Как установить новый градиент в Photoshop / Creativo.one
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
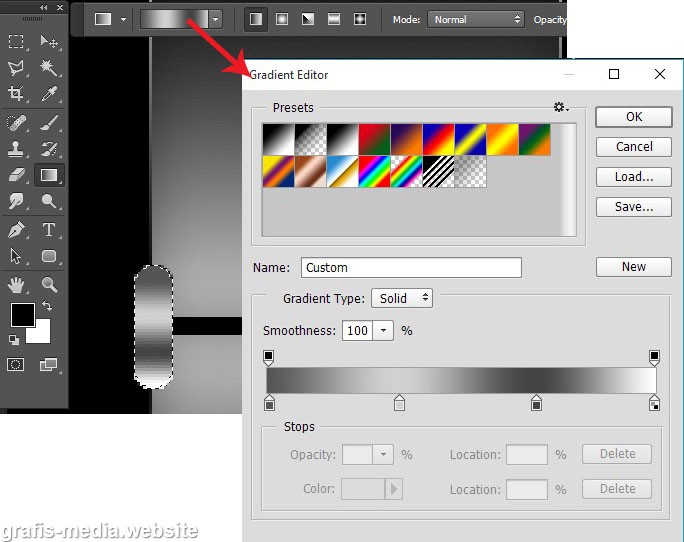
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, градиенты и т.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Градиенты (Gradients):
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Градиенты» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
Супер!
До встречи на creativo.one!
Примечание: статья обновлена 21.03.2019
Как сделать градиент? | verovski
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool
или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
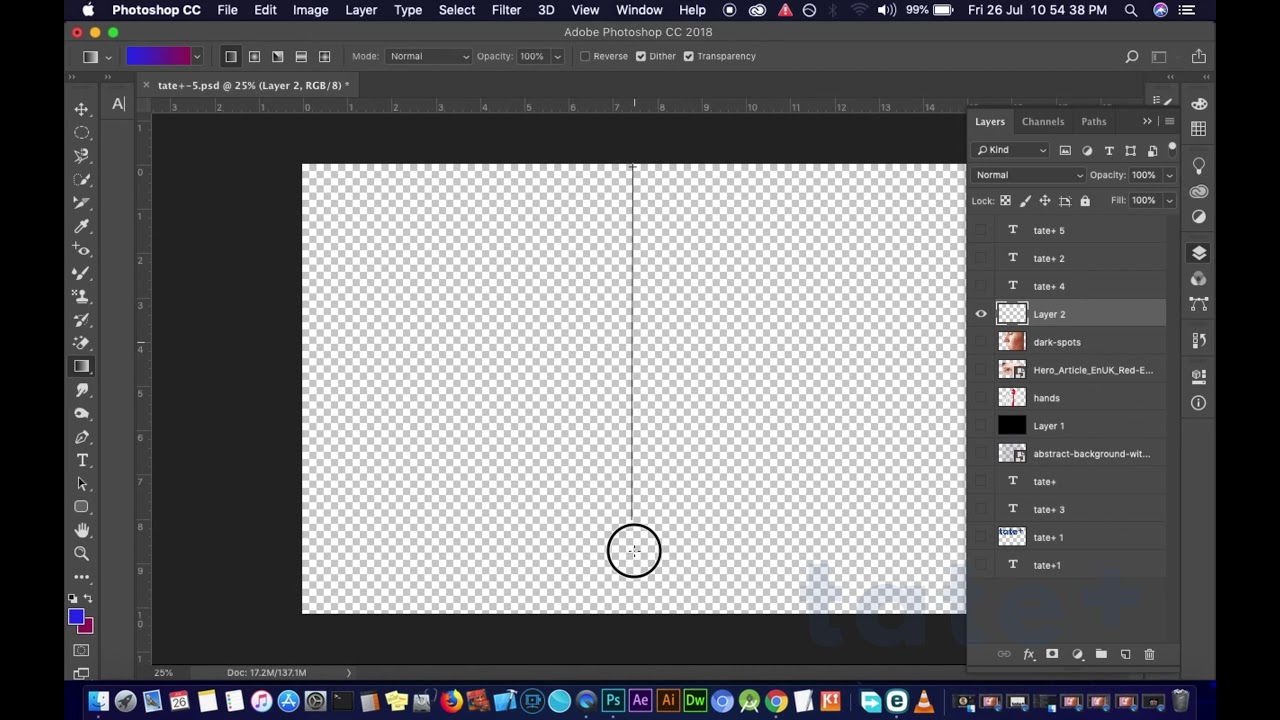
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager
Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
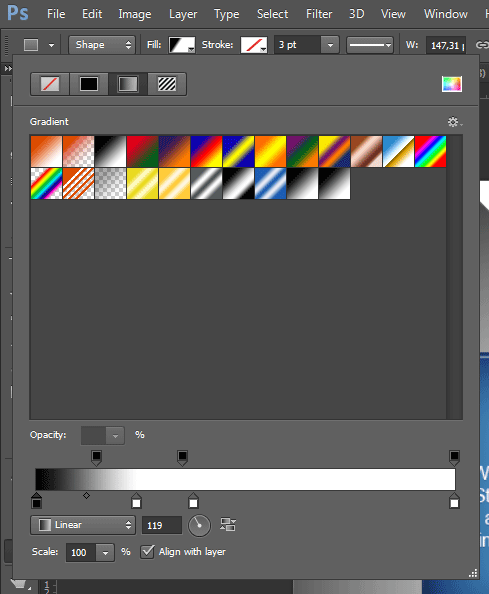
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать.
Дополнительные настройки градиента в Фотошопе
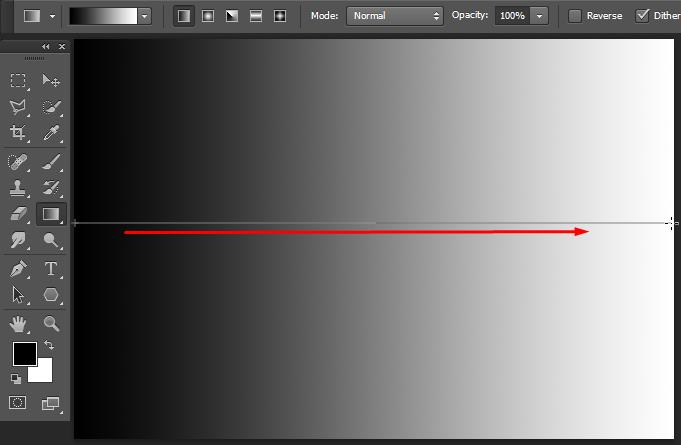
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
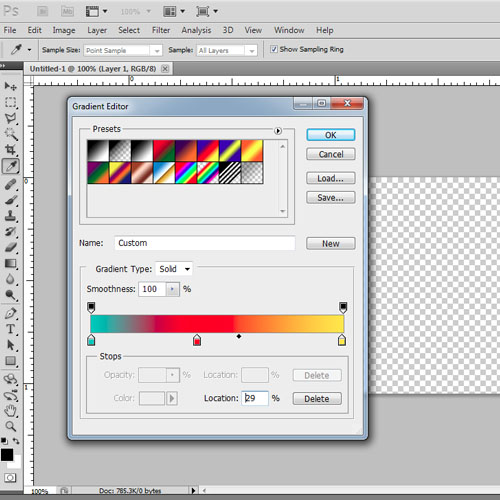
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
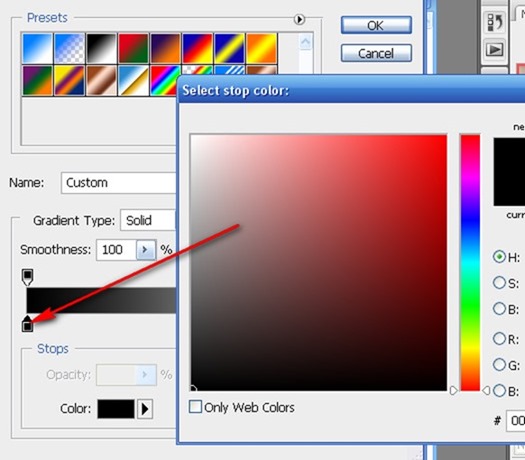
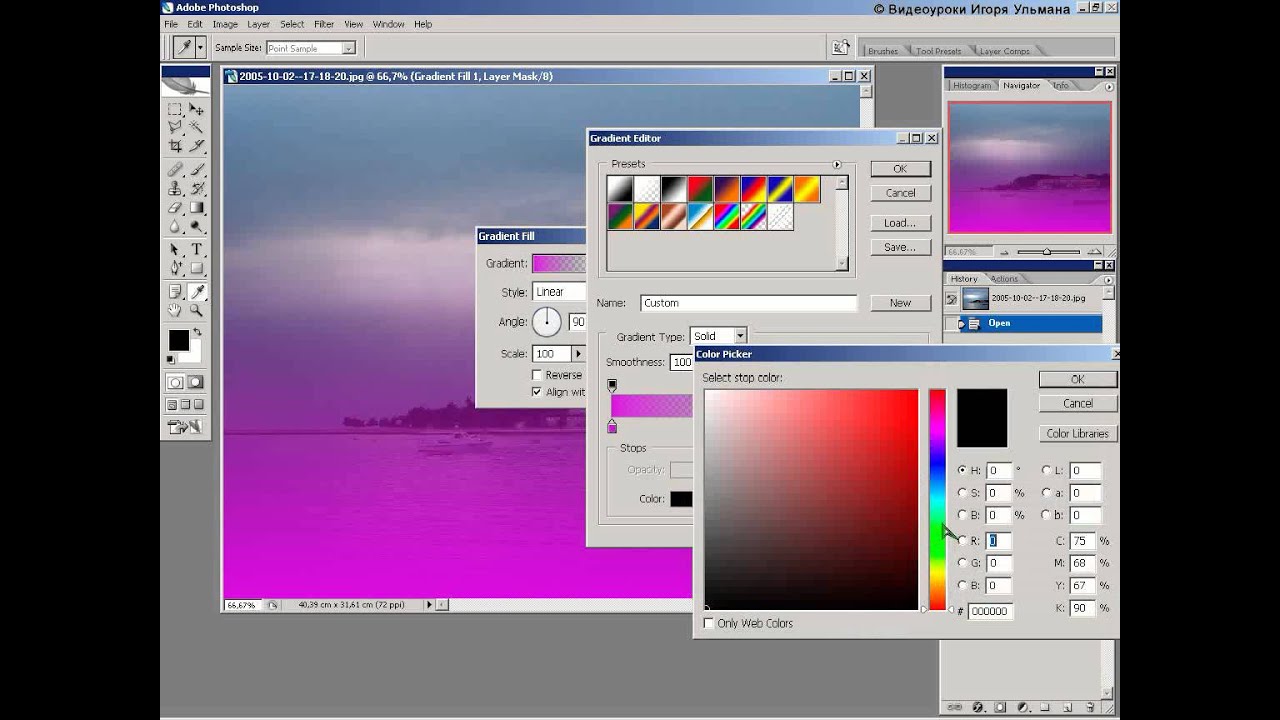
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.

- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Автор:
Дмитрий Веровски
Карты градиента в Photoshop — Создание и использование
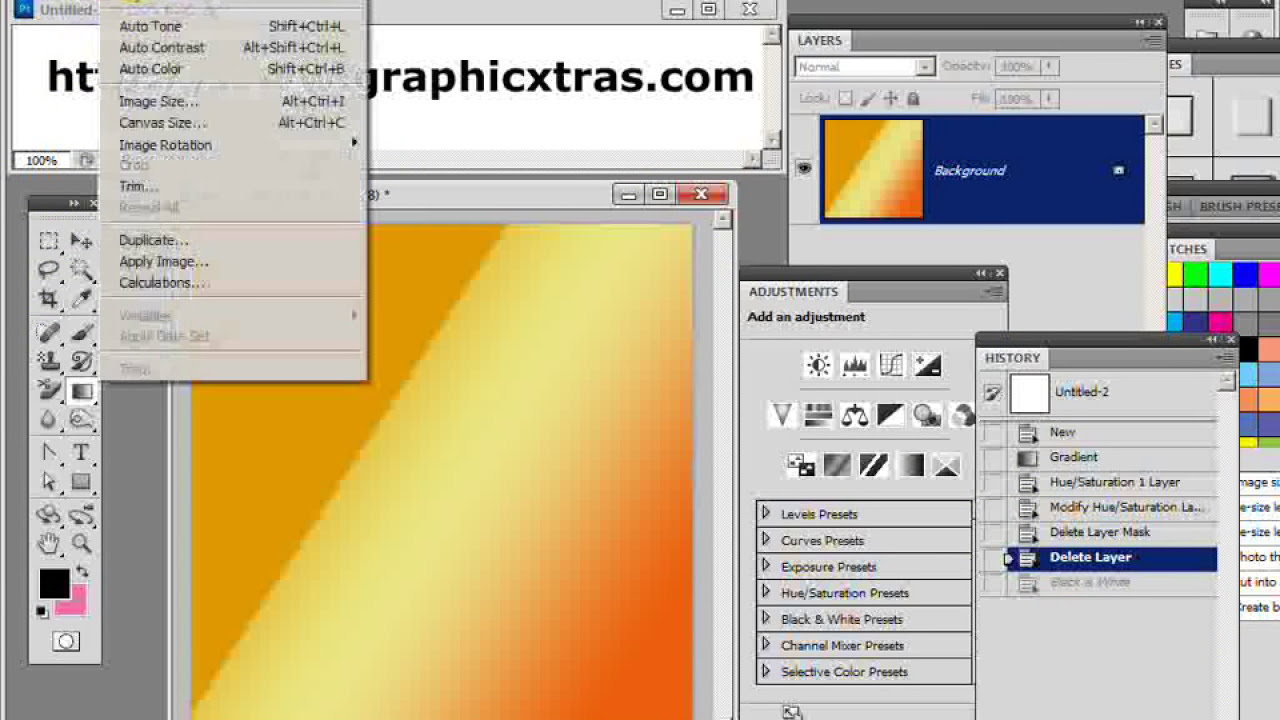
Мы часто воспринимаем цвета на цифровых фотографиях как «правильные», когда нейтральные тона – если они существуют – действительно нейтральны. Но в реальном мире свет всегда имеет тот или иной цветовой оттенок, который влияет на освещаемые области. Каждый художник старается редактировать фотографии так, чтобы они отражали его собственное видение. Карты градиента (Gradient maps) могут либо корректировать цвет, либо использовать его в вашу пользу.
Карты градиента (Gradient maps) могут либо корректировать цвет, либо использовать его в вашу пользу.
Вы можете использовать карты градиента для драматических черно-белых преобразований или создавать различные монохромные эффекты, но в этой статье основное внимание мы уделим картам цветового градиента, чтобы:
- использовать их для тонкого улучшения фотографий;
- разделять элементы в своих композициях с помощью цветового контраста;
- выделять предметы.
Что делает карта градиента?
Карта градиента в простейшем виде – это плавный переход от одного цвета (или тона) к другому. Допустим, у вас есть карта градиента от зеленого к оранжевому. Когда вы примените его к изображению, тени будут иметь зеленый оттенок, а подсветка – оранжевый. Средние тона обычно меньше всего страдают, за исключением более сложных многоцветных карт.
На данном примере черно-белый градиент занимает нижнюю половину изображения. Выше представлена карта цветового градиента, а над ней – эффект, который создается при наложении среднего на нижний, при использовании режима наложения Перекрытие (Overlay) или Мягкий свет (Soft ligh).
Выше представлена карта цветового градиента, а над ней – эффект, который создается при наложении среднего на нижний, при использовании режима наложения Перекрытие (Overlay) или Мягкий свет (Soft ligh).
У вас может возникнуть вопрос: зачем искажать цвет фотографии и придавать существующим оттенкам и цветам новые тоны? В конце концов, это практически противоположность коррекции баланса белого.
Одна из причин использования Карты градиенты (Gradient map)– обогатить цвета, которые уже есть на фотографии.
Например, в этом варианте мы подчеркнули красный кирпич и синее небо.
Еще одна веская причина использовать карты градиентов – использовать силу дополнительных или оригинальных цветов и создавать более привлекательные изображения. Иногда ощущение фотографии и сказочности важнее правды, которая изначально существует.
Старая иллюстрация цветового круга. Противоположные цвета являются дополнительными цветами, поэтому они являются хорошим выбором для градиентных карт.
Противоположные цвета являются дополнительными цветами, поэтому они являются хорошим выбором для градиентных карт.
Если вы наполните свои тени и блики дополнительными цветами, вы сделаете фотографию немного более привлекательной. Это может быть незаметно сразу, но все же сработает в вашу пользу. Это не волшебная палочка, которая делает все фотографии великолепными, но с ней интересно экспериментировать. Вы становитесь колористом.
Создание градиентных карт
Самый простой способ создать карту градиента в Photoshop – перейти на панель инструментов и установить цвета фона и переднего плана на те, которые вам нужны на любом конце градиента. Затем, когда вы открываете карту градиента, цвета уже на месте.
Если вы хотите использовать точные цвета в вашей карте градиента – возможно, даже и дополнительные цвета, которые вы нашли в Интернете – можно ввести шестнадцатеричные числа в панель выбора цвета вместо случайной выборки.
Излишне говорить, что не все карты градиентов подходят для всех изображений. Один из способов создания полезных градиентных карт – поиск цветовых схем в Интернете.
Один из способов создания полезных градиентных карт – поиск цветовых схем в Интернете.
Вы можете использовать «Adobe Color», чтобы найти идеальный дополнительный цвет для выбранного вами на круге. Соответственно создать карту градиента из предложенных цветов.
Способ 1
Более индивидуальный способ создания карты градиента выглядит следующим образом:
- Откройте ваше изображение в Photoshop.
- Откройте корректирующий слой карты градиента.
- Установите режим наложения на Мягкий свет (Soft ligh) или Перекрытие (Overlay).
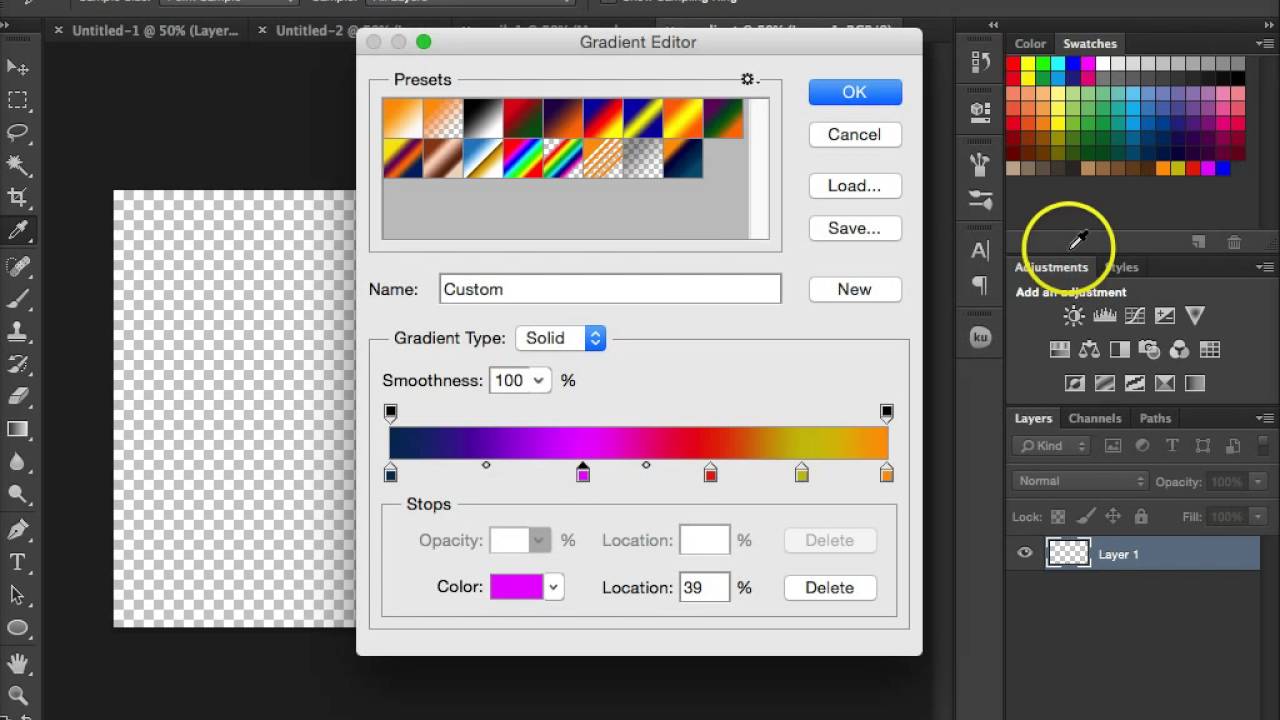
- Щелкните градиент, чтобы открыть редактор градиента.
- Щелкните левый ограничитель цвета (квадратный ползунок в нижнем левом углу), затем щелкните в активированном цветовом окне.
- На этом этапе вы можете настроить цвет тени и увидеть ее эффект в реальном времени на фотографии, перемещая палитру цветов.
- Сделайте то же самое с правой кнопкой цвета выделения.

Теперь у вас есть настраиваемая карта градиента для этого изображения.
Если вы используете корректирующий слой Карта градиента, а не прямое редактирование, у вас есть встроенная маска слоя. На этом рисунке мы хотели, чтобы вода была темно-фиолетово-бордового цвета, который хорошо контрастирует с отражающим светом, но мы не хотели терять холодные тени в зданиях. Мы обработали здания кистью по маске, поэтому карта градиента влияет только на воду и небо.
Оригинал Добавление градиента Настройка цветов Работа с маской слояКарты градиента против цветных LUT
Альтернативой градиентным картам являются цветные LUT. Это таблица входных и выходных значений для цветов RGB. Она применяется для быстрой цветокоррекции. Вместо того чтобы применять цвет в соответствии с тоном изображения, как это делает карта градиента, LUT смещает оттенки численно.
Последнее часто вызывает радикальное изменение средне тональных объектов, таких как небо и деревья, тогда как более простые градиенты, как правило, оставляют эти области относительно невредимыми. Но это зависит от обстоятельств. LUT, как и градиенты, сильно различаются по своему эффекту.
Но это зависит от обстоятельств. LUT, как и градиенты, сильно различаются по своему эффекту.
Это сравнение между LUT бежево-синего цвета (нижнее изображение) и картой градиента бежево-синего цвета (верхнее изображение). Оба изображения более атмосферны, чем нейтральное изображение, с которого мы начали, хотя LUT полностью изменил цвет воды, островков вдали. Средние тона меньше изменяются на карте градиента, но светлые участки явно более сиреневые.
Создание многоцветных градиентных карт
Простые двухцветные карты градиента более полезны и, безусловно, более универсальны, чем многоцветные, но вы можете добавить дополнительные цвета к градиенту, если хотите. Например, вы можете добавить отдельный цвет к полутонам.
Используйте оригинальные цвета (наборы из трех тесно связанных оттенков) или триадные цвета, чтобы вдохновиться, или настройте градиент, чтобы улучшить цвета, существующие на фотографии.
Способ добавления дополнительного цвета к вашему градиенту
- Откройте ваше изображение в Photoshop.

- Создайте двухцветную карту градиента, как указано выше.
- Щелкните под центром градиента в редакторе градиента, чтобы создать третью цветовую точку.
- Щелкните созданный ограничитель цвета, чтобы активировать цветовое окно, затем щелкните в этом окне.
- Выберите третий цвет, дополняющий изображение (например, для средних тонов), и настройте его эффект, изменив положение среднего ползунка. Маленькие внешние ползунки изменяют область, на которую влияет этот цвет, независимо от его положения в тональном диапазоне.
Чем больше цветов вы добавляете, тем менее «реалистично» выглядит фотография, но это может быть тот эффект, который вам нужен.
Завершение
Вы можете добавить карту градиента к фотографиям, и многие люди не заметят, что вы это сделали. Но это не значит, что градиенты не дают желаемого эффекта. Как и в фильмах, вы используете цвет, чтобы создать настроение или выделить объект, или передний план на фоне. Необязательно пытаться привлечь внимание к самому цвету, даже если он радует глаз.
Необязательно пытаться привлечь внимание к самому цвету, даже если он радует глаз.
Многие художники думают о том, что свет и тень повышают насыщенность, но цветовой контраст – более сложная задача. Хотя карты градиентов (и цветные LUT) являются мощными инструментами для выделения изображений, ими легко увлечься. После периода многочасовой практики вы научитесь распознавать типы изображений, с которыми и те, и другие работают лучше всего, и какие из ваших градиентов где использовать. Удачной раскраски!
Попробуйте разные методы и поделитесь с нами своими изображениями в комментариях ниже.
Оптимизация градиентов в Фотошопе / Хабр
Материал, скорее, для начинающих верстальщиков, например таких, что работают в Microsoft 😉 На тему натолкнула одна картинка с одной популярной странички:Дело в том, что весит картинка 55 211 байт. А вот она же, но уже размером 1 764 байт. Если вы думаете, что разница в формате (у меня png, а в оригинале gif), то вы правы лишь отчасти. Попробуйте пересохранить исходное изображение в png, врядли у вас получится серьезный выигрыш (у меня размер получился 45 кб). В общем, дело не в формате.
Попробуйте пересохранить исходное изображение в png, врядли у вас получится серьезный выигрыш (у меня размер получился 45 кб). В общем, дело не в формате.
Все дело в способе растеризации градиента.
Для начала, давайте подумаем, как можно изобразить градиент.
Для простоты будем считать, что у нас один компонент цвета, серый. Нам нужен градиент от цвета 10 до цвета 20 (от совсем черного до чуть более светлого) высотой 40 пикселей. Что же делать программе, которая рисует градиент, если промежуточных значений цвета 10, а высота градиента 40 пикселей? У нее есть 2 выхода: либо делать полоски по 4 пикселя одного цвета, либо применять какие-то хитрые маски так, что рядом стоящие пиксели были разного цвета, но их общая интенсивность изменялась равномерно. Понятно, что второй способ может оказаться приятнее для глаз, когда как первый намного лучше поддается компрессии. Чтобы хоть как-то проиллюстрировать различия, я выставил контраст почти на максимум для моей и майкрософтовской картинки:
Дак что там про фотошоп?
Но какой из этих алгоритмов использует Фотошоп? Это зависит от того, стои ли у вас эта галочка на панели инструмента «градиент»:
Кроме того, если градиент рисуется эффектом «Gradient overlay» у слоя, то градиент всегда будет без dither.
Думаю, понятно, что в данном случае удачным выбором будет градиент без dither. Именно он и применен в моей картинке.
Но бывают и случаи, когда градиент без dither смотрится не очень хорошо:
Возможно, не на каждом мониторе будет заметно, но этот градиент состоит из отдельных диагональных полосок цвета.
В то же время, вариант с dither смотрится куда лучше:
Правда и весит он, как и картинка, с которой все началось, 50+ килобайт. Для таких случаев я бы порекомендовал сохранить картинку в формате jpg с качеством 100. От этого качество не на много ухудшится, но размер будет волне приемлемым — 8 кб.
Как сделать градиент в фотошоп
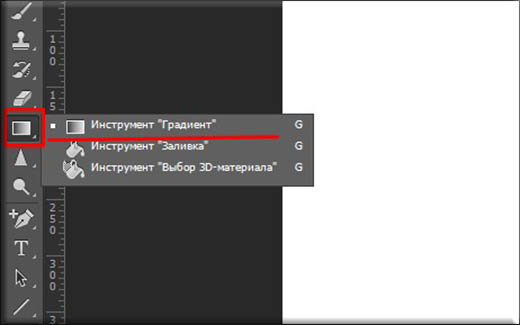
Инструмент “Градиент” (Gradient) обозначается иконкой и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
Нужно нажать на Заливку правой кнопкой мышки и выбрать Градиент.
С помощью заливки можно закрасить фон, фигуру или другой объект в однородный цвет, градиент же создает плавный переход от одного цвета к другому через промежуточные оттенки. Например, так выглядит градиент перехода от синего к белому цвету:
Например, так выглядит градиент перехода от синего к белому цвету:
В настройках градиента можно задавать промежуточные оттенки, создание более сложных градиентов с использованием более двух различных цветов, а также управлять его прозрачностью, которая тоже может меняться. Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Настройки непрозрачности в бордовой точке (цвет точки указан ползунками по градиентом) укажем равные 45%, а в розовой точке (крайней правой) непрозрачность равна 70% (цвет ползунков над градиентом говорят нам о настройках непрозрачности цвета. Черный цвет – 100% непрозрачности, белый – 0%, серый – промежуточные значения непрозрачности)
также указан промежуточный цвет – желтый.
После наложения градиента на рисунок получаем такой результат:
если бы градиент был бы полностью непрозрачным, то мы бы не увидели бы подлежащее под ним изображение.
Теперь поговорим о том, как настроить градиент, порядок работы.
1 — выбор стандартного градиента или вызов дополнительных расширенных настроек,
2 – форма градиента, его направление. Различают виды (они расположены на панели настроек слева направо) – линейный, радиальный, угловой, отраженный линейный, кубический.
3 – показывает режим наложения градиента на подлежащий слой. в зависимости от этого можно получить различные эффекты,
4 – Общая непрозрачность градиента,
5 – Обратить градиент (расположение цветов)
6 – включить или выключить сглаживание,
7 – включить или выключить локальную прозрачность.
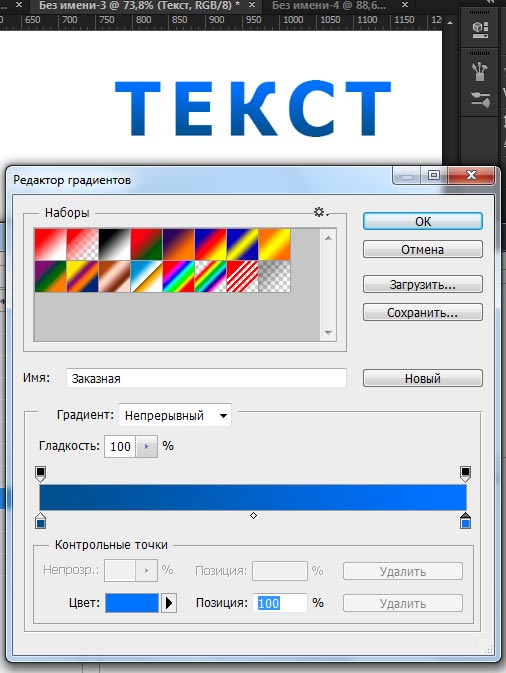
В фотошопе есть конструктор градиентов, в котором очень просто изготовить собственный, наиболее подходящий для каждой конкретной ситуации градиент. Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
Перед нами появится окно:
1 – набор заготовок,
2 – дополнительные наборы,
3 – загрузить градиент,
4 – сохранить настроек градиента,
5 – название градиента,
6 – создать новый градиент,
7 – тип градиента,
8 – сглаженность,
9 – управление стартовой точкой прозрачности,
10 – управление стартовой точкой цвета,
11 – управление конечной точкой прозрачности,
12 — управление конечной точкой цвета,
13 – ручное управление параметрами градиента.
Оно разделено на две части. Верхняя предназначена для выбора градиента из стандартного набора, нижняя — для создания нового. Мы видим только часть имеющихся наборов градиента. если мы нажмем на стрелочку в верхней части окна , то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопкуЗагрузить.….
В нижней части окна мы видим миниатюру (полоску) градиента с ползунками сверху и снизу. о чем говорят эти ползунки было вы читали выше. Их настроить очень просто. Щелкнув по одному из нижних ползунков можно при помощи пипетки определить любую точку на изображении или выбрать цвет по шкале цвета, щелкнув по указанному цвету в разделе окна контрольные точки”:
Выставить средние цвета в градиенте можно, щелкнув мышкой в нужном месте под шкалой в конструкторе градиента.
Непрозрачность точек выставляется аналогично цвету – щелкаем по верхним ползункам и выбираем значение непрозрачности.
После выбора настроек градиента нажимаем кнопку Да и протягиваем градиент по документу, проводя линию слева направо, справа налево, сверху вниз, от середины к центру, по диагонали и др. В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
Не работает градиент в фотошопе. Создание градиента в фотошопе
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
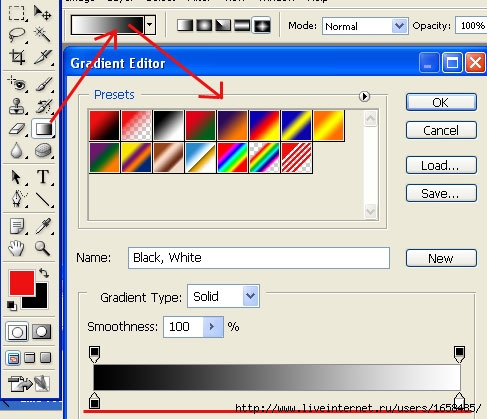
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т. к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обознач
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в Photoshop
Создание нового документа
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для этого урока я установлю Width моего документа на 1200 пикселей и Height на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и имеете в виду другой размер, не стесняйтесь его использовать. Я оставлю значение Разрешение по умолчанию 72 пикселя / дюйм , а для Background Contents установлено значение White . Я нажму ОК , когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый документ с белой заливкой:
Диалоговое окно New.
Выбор инструмента градиента
Программа Photoshop Gradient Tool находится на панели инструментов в левой части экрана. Я выберу его, щелкнув по его значку. Вы также можете выбрать инструмент «Градиент», просто нажав на клавиатуре букву G :
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
Выбрав инструмент «Градиент», следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это.Один из них — открыть Photoshop Gradient Picker ; другой — открыв более крупный Gradient Editor . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это то место, где мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили как настраиваемый набор (опять же, мы узнаем, как это сделать в следующем уроке), нажмите маленькая стрелка справа от полосы предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкнули по самой стрелке, а не , а не на панели предварительного просмотра (щелчок по панели предварительного просмотра откроет редактор градиентов, и мы пока не хотим туда идти):
Убедитесь, что вы щелкнули по самой стрелке, а не , а не на панели предварительного просмотра (щелчок по панели предварительного просмотра откроет редактор градиентов, и мы пока не хотим туда идти):
Щелкните стрелку, чтобы открыть средство выбора градиента.
При щелчке по стрелке открывается палитра градиентов с эскизами всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, щелкните его эскиз, затем нажмите Введите (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента.Вы также можете дважды щелкнуть на миниатюре, чтобы выбрать градиент и закрыть окно выбора градиента:
Средство выбора градиента.
Загрузка дополнительных градиентов
По умолчанию доступно лишь небольшое количество предустановленных градиентов, но Photoshop включает другие наборов градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например, гармонии цветов, металлы, пастель и т. Д. Если вы фотограф, вам особенно пригодятся градиенты нейтральной плотности и фотографического тонирования:
Другие наборы градиентов, из которых мы можем выбирать.
Чтобы загрузить любой из наборов, щелкните его название в списке. Я выбрал набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми.Если вы нажмете Добавить , вместо замены исходных градиентов он просто добавит новые под оригиналами. Как мы вскоре увидим, восстановить оригиналы легко, поэтому я нажму OK , чтобы заменить их набором Photographic Toning:
Щелкните OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе фотографического тонирования и о том, как его использовать, ознакомьтесь с нашим полным руководством по предварительным настройкам фотографического тонирования:
Исходные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, еще раз щелкните значок шестеренки в палитре градиентов:
Щелкните значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов значениями по умолчанию.
А теперь вернемся к оригиналам:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один градиент, в частности — градиент от переднего плана к фону . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, щелкнув его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета из цветов переднего плана и фона. Вы можете увидеть свои текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Образец в верхнем левом углу показывает цвет Foreground , а образец в правом нижнем углу показывает цвет Background . По умолчанию цвет переднего плана установлен на черный , а цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону — самый простой из всех градиентов для настройки и тот, который часто оказывается наиболее полезным. Давайте воспользуемся им, чтобы помочь нам узнать, как на самом деле рисовать градиент, и попутно мы увидим, насколько легко изменить его цвета на все, что нам нужно!
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование градиента с помощью инструмента Gradient Tool
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышь.Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался. Во время перетаскивания вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажимаю на левую часть документа, затем, не отпуская кнопку мыши, перетаскиваю его вправо.Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать. Просто не забудьте дождаться после того, как вы отпустите кнопку мыши, прежде чем отпускать клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а мой цвет фона был установлен на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Цвета вспять
Вы можете инвертировать цвета в градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран вариант «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах: белый слева и черный справа.Это удобная функция, но просто не забудьте снять флажок с параметра Reverse, когда закончите, иначе следующие градиенты, которые вы рисуете, также будут перевернуты:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не обязательно должны быть такими горизонтальными. Они могут бежать в любом выбранном вами направлении. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым.Я щелкаю в верхней части документа, затем, удерживая кнопку мыши нажатой, перетаскиваю вниз к основанию. Так же, как и при рисовании горизонтального градиента, намного проще нарисовать вертикальный градиент, если вы нажмете и удерживаете клавишу Shift во время перетаскивания, обязательно дождитесь после , когда вы отпустите кнопку мыши, прежде чем отпустить Клавиша Shift. Здесь снова мы сначала видим только тонкий контур:
Здесь снова мы сначала видим только тонкий контур:
Щелкните и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиент вертикальным градиентом от черного к белому:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета из текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкнув образец цвета переднего плана.
Откроется палитра цветов Photoshop . Я выберу красный для своего нового цвета переднего плана, затем нажму OK , чтобы закрыть окно выбора цвета:
Выбор красного в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув его образец цвета (тот, который в настоящее время залит белым):
Щелкнув образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем ОК , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цвета обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать мне, как будут выглядеть новые цвета градиента:
На панели предварительного просмотра градиента всегда отображаются текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в нижнем левом углу документа и перетащив его в верхний правый.Опять же, нет необходимости отменять или удалять предыдущий градиент. Photoshop заменит его на новый:
Photoshop заменит его на новый:
Рисование нового градиента от нижнего левого угла к верхнему правому углу документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали через документ:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открываю средство выбора градиента на панели параметров, эскиз градиента от переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра от переднего плана к фону в средстве выбора градиента.
Вы можете изменить цвета для этого градиента в любое время, щелкнув образцы цвета переднего плана и / или фона на панели параметров и выбрав другие цвета. Но если вам нужно быстро сбросить цвета обратно к значениям по умолчанию, сделав цвет переднего плана черным , а цвет фона белым , просто нажмите букву D (подумайте, что «D» означает «По умолчанию») клавиатура. Вы увидите, что образцы на панели инструментов вернутся к черно-белому по умолчанию:
Вы увидите, что образцы на панели инструментов вернутся к черно-белому по умолчанию:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось на круги своя.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», то увидим, что до этого момента я рисовал свои градиенты прямо на фоновом слое:
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работать в Photoshop — использовать слои и разместить каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, перейдя в меню Edit вверху экрана и выбрав Fill :
Идем в Edit> Fill.
Когда откроется диалоговое окно «Заливка», я установлю для параметра Contents вверху значение White , затем нажму OK .Это заполняет фоновый слой белым цветом:
Диалоговое окно «Заливка».
Затем я добавлю новый слой для своего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнув значок New Layer в нижней части панели слоев. :
Нажав и удерживая Alt (Win) / Option (Mac), щелкнув значок «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» указывает Photoshop, что сначала нужно открыть диалоговое окно « New Layer» , где мы можем назвать слой перед его добавлением.Я назову свой слой «Градиент», затем нажму ОК :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать градиент на этом новом слое и держать его отдельно от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это по-прежнему хорошая привычка рабочего процесса):
Теперь у меня есть отдельный слой для градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», наряду с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной точки, определяет размер области перехода. Более длинные расстояния обеспечат более плавные и плавные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию, черный и белый.Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая около правого края. Область между начальной и конечной точками станет областью перехода между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы Photoshop нарисовал градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа. :
Градиент с постепенным переходом между цветами.
Я отменю градиент, чтобы было легче увидеть, перейдя в меню Edit вверху экрана и выбрав Undo Gradient . Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Gradient.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более резкий и резкий. Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей переходной областью.
Прежде чем мы продолжим, давайте взглянем на мою панель «Слои», где мы увидим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое.Опять же, в данном случае это не большая проблема, но привычка хранить все на отдельном слое значительно упростит работу с Photoshop:
Теперь градиент находится на отдельном слое над фоновым слоем.
Градиент от переднего плана к прозрачному
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один часто очень полезный — это градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие.Я выберу его из средства выбора градиента, дважды щелкнув его миниатюру. Вы найдете его прямо рядом с миниатюрой от переднего плана к фону:
Выбор прозрачного градиента от переднего плана.
Градиент от переднего плана к прозрачному аналогичен градиенту от переднего плана к фону в том, что он получает свой цвет из текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это то, что нет второго цвета.Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient . Затем я выберу цвет, щелкнув образец цвета Foreground на панели инструментов. На данный момент установлен черный цвет:
Щелкнув образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму ОК:
Выбор фиолетового в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим в полосе предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от пурпурного до прозрачного (узор шахматной доски , который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность) :
Теперь градиент будет изменяться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхней части документа до центра:
Рисование вертикального градиента от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, выглядит как , как будто нарисованный мной градиент от пурпурного до белого. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Пурпурный цвет — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу свой фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели слоев:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, образец шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Еще одна причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы рисуем другой поверх него.Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз от нижнего края документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу кнопку мыши и вместо того, чтобы перезаписывать исходный градиент, Photoshop добавляет к нему второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Оба градиента от переднего плана к прозрачному были объединены.
Я снова включу фоновый слой в документе, еще раз щелкнув его значок видимости :
Включение фонового слоя.
И теперь мы снова видим то, что выглядит как градиент от пурпурного к белому (к пурпурному), хотя мы знаем, что белый — это просто фоновый слой, просвечивающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Вариант прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим, как это сделать в другом уроке).Но для того, чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбрана опция Transparency :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно сделать, это заполнить слой или выделение выбранным цветом переднего плана:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, белый градиент
Мы не будем рассматривать все градиенты, которые мы можем выбрать в Photoshop (так как вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, а для цветов переднего плана и фона в настоящее время установлено что-то кроме черно-белого, просто возьмите градиент Black, White из Gradient Picker (третий эскиз слева, верхний ряд). В отличие от градиента от переднего плана к фону, градиент от черного к белому всегда будет рисовать градиент от черного к белому независимо от текущего цвета переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной. Этот тип градиента известен как линейный градиент , но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от полосы предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Linear , Radial , Angle , Reflected и Diamond :
.Значки стилей линейного, радиального, углового, отраженного и ромбовидного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я нажимаю Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз на клавиатуре, чтобы отменить мои предыдущие шаги, пока я не вернусь к просмотру только белого документа. Затем я вернусь к градиенту Foreground to Background , выбрав его в Gradient Picker:
Выбор градиента от переднего плана к фоновому.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый.Затем, чтобы было интересно, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
линейный
Стиль градиента по умолчанию в Photoshop — Linear , но при необходимости вы можете выбрать его вручную, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки до конечной точки по прямой линии в зависимости от направления, в котором вы перетаскивали.Выбор Reverse на панели параметров изменит порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Radial (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Чтобы нарисовать радиальный градиент, я щелкаю в центре документа, чтобы установить начальную точку, затем перетаскиваю наружу к краю:
Рисование радиального градиента от центра документа.
Я отпускаю кнопку мыши, и здесь мы видим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черного) в моей начальной точке в центре и перемещается во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию Reverse на панели параметров, цвета были бы инвертированы, начиная с синего в центре и переходя наружу по кругу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Угол
Стиль Angle (средний значок) — вот где все становится интереснее (хотя, возможно, не так полезно):
Выбор стиля углового градиента.
Подобно радиальному стилю, стиль «Угол» также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить мой последний градиент.Затем я нарисую градиент углового стиля так же, как радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив от нее:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и в случае со всеми стилями градиента Photoshop, выбор «Реверс» на панели параметров даст тот же результат, но со сменой цветов:
Угловой стиль оборачивает градиент вокруг начальной точки против часовой стрелки.
Отражено
Стиль Reflected (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все на одной стороне исходной точки и отражая ее на другой стороне:
Выбор стиля градиента «Отраженное».
Здесь я нажимаю в центре документа, чтобы задать начальную точку, затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, но затем зеркально отображает его в нижней половине для создания отражения:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с перевернутыми цветами:
Градиент отраженного стиля, выбранный на панели параметров «Обратный».
Алмаз
Наконец, стиль градиента Diamond смещается наружу от начальной точки, аналогично радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля градиента Diamond.
Я еще раз щелкну в центре своего документа, чтобы установить начальную точку, а затем перетащу от нее:
Рисование ромбовидного градиента от центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Ромбовидный градиент.
В этом случае, я думаю, ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне, наш макет:
Ромбовидный градиент с перевернутыми цветами.
Опция дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это Dither .Если выбран параметр «Дизеринг», Photoshop добавит немного шума к вашим градиентам, чтобы сгладить переходы между цветами. Это помогает уменьшить полосатость (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Параметр «Дизеринг» включен по умолчанию, и обычно его следует оставить выбранным:
Параметр «Дизеринг» помогает уменьшить некрасивые полосы между цветами.
Параметры режима и непрозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого урока, потому что они немного выходят за рамки основ.И параметр Mode (сокращение от Blend Mode), и параметр Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои». В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их собственном отдельном руководстве:
Параметры режима и непрозрачности.
Как использовать инструмент «Градиент» в Photoshop
Что такое инструмент «Градиент»?
Градиент — это постепенное изменение цвета, покрывающее изображение. Это может происходить во всем изображении или только в его части. Градиент может быть очень тонким, например тень, или может быть многослойным, чтобы сделать что-то действительно выделяющееся. Градиенты также могут быть линейными, радиальными, угловыми, ромбовидными или отражающими.
Применять эти типы градиентов к изображениям в Photoshop просто, если вы знаете, какой инструмент использовать.Инструмент «Градиент» имеет множество опций, которые помогут вам создавать эффекты градиента на любом изображении.
Как работает инструмент?
Инструмент «Градиент» чрезвычайно прост в использовании, для него требуется немного больше, чем движение мыши. Большинство пользователей Photoshop используют этот инструмент для создания творческих переходов к своим изображениям. Это полезно для создания фона для веб-страниц, а также для поиска способов помочь заполнить пустые пространства или обозначить переходы. Более продвинутые пользователи будут использовать этот инструмент, чтобы подправить изображения в определенных пространствах, которые могут потребовать более глубокого редактирования, например, на пейзажных фотографиях, где небо размыто и требует больше цвета.
Вы можете использовать этот инструмент для создания различных эффектов, таких как линейные градиенты и ромбовидные градиенты. Линейный градиент следует за линией, в то время как ромбовидный градиент добавляет изображению изюминку. Существуют также прозрачные градиенты, которые позволяют видеть части изображения через градиент.
Полезные функции
Еще одна функция, которую вы найдете чрезвычайно полезной, — это возможность создавать собственные градиенты на основе цветов и эффектов, необходимых для проекта.Photoshop позволяет создавать эти градиенты, а затем сохранять их для дальнейшего использования, чтобы вы могли снова и снова возвращаться к своим любимым эффектам или редактировать их по мере необходимости. Предустановки также можно редактировать, что дает вам больше гибкости, когда дело доходит до вашего изображения. Если вы так склонны, вы можете поискать пакеты градиентов в Интернете, чтобы открыть больше возможностей с помощью этого инструмента.
Когда использовать или избегать этого инструмента
Создание градиентов с помощью этого инструмента чрезвычайно полезно, если вы планируете создать веб-сайт. Это потому, что вы можете легко создавать фоны, которые сочетаются с текстом и изображениями, или создавать переходы, которые помогают перемещать взгляд из одного места в другое.Также он отлично подходит для создания логотипов.
Хотя инструмент можно использовать для большого количества изображений, его нельзя использовать для добавления градиентов к растровым или индексированным цветным изображениям. Для этого потребуется еще несколько инструментов и методов.
Дополнительные советы и рекомендации можно найти в наших обучающих видео по Photoshop. Вы будете редактировать изображения как профессионал с нашими полезными советами и пошаговыми видеороликами.
Как создать собственный градиент с помощью Photoshop CC
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага.
Photoshop CC — отличный инструмент для создания градиентов. Просто смешав два цвета вместе, вы можете добавить своим изображениям визуальный «всплеск». В Photoshop есть несколько встроенных опций для этого, но что, если вы хотите создать градиент с нуля?
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага.
Шаг 1. Настройте холст
Сначала откройте Photoshop CC.Для этого урока вам не нужен собственный шаблон, поэтому мы можем использовать размер холста Photoshop по умолчанию.
Открыв холст, убедитесь, что инструмент Gradient Tool активен, он выделен красным.После его активации выберите два цвета для вашего градиента, используя образцы цвета в нижней части панели инструментов. В этом уроке мы будем использовать ярко-синий и фиолетовый цвета, чтобы создать «неоновый» вид.
Шаг 2: Использование редактора градиентов
Чтобы настроить градиент, перейдите в верхний левый угол рабочего пространства и дважды щелкните цветовую панель, чтобы открыть редактор Gradient Editor . Gradient Editor — мощный, простой инструмент и универсальный магазин для всех ваших потребностей настройки.
В верхней части редактора вы увидите ряд из предустановок , которые поставляются с Photoshop CC.В правой части редактора находятся опции Загрузить , Сохранить
Free Mesh Gradient Collection
Рекомендовано на
Product Hunt
Радуга, пастель, натуральный
.jpgРоял Хит
.jpgЯичный кислый
.jpgСнежный монетный двор
.jpgХопбуш
.jpgЛен
.jpgГлициния
.jpgПриливный
.jpgФиолетовый синий
.jpgСветлое небо
.jpgМиндаро
.jpgФуксия
.jpgПерекати-поле
.jpgФиолетово-красный
.jpgPrim
.jpgДухи
.jpgфиолетовый
.jpgТемный лосось
.jpgЛютик
.jpgБанка Банка
.jpgМелани
.jpgСиний Колумбия
.jpgШалимар
.jpgКалифорния
.jpgНебесно-голубой
.jpgВедьма Haze
.jpgЖимолость
.jpgБледная Мелани
.jpgДеко
.jpgВасильковый
.jpgДикий рис
.jpgPortage
.jpgБанановая мания
.jpgБьюти Буш
.jpgлиловый
.jpgРончи
.jpgКаштан бледный
.jpgСветло-голубой
.jpgНеон
.jpgПрелюдия
.jpgCherokee
.jpgТонис
.jpgОчарование
.jpgУрожай золота
.jpgЗеленый Желтый
.jpgТуман
.jpgВатуси
.jpgШепот
.jpgЖелтоватый
.jpgМягкий персик
.jpgЯркий
.jpgШпиндель
.jpgРозовый мел
.jpgКанарейка
.jpgМороженое
.jpgМой розовый
.jpgЦветной дым
.jpgСветящийся
.jpgPolution
.jpgЧастная страсть
.jpgЦиркон
.jpgЛаванда
.jpgАмур
.jpgПастель
.jpgМакияж
.jpgPrim
.jpgЖелтый песок
.jpgФиолетовый дождь
.jpgКорвет
.jpgШокирующий
.jpgМедовая роса
.jpgКварц
Sazerac
Негрони
Средний фиолетовый
.jpgБледно-бирюзовый
.jpgЦветок розы
.jpgЗеленый леденец
.jpgНочное небо
.jpgГелиотроп
.jpgпыльно-синий
.jpgКоби
.jpgКремовый
.jpgМятный матовый
.jpgЛолипоп
.jpgБелая лилия
.jpgХерувим
.jpgПросторный
.jpgСолнечный
.jpgХолст
.jpgТрава Мята
.jpgBerrt
.jpgЗакат
.jpgЗолотарник средний
.jpgМиндаль
Adobe XD Gradients — Узнайте, как использовать градиенты с XDGuru.com
Градиент — это комбинация двух или более цветов, смешивающихся друг с другом, цветовая техника, довольно часто используемая в последнее время в дизайне пользовательского интерфейса. У вас есть два типа градиентов на выбор: Linear Gradient и Radial Gradient .
Когда вы выбираете «Линейный градиент» из раскрывающегося списка в верхней части палитры цветов, сразу под ним отображается горизонтальная полоса, где вы сможете предварительно просмотреть и отредактировать градиент.
Два маленьких кружка, которые вы видите на каждой противоположной стороне полосы градиента (1 и 2) , — это два цвета, которые в настоящее время используются в градиенте.
Если вы хотите изменить эти цвета, вы должны щелкнуть одну из цветовых точек и выбрать другой цвет в палитре цветов.
Некоторые точки цвета (3 и 4) также отображаются в редакторе градиента, который отображается на объекте, к которому применяется градиент.
Вы также можете изменить цвет своих градиентов оттуда, и вы также можете изменить направление градиента, перемещая точки цвета в разных направлениях, пока не достигнете желаемого результата.
Добавление цветов к градиенту
По умолчанию градиент имеет 2 точки цвета, но вы можете добавить больше цветов, если хотите: просто щелкните полосу градиента в палитре цветов.Каждый раз, когда вы щелкаете, будет создаваться новая цветовая точка. Новая остановка будет немедленно создана также в редакторе градиентов поверх вашего объекта.
Используйте угловую ручку, чтобы легко изменить исходную точку и угол радиального градиента.
Удаление цветов из градиента
Если вы хотите удалить цветовую границу из градиента, вы можете сделать это двумя способами:
• в градиентной полосе в верхней части палитры цветов щелкните точку цвета, которую нужно удалить, и перетащите ее за пределы области палитры цветов.