Работа с колонтитулами и разделами. Нумерация.
Цель здания: закрепить и углубить знания и умения по работе с колонтитулами, разделами и разрывами страниц.
Перед выполнением задания изучите следующие разделы: колонтитулы, разделы, перекрёстные ссылки.
Ключ к заданию:
Примечание: ход выполнения пунктов 1-5 задания демонстрирует видео-урок 1, а пункта 6 — видео-урок 2
Откройте документ созданный на предыдущем занятии Задание_3.docx
По ходу выполнения работы Вы можете сверяться с образцом
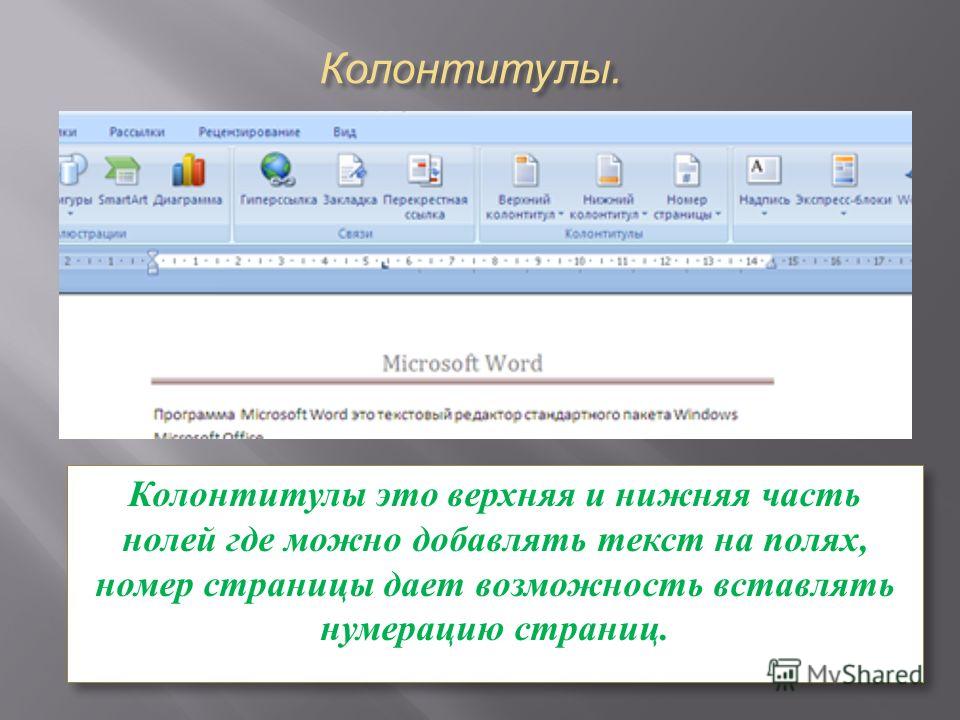
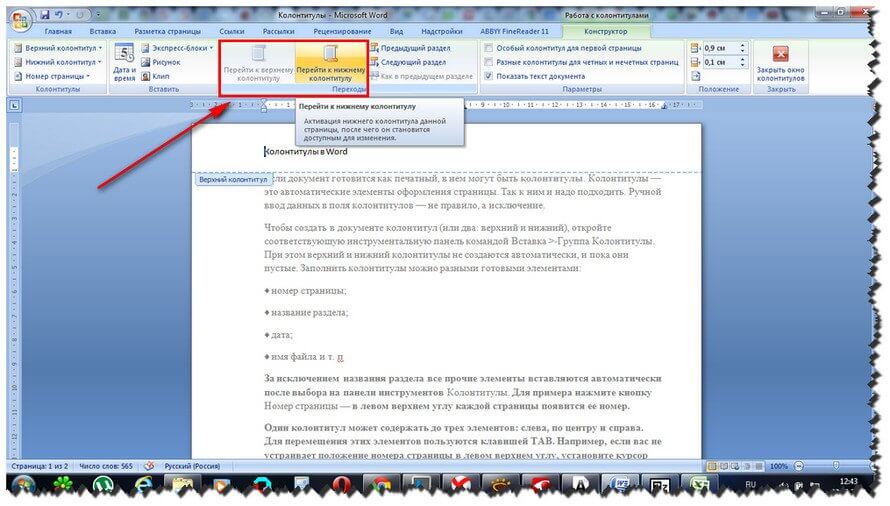
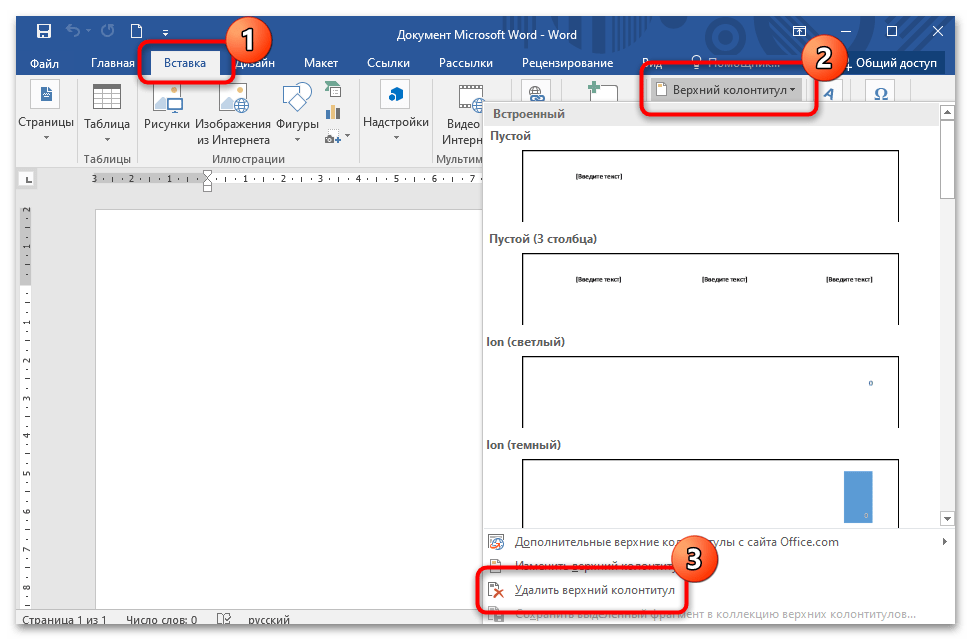
1. Вставьте верхний колонтитул. Команда «Верхний колонтитул» в группе «Колонтитулы» на вкладке «Вставка», выберите тип колонтитула «Пустой»
2. Задайте различение колонтитулов четных и нечетных страниц (находясь в колонтитуле на вкладке «Конструктор», группа «Параметры», команда «Различные колонтитулы для четных и нечетных страниц»).
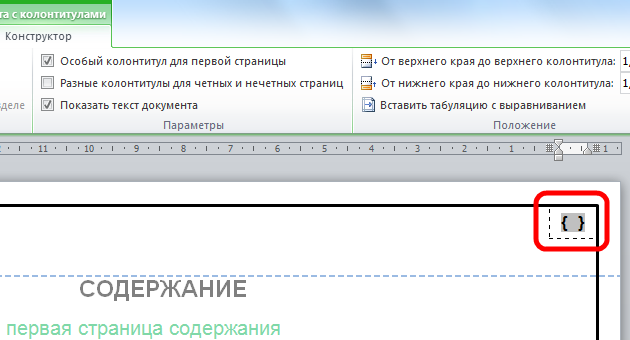
3. Задайте особый колонтитул для первой страницы (на первой странице не будет номера, вкладка «Конструктор», группа «Параметры»)
4. В верхний колонтитул нечетной страницы добавьте дату
В верхний колонтитул нечетной страницы добавьте дату
• поставьте курсор в верхний колонтитул любой нечетной страницы (кроме первой)
• на вкладке » Конструктор» в группе «Вставить» выберите «Дата и время» (выберите любой формат)
5. Перейдите в верхний колонтитул четной страницы, введите свои фамилию и инициалы.
6. Пронумеруйте страницы документа (номер расположите внизу): четные страницы — справа, нечетные слева.
• находясь в любом нижнем колонтитуле нечетной странице (кроме первой) воспользуйтесь кнопкой «Номер страницы» группы «Колонтитулы» на вкладке «Вставка». Тип номера выберите «внизу страницы» -«простой номер 1»
• аналогично пронумеруйте чётные страницы, но его тип выберите «внизу страницы» — «простой номер 3»
7. Выйдите из колонтитула (вкладка «Конструктор» – «Закрыть окно колонтитулов» или выполнить двойной щелчок по тексту).
8. Поместите большую таблицу на лист с альбомной ориентацией. Для этого необходимо вставить разрыв раздела до и после неё.
Примечание. Чтобы увидеть разрывы страниц и разделов надо включить отображение скрытых символов форматирования (непечатные символы) «Главная» – «Абзац» – «Отобразить все знаки».
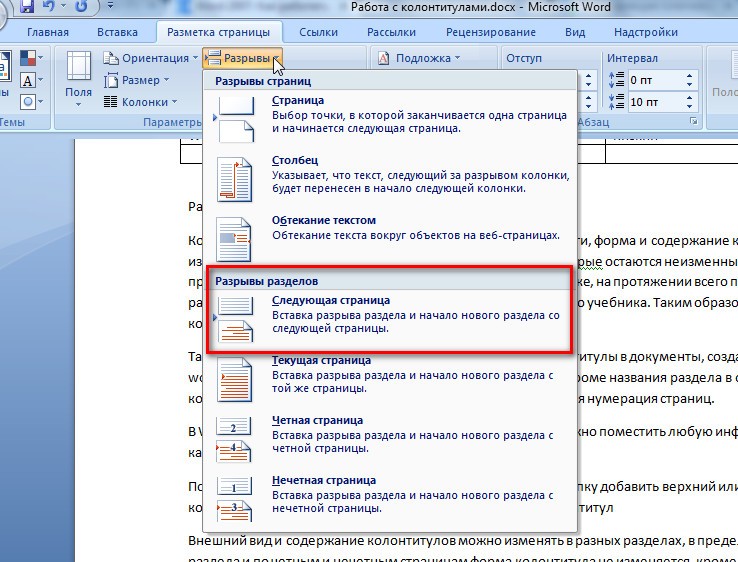
• Поставьте курсор перед абзацем «Различие – технические характеристики и спецификации» и выполните: вкладка «Разметка страницы», группа «Параметры страницы» команда «Разрывы» — «Разрывы разделов» — «Следующая страница».
• Поставьте курсор перед абзацем «Blu-ray disk» и сделайте то же самое.
9. Установите для созданного раздела альбомную ориентацию страницы (вкладка «Разметка страницы», группа «Параметры страницы» кнопка «Ориентация», курсор должен находиться внутри раздела, т.е. в таблице).
10. Для таблицы на странице с альбомной ориентацией задайте ширину 100% (команда «Свойства таблицы» контекстного меню таблицы).
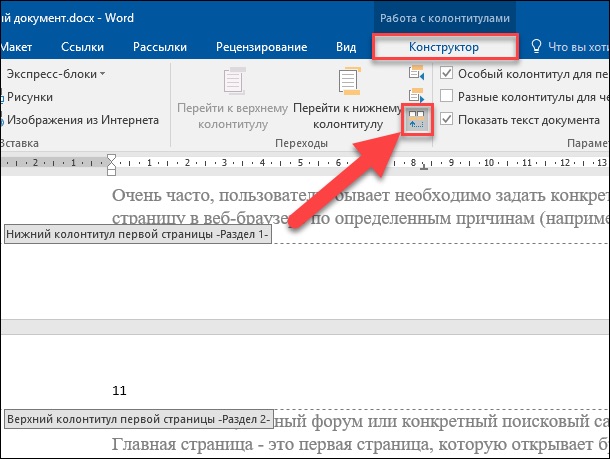
11. Обратите внимание, что страницы 11 и 13 оказались без номера. Это произошло потому, что для раздела 2 (он получился при вставке разрыва раздела перед таблицей) и раздела 3 (он получился при вставке разрыва раздела после таблицей) страницы 11 и 13 будут первыми, а мы установили параметр Особый колонтитул для первой страницы. Чтобы восстановить нумерацию этот параметр надо отключить
Чтобы восстановить нумерацию этот параметр надо отключить
Примечание. В документе получилось 3 раздела: раздел 1 – текст от начала и до большой таблицы; раздел 2 – таблица на альбомной ориентации листа; раздел 3 – весь оставшийся текст
• Выполните двойной щелчок по нижнему колонтитулу 11 страницы
• На вкладке «Работа с колонтитулами» отключите параметры «Как в предыдущем разделе» и «Особый колонтитул для первой страницы».
• Аналогично сделайте и для 13 страницы
• Нумерация должна восстановиться
12. Текст разделов «История» (по всему тексту их 3) оформите в две колонки (выделите, кнопка «Колонки» группы «Параметры страницы» на вкладке «Разметка страницы»). Обратите внимание, что перед и после колонок вставляются разрывы раздела.
13. Сохраните выполненную работу под именем Задание_5.docx
НОУ ИНТУИТ | Лекция | Графические возможности OpenOffice Writer и печать документов
< Лекция 1 || Лекция 6: 123456
Аннотация: Рассмотрены основные виды графических объектов. Представлены инструменты для работы с ними. Показаны способы вставки в документ рисунков из графических файлов, врезок. Изучаются возможности настройки режима обтекания графических объектов и размещения их на странице. Приведены способы изменения размера рисунков и обрезки изображения. Представлены возможности настройки изображения, в том числе изменения яркости, контрастности, цвета. Описаны способы установки рамки графических объектов. Показана вставка нумерации страниц. Описана работа с документом в режиме предварительного просмотра перед печатью. Изучаются возможности настройки печати документа, в том числе выборочной печати, печати нескольких экземпляров документа.
Представлены инструменты для работы с ними. Показаны способы вставки в документ рисунков из графических файлов, врезок. Изучаются возможности настройки режима обтекания графических объектов и размещения их на странице. Приведены способы изменения размера рисунков и обрезки изображения. Представлены возможности настройки изображения, в том числе изменения яркости, контрастности, цвета. Описаны способы установки рамки графических объектов. Показана вставка нумерации страниц. Описана работа с документом в режиме предварительного просмотра перед печатью. Изучаются возможности настройки печати документа, в том числе выборочной печати, печати нескольких экземпляров документа.
Ключевые слова: меню, панель инструментов, объект
Смотреть на ИНТУИТ в качестве: низком | среднем
Инструменты для работы с графическими объектами
Для вставки в документ графических объектов используется несколько инструментов OpenOffice Writer.
Для вставки рисунков из графических файлов, врезок, горизонтальных линий и т.п. используют меню Вставка ( рис. 6.1). При необходимости частой вставки объектов для удобства работы можно отобразить панель инструментов Вставка.
увеличить изображение
Рис.
6.1. Инструменты для вставки и создания графических объектов
Для создания рисованных фигур, объектов текстового эффекта, для вставки рисунков из графических файлов используют панель инструментов
Для работы с графическими объектами используют специальные панели инструментов, команду меню Формат и контекстного меню.
Необходимые для работы панели инструментов обычно отображаются автоматически при выделении соответствующего объекта. Например, при выделении рисунка из графического файла автоматически отображаются панели инструментов Врезка (на месте панели Форматирование) и Изображение ( рис. 6.2).
увеличить изображение
Если требуемая панель не отображается автоматически, ее можно отобразить с использованием команды Панели инструментов из меню Вид.
Все действия всегда выполняются только с выделенным графическим объектом.
Для выделения графического объекта достаточно щелкнуть по нему мышью. В тех случаях, когда объект оформлен в режиме обтекания Позади текста, перед его выделением следует нажать кнопку Выделить в панели инструментов Рисование.
Дальше >>
< Лекция 1 || Лекция 6: 123456
Что такое шапка веб-сайта?
Заголовок веб-сайта находится в верхней части каждой страницы и служит нескольким очень важным целям. Это больше, чем место для вашего логотипа; это часть последовательного взаимодействия с пользователем, которое разделяют все хорошие веб-сайты. Дизайн заголовка может отличаться от сайта к сайту, но основные функции, определяющие навигацию по сайту, остаются неизменными.
Этот раздел обычно одинаков для всех страниц веб-сайта, однако в некоторых дизайнах главная страница имеет несколько иной внешний вид заголовка, чтобы привлечь внимание к избранным областям сайта.
В целом, хороший заголовок облегчает навигацию по вашему сайту, укрепляет ваш бренд и обеспечивает единообразие навигации по всему сайту.
Важно не путать заголовок страницы с заголовком страницы.
Заголовок страницы задается в коде страницы тегами
. Все, что находится между этими тегами, определяет, как сторонние службы, такие как поисковая система Google, Twitter, Facebook и ваш браузер, видят страницу.К счастью для пользователей Muse, эту информацию не нужно кодировать вручную. Muse автоматически генерирует код в голове. Кроме того, существует множество отличных инструментов, используемых для генерации информации в области заголовка HTML-кода страницы, которые не требуют особых знаний HTML.
Общие элементы в тегах включают (но не ограничиваются):
Заголовок: Относится к заголовку документа HTML. Каждая страница имеет свой уникальный заголовок.
Стиль: Здесь устанавливаются параметры стиля, влияющие на всю страницу.
 Например, если вы хотите, чтобы текст был определенного цвета, вы должны установить его именно здесь.
Например, если вы хотите, чтобы текст был определенного цвета, вы должны установить его именно здесь.Мета: Метаинформация, такая как заголовок веб-страницы (примечание: отличается от того, что указано в теге title), автор и избранное изображение, поможет социальным сетям наилучшим образом отображать любые ссылки на эту страницу. Информация об авторских правах, ключевые слова и многое другое также хранится в метатегах. Эта информация также используется, чтобы помочь поисковым системам лучше каталогизировать каждую страницу.
Ссылка: Тег ссылки используется для обозначения любых внешних таблиц стилей, которые вы хотите загрузить на страницу.
Script: Здесь определяются клиентские сценарии JavaScript.
Возвращаясь к заголовку, когда его видят ваши посетители, можно отметить ряд общих функций, которые есть практически на каждом веб-сайте. Эти функции упрощают навигацию и идентификацию вашего веб-сайта.
Эти функции упрощают навигацию и идентификацию вашего веб-сайта.
Заголовки также могут быть фиксированными или плавающими. Фиксированные заголовки остаются на месте в самом верху страницы; они застревают на месте и не следуют за областью просмотра вашего браузера при прокрутке вниз.
Плавающий заголовок следует за вами при прокрутке. В зависимости от дизайна этот заголовок может меняться во время прокрутки, становясь более компактным. Это позволяет кому-то быстро перейти к другой области сайта после прочтения до конца страницы без необходимости сначала прокручивать страницу вверх.
Возможно, вы привыкли к заголовкам, даже не подозревая об этом. Например, если вы зайдете на CNN.com, вы увидите разделы новостных организаций, определенные в заголовке, рядом с логотипом. Поэтому, когда вы переходите на домашнюю страницу CNN, вы можете сразу перейти к разделу «Деньги» из заголовка.
Согласованные элементы заголовков делают Интернет более удобным для пользователя. Веб-сайты могут различаться по дизайну практически бесконечным количеством способов, но благодаря сохранению основного набора функций навигация по сайту будет намного проще.
Веб-сайты могут различаться по дизайну практически бесконечным количеством способов, но благодаря сохранению основного набора функций навигация по сайту будет намного проще.
Ожидаемые функции заголовка включают:
- Логотип / фирменный стиль
- Навигация (главное меню)
- Название страницы
Другие общие функции заголовка включают:
- Поиск
- Корзина (сайт электронной торговли)
- Вход/Выход
- Ссылка на профиль пользователя
- Уведомления (если применимо)
Лого / Фирменный стиль |
В этой области заголовка вы задаете тон брендингу вашего сайта. Логотип позволяет с первого взгляда идентифицировать ваш веб-сайт, особенно если у него открыто несколько вкладок на нескольких сайтах. Для многих пользователей это служит душевным спокойствием, что они прибыли туда, куда намеревались.
Например, если вы находитесь на сайте Apple.com, вы ожидаете увидеть логотип Apple в левом верхнем углу каждой страницы. Он есть всегда, последовательно.
Логотипы можно легко заменить текстом, если они идентифицируют веб-сайт. Как правило, логотип или айдентика также выполняет функцию кнопки «Домой», которая одним нажатием возвращает посетителей на домашнюю страницу. Это еще один шаг, который вы можете предпринять, чтобы обеспечить согласованность с другими веб-сайтами, поскольку у большинства авторитетных веб-сайтов есть эта функция.
Навигация |
Главное меню — это основной пользовательский интерфейс вашего веб-сайта. Здесь вы размещаете ссылки на свои основные страницы. Если ваш веб-сайт посвящен новостям, здесь вы должны разместить основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к интересующим их историям.
Меню могут быть простыми или сложными, с отдельными ссылками или раскрывающимися списками, которые раскрываются на нескольких уровнях. Это полностью зависит от создателя.
Это полностью зависит от создателя.
Название страницы |
Заголовок страницы обычно занимает пространство под логотипом и областью навигации заголовка. Он может даже немного отличаться от остального заголовка, более подходящим образом совпадая с остальной частью тела страницы.
Если вы находитесь на странице «О сайте» веб-сайта, вы можете ожидать, что слово «О программе» будет напечатано жирным шрифтом вверху страницы. Технически это часть заголовка.
Поиск |
Предоставление вашим посетителям возможности искать на вашем веб-сайте определенный контент — отличная идея, и найти панель поиска не составит труда. Некоторые веб-сайты помещают его на постоянную боковую панель, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Корзина для покупок |
Почти на каждом сайте электронной коммерции есть точка доступа к корзине покупок в одном и том же месте: в самом верхнем правом углу каждой страницы в магазине. Когда кто-то заканчивает просмотр продуктов и готов к покупке, ключевым моментом является постоянное место для доступа к корзине для оформления заказа.
Когда кто-то заканчивает просмотр продуктов и готов к покупке, ключевым моментом является постоянное место для доступа к корзине для оформления заказа.
Вход/выход и ссылка на профиль пользователя |
Веб-сайты, на которых посетители могут стать участниками, часто имеют функции входа/выхода из системы где-то в строке заголовка.
Обычно кнопка входа в систему выделяется отдельно и заменяется изображением профиля пользователя с раскрывающимся списком доступа к ярлыку выхода. Это раскрывающееся меню изображений также дает пользователю доступ к своему профилю и настройкам. Главная страница Google настроена таким образом.
Уведомления |
Уведомления, если ваши участники их получают, должны быть легко обнаружены и доступны. Заголовок, вероятно, лучшее место для этого, так как он находится в такой основной фокусной точке.
Заголовок вашего веб-сайта является жизненно важной частью взаимодействия с вашим посетителем. Функциональный, последовательный заголовок может значительно улучшить удобство использования вашего сайта.
Вы можете многое сделать, чтобы ваш заголовок выглядел и чувствовал себя уникальным для вашего сайта, и пока основные общие функции на месте, ваш контент и дизайн будут сиять.
— HTML: язык гипертекстовой разметки
HTML-элемент
Элемент роль ориентира , если только он не вложен в содержимое раздела. Тогда элемент
Элемент в дереве доступности. Обычно он включает логотип, название компании, функцию поиска и, возможно, глобальную навигацию или слоган. Обычно он находится в верхней части страницы.
Обычно он включает логотип, название компании, функцию поиска и, возможно, глобальную навигацию или слоган. Обычно он находится в верхней части страницы.
В противном случае это раздел в дереве специальных возможностей, который обычно содержит заголовок окружающего раздела (элемент h2 — h6 ) и необязательный подзаголовок, но это , а не .
Историческое использование
Элемент от
, что позволяет
Этот элемент включает только глобальные атрибуты.
Заголовок страницы
<заголовок>Заголовок главной страницы

<артикул>
<заголовок>
Планета Земля
Опубликовано в среду, автором
Джейн Смит
Мы живем на сине-зеленой планете, на которой так много еще невидимого.
Элемент баннер , когда его контекстом является элемент . Элемент заголовка HTML не считается ориентиром баннера, если он является потомком элементов , или
| Категории контента | Потоковое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Потоковое содержимое, но без <нижний колонтитул> потомок. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
потоковое содержание. Обратите внимание, что элемент <адрес> , <нижний колонтитул> или другой <заголовок> элемент. |
| Неявная роль ARIA | баннер или
нет соответствующей роли
если потомок артикул , боковой , основной , нав или секция элемент или элемент с роль=статья , дополнительный , основной , навигация или регион |
| Разрешенные роли ARIA | группа , презентация или нет |
| Интерфейс DOM | HTMLЭлемент |
| Спецификация |
|---|
| Стандарт HTML # the-header-element |
Таблицы BCD загружаются только в браузере
с включенным JavaScript.