скрипт для выравнивания объектов: vanstock — LiveJournal
?Выравнивать объекты по сетке скучнейшее занятие, да еще и муторно это так — выделить сначала одни, потом другие, постоянно к панельке align прыгать, потом решить поменять местами пару объектов и все заново.. Ну а может кто-то так медитирует. Я точно нет, меня вообще возмущает — если я уже и так примерно расставил их по сетке, почему он сам не может все остальное сообразить и выравнить?! Так что я написал маленький скрипт исправляющий это недоразумение.
Имейте ввиду, он совсем не magic, и даже не очень то и smart. Он просто выравнивает, пытаясь сделать как лучше) Хорошо работает с объектами примерно одного размера. Если будут сильно разнородные и по размерам и по пропорциям, то ожидать чудес не стоит, чувство стиля в него не заложено, а алгоритмы мышления довольно топорные.
Итак, у скрипта два режима работы:
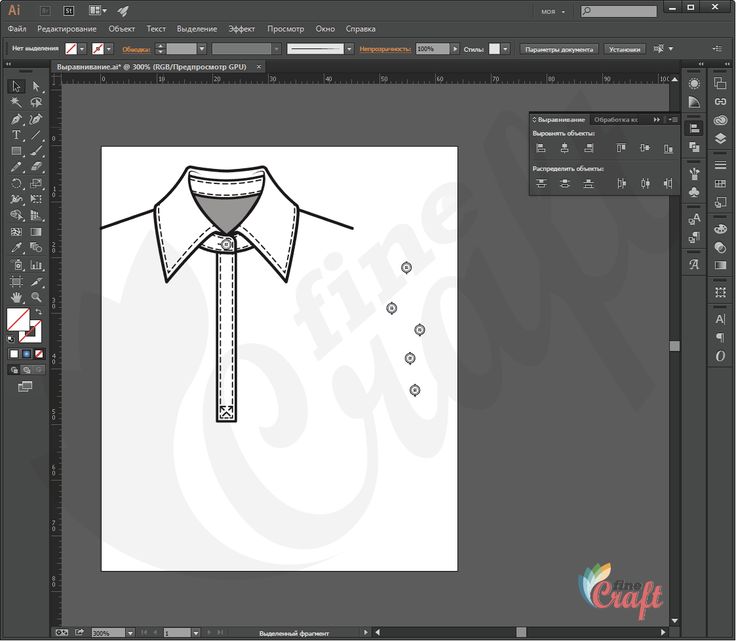
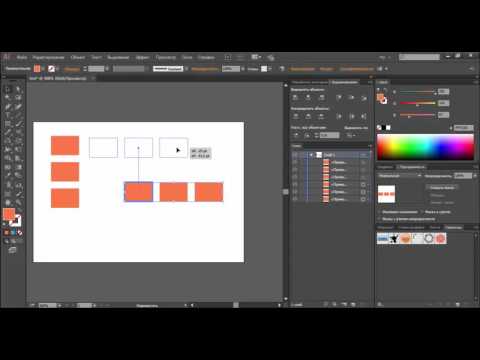
1. Просто выделяете объекты (которые вы примерно уже расставили по какой-то сетке, как на картинке) и запускаете скрипт. И он просто все выравнит по верхним и левым граням, а между строк и столбцов поставит расстояние равное ширине/высоте левого верхнего объекта. Размеры всех объектов останутся такими какие есть. Все как на первой картинке.
Просто выделяете объекты (которые вы примерно уже расставили по какой-то сетке, как на картинке) и запускаете скрипт. И он просто все выравнит по верхним и левым граням, а между строк и столбцов поставит расстояние равное ширине/высоте левого верхнего объекта. Размеры всех объектов останутся такими какие есть. Все как на первой картинке.
2. Во время запуска скрипта удерживайте клавишу ALT. В этом случае скрипт попытается смасштабировать все объекты так, чтобы получившаяся сетка вписалась в артборд. Он поменяет всем размер, пытаясь обойтись без искажений и максимально эффективно используя пространство. Расстояние от границ артборда до элементов будет равно расстоянию между строками и столбцами. Пример ниже.
И есть еще опция — можно управлять размером пропусков между строками и столбцами, удерживая при запуске клавишу с цифрой от 1 до 9. Чем больше цифра, тем меньше будет пропуск и тем плотнее будут расположены объекты. Например, в самой верхней картинке объекты расставлены с зажатой «двойкой».
Ссылка на скрипт: https://yadi.sk/d/PslaiuRdsSDHq
Известные косяки особенности:
— если запустить скрипт не выделив ничего, появится справочное окошко с инструкцией по применению
— если в файле несколько артбордов, масштабирование и позиционирование по ALT будет некорректным.
— если попробовать запихнуть среди однородных объектов какой-нибудь сильно больший — получится ерунда
— скрипт не правильно работает со сгруппированным объектом, в котором есть маска. Объекты двигает, а маски оставляет на месте
— добавляйте еще))
Tags: adobe illustrator, align, вектор, скрипты
Subscribe
(no subject)
Посмотреть эту публикацию в Instagram В благодарность за ваши теплые комментарии, мне захотелось…
Обновление скрипта для ресайза вектора (v12) сохранение слоев
Как и обещал, исправил ситуацию с принудительным сведением всех слоев в один единственный.
 Если вы не знали что раньше скрипт работал именно так,…
Если вы не знали что раньше скрипт работал именно так,…Обновление скрипта для ресайза вектора (v11)
Начало этой истории читайте в предыдущем посте. Прошло три месяца и я созрел чтобы немного улучшить этот скрипт. Кратко про сам скрипт:…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
(no subject)
Посмотреть эту публикацию в Instagram В благодарность за ваши теплые комментарии, мне захотелось…
Обновление скрипта для ресайза вектора (v12) сохранение слоев
Как и обещал, исправил ситуацию с принудительным сведением всех слоев в один единственный. Если вы не знали что раньше скрипт работал именно так,…
Обновление скрипта для ресайза вектора (v11)
Начало этой истории читайте в предыдущем посте. Прошло три месяца и я созрел чтобы немного улучшить этот скрипт. Кратко про сам скрипт:…
иллюстратор | Учусь летать | Страница 3
Текстура всегда двумерная, плоская.
Фактура — объемная, трехмерная.
Текстура — это характеристика изображения поверхности предмета, а фактура — свойство поверхности самого предмета.
Способы рисования текстуры:
- ручками
- средствами Иллюстратора
Текстура отрисованая вручную.
Текстура сделанная средствами Иллюстратора. Читать далее →
Палитра Обводка.
Находиться в меню Окно. Позволяет редактировать обводку объекта.
Толщина обводки задается в пунтках (В странах СНГ 1 пункт = 0,3759 мм.)
Выравнивание обводки относительно контура/линии (то есть обводка может быть любой толщины, а контур он всегда тонкий). Виды выравнивания: Обводка по центу линии, Обводка внутри линии, Обводка снаружи линии.
Изменение концов и стыков линии.
Срезанные концы Создаются контур с обводкой с квадратными концами.
Скругленные концы Создаются контур с обводкой с полукруглыми концами.Выступающие концы Создаются контур с обводкой с квадратными концами, выступающими на половину ширины линии за крайнюю точку линии. Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.Угловые стыки Создаются контур с обводкой с острыми углами.
Скругленные стыки
Срез — это переключение между срезанным (остроугольным) стыком и скошенным (квадратным) стыком. Изменяется от 1 до 500.
 По умолчанию 4, при этом программа переключается со срезанного стыка на скошенный стык, когда длина точки в четыре раза превышает толщину обводки. Значение 1 для предела среза соответствует скошенному стыку.
По умолчанию 4, при этом программа переключается со срезанного стыка на скошенный стык, когда длина точки в четыре раза превышает толщину обводки. Значение 1 для предела среза соответствует скошенному стыку.
Создание пунктирных линий. Для это выставляем галочку Пунктирная линия на палитре и выставляем числовые значения в полях Штрих и Зазор. Если линия единообразна по всей ее длине то достаточно выставить значения только в перых двух полях. Кроме того можно выставить разные Концы и Стыки линии, тогда можно сделать линию состоящую не только из квадратиков , но и из линий.
Домашнее задание 1 Солнышко:
- рисуем круг без заливки, но с обводкой
- делаем обоводку пунктирной
- и делаем ее оооочень толстой, должны получиться расходящиеся лучи
- ну и в серединку помещаем круг
- итог — солнышко
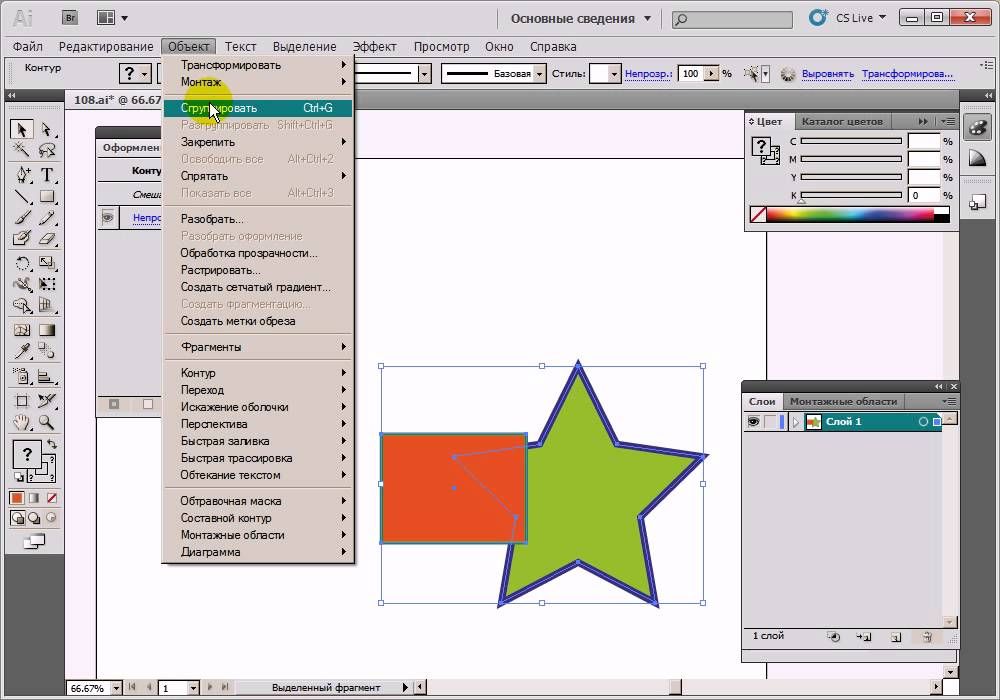
Для того что бы потом можно было редактировать все это прямым выделением, например, нажимаем меню Объект — разобрать.
Домашнее задание 2.
Скачать видео по работе с кистями. Сегодня у нас практическая часть работы с кистями. Как вы увидите кистей 3 вида и все со своими настроками, поэтому продолжим их изучать на следующей неделе.
Горячие клавиши к уроку:
- A — инструмент прямое выделение
- G — инструмент градиент
- Shift — выделение нескольких объектов
- Объект — Разобрать Позволяет разбирать сложные объекты на более простые ( в нашем случае это кисти).
- Объект — Контур — Вычистить Удаляет незамкнутые линии, точки, пустые текстовые объекты
Работать с одним объектом из группы можно:
- все разгруппировать
- или 2 щелчка по объкету в группе, если много групп (как у меня) тогда щелкаем по 2 раза до тех пор пока не дойдем до нужного объекта
Итоги недели
- видеокаст со встречи.
 Тема: креатив.
Тема: креатив.
ВОПРОС:
Когда я нажимаю копировать (когда угол выставляем), то у меня появляется одна семечка, а не несколько.
Для того что бы повторять последнюю трансформацию (поворот, например) есть команда меню Объект — трансформация — повторить трансформацию (ctrl+D), что я и делаю на видео.
Запись опубликована автором admin в рубрике Базовый курс Иллюстратора с метками illustrator, иллюстратор, кисти, обводка, урок.Бонус Как эффективно учиться?
Чем отличается прозрачность и режим наложения?
Как вы видите, когда вы задаете прозрачность, цвет объекта которому задается прозрачность не меняет свой цвет, а только прозрачность. Нижние объекты при этом начинают просвечивать.
В режимах наложения определенным образом взаимодействуют объект, которому назначен режим наложения и объект (объекты), который находиться под ним. А главное возможны интересные изменения цвета.
Палитра Прозрачность в Иллюстраторе (Adobe Illustrator).
Виды режимов наложения в Иллюстраторе (Adobe Illustrator).
Домашнее задание:
- Просмотреть и попробовать различные режими наложения на простых объектах
- Сделать видео урок
ТЕМА: Понимаем логику работы с кривыми Безье в Иллюстраторе (Adobe Illustrator). Учимся рисовать кривыми Безье круг, квадрат, ленту не применяя редактирования (используем только инструмент Перо).
Домашнее задание:
- Скачать и просмотреть видео, проделать все то же самое. Сделать 5 квадратиков (кривыми Безье), 5 кружочков (кривыми Безье), 5 галочек (кривыми Безье), 5 ленточек цельных (кривыми Безье) и 1-3 ленты состоящих из нескольких кусочков (на видео всё есть!)
- Про кривые Безье читаем в статье Из чего состоит векторная иллюстрация?
- Найти косяк на последней ленте (задание на внимание и понимание как устроен окружающий мир)
- Для продвинутых. Найти фотографию или свой рисунок, открыть ее в иллюстраторе и обрисовать ее контур. Залить контур черным цветом. Получиться силуэт. (Открываем фото методом перетаскивания или с помощью меню Файл — Открыть. Что бы фотография случайно не сдвинулась, когда вы ее будете обрисовывать, её можно заблокировать ctrl+2, а затем снять блокировку ctrl+alt+2. Естественнно, фото сначала нужно выделить, а потом блокировать.

Силуэт – ограниченное контуром отображение чего-либо.
Ниже пример. Вопрос: что вы видите на картинке?
Примеры ДЗ
Запись опубликована автором admin в рубрике Базовый курс Иллюстратора с метками illustrator, иллюстратор, кривые, кривые безье.
В Иллюстраторе (Adobe Illustrator) существует возможность делать имитацию трехмерных объектов. Это конечно не построение в перспективе от руки, но позволяет создавать довольно интересные вещи.
Можно создавать 3d объекты с помощью вытягивания и вращения.
Будьте внимательны!
Цвет объекта с эффектом будет зависеть от цвета объекта без эффекта.
Для создания трехмерных объектов с помощью вытягивания в Иллюстраторе (Adobe Illustrator) есть команда Эффект — Объемное изображение — Вытягивание и скос.
Объекты вытягиваются вдоль оси Z.
Для создания трехмерных объектов с помощью вращения в Иллюстраторе (Adobe Illustrator) есть команда Эффект — Объемное изображение — Вращение.
Для того, что бы вращать объект, сначала нужно нарисовать его половину. Это половинка объекта, затем, будет вращаться программой и в результате получиться объемный объект. Этим способом лучше делать объекты типа вазы, бокала, тарелки, то есть те объекты, которые имеют ось вращения.
Настройки диалоговых окон Вытягивания и Вращения.
- Позиция, определяет положение объекта.
- Вытягивание и скос, определяет «глубину» объекта.
- Поверхность, позволяет выбрать имитацию материала, из которого состоит объект.

- Освещение – это настройки освещения объекта.
- Отображение, позволяет поместить на поверхность объекта рисунки.
Нанесение рисунка на объемный объект.
- Рисуем текстуру или берем готовую
- Сохраняем ее в палитре Символы (методом перетаскивания). Я брала готовый символ в библиотеке символов (такая же кнопочка как и библиотеки кистей, но на палитре символов)
- Открываем диалоговое окно Проецирование
- Настраиваем текстуру. Текстуру можно перетаскивать и изменять в размерах.
- Поверхности запоминаются по цифрам.
- Та поверхность, с которой сейчас работаете подсвечивается на объекте, если включить галочку Предварительный просмотр.
Для редактирования готового эффекта нужно в палитре Оформление щелкнуть 2 раза на название эффекта.
Объекты с эффектами не используются в микростоковой иллюстрации и не идут на печать. Поэтому используем команду Объект — Разобрать оформление, Объект — Разгруппировать для подготовки к печати. Учтите, что у вас получиться куча мелких объектов.
Поэтому используем команду Объект — Разобрать оформление, Объект — Разгруппировать для подготовки к печати. Учтите, что у вас получиться куча мелких объектов.
Домашнее задание: нарисовать букет в вазе.
Во второник будет теоретическая часть онлайн про методы креативного мышления в 22.30
Диаграмма — это графическое изображение, наглядно демонстрирующее соотношение каких-либо величин. Представляет собой геометрическое символьное изображение информации с применением различных приёмов техники визуализации. (ru.wikipedia.org/wiki/Диаграмма)
Диаграммы относятся к деловой графике, их можно создавать не только в Иллюстраторе (Adobe Illustrator), но и в Экселе и других программах. Зачастую даже удобнее пользоваться не Иллюстратором, но в Иллюстраторе диаграммы можно создавать красочные, яркие, с картинками)).
Зачастую даже удобнее пользоваться не Иллюстратором, но в Иллюстраторе диаграммы можно создавать красочные, яркие, с картинками)).
Научимся же этому!
Для создания диаграммы есть инструмент Диаграмма.
Способы применения инструмента Диаграмма:
- Выбрать инструмент и нарисовать им прямоугольник (так вы определяете размер диаграммы)
- Выбрать инструмент и 1 раз щелкнуть в рабочем поле, появиться диалоговое окно, в котором можно задать размер диаграммы.
Появиться окно Данные диаграмм, в котором вводятся текстовые и числовые данные. По мере введения данных в окно Данные диаграмм будет меняться изображение диаграммы, и появиться легенда диаграммы.
Применять изменения в диаграмме можно:
- нажимая ENTER на клавиатуре
- Ввод в окне Данные диаграммы.
Запись опубликована автором admin в рубрике Базовый курс Иллюстратора с метками illustrator, диаграммы, иллюстратор, инфографика, урок.

Домашнее задание:
- Видео 1
- Видео 2
- просмотреть и сделать ключ, можно свой
Атрибуты оформления – это свойства, которые влияют на вид объекта, не изменяя его базовой структуры. К атрибутам оформления относятся заливки, обводки, прозрачность и эффекты. Если к объекту применить атрибут оформления и затем изменить или удалить этот атрибут, базовый объект и другие его атрибуты не изменятся.
То есть, по сути, мы работаем с внешним видом объекта. Это нам дает определенную гибкость в работе (исходный объект не меняется, а часть свойств в палитре Оформление всегда можно выключить или удалить), но и накладывает определенные ограничения на редактирование формы готового объекта. Читать далее →
Читать далее →
Карандаш в Иллюстраторе (Adobe Illustrator).
Рисует как обычный карандаш на бумаге.
Используется чаще при рисовании на графическом планшете, для имитации графики нарисованной от руки, при создании эскизов.
Редактируется инструментами редактирования кривых (как и любые кривые Безье). Опорные точки появляются автоматически. Количество опорных точек будет зависеть от параметров в диалоговом окне Карандаш.
Когда вы рисуете этим инструментов, то вновь созданный контур остается выделенным.
Как нарисовать замкнутый контур?
Начинаем рисовать, в процессе рисования нажимаем Alt и удерживаем его. Курсор меняется на карандаш с ноликом. Когда вы закончили рисовать контур, отпускаете кнопку мыши, но все еще удерживаете Alt. На каком бы расстоянии не находились точки начала и конца линии таким способом они все равно соединяться прямой линией.
На каком бы расстоянии не находились точки начала и конца линии таким способом они все равно соединяться прямой линией.
Как редактировать контур инструментом Карандаш?
Фишка! Редактировать можно любой контур из кривых Безье.
- Продолжаем рисовать незамкнутый контур. Для этого просто подводим карандаш к конечной точке контура, нажимаем и тащим.
- Соединяем 2 контура. Для этого выделяем 2 контура инструментом Выделение. Подводим инструмент Карандаш к одному из контуров. Начинаем рисовать. Нажимаем на Ctrl, удерживаем его, при этом меняется курсор. Заканчиваем рисовать отпускаем кнопку мыши, затем отпускаем Ctrl. Примечание. Для достижения лучших результатов рекомендуется перетаскивать один контур к другому, как если бы контуры просто продолжались в первоначальном направлении.
- Изменение контуров. Подносим Карандаш к контуру. Ловим момент, когда у Карандаша пропадает крестик (у курсора) и начинаем перетаскивать инструмент пока контур не примет нужную форму.
 Не всегда получаются запланированные результаты. Они зависят от того куда и с какого места начать перерисовывать контур.
Не всегда получаются запланированные результаты. Они зависят от того куда и с какого места начать перерисовывать контур.
Настройки палитры.
Отклонение. Настраивает частоту добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур.
Плавность. Управляет степенью сглаживания, применяемой при использовании инструмента. Диапазон сглаживания – от 0% до 100%. Чем больше данное значение, тем более сглаженным будет контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Выполнять заливку новых штрихов карандашом. Заливка применяется к обводке инструментом Карандаш, которая была нарисована после того как вы поставили галочку у этого параметра.
Оставлять контур выделенным. Определяет, сохраняется ли выделение после создания контура. Этот параметр выбран по умолчанию.
Этот параметр выбран по умолчанию.
Зона редактирования выделенных контуров. Делает возможным редактирование параметра В пределах: _ пикс. Если галочка не стоит, то контур редактироваться не будет.
В пределах: _ пикс. Показывает, на каком расстоянии от контура должен быть Карандаш, прежде чем начнется изменение контура.
Вот эту овечку я нарисовала инструментом Карандаш.
Домашнее задание:
Видео по рисованию овечки. Нарисовать необязательно овечку, можно что-то свое.
Запись опубликована автором admin в рубрике Базовый курс Иллюстратора с метками illustrator, иллюстратор, урок.
Переходы цвета в Иллюстраторе (Adobe Illustrator) используются для создания равномерного распределения фигур между двумя объектами. Например, для того что бы добиться плавных переходов цвета (для создания реалистичных изображений), расположить объекты на кривой.
Инструмент Переход и команда Создать переход позволяют создавать переходы, которые являются наборами промежуточных объектов и цветов между двумя или более выделенными объектами.
Создать переход
- Выберите инструмент «Переход» (W).
- Щелкните в центре одного объетка и второго объекта.
- После этого получается 1 объект с переходом
или
- Выделить объекты, которые будут участвовать в переходе.
- Меню Объект — Переход — Создать (Alt+Ctrl+B)
Разобрать переход
- меню Объект — Разобрать Позволяет разбирать сложные объекты на более простые ( в нашем случае это кисти).
Настройки Перехода
Метод. Определяет количество шагов в переходе.
Оптимальные цвета — программа сама подбирает количество шагов.
Заданное число шагов — вы определяете количество шагов.
Заданные интервалы — вы определяете величину интервалов между объектами.
Ориентация. Определяет ориентацию объектов.
Выровнять по странице Ориентирует переход перпендикулярно оси Х страницы.
Выровнять по контуру Ориентирует переход перпендикулярно к контуру.
Правила.
Нельзя сделать переход между объектами сетки.
При переходе от объекта, залитого триадным цветом, к объекту, залитому плашечным цветом, фигуры с переходом окрашиваются в переходный триадный цвет. Если переход осуществляется между двумя разными плашечными цветами, для промежуточных шагов используются триадные цвета. Однако при переходе между оттенками одного и того же плашечного цвета для промежуточных шагов используются проценты плашечного цвета.
При переходе между двумя объектами с узорчатой заливкой шаги перехода используют только заливку объекта верхнего слоя.

При переходе между объектами, для которых режимы наложения заданы с помощью палитры «Прозрачность», в шагах перехода используется только режим перехода верхнего объекта.
При переходе между объектами, имеющими разные атрибуты оформления (эффекты, заливки, штриховки), Illustrator пытается создать переходы параметров.
При переходе между двумя экземплярами одного символа шаги перехода будут экземплярами этого символа. Однако, если переход выполняется между двумя экземплярами разных символов, шаги перехода не будут являться экземплярами символа.
По умолчанию переходы создаются как группа частичной прозрачности, так что, если на любом из шагов будут присутствовать перекрывающиеся прозрачные объекты, эти объекты не должны быть видны один из-под другого. Можно изменить эту настройку, выбрав переход и сняв флажок «Маскировать в группе» в палитре «Прозрачность».
Домашнее задание: скачать видео и сделать 3 урока на видео.
инструментов — Как выровнять объекты рядом с заданным расстоянием между ними в Illustrator?
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 147 тысяч раз
Я создаю список анимированных спрайтов в Adobe Illustrator. Я закончил создавать спрайты и использовал Horizontal/Vertical Distribution Center команды для равномерного распределения объектов в некоторой области.
Но, если объекты разнесены слишком далеко друг от друга, инструмент Центр распределения оставляет, хотя и одинаковое, большое расстояние между объектами. Верно и обратное: если объекты расположены слишком близко, то их распределение просто перекроет их.
Верно и обратное: если объекты расположены слишком близко, то их распределение просто перекроет их.
Мой вопрос: есть ли какой-нибудь инструмент, который просто ставит объекты рядом?
Я полагаю, что этот инструмент будет работать, если объекты даже не равны по размеру.
Я просмотрел этот вопрос и ответ, но это не то, что мне нужно.
- adobe-illustrator
- инструменты
- выравнивание
2
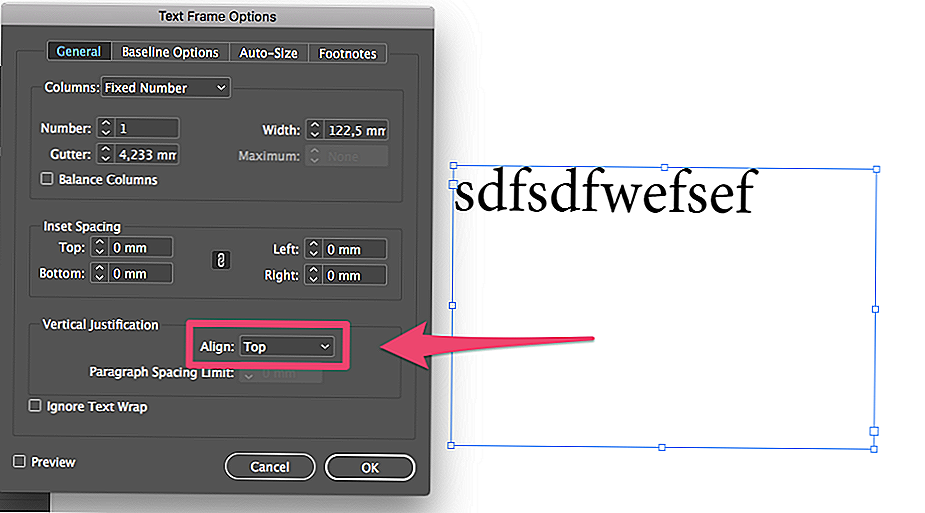
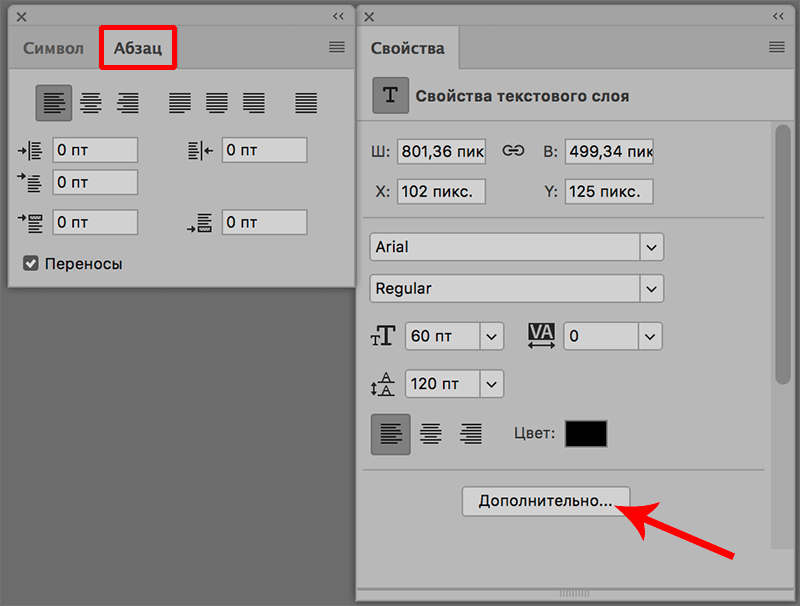
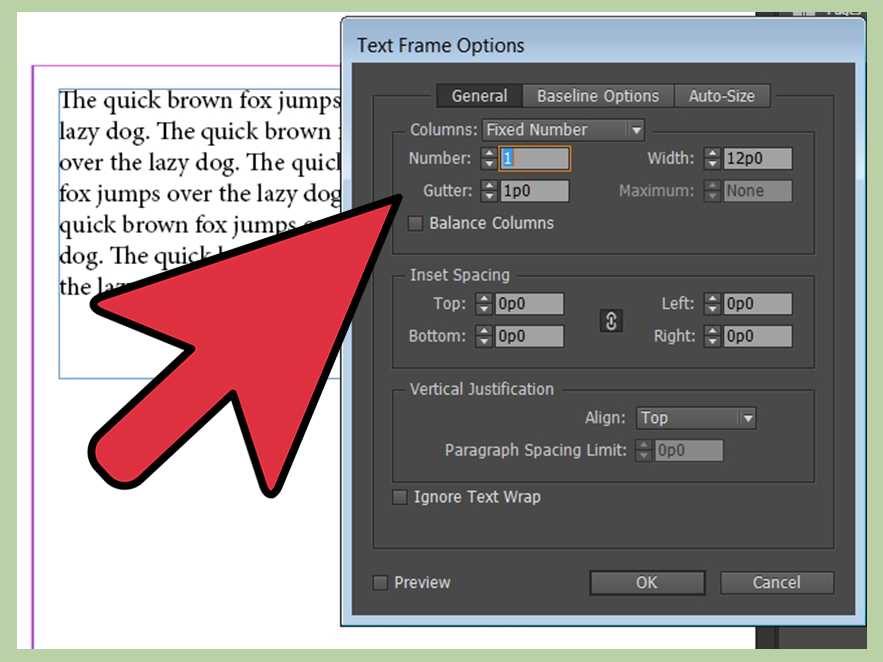
Вы можете выровнять по определенному размеру (горизонтальному или вертикальному) с помощью параметра «Распределить интервал» на вкладке «Выровнять».
Примечание. Если текстовое поле не отображается, в правом верхнем углу панели находится раскрывающийся список… щелкните его и выберите «Показать параметры».
- Выберите объекты, которые вы хотите раздать.
- Щелкните один раз по одному объекту, чтобы установить его в качестве объекта привязки (или ключа).

- Введите сумму, которую вы хотите распределить.
- Нажмите либо кнопку Распределить по вертикали, либо кнопку Распределить по горизонтали.
Вы также можете использовать это, чтобы разместить два объекта точно рядом друг с другом; просто установите интервал на «0».
8
Ссылаясь на выравнивание по ключевому объекту : чтобы определить ключевой объект, выберите первый объект, а затем, нажимая кнопку выбора, выбрав второй, он объявит первый объект как ключевой объект, как указано выше.
Если вы этого не сделаете и выберете 2 объекта одновременно, это не даст вам опцию выравнивания по ключевому объекту , но выравнивание по ключевому якорю и даст другой результат.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
. Выравнивание
Выравнивание— Как выровнять и распределить объекты по диагонали в Illustrator?
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 1к раз
У меня есть слово, которое я преобразовал в контуры, и я хочу, чтобы каждый объект был выровнен по диагонали к монтажной области, хотя ничего не работает. Как мне это сделать?
Пример
- Adobe-illustrator
- выравнивание
- распространение
5
Вот другой подход к достижению чего-то похожего на то, что я показываю в другом ответе.
Если вы просто хотите распределить буквы исключительно на основе их геометрии, вы можете сделать следующее:
Выберите повернутое расширенное слово.

Выберите Object > Ungroup , чтобы сделать буквы отдельными объектами.
Примерно расставьте буквы так, как вы хотите.
В Выровнять панель , обязательно нажмите Выровнять по монтажной области , а затем нажмите Вертикальное распределение пространства , а затем Горизонтальное распределение пространства .
Обратите внимание, что, несмотря на то, что это распределяет буквы математически точно, различные формы букв могут потребовать от вас вручную подталкивать буквы, пока не будет достигнут сбалансированный вид.
5
- Выберите повернутое расширенное слово.
- На панели Transform скопируйте значение из поля Rotate .
- Выберите Объект > Разгруппировать , чтобы сделать буквы отдельными объектами.
- Введите Object > Transform > Transform Every .