Редактор векторной графики Inkscape от OffiDocs для
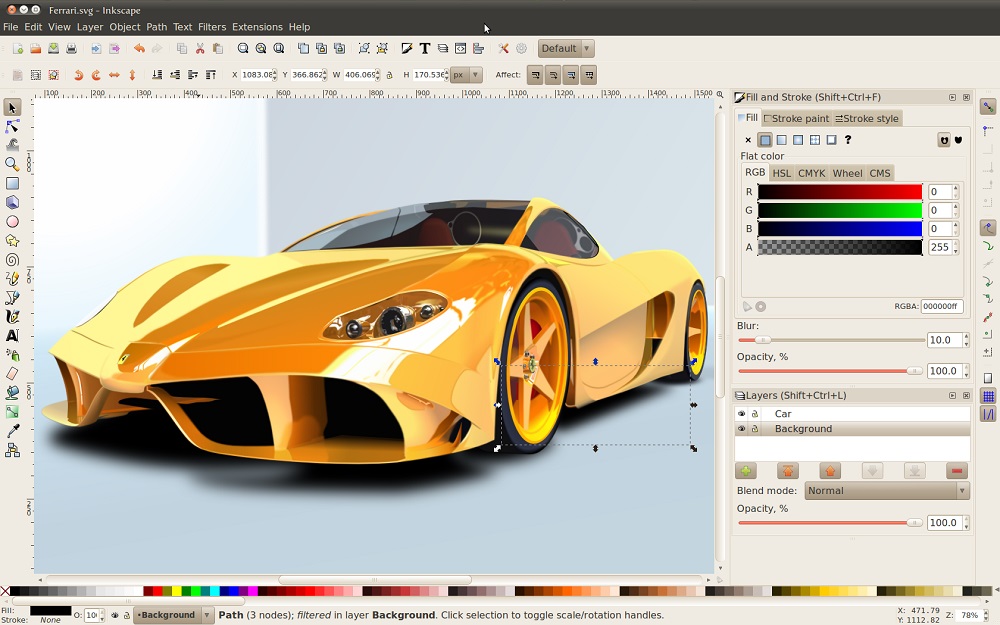
Редактор векторной графики Inkscape
Официальное приложение
Распространяется OffiDocs
ENTER
Редактор векторной графики Inkscape — это инструмент для редактирования сложной графики, например иллюстраций, диаграмм, штриховых рисунков, диаграмм, логотипов и сложных рисунков. В результате программа Inkscape может отображать примитивные векторные формы (например, прямоугольники, эллипсы, многоугольники, дуги, спирали, звезды и изометрические прямоугольники), текст и области, содержащие растровую графику. Он поддерживает трассировку изображений, позволяя редактору создавать векторную графику из фотографий и других растровых источников. Созданные фигуры можно подвергать дальнейшим преобразованиям, таким как перемещение, вращение, масштабирование и наклон.
Вы можете использовать Inkscape онлайн на OffiDocs. Нажмите кнопку ввода выше и начните создавать потрясающую векторную графику бесплатно.
Inkscape предлагает несколько замечательных функций для редактирования векторной графики.
1. Инструменты создания объектов: инструмент «Карандаш», инструмент «Форма», инструмент «Текст».
2. Манипуляции с объектами: трансформация, группировка объектов, слои
3. Выравнивание и распределение: выбор цвета, редактор градиента, пунктирные штрихи
4. Поддержка текста: многострочный текст, кернинг, текст по контуру, альфа-прозрачность
5. Форматы файлов: SVG, редактор XML, PNG, PDF, EPS, PostScript и т. д.
Форматы файлов и языковая поддержка
Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, EPS и PNG. Он имеет полный набор функций, простой интерфейс и многоязычную поддержку. Inkscape также предназначен для расширения.
Inkscape в сравнении с другими инструментами
Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Он имеет сложные инструменты рисования с возможностями, сравнимыми с Adobe Illustrator, CorelDRAW и Xara Xtreme.
Преимущества использования Inkscape для создания векторной графики
● Собственный формат файлов Inkscape, Scalable Vector Graphics (SVG), является открытым стандартом W3C. Он использует точки и линии между ними для создания графики. В Inkscape они называются узлами и путями. Большинство инструментов векторной графики позволяют создавать контуры, называемые фигурами, которые представляют собой просто замкнутые контуры. Фигуры — это треугольники, круги, квадраты и многоугольники. Другие рассматриваемые изображения представляют собой растровую графику, которая создается с помощью сетки пикселей. Векторную графику легко преобразовать в растровую.
● Распространенные форматы файлов для растровой графики включают JPG, PNG, BMP и TIF. Цифровые фотографии обычно рождаются как растровые изображения, но основными преимуществами использования векторов по сравнению с растровой графикой являются масштабируемость и размер файла.
● Inkscape дает нам все возможности для редактирования графики и неограниченный потенциал для создания любой векторной графики, о которой вы только можете мечтать.
Inkscape Chrome Расширение
OffiDocs также предлагает Inkscape Chrome Расширение. Вы можете установить из интернет-магазина Chrome. Инкскейп хром extension содержит все полезные функции для создания и редактирования векторной графики.
- Следующая>
Векторные онлайн-редакторы: 6 рабочих вариантов
Содержание
- Как работать с SVG онлайн
- Способ 1: Canva
- Способ 2: Vectr
- Способ 3: Sketchpad
- Способ 4: Method Draw
- Способ 5: Gravit Designer
- Способ 6: Janvas
- Способ 7: DrawSVG
- Вопросы и ответы
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Canva
Кроссплатформенный сервис, доступный на ПК, мобильных устройствах и в любом браузере, который предоставляет широкие возможности для создания творческих проектов любой сложности, будь то фото и видео, различные дизайны, публикации для социальных сетей, презентации или документация. Встроенный редактор позволяет работать с графикой и экспортировать ее в формате SVG.
Встроенный редактор позволяет работать с графикой и экспортировать ее в формате SVG.
Перейти к онлайн-сервису Canva
- Откройте главную страницу сайта, ссылка на который дана выше, и нажмите «Войти» или «Зарегистрироваться».
Укажите логин и пароль от учетной записи в сервисе, если она у вас есть, либо пройдите процедуру регистрации – это можно сделать по электронной почте либо или через аккаунт в Apple, Facebook или Google.
По необходимости подтвердите выбор.
- Авторизовавшись в Canva, воспользуйтесь расположенной вверху кнопкой «Создать дизайн»,
выберите пункт «Настраиваемый размер» и укажите желаемые значения высоты и ширины.
Также можете изменить единицы измерения.
После ввода нажмите «Создать дизайн».
- Откройте меню «Файл», по необходимости задайте предпочтительное имя будущему проекту и измените такие параметры его отображения, как линейка, направляющие, поля и выпуск.
 Это будет полезно для понимания размера элементов на рабочем холсте, их выравнивания, соблюдения симметрии и т. д. Отменить и повторить любое действие можно с помощью расположенных на верхней панели кнопок, выполненных в виде круговых стрелок. Поддерживаются и горячие клавиши
Это будет полезно для понимания размера элементов на рабочем холсте, их выравнивания, соблюдения симметрии и т. д. Отменить и повторить любое действие можно с помощью расположенных на верхней панели кнопок, выполненных в виде круговых стрелок. Поддерживаются и горячие клавиши Для более удобного взаимодействия с изображением на нижней панели предусмотрена возможность изменения его масштаба и перехода в полноэкранный режим просмотра, благодаря чему вы легко сможете оценить внесенные изменения на любом из этапов. Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.
- Ключевая особенность платформы Canva – редактируемые шаблоны, в обилии представленные в библиотеке. Именно с их помощью можно создать практически любой дизайн или публикацию.
Если это то, что входит в вашу задумку, выберите подходящее решение во вкладке «Шаблоны». Для удобства можете задействовать поиск и дополнительные фильтры.

- Во вкладке «Элементы» вы найдете всевозможные фигуры и линии,
стикеры, фотографии, аудио и видеофайлы, а также рамки.
Для понимания основного принципа работы с графикой в сервисе опишем, как мы наложили рисунок поверх шаблонного фона, взятого из раздела «Фото» вкладки «Элементы». Подобное изображение вполне можно найти и среди «Шаблонов».
Если изначальный размер не соответствует выбранному, его можно изменить путем перемещения специальных элементов на рамке
Примечание: Большинство шаблонов в библиотеке Canva – это многослойные документы, состоящие из нескольких объектов (надписи, рамки, логотипы и т. д.), каждый из которых можно менять на свое усмотрение. Несколько возможных примеров нами было рассмотрено в отдельных статьях.
Подробнее: Как создать турнирную таблицу / презентацию / объявление / приглашение / грамоту в онлайн-сервисе Canva
Вторую картинку мы взяли в разделе «Графика» вкладки «Элементы».

Ее можно переместить в любое удобное место холста, изменить размер, сдвигая в нужную сторону расположенные по углам рамки маркеры.
Для большинства шаблонных объектов предусмотрена возможность изменения основных цветов, а если вы работаете со своим изображением или любым шаблонным, сервис автоматически распознает его основные цвета и позволит использовать их в оформлении.
Нажатие на кнопку «Редактировать» на верхней панели откроет набор доступных в Canva эффектов и фильтров,
каждый из которых можно применить к выделенной части проекта,
по необходимости отрегулировав дополнительные параметры и применив их.
Эффекты и фильтры, представленные в разделе «Рекомендуемые»,
предварительно потребуется подключить.
Выполненная в виде трех точек кнопка открывает меню с дополнительными действиями. Здесь предусмотрена возможность обрезки и поворота изображения, изменения его расположения на холсте (относительно собственной выделенной рамки и других объектов), а также регулировки прозрачности.

Для большего понимания того, как работает встроенный в Canva графический редактор, рекомендуем ознакомиться со следующими статьями на нашем сайте.
Подробнее: Как заменить цвет / вырезать лицо / затемнить / улучшить или ухудшить качество фото с помощью онлайн-сервиса Canva
- Во вкладке «Загрузки» доступна возможность добавления в библиотеку сервиса собственных мультимедийных файлов – изображений, аудио и видео. Также можно записать себя с помощью встроенной или подключенной к ПК веб-камеры.
- Во вкладке «Текст» представлены различные надписи – как пустые текстовые поля, так и некое подобие стикеров, шаблонное содержимое которых можно менять на свое усмотрение.
Текст редактируется практически по тому же алгоритму, что и графика, плюс доступны характерные для такого типа контента параметры: изменение типа, размера, начертания, выравнивания и т.
 д.
д.Читайте также: Как поставить дату на фото в онлайн-сервисе Canva
- Если помимо графики в вашем проекте используются и различные надписи, а рассмотренных на предыдущем шаге решений недостаточно, рекомендуем воспользоваться шаблонными вариантами во вкладке «Стили».
Здесь представлены сочетания шрифтов и цветов, которые можно использовать как комплексно,
так и независимо друг от друга.
Помимо этого, имеется возможность «Создать свой стиль».
- Во вкладке «Фоны», как можно понять из названия, содержаться фоновые изображения.
Как и все представленные в библиотеке сервиса макеты, они могут быть изменены.
- Последний из доступных в рамках редактора раздел «Еще» содержит в себе интеграции с различными веб-приложениями и сервисами. Здесь тоже есть шаблоны, которые можно использовать в проектах. Большая часть отведена под возможности просмотра и экспорта на различных платформах, но также доступно и добавление контента из них (например, смайлов и анимации из GIPHY, стикеров из Pixton, стоковых фотографий из Pexels и т.
 д.).
д.).Особое внимание рекомендуем обратить на блок
Каждый из них содержит редактируемые шаблоны соответствующего типа, которые также можно использовать в своих проектах. Например, если полупрозрачное изображение бумаги наложить поверх фотографии, ее можно сделать более мутной или придать эффект старины.
Подробнее:
Как заменить фон на фото в онлайн-сервисе Canva
Как состарить фото в онлайн-сервисе Canva - Когда работа с графикой будет завершена, оцените итоговый результат, скрыв для удобства боковую панель и увеличив масштаб отображения.
- Если вас все устраивает, нажмите по кнопке «Скачать», разверните выпадающий список «Тип файла» и выберите в нем SVG.

К сожалению, так просто получить файл в данном формате не получится – потребуется оформить подписку Canva Pro. Благо здесь предусмотрен 30-дневный бесплатный период.
Укажите необходимые сведения для подключения услуги, подтвердите свое намерение,
после чего вы сможете «Скачать» самостоятельно созданное векторное изображение (дополнительно будет доступна возможность сохранения прозрачности фона, если это актуально)
и после непродолжительной процедуры экспорта
поместить его в удобное место на диске ПК.
По завершении экспорта появится предложение «Копировать» публичную ссылку на проект.
Помимо этого, вы можете «Поделиться» им с другими пользователями сервиса (если работаете в команде) и сделать открытым для редактирования,
преобразовать в презентацию, поделиться в социальных сетях и других сервисах.
Отменить пробную подписку Canva Pro можно в любой момент,
для чего достаточно воспользоваться соответствующей опцией в личном кабинете.

Несмотря на то что работа с векторной графикой является далеко не ключевой функцией онлайн-сервиса Canva, он все же позволяет создать собственное изображение и экспортировать его в формате SVG. А благодаря внушительной библиотеке шаблонов и различных элементов можно существенно преобразовать и качественно улучшить творческий проект любой сложности.
Способ 2: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Онлайн-сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.

Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.
- В открывшемся окне определите параметры загрузки и щелкните «Download».
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 3: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть.
 Механизм авторизации на сайте не предусмотрен.
Механизм авторизации на сайте не предусмотрен. - Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.
При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 4: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.
Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 5: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Онлайн-сервис Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.
Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.
Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 6: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Онлайн-сервис Janvas
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.

- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 7: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Основное пространство занимает холст для работы с графикой.
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.
Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Редактор векторной графики Inkscape от OffiDocs для
Редактор векторной графики Inkscape
Официальное приложение
Распространяется OffiDocs
ВВОД
Редактор векторной графики Inkscape — это инструмент для редактирования сложной графики, например иллюстраций, диаграмм, штриховых рисунков, диаграмм, логотипов и сложных рисунков. В результате программное обеспечение Inkscape может отображать примитивные векторные формы (например, прямоугольники, эллипсы, многоугольники, дуги, спирали, звезды и изометрические прямоугольники), текст и области, содержащие растровую графику. Он поддерживает трассировку изображений, позволяя редактору создавать векторную графику из фотографий и других растровых источников. Созданные фигуры можно подвергать дальнейшим преобразованиям, таким как перемещение, вращение, масштабирование и наклон.
Вы можете использовать Inkscape онлайн на OffiDocs. Нажмите кнопку ввода выше и начните создавать потрясающую векторную графику бесплатно.
Inkscape предлагает несколько замечательных функций для редактирования векторной графики. Вот список функций, которые Inkscape включает в себя:
1. Инструменты создания объектов: инструмент «Карандаш», инструмент «Форма», инструмент «Текст»
2. Манипуляции с объектами: трансформация, группировка объектов, слои
3. Выравнивание и распределение: селектор цвета, Редактор градиентов, Dashed Strokes
4. Поддержка текста: многострочный текст, кернинг, текст по контуру, альфа-прозрачность
5. Форматы файлов: SVG, редактор XML, PNG, PDF, EPS, PostScript и т. д.
Форматы файлов и поддержка языков
Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, EPS и PNG. Он имеет полный набор функций, простой интерфейс и многоязычную поддержку. Inkscape также предназначен для расширения.
Inkscape в сравнении с другими инструментами
Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Он имеет сложные инструменты рисования с возможностями, сравнимыми с Adobe Illustrator, CorelDRAW и Xara Xtreme.
Он имеет сложные инструменты рисования с возможностями, сравнимыми с Adobe Illustrator, CorelDRAW и Xara Xtreme.
Преимущества использования Inkscape для создания векторной графики
● Собственный формат файлов Inkscape, Scalable Vector Graphics (SVG), открыт W3C. стандарт. Он использует точки и линии между ними для создания графики. В В Inkscape они называются узлами и путями. Большинство инструментов векторной графики позволяют создание путей, называемых фигурами, которые являются просто закрытыми путями. Формы треугольники, круги, квадраты и многоугольники. Остальные рассматриваемые изображения являются растровыми. графики, которые сделаны с сеткой пикселей. Векторная графика может быть легко преобразованы в растровую графику.
● Распространенные форматы файлов для растровой графики включают JPG, PNG, BMP и TIF. Цифровой
фотографии обычно рождаются как растровые изображения, но основные преимущества
Использование векторов вместо растровой графики — это масштабируемость и размер файла.
● Inkscape дает нам все возможности для редактирования графики и неограниченный холст возможность создавать любую векторную графику, о которой вы можете мечтать.
Расширение Inkscape Chrome
OffiDocs также предлагает расширение Inkscape Chrome. Вы можете установить онлайн-расширение Inkscape из интернет-магазина Chrome. Расширение Inkscape для Chrome содержит все полезные функции для создания и редактирования векторной графики.
- Далее >
14 лучших бесплатных программ для графического дизайна для всех
1 Кто и как может использовать бесплатное программное обеспечение для графического дизайна?
2 Publuu — отличный выбор для графических дизайнеров!
3 Бесплатное программное обеспечение для графического дизайна логотипов и значков
4 Бесплатное программное обеспечение для графического дизайна Raster
5 DTP и другие бесплатные графические программы
6 Лучшее бесплатное программное обеспечение для графического дизайна – заключение
вероятно, хотите создавать красивые цифровые брошюры, каталоги, презентации и другие высококачественные дизайны. Для этого вам понадобится лучшее программное обеспечение для графического дизайна, которое только можно найти. Однако известно, что цены на такое программное обеспечение могут быть высокими, но инвестиции, вероятно, того стоят. С другой стороны, небольшие творческие предприятия могут просто не иметь возможности подписаться на надежные пакеты программного обеспечения, такие как Adobe Creative Cloud. Бесплатное программное обеспечение для графического дизайна может быть ответом, который они ищут.
Для этого вам понадобится лучшее программное обеспечение для графического дизайна, которое только можно найти. Однако известно, что цены на такое программное обеспечение могут быть высокими, но инвестиции, вероятно, того стоят. С другой стороны, небольшие творческие предприятия могут просто не иметь возможности подписаться на надежные пакеты программного обеспечения, такие как Adobe Creative Cloud. Бесплатное программное обеспечение для графического дизайна может быть ответом, который они ищут.
В этом руководстве мы обсудим лучшее бесплатное программное обеспечение для векторной графики, программы для редактирования изображений, программное обеспечение для 3D и лучшие инструменты DTP для графического дизайнера с ограниченным бюджетом. Бесплатное программное обеспечение для графического дизайна в нашем списке может быть с открытым исходным кодом, базовыми версиями сложных инструментов или редко предлагает графическим дизайнерам возможность использовать бесплатную пробную версию.
Кто и как может использовать бесплатное программное обеспечение для графического дизайна?
В частности, у людей, которые только начинают работать в отрасли, может не быть ресурсов, чтобы инвестировать в лучшее программное обеспечение для графического дизайна. Другая группа, которая может быть не в состоянии оправдать инвестиции в высококачественное программное обеспечение для графического дизайна, — это люди, которые занимаются этим в качестве хобби, небольшие компании или сотрудники, которым просто иногда нужны флаеры или плакаты. К счастью, на рынке есть много альтернатив — например, бесплатное графическое программное обеспечение с открытым исходным кодом, которое вы можете найти в Google.
Движение за открытый исходный код включает в себя предоставление кода программы, чтобы другие могли свободно разрабатывать его самостоятельно. Это означает, что вы можете найти множество бесплатных инструментов графического дизайна, которые люди модифицировали и сделали доступными в Интернете.
Среди бесплатных программ для графического дизайна есть много программ с открытым исходным кодом, но это не единственный вариант для дизайнеров. Многие компании предоставляют урезанную версию графического программного обеспечения или бесплатный пробный период. Вы можете использовать бесплатное графическое программное обеспечение на определенных условиях, определенных создателями.
Publuu — отличный выбор для графических дизайнеров!
Publuu — отличная система, которая может превратить ваши документы, сохраненные в формате PDF, в интерактивные брошюры, журналы или каталоги. Просто загрузите свой PDF-файл, и средство создания брошюр Publuu создаст замечательную брошюру с эффектом перелистывания страниц. Если вы создадите PDF-файл с помощью бесплатного программного обеспечения для графического дизайна, которое мы описали ниже, вы сможете сделать его еще лучше!
Пример брошюры Publuu
Посмотреть другие примеры брошюр
СДЕЛАЙТЕ СВОЮ
Кроме того, вы можете легко поделиться своей брошюрой и открыть ее за считанные секунды на любом устройстве. Publuu позволяет прикреплять галереи иллюстраций, анимаций и ссылок к вашему веб-сайту — все в высоком разрешении без необходимости загружать файл.
Publuu позволяет прикреплять галереи иллюстраций, анимаций и ссылок к вашему веб-сайту — все в высоком разрешении без необходимости загружать файл.
Publuu также предоставляет создателям богатый набор статистических данных — вы можете измерить эффективность своей брошюры в режиме реального времени и узнать, кто какой контент просматривал. Дополнительные функции, такие как возможность сбора потенциальных клиентов или встраивания файла на страницу или в содержимое электронной почты, делают его одним из лучших инструментов для графических дизайнеров.
Вы можете воспользоваться бесплатной пробной версией Publuu — эта бесплатная версия дает вам возможность опробовать ее инструменты и возможности.
Бесплатное программное обеспечение для графического дизайна логотипов и значков
Многие люди используют редакторы векторной графики в веб-дизайне, разработке приложений, изображений для постов в социальных сетях или значков и логотипов. В упрощенном виде векторная графика основана на формах и инструментах формы — она говорит вашему компьютеру «нарисовать треугольник». Это означает, что с его помощью можно создавать шаблоны и графические элементы, но они никогда не будут реалистичными. Основными коммерческими инструментами в этой категории являются Corel Draw или Adobe Illustrator (также популярен Affinity Designer).
Это означает, что с его помощью можно создавать шаблоны и графические элементы, но они никогда не будут реалистичными. Основными коммерческими инструментами в этой категории являются Corel Draw или Adobe Illustrator (также популярен Affinity Designer).
Но вы можете легко создавать векторную графику с помощью инструментов ниже!
Gravit Designer
Gravit Designer — одна из лучших бесплатных программ для работы с векторной графикой. Эта программа позволяет создавать иконки и логотипы с простым интерфейсом. Если вы выберете бесплатную подписку, вы сможете сохранять свои документы в виде файлов PDF, SVG или BMP. Кроме того, Gravit Designer доступен онлайн и позволяет сохранять файлы в облаке — с 500 МБ места, если вы используете бесплатный инструмент.
Базовая версия этого векторного графического редактора бесплатна, но функции Gravit Designer Pro доступны с бесплатным 14-дневным пробным периодом, что позволяет вам экспортировать файлы для профессиональной печати, импортировать файлы EPS среди других функций, и многие профессионалы графического дизайна находят это отличная замена Illustrator по гораздо более низкой цене.
Inkscape
Inkscape — один из самых популярных векторных редакторов в мире. Он имеет расширенные функции, такие как библиотека фильтров и эффектов, клонирование и альфа-смешивание, которых вы не найдете в коммерческом программном обеспечении для графического дизайна!
Благодаря удобному интерфейсу Inkscape проще в использовании, чем Adobe Illustrator, и обеспечивает высокое качество работы. Вы можете использовать обширную библиотеку эффектов и импортировать файлы AI и EPS, хотя они не всегда будут работать идеально. Недостатком является то, что это может быть довольно медленным. Тем не менее, это отличный бесплатный инструмент для дизайна и отличное дополнение к коммерческому программному обеспечению.
Adobe Spark
Adobe Spark — это урезанная версия Adobe Illustrator, самого популярного и широко используемого платного продукта компании. Существует множество бесплатных эффектов на выбор, и этот настольный кроссплатформенный инструмент проще в использовании, чем большой и сложный Illustrator. Вы можете использовать библиотеку бесплатных шаблонов и эффектов, которая по-прежнему впечатляет для бесплатной версии инструмента.
Вы можете использовать библиотеку бесплатных шаблонов и эффектов, которая по-прежнему впечатляет для бесплатной версии инструмента.
Возможности этого бесплатного инструмента графического дизайна делают его идеальным для малого бизнеса. Однако сама программа менее полезна для тех, кто работает над более сложными проектами, или для опытных пользователей с большими знаниями. К счастью, Spark можно использовать как онлайн, так и на мобильных устройствах, поэтому вам не нужен большой мощный компьютер.
Vectornator
Vectornator — это бесплатное программное обеспечение для графического дизайна и иллюстраций, которое предлагает дизайнерам широкий спектр удобных функций, таких как дизайн типографики, создание монтажных областей, различные инструменты пера и многое другое. Платформа интуитивно понятна, а процесс создания проекта быстрый и обеспечивает профессиональные иллюстрации. Vectornator могут использовать как профессиональные, так и начинающие дизайнеры.
Бесплатное программное обеспечение для растрового графического дизайна
В отличие от векторной графики, программное обеспечение для растрового графического дизайна работает с пикселями – растровая графика представляет собой иллюстрации или фотографии. Если вы обнаружите, что работаете с этими сложными изображениями, вам понадобится программное обеспечение для графического дизайна, способное редактировать пиксельную графику. Многие люди знакомы с простым программным обеспечением для графического дизайна, таким как MS Paint, но профессиональный инструмент должен иметь возможность использовать слои, клонирование или другие функции.
Самым популярным программным обеспечением для растрового графического дизайна является Adobe Photoshop, но также популярны такие инструменты, как Corel PaintShop Pro, PhotoDirector, ProCreate или Affinity Photo. Однако даже пользователи этих программ могут использовать бесплатное программное обеспечение, которое мы представляем ниже.
Krita
Эта бесплатная программа рисования с открытым исходным кодом разработана художниками для художников. Благодаря вкладу иллюстраторов и художников Krita удобна в использовании благодаря интуитивно понятному пользовательскому интерфейсу. Это бесплатное программное обеспечение содержит массу полезных функций и инструментов, особенно если вы создаете с помощью графического планшета, и сравнимо с Corel Painter. Krita — отличный инструмент, если у вас есть опыт рисования.
Это бесплатное программное обеспечение для графического дизайна требует некоторой практики, и если вы ищете фотоэффекты, вы найдете много других инструментов в нашем списке. Krita в основном предназначена для концепт-художников и художников, а не для фоторедакторов, UX или дизайнеров макетов. Тем не менее, это лучший инструмент для создания графики с нуля — с более чем 100 кистями это делает его одним из лучших бесплатных программ для графического дизайна, которые стоит попробовать!
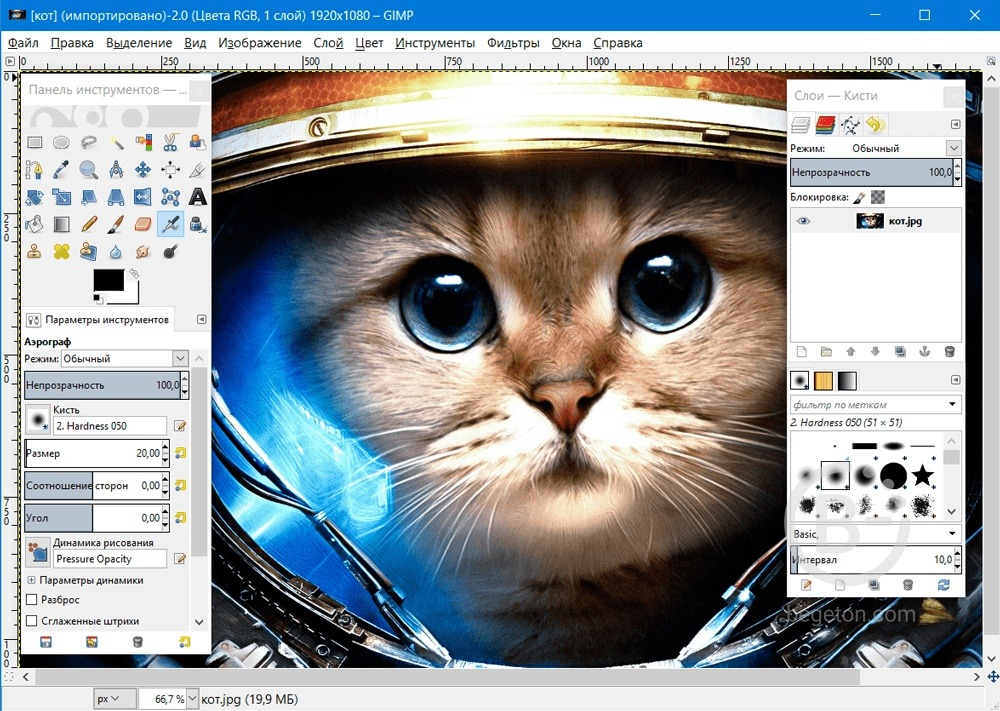
Gimp
Gimp часто называют бесплатным Photoshop — это название означает программу Gnu Image Manipulation Program, но, несмотря на то, что она была разработана для Linux, сегодня это популярный кроссплатформенный редактор изображений для Windows и Mac. ОС тоже. Для многих профессиональных пользователей это лучшее программное обеспечение для графического дизайна, которое они используют ежедневно.
ОС тоже. Для многих профессиональных пользователей это лучшее программное обеспечение для графического дизайна, которое они используют ежедневно.
Хотя интерфейс отличается, это бесплатное программное обеспечение для графического дизайна поддерживает почти все типы файлов. В GIMP ретуширование выполняется просто, а новые проекты можно легко создавать с нуля.
Более опытные графические дизайнеры могут реализовать потенциал инструмента благодаря настраиваемому интерфейсу. К сожалению, надстройки Photoshop несовместимы с Gimp, и иногда программа может работать слишком медленно. Однако для небольших компаний этого более чем достаточно. Поскольку GIMP является бесплатным программным обеспечением с открытым исходным кодом, существуют варианты программы с более удобным интерфейсом, например Glimpse.
Canva
Canva – это популярное бесплатное онлайн-программное обеспечение для работы с графикой, которое предлагает широкий спектр инструментов для дизайна, которые можно использовать для создания PDF-файлов, презентаций и инфографики. Это одно из лучших программ для графического дизайна, доступных в браузере, и благодаря большому количеству бесплатных шаблонов оно очень универсально как для малого бизнеса, так и для независимых графических дизайнеров.
Это одно из лучших программ для графического дизайна, доступных в браузере, и благодаря большому количеству бесплатных шаблонов оно очень универсально как для малого бизнеса, так и для независимых графических дизайнеров.
Их веб-сайт имеет удобную структуру, что делает его простым в использовании даже для тех, кто не разбирается в технологиях. Все работает в вашем браузере, и вам доступно множество шаблонов. Вы можете использовать бесплатные функции или опробовать расширенные функции в течение месяца бесплатно.
Paint dot net
Paint.net — это современная, улучшенная версия приложения Paint, которое вы, возможно, знаете по Windows. Однако это более надежный инструмент со многими дополнительными функциями, в первую очередь работающими со слоями. В нем не так много кистей, но он хорошо работает в качестве фоторедактора, особенно если вы используете множество доступных бесплатных плагинов и надстроек.
Paint.net — очень хороший инструмент, если вы привыкли к простому бесплатному графическому программному обеспечению, такому как MSPaint, но нуждаетесь в дополнительных возможностях. Многие рекомендуют это бесплатное приложение людям, плохо знакомым с графическим дизайном — кривая обучения таким программам, как Photoshop или GIMP, может быть крутой, но это программное обеспечение предлагает очень интуитивно понятный интерфейс.
Многие рекомендуют это бесплатное приложение людям, плохо знакомым с графическим дизайном — кривая обучения таким программам, как Photoshop или GIMP, может быть крутой, но это программное обеспечение предлагает очень интуитивно понятный интерфейс.
Blender
Blender на сегодняшний день является крупнейшей бесплатной программой для 3D-дизайна, доступной в Интернете. С помощью этого бесплатного программного обеспечения для графического дизайна вы можете достичь почти всего, что связано с 3D, от моделирования до текстурирования, анимации, рендеринга и композитинга. С помощью этой бесплатной программы было снято множество анимационных фильмов. Поскольку он работает с 3D, он также хорош для создания 2D-графики и анимации, хотя для этого требуется немного практики. Это бесплатное программное обеспечение с открытым исходным кодом доступно каждому, поэтому вы можете легко попробовать его самостоятельно.
DocHipo
DocHipo, созданное для маркетологов и создателей контента, помогает создавать потрясающие дизайны за считанные минуты. Программное обеспечение поставляется с предварительно загруженными профессионально разработанными шаблонами для различных типов документов — инфографики, плакатов, баннеров, графики для социальных сетей и многих других. Он предлагает приятный интерфейс, который позволяет каждому легко проектировать практически без обучения. Возможность удаления фона изображения одним щелчком мыши делает его популярным среди недизайнеров.
Программное обеспечение поставляется с предварительно загруженными профессионально разработанными шаблонами для различных типов документов — инфографики, плакатов, баннеров, графики для социальных сетей и многих других. Он предлагает приятный интерфейс, который позволяет каждому легко проектировать практически без обучения. Возможность удаления фона изображения одним щелчком мыши делает его популярным среди недизайнеров.
DTP и другое бесплатное программное обеспечение для работы с графикой
DTP — сокращение от настольных издательских систем — создания готовых к печати проектов с использованием настольных компьютеров. С этим связан веб-дизайн — создание макета веб-страницы похоже на создание страницы текста. Лидером в области DTP является Adobe InDesign, хотя многие люди используют инструменты Quark Xpress, Xara или Affinity Publisher. Ниже вы найдете бесплатное программное обеспечение для графического дизайна, которое может заменить некоторые функции этих программ.
Scribus
Scribus — мощная многоплатформенная DTP-программа, подходящая для небольших компаний. Он позволяет редактировать книги, листовки и электронные книги, подготавливать документ к печати CMYK и работать с векторной графикой (хотя это не идеальная замена векторному программному обеспечению).
Как и большинство сложных инструментов, Scribus работает с мастер-страницами для заголовков, границ и номеров страниц. Однако у него ограниченные возможности программного обеспечения для графического дизайна, и его критикуют за острую кривую обучения. Scribus требует определенного опыта, но он работает с большинством операционных систем и позволяет создавать проекты для коммерческой печати и использования в Интернете.
LibreOffice
Libre Office — это в основном офисный пакет, содержащий инструменты для работы с электронными таблицами или презентациями. Но Libre Writer так же полезен для творчества, как и MS Word — обычные пользователи могут использовать его для создания разумного искусства и PDF-файлов. Базовых инструментов компоновки и формы более чем достаточно для многих случайных недизайнеров.
Базовых инструментов компоновки и формы более чем достаточно для многих случайных недизайнеров.
В отличие от Microsoft Office, LibreOffice содержит простые инструменты рисования в базовом пакете. Вы можете использовать Libre Draw для работы с более продвинутыми инструментами для редактирования векторной графики или подготовки файлов для компоновки. Если вы не хотите использовать этот пакет, вы можете вместо него выбрать OpenOffice — он также содержит несколько бесплатных инструментов для графического дизайна.
iStudio Publisher
Это простое бесплатное программное обеспечение для графического дизайна очень универсально для настольных издательских систем. Базовая бесплатная версия может экспортировать файлы в форматах PDF, EPUB или RTF и очень проста в использовании. Для многих это главный конкурент InDesign, однако он доступен только для Mac.
Лучшее бесплатное программное обеспечение для графического дизайна – заключение
В Интернете есть много отличных бесплатных графических пакетов, и они становятся все более и более доступными для обычных пользователей.