JavaScript для профессионалов. AJAX и HTTP протокол
- Главная >
- Каталог >
- JavaScript Базовый 2015 >
- AJAX и HTTP протокол
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с курсом JavaScript Advanced
0:03:11
Материалы урокаДомашние заданияТестирование
Видео курс JavaScript Advanced позволит вам углубится в изучение языка JavaScript. Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Читать дальше…
№2
Конструкторы и прототипы
1:41:14
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основные конструкторы – Object(), Array(), Function(), Date(), String(). Принцип работы конструкторов, назначение ключевого слова this в конструкторе.
- Создание пользовательских конструкторов.
- Что такое прототип, использование прототипов и добавление свойств и методов в прототип.
- Работа с конструктором Object
- Объектно-ориентированные техники в языке JavaScript. Реализация наследования в JavaScript.
Читать дальше…
Работа с документами.
1:43:50
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Способы подключения JavaScript сценариев к HTML документу.

- Создание сценариев (модулей), которые добавляют минимальное количество глобальных переменных.
- Использование свойств объекта document. Методы для получения объектов со страницы.
- DOM – Document Object Model, примеры создания новых узлов, манипулирование существующими узлами, удаление узлов.
Читать дальше…
Объект window. Регулярные выражения.
1:27:15
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Создание и использование таймеров, использование функций setInterval и setTimeout в языке JavaScript
- Использование Location
- Использование объекта Navigator
- Создание всплывающих окон с помощью JavaScript кода.
- Работа с типом данных string. Методы для работы со строковыми значениями.
- Регулярные выражения в языке JavaScript. Синтаксис и методы, которые могут работать с регулярными выражениями.

Читать дальше…
JavaScript и CSS
1:07:31
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основы работы с CSS. Создание CSS правил и подключение правил к HTML документам.
- Рассмотрение отдельных CSS свойств, которые часто используются при создании динамических страниц.
- Способы изменения CSS стилей через JavaScript код. Работа с вычисляемыми стилями (computed styles).
Читать дальше…
События и обработка событий (Часть 1)
1:10:06
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Модель обработки события DOM Level 0. Варианты создания обработчиков, преимущества и недостатки.
- Модель обработки события DOM Level 2. Маршрутизация события, контроль распространения события по дереву разметки с помощью методов stopPropagation() и preventDefault()
- Модель обработки событий Internet Explorer.

Читать дальше…
События и обработка событий (Часть 2)
0:47:56
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Интерфейс объекта события (Event)
- События мыши.
- Обработка событий клавиатуры.
- Примеры обработки событий.
Читать дальше…
Формы и элементы формы
1:08:42
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Элемент form, его назначение и способы получения к нему доступа с помощью JavaScript кода.
- Элемент input, свойства и типы элементов.
- Примеры проверки (валидации) данных введенных пользователем в форму.
- Пример использования объекта Date для работы с датой и временем.
Читать дальше…
Cookies и сохранение данных на стороне клиента
0:45:56
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Назначение cookies рассмотрение принципов хранения данных на стороне клиента.

- Свойство cookie объекта document. Примеры создания, удаления и изменения значений.
- Другие механизмы хранения данных на стороне клиента — WebStorage, использование свойств localStorage и sessionStorage.
Читать дальше…
Работа с графикой на стороне клиента
1:00:15
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Элемент img, способы получения объекта элемента с изображением и основные его свойства.
- Примеры предварительной загрузки изображений с сервера.
- Создание графики на стороне клиента с помощью CSS.
- Создание графики на стороне клиента с помощью SVG.
- Создание графики на стороне клиента с помощью Canvas(HTML5).
Читать дальше…
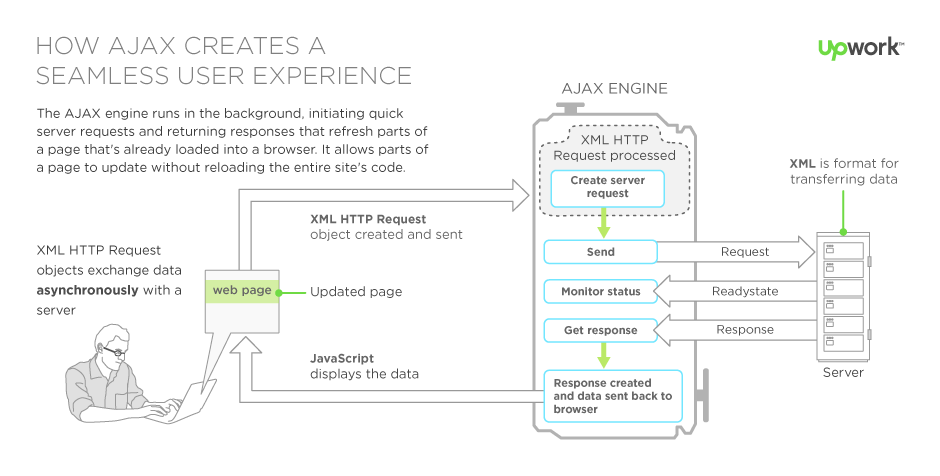
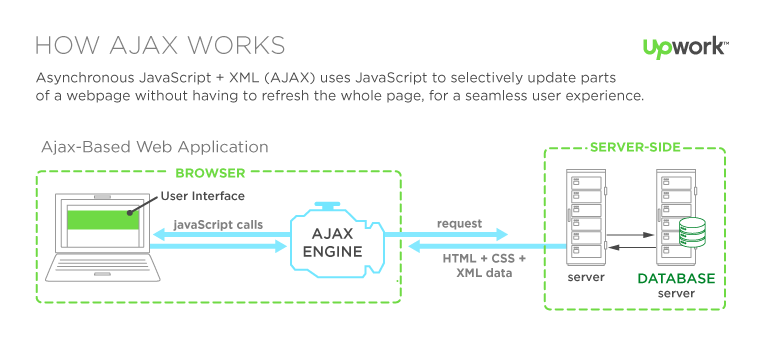
AJAX и HTTP протокол
1:06:39
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основы работы веб приложений.
 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов. - AJAX – Asynchronous JavaScript And XML.
- Использование объекта XMLHttpRequest для создания синхронных и асинхронных HTTP запросов.
- Использование XMLHttpRequest для отправки данных с POST и GET запросами.
- Примеры простого AJAX приложения.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:16
HTTP протокол
0:06:30
Сканирование запросов с помощью Fiddler
0:15:30
HTTP глаголы
0:17:38
Группы статус кодов
0:23:01
0:25:39
Пример синхронного XMLHttpRequest
0:32:59
Пример асинхронного XMLHttpRequest
0:37:40
Пример отправки GET параметров
0:44:45
Пример отправки POST параметров
0:48:34
Создание тайм-аута для запроса
0:54:20
Создание индикатора загрузки
0:58:38
Получение JSON объекта
1:03:04
Использование jQuery. ajax()
ajax()
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Сильные стороны Дуглас Крокфорд
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Обучение AJAX | 5 лучших курсов по AJAX на русском
О категории
5 курсов по AJAX
1 980 Р — средняя стоимость обучения
Мы собрали лучшие школы с обучением онлайн по AJAX.
Подобрать курс можно по
цене, отзывам, условиям рассрочки и рейтингу из 4 компаний.
Сменить категорию
Найдено 5 курсов
Освоение инструментов построения интерактивных интерфейсов с помощью курса по AJAX — технологии, позволяющей создавать более быстрые и удобные веб-приложения. Курс входит в программу Frontend-разработки. Рассчитан на разработчиков, уже имеющих знания по Javascript. Студенты освоят технологию AJAX, COMET, работу с различными форматами данных JSON/XML/HTML, а так же разберутся с работой API сторонних сервисов. По окончании курса выдается сертификат.
Курс входит в программу Frontend-разработки. Рассчитан на разработчиков, уже имеющих знания по Javascript. Студенты освоят технологию AJAX, COMET, работу с различными форматами данных JSON/XML/HTML, а так же разберутся с работой API сторонних сервисов. По окончании курса выдается сертификат.
Курс по изучению технологии Ajax. Изучается работа с асинхронным программированием и отправление запросов на сервер. В программе 7 видеолекций с 89 практическими заданиями и проектом по окончании обучения. Подходит новичкам. Способствует развитию в профессиях программистов и разработчиков. Студенты изучат технологию Ajax и научатся передавать данные с клиентской стороны на серверную. Есть возможность консультирования от преподавателя в личном кабинете.
Освоение технологии AJAX – метода создания легких и гибких AJAX-приложений за 16 часов. Курс будет полезен не только новичкам, но и опытным вебмастерам. Желательно владение JavaScript и PHP. По окончании курса студенты получат хорошие навыки работы с AJAX, которые станут прочной основой для дальнейшей работы в сфере разработки современных сайтов. Выпускники остаются на связи с преподавателем, который всегда сможет ответить на появившиеся вопросы.
По окончании курса студенты получат хорошие навыки работы с AJAX, которые станут прочной основой для дальнейшей работы в сфере разработки современных сайтов. Выпускники остаются на связи с преподавателем, который всегда сможет ответить на появившиеся вопросы.
Курс по изучению AJAX/Fetch API на языке программирования JavaScript. Длится 24 часа. Рекомендован Frontend-, React- и Vue-разработчикам. Цель курса — дать представление об объекте XMLHttpRequest — объекте, умеющем отправляющем запросы на сервер, познакомить с Fetch API — современным способом отправки запросов на сервер. В конце обучения участники курса получают удостоверение и свидетельство о повышении квалификации и сертификат международного образца.
152 академических часа по освоению программирования на JavaScript. Программа направлена на подготовку специалистов высокой квалификации. Состоит из 5 курсов различного уровня сложности. Студенты получат навыки использования jQuery, поймут основную концепцию AJAX, включая особенности объекта XMLHttpRequest.
Категория
Разработка
Веб-разработка
AJAX Frontend-разработка Создание сайтов
Фильтры
- Топ рейтинга
Топ бестселлеры
Уровень
Начальный
Средний
Высокий
Похожие категории
Frontend-разработка (71) Создание сайтов (50)Популярные курсы
JavaScript. AJAX/Fetch API AJAX. Асинхронная передача данных
Эксперт по программированию на JavaScript (со знанием jQuery, AJAX и Node.js)
Уроки Ajax
AJAX. Построение интерактивных интерфейсов
Асинхронная передача данных
Эксперт по программированию на JavaScript (со знанием jQuery, AJAX и Node.js)
Уроки Ajax
AJAX. Построение интерактивных интерфейсовМы собираем все плохие и хорошие отзывы и проверяем их. На их основе считается рейтинг
Из всех существующих 1490 от 114 компаний мы подобрали лучшие, основываясь на данные 889 отзывов. Вы можете подобрать курсы по рейтингу, отзывам или цене
Обучение в интернете — это удобно. Вы имеете возможность заниматься в любое время, совмещать с работой или учебой
Мы собрали для вас курсы удаленного формата обучения в форме вебинаров и видео уроков
Основы AJAX | Введение в AJAX | Бесплатные курсы
Бесплатный курс
Выполнение асинхронных запросов с помощью jQuery
Об этом курсе
В этом курсе вы узнаете, как выполнять асинхронные запросы с помощью JavaScript (используя функциональность jQuery AJAX), и лучше поймете, что на самом деле происходит, когда вы делаете так. Вы также узнаете, как использовать API данных, чтобы использовать в своих приложениях данные в свободном доступе, включая результаты фотографий, новостные статьи и актуальные данные об окружающем нас мире.
Вы также узнаете, как использовать API данных, чтобы использовать в своих приложениях данные в свободном доступе, включая результаты фотографий, новостные статьи и актуальные данные об окружающем нас мире.
В рамках курса вы будете создавать веб-приложение, которое поможет людям узнать о месте, куда они хотят переехать! Ваше приложение будет запрашивать API Google Streetview, Wikipedia и New York Times!
Этот курс также является частью нашей программы Nano Degree для веб-разработчиков переднего плана.
Включено в продукт
Обширный обучающий контент
Интерактивные викторины
Преподается профессионалами отрасли
Самостоятельное обучение
Ведущие курсы
Кэмерон Питтман
Инструктор
Чему вы научитесь
Урок 1
Введение
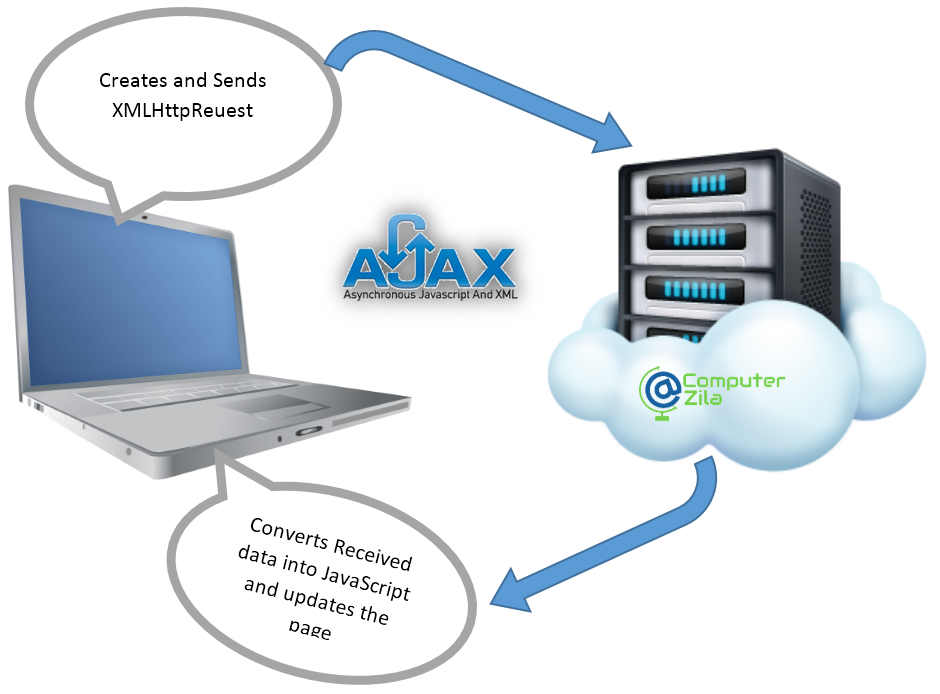
- Что такое AJAX?
- Зачем использовать API?
- Как идентифицировать запросы AJAX на существующих веб-сайтах?
урок 2
Использование API с AJAX
- Клонируйте репозиторий Move Planner.

- Внедрение Google Streetview API.
- Внедрить API NY Times.
урок 3
AJAX и ваши проекты
- Чему вы научились?
- Как еще можно применить AJAX для быстрой загрузки страниц?
- Настройка ваших сайтов.
Предпосылки и требования
- Владение JavaScript на среднем уровне (эквивалентно завершению основ JavaScript).
- Знание HTML/CSS.
См. Технологические требования для использования Udacity.
Зачем проходить этот курс
Пользовательский опыт жизненно важен для успеха вашего веб-сайта или веб-приложения. Важно, чтобы взаимодействие с пользователем было плавным и свободным от зависаний, но при этом приложению придется выполнять действия, выполнение которых занимает много времени. AJAX позволяет разработчикам приложений взаимодействовать с серверными API, не приостанавливая выполнение скриптов и не заставляя страницу перезагружаться.
Кроме того, изучение того, как запрашивать данные API, откроет вам доступ к огромному количеству бесплатных данных, которые находятся в свободном доступе. Хотите создать приложение для отслеживания рейсов? Как насчет фотогалереи с поиском изображений? Или как насчет просмотра твитов? Просто найдите API, предоставляющий нужные вам данные, прочтите документацию и пример кода и запросите!
Хотите создать приложение для отслеживания рейсов? Как насчет фотогалереи с поиском изображений? Или как насчет просмотра твитов? Просто найдите API, предоставляющий нужные вам данные, прочтите документацию и пример кода и запросите!
Если вы хотите создавать надежные и быстрые веб-приложения, необходимо знать, как запрашивать серверы с помощью AJAX.
Что я получу?
- Instructor videos
- Learn by doing exercises
- Taught by industry professionals
Popular Free Courses
Introduction to Python Programming
Intro to JavaScript
Intro to HTML and CSS
Intro to TensorFlow for Deep Learning
Введение в TensorFlow Lite
Усовершенствованный Android с Kotlin
Уроки программы Ajax
Авторы основного изображения для решения более широких вопросов о том, как и почему программа Ajax достигла своего нынешнего состояния, и указывает на четыре ранних урока.
Трудности программы «Аякс» получили широкую огласку в парламенте и СМИ. В этом документе Emerging Insights представлен промежуточный анализ того, как и почему возникла эта ситуация.
В нем утверждается, что бедственное положение программы следует понимать в контексте более чем 15-летней неспособности британской армии и Министерства обороны (МО) реализовать проекты бронетехники, что привело к потере опыта как в промышленности, так и в государственных секторов. Это также подтверждает, что Минобороны, армия-заказчик, орган по закупкам и промышленность внесли свою лепту в недостатки программы. В документе определены четыре предварительных урока.
Во-первых, это подчеркивает необходимость для правительства поддерживать барабанный бой заказов, если оно хочет сохранить национальный промышленный потенциал в секторе.
Во-вторых, если правительству не хватает внутреннего опыта, оно должно полагаться на заявления корпораций о том, что возможно в определенный период времени за фиксированную сумму денег. Тем не менее, особенно в условиях конкуренции, компании могут проявлять чрезмерный оптимизм в своих предложениях.
Тем не менее, особенно в условиях конкуренции, компании могут проявлять чрезмерный оптимизм в своих предложениях.
В-третьих, когда проекты связаны с обширными усилиями по разработке и производству, командный подход, объединяющий поставщиков, закупочные органы и клиентов, скорее всего, будет работать лучше, чем отношения на расстоянии вытянутой руки.
В-четвертых, поиск виноватых лиц и организаций не способствует прозрачности и эффективному выявлению и усвоению уроков.
В документе рекомендуется, чтобы запланированное расследование было сосредоточено на привлечении к ответственности лиц, которые были вовлечены не только в последние годы, но и с самого начала программы, требуя от них определения принятых ими решений. Необходимо понимать давление, которое заставляло их вести себя именно так, а не иначе, чтобы будущими программами приобретения можно было управлять по-другому. Документ включает ключевые вопросы для всех вовлеченных сторон.
Многие оборонные бюджеты превышают свои графики и бюджеты и не выполняют всех требований.