Заметки дизайнера » Adobe Illustrator
На подходе большой и веселый праздник Новый 2007 год который мы ждем целый год и конечно у дизайнеров начинаются напряженные дни связанные с загрузкой по дизайну и требуется много разных соответствующих данном празднику иллюстраций на тему Нового года. И в связи с выше сказанным решил сделать урок в Иллюстраторе о том как сделать в векторе снежинку… Пример и то что получится можно наблюдать слева…
Итак приступим, возьмем инструсент Star Tool в панеле инструментов программы Adobe Illustrator и для создания векторной снежинки будем использовать треугольник и восьми гранную звезду, для того чтоб менять количество углов при использовании инструмента Star Tool пользуемся клавишами курсора вверх и вниз соответственно увеличивая и уменьшая количество углов, создадим некую пирамиду из данных фигур и выравниваем обьекты по вертикали с помощью Align (как выровнять обьекты в Adobe Illustrator).
Далее выделяем обьекты и сливаем с помощью Pathfinder и жмем Expend (применить), это как вы уже догадались будет лучик векторной снежинки сделанной в Иллюстраторе, далее создаем еще несколько восьми угольных звезд для того чтоб сделать отверстия в луче, накладуем их сверху, выравниваем с помощью Align и группируем Ctrl+G выделяем оба обьекта идем опятьже в панель Pathfinder делаем вырубку и жмем Expend (применить).
Теперь имея луч снежинки нам остается только сделать дублирование по кругу, для этого берем инструмент Rotate Tool в панеле инструментов программы Адобе Иллюстратор и ставим центр отталкуясь от которого будет происходить поворот обьекта, тоесть луча векторной снежинки, далее зажимаем Alt для копирования обьекта ведем в бок и зажимаем Shift для того что копия получила уклон 45 градусов, после того как скопировали, жмем Ctrl+D для дублирования, дублирования происходит согласно предыдущему действию и мы получаем…
В итоге нам остается только выделить все обьекты и слить с помощью инструмента Pathfinder в Adobe Illustratore, и получим вот такой каркас, далее применяем сплошную заливку или градиентную заливку а также красим контур на тот который считаем более подходящим… Вот вроде и все, хотя может чтото и упустил, чуть что пишите в комментариях…
Заметки Дизайнера
Adobe Illustrator Дизайнер (designer)
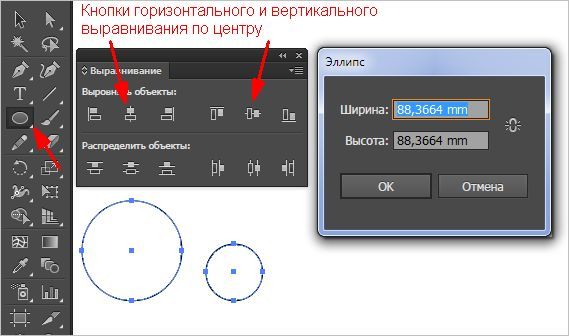
Многие кто начинает осваивать иллюстратор сталкиваются с тем что при попытке выровнять обьекты относительно другово в Adobe Illustrator, наблюдают такую картину, что обьекты то выравниваются но также обьект относительно которого делалось выравнивание в иллюстраторе, также сходит со своего места, а так как выравнивание важная опция в дизайне, многие отказываются от работы в иллюстраторе, но если выделить объекты и при этом еще один раз клацнуть стрелочкой по нужному обьекту относительно которого должно производится выравнивание и клацнем на выравнивание Align (Shift+F7) то выравнивание произойдет относительно обьекта без всяких сдвигов главного обьекта.
Знаю, это все элементарно, но возможно комуто поможет! 😉
Удачи! Заметки дизайнера
Adobe Illustrator Дизайнер (designer)
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле…
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем…
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили… Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор.
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске… В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет… должно поличится чтото типа как на картинке…
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset…
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу — с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке. ..
..
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все…
Успехов!!! Заметки дизайнера
Adobe Illustrator Дизайнер (designer)
Adobe Illustrator CC — что это за программа
Содержание
- Создание векторных объектов
- Преобразование объектов
- Выравнивание объектов
- Работа с цветом
- Работа с текстом
- Слои
- Создание диаграмм
- Векторизация растровых изображений
- Достоинства
- Недостатки
- Заключение
- Скачать пробную версию Adobe Illustrator
- Вопросы и ответы
На нашем сайте уже выходил обзор CorelDRAW, в котором мы назвали его «стандартом» в векторной графике. Однако, стандартов может быть и больше одного. Наличие такой серьезной программы как Adobe Illustrator подтверждает это.
На самом деле, оба программных решения во многом схожи, но мы все же попытаемся найти отличия, пробежавшись по основным функциям. Сразу стоит отметить, что на стороне Adobe целое семейство программ, как для компьютеров, так и для мобильных устройств, что делает их более удобными, в некоторых ситуациях.
Создание векторных объектов
На первый взгляд, тут все стандартно – прямые, кривые, разнообразные фигуры и произвольное рисование. Однако, есть и довольно интересные инструменты. Например, Shaper, с помощью которого можно рисовать произвольные фигуры, которые затем будут распознаны и преобразованы программой. Таким образом, можно быстрее создать нужный объект, не обращаясь к меню. Также этот инструмент упрощает работу по созданию уникальных объектов, потому что умеет не только создавать объекты, но и удалять их, и объединять. Также стоит отметить, что инструменты тут сгруппированы, как и в других продуктах компании.
Преобразование объектов
Следующая группа инструментов позволяет преобразовывать уже созданные изображения. Из банального – изменение размера объекта и повороты. Хотя, особенность все же есть – можно указать точку, вокруг которой будет производиться вращение и масштабирование. Также стоит отметить инструмент «Ширина», с помощью которого можно изменить толщину контура в определенной точке. На сладкое осталась «перспектива», которая позволит трансформировать объект, как душе угодно.
Из банального – изменение размера объекта и повороты. Хотя, особенность все же есть – можно указать точку, вокруг которой будет производиться вращение и масштабирование. Также стоит отметить инструмент «Ширина», с помощью которого можно изменить толщину контура в определенной точке. На сладкое осталась «перспектива», которая позволит трансформировать объект, как душе угодно.
Выравнивание объектов
Симметрия и стройность всегда красивы. К сожалению, не у всех глаз-алмаз, и создавать и располагать объекты вручную так, чтобы это было красиво, могут далеко не все. Для этого и созданы инструменты выравнивания объектов, с помощью которых фигуры можно выровнять по одному из краев или по вертикальной и горизонтальной линиям. Также стоит отметить возможность работы с контурами – их можно объединить, разделить, вычесть и т.п.
Работа с цветом
Данный функционал получил довольно серьезные обновления в последней версии программы. Ранее уже были доступны несколько цветовых палитр, с помощью которых можно было закрасить контуры и внутреннее пространство фигуры. Причем, есть как готовый набор цветов, так и свободный выбор. Конечно же, есть и градиенты, которые как раз-таки получили обновление. Теперь с их помощью можно заливать и контуры, и кривые фигуры. Это пригодится, например, при имитации изогнутой хромированной трубы.
Причем, есть как готовый набор цветов, так и свободный выбор. Конечно же, есть и градиенты, которые как раз-таки получили обновление. Теперь с их помощью можно заливать и контуры, и кривые фигуры. Это пригодится, например, при имитации изогнутой хромированной трубы.
Работа с текстом
Как мы уже не раз говорили, текст – важная часть векторных редакторах. Удивить чем-то новым программе не удалось, однако набор функций далеко не мал. Шрифты, размер, интервалы, настройки абзацев и отступы – все это регулируется в очень широком диапазоне. Расположение текста на странице также может варьироваться. На выбор доступен обычный текст, вертикальный, расположение по контуру, а также их сочетания.
Слои
Разумеется, они тут есть. Функции довольно стандартны – создание, дублирование, удаление, перемещение и переименование. Куда интереснее посмотреть на, так называемые, монтажные области. По сути, они позволяют работать с несколькими изображениями внутри одного файла. Представьте, что вам нужно создать несколько изображений на одном и том же фоне. Дабы не плодить схожие файлы, вы можете воспользоваться монтажными областями. При сохранении такого файла, области будут сохранены в отдельных файлах.
Дабы не плодить схожие файлы, вы можете воспользоваться монтажными областями. При сохранении такого файла, области будут сохранены в отдельных файлах.
Создание диаграмм
Конечно, это не основная функция Adobe Illustrator, но в связи с довольно неплохой проработкой, не упомянуть о ней нельзя. На выбор предоставлены вертикальные, горизонтальные, линейные, точечные и круговые диаграммы. При их создании данные вводятся во всплывающем диалоговом окне. В целом, работать довольно удобно и быстро.
Векторизация растровых изображений
А вот и та функция, в которой Illustrator превосходит своих конкурентов. Во-первых, стоит отметить возможность выбора из нескольких стилей отрисовки – фотография, 3 цвета, Ч/Б, набросок и т.д. Во-вторых, имеется несколько вариантов просмотра обработанного изображения. Если упростить – можно быстро переключаться между оригиналом и результатом трассировки.
Достоинства
• Большое количество функций
• Настраиваемый интерфейс
• Множество обучающих уроков по программе
Недостатки
• Сложность в освоении
Заключение
Итак, Adobe Illustrator не зря является одним из главных векторных редакторов. На его стороне не только проработанный функционал, но и отличная экосистема, включающая сами программы и облачное хранилище, посредством которого происходит синхронизация.
На его стороне не только проработанный функционал, но и отличная экосистема, включающая сами программы и облачное хранилище, посредством которого происходит синхронизация.
Загрузить последнюю версию с официального сайта
Похожие программы и статьи:
Adobe Illustrator
Рейтинг: 3.77 из 5 (13 голосов)
Вам необходимо включить JavaScript, чтобы проголосовать
Система: Windows 7, 8, 8.1, 10
Категория: Обзоры программ
Разработчик: Adobe Systems Incorporated
Стоимость: 366 $
Размер: 430 MB
Язык: Русский
Версия: CC 2018 22.1.0
Adobe Illustrator — специализированное программное решение, ориентированное на профессиональных дизайнеров и художников. Содержит в своем арсенале все необходимые инструменты для работы с графикой.
Как выровнять объекты в Adobe Illustrator (3 шага)
Инструменты выравнивания в Adobe Illustrator — это набор полезных инструментов, позволяющих быстро настроить иллюстрацию. Знание того, как выравнивать объекты, поможет вам сохранить точность и организованность вашей работы. И это можно сделать менее чем за две минуты.
Знание того, как выравнивать объекты, поможет вам сохранить точность и организованность вашей работы. И это можно сделать менее чем за две минуты.
Меня зовут Джун, и я постоянно использую панель «Выравнивание» в своей повседневной работе, особенно когда работаю над плакатами и логотипами. Когда дело доходит до дизайна логотипа, мне всегда нравится, чтобы графика и текст были либо по центру, либо по левому краю.
Выравнивание объектов определенно делает внешний вид чистым и аккуратным. Вместо того, чтобы перемещать его вручную и все еще не может быть на 100% точным. Панель Align позволяет добиться наилучшего результата всего за пару кликов.
Готов научиться трюкам? Пойдем!
Содержание
- Как открыть панель выравнивания в Illustrator?
- Как выровнять объекты в Illustrator?
- 1. Выровнять по выделенному
- 2. Выровнять по ключевому объекту
- 3. Выровнять по монтажной области
- Когда использовать инструменты выравнивания?
- Другие вопросы, которые могут у вас возникнуть
- Почему инструмент выравнивания не работает?
- Как выровнять сгруппированный объект в Illustrator?
- Как выровнять логотип в Illustrator?
- На сегодня все!
Как открыть панель выравнивания в Illustrator?
Примечание. Скриншоты взяты из версии Adobe Illustrator CC для Mac, версия для Windows может выглядеть иначе.
Скриншоты взяты из версии Adobe Illustrator CC для Mac, версия для Windows может выглядеть иначе.
Панель выравнивания должна отображаться в правой части монтажной области.
Если нет, вы можете настроить его очень быстро из верхнего меню Окно > Выровнять .
Как выровнять объекты в Illustrator?
Вы можете выравнивать объекты по горизонтали или вертикали в Illustrator, не перемещая их. И в любом случае, вы выбираете, вы можете выровнять по верху, центру или низу. Кроме того, вы также можете выбрать, как вы хотите выровнять их, к общему выделению, конкретному объекту или монтажной области.
Вы можете увидеть варианты из Выровнять по .
1. Выровнять по выделенному
Обычно это режим выравнивания по умолчанию, если вы не меняли настройку параметра. Итак, Illustrator автоматически выравнивает объекты по ближайшим к границам объектам.
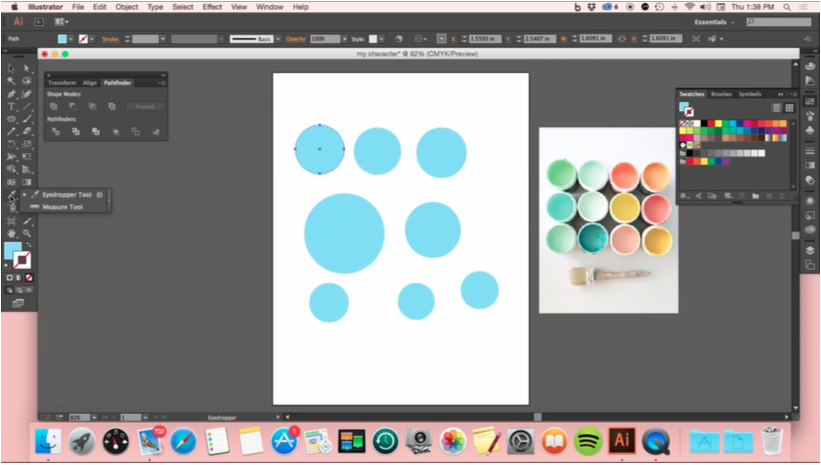
Шаг 1: Выберите объекты, которые вы хотите выровнять. Например, здесь я выделяю все.
Например, здесь я выделяю все.
Шаг 2: Нажмите Выровнять по > Выровнять по выделенному .
Шаг 3: Выберите параметр выравнивания соответственно из Выровнять объекты .
Например, я выбираю Горизонтальное выравнивание по левому краю . Как видите, все объекты автоматически выравниваются по левому краю круга, потому что это объект, ближайший к левой границе.
2. Выровнять по ключевому объекту
Вы можете выбрать один объект, по которому вы хотите выровнять остальные. По примеру выше.
Выберите объекты и нажмите Выровнять по > Выровнять по ключевому объекту .
Затем выберите объект, по которому вы хотите выполнить выравнивание. Здесь я выбрал многоугольник посередине в качестве ключевого объекта . Затем я выбрал Вертикальное выравнивание по нижнему краю .
Здесь все объекты выровнены по многоугольнику в середине монтажной области, а не по желтому прямоугольнику внизу монтажной области. Поскольку полигон является ключевым объектом, за ним последуют и другие.
3. Выровнять по монтажной области
При выборе параметра «Выровнять по монтажной области» выбранные объекты будут выровнены по краю монтажной области. Например, выберите объекты, перейдите к Выровнять по > Выровнять по монтажной области > Выровнять по горизонтали по левому краю .
Вы видите, что все объекты выровнены по краю монтажной области.
Когда использовать инструменты выравнивания?
Технически вам, вероятно, придется использовать его в большей части вашей работы. Крайне важно выровнять объекты при создании макетов, текста и логотипов.
Давайте посмотрим пример графики и текста на брошюре.
До выравнивания расстояние между графикой и текстом не выглядит на 100% правильным, верно?
Чтобы сделать его более профессиональным, потратьте около двух минут на выделение графики и текста и нажмите Вертикальное выравнивание по центру . Повторите для оставшихся двух. Затем выберите весь текст и выберите Horizontal Align Left .
Повторите для оставшихся двух. Затем выберите весь текст и выберите Horizontal Align Left .
Последний шаг. Выберите все изображения, нажмите Горизонтальное выравнивание по левому краю и Горизонтальное выравнивание по центру .
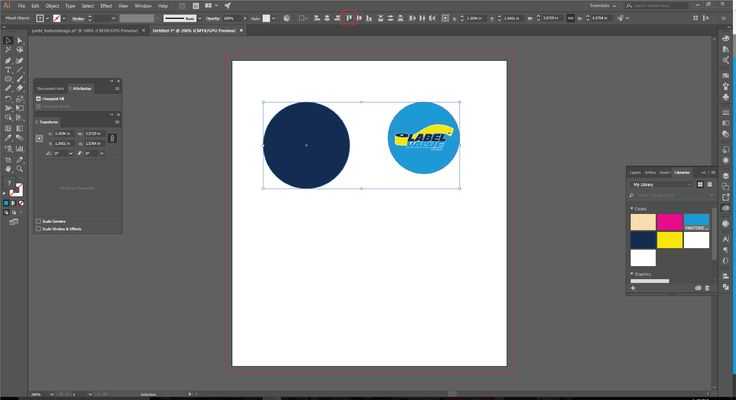
А теперь давайте посмотрим на логотип перед выравниванием.
Это две наиболее стандартные формы логотипов компаний. Просто Выберите все и нажмите Горизонтальное выравнивание по центру для левого. Для правого сначала выровняйте текст «LOGO» и «company», сгруппируйте их, а затем выровняйте с изображением.
Вот оно! Вы можете выравнивать объекты, не перемещая их. Увидеть разницу?
Другие вопросы, которые могут у вас возникнуть
Теперь, когда вы изучили основы, иногда мы не можем избежать других проблем, которые могут возникнуть в процессе создания. Ниже вы можете найти ответы на некоторые часто задаваемые вопросы коллег-дизайнеров.
Почему инструмент выравнивания не работает?
Вы должны выбрать объекты при их выравнивании. В противном случае параметры выравнивания будут отображаться серым цветом, что означает, что они не могут работать. Другая причина заключается в том, что ваши объекты сгруппированы.
Как выровнять сгруппированный объект в Illustrator?
Вы можете выровнять сгруппированный объект, но объекты в одной группе не изменят положение внутри группы.
Например, если вы выровняете сгруппированный объект по левому краю, весь объект переместится влево от монтажной области. Если вы хотите выровнять определенную часть сгруппированного объекта по левому краю, вам придется сначала разгруппировать их, чтобы выровнять, а затем снова сгруппировать вместе.
Как выровнять логотип в Illustrator?
Как я кратко упомянул выше, выравнивание логотипа чрезвычайно важно, потому что оно действительно показывает ваш профессионализм. Две самые стандартные формы логотипов сделать очень просто. По сути, это просто выбрать все, а затем выбрать Центр выравнивания по горизонтали или Центр выравнивания по вертикали.
По сути, это просто выбрать все, а затем выбрать Центр выравнивания по горизонтали или Центр выравнивания по вертикали.
На сегодня все!
Знание того, как выравнивать объекты в Illustrator, очень поможет организовать ваши работы. Это намного проще, чем делать это вручную, когда вам нужно перемещаться по позициям и расстояниям объектов. Это простой и обязательный инструмент для всех графических дизайнеров.
Будьте организованы 🙂
О Джун Эскалада
Окончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Извлеките максимальную пользу из выравнивания и распределения в Adobe Illustrator
При изучении новой программы часто весьма увлекательно исследовать обширные возможности, которые у вас под рукой; однако иногда это может быть немного ошеломляюще, когда нужно многое понять. Но не волнуйтесь. Сегодня я поделюсь несколькими простыми советами и приемами для всех, кто начинает свой путь с Adobe Illustrator.
Но не волнуйтесь. Сегодня я поделюсь несколькими простыми советами и приемами для всех, кто начинает свой путь с Adobe Illustrator.
Итак, что нужно, чтобы сделать графику привлекательной? Хороший дизайн? Яркие цвета? Захватывающая 2D анимация? Я что-то пропустил? Как насчет выравнивания или распределения между двумя или более объектами?
Представьте графику с искаженным выравниванием и неравномерным распределением. Это произвело на вас впечатление? Без прав?
Поэтому, чтобы сделать графику более привлекательной, очень важно управлять выравниванием и распределением между объектами. И именно поэтому мы должны хорошо знать выравнивание и распределение.
Adobe Illustrator позволяет очень точно управлять выравниванием и распределением объектов. Узнайте, как использовать панель «Выравнивание и распределение» для выравнивания объектов и их равномерного распределения.
Итак, приступим!
Зачем нужно выравнивание и распределение?
При работе с различными объектами часто возникает необходимость регулярно выравнивать их или распределять на определенном расстоянии. Однако вам больше не нужно пытаться вычислить математику самостоятельно, а затем перемещать каждый объект вручную.
Однако вам больше не нужно пытаться вычислить математику самостоятельно, а затем перемещать каждый объект вручную.
Вместо этого вы можете просто применить функции выравнивания и распределения, которые предлагает палитра выравнивания Illustrator для точного выравнивания и распределения объектов.
Круто, да?
Приступаем к выравниванию
- Первым делом берем новый файл (Ctrl+N) любого размера.
- Теперь нарисуйте прямоугольник на монтажной области с помощью инструмента «Прямоугольник» (M).
- Теперь мне нужен именно этот квадрат в центре монтажной области.
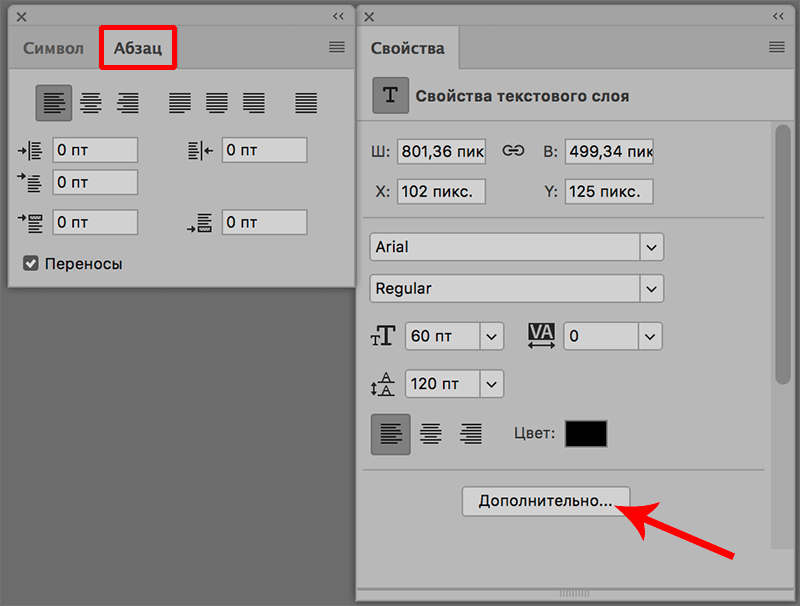
- Мы можем получить доступ к панели выравнивания из меню окна.
- Или используйте сочетание клавиш Shift+F7.
- Мы видим инструмент «Выравнивание» в верхней части панели, инструменты распределения объектов посередине и инструмент распределения интервалов внизу.

- Если вы хотите выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания. Поэтому, если мы хотим выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания.
- Мы должны выбрать монтажную область и щелкнуть параметр «Горизонтальное выравнивание по центру», чтобы выровнять ее по центру монтажной области по горизонтали.
- Сначала мы должны выбрать прямоугольник.
- Теперь щелкните параметр Вертикальное выравнивание по центру, чтобы выровнять его по вертикали по центру монтажной области.
- Как видите, прямоугольник выравнивается вертикально по центру монтажной области.
- Нам нужно выбрать прямоугольник и щелкнуть параметр «Горизонтальное выравнивание по левому краю», чтобы выровнять его по левому краю монтажной области.

- Как видите, прямоугольник теперь выравнивается по левому краю монтажной области.
- Мы должны выбрать прямоугольник и щелкнуть параметр «Горизонтальное выравнивание по правому краю», чтобы выровнять его по правому краю монтажной области.
- Теперь прямоугольник выравнивается по правому краю монтажной области.
- Нам нужно выбрать прямоугольник и щелкнуть параметр Вертикальное выравнивание по верхнему краю, чтобы выровнять его по верхнему краю монтажной области.
- Теперь прямоугольник выравнивается по верхней части монтажной области.
- Нам нужно выбрать прямоугольник и щелкнуть по опции Вертикальное выравнивание по нижнему краю, чтобы выровнять его по нижнему краю монтажной области.
- Теперь прямоугольник выравнивается по нижней части монтажной области.
- Теперь нажмите «Выровнять по центру по горизонтали» и «По центру по вертикали», чтобы выровнять прямоугольник точно по центру монтажной области.

- Итак, если мы хотим выровнять этот прямоугольник с другим объектом, таким как круг, прямоугольник или любой другой объект или текст, убедитесь, что вы выбрали параметр «Выровнять по выделению» на панели выравнивания.
- Нарисуем еще несколько прямоугольников разного размера.
- Теперь давайте посмотрим, как они будут выглядеть, когда мы применим различные выравнивания к этим выделенным прямоугольникам.
Начало работы с дистрибутивом
Вы можете распределить функции, которые отображаются в нижней половине палитры Align, для равномерного распределения нескольких объектов. Illustrator берет объекты на двух крайних точках выделения и использует их в качестве границ распределения. Все объекты между двумя фигурами в крайних углах распределяются равномерно на основе выбранной вами конкретной функции распределения.
Давайте узнаем, как распределять объекты в Illustrator.
- Давайте возьмем несколько прямоугольных фигур на монтажной области и выровняем их по левому краю, как показано на рисунке.
- Как видите, расстояние между фигурами неравномерно. Я хочу, чтобы между прямоугольниками было одинаковое расстояние, что означает, что каждый прямоугольник будет находиться на одинаковом расстоянии друг от друга. Имейте в виду, какой тип распределения вы выбрали Artboard или Selection.
- Пока мы выбрали параметр «Выровнять по выделению», пространство будет распределяться между большинством верхних объектов/фигур, самым нижним объектом/фигурой и самым левым объектом/фигурой и самым правым объектом/фигурой.
- Выберите все фигуры и с помощью инструмента «Выделение». Выберите вариант «Вертикальный центр распределения».
- Теперь вы можете видеть, что пространство между фигурами равномерно распределяется всего за один клик.
- Выберите все фигуры и с помощью инструмента «Выделение».
