Как сделать текст по кругу в Фотошопе
MyPhotoshop.ru Работа с текстом Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Содержание
- Делаем текст по кругу
- Метод №1: через деформацию
- Метод №2: через контур
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой».
 В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
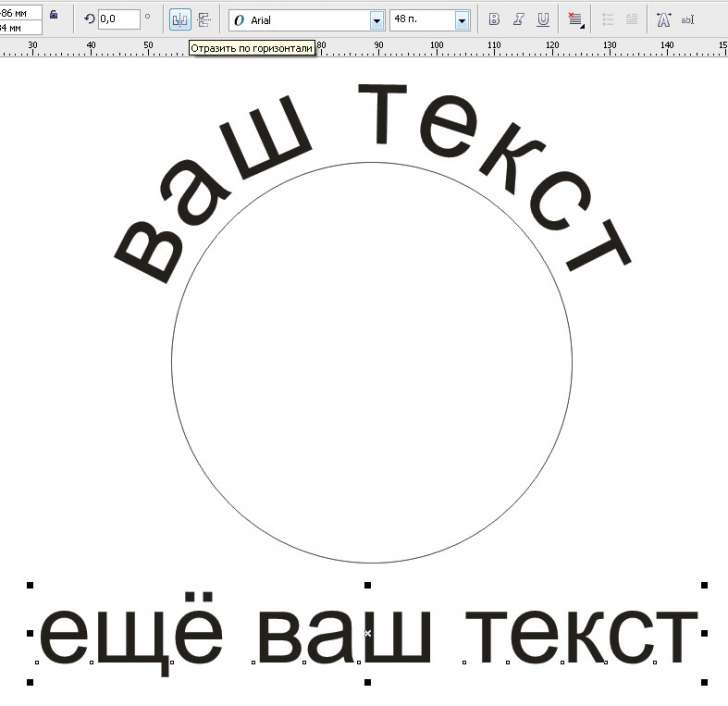
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом.
 Там выбираем инструмент «Эллипс».
Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Работа с текстом в Кореле
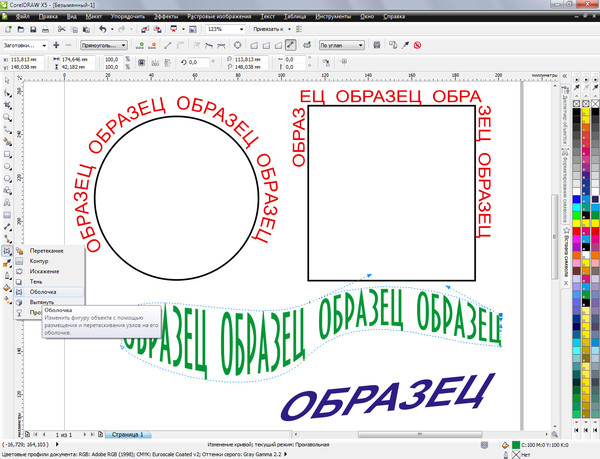
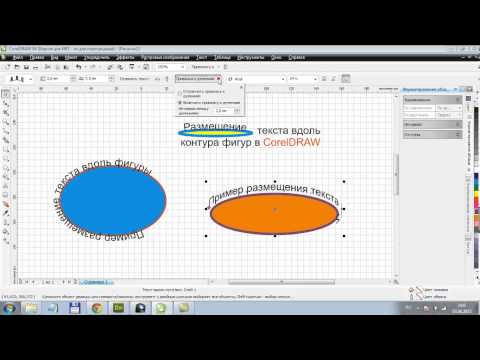
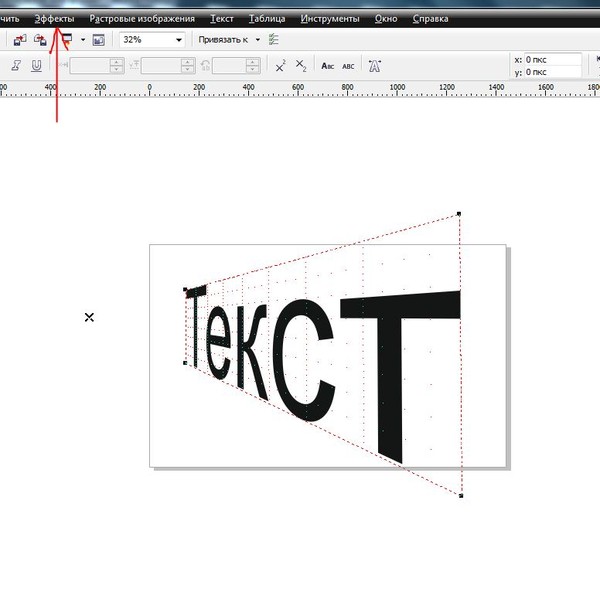
Из этого урока вы узнаете о возможностях и свойствах Инструмента Текст в CorelDRAW в процессе создания дизайна этикетки. Вы научитесь редактировать горизонтальный текст, размещать текст вдоль изогнутого контура, и размещать текст внутри объектов разных форм. Также будут освещены различные способы редактирования текста.
Вы научитесь редактировать горизонтальный текст, размещать текст вдоль изогнутого контура, и размещать текст внутри объектов разных форм. Также будут освещены различные способы редактирования текста.
Шаг 1.
Инструмент ТекстСамая простая функция Инструмента Текст — Text Tool (F8) – это набор горизонтального текста внутри текстового поля. Итак, создайте новый документ (Ctrl + N). Возьмите Инструмент Текст — Text Tool (F8), потяните и создайте прямоугольную область, затем напишите слово «Bakery». Я использовал шрифт Pacifico.
Перейдите к Свойствам Текста — Text Properties (Ctrl + Т), установите размер шрифта около 72 пункта. Вы также можете видеть множество опций для заливок, абрисов, бликов и стилей. Но пока мы оставим эти настройки по умолчанию.
Шаг 2.
Инструмент Текст
Выделите текст и выровняйте текст по центру — Center (Ctrl + E). Это можно сделать также на панели свойств (Property Bar) или в окне свойств текста (Text Properties). Повторите предыдущий шаг, создав небольшой текст, чтобы у вашей воображаемой булочной появилась дата основания. Я выбрал для этой цели шрифт Bebas.
Это можно сделать также на панели свойств (Property Bar) или в окне свойств текста (Text Properties). Повторите предыдущий шаг, создав небольшой текст, чтобы у вашей воображаемой булочной появилась дата основания. Я выбрал для этой цели шрифт Bebas.
Шаг 3.
Инструмент Текст
Теперь возьмите Инструмент Основные фигуры (Basic Shapes Tool), который вы можете найти в наборе инструментов под инструментом Многоугольник — Polygon Tool (Y). Создайте небольшое сердечко по центру даты основания.
Далее вы можете выделить ваши текстовые объекты и Преобразовать их в кривые — Convert to Curves (Ctrl + Q).
Шаг 4.
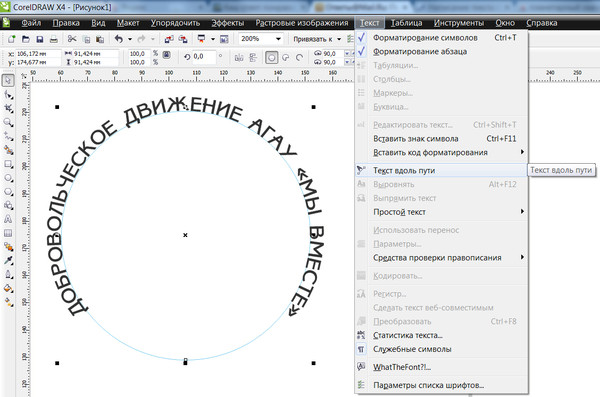
Текст вдоль пути
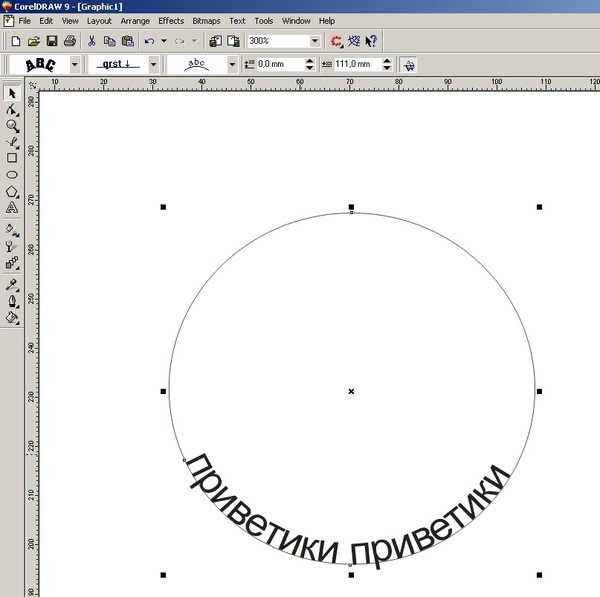
Сгруппируйте (Ctrl + G) все текстовые объекты, созданные на данный момент. Возьмите Инструмент Эллипс — Ellipse Tool (F7) и нарисуйте большой круг вокруг текстовых объектов. Далее нарисуйте меньший круг внутри первого, затем выделите все объекты и Центрируйте по горизонтали, нажав С и по вертикали, нажав Е.
Шаг 5.
Текст вдоль пути
Нарисуйте третий, самый маленький круг в центре двух других. Я установил цвет абриса (Outline) на розовый для лучшей видимости. Выделите этот маленький круг, и Инструментом Текст — Text Tool (F8) кликните по пути.
Наберите фразу, подходящую для булочной, например, «Fresh Bread Baked Daily» или «Best Donuts in Town!». С помощью Инструмент выбора (Pick Tool) вы можете поворачивать (Rotate) текст, относительно пути, масштабировать или перемещать текст в любом направлении.
Поверните (Rotate) текст так, чтобы он располагался по центру круга и масштабируйте (Scale), чтобы текст помещался внутри этикетки.
Шаг 6.
Текст вдоль пути
Выберите шрифт Bebas еще раз (мы использовали этот шрифт для написания даты основания).
Затем поворачивайте (Rotate) и перемещайте (Move) текст, пока не будете довольны его расположением и размером, затем можете Преобразовать текст в кривые — Convert to Curves (Ctrl + Q), это не обязательно делать сейчас, вы можете преобразовать все текстовые объекты в кривые после окончания создания дизайна.
Шаг 7.
Текст внутри объектаСнова нарисуйте круг, используя Инструмент Эллипс — Ellipse Tool (F7). На панели свойств (Property Bar), выберите форму объекта Сектор (Pie). Установите настройки Начальный и конечный угол (Starting and End Angles): 0.0° и 180°. Используя Инструмент выбора (Pick Tool) поверните, масштабируйте и поместите полукруг так, чтобы он вписался в нижнюю часть этикетки.
Шаг 8.
Текст внутри объекта
Возьмите Инструмент Текст — Text Tool (F8), кликните внутри полукруга. Наберите текст на свое усмотрение (я выбрал состав продукта). Далее в Свойствах текста (Text Properties), выберите выравнивание абзаца Полное (Justify). Если вы набирали состав, установите для слова «Ingredients» жирный шрифт и чуть больший размер, чем для остального текста.
До того, как вы преобразуете текст в кривые (Convert to Curves) вы можете изменять размер, положение и ориентацию полукруглого текстового блока на свое усмотрение.
В дополнение: можете выделить ваш текст и нажать в окне Свойства текста (Text Properties)
Шаг 9.
Финальное изображениеВы отлично справились с овладением возможностями Инструмента Текст (Text Tool). Теперь можете изменять цвета элементов вашей этикетки, или (если вы еще не перевели текст в кривые) поэкспериментировать со шрифтами.
Ссылка на источник
Как изогнуть текст в фотошопе
Из многих вещей, которые вы можете сделать для редактирования текста в Фотошоп, создание изогнутого текста — одно из самых популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Так что не бойтесь экспериментировать.
Изогнуть текст в Photoshop с помощью деформации текста
Самый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Во-первых, вы захотите открыть свой проект и ввести текст или выбрать слой уже набранного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов для получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
После того, как вы выберете вариант, вы должны выбрать горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите «ОК», чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента Path
Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и переместите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой Ellipse и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Используйте инструмент смарт-объектов
Третий способ изогнуть текст в Photoshop — это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект. Затем, не снимая выделения с слоя, перейдите в Edit> Transform> Warp.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Деформация. Щелкните по нему и выберите Arc. Ваш текст будет кривым.
Вы также увидите, что на панели параметров есть раскрывающийся список Деформация. Щелкните по нему и выберите Arc. Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Однако вы можете выбрать маршрут смарт-объектов, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст. Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Создание текста по контуру в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы научимся добавлять текст вдоль контура в Photoshop! Я буду использовать Photoshop CS6 , но этот урок также полностью совместим с Photoshop CC . Если вы используете Photoshop CS5 или более раннюю версию, вам следует ознакомиться с предыдущей версией этого руководства.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько способов его рисования.
Мы можем использовать инструмент базовой формы, такой как инструмент «Прямоугольник» или инструмент «Эллипс», мы можем создать путь из пользовательских фигур, и мы можем нарисовать путь произвольной формы с помощью инструмента «Перо».
То, как вы рисуете свой путь, не имеет значения, как мы будем добавлять к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги для добавления типа к пути всегда одни и те же. Давайте посмотрим, как это работает!
Вот изображение, которое я буду использовать для этого урока. Оно было загружено с Adobe Stock. Я собираюсь использовать путь, чтобы добавить текст вокруг мяча для гольфа:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже говорил, шаги по добавлению текста вдоль пути одинаковы независимо от того, какой инструмент вы использовали для создания пути.
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник» на панели «Инструменты». Чтобы выбрать его, я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Прямоугольник», затем я выберу инструмент «Эллипс» во всплывающем меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится цифра 9.0005 Режим инструмента
опция. По умолчанию установлено значение Shape . На самом деле Photoshop дает нам три разных типа фигур, которые мы можем рисовать: векторных фигур, контуров и пиксельных фигур. Мы хотим нарисовать путь, поэтому я изменю параметр «Режим инструмента» с «Форма» на «Путь :».
По умолчанию установлено значение Shape . На самом деле Photoshop дает нам три разных типа фигур, которые мы можем рисовать: векторных фигур, контуров и пиксельных фигур. Мы хотим нарисовать путь, поэтому я изменю параметр «Режим инструмента» с «Форма» на «Путь :».Изменение режима инструмента «Эллипс» на «Путь».
Подробнее: Рисование векторных и пиксельных фигур в Photoshop
Шаг 3: Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю Shift+Alt (Win)/ Shift+Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю инструмент «Эллипс», форма пути превращается в идеальный круг, а клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить шар. Если вам нужно изменить положение пути во время его рисования, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите пробел и продолжайте рисовать.
Если вам нужно изменить положение пути во время его рисования, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите пробел и продолжайте рисовать.
Когда я буду доволен тем, как выглядит путь, я отпущу клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпущу кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданные результаты). Здесь мы видим путь в виде тонкого контура вокруг шара:
.Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить наш текст. Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для моего изображения я буду использовать Futura Condensed Medium , установленный на 30 pt , но вы можете использовать любой, который вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также есть опция Text Alignment , установленная на Left , а мой type color установлен на white :
Параметры выравнивания текста и цвета.
Шаг 6. Наведите курсор на путь
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7. Нажмите на путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы нажимаете, — это место, где начинается текст, и по мере того, как вы продолжаете печатать, текст следует направлению пути. Не беспокойтесь, если вы нажали не на то место. Как мы вскоре увидим, мы можем легко перемещать текст по пути, когда закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите кнопку установите флажок на панели параметров, чтобы принять его:
Нажатие галочки.
Теперь текст добавляется к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали на галочку, и все, что вы видите сейчас, это сам текст, не волнуйтесь. Путь снова появится, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9. Переместите текст
Переместите курсор инструмента «Выделение контура» в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрезаются в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок с помощью инструмента «Выделение пути» и перетащите его вниз по пути, пока остальная часть текста не появится снова:
Перетаскивание круга по часовой стрелке вдоль контура, чтобы показать конец обрезанного текста.
Переворот текста по контуру
Когда вы перетаскиваете текст вдоль пути, будьте осторожны, чтобы случайно не перетащить через путь. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать (на самом деле это функция, а не глюк). Но если вы сделали это не специально, просто перетащите назад по пути с помощью Инструмента выбора пути. Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Сокрытие пути
Когда вы закончите размещение текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме вашего 9.0005 Введите слой на панели «Слои». В моем случае мой документ имеет только два слоя — слой «Тип» и слой «Фон», который содержит мое изображение, поэтому я нажму на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к контуру, Photoshop ничего особенного не сделал с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все, что вы можете делать с обычным шрифтом!
Куда идти дальше…
И вот оно! Вот как легко добавить текст вдоль контура в Photoshop! В соответствующих руководствах узнайте, как преобразовать текст с помощью смарт-объектов или как применить смарт-фильтры к редактируемому тексту. Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как печатать по пути в Photoshop — Brendan Williams Creative
Ввод текста по контуру позволяет создавать с текстом уникальные эффекты. Например, вы можете изогнуть текст вокруг фигуры или объекта на изображении, чтобы выделить текст. Текст может быть добавлен к пути, который принимает любую форму, что дает вам неограниченные творческие возможности с этим эффектом.
Например, вы можете изогнуть текст вокруг фигуры или объекта на изображении, чтобы выделить текст. Текст может быть добавлен к пути, который принимает любую форму, что дает вам неограниченные творческие возможности с этим эффектом.
Чтобы ввести контур в Photoshop, сначала создайте контур с помощью инструмента «Перо» или одного из инструментов «Форма» в режиме «Контур». Создав контур, выберите инструмент «Текст» (T) и щелкните линию контура. Теперь начните печатать, и ваш текст будет следовать форме контура!
При создании контуров с помощью инструмента «Перо» преимущество заключается в создании волнистых линий или базовых фигур. Однако для определенных фигур часто проще использовать инструмент «Фигура», чтобы создать контур. После ввода текста на пути вы можете отрегулировать его положение, чтобы разместить его именно там, где вы хотите.
В этом посте вы узнаете о нескольких различных способах создания и редактирования контуров, а также обо всем, что вам нужно знать при работе с текстом на контуре в Photoshop. Давайте начнем!
Давайте начнем!
Видеоруководство
Способы создания контура в Photoshop
Контур в Photoshop представляет собой отрезок линии, содержащий точки привязки на каждом из его краев. Он также может состоять из нескольких сегментов линии, соединенных несколькими опорными точками.
Простой путь с одним сегментом. Более сложный путь с несколькими сегментамиПуть может быть прямым или изогнутым, открытым или закрытым.
Изогнутый открытый контур Замкнутый изогнутый контур Контуры можно использовать для создания пользовательских фигур, мазков кистью и многого другого. Изолированные пути не имеют особой функции. Они даже не отображаются на панели «Слои», а вместо этого отображаются на специальной панели путей, которая появляется, когда вы рисуете путь.
При сохранении документа, в котором вы создали изолированный путь, вам необходимо преобразовать путь во что-то другое, если вы хотите его использовать, например, в выделение или мазок. Вы можете создать контур с помощью инструмента «Перо» или превратить фигуру в контур, прежде чем добавлять к контуру текст, чтобы создать текстовые элементы уникальной формы.
Создание пути с помощью инструмента «Перо»
С помощью инструмента «Перо» можно соединить опорную точку с другой опорной точкой для создания прямого или изогнутого пути. Это дает вам бесконечные возможности для создания индивидуальных путей. Чтобы создать контур с помощью Pen Tool , выберите на панели инструментов инструмент (P).
Затем перейдите на панель параметров и измените инструмент Mode на Path .
Затем щелкните в любом месте холста, чтобы создать первую опорную точку.
Теперь у вас есть два варианта: нарисовать прямой или изогнутый путь. Чтобы нарисовать прямой путь, удерживайте Shift и щелкните в любом месте холста, чтобы создать вторую опорную точку.
Чтобы нарисовать прямой путь, удерживайте Shift и щелкните в любом месте холста, чтобы создать вторую опорную точку.
Чтобы создать криволинейный путь, щелкните на холсте, чтобы создать первую опорную точку. Затем нажмите на другую часть холста и перетащите мышь вниз.
Чтобы уменьшить угол кривизны, удерживайте Alt (Win) или Option (Mac), щелкните рычаг управления, соединенный с новой точкой привязки, и перетащите ручку вниз.
Если вы хотите увеличить угол кривизны, перетащите ручку, связанную с кривой, вверх.
Чтобы продолжить создание контура, щелкните в любом месте холста. Это создаст третью опорную точку.
Рукоятка управления, связанная с кривой, управляет ориентацией кривой. В моем случае ручка, подключенная к новому сегменту, направлена вниз. Затем, когда я щелкнул другую часть холста, была создана выпуклая кривая.
Чтобы изменить ориентацию кривой, удерживайте Alt (Win) или Option (Mac) и переместите ручку, связанную с кривой, в противоположном направлении.
Создать прямой путь с помощью инструмента «Перо» довольно просто. С другой стороны, создание изогнутого пути требует немного больше практики, но все равно довольно просто.
Создание пути с помощью инструмента «Форма»
Нарисовать путь с помощью инструмента «Форма» проще, чем с помощью инструмента «Перо», хотя вы ограничены набором доступных фигур.
Для этого выберите любой из параметров инструмента формы на панели инструментов ( У ). Вы можете выбрать первую доступную фигуру или удерживать кнопку мыши, чтобы просмотреть другие фигуры и выбрать нужную .
Затем перейдите на панель параметров и измените инструмент Mode на Path .
После этого щелкните и перетащите холст, чтобы создать путь.
Можно использовать либо основные фигуры, отображаемые на панели инструментов, либо формы, доступные на панели Фигуры . Чтобы открыть фигур панель, перейдите к Window > Shapes.
Выбрав фигуру, щелкните и перетащите ее на холсте, чтобы создать свой путь. Перед созданием формы убедитесь, что режим установлен на Path .
Как поместить текст на контур в Photoshop
Чтобы поместить текст на контур, вам нужно сначала нарисовать контур. Для этого следуйте инструкциям в предыдущем разделе. В моем случае я создал путь вокруг баскетбольного мяча на изображении ниже, используя инструмент Pen Tool 9.0006 .
После создания пути выберите Text Tool на панели инструментов (T).
Затем наведите указатель мыши на путь, пока курсор не примет вид I с пересекающей его изогнутой линией, и щелкните в любом месте пути.
Теперь вы можете начать вводить путь.
Как переместить текст вдоль пути
Если увеличить текст, добавленный к пути, нажав Control + + (Win) или Command + + (Mac), вы заметите значок x рядом с текстом. Это указывает на начальную точку текста.
Это указывает на начальную точку текста.
В конце пути вы можете увидеть значок круга, который представляет собой конечную точку текста.
Вы можете легко изменить начало и конец текста. Чтобы изменить начальную точку текста, щелкните инструмент Path Selection Tool на панели инструментов (A).
Затем наведите указатель мыши на начальную точку текста, пока курсор не превратится в цифру 9.0005 I со стрелкой, указывающей вправо.
Затем перетащите текст в то место, где должна быть новая начальная точка.
До ПослеЧтобы изменить конечную точку текста, наведите курсор на его конечную точку, пока курсор не примет вид I со стрелкой, указывающей влево.
Затем вы можете перетащить текст в новую конечную точку.
До После Имейте в виду, что после изменения конечной точки текста Photoshop может скрыть часть вашего текста. Чтобы изменить конечную точку текста, сохранив при этом весь исходный текст, вам потребуется уменьшить размер шрифта текста.
Как инвертировать текст на пути
После размещения текста на пути вам может понадобиться текст на другой стороне строки. Для этого введите текст на пути и расположите его в нужном месте, как вы узнали из предыдущих разделов.
Затем дважды щелкните текст, чтобы выделить его.
После этого перейдите в Окно > Символ.
На панели символов отрегулируйте значение Baseline Shift , пока ваш текст не будет расположен на стороне пути, который вы хотите.
В моем случае мне нужно было установить смещение базовой линии на отрицательное значение (-38), чтобы мой текст выглядел так, как будто он напечатан на баскетбольном мяче. Но если бы я хотел, чтобы текст располагался за пределами шара, мне пришлось бы увеличить смещение базовой линии.
Вы также можете перевернуть текст, чтобы он был написан вверх ногами на пути, но я объясню, как это сделать, в другом моем уроке о том, как набирать текст по кругу в Photoshop.
Удачного редактирования!
Инструмент ввода пути
Руководство пользователя Отменить
Поиск
Последнее обновление 16 декабря 2021 г. 13:22:31 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Знакомство с монтажными областями
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Иллюстратор на iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Поиск и устранение неисправностей
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Шаблоны
- Выбор и расположение объектов
- Выбор объектов
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращение и отражение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создание эффекта 3D-текста
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создание тени
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечение CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Инструмент «Текст по контуру» позволяет вводить текст, повторяющий форму или контур.
 В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.