнить заливку фрагмента изображения, выделите нужную область с помощью одного из инструментов группы инструментов выделения. В противном случае градиентная заливка применяется ко всему активному слою.

Выберите инструмент «Градиент» .
Нажмите нужный тип градиента на панели параметров инструмента.
Выберите градиентную заливку на панели «Выбор градиента» панели параметров инструмента.
(Необязательно) Задайте по своему усмотрению параметры градиента на панели параметров инструмента.
Режим
Задает режим смешивания градиента с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности градиента. Низкое значение параметра непрозрачности позволяет пикселям под градиентом просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Обратить
Заменяет на обратный порядок следования цветов в градиенте.
Прозрачность
Использует прозрачность градиента (вместо прозрачных областей изображения), если градиент имеет прозрачные области.

Дизеринг
Сводит к минимуму возможное появление полосок на градиенте.
Поместите курсор в том месте изображения, в котором должен начинаться градиент, и перетащите его к конечной точке градиента. Чтобы ограничить распространение градиента с шагом 45°, нажмите и удерживайте клавишу Shift при перетаскивании инструмента.
Выделите текст, к которому требуется применить заливку.
Выполните команду «Слой» > «Упростить слой», чтобы преобразовать векторный текст в растровый формат. После растеризации текст нельзя будет отредактировать.
Удерживая клавишу Ctrl (Command в ОС Mac OS), нажмите миниатюру текстового слоя на панели «Слои».
Активизируйте инструмент «Градиент».
Нажмите нужный тип градиента на панели параметров инструмента.
Выберите градиентную заливку на панели «Выбор градиента».
Поместите курсор на тексте в месте, где градиент должен начинаться, и перетащите его до конечной точки градиента.

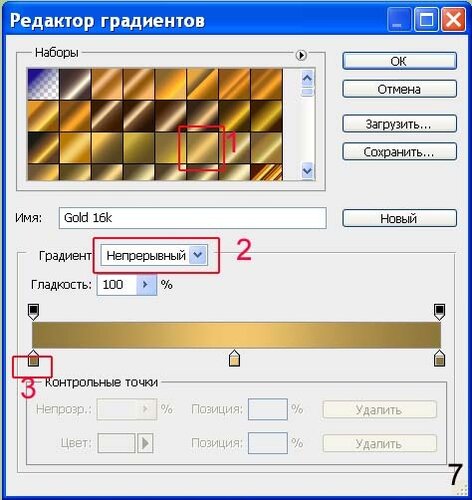
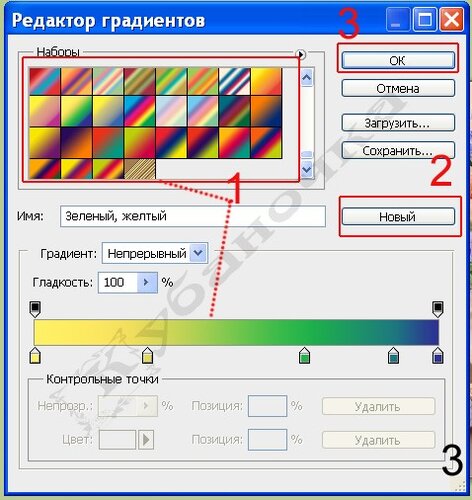
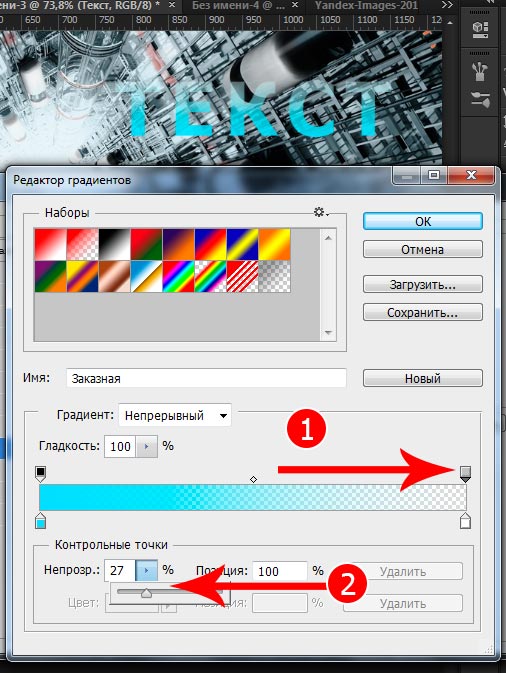
Свои собственные градиенты можно задать в диалоговом окне «Редактор градиента». Градиент может включать два или несколько цветов или один и несколько цветов при переходе в прозрачность.
Диалоговое окно «Редактор градиента».A. Контрольная точка цвета B. Средняя точка цвета C. Контрольная точка укрывистости
Чтобы изменить градиент, можно добавить маркер дополнительного оттенка градиента, перетащить промежуточный маркер, чтобы изменить расстояние между оттенками градиента, и отрегулировать маркеры непрозрачности, чтобы получить желаемую степень прозрачности градиента.
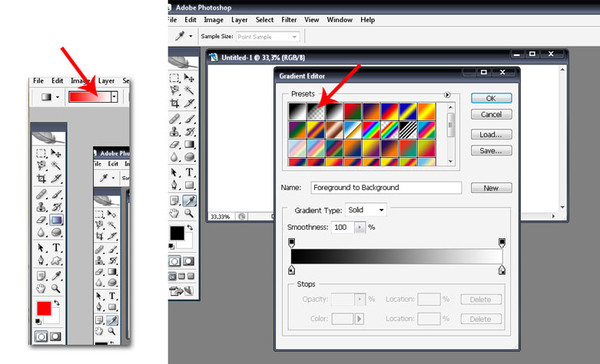
В разделе «Рисование» панели инструментов выделите инструмент «Градиент».
Для вызова диалогового окна «Редактор градиента», нажмите кнопку «Редактировать» под образцом градиента.
В разделе «Заготовки» диалогового окна «Редактор градиента» выберите градиент, на основе которого вы собрались создать новый градиент.

Чтобы выбрать цвета для градиента, дважды нажмите контрольную точку цвета или нажмите «Образец цвета», чтобы отобразить палитру цветов. Выберите нужный цвет и нажмите «ОК».
Чтобы изменить положение оттенка в градиенте, перетащите маркер оттенка вправо или влево.
Чтобы добавить новый оттенок к градиенту, нажмите снизу полоски градиента для выбора другого маркера оттенка.
Чтобы отредактировать положение промежуточного маркера перехода оттенков друг в друга, перетащите ромб снизу полоски градиента вправо или влево.
Чтобы удалить редактируемый маркер оттенка, нажмите кнопку «Удалить».
Чтобы отрегулировать гладкость перехода оттенков, введите значение в процентах в числовом поле «Гладкость» или перетащите ползунок.
По желанию степень прозрачности градиента можно отрегулировать перетаскиванием маркеров непрозрачности.
Чтобы сохранить градиент в библиотеке заготовок градиентов, введите имя нового градиента, а затем нажмите кнопку «Добавить в заготовку».

Нажмите кнопку «ОК». Новый градиент будет выделен и готов к использованию.
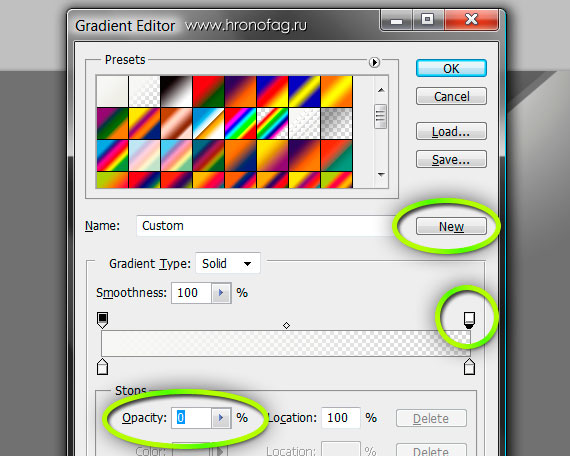
Каждая градиентная заливка имеет настройки (маркеры непрозрачности), которые определяют степень непрозрачности заливки в разных местах на градиенте. Узор в виде шахматной доски указывает величину прозрачности в окне просмотра градиента. Градиенты должны иметь не менее двух маркеров непрозрачности.
Создание градиента
Чтобы отрегулировать маркер непрозрачности в окне «Редактор градиента», нажмите левый маркер непрозрачности над полоской градиента. Треугольник внизу станет черным, указывая на то, что вы редактируете начальную прозрачность.
Отрегулируйте степень непрозрачности, выполнив одно из следующих действий:
Чтобы откорректировать непрозрачность конечной точки, нажмите правый маркер прозрачности над полоской градиента. Затем задайте степень непрозрачности, как описано в шаге 3.
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.

Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.
Чтобы удалить редактируемый маркер непрозрачности, нажмите кнопку «Удалить» или перетащите маркер с полоски градиента.
Чтобы добавить промежуточный маркер непрозрачности, нажмите над полоской градиента для выбора нового маркера непрозрачности. Далее можно отрегулировать и переместить этот маркер так, как перемещаются маркеры начала и конца непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее маркер вниз или вверх с полоски градиента или выделите маркер и нажмите кнопку «Удалить».
Чтобы сохранить градиент в библиотеке заготовок градиентов, введите имя нового градиента в поле «Имя», а затем нажмите кнопку «Новый». В результате создается новый образец градиента с заданным значением прозрачности.
Нажмите «ОК», чтобы выйти из диалогового окна и выберите только что созданный градиент.
 Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
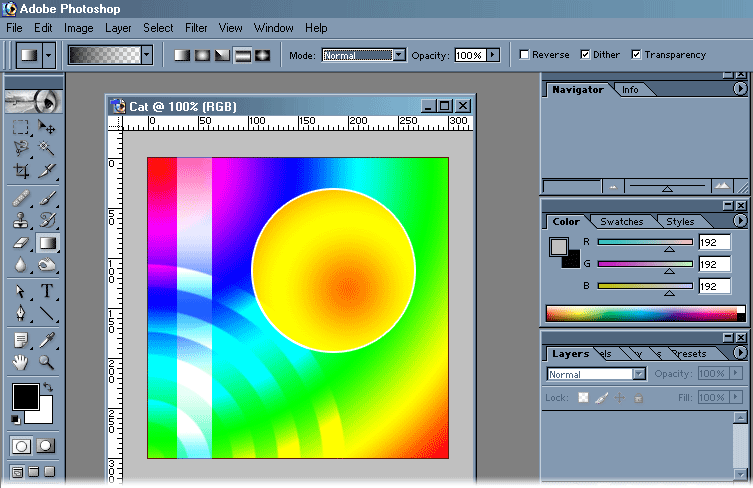
Градиент шума — это градиент, содержащий оттенки заданного спектра, распределенные беспорядочно.
Градиент шума с разными значениями шума.A. 10% шум B. 50% шум C. 90% шум
Активизируйте инструмент «Градиент».
Для вызова диалогового окна «Редактор градиента» нажмите кнопку «Редактировать» на панели параметров инструмента.
Выберите «Шум» из меню «Тип градиента».
Задайте параметры градиента.
Грубость
Задает степень плавности перехода между оттенками градиента.
Цветовая модель
Задает цветовую модель, используемую для выбора спектра цветов, включаемых в градиент. Чтобы задать спектр цветов, перетащите ползунки каждого компонента цвета.
Ограничить цвета
Предотвращает перенасыщение цвета.

Добавить прозрачность
Добавляет прозрачность случайным оттенкам.
Чтобы смешать цвета по случайному алгоритму, нажимайте кнопку «Рандомизировать» до тех пор, пока результат вас не удовлетворит.
Введите имя нового градиента.
Чтобы добавить созданный образец градиента к библиотеке заготовок, нажмите кнопку «Новый».
Нажмите «ОК», чтобы выйти из диалогового окна, и затем выделите только что созданный градиент.
Справки по другим продуктам
- Создание слоев заливки
- Упрощение слоя
- Работа с палитрой «Выбор цвета»
Вход в учетную запись
Войти
Управление учетной записью
Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 21, 2022 04:21:14 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
На панели параметров в поле с образцом градиента выберите заливку:
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.

Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.

- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.
Обновления в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».

Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».

- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку ОК.
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
(При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
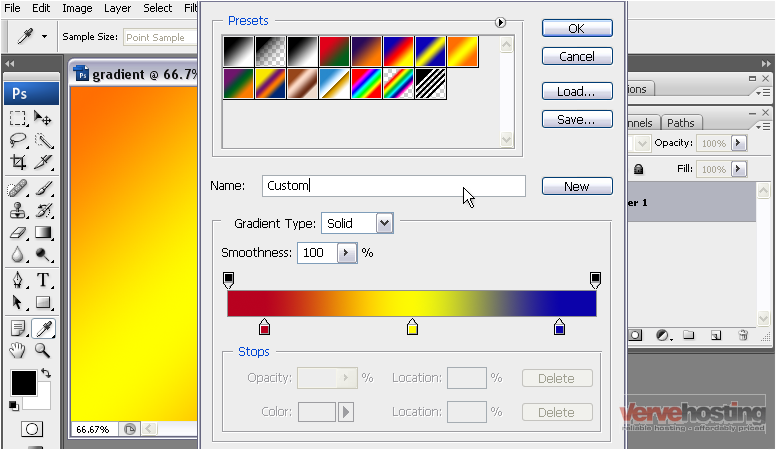
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
диалоговое окно «Редактор градиентов»A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
Нажмите кнопку «Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в меню селектора «Градиенты» на панели параметров.
Выберите местоположение для библиотеки градиентов, введите имя файла и нажмите кнопку «Сохранить».

Библиотеку можно сохранить в любом месте. Но если файл библиотеки будет помещен в папку Presets/Gradients папки наборов, используемой по умолчанию, то имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните одно из следующих действий в диалоговом окне «Редактор градиентов».
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему списку. Выберите файл библиотеки и нажмите кнопку «Загрузить».
Выберите пункт «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Выберите файл библиотеки в нижней части меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить», чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Выберите инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета под панелью выбора градиента. Цвет треугольника над контрольной точкой становится черным , указывая, что происходит редактирование начального цвета.
Чтобы выбрать цвет, выполните одно из следующих действий.
Дважды щелкните контрольную точку цвета или щелкните образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку ОК.
Выберите параметр во всплывающем меню «Цвет» в разделе «Контрольные точки» диалогового окна.

Переместите курсор на панель выбора градиента (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета под панелью выбора градиента. После этого выберите цвет.
Чтобы откорректировать местоположение начальной или конечной точки, выполните одно из следующих действий.
Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении 0% точка помещается в крайний левый конец панели выбора градиента, а при значении 100% — в крайний правый конец.
Чтобы откорректировать местоположение средней точки (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция».

Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить» или перетаскивайте контрольную точку вниз, пока она не исчезнет.
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии. При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.В случае необходимости установите значения прозрачности для градиента.
Введите имя для нового градиента.
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения создания градиента.
Новые подготовленные градиенты сохраняются в файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке.
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Создание градиента
Чтобы откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая, что происходит редактирование прозрачности начального цвета.
В разделе «Контрольные точки» диалогового окна задайте значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе «Контрольные точки».
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.
Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.

Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и за пределы панели выбора градиента.
Для создания предварительно заданного градиента введите имя в текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным значением прозрачности.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону цветов.
Градиент шума с различными значениями неровности A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Выберите инструмент «Градиент» .
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите «Шум» в раскрывающемся меню «Тип градиента» и задайте следующие параметры.
Плавность
Управляет плавностью перехода между полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки для каждого компонента, чтобы определить диапазон допустимых значений. Например, если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые цветовые тона, высокую насыщенность и среднюю яркость.

Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает произвольный градиент в соответствии с заданными выше настройками. Нажимайте на кнопку, пока не получите нужную настройку.
Для создания градиента с указанными параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Похожие темы
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Как в фотошопе залить градиентом фигуру
Главная » Разное » Как в фотошопе залить градиентом фигуру
Как наложить градиент на фигуру в фотошопе. Что такое градиент.
 Создаем новый документ
Создаем новый документФотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
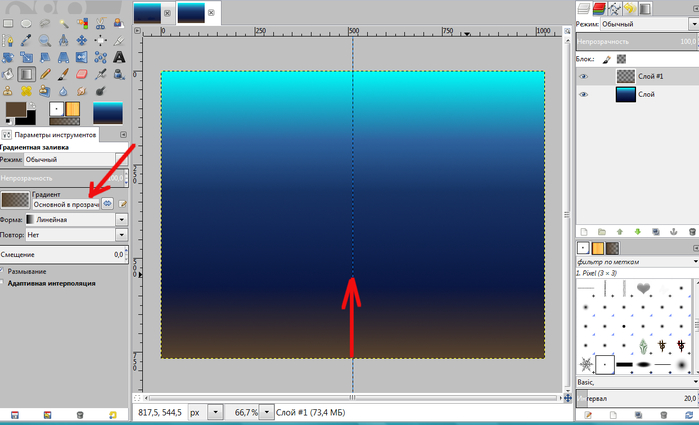
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
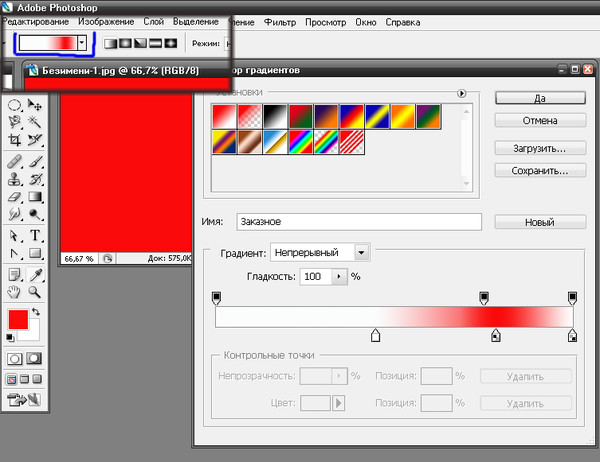
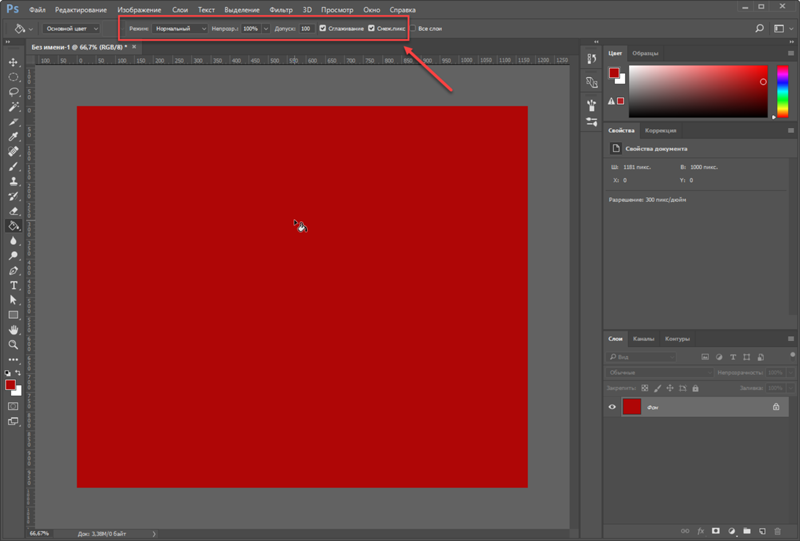
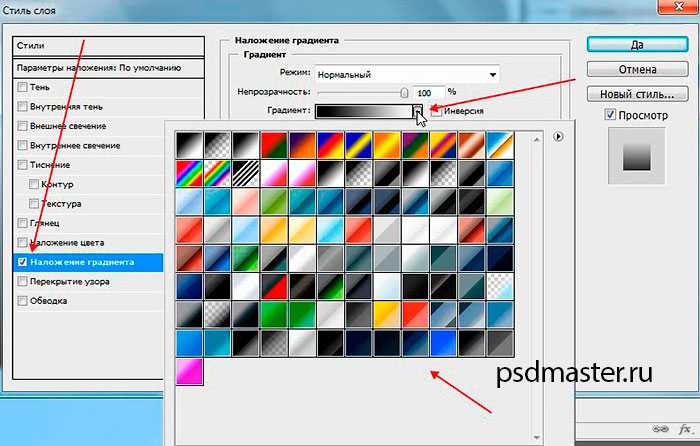
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
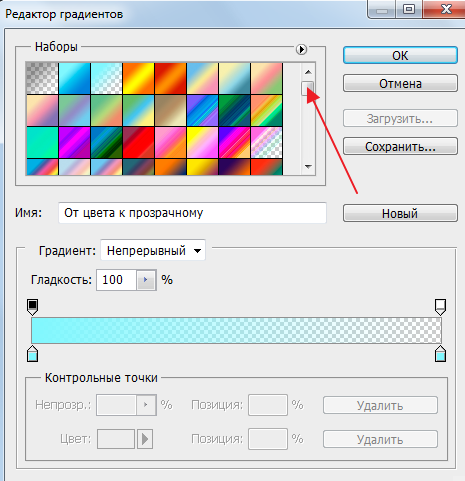
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
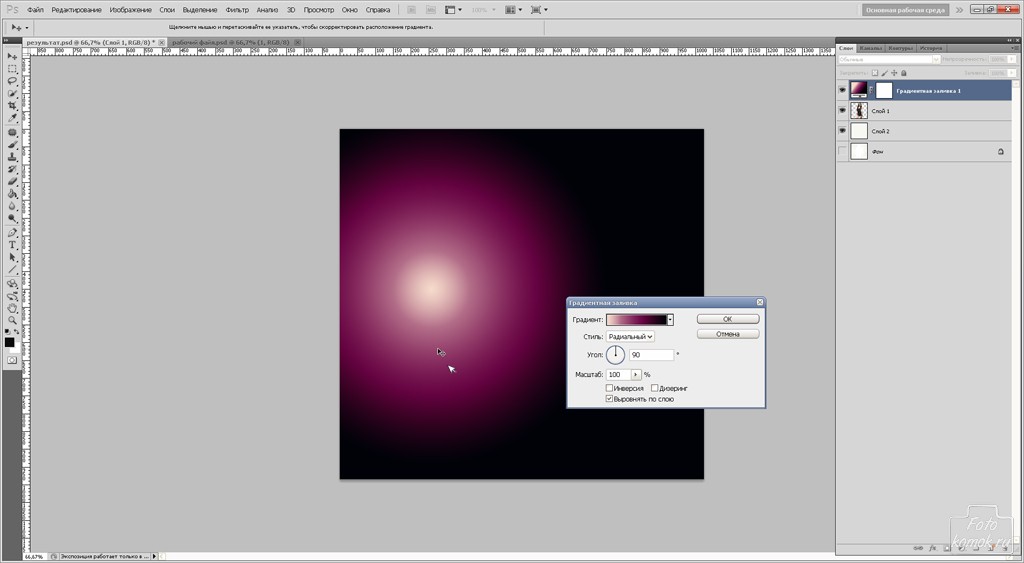
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Tagged
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
Рисование фигур с помощью инструментов Photoshop
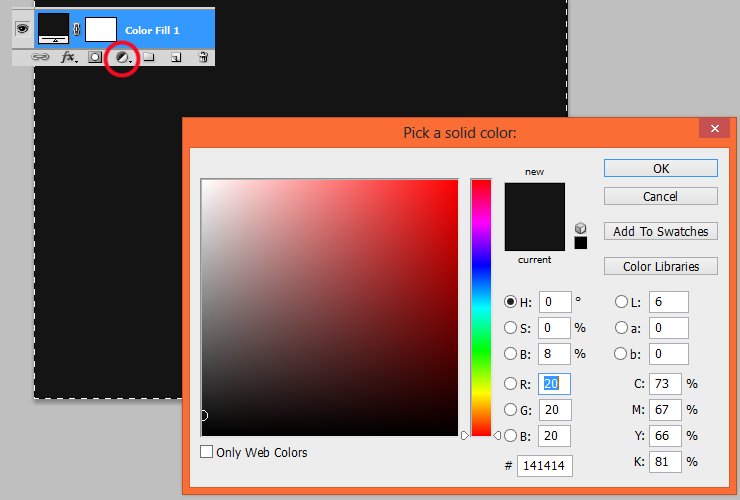
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.

- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
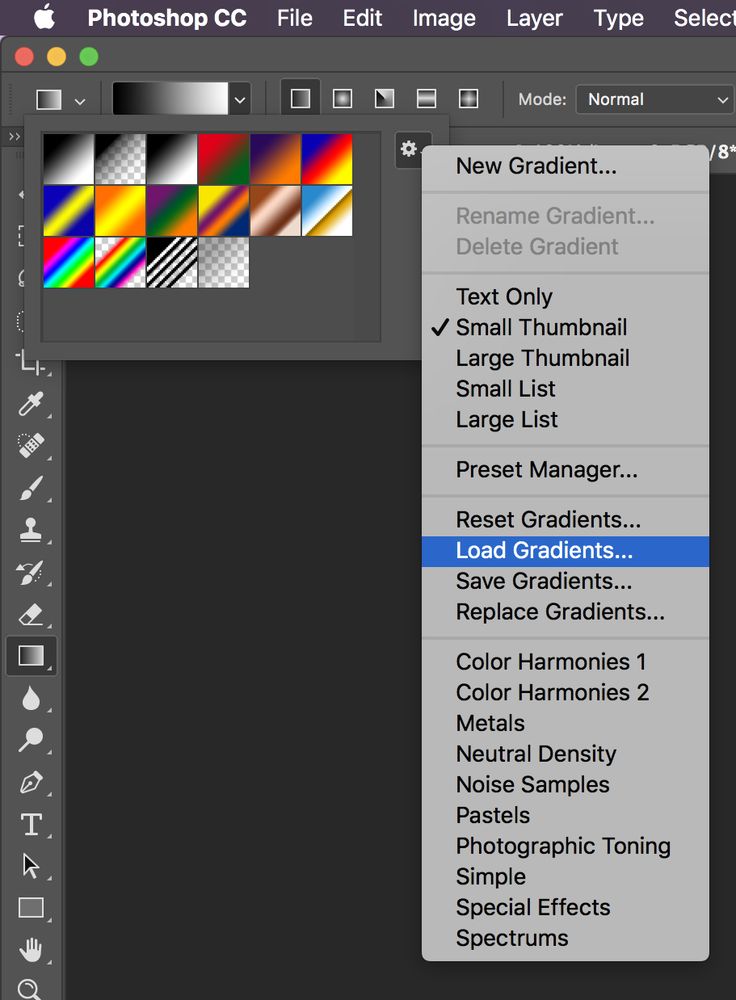
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.

- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента.
 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . - Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.
 Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент. - Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .

- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
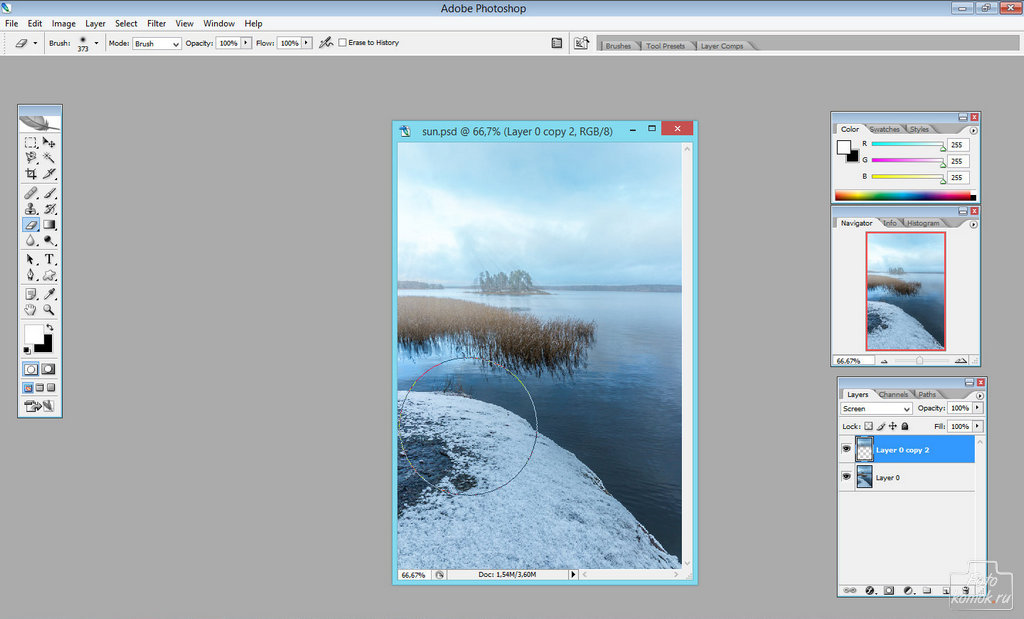
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.
 Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет. - Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

.
ios — Как заполнить форму градиентом в SwiftUI
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
.
Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
08 июля 2022 г. , 12:07:42 по Гринвичу
, 12:07:42 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Инструмент «Градиент» создает плавное смешение нескольких цветов. Ты
Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную.
Ты
Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную.
Нельзя использовать инструмент «Градиент» с растровыми изображениями или изображениями с индексированными цветами.
Кому заполните часть изображения, выберите нужную область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не виден, удерживайте инструмент Paint Bucket.)
На панели параметров выберите заливку из широкого градиента образец:
Щелкните треугольник рядом с образцом, чтобы выбрать предустановленную градиентную заливку.
Щелкните внутри образца, чтобы просмотреть редактор градиентов. Выберите предустановленную градиентную заливку или создайте новую градиентную заливку. (См. раздел Создание плавного градиента.)
Предустановка «Нейтральная плотность» обеспечивает полезный фотографический фильтр для закатов и других высококонтрастных сцен.

Выберите вариант чтобы определить, как начальная точка (куда нажата мышь) и конечная точка (где отпускается мышь) влияют на внешний вид градиента.
Линейный градиент
Оттенки от начальной до конечной точки по прямой линии.
Радиальный градиент
Оттенки от начальной до конечной точки по кругу.
Угловой градиент
Тени в движении против часовой стрелки вокруг начальной точки.
Отраженный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Алмазный градиент
Оттенки от середины к внешним углам ромба.
На панели параметров выполните следующие действия:
- Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.
 )
) - Чтобы изменить порядок цветов в градиентной заливке, выберите «Обратный».
- Чтобы создать более плавное смешение с меньшим количеством полос, выберите Dither.
- Чтобы использовать маску прозрачности для градиентной заливки, выберите «Прозрачность». (См. Указание прозрачности градиента.)
- Чтобы выбрать метод градиентной заливки, выберите один из вариантов метода: Перцепционный, Линейный или Классический. (См. Интерполяция градиента в Photoshop.)
- Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.
Поместите указатель на изображение, где вы хотите установить начальную точку градиента и перетащите, чтобы определить конечную точку точка. Чтобы ограничить угол линии кратным 45°, удерживайте Сдвиг во время перетаскивания.
Обновлено в Photoshop 21.0 (выпуск за ноябрь 2019 г.)
Как использовать новые стили в Photoshop
Узнайте все о применении новых и улучшенных панелей Стили в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
Применение градиентов к слоям
Применение градиента к текстовым слоям в качестве эффекта слоя , выполните любое из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текстовое содержимое в области холста.
- Перетащите градиент с панели «Градиенты» на слой на панели «Слои».
Чтобы применить градиент к слою-фигуре в качестве заливки , выполните одно из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текстовое содержимое в области холста.

- Перетащите градиент с панели «Градиенты» на слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или слою-фигуре в качестве слоя-заливки , выполните любое из следующих действий:
- Удерживайте Command (Mac)/Alt (Win) и перетащите градиент с панели «Градиенты» на текстовое содержимое. на площади холста.
- Удерживайте Command (Mac)/Alt (Win) и перетащите градиент с панели «Градиенты» на слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям , выполните следующие действия:
- Перетащите градиент с панели «Градиенты» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх слоя пикселей.
Организация наборов настроек градиента в группы
Чтобы организовать градиенты в новую группу:
- На панели «Градиенты» («Окно» > «Градиенты») нажмите значок «Создать новую группу».

- Укажите имя группы и нажмите OK.
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов, чтобы перетащить их в группу.
Чтобы создать вложенные группы:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу в другую группу.
Показать устаревшие градиенты
В меню панели «Градиенты» выберите «Устаревшие градиенты».
Возврат к настройкам градиента по умолчанию
Выберите «Восстановить градиенты по умолчанию» в меню панели «Градиенты». Вы можете либо заменить текущий список, либо добавить библиотеку по умолчанию к текущему списку.
Изменение предустановленных градиентов отображается
Выберите параметр отображения в меню панели «Градиенты»:
Только текст
Отображает градиенты в виде списка.
Маленькая или большая миниатюра
Отображает градиенты в виде эскизов.
Маленький или большой список
Отображает градиенты в виде списка с миниатюрами.
Переименование предустановленного градиента
- Если панель настроена на отображение градиенты в виде эскизов, дважды щелкните градиент, введите новое имя, и нажмите ОК.
- Если панель настроена на отображение градиентов в виде списка или только текст, дважды щелкните градиент, введите новое имя и нажмите Enter (Windows) или Return (Mac OS).
Кому отобразите диалоговое окно Редактор градиентов, щелкните текущий градиент образец на панели параметров. (При наведении курсора на образец градиента появится подсказка с надписью «Щелкните, чтобы изменить градиент».)
Диалоговое окно «Редактор градиента» позволяет определить новый градиент путем изменения копии существующего градиента. Вы также можете добавить промежуточный цвета в градиент, создавая смесь между более чем двумя цветами.
Диалоговое окно «Редактор градиента» А. Меню панели B. Непрозрачность
стоп C. Конец цвета D. Настройка
значения или удалить выбранную точку непрозрачности или цвета E. Средняя точка
Меню панели B. Непрозрачность
стоп C. Конец цвета D. Настройка
значения или удалить выбранную точку непрозрачности или цвета E. Средняя точка
Сохранить набор предустановленных градиентов как библиотека
Нажмите Сохраните в диалоговом окне «Редактор градиентов» или выберите «Сохранить градиенты». из меню Gradient Picker на панели параметров.
Выберите место для библиотеки градиентов, введите файл имя и нажмите Сохранить.
Вы можете сохранить библиотеку где угодно. Однако, если вы поместите файл библиотеки в папке Presets/Gradients по умолчанию предустановленное расположение, имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Загрузить библиотеку предустановленных градиентов
Выполнить в диалоговом окне «Редактор градиентов» один из следующих вариантов:
Нажмите «Загрузить», чтобы добавить библиотеку в текущий список.
 Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.
Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.Выберите «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите библиотеку файл, который вы хотите использовать, и нажмите «Загрузить».
Выберите файл библиотеки в нижней части панели меню. Нажмите «ОК», чтобы заменить текущий список, или нажмите «Добавить». чтобы добавить текущий список.
Вы также можете выбрать Загрузить градиенты, Заменить Градиенты или выберите библиотеку градиентов в палитре градиентов. меню на панели параметров.
Выбирать инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно Редактор градиентов.
Чтобы создать новый градиент на основе существующего градиента, выберите градиент в разделе Presets диалогового окна.
Выберите «Сплошной» во всплывающем меню «Тип градиента».

Чтобы определить начальный цвет градиента, щелкните значок левая цветная точка под градиентная полоса. Треугольник над остановкой становится черным , указывая на то, что что начальный цвет редактируется.
Чтобы выбрать цвет, выполните одно из следующих действий:
Дважды щелкните точку цвета или щелкните значок образец цвета в разделе «Остановки» диалогового окна. Выберите цвет, и нажмите ОК.
Выберите параметр во всплывающем меню «Цвет» в Останавливает раздел диалогового окна.
Наведите указатель на полосу градиента (на указатель превратится в пипетку) и нажмите, чтобы попробовать цвет, или щелкните в любом месте изображения, чтобы взять образец цвета с изображения.
Чтобы определить конечный цвет, щелкните правую цветовую точку под полосой градиента. Затем выберите цвет.
Для настройки местоположения начальной или конечной точки выполните одно из следующих действий:
Перетащите соответствующий цветовой маркер влево.
 или прямо в нужное место.
или прямо в нужное место.Щелкните соответствующую точку цвета и введите значение для местоположения в разделе «Остановки» диалогового окна. Ценность 0% помещает точку в дальний левый конец полосы градиента; значение 100%, в крайнем правом конце.
Чтобы отрегулировать положение средней точки (где градиент отображает равномерное сочетание начального и конечного цветов), перетащите ромб ниже полосу градиента влево или вправо или щелкните ромб и введите значение для местоположения.
Чтобы добавить промежуточные цвета в градиент, щелкните ниже полоса градиента, чтобы определить другую цветовую точку. Укажите цвет и отрегулируйте местоположение и среднюю точку для промежуточной точки как вы бы для начальной или конечной точки.
Чтобы удалить редактируемую точку цвета, щелкните Удалить, или перетащите стопор вниз, пока он не исчезнет.
Чтобы управлять переходом между цветовыми полосами в градиенте, введите значение в текстовое поле «Сглаживание» или перетащите всплывающий ползунок «Сглаживание».

Гладкость описывает, как мы выбираем цвет в заданной полосе по мере перехода от цветовой точки к средней точке, а затем по всему градиенту. При простом градиенте с двумя стопами и средней точкой по умолчанию плавность теоретически не имеет значения. Значения остановки уже находятся в строке. Значение гладкости 0 соответствует прямым линиям, соединяющим остановки и средние точки, а значение 100% соответствует сплайновой кривой.При желании установите значения прозрачности для градиента.
Введите имя для нового градиента.
Кому сохраните градиент как предустановку, нажмите «Создать» после того, как закончите создание градиента.
Новые пресеты сохраняются в настройках файл. Если этот файл удален или поврежден, или если вы сбросили пресеты в библиотеку по умолчанию, новые пресеты будут потеряны. Чтобы навсегда сохранить новые пресеты, сохраняйте их в библиотеке.
Каждая градиентная заливка содержит настройки,
управлять непрозрачностью заливки в разных местах градиента. Например, вы можете установить начальный цвет с непрозрачностью 100% и
заливка постепенно переходит в конечный цвет с непрозрачностью 50%.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента.
Например, вы можете установить начальный цвет с непрозрачностью 100% и
заливка постепенно переходит в конечный цвет с непрозрачностью 50%.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента.
Создать градиент.
Кому отрегулируйте начальную непрозрачность, щелкните левую метку непрозрачности над градиентная полоса. Треугольник под остановкой становится черным, указывая на что начальная прозрачность редактируется.
В разделе «Остановки» диалогового окна введите значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы настроить непрозрачность конечной точки, нажмите правую остановка прозрачности над полосой градиента. Затем установите непрозрачность в раздел «Остановки».
Чтобы настроить положение начальной или конечной непрозрачности, выполните одно из следующих действий:
Чтобы отрегулировать положение непрозрачности средней точки (точка посередине между начальной и конечной непрозрачностью), выполните одно из следующее:
Чтобы удалить редактируемую точку непрозрачности, щелкните Удалить.

Чтобы добавить промежуточную непрозрачность к маске, щелкните выше полосу градиента, чтобы определить новую точку непрозрачности. Затем вы можете настроить и переместите эту непрозрачность, как для начальной или конечной непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее вверх. и от полосы градиента.
Чтобы создать предустановленный градиент, введите имя в поле Имя текстовое поле и нажмите «Создать». Это создает новую предустановку градиента с указанный вами параметр прозрачности.
А Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном диапазоне цветов.
Градиент шума с разными значениями шероховатостиA. 10% шероховатость B. 50% шероховатость C. 90% шероховатость
Выберите инструмент «Градиент».
Щелкните образец градиента на панели параметров, чтобы отобразить диалоговое окно Редактор градиентов.

Чтобы создать новый градиент на основе существующего градиента, выберите градиент в разделе Presets диалогового окна.
Выберите «Шум» во всплывающем меню «Тип градиента» и установите следующие параметры:
Шероховатость
Управляет постепенным переходом между цветами. полосы в градиенте.
Цветовая модель
Изменяет компоненты цвета, которые можно настроить. Для каждого компонента, перетащите ползунки, чтобы определить диапазон допустимых значений. Например, если вы выберете модель HSB, вы можете ограничить градиент сине-зеленым оттенки, высокая насыщенность и средняя яркость.
Ограничить цвета
Предотвращает перенасыщение цветов.
Добавить прозрачность
Добавляет прозрачность случайным цветам.
Рандомизировать
Случайно создает градиент, соответствующий указанным выше настройкам.
 Нажмите на
пока не найдете нужный параметр.
Нажмите на
пока не найдете нужный параметр.Чтобы создать предустановленный градиент с настройками, которые вы указанный, введите имя в текстовом поле Имя и щелкните Создать.
Больше похожих
- Использование панели параметров
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
2 Войти
Управление учетной записью
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Создание нового документа
Начнем с создания нового документа Photoshop. Для этого я поднимусь на Файл в строке меню в верхней части экрана и выберите Новый :
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Создать». Для этого урока я установлю ширину моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особых причин, по которым я использую этот размер, поэтому, если вы работаете вместе со мной и имеете в виду другой размер, не стесняйтесь использовать его. Я оставлю Резолюцию установлено значение по умолчанию 72 пикселя/дюйм , и я удостоверюсь, что Background Contents установлено на White . Я нажму OK , когда закончу, чтобы закрыть диалоговое окно, и в этот момент на экране появится новый документ с белой заливкой:
Нет особых причин, по которым я использую этот размер, поэтому, если вы работаете вместе со мной и имеете в виду другой размер, не стесняйтесь использовать его. Я оставлю Резолюцию установлено значение по умолчанию 72 пикселя/дюйм , и я удостоверюсь, что Background Contents установлено на White . Я нажму OK , когда закончу, чтобы закрыть диалоговое окно, и в этот момент на экране появится новый документ с белой заливкой:
Новое диалоговое окно.
Выбор инструмента «Градиент»
Инструмент градиента Photoshop находится на панели инструментов в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент «Градиент», просто нажав букву G на клавиатуре:
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
С выбранным инструментом «Градиент» следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Один из них — открыть Photoshop Gradient Picker ; другой — открыть более крупный редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это место, где мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самой палитре градиентов. Мы узнаем все о редакторе градиентов в следующем уроке.
Один из них — открыть Photoshop Gradient Picker ; другой — открыть более крупный редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это место, где мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самой палитре градиентов. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили как пользовательский пресет (опять же, мы узнаем, как это сделать в следующем уроке), щелкните значок маленькая стрелка справа от панели предварительного просмотра градиента на панели параметров. Убедитесь, что вы нажимаете на саму стрелку, , а не на панели предварительного просмотра (нажатие на панель предварительного просмотра откроет Редактор градиентов, и мы пока не хотим идти туда):
Щелкните стрелку, чтобы открыть средство выбора градиента.
Щелчок по стрелке открывает палитру градиентов с миниатюрами всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента. Вы также можете дважды щелкнуть по миниатюре, которая одновременно выберет градиент и закроет окно выбора градиента:
Выбор градиента.
Загрузка большего количества градиентов
По умолчанию доступно лишь небольшое количество предустановленных градиентов, но Photoshop включает другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, такой как цветовые гармонии, металлы, пастельные тона и многое другое. Если вы фотограф, вам особенно пригодятся градиенты «Нейтральная плотность» и «Фотографическое тонирование»:
Если вы фотограф, вам особенно пригодятся градиенты «Нейтральная плотность» и «Фотографическое тонирование»:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его название в списке. Я нажал на набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми. Если вы нажмете Добавить вместо замены исходных градиентов, он просто добавит новые под исходными. Как мы вскоре увидим, восстановить оригиналы несложно, поэтому я нажму OK , чтобы заменить их набором Photographic Toning:
Нажмите OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами Photographic Toning. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по Photographic Toning Presets:
. Оригинальные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в палитре градиентов:
Щелкните значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите OK :
Замена текущих градиентов значениями по умолчанию.
А теперь мы вернулись к оригиналу:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана к фону . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от ваших цветов переднего плана и фона. Вы можете увидеть текущие цвета переднего плана и фона в образцы цвета в нижней части панели «Инструменты». Образец в левом верхнем углу показывает цвет переднего плана , а образец в правом нижнем углу показывает цвет фона . По умолчанию цвет переднего плана установлен на черный , а цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех градиентов для настройки и часто оказывается наиболее полезным. Давайте воспользуемся им, чтобы научиться рисовать градиент, и по ходу дела мы увидим, как легко менять его цвета на нужные нам!
Рисование градиента с помощью инструмента «Градиент»
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышью. Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки к тому месту, где должен заканчиваться градиент. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Просто щелкните в документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки к тому месту, где должен заканчиваться градиент. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажму на левую часть документа, затем, удерживая нажатой кнопку мыши, перетащу ее на правую сторону. Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать. Просто не забудьте подождать, пока после вы не отпустите кнопку мыши, прежде чем отпустить клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а цвет фона — на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Меняем местами цвета
Вы можете обратить цвета в градиенте, выбрав Обратный вариант на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран параметр «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах: белый — слева, а черный — справа. Это удобная функция, но просто не забудьте снять флажок «Обратить», когда закончите, иначе следующие градиенты, которые вы рисуете, также будут инвертированы:
Тот же градиент, что и раньше, но с обратными цветами.
Конечно, градиенты не обязательно должны располагаться горизонтально. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым. Я нажму в верхней части документа, затем, удерживая нажатой кнопку мыши, перетащу вниз к нижней части. Так же, как и при рисовании горизонтального градиента, гораздо проще нарисовать вертикальный градиент, если нажать и удерживать Нажимайте клавишу Shift во время перетаскивания, обязательно подождите, пока после вы не отпустите кнопку мыши, прежде чем отпустить клавишу Shift. Здесь снова мы сначала видим лишь тонкий контур:
Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым. Я нажму в верхней части документа, затем, удерживая нажатой кнопку мыши, перетащу вниз к нижней части. Так же, как и при рисовании горизонтального градиента, гораздо проще нарисовать вертикальный градиент, если нажать и удерживать Нажимайте клавишу Shift во время перетаскивания, обязательно подождите, пока после вы не отпустите кнопку мыши, прежде чем отпустить клавишу Shift. Здесь снова мы сначала видим лишь тонкий контур:
Щелкните и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя первоначальный горизонтальный градиент вертикальным черно-белым градиентом:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета из текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкните образец цвета переднего плана.
Это открывает палитру цветов Photoshop . Я выберу красный для своего нового цвета переднего плана, затем я нажму OK , чтобы закрыть палитру цветов:
Выбор красного цвета в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув образец цвета (тот, который в настоящее время заполнен белым):
Щелкните образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем OK , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов были обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также была обновлена, чтобы показать мне, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу моего документа и перетащив его в правый верхний угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его на новый:
Рисование нового градиента из левого нижнего угла в правый верхний угол документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали документа:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою средство выбора градиента на панели параметров, миниатюра градиента от переднего плана к фону также покажет мои новые красный и желтый цвета:
Обновленный эскиз «От переднего плана к фону» в палитре «Градиент».
Вы можете изменить цвета этого градиента в любое время, щелкнув образцы цвета переднего плана и/или фона на панели параметров и выбрав разные цвета. Но если нужно быстро сбросить цвета до их значений по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (думаю, «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» снова станут черно-белыми по умолчанию:
.Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в палитре градиентов снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», мы увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое:
Панель «Слои», показывающая градиент фонового слоя.
Рисунок на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать преимущества слоев и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись до Меню Edit в верхней части экрана и выбор Fill :
Переходим к Правка > Заполнить.
Когда откроется диалоговое окно «Заливка», я установлю для параметра Contents вверху значение White , затем нажму OK . Это заполняет фоновый слой белым цветом:
.Диалоговое окно «Заливка».
Затем я добавлю новый слой для своего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнув Значок нового слоя в нижней части панели «Слои»:
Нажатие и удерживание клавиши «Alt» (Win)/Option (Mac) при щелчке по значку «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» сообщает Photoshop, что сначала нужно открыть диалоговое окно «Новый слой», в котором мы можем назвать слой перед его добавлением. Я назову свой слой «Градиент», затем нажму OK :
Я назову свой слой «Градиент», затем нажму OK :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае — это просто фоновый слой, но это все еще хорошая привычка рабочего процесса):
Теперь у меня есть отдельный слой для моего градиента.
Зона перехода
Одна вещь, которую очень важно понимать, когда дело доходит до рисования градиентов, это то, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной до конечной точки, определяет размер области перехода. Большие расстояния дадут вам более плавные и постепенные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Большие расстояния дадут вам более плавные и постепенные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию в черно-белый цвет. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая возле правого края. Область между моей начальной и конечной точками станет областью перехода между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа. :
Градиент с постепенным переходом между цветами.
Я отменю градиент, просто для того, чтобы его было легче увидеть, перейдя в меню Редактировать в верхней части экрана и выбрав Отменить градиент . Я также могу нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Я также могу нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Перейдите в Редактирование > Отменить градиент.
На этот раз я нарисую свой градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой областью перехода.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа гораздо более внезапный и резкий. Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей площадью перехода.
Прежде чем мы двинемся дальше, давайте быстро взглянем на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое. Опять же, в данном случае это не такая уж большая проблема, но привычка держать все на своем слое значительно облегчит работу с Photoshop:
Опять же, в данном случае это не такая уж большая проблема, но привычка держать все на своем слое значительно облегчит работу с Photoshop:
Теперь градиент находится на отдельном слое над фоновым слоем.
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один часто очень полезный — это градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие. Я выберу его из средства выбора градиента, дважды щелкнув его миниатюру. Вы найдете его прямо рядом с миниатюрой с переднего плана на задний план:
.Выбор градиента от переднего плана к прозрачному.
Градиент от переднего плана к прозрачному подобен градиенту от переднего плана к фону в том, что он получает свой цвет от вашего текущего Цвет переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это отсутствие второго цвета. Вместо этого он переходит от одного цвета к прозрачности.
Но что делает его особенным, так это отсутствие второго цвета. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели инструментов. На данный момент установлено черное:
Щелкните образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый и нажму OK:
Выбор фиолетового цвета в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного (шаблон в виде шахматной доски , который вы можете видеть за фиолетовым, — это то, как Photoshop представляет прозрачность) :
Теперь градиент будет меняться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхнего края документа к центру:
Рисование вертикального градиента от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, это выглядит так, как будто я нарисовал простой градиент от фиолетового к белому. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу свой фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шахматная доска — это то, как Photoshop представляет прозрачность:
. Фактический градиент от фиолетового до прозрачного.
Еще одна причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы нарисуем другой поверх него. Вместо этого он просто добавляет новый градиент к исходному. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз снизу документа вверх к центру:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу кнопку мыши, и вместо того, чтобы перезаписать исходный градиент, Photoshop добавит к нему второй. Если бы я нарисовал третий или четвертый градиент (может быть, один слева, а другой справа), он добавил бы и их:
Оба градиента от переднего плана к прозрачному были объединены вместе.
Я снова включу свой фоновый слой в документе, щелкнув еще раз его значок видимости :
Включение фонового слоя.
И теперь мы снова видим то, что выглядит как градиент от фиолетового к белому (к фиолетовому), хотя мы знаем, что белый цвет на самом деле просто фоновый слой, просвечивающий через прозрачность:
Тот же градиент с включенным фоновым слоем.
Опция прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим, как это сделать в другом уроке). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбрана опция Transparency :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно сделать, это заполнить слой или выделение выбранным цветом переднего плана:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, белый градиент
Мы не будем рассматривать каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, а цвета переднего плана и фона в настоящее время настроены на что-то кроме черно-белого, просто возьмите Черный, белый градиент из палитры градиентов (третья миниатюра слева, верхний ряд). В отличие от градиента от переднего плана к фону, градиент «Черный-белый» всегда будет рисовать градиент от черного к белому, независимо от ваших текущих цветов переднего плана и фона:
В отличие от градиента от переднего плана к фону, градиент «Черный-белый» всегда будет рисовать градиент от черного к белому, независимо от ваших текущих цветов переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной. Этот тип градиента известен как линейный градиент , но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Linear , Radial , Angle , Reflected , и Diamond :
Значки линейного, радиального, углового, отраженного и алмазного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я нажму Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз на клавиатуре, чтобы отменить предыдущие шаги, пока не вернусь к документу с белой заливкой. Затем я вернусь к градиенту от переднего плана к фону , выбрав его в палитре градиентов:
Я нажму Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз на клавиатуре, чтобы отменить предыдущие шаги, пока не вернусь к документу с белой заливкой. Затем я вернусь к градиенту от переднего плана к фону , выбрав его в палитре градиентов:
Выбор градиента от переднего плана к фону.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интереснее, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
Линейный
Стиль градиента по умолчанию в Photoshop — Linear , но вы можете выбрать его вручную, если вам нужно, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки к конечной по прямой линии в зависимости от направления, в котором вы перетаскивали. Выбор Реверс на панели параметров поменяет порядок цветов:
Выбор Реверс на панели параметров поменяет порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Radial (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Чтобы нарисовать радиальный градиент, я щелкну в центре документа, чтобы установить начальную точку, затем перетащу наружу к краю:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал параметр Обратный на панели параметров, цвета поменялись бы местами, начиная с синего в центре и заканчивая круговым переходом наружу к черному:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (значок посередине) — это место, где все становится интереснее (хотя, возможно, не так полезно):
Выбор стиля градиента угла.
Подобно радиальному стилю, угловой стиль также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. я еще раз нажму Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний градиент. Затем я нарисую угловой градиент так же, как и радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив от нее:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента Photoshop, выбор «Обратный» на панели параметров даст вам тот же результат, но с заменой цветов:
Стиль угла заворачивает градиент вокруг начальной точки против часовой стрелки.
Отражение
Стиль Reflected (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет дальше, беря все с одной стороны от начальной точки и отражая это с другой стороны:
Выбор стиля отраженного градиента.
Здесь я щелкаю в центре документа, чтобы установить начальную точку, затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, но затем зеркально отражает его в нижней половине, чтобы создать отражение:
Градиент в отраженном стиле.
Вот как будет выглядеть отраженный градиент с инвертированными цветами:
Градиент в отраженном стиле с выбранным параметром «Обратный» на панели параметров.
Алмаз
Наконец, градиентный стиль Diamond переходит наружу от начальной точки, подобно радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля ромбовидного градиента.
Я еще раз щелкну в центре документа, чтобы установить начальную точку, а затем перетащу ее:
Рисование ромбовидного градиента от центра.
Когда я отпускаю кнопку мыши, мы получаем вот такую интересную ромбовидную форму:
Градиент в виде ромба.
В этом случае я думаю, что ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне. Наш макет:
Алмазный градиент с перевернутыми цветами.
Опция дизеринга
Последний параметр, на который мы должны обратить внимание на панели параметров, это Dither . При выборе Dither Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Параметр Dither включен по умолчанию, и обычно вы хотите оставить его выбранным:
Параметр Dither помогает уменьшить некрасивые полосы между цветами.
Параметры режима и прозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого урока, поскольку они немного выходят за рамки основ. Как вариант Mode (сокращение от Blend Mode), так и Опция Opacity влияет на то, как градиент будет гармонировать с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиента работают почти так же, а параметр непрозрачности градиента работает так же, как параметр непрозрачности на панели «Слои». В большинстве случаев вы захотите оставить их по умолчанию, но опять же, мы подробно рассмотрим эти два параметра в отдельном руководстве:
Параметры Режим и Непрозрачность.
новых способов добавления градиентов в Photoshop CC 2020
Добавление градиентов к изображениям, формам и типам теперь быстрее и проще, чем когда-либо, благодаря новой панели «Градиенты» в Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В предыдущем уроке мы узнали все о новой панели «Градиенты» в Photoshop CC 2020 и множестве новых впечатляющих градиентов, которые теперь включены в Photoshop. Я также показал вам, как создавать и сохранять собственные градиенты с помощью редактора градиентов Photoshop.
Наряду с самой новой панелью «Градиенты» Photoshop CC 2020 также включает новые и простые способы применять градиенты , включая замечательную функцию, позволяющую перетаскивать градиенты с панели «Градиенты» прямо в документ. Но именно то, как Photoshop применяет градиент, зависит от того, с каким слоем вы работаете.
Итак, в этом уроке я покажу вам, как перетаскивать градиенты на фоновые слои, пиксельные слои, слои фигур и текстовые слои. Я также покажу вам несколько трюков с клавиатурой, которые позволят вам изменить способ применения градиента. Попутно мы рассмотрим, как комбинировать градиенты с режимами наложения Photoshop, чтобы быстро добавлять цветовые эффекты к изображению!
Чтобы продолжить, вам потребуется Photoshop CC 2020. Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что ваша копия Photoshop обновлена.
Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что ваша копия Photoshop обновлена.
Начнем!
Как применить градиент к фоновому слою
Самый простой способ применить градиент в Photoshop CC 2020 — перетащить его с панели «Градиенты». Чтобы настроить таргетинг на определенный слой, просто перетащите градиент прямо на содержимое слоя. Но, как и в случае с образцами цвета на улучшенной панели «Образцы», Photoshop будет применять градиент по-разному в зависимости от типа слоя. Итак, давайте начнем с фонового слоя.
Настройка документа
Вот изображение, открытое в Photoshop. Я скачал этот с Adobe Stock:
Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Как перетащить градиент
Чтобы применить градиент к фоновому слою, сначала выберите градиент на панели «Градиенты»:
Выбор градиента на панели «Градиенты».
Затем перетащите миниатюру градиента с панели «Градиенты» на изображение:
Перетаскивание градиента в документ.
Градиент заполняет весь документ, блокируя содержимое фонового слоя. Я покажу вам, как смешать градиент с изображением через мгновение:
Результат после перетаскивания градиента.
Градиенты применяются к фону как слои градиентной заливки
При применении градиента к фоновому слою Photoshop сохраняет градиент отдельно от содержимого фонового слоя, добавляя градиент в качестве слоя градиентной заливки над фоновым слоем:
Градиент был добавлен как слой градиентной заливки.
Связано: Как рисовать градиенты с помощью инструмента «Градиент»
Как выбрать другой градиент
Чтобы попробовать другой градиент, сначала убедитесь, что на панели «Слои» выбран слой заливки «Градиент», а затем просто щелкните другой градиент на панели «Градиенты». Photoshop мгновенно обновляет документ новыми цветами градиента:
Выбор различных градиентов очень прост.
Как смешать цвета градиента с изображением
Очевидно, что блокировать изображение градиентом не очень полезно. Но сочетание слоя заливки «Градиент» с одним из режимов наложения Photoshop — это простой способ добавить к изображению цветовые эффекты.
Например, я изменю режим наложения слоя градиентной заливки с Нормального (режим по умолчанию) на Цвет :
Изменение режима наложения слоя градиентной заливки на Цвет.
Режим наложения цветов объединяет цвета градиента со значениями яркости изображения. И просто так мы добавили интересный цветовой эффект.
Загрузите мое полное руководство по режимам наложения слоев в формате PDF, чтобы узнать все о режимах наложения Photoshop:
Результат после изменения режима наложения слоя градиентной заливки.
Уменьшение непрозрачности градиента
Если цвета в градиенте слишком насыщенные, уменьшите значение непрозрачности слоя градиентной заливки:
Уменьшение значения непрозрачности.
А с пониженной непрозрачностью эффект стал менее интенсивным:
Результат после снижения непрозрачности слоя-заливки.
Как применить градиент к пиксельному слою
Вот как применить градиенты к фоновому слою. Далее давайте посмотрим, что происходит, когда мы перетаскиваем градиент с панели «Градиенты» на обычный пиксельный слой. Я также покажу вам, как получить доступ к некоторым параметрам, отсутствующим на панели «Градиенты», которые позволяют изменить внешний вид градиента.
Настройка документа
В этой части урока я буду использовать то же изображение. Но я использовал новый инструмент выделения объектов в Photoshop CC 2020, чтобы выбрать пару на фотографии и скопировать их на отдельный слой.
Панель «Слои» теперь показывает исходное изображение на фоновом слое и копию пары на отдельном пиксельном слое над ним:
Пара выбрана и скопирована на отдельный слой.
Как настроить таргетинг на определенный уровень
Чтобы выбрать определенный слой при применении градиента, просто перетащите градиент с панели «Градиенты» непосредственно на содержимое слоя.
Поскольку я хочу применить градиент к паре, я нанесу на них градиент:
Перетаскивание градиента на содержимое пиксельного слоя.
И на этот раз градиент применяется только к паре (содержимому пиксельного слоя). Остальная часть изображения не затрагивается:
Градиент применен только к содержимому целевого слоя.
Градиенты добавляются к пиксельным слоям как обрезанные слои градиентной заливки
При применении градиента к обычному пиксельному слою градиент добавляется как Слой градиентной заливки над слоем. А чтобы градиент не влиял на все нижележащие слои, слой заливки градиентом обрезается до пиксельного слоя с помощью обтравочной маски:
Слой градиентной заливки обрезается до слоя пикселей.
Как получить доступ к параметрам градиентной заливки
После того как вы применили градиент к слою, вы можете получить доступ к некоторым параметрам, позволяющим изменить внешний вид градиента. Дважды щелкните миниатюру слоя заливки :
Дважды щелкните миниатюру слоя заливки :
Двойной щелчок по миниатюре слоя заливки.
Откроется диалоговое окно Photoshop Gradient Fill . Отсюда вы можете изменить градиент Style с Linear (по умолчанию) на Radial, Angle, Reflected или Diamond. Вы можете изменить Угол градиента, и вы можете поменять местами цвета в градиенте, отметив Реверс Опция:
Основные параметры диалогового окна «Градиентная заливка».
Вы также можете выбрать другой градиент в диалоговом окне «Градиентная заливка», щелкнув стрелку справа от образца градиента, а затем выбрав новый градиент из списка. Это те же градиенты, что и на панели «Градиенты»:
.Щелкните стрелку, чтобы открыть список градиентов.
Или вы можете отредактировать цвета текущего градиента, щелкнув непосредственно на образец градиента . Откроется Редактор градиентов Photoshop . Я рассказал о редакторе градиентов и о том, как редактировать градиенты, в предыдущем уроке:
Я рассказал о редакторе градиентов и о том, как редактировать градиенты, в предыдущем уроке:
Щелкните образец, чтобы открыть редактор градиентов.
Когда закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка»:
Закрытие диалогового окна.
Смешивание градиента со слоем
Точно так же, как мы видели ранее при применении градиента к фоновому слою, мы можем смешать цвета градиента с содержимым слоя, изменив режим наложения слоя градиентной заливки. Затем используйте значение Opacity для точной настройки интенсивности цветов.
Я снова установлю режим наложения «Цвет» и уменьшу непрозрачность до 75 процентов:
Параметры режима наложения и непрозрачности на панели «Слои».
И вот мой результат:
Эффект с градиентом, смешанным со слоем.
Другие способы применения градиентов к пиксельным слоям
Прежде чем мы перейдем к слоям формы и текста, вот несколько сочетаний клавиш, которые вы можете использовать для других способов применения градиентов к пиксельным слоям.
Чтобы добавить слой градиентной заливки над пиксельным слоем без обрезки по пиксельному слою, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании градиента на пиксельный слой. содержание.
А чтобы применить градиент как эффект слоя Наложение градиента вместо слоя заливки градиентом, нажмите и удерживайте Ctrl+Alt (Win) / Command+Option (Mac) при перетаскивании градиента:
Градиенты также можно применять в качестве эффектов наложения градиента.
Как применить градиенты к слоям формы
До сих пор мы видели, что Photoshop применяет градиенты в качестве слоев градиентной заливки, когда мы перетаскиваем их на фоновый слой или слой пикселей. Но это не то, что происходит, когда мы перетаскиваем их на слои формы.
Настройка документа
Для нашего взгляда на слои-фигуры я создал этот отдельный документ. Фоновое изображение было загружено из Adobe Stock. Перед изображением я разместил три фигуры людей. Это лишь некоторые из многих новых фигур, включенных в Photoshop CC 2020. И внизу я добавил слово «ГРАДИОНЫ»:
Фоновое изображение было загружено из Adobe Stock. Перед изображением я разместил три фигуры людей. Это лишь некоторые из многих новых фигур, включенных в Photoshop CC 2020. И внизу я добавил слово «ГРАДИОНЫ»:
Документ, содержащий как фигуры, так и текст.
На панели «Слои» отображается изображение на фоновом слое. Над этим каждая из трех фигур появляется на своем собственном слое формы. А вверху мы видим слово «GRADIENTS» на текстовом слое:
.Изображение, три фигуры и немного текста.
Связанный: Чем векторные формы лучше пикселей?
Перетаскивание градиента на фигуру
Поскольку мое фоновое изображение в основном синее, я открою набор «Синий» на панели «Градиенты». Затем я перетащу один из градиентов в наборе на первую фигуру слева:
Перетаскивание градиента на первую фигуру.
Форма мгновенно заполняется градиентом:
Добавлен первый градиент.
Градиенты применяются непосредственно к фигурам
Но на этот раз обратите внимание, что на панели «Слои» мы не видим слой градиентной заливки. Вместо этого Photoshop применил градиент непосредственно к самой фигуре. Это связано с тем, что, в отличие от пиксельных слоев, слои-фигуры поддерживают градиентную заливку.
Вместо этого Photoshop применил градиент непосредственно к самой фигуре. Это связано с тем, что, в отличие от пиксельных слоев, слои-фигуры поддерживают градиентную заливку.
Чтобы открыть диалоговое окно «Градиентная заливка», которое мы рассмотрели ранее, дважды щелкните непосредственно на миниатюра предварительного просмотра :
Миниатюра предварительного просмотра, показывающая градиент, добавленный к фигуре.
Как применять градиенты к фигурам в качестве слоев заливки градиентом
Несмотря на то, что Photoshop по умолчанию применяет градиенты непосредственно к фигурам, вы можете применять их как слои градиентной заливки. Просто нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре, перетаскивая градиент на фигуру:
Удерживая Ctrl (Win)/Command (Mac) при перетаскивании градиента.
В документе результат выглядит так же, как и раньше. Вторая фигура заполнена градиентом:
Результат после перетаскивания того же градиента на вторую фигуру.
Но поскольку я удерживал нажатой клавишу Ctrl (Win)/Command (Mac), на этот раз Photoshop добавил градиент в качестве слоя градиентной заливки, который обрезается по слою формы под ним:
Второй градиент был добавлен в качестве слоя градиентной заливки.
Как применить градиент к фигуре в качестве эффекта «Наложение градиента»
А если вы хотите применить градиент к фигуре в качестве эффекта слоя Gradient Overlay , нажмите и удерживайте Ctrl+Alt (Win) / Command+Option (Mac) на клавиатуре при перетаскивании градиент:
Удерживая Ctrl+Alt (Win)/Command+Option (Mac) при перетаскивании градиента.
Снова в документе градиент заполняет форму:
Средняя фигура заполнена градиентом.
Но градиент отображается на панели «Слои» как эффект «Наложение градиента» под слоем формы:
Третий градиент был добавлен как эффект слоя Gradient Overlay.
Параметры градиента в диалоговом окне «Стиль слоя»
При применении градиентов в качестве эффектов «Наложение градиента» вы можете получить доступ к параметрам, которые мы видели ранее в диалоговом окне «Градиентная заливка», дважды щелкнув слова «Наложение градиента» на панели «Слои».
Вместо градиентной заливки открывается диалоговое окно Photoshop Layer Style , в котором вы найдете те же параметры. Вы можете изменить Стиль градиента, отрегулируйте Угол , поменяйте местами цвета, отметив Реверс и многое другое. Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите:
Параметры «Наложение градиента» в диалоговом окне «Стиль слоя».
Как применять градиенты к текстовым слоям
И, наконец, давайте посмотрим, что происходит, когда мы перетаскиваем градиент на текстовый слой.
Я перетащу градиент с панели «Градиенты» и перетащу его на свой текст:
Добавление градиента к тексту.
Текст мгновенно обновляется цветами градиента:
Окончательный дизайн после заливки текста градиентом.
Градиенты применяются к типу как эффекты Gradient Overlay
Но, в отличие от слоев-фигур, текстовые слои в Photoshop не поддерживают градиентную заливку.