HTML5 | История языка
177
Веб-программирование — HTML5 — История языка HTML5
Историю развития языка HTML можно сравнить с детективным рассказом в том, что в ней есть свой неожиданный поворот событий, в результате которых появилась новая версия языка — HTML5.
Предполагалось, что язык HTML уйдет в небытие, не дожив до XXI столетия. Организация W3C (World Wide Web Consortium — Консорциум Всемирной паутины), которая занимается разработкой и внедрением официальных стандартов Всемирной паутины, забросила язык HTML в далеком 1998 г., считая его не способным на дальнейшее выживание.
Свои надежды на будущее консорциум W3C возлагал на модернизированного наследника HTML — язык XHTML. Но язык HTML не умер. Его «подобрала» группа программистов-аутсайдеров и не только возвратила его к жизни, но и заложила основу для новых возможностей, которые мы с вами и исследуем.
Как вы знаете, HTML — это язык для создания веб-страниц.
Но успех и почтенный возраст также несут с собой определенные существенные угрозы. Что и случилось с языком HTML — в 1998 г. консорциум W3C прекратил его поддержку и попытался заменить его языком на основе языка XML — XHTML 1.0.
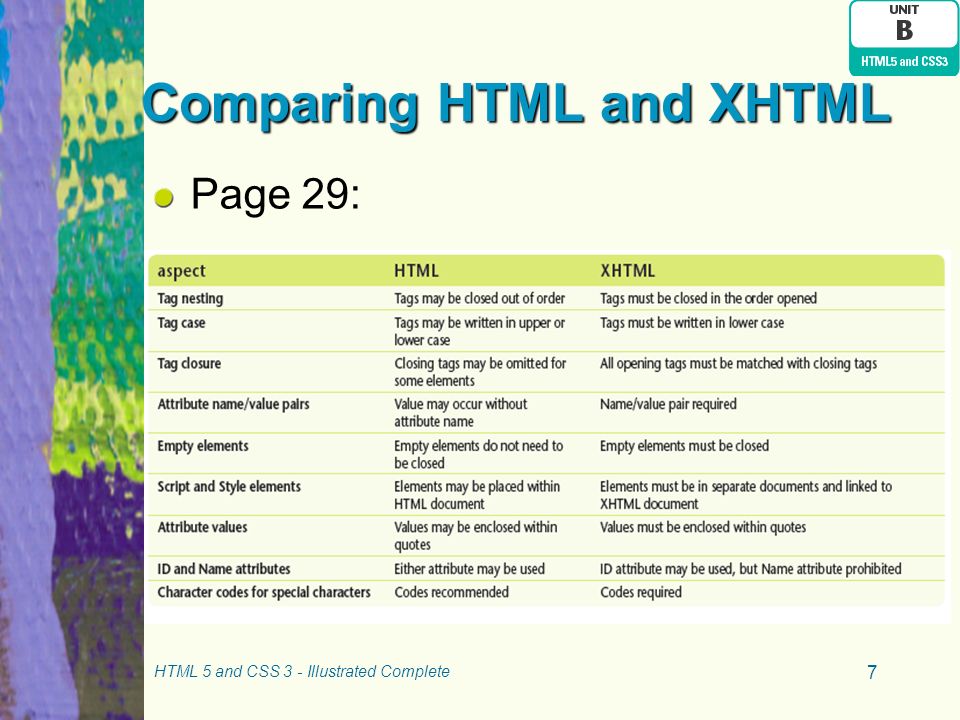
На рисунке ниже схематично показана история развития HTML:
XHTML 1.0
В стандарте XHTML используются те же синтаксические соглашения, что и HTML, но в нем ужесточены требования к следованию установленным правилам. Большая часть отступлений от правил разметки, которые сходят с рук в традиционном HTML, попросту неприемлемы в XHTML.
Например, допустим, что вы хотите выделить курсивом последнее слово заголовка следующим образом:
<h2>История языка <i>HTML5</i></h2>
Но при этом вы случайно поменяли местами два последних тега:
<h2>История языка <i>HTML5</h2></i>
Когда браузер сталкивается с этой слегка подпорченной разметкой, он в состоянии «понять», что вы действительно имели в виду, и без малейших претензий выделяет последнее слово курсивом. Но несовпадающие теги нарушают официальные правила XHTML. Если проверить эту страницу в валидаторе формата XHTML (или открыть ее в какой-либо программе для разработки веб-сайтов, например Dreamweaver), то будет выведено сообщение, указывающее на эту ошибку.
Но несовпадающие теги нарушают официальные правила XHTML. Если проверить эту страницу в валидаторе формата XHTML (или открыть ее в какой-либо программе для разработки веб-сайтов, например Dreamweaver), то будет выведено сообщение, указывающее на эту ошибку.
В отношении разработки веб-сайтов это полезно, т. к. позволяет отловить небольшие ошибки, вследствие которых страница может отображаться по-разному в различных браузерах, или которые могут вызвать более серьезные проблемы при попытке отредактировать страницу с целью ее улучшения.
Поначалу XHTML пользовался большим успехом. Профессиональные веб-разработчики, раздосадованные индивидуальными особенностями отображения страниц браузерами и вседозволенностью в области веб-разработки, скопом переходили на XHTML. При этом они были вынуждены совершенствовать свои навыки работы и отказываться от использования значительного количества полусырых возможностей форматирования, предоставляемых HTML.
Но многие из предполагаемых преимуществ XHTML — такие как функциональная совместимость с инструментами XML, облегчение обработки страниц автоматизированными программами, переносимость на мобильные платформы, а также расширяемость самого языка XHTML — так никогда и не материализовались.
Тем не менее XHTML стал стандартом для большинства серьезных веб-разработчиков. Но в то время, как все казались достаточно довольными этим языком разметки, у него был один скелет в шкафу: хотя браузеры понимали разметку XHTML, они не обеспечивали строгую проверку отступлений от правил, требуемую этим стандартом. Это означает, что страница может быть создана с нарушением правил XHTML, но браузеры и глазом не моргнут при ее обработке.
Более того ничто не могло помешать веб-разработчику бросить в одну кучу небрежно написанную разметку и устаревшее HTML-содержимое и назвать все это страницей XHTML. Ни один браузер на планете не имел бы никаких претензий при обработке такой страницы. И это обстоятельство вызывало у людей, ответственных за стандарт XHTML, глубокое чувство тревоги.
XHTML 2: неожиданный провал
Эта проблема должна была, по идее, быть решенной в следующей версии — XHTML 2. В ней нужно было ужесточить правила обработки ошибок, которые бы заставляли браузеры не обрабатывать страницы, не отвечающие стандарту XHTML 2. В XHTML 2 также избавились от многих странностей и соглашений, унаследованных от HTML.
В XHTML 2 также избавились от многих странностей и соглашений, унаследованных от HTML.
Например, система нумерации заголовков (<h2>, <h3>, <h4> и т. д.) была заменена одним элементом <h> с уровнем обозначаемого им заголовка, зависящего от местонахождения этого элемента в веб-странице. Подобным образом элемент <a> был заменен возможностью, позволяющей веб-разработчикам преобразовывать любой элемент в ссылку, а вместо атрибута alt элемента <img> был предложен новый способ предоставления альтернативного содержимого.
Изменения такого рода были типичными для XHTML 2. С теоретической точки зрения, они делали язык более аккуратным и были более понятными. Но с практической стороны, они вынуждали всех изменить свой подход к созданию веб-страниц (не говоря об обновлении уже созданных веб-страниц), не добавляя при этом никакой новой функциональности, чтобы оправдать всю эту работу. Попутно из XHTML 2 было удалено несколько удобных элементов, которые все еще пользовались популярностью среди веб-разработчиков, таких как <b> (полужирный текст), <i> (текст курсивом) и <iframe> (для вложения одной веб-страницы в другую).
Но, возможно, худшей проблемой оказалась чрезвычайно медленная скорость внесения изменений. Разработка XHTML 2 тащилась в течение пяти лет, и интерес разработчиков к этому стандарту медленно угасал.
HTML5: возвращение к жизни
Приблизительно в то же самое время (начиная с 2004 г.) группа разработчиков начала рассматривать будущее Всемирной паутины в другом ракурсе. Вместо того чтобы попытаться разобраться, что было неправильным (или просто «грязным» с философической точки зрения) в HTML, они сфокусировались на том, чего в нем не хватало, что хотели бы иметь веб-разработчики для воплощения своих идей.
В конце концов, HTML зародился как инструмент для отображения документов. С добавлением языка сценариев JavaScript, HTML преобразовался в систему для разработки веб-приложений, таких как поисковые движки, онлайновые магазины, картографические инструменты, средства чтения электронной почты и многие другие. Но в то время как искусное веб-приложение может делать много чего впечатляющего, создать такое приложение — задача не из легких. Большинство разработчиков использует для этого мешанину кода JavaScript, один или несколько популярных инструментариев JavaScript, а также веб-приложение, исполняемое на веб-сервере. Добиться правильного и единообразного взаимодействия всех этих составляющих на разных браузерах — сложная задача.
Большинство разработчиков использует для этого мешанину кода JavaScript, один или несколько популярных инструментариев JavaScript, а также веб-приложение, исполняемое на веб-сервере. Добиться правильного и единообразного взаимодействия всех этих составляющих на разных браузерах — сложная задача.
Такая ситуация вызывала особенную озабоченность среди разработчиков браузеров, поэтому группа дальновидных разработчиков из компании Opera Software (создатели браузера Opera) и компании Mozilla Foundation (создатели браузера Firefox) начали агитировать за включение в XHTML больше возможностей, ориентированных на разработчиков. Когда их попытки не увенчались успехом, компании Opera, Mozilla и Apple создали группу WHATWG (Web Hypertext Appliccation Technology Working Group — рабочая группа по технологии гипертекстовых веб-приложений) с целью работы над новыми решениями.
Группа не ставила перед собой задачу заменить HTML, ее целью было плавное расширение языка, и причем такое, чтобы расширения были обратно совместимыми. Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Предполагается, что число 5 в названии HTML5 означает: данный стандарт является продолжением стандарта HTML (последней версией стандарта HTML перед XHTML была версия 4.01). Это, конечно же, не совсем верно, т. к. HTML5 поддерживает все разработки, существовавшие в области создания веб-страниц в течение десяти лет после выпуска HTML 4.01, включая строгий синтаксис в стиле XHTML (если разработчики желают использовать его), а также множество инноваций для JavaScript. Тем не менее это название делает ясным следующее: язык HTML5 может поддерживать соглашения XHTML, но требует следования правилам HTML.
В 2000-х все интересное происходило в лагере группы WHATWG. После некоторого периода болезненных размышлений организация W3C решила распустить работающую над XHTML 2 группу и работать вместо этого над формализацией стандарта HTML5. На этом этапе первоначальный стандарт HTML5 был разделен на более управляемые части, и многие из его функциональных возможностей стали отдельными стандартами.
На этом этапе первоначальный стандарт HTML5 был разделен на более управляемые части, и многие из его функциональных возможностей стали отдельными стандартами.
Что входит в состав HTML5?
Браузеров, «поддерживающих» HTML5, не существует. Вместо этого, каждый браузер поддерживает постепенно расширяющееся подмножество возможностей HTML5. Этот подход является как хорошим, так и плохим. Хорош он потому, что браузеры могут быстро реализовать готовые части стандарта HTML5, пока другие возможности продолжают развиваться. А плох он тем, что заставляет веб-разработчиков беспокоиться о проверке, поддерживает ли конкретный браузер каждую функциональную возможность, которую они хотят использовать.
Далее приводится список и короткое описание основных категорий функциональных возможностей, охватываемых HTML5:
- Ядро HTML5
Эта часть HTML5 составляет официальную версию спецификации организации W3C. Она содержит новые семантические элементы, новые и усовершенствованные элементы управления для веб-форм, поддержку аудио и видео, а также холст для рисования с помощью JavaScript.
 В эту категорию входит большинство функциональных возможностей, которые наилучшим образом поддерживаются браузерами.
В эту категорию входит большинство функциональных возможностей, которые наилучшим образом поддерживаются браузерами.- Ранние возможности HTML5
Это возможности, которые были реализованы в первоначальной спецификации HTML5, подготовленной группой WHATWG. Большинство из них — это спецификации для возможностей, требующих JavaScript и поддерживающих развитые веб-приложения. Наиболее важными являются локальное хранение данных, приложения, работающие в автономном режиме, и обмен сообщениями.
- Возможности, иногда называемые HTML5
Это возможности следующего поколения, которые часто считаются частью HTML5, хотя они никогда не входили в стандарт HTML5. Эта категория включает спецификацию CSS3 и геолокацию.
В результате перехода поддержки HTML сначала от организации W3C к группе WHATWG, а потом обратно, возникла довольно необычная ситуация. Технически организация W3C отвечает за определение, что является официальным HTML5, а что — нет. Но в то же самое время группа WHATWG продолжает свою работу, придумывая будущие возможности HTML. Только теперь она называет его не HTML5, а просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Но в то же самое время группа WHATWG продолжает свою работу, придумывая будущие возможности HTML. Только теперь она называет его не HTML5, а просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Так как HTML является живым языком, то HTML-страница никогда не устареет и не перестанет работать. Для HTML-страниц никогда не потребуется номер версии (даже в блоке указания типа документа <doctype>), а веб-разработчикам никогда не понадобится обновлять свою разметку от одной версии языка к другой, чтобы она работала на новых браузерах.
Так как HTML — это живой язык, новые возможности (и новые элементы) можно добавлять к стандарту HTML в любое время. Некоторые разработчики могут решить использовать эти возможности в своих веб-страницах, а некоторые разработчики веб-браузеров — поддерживать их в своих продуктах. Но возможности никогда не будут привязаны к какой-либо конкретной версии стандарта.
С текущим, продолжающимся развиваться, черновым вариантом стандарта HTML включающим материал, который называется HTML5, а также небольшой, но постоянно развивающийся набор новых, неподдерживаемых возможностей, можно ознакомиться на сайте http://whatwg.
Ознакомиться с официальной версией стандарта HTML5 организации W3C можно на веб-сайте по адресу: www.w3.org/TR/html5.
HTML5 | Простой документ
134
Веб-программирование — HTML5 — Простой документ HTML5
Рассмотрим один из простейших документов HTML5. Он начинается с указания типа документа с помощью специального кода описания типа документа (значение этого кода объясняется в следующем разделе), после чего задается кодировка и название документа, а потом идет его содержимое. В данном случае содержимое состоит из одного абзаца текста:
<!DOCTYPE HTML> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <p>Дадим встряску браузеру в стиле HTML5!</p>
Этот простой документ можно упростить еще больше. Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Большинство веб-разработчиков придерживается мнения, что использование традиционных разделов <head> и <body> полезно для облегчения восприятия документа, т.к. они четко разделяют информацию о странице (заголовок страницы) и само содержимое (основная часть страницы). Такая структура особенно полезна, когда к странице добавляются сценарии, таблицы стилей и метаэлементы:
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body>
Наконец, весь документ (за исключением строки doctype) можно облачить в традиционный элемент <html>, как показано в следующем листинге:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head> <body> <p>Дадим встряску браузеру в стиле HTML5!</p> </body> </html>
Вплоть до HTML5 в каждой версии официальной спецификации HTML требовалось использование элемента <html>, несмотря на то, что наличие этого элемента никаким образом не влияет на обработку браузером остального кода страницы.
Использование элементов <html>, <head> и <body> является просто вопросом стиля. Страница без этих элементов будет работать отличнейшим образом даже на старых браузерах, которые и слыхом не слыхивали ни о каком HTML5. Фактически, браузер автоматически предполагает наличие этих элементов. Поэтому, если посмотреть на модель DOM (набор программных объектов, представляющих страницу) страницы с помощью сценария JavaScript, она будет содержать объекты для элементов <html>, <head> и <body>, даже если разработчик и не использовал их.
На данном этапе этот пример страницы является чем-то средним между самым простым HTML5-документом и расширенной отправной точкой практической веб-страницы HTML5. В последующих разделах мы добавим к нему остальные необходимые элементы и копнем глубже в разметку.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
<!DOCTYPE HTML>
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTML новые возможности автоматически доступны для размещения на странице, не требуя для этого изменений в описании типа документа.
Все это порождает непростой вопрос: если HTML5 — живой язык, то зачем тогда для страницы вообще нужно описание типа документа?
Ответ на этот вопрос таков: описание типа документа продолжает использоваться по историческим причинам. При обработке страницы с отсутствующим описанием типа документа большинство браузеров (включая Internet Explorer и Firefox) переходят в
А обнаружив на странице описание типа документа, браузер знает, что обработку этой страницы требуется выполнять, следуя более строгим правилам режима стандартов (standards mode), который обеспечивает единообразное форматирование и структуру страницы при ее отображении любым современным браузером. За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
За некоторыми исключениями, браузеру совершенно безразлично, какой именно тип документа указан в описании. Он просто проверяет, что страница имеет какое-либо описание типа документа. Описание типа документа HTML5 просто самое короткое действительное описание типа документа, которое задействует режим стандартов браузера.
Кодировка символов
Кодировка — это стандарт, указывающий компьютеру, каким образом преобразовывать текст в последовательность байтов при записи текста в файл (а также, как выполнять обратное преобразование при открытии файла). По историческим причинам в мире существует множество разных кодировок. В настоящее время практически на всех веб-сайтах используется компактная и быстрая кодировка UTF-8, поддерживающая все символы других алфавитов, которые вам когда-либо могут потребоваться.
Веб-серверы часто настраивают, чтобы сообщать посещающим их браузерам, что предлагаемые сервером страницы имеют определенную кодировку. Но нельзя быть уверенным, что веб-сервер, на котором вы планируете разместить свой веб-сайт, будет настроен таким образом (если только это не ваш собственный сервер). Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
HTML5 делает эту задачу легкой. Для этого нужно лишь вставить элемент <meta> в самом начале блока <head> (или, если элемент <head> не используется, сразу же после кода описания типа документа):
<!DOCTYPE HTML> <head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> </head>
Инструменты для веб-разработки, такие как Dreamweaver или Expression Web, вставляют этот элемент автоматически при создании страницы. Эти инструменты также обеспечивают сохранение файлов в кодировке UTF. Но при создании веб-страницы с помощью обычного текстового редактора, чтобы обеспечить сохранение файлов в правильной кодировке, может потребоваться выполнить дополнительные шаги.
Язык
Считается хорошим тоном указывать естественный язык веб-страницы. Эта информация может быть иногда полезной для других, например, поисковые движки могут использовать ее для фильтрации результатов поиска, чтобы возвратить только страницы на указанном языке.
Чтобы указать язык для какого-либо содержимого, используется атрибут lang в любом элементе разметки с заданием кода требуемого языка. Код для русского языка — ru, а для английского — en. Коды для других языков можно узнать на странице people.w3.org/rishida/utils/subtags.
Вставить в веб-страницу информацию о языке легче всего через элемент <html>:
<html lang="ru">
Информация о языке также может быть полезной, если страница содержит текст на разных языках, который нужно прочитать с помощью программы чтения экранного текста. В таком случае атрибут lang с кодом соответствующего языка вставляется в нужном месте документа, например, в элементы <div>, охватывающие текст на разных языках. Таким образом, программа чтения экранного текста способна определить, какой текст она может читать.
Таким образом, программа чтения экранного текста способна определить, какой текст она может читать.
Добавление таблицы стилей
Практически в каждой странице должным образом разработанного профессионального веб-сайта используются таблицы стилей. Для указания требуемой таблицы стилей используется элемент <link> в блоке <head> документа HTML5:
<head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <link href="style.css" rel="stylesheet"> </head>
Этот способ похож на указание таблиц стилей в традиционных HTML-документах, но немного проще. Так как существует единственный язык каскадных таблиц стилей — CSS, то в добавлении атрибута type=»text/css», который требовался ранее, больше нет надобности.
Добавление JavaScript-кода
Язык сценариев JavaScript изначально создавался как средство для трудоемкого способа придания блеска и обаяния скучным веб-страницам. В настоящее время основная область применения JavaScript сместилась с разработки прибамбасов интерфейса на разработку нестандартных веб-приложений, включая сверхэффективных клиентов электронной почты, текстовых редакторов и картографических движков, которые исполняются непосредственно в браузере.
В настоящее время основная область применения JavaScript сместилась с разработки прибамбасов интерфейса на разработку нестандартных веб-приложений, включая сверхэффективных клиентов электронной почты, текстовых редакторов и картографических движков, которые исполняются непосредственно в браузере.
Код JavaScript вставляется в документ HTML5 по большому счету таким же способом, как и в традиционную HTML-страницу. В следующем листинге приводится пример вставки в веб-документ кода JavaScript по ссылке на внешний файл:
<head> <meta charset="utf-8"> <title>Крошечный документ HTML5</title> <script src="script.js"></script> </head>
Атрибут language=»JavaScript» не является обязательным, т. к. если не указан какой-либо другой язык сценариев (а поскольку JavaScript — единственный широко-поддерживаемый язык сценариев для HTML, то вероятность такого развития ничтожно мала), браузеры автоматически предполагают, что используется JavaScript. Но даже ссылаясь на внешний файл с кодом JavaScript, все равно нужно помнить о закрывающем теге </script>. Если упустить этот тег по недосмотру или при попытке укоротить код, используя синтаксис пустых элементов, то страница не будет работать должным образом.
Но даже ссылаясь на внешний файл с кодом JavaScript, все равно нужно помнить о закрывающем теге </script>. Если упустить этот тег по недосмотру или при попытке укоротить код, используя синтаксис пустых элементов, то страница не будет работать должным образом.
Если вы уделяете много времени тестированию своих страниц с JavaScript в Internet Explorer, может быть полезным добавление метки MOTW (Mark of the Web — метка особенности сети) в блок <head> сразу же после строки кодировки. Делается это таким образом:
<head> <meta charset="utf-8"> <!-- saved from url=(0014)about:internet --> <title>Крошечный документ HTML5</title> <script src="script.js"></script> </head>
Эта строка кода указывает Internet Explorer обрабатывать страницу таким образом, как будто бы она была загружена с удаленного веб-сайта. В противном случае IE переключается в особый режим блокировки, выводит предупреждение безопасности в строке сообщений и отказывается исполнять любой код JavaScript до тех пор, пока вы не нажмете кнопку «Разрешить заблокированное содержимое».
Все другие браузеры не обращают внимания на метку MOTW и используют одни и те же настройки безопасности как для страниц, загружаемых с удаленных веб-сайтов, так и для локальных файлов HTML.
Блок HTML и встроенные элементы
❮ Назад Далее ❯
Каждый элемент HTML имеет отображаемое значение по умолчанию, в зависимости от типа элемента это.
Есть два отображаемых значения: блочное и встроенное.
Элементы уровня блока
Элемент уровня блока всегда начинается с новой строки, и браузеры автоматически добавить некоторое пространство (поле) до и после элемента.
Блочный элемент всегда занимает всю доступную ширину (тянется влево и вправо, насколько это возможно).
Два часто используемых блочных элемента: <дел> .
Элемент
Элемент Элемент является элементом уровня блока. Элемент Hello World Попробуйте сами » Вот элементы блочного уровня в HTML: 20 90
Пример