Как создать сайт на WordPress с нуля самостоятельно
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на WordPress
Перед вами курс, рассказывающий о самой популярной системе управления сайтом, с помощью которой можно легко, без особых усилий и затрат на привлечение специалистов создать собственный, причём довольно большой веб-ресурс. Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
Принято считать, что Вордпресс это движок для блогов, это отчасти так, но на нем можно реализовать сайты любого уровня. Я сам его активно использую, как для своих проектов, так и для сайтов заказчиков.
- 1Знакомство с WordPress
Какие плюсы создания сайтов даёт эта CMS, чем она нравится людям, как выглядят сделанные на ней сайты и как выглядит движок изнутри.

- 2Установка WordPress на localhost
Что такое локальный сервер, где его найти, как скачать и установить, а главное — как после всего этого инсталлировать туда саму WordPress. Воспользовавшись статьёй, вы сможете редактировать и открывать сайт прямо у себя на компьютере без подключения к Интернету. И не пугайтесь раньше времени — ничего сложного во всём этом нет.
- 3Установка WordPress на хостинг
Переходим к настоящему хостингу, на котором разместится ваш сайт в Сети, чтобы на него смог зайти любой желающий. Из статьи вы узнаете, как зарегистрироваться на хостинге и каким образом установить на него WordPress.
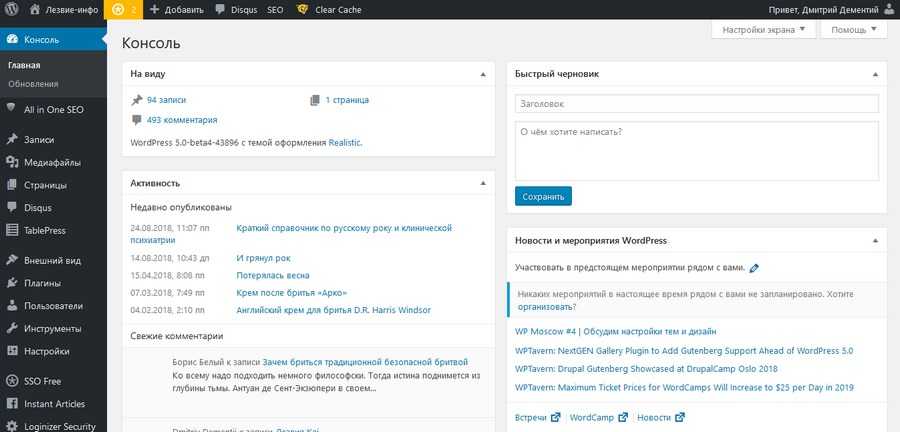
- 4Знакомство с админкой и базовые настройки
Приступаем к управлению сайтом и знакомству с административной панелью, через которое оно и осуществляется. Как в неё попасть? С каких параметров начать? Что скрывают все эти пункты? Какие возможности даёт WordPress администратору? Обзорная статья расскажет не только это.
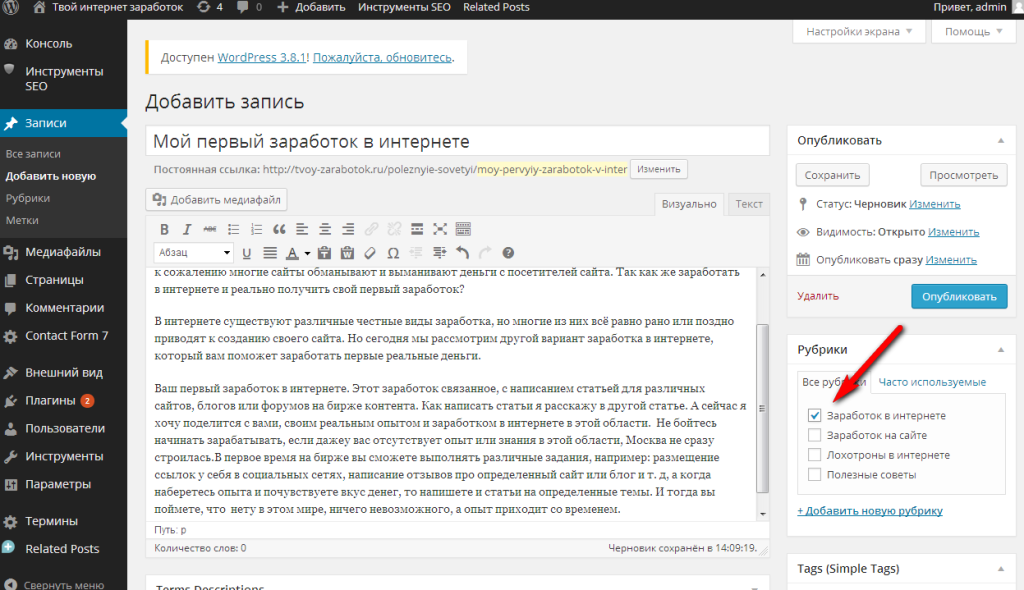
- 5Создание записей, страниц, разделов
Три кита любого блога — записи, которые обычно добавляют на сайт часто, страницы — отдельно стоящие элементы, которых не бывает много, и категории, по которым нужно раскладывать посты.
 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. - 6Создание меню сайта
Без навигации не обходится ни один ресурс. Из данной статьи вы как раз узнаете, как её создать.
- 7Создание формы обратной связи
Узнайте, как добавить на страницу контактную форму, чтобы любой посетитель мог связаться с вами.
- 8Создание фотогалереи
Не надо быть фотографом, достаточно иметь хороший вкус, чтобы захотеть видеть у себя на сайте красиво оформленный контент. После прочтения статьи вам станет ясно, как легко сделать на сайте функциональный и радующий глаз просмотр картинок.
- 9Что такое виджеты
А действительно: что это такое? Как они могут улучшить сайт и зачем нужны? Какие виджеты пользуются особой популярностью и почему? Материал пригодится не только в теории, но и на практике, так как в нём содержится полезная подборка.
- 10Дизайн шаблона для WordPress
Урок расскажет, как полностью сменить внешней оформление интернет-ресурса.
 Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить. - 11Плагины WordPress
Когда стандартных возможностей движка не хватает, на помощь приходят плагины. Материал расскажет о способах их установки. Также здесь есть подборка самых полезных расширений, которые придутся по душе многим веб-мастерам.
- 12Изменение шаблона WordPress
Установить тему оформления не всегда достаточно — часто хочется внести в неё какие-то мелкие правки. Если такое желание возникло и у вас — этот урок поможет. Из него вы узнаете о структуре WordPress-шаблонов, а также получите возможность попрактиковаться благодаря большому количеству примеров.
- 13Пример создания сайта WordPress на основе HTML-вёрстки
Если очень хочется, можно адаптировать под WordPress абсолютно любой HTML-шаблон. Именно этим в статье мы и займёмся. Цель урока — получить уникальную, работающую на WordPress тему оформления из обычного HTML-шаблона.
- 14Перенос сайта с localhost на сервер
Подготовленный на компьютере сайт пора выкладывать на всеобщее обозрение.
 В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.
В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных. - 15Оптимизация WordPress под мобильные устройства
В наше время важно, чтобы сайт правильно отображался не только на ПК, но также на планшетах и смартфонах. Из посвящённого данной теме урока вы узнаете, как этого добиться.
Пройдя курс, вы превратитесь из новичка в продвинутого пользователя WordPress, сможете поставить её на любой хостинг и переносить с места на место, настроить, наполнить контентом, плагинами и темами оформления. Пройдя уроки, вы даже научитесь адаптировать шаблоны под WordPress, а саму CMS — под мобильные устройства. Здесь вас ждут актуальные подборки виджетов и плагинов, масса наглядных примеров, пошаговых инструкций и подробных разъяснений.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.

Смотрите также
Создание сайта на CMS Joomla
Создание интернет-магазина на Opencart
Конструкторы сайтов: обзор и сравнение
Курс по созданию сайта на WordPress с нуля
Курс по созданию сайта на WordPress с нуляПолный курс по созданию сайтов на CMS WordPress без знаний кода.
- Создадим три сайта разными способами
- Расскажу свои секреты с фриланса
- Что сегодня нужно знать о SEO?
- Всё про скорость и безопасность.
Начать обучение Программа курса
Разбор курса по созданию сайтов на WordPress для начинающих
В этом видео:
– Расскажу вкратце о WordPress – чем же он так хорош, что я работаю с ним на протяжении уже почти 15 лет. В чём преимущество вордпресса перед другими платформами?
– Покажу сайты и лендинг, которые мы с вами создадим в процессе курса.
Вы научитесь:
С лёгкостью создавать сайты без программирования на WordPress
 Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.
Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.Работать с конструкторами в WordPress, особенно — с Gutenberg и Elementor
Курс построен таким образом, чтобы вы научились создавать сайты на WP разными способами — и без конструкторов вообще, и при помощи Gutenberg, и при помощи самого популярного — Elementor.
Основам SEO, безопасности и скорости загрузки сайтов
Необходимый минимум знаний для того, чтобы ваш сайт работал быстро, чтобы значительно понизить вероятность его взлома, а также, чтобы он появился на первой странице в поисковых системах.
Приобретёте уверенность
Моя задача — не только дать вам готовый контент и пошаговый план действий, но и подать его таким образом, чтобы вы поняли, насколько всё на самом деле легко и вдохновились на достижения.
План курса
01
Установка WordPress
Сам процесс установки WordPress занимает 5 минут, но однако тут есть множество подготовительных шагов и подводных камней.
- Вступление 04:19
- Хостинг Всё начинается именно с хостинга. Выбор хостинга — это, пожалуй, самый ответственный момент для будущего сайта. Выберем и зарегистрируем. Покажу, какой хостинг самый лучший и научу с ним работать. 11:34
- Домены Как выбрать TLD? Как сэкономить при покупке домена? Для чего нужен SSL-сертификат и как установить его бесплатно? 23:13
- FTP / SFTP 15:00
- Почта для домена Учимся создавать крутые почтовые ящики типо [email protected]. 06:56
- Установка WordPress Изучим 2 способа – быстрый и супер-быстрый. 23:27
02
Основы создания сайтов на WordPress
Этот модуль рассчитан для тех, кто никогда не сталкивался с WordPress, тем не менее он будет полезен всем, потому что в каждом уроке я делюсь личным мнением, основанном на опыте.
- Типы контента Почему некоторые до сих пор ошибочно считают, что WordPress — только для блогов? И почему эта информация устарела на 10 лет? Чем отлючаются записи и страницы? Насколько сложно создать например интернет-магазин? 06:47
- Темы Если вы хотите научиться выбирать и настраивать темы для WordPress, то в курсе об этом есть абсолютно всё. 21:13
- Плагины 12:41
- Как узнать, что сайт на WordPress, и какая там тема При помощи инструментов и без. 13:50
- Редакторы контента и конструкторы Какие использовать, а какие нет, и почему. 19:19
03
Создание сайта-портфолио
- Выбор и установка темы 13:09
- Импорт демо-данных Использовать демо-данные в этом модуле мы не будем, но работать с ними научимся! 10:48
- Настройки темы 16:49
- Меню 20:49
- Главная страница сайта 06:15
- Шаблоны страниц 06:49
- Наполнение контентом 30:07
- Виджеты 08:15
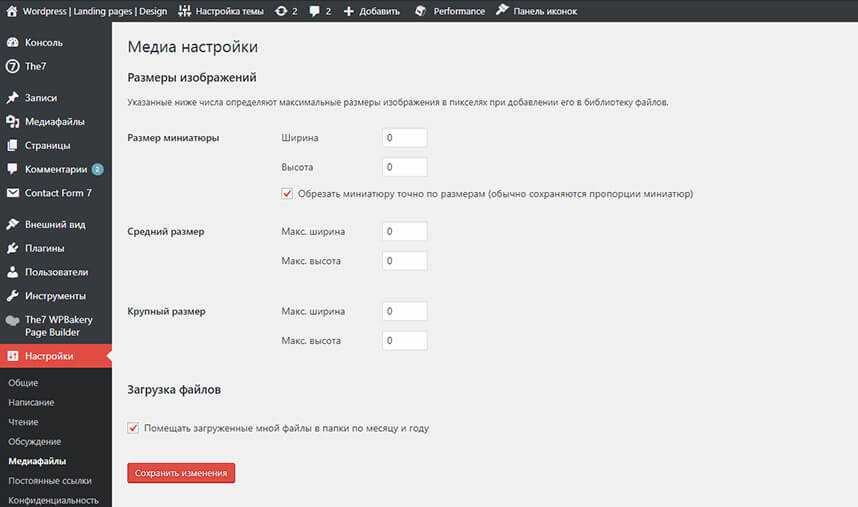
- Медиафайлы Как WordPress на самом деле работает с изображениями? Как легко сэкономить место на сервере? 21:13
- Форма обратной связи 09:21
- Перевод темы
Иногда на русскоязычных сайтах вы можете встретить элементы с английскими словами, например Category или Author, что выглядит непрофессионально.
 .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 - И ещё кое-что… Несколько небольших, но важных моментов, которые помогут вам при создании сайта на готовой теме. 14:17
04
Создание лендингов
- Основы. Как выбрать тему и конструктор для лендинга? 18:29
- Как работать с Elementor Elementor на сегодняшний день – это самый популярный конструктор сайтов на WordPress и скорее всего так будет ещё долго. Есть даже дизайн-агентства, создающие сайты на Elementor. Пришло время и нам научиться с ним работать. 35:20
- Создаём лендинг за практически 5 минут И такое возможно. 07:17
05
Создание сайта компании
- Знакомcтво с Gutenberg и его настройка
Gutenberg — это редактор контента и конструктор, который является частью самого WordPress с недавнего времени.
 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 - Настройка темы 13:55
- Работа с контентом. Паттерны Наполняем сайт, используя блочный редактор Gutenberg. 12:45
06
Поисковое продвижение сайта (SEO)
- Основы SEO сайта на WordPress В этом уроке постараюсь затронуть максимально все аспекты, касающиеся внутренней SEO-оптимизации сайта. Также рассмотрим плагины для WordPress, которые значительно упрощают работу с внутренним SEO. 1:00:45
07
Скорость загрузки сайта
Хорошая новость в том, что WordPress сам по себе очень быстрый. Те люди, которые утверждют обратное и в пример приводят свои медленные сайты, они просто ничего не знают, как Джон Сноу. Подробнее – в этом модуле.
- Почему одни сайты медленные, а другие быстрые? Основы оптимизации скорости загрузки сайта. Как оптимизировать сайт по Google PageSpeed Insights. Почему этот инструмент переоценён? 30:12
- Серверное кэширование Как спасти и заставить загружаться быстро даже самый безнадёжный сайт. 07:09
08
Безопасность сайта
Ещё одна хорошая новость в том, что WordPress безопасен сам по себе. Тот, кто утверждает по-другому, вероятно не понимает, что благодаря публичности WordPress и открытому коду, о его любой уязвимости сразу узнаёт весь мир и она сразу же исправляется. Тем не менее, пару основ безопасности я всё же вам расскажу.
- 4 вещи, которые резко уменьшат шансы взлома сайта
Они настолько простые, что я мог бы перечислить их прямо тут, в описании к уроку, но всё же я опишу их подробнее и даже расскажу о статистике причин взломов.
 16:46
16:46 - Резервное копирование – наше всё Что нужно сделать, чтобы создать резервную копию сайта на WordPress? Про автоматизацию резервного копирования, чтобы настроить его и забыть. И спать спокойно. 14:50
09
Фриланс
Можете верить, а можете нет, но у меня есть знакомые, которые после этого курса начанали делать сайты для клиентов на WordPress и это без знаний программирования.
- Как я искал клиентов и работал с проектами 14:11
Отзывы о курсах Миши
Пару лет вёл курс по WordPress оффлайн, за то время накопилось несколько отзывов студентов. С тех пор правда больше отзывы не собирал, наверное зря.
Большое спасибо за проведённый курс, разбираться в WordPress начал намного лучше, чем до этого. WordPress очень мощная и интересная штука, знаний осталось много, осталось применить их на практике. .. — Владимир
.. — Владимир
Даже несмотря на то, что я уже сталкивалась с вордпрессом и знала некоторые основы, мне очень помогло, потому что позволило структурировать все знания, позволило восполнить пробелы… — Лена
Показать ещё отзывы
Ваш преподаватель
Миша Рудрастых
- В веб-разработке 16 лет, ещё в школе начал создавать сайты на HTML и PHP
- Опыт преподавания 6 лет, вёл курсы оффлайн и онлайн в Epic Skills, Loft School и Нетологии
- Спикер и организатор конференций по WordPress
«Открыл в себе любовь к преподаванию совершенно случайно. Сначала я создал этот блог, как заметки для самого себя, а потом обнаружил, что мне нравится именно объяснять все тонкости, рассказывать, что, как и почему нужно делать. А ещё люблю кофе, книги про Гарри Поттера и сноуборд».
Купить курс
- 35 видеоуроков (9 модулей)
- Подойдёт каждому, с любым уровнем знаний
- Избавит вас от любой головной боли, с которой сталкиваются люди, решившие создать сайт с нуля, и с которой, поверьте, я сталкивался когда-то сам
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2023-м году
5999 р2499 р
Скидка 58% до 7 марта
Полное руководство по созданию веб-сайта на WordPress
Мысль о создании собственного веб-сайта может показаться ошеломляющей.
Вы даже можете подумать, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, настолько простое в использовании, что практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Он называется Вордпресс.
Что такое WordPress?
WordPress — это система управления контентом (CMS), позволяющая размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, поэтому вы можете настроить любой веб-сайт в соответствии с вашим бизнесом, блогом, портфолио или интернет-магазином.
Но как?
В этом исчерпывающем руководстве описывается базовый пошаговый процесс создания собственного веб-сайта на WordPress, а также приводится список советов и приемов, которые следует помнить при работе с WordPress.
Как создать сайт на WordPress
Хостинг WordPress
Установить WordPress
Выберите свою тему
Установить плагины
Советы и рекомендации
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом веб-сайте WordPress: в чем разница между WordPress. org и WordPress.com?
org и WordPress.com?
WordPress.org и WordPress.com
Разница между WordPress.org и WordPress.com заключается в , кто на самом деле размещает ваш веб-сайт.
Вы размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером. Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.
 org и WordPress.com
org и WordPress.comВам может быть интересно, что лучше подходит — WordPress.org или WordPress.com. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем вашего веб-сайта. Однако управление веб-сайтом WordPress.org сопряжено с гораздо большей ответственностью. Вы должны приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего веб-сайта и управлять безопасностью своего веб-сайта. WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с наличием веб-сайта.
WordPress.com предпочтительнее, если вы ищете вариант «все в одном», который сделает за вас большую часть тяжелой работы. Вам никогда не нужно будет управлять своим сервером, платить за хостинг или покупать домен. Есть также ряд вариантов настройки, которые входят в план WordPress. com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не сможете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить собственный домен через сторонний сайт.
Бесплатный контрольный список + руководство
Как запустить веб-сайт WordPress
Заполните форму для бесплатного контрольного списка.
WordPress для начинающих: как использовать WordPress
Существует несколько способов создать веб-сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может по понятным причинам пугать, если вы совершенно не знакомы с этим процессом. Вот почему мы создали это руководство «WordPress для начинающих». Хотите краткое введение, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Хотите краткое введение, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Чтобы получить еще больше ресурсов, мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начинаете свое путешествие.
Ниже мы подробно рассмотрим, как начать создавать свой сайт.
Как создать веб-сайт WordPress
- Выберите план WordPress (только для WordPress.com).
- Настройте доменное имя и хостинг-провайдера.
- Установите WordPress.
- Выберите тему.
- Добавьте записи и страницы на свой сайт.
- Настройте свой веб-сайт.
- Установить плагины.

- Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.
- Получите вдохновение от примеров веб-сайтов WordPress.
WordPress на сегодняшний день является самой популярной CMS. Его простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создать веб-сайт, отвечающий их потребностям. Вот как вы можете сделать то же самое.
1. Выберите план WordPress (только для WordPress.com).
Чтобы начать создание веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) вариант плана, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, связанное с вашим сайтом WordPress.
С WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Источник изображения
Основные различия между этими планами заключаются в ежемесячной плате, типах настройки сайта и доступе к маркетинговым инструментам.
2. Настройте доменное имя и хостинг-провайдера.
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — именно так ваши посетители могут найти ваш веб-сайт в Интернете. Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — именно здесь хранятся файлы вашего веб-сайта. Без хостинг-провайдера вашему сайту не хватило бы места на сервере, чтобы «жить». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать домен и хостинг-провайдеров
Опять же, WordPress.org требует, чтобы вы создали свой собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта. WordPress.com позволяет вам решает , хотите ли вы собственный домен, в зависимости от выбранного вами плана, но он позаботится о хостинге за вас.
WordPress.com позволяет вам решает , хотите ли вы собственный домен, в зависимости от выбранного вами плана, но он позаботится о хостинге за вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни провайдеров на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, что лучше всего подходит для вас. Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- Версия PHP 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
При рассмотрении хостинг-провайдеров для вашего сайта WordPress убедитесь, что они соответствуют всем вышеперечисленным критериям.
Получить доменное имя так же просто, как найти и приобрести его у выбранного вами регистратора доменов. Если вы новичок на WordPress.com, но уже приобрели и создали доменное имя в другом месте, не проблема — у вас будет возможность перенести или сопоставить его со своим веб-сайтом WordPress.
Для целей этого руководства предположим, что вы делаете , а не , но у вас есть домен или хостинг-провайдер. Вот как начать создавать свой веб-сайт с помощью популярного хостинга Bluehost.
Сначала зайдите на сайт Bluehost и нажмите «Начать».
Источник изображения
Отсюда вы попадете на страницу с ценами Bluehost, чтобы выбрать один из четырех планов.
Источник изображения
После выбора плана и нажатия Выберите , вы перейдете на другую страницу для регистрации доменного имени.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу для заполнения учетной записи и платежной информации для вашей покупки.
Источник изображения
После подтверждения вашей учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress CMS.
3. Установите WordPress.
Если вы используете хостинг-провайдера за пределами WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему веб-сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемый хостинг WordPress, такой как WP Engine или Kinsta, вам не нужно проходить этот процесс. , так как эти сервисы были созданы специально для WordPress, и WordPress будет установлен для вас.
Для начала войдите в свою учетную запись GoDaddy, нажмите Веб-хостинг , а затем Управление . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Нажмите на приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в который вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашу учетную запись хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда вы настроили свой домен и установили WordPress, вам нужно настроить «Основной домен» в WordPress, чтобы ваши посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и нажмите Домены . Выберите личный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем нажмите Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, найдя зеленое поле с галочкой, которая говорит Первичный домен .
Источник изображения
Теперь перейдем к четвертому шагу: сделать ваш сайт красивым.
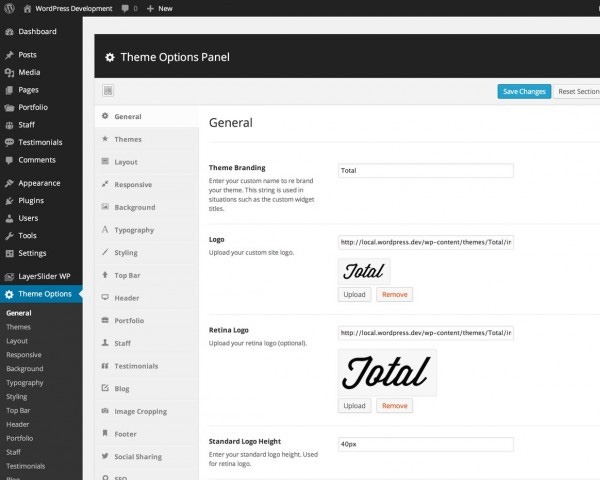
4. Выберите тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждый из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных параметров.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно просто. Вы можете оставить его, но посетители вашего сайта могут быть не так впечатлены. Пользовательская тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Как и в случае с широким спектром доступных хостинг-провайдеров, на выбор предлагаются сотни тем и шаблонов. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и классифицировали их по назначению. Если вы ищете тему, достаточно универсальную для нескольких различных типов бизнеса, или тему, подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных потребностей. Помимо вашей темы, вы можете дополнительно настроить свои страницы с помощью инструмента для создания, такого как Elementor.
Помимо вашей темы, вы можете дополнительно настроить свои страницы с помощью инструмента для создания, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Нажмите Внешний вид , затем Темы . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти ту, которая вам нужна.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. Каждая тема требует различных шагов в процессе настройки, поэтому внимательно следуйте им. Если у темы есть веб-сайт (часто доступный через библиотеку тем и шаблонов WordPress), проверяйте наличие документации в процессе настройки.
5. Добавьте посты и страницы на свой сайт.
Когда вы добавляете контент на свой веб-сайт WordPress, он обычно отображается в виде постов и страниц.
Сообщения (или «динамические страницы») обычно используются для блогов и портфолио, поскольку они автоматически размещают новейший контент вашего веб-сайта в верхней части избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Записи и страницы являются основными типами записей в WordPress. Кроме того, существуют другие собственные типы сообщений, а также настраиваемые типы сообщений. На данный момент мы можем просто придерживаться страниц и сообщений.
Для начала решите, хотите ли вы, чтобы запись или страница служила домашней страницей (или любой страницей) вашего веб-сайта. Чтобы добавить сообщение на свой веб-сайт, перейдите на панель администратора, нажмите Сообщения , а затем Добавить новое .
Вы можете добавить заголовок к своему сообщению, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Нажмите Сохранить черновик , чтобы сохранить изменения в виде черновика, или нажмите Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования нажмите Страницы , затем Добавить новую .
В области администрирования нажмите Страницы , затем Добавить новую .
Сначала добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. Когда закончите, нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует ряд способов дальнейшей настройки вашего веб-сайта. Давайте рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели администратора выберите Настройки > Общие . Здесь добавьте название вашего сайта и слоган. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки » > «Чтение » вы можете изменить свою домашнюю страницу на статическую страницу.
Подумайте об этом, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Подумайте об использовании динамической страницы, если вы блогер, который предпочитает, чтобы ваш новый контент отображался вверху ваших страниц. Таким образом, ваши посетители смогут легко найти ваши последние сообщения.
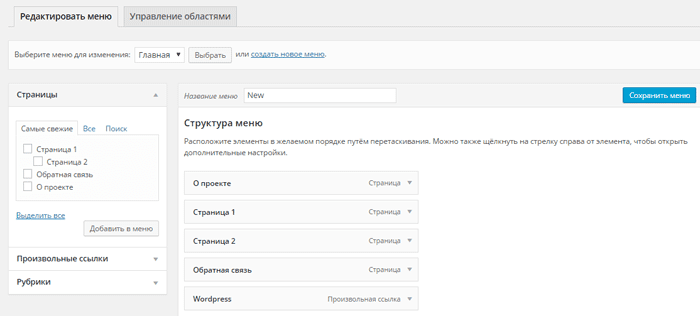
Панель навигации также можно настраивать. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как должна выглядеть ваша панель, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь малая часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины — это части программного обеспечения, которые добавляют функциональность вашему веб-сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: легко добавляйте всплывающие окна, формы и чат на ваш сайт WordPress. И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM с CRM HubSpot.
- All-in-One SEO: SEO-плагин с самым высоким рейтингом, который используется компаниями для улучшения их рейтинга и раскрытия новых возможностей роста SEO.
- Календарь событий: Удобный календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: Плагин, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете передовым методам, прежде чем запускать свой сайт.

- TablePress: Нужна таблица на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который поможет вам освоить SEO на вашем сайте.
- Weglot: Лучший плагин для перевода веб-сайтов WordPress и WooCommerce.
Чтобы начать установку, перейдите в раздел Плагины на панели администратора. Это показывает вам все плагины, установленные в настоящее время на вашем сайте. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и развивать потенциальных клиентов.
8.
 Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.
Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.Производительность веб-сайта является важной частью взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы не хотите расстраивать посетителей медленными скоростями.
Вы можете повысить производительность своего веб-сайта, включив кэширование в браузере. Кэширование браузера — это процесс временного хранения данных вашего веб-сайта в браузерах ваших посетителей. Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кэширование для вашего веб-сайта, установите и активируйте подключаемый модуль кэширования с помощью описанного выше процесса.
Например, WP Rocket — это плагин кэширования WordPress, который сделает ваш сайт быстрее всего за несколько кликов. Благодаря мощным параметрам, таким как «Удалить неиспользуемый CSS» и «Отложить выполнение JS», вы сэкономите время и усилия, улучшив свои оценки Core Web Vitals, показатель PageSpeed Insights и общее время загрузки.
9. Вдохновитесь примерами веб-сайтов WordPress.
Когда вы начнете настраивать свой веб-сайт, вы можете почувствовать себя перегруженным всеми имеющимися возможностями. Вместо того, чтобы начинать с нуля, можно черпать вдохновение из других образцовых веб-сайтов WordPress. Вот некоторые из наших любимых:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт элегантный, современный и предлагает посетителям удобную навигацию для быстрого доступа к каждому эпизоду подкаста.
Источник изображения
Сайт Хьюстонского зоопарка показывает свою главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают своих посетителей безупречным, но простым веб-сайтом. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и рекомендации по сайту WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш веб-сайт максимально эффективным и удобным для пользователя — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский интерфейс с темой WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте тире, а не символы подчеркивания при именовании файлов в WordPress. Google выглядит как подчеркивание, как столяры, то есть ваш файл будет выглядеть как одно большое слово. Это не поможет вам с вашим SEO. Используйте тире, чтобы было очевидно, что это отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании вашего веб-сайта. Существует ряд форумов и способов связаться с экспертами WordPress, перечисленными на их веб-сайте.
4. Используйте замещающий текст изображения в своих интересах. Альтернативный текст изображения можно использовать для улучшения вашего SEO и рейтинга Google.
5 . Сохраняйте боковую панель максимально организованной . Придерживайтесь основного и подумайте о посетителях и покупателях вашего веб-сайта действительно нужен быстрый и легкий доступ.
6. Регулярно делайте резервную копию своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими проблемами, у вас было все необходимое для полного восстановления вашего контента. Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO , чтобы обеспечить полную оптимизацию вашего веб-сайта и повысить конверсию.
8. Создайте пользовательскую домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою тему с темой, которая работает для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за эффективностью вашего веб-сайта и узнайте, что работает, а что нет для ваших посетителей. Существует ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, которые помогут повысить производительность.
10. Включите страницу «О нас» на своем веб-сайте , чтобы показать своим посетителям, что вы заслуживаете доверия и/или компания. Известно, что страницы «О нас» являются вторыми по посещаемости страницами на веб-сайтах (после домашних страниц), поэтому важно представиться.
11. Убедитесь, что ваш сайт защищен , чтобы исключить проникновение хакеров. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создайте настраиваемые постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете оставить статическими в обозримом будущем. Они важны, потому что они улучшают взаимодействие с пользователем и улучшают SEO вашего сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассматривали ранее), чтобы посетители могли легко пользоваться вашим сайтом.
14. Включите выдержки в свои сообщения в блоге , чтобы люди не попали на страницу вашего блога и не увидели всю статью сразу. Включая только выдержки на странице своего блога, вы освобождаете место для перечисления всех своих блогов в одном месте. Затем посетители могут прочитать выдержки и перейти по ссылке, чтобы прочитать сообщения, которые их больше всего интересуют.
15. Структурируйте свой веб-сайт таким образом, чтобы он соответствовал вашему бизнесу, посетителям и покупателям. Например, используйте посты, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментировать» и «Поделиться» с определенных страниц вашего сайта. Вам не нужна (или не нужна) кнопка «Комментировать» или «Поделиться» на странице «О нас» или на любой из ваших служебных страниц в этом отношении.
17. Подумайте, как ваш сайт выглядит на мобильных устройствах. Ни для кого не секрет, что в наши дни люди ищут информацию в Интернете со своих телефонов, планшетов и других мобильных устройств. Рассмотрите возможность использования плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. По возможности используйте визуальный и видеоконтент , чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и работать эффективно.
20. Используйте социальное доказательство , чтобы показать посетителям вашего нового веб-сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте веб-сайт с помощью WordPress
Наличие отличного веб-сайта имеет большое значение. Это то, как вы связываетесь со своими посетителями и лидами, создаете положительное первое впечатление у новых пользователей и повышаете конверсию. Хорошая новость заключается в том, что создание собственного веб-сайта не должно быть сложным процессом… по крайней мере, не с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без каких-либо предварительных знаний вы можете сразу же приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
14 учебных пособий по WordPress для всех уровней навыков
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
С момента своего выпуска в 2003 году WordPress помог создать и поддерживать более 75 миллионов веб-сайтов. WordPress — самая популярная система управления контентом, на которой работает около 40% существующих веб-сайтов. Вы можете делать практически все с WordPress. Вот почему существуют сотни и сотни руководств по WordPress.
WordPress — самая популярная система управления контентом, на которой работает около 40% существующих веб-сайтов. Вы можете делать практически все с WordPress. Вот почему существуют сотни и сотни руководств по WordPress.
WordPress — это платформа с открытым исходным кодом, поэтому дизайнеры и разработчики по всему миру постоянно пополняют обширный пул шаблонов, плагинов и ресурсов, чтобы сделать его еще более настраиваемым и мощным.
Независимо от того, являетесь ли вы новичком или экспертом, мы собрали 14 руководств по WordPress, которые помогут создать и настроить ваш веб-сайт.
Иллюстрация OrangeCrushПочему WordPress?
—
Когда мы говорим «WordPress», мы имеем в виду wordpress.org, бесплатную систему управления контентом, которую вы можете загрузить или получить к ней доступ через выбранного вами хостинг-провайдера. Если вы еще не выбрали хостинг-провайдера или не уверены на 100%, что влечет за собой веб-хостинг, ознакомьтесь с нашим кратким руководством по веб-хостингу.
WordPress.com — это конструктор веб-сайтов, который также позволяет создавать веб-сайты бесплатно, но за использование собственного доменного имени или доступ к другим функциям необходимо платить. Он гораздо менее настраиваемый, чем использование wordpress.org, но предлагает аналогичную поддержку другим платным конструкторам веб-сайтов, таким как Squarespace и Wix.
Вот краткое руководство по WordPress:
Итак, почему WordPress? Есть много причин, по которым это самая популярная в мире система управления контентом.
Вот некоторые из его самых больших преимуществ:
- Это бесплатно. WordPress наиболее известен как полностью бесплатный и с открытым исходным кодом.
 Тем не менее, многие надстройки, такие как темы и плагины для WordPress, стоят денег. Но это совершенно необязательно; Сам WordPress никогда не будет стоить вам ничего.
Тем не менее, многие надстройки, такие как темы и плагины для WordPress, стоят денег. Но это совершенно необязательно; Сам WordPress никогда не будет стоить вам ничего. - Существует ошеломляющее количество плагинов для настройки вашего веб-сайта — по состоянию на 2018 год их число превышало 50 000, и сейчас оно, безусловно, выше.
- Тонны интеграции с другими программами и сервисами, такими как Salesforce, Google Drive, Shopify, Mailchimp и многими другими.
- Он прост в использовании. Хотя вы, безусловно, можете заняться кодированием и создавать классные вещи с помощью WordPress, вам не нужны какие-либо знания в области кодирования, чтобы создать красивый, полнофункциональный веб-сайт.
- В Интернете доступно множество руководств, многие из них бесплатны.
Лучшие учебные пособия по WordPress
—
Ищете ли вы учебные пособия по WordPress для начинающих, средних или продвинутых пользователей, вы найдете то, что ищете в Интернете. Взгляните на некоторые из наших любимых руководств по WordPress, аккуратно упорядоченные по уровню сложности:
Взгляните на некоторые из наших любимых руководств по WordPress, аккуратно упорядоченные по уровню сложности:
- Учебники WordPress для начинающих
- Учебники по WordPress для пользователей среднего уровня
- Учебники по WordPress для продвинутых пользователей
Мы составили список руководств, которые охватывают некоторые основы для начинающих, такие как настройка вашего веб-сайта и интеграция WooCommerce для сайта электронной коммерции, а также добавление функций маркетинга и обслуживания клиентов к навыкам более высокого уровня, таким как добавление пользовательского javascript, создание плагинов, создание собственных тем и ведение эффективного бизнеса на основе WordPress. У нас также есть один, который показывает вам, как сделать ваш сайт невидимым для хакеров.
Учебные пособия WordPress для начинающих
—
Как создать веб -сайт в 2021 году (шаг за шагом)
youtube.com/embed/50m263vX0Uw;t=19s?version=3&rel=0&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/> по : WPBEGINNER
Стоимость : бесплатно
555 . : полное руководство по настройке хостинга, получению доменного имени, установке WordPress, выбору темы и добавлению страниц и плагинов.
Смотреть туториал
В этом туториале WPBeginner проведет вас через все этапы создания сайта на WordPress. Это видео предназначено для очень ранних новичков — рассказчик подробно рассказывает и объясняет каждую мелочь о создании новой учетной записи WordPress, настройке хостинга и наполнении сайта контентом и плагинами.
Как добавить форму запроса обратного звонка в WordPress
Через WPBeginner Автор : WPBeginner
Стоимость : Бесплатно
Длина : 1546 слов – около 7 минут
8 Процесс добавления 06
9006 кнопка на вашем веб-сайте, позволяющая клиентам запросить у вас обратный звонок при первой же возможности
Прочитайте учебник здесь
Этот учебник гораздо более конкретен, чем предыдущий. Здесь уже предполагается, что у вас есть функциональный сайт WordPress, и вы хотите добавить кнопку, чтобы упростить запросы обратного вызова.
Здесь уже предполагается, что у вас есть функциональный сайт WordPress, и вы хотите добавить кнопку, чтобы упростить запросы обратного вызова.
Если вы предлагаете товар или услугу через свой веб-сайт и регулярно принимаете звонки от клиентов, добавьте эту функцию. Таким образом, они не имеют дело с электронной почтой или чатом, сидят без дела или оставляют вам голосовые сообщения — они просто нажимают быструю кнопку, чтобы вы знали, что нужно перезвонить им, когда вы будете доступны.
Как использовать FTP для загрузки файлов в WordPress для начинающих
Автор : WPBeginner
Стоимость : Бесплатно
Продолжительность : 6 минут
О чем идет речь : Загрузка файлов через FTP, способ доступа к файлам веб-сайта через хостинг-провайдера, а не через панель управления WordPress когда вы не можете войти в WordPress, но вам нужно обновить свой сайт. Это может произойти, если в коде вашего сайта есть ошибка или что-то пойдет не так с плагином… и результаты могут быть катастрофическими. В подобных ситуациях FTP спасает жизнь, и это руководство для начинающих покажет вам, как именно использовать FTP для загрузки неповрежденных файлов на ваш сервер и сохранения вашего сайта!
Это может произойти, если в коде вашего сайта есть ошибка или что-то пойдет не так с плагином… и результаты могут быть катастрофическими. В подобных ситуациях FTP спасает жизнь, и это руководство для начинающих покажет вам, как именно использовать FTP для загрузки неповрежденных файлов на ваш сервер и сохранения вашего сайта!
Электронная торговля WordPress: WooCommerce
Через Lynda.com Автор : Патрик Рауланд через Lynda.com
Стоимость : 25 долларов в месяц за членство на Lynda.com, которое дает вам доступ ко всем курсам бесплатно
Длина : 2 часа 39 минут
О чем идет речь : Все, что нужно знать новичку в WooCommerce, от установки WooCommerce и настройки магазина до подключения Mailchimp и Google Analytics
Смотреть туториал
Если вы планируете создать сайт электронной коммерции, это руководство для вас. WordPress + WooCommerce — одна из самых популярных настроек для электронной коммерции, потому что, как и WordPress в целом, она чрезвычайно настраиваема и позволяет вам создавать именно то, что вы хотите. Если вы все еще ищете подходящую платформу электронной коммерции для своего магазина, ознакомьтесь с нашим руководством по 10 лучшим платформам электронной коммерции для онлайн-продаж.
Если вы все еще ищете подходящую платформу электронной коммерции для своего магазина, ознакомьтесь с нашим руководством по 10 лучшим платформам электронной коммерции для онлайн-продаж.
В этом руководстве вы познакомитесь с новичком, как начать работу с WooCommerce. Он начинается с самого первого шага: выбора WooCommerce по сравнению с другими платформами электронной коммерции. Затем Патрик Роланд проведет вас через все этапы создания вашего первого магазина, включая работу с мобильным приложением WooCommerce.
Как правильно добавить Google Adsense на ваш сайт WordPress
по : WPBEGINNER
Стоимость : бесплатно
Длина : 5 минут
Что охватывает . учебник здесь
учебник здесь
С помощью Google Adsense вы можете зарабатывать деньги на своем веб-сайте, позволяя Google размещать на нем рекламу. Как и другие учебные пособия по WordPress для начинающих, это поможет вам в самом начале работы с Google Adsense и проведет вас через процесс настройки ваших самых первых объявлений. Ведущий рассказывает о различных размерах объявлений и о том, как выбрать лучший для вашего веб-сайта, а также иллюстрирует процесс создания и настройки объявлений Google.
Учебные пособия WordPress для промежуточных пользователей
—
WordPress Chiefte
с помощью старта блогов онлайн по : начало блогов онлайн
Стоимость : бесплатно
длина : приблизительно 6506 8. охватывает: Множество фрагментов кода, необходимых разработчику для работы страниц и шаблонов
Прочтите руководство здесь
Это не руководство в традиционном смысле, но мы подумали, что оно слишком полезно для , а не , включены в этот обзор. Это быстрая и простая шпаргалка по всем основным файлам шаблонов, фрагментам php для шаблонов и заголовков, фрагментам кода навигации и нескольким более сложным разделам, таким как цикл, запросы к сообщениям и стилизация различных категорий. Здесь не так много объяснений, просто куча фрагментов кода, готовых для копирования и вставки в тему.
Это быстрая и простая шпаргалка по всем основным файлам шаблонов, фрагментам php для шаблонов и заголовков, фрагментам кода навигации и нескольким более сложным разделам, таким как цикл, запросы к сообщениям и стилизация различных категорий. Здесь не так много объяснений, просто куча фрагментов кода, готовых для копирования и вставки в тему.
Узнайте, как правильно добавить собственный Javascript в WordPress
Через wpmudev0555 Стоимость : БесплатноПродолжительность : примерно 1500 слов – около 6 минут
О чем идет речь : Почему вы хотите использовать Javascript на своем сайте и правила того, как (и как не следует) добавлять Javascript на ваш сайт
Прочтите учебник здесь
HTML и CSS придают вашему сайту вид. Javascript придает вашему веб-сайту ощущение, добавляя интерактивные элементы, такие как возможность увеличения и уменьшения масштаба, изменение цвета кнопки при наведении на нее указателя мыши, отображение анимации, отображение раскрывающихся меню и многое другое.
Бренда Бэррон объясняет, как добавить пользовательский Javascript в ваши файлы WordPress, чтобы безопасно и правильно изменить поведение вашего сайта (другими словами, таким образом, чтобы не привести к сбою вашего сайта) в четырех кратких заголовках. Эти заголовки касаются нескольких важных вредных привычек, которые вы можете видеть у других, и почему вам не следует их делать. В конце она знакомит вас с несколькими полезными плагинами, которые упрощают работу с пользовательским Javascript.
Начало разработки плагинов WordPress
Через Wpmudev Автор : Даниэль Патаки через Wpmudev
Стоимость : Бесплатно
Длина : примерно 3800 слов – около 17 минут
Что входит : Создание основных плагинов для изменения функциональности вашего сайта 6 7 5 90 Прочтите руководство здесь
Плагины необходимы практически для любого веб-сайта WordPress. И хотя вы, вероятно, найдете несколько вариантов плагинов для того, что ищете (серьезно, есть ton ), вы можете захотеть создать свой собственный плагин.
В этом руководстве Даниэль Патаки покажет вам, как создать плагин, интегрирующий Facebook Open Graph с WordPress. Facebook Open Graph — это API, который позволяет интегрировать Facebook с вашим веб-сайтом такими способами, как добавление кнопки «Нравится» на ваши страницы, встраивание прямых трансляций Facebook и предоставление пользователям возможности входить на ваш сайт с помощью Facebook. Учебник охватывает все, что вам нужно знать для создания собственного плагина, от использования хуков и фильтров до добавления скриптов и стилей.
WordPress: разработка безопасных сайтов
Через Lynda.com Автор : Джефф Старр через Lynda.com
Стоимость : 25 долларов в месяц за членство на Lynda.com, которое дает вам доступ ко всем бесплатным курсам
Продолжительность : 2 часа 34 минуты
О чем идет речь : Основы веб-безопасности, а также более сложные меры безопасности, такие как мониторинг активности пользователей, сканирование на наличие эксплойтов, создание брандмауэров и прекращение хотлинкинга
Смотреть учебник здесь
В том, чтобы быть самой популярной системой управления контентом в Интернете, есть много хороших вещей, но есть и несколько недостатков… например, она является популярной мишенью для эксплойтов и атак. Вы несете ответственность за безопасность своего сайта.
Вы несете ответственность за безопасность своего сайта.
В этом курсе Джефф Старр обучает вас основам безопасности веб-сайтов, а также более продвинутым мерам безопасности, таким как создание брандмауэров и блокировка вредоносных ботов и прокси-серверов. Если вы не отдаете свои ИТ на аутсорсинг, изучение того, как обеспечить безопасность вашего веб-сайта, — это 9.0067 абсолютно необходим не только для вашей собственной безопасности, но и для посетителей вашего сайта.
Разработка темы WordPress с начальной загрузкой в 2021 году
через Udemy по : Брэд Хасси и Код -колледж через Udemy
Стоимость : $ 94,99
Длина : 12 часов
9 Что это покрывает . с Bootstrap
Смотреть туториал
Если бесплатные и платные темы WordPress вам не подходят, что вы можете сделать? Создайте свою собственную тему, конечно! И в этом руководстве вы точно узнаете, как создать свою собственную тему WordPress с помощью Bootstrap, CSS-фреймворка с открытым исходным кодом для веб-разработки. Вы узнаете, как превратить статические веб-сайты в динамические, как создать единственный в своем роде веб-сайт с помощью Bootstrap, как использовать настраиваемые типы сообщений и расширенные настраиваемые поля и многое другое — все навыки, которые вы можете использовать, чтобы начать свою карьеру в качестве разработчик темы WordPress.
Вы узнаете, как превратить статические веб-сайты в динамические, как создать единственный в своем роде веб-сайт с помощью Bootstrap, как использовать настраиваемые типы сообщений и расширенные настраиваемые поля и многое другое — все навыки, которые вы можете использовать, чтобы начать свою карьеру в качестве разработчик темы WordPress.
Учебники WordPress для продвинутых пользователей
—
Рабочие процессы WordPress
Через Lynda.com Автор : Joe Casabona через Lynda.com
Стоимость : 25 долларов в месяц за членство на Lynda.com, которое дает вам доступ к членству все его курсы бесплатно
Продолжительность : 1 час 22 мин
Что он охватывает : Рабочий процесс создания пользовательского веб-сайта WordPress для клиента
Смотреть учебник здесь
Этот учебник посвящен созданию оптимизированного рабочего процесса для ваших вакансий по разработке WordPress. Как вы можете сделать вывод из этого, он предназначен для людей, которые уже работают над разработкой WordPress и ищут способы сделать свой рабочий день более эффективным при разработке веб-сайтов для клиентов. Он включает обзор передовых инструментов, которые могут полностью улучшить ваш рабочий процесс.
Как вы можете сделать вывод из этого, он предназначен для людей, которые уже работают над разработкой WordPress и ищут способы сделать свой рабочий день более эффективным при разработке веб-сайтов для клиентов. Он включает обзор передовых инструментов, которые могут полностью улучшить ваш рабочий процесс.
Создание клиентского портала с помощью WordPress
С помощью Creative Bloq Автор : Джозеф Форд с помощью Creative Bloq
Стоимость : Бесплатно
Длина : Приблизительно 1380 слов — около 6 минут 90 Что он охватывает где клиенты могут обмениваться и загружать документы
Прочтите руководство здесь
Если вы работаете с клиентами, клиентский портал может быть чрезвычайно ценным. В этом уроке вы узнаете, как построить его шаг за шагом. Джозеф Форд разбивает процесс его создания на короткие этапы, многие из которых снабжены снимками экрана, чтобы показать вам, где именно вы должны находиться в каждом заданном моменте руководства. Для этой сборки необходимы определенные дополнительные файлы, которые Джозеф предоставляет в начале руководства.
Для этой сборки необходимы определенные дополнительные файлы, которые Джозеф предоставляет в начале руководства.
блоки Gutenberg для разработчиков WordPress и React
через Udemy по : Ali Alaa Via Udemy
Стоимость : $ 109,99
Длина : 11 часов, 15 минут
5559
. плагины с нуля
Смотреть туториал
В этом туториале вы узнаете все тонкости работы с блоками Гутенберга в WordPress и React. В рамках курса Али Алаа знакомит вас с редактором Gutenberg в WordPress, который изначально был отдельным плагином, но с 2018 года стал основным редактором WordPress. Блоки Gutenberg — это отдельные блоки контента, которые позволяют пользователям создавать собственные макеты веб-сайтов. Базовые блоки предназначены для фрагментов контента, таких как абзацы и изображения.
За 11 часов вы узнаете, как создавать сложные блоки с помощью ReactJS и Redux и как добавлять новые функции в пользовательский интерфейс Gutenberg. Вы также получите закулисный взгляд на то, как работают блоки Gutenberg, узнаете, как сохранить их в базе данных, создадите динамический блок, получите советы по дизайну, чтобы ваши блоки выглядели великолепно, и создадите плагин Gutenberg.
Вы также получите закулисный взгляд на то, как работают блоки Gutenberg, узнаете, как сохранить их в базе данных, создадите динамический блок, получите советы по дизайну, чтобы ваши блоки выглядели великолепно, и создадите плагин Gutenberg.
Как легко скрыть страницу входа в WordPress от хакеров0067 Стоимость
: БесплатноДлина : Приблизительно 2800 слов – около 12 минут
О чем идет речь : Скрытие страницы входа в WordPress для предотвращения атак методом грубой силы
Прочтите туториал
критический , когда вы работаете с веб-сайтом. И хотя вы можете (и должны) принимать меры безопасности, такие как регулярная смена вашего (длинного, сложного, трудноразборчивого) пароля и мониторинг активности пользователей, один из способов удержать хакеров от проникновения в серверную часть вашего веб-сайта — это буквально скрыть ваша страница входа.
В этом руководстве показано, как это сделать с плагинами и без них. Эта стратегия может защитить ваш веб-сайт от атак грубой силы и должна использоваться в сочетании с другими мерами безопасности, чтобы вы были защищены со всех сторон.
Эта стратегия может защитить ваш веб-сайт от атак грубой силы и должна использоваться в сочетании с другими мерами безопасности, чтобы вы были защищены со всех сторон.
Всем известно: WordPress — это то, что вам нужно
—
Готовы приступить к созданию своего веб-сайта на WordPress или обновить уже имеющийся сайт на WordPress? Вам повезло — у нас есть еще много ресурсов WordPress и огромное сообщество дизайнеров WordPress, которые могут придать вашему сайту идеальный внешний вид.
Взгляните на несколько предыдущих сообщений в блоге, которые мы опубликовали о работе с WordPress:
- Распространенные ошибки WordPress, о которых вы не подозреваете (и как их исправить)
- Строительные блоки темы WordPress
- 10 лучших внештатных дизайнеров WordPress, которых можно нанять
- Как создать веб-сайт WordPress от начала до конца
Затем, когда вы будете готовы начать работать с дизайнером, ознакомьтесь с нашей обширной платформой провидцев, специализирующихся на темах и шаблонах WordPress.