Как сделать GIF анимацию в Фотошопе
Содержание
- Способ 1: Ручное анимирование объектов
- Шаг 1: Включение «Шкалы времени»
- Шаг 2: Подготовка элементов для GIF
- Шаг 3: Настройка эффекта появления
- Шаг 4: Анимация движения объектов
- Шаг 5: Сохранение GIF-на компьютере
- Способ 2: Создание GIF из фото
- Вопросы и ответы
Способ 1: Ручное анимирование объектов
Первый метод подходит тем пользователям, кто хочет применять Adobe Photoshop для ручного анимирования добавленных на холст слоев. Это может быть произвольная геометрическая фигура, готовое изображение или текст. Хоть этот графический редактор и не совсем годится для выполнения такой задачи, с созданием простой GIF он справится, а разделить этот процесс можно на несколько шагов.
Шаг 1: Включение «Шкалы времени»
Анимирование в Adobe Photoshop происходит при помощи расположения и редактирования объектов на «Шкале времени». По умолчанию это окно скрыто в программе, поскольку не используется в стандартной рабочей среде. Для его активации откройте меню «Окно» и нажмите «Шкала времени».
По умолчанию это окно скрыто в программе, поскольку не используется в стандартной рабочей среде. Для его активации откройте меню «Окно» и нажмите «Шкала времени».
Внизу отобразится новая панель, к которой мы и будем обращаться далее. После работы с GIF вы можете ее снова скрыть, используя ту же кнопку в упомянутом меню.
Шаг 2: Подготовка элементов для GIF
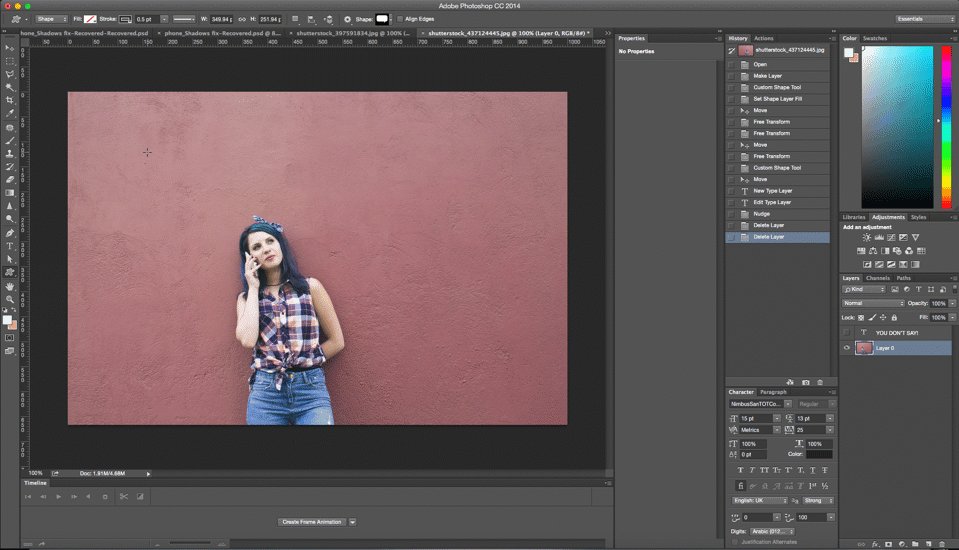
Как уже было сказано ранее, Фотошоп позволяет управлять любыми слоями, включая текст, картинки и созданные геометрические фигуры. Для начала элементы нужно добавить на холст, создав новый проект. Расположите каждый из них в отдельном слое, чтобы не испытывать проблем при дальнейшем редактировании. Как только подготовительные работы завершены, переходите к следующему шагу.
Шаг 3: Настройка эффекта появления
Существует несколько основных анимационных действий, которые можно реализовать в графическом редакторе, и сюда относится эффект появления любого элемента. Его и предлагаем рассмотреть в первую очередь, чтобы заодно разобраться с тем, как взаимодействовать со «Шкалой времени» и как с этим связаны ключевые точки.
- Переходите к работе с осваиваемой панелью и нажмите там по кнопке «Создать шкалу времени для видео».
- Каждый слой поместится на отдельную дорожку, а это значит, что можно выбрать любой из них и приступить к редактированию.
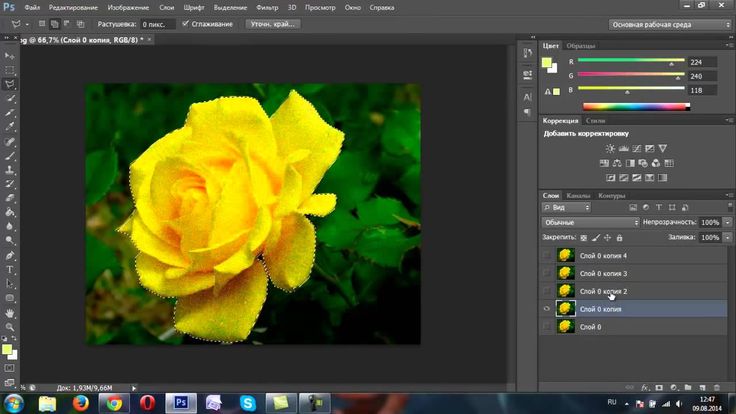
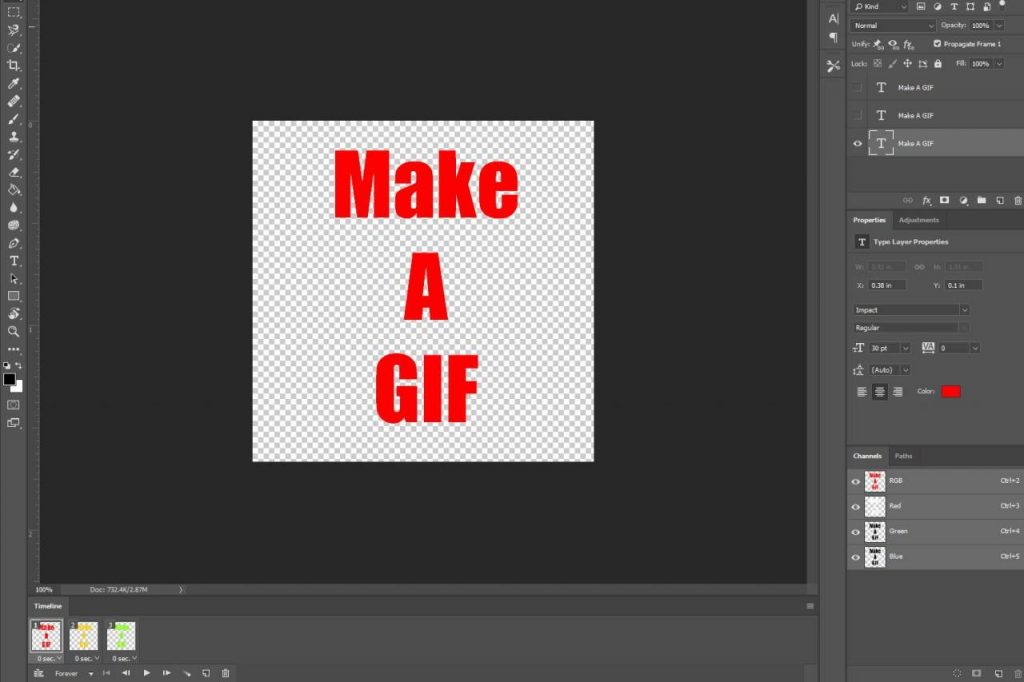
- В нашем случае рассмотрим небольшой логотип. Разверните его слой для просмотра всех доступных анимационных действий.
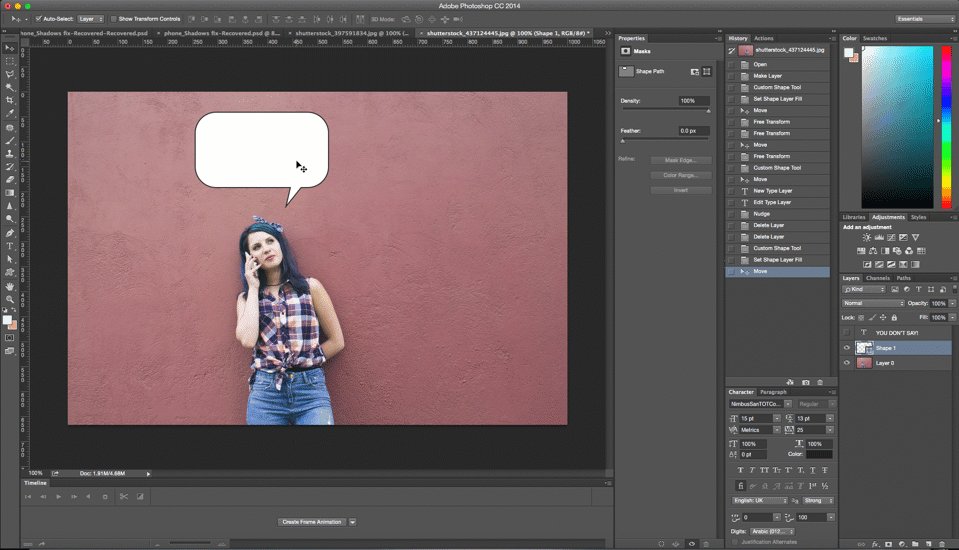
- В примере мы настраиваем эффект появления, реализуемый при помощи функции «Непрозрачность». Кликните по этой строке, чтобы создать первую ключевую точку, а она запомнит, в каком состоянии находится объект на текущий момент.
- Находясь на этой контрольной точке, измените его непрозрачность до 0%, чтобы полностью скрыть с рабочего пространства.
- Передвиньте ползунок на несколько секунд и создайте еще одну точку, а затем выкрутите непрозрачность обратно на 100%.
- Воспроизведите анимацию и взгляните на окно предпросмотра для ознакомления с результатом. Двумя ключевыми точками мы добились эффекта появления путем изменения значения непрозрачности объекта в каждой из них.

Точно таким же образом вы можете изменять любой параметр объекта, включая цвет, положение, эффекты наложения и все остальное, что есть в Adobe Photoshop. При этом стоит учесть особенность работы присутствующих ключей. Выберите любую из дорожек, будь то «Позиция», «Непрозрачность» или «Стиль»
, и произведите там какое-нибудь изменение. Оно все равно будет применено вне зависимости от типа действия, с чем мы убедимся в следующем этапе.Шаг 4: Анимация движения объектов
Основа анимации — движение, поэтому предлагаем разобрать настройку этого действия на примере нескольких ключей и базового типа перемещения.
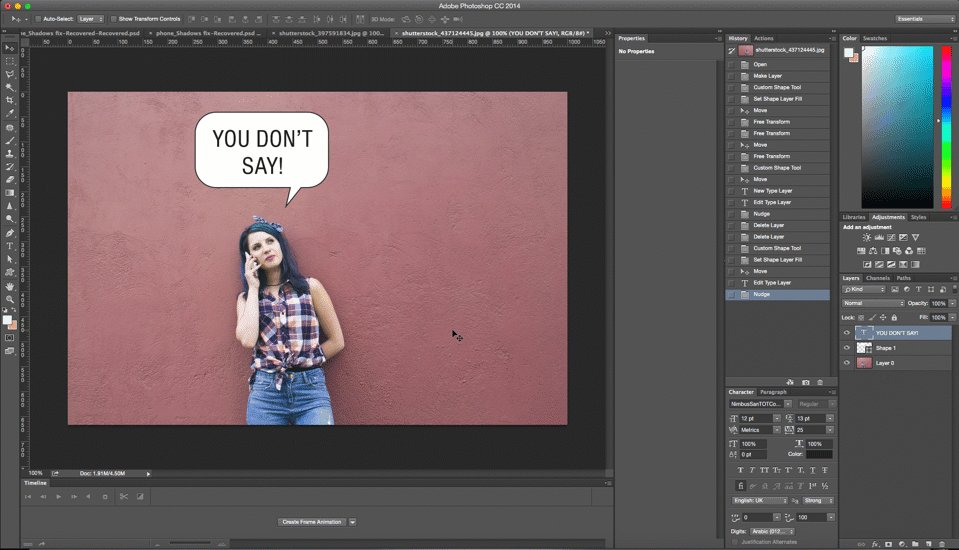
- В качестве перемещаемого объекта используем текст, заодно проверим описанные ранее сведения. Разверните блок с его слоем для появления вспомогательных дорожек.
- Видно, что программа не определила функцию «Позиция», поэтому придется выбрать другой вариант.
- Если вы точно уверены, что «Перспектива» в этой анимации использоваться не будет, значит, можно задействовать эту строку для изменения позиции текста.
 Создайте первый ключ и поместите надпись в исходное положение через инструмент «Перемещение».
Создайте первый ключ и поместите надпись в исходное положение через инструмент «Перемещение». - Периодически воспроизводите анимацию и корректируйте ключи для улучшения плавности.
- Если с ключами неудобно работать в текущем представлении таймлайна, измените его масштаб или увеличьте цикл для добавления новых точек.
- При необходимости замены или добавления объекта нажимайте по кнопке в виде плюса.
Шаг 5: Сохранение GIF-на компьютере
Как только анимирование завершено, следует перейти к сохранению проекта в виде GIF-файла, чтобы выложить в сеть или воспроизводить на локальном компьютере. Для этого в Adobe Photoshop есть две разные функции.
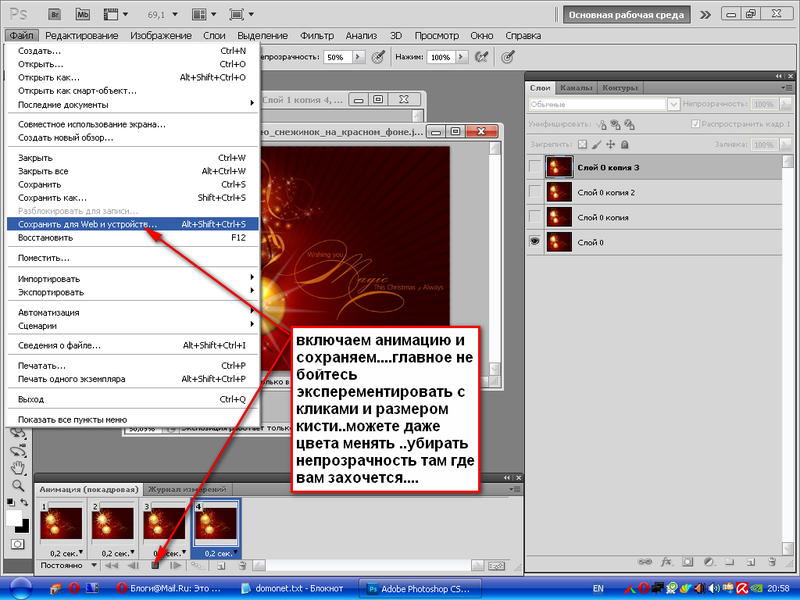
- Откройте меню «Файл», наведите курсор на «Экспортировать» и выберите вариант «Сохранить для Web». Если дополнительные настройки анимации вам не нужны, используйте «Сохранить как» и укажите в выпадающем меню правильный формат.

- При экспорте найдите формат GIF.
- Поменяйте цвет подложки, если этого не было сделано ранее.
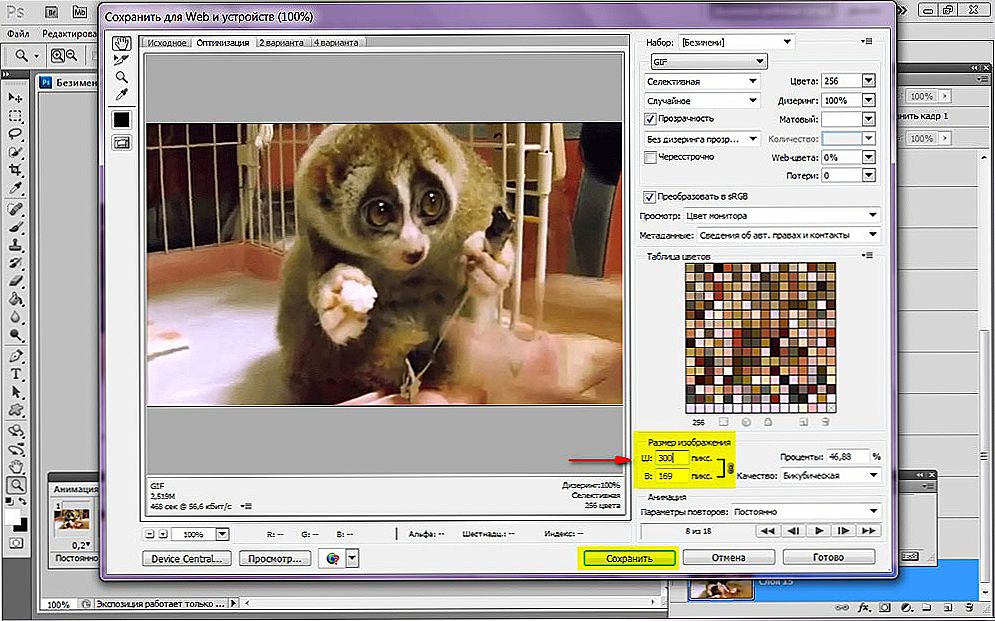
- Отредактируйте размер изображения и количество повторов.
- Перед нажатием по кнопке «Сохранить» еще раз проверьте правильность выбранных параметров.
- Задайте имя файла, укажите для него путь сохранения и подтвердите это действие.
Откройте GIF через браузер или любым другим удобным средством для проверки корректности воспроизведения, после чего процесс создания можно считать завершенным.
Способ 2: Создание GIF из фото
Adobe Photoshop позволяет создать GIF из уже имеющихся фотографий. Это может быть как вырезка кадров из видео, так и специально созданные последовательные изображения. Процесс формирования анимации в этом случае значительно проще предыдущего, поскольку не требует ручного создания ключевых точек.
- На «Шкале времени» в этот раз поменяйте режим на «Создать анимацию кадра», выбрав этот вариант в выпадающем меню.

- Откройте «Файл», наведите курсор на «Сценарии» и щелкните по пункту «Загрузить файлы в стек».
- В появившемся окне кликните «Обзор».
- Сразу же загрузите все фотографии, которые должны входить в анимацию.
- Если хотите выровнять их, активируйте эту функцию перед добавлением.
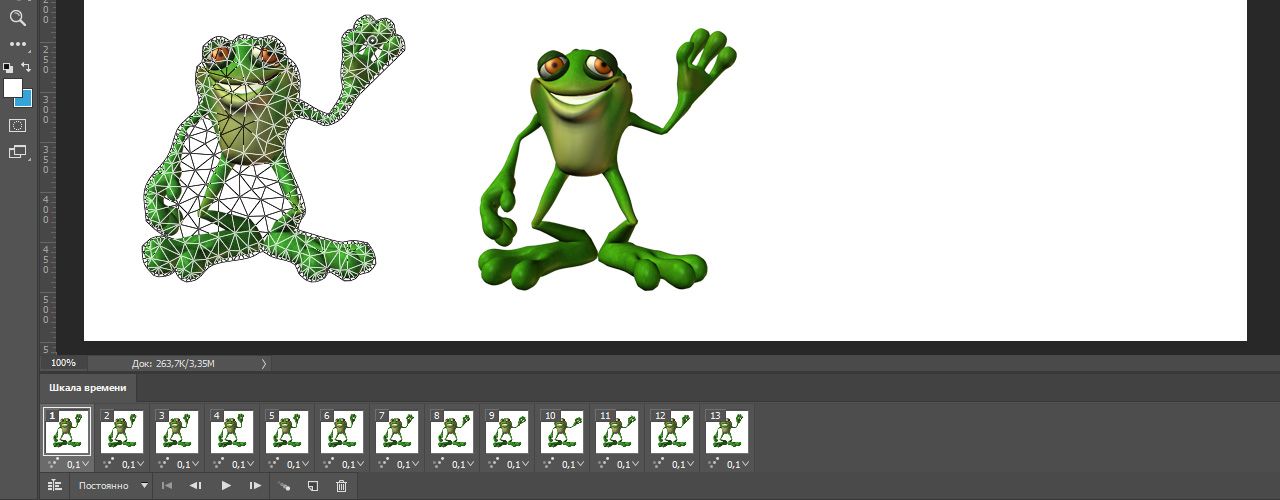
- Кнопкой «Создать анимацию кадра» сформируйте анимацию.
- Разверните меню действий и найдите там пункт «Создать кадры из слоев», чтобы добавить остальные изображения.
- Отредактируйте их последовательность, меняя кадры местами, если в этом возникла потребность.
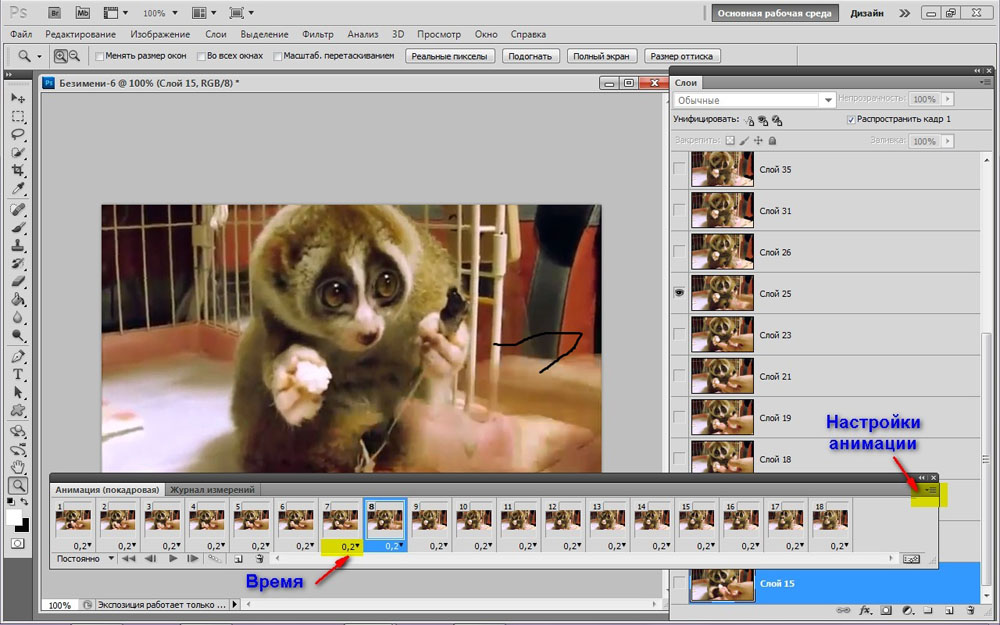
- Для продления воспроизведения каждого кадра используйте задержку или не настраивайте ее, если скорость проигрывания по умолчанию вас устраивает.
- Перед сохранением проверьте воспроизведение и создайте GIF так, как это было показано в завершающем этапе предыдущего способа.
Если после прочтения инструкций вы решили, что Adobe Photoshop не подходит для реализации задуманной анимации, советуем ознакомиться с другими программами, предназначенными для работы с GIF. Детальный обзор на популярных представителей такого софта есть в отдельной статье на нашем сайте.
Детальный обзор на популярных представителей такого софта есть в отдельной статье на нашем сайте.
Подробнее: Лучший софт для создания анимации
Как Быстро и Легко Конвертировать Видео в GIF
Использование GIF-файлов со временем увеличилось, и не только на платформах социальных сетей, эти интересные анимации используются для различных целей, таких как маркетинг, ведение блогов, чаты в WhatsApp и многое другое.
Хотя существует несколько онлайн-сайтов, с которых вы можете скачать желаемый GIF-файл, есть также возможность создать собственный, используя видеоролики с изображениями. Так что, если вы тоже хотите создать собственный GIF-файл, в статье будут учтены ваши опасения. Узнайте, как сделать видео в формате GIF в Photoshop и с помощью других инструментов. Продолжайте читать!!
В этой статье
01 Создание GIF-файлов из видео с помощью Photoshop
02 Простая альтернатива Photoshop для создания GIF-файлов из видео — Wondershare Filmora
Часть 1Создание GIF-файлов из видео с помощью Photoshop
Когда дело доходит до любого типа задачи редактирования видео, Первое, что приходит на ум, — это Photoshop. Разработанный Adobe, это отличный инструмент для редактирования, доступный как для Windows, так и для Mac. Программа поставляется с широким набором функций, которые помогают создавать желаемую графику, включая GIF-файлы.
Разработанный Adobe, это отличный инструмент для редактирования, доступный как для Windows, так и для Mac. Программа поставляется с широким набором функций, которые помогают создавать желаемую графику, включая GIF-файлы.
Хотя интерфейс и использование программы немного сложны, как только вы освоитесь с ним, профессионально выглядящие файлы можно будет создавать в кратчайшие сроки.
Шаги по преобразованию видео в GIF в Photoshop
Шаг 1. Запустите программу Photoshop в своей системе и выберите «Файл» > «Импортировать». Затем нажмите на » видео кадры в слои». Выберите желаемое видео (совместимый формат) и нажмите на «ОК».
Шаг 2. Далее вам нужно выбрать Диапазон для импорта. Для нескольких кадров выберите «Только выбранные кадры».
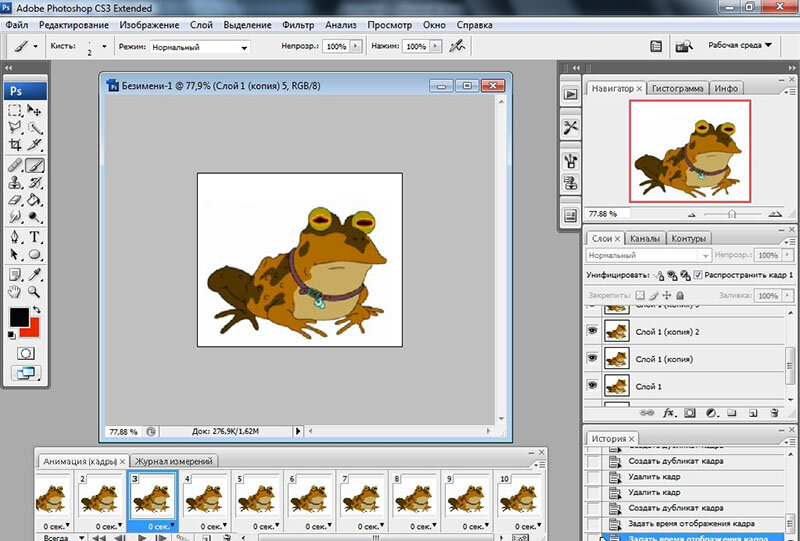
Шаг 3. Теперь вам нужно вырезать ненужные кадры, перейдя в окно и выбрав анимацию. При необходимости новые кадры также могут быть добавлены здесь.
Шаг 4. Чтобы сделать цикл анимации вечным, выберите «Навсегда» в нижней левой части анимационных кадров.
Шаг 5. Затем в верхнем левом углу перейдите к инструменту прямоугольной рамки и выберите раздел, в котором вы хотите сосредоточиться
Шаг 6. Выберите размер изображения для видео, который сделает ваш GIF привлекательным.
Шаг 7. Затем перейдите в раздел «Файл» > «Сохранить для Web» для оптимизации изображения.
Шаг 8. Теперь выберите GIF в разделе «предустановка» и проверьте правильность созданной анимации, нажав кнопку «Предварительный просмотр».
Шаг 9. Наконец, когда все будет сделано, нажмите кнопку «Сохранить» и дайте файлу желаемое название.
Выполнив описанные выше действия, вы можете сделать gif из видео в Photoshop.
Процесс обучения Photoshop довольно сложный, и создание GIF-файла из видео с помощью этого инструмента — непростой процесс, включающий в себя несколько шагов, особенно если вы новичок и не имеете предварительного опыта работы с программой Photoshop.
Итак, если вы ищете простую и быструю альтернативу, мы предлагаем Wondershare Filmora Video Editorкак наилучший вариант.
Скачать Бесплатно
Для Win 7 или новее (64 бит OS)
Безопасная загрузка
Скачать Бесплатно
Для macOS 10.12 или новее
Безопасная загрузка
С помощью программы видео и изображения во всех ключевых форматах могут быть добавлены в интерфейс для создания GIF-анимации. Доступен ряд функций редактирования, таких как кадрирование, разделение, поворот, обрезка и многое другое. Вы даже можете добавить текст, звук, эффекты и другие элементы для дальнейшей настройки.
За несколько простых шагов программа позволит вам создавать высококачественные GIF-файлы, которые можно использовать в нескольких социальных сетях и на других онлайн-платформах.
Шаги по созданию GIF-файлов с помощью Wondershare Filmora
Шаг 1. Скачайте, установите и запустите программу Wondershare Filmora в своей системе, а затем перейдите к импорту медиафайлов, из которых вы хотите создать GIF.
Скачайте, установите и запустите программу Wondershare Filmora в своей системе, а затем перейдите к импорту медиафайлов, из которых вы хотите создать GIF.
Шаг 2. После добавления файлов в интерфейс переместите их на временную шкалу внизу и перетаскивая.
Шаг 3. Используя параметры редактирования, вы можете обрезать, кадрировать, поворачивать и выполнять другие функции.
Шаг 4. Вы даже можете добавить текст, эффекты и другие элементы для дальнейшей настройки.
Шаг 5. Затем выберите, чтобы сохранить созданный файл в формате GIF на «Местный» вкладке. Выберите название файла и местоположение, а затем, наконец, нажмите кнопку «Экспорт», чтобы начать обработку.
● ключевые выводы из этого эпизода →●GIF-файлы — это последняя тенденция, которая используется во всех социальных сетях и на других онлайн-сайтах.
●Несколько программ и инструментов могут помочь в создании желаемого GIF.
● Adobe Photoshop — одна из широко используемых программ, которая может создавать GIF-файлы, используя как видео, так и изображения, но этот процесс довольно сложен.
●Для упрощения и ускорения процесса создания GIF-файла мы предлагаем использовать Wondershare Filmora.
Как сделать GIF в Photoshop[2021]
Шэнун Кокс
01 сентября 2022 г.• Проверенные решения
Мы все любим GIF-файлы и их впечатляющий стиль подачи историй. Они содержат не только набор кадров, но и множество эмоций и мыслей создателей. Вы можете легко найти множество привлекательных коллекций GIF на сайтах социальных сетей.
Если вам нравятся эти анимированные изображения, то, возможно, вы инициировали поиск в Интернете о том, как создавать GIF-файлы. И поисковая система, должно быть, указала вам путь к неограниченным инструментам для создания GIF. Это обычное дело. Но здесь мы поговорим об одной профессиональной рекомендации по созданию GIF. Да, это Photoshop, и он может мгновенно создавать для вас привлекательные анимированные GIF-файлы.
Да, это Photoshop, и он может мгновенно создавать для вас привлекательные анимированные GIF-файлы.
Ниже вы сможете изучить стратегии создания изображений GIF с помощью последней версии Photoshop:
Как сделать гифку в фотошопе
- Способ 1: сделать GIF из видео в Photoshop
- Способ 2: сделать GIF из неподвижных фотографий в Photoshop
Способ 1: сделать GIF из видео в Photoshop
Шаг 1: Запустите ваше программное обеспечение:
После того, как вы загрузили программный инструмент Photoshop на свое устройство, просто запустите его. Обратите внимание, что версии Photoshop CS6 обеспечивают полную поддержку анимированных файлов.
Шаг 2: Импортируйте видеоклип:
Поскольку временная шкала вашего программного обеспечения доступна на экране, теперь вам нужно импортировать нужный видеофайл на эту платформу. Просто перейдите к опции «Файл» в верхнем левом углу панели инструментов, а затем в раскрывающемся меню выберите «Импорт». Далее выделяем видеокадры слоям. Выберите свой видеофайл и вскоре все его кадры появятся на экране. Photoshop также позволяет пользователям работать с обрезанными версиями видеофайлов; в этом случае вы можете использовать ползунок, чтобы ограничить количество кадров во время процесса загрузки.
Далее выделяем видеокадры слоям. Выберите свой видеофайл и вскоре все его кадры появятся на экране. Photoshop также позволяет пользователям работать с обрезанными версиями видеофайлов; в этом случае вы можете использовать ползунок, чтобы ограничить количество кадров во время процесса загрузки.
Шаг 3: Настройте параметры импорта файлов:
Он немедленно откроет одно новое окно, содержащее все дополнительные настройки, которые могут помочь в лучшей настройке вашего GIF-изображения. Поскольку пользователям нужен небольшой размер файла для загрузки в Интернет, вы можете настроить все эти параметры ниже, чтобы получить наилучшие результаты:
цветов: цветов являются наиболее важными описательными элементами для любого видео, поэтому их выбор должен быть сделан с умом. Поскольку большее количество цветов может обеспечить лучший обзор, но в то же время для уменьшения размера файла вы можете уменьшить этот выбор до 128.
Поскольку большее количество цветов может обеспечить лучший обзор, но в то же время для уменьшения размера файла вы можете уменьшить этот выбор до 128.
Дизеринг:
Процесс дизеринга используется для рассеивания в изображении такого количества насыщенных цветом пикселей, что даже ограниченный набор цветов может создавать промежуточные цвета поверх него. Если вы выберете большее количество цветов, то изображение определенно будет выглядеть лучше, но за счет большего размера файла.Lossy: Если вы хотите добавить внутреннее снижение качества изображения, этот параметр полезен. Но старайтесь держать его ниже, потому что более высокий диапазон может разрушить фактическую информацию из изображения, тогда как меньшее значение хорошо, если вы хотите просто уменьшить размер файла.
Размер: Пользователи могут предпочесть изменить общие размеры своего GIF, что в конечном итоге приводит к огромному влиянию на размер файла.
Шаг 4: Время сохранить ваш GIF-файл:
Когда вы закончите процесс редактирования и захотите сохранить только что созданное изображение GIF, просто перейдите в меню «Файл», доступное в верхнем левом углу окна программного обеспечения, и в раскрывающемся меню выберите «Сохранить для Интернета».
Посмотрите это видео, чтобы узнать больше:
Способ 2: сделать GIF из неподвижных фотографий в Photoshop
Также можно создавать анимированные GIF-изображения из коллекции неподвижных изображений в Photoshop. В этом методе пользователям просто нужно поддерживать слои каждого кадра, а затем они упорядочиваются с помощью инструмента временной шкалы или редактирования на основе анимации Photoshop. Вот несколько простых шагов для достижения наилучших результатов:
1. Шаг 1
Прежде всего, пользователю рекомендуется собрать все желаемые неподвижные изображения в одну папку на своем компьютере. Затем перейдите в окно программного обеспечения, перейдите к опции «Файлы» и далее выберите «Сценарии». Он предоставит вам возможность загрузки файлов в стек. Теперь нажмите кнопку обзора и выберите изображения из папки на рабочем столе, которые вы в дальнейшем хотите использовать для разработки изображения GIF. Нажмите ОК. Он сразу же откроет новую композицию на экране, и все эти кадры появятся как отдельные слои нового единого изображения.
Он предоставит вам возможность загрузки файлов в стек. Теперь нажмите кнопку обзора и выберите изображения из папки на рабочем столе, которые вы в дальнейшем хотите использовать для разработки изображения GIF. Нажмите ОК. Он сразу же откроет новую композицию на экране, и все эти кадры появятся как отдельные слои нового единого изображения.
Пользователи могут переупорядочивать эти кадры в соответствии с желаемой анимацией GIF, но обратите внимание, что кадр, который вы хотите поместить на первое место в окончательном GIF, должен появиться на нижнем слое, а другие должны следовать в той же последовательности вверх.
Все эти слои GIF также могут быть созданы пользователем индивидуально с помощью инструментов Photoshop. Для этого просто запустите Photoshop, а затем выберите «Файл» > «Создать», чтобы начать работу с новым проектом. Нажмите «ОК». Пришло время разблокировать фоновый слой; Вы можете сделать это, просто дважды щелкнув значок блокировки на экране. Теперь, чтобы создать новый слой поверх него, перейдите к опции «Слой» и нажмите кнопку «Создать». С помощью этого процесса вы можете создавать все свои новые слои. Как только все ваши изображения будут созданы, расположите их снизу вверх так же, как и в предыдущем методе.
С помощью этого процесса вы можете создавать все свои новые слои. Как только все ваши изображения будут созданы, расположите их снизу вверх так же, как и в предыдущем методе.
Обратите внимание, что этот процесс становится эффективным только в том случае, если вы работаете со старой версией программного обеспечения и в ней нет функции «Загрузить файлы в стек». Вы можете просто загрузить все нужные кадры на платформу Photoshop, а затем перетащить их в новое окно проекта. Бесплатный инструмент преобразования Photoshop может помочь вам изменить размер всех добавленных слоев в соответствии с потребностями. Используйте сочетания клавиш: Ctrl+T, чтобы быстрее вносить изменения.
2. Шаг 2
Теперь, когда все слои вашего GIF-изображения упорядочены, следующая задача — начать секвенирование. Если вы работаете с CS5 или более ранней версией Photoshop, вы можете перейти к окну анимации, используя опцию «Окно плюс анимация». С другой стороны, пользователям CS6 или CC необходимо щелкнуть параметр «Окно + временная шкала».
Как только инструмент секвенирования появится на вашем экране, вы найдете маленькую стрелку вправо в правом верхнем углу экрана. Нажмите эту стрелку, а затем выберите опцию «Создать кадры из слоя». Значок глаза можно использовать, чтобы скрыть все ненужные слои. В нижнем меню вы можете выбрать последовательность циклов для вашего изображения.
3. Шаг 3
Наконец ваше анимированное изображение в формате GIF готово, и теперь вы можете экспортировать его на свой компьютер. Нажмите «Файл», а затем выберите «Сохранить для Интернета» в раскрывающемся меню. Но обратите внимание, что для веб-загрузки допустим размер файла менее 1 МБ. Вы можете изменить его, изменив настройки потери, дизеринга, цвета и размера. Наконец, нажмите кнопку «Сохранить», и теперь вы можете загрузить свой GIF.
Узнайте больше, чтобы получить: полное руководство о том, как конвертировать GIF в видео на вашем ноутбуке или телефоне.
Заключение
Если вам кажется, что Photoshop сложно освоить, создатель мемов Filmora станет вашим лучшим решением. Это поможет вам создавать изображения, GIF и видеомемы напрямую без водяных знаков. Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста, чтобы создать подпись во время редактирования. Вы также можете поместить текст внутри или снаружи GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Это поможет вам создавать изображения, GIF и видеомемы напрямую без водяных знаков. Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста, чтобы создать подпись во время редактирования. Вы также можете поместить текст внутри или снаружи GIF. Всего за несколько кликов ваш GIF готов. Попробуй это сейчас!
Шэнун Кокс
Шэнун Кокс — писательница и любительница видео.
Follow @Shanoon Cox
Окно Photoshop, которое упрощает создание анимированных GIF-файлов
У вас есть серия неподвижных фотографий, которые вы хотите превратить в анимацию. Без проблем. То, что вы хотите сделать, это анимированный GIF. (Кстати, произносится со звуком J, если вы хотите быть педантичным.) Что более важно, чем то, как вы произносите анимированные GIF-файлы, так это то, как вы их делаете. И это проще всего сделать в Photoshop с помощью одного окна и нескольких кликов мышью.
Анимированные GIF-файлы анимируются так же, как и традиционные мультфильмы: заменяют одну неподвижную картинку другой и еще одной, и делают это достаточно быстро, чтобы создать иллюзию движения. Что делает анимированные GIF-файлы такими особенными, так это то, что они делают это с очень маленькими размерами файлов, что сделало их популярным способом отображения движущихся изображений в Интернете в дни очень низкой пропускной способности.
Что делает анимированные GIF-файлы такими особенными, так это то, что они делают это с очень маленькими размерами файлов, что сделало их популярным способом отображения движущихся изображений в Интернете в дни очень низкой пропускной способности.
Анимированные GIF-файлы, конечно, по-прежнему популярны, и они позволяют создавать забавные проекты, например превращать серию фотографий в фильм. Я использовал высокую частоту кадров для создания серии кадров, которые при преобразовании в анимированный GIF превращались в забавные причудливые видеоролики в стиле стоп-экшн. Они не заменят 4K или высокую частоту кадров, но они занимают свою собственную очаровательную нишу в мире. И лучше всего, что их можно сделать из неподвижных фотографий, так что вы всегда можете решить оживить серию кадров после вы их захватили.
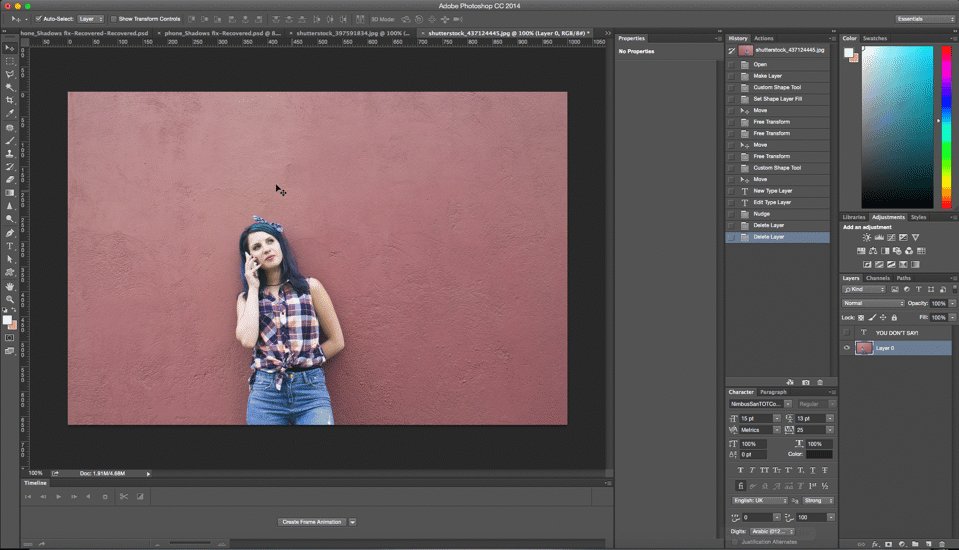
Независимо от того, почему вы хотите оживить свои фотографии, сделать это очень просто. Начните в меню «Файл» Photoshop под заголовком «Сценарии», где вы выберете «Загрузить файлы в стек». Затем в появившемся всплывающем окне выберите «Папка», а затем укажите папку, содержащую фотографии, которые вы хотите анимировать. (В качестве альтернативы, если вы хотите использовать только некоторые фотографии в папке, выберите «Файлы» и перейдите к их папке, затем щелкните, удерживая клавишу «Shift», чтобы выбрать диапазон изображений для анимации.) Нажмите «ОК», и Photoshop загрузит каждый файл изображения в однослойный документ, создавая слой из каждого отдельного изображения. Это то, что станет кадрами анимированного GIF.
Затем в появившемся всплывающем окне выберите «Папка», а затем укажите папку, содержащую фотографии, которые вы хотите анимировать. (В качестве альтернативы, если вы хотите использовать только некоторые фотографии в папке, выберите «Файлы» и перейдите к их папке, затем щелкните, удерживая клавишу «Shift», чтобы выбрать диапазон изображений для анимации.) Нажмите «ОК», и Photoshop загрузит каждый файл изображения в однослойный документ, создавая слой из каждого отдельного изображения. Это то, что станет кадрами анимированного GIF.
Теперь перейдите в меню «Окно» и нажмите «Временная шкала», чтобы открыть временную шкалу. Это окно является секретным ингредиентом для сверхпростых анимированных GIF-файлов из серии кадров.
С файлами изображений в отдельных слоях и открытым окном временной шкалы найдите раскрывающееся меню в середине окна временной шкалы. Будет написано «Создать анимацию кадра» или «Создать временную шкалу видео». Если там написано «Создать анимацию кадра», нажмите на эти слова, и Photoshop сделает первый шаг в создании анимированного GIF. Если написано «Создать временную шкалу видео», щелкните стрелку справа от этой кнопки, чтобы открыть короткое раскрывающееся меню из двух пунктов. Затем выберите параметр «Создать анимацию кадра». Кнопка изменится на «Создать кадровую анимацию», которую вы затем нажмете.
Если написано «Создать временную шкалу видео», щелкните стрелку справа от этой кнопки, чтобы открыть короткое раскрывающееся меню из двух пунктов. Затем выберите параметр «Создать анимацию кадра». Кнопка изменится на «Создать кадровую анимацию», которую вы затем нажмете.
Теперь вы увидите, что Photoshop преобразовал только один слой в кадр вашей анимации. Чтобы преобразовать остальные слои в кадры, посмотрите в верхний правый угол окна временной шкалы, щелкните значок трехстрочного меню и выберите «Создать кадры из слоев». Photoshop теперь преобразует все эти другие слои в отдельные кадры на временной шкале. Вы уже прошли 99% пути к анимированному GIF. Осталось только настроить его и правильно сохранить.
Чтобы точно настроить анимированный GIF, сначала нужно убедиться, что кадры расположены в правильном порядке. Если это не так, просто нажмите и перетащите, чтобы изменить порядок. Затем выберите, как долго будет виден каждый кадр. Метод проб и ошибок важен здесь, но я считаю, что для эффекта медленной покадровой анимации хорошо работает отображение каждого кадра в течение полсекунды. Иногда я делаю двухкадровую анимацию просто для того, чтобы показать клиенту или коллеге сравнение «До/После», и в этом случае я могу установить продолжительность кадра в 1 секунду или больше, чтобы у них было время увидеть каждое изображение. Однако в большинстве случаев я хочу, чтобы анимированный GIF выглядел как анимация, поэтому уместна более короткая продолжительность (например, 0,1 или 0,2 секунды). Чтобы изменить время, в течение которого отображается кадр, щелкните настройку времени под миниатюрой каждого кадра. Чтобы установить все кадры одновременно, щелкните первый кадр, затем щелкните последний кадр, удерживая клавишу Shift, затем выберите продолжительность одного кадра, и она изменится для всего диапазона изображений.
Иногда я делаю двухкадровую анимацию просто для того, чтобы показать клиенту или коллеге сравнение «До/После», и в этом случае я могу установить продолжительность кадра в 1 секунду или больше, чтобы у них было время увидеть каждое изображение. Однако в большинстве случаев я хочу, чтобы анимированный GIF выглядел как анимация, поэтому уместна более короткая продолжительность (например, 0,1 или 0,2 секунды). Чтобы изменить время, в течение которого отображается кадр, щелкните настройку времени под миниатюрой каждого кадра. Чтобы установить все кадры одновременно, щелкните первый кадр, затем щелкните последний кадр, удерживая клавишу Shift, затем выберите продолжительность одного кадра, и она изменится для всего диапазона изображений.
Под кадрами на временной шкале вы также увидите слово «Навсегда». Это показывает, что анимация будет повторяться бесконечно. Вы можете изменить количество циклов или указать, чтобы он воспроизводился только один раз. Это встроено в файл, потому что GIF не будет иметь каких-либо определенных элементов управления проигрывателем, когда он в конечном итоге будет отображаться, поэтому его поведение запекается во время создания файла.
Вы можете предварительно просмотреть свою анимацию, щелкнув значок «Воспроизвести» в нижней части временной шкалы, и когда вы будете довольны временем и последовательностью, пришло время вывести временную шкалу в фактический файл GIF.
Чтобы сохранить анимированный GIF, у вас есть несколько вариантов. Официальный метод, который предпочитает Adobe, заключается в том, что вы выбираете «Файл»> «Экспорт»> «Экспортировать как», чтобы открыть окно экспорта и выбрать формат файла, размер и тому подобное. Но я предпочитаю подход старой школы — в меню «Файл» выбрать «Экспорт», а затем нажать «Сохранить для Интернета», чтобы открыть устаревшее окно «Сохранить для Интернета». Это просто немного другой интерфейс, чтобы получить тот же конечный результат. В этом окне вы можете изменить самые разные параметры файла, в том числе его размер в пикселях, количество используемых цветов и качество (или степень сжатия в файле). Обычно я не делаю ничего, кроме выбора размера файла и качества, но всегда проверяю, что тип файла — GIF, и если вы хотите поэкспериментировать с соотношением качества к размеру или изменить зацикливание с Forever на One -Time, для этого тоже есть опция меню, а также множество возможностей для предварительного просмотра и сравнения настроек.