Как вставить текст в форму сердечка в Photoshop
Кликните по кнопкам, как показано на рисунке:
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
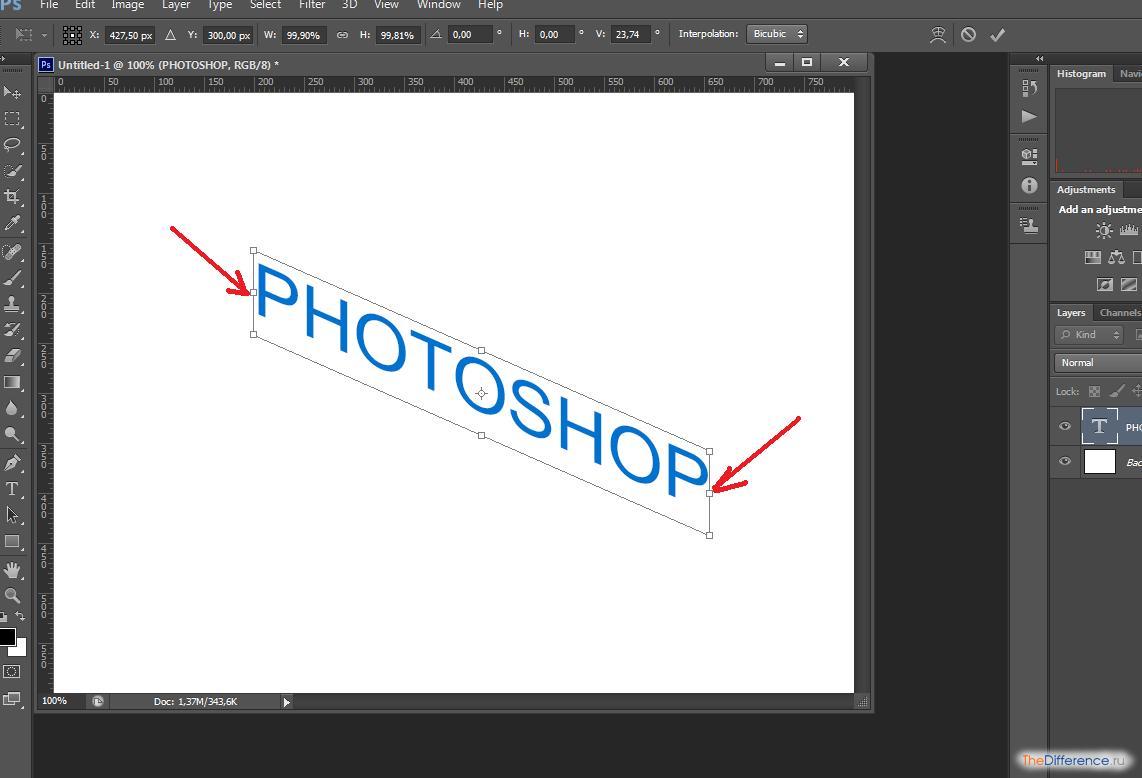
Теперь я немного изменю положение формы. Для этого воспользуюсь инструментом «Свободная трансформация», активировав его нажатием комбинации клавиш Ctrl+T.
Для применения действия инструмента нажмите Enter.
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
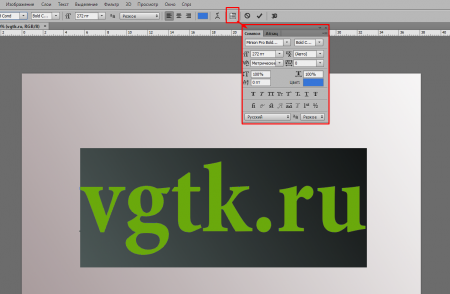
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат:
Как вставить текст из другого документа
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.

Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как реалистично наложить текст на фотографию в Adobe Photoshop
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Для придания картинке большего реализма читайте дальше!
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.

- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
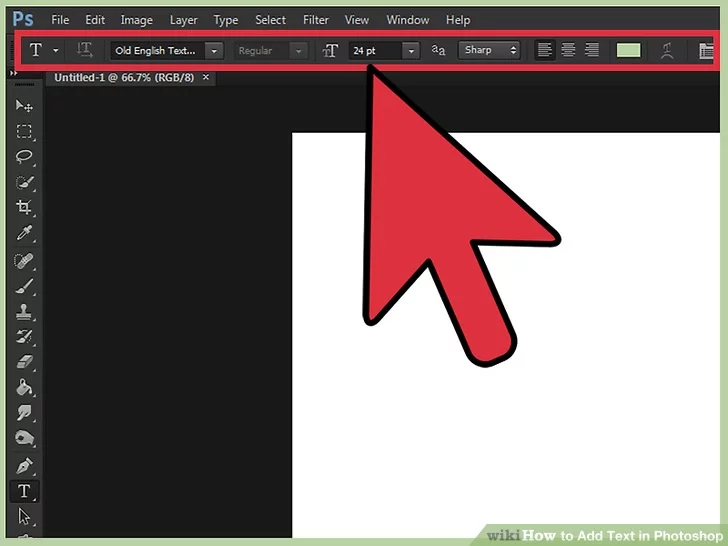
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
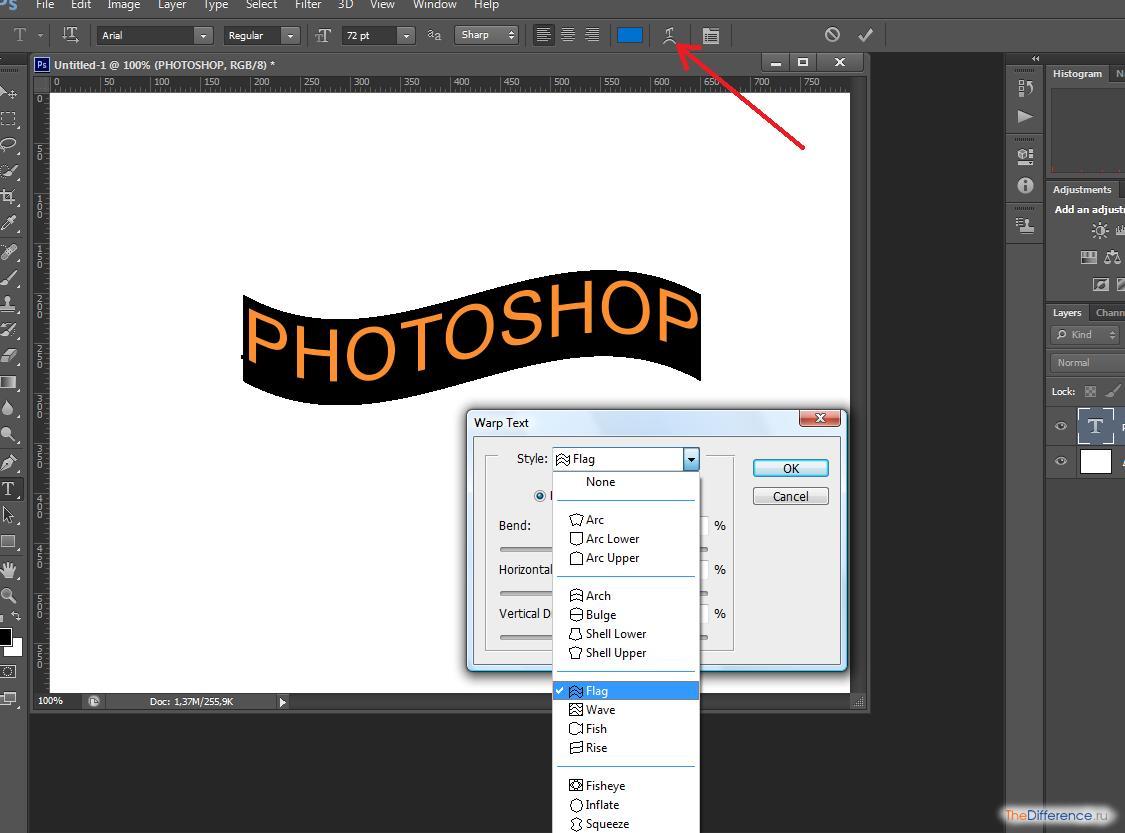
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
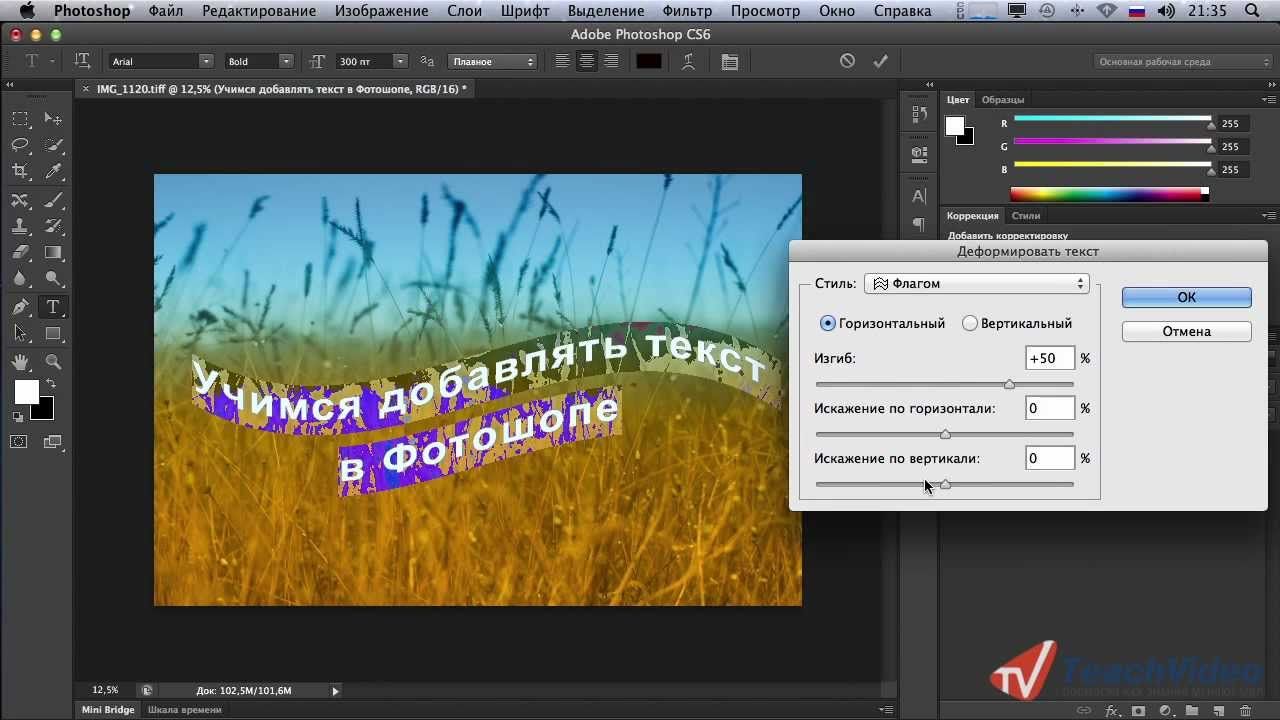
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
|
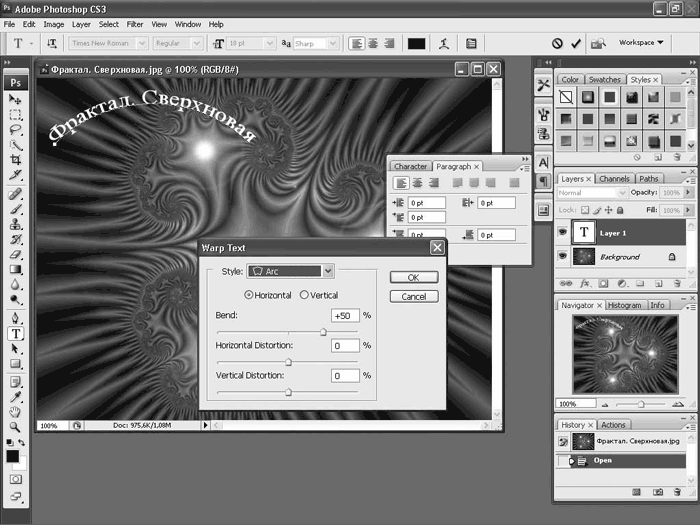
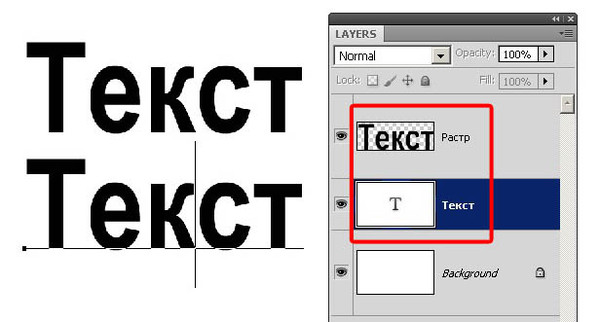
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский. — Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста. — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: ( Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально.  Вы можете изменять размер текстового слоя в окне Вы можете изменять размер текстового слоя в окнеVertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.  Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).  Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. 
Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня.  Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Как создать текстовый блок произвольной формы в Фотошопе
Инструмент Текст – Type Tool (T) в Photoshop намного более гибкий, чем может показаться вначале. Вы можете создать все, начиная от отдельной строки текста до полностью индивидуальный текстовый блок.
И из этого урока вы узнаете, как создать текстовый блок с нуля и поместить туда текст так, чтобы он повторял форму блока.
Шаг 1.
Создаем контур с помощью инструмента ПероОткройте ваше исходной изображение и возьмите Инструмент Перо — Pen tool (P). В верхней панели настроек инструмента выберите режим Форма (Shape), это удобнее, так как автоматически будет создан новый слой и вы сможете выбрать основной цвет формы исходя из фона изображения. В данном случае цвет формы белый, так как изображение темное.
Теперь нарисуйте желаемую форму для текстового блока.
Примечание: Удерживайте Shift, чтобы нарисовать прямую линию от одной опорной точки к другой. Кликайте и перетягивайте, чтобы создать изогнутые линии.
Шаг 2.
Размещаем текст внутри контура
Теперь возьмите Инструмент Текст – Type Tool (T) и поместите курсор над только что созданной фигурой. Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Кликните по вашей фигуре и курсор для ввода текста появится внутри вашей фигуры, при этом будет создан новый текстовый слой. Напечатайте или вставьте текст и затем скройте вашу фигуру на панели Слои (Layers).
Теперь вы можете редактировать свойства текста: изменять размер шрифта, цвет и выравнивание текста в панелях Символ (Character) и Абзац (Paragraph).
Шаг 3.
Финальное изображение.Вот и всё! Теперь вы можете с нуля создавать текстовые блоки любой формы или даже использовать Инструмент Произвольная фигура — Custom Shape tool (U) для создания блоков со специфическими контурами.
Как сделать текстовый блок. Как сделать текстовый блок в Фотошопе. Как разместить текст в контуре. Как написать текст внутри фигуры. Как вставить текст внутри фигуры. Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Как сделать рамку для текста в фотошопе с помощью ободки и выделения — Photoshop
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить подробнее.
Если вы не знаете, как это сделать, здесь можете изучить подробнее.
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
ввод текста в область / Creativo.one
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:
При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:
Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:
Для добавления текста, просто начните печатать:
По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:
При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:
Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:
Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:
Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:
Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:
Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:
После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:
Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Как добавить текст в Photoshop и настроить шрифт или цвет
Может быть, вы начинаете группу, которая пока не может позволить себе маркетинговую команду для создания плакатов. Или, возможно, вы безумный владелец собаки, ищущий пропавшего щенка.
В любом случае, это бесспорно — умение наклеить текст на фотографию, безусловно, является полезным жизненным навыком.
А у пользователей Photoshop 2020 есть огромный выбор вариантов форматирования и дизайна, когда дело доходит до наложения текста на изображение.
Вот основные сведения, которые помогут вам начать добавлять текст в ваш следующий проект Photoshop.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США в Best Buy)
Как добавить текст в Photoshop1. Загрузите фотографию. В данном случае я скачал свое фото из Гугл Диск и перетащил изображение в Photoshop, перетащив его на значок, функция на компьютерах Mac.
Собака Напо (сокращенно от Наполеона) выглядит уравновешенной и готовой прославиться в Photoshop. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider2. Я выбираю изображение, на котором я могу легко выделить темные и светлые области для размещения текста. Однако, если вам нужно изменить фон, чтобы текст был более разборчивым, ознакомьтесь с нашей статьей «Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».
3. Щелкните значок на левой панели инструментов, который выглядит как заглавная буква «T.» шрифта с засечками. Выберите инструмент «Горизонтальный текст». Должно появиться текстовое поле с латинским текстом.
Латинский фиктивный текст предназначен в качестве полезного заполнителя, но часто может просто мешать и случайно остаться позади. Эмма Уитман / Business Insider
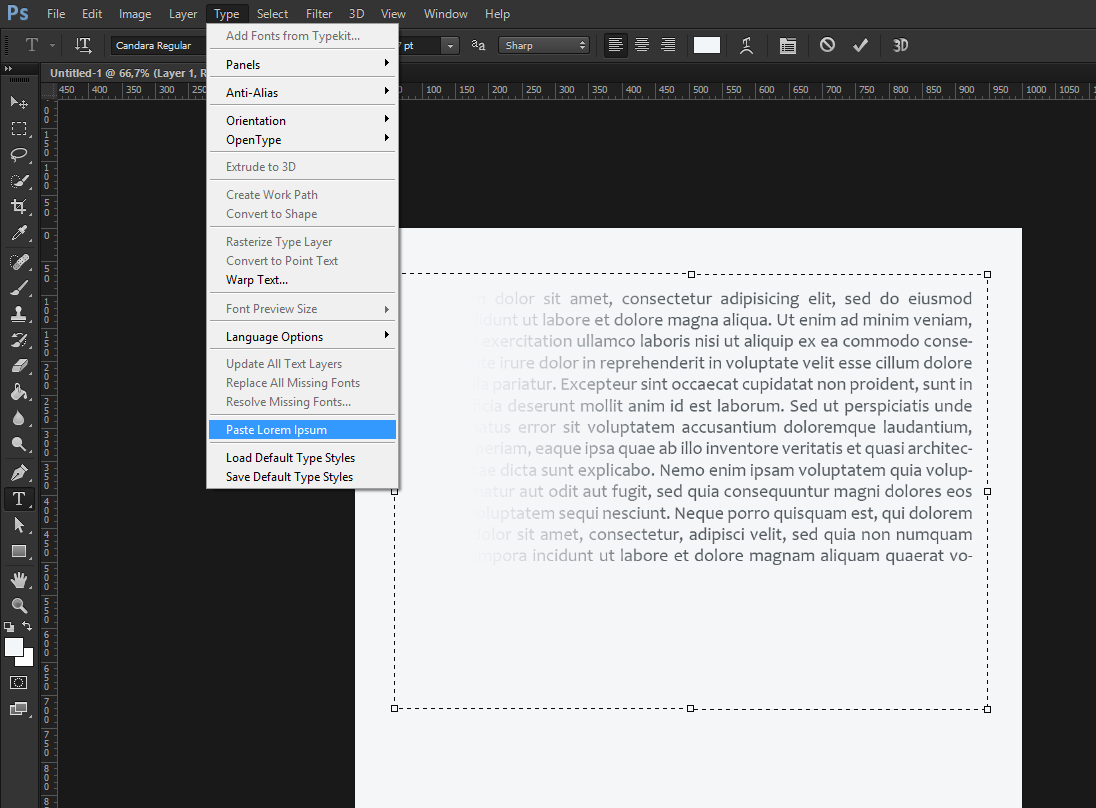
Эмма Уитман / Business Insider4. Чтобы быстро очистить включенный фиктивный текст «Lorem Ipsum», введите Ctrl или Command + A, а затем нажмите клавишу возврата или удалите, в зависимости от вашей операционной системы.
5. Отрегулируйте цвет шрифта так, чтобы он контрастировал с фоном (при необходимости), используя главную панель параметров. В центре горизонтального меню будет прямоугольная цветная плитка.
Для темного фона мне нужно использовать светлый текст. По умолчанию в фотошопе для текста используются черные чернила. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider6. Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать клавишу возврата или ввода или щелкнуть галочку на главной панели параметров, чтобы защитить свои изменения и дополнения.
7. На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
Просто PSA для всех, что Napo на самом деле не потеряно — не волнуйтесь.Эмма Уитман / Business Insider Обязательно сохраните вашу работу.
Даже если вы сохраняете каждый шаг во время навигации в Photoshop, вашему конечному продукту необходимо назначить дом на жестком диске вашего компьютера, внешнем диске или в облачной службе.
Как использовать Photoshop Text Tool для добавления текста
Основы Photoshop Text Tool
Вы можете использовать «текст» при проектировании в Photoshop разными способами.
Итак, давайте возьмем фотошоп «Текст» с панели инструментов.
Если щелкнуть и удерживать инструмент «Текст», можно увидеть различные типы инструментов для текста, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа». Но чаще всего мы будем использовать «Инструмент горизонтального типа».
Теперь просто нажмите на холст и увидите, что на панели слоев создается пустой текстовый слой.
Позвольте мне набрать «Guru99. com (бесплатное онлайн-образование)».
com (бесплатное онлайн-образование)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь, на панели параметров, некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые эффекты обычного шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Щелкните этот значок, чтобы открыть панель «персонажей».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и в «панели параметров», и гораздо больше параметров, таких как «кернинг», «отслеживание», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многие другие параметры, которые у вас есть. в этой панели, чтобы изменить ваши тексты.
в этой панели, чтобы изменить ваши тексты.
Теперь выделите текст двойным щелчком по текстовому слою и нажмите CTRL + T, чтобы «показать преобразование».
Текст можно перетаскивать и масштабировать без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите масштаб текста. когда вы нажимаете Enter, вы можете видеть, что размер шрифта текста также изменился.
Вы можете масштабировать текст вверх и вниз, как с изображением, но при этом не терять качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, а изменение размера текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выделите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифтов один за другим, просто щелкните имя стиля шрифта и оставьте его выделенным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифтов один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание для всей строки, щелкнув и перетащив этот значок.
Вы также можете установить интервал отслеживания между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, и ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пространство.
Вы можете использовать тот же ярлык, если хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменяя значения в параметрах «Масштаб по вертикали» и «Масштаб по горизонтали».
Текст на контуре
Итак, теперь давайте поговорим о тексте на контуре.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами контура, он выглядит как обычный курсор текстового инструмента, но когда я держу его над контуром, он изменится.И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь щелкните по этому пути, и вы сможете ввести свой текст, следуя по этому пути.
Также вы можете определить начальную и конечную точки текста на пути.
Итак, выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните здесь и перетащите курсор, чтобы вы могли видеть две разные точки.
Этот маленький крестик указывает, что это начальная точка текста, а маленький символ точки указывает, что это конечная точка текста. Так что вы не можете выйти из этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкнув и перетащив их.
Вы можете переворачивать текст вокруг контура вверх и вниз, перемещая курсор внутрь и из области контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом контуре, нарисованном инструментом «Перо».так что давай проверим.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, щелкните путь и начните печатать.
И вы видите, здесь у вас есть те же особенности, что мы видели ранее в тексте поверх контура формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Это можно сделать, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий контур».
Он преобразует ваш текст в путь, который вы можете легко изменить.
Выключите текстовый слой и посмотрите, как он образует контур вокруг текста.
И посмотрите, здесь, в «панели контуров», создается рабочий контур. Сначала сохраните.
Теперь, если вы хотите изменить траекторию, просто возьмите инструмент «Перо», выберите несколько контрольных точек, которые вы хотите переместить, и установите их должным образом, так что дизайн у вас в голове.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как вы хотите.
Вы можете увидеть, как я изменил шрифт и создал новый дизайн. Если я думаю, что работаю только со стилем шрифта, чтобы получить свой результат, тогда он не будет всегда успешным. какое-то время мы должны изменить текст в соответствии с нашим требованием.
Итак, вот некоторые особенности текстов в следующем видеоуроке, мы поговорим о «фильтрах».
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ ru / photoshopbasics / working-with-brush / content /
Введение
Инструмент Type позволяет вам добавить текст к вашему файлу. Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Для использования инструмента «Текст»:
- Найдите и выберите инструмент Тип на панели инструментов Инструменты . Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите желаемый шрифт и размер текста .
- Щелкните палитру Цвет текста , затем выберите нужный цвет в диалоговом окне.
- Щелкните и перетащите в любое место окна документа, чтобы создать текстовое поле .
- К вашему документу будет добавлен новый текстовый слой .
 Вы можете начать вводить текст, чтобы добавить текст к слою.
Вы можете начать вводить текст, чтобы добавить текст к слою.
Если вы хотите добавить в документ много текста, возможно, вам будет проще работать с с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста.В приведенном ниже примере мы добавили второй текстовый слой для слова , горы, .
Тип наконечника инструмента
- Если вы хотите, чтобы отредактировал текстовый слой, вам нужно дважды щелкнуть значок слоя на панели Слои . Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры на панели Control , чтобы выбрать другой шрифт или изменить размер и цвет текста.
- Для получения дополнительных параметров форматирования текста перейдите в окно , , затем выберите Символ , чтобы просмотреть панель Символ .

- Если вы хотите, чтобы переместили текст на , вам нужно выбрать инструмент Перемещение , щелкнуть и перетащить его в нужное место в окне документа.
Растрирование текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например Filters , вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст .
Растеризация означает, что текст будет преобразован в пиксели , что позволит вам делать настройки изображения, которые обычно не работают с текстом.Обратной стороной является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой. Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите растрировать его, просто нажмите Отменить , чтобы сохранить текстовый слой в его текущем формате.
Дополнительные ресурсы
Photoshop предлагает множество других способов настройки текста. Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
/ ru / photoshopbasics / чтение-гистограмма / содержание /
Как нанести текст на изображение в Photoshop
Фотография говорит тысячу слов, но правильная фотография с правильными словами может сказать намного больше.Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Как добавить текст к изображению в Photoshop
Хотя Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, у него есть ряд дополнительных инструментов помимо этого. Одним из наиболее важных является инструмент «Текст», и это самый простой способ добавить текст к изображению после того, как вы научитесь им пользоваться.
Откройте выбранное изображение в Photoshop. Вы можете перетащить его в главное окно или выбрать File > Open , чтобы найти ваше изображение, затем выберите Open , чтобы перенести его в Photoshop.
Когда он появится, внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Photoshop, включая создание этого классного эффекта «за пределами границ».
Когда вы будете готовы добавить текст, выберите инструмент Type в меню инструментов.Обычно он расположен в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент от увеличительного стекла.
Если вы не видите меню «Инструменты» на экране, возможно, вам нужно включить его. Для этого выберите Окно > Инструменты в меню верхней панели.
Выбрав инструмент Type , выберите или коснитесь в любом месте изображения, где вы хотите написать.
 Он создаст невидимое текстовое поле, в которое вы сможете ввести мигающий курсор.
Он создаст невидимое текстовое поле, в которое вы сможете ввести мигающий курсор.Кроме того, вы можете выбрать или коснуться и перетащить текстовое поле с более определенными границами.
Введите любой текст, который хотите добавить к изображению.
Не беспокойтесь, если текст слишком мелкий, неправильного цвета или даже невидимый. После того, как вы его напишете, вы сможете внести необходимые изменения.
Когда вы закончите писать, вы можете внести в него некоторые изменения. Выделите текст или коснитесь и перетащите.
Или нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором.
Если вы хотите изменить строку, в которой находится часть текста, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .

Когда вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана. Под панелью главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
Другие инструменты в этом меню позволяют вносить небольшие изменения в слова, чтобы сделать их резче или резче. Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Когда вас устраивают внесенные вами изменения, либо выберите отметку в конце верхней строки меню, нажмите Ctrl (или CMD ) + Enter , или выберите инструмент Move в в верхней части строки меню «Инструменты».
Если вы хотите внести изменения в текст после этого момента, вам нужно будет выбрать его снова. Снова выберите инструмент Type , затем выберите одно из слов или букв.
Будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле. Если это произойдет, нажмите , введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.
Как редактировать текст на изображениях
Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто измените его стиль и то, как он взаимодействует с вашим изображением. . Вот еще несколько советов, которые стоит учесть.
Изменить режим наложения текста
Чтобы создать изображение, подобное изображенному в заголовке этого руководства, вам необходимо настроить режим наложения текста. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Инструменты другого типа
Если вы выберете и удержите инструмент Type , вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
Соответственно, они позволяют писать вертикально, превращать текст в маску и делать это вертикально.Поиграйте с ними, чтобы увидеть, дают ли они желаемый эффект.
Параметры абзаца
Выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста. Они не являются строго обязательными для большинства правок, но могут дать вам больше контроля над текстом.
Растрировать
Если вы хотите отредактировать текст, чтобы получить эффекты, такие как контуры обводки, или просто настроить его так, как будто он такой же, как и любое другое изображение, вам сначала нужно его растеризовать. Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьНАЧАТЬ ОБУЧЕНИЕ Как добавить текст в Photoshop Elements 11
Синопсис: В этой статье мы рассмотрим, как добавить текст к изображению в Adobe Photoshop Elements 11 и как выполнить базовое форматирование этого текста.
Добавить текст к изображению в PSE 11 просто. Вы можете добавить одну строку текста или целый абзац, причем текст может быть горизонтальным или вертикальным. Вы также можете применять специальные эффекты, такие как обтекание фигуры текстом.
В этой статье мы увидим, как добавить текст к изображению. Затем мы отформатируем текст. Мы собираемся использовать вот это изображение.
Текст, который мы собираемся добавить, будет озаглавлен: «Велоспорт в лесу Гисборо».
Откройте изображение в редакторе PSE 11 и выберите экспертный режим. Один из инструментов на панели инструментов представлен большой буквой «T», которая представляет инструмент «Текст», иногда называемый инструментом «Текст». Щелкните по нему на панели инструментов, и под изображением появится панель параметров. На самом деле существует несколько связанных инструментов, включая инструмент «Горизонтальный текст», инструмент «Вертикальный текст» и инструмент «Текст в выделении». Выберите инструмент «Горизонтальный текст».
Если теперь навести курсор на изображение, вы увидите, что его форма похожа на вертикальный курсор с пунктирной линией вокруг него.Поместите его на изображение, где должен начинаться текст, удерживая кнопку мыши нажатой, перетащите фигуру для текста, который нужно ввести. Не имеет значения, слишком ли маленькая форма или слишком большая, поскольку мы можем исправить все, что не корректируется автоматически PSE 11 позже.
Отпустите кнопку мыши, и вы увидите текстовое поле на изображении со знакомыми значками фиксации (зеленая галочка) и отмены (красный без ввода) в правом нижнем углу фигуры.
Теперь щелкните в поле и введите требуемый текст.Цвет текста — текущий цвет переднего плана. Перед фиксацией или отменой вы можете настроить размер текстового поля, перетащив маркеры по его сторонам и углам. Когда вы наберете весь текст, выделите его, проведя по нему мышью с нажатой кнопкой, а затем отпустив ее. Теперь ваш заголовок должен быть полностью выделен аналогично этому.
Не снимая выделения с инструмента «Текст», вы увидите следующие параметры на панели под изображением.
Теперь их можно настроить для достижения необходимого форматирования. Вот некоторые из основных параметров:
• Шрифт. Он устанавливается здесь в Myriad Pro, но может быть изменен на любой шрифт на вашем компьютере с помощью стрелки раскрывающегося списка.
• Установлен стиль шрифта «Обычный», но его можно изменить на один из многих других, включая «Сжатый» или «Курсив».
• Размер шрифта 100 pt (пунктов) можно настроить для достижения желаемого эффекта, например, для размещения всего заголовка на одной строке.
• Группа из трех кнопок справа от размера шрифта обеспечивает выбор выравнивания по левому, центру или правому краю.
• Цвет текста можно изменить с помощью палитры цветов в PSE 11.
По мере настройки этих параметров вы также можете продолжать изменять размер текстового поля по мере необходимости с помощью маркеров изменения размера.
Сделав свой выбор и нажав кнопку фиксации, мое изображение с заголовком теперь выглядит следующим образом.
(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любое время.
По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любое время.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Инструмент горизонтального текста или Инструмент вертикального текста.
(Необязательно) Чтобы выбрать цвет текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Параметры выберите для шрифта , Размер , Стиль и Выравнивание .

Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
На панели инструментов щелкните инструмент «Тип ».
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.
Щелкните Да.
Текстовый слой удален.
Размещение текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов выберите инструмент перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст с помощью множества специальных художественных эффектов, в том числе тени, скоса и тиснения, а также наложения цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style »Blending Options . ..
..
Откроется диалоговое окно «Стиль слоя » .В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте требуемый выбор и настройте.
- Щелкните ОК.
Определение параметров смешивания
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, будто фон приподнят над текстом.
Внешнее свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.
Фаска и тиснение
Создает реалистичный трехмерный текст.
Атлас
Придает тексту блестящую гладкую поверхность.
Наложение цвета
Наложение текста на текст с сохранением светлых и теневых участков текста.
Наложение градиента
Наложение на текст градиентного цветового рисунка с сохранением светлых и темных участков текста.
Наложение рисунка
Наложение текста на узор с сохранением светлых и темных участков текста.
Ход
Добавляет вид линии, нарисованной по краю текста.
Как добавлять текст к изображениям и работать с фигурами в Photoshop Elements 15
Добавление текста к изображениям дает вам возможность проявить немного творчества или добавить инструкции или объяснения. В этой статье мы собираемся потратить время на изучение того, как добавлять текст к изображениям, а также на различные варианты, которые у вас есть при добавлении текста.
Ввод текста
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, идущий поперек изображения — или вертикальный текст, идущий сверху вниз.
Для добавления текста используйте инструмент «Текст». Он находится на панели инструментов и выглядит так:.
Инструмент «Горизонтальный текст» отображается по умолчанию.
Чтобы использовать инструмент «Вертикальный текст», перейдите на панель «Параметры инструмента», затем щелкните инструмент «Вертикальный текст», как показано ниже.
Давайте пока поработаем с инструментом «Горизонтальный текст».
Чтобы создать строку текста на изображении, сначала щелкните место на изображении, куда вы хотите вставить текст.
Вы увидите мигающий курсор и поле с зеленой галочкой и красным кружком внутри.
Просто начните печатать. Текст появится на вашем изображении.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста. О форматировании мы поговорим позже в этой статье.
О форматировании мы поговорим позже в этой статье.
Когда вы добавляете текст к изображению, добавляемый текст появляется на отдельном слое.
Создание текстовых полей для текста
Вы также можете создать текстовое поле для ввода текста.Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, куда вы хотите поместить абзац. Это создаст текстовое поле.
Теперь просто щелкните внутри текстового поля, чтобы начать печатать.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.
Форматирование текста
Форматировать текст так же просто, как перейти на панель «Параметры инструмента» и использовать предлагаемые там стандартные инструменты форматирования.
Взгляните на панель параметров инструмента горизонтального текста ниже.
Вы можете изменить тип шрифта.
Вы также можете установить стиль шрифта или изменить размер шрифта.
Щелкните раскрывающийся список «Цвет», чтобы выбрать цвет шрифта.
Щелкните раскрывающийся список интерлиньяж, чтобы установить интервал.
Сделайте текст полужирным, курсивом или подчеркнутым.Вы даже можете зачеркнуть текст.
Кроме того, вы можете выровнять текст по левому краю, по центру или по правому краю.
Нажмите первую кнопку ниже, чтобы изменить ориентацию текста. Это преобразует горизонтальный текст в вертикальный текст — и наоборот. Нажмите вторую кнопку, чтобы деформировать текст.
На панели «Параметры инструмента» установите параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Чтобы отформатировать текст, просто удерживайте мышь и перетащите ее поверх текста, который появляется на вашем изображении. Это выделяет текст, как показано на рисунке ниже.
Это выделяет текст, как показано на рисунке ниже.
Примените любое форматирование к тексту, затем нажмите зеленую галочку (как показано выше), когда закончите.
Выбор и перемещение текста
Добавив текст на изображение, вы можете переместить его в другое место на изображении. Помните, что ваш текст — это отдельный слой.Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Чтобы переместить слой, мы выбираем его на панели «Слои», затем щелкаем инструмент «Перемещение» на панели «Инструменты». Выглядит это так:.
На следующем снимке вы можете увидеть наш текстовый слой на панели «Слои».
Чтобы переместить текст, лизните маленький кружок в центре текстового поля (как показано ниже).
Перетащите текстовое поле в новое место.
ПРИМЕЧАНИЕ: Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто дважды щелкните мышью внутри текстового поля. Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Создание маски типа
Если вы перейдете на панель «Параметры текстового инструмента», вы заметите, что есть также инструмент «Маска горизонтального текста» и инструмент «Маска вертикального текста». Это позволяет вам создать выделение из текста.
Для создания маски типа:
- Выберите слой, в котором вы хотите отобразить выделение. Не используйте текстовый слой.
- Выберите инструмент «Маска для горизонтального текста» или «Маска для вертикального текста».
- Выберите любые дополнительные параметры на панели «Параметры инструмента».
- Введите текст.
- Теперь маска типа отображается поверх активного слоя.
Вы можете увидеть маску типа на изображении ниже.
Вы также можете использовать маску типа, чтобы позволить фоновому изображению просвечивать в тексте, выбрав Правка> Вырезать. Вы также можете использовать выделение текста так же, как любое другое выделение в Elements.
Вы также можете использовать выделение текста так же, как любое другое выделение в Elements.
Текст на инструменте «Форма»
Инструмент «Текст на фигуре» позволяет набирать текст на фигуре. Для этого выберите инструмент «Текст на фигуре» на панели «Параметры инструмента». Выглядит это так:.
Затем выберите нужную форму на панели параметров инструмента:
Выберем бабочку.
Перетащите изображение туда, куда вы хотите добавить форму.
После добавления формы наведите указатель мыши на край формы, пока курсор не превратится в двутавровую балку.
Введите свой текст.
По завершении нажмите зеленую кнопку с галочкой.
Текст в инструменте выделения
Инструмент «Текст в выделении» находится на панели предварительных настроек инструмента «Текст». Выглядит это так:
Инструмент «Текст в выделенном фрагменте» позволяет вводить текст в выделенном фрагменте.
Чтобы ввести текст в выделенном фрагменте, щелкните инструмент «Текст в выделенном фрагменте», затем перетащите указатель мыши на желаемый выделенный фрагмент.
Щелкните зеленую галочку, когда закончите делать свой выбор.
Теперь наведите указатель мыши на выбранную область (пунктирная линия), пока не увидите, как курсор превращается в двутавровую балку. Начните набирать текст. Текст будет плавно перемещаться по выделенному фрагменту.
Текст на инструменте произвольного пути
Каждая фигура на изображении содержит путь.Путь — это серия точек, соединяющих изображение вместе. Если вы когда-нибудь играли в связку точек, когда были ребенком, то можете точно представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по произвольному пути.
Давайте узнаем как.
Щелкните инструмент «Текст на произвольном контуре» на панели «Параметры инструмента». Выглядит это так:
Затем перетащите контур на изображение.
 В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!

 При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
 Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.