Как вставить рамку в Фотошопе 🚩 вставить фото в рамку фотошоп 🚩 Компьютеры и ПО 🚩 Другое
Вам понадобится
- — программа Photoshop;
- — шаблон;
- — изображение для вставки в шаблон.
Инструкция
Откройте шаблон в графическом редакторе. Если вам попался шаблон в формате psd, дважды кликните по иконке этого файла. Файлы psd по умолчанию ассоциируются с Photoshop, поэтому шаблон откроется именно в этой программе.
Некоторые файлы шаблонов сохраняются со скрытыми слоями. Иначе говоря, открыв файл, вы видите только белый или прозрачный фон. Это можно поправить, включив отображение слоев. Чтобы это сделать, щелкните по пиктограмме в виде глаза слева от каждого слоя в палитре слоев.
Загрузите в Photoshop картинку, которую собираетесь подставлять в шаблон. Можете перетащить файл с картинкой в окно редактора при помощи мышки, можете вызвать диалоговое окно для открытия файла комбинацией клавиш Ctrl+O.
Вставьте свое изображение в шаблон. Для этого выделите всю картинку клавишами Ctrl+A и скопируйте ее в буфер обмена комбинацией Ctrl+C. Кликните мышкой по окну с открытым шаблоном и вставьте в него скопированное изображение горячими клавишами Ctrl+V.
Может обнаружиться, что ваше изображение намного меньше шаблона. В этом случае лучше уменьшить слои шаблона, чем увеличивать вставленную фотографию, которая при масштабировании заметно потеряет в качестве. Чтобы уменьшить слои шаблона, не трогая фотографии, зажмите клавишу Ctrl и по очереди щелкните мышкой по всем слоям шаблона. Таким образом вам удалось выделить эти слои.
Для изменения размера выделенных слоев примените команду Scale из группы Transform меню Edit. Под главным меню появится панель с настройками трансформации. Щелкните по кнопке Maintain aspect ratio, которая находится между полями со значениями ширины и высоты. Это позволит вам пропорционально уменьшить шаблон. Введите новое значение в поле ширины или высоты. При этом второе значение тут же изменится. Дважды нажмите клавишу Enter.
Кликните по слою с фотографией, которую вставляете в шаблон. Если нужно, переместите слой с фотографией ниже или выше в палитре слоев. Если фотография закрывает какие-то детали шаблона, которые должны быть видны в итоговой картинке, переложите фотографию вниз. Для этого достаточно переместить слой при помощи мышки.
Выберите инструмент Move Tool и с его помощью сдвиньте вставленное изображение так, чтобы оно естественно смотрелось в шаблоне. Если нужно, подкорректируйте наклон картинки командой Rotate из той же группы Transform.
Слейте слои командой Flatten Image из меню Layer и сохраните полученное изображение в формате jpg командой Save As из меню File.
www.kakprosto.ru
Как сделать рамку в фотошопе вокруг фотографии или вставить готовую
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
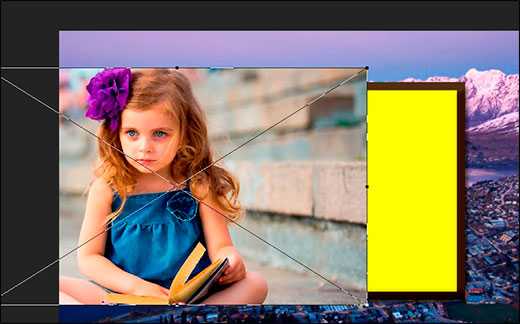
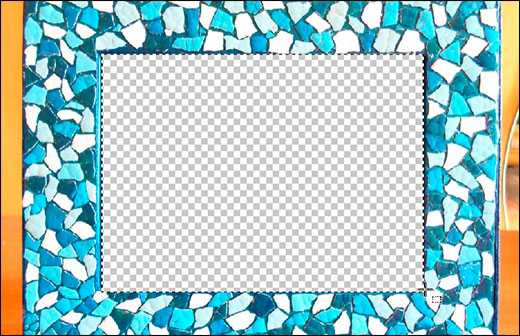
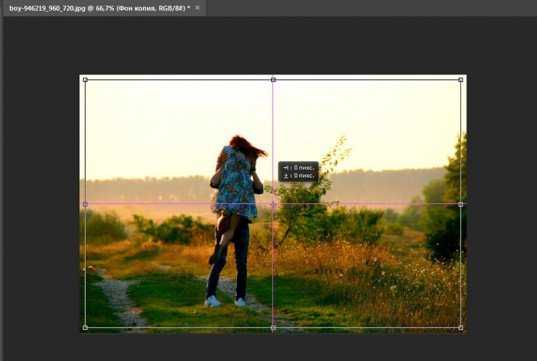
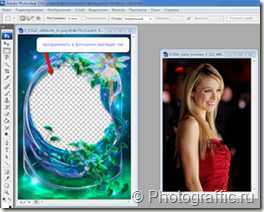
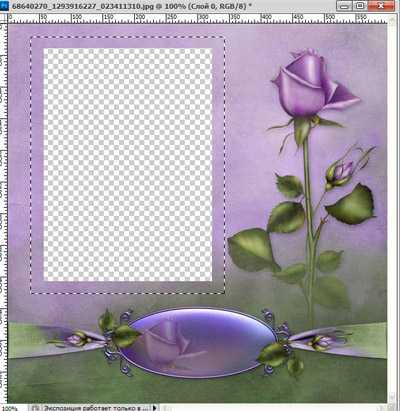
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.


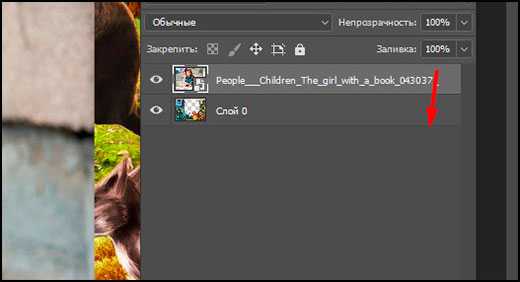
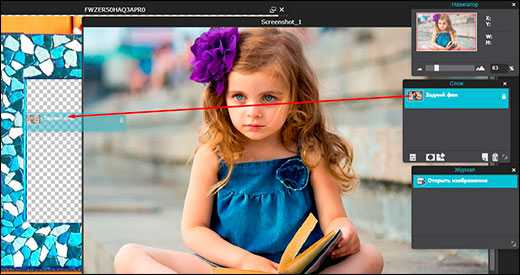
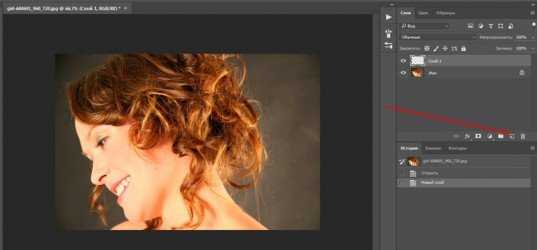
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
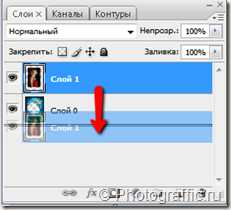
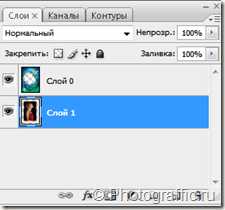
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.

- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.

Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.

Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
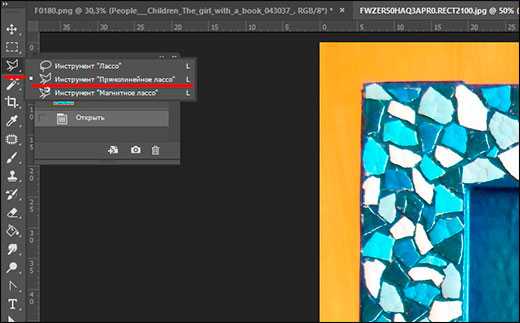
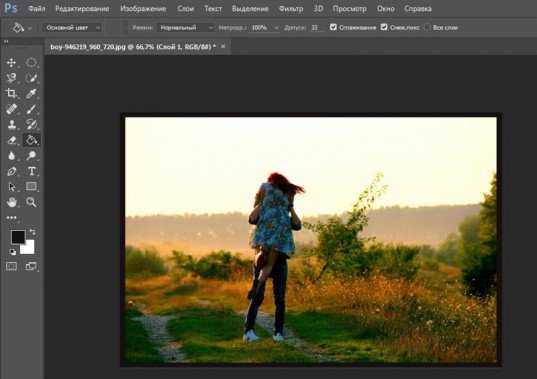
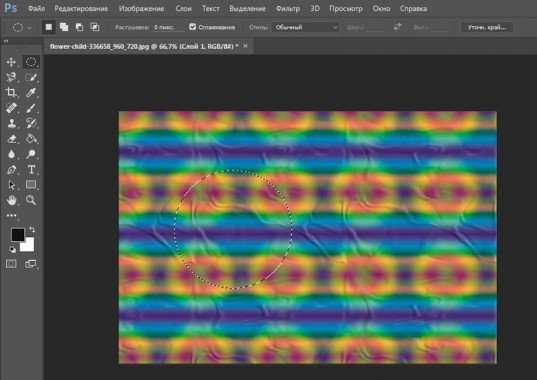
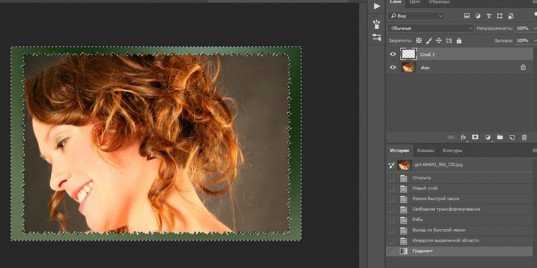
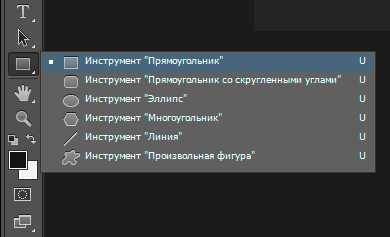
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.

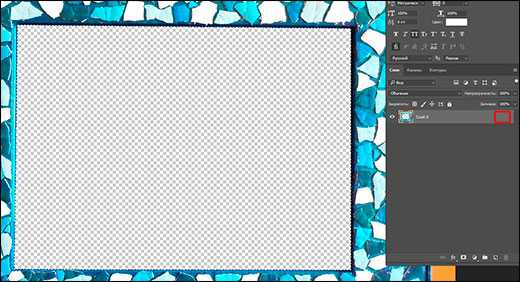
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.

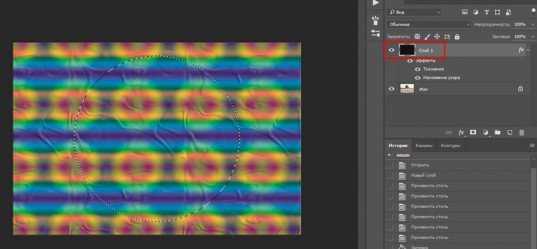
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.

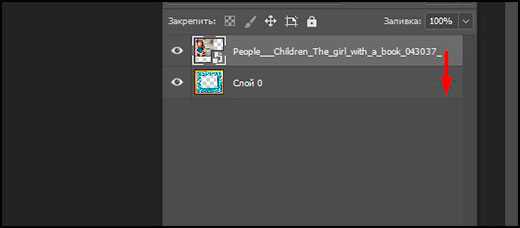
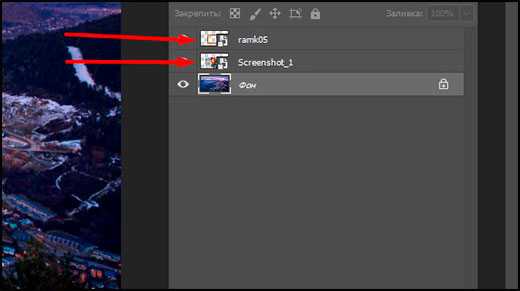
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.

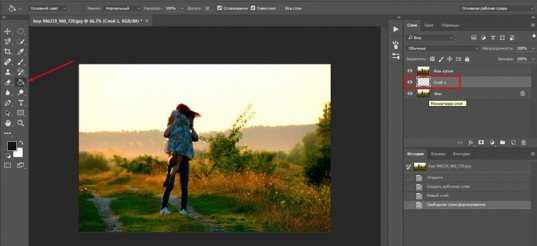
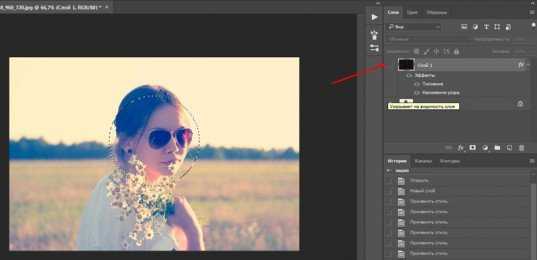
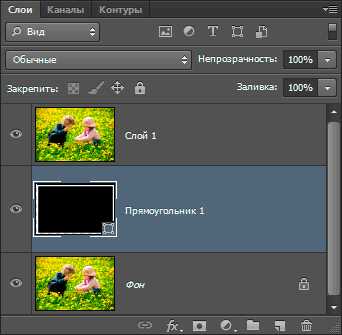
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
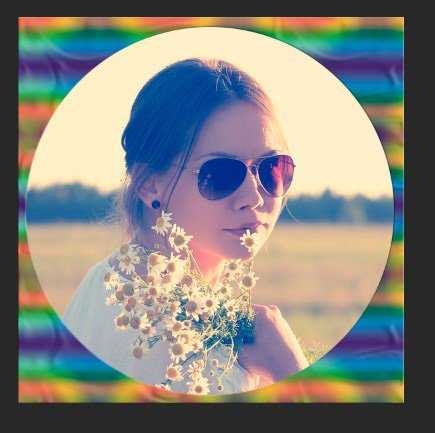
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.

Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
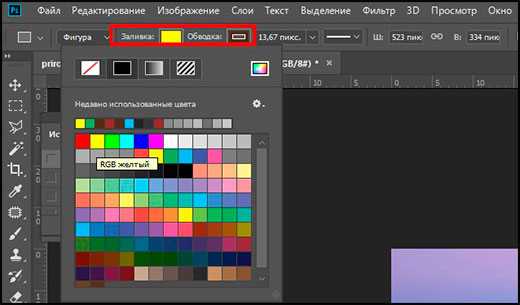
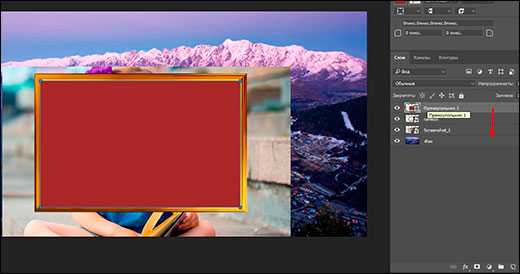
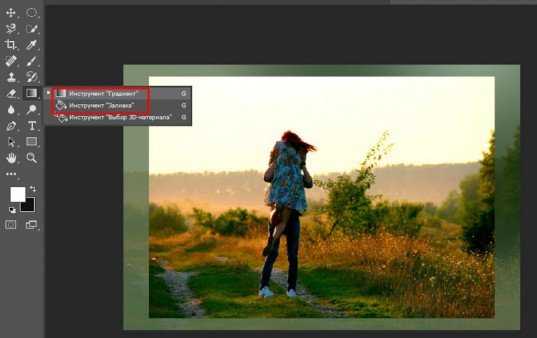
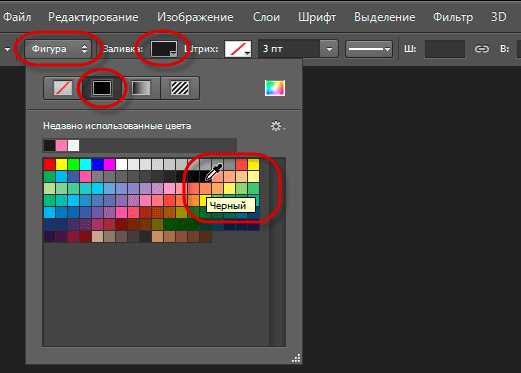
- Идем в инструмент «Фигуры» и берем «Прямоугольник». После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.

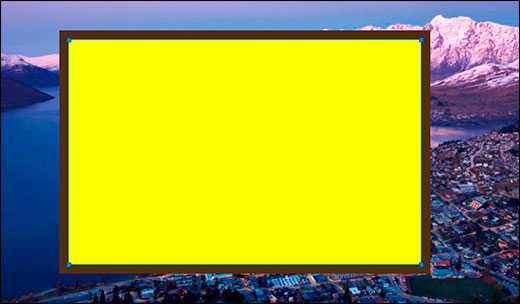
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура».

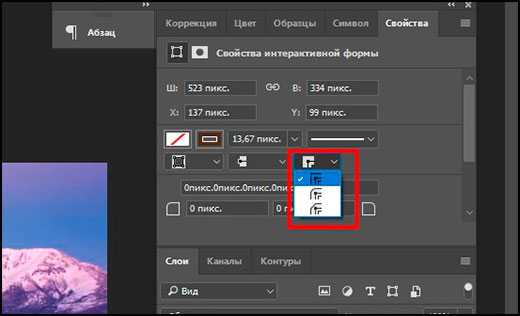
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.

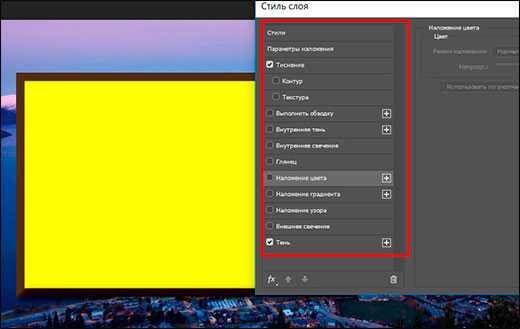
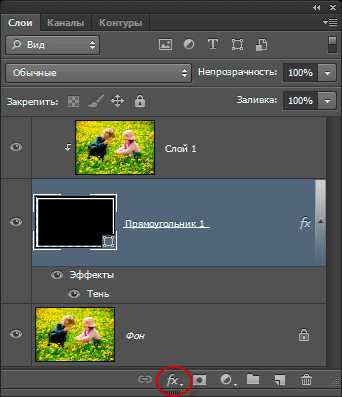
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.

- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.

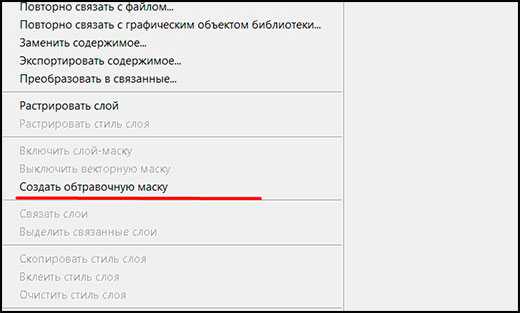
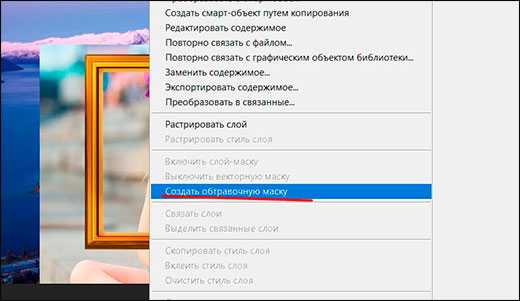
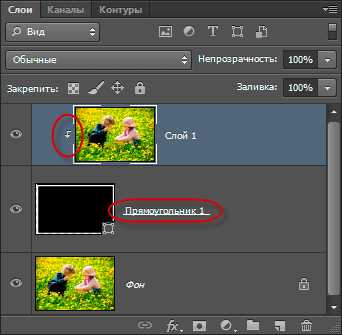
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску». Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.

- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.

Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.

Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.

- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник». После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.

- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску».

Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.

Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
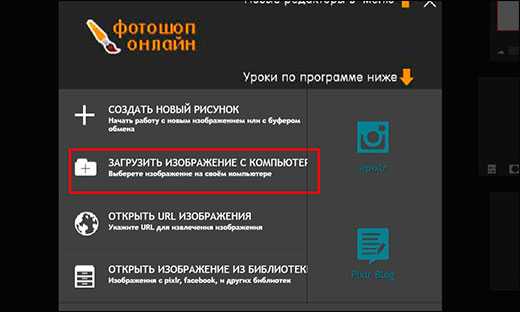
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.

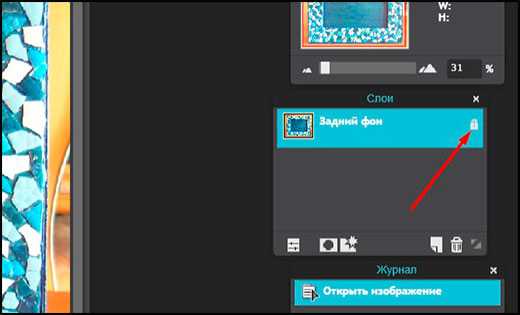
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.

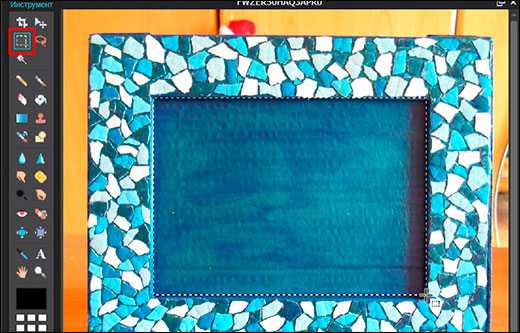
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.

- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.

- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.

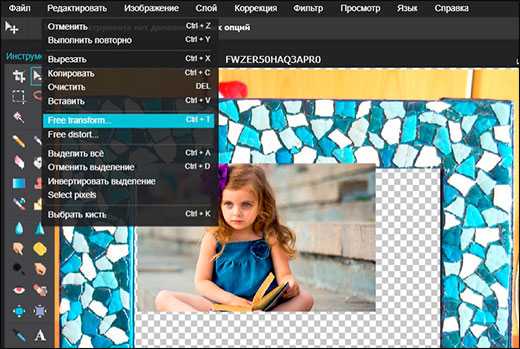
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform».

- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.

- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.

Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки. Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
koskomp.ru
Как сделать в фотошопе рамку: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.

Поэтому, сегодня я расскажу вам как сделать в фотошопе рамку. Все способы, которые я приведу в этой статье, довольно простые, справится даже новичок. Если вы не слишком уверены или не доверяете собственному вкусу, то даже в этом случае, я подскажу что делать. Ну что ж, приступим?
Способ, который позволит быстро сделать рамку одного цвета
Я работаю в Adobe Photoshop CC. Типа очень современная программа для крутых дизайнеров. Если вы используете CS6 или CS5, то урок все равно вам подойдет. В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
Итак, открываем изображение.

Выделяем его при помощи клавиш CTRL+A, как в Word.

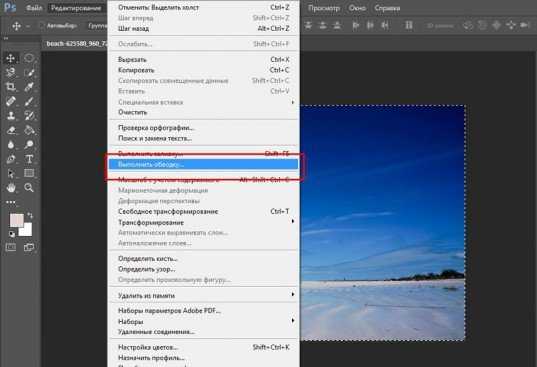
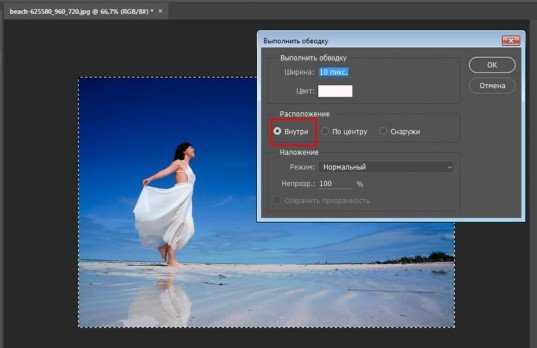
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.

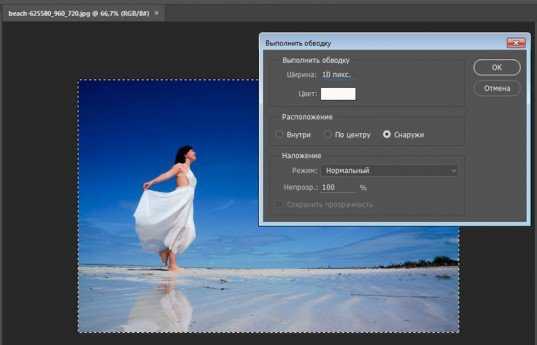
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.

Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?

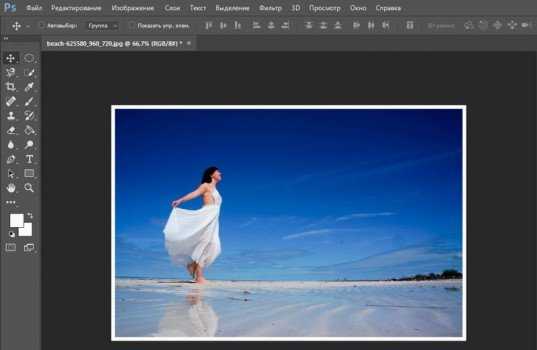
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.

Метод, благодаря которому можно применять к рамке различные цвета и градиенты
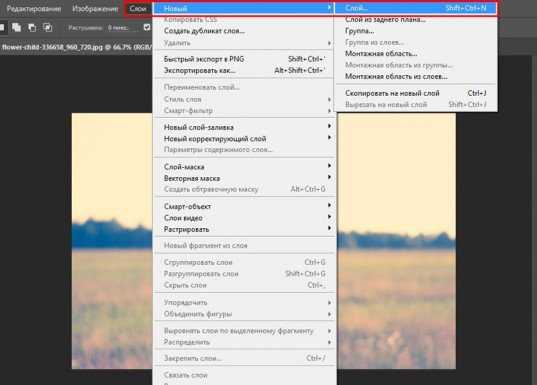
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.

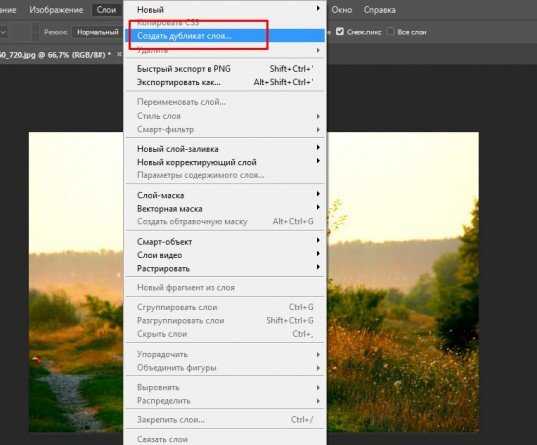
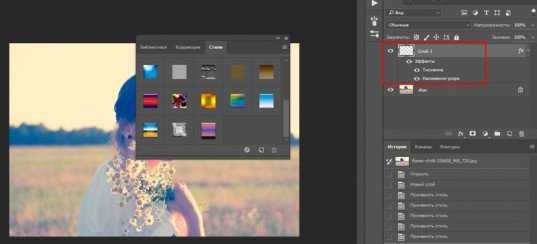
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.

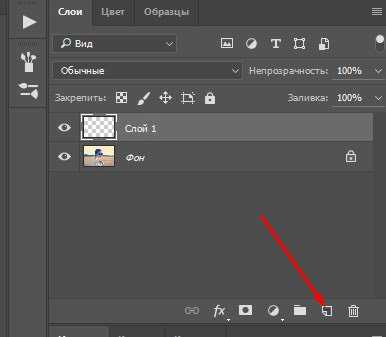
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.

Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.

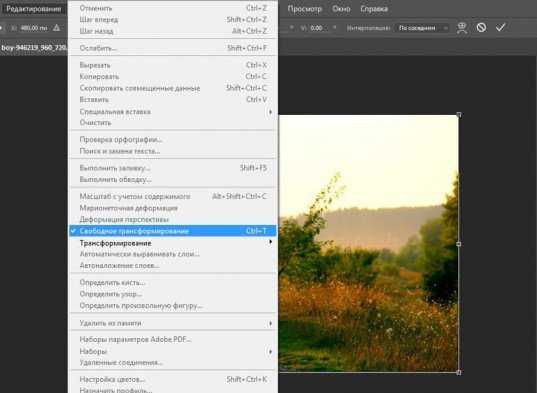
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.

Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.

Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.

Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.

Готово.

На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.

Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.

Создание стильных фигурных рамок
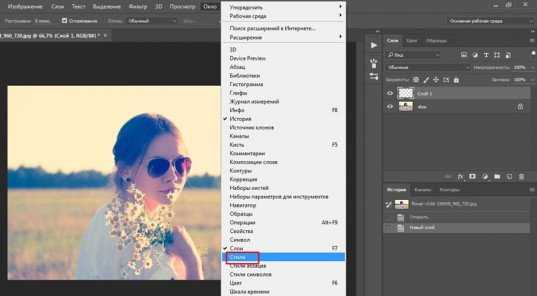
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.

Или используя быструю кнопку в меню справа.

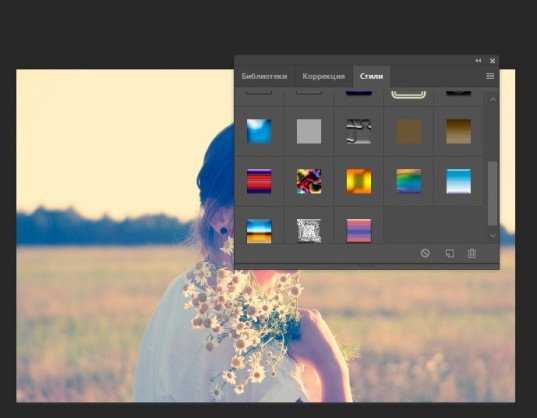
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».

Откроется дополнительное меню со стилями. У меня их не много.

Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles. Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.

Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.

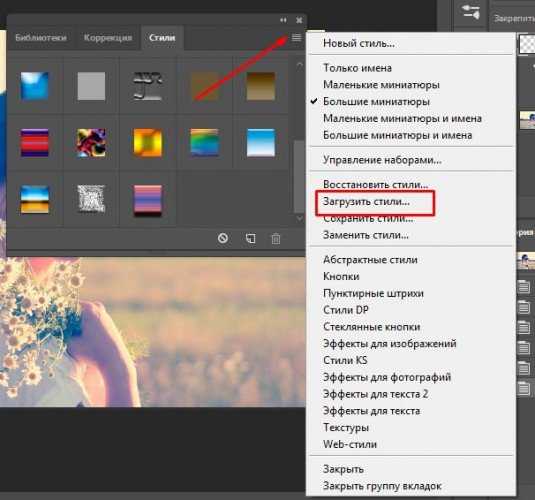
Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.

После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.

Кликните по заливке.

Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.

Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.

Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.

Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.

А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.

Когда будете готовы нажмите Del.

Можно обрезать края.

Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.

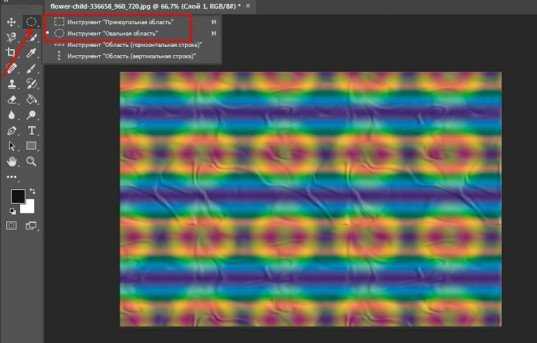
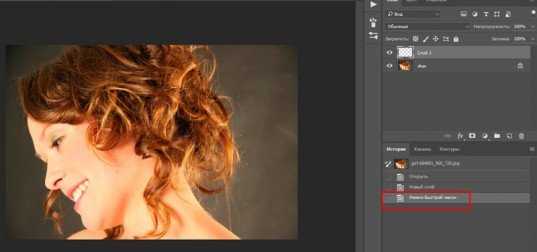
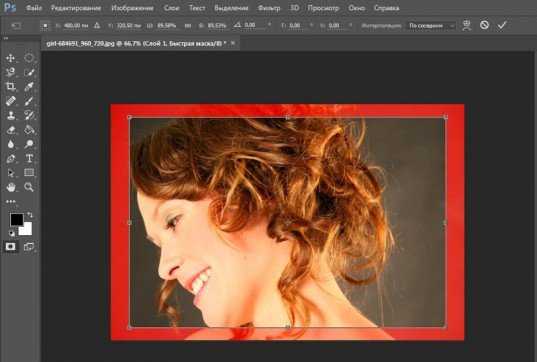
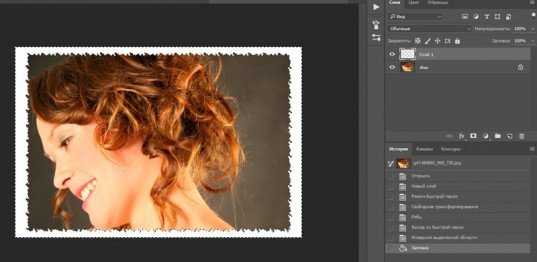
Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.

Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.

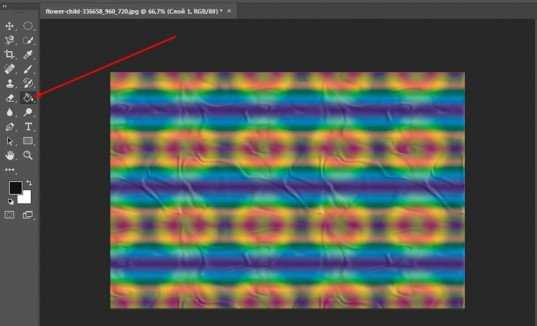
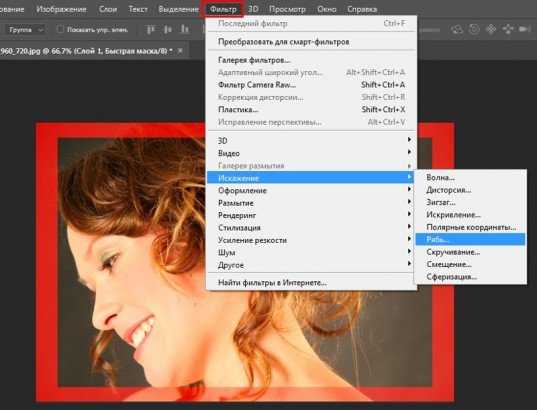
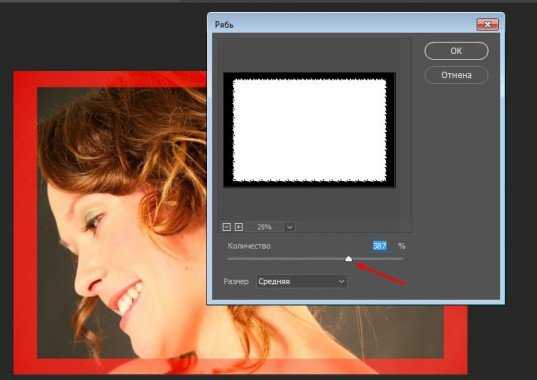
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.

Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.

Это пока еще не все. Нажимаем на Q.

Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.

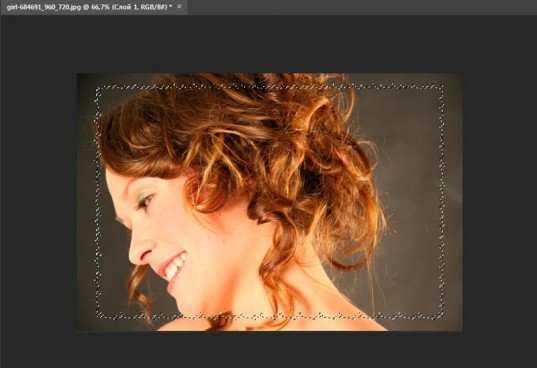
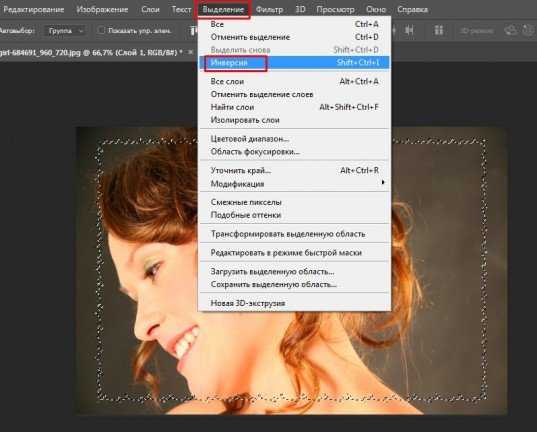
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.

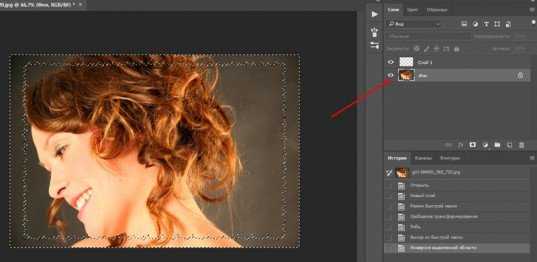
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.


Или один цвет.

Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.

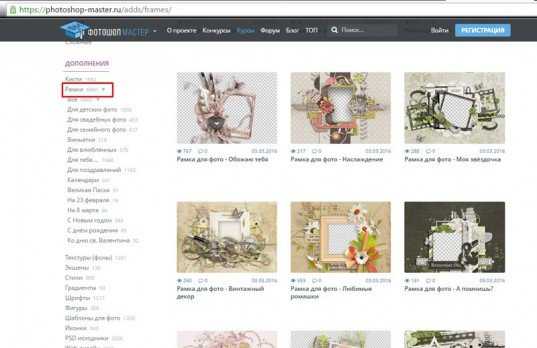
Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.

Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www.photoshop-master.ru/lessons
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».

Если вам понравилась эта статья – подписывайтесь на рассылку, группу Вконтакте и получайте больше полезной информации о заработке в интернете.
Успехов в ваших начинаниях и до новых встреч!
start-luck.ru
Как вставить фото в рамку в фотошоп
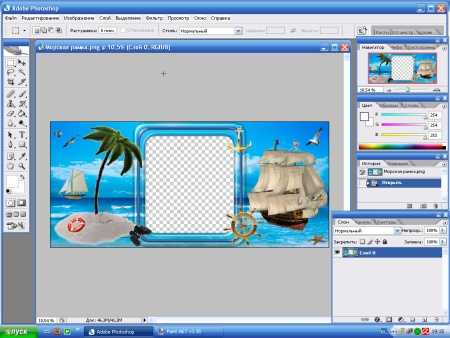
Для того, чтобы вставить фото в рамку нам понадобится рамка в формате PNG или PSD. Внутренняя часть (через которую будет проглядывать наше фото) у нее должна быть прозрачной. Если открыть такую рамку в фотошопе, то прозрачная часть рамки будет выглядеть в клетку, подобно шахматной доске:

Этапы:
1. Открыть в фотошопе наше фото и рамку Файл (File) – Открыть (Open) …
Можно одновременно открыть несколько фотографий в фотошопе из одной папки, удерживая клавишу Ctrl на клавиатуре.
Если документы с изображениями наслоятся друг на друга, то их можно перемещать, поставив курсор на верхнюю часть документа.
2. Наша задача совместить две картинки. Они могут различаться по размерам. Внизу документа обычно указан процент истинного размера изображения и помогает нам ориентироваться примерно в соотношении картинок по размеру. Более точно размер изображения можно определить так: сделать активным документ с изображением, для этого щелкаем по нему мышкой в любом месте и выбираем команду из меню Изображение (Image) – Размер изображения (Size Image).
Перетаскиваем при помощи инструмента “перемещение” (Moove Tool) фотографию на рамку (так как рамка большего размера, чем фото, и если сделать наоборот, то часть рамки автоматически обрежется). Вот так это будет выглядеть:
Теперь в палитре слоев ставим курсор на слой c фотографией и перемещаем его под слой с рамкой:


Подогнать 2 картинки по размеру несложно. Для этого отключаем глазик напротив слоя рамки в палитре слоев, и он становится невидимым:

и выделяем при помощи прямоугольного выделения фотографию.
Включаем видимость слоя рамки. Изменяем масштаб фотографии девушки при помощи команды Редактирование (Edit) – Трансформирование (Transform) – Масштабирование (Scale). В настройках команды под горизонтальным меню обязательно нажимаем на замок (на скриншоте обозначен синим), который позволит сохранить пропорции изображения:
При помощи инструмента “Перемещение” (Moove Tool) перемещаем фотографию девушки относительно рамки, выбирая наиболее удачное положение. Не забудьте, что при этом должен быть активирован слой с фотографией девушки. Это видно в палитре слоев, активный слой выделен синим цветом. Вот что должно получиться в итоге:
3. Осталось сохранить полученное фото в рамке на компьютер в формате jpg или другой на ваше усмотрение.
Видеоурок
vgrafike.ru
Вставляем фото в рамку с помощью Photoshop
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
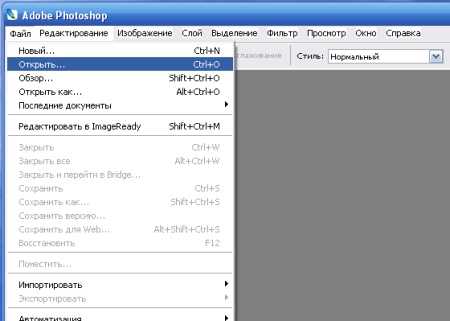
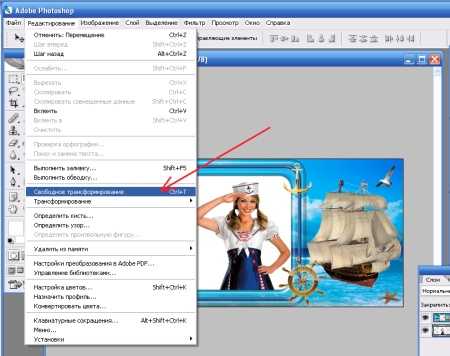
Открываем программу Adobe Photoshop. Заходим Файл — Открыть

и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:

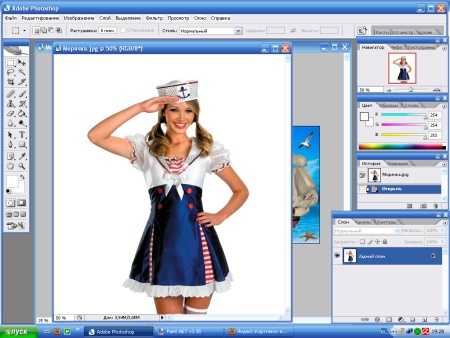
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.

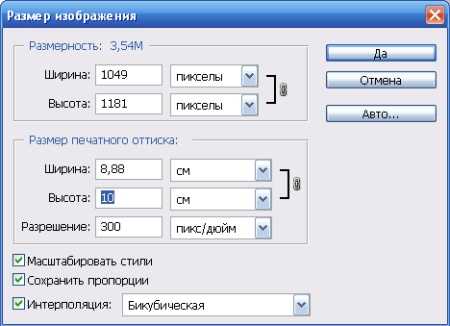
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:

При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
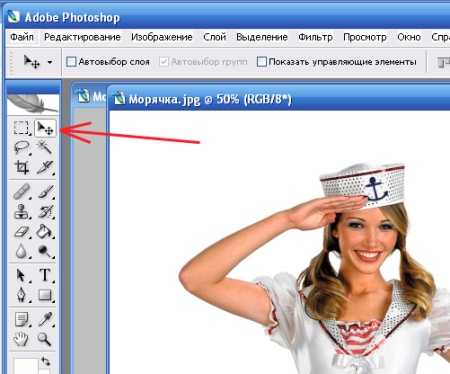
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»

после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать:

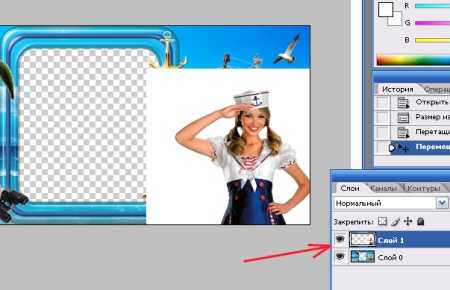
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):

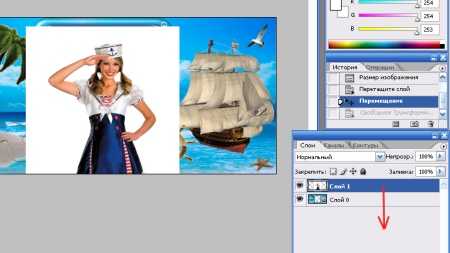
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:

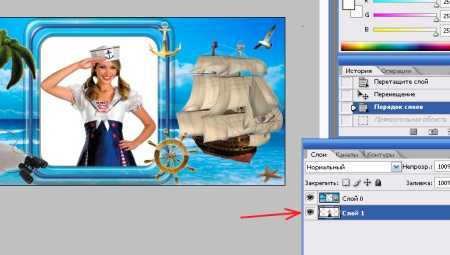
Слои поменялись местами и, наша морячка «спряталась» за рамку:

Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:

Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:

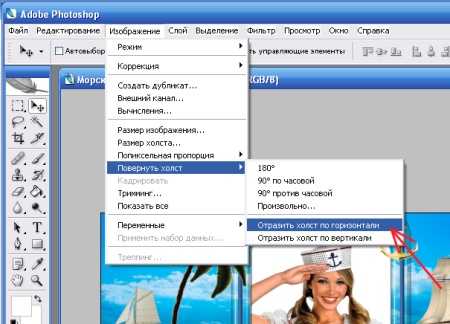
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:

Наш шаблон готов!

Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
sublimaster.ru
Как сделать рамку в фотошопе. |
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.

Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку, используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.

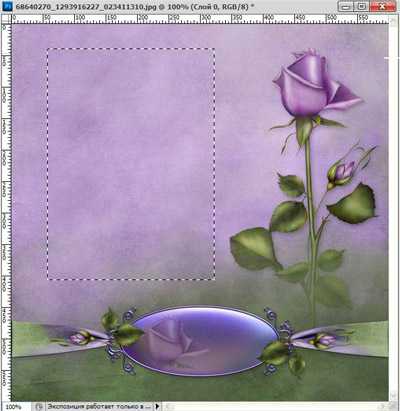
2-На панели инструментов выбрать инструмент «прямоугольная область» и сделать на фото выделение в виде прямоугольной рамки. Как работать с этим инструментом, смотрите инструменты выделения.

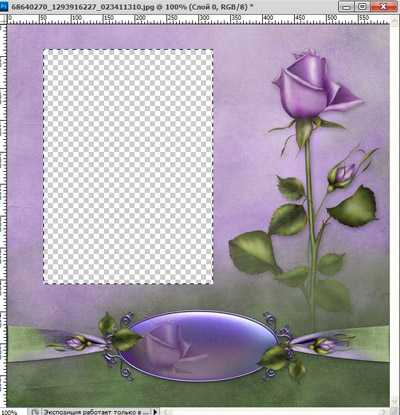
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.

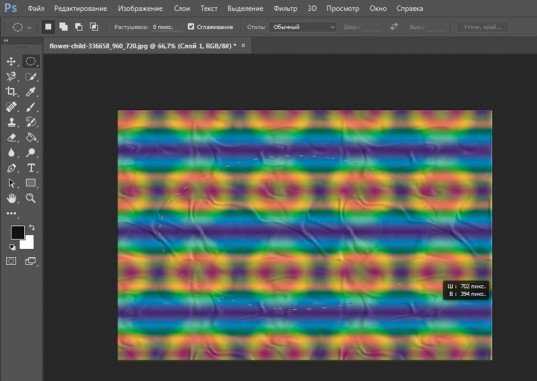
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».

5-Слой-новый-скопировать на новый слой.

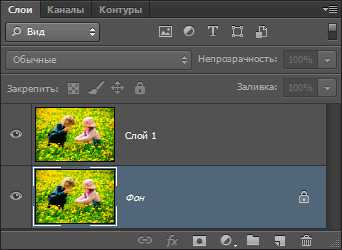
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,

то увидите рамочку.

6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
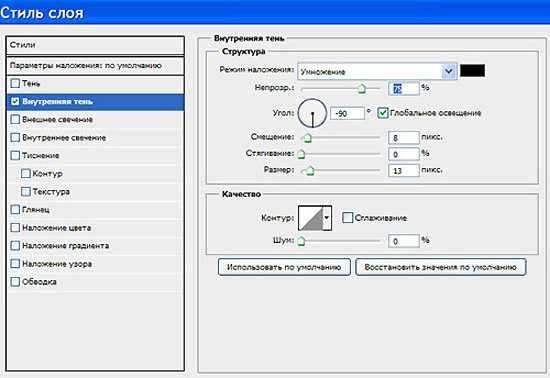
7-Слой-стиль слоя-внутренняя тень, параметры такие.

На фотографии получилась рамочка.

Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.

9-Редактирование-определить узор. В появившемся окне «ok».
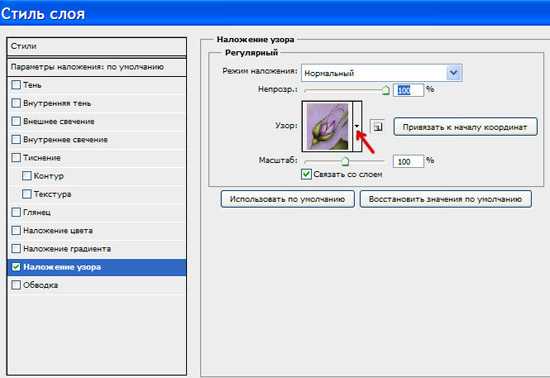
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.

А на рамочке появится узор.

Добавим рамочке тени.
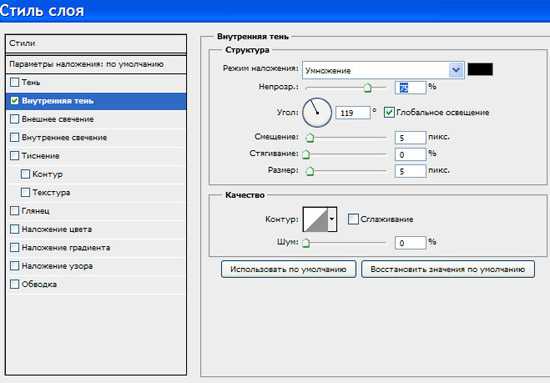
11-Слой-стиль слоя-тень. Параметры такие.

Рамочка отделилась от фона. (Этого шага можно и не делать).

Сделать рамку в фотошопе можно не только прямоугольную, но и овальную, и круглую, и квадратную, и в виде других фигур.
Сохраните файл в png 24 и потом сюда можно будет вставить фотографию.
kalejdoskopphotoshopa.ru
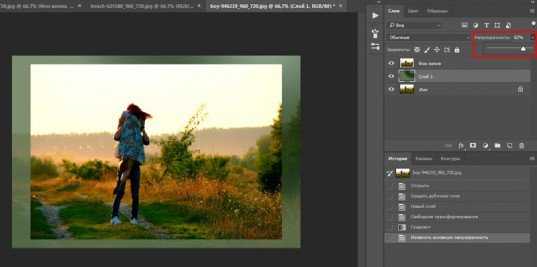
Вставляем фото в рамку из фото в Photoshop CS6
Шаг 1: Дублируем фоновый слой
Как всегда, в начале работы, продублируем фоновый слой для того, чтобы не изменять оригинал.
Вот как теперь выглядит панель слоёв, над фоновым слоем находится его копия:

Шаг 2: Создаём форму для меньшего фото
На инструментальной панели выберите инструмент «Прямоугольник» (Rectangle Tool), убедитесь, что Вы не перепутали его с инструментом «Прямоугольное выделение» (Rectangular Marquee Tool). Вот как выглядит на инструментальной панели «Прямоугольник» (Rectangle Tool):

Когда «Прямоугольник» выбран, создадим прямоугольную фигуру вокруг основных деталей фото, и эта фигура станет основой для «уменьшенной» версии изображения. Но перед созданием фигуры нам следует задать некоторые настройки для инструмента «Прямоугольник» в панели параметров в верхней части окна Фотошопа.
Во-первых, установить опцию «Режим инструмента» (Mode) на значение «Фигура». Кроме того, зададим тип и цвет заливки фигуры. Кликаем по квадратику «Заливка» (Fill), расположенному справа от «Режима инструмента», откроется панель, где мы можем выбрать тип заливки фигуры — сплошной цвет, градиент, узор, или вообще ничего. Нажмите на «Сплошной цвет» (Solid Color) и выберите чёрный. Хотя, технически, как мы увидим далее, мы можем выбрать любой цвет, сам цвет не имеет значения. Нажмите Enter для закрытия панели:

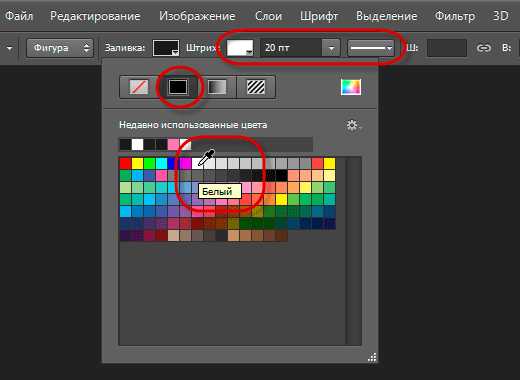
Теперь зададим цвет обводки фигуры. Опция обводки в виде сплошной и пунктирной линии появилась только в CS6. кликнем по квадратику «Штрих» (Stroke), расположенному справа от заливки, откроется панель, идентичная выбору вида и цвета заливки.
Нам осталось выбрать тип и толщину обводки. Вводим в окошко значение 20 пт (толщина обводки зависит от размера исходного фото) и оставляем заданный по умолчанию тип — непрерывная линия:

После того, как мы закончили с настройками, создадим прямоугольник. Для этого надо провести курсором мыши косую черту по диагонали, при этом будет отображаться контур будущей фигуры:

Когда мы отпустим клавишу мыши, Photoshop создаст фигуру:

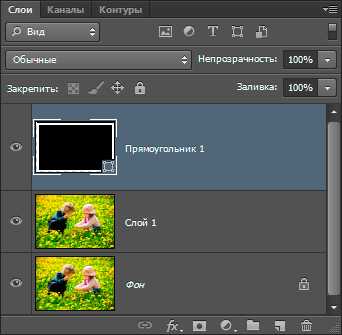
Если мы посмотрим на панель слоёв, увидим, что Photoshop разместил слой с прямоугольником непосредственно над «Слой 1»:

Шаг 3: Изменяем толщину обводки, если это необходимо
Если белая обводка вокруг фигуры выглядят либо слишком толстой или слишком тонкой для границы фото, не трудно изменить её размер. Убедитесь, что в инструментальной панели по прежнему выбран «Прямоугольник» (Rectangle Tool) и в панели слоёв активен (выделен синим цветом) слой с прямоугольником.
Затем нажмите на маленькую стрелку непосредственно справа от текущего размера толщины обводки в панели параметров. Это действие откроет маленький ползунок, который Вы можете перетащить влево или вправо для увеличения/уменьшения ширины обводки. Изменение толщины показывается в реальном времени в окне рабочего документа. Я собираюсь уменьшить ширину обводки, примерно до 14 пт, н я работаю на изображении с высоким разрешением, на изображениях же с более низким разрешением, скорее всего, потребуется меньшее значение:
Нажмите на клавишу Enter, когда зададите рамке желаемую ширину. Вот моё изображение после изменения, я сделал полоску немного тоньше:

Шаг 4: Перемещаем слой с фигурой под «Слой 1» и выбираем «Слой 1»
На данный момент слой с формой полностью перекрывает вид всех изображений, находящихся под ним в панели слоёв. Чтобы это исправить, мы должны переместить слой с формой вниз и поместить его между «Фоном» и «Слой 1». Подробнее про перемещение слоёв в панели слоёв описывается здесь. После перемещения наша панель должна выглядеть так:

Кликаем по верхнему на данный момент в панели «Слой 1» для его активации, он должен подсветиться синим.
Теперь в окне рабочего документа мы видим только оригинальную фотографию, и она перекрывает прямоугольник:

Для того, чтобы визуализировать прямоугольную форму с рамкой, применим обтравочную маску к «Слой 1», нажав комбинацию клавиш Ctrl+Alt+G.
В палитре слоёв произошли некоторые изменения отображения:

А вот как теперь выглядит наш рабочий документ:

Шаг 5: Задаём стиль (тень) слою с рамкой
Переходим на слой с прямоугольником и зададим ему стиль слоя «Тень» (Drop Shadow):

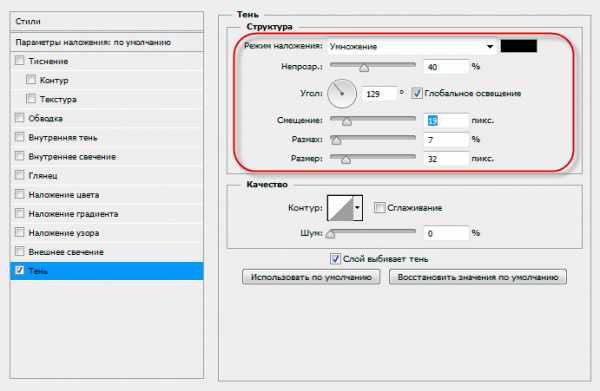
Параметры «Тени» зависят от размера изображения, у меня взяты такие:

Шаг 6: Поворот слоя с рамкой
У нас по прежнему должен быть активным слой «Прямоугольник». Повернём его при помощи инструмента «Свободная трансформация», для активации этого инструмента нажимаем комбинацию клавиш Ctrl+T:

Для применения действия инструмента нажимаем Enter.
Шаг 7: Стилизация фона
Для завершения нашего эффекта давайте сделаем из фонового слоя стильное чёрно-белое, а, вернее, монохромное, изображение.
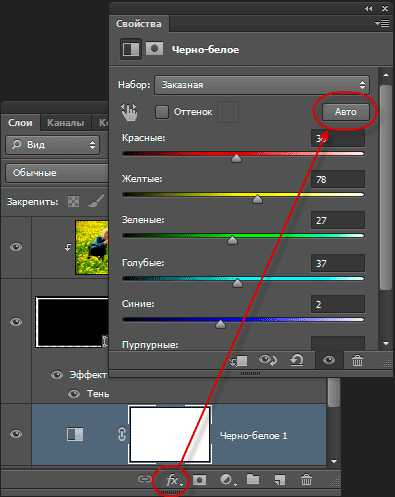
Способов создать черно-белое изображение из цветного существует огромное количество, некоторые из них Вы можете узнать из этого цикла статей. В данном примере мы применим корректирующий слой «Чёрно-белое» (Black & White), где нажмём кнопку «Auto»:

Собственно, на этом всё, наш фотомонтаж готов:

rugraphics.ru