Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
AKVIS Sketch превращает фотографии в рисунки, сделанные карандашом, углем, имитируя ручную работу, позволяет получить эффект рисунка акварелью.
Программа может работать как плагин Adobe Photoshop или любого другого графического редактора, поддерживающего формат 8bf, так и как отдельная самостоятельная программа, не требующая дополнительных программ-редакторов.
Программа может работать как с цветными, так и с черно-белыми изображениями. Результат преображения фото максимально близок к ручной работе художника.
Программа позволяет получить эффект сочетания фотографии и рисунка, эффект размытия определенной области изображения.
Смотреть другие материалы по созданию рисунка из фото:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Преобразуем фотографию в акварельный рисунок
Основное отличие этой программы от других аналогичных инструментов в том, что AKVIS Sketch при небольших усилиях дает удивительно качественный результат, похожий на ручную работу настоящего художника — и не требует никаких профессиональных навыков.
Кроме того, используя AKVIS Sketch можно добавить на изображение подпись автора, какой-либо водяной знак, поздравительную надпись.
Для работы с AKVIS Sketch как плагина Фотошоп, надо запустить плагин через вкладку Фильтр —> AKVIS —> Sketch (Filter —> AKVIS —> Sketch), как отдельная программа AKVIS Sketch запускается через меню Пуск —> Все Программы, выбрать папку AKVIS, в ней открыть папку Sketch и кликнуть по файлу AKVIS Sketch.
Плагин может работать в двух режимах, Экспресс и Эксперт.
В режиме Экспресс интерфейс программы предельно упрощён и содержит минимальный набор движков, позволяющих быстро получить удовлетворительный результат без особой нагрузки на ресурсы компьютера.
- В закладке Рисунок задаются параметры конвертации изображения в рисунок.
- В закладке Фон задаются параметры размытия изображения или его области.
- В закладке Надпись регулируются параметры подписи к рисунку.

- В закладке Холст настраиваются параметры поверхности, на которую будет нанесен рисунок
Как почистить традиционный рисунок после оцифровки
Работы, выполненные в технике традиционной живописи, обычно ценятся выше, чем сделанные в технике цифровой. Они кажутся живее, «реальнее», у них есть душа. Однако, если вы захотите показать свой карандашный рисунок публике в интернете, вы столкнетесь с серьезной проблемой. Любой способ перевода традиционного изображения в цифровое влияет (и, как правило, негативно) на его качество.
И тут на помощь приходит Adobe Photoshop. Если манипуляции со сканами или фотографиями кажутся вам читерством, помните: хотите вы того или нет, но уже сама оцифровка меняет исходное изображение. Выбор лишь в том, чтобы оставить его в том же (жутком) виде или вернуть его былое традиционное величие. Давайте посмотрим, что можно сделать.
Оцифровываем изображение
Этот рисунок был сделан на основе трех туториалов:
— How to Draw Animals: Horses, Their Anatomy and Poses — анатомия лошади
— Гид по рисованию крыльев — анатомия крыльев
— Create a Flight Animation From Scratch in Adobe Photoshop — положение крыльев
Идеальным вариантом будет сканер. Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
На самом деле он выглядит не так, клянусь!
1. Исправляем перспективу
Чем больше изображение, тем сложнее сфотографировать его без дисторсии. Посмотрим, как исправить даже самые тяжелые ее случаи.
Шаг 1
Откройте файл в Photoshop. Выберите инструмент Рамка (Crop Tool) (C), зажмите Alt и Shift и раздвиньте границы рамки, чтобы увеличить полотно. Таким образом мы получим больше места для трансформаций и обрезать изображение будет не нужно.
Шаг 2
Правой кнопкой мыши кликните на слой и выберите Преобразовать в смарт-объект (Convert to Smart Object). Это позволит многократно изменять рисунок без потери качества.
Шаг 3
У предыдущего метода есть недостатки, поэтому придется откорректировать кое-что еще. В моем случае рисунок оказался сильно «сплющен» по вертикали. Если у вас то же самое, кликните на слой правой кнопкой мыши, выберите Растрировать (Rasterize), а затем растяните его до нужных пропорций с помощью Свободного трансформирования (Free Transform) (Ctrl+T).
2. Обесцвечиваем изображение
В большинстве случаев после оцифровки черно-белый рисунок превращается в красочный калейдоскоп. Как правило, это происходит из-за неверного цветового баланса. Исправим его легким движением руки.
В меню Окно (Window)
выберите Коррекция (Adjustments). На появившейся панели нажмите Черно-белое (Black & White).
На появившейся панели нажмите Черно-белое (Black & White).Готово!
3. Избавляемся от грязного фона
Пятна, грязь, неравномерное освещение – всему этому хочется сказать «прощай». Так сделаем это!
Шаг 1
Добавьте Слой-маску (Layer Mask). Фон при этом должен быть белого цвета.
Шаг 2
Кликните на белый прямоугольник рядом с миниатюрой рисунка. С помощью мягкой круглой кисти закрасьте пространство вокруг персонажа. Стереть лишнее можно черным цветом.
Шаг 3
Уменьшите размер кисти и проработайте края, чередуя черный и белый цвета для достижения нужного эффекта. Фон готов!
4. Корректируем контраст
Как правило, контраст – это единственное, что меняет художник перед тем, как выложить работу. Однако все куда сложнее, чем кажется, и эксперименты с ползунком
Шаг 1
На панели Коррекция (Adjustments) выберите Уровни (Levels).
Шаг 2
Вы увидите гистограмму, которая показывает, как распределены черный и белый цвета по изображению. Идеальная гистограмма похожа на высокую гору с пологими склонами, но «идеальная» не значит нужная. Чем уже гистограмма, тем выше контраст. Чтобы светло-серый стал белым, перетащите правый слайдер влево, а чтобы темно-серый сделать черным, левый передвиньте вправо.
Тут есть один подводный камень. Искушение усилить контраст может быть очень велико, но взгляните на свой рисунок: такой ли он четкий и контрастный? Если нет, не стоит лишать его оттенков серого. Помните: ваша цель – сделать так, чтобы оцифрованное изображение выглядело как оригинал, а не «лучше» него.
Шаг 3
Порой из-за пятен и неравномерного освещения некоторые участки на рисунке кажутся темнее остальных. Их нужно выделить и отдельно изменить их гистограммы.
Выберите инструмент Быстрая маска (Quick Mask) (Q) и выделите область, которую нужно отредактировать.
Снова нажмите Q, чтобы вернуться в нормальный режим, и инвертируйте выделение (Ctrl-Shift-I). Еще раз выполните коррекцию Уровни (Levels) – она затронет только выделенную область. С помощью слайдеров добейтесь одинакового контраста на выделенной области и остальных частях.
Те же настойки контрастности можно применить и к другим областям, просто нажав на маску (прямоугольник рядом с превью слоя) и закрасив их белым цветом с помощью кисти.
Шаг 4

Это почти всесильный редактор. На самом деле, в нем можно скорректировать и Уровни.
По умолчанию нижний левый угол отвечает за самые темные участки на рисунке, а правый верхний – за самые яркие. Если на линии поставить точку и передвинуть ее вниз, участок, который она представляет, станет темнее — и светлее, если перетащить ее вверх.
Если вам нужно сделать самые темные участки еще темнее, поставьте точку поближе к «черному» углу и передвиньте ее вниз. Не бойтесь экспериментировать, чтобы получить желаемое.
Если все сделано правильно, самые темные участки станут темнее, а серые оттенки останутся нетронуты.
5. Кадрируем изображение
Это обычно делают интуитивно, но давайте разберем и этот шаг.
Рисуя в традиционной технике, вы вынуждены работать в ограниченном пространстве листа бумаги. В цифровой — пространство определяете вы. Воспользуйтесь инструментом Рамка (Crop Tool) (C) и не забудьте о «правиле третей».
6. Придаем традиционный вид
У традиционных рисунков есть одна особенность, о которой мало кто вспоминает при оцифровке. У бумаги есть текстура, и именно поэтому штрихи далеки от гладких линий — у них всегда неровные края. А цифровой фон идеально глакий, и его несоответсвие неровным штрихам превращает стиль в небрежность.
Photoshop может исправить и это! Для начала кликните правой кнопкой мыши на любом слое и выберите Выполнить сведение (Flatten Image). Затем нажмите на Фильтр (Filter)
Вот теперь текстура фона зрительно соответствует текстуре штрихов. Это не просто напоминание о традиционной природе оригинала – это обязательное условие, если вы хотите, чтобы рисунок выглядел как раньше.
7. Готовим к загрузке
И наконец последний по счету, но не по важности шаг. Огромный файл, который получился после оцифровки, — совсем не то, что нужно показывать людям. Правда, нет нужды тратить 20 пикселей на каждый миллиметр рисунка. Вы же не рассматриваете его под лупой, вот и не заставляйте это делать других.
Есть еще одно преимущество масштабирования: чем меньше изображение, тем оно детальнее (благодаря маленькому расстоянию между линиями). Кроме того, уменьшение может сделать его четче.
Чтобы уменьшить рисунок просто нажмите Изображение (Image) > Размер изображения (Image Size) и введите нужную ширину. Все изображения в этой статье шириной 600 пикселей. Возможно, для более детальных рисунков больше подойдет ширина в 700-800 пикселей. И не забудьте выбрать Билинейную (Bilinear) интерполяцию (resample method). Масштабирование (даже уменьшение размера!) никогда не проходит бесследно для качества, но правильно выбранный метод интерполяции может снизить потери.
Если после масштабирования рисунок выглядит размыто, нажмите Фильтр (Filter) > Усиление резкости (Sharpen) > «Умная» резкость (Smart Sharpen). С помощью слайдеров немного повысьте резкость. Если вы имеете дело с цветными детализированными изображениями, этот фильтр почти бесполезен, но с карандашными рисунками он творит чудеса.
Сохранять изображение в полученном формате необязательно. Чтобы выбрать подходящий, нажмите Файл (File) > Сохранить для Web (Save for Web). В большинстве случаев нет нужды менять размер изображения – просто убедитесь, что его качество не изменилось.
Вот и все!
Теперь вы можете с гордостью представить свою работу всему интернету. Может, все это сложнее простого усиления контраста, зато результат куда привлекательнее.
Оригинал: Quick Tip: Clean Up Your Traditional Drawings in Photoshop
Автор: Monika Zagrobelna
Как очистить отсканированный рисунок в Фотошопе — Урок 2
Здравствуйте! Это 2-я часть урока, а вот первая, третья и четвертая.
Итак, у нас есть цифровая картинка, с которой мы и продолжим работу.
Продолжаем
1) Нам необходимо, чтобы рисунок стал белым и аккуратным. Для этого заходим в Image> Adjustments> Brightness / Contrast.
Давайте увеличим яркость так, чтобы:
1 – сделать фон чисто-белым.
2 – убрать следы резинки, царапины на бумаге от карандаша и пятна.
Двигайте курсор параметра Brightness, пока не добьетесь нужного эффекта. Однако не преувеличивайте! Я установила параметр на +28.
На изображении я подчеркнула, какие были недочеты, и как изменился рисунок после применения контраста (особенно это видно на плече и возле носа).
2) Вы, скорее всего, заметили, что после увеличения яркости, контур нашего рисунка также стал светлее. Поэтому для того, что бы сделать контур темнее заходим в Image> Adjustments> Auto Levels.
Вот как наш рисунок выглядит до и после применения Auto Levels.
3) Теперь нужно сделать рисунок насыщенным для того, чтобы удалить маленькие цветные пятна, которые появляются во время сканирования. Заходим Adjustments>Desaturate.
Заходим Adjustments>Desaturate.
После мы должны добавить немного размытия, чтобы сделать контур плавнее: Filter> Blur> Blur
Здесь, наш рисунок до и после размытия.
Редактирование не так очевидны, но все эти этапы очень полезны и необходимы.
После коррекции, наш рисунок выглядит так.
Довольно четко, не так ли?
Теперь мы постараемся внести некоторые коррективы в рисунок там, где нечеткие или некрасивые линии. Например, нечеткая окружность шпильки Рури или страшный беспорядок в волосах.
Мы будем использовать новые функции и инструменты программы Photoshop, поэтому необходимо знать основные окна.
Рабочее место должно выглядеть примерно, так как на картинке. Я отметила наиболее важные инструменты, которые пригодятся для этого урока. Самое главное в программе Photoshop, это знать, как можно использовать \”Слои\”. Один совет: используйте столько слоев, сколько необходимо. В каждом файле может находиться множество слоев, так как они работают как прозрачные листы бумаги, чтобы добавлять детали рисунка без редактирования. Вы можете добавить или удалить слой, сделать прозрачным или непрозрачным. Также вы можете изменять их порядок. Создавать копии, или объединить все в один слой.
Вы можете добавить или удалить слой, сделать прозрачным или непрозрачным. Также вы можете изменять их порядок. Создавать копии, или объединить все в один слой.
Давайте отредактируем шпильки
Прежде всего, создадим новый слой.
Выберите инструмент Ellipse Tool (для создания идеальных окружностей), что бы вызвать выпадающее меню нажмите правой кнопкой мыши по значку.
Перейдите в верхнее меню Ellipse Tool и щелкните там, где, отмечено на картинке (Paths):
Выбираем окружность шпильки, которую будем исправлять. Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.
Теперь переходим на вкладку \”Пути\” (Paths)
Чтобы сделать окружность видимой, выберите в панели инструментов кисть.
Выполните следующие действия:
Теперь мы видим четкий контур окружности!
Нам больше не нужен путь окружности, поэтому удаляем ее. Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:
Теперь у нас две окружности шпильки: та, которую мы нарисовали на бумаге и та, которую мы только что создали. Наша цель, сохранить окружность которую только что создали, и удалить старую. И это сделать довольно легко, так как они находятся на разных слоях.
Отсканированное изображение находиться на фоновом слое «background», по умолчанию. На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.
Убираем просветы
Для того, что бы убрать просветы от резинки, необходимо создать новый слой и залить его белым цветом.
Устанавливаем в палитре белый цвет.
Создаем новый слой «Layer 2» и заливаем его белым цветом.
Устанавливаем слой «Layer 2» на нижний уровень.
Переименовываем слои
Важно давать имена слоям, так как когда их будет много (например, 20 слоев) будет легче быстро найти необходимый слой. Давайте простые и понятные названия, что бы легче было вспомнить, что на этом слое.
Переименовать слой просто, дважды щелкните по его имени (в меню слоев, конечно) и наберите необходимое.
Как объединить слои
Сделайте белый слой невидимым, просто нажав на иконку глаза, так как нам необходимо объединить остальные слои, не затрагивая его. Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!
Теперь объединяем Layer> Merge Visible.
При объединении двух или более слоев, в результате получится название слоя, который стоял выше. Давайте переименуем слой, который родится от слияния на «Lineart».
Как исправить контур
Теперь мы должны исправить контур (например, нечеткие или битые линии).
Оставаясь на слое «Lineart», выберите ластик и с жесткими краями и необходимым размером (я выбрала ластик с жесткими краями и размером в 13 пикселей, если будет необходимо, буду использовать размер поменьше).
Удаляем битые и жирные линии, делая их прямыми и острыми.
Используйте в случае необходимости ластик меньшего размера (5-3 пикселя). Возможно, вам придется удалить слишком много или переделать полностью линию.
Теперь выберите кисть, установив форму и размер так, чтобы она была похожа на оригинал контура, а затем дорисуйте линию.
Если вам не нравятся, какие ни будь линии еще, переделайте их тем же способом.
Последние корректировки
На отсканированной картинке могут быть нежелательные точки, которые можно убрать ластиком.
Теперь наш контур готов!
Метод отделения контура
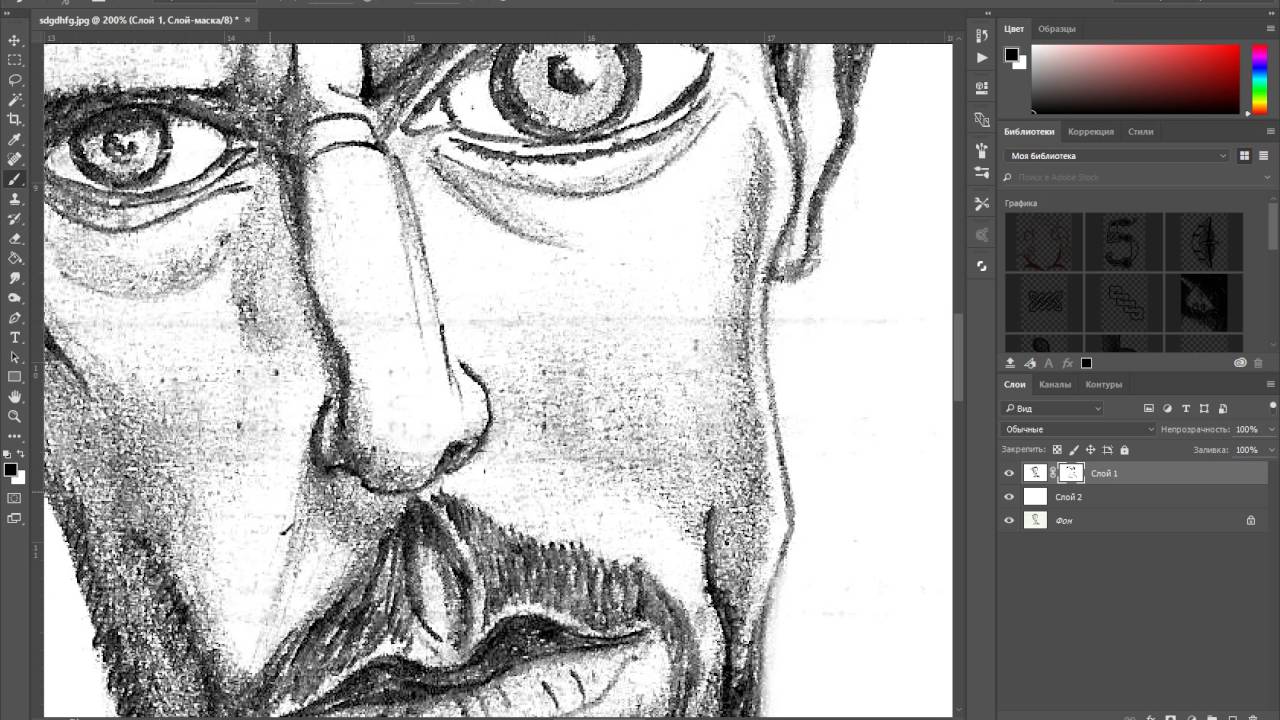
Отключаем белый фоновый слой, нажав на иконку глаза. Переходим на слой «Lineart» и выбираем инструмент \”Волшебная палочка\”(magic wand tool.).
Переходим на слой «Lineart» и выбираем инструмент \”Волшебная палочка\”(magic wand tool.).
А потом при помощи волшебной палочки (с настройками, отмеченными на картинке), нажмите на черный цвет слоя «Lineart» (например, где я). Будьте внимательны и щелкните именно по черному цвету!
Перейдите на вкладку каналов (Channels). . Теперь нажмите на окружность обозначенную пунктиром (Load channel as selection). Затем нажмите кнопку DEL (Удалить) на клавиатуре.
Вуаля! Вы отделили контур от фона! Нажмите CTRL + D, что бы полюбоваться результатом XD
Если прозрачность мешает вам рассмотреть контур, то можно снова нажать на иконку глаза возле белого фонового слоя и сделать его видимым.
В следующем уроке мы поговорим об окраске в стиле аниме, без наложения теней и оттенков. Я решила показать вам этот метод, потому что не у каждого есть планшет, а так ваши рисунки будут выглядеть очень красиво
Автор урока: Amano Hikari
Перевод: Prescilla
✅ Карандашный рисунок как фотография.
 Как сделать реалистичный эффект живописи в Photoshop
Как сделать реалистичный эффект живописи в PhotoshopКак в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
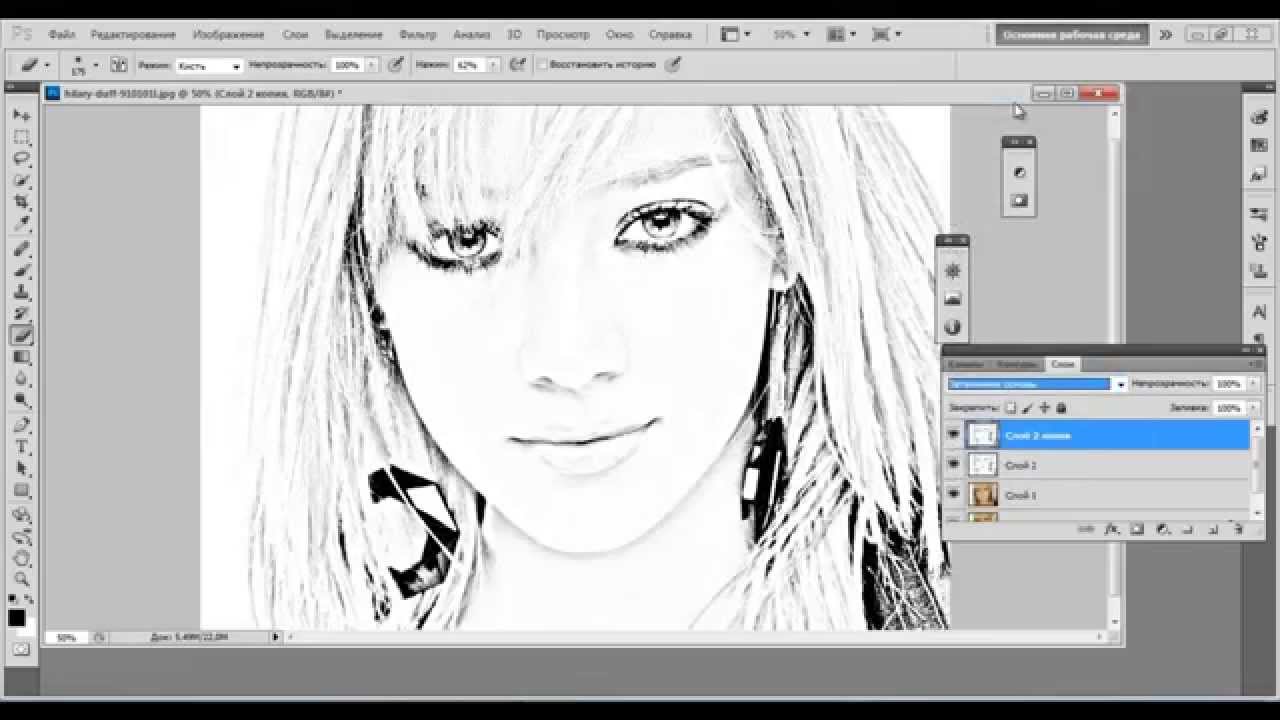
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию. Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
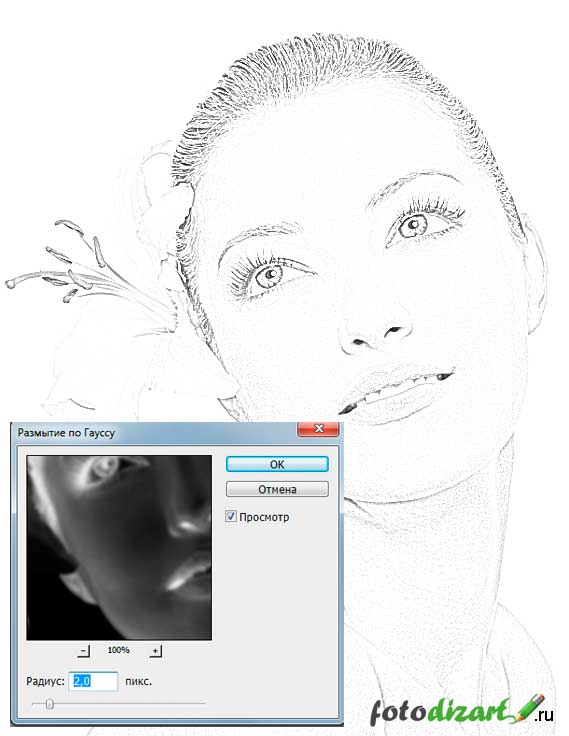
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
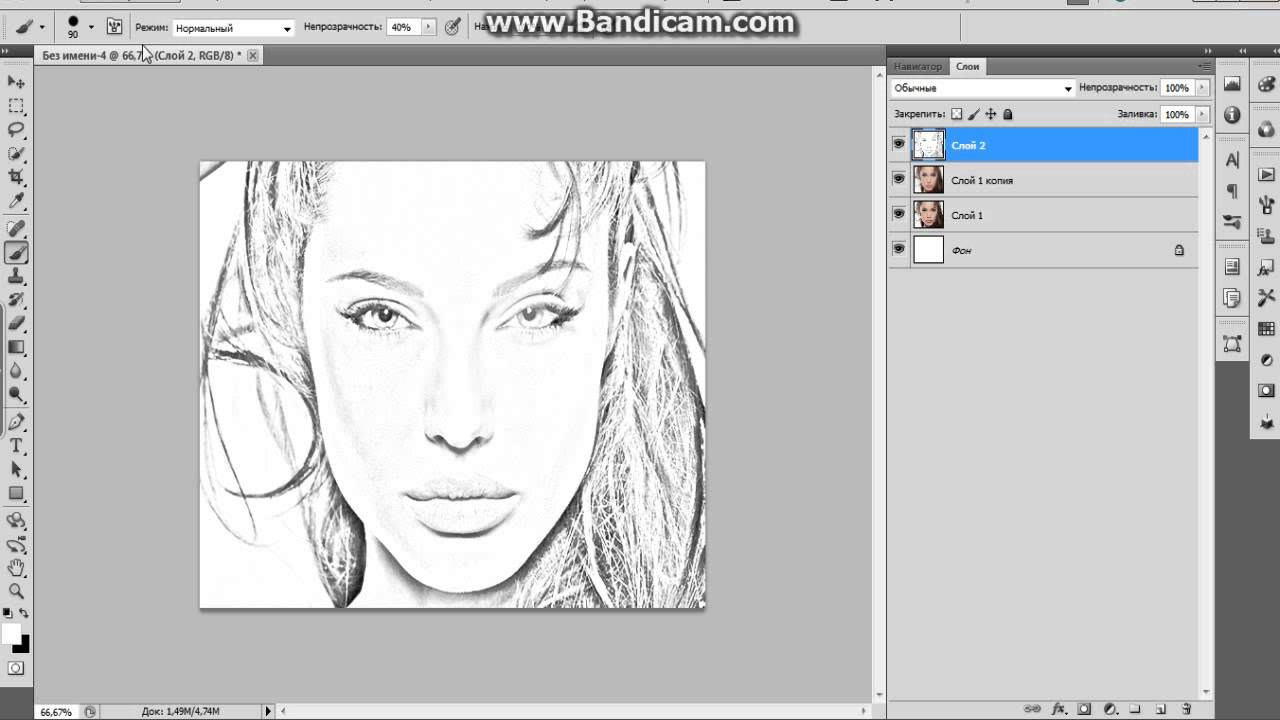
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение«-«Коррекция«- «Обесцветить«.
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «Коррекция-Тени/Света» и изменяя ползунок пункта «Свет«, делаем изображение несколько четче.
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «смарт-объект«. Тогда в дальнейшем при применении фильтров, этот слой будет редактируемым. Чтобы сделать такое преобразование идем в «Слои» – «Смарт-объект» – «Преобразовать в смарт-объект«.
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим 2.
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет«. В результате получим готовую картинку в стиле акварели.
Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Как сделать реалистичный эффект живописи в Photoshop
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Магия Photoshop: четыре способа превращения фотографии в картину
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Источники:
http://fast-wolker.ru/kak-sdelat-risunok-iz-fotografii.html
http://studio.everypixel.com/ru/blog/painted-effect-in-photoshop/
http://3dnews.ru/632563
Преображение фото: карандаш, масло, граффити
12 — 2008Инна Романова, ведущий преподаватель Центра компьютерного обучения «Специалист» при МГТУ им. Н.Э.Баумана
Часть I. Карандашный рисунок
Часть II. Портрет маслом
Часть III. Граффити
Данный урок состоит из трех частей, хотя тему преображения фото можно продолжать бесконечно — сюда можно включить и рисунок акварелью, и ретрофото, причем каждого из художественных эффектов можно добиться посредством разных приемов и различными наборами инструментов. Уроки весьма простые, но рассчитаны на пользователя программы Adobe Photoshop CS3. Впрочем, если вы даже впервые открыли программу, то при соблюдении несложных инструкций у вас все получится!
Часть I. Карандашный рисунок
1. Запускаем программу Adobe Photoshop CS3 и открываем фото для обработки.
2. Дублируем слой (Ctrl+J).Следите за активностью слоя — сейчас мы работаем на верхнем слое.
3. Обесцвечиваем слой : Image —> Adjustments —> Desaturate (Ctrl+Shift+U).
4. Повторяем дублирование (Ctrl+J). Теперь мы имеем три слоя и продолжаем работу на самом верхнем.
5. Инвертируем изображение: Image —> Adjustments —> Invert (Ctrl+I).
6. Меняем в палитре Layers режим смешивания верхнего слоя на Color Dodge. В палитре Layers по умолчанию задан режим смешивания Normal, прочие режимы всегда дают интересные эффекты, на чем и построен этот урок.
7. Изображение станет белым, все идет по плану!
8. Идем в Filter —> Blur —> Gaussian Blur и ставим значение по вкусу.
9. Значение зависит как от качества (разрешения) фотографии, так и от нужного вам эффекта!
10. А вот и результат.
Часть II. Портрет маслом
1. Повторяем действия 1 и 2, как в предыдущей части, выполняем команду Filter —> Texture —> Craquelure.
2. Проставляем настройки 2:0:9, как на скриншоте.
3. В результате фото стало более рельефным, мы подготовили «холст».
4. Выполняем команду Filter —> Others —> High Pass.
5. Проставляем значение в зависимости от качества фото — 20-25.
6. Изменяем в палитре Layers режим смешивания на Linear Light.
7. Получилось изображение, нарисованное маслом.
Часть III. Граффити
1. Повторяем действия 1 и 2, как в предыдущих частях, выполняем команду Filter —> Stylize —> Find Edges.
2. Применяем фильтр еще раз для усиления эффекта: Filter —> Stylize —> Find Edges.Фильтр автоматический и настроек не требует.
3. Изменяем в палитре Layers режим смешивания на Overlay.
4. Overlay (Перекрытие) — один из самых интересных режимов смешивания, позволяющий сочетать краски слоев, действительно перекрывая их друг с другом.
5. Проводим изображение через фильтр Filter —> Blur —> Gaussian Blur.
6. Проставляем настройки.
7. Сливаем слои (Ctrl+E).
8. Теперь нам нужна кирпичная структура — для этого выполняем команду Filter —> Texture —> Texturize.
9. Проставляем настройки: выбираем структуру «кирпич»; меняем направление света; регулируем размер кирпичей и глубину рельефа.
10. Но это еще не все, давайте немного усилим эффект: продублируем слой (Ctrl+J) и поменяем режим смешивания слоя на Multiply.
11. Результат — лицо на кирпичной кладке, должно быть, нарисовал влюбленный!
КомпьюАрт 12’2008
Создание карандашного портрета в Adobe Photoshop · Мир Фотошопа
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге.
Шаг 1
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:
Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать «Изображение», далее «Размер изображения». В открывшемся окне будут указаны параметры.
Шаг 2
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image ? Mode ? Grayscale.
Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение ? Коррекция ? Яркость/Контрастность. Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Шаг 3
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.
Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.
Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.
Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка.
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой.
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.
Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойсвах слоя с текстурой ставим вместо обычного –Умножение, и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Карандашный рисунок в фотошопе и его анимация. Урок фотошопа
Карандашный рисунок в фотошопе и его анимация. Урок фотошопа
Сегодня мы будем учиться преобразовывать наш карандашный рисунок, сделанный в фотошопе в 1 части урока в нечто живое и сделаем его анимацию.
Повторяю, что я делала анимацию фото карандашного рисунка опубликованного в сообществе на Mail.ru «Фотошоп, уроки, тренинг, объяснения!». Первый автор этого урока Ольга Бор.
Процесс анимирования несколько длительный и требует внимания, и только поэтому я разделила один урок на 2 части, но поверьте, это стоит того, и когда вы увидите свой результат, вы не пожалеете о потерянном времени.
Ну что, я думаю, что можно начинать. Итак мы делаем анимацию карандашного рисунка
1. Ищите свой файл в формате PSD и открываете его в своем фотошопе.
2. Сначала будем создавать слои с частями рисунка, а потом с их помощью мы и выполним анимацию рисования. Для этого мы будем использовать инструмент «Архивная кисть» (есть и другие способы создания частей рисунка, например, инструментом Ластик). Архивная кисть должна запомнить ваши последние действия. Так как мы разделили этот урок на 2 части, и потом сохранили документ, ваша история будет отсутствовать. Поэтому попробуем ее создать искусственно. Для чего топаем в меню — изображение — коррекция — яркость/контрастность и сдвигаем ползунок яркости всего на единичку, от этого ваша картинка не изменится, а история будет сохранена для дальнейшей работы. А у тех героических личностей, кто решит проделать все действия первой части урока и второй одновременно, будет эта позиция.
2.1. Активируем архивную кисть в панели инструментов.
2.2. Определяем источник для вашей архивной кисти. Для этого в панели «история» жмём около (в нашем случае искусственно созданного) последнего действия.
Попробую объяснить для чего нужно определять источник для инструмента Архивная кисть? Инструмент запоминает изображение, которое было сохранено на этом действии (в нашем случае — яркость/контрастность) и потом она сможет воспроизвести (нарисовать) на любом другом слое. Посмотрим так ли умна наша кисточка.
3. Создаём новый слой и заливаем его белым цветом. Чтобы создать новый слой кликаем по маленькой иконке с отогнутым уголком в нижнем правом углу под вашими слоями. Надеюсь, что вы также знаете, как сделать заливку прозрачного фона. Повторюсь, что мы заливаем белым цветом, и с помощью этого слоя мы увидим работу нашей архивной кисти.
4.Отключим видимость слоя с белой заливкой, создадим новый слой и на нём проводим архивной кистью
(размер кисти регулируете по своему изображению, я рисовала мягкой с жесткостью 20%)
5. Я начала рисовать с глаза. Вспомните, с чего мы начинали рисовать в детстве: глазки, носик и так далее. Открываем видимость белого слоя и видим, что наша кисть работает…
Ура, наша кисть работает… Продолжаем создавать части рисунка каждый раз на новом слое. Я на новом слое нарисовала другой глаз, потом на другом — нос, на следующем — рот, потом я смогла немного увеличить мои мазки, и делала это я уже с открытым белым слоем, только иногда отключая его видимость, чтобы вспомнить свою картинку и куда идти. Знаете ли, мне нравилось, и я делала это с энтузиазмом.
6. Так вдоволь нарисовавшись, я получила 62 слоя с частями моей картинке. То есть подготовительные работы к анимации карандашного рисунка в фотошопе закончены.
7. Инструментом «рамка» обрезаем нашу картинку по вашему вкусу, например, по границам видимости рисунка.
Жмем на клавишу Enter для обрезки картинки.
Теперь у нас все готово для анимации.
8. Но сначала, чем приступать к ней можно сделать рамочку. вы можете ее сделать любым вам известным способом. Я покажу один из них: идем в меню — изображение — размер холста и увеличиваем размеры вашей картинки по ширине и высоте на зо пк, просто исправляя их значения там, после чего жмем ОК. Обратите внимание какая размерность стоит в ваших окошках, если там см, то жмите на стрелочку и в выпавшем меню ищите пиксели.
После проведенный манипуляций получаем такую картинку
Инструментом «Прямоугольное выделение» обводим вашу основную картинку (слой 0) и инвертируем его, для чего идем в меню — выделение — инверсия, и возле вашей картинки образуется рамка из пунктирных линий.
Дальше создаем новый слой наступаем туда, подбираем цвет заливки вашей рамки при помощи пипетки, и инструментом заливка красим рамку в новом слое. Получаем такую картинку.
Теперь вы можете применить к своей рамочке любой стиль, который у вас имеется, или изменить параметры слоя рамки используя тень, внутреннее свечение, тиснение, обводку, прежде сняв выделение в меню — выделение — снять выделение.
Или последовать моему примеру, и проделать следующее:
я создала новый слой и не снимая выделения сделала внутреннюю обводку 2 пк тем же цветом, сменив режим с «обычного» на «умножение»
Теперь снимаем выделение (меню — выделение — снять выделение). Далее я применила к слою с обводкой стандартный фильтр фотошопа «Пунктирные линии». Для этого идем в правый верхний уголок окна со стилями, жмем на стрелочку и выпадающем окне находим Пунктирные линии. Как на моей картинке.
Кликаете туда и у вас появляется окошко с вопросом: заменить имеющиеся стили на пунктирные? Жмете на кнопку добавить, и выбираете любую из пунктирного на ваш вкус. Я взяла третий по счету сверху.
Все. Объединяем все слои с рамкой и обводкой в один слой и перемещаем в самый вех панели слоев. Рамка готова. На этом этапе вы можете подписать свою картинку или поставить свой логотип о том, что анимация картинки сделана вами.
9. Анимация. Открываем панель анимации. Чтобы ее открыть топаем в меню — окно и ставим галочку около анимации. В панели слоев закрываем видимость всех слоев с рисованием. Простите за корявую фразу.
10. Создаем второй кадр и открываем видимость первого слоя с рисованием, в моем случае слой 2. Для создания второго кадра нажимаем на иконку в нижней панели слоев с кадрами. Посмотрите на верхний скрин. Иконка выделена красным квадратом.
Обратите внимание и запомните, что кадр 2 совпадает со слоем 2. На 1 кадре устанавливаем время задержки 1 сек, на 2-ом -0,1 сек. Чтобы установить время задержки на иконке кадра жмем на стрелку и в выпавшем меню ищем подходящее время.
11. В дальнейшем ваша работа становится чисто механической. Добавляем кадр 3 — открываем слой 3, кадр4-слой 4 и так далее. Таким образом продвигаясь от одного кадра к другому, создаем всего 62 кадра анимации (это в моем случае), и на 62 кадре у нас открыты все слои и мы видим наше изображение полностью, здесь же на 62 кадре устанавливаем время задержки — 5 сек.
Вот и все, наша анимация готова, нажимаем на кнопочку просмотр в ленте кадров, думаю, что вы ее легко найдете, стрелка, как в магнитофоне. Просматриваете, и если все нравится, то сохраняем картинку в формате GIF.
Идете в меню — файл — сохранить как или меню — файл — сохранить для Web и устройств.
Надеюсь, что вы сможете преобразовать карандашный рисунок, выполненный в фотошопе и сделать его анимацию.
У меня получилась вот такая картинка.
Желаю вам приятного творчества и успехов в освоении фотошопа.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
[FREE ✨] Line Art Photoshop Tutorial & Action
Преобразование фотографии в штриховой рисунок с помощью Photoshop. И узнайте, как делать чистые линии, используя наш бесплатный экшен Photoshop для рисования линий.
Итак, как сделать линии в Photoshop ? В программе Photoshop есть несколько методов создания штриховых рисунков.
- Нарисуйте линии вручную с помощью Brush Tool или Pen Tool (время: 30 минут)
- Используйте фильтр Photocopy , чтобы нарисовать линейный рисунок в Photoshop (время: 10 минут).
- Воспользуйтесь нашим бесплатным экшеном Line Art Photoshop Action . Это самое быстрое решение (время: 1 минута)
Quick Line Art Photoshop TUTORIAL
В этом уроке вы узнаете, как создать эффект штрихового рисунка в Photoshop. Это очень полезно, если вы хотите преобразовать фотографию в рисунок.
Откройте фотографию в Photoshop . Фотография с чистым фоном, вероятно, лучший выбор.
Затем установите цвет фона на белый, а цвет переднего плана на черный.
Чтобы преобразовать фотографию в линейный рисунок, перейдите в Фильтр (Галерея фильтров)> Эскиз и выберите фильтр Фотокопия . Выбирайте размер детали в зависимости от размера вашего изображения. Для изображения размером до 1000 пикселей установите Detail на 2.
Затем перейдите в Filter> Stylize> Diffuse и выберите Mode Anisotropic .
Чтобы добавить больше контраста штриховому изображению, добавьте настройку Levels .
Чтобы изменить цвет штрихового изображения, добавьте корректирующий слой Gradient Map . Используйте градиент от черного (цвет по вашему выбору) к белому.
Как удалить фон с рисунка в Photoshop? Выделите все слои и объедините их. Затем добавьте Layer Mask .
Чтобы удалить белый фон, выберите Изображение> Применить изображение .
Если вам интересно, как раскрасить внутри линий в Photoshop, ответ довольно прост.Создайте слой за слоем с линиями и используйте инструмент Brush Tool , чтобы раскрасить линии в Photoshop .
1. Экшен Photoshop Line Art [Бесплатная загрузка✨]
Превратите фотографию в рисование линий простым способом! Итак, если вам нужен еще более быстрый метод преобразования фотографии в рисунок, вы можете использовать наш бесплатный экшен Photoshop.
Насколько мне известно, Photoshop — лучший инструмент для автоматического преобразования изображения в рисование линий. Итак, конвертируйте фото в штриховой рисунок за секунды.
Преобразование ручного рисунка в штриховой рисунок в экшене Photoshop (проверьте кнопку СКАЧАТЬ БЕСПЛАТНО ).
Создайте штриховых рисунков Photoshop менее чем за минуту с помощью нашего линейного рисунка !
Описание предмета
Этот бесплатный набор содержит 2 экшена Photoshop для создания штриховых рисунков с отдельным фоном.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Эффект рисования линий [видеоурок ]
Что входит в этот пакет
Пакет содержит два действия, которые помогут вам преобразовать изображение в штриховой рисунок .Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так. Вот включенные экшены с линейным рисунком: от
- от 1 до создание линейного рисунка из фотографии . Превратите цветное изображение в черную линию. Черные линии отделены от фона. Измените цвет белого фона и цвета черных линий. От
- 1 до : создание чистых штриховых рисунков из отсканированного изображения чертежа / линий / эскиза. Отделяйте отсканированный штриховой рисунок от фона на отдельный слой, чтобы вы могли раскрасить его под ним.
Как сделать штриховой рисунок из эскиза в Photoshop , если у вас нет навыков рисования? Или, что лучше превратить фотографию в рисование линий методом Photoshop ? Вы также можете задаться вопросом, как легко выделять линии в Photoshop ? Или как раскрасить отсканированный рисунок в Photoshop ?
Я видел, как многие люди спрашивали, как отделить свой штриховой рисунок от фона или как очистить штриховой рисунок. С помощью этого действия вы получите чистые черные линии на прозрачном фоне.
Изолированная штриховая графика в Photoshop полезна для всех видов проектов. Итак, удалить белый фон с штрихового рисунка теперь очень просто, всего одним щелчком мыши!
Как оцифровать рисунок
Вот несколько полезных советов Lineart для создания простых штриховых рисунков. Советы по рисованию линий помогут новичкам сделать простые рисунки или действительно классные рисунки из своих фотографий или карандашных рисунков.
- Отсканированный чертеж. Чтобы оцифровать рисунок, сначала вы должны сканировать карандашный набросок с помощью сканера.Лучше установить разрешение не менее 600 dpi.
- Оцифровать чертеж. Второй шаг — сделать рисунок в Photoshop . Итак, откройте отсканированный рисунок в фотошопе.
- Чистые чертежи. Используйте экшен Photoshop , чтобы очистить эскиз и сделать фон белым.
- Линии утолщения. Чтобы затемнить линии, а также сделать их более толстыми, используйте утолщенные линии в действии Photoshop.
- Раскрашиваем рисунок. Как раскрасить штриховой рисунок? Используйте инструмент Brush Tool и нарисуйте слой за штриховой графикой.
Как отделить линии от фона? Как удалить фон отсканированного изображения с помощью Photoshop ?
Да, все эти вопросы решаются просто путем бесплатного скачивания и использования нашего экшена Photoshop .
Загрузите экшен Photoshop «Удалить белый фон».
Научиться делать рисунок прозрачным в Photoshop или удалить белый фон в Photoshop не так-то просто, особенно если вы новичок.Приходится делать много ручных настроек и использовать фильтры.
Если у вас есть рисунки или наброски, нарисованные от руки, вы можете выделить линии на прозрачном фоне. Отсканированные изображения с прозрачным фоном полезны для раскраски штрихового рисунка или если вы хотите заменить фон .
Как очистить отсканированный документ в Photoshop
Итак, вы знаете, как очистить отсканированные рисунки. Но с помощью этого действия можно также очистить отсканированный документ в Photoshop , очистить подпись и т. Д.
Преобразование ручного рисунка в штриховой в Photoshop . Создавайте прозрачные штриховые рисунки с помощью этого полезного бесплатного экшена Photoshop, который, я надеюсь, вам понравится!
3. Утолщение линий в Photoshop [Бесплатная загрузка✨]
Вы также можете воспользоваться этим бесплатным экшеном, если хотите сделать линии более толстыми в Photoshop. Если этот экшен Photoshop создает изображение со слишком тонкими линиями, вы можете использовать этот новый экшен, чтобы сделать линии толще и темнее .
Итак, вы хотите преобразовать фотографию в линейный рисунок всего за несколько секунд? Попробуйте наш экшен Line Art Photoshop , а затем этот экшен, чтобы увеличить толщину линии!
Чтобы сделать линию работающей в Photoshop , очень легко использовать наши действия.Это, безусловно, самая быстрая и лучшая программа для рисования линий.
Как масштабировать чертежи
Если вы хотите увеличить чертежи, вы можете использовать метод сетки. Чтобы добавить сетку в Photoshop, вы можете использовать наш бесплатный экшен Photoshop, который представляет собой простой в использовании генератор сетки для фотографий и рисунков.
Вы также можете добавить сетку к фотографии онлайн с помощью программного обеспечения для графического дизайна MockoFun.
4. Эффект контурного портрета [Бесплатное действие✨]
С помощью этого действия вы можете сделать этот контурный портрет эффектом .Обведите изображение в фотошопе и сделайте крутые фотоэффекты.
Чтобы создать эффект контура изображения, выделите человека / объект, который вы хотите выделить. Затем создайте слой из выделенной области ( Control + J ) и примените к новому слою экшен Photoshop штриховой рисунок.
Используйте наше изображение Outline в экшене Photoshop, если вы хотите добавить белый контур вокруг человека / объекта / и т. Д.
Другие ресурсы, которые могут вам понравиться:
20 лучших экшенов Photoshop для невероятных эффектов рисования
Если вы хотите сделать фотографии более впечатляющими, можно превратить их в эскизы.Это будет выглядеть фантастически, а также придать практическую привлекательность вашей работе.
Как этого добиться? Конечно, с помощью экшенов Photoshop. Здесь вы найдете солидный ресурс эскизных эффектов, которые можно добавить к вашим фотографиям с помощью экшенов Photoshop. Эти действия позволяют превратить фотографию в рисунок наугад, уделяя при этом внимание важности света и тени.
Чтобы вам не приходилось действовать в одиночку, мы собрали коллекцию невероятно полезных кетчинговых экшенов Photoshop, которые призваны упростить ваш рабочий процесс и помочь добавить новые эффекты в постобработку фотографий.
Дополнительные действия : 3D-эффекты, художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, эффекты дуплекса, эффекты рассеивания, эффекты двойной экспозиции, эффекты глитча, эффекты HDR, эффекты светового потока, ретро и винтаж Эффекты или текстовые эффекты.Первым в нашем списке идет набор экшенов Photoshop «Карандашный набросок». На самом деле он включает в себя 15 различных действий, которые вы можете использовать, чтобы превратить портреты в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печати.
Экшен Photoshop «Эскиз да Винчи» мгновенно превращает любую фотографию, которую вы хотите, в иллюстрацию в тонах сепии, которая выглядит так, как будто она была сделана из альбомов да Винчи. Он лучше всего работает с портретами и объектами, а также создает готовые фотографии, состоящие из слоев, которые можно настраивать и т. Д. Он также имеет 5 цветовых тонов пера и 10 цветовых предустановок.
Экшен Photoshop Pencil Sketch 2 — еще один отличный способ быстро превратить фотографию в произведение цифрового искусства.Вы можете редактировать отдельные слои и использовать их для самых разных целей. Это действие также сопровождается инструкциями на тот случай, если вы когда-нибудь застрянете.
Другой вариант — это экшены Photoshop для архитектурного эскиза. Этот набор поставляется с инструкцией по эксплуатации, полным контролем слоев и является неразрушающим. Он подходит для широкого спектра фотографий, например пейзажей и портретов. Это действие одним щелчком можно использовать как для Интернета, так и для печати.
Вот еще один интересный выбор.Экшен Photoshop Pen Sketch придает вашим фотографиям вид нарисованного от руки эскиза. Что отличает это от других, так это то, как экшен создает узор перекрестной штриховки для затенения. Он включает хорошо организованные слои и полные инструкции.
Еще один экшен, который вы можете рассмотреть, — это экшен Photoshop Digital Sketch. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Он лучше всего работает с портретами, и у него действительно привлекательная мягкость. Он также имеет 10 цветовых эффектов.
Вот еще один интересный вариант для создания эскиза по фотографии. Его можно реализовать одним щелчком мыши, и конечный результат приятно смотреть. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать. Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Экшены Photoshop Sketch Art позволяют создать на фотографиях мягкий вид эскиза. Конечным результатом является реалистично выглядящий набросок, во многом напоминающий исходное изображение.Более того, исходный слой изображения останется невредимым, поэтому вы всегда можете вернуться к нему при необходимости. Он также поставляется с инструкциями в формате PDF.
Этот экшен действительно выгодно отличается от других. Экшен Photoshop Color Sketch позволяет создать профессиональный красочный набросок из ваших фотографий. Это достигается с помощью штриховки и абстрактных эффектов. В нем есть редактируемые слои и цвета, а также есть видеоурок для упрощения навигации.
Экшен Photoshop Archi Sketch идеально подходит для архитектурных фотографий.Он превращает любое ваше изображение в архитектурный эскиз профессионального вида. Он имеет 10 цветовых эффектов, включает хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить желаемый вид.
Экшен Photoshop «Высококачественный карандашный набросок» — еще один простой способ создания цифровых изображений из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настраивать и настраивать. Поставляется с полными инструкциями. И, в конце концов, вы получите фотографию, которая выглядит так, как будто она имеет штриховку, наложение и многие другие особенности рисованного искусства.
Экшен PhotoshopPortretum Sketch Drawing идеально подходит для добавления изюминки вашей портретной фотографии. Это действие одним щелчком мыши может быть применено к любому портрету и включает файл действия, кисти, 10 цветовых предустановок, графические элементы и руководство пользователя.
Экшены Photoshop «Эскиз портрета» обеспечивают гладкий эффект рисования. Полученное изображение выглядит глянцевым, но при этом остается реалистичным. Он включает хорошо организованные слои и отлично экономит время.Лучше всего он работает с черно-белыми фотографиями.
Экшен Photoshop Concept Sketch — настоящий восторг для инженеров или архитекторов! Это позволяет легко превратить любой архитектурный чертеж в профессионально выглядящий эскиз. Это может быть использовано для строительства интерьеров, экстерьеров, а также для дизайна продуктов. Он поставляется с нарисованными вручную кистями и текстурами, включая 12 кистей и 18 узоров.
Экшен Photoshop «Карандашный набросок» может превратить любую портретную фотографию в цифровое произведение искусства, которое выглядит так, как будто оно нарисовано от руки.Он также работает с объектами, и вы можете выбрать из 10 предустановок цвета. Все можно нанести одним щелчком мыши, и конечный результат будет полностью многослойным и неразрушающим.
Вы также можете рассмотреть готовые наборы действий Sketch Photoshop. Примените это к одному месту на фотографии, затем запустите действие. Он превратит эту область в набросок со всеми тонкими штрихами и деталями настоящего нарисованного вручную произведения искусства. Это действие также имеет полностью редактируемые слои.
Вы также можете попробовать умный экшен Photoshop Sketch Art.С хорошо организованными слоями вы можете настроить это действие в соответствии с вашими конкретными потребностями и сделать выбор относительно фона, цвета и т. Д. Он поставляется с 10 кистями, 5 текстурами и кратким руководством по началу работы.
Вот еще один отличный вариант, если вы хотите добавить немного изюминки архитектурным фотографиям. Это действие превращает ваши фотографии зданий в эскизы одним щелчком мыши. Он предлагает 10 стилей, полагается на ИИ для достижения наилучших результатов и полностью настраивается в соответствии с вашими конкретными потребностями.У него даже есть эффект подчеркивания зелени, чтобы выделить листву на вашей исходной фотографии.
Это действительно интересный вариант в нашем списке. Экшен Photoshop Cartoonize превращает любую портретную фотографию в цифровую картину. Конечным результатом является изображение, похожее на мультфильм, и вы можете сделать это одним щелчком мыши. вы можете использовать полученное изображение в Интернете и в печати. К тому же действие неразрушающее.
Последним в нашем списке стоит экшен Photoshop Vintage Sketch, который превращает любую фотографию в винтажный набросок.Конечный результат — реалистичный рисунок, который можно сделать одним щелчком мыши. Он поставляется с 15 предустановками цвета и видеоуроком, которые упрощают запуск этого действия.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия в меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели действий
- Щелкните треугольник слева от имени действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели действий
Вот и все! Наш список экшенов Photoshop разработан, чтобы превратить любую фотографию, которую вы выберете, в профессиональный набросок.Все эти действия просты в использовании и позволяют существенно сократить время, которое вы тратите на редактирование фотографий. Желаем вам удачи в ваших проектах и надеемся, что эти действия будут вам полезны!
Как создать кисть с эффектом карандаша для наброска в Photoshop
Мы шаг за шагом объясняем, как создать кисть с графитовым карандашом для наброска в Adobe Photoshop
Создание эскизов — важная часть процесса проектирования. Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана.Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
С развитием цифрового производства бумага становится практически ненужной, поэтому такие профессионалы, как Мерседес деБеллард (@mercedes_debellard), создают способы работы в Photoshop, используя традиционные процессы. Mercedes — иллюстратор, страстно увлекающийся цветными карандашами, который разработал технику создания цифровых текстур, имитирующих традиционные карандаши. Здесь она объясняет, как создать в Photoshop кисть, имитирующую текстуру графитового карандаша, чтобы вы могли использовать ее для создания цифровых эскизов:
Шаг 1.Настройте свое рабочее пространство.
Начните с создания нового документа в Photoshop, измеряя любой размер, который вы предпочитаете, с белым фоном. Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Шаг 2. Выберите форму кончика кисти.
Чтобы кисть имела эффект карандаша, выберите Soft Round tip и установите размер 30 пикселей.Хотя этот размер можно отрегулировать в соответствии с размером, который вы выбрали для своего холста.
Шаг 3. Измените динамику кисти.
Щелкните «Shape Dynamics», чтобы установить флажок. После того, как вы это сделаете и откроете различные параметры, вы сможете изменить «Колебание размера». Изменение этого параметра позволит вам изменить форму мазка кисти. Mercedes предлагает установить его от 30 до 40%, в зависимости от ваших личных предпочтений. Поиграйте с разными вариантами, пока не будете довольны результатом.
Она также советует вам активировать «Нажим пера», чтобы ход изменялся в зависимости от того, насколько сильно вы нажимаете. Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Шаг 4. Добавьте текстуру.
В списке в левой части панели кистей вы найдете параметр «Текстура». Нажмите, чтобы активировать эту опцию, и на новой панели вы найдете раздел с различными текстурами по умолчанию. Выберите текстуру под названием «Ant Farm» и убедитесь, что «Invert» не активирован.
Среди различных настроек текстуры вы также можете изменить «Масштаб», который изменяет пропорцию текстуры в мазке кисти. Mercedes рекомендует устанавливать его от 30 до 40%.
Ниже вы можете управлять «Яркостью», которая изменяет видимость текстуры. Согласно Mercedes, для этой кисти лучше всего установить яркость -100.
Также активируйте «Текстурировать каждый кончик» и для «Режима» выберите «Вычитание».
Шаг 5. Выберите прозрачность.
Активируйте опцию «Перевод» на левой боковой панели. Справа вы найдете настройки непрозрачности. Выберите 50%.
Шаг 6. Смягчите ход.
Вы также найдете опцию «Сглаживание». Если вы активируете его, мазок карандаша будет более плавным, как графитовый.
Шаг 7. Сохраните кисть для рисования.
Чтобы сохранить предварительные настройки вашей новой кисти, все, что вам нужно сделать, это щелкнуть меню в верхнем правом углу окна панели кистей и выбрать «New Brush Preset».Откроется окно, в котором вы сможете выбрать имя для сохранения кисти.
В следующий раз, когда вы захотите использовать его, вы найдете его в меню кистей.
Мерседес деБеллар — испанский иллюстратор, известная своими портретами цветным карандашом и рисунками животных. Она ведет курс «Доместика» «Цифровая иллюстрация с цветными карандашами», в котором она показывает вам все свои приемы создания иллюстраций в Photoshop, как если бы вы работали на бумаге.
Вам также может понравиться:
— Как создавать простые узоры в Photoshop
— 20 основных ярлыков, которые вы должны знать в Adobe Photoshop
Как превратить фотографию в карандашный рисунок в Photoshop (8 шагов)
Многие из вас, вероятно, уже спрашивали Google, необходимо ли знание того, как рисовать, для того, чтобы стать графическим дизайнером.Ответ — нет! Что, если однажды вам нужно будет создать дизайн в стиле от руки? Ответ по-прежнему НЕТ!
Верно, рисовать не надо! Вы можете превратить фотографию в рисунок в Photoshop и поверьте мне, это выглядит реально!
Я работаю графическим дизайнером девять лет, и у меня есть клиенты, которые просили рисовать на классной доске или простые дизайны в стиле иллюстраций. И моим решением был Photoshop! Честно говоря, рисовать умел, но Photoshop «рисует» быстрее и лучше. Если бы я мог сэкономить время, почему бы и нет?
Из этой статьи вы узнаете, как легко превратить фотографию в реалистичный карандашный рисунок, а также получите несколько полезных советов.
Продолжайте читать!
8 шагов, чтобы превратить фотографию в карандашный рисунок в Photoshop
Создаете ли вы рисунок на классной доске или простой набросок из фотографии, следуя приведенным ниже инструкциям, вы превратите вашу фотографию в реалистичный набросок.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows и другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в рисунок в Photoshop. Файл > Открыть . Например, я собираюсь сделать это изображение Coca-Cola карандашным наброском.
Шаг 2: Щелкните правой кнопкой мыши слой изображения на панели «Слои» и выберите «Дублировать слой», чтобы сделать копию изображения. Или используйте выделение слоя и используйте сочетание клавиш Command ( Ctrl для Windows) + J , чтобы продублировать слой.
Шаг 3: Выбрав новый слой, перейдите в верхнее меню Image > Adjustments > Desaturate или используйте сочетания клавиш Shift + Command ( Ctrl для Windows) + U , чтобы обесцветить фотографию (слой 1).
Шаг 4: Сделайте копию ненасыщенного изображения. Используйте любые методы, которые вы предпочитаете для дублирования слоя.
Шаг 5: Выберите верхний дублированный слой и перейдите в верхнее меню Image > Adjustments > Invert или нажмите Command / Ctrl + I , чтобы инвертировать изображение.
Шаг 6: На том же слое (инвертированный слой) выберите режим наложения Color Dodge из раскрывающегося меню панели слоев.Вы увидите, что большая часть изображения станет белой.
Шаг 7: Выбрав верхний слой, перейдите в верхнее меню Filter > Blur > Gaussian Blur .
Вы увидите всплывающее окно.
Шаг 8: Переместите ползунок «Радиус», чтобы найти эффект карандаша, который вы хотите создать, и нажмите OK .
Советы. Установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть эффект при настройке.
Дополнительные советы
Что-то не хватает? Или слишком много шума на заднем плане? Вы можете очистить изображение с помощью инструментов Dodge и Burn. Инструмент Dodge осветляет карандашные отметки, а инструмент затемнения затемняет их.
Вы также можете добавить корректирующий слой, чтобы создать более сложный и реалистичный эффект карандаша. Например, вы можете настроить уровни. Щелкните значок Create new fill or Adjustment Layer и выберите Levels .
Теперь вы можете перемещать ползунок, чтобы получить результат, соответствующий вашей фотографии (рисунок карандашом).
Выберите режим наложения Multiply . Вы можете видеть, что карандашный след тяжелее, чем раньше.
Если вы хотите выполнить другие настройки, просто найдите панель Adjustments и внесите необходимые изменения.
Например, вы хотите, чтобы карандашный рисунок больше походил на стиль эскиза, вы можете настроить кривые для достижения этого результата.
Заключение
Хорошая новость в том, что вам не обязательно уметь рисовать, чтобы сделать набросок! Вы можете просто манипулировать изображением, чтобы создать реалистичный карандашный рисунок в Photoshop, выполнив восемь шагов, описанных выше. Надеюсь, вы найдете мои советы полезными 🙂
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. У нее более 15 лет опыта использования Photoshop, и она использует его ежедневно с 2005 года.
Как имитировать эффект эскиза в Photoshop
Неудивительно, что если вы используете галерею фильтров Photoshop в творчестве, вы можете смоделировать множество эффектов в нет времени.В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop. Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному рисованному эффекту карандашного наброска в Photoshop.
Создание контуров эскиза
Шаг 1
Во-первых, нам нужно создать контуры эскиза, чтобы начать с этого эффекта. Я использую это изображение автомобиля, и мы превратим его в эскиз. Если вы хотите следовать руководству, вы можете скачать изображение здесь.
Откройте изображение в Photoshop, выбрав File> Open и откройте изображение.
Теперь продублируйте изображение, так как мы не хотим уничтожать исходное. Вы можете продублировать слой, нажав CTRL + J .
Перед тем, как применить какой-либо фильтр к слою, нам нужно преобразовать его в Smart Object , так как это позволит нам вернуться в любое время, если вы захотите отредактировать фильтры позже. Щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 2
Теперь инвертируйте слой, нажав CTRL + I .
Теперь перейдите к Filter> Blur> Gaussian Blur с радиусом 5 пикселей.
Измените режим наложения на Color Dodge , и это приведет к размыванию всего изображения и оставит только контуры видимыми на изображении.
Шаг 3
Перейдите к Layer> Adjustment Layers> Hue / Saturation и используйте корректирующий слой Hue / Saturation и обесцветьте изображение, переместив ползунок Saturation Slider до упора влево.
Здесь вы можете увидеть контуры эскиза:
Шаг 4
Создайте объединенный слой, нажав CTRL + SHIFT + ALT + E , и назовите его «Объединенный слой — Светящиеся края». Кроме того, убедитесь, что цвет переднего плана / фона установлен на черный / белый, нажав (D) на клавиатуре.
Теперь применим фильтр Glowing Edge , чтобы добавить к изображению небольшие крошечные текстуры. Важно, если вы видите набросок, на котором много мелких точек кисти.Перейдите в Filter> Filter Gallery> Glowing Edges и используйте настройки ниже.
Теперь измените режим наложения на Overlay и смешайте этот слой с существующим. Если вы заметили на изображении ниже, вы увидите, что к изображению добавляется больше текстуры.
Создание затенения эскиза
Шаг 5
Когда у нас есть очертания эскиза, мы можем двигаться вперед и начинать работу над штриховкой. Сначала скопируйте слой с автомобилем еще раз, нажав CTRL + J , и поместите его в верхнюю часть стека слоев.
Здесь вы можете увидеть, что я поместил это вверху:
Теперь вам нужно преобразовать слой в Smart Object и перейти в Filter> Gallery> Graphic Pen .
Введите следующие настройки, и вы можете выбрать направление хода, которое полностью соответствует вашим предпочтениям:
Измените режим наложения на Умножьте .
Вот наш эскиз готов:
Используйте кисти для эскизов
Шаг 6
Вы можете оставить его здесь, если хотите, но если вы хотите добавить ему реализма, вы должны добавить мазки кисти к изображению.
Добавьте Hide All Layer Mask , выбрав Layer> Layer Mask> Hide All . Это скроет слой с копией автомобиля 2, на который мы применили эффект графического пера.
Теперь выберите кисть, которая похожа на кисти для рисования, или вы можете загрузить эскиз, угольные кисти и многое другое с Google. Я использую кисть по умолчанию, которая поставляется с Photoshop, это Wet Brushes с именем KYLE Bonus Chunky Charcoal .
Выберите кисть, установите непрозрачность и поток кисти на низкие значения и установите цвет переднего плана на Белый .
Теперь используйте кисть и нанесите мазки кисти на маску слоя, чтобы раскрыть изображение. Используйте различную непрозрачность и текучесть, чтобы получить более легкие и тяжелые кисти. Для более светлого мазка кисти придерживайтесь 30% непрозрачности и текучести или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и текучести.
Здесь вы можете увидеть, как у меня дела:
Легкие штрихи:
Средние мазки кистью:
Более тяжелые мазки:
Затемнить контуры еще больше
Шаг 7
Наконец, я использую Poster Edges со следующими настройками для создания более темных контуров.Я создал объединенный слой, нажав CTRL + SHIFT + ALT + E .
Перейдите в Фильтр> Галерея фильтров> Края плаката и введите следующие значения:
При желании можно уменьшить эффект краев плаката, уменьшив непрозрачность слоя.
Окончательные результаты:
Использование режимов наложения для создания цвета Версия
Шаг 8
Чтобы создать цветную версию, продублируйте исходный слой и поместите его поверх, измените режим наложения на Color и поиграйте с непрозрачностью.
Цветная версия:
Другие примеры:
Пример 1:
Пример 2:
Пример 3:
Надеюсь, вам понравились обучающие материалы, и не забудьте оставить комментарий в разделе комментариев ниже.
25+ экшенов Photoshop для набросков карандашом (с эффектами рисования)
Ищете способ создать потрясающее и реалистичное произведение искусства, но у вас нет художественного таланта или времени, чтобы собрать что-то с нуля? Экшены Photoshop — идеальное решение — они созданы для того, чтобы превратить фотографию или изображение в шедевр в кратчайшие сроки, а с широким набором эффектов на выбор создать цифровое искусство еще никогда не было так просто.
Для простого и эффективного стиля, который можно добавить к любому типу фотографии, карандашные наброски имеют классическую и творческую эстетику, которая обязательно произведет впечатление, поэтому мы составили для вас список лучших премиальных и бесплатных экшенов Photoshop для карандашных набросков. для мгновенной загрузки и настройки с Envato Elements и других онлайн-источников.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Первым в нашей подборке лучших экшенов Photoshop с карандашными набросками является этот ультрареалистичный эффект, который работает практически с любой версией Photoshop и превратит ваши изображения в подлинно выглядящий рисунок карандашного наброска за несколько кликов — плюс, он приходит с набором кистей и узоров, с которыми вы можете поиграть.
Если вы ищете более красочный экшен эскиза Photoshop для превращения ваших фотографий в произведения искусства, рассмотрите экшен карандашного наброска современного искусства — с широким диапазоном цветов и текстур на выбор и 100% редактируемыми слоями, вы можете использовать этот экшен в Photoshop версии CS4 и выше.
Этот забавный экшен-набросок в Photoshop является отличным дополнением к любому школьному дизайнерскому проекту и имеет аутентичный трехмерный эффект рисованной надписи, который можно применить к заголовкам, текстам, логотипам и другим элементам в различных цветах и трехмерной глубине. направления для индивидуальной отделки!
Эскизный экшен Pencilo Photoshop сочетает в себе реалистичные карандашные штрихи и элементы затенения с эффектами акварельной краски для создания потрясающего и уникального вида и может быть настроен с использованием ряда включенных фоновых текстур и элементов для получения практически неограниченных результатов.
Следующим действием эскиза Photoshop в нашем списке является это премиальное предложение от Envato Elements, которое имеет четыре различных эффекта, включая трехмерный карандашный набросок, царапину, нарезанный карандашный набросок и параметры чертежа. Он совместим с Adobe Photoshop версии CS3 и новее и работает со всеми типами форм и слоев.
Далее у нас есть смелый драматический набросок Photoshop-экшена, который можно применить к любому изображению одним щелчком мыши. Есть много слоев, с которыми вы можете поиграть, что позволит вам создать идеальный эффект для ваших работ, и это не требует профессиональных навыков или опыта в дизайне.
Наша следующая коллекция экшенов Photoshop для эффектов эскиза содержит 15 отдельных экшенов, которые помогут вам превратить вашу фотографию в креативный и уникальный карандашный набросок, сэкономив вам часы работы. Он предлагает действие одним щелчком мыши, неразрушающий рабочий процесс и полностью редактируемые слои.
Здесь у нас есть красивый простой экшен Photoshop с карандашным наброском, который отлично подходит для добавления реалистичного рисованного эффекта к любому объекту и очень прост в использовании и настройке.Он также поставляется с полной сопроводительной документацией, которая поможет вам с легкостью достичь желаемых результатов.
Next up — это потрясающий экшен для набросков Photoshop, в котором используется реалистичная техника штриховки, добавляющая намек на художественное чутье и классические эффекты затенения и рисования для профессионального и аутентичного результата. Он поставляется с папкой, содержащей отдельные файлы действий, кистей и узоров.
Экшен Photoshop Digital Sketch превращает вашу фотографию в реалистичный цифровой набросок и идеально подходит для использования с портретами, снимками всего тела, гламурными позами и другими изображениями.Он поставляется с десятью цветовыми эффектами и создает хорошо организованный многоуровневый файл, который очень легко настроить.
Если вы ищете идеальный экшен Photoshop с карандашным наброском для творческой и резкой отделки, не ищите дальше — этот реалистичный эффект карандашного наброска включает редактируемую бумагу, цветные и контрастные элементы, неразрушающий рабочий процесс и хорошо структурированные слои для легкое редактирование. Каждый раз вы будете получать разные результаты.
Далее идет Aquarelle, профессиональный многофункциональный экшен Photoshop, который превращает ваши фотографии в городские карандашные наброски с художественными элементами акварельной краски.Он поставляется с двадцатью различными эффектами, видеоуроком с инструкциями и руководством пользователя с рекомендациями по максимально эффективному использованию вашего дизайна.
Если вы хотите создать настоящий шедевр при преобразовании фотографии в цифровой карандашный набросок, рассмотрите действие карандашного наброска Pencil Art Photoshop. Он автоматически создает ряд креативных графических элементов, с которыми вы можете работать, позволяя создавать уникальные изображения.
Чтобы получить красивый современный карандашный эффект с высокопрофессиональными результатами, рассмотрите этот стильный экшен Photoshop, который разработан для красивых и модных изображений и обещает превратить их в художественные карандашные наброски с легкими для редактирования слоями и неразрушающими действиями.
Здесь у нас есть прекрасный экшен Photoshop с карандашными набросками в пастельных тонах, с помощью которого можно всего за несколько кликов создать из вашего изображения нежно окрашенное произведение искусства. Он поставляется с впечатляющими 35 отдельными эффектами, а также полностью многослойными и настраиваемыми результатами, которые меняются каждый раз.
Далее в нашей подборке лучших экшенов карандашного наброска для Photoshop есть этот классический стиль с десятью уникальными цветовыми эффектами и хорошо организованными результатами, которые позволяют выполнять полную настройку, давая вам полный контроль над конечным результатом.Он совместим со многими версиями Photoshop как на Mac, так и на ПК.
Наш следующий экшен Photoshop, идеальный для технических чертежей и карандашных набросков с высоким уровнем детализации, отличается архитектурным стилем, который предлагает полный творческий контроль и высокопрофессиональную отделку. Лучше всего подходит для визуализации определенных объектов, а также портретов.
Если вы ищете экшен-набросок Photoshop, который включает в себя цвет, не будучи слишком ярким и не отвлекающим от художественных эффектов карандаша, рассмотрите этот экшен-набросок светлого карандаша, который можно применить к любому изображению одним щелчком мыши, а затем настроены так, как вам нужно.
Далее у нас есть более мягкий подход с этим прекрасным экшеном для рисования карандашом для Photoshop — просто откройте изображение, проведите кистью по желаемой области объекта и воспроизведите действие, чтобы получить тонкий, но творческий вид. Он работает с версиями Photoshop CS2 и выше и поставляется со вспомогательной документацией для обеспечения идеальных результатов.
Следующий экшен с карандашным наброском в нашей линейке — это прекрасный вариант, который идеально подходит для портретов и неодушевленных предметов, но может использоваться на любых фотографиях.Благодаря многофункциональным эффектам рисованного карандаша и полностью многослойной финальной композиции этот экшен обещает высокое качество и профессиональную отделку.
Наш последний экшен Photoshop с карандашным наброском премиум-класса от Envato Elements — это потрясающий эффект, который идеально подходит для изображений с высокой детализацией и включает замысловатые карандашные линии и тени для создания красивого реалистичного эффекта, который обязательно произведет впечатление. Поставляется с видеоуроком и сопроводительной документацией.
Первый бесплатный экшен Photoshop с карандашным наброском, представленный в нашем списке, — это классический простой вариант, который предлагает результат одним щелчком мыши и полное наложение слоев, что дает вам полный контроль над творчеством.Он очень прост в использовании и совместим с Adobe Photoshop версии CS3 и выше.
Здесь у нас есть бесплатная загрузка с Gogivo, которая предлагает красивый экшен Photoshop с цветным карандашом для создания подлинных произведений искусства. Его можно быстро нанести, а затем настроить, используя отдельные слои и настройки, для действительно уникального результата.
Следующим из наших экшенов карандашного наброска для Photoshop является бесплатный вариант от Creative Tacos, который превратит вашу фотографию в классический и реалистичный карандашный набросок и включает два различных эффекта, которые вы можете выбрать или комбинировать.Он работает с версиями Photoshop от CS3 до CS6.
Чтобы завершить нашу подборку лучших экшенов Photoshop с карандашными набросками с эффектами рисования, у нас есть этот классический экшен рисования карандашом, который преобразует любое изображение в рисунок от руки с аутентичными штрихами и текстурами. Вы можете бесплатно скачать этот экшен с сайта Brusheezy!
И вместе с этим у вас есть огромный набор творческих и реалистичных экшенов Photoshop с карандашными набросками, которые помогут вам превратить любую фотографию или изображение в потрясающий карандашный набросок за считанные секунды, никаких художественных навыков не требуется!
Раскрасьте свой карандашный рисунок в Photoshop! | Питер Надь
Стенограммы1.Промо: Привет, я Питер-иллюстратор, видеохудожник. Я работаю моушн-дизайнером на ведущем коммерческом телевидении Венгрии. В этом курсе мы собираемся раскрасить наземную машину для шоу в качестве эталонного изображения. Вы можете использовать мой модный скан андро. Я показываю, как ехать дальше. Используйте формы с Estai для шоу. В конце курса вы узнаете, как бесплатно нарисовать карандашный рисунок красивыми цветами. Придайте ему реалистичный вид краски вашему традиционному метанию. 2. 01 — Подготовьте рисунок карандашом: начните с открытия эталонного изображения.Не стесняйтесь использовать мой прошлогодний рисунок. Найдите вложение. Собственно, это простое пастырское выращивание. Я использовал для этого одного мягкого пастора. Do или for B идеально подходят для такой езды, и после этого я просматриваю картинку. Как вы сейчас видите, фон не идеален, не так ли? На самом деле, это здорово. Я должен это изменить. Сделайте белый цвет, потому что я не хочу неприятного фона для лучшего результата. Мы должны изменить это с помощью экспозиции или кривых, но сначала оскверните изображение насыщенностью. Любые цвета на эталонном изображении будут раздражать.Тогда вперед. Сделайте разоблачение. Пол, гамма-коррекция и выдержка на более яркое подали. Я думаю это хорошо. Хорошо, тогда создайте новый слой для фона. Нет, разблокировать этот слой. Джаз немного потер. Я могу делать мусор. Залейте его теплой серой грудью, сменив пять штук, на новом слое. Я собираюсь определить основной цвет машины, может быть, а то травма будет в порядке. Затем измените режим слоя на эталонном изображении. Попробуйте умножить на новом слое. Я собираюсь создать небольшой квадрат с цветом, который я нашел ранее.Это цвет для быстрой справки. Скинул слой настроения с машины и нашел лучшее место жительства. То есть я ищу такой же результат. Режим overly выглядит великолепно, но нам нужно немного его настроить, чтобы уловить эталонный цвет с насыщенностью оттенка. Мы легко справимся. Измените светлость на более темную. Сделано такое разделение. Слишком хорошо. Он выглядит очень похоже на задержку и скрывает эталонное изображение, потому что мы хотим видеть новый резак с большим обесцвечиванием, чем очистить этот слой. 3. 02 — Определите основные формы: Хорошо, возьмите инструмент «Перо» и используйте новый цвет для ощущения.Только выберите режим формы, затем определите основную форму автомобиля. Настроение формы будет лучше. Блин выбирает режим для этой работы, потому что мы можем редактировать их точки, если захотим. Мы можем добавлять или удалять баллы. Можно товарищей слишком заняты воздухом и т. Д.? Нет. Выберите фоновый слой и напишите напарнику: «Мы обвиняем более темный цвет». Создавать для него новый слой не нужно. Фото-шоу. Мы добавим его автоматически. Хорошо, нет, я нарисую с помощью. Сделайте колонну для этого. Я собираюсь выбрать средний военно-серый цвет.Хорошо, если появляется, вы можете добавить больше яркости и контрастности эталонному изображению. Бойтесь использовать это. Следующая часть — это B Pilar. Выбиваем серого цвета. Я собираюсь подвести его край. Если вам нужно проветривать двигатель по очкам, сделайте прямой тур по выбору. В открывателе есть веселая стрелка. Подбираем основной цвет и определяем крышу. Я просто немного занят в часы работы. Затем выводите ее в нашу сторону. Это будет большая часть. Ему подойдет более темно-коричневый цвет. Хорошо, не располагайте слои.Отлично 4. 03 — Создайте окна и колпаки: Следующая часть — это редкая победа, которую приветствуют эти евреи голубоватого цвета, и снова гребут ее с панто. Без инсульта я обычно сильно использую симпер. Позже я смогу легко их изменить. Хорошо, Джоди. Входная трава такого же цвета. Нет, я поменяю его цвет. Если с комбинезоном Lasd Air lasd на Chek Degrade ian toe, действительно нажмите на сияющий цвет, чтобы добавить его. Цвета внутри. Здесь вы можете добавлять или удалять цвета, чтобы определить Grady, и вы хотите.Потяните вниз две поделки из помета, чтобы удалить их и изменить цвет на голубовато-серый. Выберите более темный цвет и более яркий. Вы можете изменить направление Грейди, и с гневом стекло станет ярче в своем проклятии. Теперь я нарисую лобовое стекло. Это простой трюк для представления отражения в стекле, создания здесь линии ESP с шиной, а затем изменения используемого LASD более яркого и цветного для него. И после этого отрегулированный арабский язык выглядит неплохо, но, может быть, лучше забыть об этом для этой машины.Если вы хотите сохранить эту настройку, хорошо, позвольте тесту скатиться вниз по стеклу другой передней двери, потому что оно выглядит более круто. Нет необходимости создавать для него новый стиль. В самый раз. Щелкните слой и скопируйте Delay Estai или выберите эффект Press all и перетащите меня на другие более ранние слои. Если вы не видите содержимое слоя, я выбираю Тома побольше. Их размер для них подскочил в опции панели слоев. Хорошо, на следующем этапе я собираюсь создать правильную краску на шине, выбрать форму цирка более светлого цвета и трансформировать меня.Дублируйте форму. Это будет крышка хмеля. Я собираюсь продублировать его снова, потому что я хочу, чтобы маленький кружок представлял центр крышки хмеля. Переместили эту и другую фигуру. Нас тоже мало кто выбирает, правда? Эта полоса делит меня вдвое. Чтобы добавить перспективу, посмотрите на дублированный колпачок и удалите точку внизу, трансформировав две точки, и измените форму, которую ученый делает ярче в серой обводке, это будет лучше для другой формы колпака. Я собираюсь использовать Грэди Антонелли для определения хрома.Посмотрите здесь, вы можете бесплатно протестировать его с этими основными цветами, чем изменить их, чтобы оценить теплый серый. Возможно, форма в центре будет лучше смотреться с более темным цветом. Приятно, как хромированная краска, такая как Четыре фигуры, и бросить их в подстилку для их значка, также названного этой группой, и дублировать или удерживать и перемещать ее. Это абсолютно такой же комитет и преобразовать его хорошо. Теперь у нас действительно выросли хмелевые пробелы. 5. 04 — Фары и зеркала: Продолжим фары. Но сначала найдите кузов автомобиля и добавьте к нему несколько дополнительных точек.Это инструмент для этого, и я в них ссылаюсь, хорошо зная. Нет. Создайте фигуру цирка для перспективы. Послушайте, комитет по прессе, сдерживая обычное сопротивление, переместите нижнюю точку. После этого продублируйте эту форму и немного переместите ее. Измените непрозрачность на более низкое значение. Нет, Ондо, смени первый цвет цирка на темный. Дать согласие. Дублируйте форму и найдите для нее голубоватый оттенок невесты. Возьмите левую точку и немного сдвиньте ее вправо. Это абажур. На самом деле маленький правый кружок представляет здесь Боба.На самом деле, я не знаю названия этой части. Это будет хромированный конус в лампе. Так что это действительно необходимая часть. Хорошо. Группа этих слоев называет его и трансформирует его в уменьшенном масштабе и выравнивает по автомобилю. Хорошо. Выглядит хорошо. Продолжаем с бамперами. В этой машине две штуки. Я имею в виду, конечно, спереди. Используйте тур группы как всегда и добавляйте. Лия начала это делать. Ладно, вот и все. У зеркала разные части, поэтому я буду рисовать их отдельно. Хорошо. Другое зеркало сейчас более схематично, поэтому я собираюсь нарисовать его только одной линией.Нам нужен воздухозаборник. Брось в эту старую машину. Нет области, но мы собираемся нарисовать симпатичный смайлик. Хорошо? Это не через это просто тень карри на Лии начала это. Один из конечных цветов — оранжевый автомобиль. Другой — более темно-коричневого цвета. Измените более загруженную точку, если хотите. А вот логотип машины. Бросьте форму, похожую на гребень. Вершина шара всегда выглядит. Классикер дублирует эту форму и создает затененную часть этого местного блага — классического автомобиля. Итак, я нарисую только одно сиденье коричневого цвета с большой буквой, это будет хорошо.Затем измените непрозрачность стекла. Выглядит намного, намного лучше. А рулевое нам нужно с двумя. Вы обводите фигуру одним штрихом. Это абсолютно в Ford знает и, возможно, изменит непрозрачность лобового стекла. Хороший 6. 05 — Добавляем краску в машину и фон: красные огни все еще отсутствуют. Сначала нарисуйте его рамку, затем две лампы выберите красный или оранжевый. Карлос за это. Хорошо. Хорошо, на этот раз у нас есть машина с матовой краской. Мы бы сияние умерло. Для этого я собираюсь добавить в него себя Грейди.Во-первых, я собираюсь выбрать основной цвет автомобиля внизу Grady и выбрать голубовато-серый цвет. Этот голубоватый цвет представляет собой отраженный свет. Это размытое отражение у дороги. Может быть, я смогу выбрать другой угол, где вы в порядке, и найти более яркий оранжевый цвет для вершины, которую вы можете масштабировать. Лучше с ползунком смотрится намного лучше. Я думаю, что этот градиент подходит для крыши, поэтому найдите копию Estai, затем вставьте ее в слой с крышей, немного испугавшись, и удалите голубоватый цвет из градиента.В этом нет необходимости. Прыгнул на задний план, и Адлай снова привязался к нему. Посмотрим цвета и найдем для него лучший результат. — Нет, может зелень. Нет, я думаю, это Дюк. Или для этой сцены темный голубовато-серый цвет земли и теплый светло-серый цвет этого парня определяют горизонт. Февраль пристально смотрел. Хорошо, мы, доктор, заземлили его намного лучше. Думаю, все в порядке. Мне это нравится. Тени от машины нет, поэтому давайте ее определим. Банту это, конечно. И добавьте более тёмно-серый цвет. Три. Немного доработки.Хорошо. Назовите слой тени. Мне здесь не нравится этот коричневый цвет. Хорошие родители несушек и назвали их в честь Адама. Мы Windows Нет группы или слоев, кроме фона, тени и эталонного изображения. В следующей главе я покажу вам, почему мы это сделали. 7. 06 — Добавление свечения и атмосферы в сцену: В следующие минуты мы добавим в нашу машину свечение. Сначала я буду использовать для этого разные слои, я собираюсь создать группу для них, чтобы эти эффекты отодвинули V-образную форму до B-образной формы, потому что поверхность на столбе не лада.У нас есть Градди Анто, он был позже. Как видите, одна из конечных точек похожа на цвет столбов. Другой цвет более яркий. Я собираюсь раскрасить карту в игровой форме до потолка. Я собираюсь создать сцену. Желтое отражение в кузове машины. С этой желтой болью будет три похожих слоя одного цвета. Этот Майкл получил эффект мата, пословица, очки папы. Мы можем стирать эталонные фотографии в сети. Они всегда могут помочь нам понять эти размышления. Естественно, я проверил большинство из них ambience.В этой стороне много хороших концепций. Никакого рисунка. Более крупное отражение, повторяющее форму автомобиля. Если использовать пышные формы, получится автомобиль классического дизайна. Посмотрите. Хорошо, один для карты, а другой для газовой двери. Хорошо, я собираюсь заплатить за того, кто это сделает, похоже, что итальянская классическая машина добавила очков. Я ищу для него лучшие образы. Возможно, это для меня будет приятно. Враждебный поехал на Aston Reflection вслед за другим налобным фонарем. Хорошо. Мои дни окрашены, машина дала новую блестящую краску, и теперь я собираюсь нарисовать большую фигуру сбоку машины.Я собираюсь изобразить лак и его отражения на машине так, как мы расходимся. Вот или что-то в этом роде. Вчера поздно вечером выложите слой и добавьте к нему готовый Антонелли. Один из прекрасных цветов был хорош, но другой сейчас не подходит. Мне нужен тот же голубовато-серый цвет, который я раньше использовал на теле. Хорошо, вот он, скопировал код этих хаков и выглядит почти лучше. Правый и оранжевый теперь немного меняют гнев. Выглядит отлично. Нет, я собираюсь добавить белые блики на хромированные элементы.Это простой трюк, но выглядит он очень реалистично. Первые 40 бамперов меняют цвет на белый. Затем вампир-андро придает форму рамкам двух фар. Прямая линия для дневного низа и карри наверху. Поэтому для логотипа здесь нужно создать маску. Сделайте это желтое отражение на слое Mixed Italy Year Little mask icon. Нет, на следующем слое вы можете увидеть белую девушку-жертву. Нет, если только Тул не сделает выбор. Затем щелкните белый прямоугольник и почувствуйте выделение черным цветом в маске, вы можете использовать только фрезы для ухода за грацией.Я напортачил. Неважно. Почувствуйте маску. Пшеница. Верно? Потом снова погнали эти выборы. Ладно, прыгай сегодня. Мне не нужны или не нужны. Нам нужны отражения для зеркал. Так что давай их свернем. Собираюсь пригнать их отдельно как область хром. Мне это нравится. Хорошо. И нет, я собираюсь нарисовать более правильные формы, чтобы определить отражения хромированной картины для столба. Я собираюсь продублировать отражения, названные Be pillars Reflection, на небольшой лист бумаги, который я могу на панели слоев. Затем преобразовать его в столб.Хорошо. И, наконец, мы собираемся добавить несколько растущих частей к нашему Reicher в вашем воздухе. Создатель правильной формы цирка, а затем собрался, чтобы смарт-объект прыгнул бесплатно, есть ли? Размытость. Не отдыхай. Возникают, потому что мы хотим сохранить первоначальную форму. Груди. Хорошо, дважды щелкнул. Сложите новое окно. Вы можете найти цирковую форму происхождения без какого-либо эффекта. Закройте это окно и измените смарт-объекты Layer Stuy от Norma Motew. Лена Георгий. Немного трансформируйте его и поместите на туловище. Отлично.Некоторые дубликаты копят лишнее и перемещают форму. Поиграйте с углом движения Blur, уменьшите масштаб, возможно, поместите на крышу. Владел бампером Do 40 хмеля и теперь хоть один для двери. Наконец, я собираюсь использовать корректирующий слой для сцены. Эти воздействия были эффектом Все годы на низком уровне воздействия. Как видите, результат получается очень ярким, а сцена дает атмосферное освещение. Нет большой разницы в изображении, чтобы увидеть, что мы сделали в беседе.