Visual Basic 2010: начинаем с нуля | Мир ПК
В процессе так называемого визуального программирования большая часть кода создается компьютерной программой. Пользователю остается лишь водить мышью по экрану и вписывать значения в отведенные окна. В таком режиме очень сложно научиться программировать «от и до». На ум приходит сравнение из области кулинарии.
С одной стороны, можно сделать лазанью, используя шаблонный полуфабрикат, с другой — такой подход малопригоден при обучении будущих поваров.
Впрочем, начинать программировать можно и на Visual Basic. Главное, не отвлекаться на графический интерфейс и создавать первые программы в виде консольных приложений. Учебники и самоучители, посвященные программированию в консоли, вы вряд ли найдете, и потому мы постараемся научить вас его азам на страницах нашего журнала. Причем в понятном формате.
Для старта скачаем последнюю редакцию Visual Studio 2010 (бесплатная версия Express доступна по адресу www.
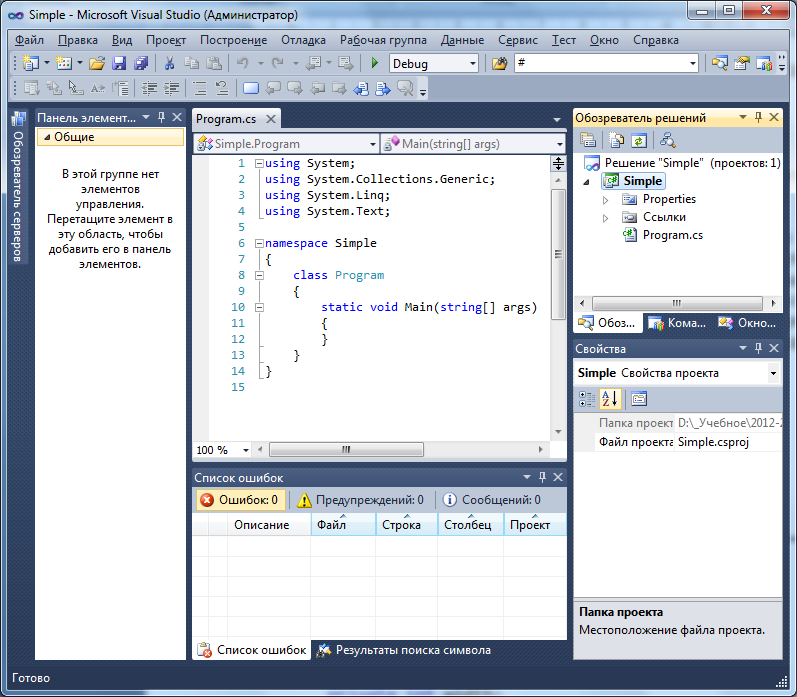
Итак, «Пуск •Программы • Microsoft Visual Studio 2010 Express • Microsoft Visual Studio 2010 Express». В открывшемся окне идите в меню «Файл», укажите пункт «Создать проект» и в раскрывшемся списке выберите строку «Консольное приложение». Задайте имя проекта (по умолчанию — ConsoleApplication1). И даже здесь вы увидите четыре «бесплатные» строки будущей программы:
Module Module1
Sub Main ()
End Sub
End Module
Теперь в главную процедуру (между второй и третьей строками) вставьте код нашей игры — чуть ниже мы его разберем по частям (см. листинг).
В этом месте неискушенный новичок покрутит пальцем у виска, а бывалый программист искренне улыбнется. Цифры слева — это классика. Строки кода на языке Бейсик нумеровались с 1964 г., когда в первом руководстве по языку программирования Beginner’s All Purpose Symbolic Instruction Code (BASIC) были представлены три команды:
Цифры слева — это классика. Строки кода на языке Бейсик нумеровались с 1964 г., когда в первом руководстве по языку программирования Beginner’s All Purpose Symbolic Instruction Code (BASIC) были представлены три команды:
10 LET X= (7+8) / 3
20 PRINT X
30 END
Сейчас это скорее атавизм, а в прошлом веке наличие строковой нумерации обусловливалось определенными целями. Мы же будем использовать ее, чтобы было удобнее разбирать код по кирпичикам.
Строка 10. С помощью оператора DIM объявляются имя и тип одной или нескольких переменных. В данном случае мы объявили три целочисленных переменных: i — будем использовать в цикле; n — загаданное число; p — наши варианты загаданного числа.
Строки 20 и 30 мы объясним в паре. Функция RND () возвращает случайное вещественное число (типа Single) в диапазоне от до 1. Мы умножили случайное число на 100, чтобы расширить диапазон от до 100. А вот функция Math.Round (), по сути, лишняя в нашей программе, но все же пусть будет. Она округляет получившееся число до целого значения. Однако переменная n объявлена как целочисленная, а значит, при выполнении программы дробная часть загаданного числа обрезалась бы автоматически. Функция Randomize () инициализирует генерацию случайных чисел, иначе задуманное число всегда будет одним и тем же.
А вот функция Math.Round (), по сути, лишняя в нашей программе, но все же пусть будет. Она округляет получившееся число до целого значения. Однако переменная n объявлена как целочисленная, а значит, при выполнении программы дробная часть загаданного числа обрезалась бы автоматически. Функция Randomize () инициализирует генерацию случайных чисел, иначе задуманное число всегда будет одним и тем же.
Строки 40 и 50 обеспечивают вывод приветственных фраз на экран в консольном режиме.
Строки с 60 по 180 ключевые в нашем коде — это циклическая конструкция. Команды с 70 по 170 называются телом цикла. Нашему циклу суждено повториться 7 раз — те самые 7 попыток отгадать задуманное число. С каждым проходом (итерацией) цикла значение счетчика i будет увеличиваться с 1 до 7 в строке 180. Причем значение переменной i будет играть важную роль в строке 190, но об этом чуть позже.
Обратите внимание на уже знакомый оператор в строке 80. Здесь выводимая строка формируется динамически, в зависимости от значения переменной i. А функция Str (i) превращает числовую переменную в обычную строку, чтобы появилась информативная фраза «Это твоя 1‑я попытка. Вводи число:».
А функция Str (i) превращает числовую переменную в обычную строку, чтобы появилась информативная фраза «Это твоя 1‑я попытка. Вводи число:».
Пользователь вводит значение в переменную p в 90‑й строке. Если здесь ввести не число, а какой-либо другой символ, получится ошибка. В дальнейшем мы будем учиться обрабатывать подобные варианты событий, а пока не станем останавливаться на этом.
Конструкция с 100‑й по 170‑ю строку называется ветвлением. В зависимости от выполнения того или иного условия осуществляются те или иные команды. Допустим, вы угадали и введенное p равняется задуманному n. Тогда компьютер выполнит операторы из 110‑й и 120‑й строк. Кстати, команда Exit For нужна, чтобы в случае победы завершить выполнение запущенного цикла 60–180 и передать управление оператору в строке 190.
Строка 140 будет задействована в работе алгоритма, если введенное p окажется больше задуманного n. А строка 160 исполнится, если введенное p окажется меньше задуманного n. Правда, все просто?
Правда, все просто?
Конструкция с ветвлением в строках со 190‑й по 220‑ю сработает, если на выходе с цикла значение счетчика i будет равно 8. Поясним: если бы вы угадали задуманное число на последней, 7‑й, попытке, то значение i равнялось бы 7. А если оно равно 8, то, значит, цикл завершился сам собой, «счастливый» оператор Exit For из строки 120 не выполнялся.
Ну и последний оператор из строки 230 ожидает ввода в консоль любого одного (!) символа. Если бы не он, то написанное консольное приложение отработало бы без ошибок и сразу же закрылось. Кстати, попробуйте вместо Console.ReadKey () написать оператор GoTo 30. Запустите отладку приложения клавишей . Что получилось в итоге? Если что-то не поняли, встаньте курсором на GoTo и нажмите клавишу — «Помощь» вам в помощь.
А в следующий раз мы запрограммируем еще более интересную консольную игру.
Visual Studio Code: мощное руководство пользователя
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.. list.d/vscode.list
list.d/vscode.list
Пользовательский интерфейс
Давайте сначала познакомимся с пользовательским интерфейсом:
Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например
Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo $ cd vscode-demo # Launch Visual Studio Code $ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.
Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder $ cd Projects/sitepoint/github/ # Clone the project to your machine $ git clone git@github.com:{insert-username-here}/vscode-nextjs-demo.git # Open project in VS Code $ cd vscode-nextjs-demo $ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings $ npm init -y # Install package dependencies $ npm install next react react-dom
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:
Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.
Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для
При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.
Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next. js!</div>
}
export default HomePage;
js!</div>
}
export default HomePage;
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.
Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
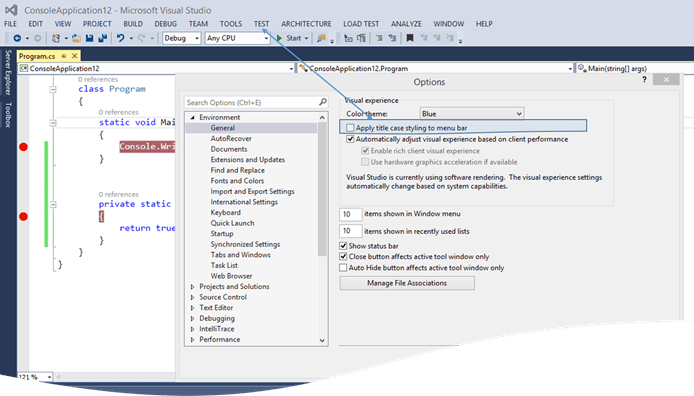
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области.
 Они будут применяться только в этом конкретном проекте.
Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%\Code\User\settings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript. updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать
Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet . includeLanguages
includeLanguages
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp. prettierVS Code"
}
prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.
Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + \ для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).
Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.
Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию
Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:
Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.: отформатировать файл при сохранении formatOnSave
formatOnSaveeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor. defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (
Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
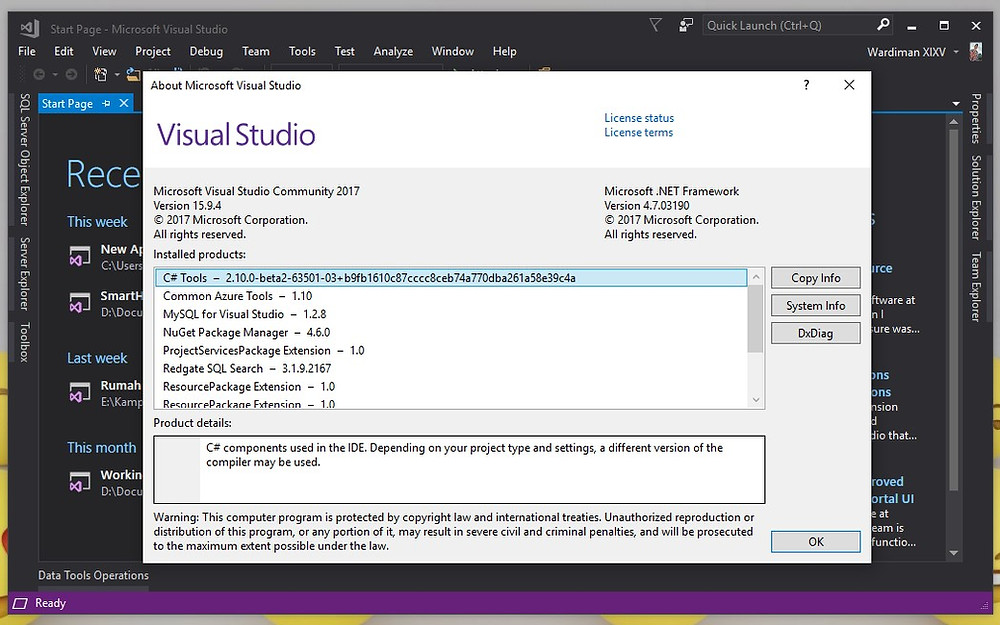
Учебное пособие по отладке C# в Visual Studio 2019 — часть 1
Отладка | .СЕТЬ , Визуальная студия , резкость , Видео / 8 июня 2019 г.
Этот учебник является частью серии:
- Часть 1. Начало работы с отладкой Visual Studio
- Часть 2. Инструмент отладки Visual Studio Windows
К сожалению, написание кода идет рука об руку с созданием ошибок. Мы все вызываем ошибки, это один из неизбежных фактов жизни. Этот процесс устранения этих ошибок называется Отладка .
Отладка осуществляется во многих формах: пошаговое выполнение кода с помощью отладчика, изучение журналов, модульное тестирование, профилирование и анализ дампов. Как разработчики .NET, наша основная форма отладки — это интерактивная отладка с помощью Visual Studio. Интерактивная отладка означает подключение к работающему процессу с помощью отладчика и исследование выполнения и состояния программы.
Как разработчики .NET, наша основная форма отладки — это интерактивная отладка с помощью Visual Studio. Интерактивная отладка означает подключение к работающему процессу с помощью отладчика и исследование выполнения и состояния программы.
Visual Studio ( VS ) — не единственный отладчик в нашем распоряжении (у нас также есть WinDbg, Rider и dnSpy). Но Visual Studio является наиболее широко используемым, и именно ему посвящена эта статья. VS может показаться простым для начала, но у него очень много функций, которые имеют решающее значение для эффективной отладки. Освоение отладки в Visual Studio сократит время отладки и сделает вас более эффективным разработчиком.
Эта статья проведет вас по скользким путям отладки VS от новичка до опытного отладчика. Мы не будем рассматривать более конкретные советы и приемы отладки .NET (для этого есть другие статьи). Мы собираемся построить основы отладки — фундамент знаний, который поможет вам стать мастером отладки в Visual Studio.
Эта первая часть предназначена для новичков в отладке, начиная с самых основ.
1. Подключение отладчика
Отладка в Visual Studio происходит автоматически при запуске из Visual Studio с помощью клавиши F5 или выбора Отладка | Начать отладку .
При этом Visual Studio присоединялась к программе в качестве отладчика. Кроме того, вы можете прикрепить к работающему процессу с Debug | Присоединить к процессу… (Ctrl+Alt+P).
2. Режим прерывания отладчика
Для отладки отлаживаемый процесс должен находиться в «Режиме останова». Это означает, что программа в данный момент приостановлена на определенной строке кода. Точнее, все запущенные потоки приостанавливаются на определенной строке кода.
Вы можете перейти в режим останова с помощью Debug | Пункт меню Break All (Ctrl+Alt+Break) или расстановкой точек останова.
Обычно мы собираемся использовать точки останова, потому что в большинстве сценариев отладки мы хотим начать отладку, когда программа достигает определенной строки кода.
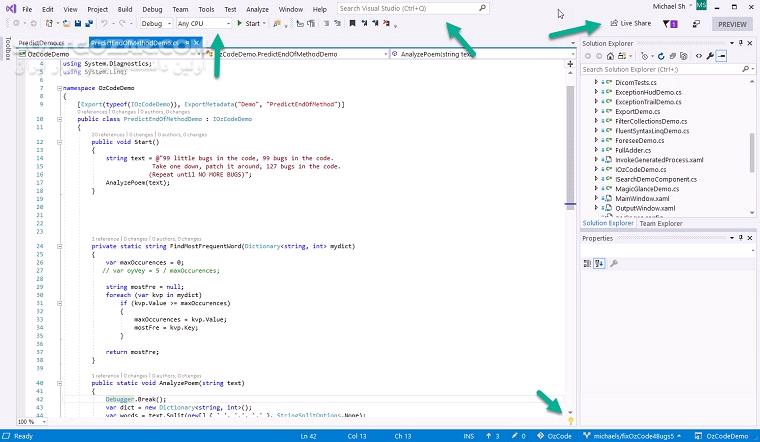
Вы можете размещать точки останова, щелкая по краю, нажимая F9 или Отладка | Переключить точку останова . После установки, когда ваша программа достигнет этой строки кода, отладчик Visual Studio прекратит выполнение и войдет в «Режим останова»:
В режиме перерыва желтая линия представляет следующая строка кода для выполнения .
3. В режиме перерыва — перейдите по коду
.В режиме приостановки вы можете выполнять отладку в интерактивном режиме и следить за ходом выполнения кода. Основные возможности кодовой навигации:
Продолжить (F5) выход из режима останова и продолжение выполнения программы до достижения следующей точки останова, снова переходя в режим останова.
Шаг за шагом (F10) выполнит текущую строку и прервет следующую строку кода.
Step Into (F11) используется, когда следующей строкой выполнения является метод или свойство.
 При нажатии отладчик перейдет к первой строке кода метода. По умолчанию свойства пропускаются. Чтобы включить пошаговый ввод кода свойства, перейдите в раздел Инструменты | Опции | Отладка и снятие галочки Перейти к свойствам и операторам .
При нажатии отладчик перейдет к первой строке кода метода. По умолчанию свойства пропускаются. Чтобы включить пошаговый ввод кода свойства, перейдите в раздел Инструменты | Опции | Отладка и снятие галочки Перейти к свойствам и операторам .Запустить выполнение здесь позволяет продолжить выполнение и прервать выполнение в указанном месте без точки останова. Это похоже на создание точки останова и удаление ее после первого разрыва. Вы можете сделать это тремя способами:
- Наведите и щелкните зеленую стрелку, которая появляется в начале каждой строки
- Встаньте на нужную строку кода и нажмите Ctrl+F10
- Щелкните правой кнопкой мыши нужную строку кода и выберите Установить следующий оператор
Запустить в позицию курсора позволяет принудительно установить следующую строку кода для выполнения.
 Текущая (желтая) строка будет выполнена , а не . Это может быть строка, которая была выполнена до или после, но лучше всего, чтобы новая строка кода оставалась 9.0015 в текущей области . Есть 2 способа сделать это:
Текущая (желтая) строка будет выполнена , а не . Это может быть строка, которая была выполнена до или после, но лучше всего, чтобы новая строка кода оставалась 9.0015 в текущей области . Есть 2 способа сделать это:- Перетащите желтую стрелку на любую строку кода
- Встаньте на нужную строку кода и нажмите Ctrl+Shift+F10
4. Исследование переменных
В режиме приостановки вы можете исследовать значение локальных переменных и членов класса . Это так же просто, как навести курсор на переменную:
.Всплывающее окно называется Data Tip . Вы можете попасть в то же всплывающее окно, щелкнув переменную правой кнопкой мыши и выбрав QuickWatch (Shift+F9 или Ctrl+D, Q) в контекстном меню.
Подсказка данных и QuickWatch очень похожи, за исключением того, что вы можете редактировать выражение в QuickWatch.
Выражение — это последовательность переменных и операторов, результатом которых является одно значение. Например,
DiscountPercentage является выражением, initialPrice / 100 * DiscountPercentage также является выражением, 9Литералы 0015 , такие как "Hello world" и 5 , также являются выражениями.Для сложных объектов можно расширить поля и свойства.
5. Важные функции DataTip и QuickWatch
DataTip и QuickWatch имеют несколько полезных функций:
- Закрепление подсказок по данным — Вы можете оставить подсказку по данным закрепленной в редакторе, щелкнув значок булавки. Полезно, когда вы нажимаете одну и ту же точку останова много раз (возможно, в цикле)
- Удержание Ctrl сделает подсказку по данным прозрачной
- Щелкнув правой кнопкой мыши выражение в подсказке по данным, вы можете открыть контекстное меню с несколькими параметрами:
- Копировать — Копирует в буфер обмена как выражение, так и значение (
alex = {DebuggingPillars.) Person}
Person} - Copy Expression — Копирует выражение (
alex) - Copy Value — Копирует выражение (
{DebuggingPillars.Person}) - Изменить значение — полезная функция, позволяющая изменить значение во время отладки. Наиболее полезно для примитивов (строки, целые числа и т. д.).
- Add Watch — добавляет выражение в окно Watch (подробнее об этом позже)
- Add Parallel Watch — добавляет выражение в окно Parallel Watch (подробнее об этом позже)
- Make Object ID — создает независимое от области выражение, начинающееся с «$» (
$1,$2и т. д.). Вы можете оценить это выражение в любое время, независимо от текущей области, в QuickWatch, Watch Window или Immediate Window. Очень полезная функция, которую можно использовать для обнаружения утечек памяти.
6. Расширенные функции точки останова
Точки останова имеют несколько очень полезных, менее известных функций. Щелкнув правой кнопкой мыши по разрыву, вы увидите контекстное меню:
Щелкнув правой кнопкой мыши по разрыву, вы увидите контекстное меню:
- Условия позволяет выполнить останов на этой точке останова только при выполнении условия. Например, когда в цикле я могу сломаться только на четных числах:
- Действия позволяют записывать сообщение в окно вывода всякий раз, когда срабатывает точка останова. Вы можете продолжить выполнение, не останавливаясь на точке останова.
Это наиболее полезно при отладке многопоточных сценариев . Подробнее о многопоточной отладке позже.
- Редактировать метки… позволяет классифицировать точки останова по меткам. Это упрощает их организацию в окне инструментов точек останова:
Резюме
Мы рассмотрели самые основы отладки Visual Studio, поэтому я надеюсь, что вы освоите этот материал, потому что следующее руководство будет более сложным.
В следующем руководстве мы углубимся в окна инструментов Visual Studio. К ним относятся: Непосредственное окно, Окна просмотра, Локальные, Авто, Стек вызовов, Потоки, Точки останова, Исключения, и Окно вывода .
Существуют и другие окна инструментов, но они не являются частью основных функций отладки, и мы рассмотрим их в соответствующем контексте. К ним относятся окно «Модули », «Процессы», «Задачи», «Параллельное наблюдение», «Параллельные стеки», «Разборка», и Окно памяти .
Скоро появятся новые уроки, так что следите за новостями.
Учебное пособие по Azure DevOps — Visual Studio 2019 » CloudInspired.com
Перейти к содержимому
15 мая 2020 г.
От cloudinspired Автоматизация, Azure, Azure DevOps 0 комментариев
Учебник Azure DevOps описывает основные шаги, необходимые для настройки Visual Studio 2019. с Azure Devops для автоматизации и развертывания ресурсов в Azure менее чем за 10 минут от начала до конца.
с Azure Devops для автоматизации и развертывания ресурсов в Azure менее чем за 10 минут от начала до конца.
Это позволит вам создать учетную запись DevOps из Visual Studio, вплоть до создания шаблона виртуальной сети (VNET) ARM (с использованием предоставленного шаблона JSON в Visual Studio) и развертывания виртуальной сети в нашей подписке Azure.
Мы будем использовать Microsoft Visual Studio Community 2019 (бесплатная версия), которая позволяет вам использовать обширную библиотеку предварительно загруженного кода разработки шаблонов Azure ARM для ваших проектов. Это даст вашим разработчикам хорошую основу для создания других ресурсов в Azure с помощью предоставленных шаблонов ARM.
Сводная информация о том, что описано в этом руководстве
- Настройка Azure DevOps с помощью Visual Studio:
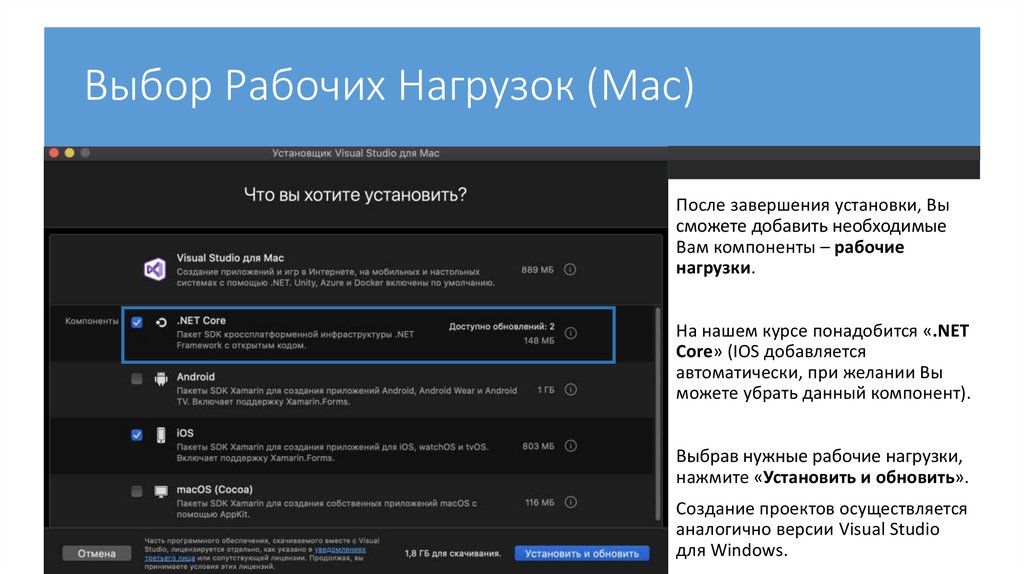
- Проверка установки инструментов и функций разработки Azure (SDK)
- Создание учетной записи Azure Studio DevOps0 из Visual Studio DevOps0
- Создание проекта в Azure DevOps
- Локальное клонирование репозитория Azure DevOps
- Visual Studio 2019 — Создание шаблонов ARM для развертывания
- Создание нового проекта Azure
- Выбор шаблона диспетчера ресурсов ARM Visual Studio
- Добавление ресурсов Azure Виртуальная сеть (VNET)
- Просмотр сценария JSON для виртуальной сети (VNET)
- Фиксация изменений в нашем локальном репо
- Синхронизация ветвей (push) локально с Azure DevOps репо
- Azure DevOps — развертывание шаблона ARM в подписке Azure
- Развертывание репозитория с использованием конвейеров и шаблона ARM (JSON) в Azure DevOps
- Подписка Azure
- Просмотр развернутой виртуальной сети (VNET) в Azure
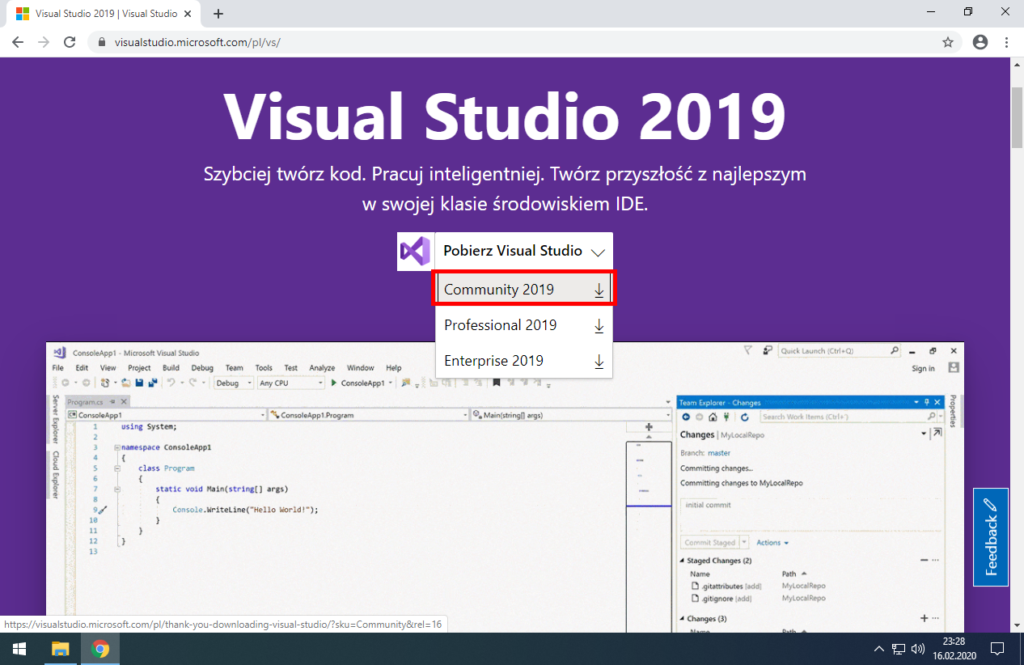
Загрузить бесплатную версию Visual Studio
Об авторе и знания об инфраструктуре, гибридных, общедоступных и частных облачных платформах.
