Работа со слоями и масками в Adobe Photoshop. Как тонко настроить яркость, контраст и добавить объём в кадр?
Мы разобрали базовые возможности работы со слоями и масками, выполняя задачи дизайнера-коллажиста, а не фотографа. Теперь перейдём к нашей специфике.
Для примера взят очень тёмный кадр, чтобы вносимые нами коррекции были заметнее. Конечно, такие серьёзные ошибки экспозиции нужно исправлять на этапе RAW-конвертации, оставляя для Photoshop только финишные манипуляции.
Начнём с главного: как правильно вносить коррекции на фото? Корректирующими слоями! Нашему снимку не хватает контраста и яркости. Создадим корректирующий слой с кривыми и увеличим яркость. Такой инструмент — лучший способ скорректировать яркость и контраст кадра в Photoshop. Если вы умеете работать с кривыми, другие инструменты практически не нужны.
Зелёной рамкой выделена панель создания корректирующих слоёв, жёлтой — кнопка создания слоя с кривыми.
На новом слое с помощью кривых повысим контраст. В этом инструменте мы можем защитить тёмные области от потери деталей и отдельно сделать ярче полутона и светлые участки:
В этом инструменте мы можем защитить тёмные области от потери деталей и отдельно сделать ярче полутона и светлые участки:
Займёмся цветом. Кадр выглядит тусклым. Воспользуемся корректирующим слоем Vibrannce/Saturation. Регулятор Vibrance работает деликатнее, повышая насыщенность только тех цветов, которые этого требуют, и не трогает и без того сочные участки.
Я намеренно переусердствовал с насыщенностью, чтобы показать главную фишку, ради чего вообще необходимо делать все коррекции на отдельных слоях. Итак, у нас есть хорошие участки и заведомо перенасыщенные: небо, зелень, белые скатерти (ставшие синими) на веранде ресторана… Раз эта коррекция в отдельном слое, мы можем в любой момент вернуться к её настройкам и ещё раз отрегулировать Vibrance.
Но есть и другие варианты, которые помогут нам лучше изучить возможности Photoshop.
Любой слой можно сделать полупрозрачным. Если на этом слое будет лежать изображение, через него начнёт просвечивать нижний слой.
Найдём ползунок Opacity («Непрозрачность») и установим значение 50%. Слой стал полупрозрачным, и наша коррекция действует вполсилы. Такой метод хорош тогда, когда не хочется возиться с настройкой сложных регулировок и хочется убавить их воздействие.
Регулятор непрозрачности выделен жёлтой рамкой.
Настраиваем маску корректирующего слоя. Однако мне такой вариант тоже не нравится: теперь некоторым участкам на фото опять не хватает сочности. Проблема в том, что часто нужно воздействовать не на весь снимок, а только на фрагменты. Для этого и существует маска. На маске корректирующего слоя можно стереть участки, в которых кадр оказался перенасыщенным. Но мы их будем стирать не до конца, а ровно на 50%. Выделим маску корректирующего слоя и активируем инструмент «Кисть». Чаще всего фотографы работают очень мягкой кистью, чтобы на фото не было заметно резких переходов. Щёлкнув правой кнопкой мыши на любом фрагменте, настроим «Кисть» так, чтобы она была очень большой, но с нулевой жёсткостью (Hardness).
Ошибка: создание маски жёсткой кистью (Hardness = 100). Результат неудовлетворительный.
Та же маска (затемняющая края кадра и не трогающая цветок), но созданная с помощью мягкой кисти большого диаметра. Границ воздействия маски незаметно.
Сейчас у нас сплошная маска слоя, и нам нужно, чтобы кисть её как бы стирала. Сделать это легко: кисть белого цвета добавляет маску, чёрного — стирает. Выбираем чёрный.
Жёлтой стрелкой отмечена выбранная маска корректирующего слоя, с которой мы будем работать, красной — инструмент «Кисть», зелёной — параметры кисти.
Зелёной рамкой показана настройка непрозрачности кисти. Выбор чёрного цвета для кисти помечен синей стрелкой.
Чтобы кисть работала на нашей маске вполсилы, ей тоже настроим непрозрачность около 50%: при одном нажатии кисть создаст полупрозрачность. Но чем больше мы будем щёлкать по одному фрагменту левой кнопкой мыши, тем прозрачнее он будет становиться.
Проведём кистью там, где хочется снизить насыщенность. Обратите внимание, что изменилось и превью маски слоя Vibrance. Теперь это не белый прямоугольник, а изображение нашей маски.
Обратите внимание, что изменилось и превью маски слоя Vibrance. Теперь это не белый прямоугольник, а изображение нашей маски.
Как вывести полученную маску не только на превью слоя, но и на сам снимок? Зажимаем клавишу «\» — на дисплее красным цветом отобразится маска. Чем краснее, тем прозрачнее. Чтобы убрать её, ещё раз нажмём «\».
Теперь снимок приобрёл более законченный вид. Можем ещё раз оценить яркость. Самое время более детально, с помощью масок настроить яркость каждого участка кадра. С точки зрения композиции, визуальный и смысловой центр кадра — старый каменный мост. Однако есть другие яркие элементы, отвлекающие внимание. Сделаем участок с мостом светлее, остальное — темнее. Сначала займёмся мостом: создадим слой с кривыми и увеличим яркость (пока всего снимка):
Новый слой с кривыми, повышающий яркость. Пока его маска действует на весь кадр.
Маску слоя можно инвертировать: сделать так, чтобы пока наш корректирующий слой не воздействовал ни на что. Найдём в панели Properties (там, где был график кривой) пункт Masks. А в нём нажмём кнопку Invert — маска станет чёрной, то есть абсолютно прозрачной.
А в нём нажмём кнопку Invert — маска станет чёрной, то есть абсолютно прозрачной.
Жёлтой рамкой выделен пункт Masks, где можно инвертировать маску с помощью кнопки Invert (красная рамка). Для любого слоя можно создать маску (кнопка, выделенная зелёной рамкой).
Результат создания маски для каменного моста
Возьмём кисть белого цвета с непрозрачностью 100% и обрисуем нужный участок с мостом. Теперь наша коррекция осветляет только этот фрагмент.
Промежуточный итог. Рисование затемняющей маски кистью
Займёмся затемнением второстепенных объектов и создадим слой с кривыми, который сделает кадр темнее. Опять инвертируем маску и обрисовываем белой кистью объекты, которые хотим затемнить. Теперь попробуем дорисовать маску другим полезнейшим инструментом — градиентом.
Выбран инструмент «Градиент» (зелёная стрелка). В параметрах градиента (красная стрелка) выбираем вариант от белого к прозрачному. Непрозрачность градиента установлена на 10% (синяя рамка).
Градиент удобен для рисования масок. Дело в том, что при использовании кистей мы можем ненароком получить на изображении пятна, особенно на небе и других монотонных участках. Градиент же заливает маску линейно.
Дело в том, что при использовании кистей мы можем ненароком получить на изображении пятна, особенно на небе и других монотонных участках. Градиент же заливает маску линейно.
На небе и воде — пример пятен от маски, нарисованной кистями.
Затемнение неба с помощью маски, созданной градиентами
Давайте настроим его. Выберем тот вариант, который заливает от сплошного цвета к полной прозрачности. Теперь установим очень низкую непрозрачность слоя, около 10%. Рисуем градиенты по углам. Например, в районе неба, зелени. В Photoshop градиент работает не так, как в Lightroom. Поставьте курсор туда, где градиент должен быть максимально плотным. Нажмите левую кнопку мыши и проведите линию до того места, где он должен сойти на нет. Отпустите кнопку, градиент готов. Эдакое ручное виньетирование. Если хочется какой-то угол затемнить сильнее, накладываем несколько градиентов. Так я поступлю с правым нижним углом, чтобы зелень не отвлекала. Градиент может работать и как ластик, если выбрать для него чёрный цвет.
Итоговая маска, созданная кистями и градиентами. Чем прозрачнее, тем сильнее действует слой с кривыми.
В третий раз проверим яркость фото: сделаем очередной слой с кривыми и, ориентируясь по гистограмме, внесём финальные коррекции.
Итоговый вариант. Конечно, на фотографии можно ещё кое-что исправить более продвинутыми техниками, но об этом в следующий раз.
Итак, мы рассмотрели базовые возможности работы со слоями, масками и корректирующими слоями. Пожалуй, этими функциями фотографы пользуются каждый раз, редактируя кадр в Adobe Photoshop. Разумеется, возможности фоторедактора на этом не заканчиваются — свежей порцией поделимся в следующих уроках.
Обучение в фотошопе: слой маска
/ Сергей Нуйкин / Теория по фотошопу
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.

Как создать слой маску?
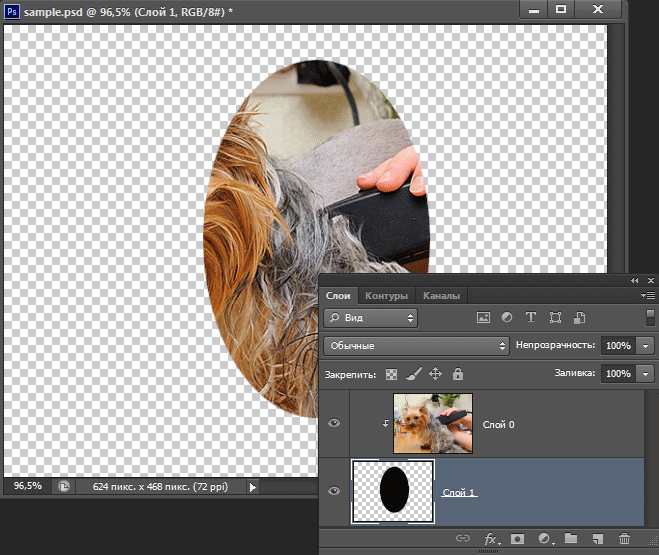
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Начало работы со слоями-масками в Photoshop.
 Учебник для начинающих
Учебник для начинающихБольшая часть возможностей Photoshop заключается в использовании слоев, которые лучше всего рассматривать как прозрачность вашего изображения. Слои имеют множество преимуществ, например, то, что вы можете работать над своим изображением, не затрагивая пиксели основного изображения. Но, возможно, самым мощным аспектом слоев является ваша способность точно влиять на то, где, как и в какой степени ваши изменения повлияют на лежащее в основе изображение. Все это делается с помощью масок слоя. На самом деле, было бы справедливо сказать, что слои действительно эффективны только благодаря маскам слоев.
Что такое маски слоя? Думайте о них как о фильтрах, которые позволяют вам контролировать влияние изменений, которые вы вносите в свое изображение. Точно так же, как вы можете изменить обычные фильтры, чтобы определить, что проходит через них, вы можете настроить маску слоя, чтобы контролировать изменения. Если это звучит запутанно, не волнуйтесь, сейчас я познакомлю вас с основами создания масок слоя.
Как работают маски слоя
Чтобы понять маски слоя, лучше всего начать с самой простой формы. Маска, которая ничего не делает, то есть пропускает абсолютно все, от слоя, над которым вы работаете, к слою под ним, представлена сплошным белым цветом. В Photoshop это называется маской слоя «показать все». Когда вы посмотрите на свою палитру слоев с маской белого цвета/показать все, она будет выглядеть так:0003
Когда ваша маска полностью белая, любые изменения, которые вы делаете на этом слое, будут применяться к нижележащему изображению. Как создать полностью белую маску слоя изображения? Очень часто — как в случае с корректирующими слоями — один из них создается автоматически. Или, чтобы добавить его самостоятельно, просто перейдите в «Слой»> «Слой-маска»> «Показать все». Вы также можете нажать на эту кнопку в нижней части палитры слоев, чтобы создать один слой на выбранном вами слое
Полностью белая маска слоя на самом деле довольно бесполезна. Полезность маски слоя проявляется, когда мы начинаем маскировать (скрывать) вещи. Однако, прежде чем мы углубимся в это, давайте поговорим о том, как создать полностью черную маску слоя. Как и следовало ожидать, черная маска слоя действует противоположно белой и абсолютно ничего не пропускает к нижнему слою. Вы можете вносить любые изменения в этот слой, и это не повлияет на исходное изображение. Вот как это будет выглядеть, когда вы его создадите:
Полезность маски слоя проявляется, когда мы начинаем маскировать (скрывать) вещи. Однако, прежде чем мы углубимся в это, давайте поговорим о том, как создать полностью черную маску слоя. Как и следовало ожидать, черная маска слоя действует противоположно белой и абсолютно ничего не пропускает к нижнему слою. Вы можете вносить любые изменения в этот слой, и это не повлияет на исходное изображение. Вот как это будет выглядеть, когда вы его создадите:
Чтобы создать полностью черную маску слоя, просто выберите «Слой» > «Слой-маска» > «Скрыть все» или нажмите клавишу ALT, щелкнув ту же кнопку, что и на рисунке выше, чтобы создать белую маску слоя. Теперь, когда вы знаете, что такое маски слоев и основы, мы можем получить настоящее удовольствие от них, когда у вас есть черные, белые и даже оттенки серого в одной маске.
Маскировка
Маски слоя позволяют применять изменения к одним частям изображения, но не к другим. Просто помните, что везде, где ваша маска слоя белая, она пропустит изменения, которые вы внесли в слой, чтобы они применялись к вашему изображению ниже. Везде, где ваша маска слоя черная, она не пропустит изменения, поэтому они не будут применяться к изображению. Прежде чем мы перейдем к тому, как это сделать, давайте поговорим о том, когда вам может понадобиться применить изменения только к части вашего изображения.
Везде, где ваша маска слоя черная, она не пропустит изменения, поэтому они не будут применяться к изображению. Прежде чем мы перейдем к тому, как это сделать, давайте поговорим о том, когда вам может понадобиться применить изменения только к части вашего изображения.
Давайте сфотографируем старый амбар. Я выбираю это изображение, потому что его будет легко настроить с помощью масок, так как оно включает только две основные области. Как видите, небо слишком яркое, а сарай и передний план слишком темные. Делая это для себя в первый раз, используйте для начала простую картинку, подобную этой.
Как вы, наверное, знаете, вы не хотите редактировать эти две области одинаково, поэтому глобальная настройка всего изображения не поможет. Однако вы можете использовать маски, чтобы изменения применялись только к нужным областям. Например, вы можете затемнить небо следующим образом:
Здесь я замаскировал сарай и передний план, чтобы затемнение применялось только к небу. Я использовал быстрый корректирующий слой Кривые, чтобы затемнить изображение. Как видите, маска неба белая (поэтому изменения влияют на изображение в этой области), а маска сарая и переднего плана черная (поэтому изменения не затрагивают эту часть изображения).
Я использовал быстрый корректирующий слой Кривые, чтобы затемнить изображение. Как видите, маска неба белая (поэтому изменения влияют на изображение в этой области), а маска сарая и переднего плана черная (поэтому изменения не затрагивают эту часть изображения).
Теперь давайте сделаем наоборот, чтобы осветлить сарай и передний план. Еще раз я буду использовать маску слоя, чтобы мои изменения затрагивали только сарай и передний план, чтобы это выглядело так:
Это тот же ход, который я сделал выше, но в обратном порядке. Я создал еще один корректирующий слой Кривые, чтобы сделать изображение ярче. Теперь маска слоя белая над амбаром и передним планом, что означает, что эффект осветления просвечивает в этих областях. Маска слоя на небе черная, поэтому эффект осветления не влияет на небо (которое уже достаточно яркое).
Но как вы создаете эти слои и маски? Давайте узнаем сейчас.
Создание маски слоя с заданными краями
Существуют различные способы маскирования частей изображений. Иногда вам нужно создать маску с четкими или четкими краями, а в других случаях вам нужно мягко смешать эффект с частью вашего изображения. В этой статье я расскажу, как создать маску на изображении с резким краем (я расскажу об изменениях смешивания в следующей статье). Фотография ветхого сарая, использованная выше, отлично подойдет для этого, поэтому давайте остановимся на этой фотографии в качестве нашего примера.
Иногда вам нужно создать маску с четкими или четкими краями, а в других случаях вам нужно мягко смешать эффект с частью вашего изображения. В этой статье я расскажу, как создать маску на изображении с резким краем (я расскажу об изменениях смешивания в следующей статье). Фотография ветхого сарая, использованная выше, отлично подойдет для этого, поэтому давайте остановимся на этой фотографии в качестве нашего примера.
Шаг 1: Сделайте свой выбор
Чтобы затемнить небо на изображении, первое, что вам нужно сделать, это выбрать небо. Для этого нажмите на инструмент быстрого выбора на панели инструментов. Затем щелкните в любом месте неба и, удерживая кнопку мыши нажатой, перемещайтесь туда, где вы хотите выбрать пиксели для выделения. Photoshop автоматически обнаружит края. Чтобы увеличить или уменьшить размер инструмента «Быстрое выделение», используйте клавиши с квадратными скобками ([ и ]). Если вы в конечном итоге выберете пиксели, которые вам не нужны для выбора (а вы неизбежно это сделаете), нажмите клавишу ALT (Option на Mac), щелкая, и они будут удалены.
Photoshop известен тем, что предоставляет несколько разных способов выполнения одной и той же задачи. Выделение с жесткими краями — как раз такой случай. Вам не нужно использовать инструмент быстрого выбора. Вы также можете использовать инструмент «Волшебная палочка», который будет выбирать пиксели с похожими тонами. Или вы можете использовать инструмент «Перо» или инструмент «Магнитное лассо», чтобы нарисовать края самостоятельно. На самом деле я мог бы увидеть здесь хороший случай для команды «Цветовой диапазон» («Выделение»> «Цветовой диапазон»), которая выбирает пиксели похожих цветов. Любой из этих инструментов может работать. Хотя я хочу указать на это, я не хочу увязнуть в описании каждого из них. А пока просто знайте, что, хотя я обычно использую инструмент «Быстрое выделение» и сделал это здесь, есть и другие инструменты, которые вы можете использовать для выделения.
Шаг 2. Уточните свой выбор
Сделав свой выбор, вы можете его немного уточнить, если хотите. Просто откройте диалоговое окно «Уточнить край» и внесите в него изменения.
Просто откройте диалоговое окно «Уточнить край» и внесите в него изменения.
Если вам не нравится выбор, вы всегда можете немного его подчистить. После того, как вы внесли коррективы, вы можете использовать инструмент «Кисть», чтобы добавить или вычесть части изображения из маски (подробнее об этом через минуту).
Шаг 3. Применение эффекта
Теперь, когда ваш выбор создан и уточнен, вы готовы применить его к действию. Что мы хотим сделать, так это затемнить небо. Есть разные способы сделать это, но я собираюсь использовать корректирующий слой Кривые. Вам не обязательно использовать этот инструмент, этот же процесс будет работать при создании любого корректирующего слоя. Если вам удобнее использовать, например, уровни или яркость/контрастность, используйте их.
В любом случае, все, что вам нужно сделать сейчас (когда ваш выбор все еще активен), — это щелкнуть, чтобы создать корректирующий слой Кривые (или любой другой тип корректирующего слоя, который вам удобен) и вуаля, слой будет создан со скрытой маской. пиксели, которые вы не хотите изменять. Это будет выглядеть примерно так:
пиксели, которые вы не хотите изменять. Это будет выглядеть примерно так:
Если вы используете корректирующий слой Кривые, как я, вы просто потяните линию вниз, чтобы затемнить изображение. Потяните его вниз слева от основного кластера пикселей, чтобы кривая стала более крутой через этот основной кластер. Конечно, вы можете использовать уровни или какой-либо другой инструмент затемнения, поэтому просто используйте их так, как вам удобно.
Шаг 4: повторите для других областей
В нашем примере мы затемнили небо, но с изображением есть другие проблемы. В частности, сарай и передний план все еще слишком темные. Как нам это изменить? Почти так же, как мы сделали для неба.
Начните с выбора. Вы можете сделать это так же, как и для неба, если хотите. Просто возьмите инструмент «Быстрое выделение» и щелкните в темных областях, чтобы создать выделение. В этом случае вы также можете просто создать выделение, противоположное выделению, которое мы создали ранее. То есть вы ранее выбрали небо и оставили все остальное в покое. Теперь вы хотите сделать выделение всего остального и оставить небо в покое. Чтобы сделать это, вы можете просто вызвать свое старое выделение (Выделение > Повторное выделение), а затем попросить Photoshop изменить его (Выделение > Инверсия). Теперь у вас есть выбор всего, кроме неба, которое вам нужно.
То есть вы ранее выбрали небо и оставили все остальное в покое. Теперь вы хотите сделать выделение всего остального и оставить небо в покое. Чтобы сделать это, вы можете просто вызвать свое старое выделение (Выделение > Повторное выделение), а затем попросить Photoshop изменить его (Выделение > Инверсия). Теперь у вас есть выбор всего, кроме неба, которое вам нужно.
Оттуда просто создайте корректирующий слой Кривые (или любой другой инструмент, который вы предпочитаете использовать) и примените эффект. Как только вы сделаете передний план ярче, вот как он будет выглядеть:
Шаг 5. Очистка масок
Когда вы закончите, вы можете обнаружить, что некоторые части изображения выглядят не совсем правильно. Возможно, в одну из ваших масок включены пиксели, которые вам не нужны, или, наоборот, вы пропустили пиксели, которые должны были быть на изображении. Вы можете очистить маску постфактум. Я считаю, что проще всего использовать инструмент «Кисть».
Выберите инструмент «Кисть» на панели инструментов. Как только вы это сделаете, обратите внимание на цвет переднего плана, который будет использовать кисть. Если вы установите кисть в белый цвет, она добавит выделение (покажет слой через маску). Если вы установите кисть в черный цвет, она удалит пиксели из выделения (скройте слой с маской). Следует помнить о некоторых сочетаниях клавиш: B, чтобы в первую очередь вызвать инструмент «Кисть», затем D, чтобы убедиться, что цвета установлены по умолчанию (черный и белый), и, наконец, X, чтобы переключиться между черным и белым.
Инструмент «Кисть» удобен тем, что позволяет установить жесткость края. Начните с самого мягкого значения и просто измените размер кисти с помощью квадратных скобок [ и ]. Используйте его, чтобы подправить выделение (маску) там, где это необходимо (убедитесь, что вы рисуете на маске, а не на фактическом слое). Еще один совет — нажать ALT (опция на Mac), щелкнув маску в палитре слоев, что заставит экран отображать только маску. Таким образом, вы можете видеть, где именно применяется ваша маска. Нажмите ALT еще раз, щелкнув по маске, чтобы вернуться к обычному виду.
Таким образом, вы можете видеть, где именно применяется ваша маска. Нажмите ALT еще раз, щелкнув по маске, чтобы вернуться к обычному виду.
Идем дальше
В этом упражнении вы начнете использовать слои-маски для корректировки частей ваших изображений. После того, как вы сделаете это несколько раз и начнете осваивать это, у вас будет много других дополнительных методов, которые вы можете добавить, чтобы еще больше улучшить свои фотографии. Например, хотя в этой статье показано, как использовать маски с заданными краями, вы также можете постепенно добавлять эффекты с помощью масок. Кроме того, хотя в этой статье мы затрагивали только яркость, вы можете использовать маски слоя, чтобы в значительной степени влиять на цвет, яркость и контрастность.
Конечно, маски нужны не только для корректирующих слоев. Вы можете вносить изменения в слои и контролировать, где и в какой степени применяются изменения. Например, вы можете повысить резкость или размыть слой, а затем использовать маску, чтобы применить этот эффект только к части изображения. Он также хорошо работает, внося изменения с помощью плагина в дубликат слоя, а затем создавая маску для управления применением изменений этого плагина.
Он также хорошо работает, внося изменения с помощью плагина в дубликат слоя, а затем создавая маску для управления применением изменений этого плагина.
Когда вы используете маски слоя, вы уже на пути к раскрытию всей мощи Photoshop. Начните с методов, описанных в этой статье, затем вы сможете добавить оттуда другие аспекты.
Photoshop Улучшить трюки с масками в 2022 году
В Photoshop существует множество способов выделения. Иногда маски нужно очищать, потому что они могут выглядеть как снег или просто пятнышки тут и там. В этом уроке по Photoshop вы узнаете, как легко выявить пятна на маске и как быстро убрать все пятнышки.
Эти методы я использую в течение многих лет, и они работают в любой версии Photoshop, включая последнюю. Этот урок не посвящен созданию масок ((Углубленный курс по выделению и маскам в Photoshop). Этот урок научит вас очищать маску. В этом примере я буду использовать цветовой диапазон, но вы можете использовать любой инструмент. , цель урока — показать вам, как исправить ваши маски.0003
, цель урока — показать вам, как исправить ваши маски.0003
1
АКЦИИ
Выделение в Photoshop с помощью цветового диапазона
Это исходное изображение, конечно, вы будете использовать изображения, над которыми работаете. Если у вас уже есть выделение, перейдите к трюкам с маской в шаге 2.
Чтобы выделить область неба, выберите «Выделение»> «Цветовой диапазон». (Удалите фон с помощью Photoshop Color range)
Опять же, не имеет значения, что вы выбираете для этого урока Photoshop, так как он будет работать со многими типами выделения.
Выберите пипетку в Цветовом диапазоне и нажмите на изображение, чтобы выбрать цвет фона
Выберите плюс-пипетку, чтобы добавить к выделению
Щелкните другие цвета на фоне или перетащите, чтобы расширить выделение.
Используйте Fuzziness для изменения чувствительности.
Нажмите ОК
Теперь у нас есть выбор.
Удерживая нажатой клавишу Alt/Option, щелкните новую маску слоя, чтобы перенести выделение в маску слоя.
Как легко найти проблемы в маске слоя Photoshop
Вот наш первый совет. Трюк с маской № 1: у вас есть выделение, видны некоторые проблемные области, но их можно легко выделить.
Выбрав маску слоя, нажмите fx для стилей слоя и выберите «Обводка».
Теперь вы можете легко увидеть все проблемные места.
Измените цвет и количество штрихов, чтобы сделать их более заметными.
Нажмите ОК. Теперь мы легко определили проблемы. Я часто оставляю обводку до тех пор, пока не закончу обработку маски, потому что очень легко увидеть проблемы.
Совет 2: Убираем шумные Маски в Фотошопе
Теперь мы выявили проблемы, давайте их убирать.
Это произойдет не при каждом выделении, но иногда везде будет много маленьких точек. Конечно, вы можете закрасить их все по одному, но вот быстрый способ избавиться от этих надоедливых пятен размером в 1-2 пикселя.
При выбранной маске нажмите Ctrl/Cmd+L для уровней.
Сдвиньте черный ползунок вправо. Иногда вы будете двигать белый ползунок влево, когда вы начнете двигать, будет очевидно, что вам нужно.
Иногда вы будете двигать белый ползунок влево, когда вы начнете двигать, будет очевидно, что вам нужно.
Когда вы скользите, вы чистите маску, и все крошечные точки исчезнут за считанные секунды.
Если пятна устойчивы, попробуйте добавить небольшое (1px или менее) размытие к маске перед уровнями. Фильтр>Размытие>Размытие по Гауссу. (см. видео вверху)
Рисование на маске Photoshop
Советы приведены выше, но чтобы завершить урок, вот как вручную закончить маску.
Выберите инструмент «Кисть» (сделайте его кистью с жесткими краями)
Выберите черный цвет в качестве основного цвета.
Выбрав маску, закрасьте проблемные места.
Если вы хотите закрасить что-либо обратно на изображение, измените цвет на белый.
Когда вы закончите, скройте стиль слоя с обводкой, и у вас получится красивый вырез.
Надеюсь, эти советы по маскированию оказались полезными для вас. Здесь, в PhotoshopCAFE, есть еще много руководств по маскированию, выбору и уточнению краев, а также по всем другим типам руководств по Photoshop.