windows forms | ProgBook — книги и учебники по программированию
Издание «С# 4.0 на примерах» предлагает рассмотреть на конкретных примерах принципы программирования на языке Microsoft С# 4.0, при этом даются основы языка и разбираются решения типичных задач с использованием .NET Framework. В книге продемонстрировано, как наиболее эффективно создавать классы, интерфейсы, типы, программный код, который допускает многократное применение. Освещаются приемы обработки данных, принцип которых основан на использовании сериализации, коллекций, баз данных и XML. Показано, каким образом создаются веб-приложения на основе технологий Silverlight и ASP .NET, а также как реализуется пользовательский интерфейс с использованием технологий WPF и WinForms. На практике подробно рассматриваются новые возможности языка С# 4.0. Значительное внимание уделяется организации взаимодействия с системным программным обеспечением и операционной системой Windows, эффективному использованию шаблонов, предназначенных для создания сложных программ.
«Современная практика программирования на Microsoft Visual Basic и Visual C#» представляет собой профессиональное руководство, написанное известными программистами, и объединяет в себе богатый опыт разработчиков и консультантов по применению Visual Basic и Visual C#. Книга содержит практические рекомендации и эффективные методики программирования для существенного повышения уровня разработки программ. Детально описываются правила, их назначения, все преимущества и недостатки их применения, различные исключения из правил и существующие им альтернативы, а также практические примеры их применения. Благодаря передовым методикам, рассмотренным в книге, разработчики научатся писать безопасный, надежный и универсальный код, использовать все преимущества Microsoft .NET Framework, создавать эффективные программные решения, повышать продуктивность командной разработки путем согласования стилей и методов кодирования, создавать рациональные библиотеки классов и практичные иерархии объектов и т.
Руководство предоставляет передовые методики работы с ресурсами, типами и структурами, сборками, полями, методами, свойствами, событиями, конструкторами, интерфейсами, числами и датами, исключениями, пользовательскими атрибутами, строками, наборами и массивами, памятью; с приложениями Windows Forms , Microsoft ASP .NET Web Forms, различными веб-сервисами, Microsoft ADO .NET; потоками и синхронизацией; компонентами, обеспечением безопасности, удаленным взаимодействием и др. Книга состоит из 33 глав и трех приложений и позволит специалисту значительно расширить свой программистский опыт и развить творческие способности в этой сфере.
Книга «Visual C# на примерах» содержит в себе описание тридцати двух проектов, которые демонстрируют разные нюансы проектирования Windows-приложений для .NET Framework в области Visual C# 2005/2008. Здесь описываются наиболее рациональные приемы создания программ, управляемых событиями, характерные особенности консольных и MDI-приложений, а также механизм обработки исключений.
Практически всем серьезным приложениям Windows необходимо использовать данные, которые хранятся в базах данных, и обеспечивать взаимодействие пользователя с вышеуказанными данными. Именно тут начинают работать средства и механизмы привязки данных, которым полностью посвящено издание «Привязка данных в Windows Forms». В ней детально описаны все нюансы привязки данных на вышеуказанной платформе. В этой книге описываются средства, которые обеспечивают связь с БД, такие, как адаптеры таблиц и типизированные наборы данных, привязываемые к данным компоненты управления, методики и средства обработки ошибок, интерфейсы и события привязки данных.
В книге «Программирование с использованием Microsoft Windows Forms» детально повествуется о создании программ для ОС Windows с применением библиотеки классов Windows Forms, которая входит в .NET Framework 2.0, и языка C#. Прочитав эту книгу, Вы сможете научиться комбинировать уже существующие и создавать новые нестандартные элементы управления, и даже разрабатывать меню, панели инструментов и строки состояния, применяя новинки, которые появились в .
20) C # Приложение Windows Forms
До сих пор мы видели, как работать с C # для создания консольных приложений. Но в реальной ситуации команда обычно использует Visual Studio и C # для создания Windows Forms или веб-приложений.
Приложение Windows Form – это приложение, которое предназначено для работы на компьютере. Он не будет работать в веб-браузере, потому что тогда он станет веб-приложением.
Этот урок будет посвящен тому, как мы можем создавать приложения для Windows. Мы также изучим некоторые основы работы с различными элементами приложений Windows.
В этом уроке вы узнаете
- Основы Windows Forms
- Hello World в Windows Forms
- Добавление элементов управления в форму
- Обработка событий для элементов управления
- Управление Tree и PictureBox
Основы Windows Forms
Приложение Windows Forms работает на настольном компьютере. Приложение форм Windows обычно имеет набор элементов управления, таких как метки, текстовые поля, списки и т. Д.
Ниже приведен пример простого приложения для Windows. Он показывает простой экран входа в систему, который доступен пользователю. Пользователь введет необходимые учетные данные, а затем нажмет кнопку «Вход», чтобы продолжить.
Итак, пример элементов управления, доступных в приведенном выше приложении
- Это коллекция элементов управления метками, которые обычно используются для описания смежных элементов управления. Таким образом, в нашем случае у нас есть 2 текстовых поля, и метки используются, чтобы сообщить пользователю, что одно текстовое поле предназначено для ввода имени пользователя, а другое – для пароля.

- 2 текстовых поля используются для хранения имени пользователя и пароля, которые будут введены пользователем.
- Наконец, у нас есть кнопка управления. К кнопке управления обычно прикрепляется некоторый код для выполнения определенного набора действий. Так, например, в приведенном выше случае мы могли бы заставить кнопку выполнить действие по проверке имени пользователя и пароля, которые вводит пользователь.
C # Hello World
Теперь давайте рассмотрим пример того, как мы можем реализовать простое приложение «Hello World» в Visual Studio. Для этого нам нужно будет выполнить следующие шаги
Шаг 1) Первый шаг включает создание нового проекта в Visual Studio. После запуска Visual Studio вам нужно выбрать пункт меню New-> Project.
Шаг 2) Следующий шаг – выбрать тип проекта в качестве приложения Windows Forms. Здесь также необходимо указать название и местонахождение нашего проекта.
- В диалоговом окне проекта мы видим различные варианты создания проектов разных типов в Visual Studio.
 Нажмите на опцию Windows слева.
Нажмите на опцию Windows слева. - Если щелкнуть параметры Windows на предыдущем шаге, мы увидим параметр для приложения Windows Forms. Нажмите эту опцию.
- Затем мы даем имя для приложения, которое в нашем случае – DemoApplication. Нам также нужно указать место для хранения нашего приложения.
- Наконец, мы нажимаем кнопку «ОК», чтобы позволить Visual Studio создать наш проект.
Если вышеуказанные шаги будут выполнены, вы получите следующий вывод в Visual Studio.
Вывод:-
Вы увидите конструктор форм, отображаемый в Visual Studio. Именно в этом конструкторе форм вы начнете создавать приложение Windows Forms.
В обозревателе решений вы также сможете увидеть решение DemoApplication. Это решение будет содержать ниже 2 файла проекта
- Приложение Form называется Forms1.cs. Этот файл будет содержать весь код приложения Windows Form.
- Основная программа с именем Program.cs является файлом кода по умолчанию, который создается при создании нового приложения в Visual Studio.
 Этот код будет содержать код запуска приложения в целом.
Этот код будет содержать код запуска приложения в целом.
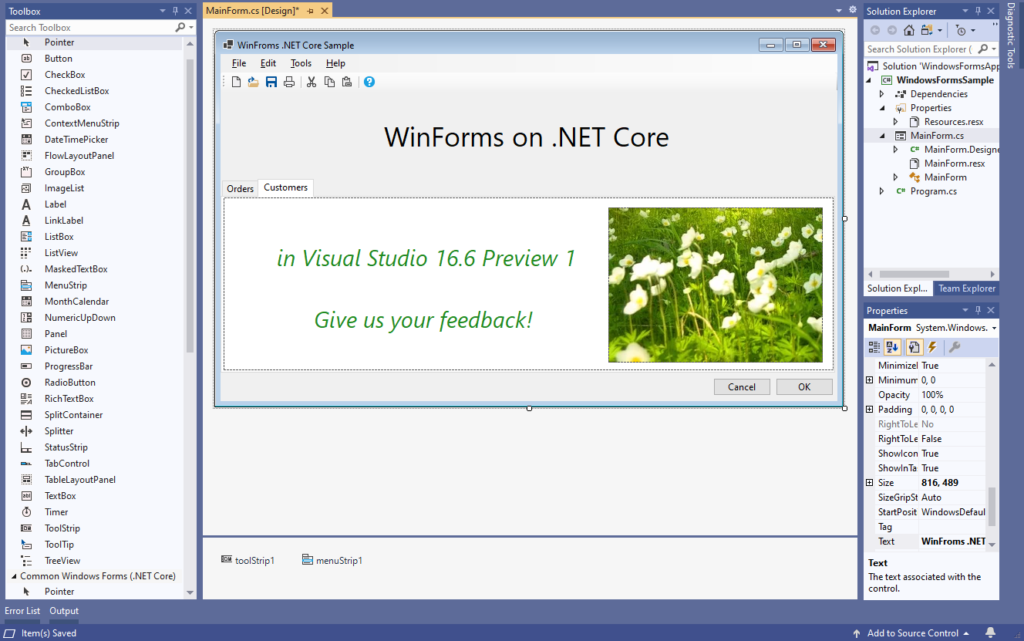
В левой части Visual Studio вы также увидите панель инструментов. Панель инструментов содержит все элементы управления, которые можно добавить в Windows Forms. Элементы управления, такие как текстовое поле или метка, являются лишь некоторыми из элементов управления, которые можно добавить в Windows Forms.
Ниже приведен скриншот того, как выглядит Панель инструментов.
Шаг 3) На этом этапе мы добавим в форму метку, которая будет отображать «Hello World». На панели инструментов вам нужно будет выбрать элемент управления Label и просто перетащить его на форму.
После того, как вы перетащите метку на форму, вы можете увидеть метку, встроенную в форму, как показано ниже.
Шаг 4) Следующий шаг – перейти к свойствам элемента управления и изменить текст на «Hello World».
Чтобы перейти к свойствам элемента управления, необходимо щелкнуть его правой кнопкой мыши и выбрать пункт меню «Свойства».
- Панель свойств также отображается в Visual Studio. Таким образом, для элемента управления меткой в элементе управления свойствами перейдите в раздел «Текст» и введите «Hello World».
- Каждый элемент управления имеет набор свойств, которые описывают элемент управления.
Если вы выполните все вышеперечисленные шаги и запустите свою программу в Visual Studio, вы получите следующий вывод
Вывод:-
В выводе вы можете видеть, что форма Windows отображается. Вы также можете увидеть «Hello World» отображается в форме.
Добавление элементов управления в форму
Мы уже видели, как добавить элемент управления в форму, когда добавили элемент управления меткой в предыдущем разделе, чтобы отобразить «Hello World».
Давайте посмотрим на другие элементы управления, доступные для форм Windows, и рассмотрим некоторые их общие свойства.
В нашем примере мы создадим одну форму, которая будет иметь следующую функциональность.
- Возможность для пользователя ввести имя и адрес.
- Возможность выбрать город, в котором находится пользователь
- Возможность для пользователя ввести опцию для пола.
- Возможность выбрать курс, который пользователь хочет изучать. Там будут делать выбор как для C #, так и для ASP.Net
Итак, давайте подробно рассмотрим каждый элемент управления и добавим их для построения формы с вышеупомянутой функциональностью.
Групповая коробка
Групповое поле используется для логической группировки элементов управления в раздел. Давайте рассмотрим пример, если у вас была коллекция элементов управления для ввода таких данных, как имя и адрес человека. В идеале это данные человека, поэтому вы бы хотели, чтобы эти данные были указаны в отдельном разделе формы. Для этого у вас может быть групповое поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже
Шаг 1) Первый шаг – перетащить элемент управления Groupbox на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как группа будет добавлена, перейдите в окно свойств, нажав на элемент управления группы. В окне свойств перейдите к свойству Text и измените его на «Сведения о пользователе».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
В выводе вы можете четко видеть, что Groupbox был добавлен в форму. Вы также можете видеть, что текст группового блока был изменен на «Сведения о пользователе».
Контроль над этикетками
Затем идет Контроль надписей. Элемент управления меткой используется для отображения текста или сообщения пользователю в форме. Элемент управления меткой обычно используется вместе с другими элементами управления. Типичными примерами являются метка, добавляемая вместе с элементом управления textbox.
Метка указывает пользователю на то, что ожидается заполнить в текстовом поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 метки, одна из которых будет называться «имя», а другая – «адрес». Они будут использоваться вместе с элементами управления текстовым полем, которые будут добавлены в следующем разделе.
Мы добавим 2 метки, одна из которых будет называться «имя», а другая – «адрес». Они будут использоваться вместе с элементами управления текстовым полем, которые будут добавлены в следующем разделе.
Шаг 1) Первый шаг – перетащить элемент управления меткой в форму Windows из панели инструментов, как показано ниже. Убедитесь, что вы перетаскиваете элемент управления меткой 2 раза, чтобы иметь один для «имени», а другой для «адреса».
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления label.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Вы можете видеть элементы управления надписью, добавленные в форму.
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение форм. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
Шаг 1) Первый шаг – перетащить элемент управления текстовым полем на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtUser, а для адреса – txtAddress. Соглашение и стандарт именования должны быть сделаны для элементов управления, потому что становится легче добавить дополнительную функциональность к этим элементам управления, что мы увидим позже.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
На выходе вы можете четко видеть, что текстовые поля были добавлены в форму.
Список
Список используется для отображения списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Шаг 1) Первый шаг – перетащить элемент управления со списком на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как список был добавлен, перейдите в окно свойств, нажав на элемент управления списка.
- Сначала измените свойство элемента управления Listbox, в нашем случае мы изменили его на lstCity
- Нажмите на свойство Items. Это позволит вам добавлять различные элементы, которые могут отображаться в списке. В нашем случае мы выбрали элементы «коллекция».
- В появившемся всплывающем редакторе коллекции строк введите названия городов. В нашем случае мы ввели «Мумбаи», «Бангалор» и «Хайдарабад».
- Наконец, нажмите кнопку «ОК».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
В выводе вы видите, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями города.
Вы также можете видеть, что список заполнен значениями города.
Переключатель
Radiobutton используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
Шаг 1) Первый шаг – перетащить элемент управления radiobutton на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления радиокнопки.
- Во-первых, вам нужно изменить свойство текста обоих элементов управления Radio. Перейдите в окно свойств и измените текст на мужской радиобутон, а на другой женский.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Перейдите в окно свойств и измените имя на «rdMale» одной радиокнопки и на «rdfemale» для другой.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-
Вы увидите переключатели, добавленные в форму Windows.
флажок
Флажок используется для предоставления списка опций, в которых пользователь может выбрать несколько вариантов. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 флажка в наши формы Windows. Эти флажки предоставят пользователю возможность изучать C # или ASP.Net.
Шаг 1) Первый шаг – перетащить элемент управления флажком на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как флажок был добавлен, перейдите в окно свойств, нажав на элемент управления флажок.
В окне свойств
- Во-первых, вам нужно изменить свойство текста обоих элементов управления флажка. Откройте окно свойств и измените текст на C # и ASP.Net.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Откройте окно свойств и измените имя на chkC для одного флажка и на chkASP для другого.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
кнопка
Кнопка используется, чтобы позволить пользователю нажать на кнопку, которая затем начнет обработку формы. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим простую кнопку «Отправить», которая будет использоваться для отправки всей информации в форме.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим простую кнопку «Отправить», которая будет использоваться для отправки всей информации в форме.
Шаг 1) Первый шаг – перетащить элемент управления кнопки на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления кнопки перейдите в окно свойств, нажав на элемент управления Button.
- Во-первых, вам нужно изменить текстовое свойство кнопки управления. Откройте окно свойств и измените текст на «отправить».
- Аналогичным образом измените свойство name элемента управления. Откройте окно свойств и измените имя на «btnSubmit».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Поздравляю, теперь у вас есть первая базовая форма Windows. Давайте теперь перейдем к следующей теме, чтобы увидеть, как мы можем выполнять обработку событий для элементов управления.
C # Обработка событий для элементов управления
При работе с формой окна вы можете добавлять события в элементы управления. Событие – это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме. В Windows Forms вы можете добавить код, который можно использовать для выполнения определенных действий при нажатии кнопки в форме.
Обычно, когда кнопка нажимается на форме, это означает, что должна выполняться некоторая обработка.
Давайте посмотрим на одно из событий и как оно может быть обработано, прежде чем мы перейдем к сценарию события кнопки.
В приведенном ниже примере будет показано событие для элемента управления Listbox. Таким образом, всякий раз, когда элемент выбран в элементе управления списком, должно появиться окно сообщения, в котором отображается выбранный элемент. Давайте выполним следующие шаги для достижения этой цели.
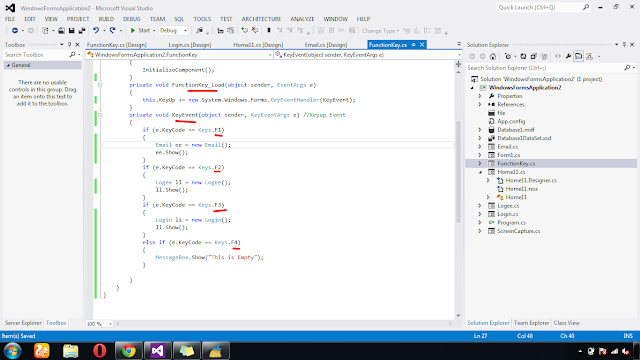
Шаг 1) Дважды щелкните по списку в конструкторе форм . Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.
Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.
Выше приведен фрагмент кода, который автоматически добавляется Visual Studio при двойном щелчке элемента управления «Список» на форме. Теперь давайте добавим приведенный ниже фрагмент кода в этот фрагмент кода, чтобы добавить необходимые функции в событие списка.
- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке элемента управления «Список». Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем SelectedItem через свойство lstCity.SelectedItem. Помните, что lstCity – это имя нашего элемента управления Listbox. Затем мы используем метод GetItemText, чтобы получить фактическое значение выбранного элемента. Затем мы присваиваем это значение текстовой переменной.

- Наконец, мы используем метод MessageBox для отображения значения текстовой переменной для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-
Из вывода видно, что при выборе любого элемента из списка появляется окно сообщения. Это покажет выбранный элемент из списка.
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика события кнопки. Тогда вам просто нужно добавить код ниже.
- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке по кнопке управления. Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса.
 Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно. - Наконец, мы используем метод MessageBox для отображения значения имени и адреса для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-
- Сначала введите значение в поле имени и адреса.
- Затем нажмите на кнопку Отправить
После того, как вы нажмете кнопку «Отправить», появится окно сообщения, в котором будет правильно показано, что вы ввели в разделе сведений о пользователе.
Управление Tree и PictureBox
Есть еще 2 элемента управления, на которые мы можем обратить внимание: один – «Управление деревом», а другой – «Управление изображением». Давайте посмотрим на примеры того, как мы можем реализовать эти элементы управления
Управление Деревом
– Элемент управления деревом используется для перечисления элементов в дереве, как мода. Вероятно, лучший пример – это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Вероятно, лучший пример – это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг – перетащить элемент управления Tree в форму Windows из панели инструментов, как показано ниже.
Шаг 2) Следующий шаг – начать добавлять узлы в коллекцию дерева, чтобы он мог соответственно появиться в дереве. Во-первых, давайте выполните следующие подэтапы, чтобы добавить корневой узел в коллекцию деревьев.
- Перейдите к панели инструментов свойств для древовидного элемента управления. Нажмите на свойство узла. Это вызовет редактор TreeNode
- В редакторе TreeNode нажмите кнопку Add Root, чтобы добавить корневой узел в коллекцию дерева.
- Затем измените текст корневого узла, укажите текст в качестве корневого и нажмите кнопку «ОК». Это добавит корневой узел.
Шаг 3) Следующий шаг – начать добавлять дочерние узлы в коллекцию деревьев. Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.
Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.
- Сначала нажмите кнопку «Добавить дочерний элемент». Это позволит вам добавить дочерние узлы в коллекцию Tree.
- Для каждого дочернего узла измените свойство text. Продолжайте повторять предыдущий шаг и этот шаг и добавьте 2 дополнительных узла. В итоге у вас будет 3 узла, как показано выше, с текстом соответственно Label, Button и Checkbox.
- Нажмите на кнопку ОК
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-
Вы сможете увидеть древовидное представление, добавленное к форме. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
PictureBox Control
Этот элемент управления используется для добавления изображений в Windows Forms. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг – перетащить элемент управления PictureBox в форму Windows из панели инструментов, как показано ниже.
Шаг 2) Следующий шаг – прикрепить изображение к элементу управления графическим блоком. Это можно сделать, выполнив следующие шаги.
- Сначала нажмите на свойство Image для элемента управления PictureBox. Появится новое окно.
- В этом окне нажмите на кнопку «Импорт». Это будет использоваться для прикрепления изображения к элементу управления Picturebox.
- Появится диалоговое окно, в котором вы сможете выбрать изображение для прикрепления картинки
- Нажмите на кнопку ОК
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-
Из вывода видно, что изображение отображается в форме.
Резюме
- Приложение форм Windows – это приложение, которое запускается на рабочем столе компьютера. Visual Studio вместе с C # можно использовать для создания приложений Windows Forms.
- Элементы управления могут быть добавлены в формы Windows с помощью панели инструментов в Visual Studio.
 Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов.
Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов. - Можно также использовать расширенные элементы управления, такие как элемент управления в виде дерева и элемент управления PictureBox.
- Обработчики событий используются для ответа на события, сгенерированные из элементов управления. Наиболее распространенным является тот, который добавляется для события нажатия кнопки.
Как создать Windows Forms на C#
Поиск
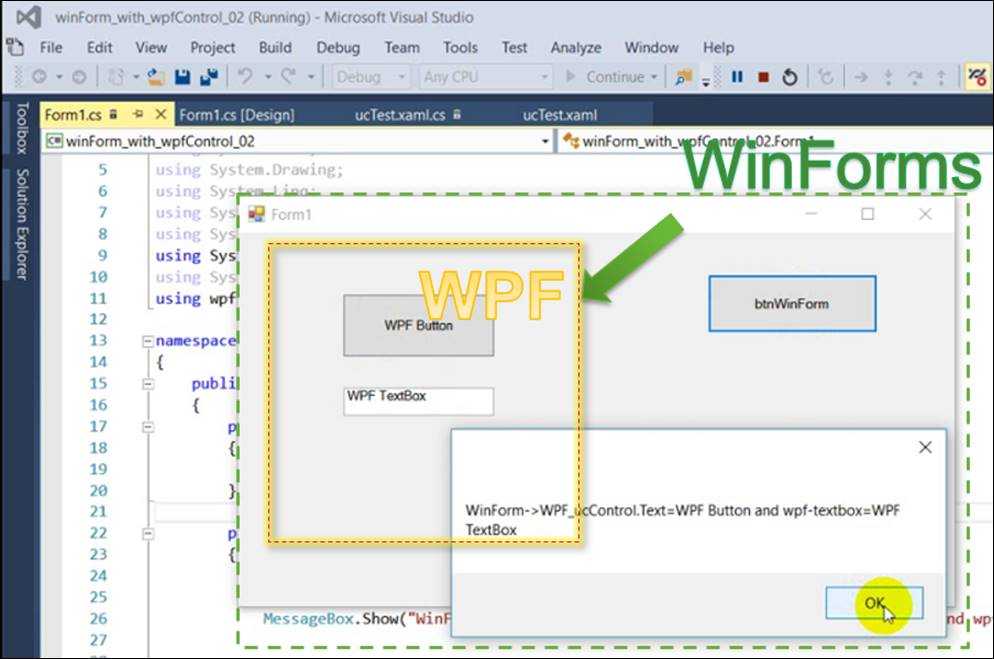
Большинство опубликованных книг и руководств по C# иллюстрируют концепции программирования на C# с помощью консольных приложений. Однако консольные приложения имеют очень ограниченное применение при написании практических приложений для Windows. Изучать C# гораздо интереснее с помощью Windows Forms или Windows Presentation Foundation (WPF). Я решил использовать Windows Forms для этих руководств, потому что процесс разработки с WPF значительно сложнее — он включает другие технологии .NET, не связанные напрямую с программированием на C# (например, XAML).
Я решил использовать Windows Forms для этих руководств, потому что процесс разработки с WPF значительно сложнее — он включает другие технологии .NET, не связанные напрямую с программированием на C# (например, XAML).
Сначала я покажу, как создать очень простое приложение Windows Forms. Затем в Advanced Introduction to C# with Windows Forms — Part 2 я покажу вам, как создать приложение Windows Forms, иллюстрирующее элементарные операции со строками.
Предварительные условия
Это расширенное руководство не предназначено для использования в качестве вводного руководства по программированию. Существует много хороших книг по C# и онлайн-ресурсов, которые вы можете читать параллельно с этим руководством. В справочном разделе вы найдете несколько самых популярных руководств по C# и бесплатных книг по C#, а также программное обеспечение для разработки, которое вам понадобится для работы над этими проектами.
Создание базового приложения Windows Forms
- Чтобы создать проект приложения Windows Forms, в строке меню выберите Файл , Новый , Проект .

- Выберите Visual C# в списке установленных шаблонов. В списке шаблонов выберите значок Приложение Windows Forms . Назовите новый проект BasicApp и нажмите кнопку OK . Visual Studio создает решение для вашего проекта. На следующем снимке экрана показано, что вы должны увидеть:
- Измените заголовок формы Windows, щелкнув форму, чтобы выбрать ее. В окне Properties выберите текст «Form1» и введите Basic App , нажмите Enter . Вы заметили, что текст в верхней части формы Windows изменился на Basic App .
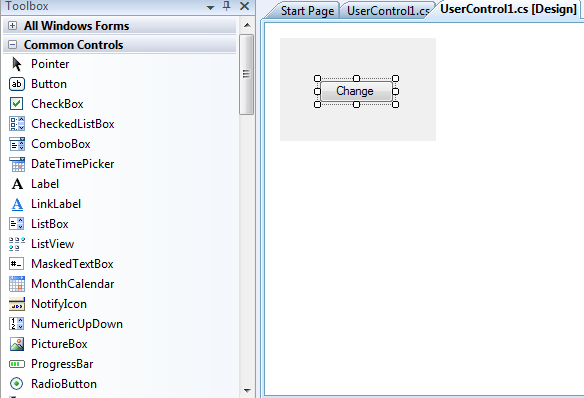
- Добавить кнопку. Из Toolbox в категории Common Controls перетащите элемент управления Button на форму Windows. Измените свойство Text на 9.0011 GO вместо button1.
- Добавить метку. Из Toolbox в категории Common Controls перетащите элемент управления Label на форму Windows.
 Измените свойство Text на Как вас зовут? вместо label1.
Измените свойство Text на Как вас зовут? вместо label1. - Добавить текстовое поле. Из Toolbox в категории Common Controls перетащите элемент управления TextBox в форму Windows.
- Добавьте обработчик событий для элемента управления Button. Дважды щелкните кнопку, и вы увидите код вашего проекта:
- Это обработчик события нажатия кнопки, когда пользователь нажимает кнопку:
private void button1_Click (отправитель объекта, EventArgs e) {} - Добавьте следующий код в метод обработчика событий:
private void button1_Click(отправитель объекта, EventArgs e)
{
label1.Text = "Понятно, вас зовут " + textBox1.Text + ".";
} - Соберите и запустите программу. Нажмите F5 (или Control-F5), чтобы построить и запустить программу. На экране отображается форма Windows. Нажмите кнопку ПЕРЕЙТИ. Затем он отображает следующее:
- Вы можете загрузить, собрать и запустить это приложение из: Исходный код
Справочные материалы
Средства разработки
В вашей системе разработки вам необходимо установить Visual Studio Express 2013 для рабочего стола Windows по этой ссылке: http://www.

 Нажмите на опцию Windows слева.
Нажмите на опцию Windows слева. Этот код будет содержать код запуска приложения в целом.
Этот код будет содержать код запуска приложения в целом.
 Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно. Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов.
Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов.
 Измените свойство Text на Как вас зовут? вместо label1.
Измените свойство Text на Как вас зовут? вместо label1.