С чего начинается путь в веб-разработку
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком.
Итак, вы заинтересовались веб-разработкой и хотите стать веб-разработчиком? Поздравляем вас! Вы сделали отличный выбор.
Возможно, вы уже являетесь активным участником группы в Фейсбуке, сабреддита или другого онлайн-сообщества, посвященного кодированию — это отличные места для старта и поиска поддержки в выбранном вами занятии.
Если вы новичок, вам может быть интересно, с чего начать изучение веб-программирования. Поискав ответ на этот вопрос в Гугле, можно растеряться от обилия информации о языках, фреймворках и учебных ресурсах.
Но не волнуйтесь, вы не одиноки. Гугл может стать вашим лучшим другом, если его правильно использовать.
Первое, что я рекомендую сделать, когда вы начинаете изучать веб-программирование — это определить чëткую конечную цель и помнить о ней.
Возможно, вы хотите поменять профессию. Или у вас есть интересная идея для создания приложения. Или вы просто хотите учиться ради развлечения.
Какова бы ни была ваша цель, важно понимать, зачем вы это делаете. Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Помните, какой сложной и далëкой вам ни казалась бы сейчас ваша цель, добиться ее вполне реально, если много и усердно работать.
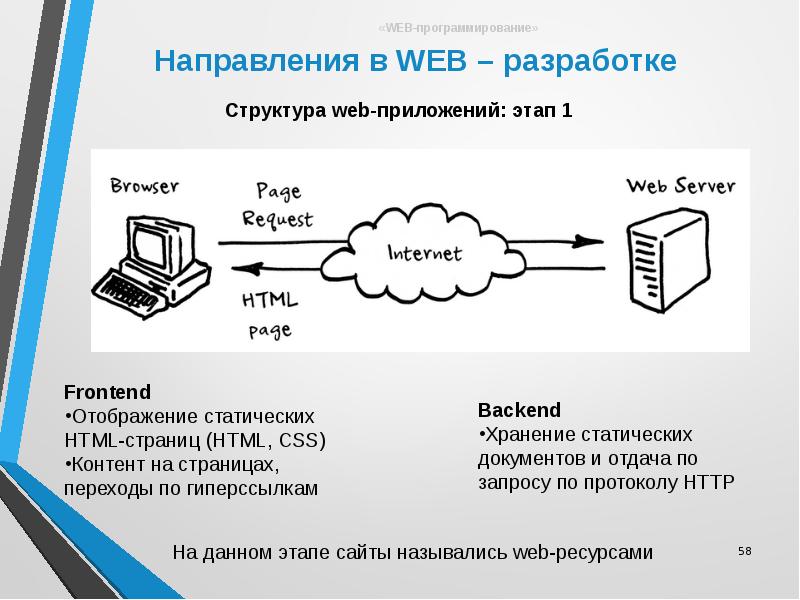
Если у вас пока нет опыта, решите, что вам интереснее: бэкенд- или фронтенд-разработка. Позвольте мне кратко объяснить разницу.
Фронтенд — это то, что видит конечный пользователь, с чем взаимодействует на странице. Это весь дизайн, визуальные эффекты, схемы и образы, которые формируют пользовательский интерфейс.
Как правило, фронтенд-разработчиками становятся визуальные креативщики с отличными дизайнерскими навыками и страстью к созданию удобного и понятного пользователям продукта. Технологии, связанные с фронтенд-разработкой: HTML, CSS, jQuery и JavaScript.
Бэкенд — это та часть, которая взаимодействует с данными, хранит их и обрабатывает; это «начинка» сайта или приложения. Бэкенд разработчики, как правило, хорошо умеют решать поставленные задачи, логически мыслят и интересуются внутренней работой сайтов и приложений. Бэкенд-разработка связана с языками PHP, Python и Ruby.
Я сразу понял, что у меня нет склонностей к дизайну, который так привлекает многих во фронтенд-разработке. Однако мне легко принимать решения благодаря опыту в проектировании и строительстве. Решать задачи и выяснять, как всë работает, мне ближе, чем наводить красоту.
В любом случае, что бы вас ни интересовало, считаю, что начинать обучение программированию надо с основ HTML и CSS. Неважно, в какую область разработки вы в конечном подадитесь, вам все равно придется взаимодействовать с веб-страницами.
Так что прежде всего отправляйтесь на курсы «HTML и CSS» и получите представление об этих технологиях.
…теперь настало время практиковаться. Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Однако постоянство — это ключ к успеху. Вы узнаете намного больше, практикуясь час в день, чем тратя семь часов на написание кода по субботам.
Люди — существа привычки, так что сделайте кодинг частью вашего ежедневного распорядка.
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.
Эдди Холл тащит грузовик на WSM 2016Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим! 🙂
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Одна из прекрасных особенностей сообществ веб-разработки любых направлений — это то, что они не дискриминируют участников в зависимости от их знаний. Для входа туда не существует барьеров. Большинство опытных членов сообщества будут готовы потратить своë время и помочь вам — пользуйтесь этим.
Изучение веб-разработки | MDN
Добро пожаловать в обучающий раздел MDN. Эта серия статей направлена на то, чтобы предоставить начинающим с нуля в веб-программировании всё необходимое для того, чтобы начать разрабатывать сайты.
Задача этого раздела не перевести вас из «новичка» в «эксперта», а перевести вас из «новичка» в «уверенного». Это должно дать вам возможность начать строить свой путь, изучая остальные материалы MDN и другие средние и продвинутые материалы, предполагающие существенные начальные знания.
Если вы начинаете с нуля, веб-разработка может оказаться непростой — мы будем держать вас за руку и давать вам достаточно подробностей, чтобы вы чувствовали себя комфортно и как следует изучили темы. Вы можете чувствовать себя как дома, будь вы студентом, изучающим веб-разработку (самостоятельно или на занятиях), преподавателем, ищущим материал для занятий, любителем или тем, кто просто хочет лучше разобраться в том, как работают веб-технологии.
Вы можете чувствовать себя как дома, будь вы студентом, изучающим веб-разработку (самостоятельно или на занятиях), преподавателем, ищущим материал для занятий, любителем или тем, кто просто хочет лучше разобраться в том, как работают веб-технологии.
Контент в обучающем разделе регулярно пополняется. Мы начали вести примечания к версии обучающего раздела, чтобы показать, что изменилось.
Если у вас есть предложения о добавлении тем, которые вы хотели бы увидеть или которых, как вы считаете, не хватает, напишите нам на нашем форуме Discourse.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Примечание: в нашем словаре вы можете найти термины и их определения. Кроме того, если у вас есть конкретный вопрос по веб-разработке, возможно, ответ найдётся в разделе «Распространённые вопросы».
Случайное слово из словаря
- lossy compression
- Lossy compression, or irreversible compression, is a data-compression method that uses inexact approximations and partial-data discarding to represent content.
 In simpler terms: lossy compression causes data from the initial file to be lost, possibly causing degradation in quality. The process of such compression is irreversible; once lossy compression of the content has been performed, the content cannot be restored to its original state. Therefore, content that has undergone lossy compression should generally not be further edited.
In simpler terms: lossy compression causes data from the initial file to be lost, possibly causing degradation in quality. The process of such compression is irreversible; once lossy compression of the content has been performed, the content cannot be restored to its original state. Therefore, content that has undergone lossy compression should generally not be further edited.
Ниже приводится список всех тем, которые мы рассматриваем в обучающем разделе MDN.
- Начало работы с вебом
- Практическое введение в веб-разработку для начинающих.
- Изучение HTML: руководства и уроки
- HTML — это язык, который мы используем для структурирования различных частей контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS: стилизация веб-страниц
- CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация. В этой теме подробно рассматривается CSS.

- JavaScript: разработка клиентских скриптов для динамических веб-страниц
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы. В этой теме рассказывается обо всём необходимом для того, чтобы научиться писать на JavaScript и понимать его.
- Веб-формы: работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность: сделаем интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от ограниченных возможностей здоровья, используемого устройства, региона или других отличительных факторов. В этой теме вы найдёте все, что вам нужно знать.

- Производительность веб-приложений: делаем сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от скорости соединения пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этой теме рассматриваются инструменты, которые разработчики используют для оптимизации своей работы, например: инструменты для кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развёртывания и клиентские JavaScript-фреймворки.
- Серверное программирование веб-сайтов
- Даже если вы преимущественно интересуетесь фронтенд-разработкой, всё равно полезно знать, как работают серверы и функции, написанные на серверном коде. В этой теме представлены общие сведения о том, как работает серверная часть, и подробные руководства по созданию серверного приложения с использованием двух популярных фреймворков: Django (Python) и Express (Node.
 js).
js).
Представленные в обучающем разделе примеры кода доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репозиторий более гибким способом, позволяющим автоматические обновления, вы можете использовать следующую, более сложную инструкцию:
- Установите Git на свой компьютер. Это основное программное обеспечение системы контроля версий, разрабатываемое компанией GitHub.
- Откройте командную строку (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий обучающего раздела в папку с именем learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area
- Теперь вы можете войти в директорию и найти нужные вам файлы (с помощью Finder/проводника либо команды cd).
Вы можете обновить репозиторий learning-area и добавить любые изменения, внесённые в основную версию на GitHub, выполнив следующие действия:
- В командной строке / терминале войдите в директорию
learning-areaкомандойcd. Например, если вы в родительском каталоге:
Например, если вы в родительском каталоге:cd learning-area
- Обновите репозиторий, выполнив следующую команду:
git pull
Если вы хотите оставаться с нами на связи, то лучший способ — отправить сообщение в наши списки рассылки или IRC-каналы. Мы хотели бы услышать от вас о том, что на нашем сайте что-то отсутствует или неправильно, запросы новых тем по обучению, просьбы помощи с аспектами, которые вы не понимаете, или что-то ещё.
Если вам интересно создание или улучшение контента, посмотрите, как вы можете помочь, и оставайтесь на связи! Мы будем очень рады поговорить с вами, будь вы обучающийся, преподаватель, опытный веб-разработчик или кто-либо другой, заинтересованный в улучшении обучения.
- Codecademy
- Крутой интерактивный сайт для изучения языков программирования с нуля.
- Code.org
- Базовая теория кода и практика, нацеленная в основном на детей или совсем новичков.
- EXLskills
- бесплатный и открытые курсы для обучения техническим навыкам, с наставничеством и обучением на основе проектов
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21 века, которая предоставляет доступ к преподавательской деятельности, отсортированной по категориям.

- Преподавательская деятельность
- Серия материалов для обучения (и изучения), созданная Mozilla Foundation, покрывающая всё от базовой веб-грамотности и приватности JavaScript до взлома Minecraft.
- Edabit
- Тысячи интерактивных задач JavaScript.
Веб-разработка. С чего начать — Блог HTML Academy
На старте бывает непонятно, какой язык программирования выбрать первым. На самом деле, нет идеального языка, который раз и навсегда определит вашу карьеру. Освоить новый язык программирования — всё равно что выучить ещё один иностранный. Сначала надо определиться, что вам больше подходит: фронтенд или бэкенд.
Выбираем направление
Фронтенд
Это то, что пользователь видит и с чем взаимодействует на странице. Дизайн, визуальные элементы, схемы — вся лицевая сторона. Задачи фронтендера — сделать сайт, который будет решать задачи владельца, одинаково корректно работать на всех устройствах, независимо от браузера и размера экрана и при этом будет удобен пользователю. Основные инструменты: HTML, CSS и JavaScript. Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Основные инструменты: HTML, CSS и JavaScript. Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Бэкенд
Невидимая часть сайта. Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Языков программирования для бэкенда несколько: PHP, Ruby, Python или Node.js. Для бэкенд-разработки нужны системы управления базами данных: MySQL, PostgreSQL, SQLite или MongoDB.
Подойдёт для тех, кому интересна работа с данными и решение архитектурных задач.
Вёрстка страниц
Вне зависимости от того, что вы выберете: фронтенд или бэкенд, вам придётся взаимодействовать с веб-страницами. Для этого надо изучить HTML и CSS.
HTML
Это язык гипертекстовой разметки. Отвечает за структуру и содержание страницы. Он состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Например:
Отвечает за структуру и содержание страницы. Он состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Например: <h2>, <p> и <ul>.
Вспомните, как вы работаете с документом в текстовом редакторе. Пишете текст, фрагменты выделяете курсивом или цветом, вставляете картинки или таблицы. Веб-разработчик делает то же самое в редакторе кода с помощью тегов.
Вместо расширения *.txt тут используется *.html. Оно даёт понять браузеру, что внутри файла находится код веб-страницы. Браузер разбирает его структуру, определяет взаиморасположение элементов и визуализирует их.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Документ</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>. </b>
</p>
</body>
</html>
</b>
</p>
</body>
</html>Веб-стандарты HTML описаны в спецификациях. Это главный источник знаний и для браузеров, и для разработчиков. Важно следить за их обновлениями.
CSS
Это язык, который используется для стилизации вашей разметки. Например: сделать текст красным, выровнять по левую сторону, округлить углы изображения, поиграть со шрифтами, сделать отступы больше или меньше.
p {
font-family: "Arial", "Helvetica", sans-serif;
}
/* свойству font-family передаются сразу несколько шрифтов и название семейства */Тег <p> отвечает за формирование текстового абзаца. Допустим, нам нужно чтобы все <p> на странице получили одинаковые свойства. Для этого надо подключить к странице стили. Пока они не подключены никакого эффекта от них не будет. Стили можно встроить внутри HTML-кода страницы (инлайново) или подключить их как внешний файл. Чаще всего стили подключают из внешнего файла с расширением
Чаще всего стили подключают из внешнего файла с расширением *.css. Так разметка отделяется от стилизации, снижается вероятность ошибки, внешний файл кешируется и не загружается повторно. Для подключения из внешнего файла используется тег <link>.
<head>
<link href="external.css" rel="stylesheet">
</head>Знакомство с HTML и CSS
На бесплатных интерактивных курсах по вёрстке — 11 глав бесплатно, скидка на подписку -30% в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Знание основ HTML и CSS позволит создавать простые сайты с текстовым наполнением. Если хотите что-то посложнее, не обойтись без языков программирования.
Программирование
JavaScript
Браузерный язык программирования для фронтенд-разработки. Его поддерживают все популярные браузеры. Каждый сайт, каждое веб-приложение, которым вы пользовались содержит JavaScript-код. Его часто рекомендуют для изучения новичкам, потому что он достаточно простой, но содержит все фундаментальные вещи: объектно-ориентированную модель и структуры данных.
Его часто рекомендуют для изучения новичкам, потому что он достаточно простой, но содержит все фундаментальные вещи: объектно-ориентированную модель и структуры данных.
Применяется, чтобы оживить HTML-страницы: добавить на страницу обработку действий пользователя или интересные визуальные эффекты. С его помощью можно даже писать картины на канвасе. Возможности применения JavaScript ограничиваются только вашей фантазией и поддержкой браузеров. Не путайте его с Java, это совершенно разные языки.
PHP
Серверный язык программирования, на котором пишут бэкендеры. Он создан специально для веб-разработки — написанный на нём код можно внедрить в HTML.
Когда вы открываете свою страницу в социальной сети и вводите логин-пароль, компьютер формирует запрос с вашими данными и отправляет на сервер. На стороне сервера PHP получает информацию из базы данных, которая тоже лежит на сервере и формирует вашу страницу: передаёт на фронтенд имя, фотографию, заполняет поля. Результат оформляется в виде готового HTML и отправляется вам в браузер.
PHP не самый сложный язык, но чтобы раскрыть все его возможности, потребуется изучить и другие технологии. Например, работу с базами данных: язык SQL, а также MySQL, PostgreSQL, SQLite или MongoDB.
База данных — это место, в котором хранятся данные сайта. Это могут быть тексты страниц, списки пользователей с их логинами и паролями, каталоги продукции и многое другое. На PHP пишется серверная логика для интернет-магазинов, сервисов бронирования, а также крупных проектов, которыми пользуются миллионы людей: «Википедия», «ВКонтакте» и «Фейсбук».
Основы бэкенда можно изучить на интенсиве «PHP, уровень 1».
React
Библиотека на языке JavaScript, созданная разработчиками «Фейсбука». Используется для создания веб-приложений. Уметь пользоваться библиотеками нужно, чтобы оптимизировать написание кода и не тратить много времени на поиск ошибок. В библиотеке хранятся готовые решения, которые можно использовать для типовых задач. React — лидер в рейтинге разработчиков по удовлетворённости технологиями 2018 года.
Чтобы написать приложение с помощью React, недостаточно знать HTML, CSS и JavaScript. Библиотеку придётся изучить отдельно. Но если у вас уже есть базовые знания JavaScript, проблем с этим не будет.
Вот примеры сайтов, сделанных с помощью React — «Почта России» и «Meduza».
Если хотите разобраться с основами HTML, CSS, программирования на JavaScript и понять, интересна ли вам веб-разработка, начните с интерактивных курсов.
Попробуйте онлайн-тренажёры
Знакомство с вёрсткой, JavaScript и PHP — бесплатно и прямо в браузере.
Начать обучениеНажатие на кнопку — согласие на обработку персональных данных
Как Освоить Программирование Для Начинающих
Программирование показало просто взрывной рост за последние несколько лет, изменившись из чего-то используемого в играх и электронных устройствах, до чего-то формирующего наш современный мир. Почти каждое устройство, техника и современные технологии содержат хотя бы немного кода. По этой причине вместе с распространением программирования, растёт и спрос на людей, которые могут этим заниматься. Это означает, что сейчас самое подходящее время освоить программирование для начинающих.
По этой причине вместе с распространением программирования, растёт и спрос на людей, которые могут этим заниматься. Это означает, что сейчас самое подходящее время освоить программирование для начинающих.
Мы начнём с того, что дадим определение программированию и расскажем о причинах для его изучения. После этого, мы перейдём к пошаговому руководству, которое позволит вам изучить (так называемые) основы программирования для чайников. Мы даже рассмотрим одни из самых популярных языков программирования и специальные курсы по программированию для их изучения.
Готовы освоить программирование для начинающих? Давайте начнём!
Что Такое Программирование?
Чтобы у нас была определённая база знаний, с которой мы можем начать, мы должны дать определение программированию:
‘Процесс написания кода, который компилируется для формирования программ и может быть запущен на компьютере или компиляторе кода, а также имеет особую функцию или целый набор функций.
Это определение довольно обширное и расплывчатое. Хотя на самом деле значение этого термина зависит от того, какой тип программирования мы рассматриваем в данный момент. Например, веб-разработчик пишет код, который используется для создания адаптивных и функциональных сайтов. В данном случае программирование можно назвать процессом создания сайтов.
Тем не менее, кто-то работает в навигационной или аэрокосмической сфере и должен использовать программирования для написания кода, позволяющего этой сложной технике работать. Это совершенно отличается от создания сайтов, но тоже называется программированием.
Поэтому перед тем, как ответить на вопрос “Как освоить программирование для начинающих”, вам нужно тщательно обдумать каким типом программирования вы хотите заняться. Это продиктует вам какие языки программирования вам нужно будет изучить и какие курсы по программированию вам подойдут – но об этом немного позже. Пока давайте рассмотрим причины начать осваивать программирование для начинающих.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Почему я Должен Учиться Программировать?
Как мы ранее уже говорили, программирование является новой и невероятной сферой, которая представляет целый мир возможностей для людей, которые имеют желание обучаться. Несмотря на всё то, что вы видели или слышали, обучение программированию с нуля не настолько сложное занятие – особенно если сравнить его с процессом получения навыков в других областях, требующих особых навыков.
Даже среднестатистический человек может освоить программирование для начинающих настолько быстро, что будет способен писать свои собственные, простые программы всего за пару недель. Несколько месяцев усиленного обучения позволят вам практически полностью освоить хотя бы один из языков программирования. Этого уже будет достаточно, чтобы начать выполнять базовые задачи для программиста.
Перед вами несколько причин, по которым вы должны освоить программирование для начинающих:
- Программирование может быть весёлым! Представьте, что вы обладаете навыками для создания своего собственного сайта с нуля, вашей мобильной игры или программы для анализа данных вашей компании. Если вы научитесь этому всему, то откроете множество возможностей сделать свою работу интересной!
- Программирование даст вам ценные навыки. Обучение программированию с нуля предоставит вам достаточно навыков и опыта для начала вашей карьеры в качестве программиста или разработчика.
- Программирование придаст вам уверенности. Спрос на программистов и кодеров сейчас невероятно высок, что предоставляет вам право выбора в отличие от многих других сфер.
Что же, теперь у вас есть множество причин начать изучать программирование для начинающих. Поэтому настало время для пошагового руководства, чтобы помочь вам достичь этой цели. Давайте начинать!
Пошаговое Руководство: Программирование Для Начинающих
Несмотря на то, что программирование относительно простое занятие (в отличие от другой технической деятельности) мысль о его изучении всё равно отпугивает большинство людей. На первый взгляд оно может показаться сложным, запутанным и весьма непростым для изучения. Я имею ввиду, как вообще возможно начать изучать программирование, если у вас нет ни опыта, ни знаний?
Ответ очень прост – следуйте нашему пошаговому руководству! Благодаря ему у вас появится чёткое понимание этапов, которые вам нужно будет пройти, чтобы стать программистом, а также знания об эффективных способах их достижения.
Шаг 1: Осознайте, Почему Вы Хотите Освоить Программирование
Самой первой вещью, которую вам нужно сделать – ещё даже перед мыслью о начале обучения и просмотре видео на YouTube по этой теме – будет поиск ответа на вопрос “Почему вы хотите этим заняться?”. Не торопитесь и тщательно обдумайте то, что вы хотите получить от него, почему навыки программирования вам нужны и сколько денег и времени вы готовы в это вложить.
Рассмотрите эти аспекты:
- Какие типы навыков вы хотите обрести. Хотите ли вы стать разработчиком сайтов? Или возможно вас прельщает мысль о создании мобильных приложений или разработке программного обеспечения? Вам нужно будет подумать об этом всём, так как именно это определит ваш путь обучения.
- Почему вы хотите научиться программировать. Может быть, программирование для вас является чем-то вроде хобби, которому вы хотите уделять время в свободное время? Или это нечто, что поможет вам начать карьеру в этой сфере и изменить вашу жизнь?
- Сколько времени вы можете этому уделить. Если вы собираетесь проводить за обучением лишь пару часов в неделю, то вряд ли для вас будет иметь смысл записываться на платный курс. В то же время при необходимости интенсивного обучения вам скорее всего нужно будет потратить время на поиск качественного контента и быть готовым заплатить за него.
Определите и запишите ваши цели, которые вы хотите достичь с помощью программирования. Они станут основой не только вашей будущей карьеры, но и всего процесса обучения.
Шаг 2: Выберите Правильные Языки Программирования
Различные типы программирования требуют различных типов навыков. Например, если вы хотите освоить программирование для начинающих веб-разработчиков, то такие языки как HTML, CSS, Java и JavaScript станут основой. Похожим образом разработка мобильных приложений потребует от вас знаний Java (для Android) или Swift (для iOS). Выбор правильного языка очень важен и по этой причине мы подготовили список самых популярных из них:
JavaJava без сомнения можно назвать королём языков программирования современного мира. Он невероятно распространён, гибок и используется для таких сфер как создание Android приложений и бэкенд веб-разработки. Если вы проходите основы программирования для чайников, то Java станет отличным дополнением. Он относительно прост, читается как английский и спрос на него на современном рынке явно не угаснет ещё долгое время.
Если вы хотите начать изучать Java в качестве вашего первого языка программирования, то я бы порекомендовал вам курс “Обучение Java с нуля”. Данный курс научит вас базовому синтаксису и особенностям языка. Он покажет вам потенциал, который вы сможете раскрыть в себе с помощью Java.
PythonЕсли Java является королём языков программирования, то Python можно назвать королевой. Он невероятно гибкий и имеет множество областей применения. Множество академиков и исследователей используют Python для создания программ по анализу научных данных. Он даже является частью таких инновационных и популярных областей технологий, вроде машинного обучения и искусственного интеллекта. Python прост в изучении и даже преподаётся в некоторых школах.
Изучение Python может быть очень простым процессом, если вы приложите достаточно усилий для этого. Начните с такого курса как “Программирование на Python” или запишитесь на ”Интерактивный курс по Python для начинающих”. Оба этих курса предоставят хорошее введение в язык и его функционал, что позволит более эффективно продолжить дальнейшее изучение.
RubyRuby — это язык программирования набирающий популярность для фуллстэк разработки лишь в последнее время. Он позволяет проводить простую интеграцию как бэкенд, так и фронтенд компонентов нового сайта с помощью фреймворка Ruby on Rails.
Если у вас есть планы стать веб-разработчиком, то я рекомендую вам изучить хотя бы основы Ruby. В этом случае вы будете понимать его возможности, даже если вам не придётся работать с ним в будущем. Начните с курса по Ruby on Rails, который сфокусирован именно на фреймворке и его использовании в веб-разработке.
SolidityЕсли вы заинтересованы в криптовалютах и блокчейне, то Solidity является для вас лучшим языком программирования. Несмотря на то, что он не так известен и распространён, как другие языки, Solidity на данный момент является основным языком разработки смарт-контрактов для сети Эфириума. Если вы хотите познакомиться с удивительным миром блокчейна и смарт-контрактов, то я бы порекомендовал вам курс Space Doggos по созданию смарт-контрактов.
HTMLЕсли вы хотите попробовать себя во фронтенд разработке, то вы просто обязаны выучить HTML. Многие считают его идеальной темой, чтобы освоить программирование для начинающих. Он используется для создания макетов сайтов и даёт указания компьютеру о том, как отображать его контент. Это один из самых простых языков, поэтому поможет вам более плавно начать изучать так называемые основы программирования для чайников.
HTML невероятно прост, а специальные курсы по программированию, вроде учебника по HTML5 или курс про основы HTML помогут сделать обучение более эффективным.
CSSCSS используется исключительно вместе с HTML для стилизации и форматирования контента на странице. Он позволяет вам делать различные вещи, вроде изменения цвета и размера элементов, их позиции на сайте и даже даёт возможность полностью изменять внешний вид страницы.
Как и HTML, CSS является необходимостью, если в ваши планы входит начать изучать программирование для начинающих веб-разработчиков. По моему мнению, отличной идеей будет изучение HTML вместе с CSS, на примере интерактивного курса по веб-разработке. Данный курс научит вас основам CSS, HTML и их совместного использования в веб-разработке.
JavaScriptJavaScript — это другой язык, который является настолько же гибким и распространённым – в целом похожий в этом плане с Java и Python. Несмотря на то, что изначально он использовался для фронтенд веб-разработки при создании интерактивных элементов, теперь он начал использоваться во множестве других сфер.
Если вы хотите стать достойным фронтенд или бэкенд разработчиком, то я рекомендую вам начать с JavaScript. Пройдите обучение программированию с нуля на JavaScript, начав осваивать учебник по JavaScript, а затем переходите к более сложным и детальным курсам.
Шаг 3: Выберите Правильные Источники Для Обучения
Теперь, когда мы рассмотрели самые популярные языки, чтобы помочь вам освоить программирование для начинающих, самое время определить лучшие способы для их изучения. Самые популярные способы включают в себя:
Онлайн-курсы по программированию: Онлайн-курсы, вроде тех, что мы рекомендовали выше, являются отличным способом освоения новых языков программирования. Если они составлены качественно и правильно, то могут научить вас базовому синтаксису и его использованию всего за несколько часов. Обычно лекции проходят в необычном и интересном формате, а некоторые даже позволяют вам применять свои знания на практике с помощью специальных инструментов.
Учебники: Учебники могут стать отличным источником для любого новичка в сфере программирования. Они содержат много полезной информации по синтаксису и базовых аспектах, что позволяет вам более подробно разобраться в теме, когда одного лишь объяснения преподавателя вам не хватает.
Видео На YouTube: Видеоуроки могут помочь вам разобраться с чем-то сложным или запутанным. Вы должны использовать их вместе с курсами или другими методами обучения программированию.
Шаг 4: Скачайте Редактор Кода
Да, некоторые интерактивные курсы позволяют вам писать ваш код прямо в вашем браузере, но вы должны осознать, что при настоящей разработке всё происходит совсем иначе. Как только вы закончите прохождение курса, то вам нужно будет как можно скорее начать практиковаться написанию кода в редакторе кода.
Большая часть языков программирования имеют свои собственные редакторы кода, которые вы сможете скачать. Обычно они идут вместе с интерактивной средой разработки (IDE), способной помочь вам писать чистый и правильный код. Однако простые языки, вроде HTML и CSS, могут практиковаться напрямую в обычном текстовом редакторе, если для вас так легче.
Шаг 5: Практикуйтесь в Написании Своих Программ
Как только у вас будут базовые знания выбранного вами языка программирования, вам нужно будет начать создавать свои собственные программы и проекты. Вы можете подумать, что вы много не добьётесь с вашими текущими знаниями, но вы будете удивлены насколько быстро вы будете изучать что-то новое в процессе практики.
Тип программы или проекта, над которым вы будете работать, будет зависеть от выбранного языка. Например, если вы изучаете программирование для начинающих веб-разработчиков, то с помощью HTML/CSS вы можете создать свой собственный сайт. Знания Java позволят вам начать создавать ваше собственное мобильное приложение для Android. Запомните, чем больше практики, тем выше ваши шансы добиться в этом успеха!
Шаг 6: Присоединитесь к Онлайн Сообществу
Обучение программированию с нуля может быть очень сложным без какой-либо помощи. Настанет время, когда вам может понадобиться чья-то помощь. Например, вы изучаете язык программирования и наткнулись на синтаксис, в котором вы попросту никак не можете разобраться. Регистрация на тематическом форуме даст вам доступ к людям, которые смогут ответить на ваши вопросы и даже помочь решить возникшие у вас проблемы.
Шаг 7: Изучайте Чужой Код
Как только у вас будет достаточно знаний в определённом языке программирования, настанет время углубиться чуть глубже. Одним из лучших способов научиться чему-то новому и найти ещё неизвестные вам аспекты будет изучение чьего-либо кода.
Найдите программу или код где-либо – GitHub является отличным местом для этого – откройте его в своём текстовом редакторе и постарайтесь разобраться в каждой строчке кода. Добавьте комментарии, если вам это необходимо. Если увидите что-то что может быть сделано лучше, то сделайте это.
Как только вы закончите, то поделитесь вашими исправлениями и узнайте мнение других людей относительно ваших стараний.
Шаг 8: Продолжайте Учиться
В каком-то смысле языки программирования похожи на любой другой язык. Они требуют регулярной практики, если вы хотите свободно ими владеть. Это работает и в обратную сторону, при отсутствии практики вы легко их забудете. Поэтому очень важно никогда не останавливаться на достигнутом и учиться чему-то новому каждый день.
Старайтесь находить новые и более эффективные способы выполнять похожие задания. Возможно это будет новым синтаксисом, новым методом или даже новой технологией.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Освоить программирование для начинающих может быть интересным и весёлым занятием. При правильном подходе, вы сможете обрести навыки, которые будут полезны для вас на протяжении всей вашей жизни. Однако несмотря на это, обучение программированию может быть сложным.
По этой причине мы разработали пошаговое руководство для новичков в этой сфере. Оно содержит всю необходимую информацию, которую вам нужно будет знать для достижения успеха. Давайте вспомним каждый из этапов:
- Определите почему вы хотите начать и что хотите добиться.
- Выберите правильный язык для достижения целей.
- Выберите онлайн-курс и начните обучение.
- Скачайте правильный редактор кода.
- Практикуйтесь, практикуйтесь и ещё раз практикуйтесь!
- Присоединитесь к сообществу разработчиков.
- Изучайте код других людей.
- Никогда не прекращайте обучение!
Итак, вот и всё – 8 простых шагов, чтобы вы смогли стать программистом. Прекратите откладывать дела на потом, начните сейчас и добейтесь результата!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Книга «Самообразование веб-разработчика», пособие для начинающих программистов
Однажды, ещё учась в школе, я решил, что хочу разрабатывать веб-приложения. Встав тогда на этот путь, я не знал, что меня ждёт новый, хаотичный мир. Этот мир состоял из безграничного числа технологий, и каждая казалась независимым островом, непонятно как связанным и зависящим от других островов.
Месяцами я по крупицам собирал информацию о том, что такое фронтенд и бакенд, как данные из базы попадают на сайт, и как сам сайт попадает в Интернет, почему нельзя обойтись одним HTML, почему Ruby хорошо, а PHP – плохо.
Отчаянно не хватало руководства, которое просто и понятно объяснило бы, откуда начинать и куда двигаться, какие технологии и понятия узнать первыми, а какие пригодятся гораздо позже.
Сейчас, будучи программистом в крупной европейской компании и зная на своём опыте, насколько тяжело бывает новичкам, я решил, что будет нечестно не поделиться своими знаниями и не рассказать, как же всё таки стать веб-разработчиком.
Так появилась книга «Самообразование веб-разработчика» — руководство, которое поможет всем встающим на этот путь не заблудиться и не растерять энтузиазм.
Что внутри?
За 60 страниц мы пройдем путь от выбора редактора кода до полноценного веб-приложения на сервере. Вы узнаете, что вам нужно учить, зачем, как и в какой последовательности.
- 18 глав, каждая посвящена актуальной теме, обязательной к изучению каждым веб-разработчиком.
- 61 ресурс, включая лучшие онлайн-квесты, статьи, книги, интерактивные руководства, которые позволят овладеть технологией в кратчайшие сроки.
- 1 пошаговый план, следуя которому вы разработаете свое первое веб-приложение и найдете первую работу в сфере веб-разработки.
- 3 бонусные главы, которые дадут дальнейшие ориентиры в вашем обучении.
- Регулярные обновления! Руководство становится только лучше со временем.
Готов приступить к самообразованию веб-разработчика?
Отзывы
«Замечательная книга! Это ровно то, что я должен был прочитать в начале своего обучения. Лаконично и в то же время, книга затрагивает все основные аспекты разработки веб-приложений. Плюс к этому, куча полезнейших ссылок на актуальный для изучения материал. Завидую тем, кто прочитает вовремя эту книгу)»
Дима Шариков, @unity_359«Я пытаюсь разобраться в области веб-программирования уже не один год. Без соответствующего образования (у меня оно вообще гуманитарное), без наставников. Что имею в остатке? Грубо говоря, ноль. Причиной тому многообразие средств, позволяющих решать одну и ту же задачу. Например, начинаем с python. Не освоив его как следует бросаемся на ruby. После приходит понимание того, что прежде надо бы освоить front-end… и так без конца.
В книге же как раз указан путь: с чего следует начать, чего нужно избегать. Хорошо, когда есть кто-то, кто уже взошёл на гору, куда ты только начинаешь всходить, и может указать направление, в котором надо сделать следующий шаг. Поэтому считаю, что книга в целом удалась, она полезна и обязательно найдёт своего читателя.»
Ирина Шефер aka redVi, www.unix-lab.org«Книга крутая получилась, пока просто прочитал, но думаю очень многое узнаю из ссылок в ней. Понял наконец зачем нужны тесты)»
Денис Лукьянов, [email protected]«Прочитал книгу на одном дыхании, она бы стала идеальным руководством для джуниоров для того чтобы быстро начать разрабатывать приложения на рельсах и узнать какие технологии лучше использовать. Автор правильно отметил, что не нужно бесконечно изучать рельсы, надо быстрей начать делать свои проекты на них. Автору респект!»
Сайфутдинов Алмаз, полная версия отзыва«Книга будет отличной отправной точкой для тех, кто решил заняться разработкой на Ruby on Rails. В книге методично рассматриваются все технологии, с которыми нужно познакомится новичку. Позволяет не запутаться в том океане информации, который необходим для продуктивного программирования.»
Юрий Соляник, http://j-son.ru«Отлично ) То, что надо начинающему, плюс правильные советы ) книга замечательная, спасибо )»
Владимир Колосов, https://github.com/magic2k«Эта книга является тем, что принято называть «roadmap», то есть дорожной картой. Безумно полезная новичку, делающему первые шаги в веб-разработке, она поэтапно объясняет, какие темы необходимо изучить и почему именно они заслуживают внимания. Вряд ли более или менее опытный разработчик найдет в книге что-то новое для себя, но почему бы не потратить 20 минут на прочтение коротких 60 страниц, набранных достаточно крупным шрифтом? Если вы найдете в ней что-то новое и полезное, значит автор перевыполнил свою задачу, поскольку с основной — направлением новичка — она справляется на 100%.»
Евгений, frey.suГотов приступить к самообразованию веб-разработчика?
Об авторе
Я – Кирилл Ширинкин. Я занимаюсь веб-разработкой с 15 лет. В 19 лет, без высшего образования, но с высшим самообразованием я смог переехать работать в Берлин. Сейчас я работаю как Cloud и DevOps консультант, помогая крупным компаниям решать проблемы, связанные с архитектурой и построением сложных, безопасных, автоматизированных инфраструктур. Подробнее о моей карьере можно почитать на LinkedIn.
Я верю в силу самообразования и способность человека уверенно достигать своих целей. Поэтому, помимо написания полезных книжек и обучения людей на mkdev я активно пишу статьи о саморазвитии, продуктивности и путешествиях на своём личном сайте.
ТОП-15 книг по JavaScript: от новичка до профессионала
Фримен, Робсон – Изучаем программирование на JavaScript
Если до этого момента вы не написали ни строчки кода, не беда – эта книга поможет в доступной форме войти в курс дела. Вы узнаете, почему браузеры по-разному реагируют на программы JavaScript и как писать универсальный, понятный всем код. Учебник подойдёт начинающим программистам – формат не покажется скучным или однообразным.
Э. Фримен, Э. Робсон – Изучаем программирование на JavaScript
Здесь и далее мы приводим преимущества и недостатки каждой книги, отмеченные читателями на онлайн-площадках книжных магазинов. Непосредственно ознакомиться с отзывами можно, перейдя по ссылкам под обложками книг.
Несмотря на незатейливый дизайн обложки, читатели отмечают следующие преимущества самоучителя Фримена и Робсон:
- доступная подача и простой язык описаний;
- разносторонний подход к запоминанию материала;
- многочисленные примеры.
Недостатки:
- несколько отвлекающие иллюстрации;
- большой размер книги;
- мягкий переплёт.
Минник, Холланд – JavaScript для чайников
Поскольку JavaScript является ключевым языком программирования современных сайтов, важно сразу начинать изучение с правильных источников. Данный труд позволит быстро, качественно с небольшими усилиями постигнуть применение CSS, работу с HTML5 и общение с онлайн-графикой. Все темы (настройка среды, циклы, массивы, jQuery, анимация, JSON) сопровождаются проверкой полученных знаний онлайн на сайте издательства.
К. Минник, Е. Холланд – JavaScript для чайников
Преимущества:
- содержательное и доступное для понимания пособие по основам JavaScript;
- подробное описание всех ключевых тем.
Недостатки:
- мягкая обложка;
- бледные иллюстрации;
- мало разбора кода.
Д. Крокфорд – Как устроен JavaScript
Специалист в области JS в доходчивой форме объясняет основы и устройство языка: имена, числа, логические значения, символы и прочее. У всех новичков бывают трудности с типизацией – эта книга поможет научиться их избегать. В конце вас ждут объектно-ориентированный подход, программирование без классов и функции высшего порядка.
К. Дуглас – Как устроен JavaScript
Книга вышла в издательстве Питер в 2019 г., поэтому отзывов пока немного, вот один из них:
Весьма оригинальная книга для книжной JavaScript-арены. Субъективный взгляд на то, как работать с этим языком от одного из самых продвинутых его знатоков. JS хорош тем, что на нем можно писать в очень разных стилях, есть множество подходов, которые работают тут, в отличие от более узконаправленных языков. И Дуглас Крокфорд рассказывает о своём видении языка и работы с ним, без особой любви к JS и сюсюканья с ним, но довольно субъективно, тем не менее. Приводит много своих личных «трюков», которые мне понравились, многое не знал, хотя пишу веб-приложения довольно давно.
Из рецензии на книгу читателя с ником loenkoff
Э. Браун – Изучаем JavaScript. Руководство по созданию современных веб-сайтов
Это издание познакомит вас с правилами, спецификациями и инструментальными методами, используемыми в ES6, опираясь на практическую основу, а также научит создавать эффективные приложения на клиентской стороне и в Node.js. Вот неполный список того, с чем вам придётся иметь дело в процессе обучения:
- использование ES6 для транскомпиляции;
- механика применения функций JavaScript;
- объекты и объектно-ориентированное программирование;
- итераторы, генераторы и прокси-объекты;
- асинхронное программирование;
- Node.js.
Книга предназначена для программистов, имеющих опыт работы с другими языками, но незнакомых с JavaScript. Однако и для новичков найдётся полезная информация.
Э. Браун – Изучаем JavaScript. Руководство по созданию современных веб-сайтов
Преимущества:
- качественная печать и переплёт;
- простой язык, интересная подача;
- Хорошо описан фундамент JS и асинхронное программирование.
Недостатки:
- там, где должны стоять обратные кавычки (
`) стоят обычные одинарные (‘) или обычные двойные (") ; - некоторые примеры и конструкции недостаточно ясно разобраны, объяснения малочисленны;
- прикладная разработка, например, в браузере, дана поверхностно.
Д. Дакетт – Javascript и jQuery. Интерактивная веб-разработка
Тот редкий случай, когда книга рассчитана на программистов, контент-менеджеров и веб-дизайнеров. Автор рассматривает все необходимые основы для того, чтобы начать разработку простого софта. По окончании обучения вы сможете создавать JS-сценарии и интерактивные сайты, использовать библиотеку jQuery для упрощения кода, улучшать формы и проверять данные.
Д. Джон – Javascript и jQuery. Интерактивная веб-разработка
Книга в сообществе Книги для программистов
Преимущества:
- много иллюстраций, качественная печать, твёрдый переплёт.
Недостатки:
- не весь код из книги корректно работает.
С. Стефанов – JavaScript. Шаблоны
Применение шаблонов в JS во многом похоже на другие языки программирования, но имеет свои особенности. Информация в этой книге подкрепляется понятными примерами из реальной жизни, которые помогут лучше уяснить методы решения распространённых задач.
С. Стефанов – JavaScript. Шаблоны
Книга в сообществе Книги для программистов
Преимущества:
- понятность изложения;
- доступность среднему уровню и выше;
- в книге описывается масса примеров хорошего и плохого кода;
- рекомендуется всем тем, кому «грозит» процедура вхождения в JavaScript-фреймворки.
Недостатки:
- русский перевод очень «механический», что портит общее впечатление.
Резиг, Бибо, Марас – Секреты JavaScript ниндзя
Этот труд является переработанным изданием, в котором были внесены дополнительные сведения по следующим темам: функции, замыкания, объекты, прототипы и промисы. Вы изучите: DOM, события и таймеры, передовые практики программирования, тестирование и кросс-браузерный код.
Резиг, Бибо, Марас – Секреты JavaScript ниндзя
Книга в сообществе Книги для программистов
Преимущества:
- рассмотрены последние возможности языка;
- даны рекомендации по практике разработки;
- твёрдый переплёт;
- качественный перевод;
- есть упражнения для самостоятельной проверки усвоенного материала.
Недостатки:
- иногда реализация издания неправильно сброшюрована, надо проверять при покупке.
М. Хавербеке – Выразительный JavaScript. Современное веб-программирование
Книга для начинающих специалистов, которая поможет погрузиться в JavaScript и начать создавать продукт. Среди базовых синтаксических вещей вам встретятся стрелочные и асинхронные функции, итераторы, шаблонные строки и область видимости. Будут полезны практический опыт автора, множество примеров и обучающие проекты. С повышением сложности будут появляться более интересные темы: управляющие структуры, структуры данных, обработка ошибок и исправление багов, модульность и асинхронное программирование.
М. Хавербеке – Выразительный JavaScript. Современное веб-программирование
Книга в сообществе Книги для программистов
Преимущества:
- много материала, примеров, практических заданий;
- есть интернет-песочница для упражнений.
Недостатки:
- в переводе используется слово «привязка» вместо «переменная»;
- мягкая обложка.
Н. Закас – JavaScript. Оптимизация производительности
Всем известно (ну, или почти всем) что вся динамика сайта построена на JS. Эта динамика имеет минус – замедление загрузки страницы, важной для маленького отклика ресурса. Книга расскажет о приёмах и секретах, применяемых для устранения слабых мест, несущих просадку производительности. Вы освоите ускорение выполнения загрузки, методы манипулирования с DOM, правильную работу со страницей и массу другой полезной информации.
Н. Закас – JavaScript. Оптимизация производительности
Преимущества:
- затронуты такие понятия как мемоизация;
- будет полезна, если приходится работать с поддержкой старых технологий.
Недостатки:
- некоторые измерения уже устарели (современные браузеры шагнули далеко вперёд).
Л. Атенсио – Функциональное программирование на JavaScript
Функциональное программирование облегчает поддержание и сопровождение кода, способствуя «наведению порядка» в слабосвязанных элементах и отдельно взятых компонентах. Автор подробно разбирает способы улучшения приложений, расширения и увеличения производительности. Вы научитесь понимать разницу между императивным, объектно-ориентированным и функциональным подходами к программированию на практических примерах.
Л. Атенсио – Функциональное программирование на JavaScript
Книга в сообществе Книги для программистов
Преимущества:
- помогает понять базовые принципы функционального программирования;
- доступное описание монад.
Недостатки:
- мягкая обложка, качество бумаги;
- читатели отмечают сомнительные моменты в коде.
М. Фаулер – Рефакторинг кода на JavaScript
Без качественного рефакторинга сложно себе представить работоспособный и растущий проект. В этом труде описано более 50 способов отрефакторить код с практическими примерами. Работы Мартина Фаулера пользуется популярностью и данная книга не исключение.
М. Фаулер – Рефакторинг кода на JavaScript
Книга вышла недавно, в 2019 году, отзыв читателя:
Понятно рассказано: что такое рефакторинг, когда его применять, с чего начинать, что получим в результате. Щедрые кодовые примеры. Легко читается, у Автора прекрасное чувство юмора. Книга помогает вернуть любовь к программированию на JS ). Код на JavaScript, пожалуй самый нуждающийся в рефакторинге.
Отзыв читателя под книгой на Ozon
Н. Морган – Самоучитель по JavaScript для детей
Если у вас есть дети и им интересно обучиться программированию, рекомендуем начать с этой книги. Материал излагается понятным языком для детей от 10 лет. В конце каждого этапа ребёнок сможет оценить свои знания на работающем софте. Итогом изучения всего материала будет несколько работающих программ, которые зададут отличный старт в изучении.
Н. Морган – Самоучитель по JavaScript для детей
Книга в сообществе Книги для программистов
Преимущества:
- увлекательное изложение, нравится не только детям, но и некоторым взрослым;
- много материала, книга объёмная;
- хорошее качество печати.
Недостатки:
- читатели обнаружили неправильные примеры кода.
Д. МакФарланд – JavaScript и jQuery. Исчерпывающее руководство
Очередной понятный труд по JS, дополненный информацией по библиотеке jQuery. Книга рассчитана на любой уровень знаний. Автор подобрал все популярные темы, структурировал их в правильном порядке и уделил большое внимание самому современному плагину jQuery UI.
Д. МакФарланд – JavaScript и jQuery. Исчерпывающее руководство
Преимущества:
- книга даёт много знаний по jQuery;
- твёрдый переплёт;
- написана простым языком.
Недостатки:
- книга в большей мере посвящена jQuery и jQuery UI;
- изложение иногда слишком подробное.
- есть повторения одного и того же текста.
Р. Никсон – Создаём динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5
Издание описывает работу как с клиентской, так и с серверной частью веб-разработки. Внутри вы найдёте массу практических примеров реальных проектов, в которых применяются современные технологии. Под конец прочтения вы сможете создать простенький функционирующий сайт. Рассматриваемые темы:
- PHP и основы объектно-ориентированного программирования.
- Основы MySQL.
- Сookie-файлы и сеансы.
- Вызовы AJAX, динамика сайта.
- Основы CSS, форматирование и оформление страниц.
- Продвинутый HTML5, геолокация, обработка аудио и видео.
Р. Никсон – Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5
Книга в сообществе Книги для программистов
https://t.me/progbook/4219
Преимущества:
- понятный язык, читается легко;
- контрольные вопросы с ответами для самопроверки.
Недостатки:
- мягкий переплёт.
Д. Флэнаган – JavaScript. Карманный справочник
Несмотря на небольшой объём издания, в книге представлены наиболее важные сведения о JavaScript и приведены полезные практические примеры. Главы можно разделить на две основные части
- 1 – 9: описание синтаксиса ECMAScript 5. Типы данных, значения и переменные. Инструкции, операторы и выражения. Объекты, массивы, классы, функции и регулярные выражения.
- 10 – 14: функциональные возможности языка, модель DOM и HTML5. Взаимодействие кода JavaScript с браузером, сценарии HTML-документов и элементы страницы. Управление стилями и классами CSS посредством кода JavaScript. Реагирование на события мыши и клавиатуры, взаимодействие с веб-серверами и хранение данных на компьютере пользователя.
Дэвид Флэнаган – JavaScript. Карманный справочник
Преимущества:
- компактный размер.
Недостатки:
- оригинал издан в 2012 году, отсутствуют данные по новым стандартам.
***
Мы забыли о какой-то книге? Напишите в комментариях – добавим.
Читали какую-то из перечисленных? Будем рады вашим отзывам.
Если вы только начинаете изучение JavaScript, вам также будут полезны следующие наши материалы:
Топ 14 лучших онлайн-курсов веб-программирования: обучающие сайты, youtube-каналы и самоучители
Топ 14 лучших онлайн-курсов веб-программирования: обучающие сайты, youtube-каналы и самоучители
Любая интернет-страница, которую видит пользователь, — результат совместного труда веб-мастеров. Дизайнер создал макет, продумал интерфейс и элементы удобства пользования ресурсом. Верстальщик перевел дизайнерские идеи на язык, который понятен браузеру. Специалист, создающий контент, обеспечил наполнение электронного сервиса текстами, графикой и видео. В итоге появилась статическая вариация сайта, которую необходимо было «оживить», обеспечив взаимодействие с пользователями. Именно на этом этапе к работе над интернет-ресурсом подключились веб-программисты, задача которых — придавать сайту динамичность.
Деятельность названых специалистов состоит из двух направлений — разработки клиентской стороны (фронтенда), включающей видимую часть электронной площадки, и создания незаметной для посетителя серверной части (бэкенда). Изучать веб-программирование с нуля, нацелившись на достижение высокого уровня мастерства либо на приобретение только базовых знаний, можно как очно, так и на онлайн-курсах. Актуальные дистанционные предложения — в данной подборке.
Онлайн-университет SkillboxСреди преимуществ обучения профессиям в Skillbox — постоянное взаимодействие с практикующими мастерами, пополнение резюме несколькими дипломными проектами и гарантия трудоустройства, прописанная в договоре. Стать веб-мастером, frontend-, PHP- или Python-разработчиком можно за год-два, занимаясь по 3-5 часов еженедельно. Доступ к материалам очередного дистанционного занятия открывается после выполнения заданий по предшествующей теме, функционирует закрытое комьюнити студентов и педагогов. Для тех, кто не ставит самоцелью полное погружение в профессию и оперативное получение работы, предусмотрены курсы, обучение на которых не превышает 12 месяцев. Они актуальны для новичков, намеревающихся освоить PHP, javascript и Python, получить навыки в frontend-направлении.
Интернет-университет НетологияВ онлайн-университете Нетология организовано обучение веб-программированию как пользователей без базовых знаний, так и специалистов смежных направлений, нацеленных на переподготовку. В зависимости от выбранного курса, со старта учебы до выдачи диплома проходит от полугода (для изучения Python) до 11-13 месяцев (соответственно frontend-разработка и web-программирование на javascript и PHP). Формат обучения — вечерние вебинары и онлайн-уроки с практическими заданиями. В работе над проектами для портфолио студентов консультируют ведущие разработчики, оказывается помощь в создании CV, подготовке к собеседованиям. Помимо коммерческих образовательных проектов, на ресурсе онлайн-университета регулярно размещаются бесплатные уроки. На них, в частности, можно ознакомиться с нюансами правки HTML-кода страниц и смены стиля отдельных элементов сайта.
Бесплатный онлайн-курс на Stepik
Авторы 49 онлайн-уроков призывают не бояться «страшной» терминологии, так как при подаче материала они ориентировались на людей, ранее не занимавшихся программированием. Пользователей знакомят с принципами функционирования интернета, учат создавать сайты, обращаясь к HTML и CSS, предлагают освоить редактор кода и другие инструменты веб-программиста. Помимо усвоения теории, слушатели решают десятки тестовых задач.
Видеокурсы Михаила РусаковаСоздатель канала Михаил Русаков обещает видеозанятия по веб-мастерингу на языке, понятном всем гостям канала. В плейлисты включены обучающие ролики PHP и PHP7, MySQL, javascript. Самая объемная подборка — из 32 сюжетов — отведена под изучение HTML и CSS.
Бесплатные уроки на Интуит
Бесплатный комплекс из 33 лекций, размещенный открытым университетом Интуит, посвящен разноплановым web-технологиям. На уроках разносторонне обсуждается разработка сайтов, web-приложений, изучается javascript, рассматриваются подходы к фронтенду и бэкенду, протокол HTTP. Лекции разделены на 9 глав, прохождение большинства завершается тестом из 8-14 заданий.
HTML AcademyНа платформе опубликованы материалы десятков онлайн-курсов. Особенность ресурса — в бесплатном обучении в рамках базовых интенсивов. С нуля можно освоить HTML/CSS, PHP. Задания, прилагаемые к теоретическим материалам, сводятся к созданию электронного мини-продукта, который идентичен изучаемому на уроке образцу. Правильность решения проверяется встроенными инструментами сервиса. Комплексы уроков в HTML Academy каталогизированы по уровням, предусмотрена выдача электронных сертификатов.
ТехностримФормат обучения на образовательном канале Технострим — лекции практикующих программистов, в том числе, топовых специалистов Mail.Ru Group. Уроки по изучению языков программирования длятся, по аналогии с вузовскими занятиями, два академических часа. Об особенностях языков HTML, SGML, CSS, Ruby, XML, javascript рассказывает Роман Самарев, представляющий знаменитый российский вуз — МГТУ им. Н.Э. Баумана.
FructCode
Проект ФруктКод адресован новичкам, стремящимся обучиться PHP-программированию. Освоить названый язык и систему управления данными MySQL предлагается на курсе, включающем 6 часов видео и 69 заданий. Доступ к обучающему контенту открыт постоянно, однако выполнять задания необходимо в определенном порядке, получая очки за результативные решения задач. На заглавной странице еженедельно публикуется топ-5 пользователей, набравших максимум пунктов в процессе обучения.
Смотри.УчисьОбразовательный проект ориентирован на посетителей, изучающих РНР с нуля. В плане — 9 бесплатных видеолекций со средней продолжительностью в полутора часа. На них учат взаимодействовать с гостями портала, обрабатывать заполняемые формы, работать с базами данных, читать файлы, делать авторизацию. Инструктор-программист Александр Шлейко гарантирует, что к окончанию программы учащиеся смогут самостоятельно создать первый несложный сайт.
OpenWEB
На канале опубликовано множество видеоинструкций по веб-программированию, созданию интернет-проектов. Есть полноценные уроки по PHP, HTML-верстке сайтов, поясняются особенности работы с javascript, базами данных MySQL. Периодически канал анонсирует стримы и вебинары по web-мастерингу.
GeekBrains
Курсы по обучению веб-мастерингу на образовательной платформе GeekBrains варьируются по направленности, продолжительности и формату занятий. При выборе программы специализированного факультета GeekUniversity студентам гарантированы полтора года практических занятий, проводимых программистами с профильным образованием, наставничество персонального куратора, создание бизнес-проекта для резюме, помощь в трудоустройстве. За 6 учебных четвертей с занятиями 2-4 раза в неделю изучаются основы PHP, особенности разработки фронтенда и бэкенда сайта интернет-магазина, javascript-библиотека React и другие инструменты создания интернет-продуктов. Помимо факультетской программы, GeekBrains предлагает дистанционные курсы по web-технологиям с освоением популярных языков программирования и бесплатные интенсивы.
SkillFactory
В онлайн-школе SkillFactory веб-программированию обучают в рамках 12-месячного курса из 10 еженедельных уроков-вебинаров. Участвуя в последних или просматривая записи лекций, ученики получают теоретические навыки, которые сначала реализуют на практике в ходе тестирований или выполнения тематических заданий, а позднее — создавая полноценный проект для портфолио. В плане — изучение PHP, HTML, CSS, знакомство с MySQL, WordPress, javascript. Пользователи могут рассчитывать на бесплатные консультации ментора, а по окончании учебы, на получение сертификата и помощи в трудоустройстве. Помимо названого универсального курса, школа предлагает узкопрофильные программы, в том числе, по frontend-разработке.
Практика javascript
Комплекс видеоуроков по javascript — это практикум для начинающих. Закадровый голос диктора поясняет, как работать с селектом, написать CSS-генератор, создать выпадающее меню, сделать фильтрацию. Один из сюжетов посвящен рациональным подходам к изучению названого языка.
Академические пособия
Пособия наверняка оценят пользователи, предпочитающие академические методы преподавания.
- Печатная версия первого учебника выпущена в Санкт-Петербурге, она рассказывает о веб-программировании с использованием возможностей языка HTML. Две трети pdf-пособия отведены под теорию, разбавленную наглядными цветными иллюстрациями, остальной объем — под упражнения и практические задания.
- Второй из онлайн-учебников — результат труда преподавателей из Краснодара. В нем отражены возможности HTTP, описана web-архитектура, присутствует обзор технологий построения интернет-ресурсов.
Web-программирование — не самая доступная сфера для профессиональной реализации: обучающий материал даже при должном старании учеников непрост в усвоении; конкуренция в среде программистов высока; чтобы быть востребованным, необходимо постоянно самосовершенствоваться, отслеживать тенденции IT-рынка. Изучать все подходящие технологии, в том числе html, php, javascript, SQL, WordPress. Вместе с тем, названные специалисты — одни из немногих, кому в эпоху высоких технологий безработица наверняка не грозит.
МФУ для веб-кодирования и разработки для чайников
Введение 1
Об этой книге 2
Глупые предположения 3
Значки, используемые в этой книге 4
За пределами книги 4
Книга 1: Подготовка к программированию для Интернета 5
Глава 1: Как работает веб-кодирование и разработка 7
Основы веб-кодирования и разработки 8
Понимание внешнего интерфейса: HTML и CSS 12
Понимание внутреннего интерфейса: PHP и MySQL 15
Как все это сочетается: JavaScript и jQuery 16
Как работают динамические веб-страницы 18
Что такое веб-приложение? 19
Что такое мобильное веб-приложение? 19
В чем разница между веб-кодированием и веб-разработкой? 20
Глава 2: Настройка вашей веб-разработки Домашняя страница 21
Что такое локальная среда веб-разработки? 22
Вам нужна локальная среда веб-разработки? 22
Настройка XAMPP для среды разработки Windows 23
Настройка XAMPP для среды разработки OS X 29
Выбор текстового редактора 33
Глава 3: Поиск и настройка веб-хоста 35
Понимание провайдеров веб-хостинга 36
Руководство покупателя по веб-хостингу 37
Поиск веб-хостинга 40
Как найти свой новый веб-сайт 41
Книга 2: Кодирование внешнего интерфейса, часть 1: HTML и CSS 47
Глава 1: Структурирование страницы с помощью HTML 49
Знакомство с HTML 50
Понимание атрибутов тегов 52
Изучение фундаментальной структуры веб-страницы HTML5 Страница 53
Некоторые примечания по структуре по сравнению со стилем 57
Применение тегов основного текста 58
Создание ссылок 62
Здание с маркировкой и нумерованные списки 65
Вставка специальных символов 68
Вставка изображений 69
Разделение страницы 71
Глава 2: Стилизация страницы с помощью CSS 79
Составление каскадных таблиц стилей 80
Получение повешения правил и деклараций CSS 81
Добавление стилей на страницу 83
Стилизация текста страницы 87
Работа с цветами 93
Знакомство с семейством веб-страниц 95
Использование селекторов CSS 96
Возвращение к каскаду 100
Глава 3: Размер и расположение элементов страницы 103
Знакомство с блочной моделью CSS 104
Размеры стилей 105
Добавление отступов 107
Границы здания 109
Создание полей 110
Захват страницы 113
Плавающие элементы 115
Позиционирующие элементы 12 0
Глава 4: Создание макета страницы 127
Что такое макет страницы? 128
Макетирование элементов страницы с помощью Float 128
Макетирование элементов страницы с помощью встроенных блоков 132
Создание гибких макетов с помощью Flexbox 136
Формирование общего макета страницы с помощью CSS Grid 153
Обеспечение резервных вариантов для макетов страниц 164
Книга 3: Кодирование внешнего интерфейса, Часть 2: Javascript 167
Глава 1: Обзор JavaScript 169
JavaScript: Управление машиной 170
Что такое язык программирования? 171
Трудно ли выучить JavaScript? 172
Что можно делать с помощью JavaScript? 173
Чего нельзя делать с помощью JavaScript? 174
Что нужно для начала работы? 175
Построение базового скрипта 175
Добавление комментариев к вашему коду 180
Создание внешних файлов JavaScript 181
Глава 2: Понимание переменных 183
Что такое переменная? 184
Именование переменных: правила и передовые методы 187
Понимание литеральных типов данных 189
Зарезервированные слова JavaScript 193
Ключевые слова JavaScript 194
Глава 3: Построение выражений 197
Понимание структуры выражений 197
Числовые выражения 199
Построение строковых выражений 205
Построение выражений сравнения 208
Построение логических выражений 215
Понимание приоритета операторов 219
Глава 4: Управление потоком JavaScript 225
Структуры управления JavaScript 226 Понимание структур управления JavaScript 226
Принятие истинных / ложных решений с помощью операторов if () 226
Ветвление с операторами if () else 228
Принятие нескольких решений 229
Понимание циклов кода 234
Использование циклов while () 235
Использование циклов for () 237
Использование циклов do while () 241
Управление выполнением цикла 243
Избегание бесконечных циклов 246
Глава 5: Использование возможностей функций 249
Что такое функция? 250
Структура функции 250
Где разместить функцию? 251
Вызов функции 252
Передача значений функциям 255
Возврат значения из функции 258
Понимание локальных и глобальных переменных 259
Использование рекурсивных функций 262
Глава 6: Работа с объектами 2670004
Что такое объект? 267
Иерархия объектов JavaScript 269
Управление свойствами объекта 271
Работа с методами объекта 273
Игра с окном Объект 275
Программирование документа Объект 284
Глава 7: Работа с массивами 291 291
Что такое массив? 291
Объявление массива 293
Заполнение массива данными 294
Создание многомерных массивов 299
Использование объекта массива 300
Глава 8: Управление строками, датами и числами 311
Управление текстом объект String 311
Работа с датами и временем 323
Работа с числами: математический объект 335
Глава 9: Отладка кода 341
Понимание типов ошибок JavaScript 342
Знакомство с вашими инструментами отладки 344
Отладка с помощью консоли 345
Приостановка кода 348
Пошаговое выполнение кода 350
Значения сценария мониторинга 352
Дополнительные стратегии отладки 355
Десять самых распространенных ошибок JavaScript 356
Десятка самых распространенных ошибок JavaScript Сообщения 359
900 03 Книга 4: Кодирование внешнего интерфейса, Часть 3: JQuery 363
Глава 1: Ускорение разработки страниц с помощью jQuery 365
Начало работы с jQuery 366
Выбор элементов с помощью jQuery 369
Управление страницей Элементы с помощью jQuery 373Изменение CSS с помощью jQuery 377
Настройка атрибутов HTML с помощью jQuery 385
Глава 2: Оживление страницы с помощью событий и анимации 387
Создание реактивных страниц с событиями 388
Страницыс анимацией 398
Глава 3. Знакомство с пользовательским интерфейсом jQuery 411
В чем дело с пользовательским интерфейсом jQuery? 412
Начало работы с пользовательским интерфейсом jQuery 413
Работа с виджетами пользовательского интерфейса jQuery 415
Введение в эффекты пользовательского интерфейса jQuery 424
Взгляд на взаимодействие пользовательского интерфейса jQuery 428
Книга 5: Кодирование серверной части: Php и Mysql 9000 433
Глава 1: Изучение основ программирования на PHP 435
Понимание того, как работают скрипты PHP 436
Изучение базового синтаксиса скриптов PHP 436
Объявление переменных PHP7 438
Построение Текст и теги 439
Работа с массивами PHP 445
Управление потоком вашего кода PHP 451
Работа с функциями PHP 456
Работа с объектами PHP 458
Отладка PHP 463
Глава 2: Сборка и запросы MySQL Базы данных 467
Что такое MySQL? 468
Введение в phpMyAdmin 470
Создание базы данных MySQL и ее таблиц 473
Запрос данных MySQL 480
Глава 3. Использование PHP для доступа к данным MySQL 493
Понимание роли PHP и MySQL в вашей сети Приложение 494
Использование PHP для доступа к данным MySQL 495
Создание и выполнение запросов вставки, обновления и удаления 504
Разделение учетных данных для входа в MySQL 505
Книга 6: Кодирование динамических веб-страниц 507
Глава 1. Объединение PHP и JavaScript с Ajax и JSON 509
Что такое Ajax? 510
Выполнение вызовов Ajax с помощью jQuery 511
Введение в JSON 526
Возврат данных Ajax в виде текста JSON 528
Глава 2: Создание и обработка веб-форм 533
Что такое веб-форма? 534
Понимание того, как работают веб-формы 535
Создание веб-формы HTML5 536
Обработка и запуск событий формы 557
Отправка формы 561
Глава 3: Проверка данных формы 565
Проверка данных формы в валидации браузер 566
Проверка данных формы на сервере 574
Справочник по регулярным выражениям 582
Книга 7: Кодирование веб-приложений 591
Глава 1: Планирование веб-приложения 593
Что такое a Веб-приложение? 594
Планирование вашего веб-приложения: основы 595
Планирование вашего веб-приложения: скорость реакции 599
Планирование вашего веб-приложения: доступность 605
Планирование вашего веб-приложения: безопасность 608
Глава 2: Создание основы 619
Настройка структуры каталогов 620
Создание базы данных и таблиц 624
Подготовка некоторого внутреннего кода 626
Создание файлов запуска приложений 630
Глава 3: Управление данными 637
Обработка Data the CRUD Way 638
Создание новых данных 643
Чтение и отображение данных 652
Обновление и редактирование данных 661
Удаление данных 668
Глава 4: Управление пользователями приложений 673
9000 674 Настройка домашней страницыНастройка серверной части для работы с пользователями 677
Регистрация в сети w Пользователь 682
Вход и выход пользователя 696
Сброс забытого пароля 704
Удаление пользователя 714
Книга 8: Кодирование мобильных веб-приложений 721
Глава 1: Изучение Интернета, ориентированного на мобильные устройства Разработка 723
Что такое веб-разработка, ориентированная на мобильные устройства? 724
Изучение принципов разработки, ориентированной на мобильные устройства 725
Ускорение мобильной работы с jQuery Mobile 729
Работа с изображениями в мобильном приложении 731
Хранение пользовательских данных в браузере 734
Глава 2: Создание мобильного Интернета Приложение 739
Создание приложения Button Builder 740
Получение справки из Интернета 741
Создание приложения: HTML 741
Создание приложения: CSS 754
Создание приложения: JavaScript и jQuery 757
Индекс 769
Руководство по веб-разработке для новичков
Часть 2: Руководство по работе с веб-разработчиками
Какие вакансии есть для веб-разработчиков?
Как только вы почувствуете уверенность в своих навыках веб-разработчика, самое время начать искать работу и применять свои навыки в реальном мире.С чего начать? Какие варианты для вас?
Давайте посмотрим на три вещи, которые вам нужно учитывать при выборе работы, которая лучше всего подходит для вас.
Шаг 1. Определите свою специализацию веб-разработчика
Первый шаг к поиску работы — это определить, каким веб-разработчиком вы хотите стать. Следует учитывать три разные категории вакансий веб-разработчиков: интерфейс, бэкэнд и полный стек .
Возможно, вы еще не знаете, что вам больше подходит, и это нормально! Чем больше вы практикуетесь и исследуете, тем яснее становится это.
Интерфейсные веб-разработчики работают над макетом и визуальными элементами веб-сайта и используют такие языки, как HTML, CSS и JavaScript. Они работают с веб-дизайном и пользовательским интерфейсом. Такой веб-разработчик хорош для тех, кто любит точную настройку деталей. Заработная плата интерфейсного веб-разработчика обычно колеблется от 45 до 75 тысяч долларов США.
Backend Web Developers работают над структурами веб-сайта, которые выбирают и отображают данные. Они используют такие языки, как Java, Python и Ruby, поверх HTML, CSS и JavaScript.Такой веб-разработчик хорош для тех, кто больше заботится о функциональности, чем о дизайне. Заработная плата внутреннего веб-разработчика обычно колеблется от 55 до 85 тысяч долларов США.
Веб-разработчики полного стека занимаются обеими сторонами веб-разработки. Заработная плата разработчика полного стека обычно колеблется от 60 до 110 тысяч долларов США. Узнайте больше о том, как стать веб-разработчиком полного стека!
Шаг 2. Определите, какая рабочая среда лучше всего подходит для вас
Прежде чем начать карьеру, вам следует рассмотреть различные рабочие среды, доступные веб-разработчику.Вы можете работать фрилансером, найти работу на полный рабочий день в большой компании, присоединиться к стартапу или даже начать преподавать. Подумайте, какая среда лучше всего подходит для вашей жизненной ситуации. Это определит, как вы себя продвигаете, как оформляете свое портфолио и где искать объявления о вакансиях.
Шаг 3. Начните создавать портфолио из своих потрясающих проектов и навыков
Убийственный портфель веб-разработчиков имеет решающее значение для получения работы в этой области. Это веб-сайт, на котором вы демонстрируете все свои с трудом заработанные навыки, красивый дизайн и лучшие веб-проекты.Мы знаем, что вы только начинаете, поэтому не позволяйте этому шагу ошеломить вас.
По мере того, как вы узнаете больше и будете практиковаться, вы начнете составлять практически все, что вам нужно для портфолио. Ваше портфолио может даже продемонстрировать ваши ранние работы и ваши практические проекты!
Есть много хостинговых сайтов, на которых вы можете публиковать свои портфолио. Вот три отличных варианта для начинающих.
Посмотрите их и почерпните вдохновение у других веб-разработчиков: Github Pages, Repl, Carbonmade, Krop.
Учебное пособие по веб-разработке | Полное руководство для начинающих
Веб-сайт — это в основном набор различных веб-страниц, которые связаны друг с другом и к которым можно получить доступ, посетив домашнюю страницу. Он состоит из нескольких элементов, и во время настройки важно позаботиться о каждом из них. Это руководство по веб-разработке предоставит вам полное руководство по созданию веб-сайта и навыки, необходимые в следующей последовательности:
Что такое веб-разработка?Веб-разработка — это в основном задачи, связанные с разработкой веб-сайтов для хостинга через интранет или Интернет.Процесс веб-разработки включает веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента / сервера и настройку сетевой безопасности.
Веб-сайт может быть либо простым одностраничным сайтом, либо невероятно сложным веб-приложением. Когда вы просматриваете свой веб-сайт в Интернете в браузере, это связано со всеми процессами, задействованными в веб-разработке.
Зачем это нужно?Веб-сайты действуют как мост между тем, кто хочет поделиться информацией, и теми, кто хочет ее потреблять.Это поможет вам обратиться к потенциальным клиентам на глобальном уровне . Существуют различные причины, которые показывают важность веб-сайта:
- Веб-сайт — это онлайн-брошюра, которая помогает вам рекламировать ваши бизнес-предложения .
- Он предоставляет платформу для охвата широкой глобальной клиентской базы .
- Вы также можете иметь возможность влиять на ваших читателей через свои блоги на веб-сайте.
- Вы можете показать все свои идеи и опубликуйте их на веб-сайте.
- Если у вас есть бизнес-идея, вы можете открыть интернет-магазин и продавать свои товары или услуги через Интернет.
- Вы можете общаться со своими клиентами , давая им возможность заявить о себе.
Теперь, когда вы знаете, что такое веб-разработка и зачем нам нужны веб-сайты, давайте углубимся в это руководство по веб-разработке и узнаем о необходимых базовых навыках.
Основы: Учебное пособие по веб-разработкеВеб-сайты — это совокупность файлов, хранящихся на компьютерах, называемых серверами. Серверы — это компьютеры, которые используются для размещения веб-сайтов и хранения файлов веб-сайтов. Эти серверы подключены к гигантской сети под названием World Wide Web .
Браузеры — это программы, которые вы запускаете на своем компьютере. Они загружают файлы веб-сайта через ваше интернет-соединение. Теперь каждый веб-сайт состоит из трех основных компонентов:
HTML — язык гипертекстовой разметки ( HTML ) является основой всех веб-сайтов.Это основной тип файла, который загружается в ваш браузер , когда вы просматриваете веб-сайт. Этот язык сценариев используется для структурирования различных частей нашего контента и определения их значения или цели.
CSS — Каскадные таблицы стилей ( CSS ) используются для стилизации элементов HTML. Он предоставляет тысячи функций стилизации, которые используются для стиля HTML-элементов , определенных нами. Это язык, который мы используем для стилизации и компоновки нашего веб-контента.
JavaScript — этот язык программирования позволяет вам взаимодействовать с элементами на веб-сайте и манипулировать ими. В то время как CSS добавляет стиль к HTML, JavaScript добавляет интерактивности и делает веб-сайт более динамическими .
Важно убедиться, что веб-приложения загружаются быстро и реагируют на взаимодействие с пользователем, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
Промежуточные Навыки переднего плана включают:
Адаптивный дизайн — Мы используем различные гаджеты, такие как компьютеры, телефоны и планшеты, для просмотра веб-страниц. Веб-страницы адаптируются к устройству, которое вы используете, без каких-либо дополнительных усилий с вашей стороны. Это связано с отзывчивым дизайном. Одна из основных ролей фронтенд-разработчика — понять принципы адаптивного дизайна и способы их реализации на стороне кодирования. Это неотъемлемая часть CSS-фреймворков , как и Bootstrap .Все эти навыки взаимосвязаны, и поэтому, изучая одно, вы часто будете совершенствоваться в других одновременно.
Инструменты сборки — Современные веб-браузеры оснащены инструментами разработчика для тестирования и отладки. Эти инструменты позволяют тестировать веб-страницы в самом браузере и узнавать, как страница интерпретирует код. Инструменты разработчика браузера обычно состоят из инспектора и консоли JavaScript. Инспектор позволяет вам видеть, как выглядит исполняемый HTML на вашей странице, какой CSS связан с каждым элементом на странице.Консоль JS позволяет просматривать любые ошибки, возникающие при попытке браузера выполнить ваш код JS.
Контроль версий / Git — Контроль версий — это процесс отслеживания и контроля изменений исходного кода, так что вам не придется начинать с самого начала, если что-то пойдет не так. Это инструмент, который используется для отслеживания изменений, сделанных ранее, чтобы вы могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрывая все это.
CSS и JavaScript framework — это коллекции файлов CSS или JS, которые выполняют разные задачи, обеспечивая общие функции. Вместо того, чтобы начинать с пустого текстового документа, вы начинаете с файла кода, в котором уже присутствует много кода JavaScript.
Фреймворки имеют свои сильные и слабые стороны, поэтому важно выбрать лучший фреймворк для того типа веб-сайта, который вы создаете.Например, одни JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие — для отображения всего содержимого вашего сайта.
Вот некоторые из популярных фреймворков:
Речь шла о навыках внешнего интерфейса, необходимых для создания веб-сайта. Теперь давайте перейдем к этому руководству по веб-разработке и узнаем о различных навыках бэкенда.
Навыки серверной частиВнутренний уровень формирует динамическое соединение между клиентской частью и базой данных.Чтобы этот уровень работал, важно знать хотя бы один из языков программирования, таких как Python, Java, PHP, Ruby и т. Д., И знание серверных сред, таких как NodeJS , является обязательным.
Python — это объектно-ориентированный язык программирования с открытым исходным кодом, который был выпущен в 1991 году и с тех пор стал одним из любимых языков большинства разработчиков программного обеспечения и веб-разработчиков .
Java — это язык программирования высокого уровня с открытым исходным кодом, выпущенный Sun Microsystems в 1996 году.Он следует подходу Write Once Run Anywhere (WORA), который делает его совместимым для работы на любой платформе.
PHP — это серверный скриптовый язык с открытым исходным кодом , используемый для разработки внутренней логики приложения. Это мощный инструмент для создания динамических и интерактивных веб-сайтов.
NodeJS — это фреймворк JavaScript с открытым исходным кодом , используемый специально для создания серверной части или серверной части приложения.Благодаря NodeJS JavaScript теперь, наконец, может работать на серверной стороне сети.
Уровень данных — это огромное хранилище информации. Он содержит репозиторий базы данных , который собирает и хранит информацию от внешнего интерфейса через серверную часть. Обязательным условием является знание того, как данные хранятся, редактируются, извлекаются и т. Д. Понимание баз данных, таких как MySQL, MongoDB, является обязательным.
MySQL — это система управления реляционными базами данных с открытым исходным кодом, которая обеспечивает многопользовательский доступ и поддерживает несколько механизмов хранения.
MongoDB известна своей простотой использования и скоростью обработки большого количества данных. Это объектно-ориентированная база данных NoSQL с открытым исходным кодом, которая хорошо масштабируется и эффективно обрабатывает неструктурированные данные.
Серверы — это в основном компьютеры, на которых хранятся файлы веб-сайтов и другие ресурсы, например базы данных.
Настройка сервераЧтобы сделать веб-сайт общедоступным в Интернете, его необходимо установить на сервере.Когда у вас есть доменное имя и место на сервере, пора настроить сайт на сервере. Во-первых, необходимо направить доменное имя на уникальный IP-адрес сервера . Затем вам нужно настроить файлы веб-сайта и, наконец, базу данных , и другие конфигурации.
Инструменты развертыванияЧтобы передавать файлы с вашего компьютера на сервер, вам понадобится протокол . По сути, это метод передачи файлов или других данных на сервер и с сервера.
Средство развертывания хранит ваши настройки FTP / SFTP , и когда изменение помещается в Git в основную ветку, средство передает файлы за вас. Таким образом, нет необходимости запоминать, какие файлы вы меняли, что снижает количество ошибок, которые вы делаете.
Итак, вот некоторые из важных рекомендаций и навыков, которые вам понадобятся для веб-разработки. На этом мы подошли к концу нашего руководства по веб-разработке. Надеюсь, вы поняли различные аспекты разработки веб-сайтов и различные навыки, которые вам необходимо приобрести.
Ознакомьтесь с нашей программой Full Stack Web Developer Masters Program, которая включает в себя обучение под руководством инструктора и практический опыт работы с проектами. Этот тренинг позволит вам овладеть навыками работы с серверными и интерфейсными веб-технологиями. Он включает обучение веб-разработке, jQuery, Angular, NodeJS, ExpressJS и MongoDB.
Есть вопросы? Пожалуйста, укажите это в разделе комментариев блога «Учебник по веб-разработке», и мы свяжемся с вами.
microsoft / Web-Dev-For-Beginners: 24 урока, 12 недель, начало работы в качестве веб-разработчика
Azure Cloud Advocates в Microsoft рады предложить 12-недельную учебную программу из 24 уроков, посвященную основам JavaScript, CSS и HTML.Каждый урок включает в себя опросы до и после урока, письменные инструкции по завершению урока, решение, задание и многое другое. Наша педагогика, основанная на проектах, позволяет вам учиться во время строительства — это проверенный способ закрепления новых навыков.
Сердечно благодарим наших авторов Джен Лупер, Криса Норинга, Кристофера Харрисона, Жасмин Гринуэй, Йохана Ласорса, Флор Дрис и художника-скетчнота Томоми Имура!
Учителя , мы включили несколько предложений по использованию этой учебной программы.Если вы хотите создать свои собственные уроки, мы также включили шаблон урока. Мы будем рады получить ваши отзывы через эту форму!
Студенты , чтобы использовать эту учебную программу самостоятельно, разветвите весь репозиторий и выполните упражнения самостоятельно, начиная с предварительной викторины, затем прочитав лекцию и завершив остальные задания. Попробуйте создавать проекты, усваивая уроки, а не копируя код решения; однако этот код доступен в папках / solutions на каждом уроке, ориентированном на проекты.Еще одна идея — создать группу по изучению с друзьями и вместе просматривать содержание. Для дальнейшего изучения мы рекомендуем Microsoft Learn и просмотр видео, упомянутых ниже.
Щелкните изображение выше, чтобы посмотреть видео о проекте и людях, которые его создали!
Педагогика
При разработке этой учебной программы мы выбрали два педагогических принципа: обеспечение того, чтобы она была проектной и включала частые викторины.К концу этой серии студенты построят игру для набора текста, виртуальный террариум, «зеленое» расширение для браузера, игру типа «космические захватчики» и банковское приложение для бизнеса, а также изучат основы JavaScript. , HTML и CSS вместе с современным набором инструментов современного веб-разработчика.
Обеспечивая согласование содержания с проектами, процесс становится более интересным для студентов и улучшается удержание концепций. Мы также написали несколько начальных уроков по основам JavaScript, чтобы познакомить их с концепциями, в сочетании с видео из коллекции видеоуроков «Серия для начинающих по: JavaScript», некоторые авторы которых внесли свой вклад в эту учебную программу.
Кроме того, викторина с низкими ставками перед классом определяет намерение учащегося изучить тему, а вторая викторина после урока обеспечивает дальнейшее удержание. Эта учебная программа была разработана так, чтобы быть гибкой и увлекательной, и ее можно было изучать полностью или частично. Проекты начинаются с малого и становятся все более сложными к концу 12-недельного цикла.
Хотя мы намеренно избегали внедрения фреймворков JavaScript, чтобы сконцентрироваться на базовых навыках, необходимых веб-разработчику перед принятием фреймворка, хорошим следующим шагом к завершению этой учебной программы будет изучение Node.js через другую коллекцию видео: «Серия для начинающих по: Node.js».
Найдите наш Кодекс поведения, рекомендации по участию и переводу. Мы будем рады вашим конструктивным отзывам!
Каждый урок включает:
- необязательный эскиз
- необязательное дополнительное видео
- Тест на разминку перед уроком
- письменный урок
- для уроков по проектам, пошаговые инструкции по созданию проекта
- проверки знаний
- вызов
- дополнительная литература
- переуступка
- Викторина после урока
Примечание о викторинах : Все викторины содержатся в этом приложении, всего 48 викторин по три вопроса в каждой.Они связаны из уроков, но приложение викторины можно запустить локально; следуйте инструкциям в папке приложения-викторины . Они постепенно локализуются.
уроков
| Название проекта | Преподаваемые концепции | Цели обучения | Связанный урок | Автор | |
|---|---|---|---|---|---|
| 01 | Начало работы | Введение в программирование и профессиональные инструменты | Изучите основы большинства языков программирования и о программном обеспечении, которое помогает профессиональным разработчикам выполнять свою работу | Введение в языки программирования и профессиональные инструменты | Жасмин |
| 02 | Начало работы | Основы GitHub, включает работу с командой | Как использовать GitHub в вашем проекте, как сотрудничать с другими на базе кода | Введение в GitHub | Этаж |
| 03 | Начало работы | Доступность | Изучите основы доступности Интернета | Основы специальных возможностей | Кристофер |
| 04 | Основы JS | Типы данных JavaScript | Основы типов данных JavaScript | Типы данных | Жасмин |
| 05 | Основы JS | Функции и методы | Узнайте о функциях и методах управления логическим потоком приложения. | Функции и методы | Жасмин и Кристофер |
| 06 | Основы JS | Принятие решений с JS | Узнайте, как создавать условия в коде с помощью методов принятия решений. | Принятие решений | Жасмин |
| 07 | Основы JS | Массивы и циклы | Работа с данными с использованием массивов и циклов в JavaScript | Массивы и циклы | Жасмин |
| 08 | Террариум | HTML на практике | Создайте HTML-код для создания онлайн-террариума с упором на создание макета | Введение в HTML | Jen |
| 09 | Террариум | CSS на практике | Создайте CSS для стилизации онлайн-террариума с упором на основы CSS, в том числе сделайте страницу адаптивной | Введение в CSS | Jen |
| 10 | Террариум | Замыкания JavaScript, манипуляции с DOM | Создайте JavaScript, чтобы террариум функционировал как интерфейс перетаскивания, уделяя особое внимание замыканиям и манипуляциям с DOM | Замыкания JavaScript, манипуляции с DOM | Jen |
| 11 | Печатная игра | Создайте игру для набора текста | Узнайте, как использовать события клавиатуры для управления логикой вашего приложения JavaScript | Программирование, управляемое событиями | Кристофер |
| 12 | Зеленое расширение для браузера | Работа с браузерами | Узнайте, как работают браузеры, их историю и как формировать первые элементы расширения браузера | О браузерах | Jen |
| 13 | Зеленое расширение для браузера | Создание формы, вызов API и сохранение переменных в локальном хранилище | Создайте элементы JavaScript расширения вашего браузера для вызова API с использованием переменных, хранящихся в локальном хранилище | API, формы и локальное хранилище | Jen |
| 14 | Зеленое расширение для браузера | Фоновые процессы в браузере, веб-производительность | Используйте фоновые процессы браузера для управления значком расширения; узнать о веб-производительности и некоторых оптимизациях, чтобы сделать | Фоновые задачи и производительность | Jen |
| 15 | Космическая игра | Более продвинутая разработка игр с помощью JavaScript | Узнайте о наследовании с использованием классов и композиции, а также шаблона Pub / Sub в рамках подготовки к созданию игры. | Введение в продвинутую разработку игр | Крис |
| 16 | Космическая игра | Рисование на холсте | Узнайте об API Canvas, используемом для рисования элементов на экране | Рисунок на холсте | Крис |
| 17 | Космическая игра | Перемещение элементов по экрану | Узнайте, как элементы могут двигаться с помощью декартовых координат и Canvas API. | Движущиеся элементы вокруг | Крис |
| 18 | Космическая игра | Обнаружение столкновений | Заставляет элементы сталкиваться и реагирует друг на друга с помощью нажатия клавиш, а также обеспечивает функцию охлаждения для обеспечения производительности игры | Обнаружение столкновений | Крис |
| 19 | Космическая игра | Ведение счета | Выполнять математические вычисления на основе статуса и производительности игры | Сохраняя счет | Крис |
| 20 | Космическая игра | Завершение и перезапуск игры | Узнайте о завершении и перезапуске игры, включая очистку ресурсов и сброс значений переменных | Конечное условие | Крис |
| 21 | Банковское приложение | HTML-шаблоны и маршруты в веб-приложении | Узнайте, как создать основу архитектуры многостраничного веб-сайта, используя маршрутизацию и шаблоны HTML. | HTML-шаблоны и маршруты | Йохан |
| 22 | Банковское приложение | Создайте форму входа и регистрации | Узнайте о создании форм и передаче процедур проверки. | Формы | Йохан |
| 23 | Банковское приложение | Методы получения и использования данных | Как данные поступают в ваше приложение и из него, как их получать, хранить и удалять | Данные | Йохан |
| 24 | Банковское приложение | Концепции государственного управления | Узнайте, как ваше приложение сохраняет состояние и как управлять им программно. | Государственное управление | Йохан |
Автономный доступ
Вы можете запустить эту документацию в автономном режиме с помощью Docsify.Разветвите это репо, установите Docsify на свой локальный компьютер, а затем в корневой папке этого репо введите docsify serve . Веб-сайт будет обслуживаться через порт 3000 на вашем локальном хосте: localhost: 3000 .
15 лучших руководств по веб-разработке — Изучите веб-разработку для начинающих — [Обновлено 2020 г.] | by Quick Code
В 2018 году учебный курс для веб-разработчиков
Изучите веб-разработку, создав 25 веб-сайтов и мобильных приложений с использованием HTML, CSS, Javascript, PHP, Python, MySQL и других.
Курс начинается с основ. Я покажу вам инсайдерские советы по быстрой и эффективной работе с такими веб-технологиями, как HTML5, CSS3 и Python.
- Как только вы это заблокируете, он покажет вам, как создавать собственные адаптивные веб-сайты, используя более продвинутые методы, такие как iQuery PHP 7, MySQL 5 и Twitter Bootstrap.
- К тому времени вы будете разрабатывать блоги и сайты электронной коммерции с помощью WordPress и изучать умные способы добавления динамического контента, используя APls для подключения к таким сайтам, как Google Maps и Facebook.
- Как мы все знаем, лучший способ учиться — это делать, чтобы на каждом шагу выполнять увлекательные задачи на веб-сайте. Кроме того, по мере прохождения курса вы будете использовать свои навыки, чтобы создать сайт по ходу дела. Последний вызов — это полный клон Twitter.
Этот курс предназначен для того, чтобы начать вас на пути к будущим исследованиям в области веб-разработки и дизайна, независимо от того, насколько мало у вас опыта или технических знаний в настоящее время.
В этом курсе вы научитесь:
- уметь описывать структуру и функциональность всемирной паутины, создавать динамические веб-страницы, используя комбинацию HTML, CSS и JavaScript.
- применять основные концепции языка программирования при создании форм HTML. *
- выберите подходящую службу веб-хостинга и опубликуйте свои веб-страницы для всеобщего обозрения.
- сможете разработать рабочую модель для создания собственных личных или бизнес-сайтов в будущем.
- найти и выбрать хостинговую компанию; выберите эффективное доменное имя.
- используйте хост для управления вашими веб-сайтами
- сетей и Интернета на высоком уровне.
- идентифицируют и используют общие теги HTML; добавить изображение на веб-страницу.
- создавать таблицы в формате HTML; используйте гиперссылки для соединения серии веб-страниц.
- загрузите готовые HTML-страницы на веб-хостинг.
- обсудите, что подразумевается под динамическим контентом; выполнять основные задачи, связанные с языком программирования.
- создавать простые программы на JavaScript; используйте JavaScript для настройки предупреждений и реагирования на события, для чтения ввода и изменения HTML.
- провести базовое тестирование JavaScript.
- обсудить типичные ошибки при разработке веб-сайта.
- определяет и применяет основы CSS, такие как назначение и синтаксис.
- Используйте свойства CSS для управления шрифтами, цветами, макетами и другими общими свойствами.
- различают встроенный, внутренний и внешний CSS; и потренируйтесь и протестируйте свои каскадные таблицы стилей.
- создавать базовые формы HTML; идентифицировать и надлежащим образом использовать различные типы ввода HTML.
- проверять вводимые пользователем данные, отправлять HTML-формы, тестировать, как работают ваши формы, и устранять ошибки.
- различают клиентскую и серверную разработку.
- применять передовые навыки программирования на JavaScript для создания логики с выбором и итерацией.
- создавать новые функции для приложений; создавать более сложные HTML-формы.
- разбираются в дополнительных методах поиска и устранения неисправностей.
У вас будет обзор того, как работают веб-сайты, их структура, а также тонкости выбора имени веб-сайта и выбора онлайн-хоста для размещения вашего веб-сайта.
Вы начнете изучать, как проектировать и создавать веб-сайты, изучив базовый язык, используемый для всех веб-сайтов: HTML.
Наконец, вы собираетесь изучить основы разработки веб-приложений — программирование полезных и динамических веб-страниц, которые позволяют нашим пользователям взаимодействовать с ними.
Этот массовый 40-часовой курс охватывает все различные сегменты, которые разработчик должен изучить, и органично объединяет их воедино, чтобы дать учащимся полезный опыт. Разработчик шаг за шагом рассмотрит все пять сегментов, научившись рассматривать головоломку как общую картину, а не по частям.
Этот курс полного стека раскрывает основы каждой технологии, которая может потребоваться, чтобы стать разработчиком полного стека. Весь курс разбит на пять отдельных сегментов:
- Frontend,
- Backend,
- Database,
- Other Essential Technologies
- Debugging / Version Control.
Каждый раздел включает несколько технологий, которые помогут вам получить больше опыта в качестве разработчика.
Если вы хотите заняться веб-разработкой, этот курс — идеальное место для начала — будь то старшеклассник, желающий освоить новый навык, или предприниматель, который хочет создать свой собственный веб-сайт.Курс охватывает все: от основ работы с сетями до принципов интерфейсной веб-разработки с использованием HTML, CSS и JavaScript.
Пройдя этот курс, вы не только почувствуете себя комфортно в изучении любых веб-технологий, но и получите лучшее представление о том, какие технологии существуют и что вы хотите изучить. Вы также познакомитесь с системами контроля версий, которые являются мировым отраслевым стандартом.
Начните с интерфейса с изучения HTML, CSS и JavaScript.Затем овладейте серверной частью и API-интерфейсами, чтобы усовершенствовать свои навыки работы с полным стеком.
В этом курсе вы узнаете, как:
- освоить инструменты, которые интерфейсные разработчики используют каждый день, от HTML до React, а также серверные серверные библиотеки JavaScript с Express.js.
- создайте серверную часть веб-приложения и даже создайте свой собственный API.
- создавайте проекты, достойные портфолио, пока вы учитесь, чтобы вы могли продемонстрировать рекрутерам свои навыки и начать свою карьеру веб-разработчика.
- создавайте динамические и мощные веб-приложения, используя React.js, компонентную интерфейсную среду.
- создавать внутренние серверы и API-интерфейсы на JavaScript, используя популярную платформу Express.js.
- понимать основы SQL, необходимые для успешного полнофункционального веб-разработчика.
- понять Node-SQLite для соединения JS и SQL в веб-приложениях и создать свое первое полностью интегрированное серверное приложение.
- освоить основы разработки через тестирование для создания надежных полнофункциональных веб-приложений на JavaScript.
Начните работу в качестве веб-разработчика, изучив основы HTML, основного языка Интернета. Изучите и практикуйте основы CSS, чтобы добавлять красивый стиль на свои веб-страницы.
Изучите основы JavaScript: синтаксис, переменные, условные выражения и функции. Изучите методы CSS для более интересных сайтов: отображение и позиционирование, цвета, типографика, адаптивный дизайн и flexbox.
Узнайте больше о методах и функциях JavaScript, включая массивы, циклы и объекты.Изучите объектную модель документа, интерфейс между элементами JavaScript и HTML, и объедините HTML, CSS и JavaScript в захватывающие интерактивные сайты!
Узнайте больше о методах расширения своих знаний о JavaScript, включая повторно используемые классы, разбиение кода на модули и выполнение HTTP-запросов.
Откройте для себя возможности этого простого, но необходимого текстового инструмента и повысьте свою продуктивность как разработчика. Научитесь сохранять и управлять различными версиями проектов кода с помощью этого важного инструмента.
Единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и др.
Привет! Добро пожаловать на Bootcamp для веб-разработчиков, единственный курс, который вам нужен для изучения веб-разработки. Есть много вариантов онлайн-обучения разработчиков, но этот курс, без сомнения, самый полный и эффективный на рынке. Вот почему:
- Все, что он описывает, актуально и актуально для современной индустрии разработчиков. Никакого PHP или других устаревших технологий. Этот курс не срезает углы.
- Это единственный полный курс для начинающих разработчиков полного стека, который охватывает NodeJS.
- Мы создаем 13+ проектов, включая гигантское производственное приложение YelpCamp. Ни один другой курс не проведет вас через создание столь значительного приложения.
- Курс постоянно пополняется новым содержанием, проектами и модулями. Думайте об этом как о подписке на нескончаемый курс обучения разработчиков.
Этот курс охватывает все, что вам нужно знать, чтобы стать высококвалифицированным веб-разработчиком, даже если вы никогда раньше не программировали.
FrontEnd Development: JavaScript, jQuery, HTML5, CSS3, Bootstrap
BackEnd Development: PHP, MySQL (MySQLi)
Этот курс даст вам всю информацию о том, как работает Интернет, и после того, как вы закончите В ходе курса вы будете обладать обширными знаниями, позволяющими создавать свои собственные веб-сайты и приложения с использованием новейших технологий.
Это будет лекция, которая научит вас, как получить бесплатную учетную запись хостинга, чтобы загружать свои проекты и показывать их своим друзьям и клиентам.Красивый сайт-портфолио, который вы можете использовать как свой собственный. Это поможет вам создать свой первый веб-сайт-портфолио, который вы сможете использовать как свой собственный и представить своим клиентам как профессиональный фрилансер. Профессиональная карьера — полное руководство для технологического рынка 2016 года. Целый раздел посвящен тому, как начать свою профессиональную карьеру в качестве фрилансера или штатного сотрудника с советами ведущих экспертов.
Изучите HTML, HTML5, CSS, CSS3, JavaScript, PHP, jQuery, Ajax и MySQL с нуля! В конце создайте систему входа в систему.
Вот что вы получите, пройдя этот курс:
• Изучите HTML, CSS и JavaSript. Это все, что вам нужно знать, чтобы стать фронтенд-разработчиком.
• Изучите jQuery и Ajax для создания кроссбраузерных и адаптивных веб-сайтов на странице.
• Изучите PHP и MySQL, бэкэнд-стек, который позволил Марку Цукербергу создать Facebook.
• Соберите все это вместе в конце, чтобы создать полную систему входа / регистрации со страницами только для участников (именно то, что сделал Facebook!)
Станьте разработчиком полного стека — узнайте все, от дизайна до внешнего и внутреннего программирования .
Мы начнем с изучения визуального и веб-дизайна, того, как использовать Adobe Photoshop и как создавать профессиональные макеты. Затем вы научитесь кодировать с помощью HTML5, CSS3, Javascript и jQuery. На этом этапе вы сможете самостоятельно создавать собственные веб-сайты, анимацию и веб-приложения.
Когда вы освоитесь с интерфейсными языками, вы научитесь работать с такими высокоразвитыми навыками, как адаптивные веб-сайты, PHP, MySQL, WordPress и разработка собственных плагинов WordPress.После этого у вас будет возможность создавать адаптивные, динамичные веб-сайты и блоги, базовые сайты электронной коммерции и интернет-магазины, а также профессиональное понимание всех аспектов веб-дизайна и разработки.
После того, как вы изучите все, от дизайна до разработки, вы пройдете через практический раздел карьеры, полностью заполненный ценными советами, ресурсами и практическими рекомендациями, которые помогут вам начать свою карьеру — независимо от того, хотите ли вы работать на дому в качестве фрилансера или обеспечить постоянную работу в студии дизайна в дизайнерском агентстве.
Научитесь создавать веб-сайты с помощью HTML, CSS, Bootstrap, Javascript, jQuery, Python 3 и Django 1.11.
Этот курс разработан для того, чтобы каждый мог узнать, как стать веб-разработчиком. Мы научим вас программировать с помощью видеолекций в формате HD, проектов с пошаговыми инструкциями, упражнений, слайдов с концептуальной презентацией, загружаемых заметок по коду, заданий по чтению и многого другого.
Как стать веб-разработчиком (и получить GIG-фрилансеры)
Спрос на определенные навыки растет.
Навыки, которые могут практически гарантировать вашу работу и возможности на долгие и десятилетия вперед.
Одним из таких навыков является веб-разработка .
Вы задавались вопросом, как стать веб-разработчиком?
Вопреки распространенному мнению, вам не нужна высокая степень бакалавра компьютерных наук, чтобы стать веб-разработчиком и создать функциональный веб-сайт.
На самом деле, если вы будете следовать инструкциям в этой статье, вы сможете стать веб-разработчиком намного быстрее, чем вы думаете (но это все равно потребует немало усилий!).
Готовы? Начнем с основ:
Кто / кто такой веб-разработчикВот простой ответ на этот вопрос: они создают и поддерживают веб-сайты.
Другими словами — они буквально создают то, как вы работаете в сети. Веб-сайтам, которые хотят, чтобы пользователи наслаждались своим опытом, нужны отличные веб-разработчики — и они обычно готовы выложить серьезные деньги, чтобы привлечь этих великих веб-разработчиков.
Обязанности веб-разработчика :
- Создавайте веб-страницы с комбинацией языков разметки.
- Создавайте качественные мокапы и прототипы.
- Создайте сайт WordPress с нуля.
- Понимание HTML и CMS.
- Понимание пользовательского интерфейса, UX и обучения юзабилити.
- Создавайте функциональные и привлекательные веб-сайты и веб-приложения.
- Обеспечение обслуживания и усовершенствования веб-сайта.
Это наиболее распространенные требования, но ваши обязанности и задачи будут зависеть от направления веб-разработки, а также от вашей специализации в веб-разработке.
Говоря о специальностях веб-разработки, есть три, о которых вам следует знать:
- Разработка внешнего интерфейса: «Внешний интерфейс» относится к «материалам» на веб-сайте, которые вы видите и с которыми взаимодействуете, например меню, выпадающие списки и т. д.
- Backend разработка: Backend похож на часть айсберга под поверхностью. Без него сайт не может работать. Бэкэнд занимается серверами, приложениями, базами данных и т. Д.
- Разработка полного стека: Это комбинация как внутренней, так и внешней разработки.
Веб-разработка — это отрасль, которая не исчезнет в ближайшее время.
Фактически, Бюро статистики труда США предсказало рост числа доступных рабочих мест для веб-разработчиков к 2028 году на 13%.
Проще говоря, если вы сможете развить этот навык, вам не составит труда найти работу в обозримом будущем.
Вот ПЯТЬ больших преимуществ / преимуществ веб-разработчика:- Можно работать удаленно. Вы когда-нибудь задумывались, каково это работать из любой точки мира в свободное время? Как веб-разработчик, у вас будет множество возможностей для удаленной работы. Может быть, вы наконец сможете осуществить свою мечту о путешествии по миру и в то же время сэкономить деньги.
- Вы можете использовать свои навыки для создания собственных веб-сайтов и веб-приложений . Хотите создать прибыльный сайт или приложение? С этим навыком вам не придется платить кучу денег, чтобы его построить. Вы можете построить его самостоятельно за небольшую плату.
- Вы можете работать самостоятельно. Вам больше не нужно работать под эгидой начальника, если вы этого не хотите. Вам будет намного легче работать фрилансером или начать свой собственный бизнес, если вы знаете о веб-разработке.
- Войдите в прибыльную отрасль высоких технологий. Веб-разработка — это, по сути, ваш билет в технологическую индустрию. Большинство технологических стартапов нуждаются в веб-разработчиках, так что это может быть вашим способом начать работу.
- Вы можете создавать классные вещи! Самое интересное в том, что вы можете проявлять столько творчества, сколько хотите.Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, выглядит потрясающе. Хотел бы я создать что-то подобное », — теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Как вы думаете? Все это воодушевляет вас идеей стать веб-разработчиком? Если да, то вы попали в нужное место — потому что вы собираетесь узнать, какие шаги нужно предпринять, чтобы им стать!
Как стать веб-разработчиком1. Изучите основы HTML, CSS и Javascript
Это основные элементы разработки веб-сайтов, с которыми вам придется работать ежедневно, если вы решите создавать веб-сайты, чтобы зарабатывать себе на жизнь.
- HTML определяет структуру
- CSS сделает его красивым
- Javascript заставит его работать
Давайте обсудим каждый из них и способы их изучения.
HTML
HTML — это язык гипертекстовой разметки. Это один из основных компонентов любого веб-сайта и один из так называемых языков интерфейса.
Вкратце — он обеспечивает базовую структуру веб-сайта, в основном с помощью ряда тегов.
Тег — это HTML-код, который управляет внешним видом содержимого HTML-документа.
Вот несколько распространенных HTML-тегов, с которыми вам следует ознакомиться:
- … — этот тег отображается в начале и в конце документа HTML. Это означает, что документ написан на HTML5.
-
… — Тег заголовка — это заголовок страницы. Это полезно как для поисковых систем (когда они просматривают и индексируют страницы), так и для пользователей (отображается в строке заголовка браузера), явно указывая основную тему каждой страницы - … — содержит информацию о конкретной странице, включая теги заголовков, метаданные и ссылки на сценарии и таблицы стилей.
- … — сюда входит весь контент, который будет показан пользователям, включая все, что они увидят и прочитают.
Примечание. Все теги начинаются как «» и заканчиваются как «». «/» Указывает, что конкретный тег впоследствии больше не используется. Важно вставить закрывающий тег. В противном случае этот тег будет использоваться во всем документе.
Вот несколько ресурсов для изучения HTML:
CSS
CSS — это каскадные таблицы стилей.
Он помещает стиль в структуру HTML. По сути, без CSS, HTML и, следовательно, вся веб-страница выглядела бы скучно.
Вот как они сочетаются: в HTML-коде вы ссылаетесь на таблицу стилей CSS.
Вот пример того, как CSS выглядит в действии:
}
# верхний заголовок a,
# top-header a {
цвет: #fff;
}
# верхний заголовок,
# et-secondary-nav {
-webkit-transition: цвет фона 0.4 с, трансформация 0,4 с, непрозрачность 0,4 с легкость выхода;
-moz-transitions: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость выхода;
-transistion: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость входа;
}
# top-header .container {
padding-top: 0,75em;
вес шрифта: 600;
} Вот отличный ресурс для изучения CSS: Cheat Sheet
Javascript
Javascript — это язык программирования, позволяющий реализовывать элементы на веб-страницах.Он поддерживает такие функции, как интерактивные карты, 2D / 3D-графика и многое другое.
Вот отличный ресурс, который поможет вам изучить Javascript: Памятка по Javascript
2. Изучите основы WordPressЧтобы стать веб-разработчиком, вам нужно познакомиться с WordPress. В конце концов — 63% всех веб-сайтов работают на этом бесплатном программном обеспечении с открытым исходным кодом, которое вы можете установить практически на любой веб-хостинг.
После того, как вы настроите сайт WordPress, вашим клиентам будет довольно легко добавлять контент самостоятельно (даже если у них нет опыта веб-разработки).
На этом сайте есть множество руководств по WordPress. Ознакомьтесь с ссылками ниже:
3. Познакомьтесь с UI и UXUI (Пользовательский интерфейс) и UX (Пользовательский интерфейс) — это основы дизайна пользовательского интерфейса.
Большинство разработчиков не являются экспертами по дизайну — это две разные области. Вам не нужно быть дизайнерской рок-звездой.
По-прежнему важно отметить, что, изучив основы дизайна пользовательского опыта, вы сможете лучше понять, как должен работать веб-сайт.Это позволит удержать на сайте больше пользователей, поможет им найти то, что они ищут, и, в конечном итоге, потратит на этом сайте больше денег.
Чтобы освоить строительные блоки навыков дизайна, мы рекомендуем изучить Adobe Creative Suite. Photoshop должен быть первым делом, в которое вы погрузитесь, так как это лучший выбор для самых серьезных дизайнеров. Если вам не нравится Adobe, вы также можете погрузиться в Sketch, который набирает обороты среди дизайнеров.
Вот несколько ресурсов для понимания и изучения UI и UX:
4.Изучите SQL и PHP (необязательно)Сложим эти два вместе, потому что они как две стороны одной медали.
SQL — это технология баз данных (см. Шпаргалку по SQL), которая хранит информацию. PHP — это «скриптовый» язык, который помещает или извлекает данные из базы данных (см. Шпаргалку по PHP).
Подумайте, например, о WordPress.
Он использует MySQL для хранения и управления информацией (сообщениями в блогах, содержимым страниц, комментариями, информацией о пользователях и т. Д.) В «таблице» базы данных.PHP — это то, что делает веб-сайт WordPress динамичным, взаимодействуя со всеми этими различными элементами и правильно обновляя базу данных по мере продвижения.
Узнав больше о том, как SQL и PHP работают вместе, вы сможете освоить разработку сайтов WordPress, которые буквально сотни (если не тысячи) людей ищут каждый день на досках вакансий и проектов по всему Интернету.
Дополнительные ресурсы для изучения PHP и SQL:
Это непросто. Вы не овладеете всем этим за неделю или две.Но со временем освоение этих навыков и улучшение их навыков означает, что впереди у вас всегда будет прибыльная карьера.
5. Изучите основы SEOSEO расшифровывается как поисковая оптимизация. Это относится к процессу повышения рейтинга веб-сайта в такой поисковой системе, как Google. Это один из самых важных навыков в онлайн-бизнесе.
Вы можете подумать: «Если я разработчик, зачем мне беспокоиться о рейтинге сайта в поисковых системах? Разве это не работа блоггеров и создателей контента? »
Ну да, большая часть SEO веб-сайта связана с контентом.Но фактическая структура и код веб-сайта также имеют значение.
Например, теги заголовков (HTML) чрезвычайно важны для SEO. Они сообщают поисковым системам, что действительно важно на веб-сайте.
Теперь вам нужно быть экспертом по SEO? Точно нет. Но вы должны изучить основы SEO и помнить о SEO при создании каждого веб-сайта. Поступая так, вы дадите сайту гораздо больше шансов на успех и сделаете ваш клиент веб-разработки намного более счастливым.
Вот несколько советов по SEO для веб-разработчиков:
- Оптимизируйте свои метатеги. На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность, что они перейдут на сайт.
- Убедитесь, что теги заголовков расположены в определенном порядке. h2 должен быть основным заголовком, а затем вы должны пройти через заголовки более низкого уровня по странице (например, h3, h4, h5 и т. Д.). Это облегчает поисковым системам навигацию по сайту.
- Убедитесь, что тег заголовка правильно описывает веб-страницу. Заголовок должен подчеркивать, о чем эта страница.
Вот несколько ресурсов для изучения основ SEO:
Посвятите не менее 3-5 часов чтению ресурсов и изучению основ. Это подготовит вас к разработке веб-сайтов с учетом SEO.
6. Убедитесь, что ваш сайт отвечаетКогда вы создаете свой собственный веб-сайт (что будет хорошей идеей, если вы хотите привлечь больше клиентов), вы должны убедиться, что ваш сайт адаптируется.
Адаптивный означает, что элементы веб-сайта настраиваются в соответствии с размером экрана. Это означает, что ваш сайт будет хорошо выглядеть вне зависимости от того, использует ли посетитель ноутбук или мобильное устройство.
В 2018 году адаптивный дизайн имел решающее значение. Все ваши клиенты будут этого ожидать — показывать пример и следить за тем, чтобы ваш веб-сайт был отзывчивым.
***
Итак, пройдя эти 6 шагов, вы получите базовое представление о веб-разработке. Вы будете знать, как это делать (по крайней мере, на базовом уровне).
Не торопитесь с этими шагами — спрос на веб-разработчиков в ближайшее время не снизится, так что у вас есть время, чтобы научиться.
Но вот большой вопрос: как только вы почувствуете, что у вас есть это базовое понимание, как вы на самом деле найдете клиентов для веб-разработки?
Вам повезло — вот о чем мы поговорим дальше!
Как найти своего первого клиента для веб-разработки (или стать ФРИЛАНСОРОМ)То, что у вас есть навыки, не означает, что люди будут просто платить вам деньги.Вам нужно немного поработать и продать себя. Вам также необходимо поставить себя в нужные места, чтобы получить возможности.
Теперь, как веб-разработчик, у вас есть два выбора. Вы можете 1) попытаться найти постоянную работу в компании или 2) пойти по пути фриланса и искать онлайн-концерты.
Рекомендуем фриланс. Хотя он не обеспечивает такую же гарантированную зарплату, как постоянная работа, есть 3 огромных преимущества:
- Свобода: Больше никаких синхронизаций и выключений.Вы можете по-прежнему работать в те же часы (или больше), но ваше расписание, местоположение и жизненные обстоятельства полностью зависят от вас. (Плюс — отсутствие поездок на работу, что экономит часы каждую неделю!)
- Деньги: Как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (чем ждать ничтожного повышения на 3% каждый год).
- Prestige: Со временем у вас будет возможность построить свою личную работу и бренд до такой степени, что в конечном итоге гарантирует вам постоянный приток новых клиентов (даже без необходимости их искать!).
В следующем разделе мы сосредоточимся на том, как получить свою первую внештатную работу в качестве веб-разработчика.
1. Попасть в доску вакансийБольшинство фрилансеров попадают на доски объявлений о вакансиях, чтобы найти свои первые места для веб-разработки. Они могут быть полезны для накопления опыта, но вы, вероятно, не захотите использовать их в качестве долгосрочной стратегии.
Качество клиентов может быть очень низким. Некоторые могут быть отличными. Остальные в меньшей степени…
Часто они привлекают людей, не имеющих опыта найма, что может создать множество проблем, когда вы пытаетесь с ними работать.Довольно часто доски объявлений также привлекают людей с нереалистичными временными рамками и бюджетами.
Чрезмерное использование досок по трудоустройству (слишком долгое) не даст вам возможности (или свободного времени) начать создание собственного бренда. Привлечение «входящего» внимания к вашей работе в конечном итоге приведет к появлению лучших (и наиболее высокооплачиваемых) клиентов в конце дня.
Но, как мы уже сказали, это неплохой вариант, чтобы начать работу и набраться опыта.
Просто поймите, что каждая работа, которую вы получаете на доске объявлений (хотя она может и не очень хорошо оплачивается), поможет вам набраться опыта и получить больше работы в будущем.
Также довольно легко начать работу на досках вакансий…
Ниже приведено изображение результатов быстрого поиска на UpWork:
(Как видите, для веб-разработчиков существует масса возможностей трудоустройства!)
Вот несколько досок вакансий, где вы можете найти выступления веб-разработчиков:
2. Создание сайта портфолиоЧтобы упростить привлечение большего числа клиентов (и чтобы клиенты могли найти вас), вам следует создать сайт-портфолио.Здесь вы продемонстрируете свои последние проекты, покажете отзывы счастливых клиентов, предоставите потенциальным клиентам простой способ связаться с вами, а также продемонстрируете свои возможности веб-разработки.
Вот несколько советов по созданию сайта-портфолио веб-разработки:
- Используйте отзывы прошлых и нынешних клиентов. Это убедит посетителей, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за привычку спрашивать отзывы каждый раз, когда вы заканчиваете проект.)
- Наполните свою индивидуальность. Что хорошего в работе с вами и что выделяет вас? Когда вы привносите индивидуальность в свой сайт-портфолио, вы автоматически выделяетесь.
- Включите нужные элементы. Ваше имя, краткая версия вашего рассказа о том, как / почему вы стали веб-разработчиком, ваши контактные данные, ваша недавняя работа и ваши навыки.
- Ответьте на вопрос «Что это для меня?» вопрос. По сути, дайте им знать об основных преимуществах работы с вами, т.е.е., что клиенты получат от работы с вами.
Прежде всего, вы должны убедиться, что ваш сайт-портфолио выглядит потрясающе! Вы хотите, чтобы потенциальные клиенты увидели это и подумали: «Вау! Я хочу что-то подобное и для своего веб-сайта! » Таким образом, им будет намного интереснее работать с вами.
Вот несколько примеров сайтов с портфолио отличных веб-разработчиков, которые можно использовать в качестве вдохновения:
- MattFarley.ca
- Caferati.me (Говоря о придании индивидуальности, этот разработчик делает это на своем сайте.Зайдите на главную, и вы поймете, что мы имеем в виду!)
- Pierre.io
Вот несколько ресурсов, которые помогут вам создать сайт с портфолио веб-разработки:
3. Начать работу в сетиНе тратьте все свое время на поиск сайтов по вакансиям в Интернете. Если вы хотите получить большие возможности, вам также нужно выбраться в реальный мир.
Сделайте обязательным посещать по крайней мере 2-3 соответствующих сетевых мероприятия каждый месяц. Предполагая, что вы живете в большом городе или в пределах часа или двух от него, найти подобные мероприятия не составит труда.
Начните с поиска встреч на Meetup.com и Eventbrite. Только на этих двух платформах вы найдете массу актуальных событий.
Стремитесь к мероприятиям, которые привлекают предпринимателей, так как эти люди, скорее всего, захотят создать новый веб-сайт. По мере того, как вы подключаетесь и общаетесь с большим количеством этих людей (и даете понять, что вы веб-разработчик), вы открываете для себя больше и лучшие выступления, чем те, которые вы найдете на досках по трудоустройству. Вы также начнете развивать свой личный бренд.
Вот еще один отличный ресурс, который поможет вам найти события: Как найти сетевые события, которые действительно стоит посетить
Преимущества веб-разработчика, работающего полный рабочий день
Мы много говорили о фрилансе как веб-разработчик. Однако постоянная работа в компании имеет свои преимущества:
- Вы работаете с другими разработчиками — это дает вам преимущество общего опыта, особенно если вы совсем новичок. Работа с другими людьми позволяет им делиться с вами своим опытом, что очень ценно.
- Поддержка клиентов организована — когда вы работаете в компании, вы не обязаны работать в разное время дня. Это означает, что клиенты компании знают, когда им следует связаться, и ожидают завершения вашей работы.
- Гораздо более сфокусированная рабочая нагрузка — сегодня несколько фрилансеров работают над разными проектами одновременно. Это разделяет их внимание, что может повлиять на общее качество. Как разработчик, работающий полный рабочий день, вы с большей вероятностью будете работать над одним проектом, который требует вашего полного внимания.
Рынок труда становится жестче. Более традиционные рабочие места сокращаются каждый день. Так почему бы не изучить навык, который позволит вам работать (и, возможно, стать богатым) в обозримом будущем?
Это большое преимущество веб-разработки. Самое замечательное в том, что вам не нужна фантастическая дорогая степень, чтобы попасть в эту область. Просто следуя инструкциям, которые мы перечислили здесь, вы можете начать путь к тому, чтобы стать веб-разработчиком.
Кроме того, существует множество программных опций интегрированной среды разработки (IDE), которые значительно упрощают жизнь разработчика.
Подводя итог, вот основные шаги, чтобы стать веб-разработчиком:
- Изучите основы HTML, CSS и Javascript
- Ознакомьтесь с руководствами по WordPress
- Изучите основы пользовательского интерфейса и пользовательского интерфейса
- Изучение SQL и PHP
- Изучите основы SEO
- Убедитесь, что ваш сайт адаптируется
И вот основные шаги, чтобы найти первое место для веб-разработки:
- Попасть в доску вакансий
- Создайте сайт-портфолио
- Начать работу в сети
Пришло время действовать и показать миру, каким классным веб-разработчиком вы можете быть!
Если у вас возникнут какие-либо вопросы, пожалуйста, оставьте комментарий ниже и дайте нам знать.
Практическое руководство по изучению основ веб-программирования | Себастьен Фликс
# 3 Начните с JavaScript, Python или Ruby в качестве вашего первого языка.
В общем, не существует единственного «лучшего» выбора первого языка программирования. Я рекомендую эти три языка, потому что все они широко используются в веб-разработке, у них многообещающие перспективы на будущее, и эксперты обычно считают их адаптированными для начинающих.
Для начала я бы порекомендовал эти три места:
# 4 Составьте учебную программу, которая будет направлять ваши усилия, и используйте несколько ресурсов параллельно.
Доступно ошеломляющее количество бесплатных высококачественных ресурсов, и вначале практически невозможно разобраться во всех них. По этой причине выберите одну или несколько учебных программ, которые будут направлять ваше обучение. Обратите внимание, что не существует универсального ресурса, который научит вас всему — вы можете и должны использовать несколько ресурсов параллельно, которые будут дополнять друг друга.
Вот некоторые учебные планы, которые я нашел особенно полезными:
# 5 Оптимизируйте свое обучение, используя методы, обнаруженные в ходе психологических исследований.
Исследования в области обучения привели к появлению множества методов, которым легко следовать и которые легко применять. Используйте их и адаптируйте к своим потребностям, чтобы улучшить свои способности к решению проблем, понимание сложных концепций, удержание нового материала и овладение прокрастинацией.
Вот общие стратегии для улучшения ваших навыков решения проблем:
Ниже приведены методы, позволяющие улучшить запоминание только что изученного материала:
- Использовать отзыв вместо повторного чтения
- Использовать повторение через интервалы
- Чередовать разные виды практики
- Запомните словарь ключевых слов и понятий, которые будут полезны для решения проблем (вместо того, чтобы пытаться выучить синтаксис наизусть)
Несколько советов, как избежать откладывания на потом:
- Найдите друга, чтобы учиться вместе с ним
- Сосредоточьтесь на процессе, а не на конечном продукте
- Попробуйте технику Pomodoro
- Ставьте регулярные цели (будьте УМНЫМИ)