JS JavaScript Куда
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Тег <script>
В HTML код JavaScript должен быть вставлен между тегами <script> и </script>.
Пример
<script>
document.getElementById(«demo»).innerHTML = «My First JavaScript»;
</script>
В старых примерах JavaScript может использоваться атрибут Type: <тип скрипта = «Text/JavaScript»>.
Атрибут Type не является обязательным. JavaScript является языком сценариев по умолчанию в HTML.
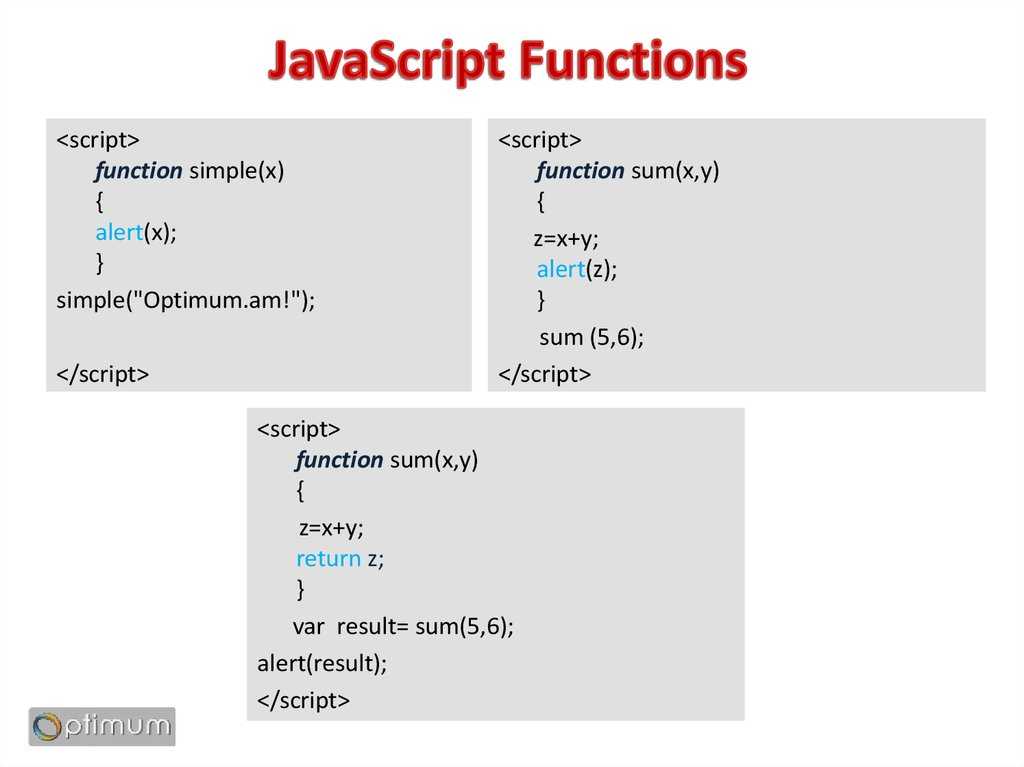
Функции и события JavaScript
функция JavaScript — это блок кода JavaScript, который может быть выполнен при вызове.
Например, функция может быть вызвана при возникновении события , например при нажатии пользователем кнопки.
Вы узнаете гораздо больше о функциях и событиях в более поздних главах.
JavaScript в <head> или <BODY>
В документ HTML можно поместить любое количество скриптов.
Скрипты можно размещать в <BODY> или в разделе <head> страницы HTML или в обоих.
JavaScript в <head>
В этом примере функция JavaScript помещается в раздел <head> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
</script>
</head>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
</body>
</html>
JavaScript в <BODY>
В этом примере функция JavaScript помещается в раздел <BODY> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<!DOCTYPE html>
<html>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
<script>
function myFunction() {
document. getElementById(«demo»).innerHTML = «Paragraph changed.»;
getElementById(«demo»).innerHTML = «Paragraph changed.»;
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <BODY> улучшает скорость отображения, поскольку компиляция скриптов замедляет отображение.
Внешний JavaScript
Скрипты также могут быть размещены во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
Внешние сценарии являются практичными, когда один и тот же код используется на многих различных веб-страницах.
Файлы JavaScript имеют файл Extension . js.
Чтобы использовать внешний сценарий, поместите имя файла сценария в атрибут src (Source) тега <script>:
Пример
<script src=»myScript.js»></script>
Можно поместить ссылку на внешний скрипт в <head> или <BODY>, как вам нравится.
Сценарий будет вести себя так, как если бы он находился именно там, где находится тег <script>.
Внешние скрипты не могут содержать теги <script>.
Внешние преимущества JavaScript
Размещение скриптов во внешних файлах имеет ряд преимуществ:
- Он отделяет HTML и код
- Это упрощает чтение и поддержку HTML и JavaScript
- Кэшированные файлы JavaScript могут ускорить загрузку страниц
Чтобы добавить несколько файлов скриптов на одну страницу-используйте несколько тегов script:
Пример
<script src=»myScript1.js»></script>
<script src=»myScript2.js»></script>
Внешние ссылки
Внешние сценарии можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с сценарием:
Пример
<script src=»https://www.html5css.com/js/myScript1.js»></script>
В этом примере используется сценарий, расположенный в указанной папке на текущем веб-узле:
Пример
<script src=»/js/myScript1. js»></script>
js»></script>
Этот пример связывается с сценарием, расположенным в той же папке, что и текущая страница:
Пример
<script src=»myScript1.js»></script>
Подробнее о путях к файлам можно прочитать в разделе пути к файлам HTMLглавы.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Руководство по JavaScript
Руководство по JavaScriptПоследнее обновление: 20.11.2022
Глава 1. Введение в JavaScript
Что такое JavaScript
Первая программа на JavaScript
Выполнение кода javascript
Подключение внешнего файла JavaScript
Консоль браузера и console.log
Глава 2. Основы javascript
Переменные и константы
Типы данных
Операции
Условные операторы ?: и ??
Преобразование данных
Введение в массивы
Условные конструкции
Циклы
Глава 3.
 Функциональное программирование
Функциональное программированиеФункции
Параметры функции
Результат функции
Область видимости переменных
Замыкания и функции IIFE
Паттерн Модуль
Рекурсивные функции
Переопределение функций
Hoisting
Передача параметров по значению и по ссылке
Стрелочные функции
Глава 4. Объектно-ориентированное программирование
Объекты
Вложенные объекты и массивы в объектах
Копирование и сравнение объектов
Проверка наличия и перебор методов и свойств
Объекты в функциях
Конструкторы объектов
Расширение объектов.
Prototype
Инкапсуляция
Функция как объект. Методы call и apply
Наследование
Ключевое слово this
Деструктуризация
Оператор ?.
Глава 5. ООП. Классы
Классы
Приватные поля и методы
Статические поля и методы
Свойства и методы доступа
Наследование
Глава 6. Массивы
Создание массива и объект Array
Массивы и spread-оператор
Операции с массивами
Наследование массивов
Глава 7. Строки
Строки и объект String
Шаблоны строк
Объект RegExp.
 Регулярные выражения
Регулярные выраженияРегулярные выражения в методах String
Синтаксис регулярных выражений
Группы в регулярных выражениях
Глава 8. Встроенные объекты
Объект Date. Работа с датами
Объект Math. Математические операции
Объект Number
Символы
Proxy
Глава 9. Обработка ошибок
Конструкция try..catch..finally
Генерация ошибок и оператор throw
Типы ошибок
Глава 10. Работа с браузером и BOM
Browser Object Model и объект window
Управление окнами
История браузера. Объект history
Объект location
Объект navigator
Таймеры
Глава 11.
 Работа с DOM
Работа с DOMВведение в DOM
Объект document. Поиск элементов
Свойства объекта document
Объект Node. Навигация по DOM
Создание, добавление и удаление элементов веб-станицы
Объект Element. Управление элементами
Изменение стиля элементов
Создание своего элемента HTML
Глава 12. События
Введение в обработку событий
Обработчики событий
Объект Event
Распространение событий
События мыши
События клавиатуры
Глава 13. Работа с формами
Формы и их элементы
Кнопки
Текстовые поля
Флажки и переключатели
Список select
Глава 14.
 JSON
JSONВведение в JSON
Глава 15. Хранение данных
Куки
Web Storage
Глава 16. Коллекции и итераторы
Итераторы
Генераторы
Множества Set
Map
WeakSet
WeakMap
Глава 17. Promise, async и await
Введение в промисы
Получение результата операции в Promise
Обработка ошибок в Promise
Создание цепочек промисовх
Функции Promise.all, Promise.allSettled, Promise.any и Promise.race
Async и await
Асинхронные итераторы
Асинхронные генераторы
Глава 18.
 Ajax
AjaxОбъект XMLHttpRequest
Отправка данных
Promise в Ajax-запросах
Глава 19. Локализация
Локализация списков и Intl.ListFormat
Локализация дат и времени
Локализация названий и Intl.DisplayNames
Форматирование чисел и Intl.NumberFormat
Глава 20. Модули
Введение в модули
Импорт модуля
Экспорт и импорт компонентов модулей
Экспорт и импорт по умолчанию
Использование псевдонимов при экспорте и импорте
Динамическая загрузка модулей
Глава 21. Fetch API
Функция fetch
Объект Response и его свойства
Получение данных из ответа
Настройка параметров запроса.
 Отправка данных
Отправка данныхСоздание клиента для REST API
Глава 22. Остальные статьи
JavaScript в CSS
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
15 лучших курсов и руководств по Javascript для начинающих
от Келси Аррингтон 11 октября 2022 г.
Вы хотите изучить Javascript? Готовы ли вы улучшить свои существующие навыки веб-разработки? Независимо от того, находитесь ли вы в лиге начинающих разработчиков Javascript или только начинаете ею заниматься, эта статья для вас!
В этой статье:
- 5 руководств Youtube по изучению Javascript
- 10 курсов Javascript для начинающих
5 руководств Youtube по изучению Javascript
Если вы искали бесплатные руководства по Javascript, вам повезло! Существует множество ресурсов для людей, которые хотят изучить основы Javascript и более сложные концепции Javascript. Итак, чего же вы ждете? Пролистайте, чтобы найти подходящий вам учебник!
Итак, чего же вы ждете? Пролистайте, чтобы найти подходящий вам учебник!
Учебник по Javascript для начинающих: полный курс за 12 часов — Clever Programmer
Этот курс стоит рассмотреть тем, кто хочет глубже погрузиться в веб-разработку. В этом 12-часовом бесплатном руководстве по Javascript Clever Programmer подробно рассматривает язык программирования. Зрители могут узнать, как создавать приложения, понимать циклы, объекты и массивы, работать с API и многое другое!
Code Jeopardy в Javascript — код с Аней Кубов
Хотите улучшить свои навыки работы с Javascript и получить от этого удовольствие? На канале Code with Ania Kubów она показывает начинающим веб-разработчикам, как улучшить свои навыки работы с Javascript с помощью увлекательных интерактивных пошаговых инструкций. В этом уроке учащиеся узнают, как использовать основы Javascript для кодирования игры словесных ассоциаций, такой как Jeopardy.
В этом уроке учащиеся узнают, как использовать основы Javascript для кодирования игры словесных ассоциаций, такой как Jeopardy.
Ускоренный курс Javascript 2022 для начинающих — Codevolution
Вы абсолютный новичок? Если это так, ускоренный курс Codevolution может быть идеальным для вас. В этом учебном пособии, которое занимает немногим более часа, рассказывается, что такое Javascript, как его запускать, а также рассматриваются ключевые концепции, которые помогут вам приступить к веб-разработке.
Учебник по программированию на Javascript для начинающих — Telusko
Нужен подробный обзор Javascript? Учебное пособие Telusko для начинающих дает зрителям базовые знания для начала работы с этим языком программирования. Чуть более чем за 5 часов зрители могут получить представление об истории Javascript, типах данных, переменных, арифметических операторах, выборке элементов и многом другом!
Курспо разработке игр на Javascript для начинающих — FreeCodeCamp.org
Хотите научиться программировать 2D-игры? За 9,5 часов специалисты FreeCodeCamp предоставят пошаговое руководство по разработке игр с использованием HTML, CSS и Javascript (без фреймворков и библиотек). Для тех, кто хочет научиться кодировать фоны параллакса с помощью Javascript, создать мобильную игру с боковой прокруткой или создать бесконечную игру-раннер; этот курс для вас.
Для тех, кто хочет научиться кодировать фоны параллакса с помощью Javascript, создать мобильную игру с боковой прокруткой или создать бесконечную игру-раннер; этот курс для вас.
10 курсов Javascript для начинающих
Ищете онлайн-курс или два? Ниже вы найдете лучшие онлайн-курсы, которые помогут улучшить ваши знания Javascript. Независимо от того, начинаете ли вы с абсолютно нулевым опытом или занимаетесь базовыми концепциями программирования, для вас найдется кое-что. Просто продолжайте прокручивать.
СтокСнап
1. Javascript для начинающих, специализация – Калифорнийский университет через Coursera
Готовы развить свои навыки в Javascript и jQuery? Калифорнийский университет предлагает бесплатный курс для начинающих веб-разработчиков через Coursera.
Преподаватель: Уильям Мид
Цели обучения:
- Получите представление о том, как работать с редактором кода
- Узнайте, как создавать циклы
- Отточить базовые знания библиотеки jQuery
- Анализировать синтаксические различия между Javascript и jQuery
Стоимость: Бесплатный аудит курса, за получение сертификата может взиматься дополнительная плата
2.
 Основы JavaScript для начинающих – Udemy
Основы JavaScript для начинающих – UdemyХотите освоить основные концепции Javascript? Посмотрите этот курс Udemy, который преподает Мош Хамедани.
Инструктор: Мош Хамедани
Цели обучения:
- Получите базовое понимание Javascript
- Отточите навыки решения проблем, которые можно применить к языку программирования
- Изучите лучшие отраслевые практики и способы их применения
Стоимость: 99,99 долл. США
3. Введение в облачную разработку с использованием HTML5, CSS3 и Javascript – IBM через edx.org
Хотите отточить навыки, чтобы стать лучшим облачным разработчиком? Настройтесь на этот курс, который преподает технологический и исследовательский гигант IBM.
Инструктор: Рав Ахуджа, Упкар Лиддер
Цели обучения:
- Ознакомьтесь с экосистемой разработки кода
- Отточите базовые знания терминологии веб-разработки
- Получите представление о стандартных отраслевых инструментах разработчика и интегрированных средах разработки
Стоимость: Бесплатная проверка, 49 долл. США за регистрацию в проверенном курсе
США за регистрацию в проверенном курсе
4. Программирование с помощью Javascript – Meta Staff через Coursera
Хотите хорошо подготовиться к написанию кода для метавселенной? Пройдите этот курс программирования от сотрудников Meta!
Инструктор: Мета-персонал
Цели обучения:
- Получите представление о том, как создавать объекты и массивы и управлять ими
- Узнайте, как писать модульные тесты с помощью Jest
Стоимость: Бесплатный аудит курса, за получение сертификата может взиматься дополнительная плата
5. 50 проектов за 50 дней: HTML, CSS и Javascript — Udemy
Ищете интересный способ отточить свои навыки веб-разработки? Запишитесь на этот курс, чтобы создать 50 увлекательных мини-проектов с использованием HTML, CSS и Javascript.
Инструктор: Брэд Трэверси, Флорин Поп
Цели обучения:
- Использование методов обучения на основе проектов для улучшения навыков разработки
- Получите представление о манипулировании DOM, методах массивов и HTTP-запросах
- Изучите современные стили с помощью анимации Flexbox и CSS
Стоимость: $84,99
6.
 Создание приложения-викторины с использованием HTML, CSS и Javascript – Udemy
Создание приложения-викторины с использованием HTML, CSS и Javascript – UdemyНужен курс для начинающих, чтобы улучшить свои навыки разработки? Этот проектный курс может помочь!
Инструктор: Джеймс Квик
Цели обучения:
- Получите представление о том, как использовать Fetch API для загрузки простых вопросов
- Узнайте, как кодировать индикатор выполнения и значок вращающегося загрузчика
- Отточить навыки использования блоков Flexbox и REM в CSS
Стоимость: Бесплатно
7. Основы Javascript — домик на дереве
Готовы изучить синтаксис языка программирования Javascript? Запишитесь на курс Treehouse для начинающих.
Инструктор: Гиль Эрнандес
Цели обучения:
- Узнать, что такое Javascript и как он реализован
- Получить представление об основах синтаксиса
- Узнайте, как устранять проблемы с программированием
Стоимость: Доступна бесплатная пробная версия, 25 долларов США в месяц для доступа к библиотеке курсов Treehouse
8.
 Введение в JS: рисование и анимация – Академия Хана
Введение в JS: рисование и анимация – Академия ХанаХотите научиться использовать Javascript для создания иллюстраций и анимации? Этот курс может научить вас, как.
Инструктор: Персонал Академии Хана
Цели обучения:
- Научитесь рисовать, используя код
- Получите базовое представление об использовании переменных для анимации рисунков
Стоимость: Бесплатно
9. Обучение-JS
Нужен интерактивный учебник? Зайдите на сайт Learn-js.org, чтобы изучить основы Javascript или продвинутые концепции на практике! Существуют учебные пособия по различным темам, связанным с Javascript, таким как переменные, массивы, операторы, всплывающие окна, функции со стрелками и многое другое!
Стоимость: Бесплатно
10. Справочные документы по JavaScript – MDN
Тем, кто хочет выйти за рамки стандартного курса, возможно, стоит прочитать справочные руководства по Javascript, составленные Mozilla. На своем веб-сайте для разработчиков Mozilla публикует невероятно подробные документы и учебные пособия для начинающих, средних разработчиков Javascript и продвинутых программистов!
На своем веб-сайте для разработчиков Mozilla публикует невероятно подробные документы и учебные пособия для начинающих, средних разработчиков Javascript и продвинутых программистов!
Стоимость: Бесплатно
Учебник по JavaScript для начинающих | Изучите программирование на JavaScript с помощью практических упражнений и решений — Центр обучения — Основы программирования
OpenWeaver
#1
Javascript Banner1230×200 20,7 КБ
В настоящее время JavaScript является наиболее часто используемым языком программирования сценариев при разработке большинства вариантов использования. JavaScript может делать все то же, что и любой другой язык, с сравнимой скоростью. В этом наборе есть несколько простых в использовании упражнений по JavaScript, которые помогут новичкам научиться программировать на JavaScript и начать свое путешествие.
Цели обучения
После прохождения этого курса вы:
- будете хорошо знать основы языка JavaScript.
- Изучите различные концепции, такие как использование тегов, типы переменных, типы данных, функции и объекты, которые используются для создания интересных приложений в javascript.
- Получите полнофункциональное приложение-прототип страницы входа, которое можно настраивать, демонстрировать и делиться им, используя существующий исходный код.
Пройдите этот курс в 3 простых шага, чтобы получить сертификат!
ШАГ 1: Посмотрите приведенный ниже самоучитель.
ШАГ 2 : Попрактикуйтесь во время просмотра видео, установив и работая с комплектом решений kandi 1-click.
ШАГ 3 : Пройдите тест, чтобы получить сертификат.
ШАГ 1: ОБУЧЕНИЕ
Посмотрите этот самоучитель по основам JavaScript.
ШАГ 2: ПРАКТИЧЕСКОЕ УПРАЖНЕНИЕ
Нажмите кнопку ниже, чтобы получить доступ к основам набора kandi для программирования на JavaScript. В этом наборе есть все необходимые зависимости и ресурсы, необходимые для создания вашего приложения.
Наборы kandi 1click включают JavaScript, HTML и помогают научиться разрабатывать GUI (графический интерфейс пользователя) с помощью одного из наиболее часто используемых методов GUI, называемого tkinter, выполнять различные операции, такие как открытие, управление и сохранение различных форматов изображений с помощью библиотеки. под названием PIL (Python Imaging Library) и научитесь проектировать пользовательский интерфейс и выполнять различные операции для различных расширений изображений.
Нажмите кнопку «Установщик в один клик» на странице комплекта kandi, чтобы установить основы комплекта программирования JavaScript. После установки и запуска этого комплекта у вас будет рабочая модель, которую вы сможете настроить и использовать в своем проекте.